自定义页面批量调用接口(前端方式)
本案例来自三方开发者「冯鹏」
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 宜搭官方的数据源有一定的 QPS 限制,直接批量发起请求很容易被限流,但在某些场景中需要批量发起请求,那么如何批量发起请求且不被平台限流呢
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
本教程使用到 Web 开发技术,你可以先了解以下技术。
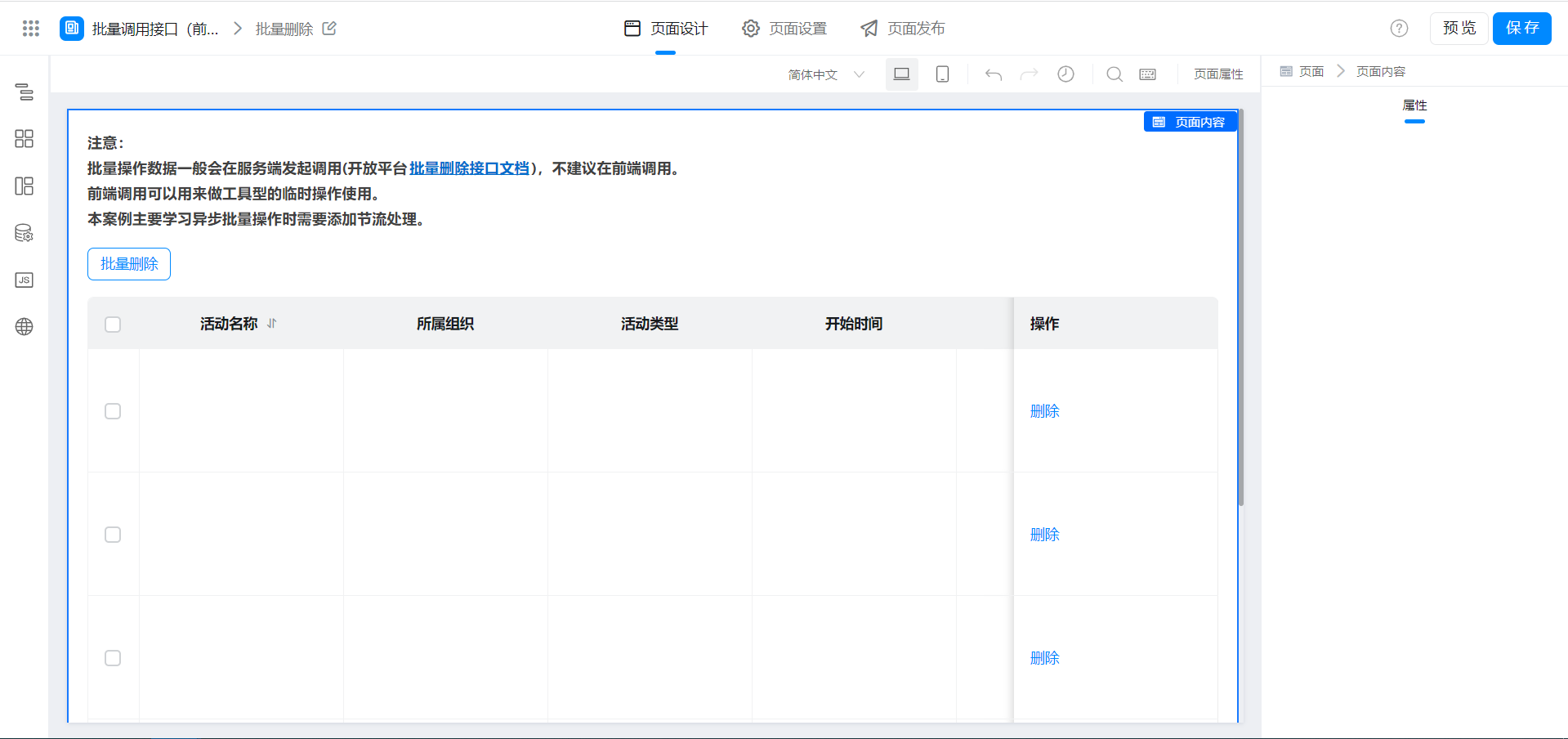
实现效果



实现步骤
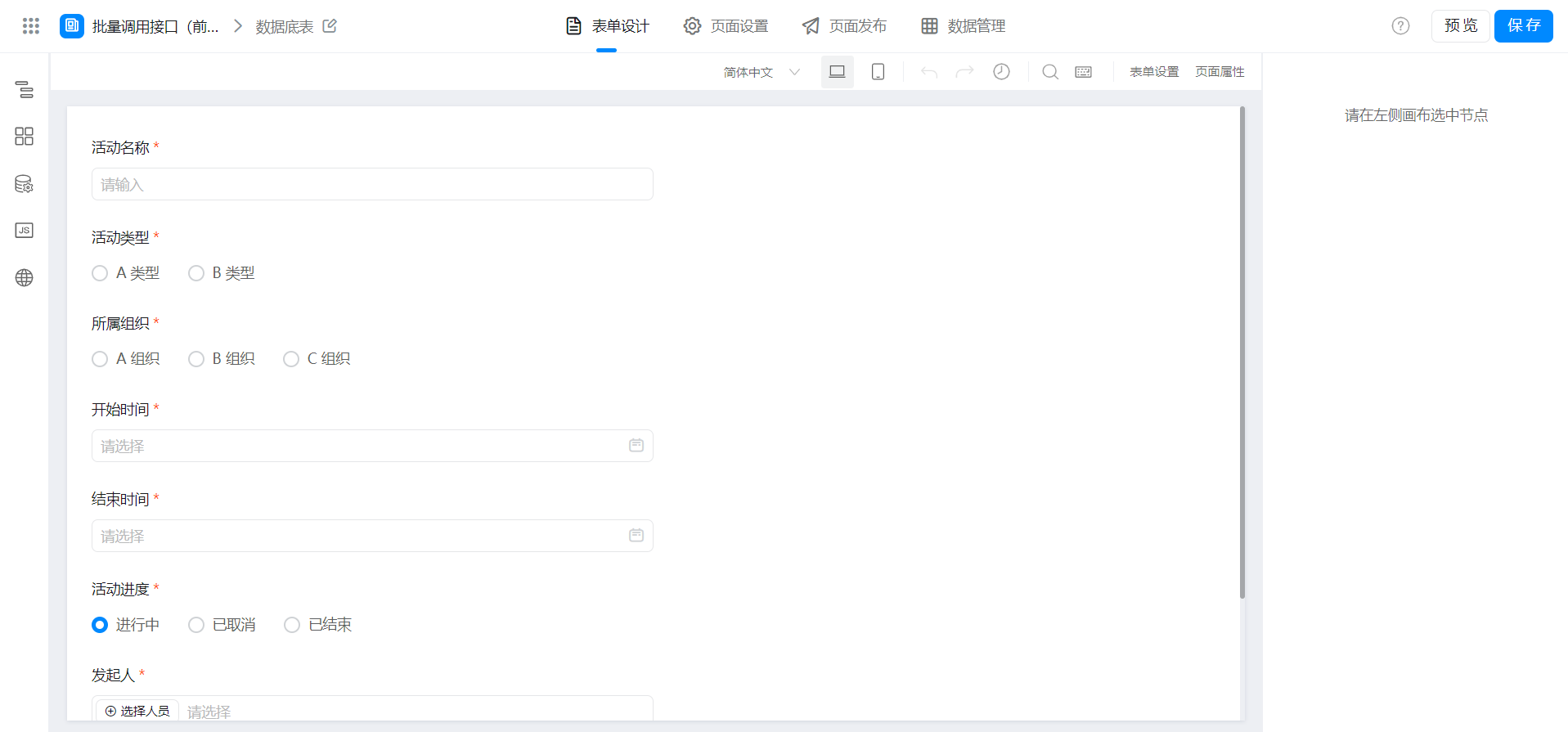
创建数据表

创建自定义页面

配置页面功能
获取数据在表格中展示
本例主要是将上述文档中的逐个删除升级为批量删除,其他功能不变。
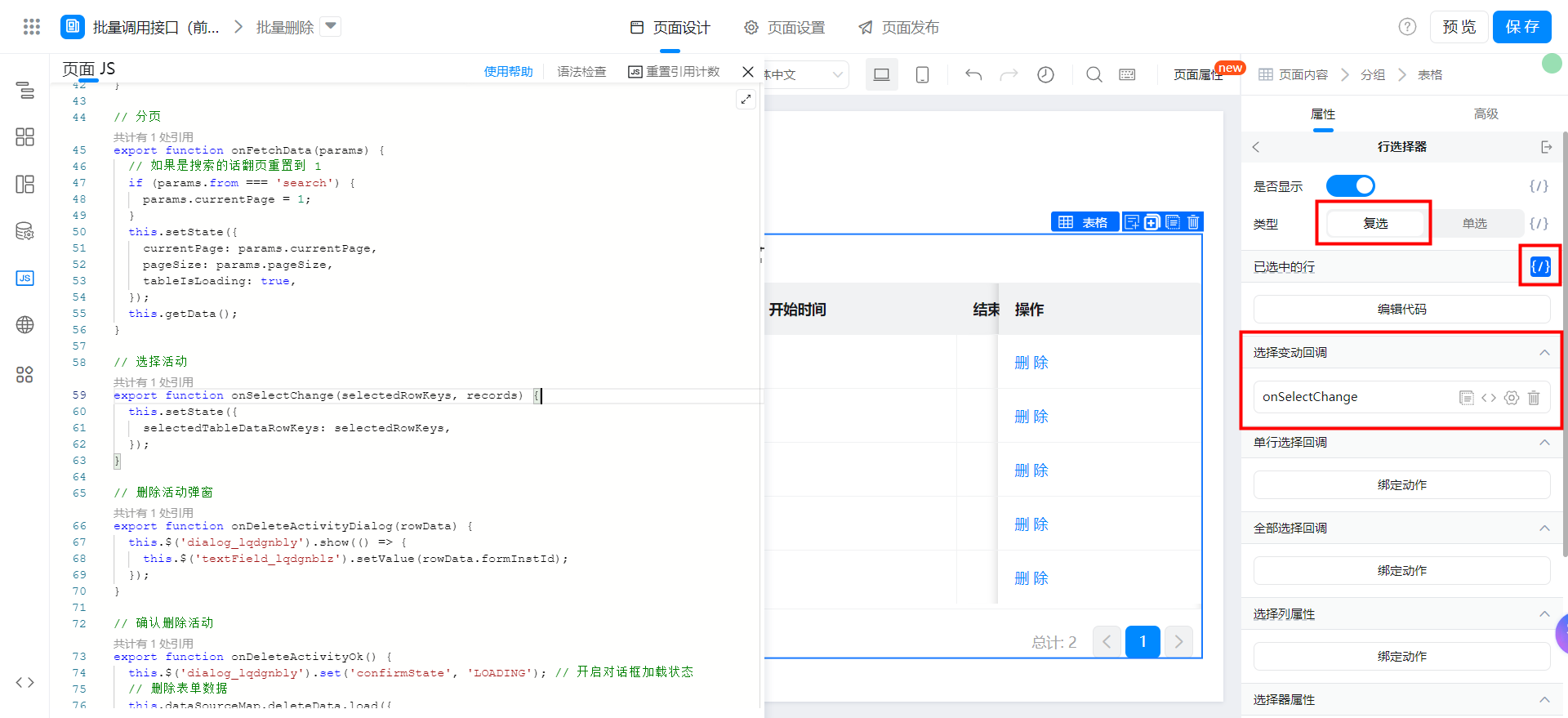
配置表格行选择器
开启表格行选择器并绑定下述函数:


// 选择活动
export function onSelectChange(selectedRowKeys, records) {
this.setState({
selectedTableDataRowKeys: selectedRowKeys,
});
}
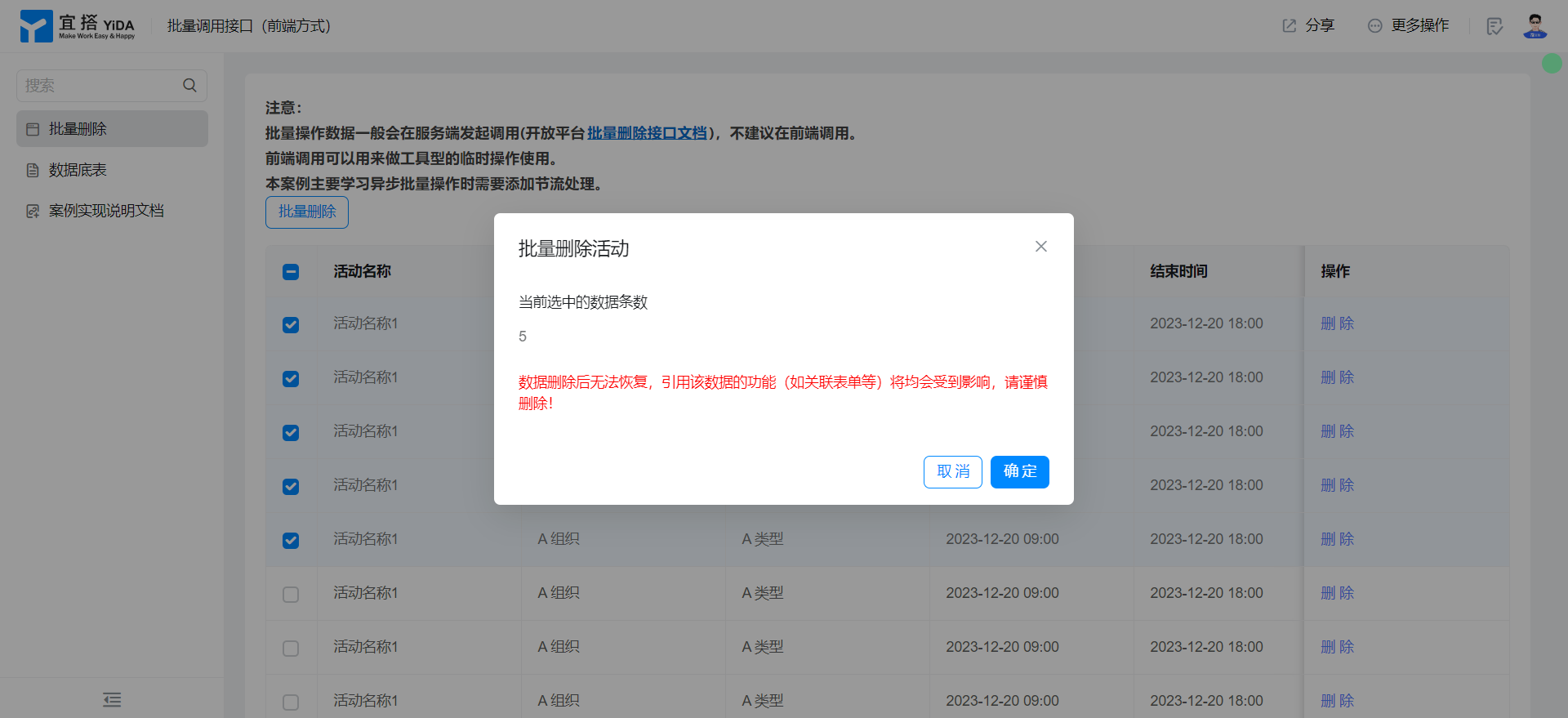
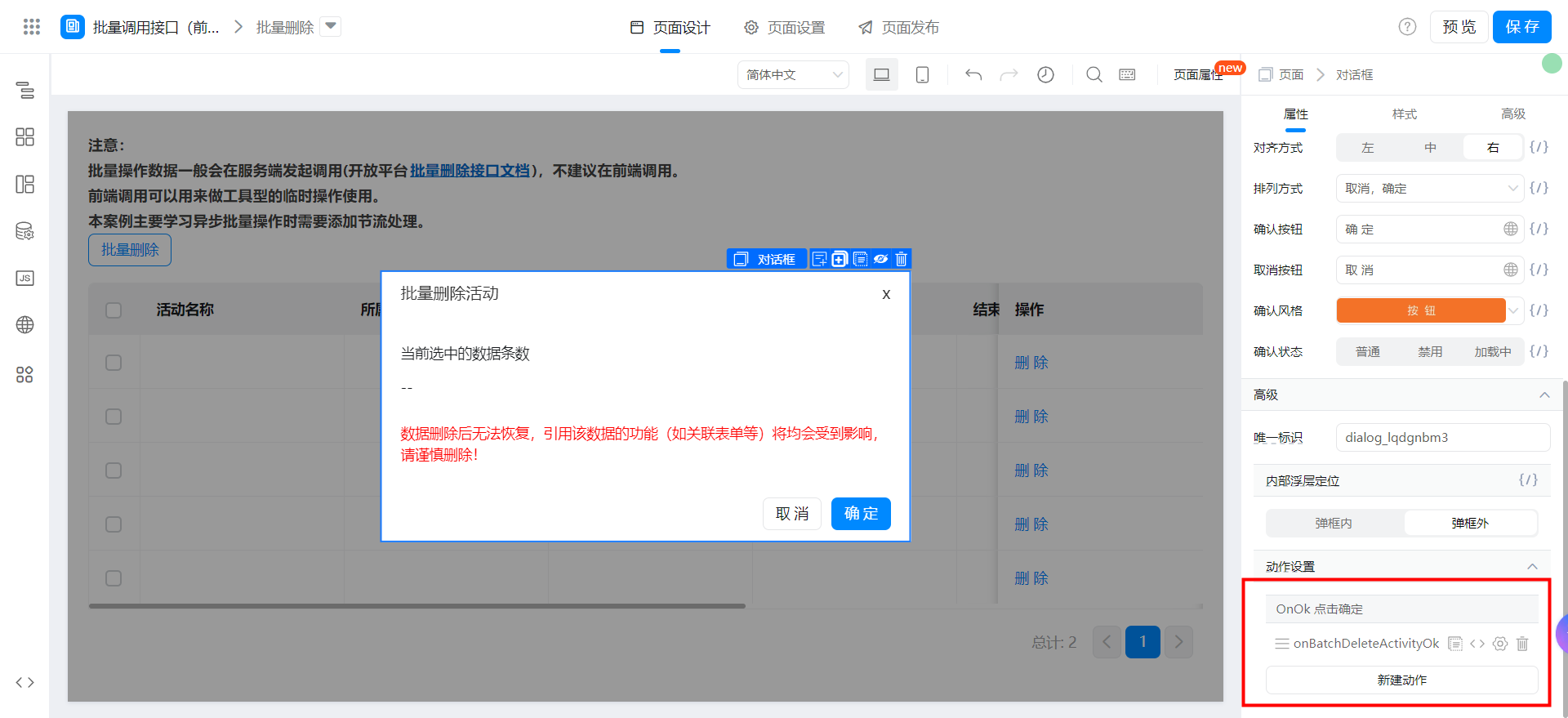
配置批量删除提示弹窗

绑定下述函数:
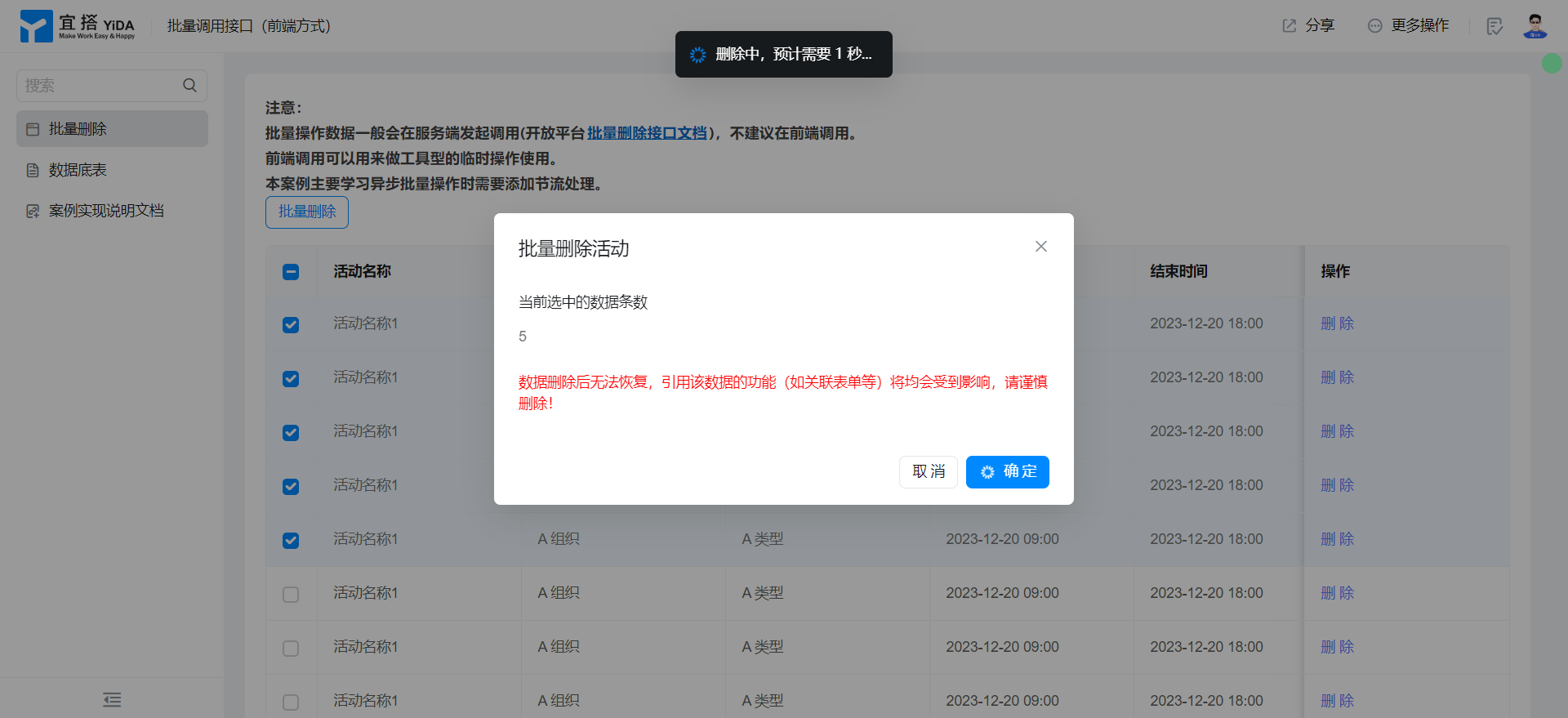
// 确认批量删除活动
export async function onBatchDeleteActivityOk() {
const { selectedTableDataRowKeys = [] } = this.state;
this.$('dialog_lqdgnbm3').set('confirmState', 'LOADING'); // 开启对话框加载状态
const batchDeleteLoading = this.utils.toast({
title: `删除中,预计需要 ${selectedTableDataRowKeys.length / 5} 秒...`,
type: 'loading',
});
const failedInstId = [];
// 循环调用删除接口
for (let i = 0; i < selectedTableDataRowKeys.length; i++) {
const delay = i === 0 ? 0 : 200;
await new Promise(((resolve) => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
try {
await this.dataSourceMap.deleteData.load({
formInstId: selectedTableDataRowKeys[i],
});
} catch (e) {
// 把失败的实例 id 收集起来
failedInstId.push(selectedTableDataRowKeys[i]);
}
resolve();
}, delay);
}));
}
this.$('dialog_lqdgnbm3').set('confirmState', 'NORMAL'); // 关闭对话框加载状态
this.$('dialog_lqdgnbm3').hide();
batchDeleteLoading();
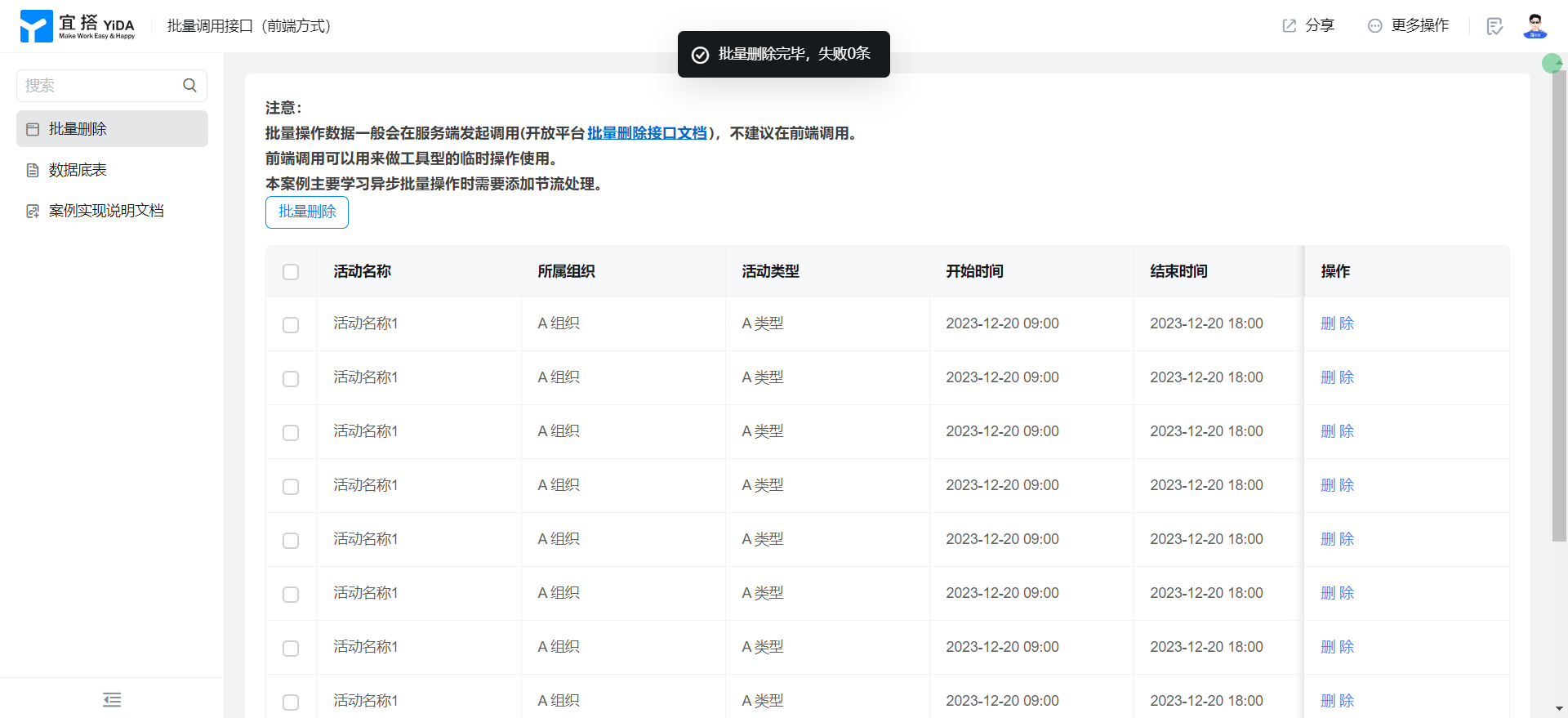
this.utils.toast({
title: `批量删除完毕,失败${failedInstId.length}条`,
type: 'success',
});
setTimeout(() => {
this.setState({
tableIsLoading: true,
selectedTableDataRowKeys: [],
});
this.getData(); // 获取数据
}, 1000);
}
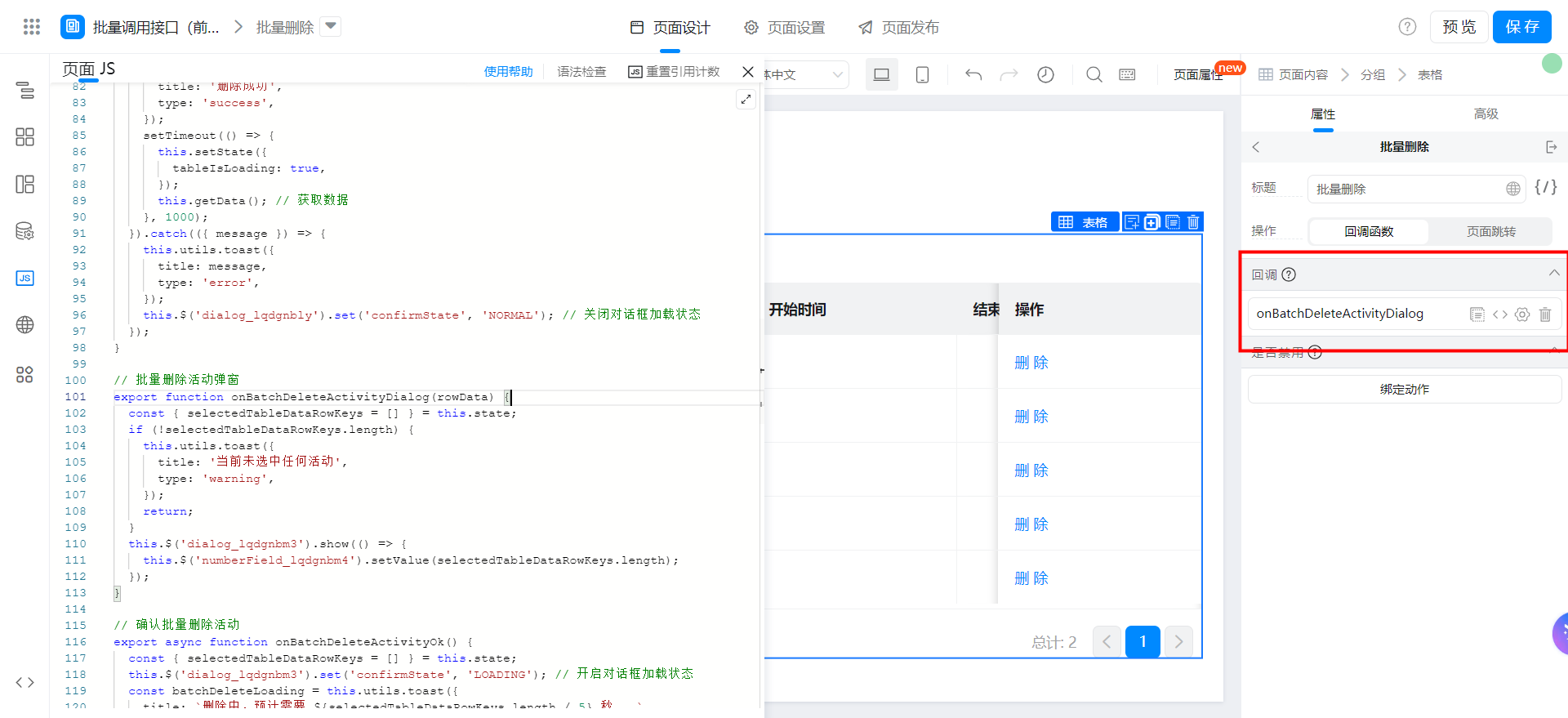
配置表格顶部操作

绑定下述函数:
// 批量删除活动弹窗
export function onBatchDeleteActivityDialog(rowData) {
const { selectedTableDataRowKeys = [] } = this.state;
if (!selectedTableDataRowKeys.length) {
this.utils.toast({
title: '当前未选中任何活动',
type: 'warning',
});
return;
}
this.$('dialog_lqdgnbm3').show(() => {
this.$('numberField_lqdgnbm4').setValue(selectedTableDataRowKeys.length);
});
}
视频教程
在线试玩
此文档对您是否有帮助?