页面置灰
使用场景
本例介绍如何在宜搭中如何实现页面置灰。
实现功能
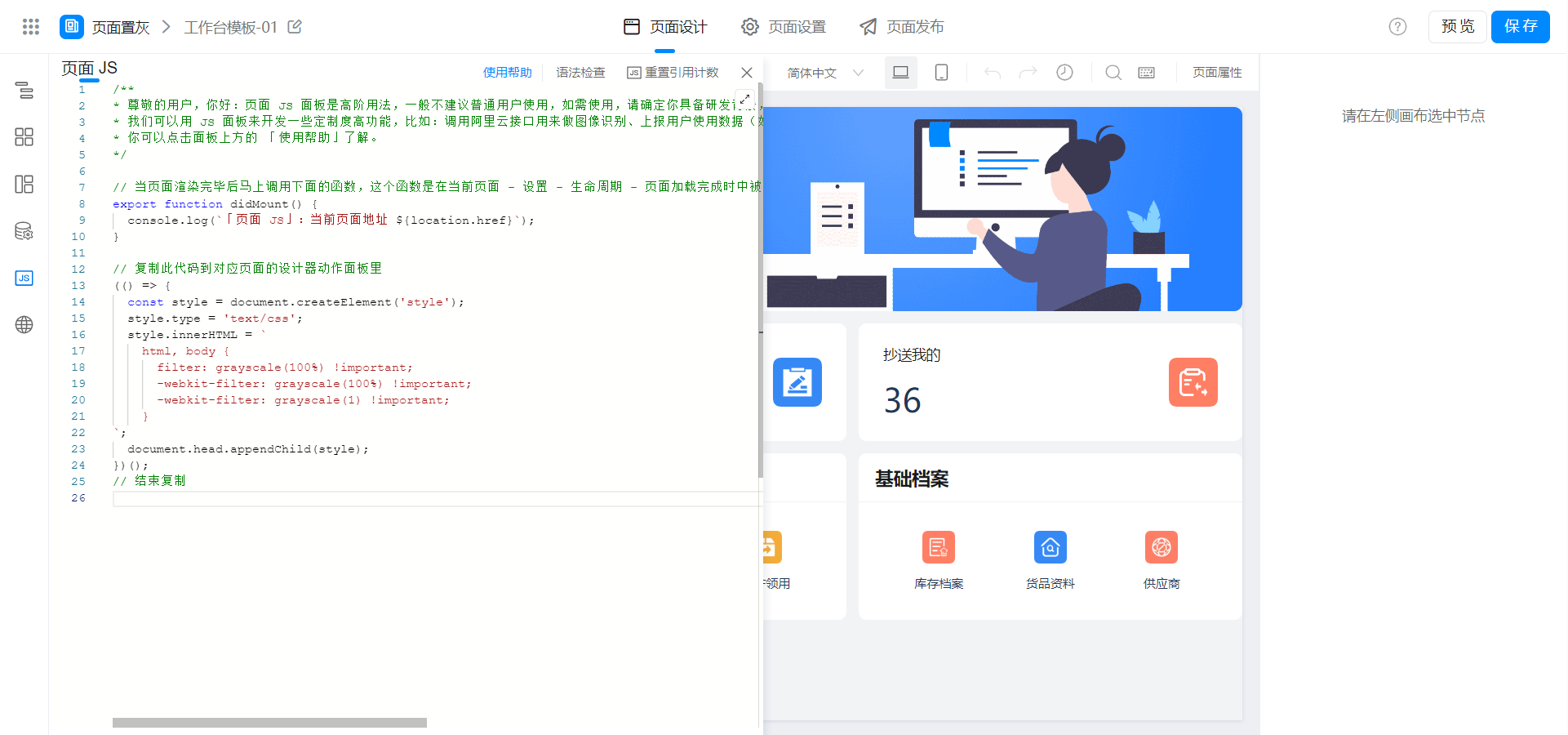
在页面 JS 中加入页面置灰代码
// 复制此代码到对应页面的设计器动作面板里
(() => {
const style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `
html, body {
filter: grayscale(100%) !important;
-webkit-filter: grayscale(100%) !important;
-webkit-filter: grayscale(1) !important;
}
`;
document.head.appendChild(style);
})();
// 结束复制

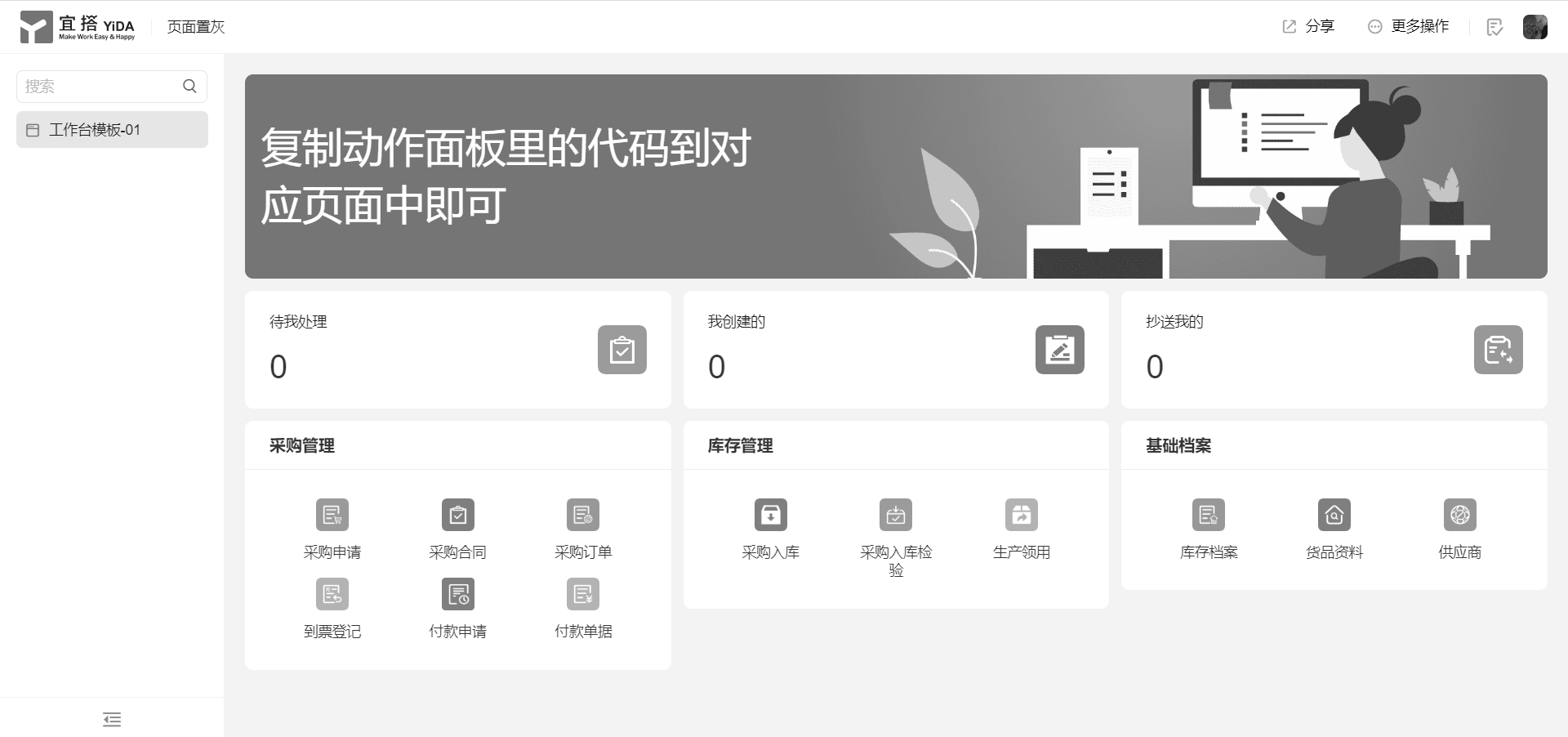
实现效果

在线试玩
此文档对您是否有帮助?