地址信息助手
1. 使用场景
本例介绍如何在宜搭中配置一个地址信息助手,方便快速解析地址信息。
2. 实现功能
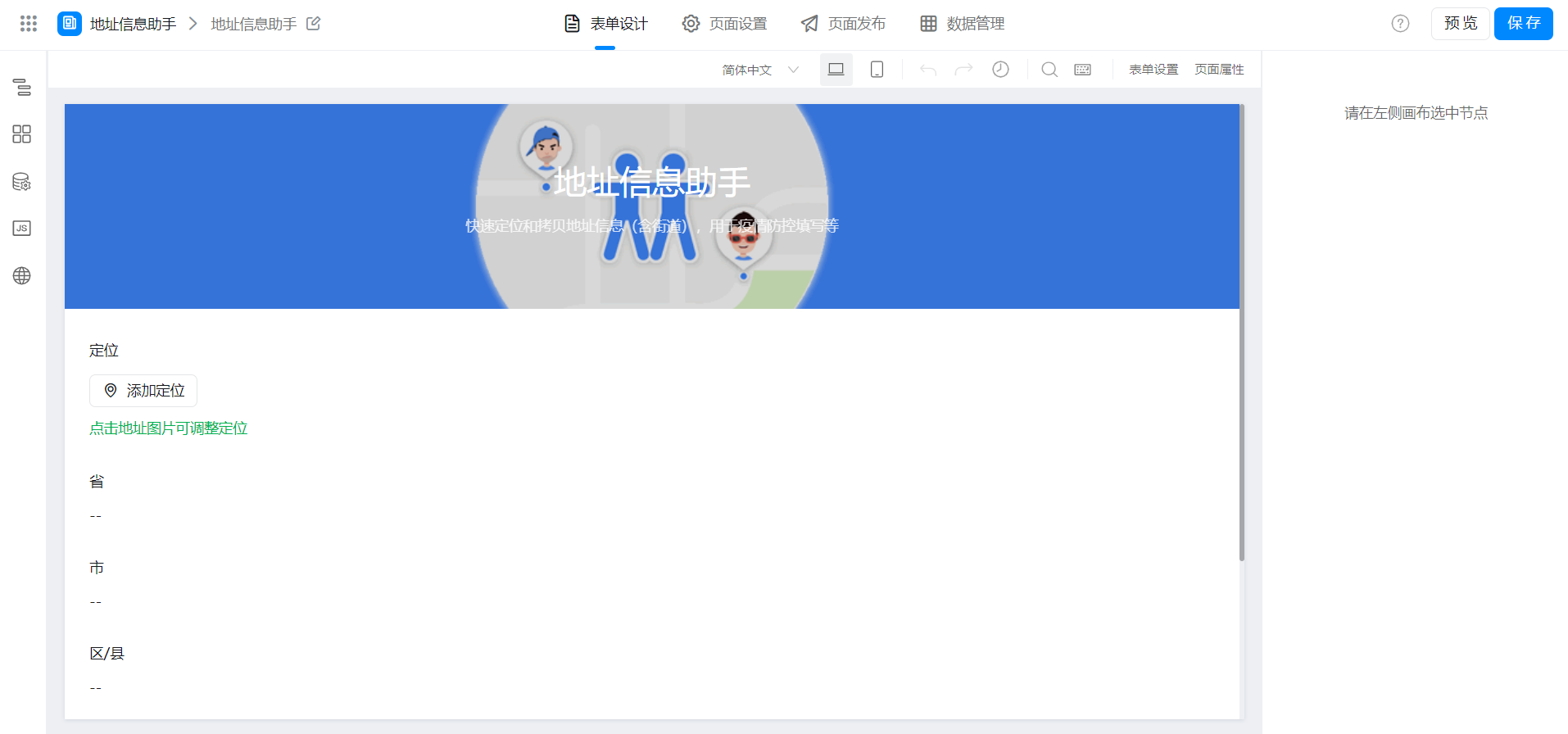
2.1 创建页面

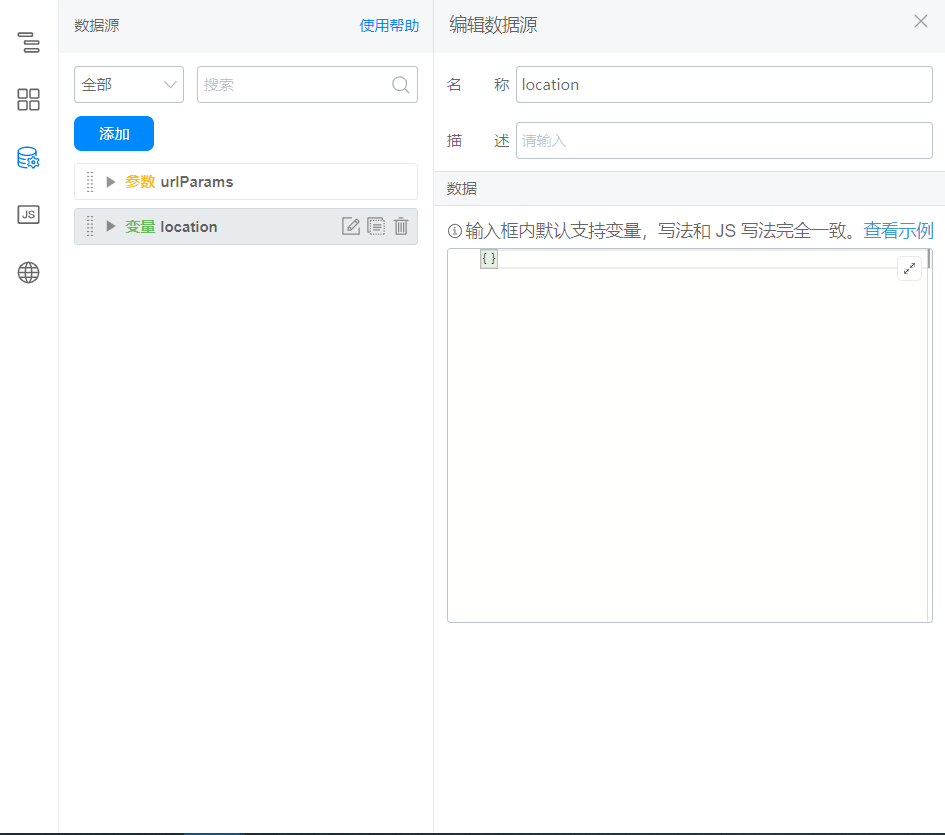
2.2 配置变量

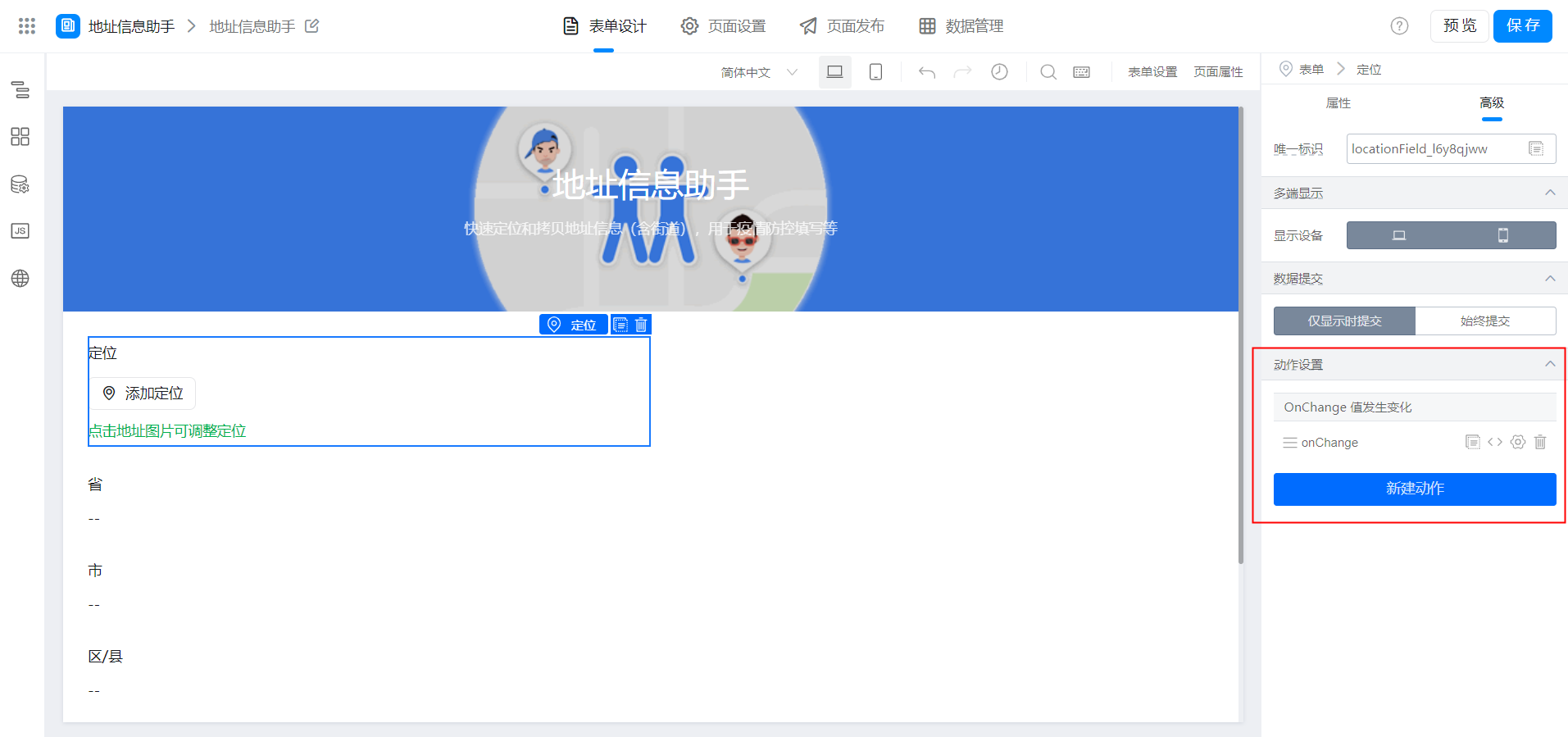
2.3 定位组件绑定事件

export function onChange({ value }) {
this.setState({
location: value
});
}
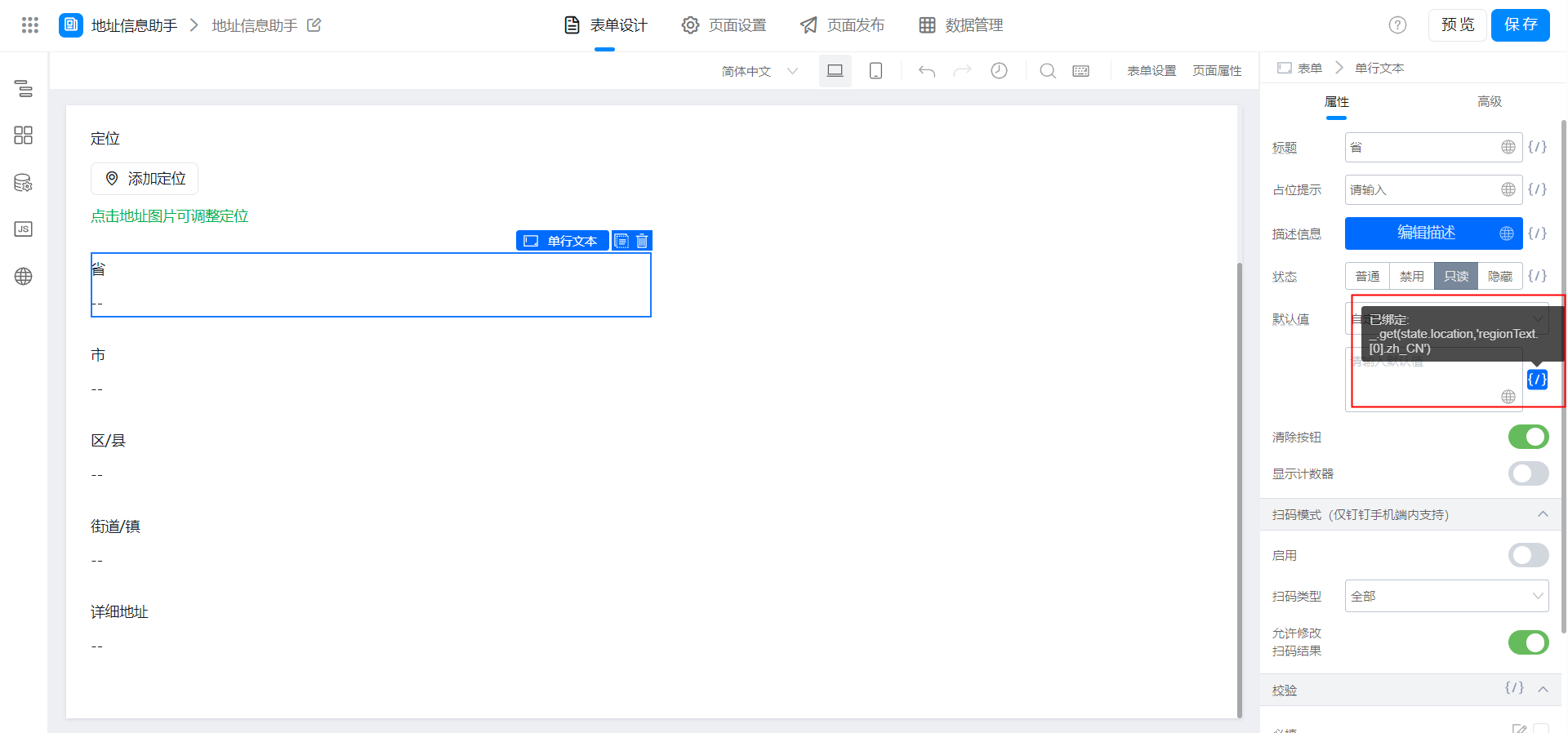
2.4 单行文本配置默认值
(1)省

_.get(state.location,'regionText.[0].zh_CN')
(2)市

_.get(state.location,'regionText.[1].zh_CN')
(3)区 / 县
_.get(state.location,'regionText.[2].zh_CN')
(4)街道 / 镇
_.get(state.location,'regionText.[3].zh_CN')
(5)详细地址
_.get(state.location,'region')
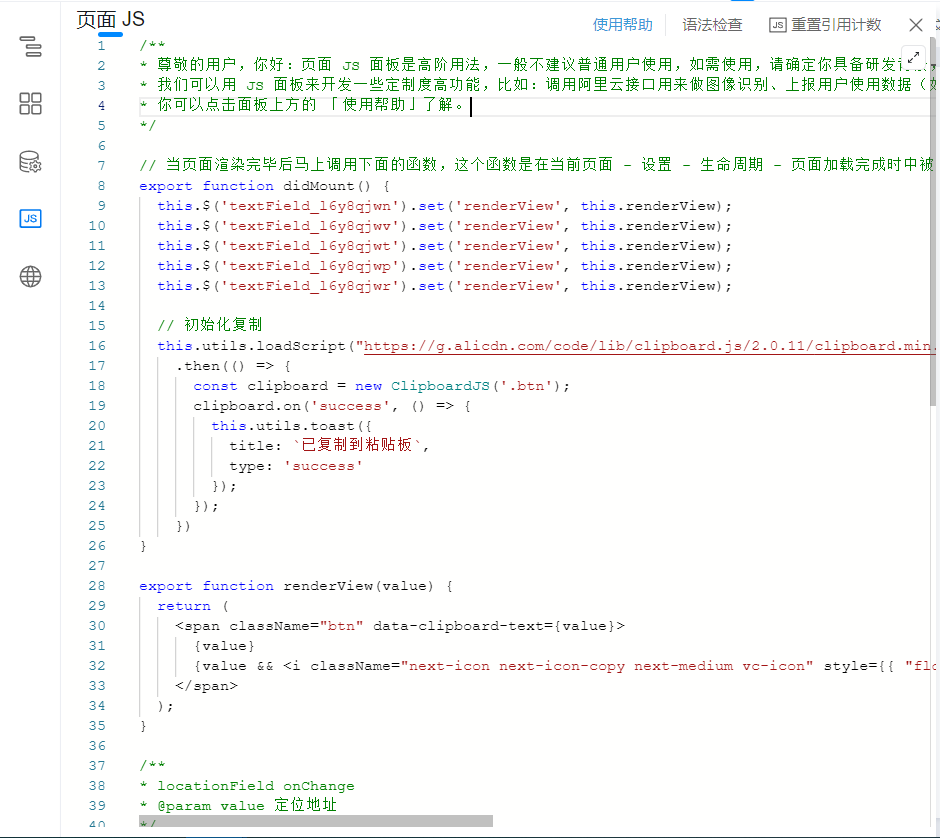
2.5 单行文本配置自定义渲染

根据实际情况修改代码中的唯一标识。
export function didMount() {
this.$('textField_l6y8qjwn').set('renderView', this.renderView); // 省
this.$('textField_l6y8qjwv').set('renderView', this.renderView); // 市
this.$('textField_l6y8qjwt').set('renderView', this.renderView); // 区 / 县
this.$('textField_l6y8qjwp').set('renderView', this.renderView); // 街道 / 镇
this.$('textField_l6y8qjwr').set('renderView', this.renderView); // 详细地址
// 初始化复制
this.utils.loadScript("https://g.alicdn.com/code/lib/clipboard.js/2.0.11/clipboard.min.js")
.then(() => {
const clipboard = new ClipboardJS('.btn');
clipboard.on('success', () => {
this.utils.toast({
title: `已复制到粘贴板`,
type: 'success'
});
});
})
}
export function renderView(value) {
return (
<span className="btn" data-clipboard-text={value}>
{value}
{value && <i className="next-icon next-icon-copy next-medium vc-icon" style={{ "float": "right", "fontSize": "10px", "padding": "4px", "verticalAlign": "top", "cursor": "pointer" }}></i>}
</span>
);
}
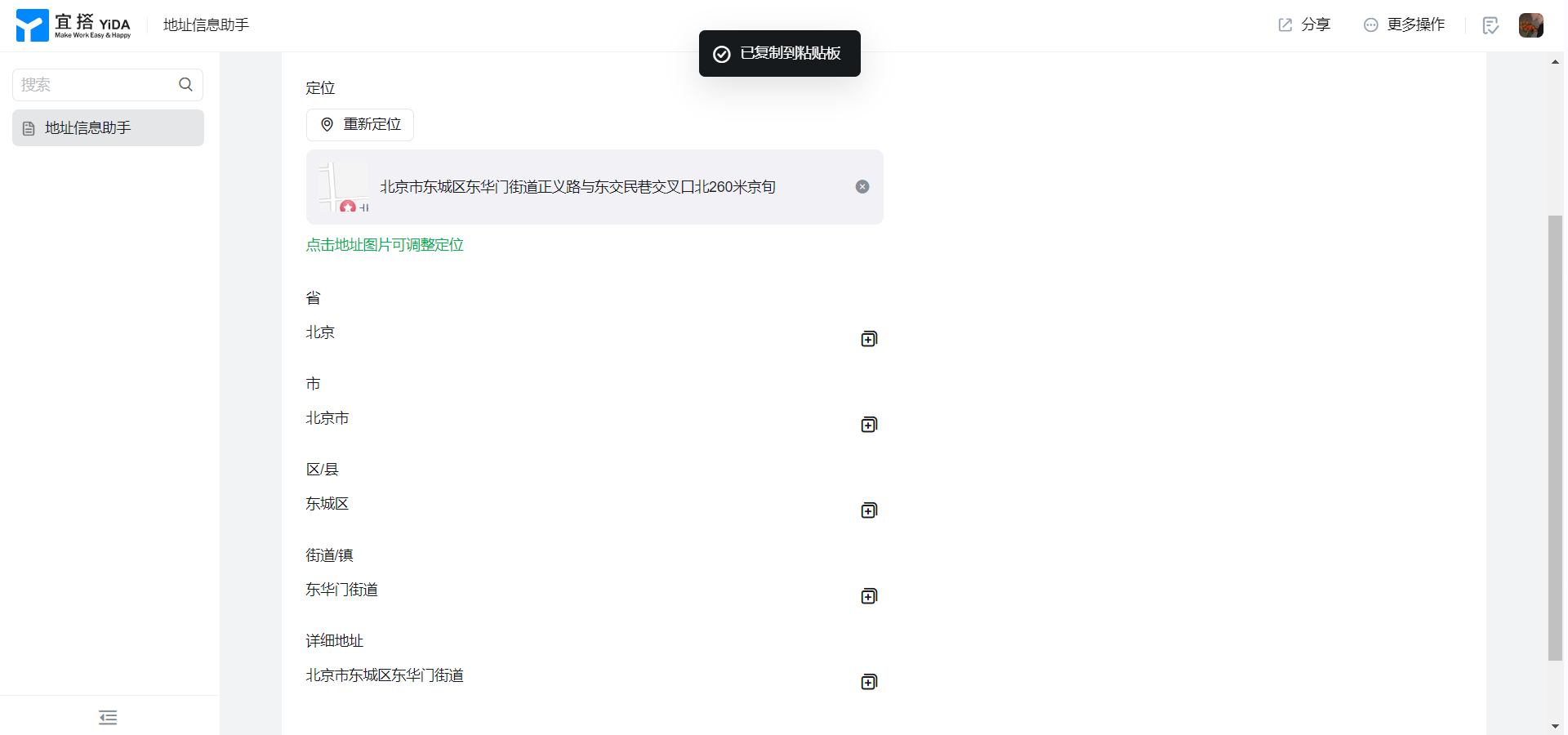
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
