自定义打印
仅适用于电脑端浏览器中使用。
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 普通表单和流程表单能够使用打印模板进行数据打印,自定义页面如何实现打印呢
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
本教程使用到 Web 开发技术,你可以先了解以下技术。
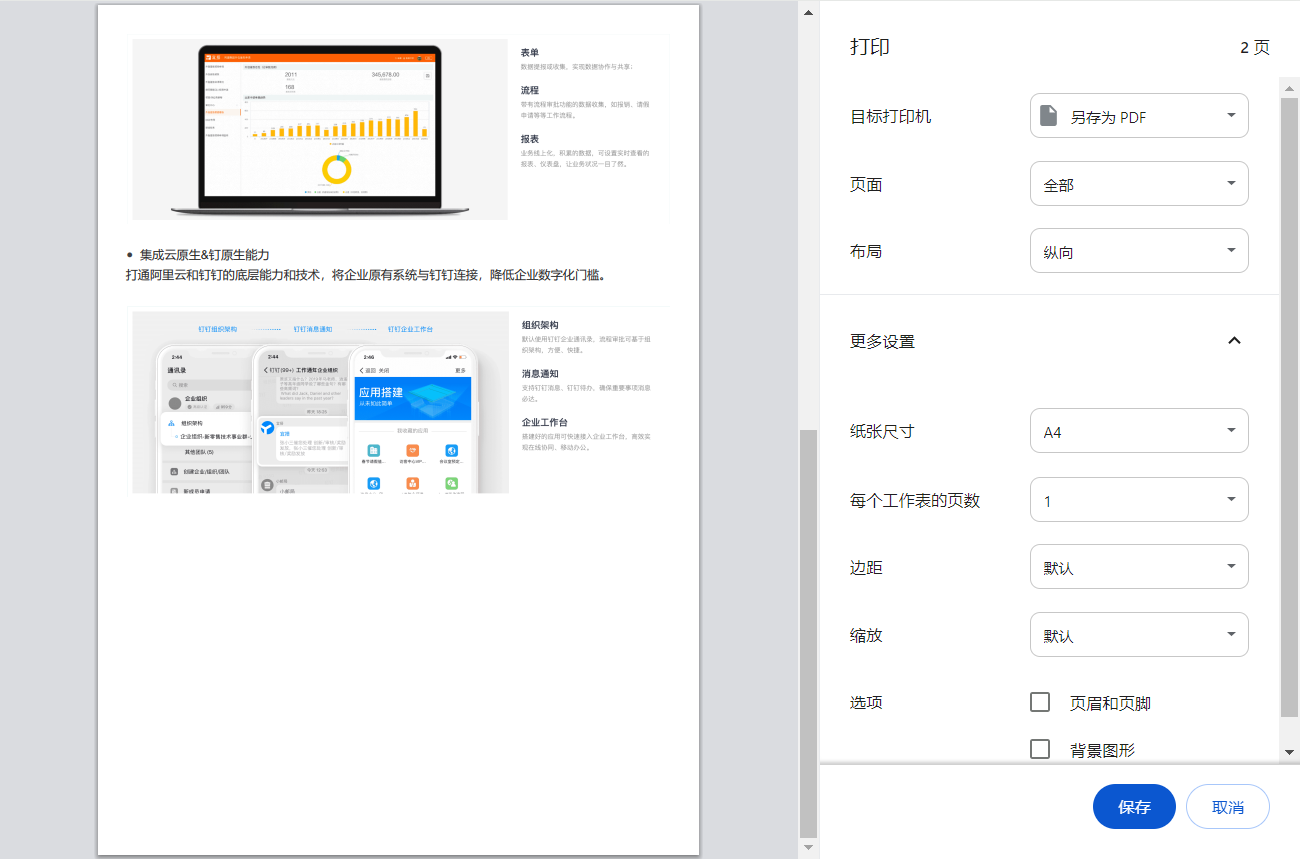
实现效果



实现步骤
创建自定义页面

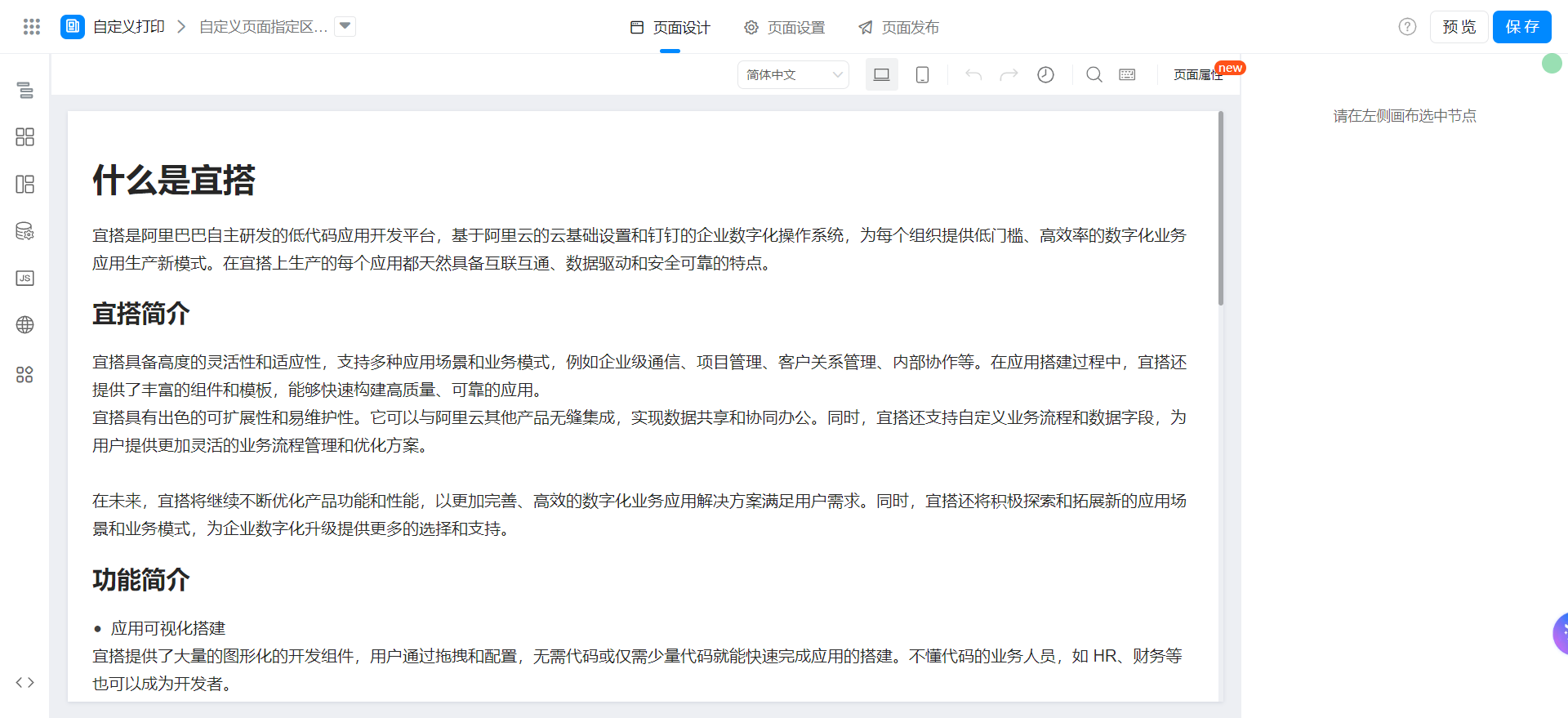
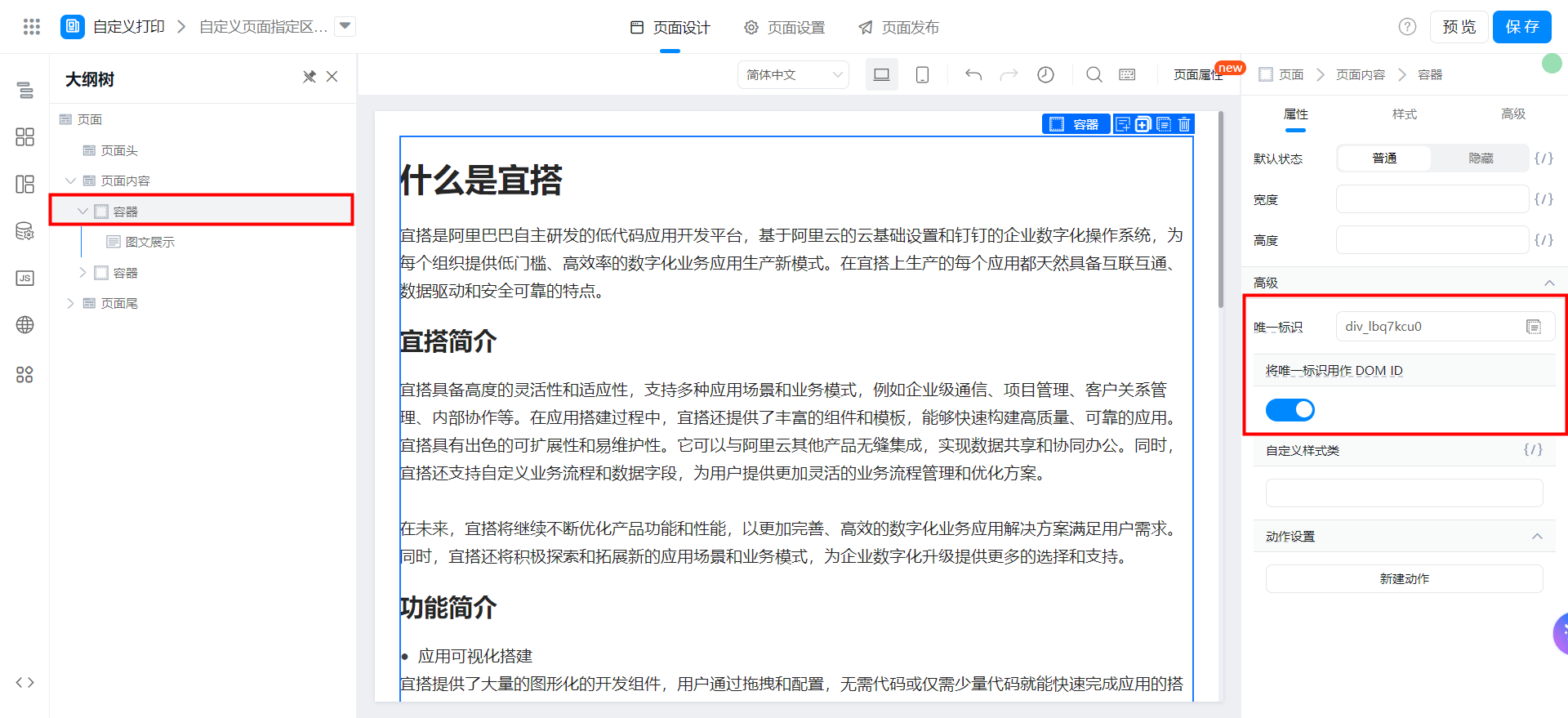
往页面内容中拖入一个容器组件,将需要打印的内容拖入这个容器中,同时开启【将唯一标识用作 DOM ID】选项。

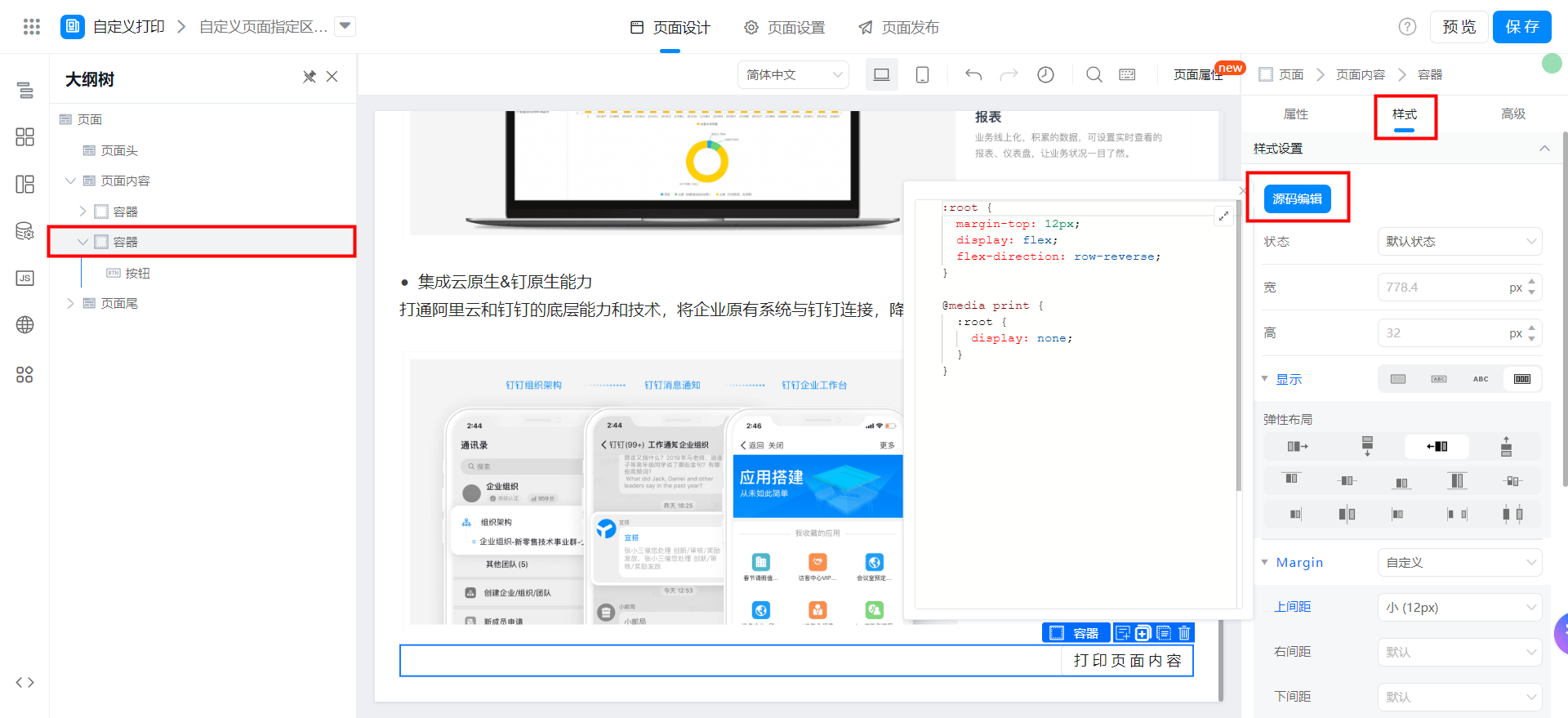
往页面内容中拖入一个容器组件,并拖入一个按钮组件。

对容器设置下述样式。

:root {
margin-top: 12px;
display: flex;
flex-direction: row-reverse;
}
@media print {
:root {
display: none;
}
}
添加打印函数
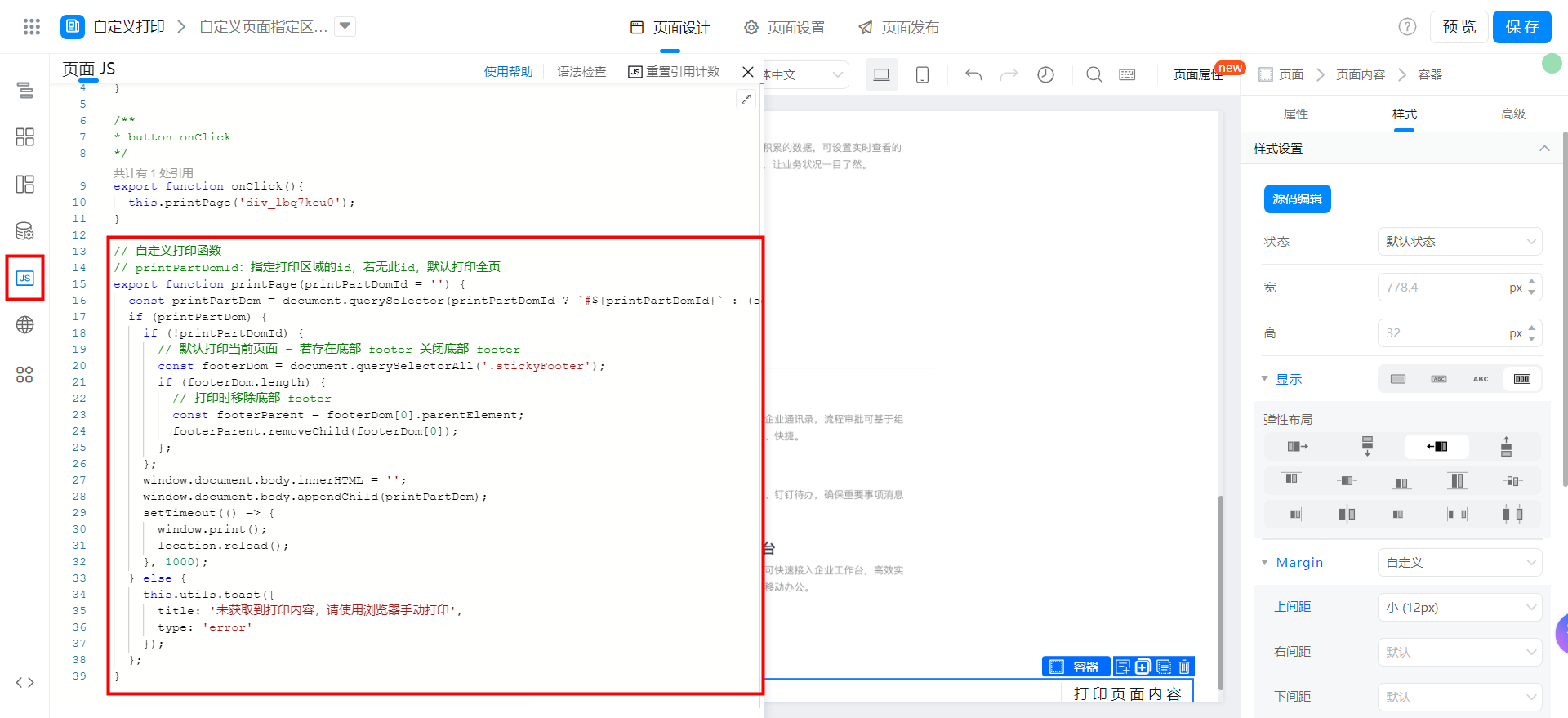
将下述代码拷贝至页面 JS 面板中。

// 自定义打印函数
// printPartDomId:指定打印区域的id,若无此id,默认打印全页
export function printPage(printPartDomId = '') {
const printPartDom = document.querySelector(printPartDomId ? `#${printPartDomId}` : (self === top ? '.next-shell-main' : '#App'));
if (printPartDom) {
if (!printPartDomId) {
// 默认打印当前页面 - 若存在底部 footer 关闭底部 footer
const footerDom = document.querySelectorAll('.stickyFooter');
if (footerDom.length) {
// 打印时移除底部 footer
const footerParent = footerDom[0].parentElement;
footerParent.removeChild(footerDom[0]);
};
};
window.document.body.innerHTML = '';
window.document.body.appendChild(printPartDom);
setTimeout(() => {
window.print();
location.reload();
}, 1000);
} else {
this.utils.toast({
title: '未获取到打印内容,请使用浏览器手动打印',
type: 'error'
});
};
}
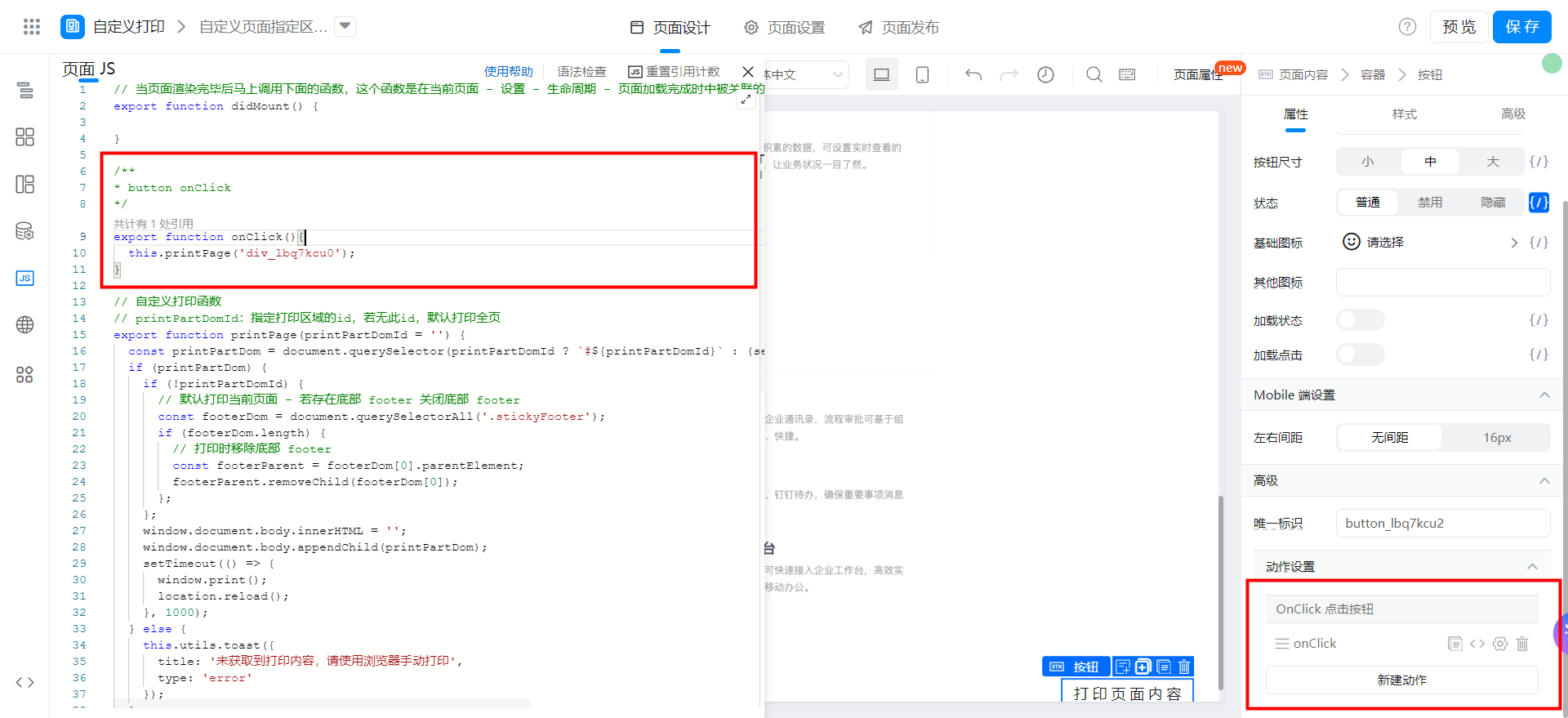
使用打印函数
按钮绑定事件,这里的div_lbq7kcu0为上面开启【将唯一标识用作 DOM ID】的容器的唯一标识。

export function onClick(){
this.printPage('div_lbq7kcu0');
}
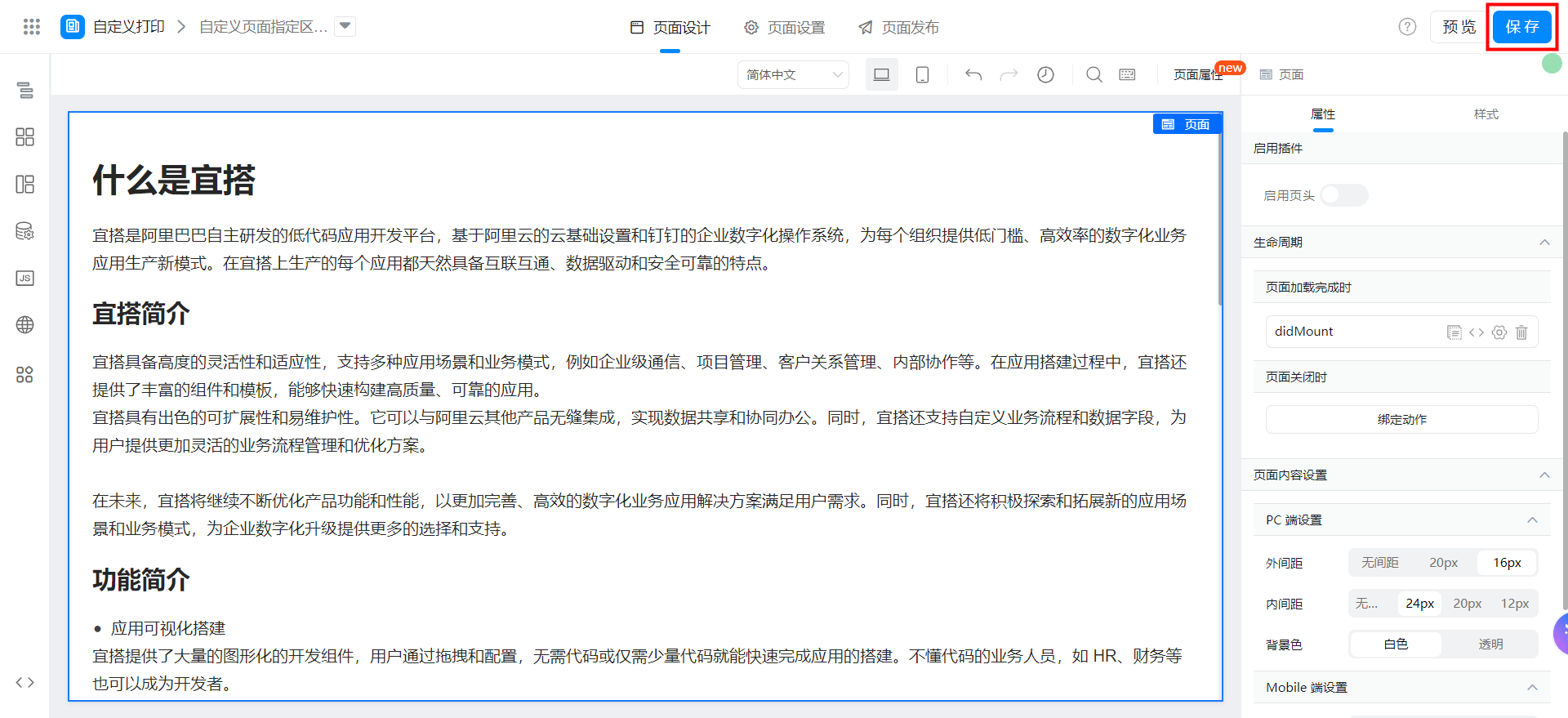
保存页面

在线试玩
此文档对您是否有帮助?