自定义页面数据看板
1. 使用场景
当我们需要在首页展示一些关键点数据的时候,可用到此例。
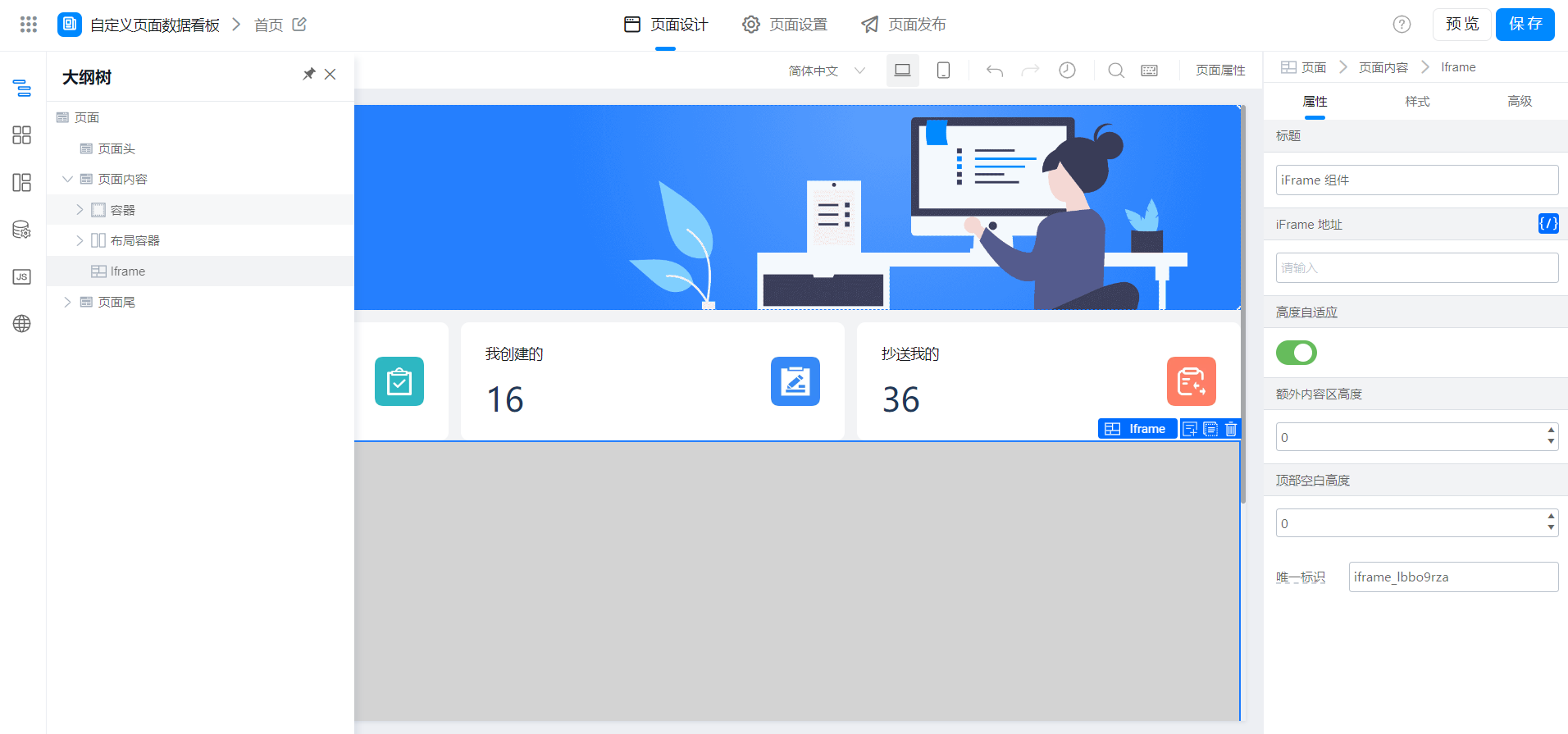
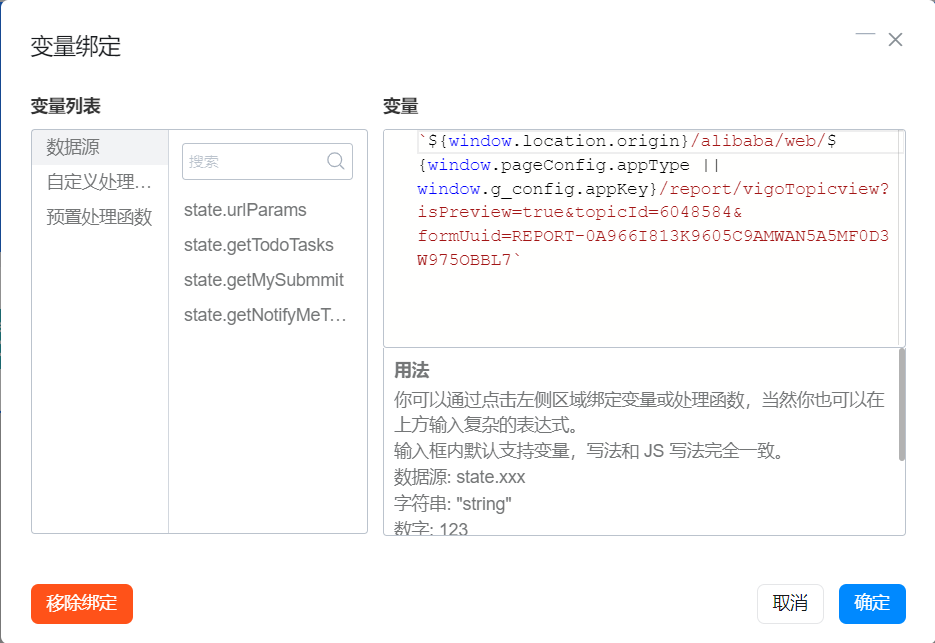
此案例目前通过宜搭的 iframe组件 内嵌报表实现。
2. 实现功能
2.1 配置自定义页面显示效果


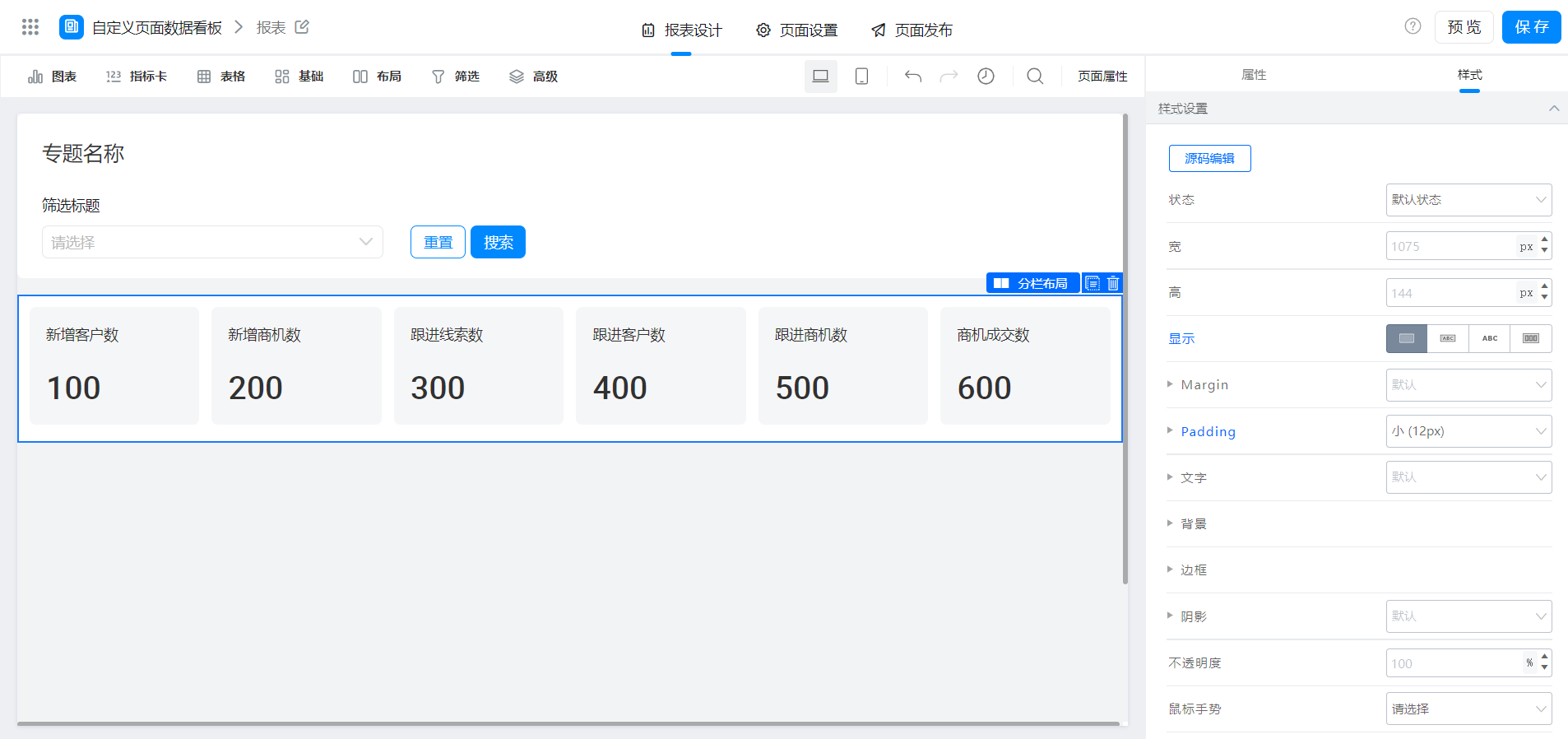
2.2 配置报表显示效果

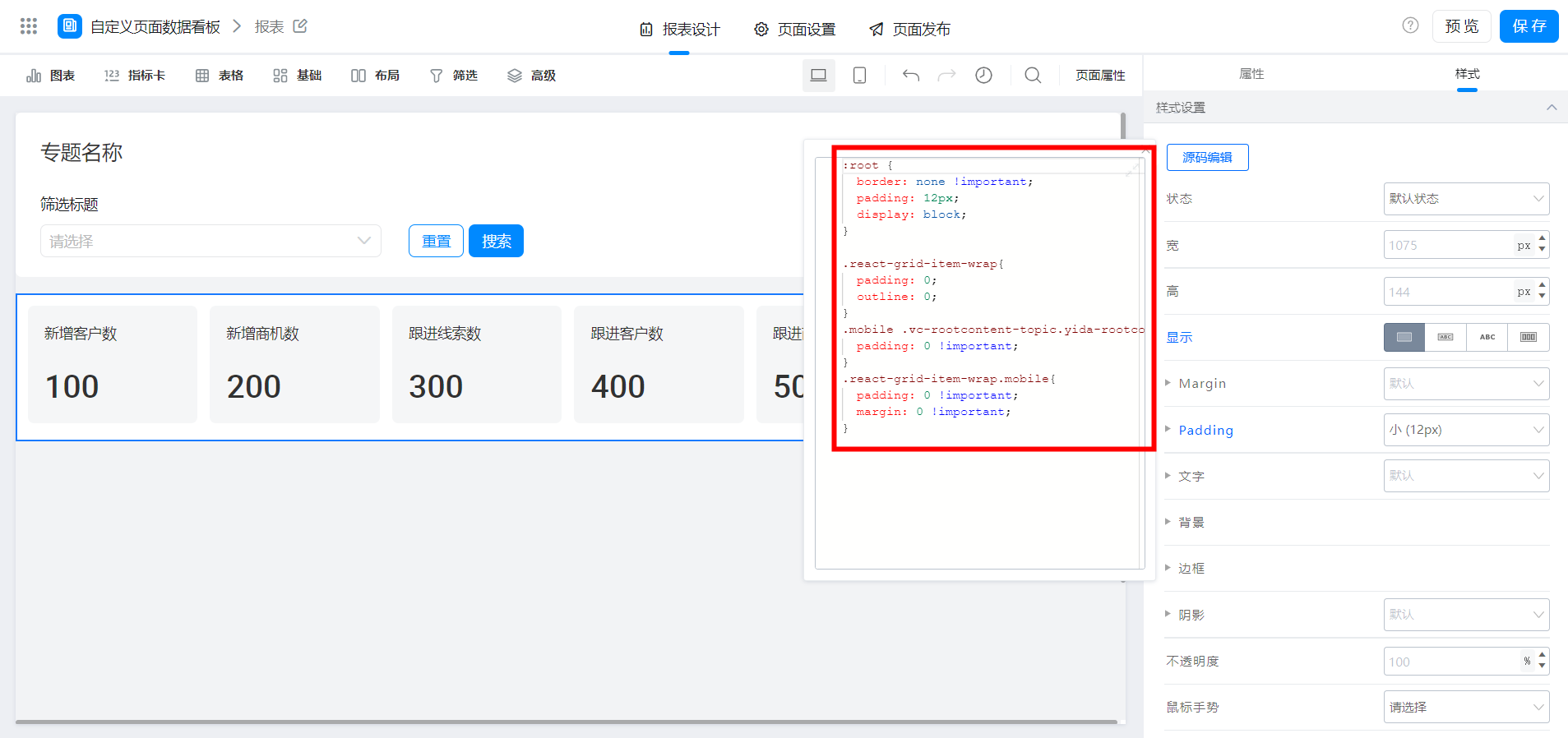
主要是分栏布局内样式的调整,如下图所示。

:root {
border: none !important;
padding: 12px;
display: block;
}
.react-grid-item-wrap{
padding: 0;
outline: 0;
}
.mobile .vc-rootcontent-topic.yida-rootcontent, .mobile .vc-rootcontent-topic.youshu-rootcontent, .vc-mobile-page .vc-rootcontent-topic.yida-rootcontent, .vc-mobile-page .vc-rootcontent-topic.youshu-rootcontent{
padding: 0 !important;
}
.react-grid-item-wrap.mobile{
padding: 0 !important;
margin: 0 !important;
}
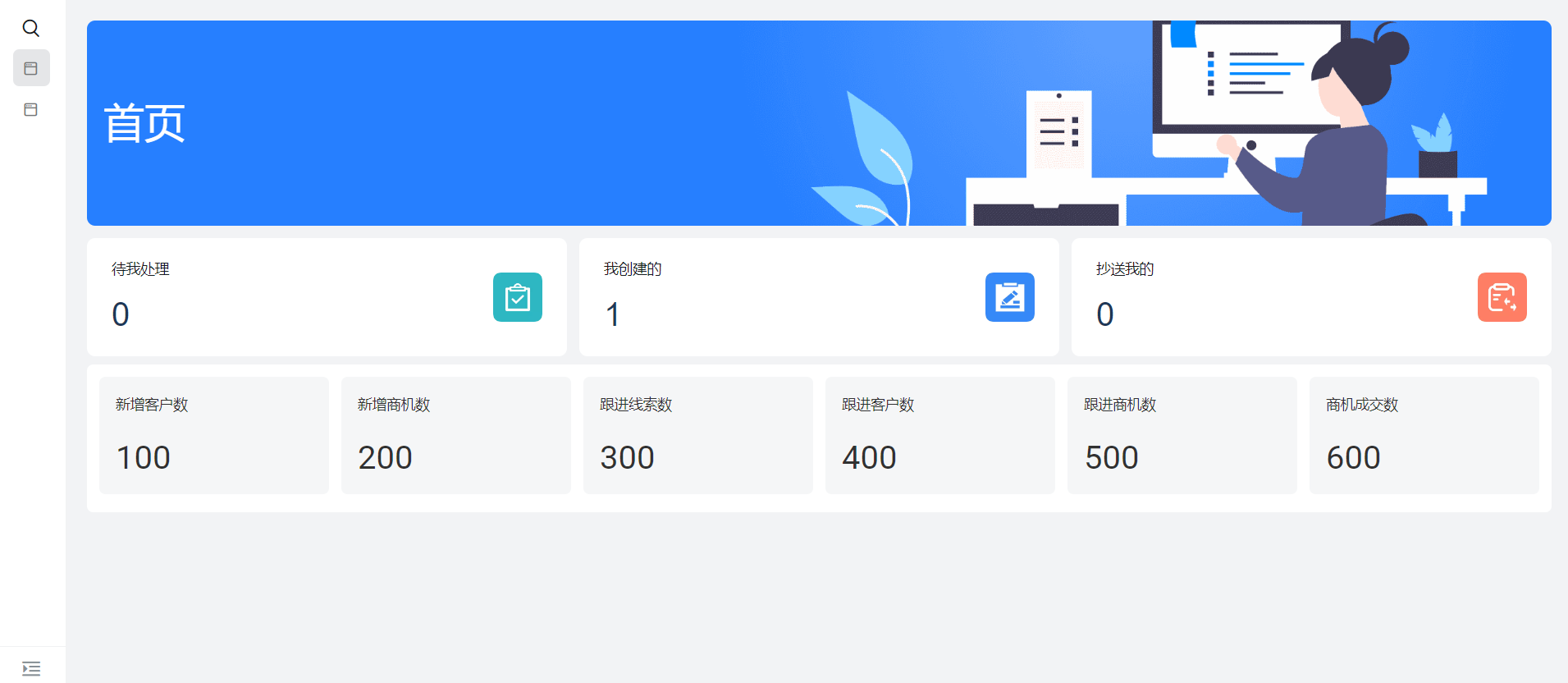
3. 效果演示

4. 在线试玩
此文档对您是否有帮助?
