自定义页面表格导入导出
在 ERP 系统和人力资源管理系统中,我们经常遇到需要将产品信息、员工信息等数据从外部源批量导入到宜搭自定义页面的表格内,或是反过来,将这些自定义页面中的表格数据导出为 Excel 格式文件,以便进一步分析或与公司其他部门分享。下面,我们将通过具体示例来详细介绍如何实现这种数据的导入与导出功能。
前提条件
- 不支持移动端使用
- 导入数据仅支持数值和文本格式,若需支持其他数据格式需额外处理
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
本教程使用到三方资源,你可以了解以下功能。
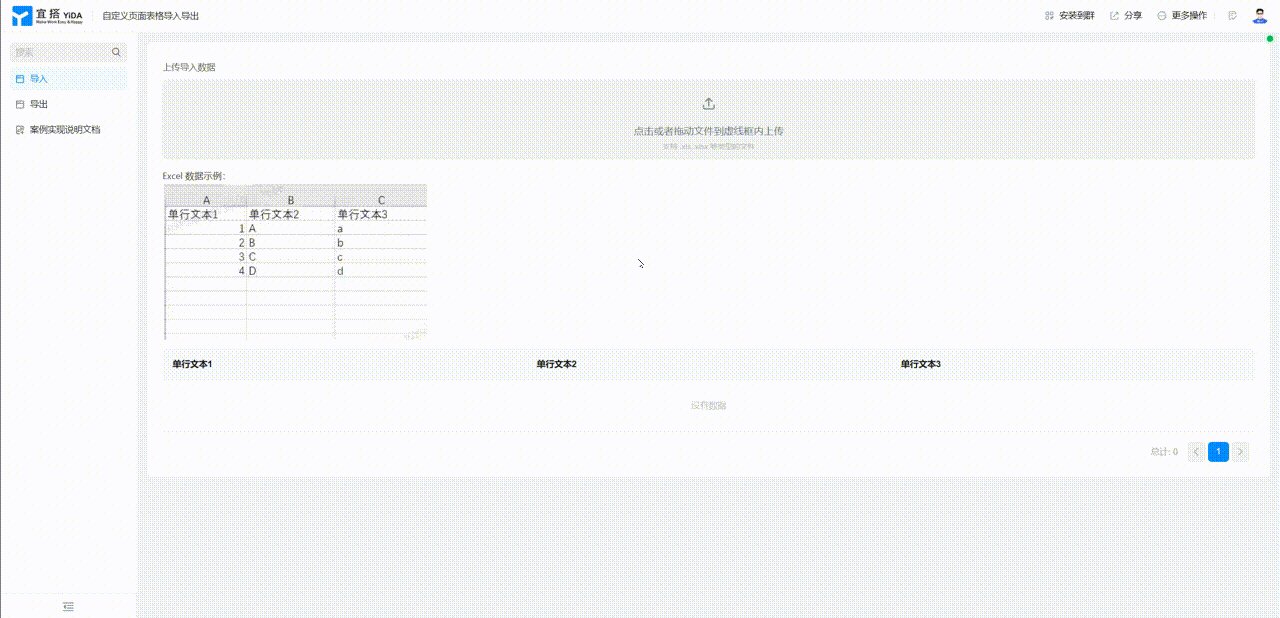
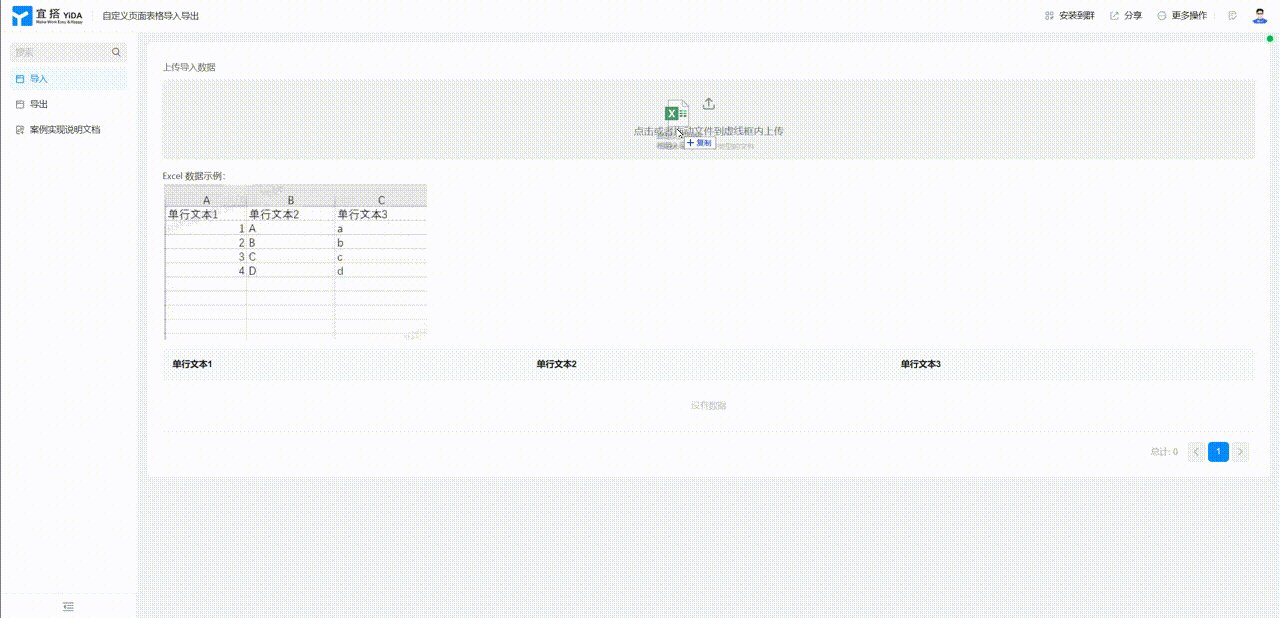
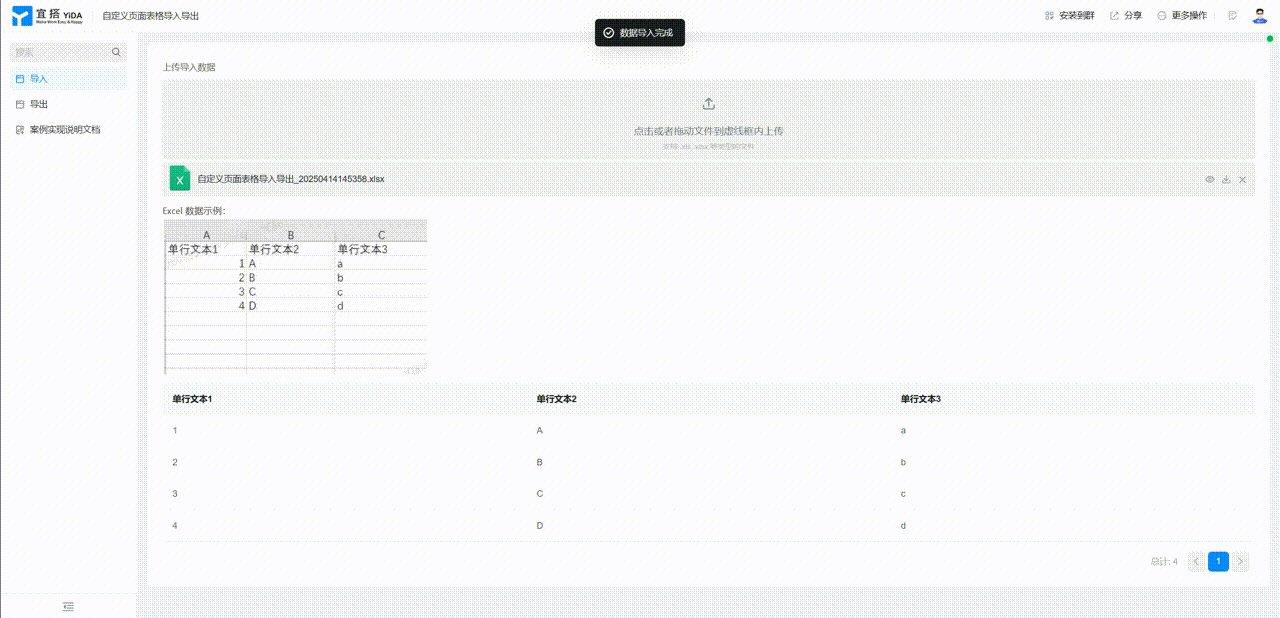
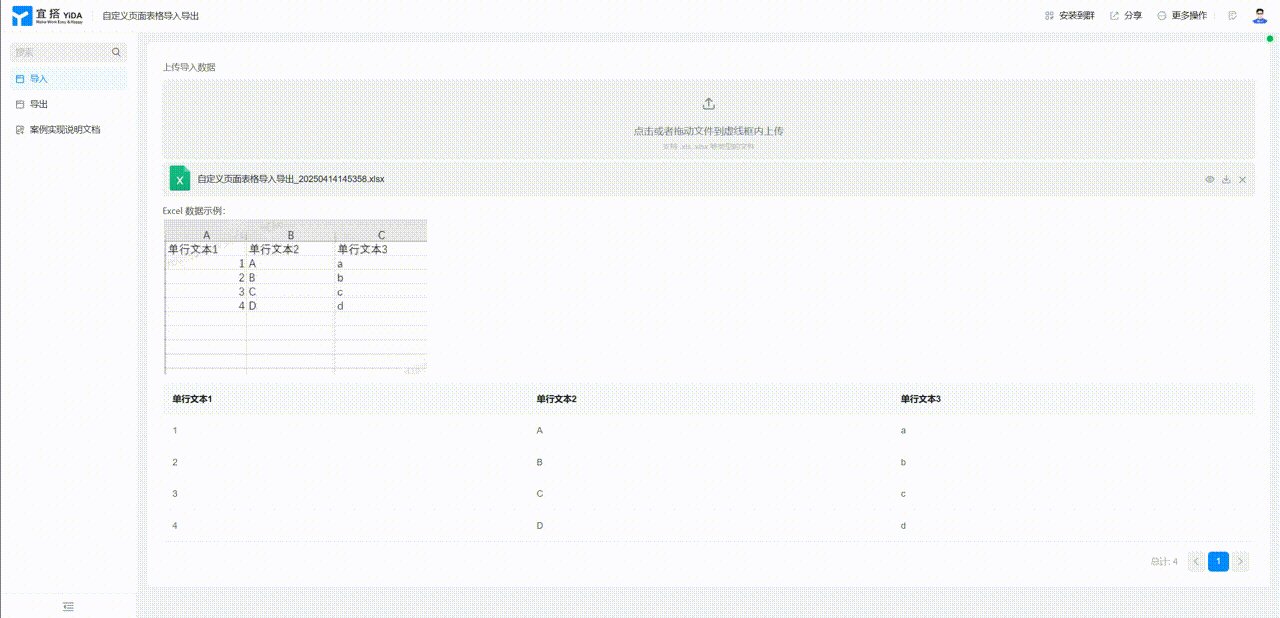
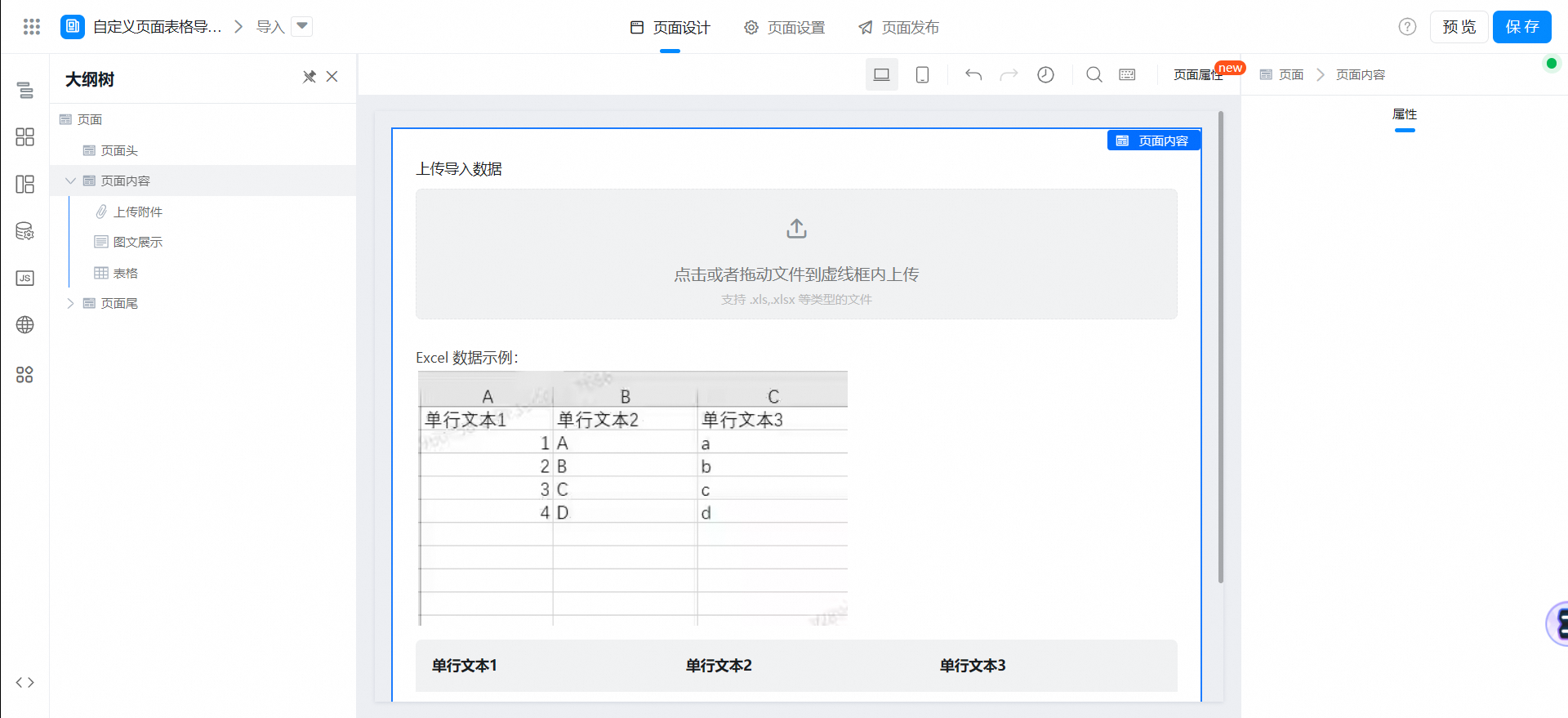
实现效果
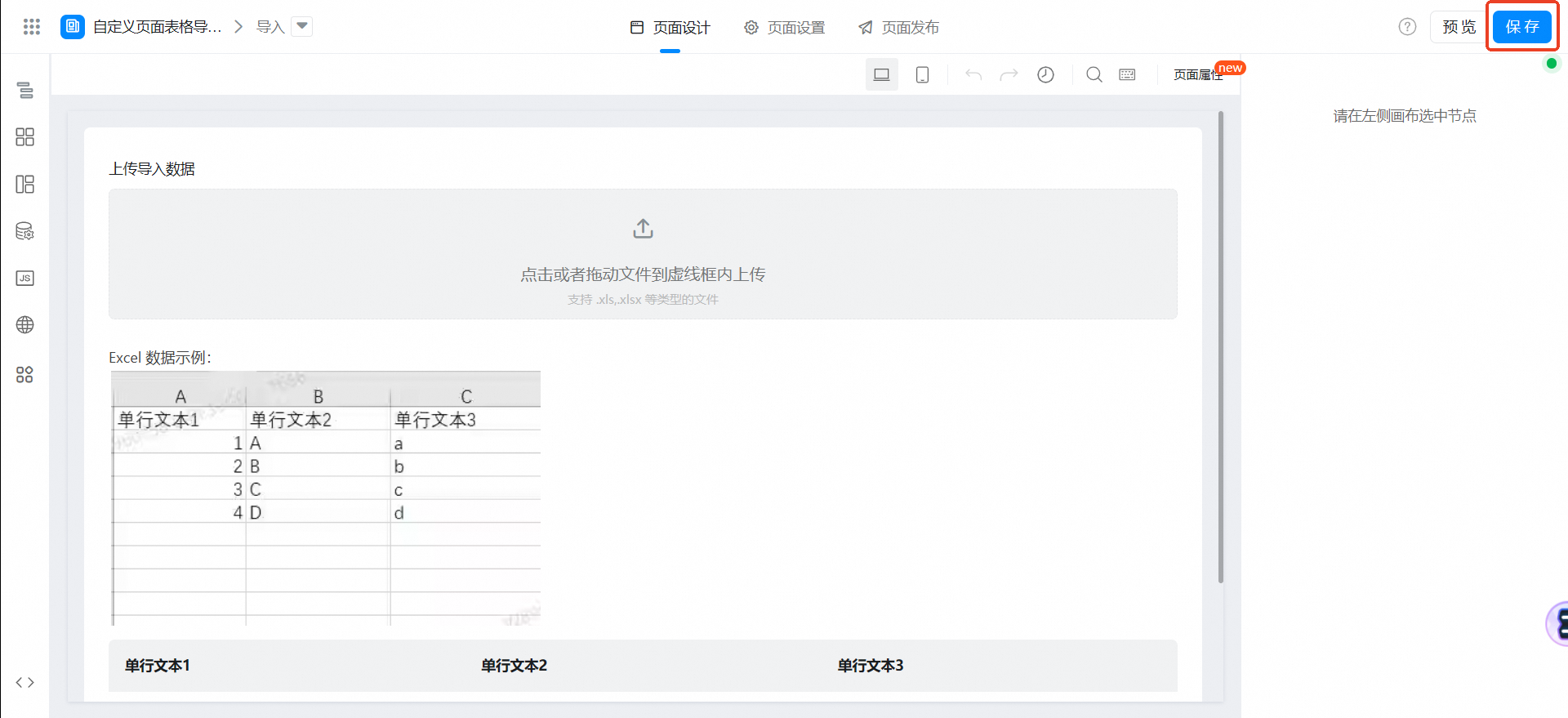
导入

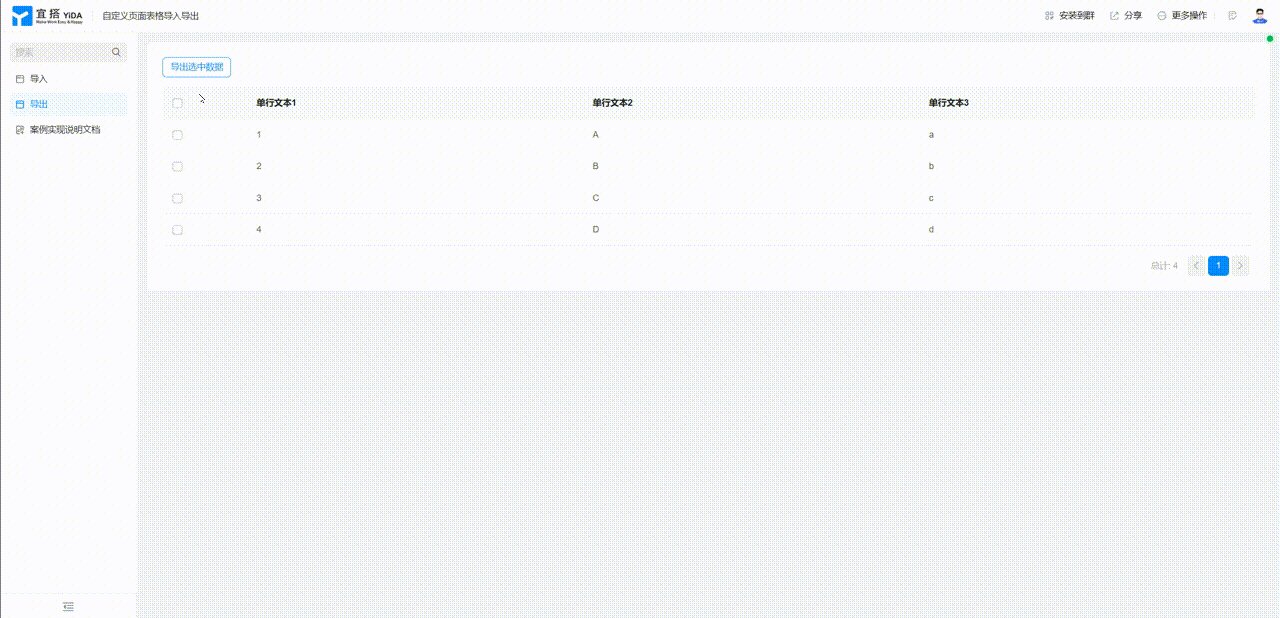
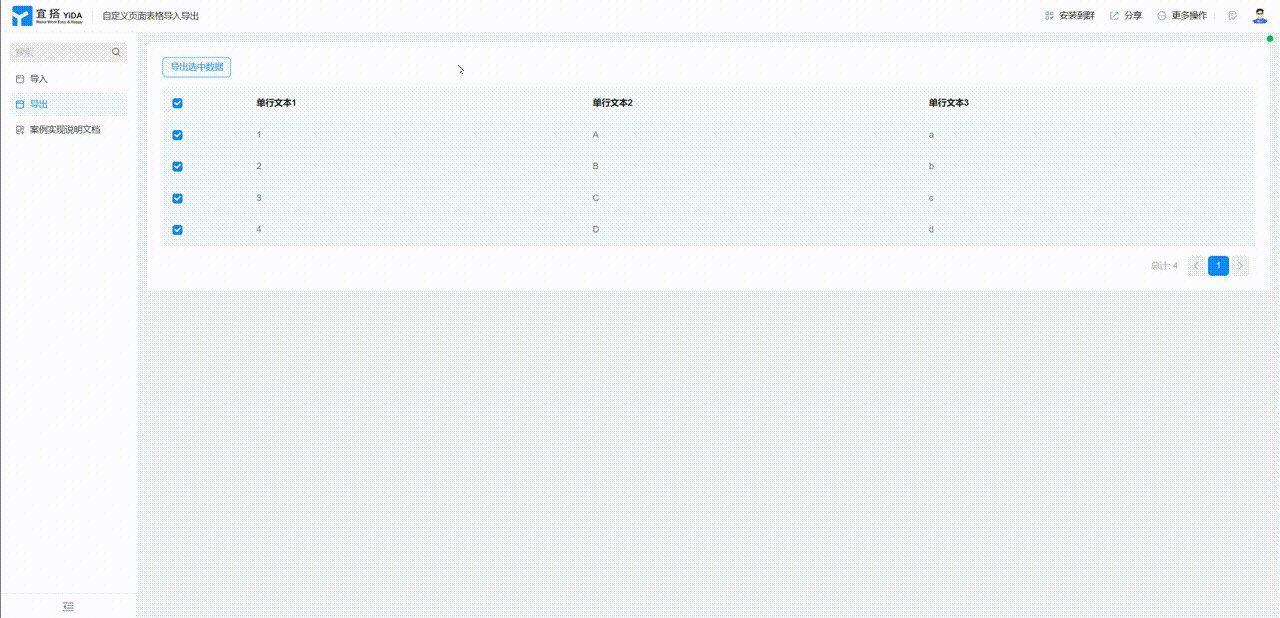
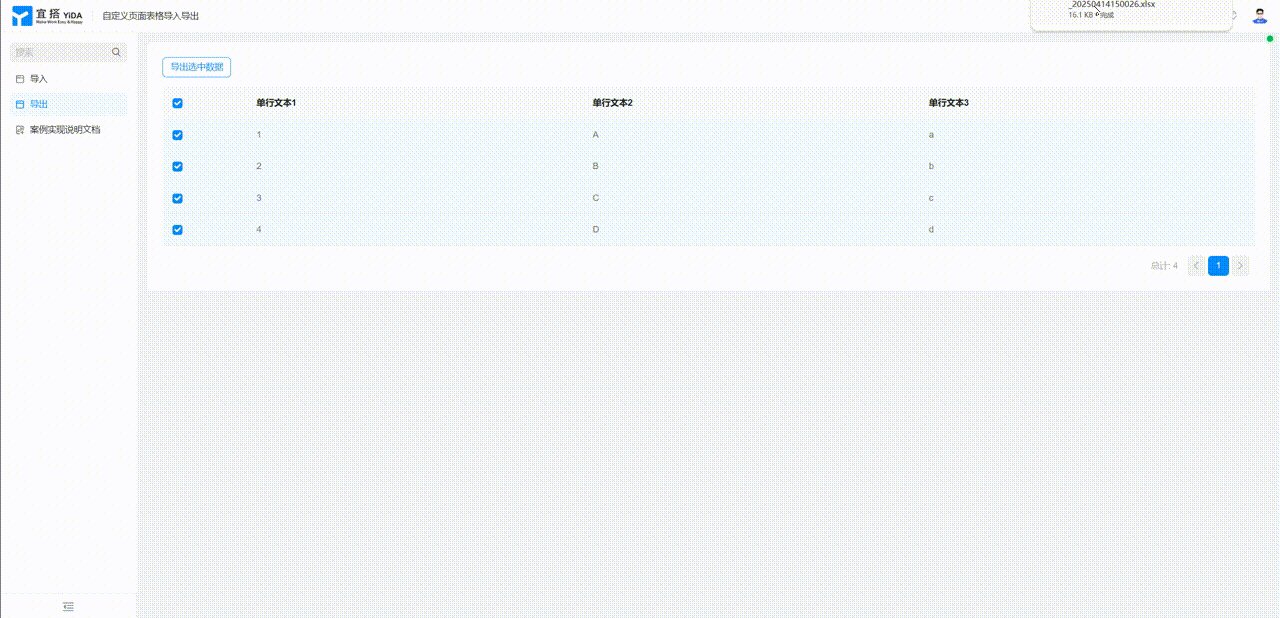
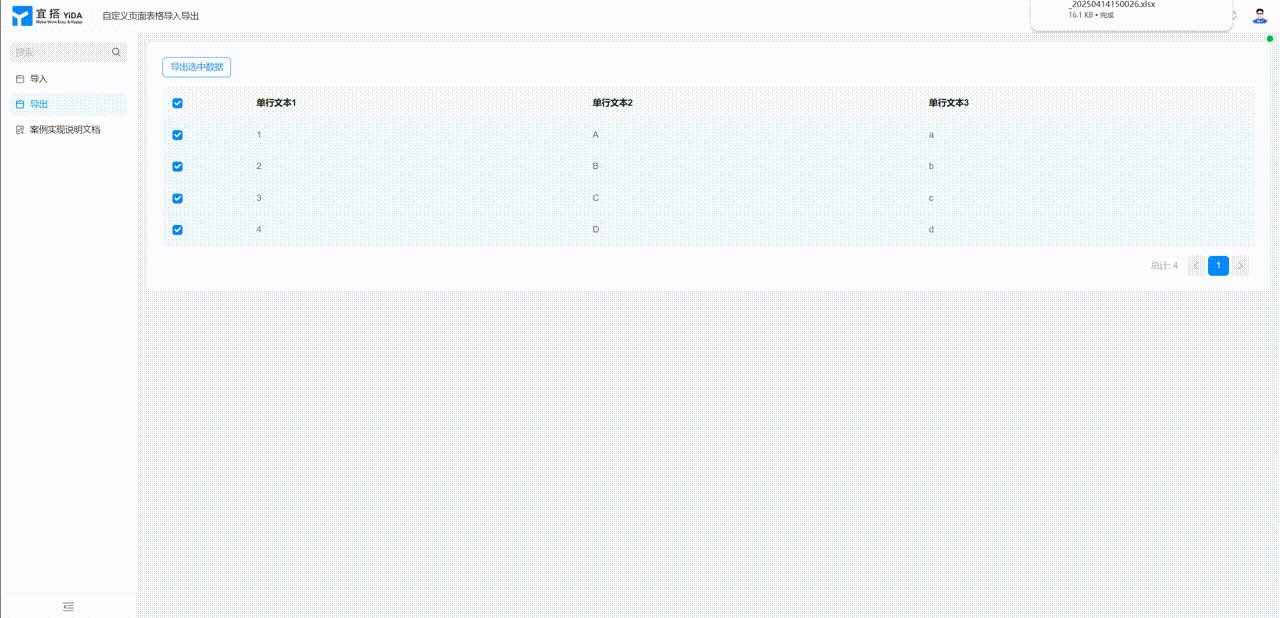
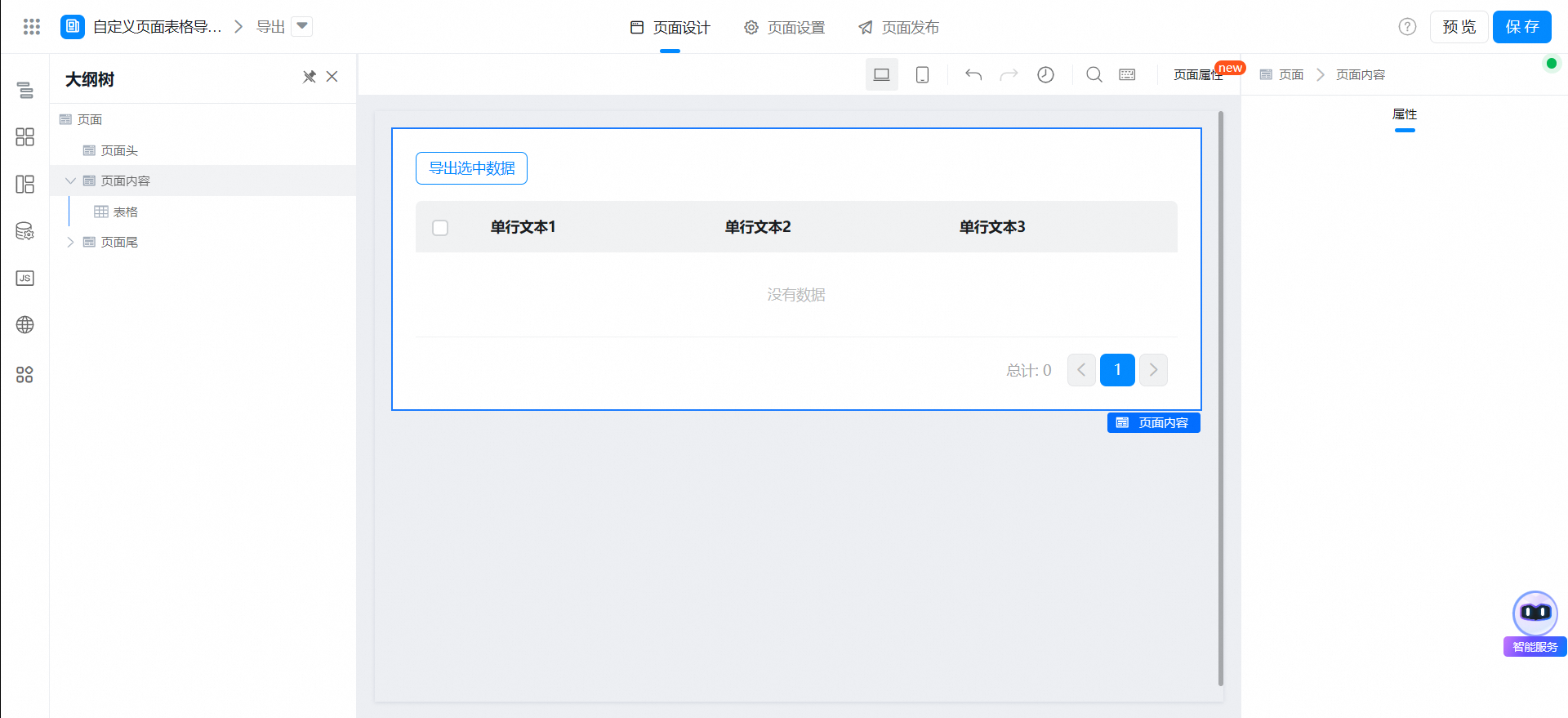
导出

实现步骤
导入
- 创建自定义页面。

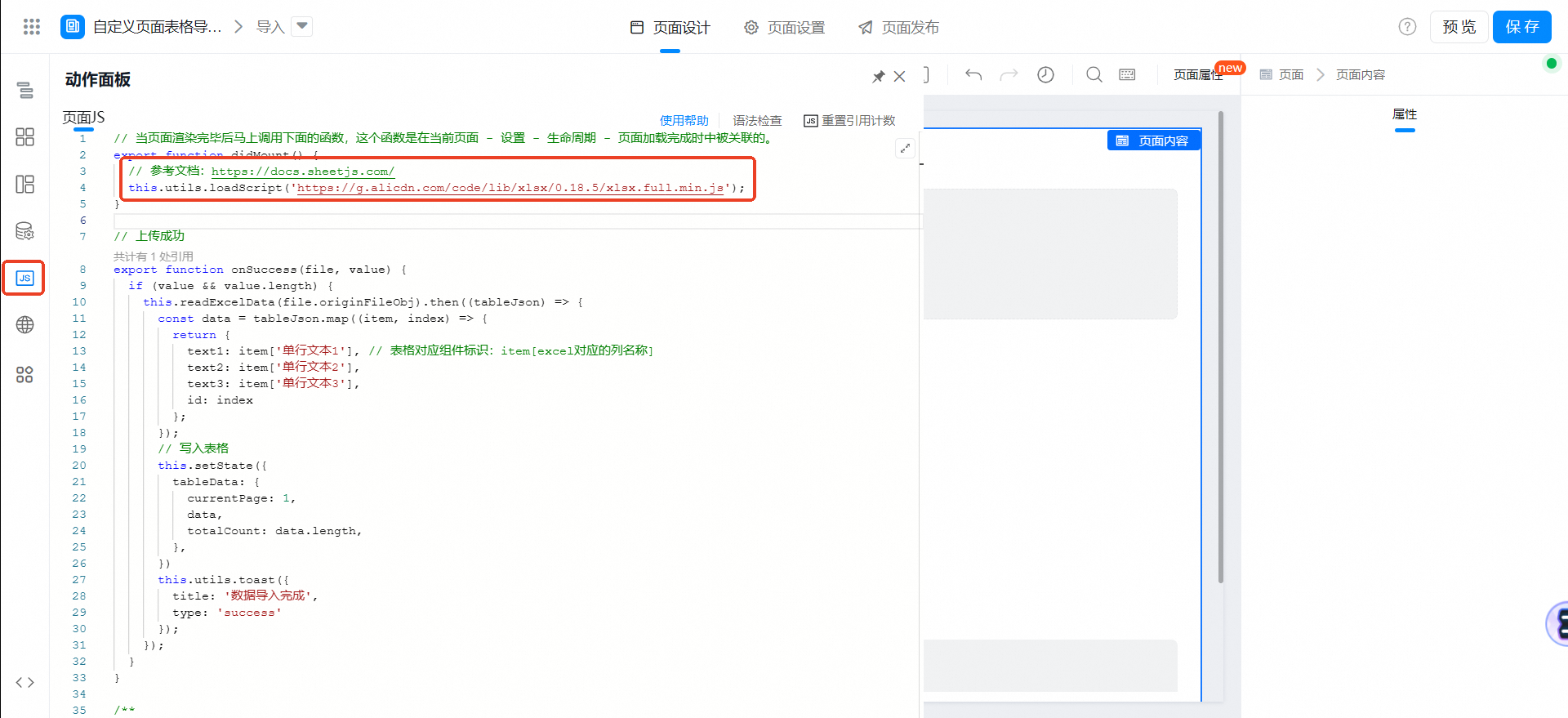
- 引入 xlsx.js,将下述代码添加到页面 didMount 函数中。

// 参考文档:https://docs.sheetjs.com/
this.utils.loadScript('https://g.alicdn.com/code/lib/xlsx/0.18.5/xlsx.full.min.js');
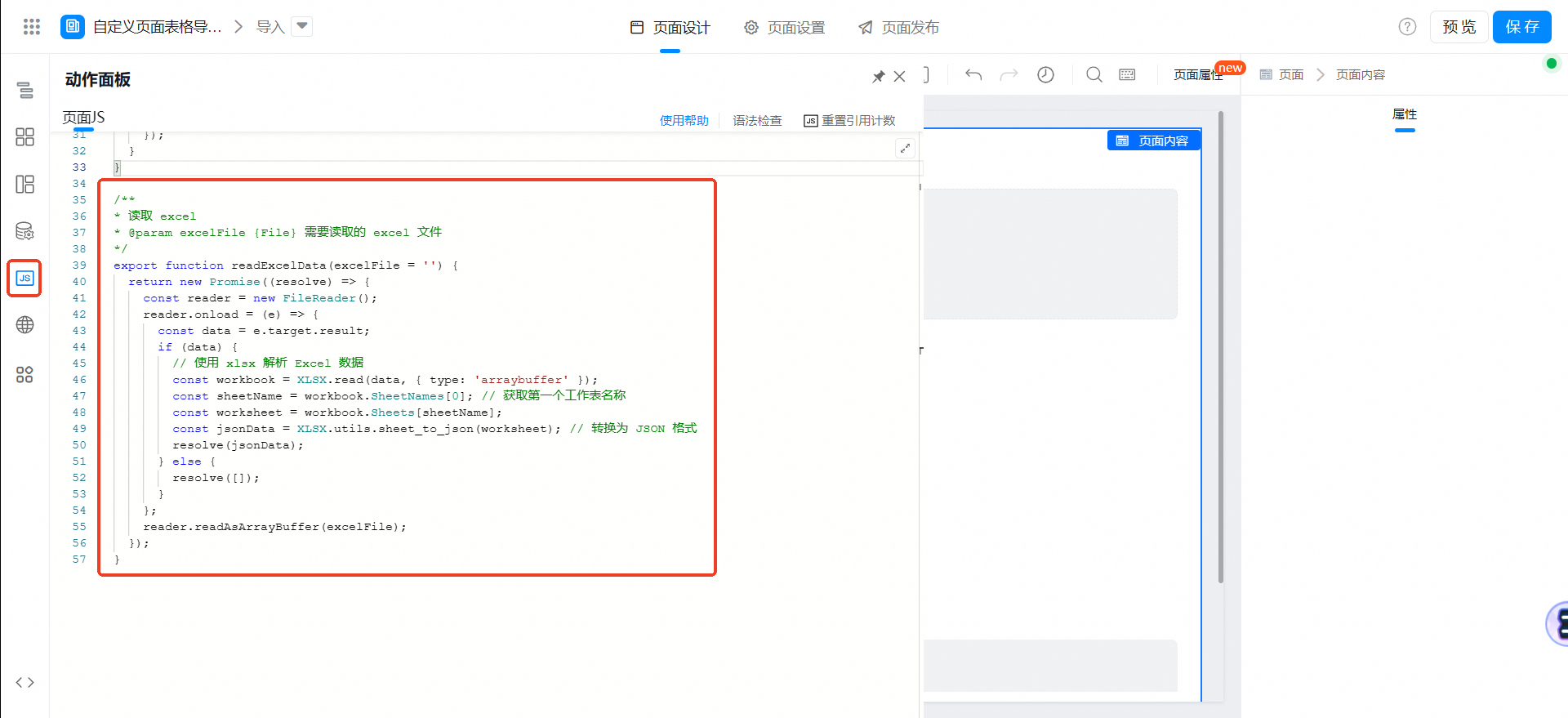
- 添加读取 excel 数据函数。

/**
* 读取 excel
* @param excelFile {File} 需要读取的 excel 文件
*/
export function readExcelData(excelFile = '') {
return new Promise((resolve) => {
const reader = new FileReader();
reader.onload = (e) => {
const data = e.target.result;
if (data) {
// 使用 xlsx 解析 Excel 数据
const workbook = XLSX.read(data, { type: 'arraybuffer' });
const sheetName = workbook.SheetNames[0]; // 获取第一个工作表名称
const worksheet = workbook.Sheets[sheetName];
const jsonData = XLSX.utils.sheet_to_json(worksheet); // 转换为 JSON 格式
resolve(jsonData);
} else {
resolve([]);
}
};
reader.readAsArrayBuffer(excelFile);
});
}
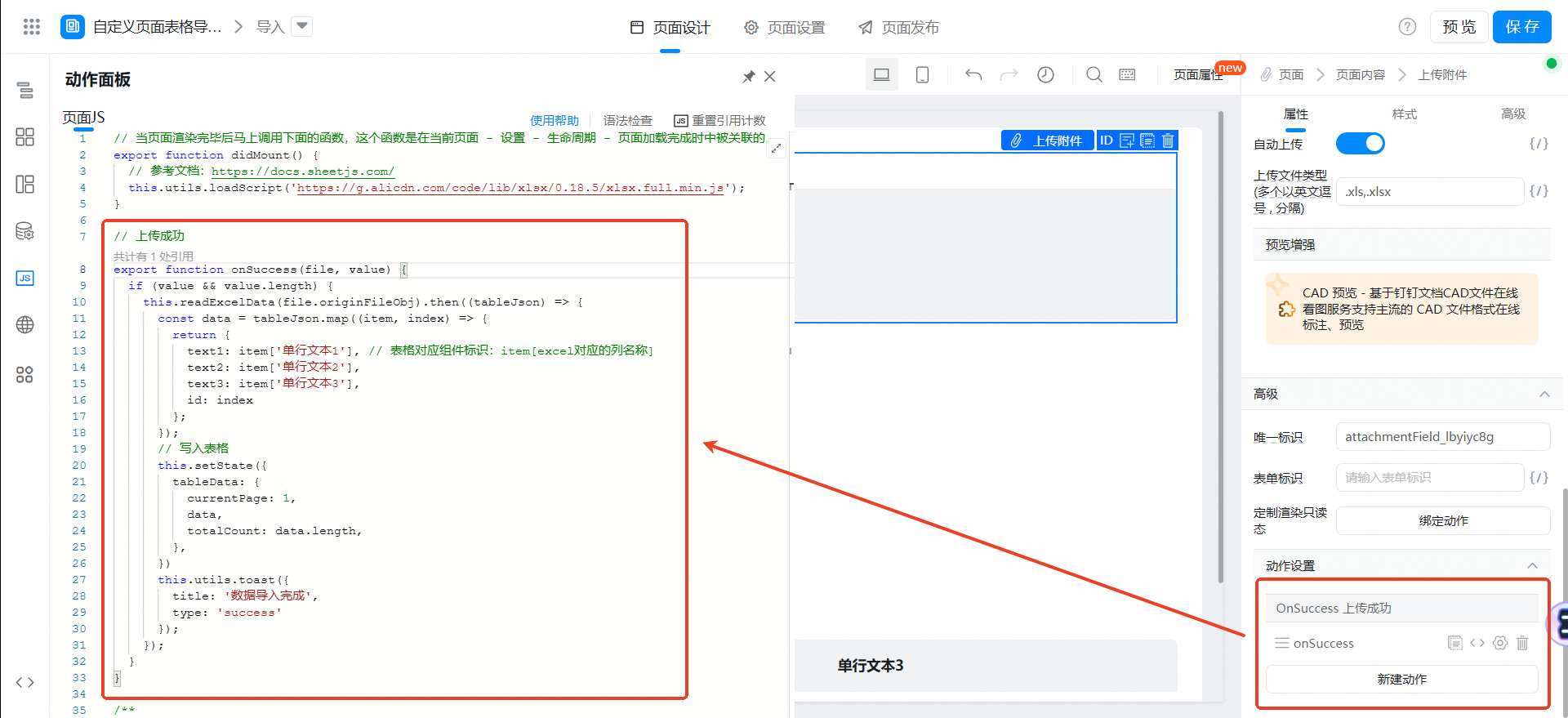
- 为上传附件组件添加事件,读取上传的 excel 并处理数据。

// 上传成功
export function onSuccess(file, value) {
if (value && value.length) {
this.readExcelData(file.originFileObj).then((tableJson) => {
const data = tableJson.map((item, index) => {
return {
text1: item['单行文本1'], // 表格对应组件标识:item[excel对应的列名称]
text2: item['单行文本2'],
text3: item['单行文本3'],
id: index
};
});
// 写入表格
this.setState({
tableData: {
currentPage: 1,
data,
totalCount: data.length,
},
})
this.utils.toast({
title: '数据导入完成',
type: 'success'
});
});
}
}
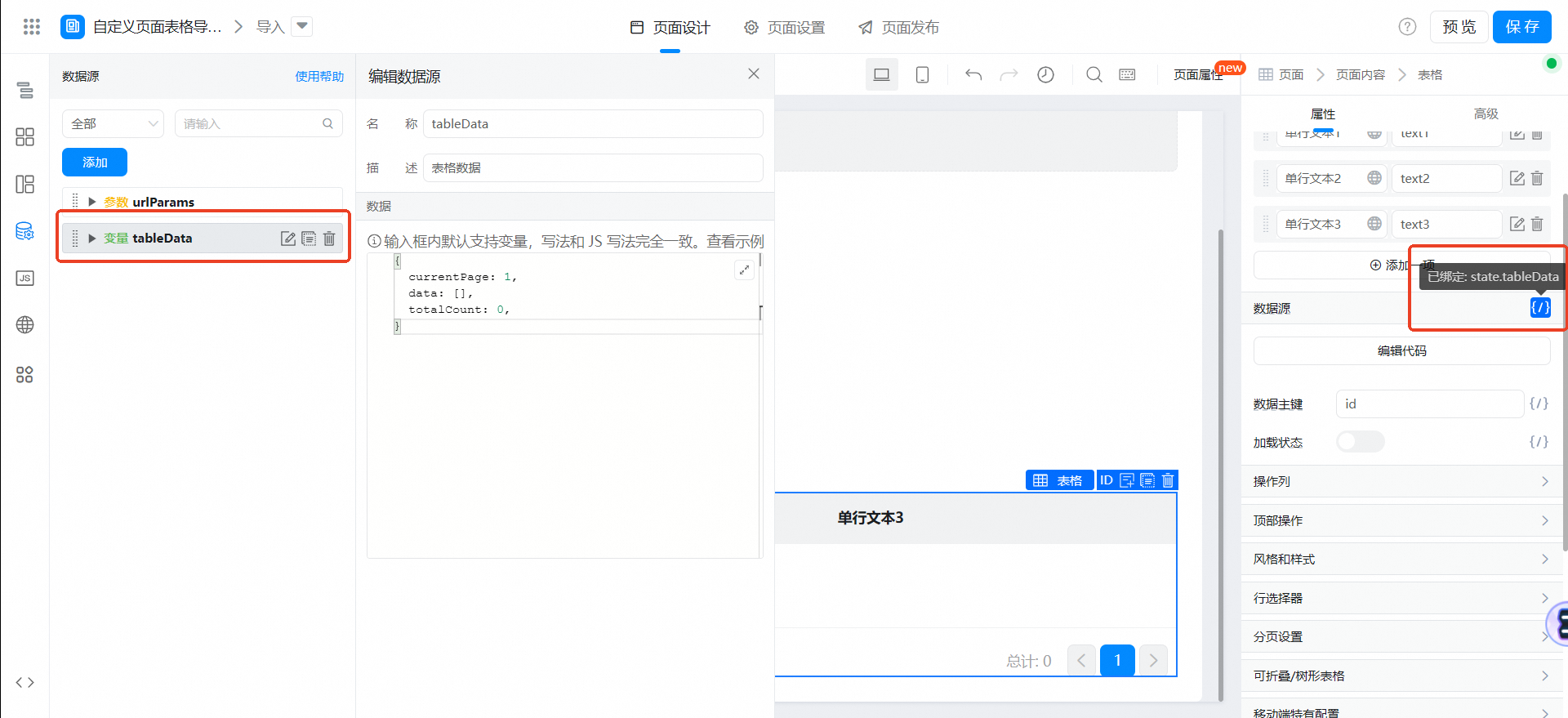
- 添加变量并绑定到表格中。

{
currentPage: 1,
data: [],
totalCount: 0,
}
- 保存页面。

导出
- 创建自定义页面。

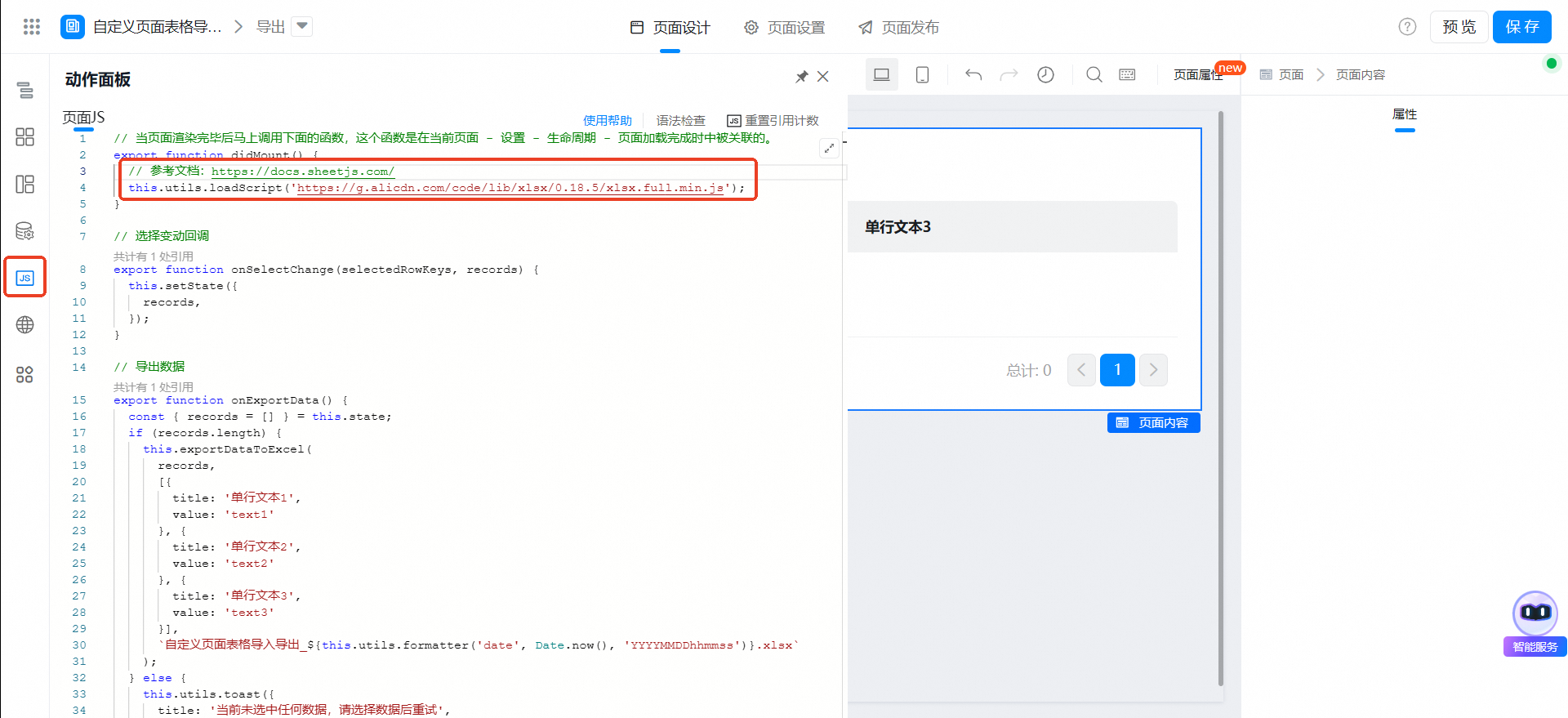
- 引入 xlsx.js,将下述代码添加到页面 didMount 函数中。

// 参考文档:https://docs.sheetjs.com/
this.utils.loadScript('https://g.alicdn.com/code/lib/xlsx/0.18.5/xlsx.full.min.js');
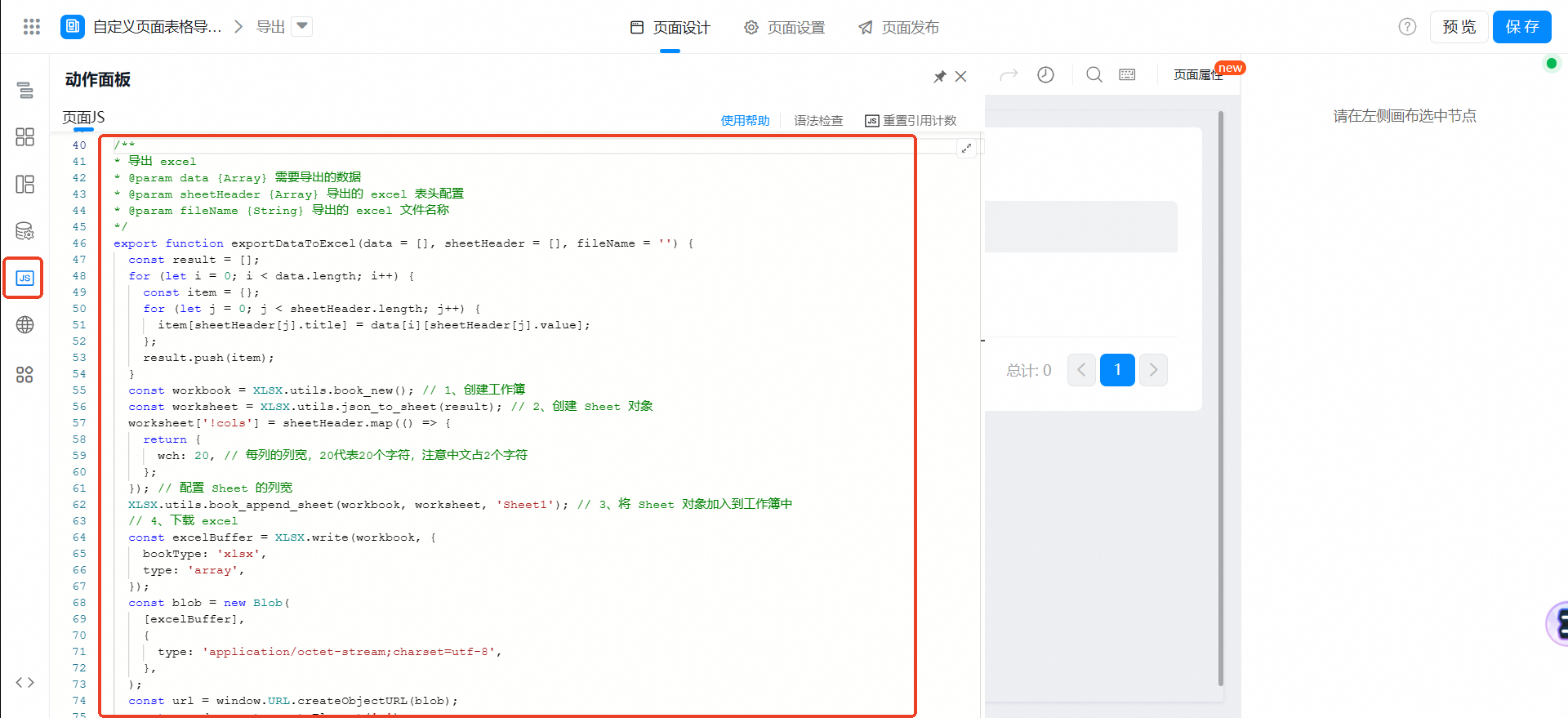
- 添加导出 excel 函数。

export function exportDataToExcel(data = [], sheetHeader = [], fileName = '') {
const result = [];
for (let i = 0; i < data.length; i++) {
const item = {};
for (let j = 0; j < sheetHeader.length; j++) {
item[sheetHeader[j].title] = data[i][sheetHeader[j].value];
};
result.push(item);
}
const workbook = XLSX.utils.book_new(); // 1、创建工作簿
const worksheet = XLSX.utils.json_to_sheet(result); // 2、创建 Sheet 对象
worksheet['!cols'] = sheetHeader.map(() => {
return {
wch: 20, // 每列的列宽,20代表20个字符,注意中文占2个字符
};
}); // 配置 Sheet 的列宽
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1'); // 3、将 Sheet 对象加入到工作簿中
// 4、下载 excel
const excelBuffer = XLSX.write(workbook, {
bookType: 'xlsx',
type: 'array',
});
const blob = new Blob(
[excelBuffer],
{
type: 'application/octet-stream;charset=utf-8',
},
);
const url = window.URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = fileName;
a.dispatchEvent(new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window
}));
}
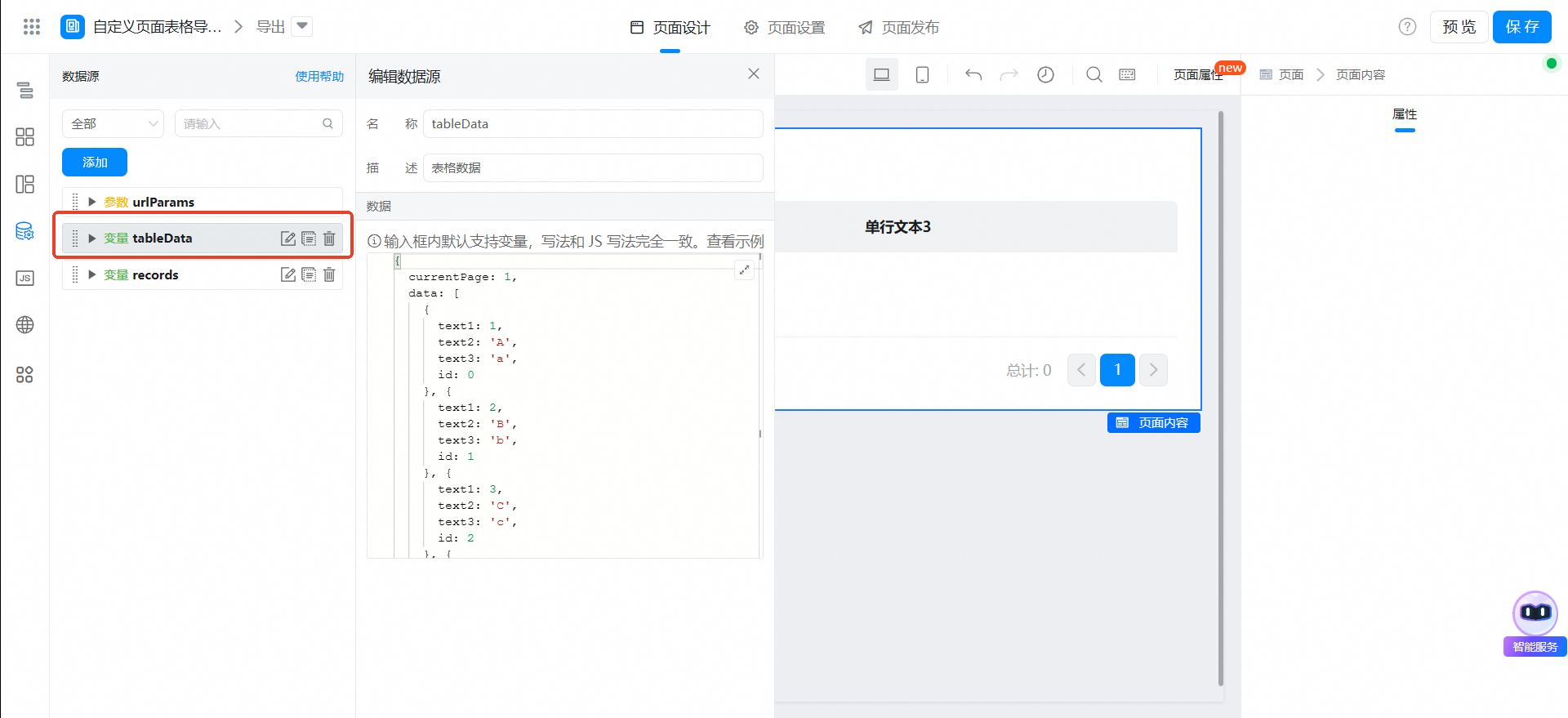
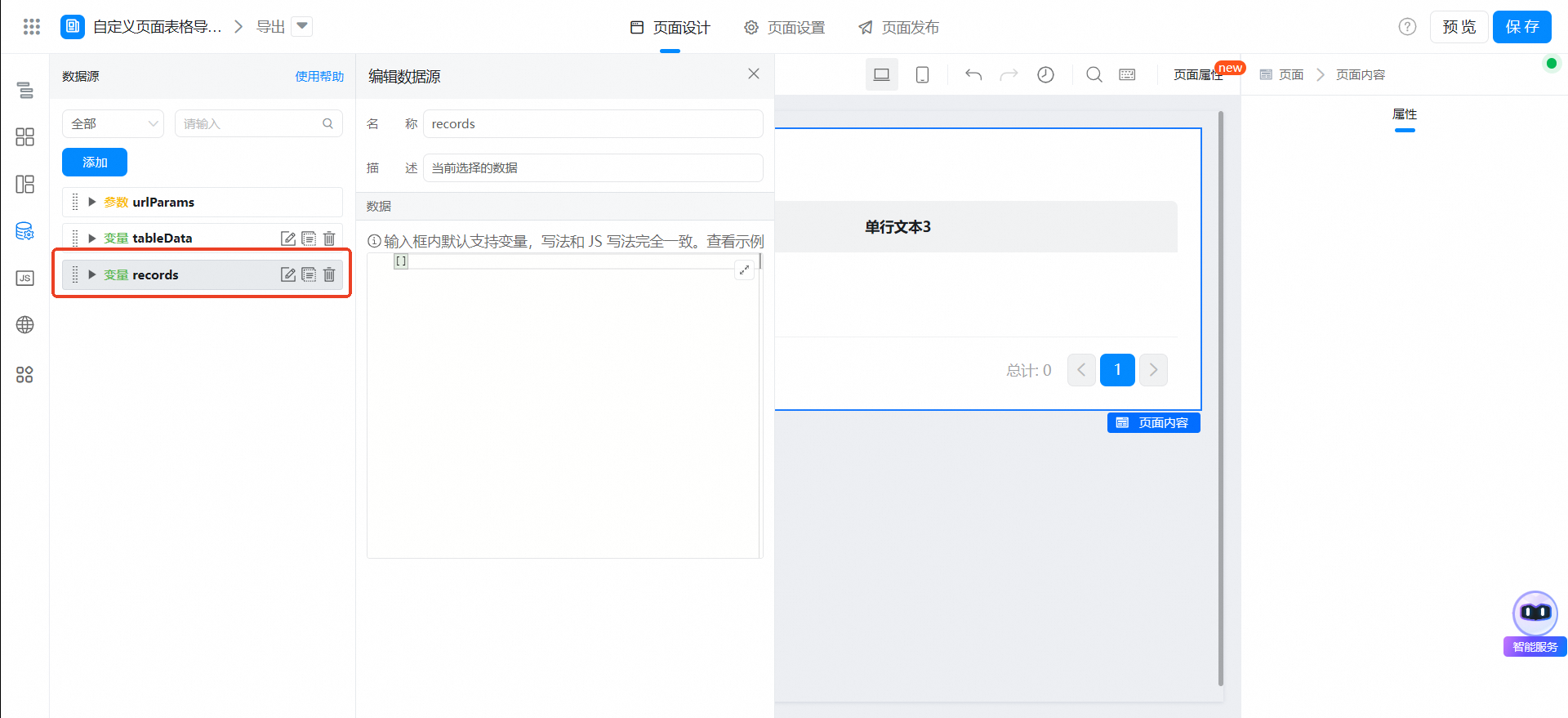
- 添加变量。

{
currentPage: 1,
data: [
{
text1: 1,
text2: 'A',
text3: 'a',
id: 0
}, {
text1: 2,
text2: 'B',
text3: 'b',
id: 1
}, {
text1: 3,
text2: 'C',
text3: 'c',
id: 2
}, {
text1: 4,
text2: 'D',
text3: 'd',
id: 3
},
],
totalCount: 4,
}

[]
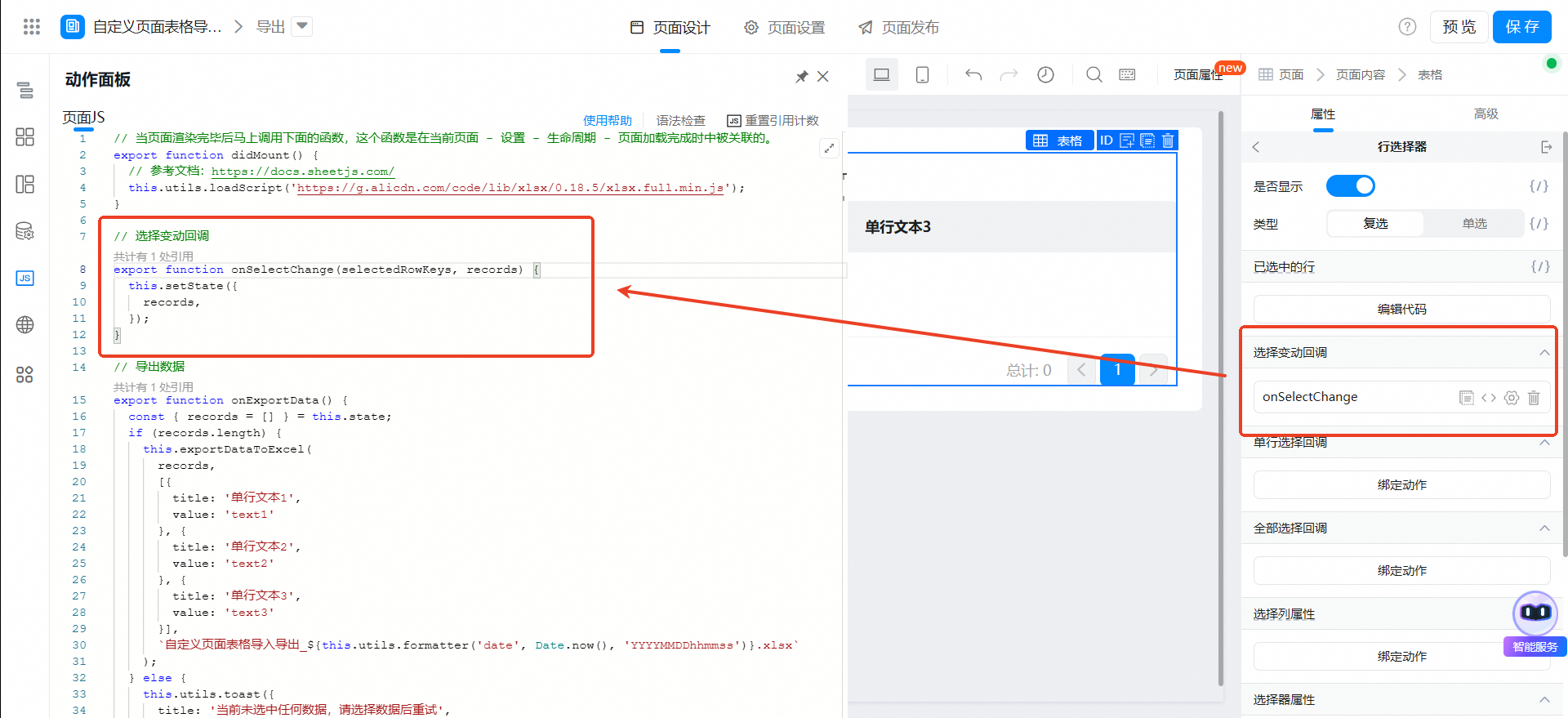
- 配置表格行选择器和选择变动回调。

// 选择变动回调
export function onSelectChange(selectedRowKeys, records) {
this.setState({
records,
});
}
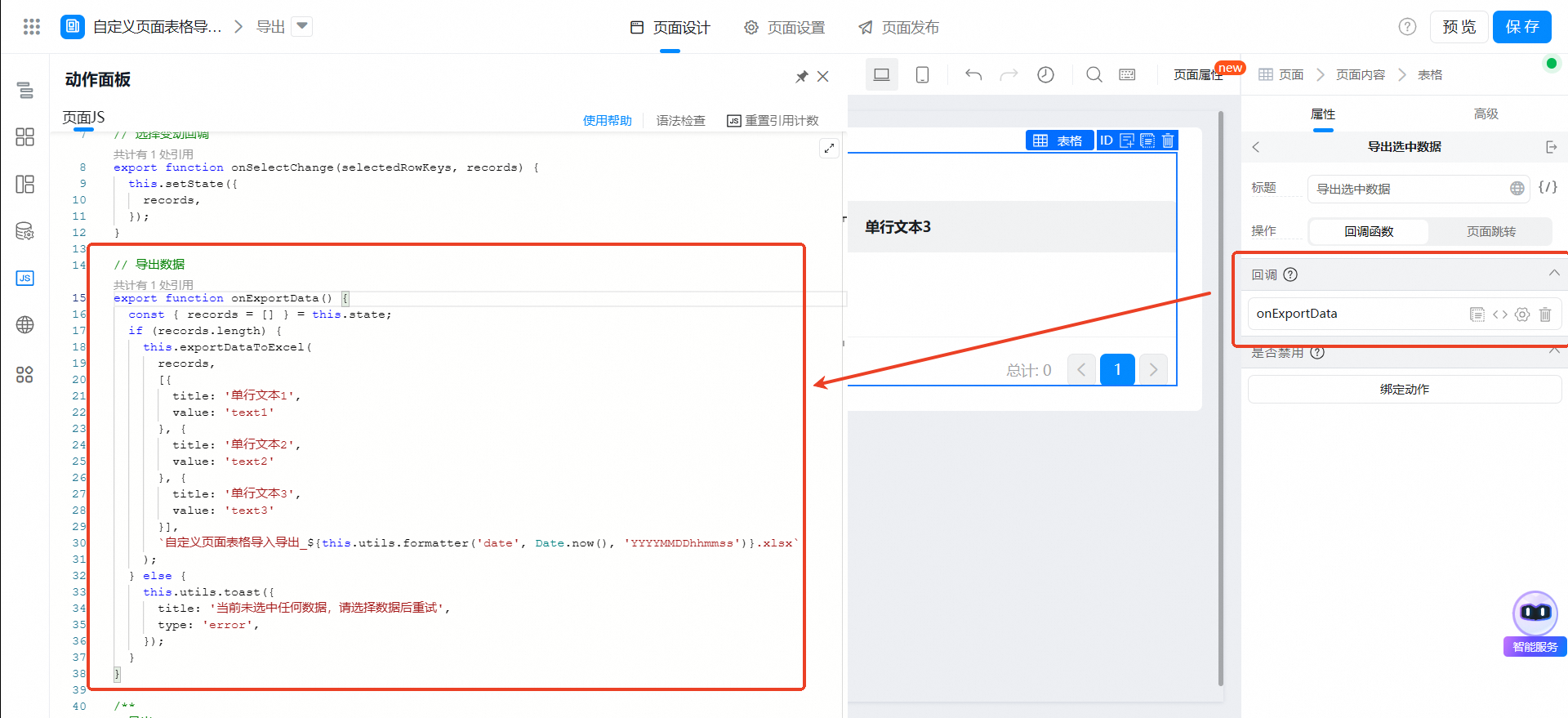
- 配置表格顶部操作。

// 导出数据
export function onExportData() {
const { records = [] } = this.state;
if (records.length) {
this.exportDataToExcel(
records,
[{
title: '单行文本1',
value: 'text1'
}, {
title: '单行文本2',
value: 'text2'
}, {
title: '单行文本3',
value: 'text3'
}],
`自定义页面表格导入导出_${this.utils.formatter('date', Date.now(), 'YYYYMMDDhhmmss')}.xlsx`
);
} else {
this.utils.toast({
title: '当前未选中任何数据,请选择数据后重试',
type: 'error',
});
}
}
- 保存页面。

在线试玩
此文档对您是否有帮助?