自定义页面日历图
本案例来自三方开发者「李睿」
1. 使用场景
本例介绍一下在宜搭自定义页面中如何实现日历效果。
2. 实现功能
2.1. 创建自定义页面

2.2. 数据源配置
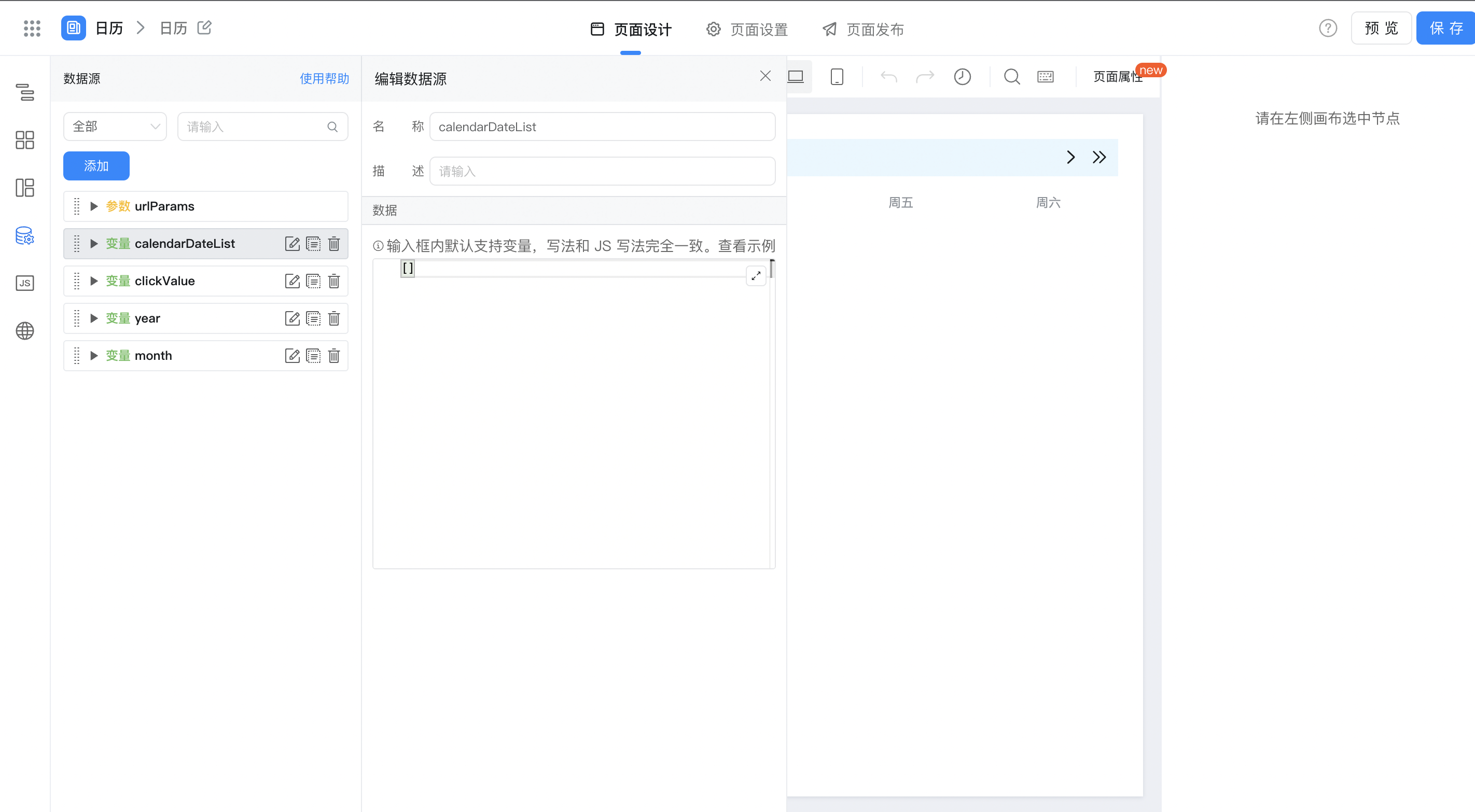
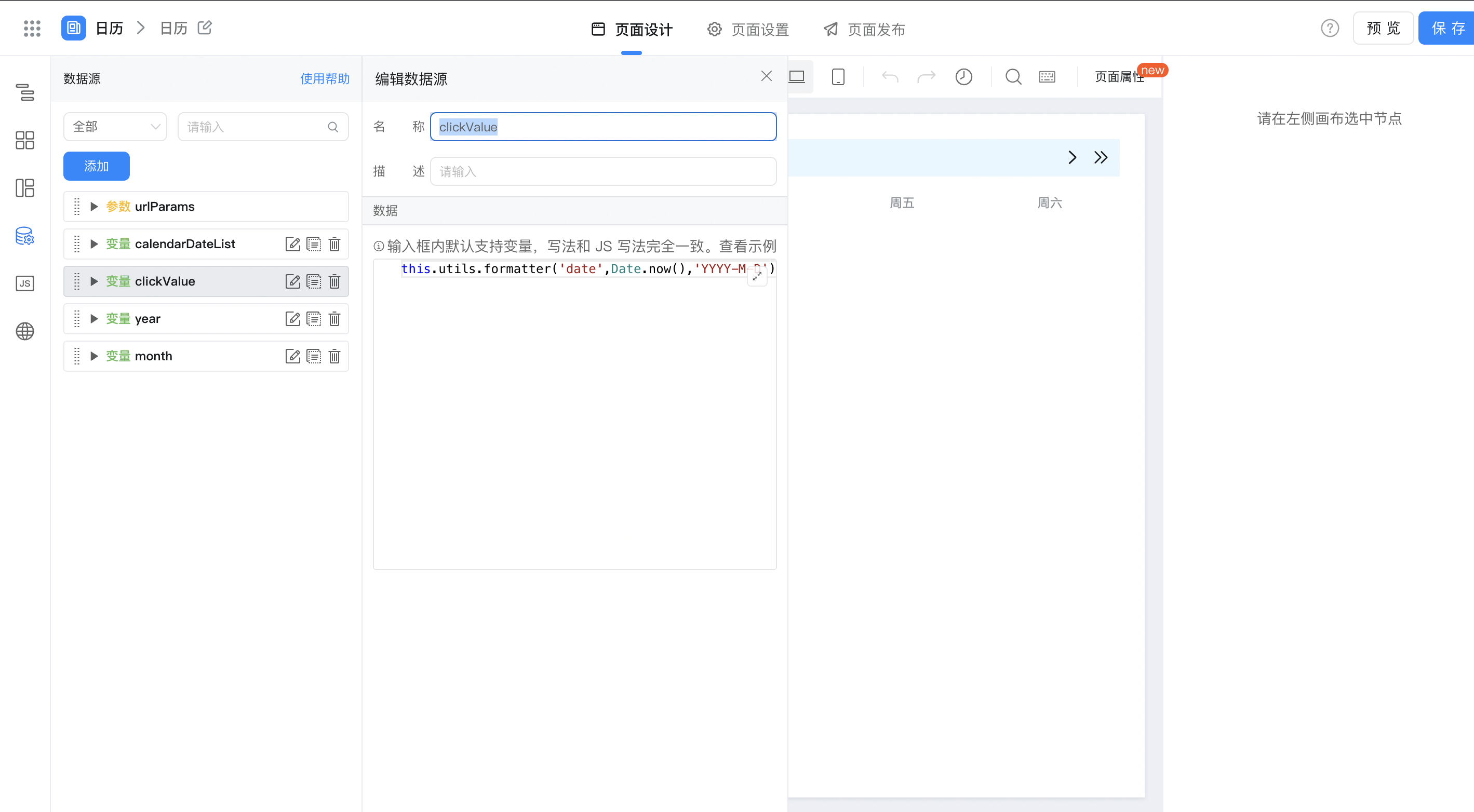
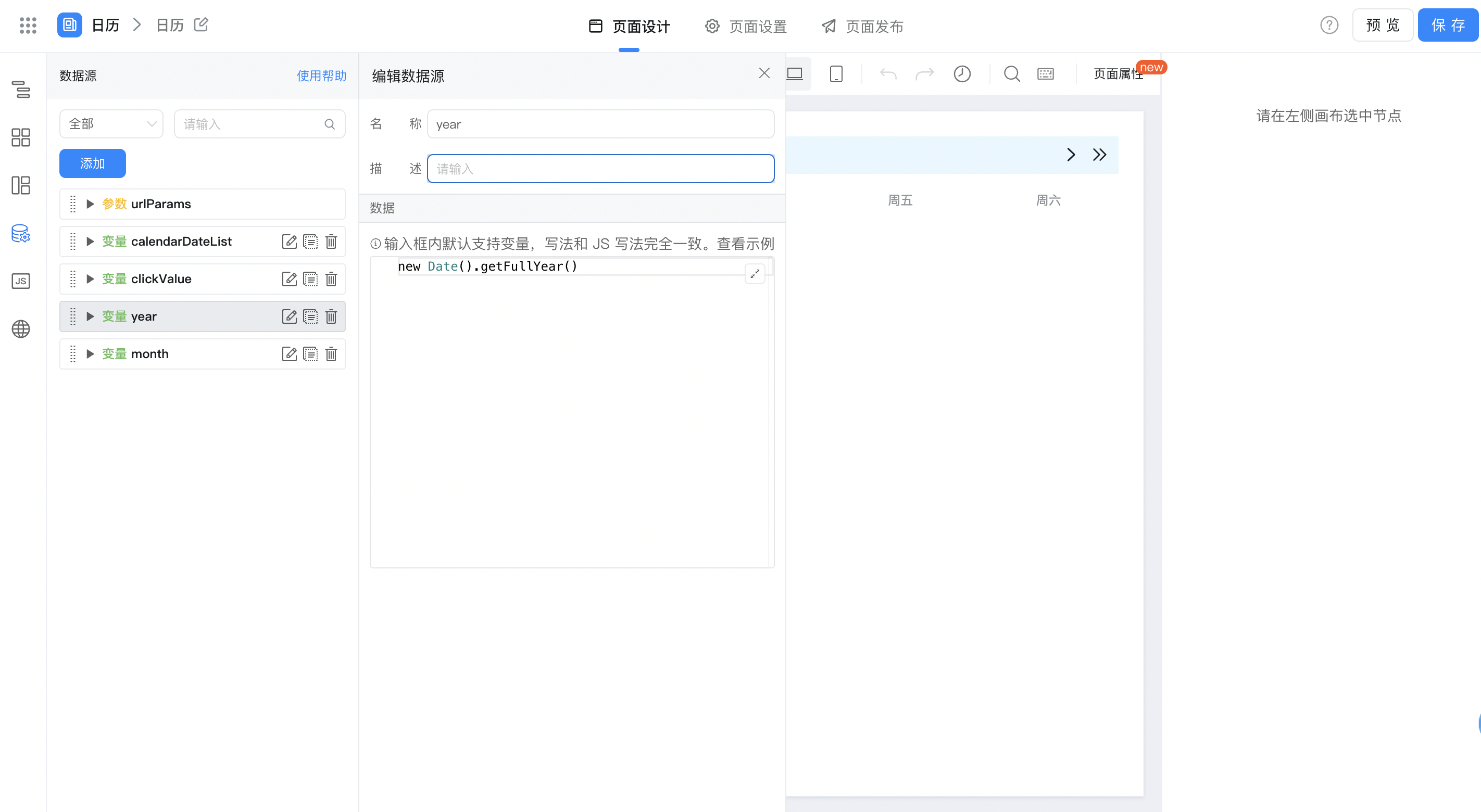
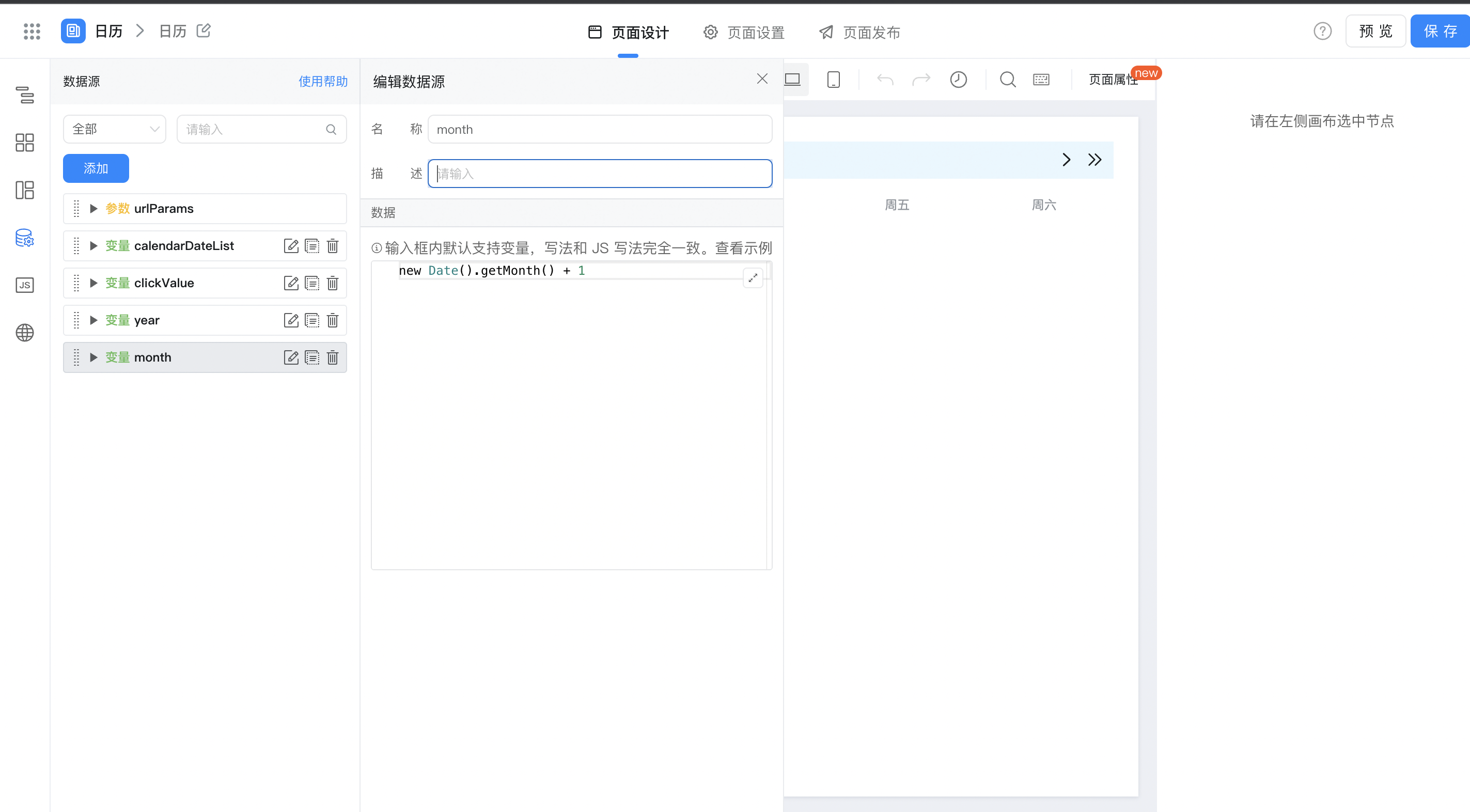
(1)点击数据源按钮,配置变量


this.utils.formatter('date',Date.now(),'YYYY-M-D')

new Date().getFullYear()

new Date().getMonth() + 1
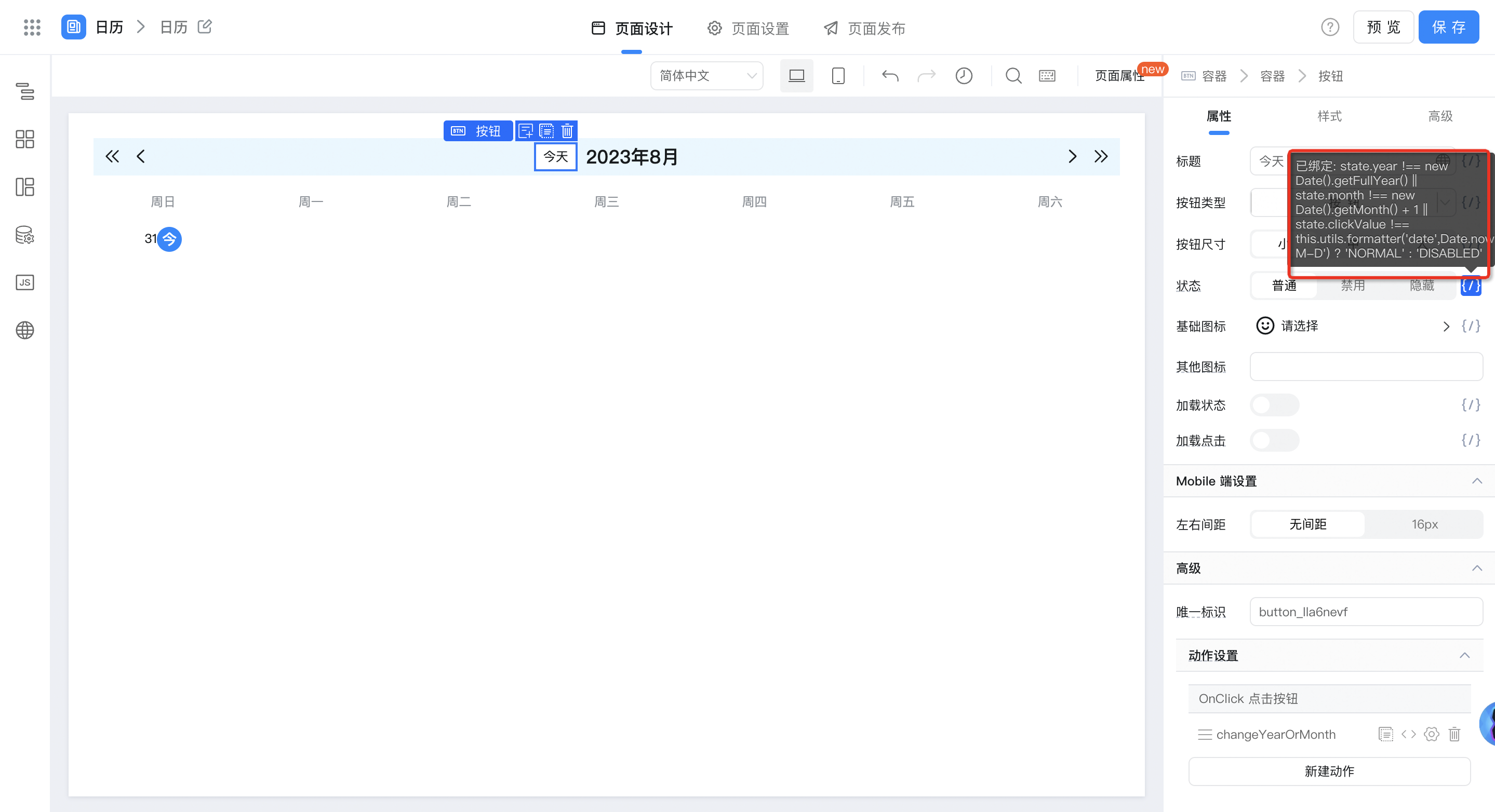
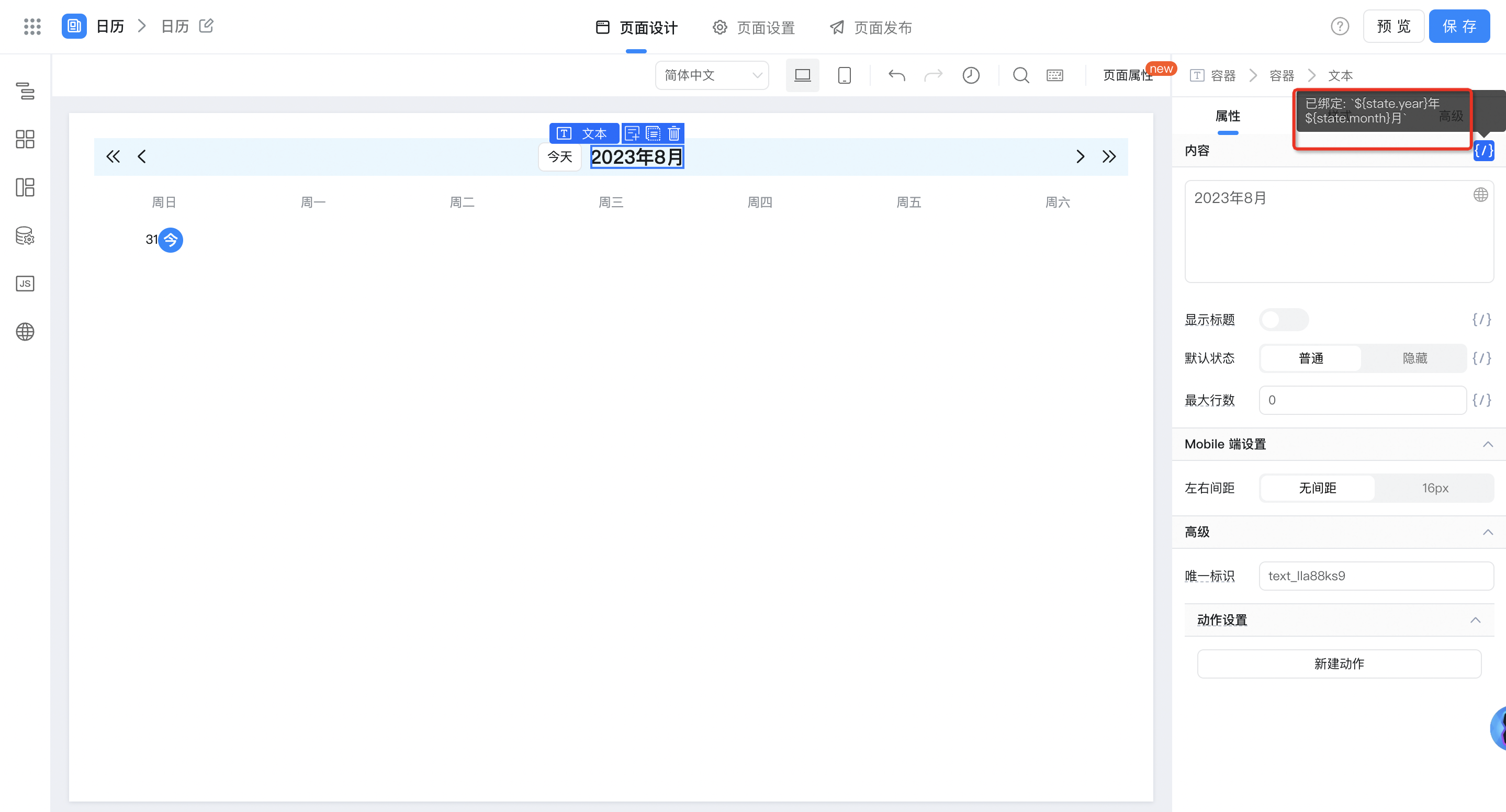
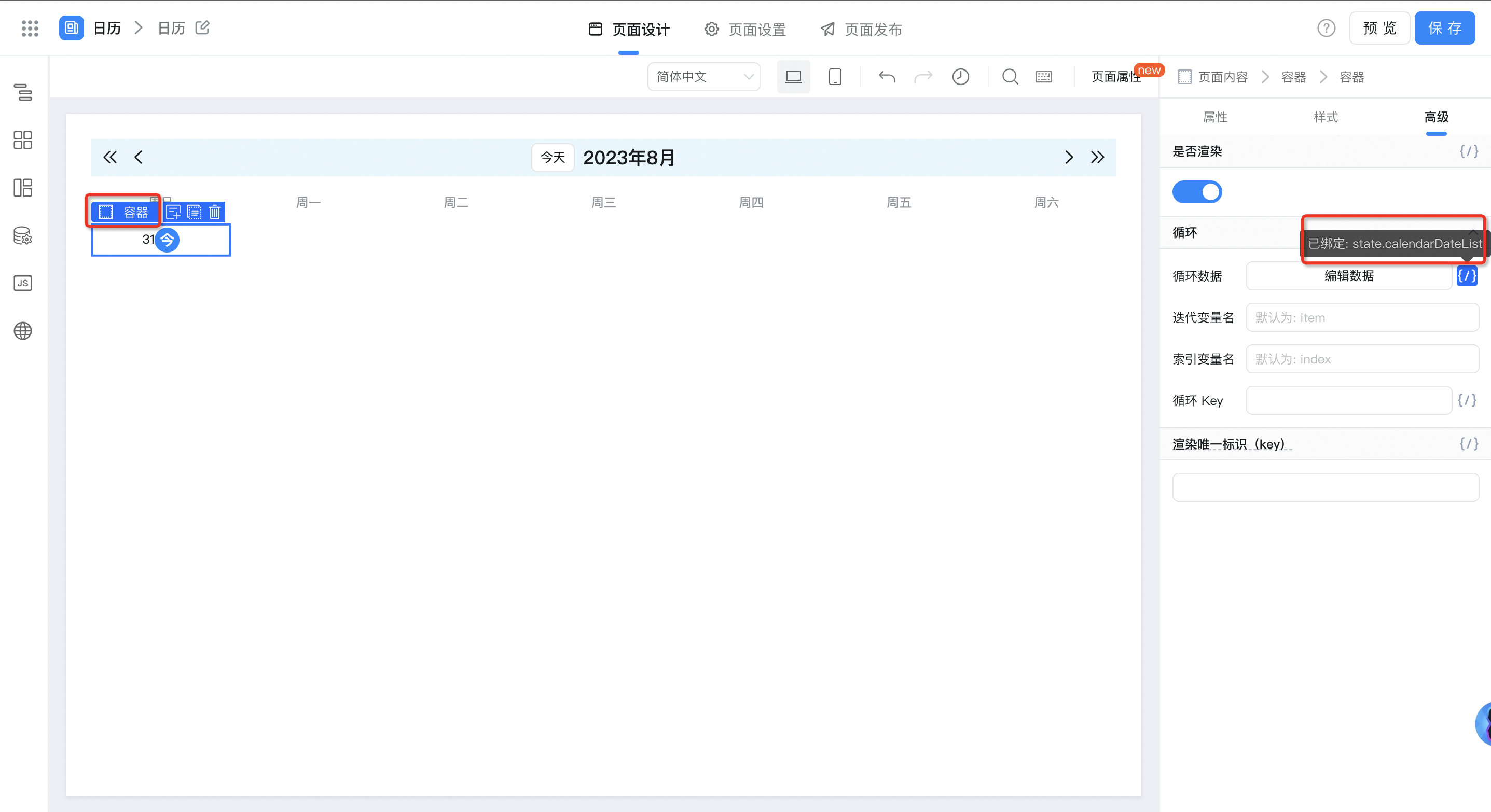
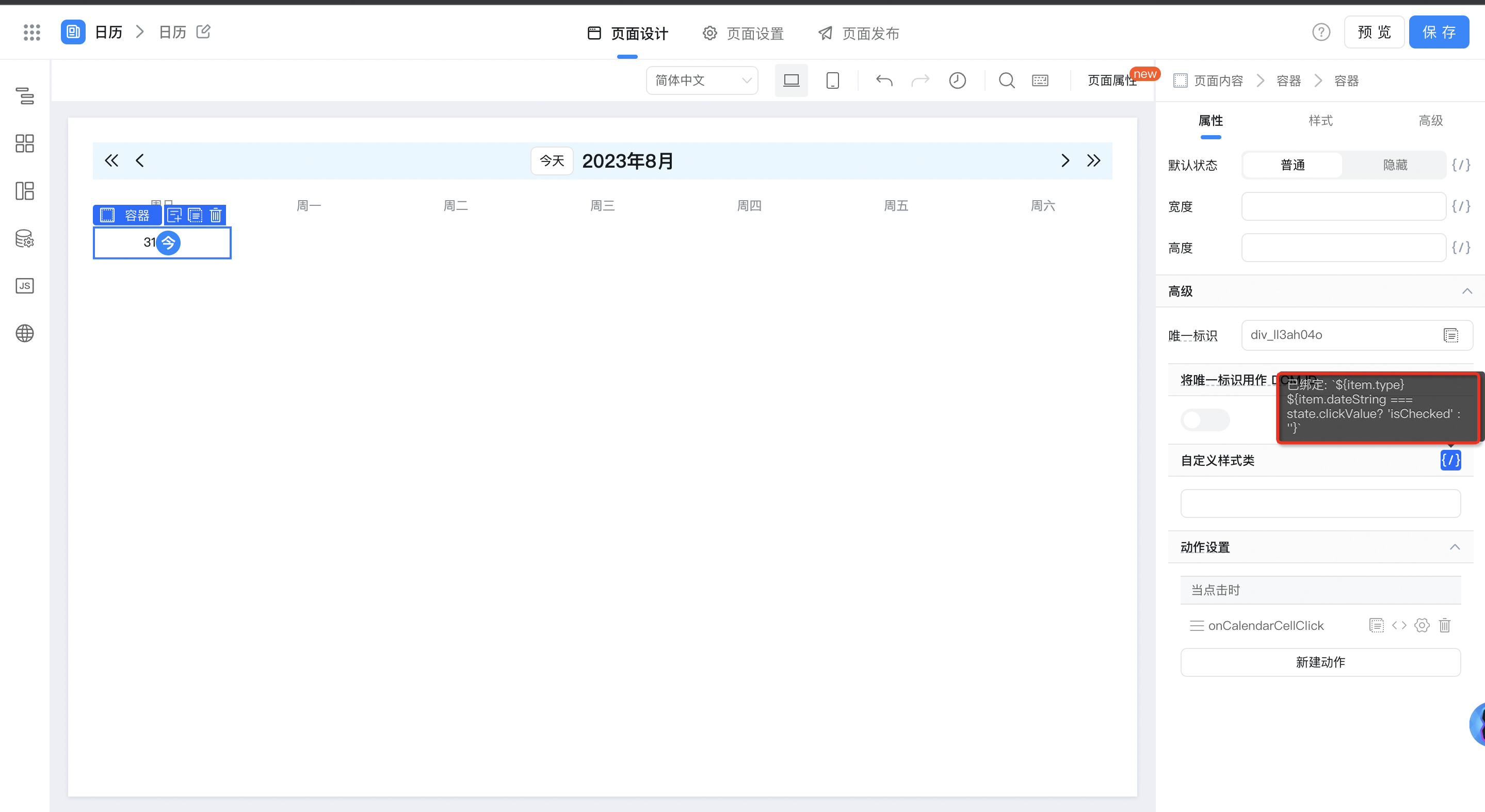
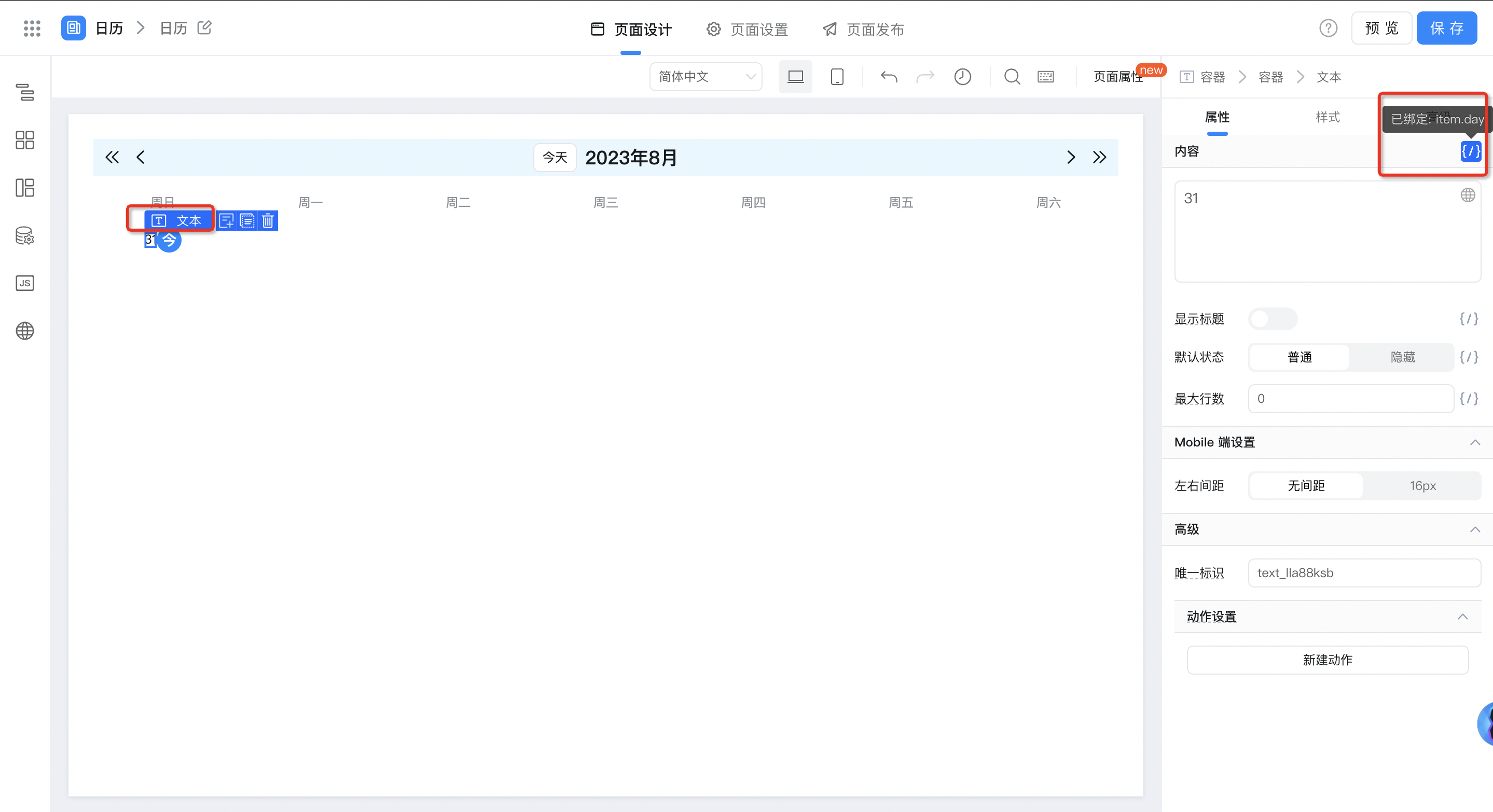
2.3. 变量绑定

state.year !== new Date().getFullYear() || state.month !== new Date().getMonth() + 1 || state.clickValue !== this.utils.formatter('date',Date.now(),'YYYY-M-D') ? 'NORMAL' : 'DISABLED'

`${state.year}年${state.month}月`


`${item.type} ${item.dateString === state.clickValue? 'isChecked' : ''}`

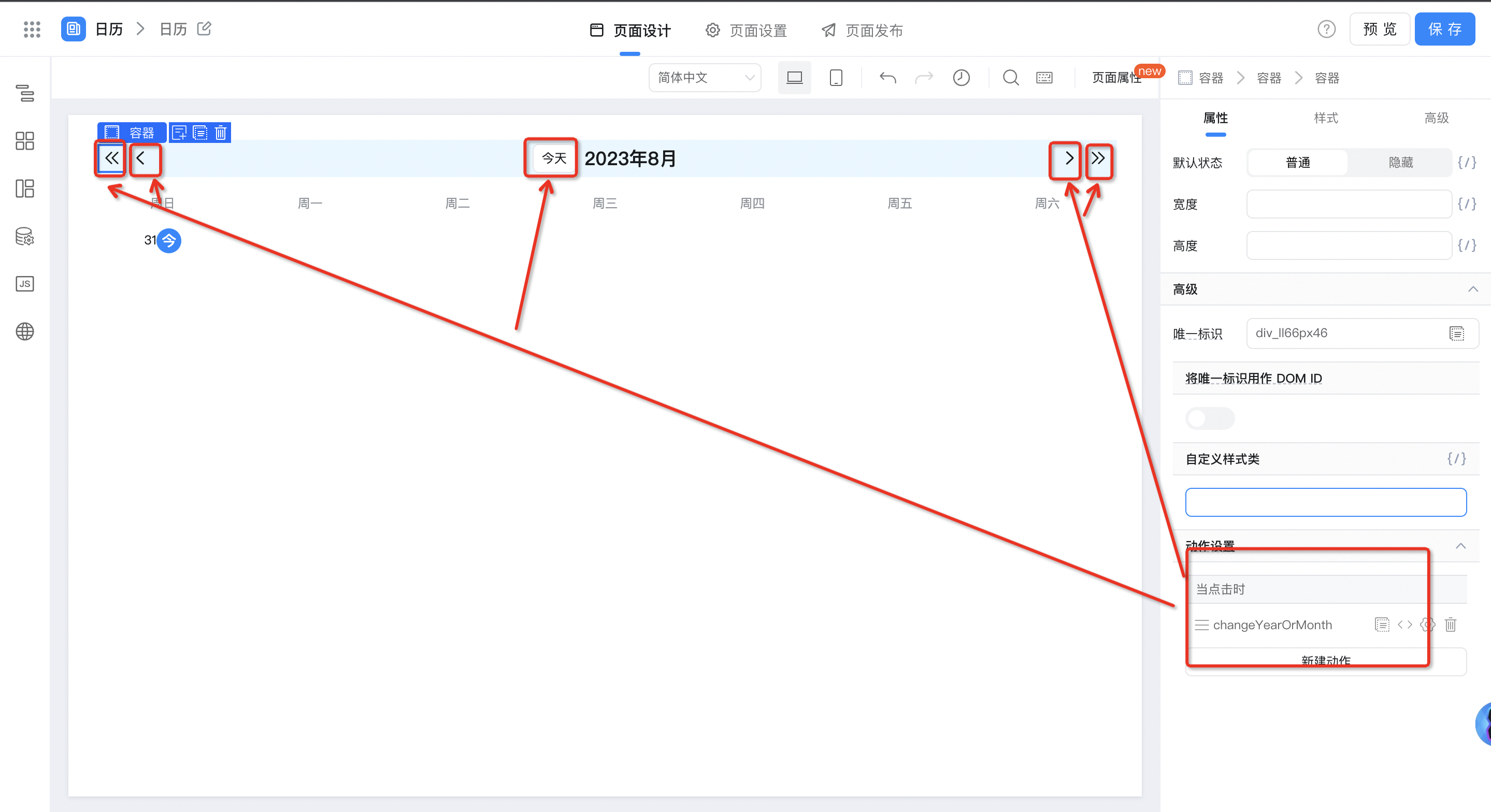
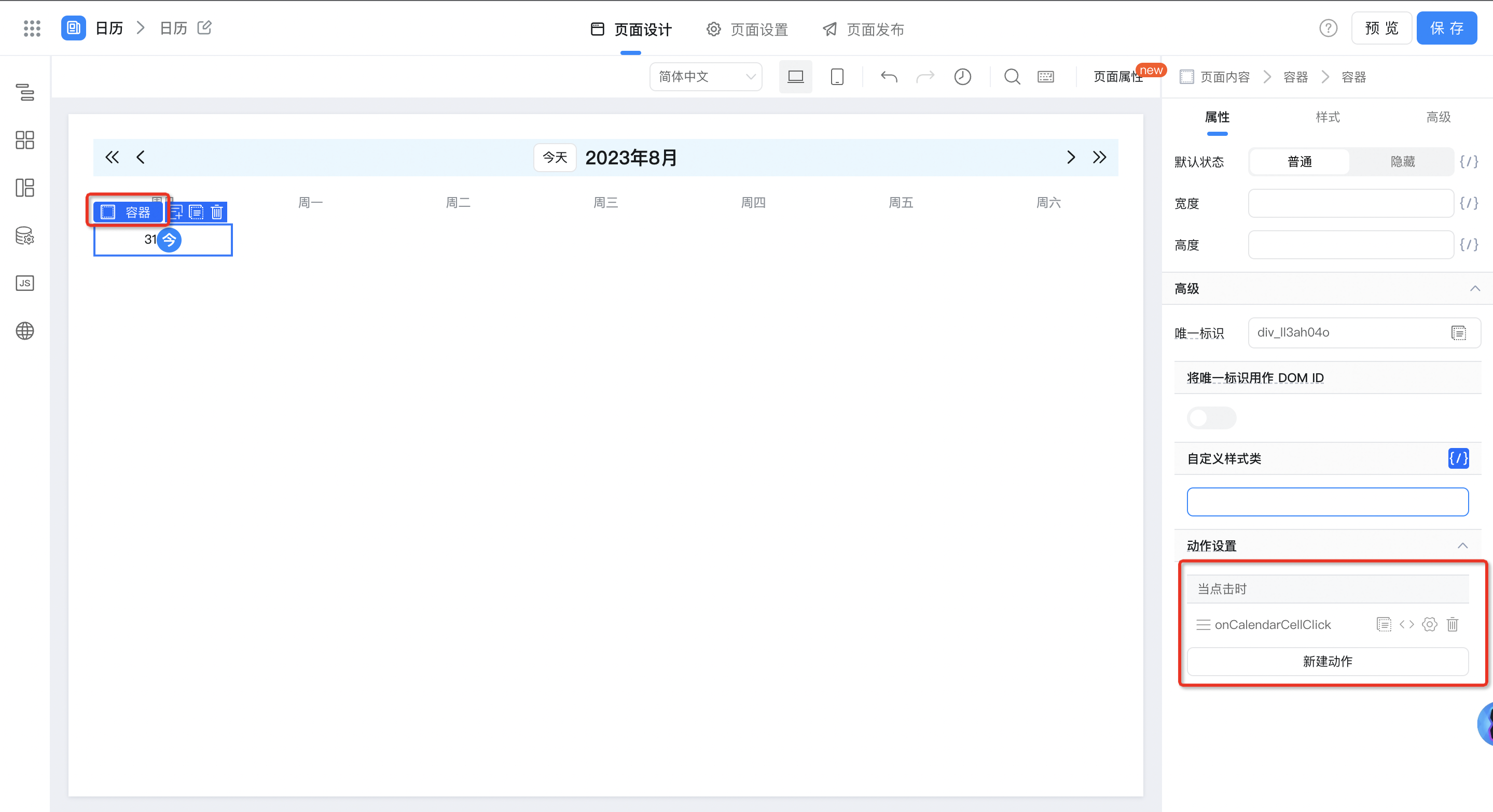
2.4. 事件绑定

export function didMount() {
this.renderCalendar();
}
// 日历渲染
export function renderCalendar() {
const { year, month } = this.state;
// 获取当前月第一天星期数
const nowMonthStartDayWeekNum = new Date(year, month - 1, 1).getDay();
// 获取当前月最后一天星期数
const nowMonthEndDayWeekNum = new Date(year, month, 0).getDay();
// 获取当前月最后一天天数
const nowMonthEndDayNum = new Date(year, month, 0).getDate();
// 获取上个月最后一天天数
const lastMonthEndDayNum = new Date(year, month - 1, 0).getDate();
const lastMonthDateList = _.range(lastMonthEndDayNum - nowMonthStartDayWeekNum + 1, lastMonthEndDayNum + 1, 1).map((item) => {
return {
type: 'lastMonth',
isToday: false,
year: month - 1 > 0 ? year : year - 1,
month: month - 1 > 0 ? month - 1 : 12,
day: item,
dateString: `${month - 1 > 0 ? year : year - 1}-${month - 1 > 0 ? month - 1 : 12}-${item}`,
};
}); // 上月日期序列
const nowMonthDateList = _.range(1, nowMonthEndDayNum + 1, 1).map((item) => {
return {
type: 'nowMonth',
isToday: item === new Date().getDate() && month === new Date().getMonth() + 1 && year === new Date().getFullYear(),
year,
month,
day: item,
dateString: `${year}-${month}-${item}`,
};
}); // 本月日期序列
const nextMonthDateList = _.range(1, 7 - nowMonthEndDayWeekNum, 1).map((item) => {
return {
type: 'nextMonth',
isToday: false,
year: month - 1 < 13 ? year : year + 1,
month: month + 1 < 13 ? month + 1 : 1,
day: item,
dateString: `${month - 1 < 13 ? year : year + 1}-${month + 1 < 13 ? month + 1 : 1}-${item}`,
};
}); // 下月日期序列
this.setState({
calendarDateList: [...lastMonthDateList, ...nowMonthDateList, ...nextMonthDateList],
});
}
// 切换年月
export function changeYearOrMonth() {
const { type } = this.params;
const { year, month } = this.state;
switch (type) {
case 'lastYear':
this.setState({
year: year - 1,
});
break;
case 'nextYear':
this.setState({
year: +year + 1,
});
break;
case 'lastMonth':
this.setState({
month: month - 1 > 0 ? month - 1 : 12,
year: month - 1 > 0 ? year : year - 1,
});
break;
case 'nextMonth':
this.setState({
month: +month + 1 < 13 ? +month + 1 : 1,
year: +month + 1 < 13 ? year : +year + 1,
});
break;
case 'nowMonth':
this.setState({
month: new Date().getMonth() + 1,
year: new Date().getFullYear(),
clickValue: this.utils.formatter('date', Date.now(), 'YYYY-M-D'),
});
break;
default:
console.log('无效的状态');
break;
}
this.renderCalendar();
}

// 点击日历
export function onCalendarCellClick() {
console.log(this.item);
this.setState({
clickValue: this.item.dateString,
});
}
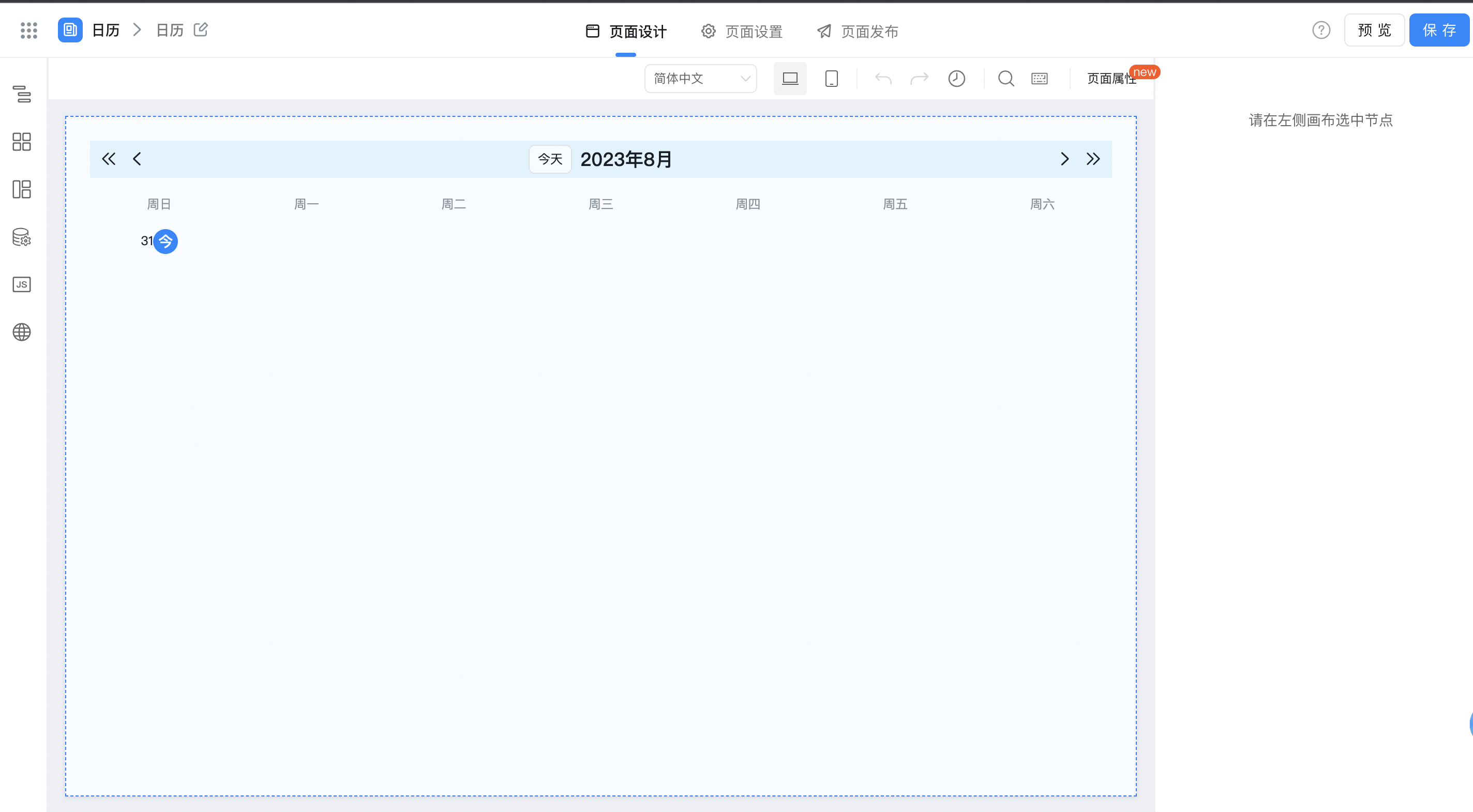
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
