自定义页面使用 JQuery 甘特图
本案例来自三方开发者「李睿」
1. 使用场景
本例介绍一下在宜搭自定义页面中如何使用 JQuery 甘特图来展示进度数据。
2. 实现功能
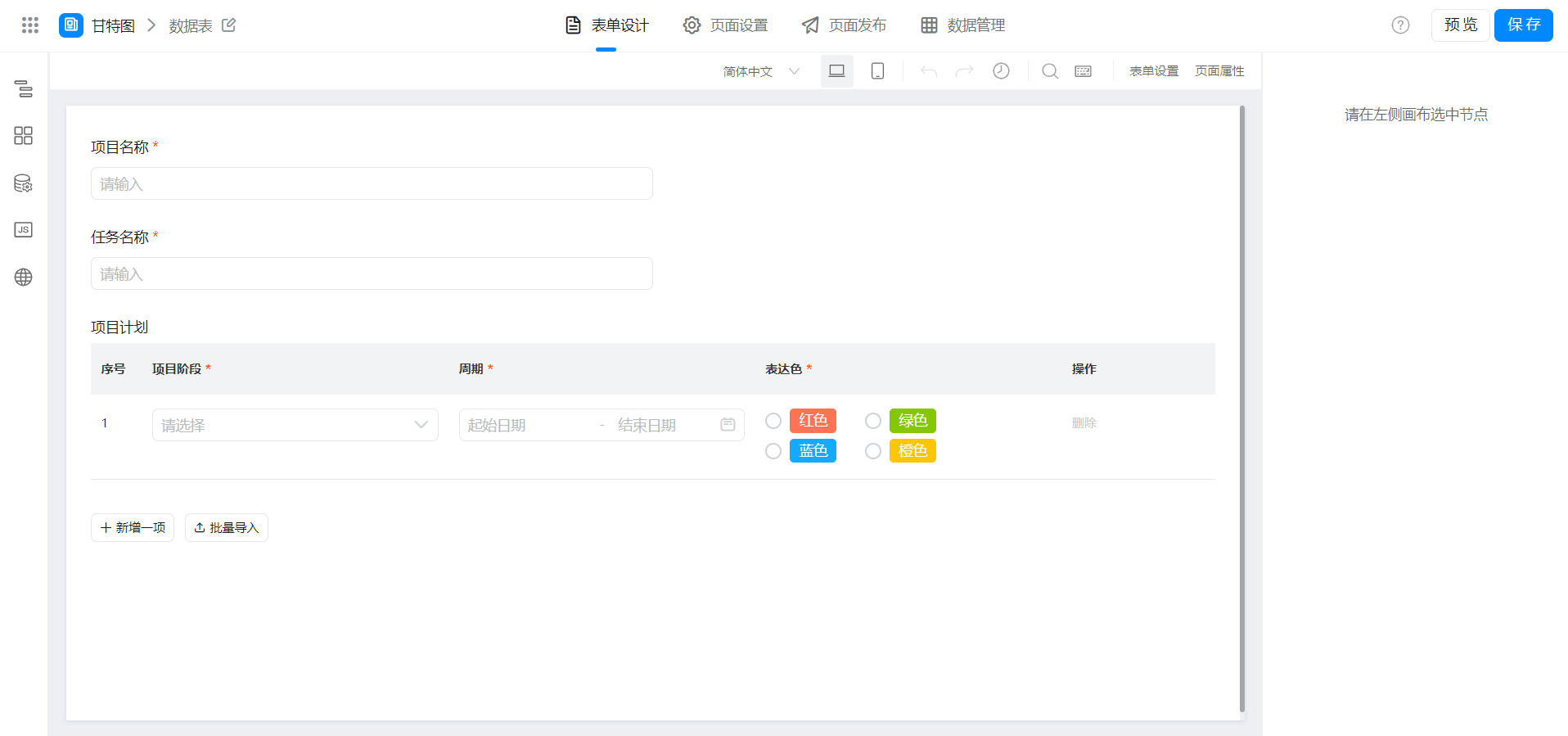
2.1 创建数据表

表达色下拉选项及选项值:
红色 | ganttRed
绿色 | ganttGreen
蓝色 | ganttBlue
橙色 | ganttOrange
2.2 创建自定义页面

2.3 配置页面功能
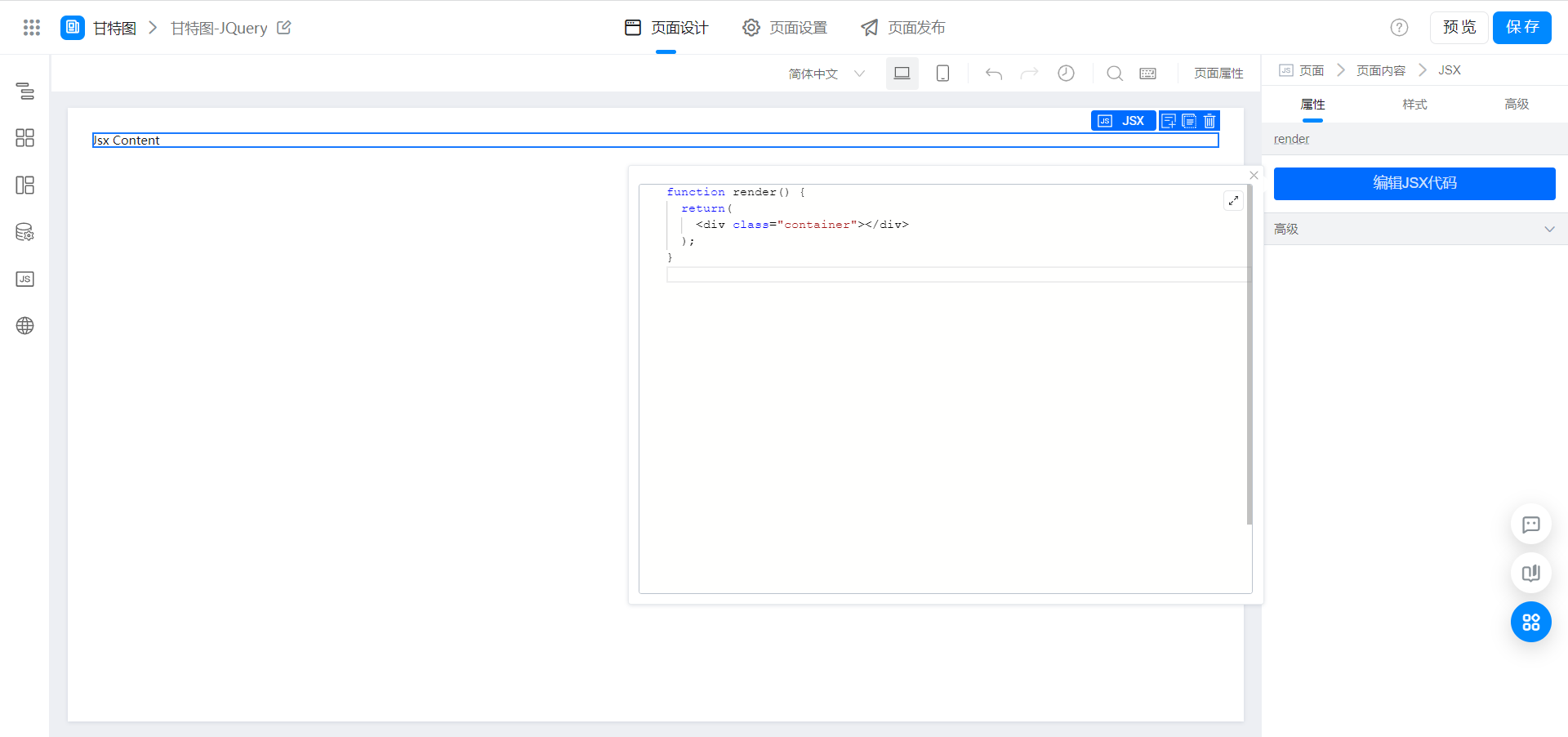
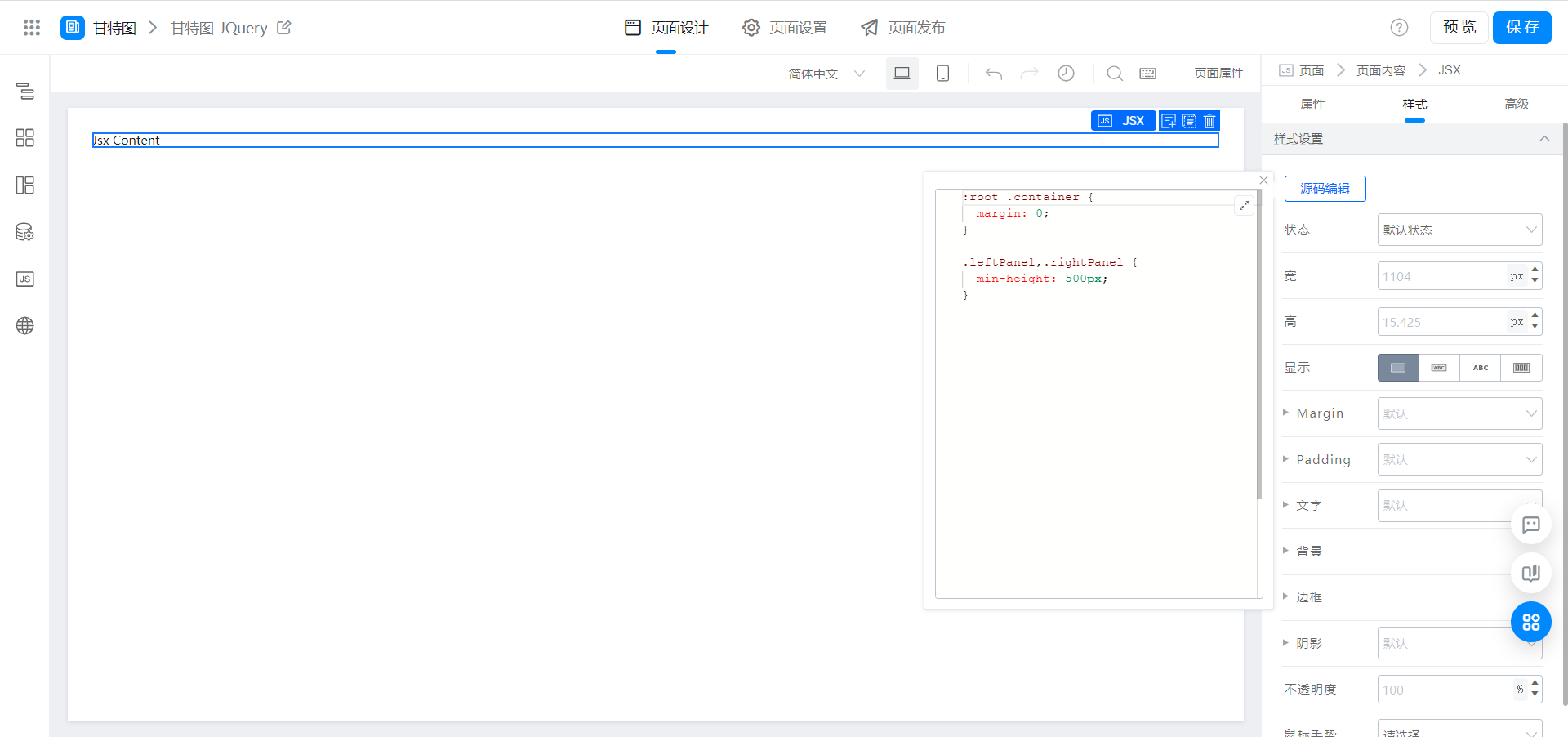
(1)JSX 组件配置

function render() {
return(
<div class="container"></div>
);
}

:root .container {
margin: 0;
}
.leftPanel,.rightPanel {
min-height: 500px;
}
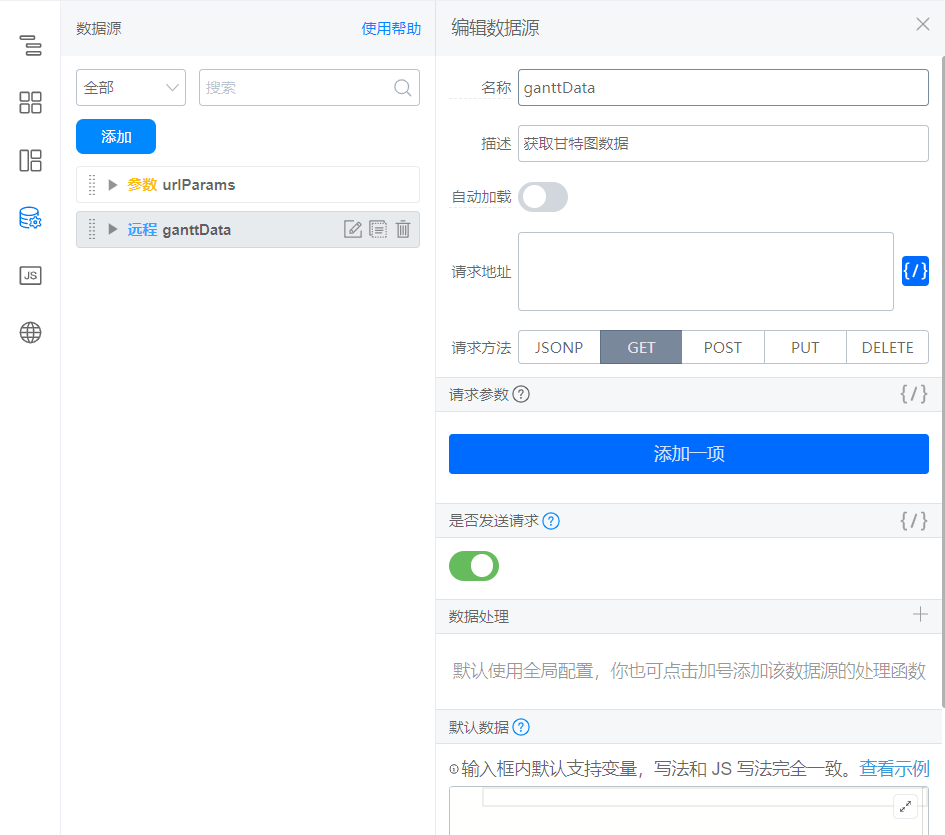
(2)配置数据源

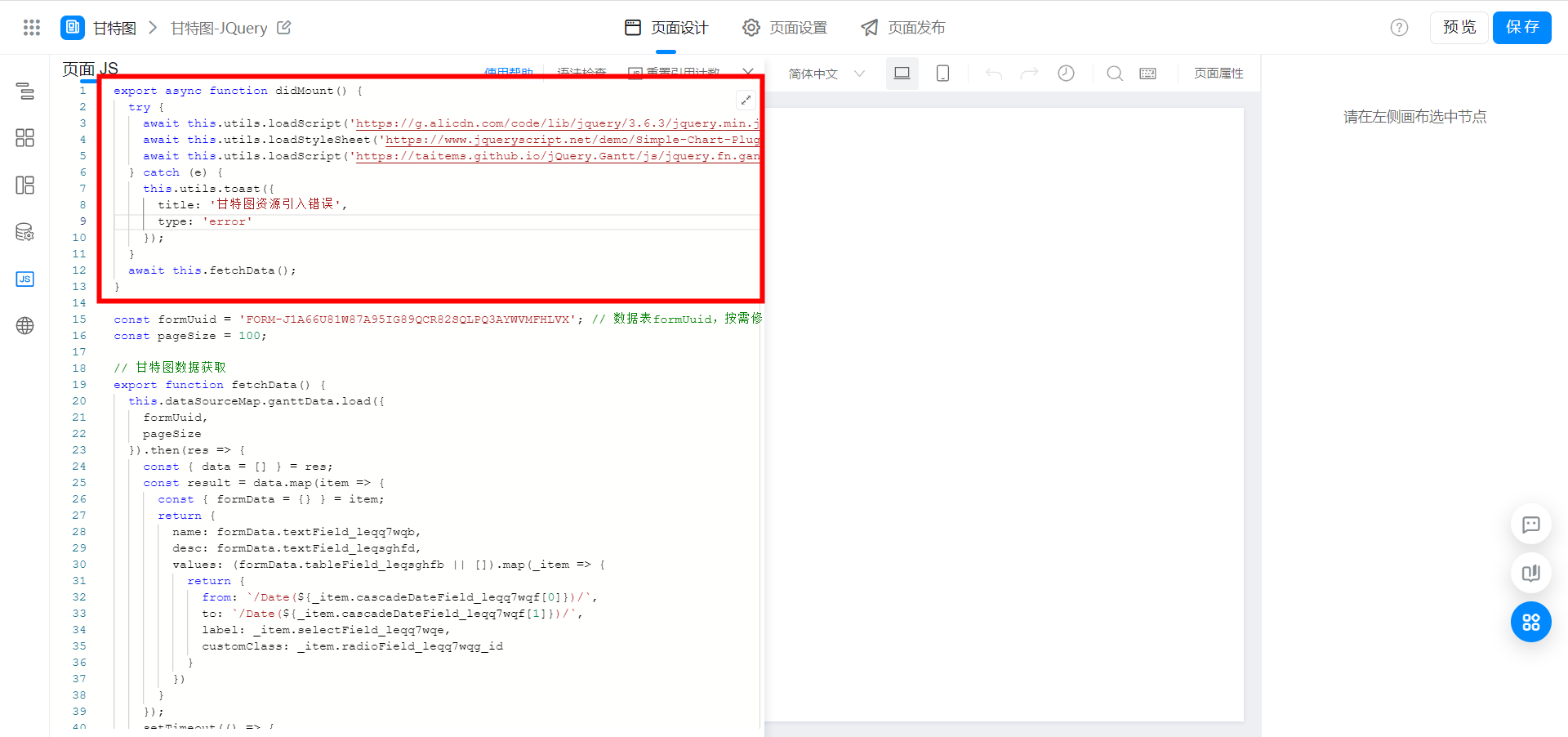
(3)引入甘特图三方资源

export async function didMount() {
try {
await this.utils.loadScript('https://g.alicdn.com/code/lib/jquery/3.6.3/jquery.min.js');
await this.utils.loadStyleSheet('https://www.jqueryscript.net/demo/Simple-Chart-Plugin-with-jQuery-Gantt-Chart/css/style.css');
await this.utils.loadScript('https://taitems.github.io/jQuery.Gantt/js/jquery.fn.gantt.js');
} catch (e) {
this.utils.toast({
title: '甘特图资源引入错误',
type: 'error'
});
};
await this.fetchData();
}
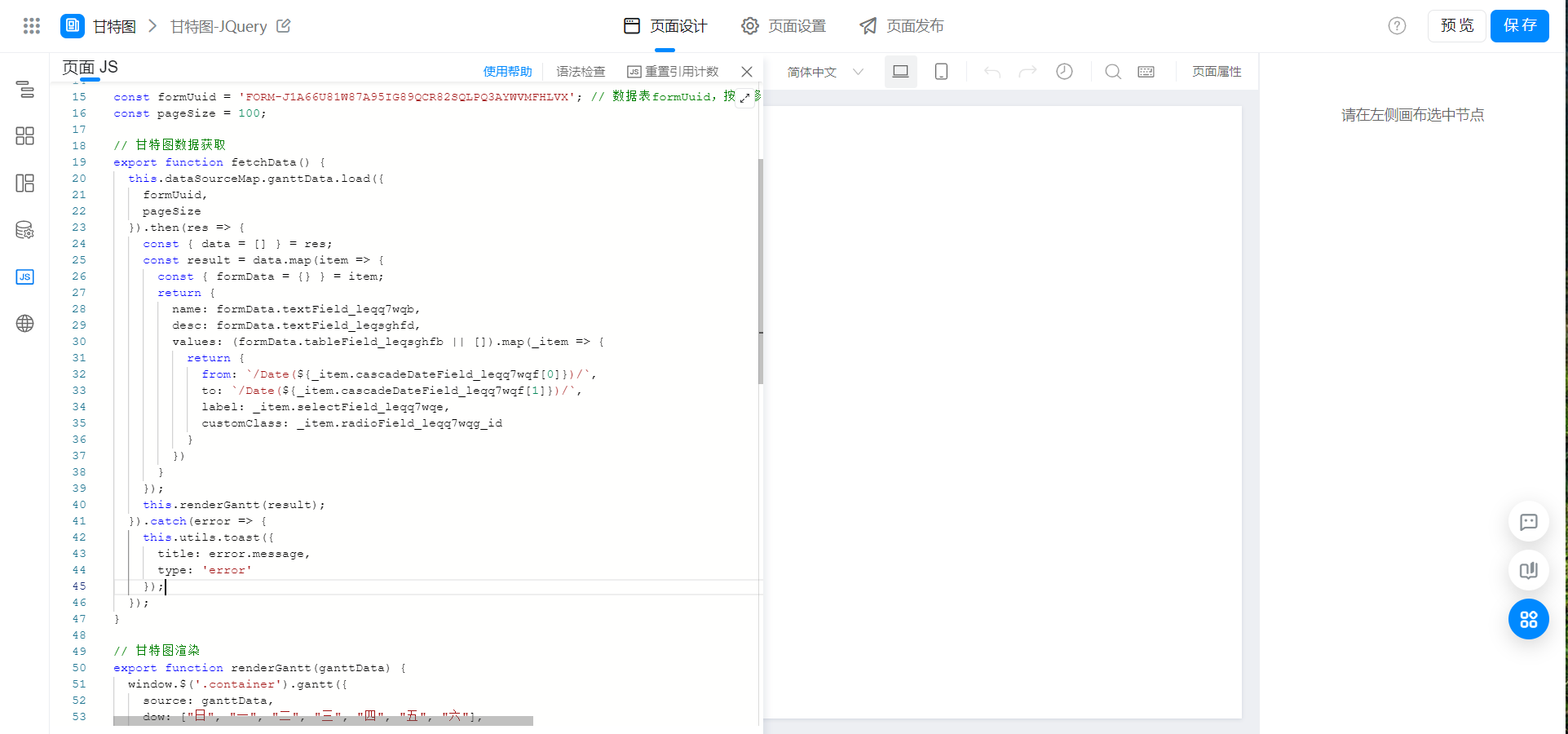
(4)封装甘特图数据获取函数和甘特图渲染函数

const formUuid = 'FORM-XXXXXXXX'; // 数据表formUuid,按需修改
const pageSize = 100;
// 甘特图数据获取
export function fetchData() {
this.dataSourceMap.ganttData.load({
formUuid,
pageSize
}).then(res => {
const { data = [] } = res;
const result = data.map(item => {
const { formData = {} } = item;
return {
name: formData.textField_leqq7wqb,
desc: formData.textField_leqsghfd,
values: (formData.tableField_leqsghfb || []).map(_item => {
return {
from: `/Date(${_item.cascadeDateField_leqq7wqf[0]})/`,
to: `/Date(${_item.cascadeDateField_leqq7wqf[1]})/`,
label: _item.selectField_leqq7wqe,
customClass: _item.radioField_leqq7wqg_id
}
})
}
});
this.renderGantt(result);
}).catch(error => {
this.utils.toast({
title: error.message,
type: 'error'
});
});
}
// 甘特图渲染
export function renderGantt(ganttData) {
window.$('.container').gantt({
source: ganttData,
dow: ["日", "一", "二", "三", "四", "五", "六"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
navigate: 'scroll', // 底部使用的是拖拽进度还是按钮:scroll和buttons
scale: "days", // 设置默认比例,选项:months weeks days hours
maxScale: "months", // 最大比例,选项如上
minScale: "days", // 最小比例,选项如上
itemsPerPage: 999, // 甘特图每页的信息数量
onItemClick: (data) => {
// alert("Item clicked - show some details");
},
onAddClick: (dt, rowId) => {
// alert("Empty space clicked - add an item!");
},
onRender: () => {
if (window.console && typeof console.log === "function") {
console.log("chart rendered");
}
}
});
}
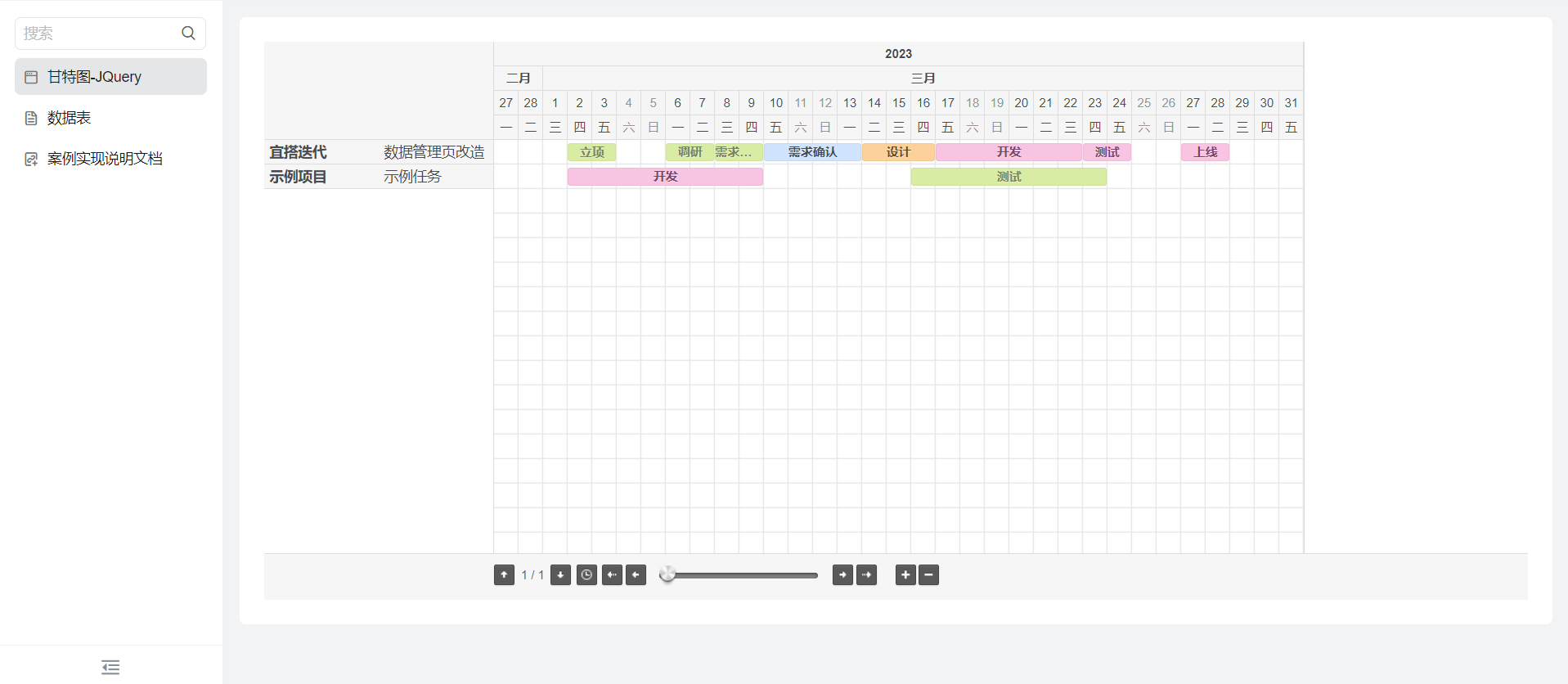
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
