自定义页面引入 ECharts
1. 使用场景
通过在自定义页面引入ECharts.js,实现宜搭内部数据的可视化展示的案例,来介绍如何在自定义页面引入外部JS,实现复杂场景需求。
2. 实现功能
2.1 创建自定义页面

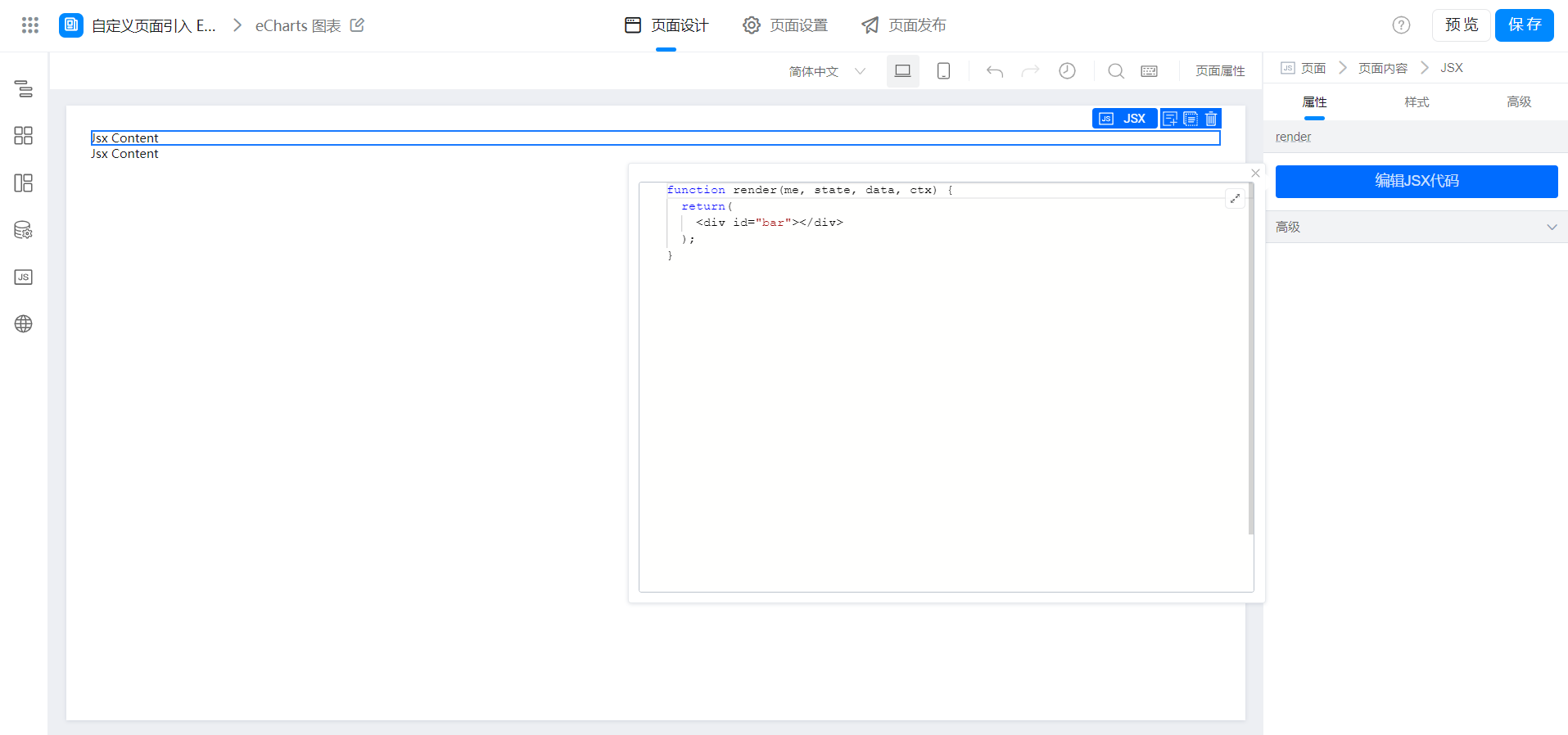
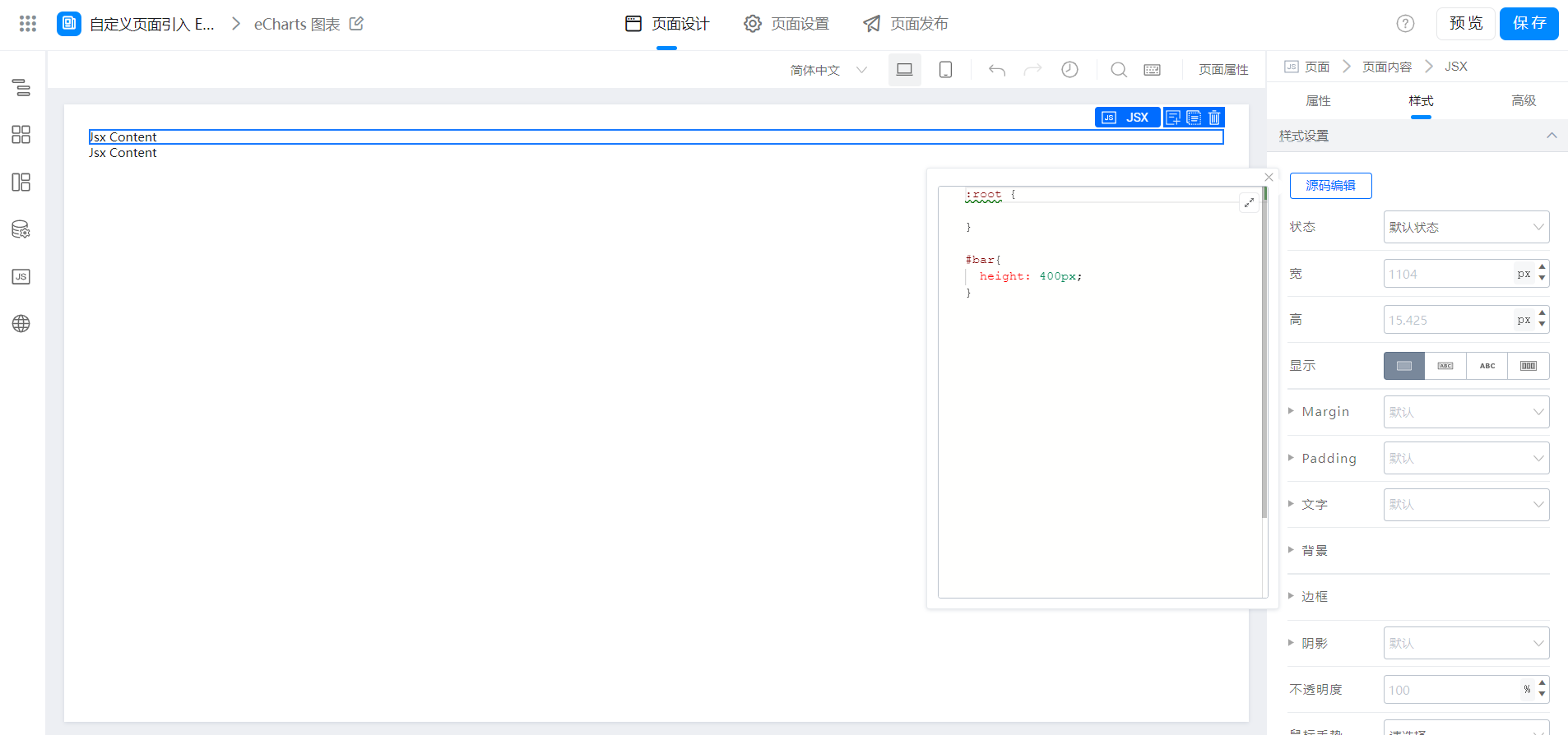
(1)柱状图JSX配置


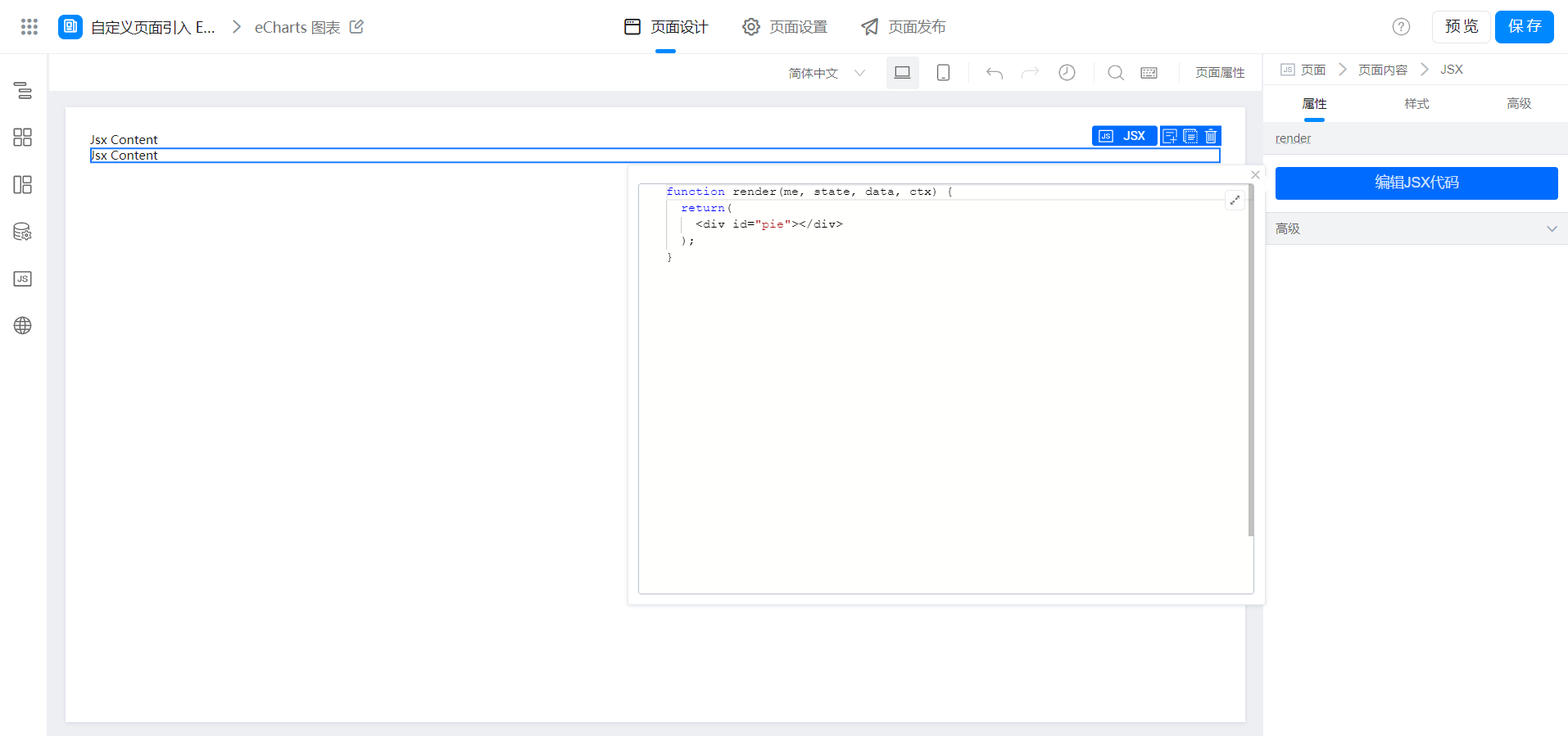
(2)饼图JSX配置


2.2 配置自定义页面
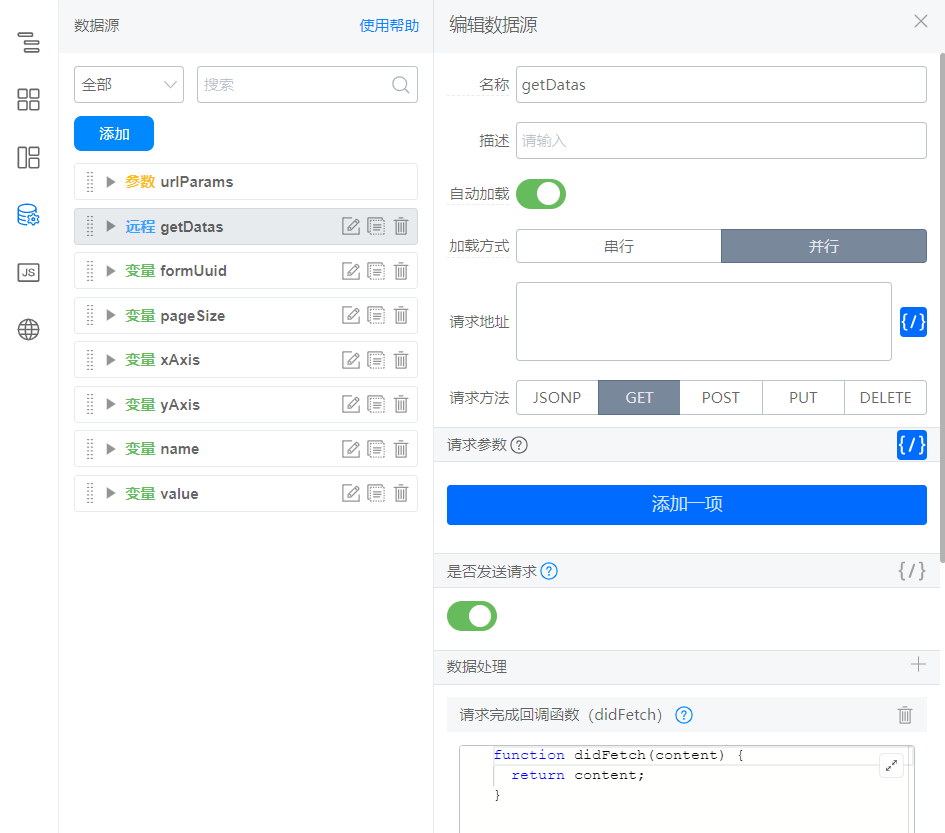
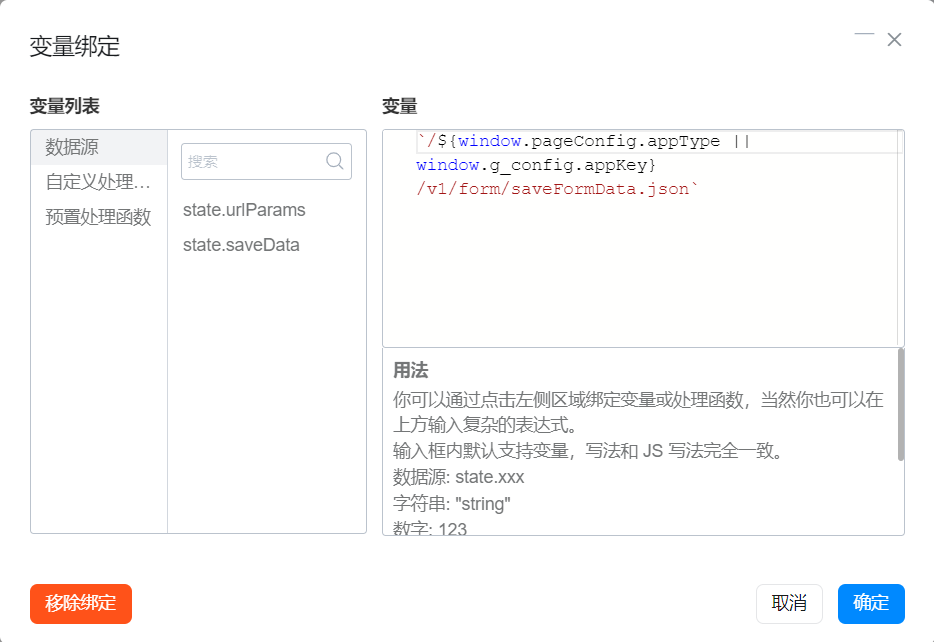
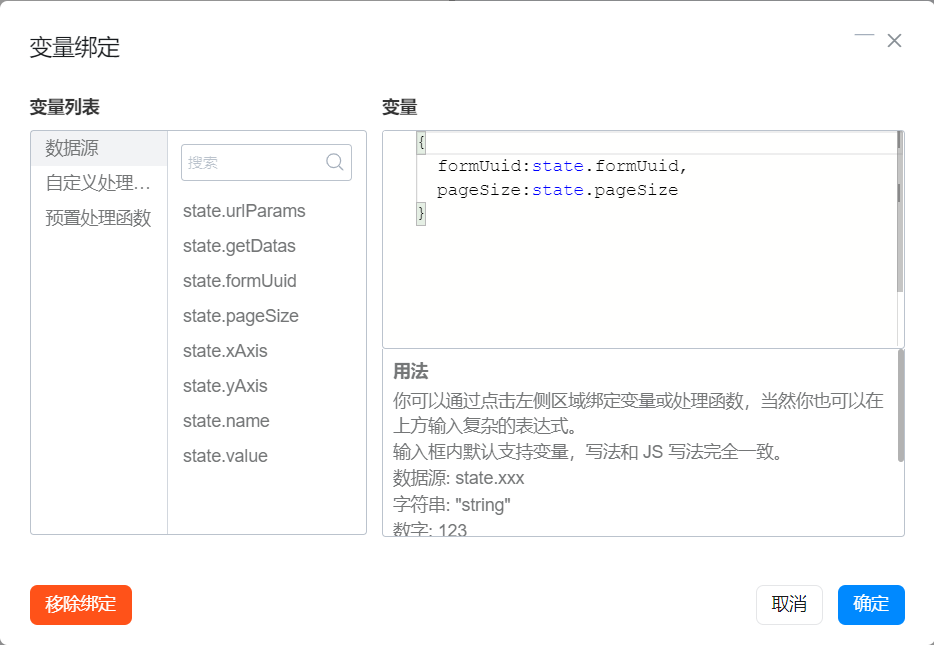
(1)在数据源处添加远程数据源
参考文档: 根据条件搜索表单实例详情列表
接口配置如图:



(2)加载 ECharts.js 并渲染柱状图和饼图
ECharts.js CDN地址:https://g.alicdn.com/code/lib/echarts/5.4.0/echarts.min.js
ECharts.js 中文文档:https://echarts.apache.org/examples/zh/index.html
代码如下:
export function didMount() {
this.utils.loadScript("https://g.alicdn.com/code/lib/echarts/5.4.0/echarts.min.js").then(() => {
console.log("success");
//此处写三方JS资源
const { getDatas } = this.state;
this.bar(this.handleBarData(getDatas));
this.pie(this.handlePieData(getDatas));
});
}
// 柱状图数据格式处理
export function handleBarData(content) {
const { data } = content;
const { xAxis, yAxis } = this.state;
const result = {};
data.forEach(item => {
const { formData = {} } = item;
if (!result[formData[xAxis]]) {
result[formData[xAxis]] = (formData[yAxis] || 0);
return;
};
result[formData[xAxis]] += (formData[yAxis] || 0);
});
console.log('bar', result);
return result;
}
// 饼图数据格式处理
export function handlePieData(content) {
const { data } = content;
const { name, value } = this.state;
const dataObj = {};
data.forEach(item => {
const { formData = {} } = item;
if (!dataObj[formData[name]]) {
dataObj[formData[name]] = (formData[value] || 0);
return;
};
dataObj[formData[name]] += (formData[value] || 0);
});
const result = Object.keys(dataObj).map(item => {
return {
name: item,
value: dataObj[item]
}
});
console.log('pie', result);
return result;
}
// 柱状图
export function bar(datas) {
var chartDom = document.getElementById('bar');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '柱状图',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
},
xAxis: {
type: 'category',
data: Object.keys(datas),
},
yAxis: {
type: 'value'
},
series: [
{
name: '总数:',
data: Object.values(datas),
type: 'bar',
label: {
show: true,
position: 'inside'
}
}
]
};
option && myChart.setOption(option);
}
// 饼图
export function pie(datas) {
var chartDom = document.getElementById('pie');
var myChart = echarts.init(chartDom);
var option;
option = {
title: {
text: '饼图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
type: 'pie',
radius: '50%',
data: datas,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);
}
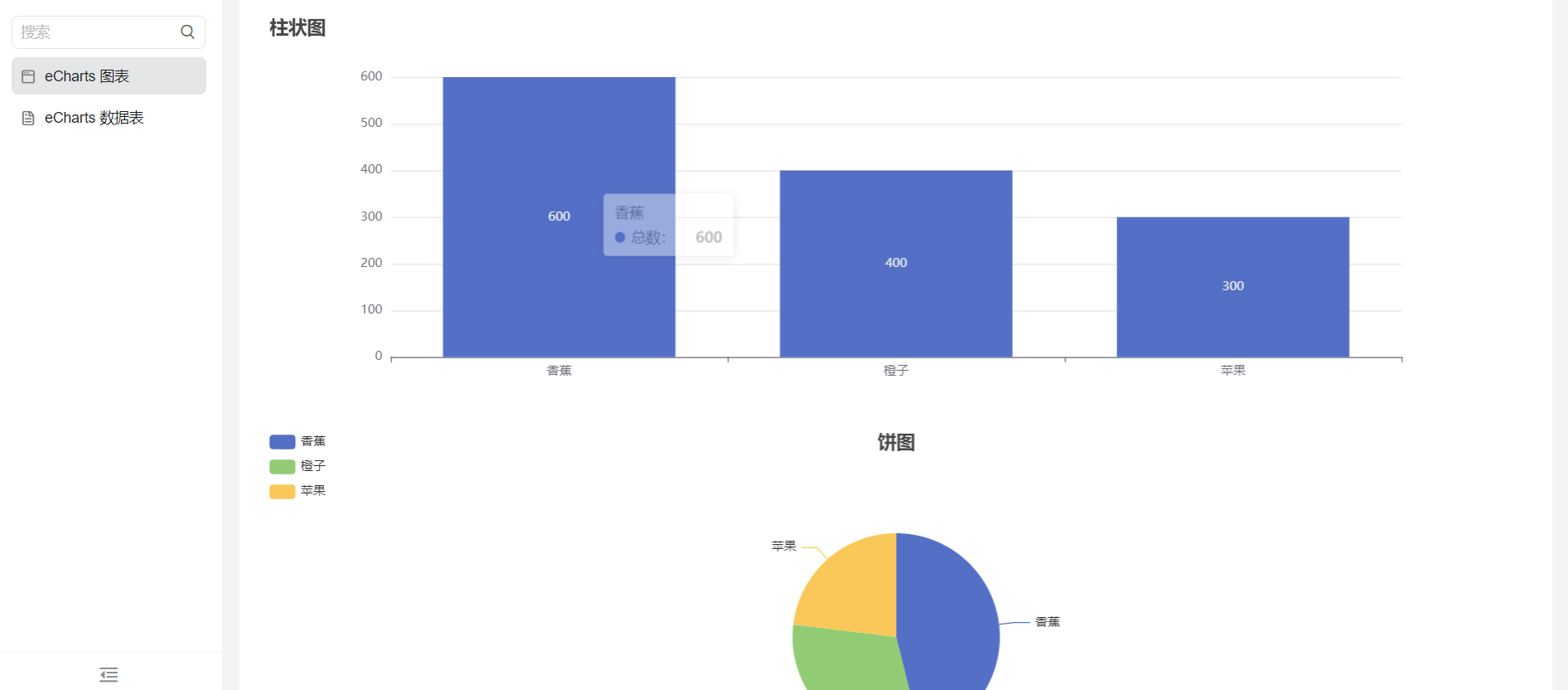
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
