自定义页面轮播图上方显示悬浮文字
1. 使用场景
本例介绍一下在宜搭自定义页面中如何配置图文轮播。
2. 实现功能
2.1 创建自定义页面

2.2 将下述代码拷贝至页面中
export function renderDiyContent(item, index) {
return <div style={{
height: `${this.utils.isMobile() ? '200px' : '300px'}`,
position: 'relative',
backgroundImage: `url(${item.src})`,
backgroundPosition: '0 0',
backgroundSize: 'cover',
backgroundRepeat: 'no-repeat'
}} onClick={() => { this.onClick(item) }}>
<span style={{
width:'90%',
position: 'absolute',
top: '16%',
left: '4%',
fontSize: `${this.utils.isMobile() ? '26px' : '38px'}`,
fontFamily: 'PingFangSC-Medium',
fontWeight: '500',
color: '#fff'
}}>{item.title}</span>
<span style={{
width: '90%',
position: 'absolute',
top: '40%',
left: '4%',
fontSize: `${this.utils.isMobile() ? '16px' : '20px'}`,
fontFamily: 'PingFangSC-Medium',
fontWeight: '500',
color: '#fff'
}}>{item.desc}</span>
<span onClick={() => {
this.utils.router.push(item.link, {}, true, true);
}} style={{
position: 'absolute',
bottom: `${this.utils.isMobile() ? '14%' : '20%'}`,
left: '4%',
color: 'rgb(0, 127, 255)',
fontSize: `${this.utils.isMobile() ? '16px' : '18px'}`,
fontFamily: 'PingFangSC-Medium',
borderRadius: '6px',
padding: `${this.utils.isMobile() ? '6px 16px' : '8px 18px'}`,
border: '1px solid hsla(210, 7%, 53%, .24)',
backgroundColor: '#fff',
cursor: 'pointer'
}}>{item.btnText}</span>
</div >;
}
轮播图数据:
const sliderData = [{
title: '大协同 链时代',
desc: '2022钉钉7.0产品发布会',
src: 'https://img.alicdn.com/imgextra/i3/O1CN01Da3Nre1oLJVlzaETj_!!6000000005208-2-tps-1920-1300.png',
btnText: '立即查看',
link: 'https://n.dingtalk.com/dingding/dingtalk_home_7/index.html#/',
}, {
title: '钉钉进步体',
desc: '永久免费商用',
src: 'https://img.alicdn.com/imgextra/i2/O1CN01EYlGE41hPi0Q6kV1a_!!6000000004270-2-tps-1920-1300.png',
btnText: '立即查看',
link: 'https://page.dingtalk.com/wow/dingtalk/default/dingtalk/y-W5aF3_ZJwzulU0nceIl',
}, {
title: '全新一站式沟通协作',
desc: '群2.0和首页分组重磅上线,还有更多体验创新待你发现',
src: 'https://img.alicdn.com/imgextra/i3/O1CN019QqmWT22iaG9Gteqb_!!6000000007154-2-tps-3840-2600.png',
btnText: '立即查看',
link: 'https://page.dingtalk.com/wow/dingtalk/act/goutongh5',
}, {
title: '数字韧性',
desc: '2022钉钉数字化领军企业秋季钉峰会',
src: 'https://img.alicdn.com/imgextra/i1/O1CN01z97ati1paG2wZodE3_!!6000000005376-2-tps-2496-1690.png',
btnText: '立即查看',
link: 'https://h5.dingtalk.com/group-live-share/index.htm?spm=a213l2.13146415.4929779444.111.7f1571e1Ef7EBw&type=2&liveFromType=6&liveUuid=ea91f3a4-eb96-48ce-b702-c80c2452bfe6&bizType=dingtalk&dd_nav_bgcolor=FF2C2D2F#/union',
}, {
title: '阿里邮箱-钉钉融合版',
desc: '钉+邮深度融合,随时随地助力企业高效办公',
src: 'https://gw.alicdn.com/imgextra/i3/O1CN016iHrKt1ZG4kO5x4v4_!!6000000003166-0-tps-2880-1950.jpg',
btnText: '立即查看',
link: 'https://www.aliyun.com/activity/scene/mail_dingtalk',
}, {
title: '钉钉专业版',
desc: '企业专属、安全、开放的数字化办公',
src: 'https://img.alicdn.com/imgextra/i4/O1CN01s8JxOf1V3TNzvE1GG_!!6000000002597-2-tps-1920-1300.png',
btnText: '立即预约',
link: 'https://page.dingtalk.com/wow/z/tianyuan/default/dd-pro-index?spm=a213l2.13146415.4929779444.115.2ddd71e1SjUvkU&channel=guanwang&wh_biz=tm&wh_weex=true',
}, {
title: '钉钉专属版',
desc: '企业专属、安全、开放的数字化办公',
src: 'https://img.alicdn.com/imgextra/i1/O1CN014Hs5IE1ufowO6QL7p_!!6000000006065-2-tps-2496-1690.png',
btnText: '立即预约',
link: 'https://page.dingtalk.com/wow/dingtalk/act/zsdd?spm=a213l2.13146415.4929779444.129.2ddd71e1SjUvkU',
}]
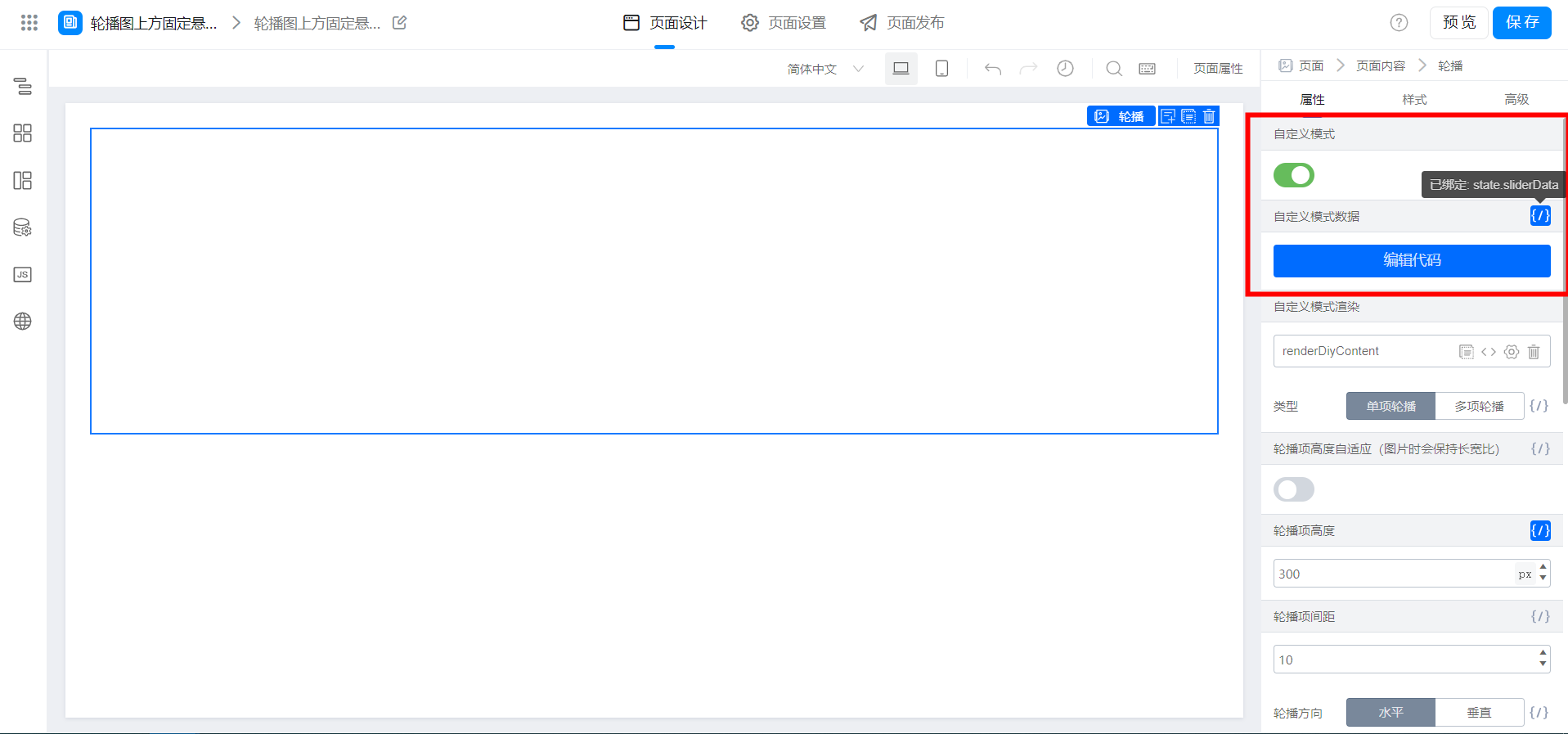
2.3 事件 / 数据绑定


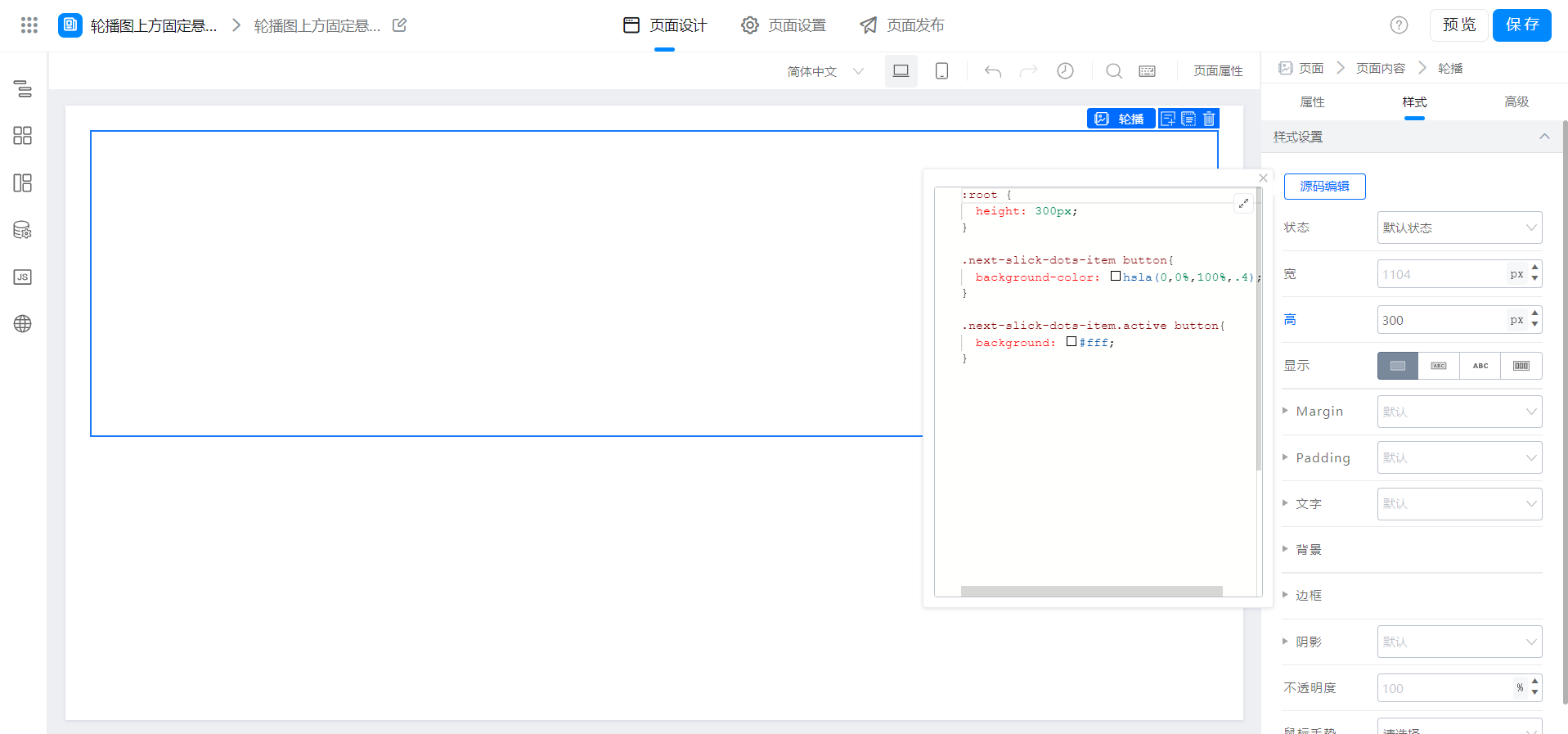
样式修改:

:root {
height: 300px;
}
.next-slick-dots-item button{
background-color: hsla(0,0%,100%,.4);
}
.next-slick-dots-item.active button{
background: #fff;
}
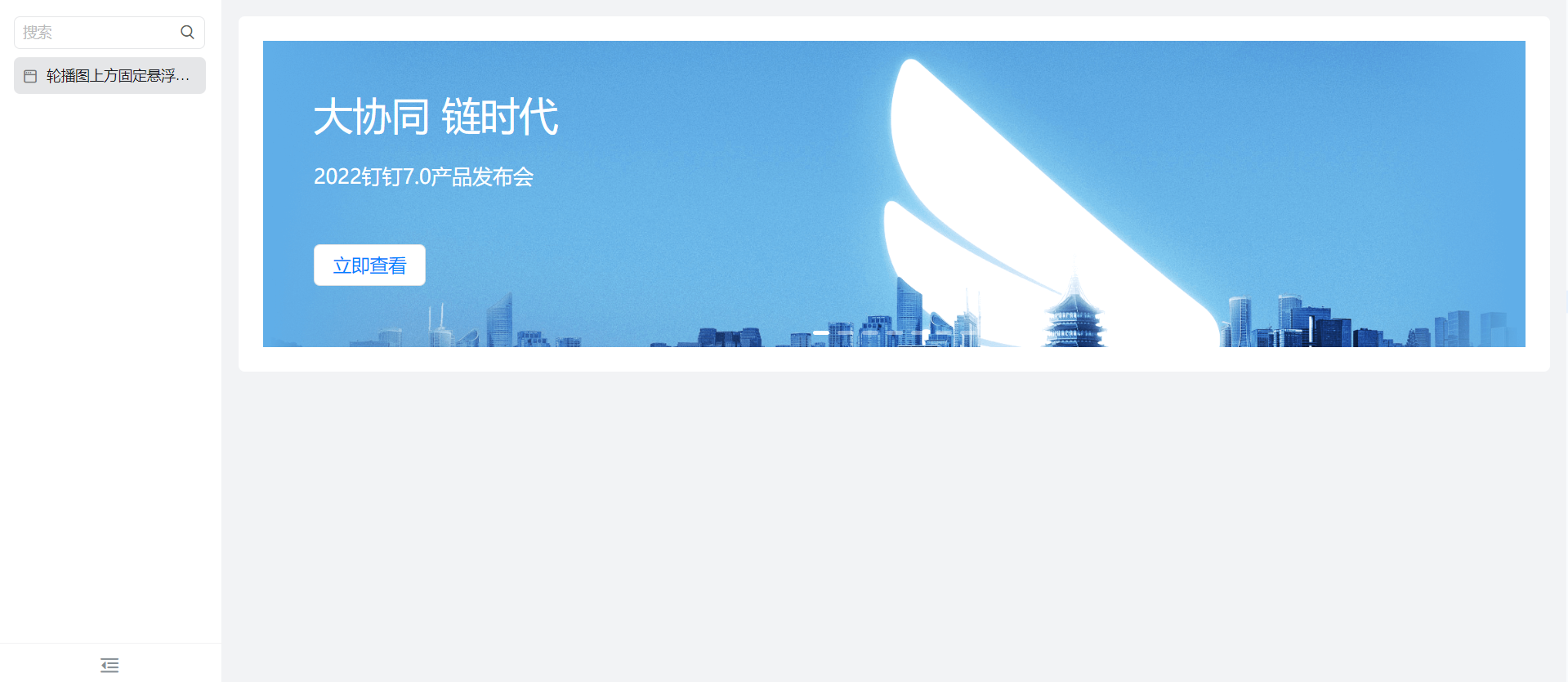
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
