自定义页面中展示待办任务
1. 使用场景
当系统自带我的待办页面满足不了个性化的需求时,需要用到自定义页面展示待办的内容,可以参考以下案例来满足大家的需求。
2. 实现功能
2.1 添加获取相关数据源及用到的变量
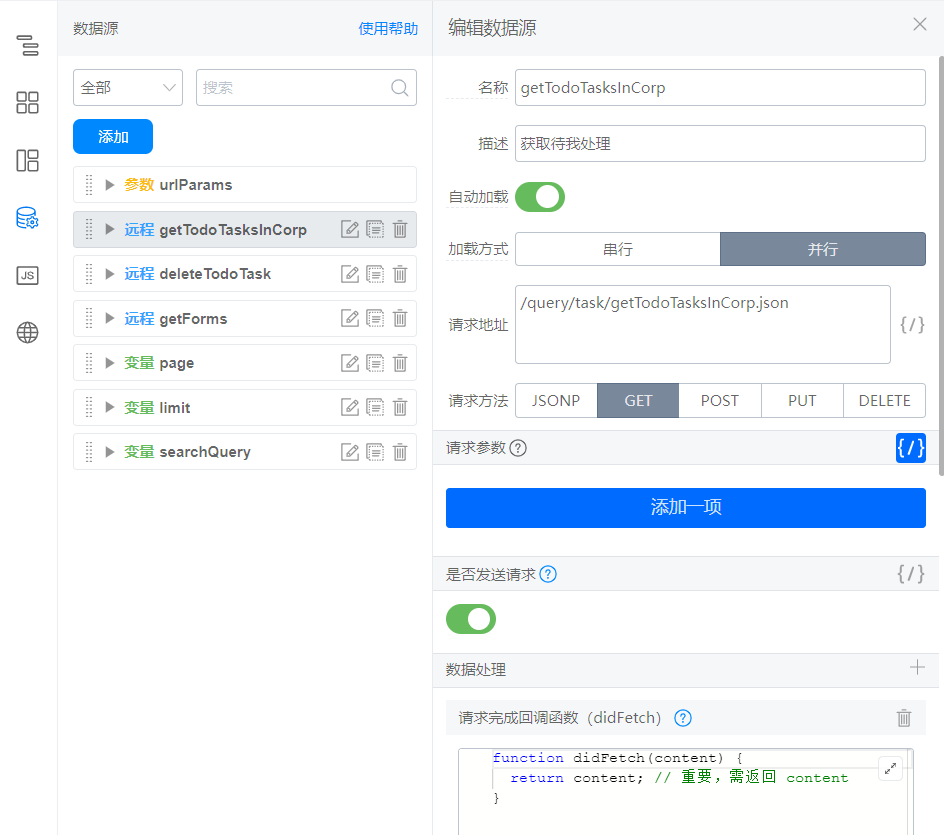
(1)获取待我处理
接口地址:/query/task/getTodoTasksInCorp.json
请求方法:GET
请求参数:
{
query:JSON.stringify({
page:state.page,
limit:state.limit,
appKeys:[window.pageConfig.appType || window.g_config.appKey],
originators:"",
...state.searchQuery
})
}
配置如图:

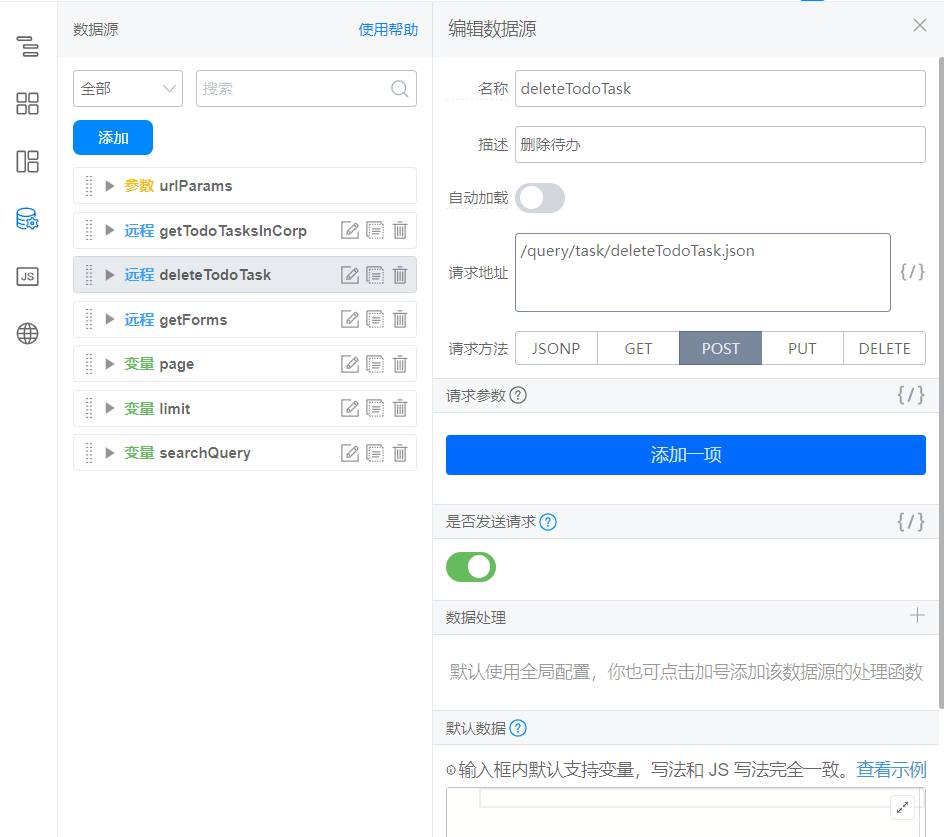
(2)删除待办
接口地址:/query/task/deleteTodoTask.json
请求方法:POST
配置如图:

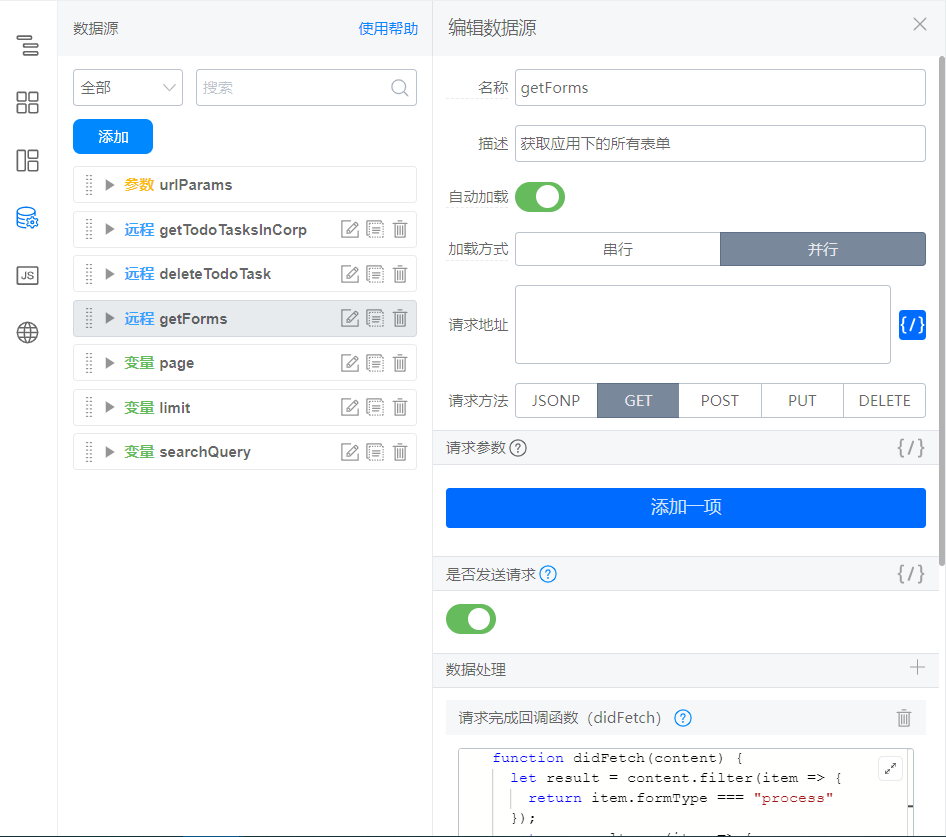
(3)获取应用下的所有表单
接口地址:
`${window.location.origin}/dingtalk/web/${window.pageConfig.appType || window.g_config.appKey}/query/formnav/getFormNavigationListByOrder.json`
请求方法:GET
请求完成处理函数:
function didFetch(content) {
let result = content.filter(item => {
return item.formType === "process"
});
return result.map(item => {
return {
text: item.title.zh_CN,
value: item.processCode
}
});
}
配置如图:

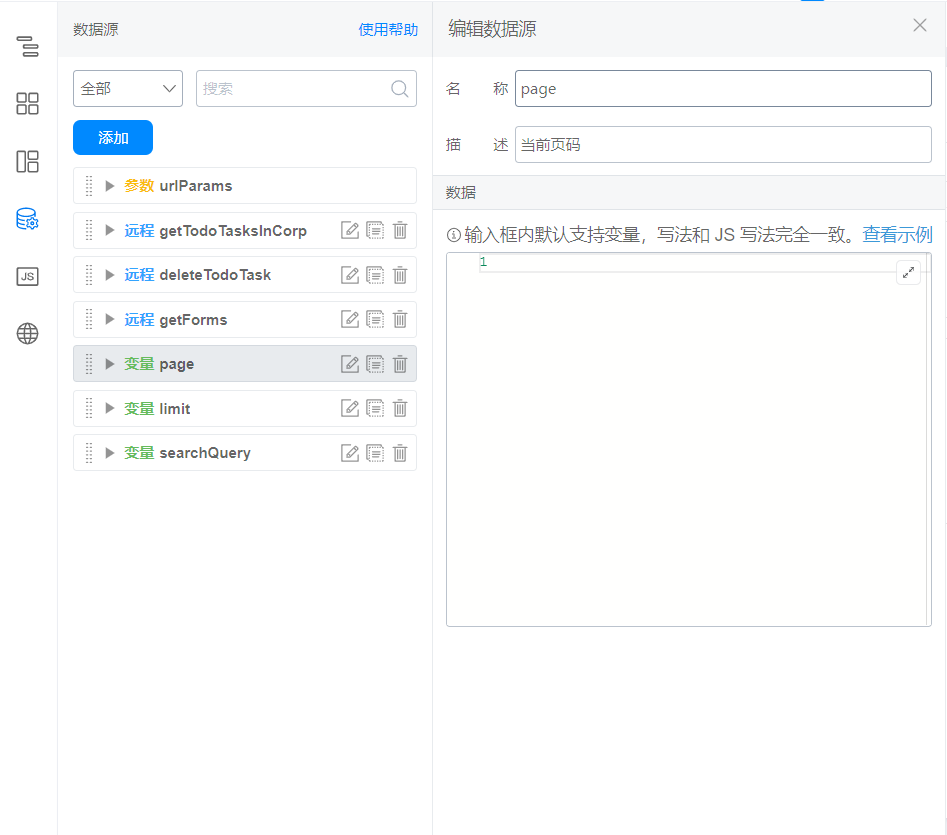
(4)用到的变量
变量名称(变量释义):变量默认值
page(当前页码):1
limit(每页记录数):10
searchQuery(查询参数):如下所示
{
keyword:'',
processCodes:[]
}
配置如图:

2.2 自定义页面配置
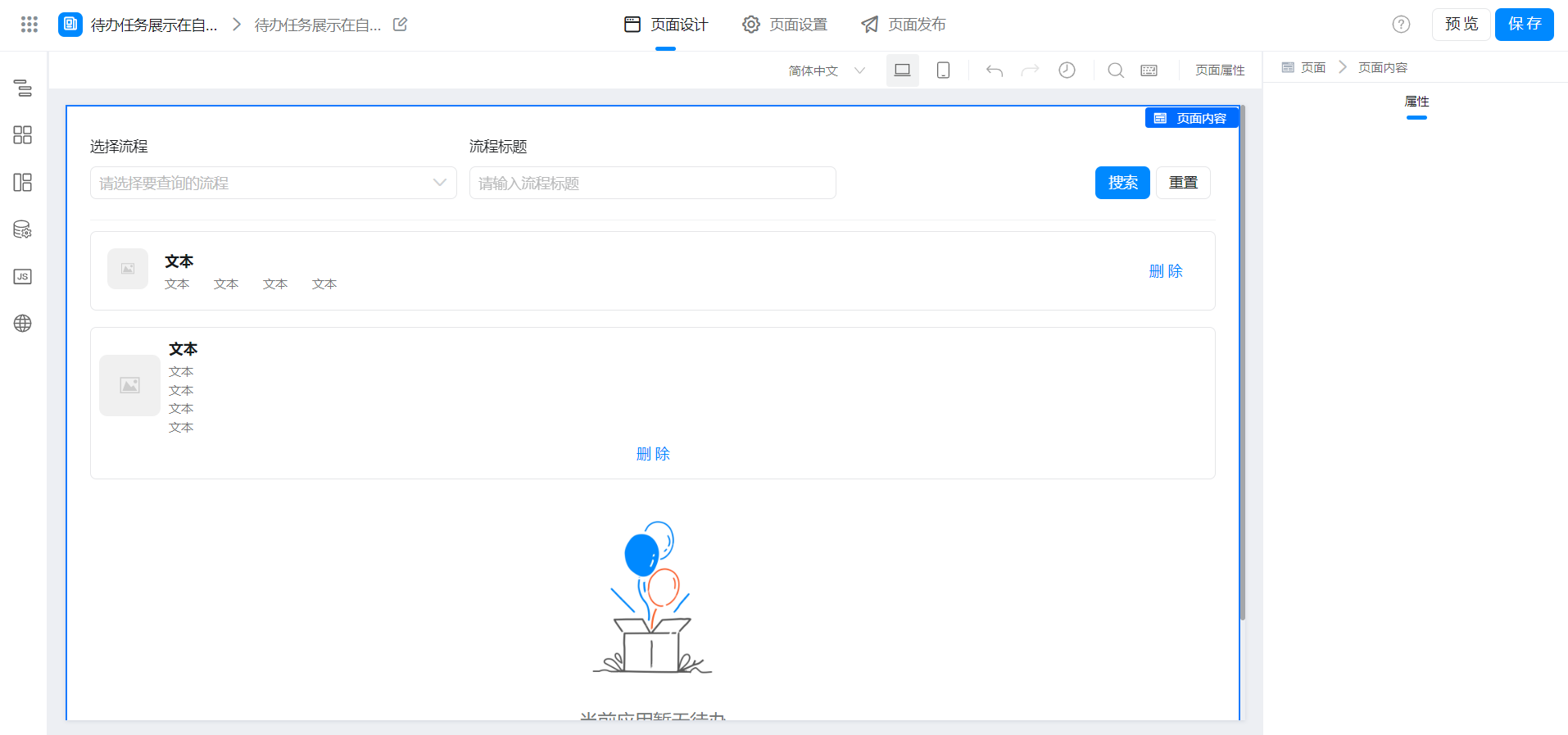
(1)配置页面基本显示效果

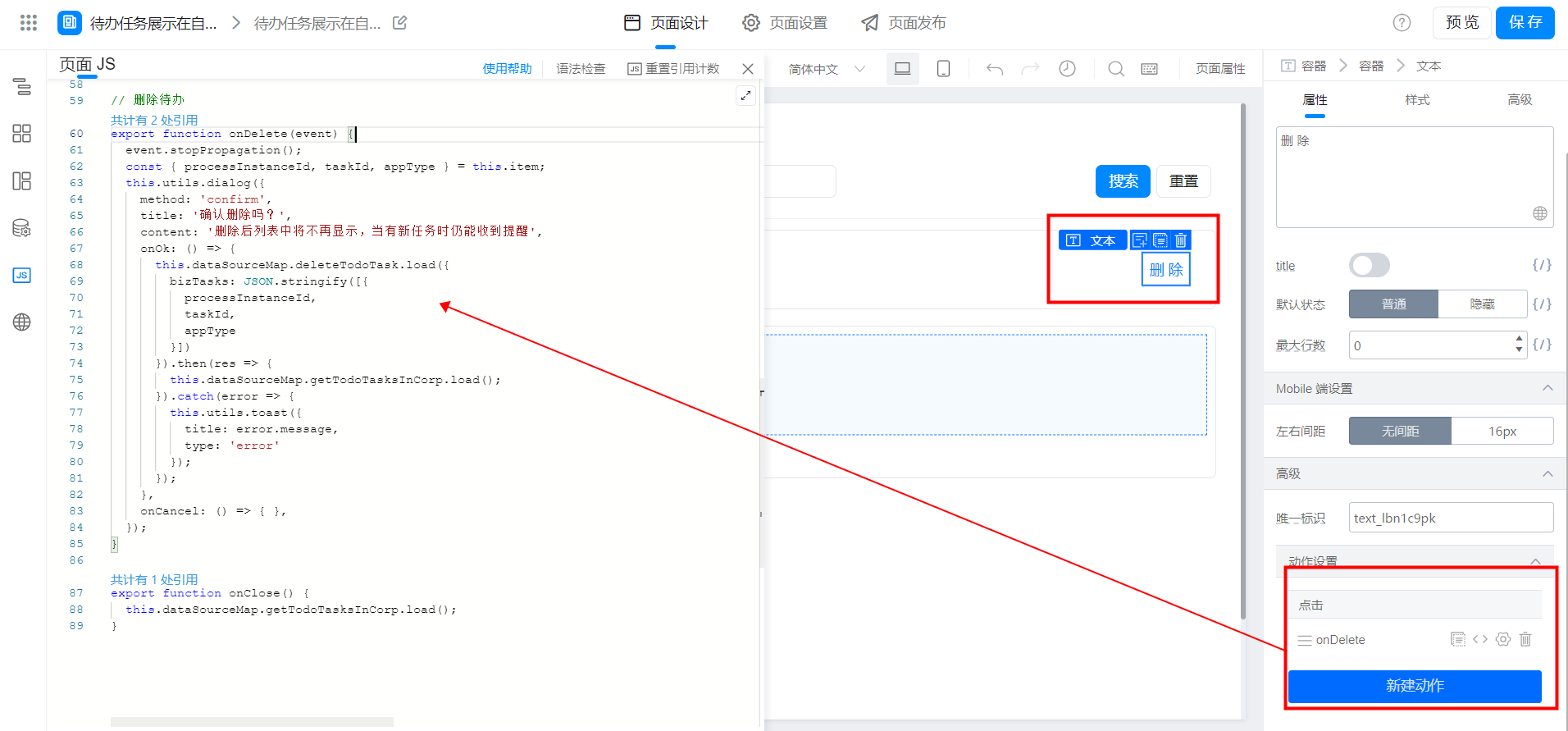
(2)配置删除待办功能

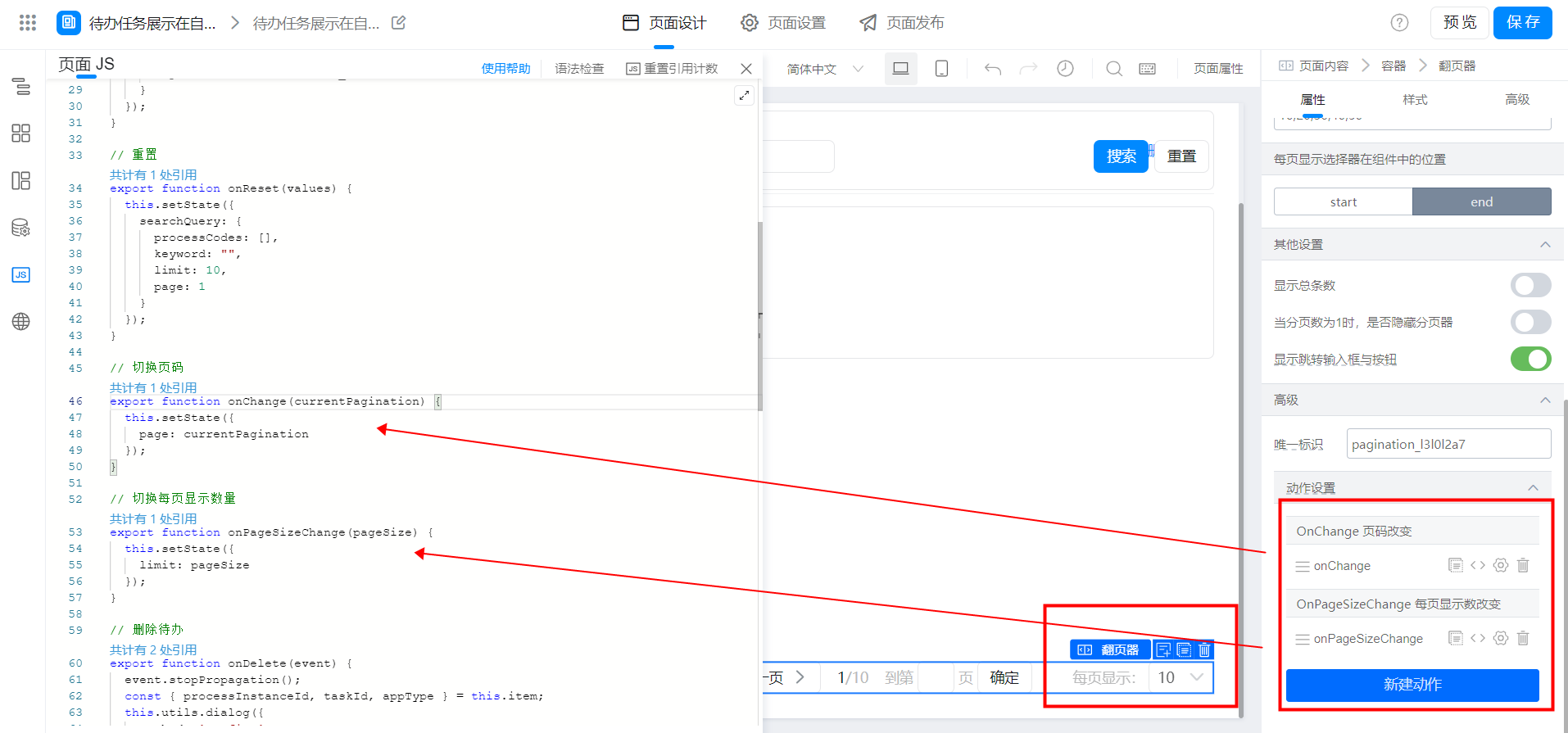
(3)配置分页功能

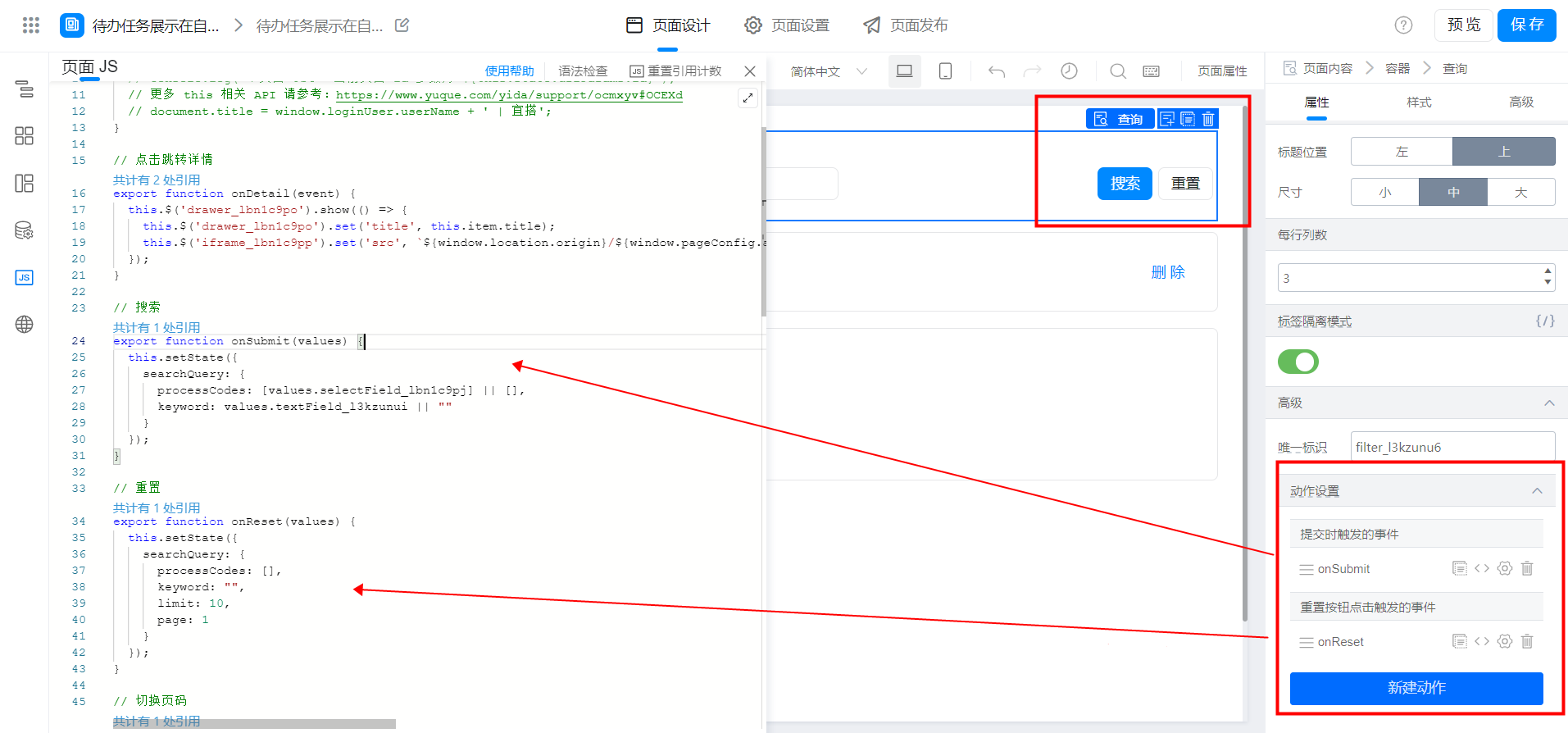
(4)配置查询功能

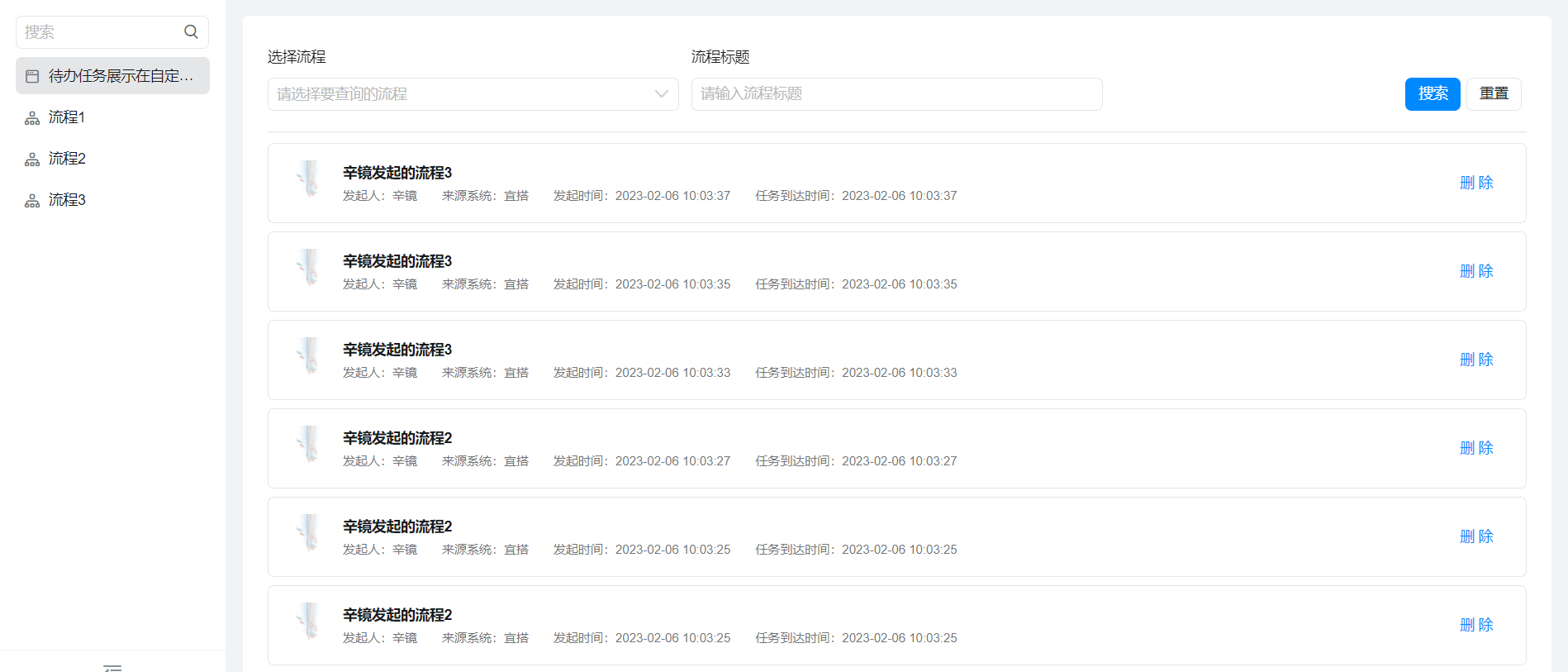
3. 实现效果
3.1 PC 端

3.2 Mobile 端

4. 在线试玩
此文档对您是否有帮助?
