自定义页面表格展示主表和子表信息
1. 使用场景
在表单内既有主表信息又有子表信息的时候,我们想要在自定义页面表格内既展示主表信息又展示子表信息,需要经过特殊的数据处理,这个时候我们可以参考以下案例。
2. 实现功能
2.1 获取数据展示到表格中
(1)在数据源处增加远程数据源
参考文档:根据条件搜索表单实例详情列表
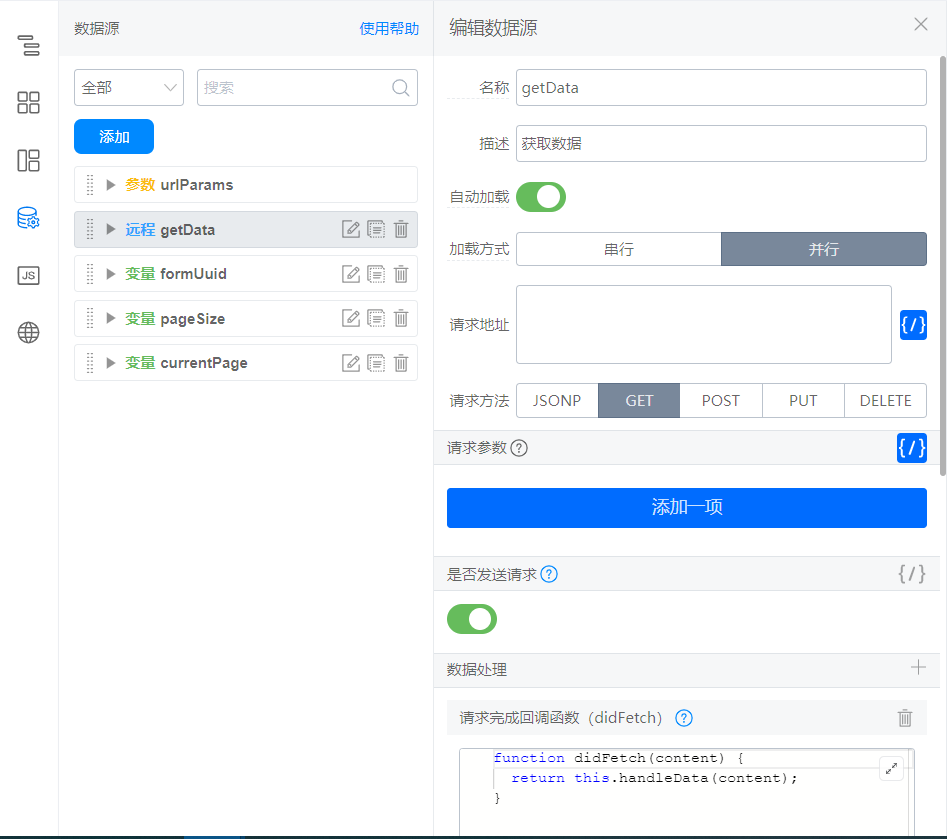
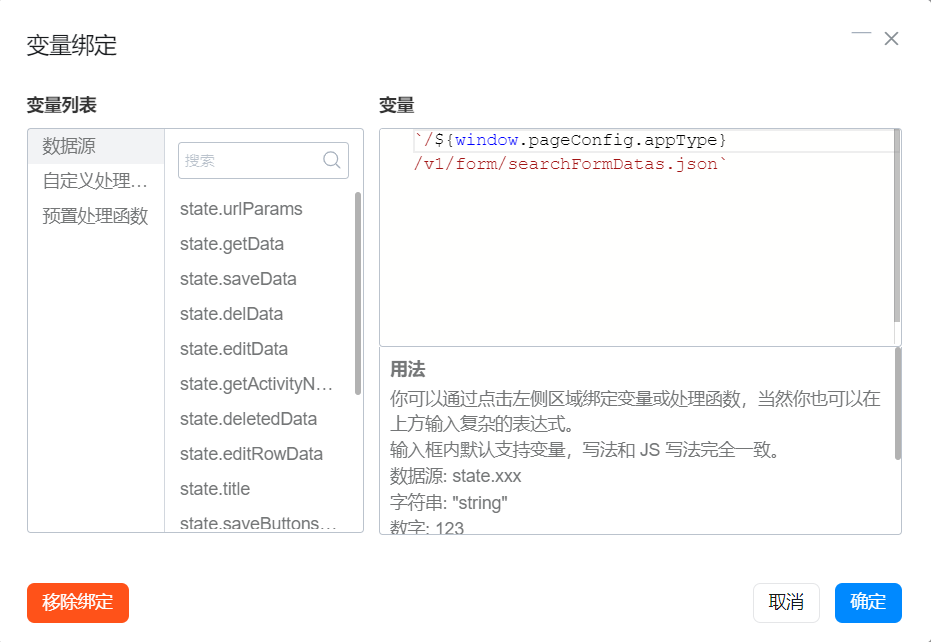
接口配置如图:



didFetch 数据处理函数:
// 树形表格数据处理
export function handleData(content) {
const { currentPage, data, totalCount } = content;
if (!totalCount) { return content };
const tableData = data.map(item => {
const children = item.formData.tableField_lbkho7az.map((_item, index) => {
return {
productName: _item.textField_lbkho7b0,
count: _item.numberField_lbkho7b1,
isChildren: true,
formInstId: `${item.formInstId}-${index}`,
}
});
return {
formInstId: item.formInstId,
formUuid: item.formUuid,
title: item.title,
name: item.formData.employeeField_lbkho7ax,
date: item.formData.dateField_lbkho7ay,
children,
isChildren: false
}
});
return {
currentPage,
totalCount,
data: tableData
};
}
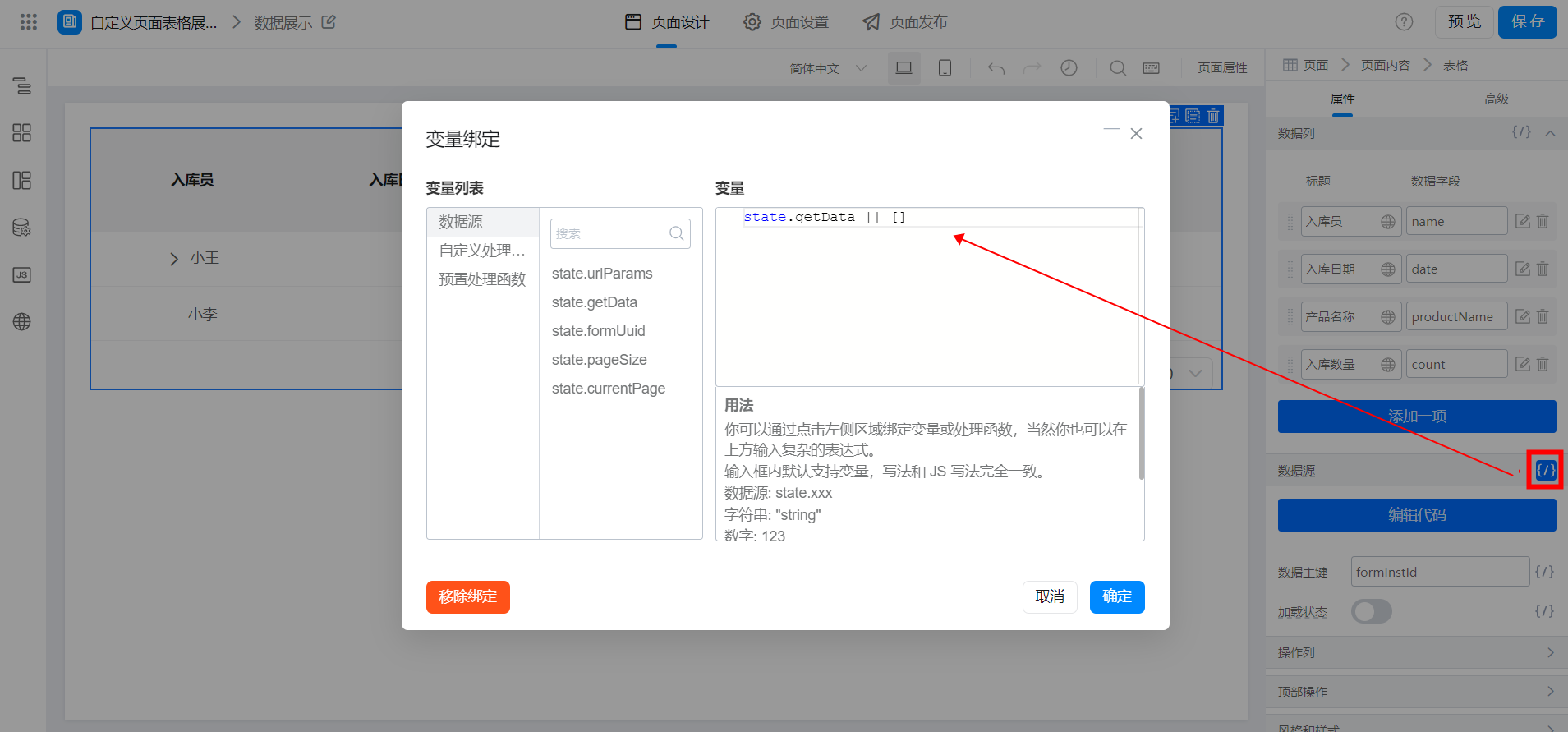
(2)配置自定义页面
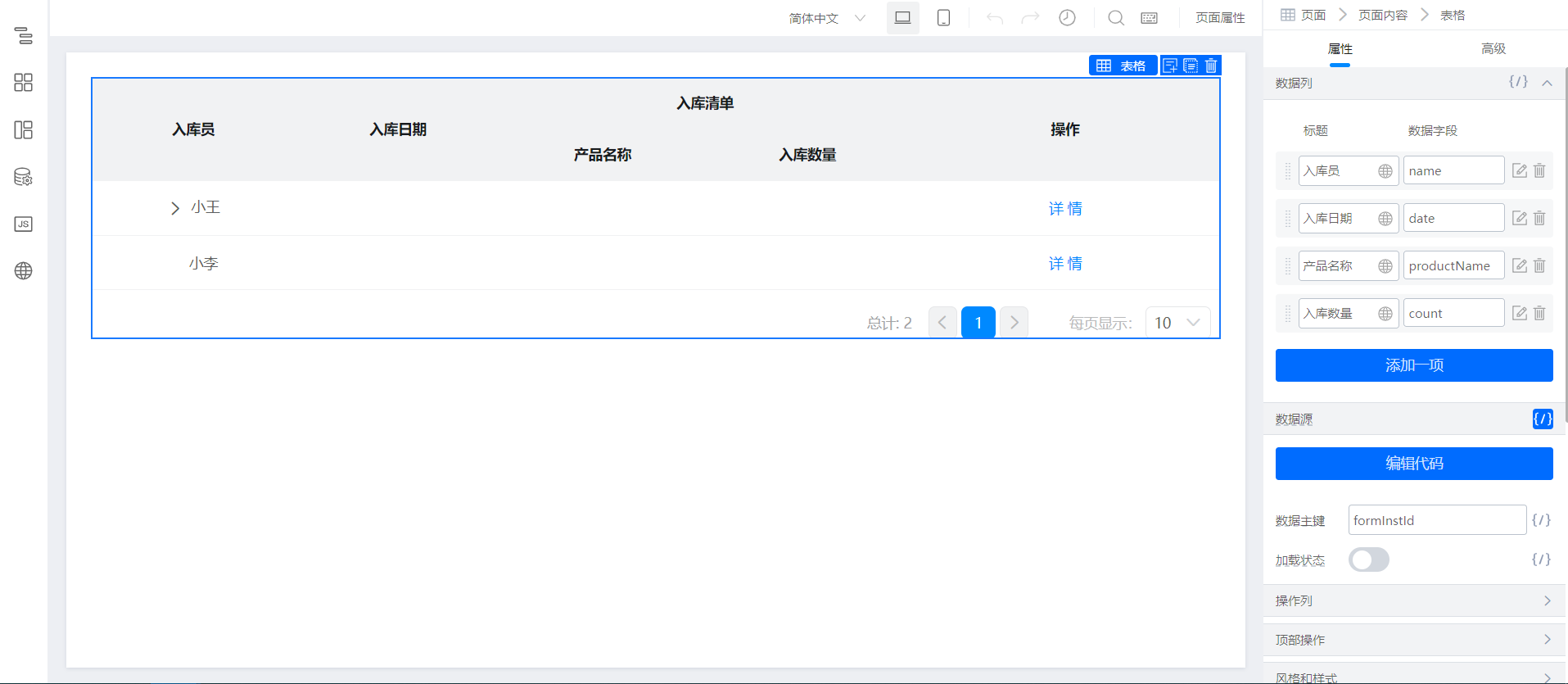
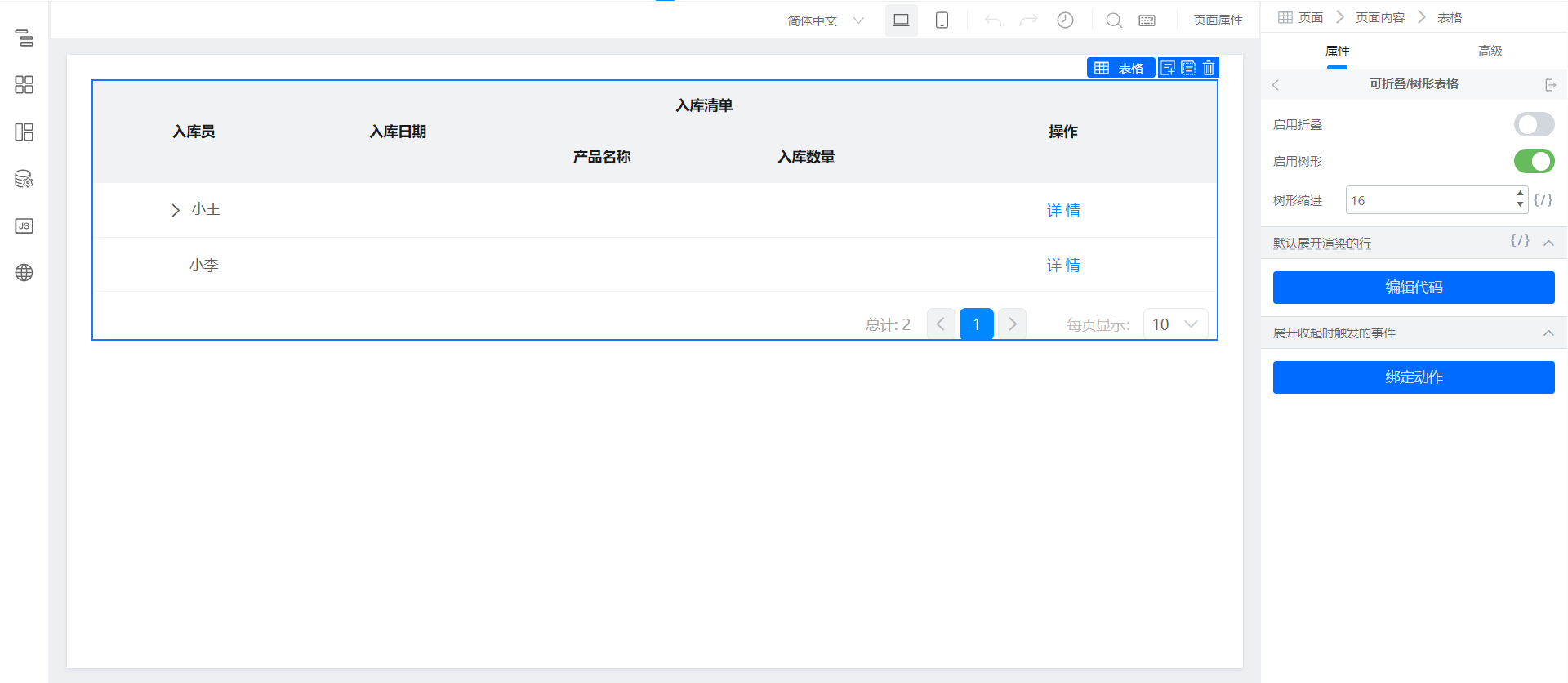
配置如图:



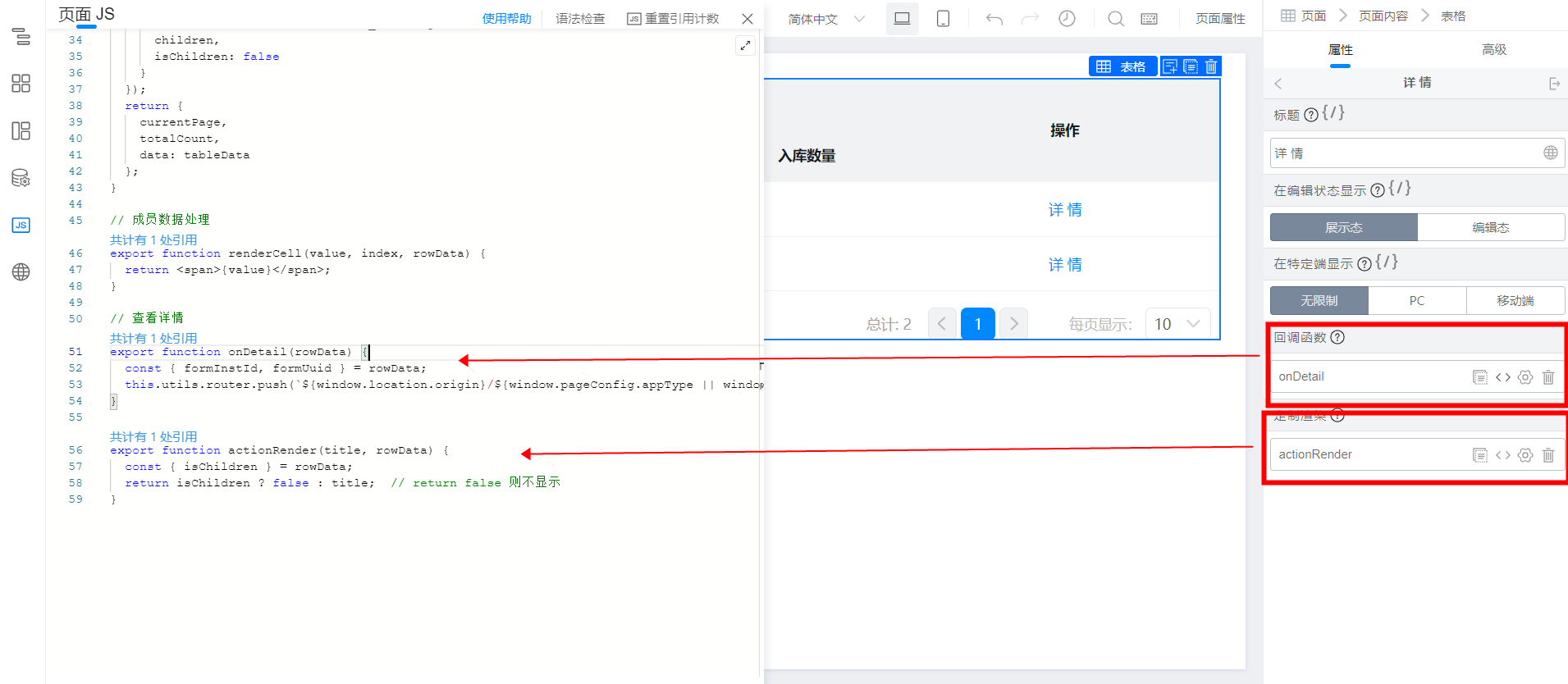
2.2 跳转详情页面查看详情
(1)配置操作列中的详情操作项

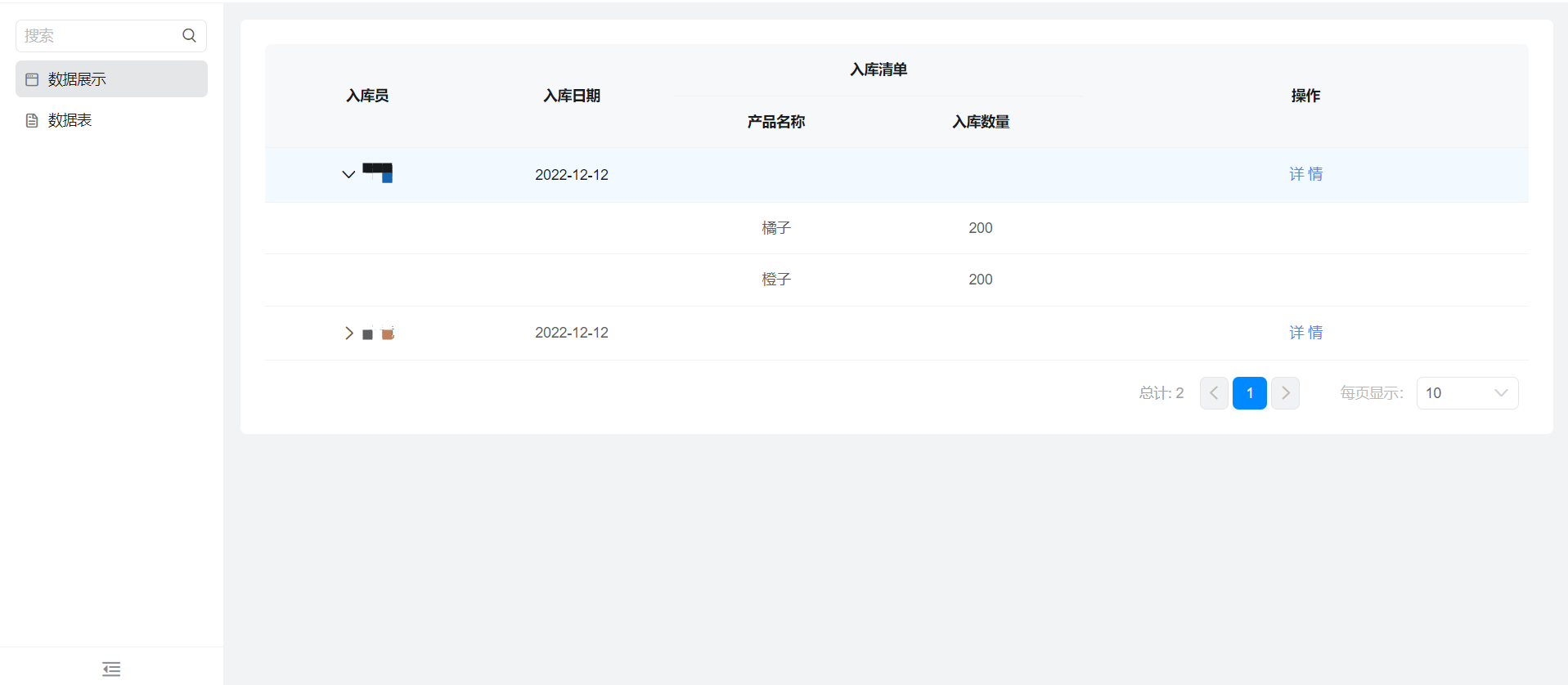
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
