自定义页面使用栅格布局
在使用宜搭的时候,你可能见到过如下页面布局。


在一些企业官网、博客、新闻门户、管理后台等网站中,随处可见上述信息展示布局,你如果有一定的前端开发经验,你可能会用到flex来轻松实现上述布局,本例我们学习一下如何使用grid来实现上述布局。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
本教程使用到 Web 开发技术,你可以先了解以下技术。
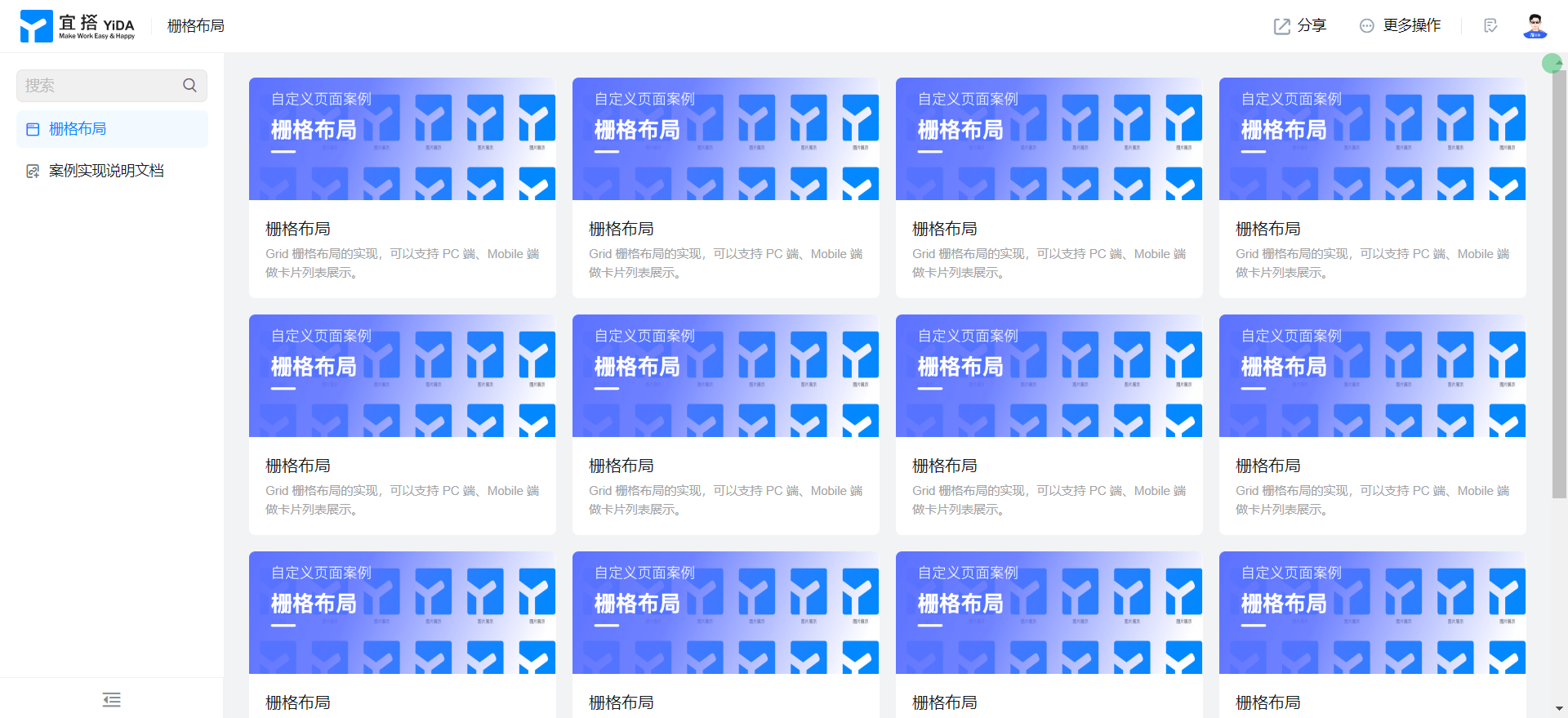
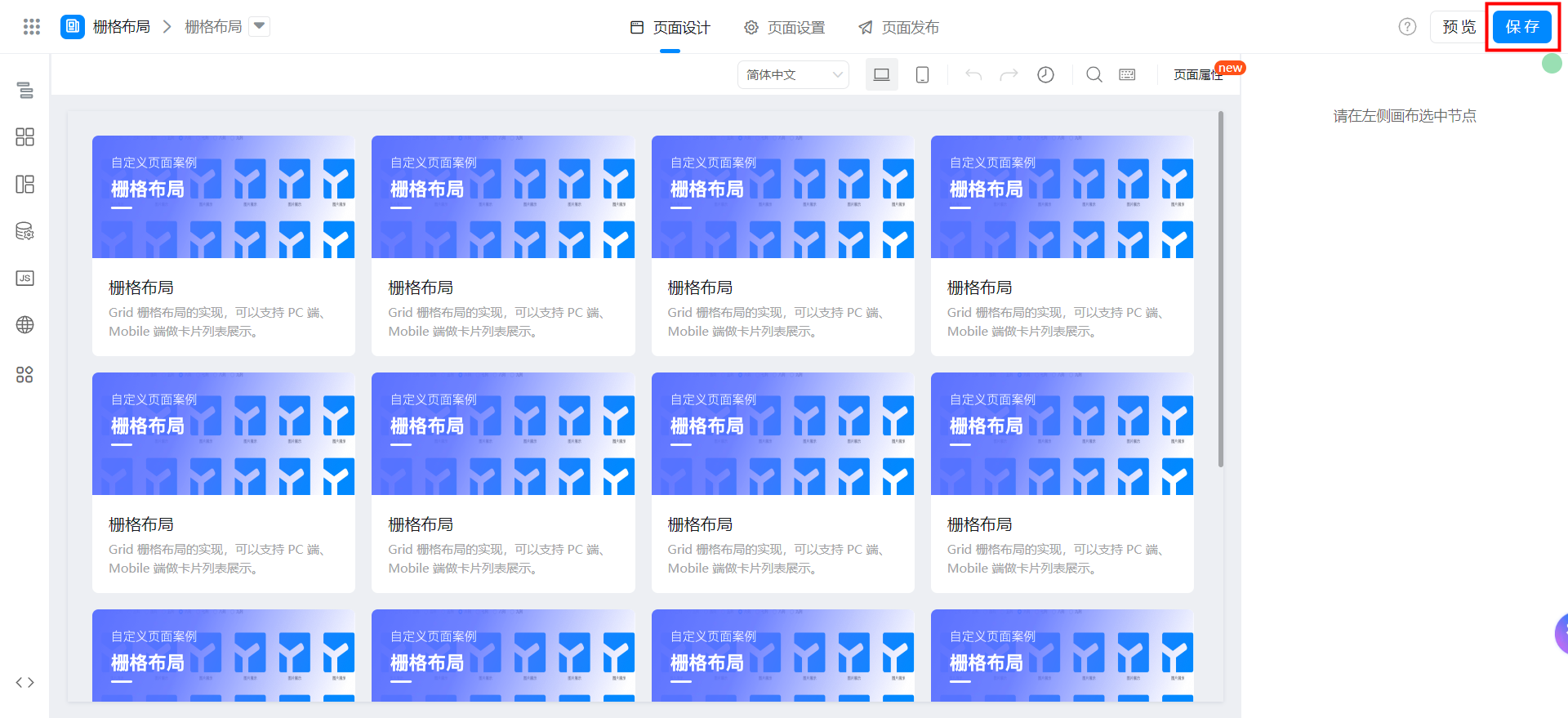
实现效果
笔记本电脑屏幕尺寸。

平板电脑屏幕尺寸。

移动端屏幕尺寸。

实现步骤
创建自定义页面

完整配置源码:
{"type":"nodeSchema","componentsMap":{},"componentsTree":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lywrejlf","behavior":"NORMAL","__style__":":root {\n display: grid;\n gap: 16px;\n grid-template-columns: repeat(4, minmax(0px, 1fr));\n}\n\n@media screen and (max-width: 1024px){\n :root {\n grid-template-columns: repeat(3, minmax(0px, 1fr));\n }\n}\n\n@media screen and (max-width: 768px){\n :root {\n grid-template-columns: repeat(2, minmax(0px, 1fr));\n }\n}\n\n@media screen and (max-width: 480px){\n :root {\n grid-template-columns: repeat(1, minmax(0px, 1fr));\n }\n}","fieldId":"div_lywr83ja","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":[null,null],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lywrejle","behavior":"NORMAL","__style__":":root {\n border-radius: 6px;\n background-color: #fff;\n cursor: pointer;\n}\n\n:root:hover {\n box-shadow: rgba(31, 56, 88, 0.2) 1px 1px 4px 0px;\n}\n","fieldId":"div_lywr83jb","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loop":[1,2,3,4,5,6,7,8,9,10,11,12,13],"loopArgs":[null,null],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Image","props":{"preview":false,"autoHeight":false,"src":"https://tianshu-vpc.oss-cn-shanghai.aliyuncs.com/95c4208a-39a2-42cc-9470-ca1fedf3ac77.jpg?x-oss-process=image/resize,m_fixed,h_380,w_680","alt":"Image 404","className":"image_lywrejla","fit":"cover","round":"自定义","width":"","autoWidth":false,"roundRadius":"","__style__":":root {\n display: block;\n width: 100%;\n border-radius: 6px 6px 0 0;\n}\n","height":120,"fieldId":"image_lywr83jc","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":[null,null],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lywrejld","behavior":"NORMAL","__style__":":root {\n padding: 16px;\n}\n","fieldId":"div_lywr83jd","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":1,"showTitle":false,"contentPaddingMobile":"0","className":"text_lywrejlb","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"en_US":"Tips content","use":"zh_CN","zh_CN":"栅格布局","type":"i18n"},"__style__":":root {\n font-size: 16px;\n color: #171A1D;\n line-height: 24px;\n}\n","fieldId":"text_lywr83je","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Text","props":{"maxLine":"","showTitle":false,"contentPaddingMobile":"0","className":"text_lywrejlc","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"en_US":"Tips content","use":"zh_CN","zh_CN":"Grid 栅格布局的实现,可以支持 PC 端、Mobile 端做卡片列表展示。","type":"i18n"},"__style__":":root {\n font-size: 12px;\n color: #A2A3A5;\n line-height: 18px;\n margin-top: 4px;\n height: 36px;\n display: -webkit-box;\n -webkit-box-orient: vertical;\n overflow: hidden;\n -webkit-line-clamp: 2;\n}\n","fieldId":"text_lywr83jf","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]}]}
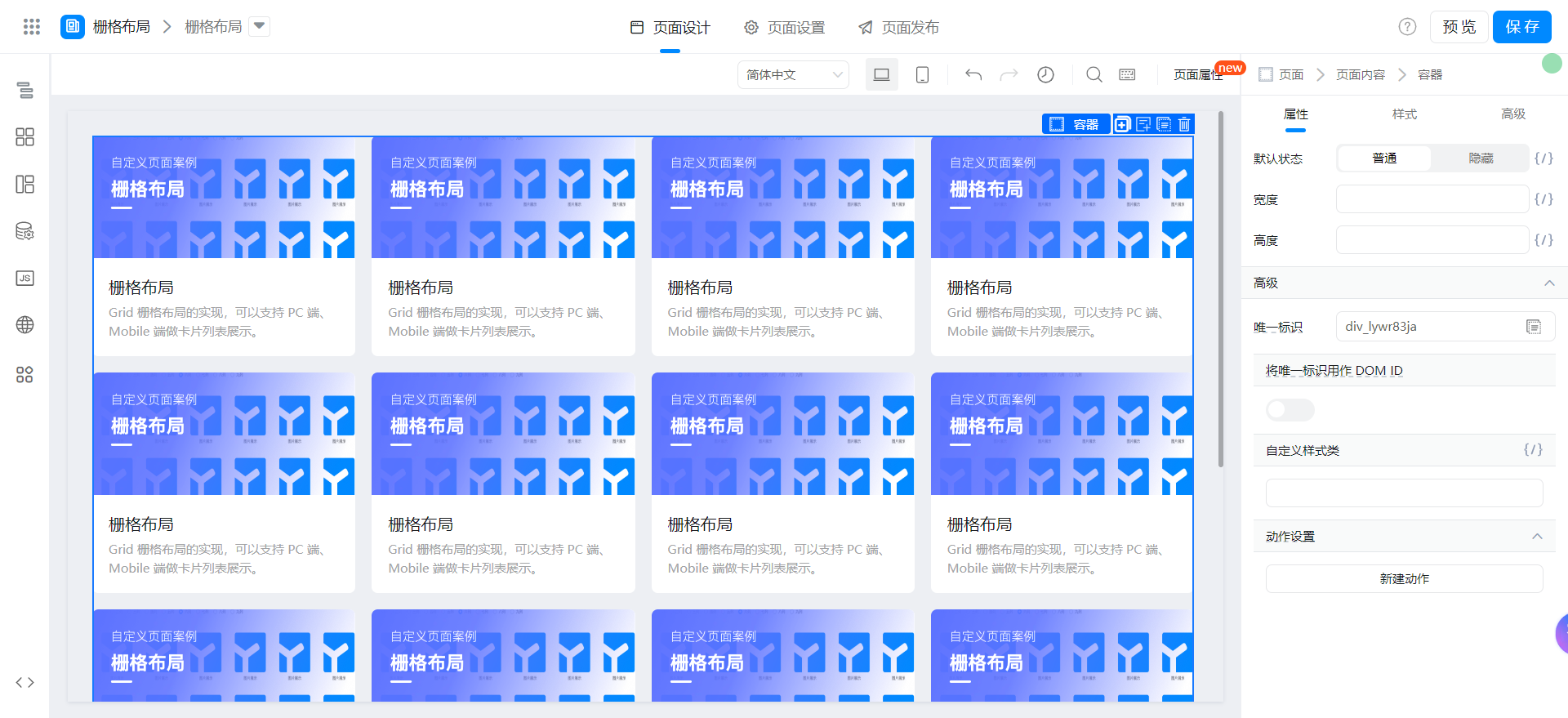
配置页面样式
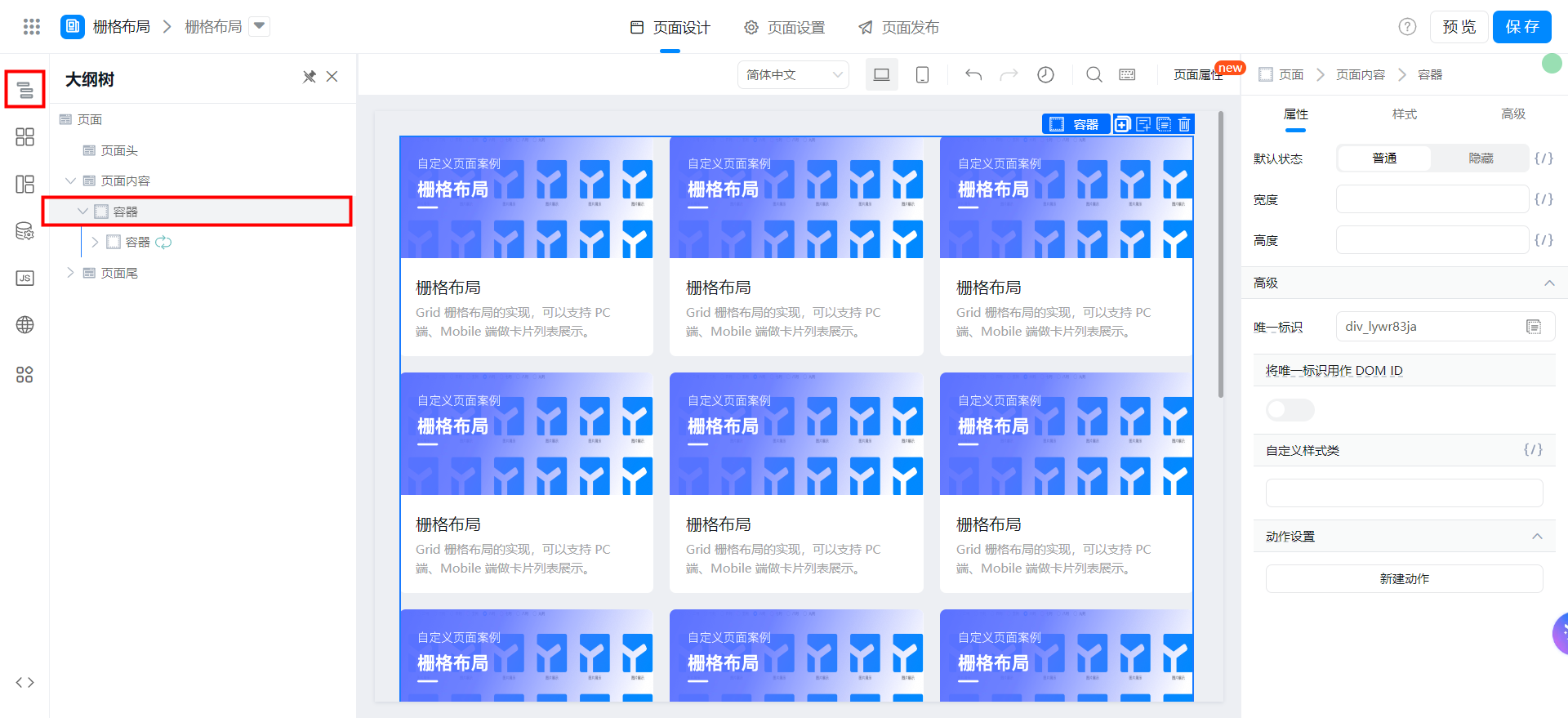
从大纲树中找到父容器。

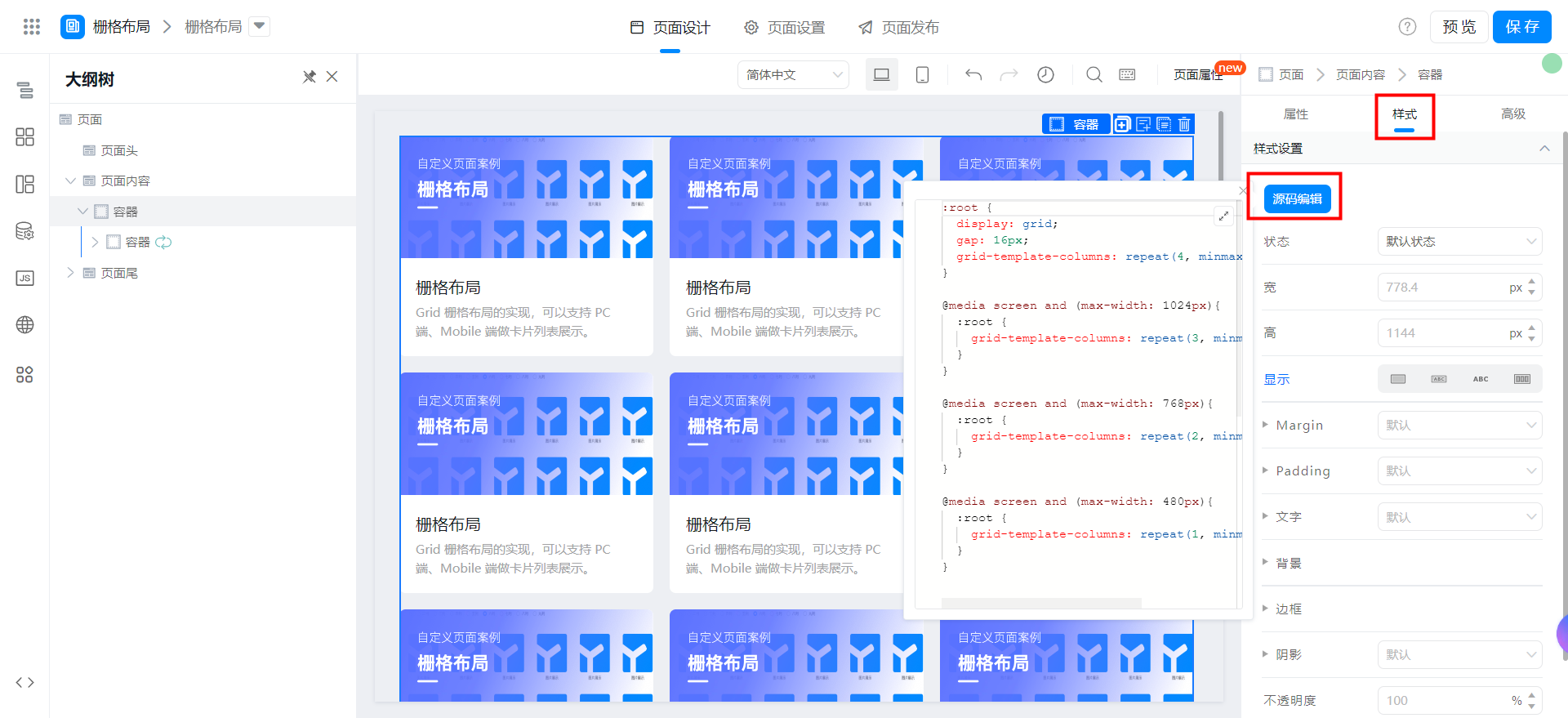
配置下述样式。

:root {
display: grid;
gap: 16px;
grid-template-columns: repeat(4, minmax(0px, 1fr));
}
@media screen and (max-width: 1024px){
:root {
grid-template-columns: repeat(3, minmax(0px, 1fr));
}
}
@media screen and (max-width: 768px){
:root {
grid-template-columns: repeat(2, minmax(0px, 1fr));
}
}
@media screen and (max-width: 480px){
:root {
grid-template-columns: repeat(1, minmax(0px, 1fr));
}
}
样式代码分析:
display: grid设置容器布局方式为 gridgap:16px设置容器内子容器间距为 16pxgrid-template-columns: repeat(4, minmax(0px, 1fr))设置容器内子容器占据 1 个栅格且一行 4 个子容器@media screen and (max-width: 1024px)屏幕宽度小于 1024px 时的样式@media screen and (max-width: 768px)屏幕宽度小于 768px 时的样式@media screen and (max-width: 480px)屏幕宽度小于 480px 时的样式
保存页面

在线试玩
此文档对您是否有帮助?