自定义页面实现移动端底部导航
本案例来自三方开发者 「Jing」
1. 使用场景
在移动端底部需要一个 TabBar 标签栏的情况。
2. 实现功能
2.1. 创建自定义页面

2.2. 配置自定义页面
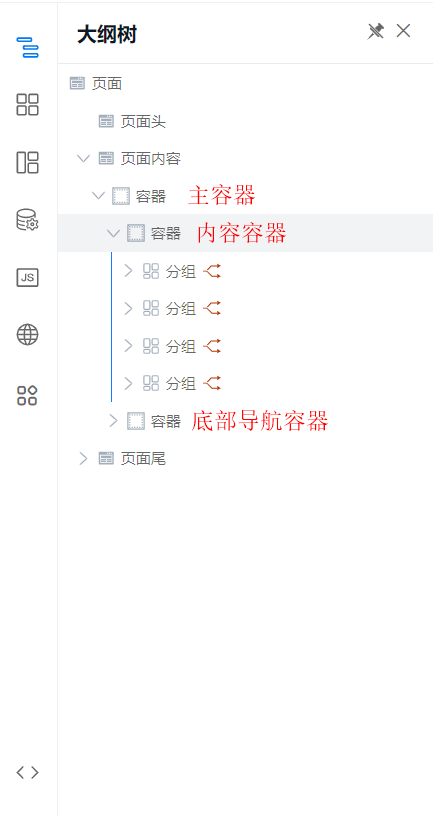
2.2.1. 页面结构

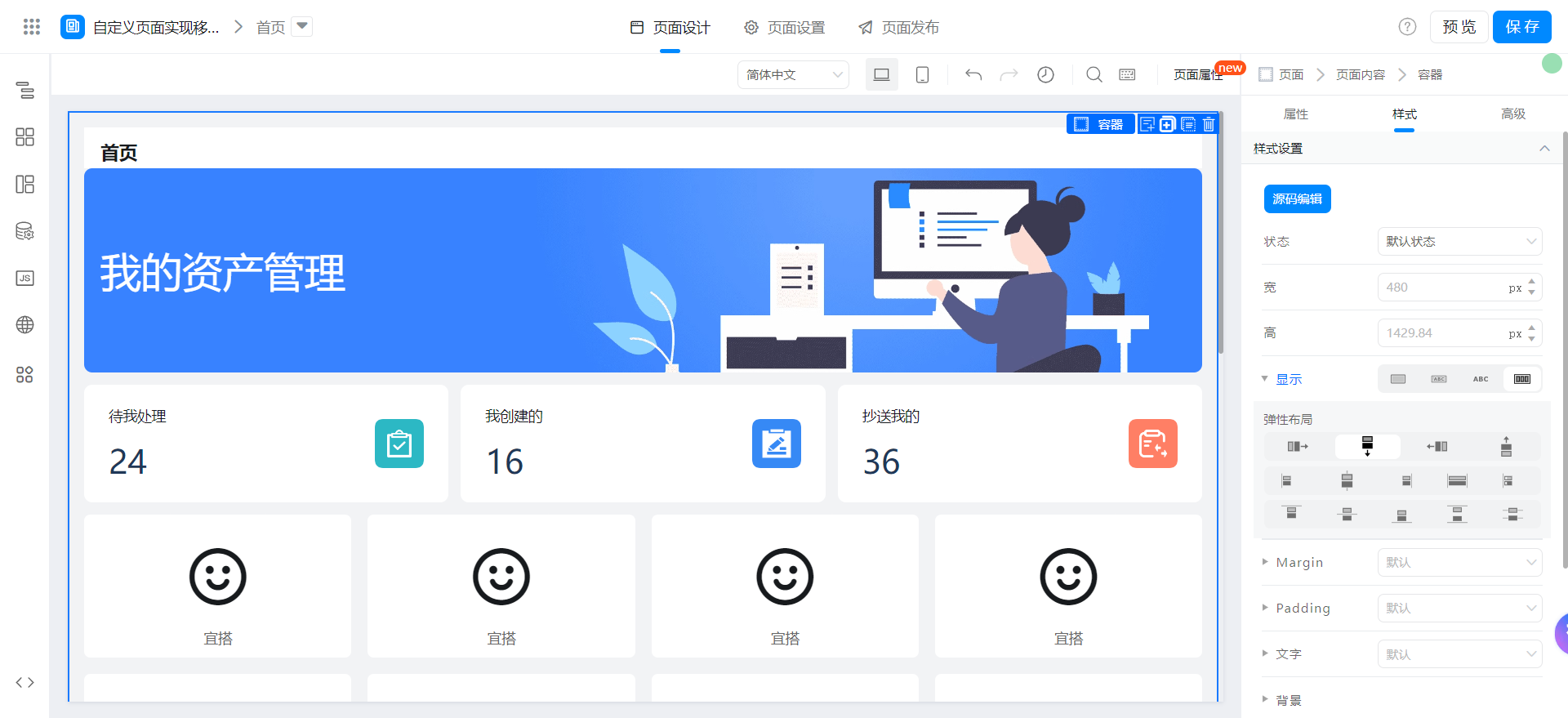
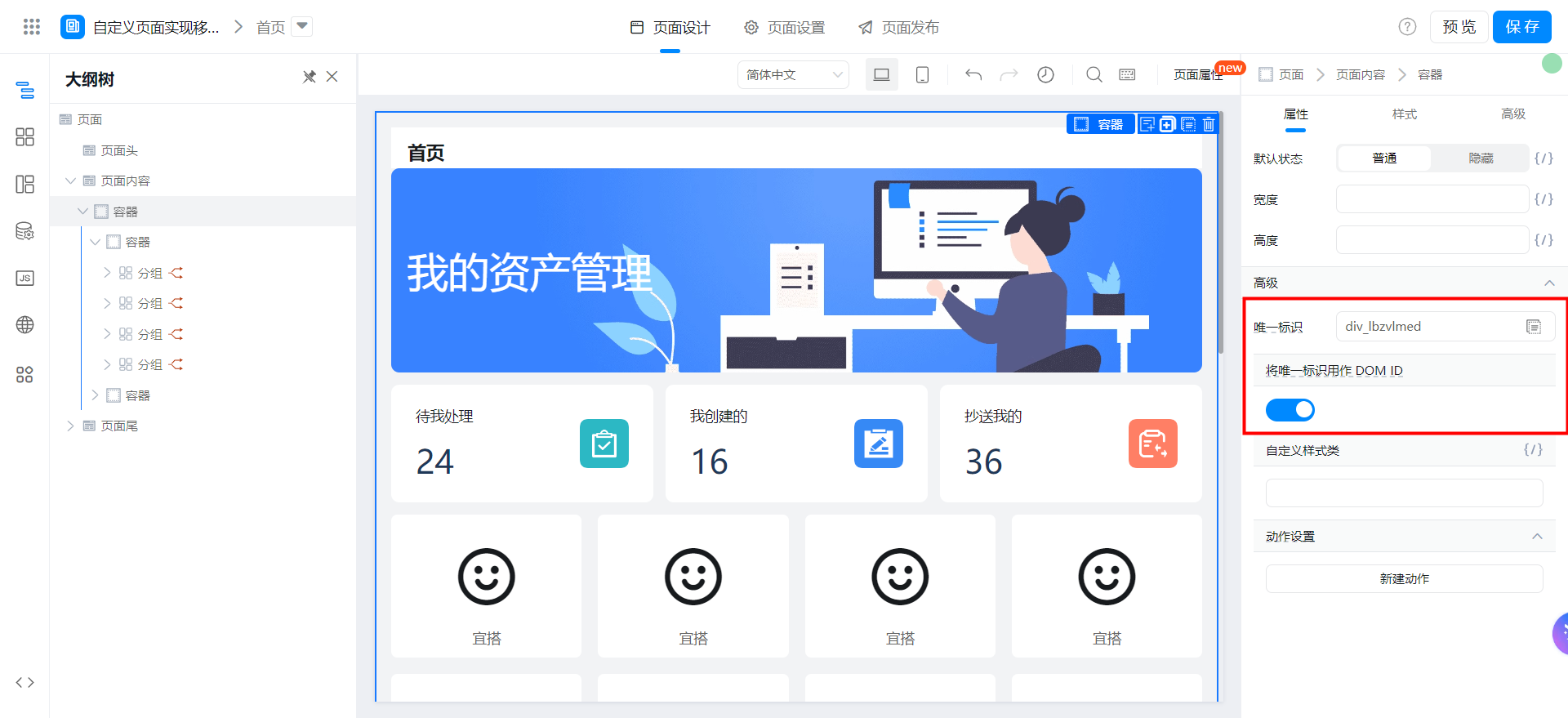
2.2.2. 配置主容器样式
注意开启【将唯一标识用作 DOM ID】。

:root {
display: flex;
flex-direction: column;
}
将下述代码拷贝至页面中,用于设置主容器高度为一满屏:

// 设置容器高度为一屏
export function setFullScreenHeight(contentId = '') {
const headerDom = document.querySelectorAll('.next-shell-header');
const contentDom = document.querySelector(`#${contentId}`);
const headerDomHeight = headerDom.length ? headerDom[0].offsetHeight : 0;
const contentDomHeightCssStr = `calc(100vh - ${headerDomHeight}px)`;
contentDom.style.height = contentDomHeightCssStr;
}
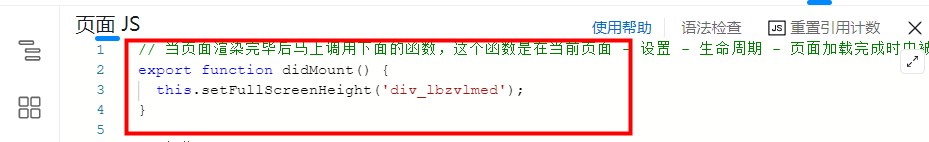
didMount 中调用,注意将函数入参修改为你的主容器唯一标识:

export function didMount() {
this.setFullScreenHeight('div_lbzvlmed');
}
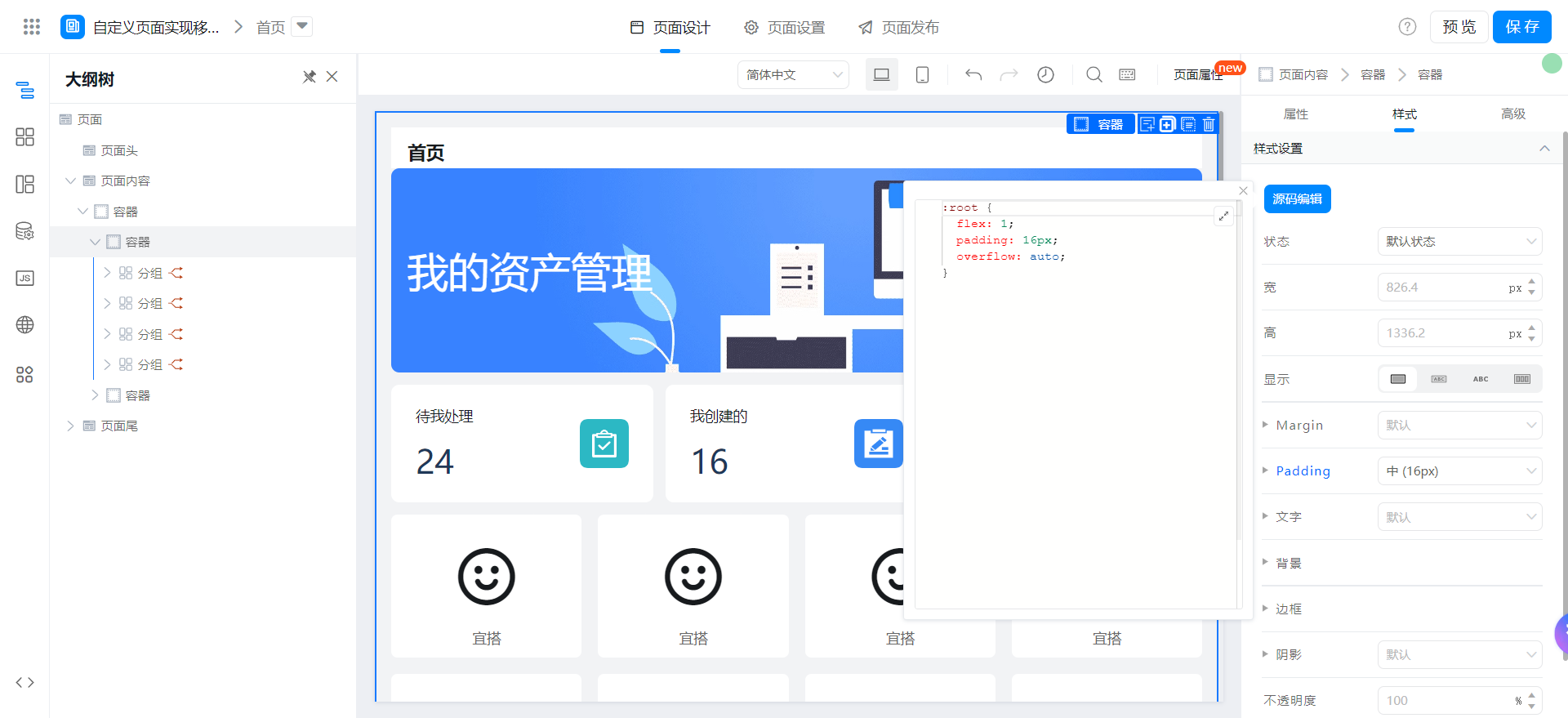
2.2.3. 配置内容容器样式

:root {
flex: 1;
padding: 16px;
overflow: auto;
}
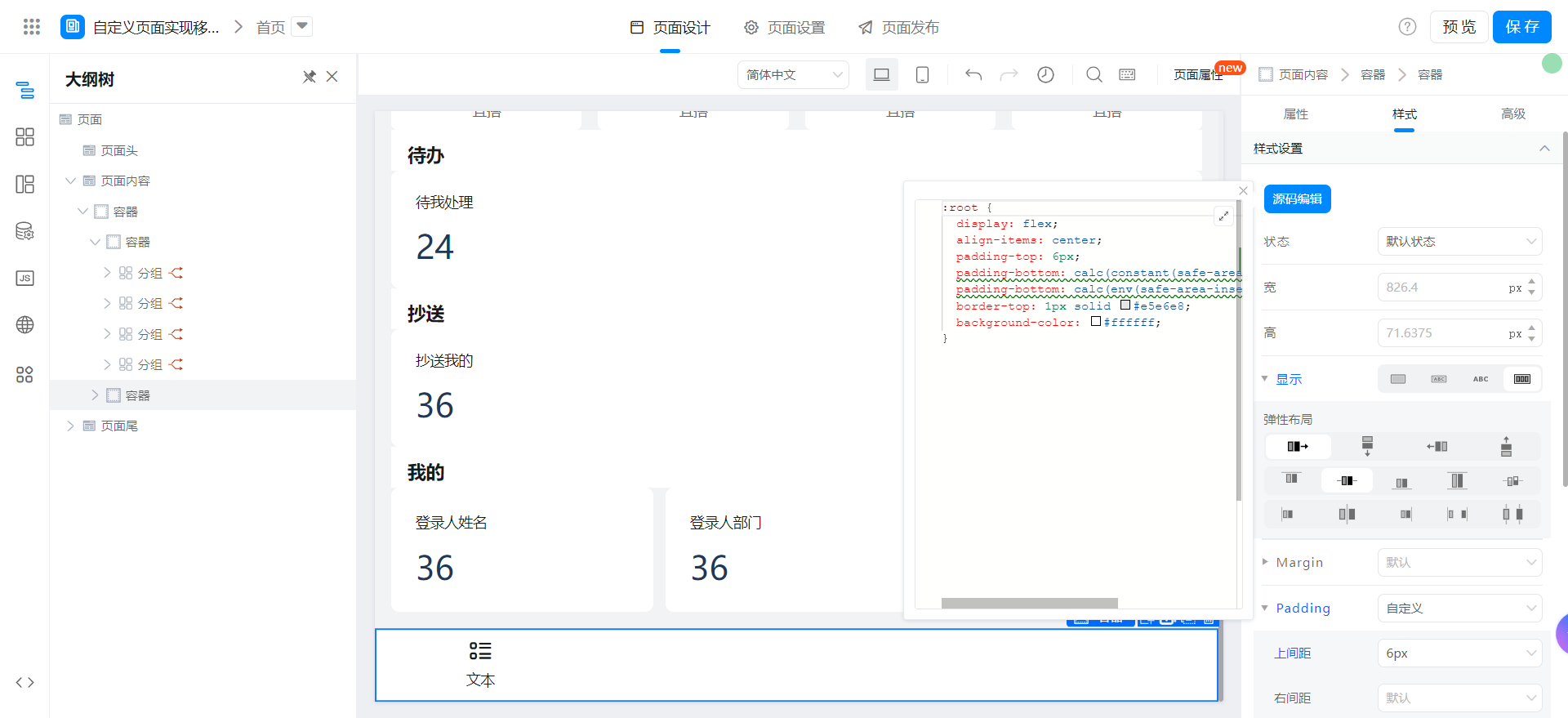
2.2.4. 配置底部导航容器样式

:root {
display: flex;
align-items: center;
padding-top: 6px;
padding-bottom: calc(constant(safe-area-inset-bottom) + 6px);
padding-bottom: calc(env(safe-area-inset-bottom) + 6px);
border-top: 1px solid #e5e6e8;
background-color: #ffffff;
}
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
