自定义页面表格合并单元格
本案例来自三方开发者「页一」
1. 使用场景
本例介绍一下在宜搭自定义页面中如何实现合并单元格。
2. 实现功能
2.1 创建数据表

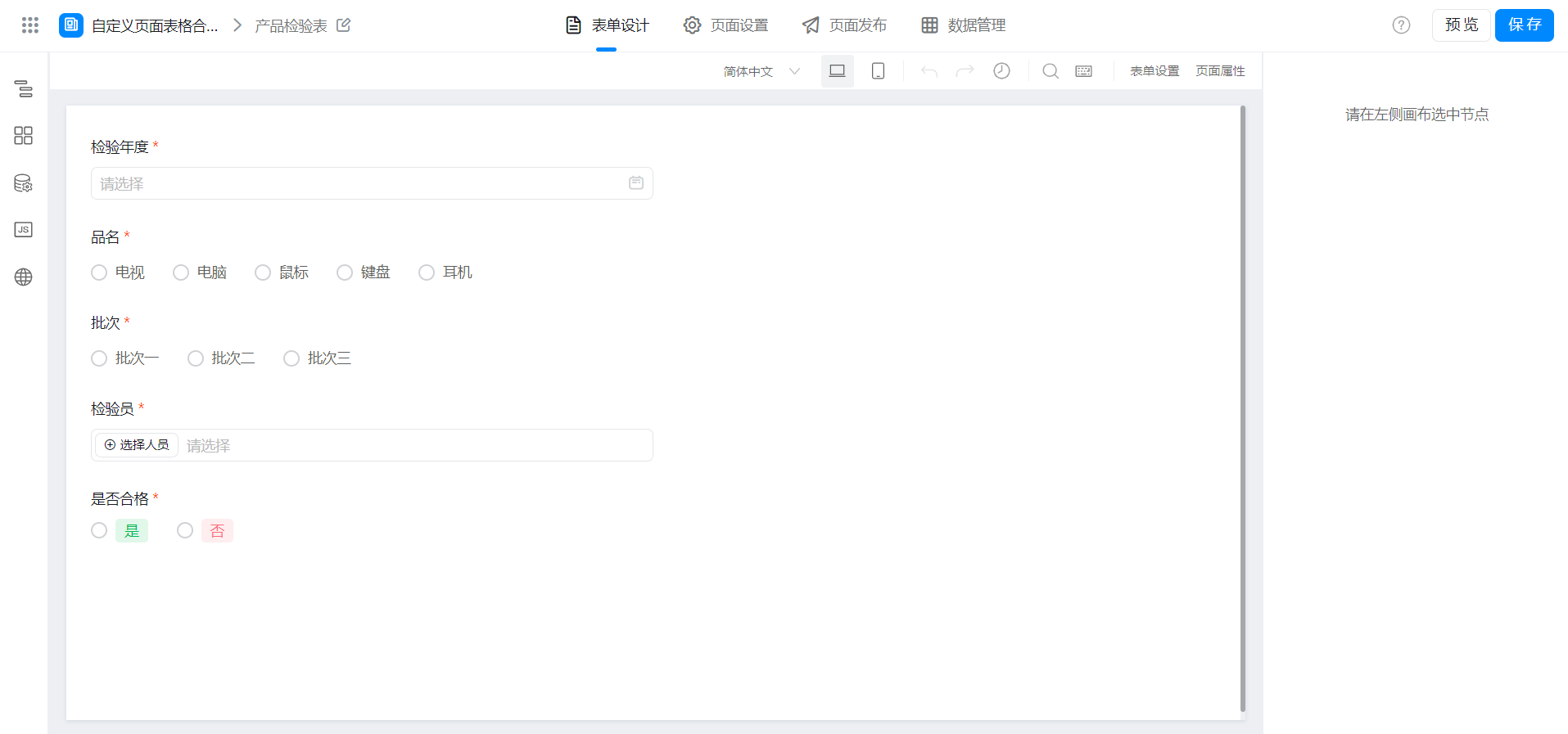
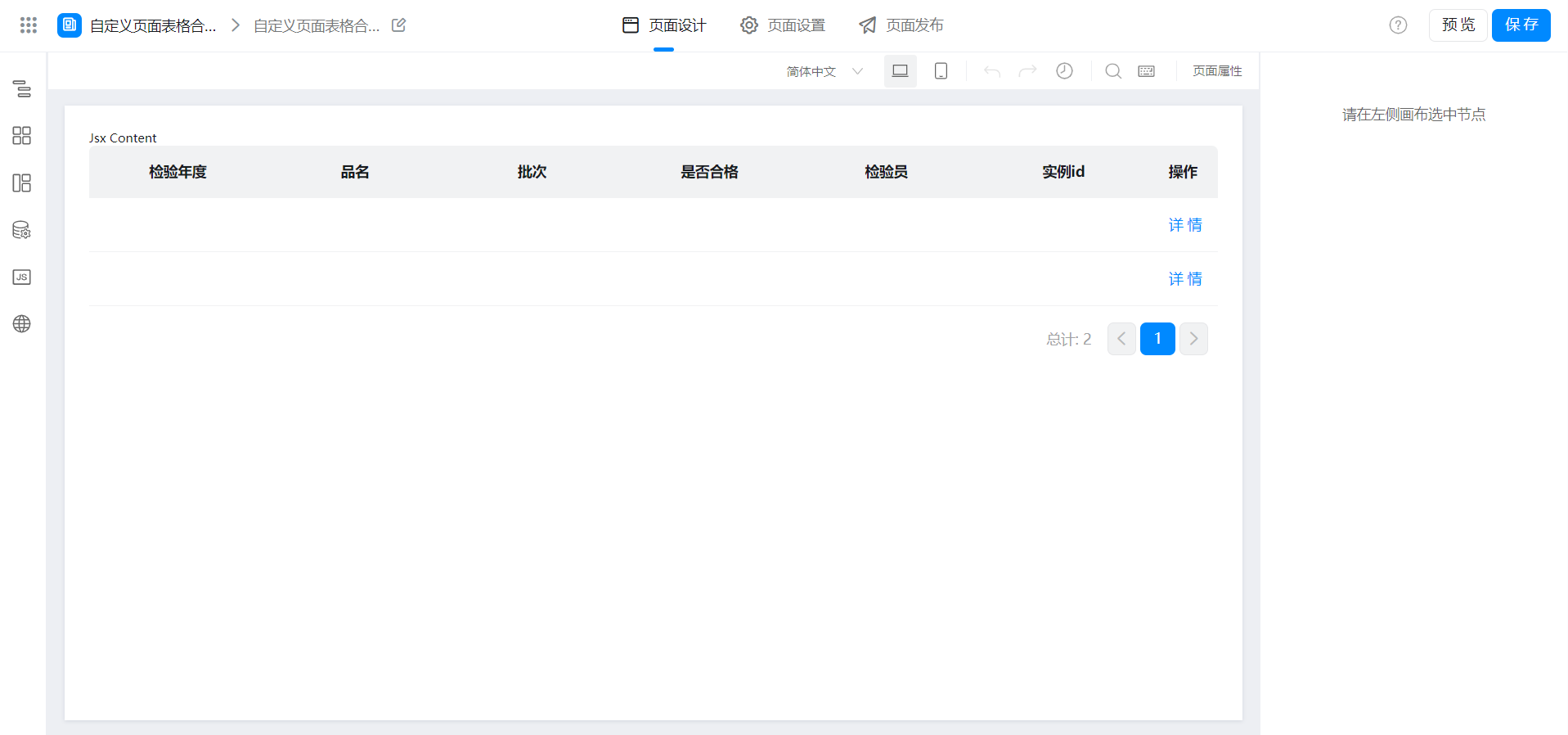
2.2 创建自定义页面

2.3 配置页面功能
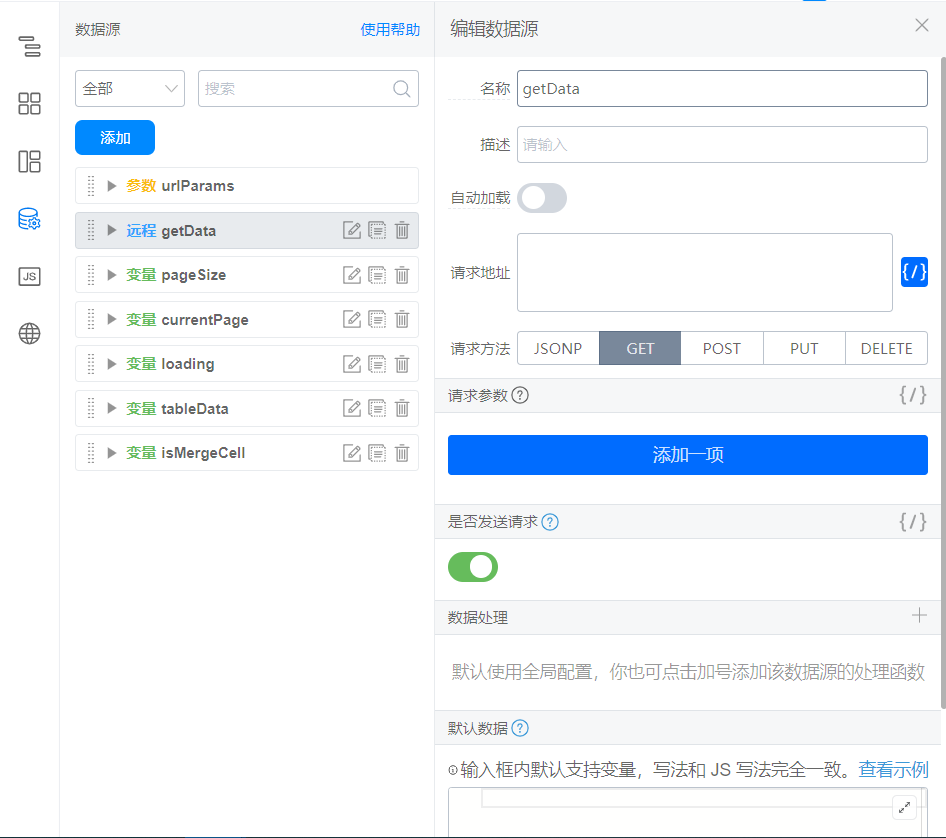
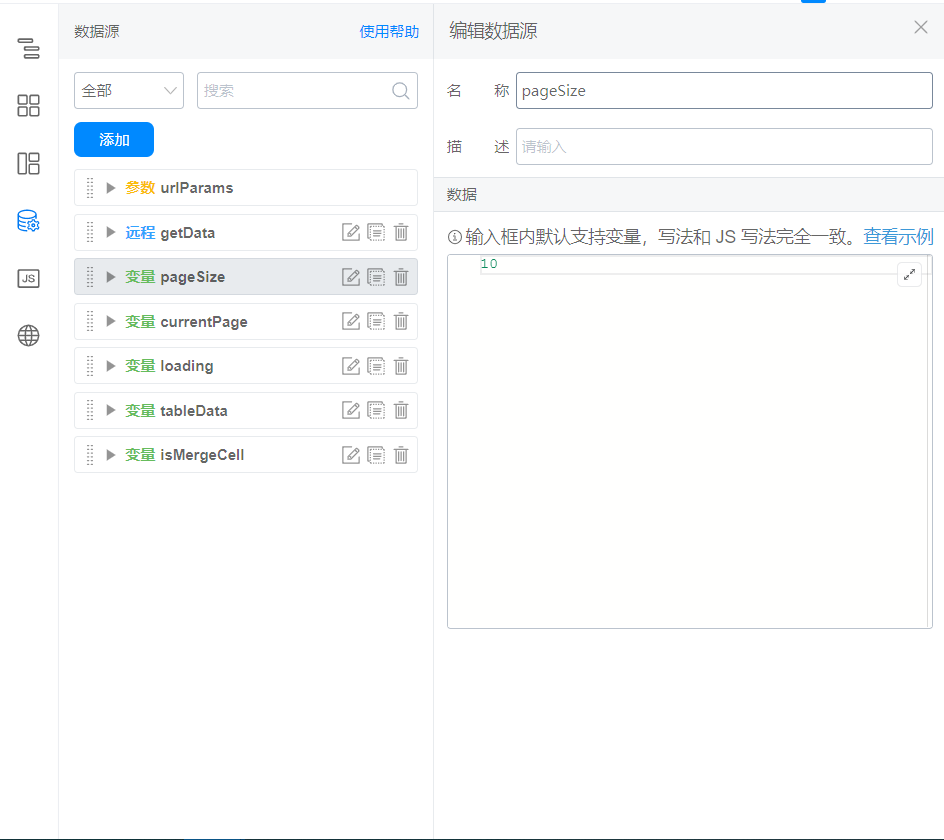
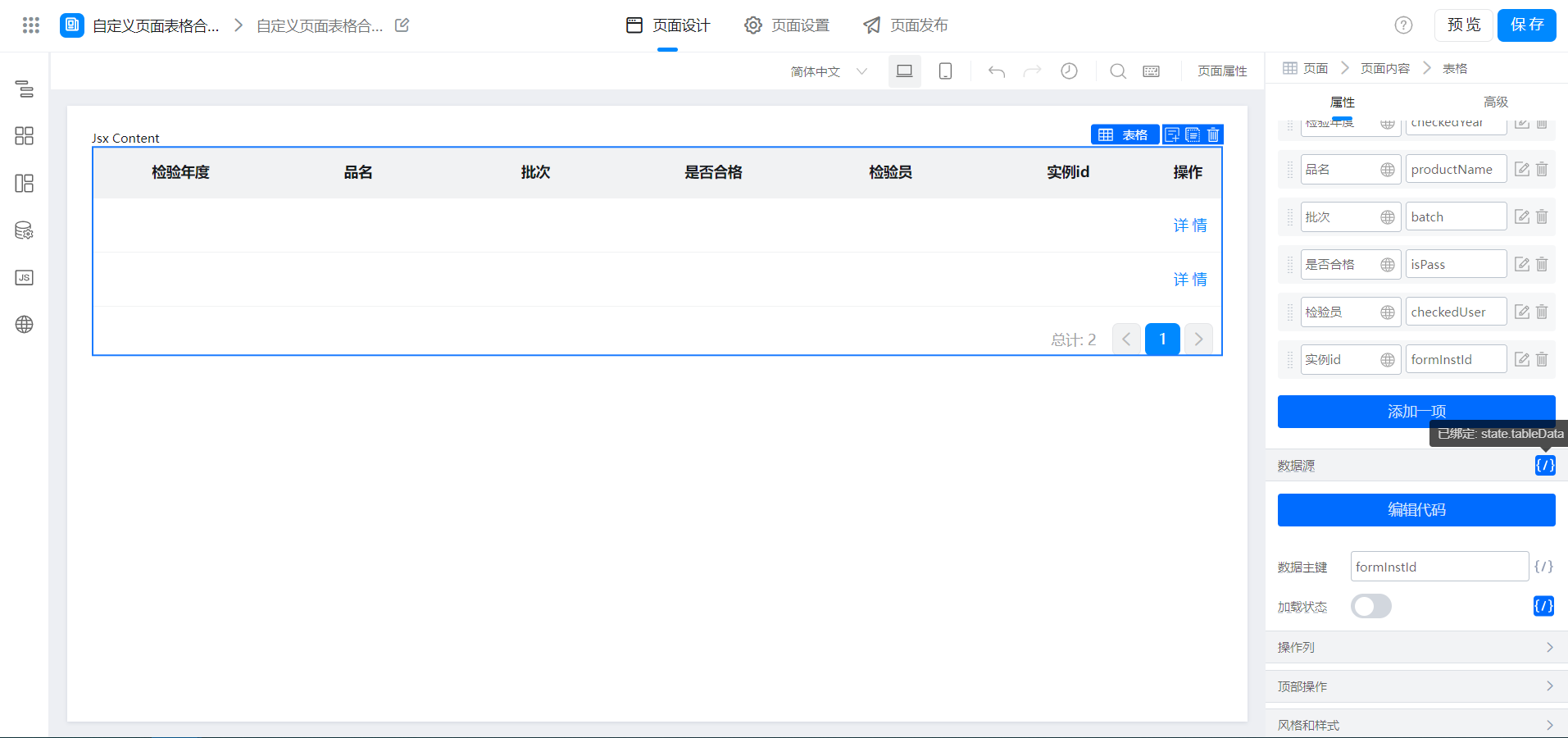
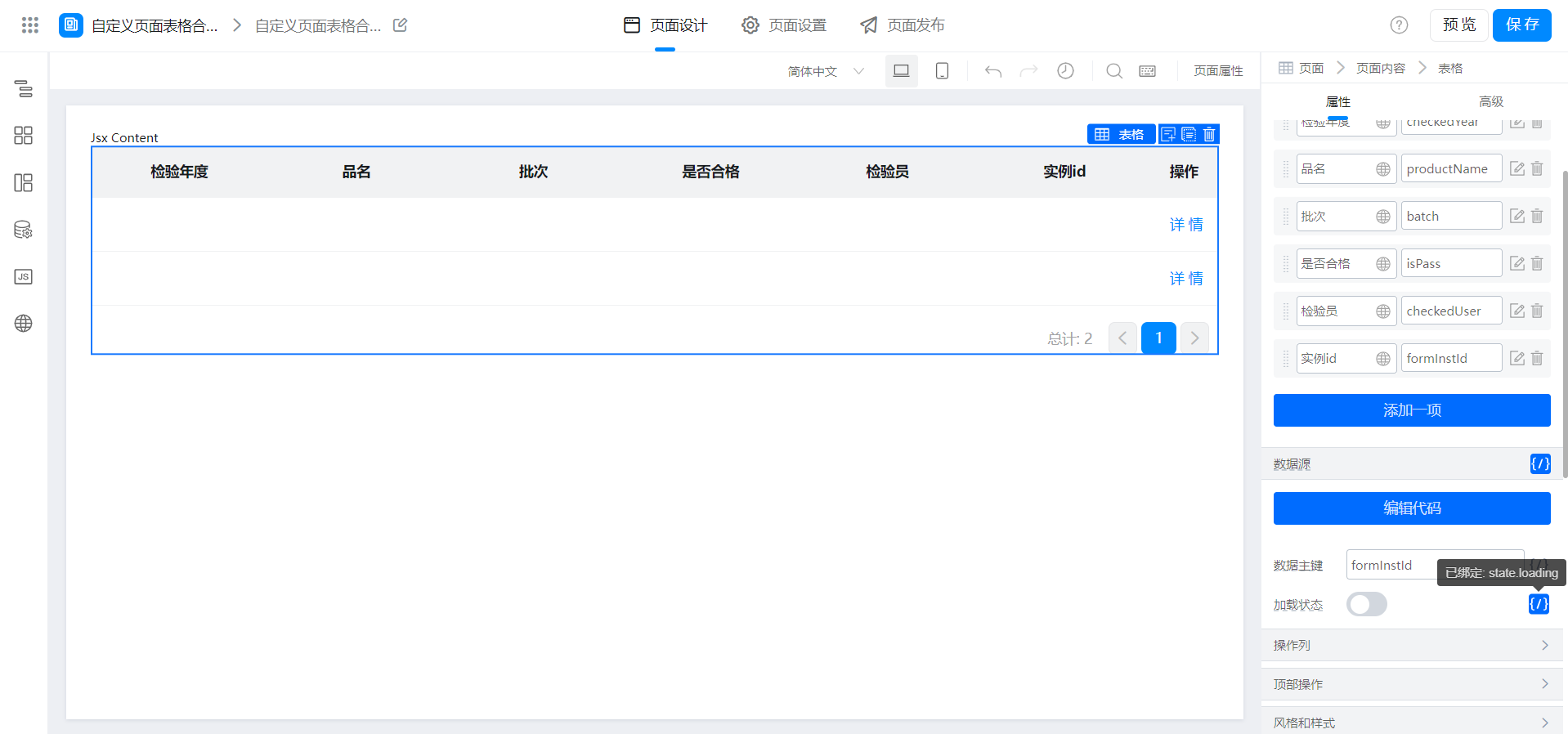
(1)配置数据源和用到的变量
参考文档:根据条件搜索表单实例详情列表
接口配置如图:






(2)获取数据显示在表格中


注意修改 formUuid 的值。
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
this.fetchData();
}
const formUuid = 'FORM-XXXXXXXX'; // 产品检验表 formUuid
// 获取检验表数据
export function fetchData() {
const { pageSize, currentPage, isMergeCell } = this.state;
this.setState({
loading: true
});
this.dataSourceMap.getData.load({
formUuid,
pageSize,
currentPage,
}).then(res => {
const { data, currentPage, totalCount } = res;
const result = (data || []).map(item => {
const { formData, formInstId } = item;
return {
checkedYear: this.utils.formatter('date', formData.dateField_lf0qgq1f, 'YYYY'), // 检验年度
productName: formData.radioField_lf0qgq1m, // 品名
batch: formData.radioField_lf0qgq1j, // 批次
checkedUser: formData.employeeField_lf0qgq1h, // 检验员
isPass: formData.radioField_lf0qgq1k, // 是否合格
formInstId, // 实例id
}
});
this.setState({
tableData: {
data: isMergeCell ? this.calculateRowSpan(result, cellMergeKeys) : result,
currentPage,
totalCount,
},
loading: false
});
}).catch(error => {
// 错误请求时的处理
this.utils.toast({
title: error.message,
type: 'error'
});
this.setState({
loading: false
});
})
}
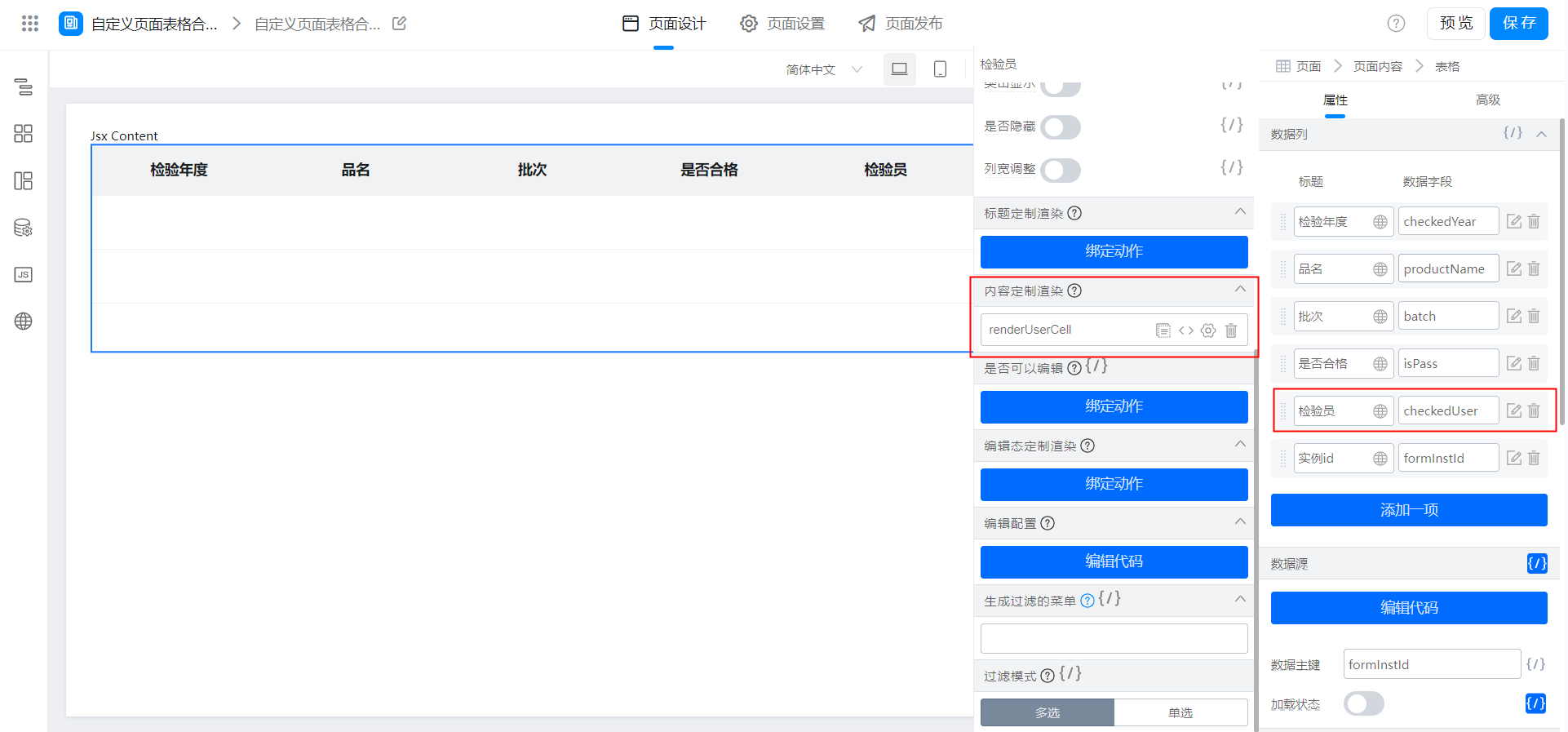
(3)成员字段格式化

绑定下述函数:
// 成员自定义渲染
export function renderUserCell(value, index, rowData) {
return <span>{value}</span>;
}
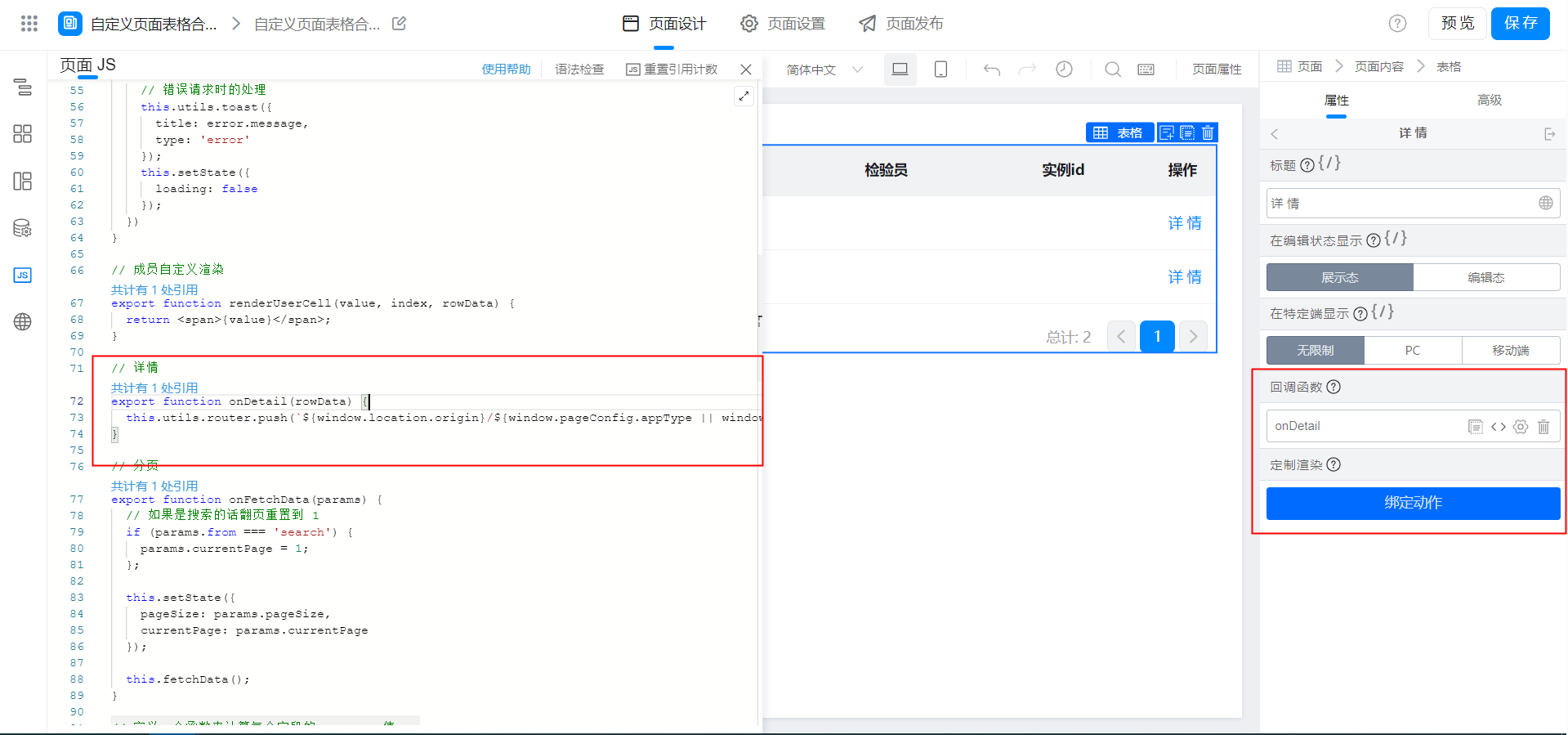
(4)详情操作列配置

绑定下述函数:
// 详情
export function onDetail(rowData) {
this.utils.router.push(`${window.location.origin}/${window.pageConfig.appType || window.g_config.appKey}/formDetail/${formUuid}`, { formInstId: rowData.formInstId }, true, true);
}
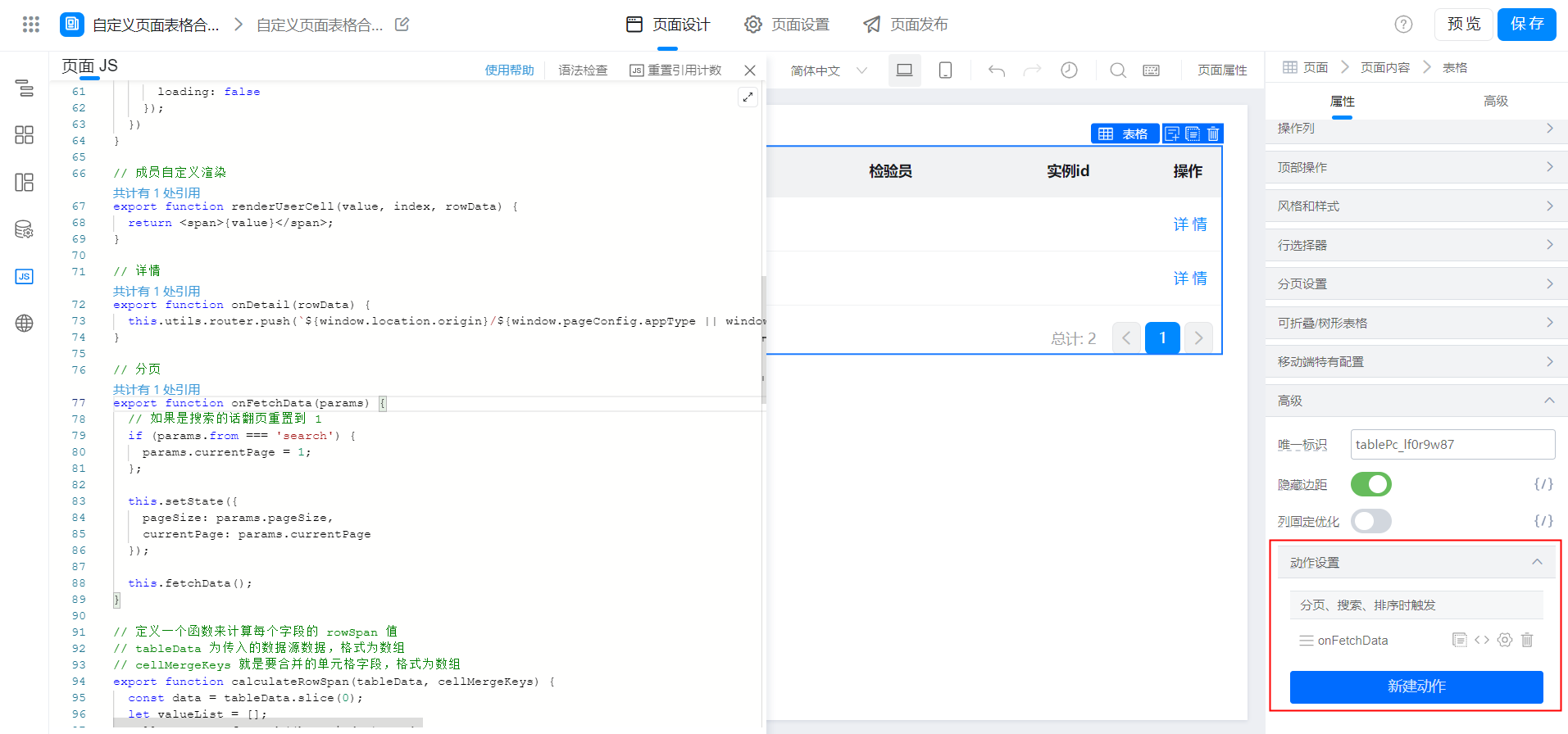
(5)分页配置

绑定下述函数:
// 分页
export function onFetchData(params) {
// 如果是搜索的话翻页重置到 1
if (params.from === 'search') {
params.currentPage = 1;
};
this.setState({
pageSize: params.pageSize,
currentPage: params.currentPage
});
this.fetchData();
}
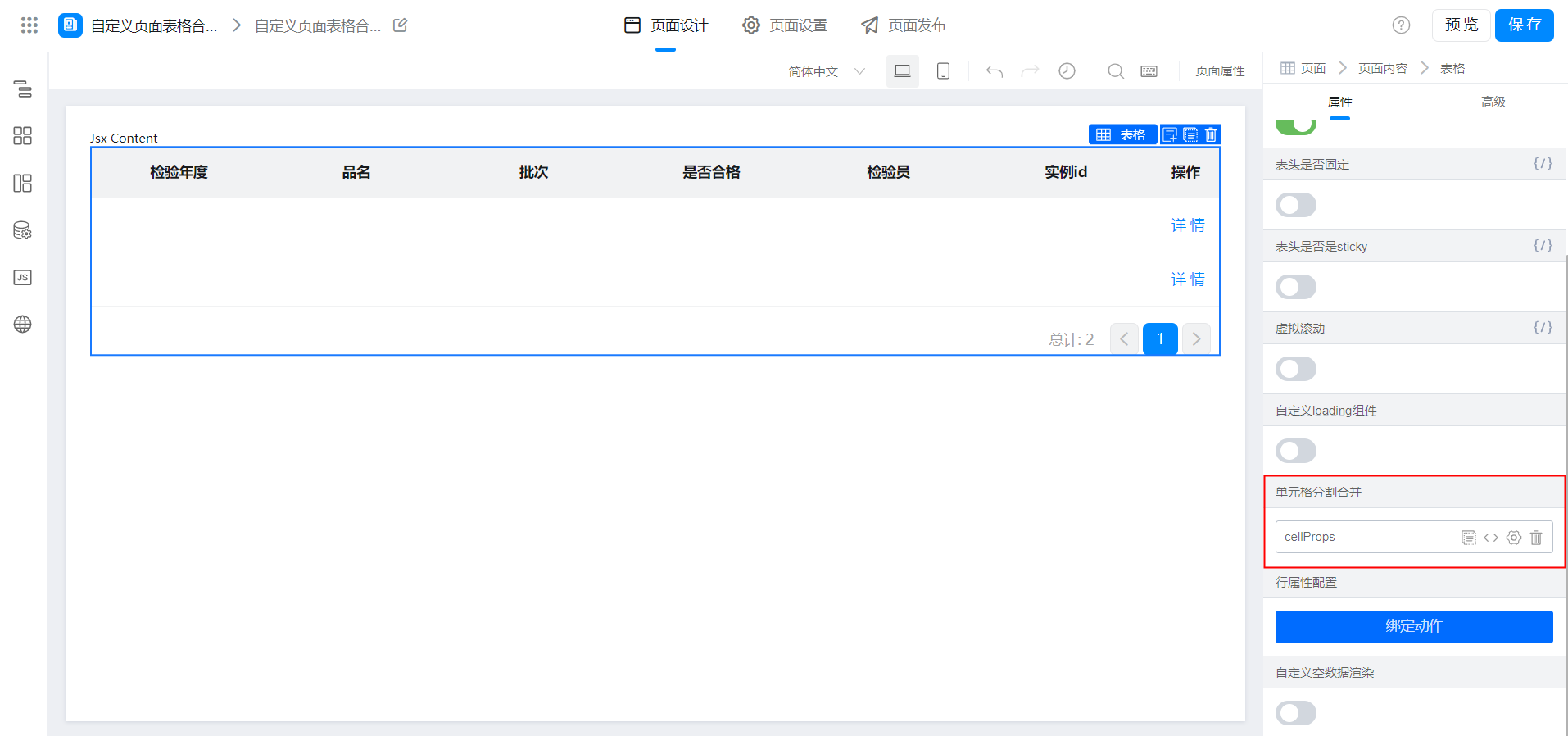
(6)合并单元格配置

绑定下述函数:
// 表格的单元格分割与合并 cellProps 事件
// 事件所在位置:表格 => 风格和样式 => 单元格分割合并
export function cellProps(rowIndex, colIndex, dataIndex, record) {
if (!record.rowSpan) { return };
if (cellMergeKeys.includes(dataIndex)) {
return { rowSpan: record.rowSpan[dataIndex] };
};
}
(7)将下述合并单元格处理函数拷贝至页面JS中
// 定义一个函数来计算每个字段的 rowSpan 值
// tableData 为传入的数据源数据,格式为数组
// cellMergeKeys 就是要合并的单元格字段,格式为数组
export function calculateRowSpan(tableData, cellMergeKeys) {
const data = tableData.slice(0);
let valueList = [];
cellMergeKeys.forEach((key, index) => {
let n = 0;
for (let i = 0; i < data.length; i++) {
valueList[i] = valueList[i] && `${valueList[i]}_${data[i][key]}` || data[i][key];
if (i === 0 || valueList[i] !== valueList[i - 1]) {
n = i;
if (!data[i].rowSpan) data[i].rowSpan = {};
data[i].rowSpan[key] = 1;
} else {
if (!data[i].rowSpan) data[i].rowSpan = {};
data[i].rowSpan[key] = 0;
data[n].rowSpan[key]++;
}
}
});
return data;
}
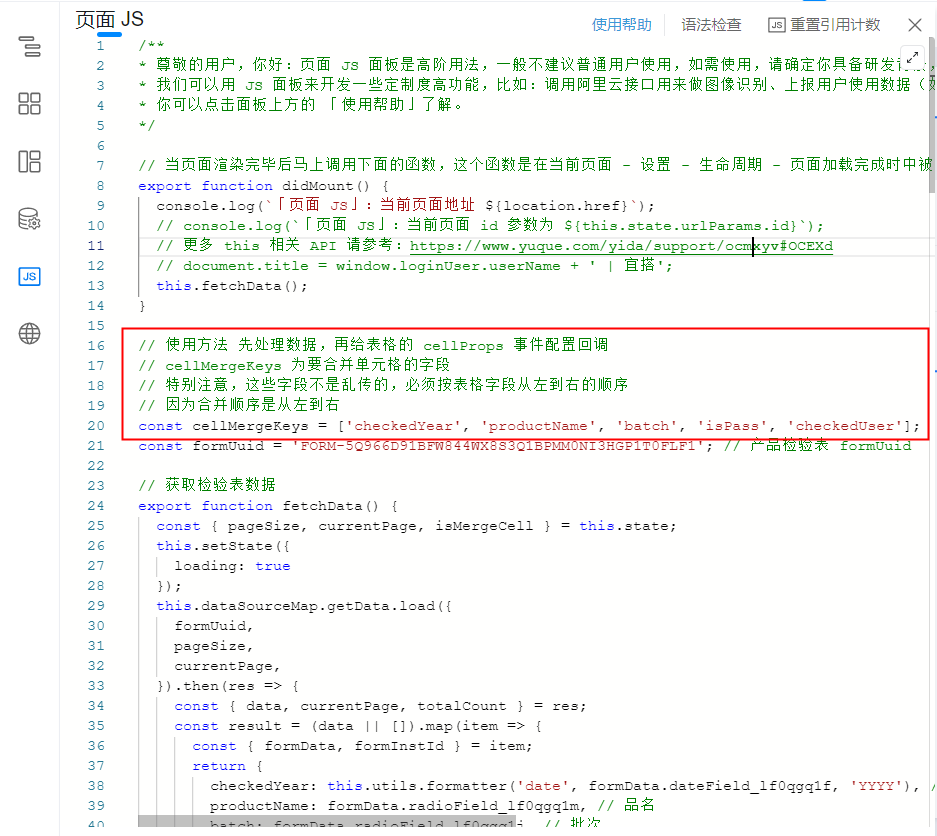
(8)配置合并字段
字段需按照表格标题从左到右的顺序。

// cellMergeKeys 为要合并单元格的字段
// 特别注意,这些字段不是乱传的,必须按表格字段从左到右的顺序
// 因为合并顺序是从左到右
const cellMergeKeys = ['checkedYear', 'productName', 'batch', 'isPass', 'checkedUser'];
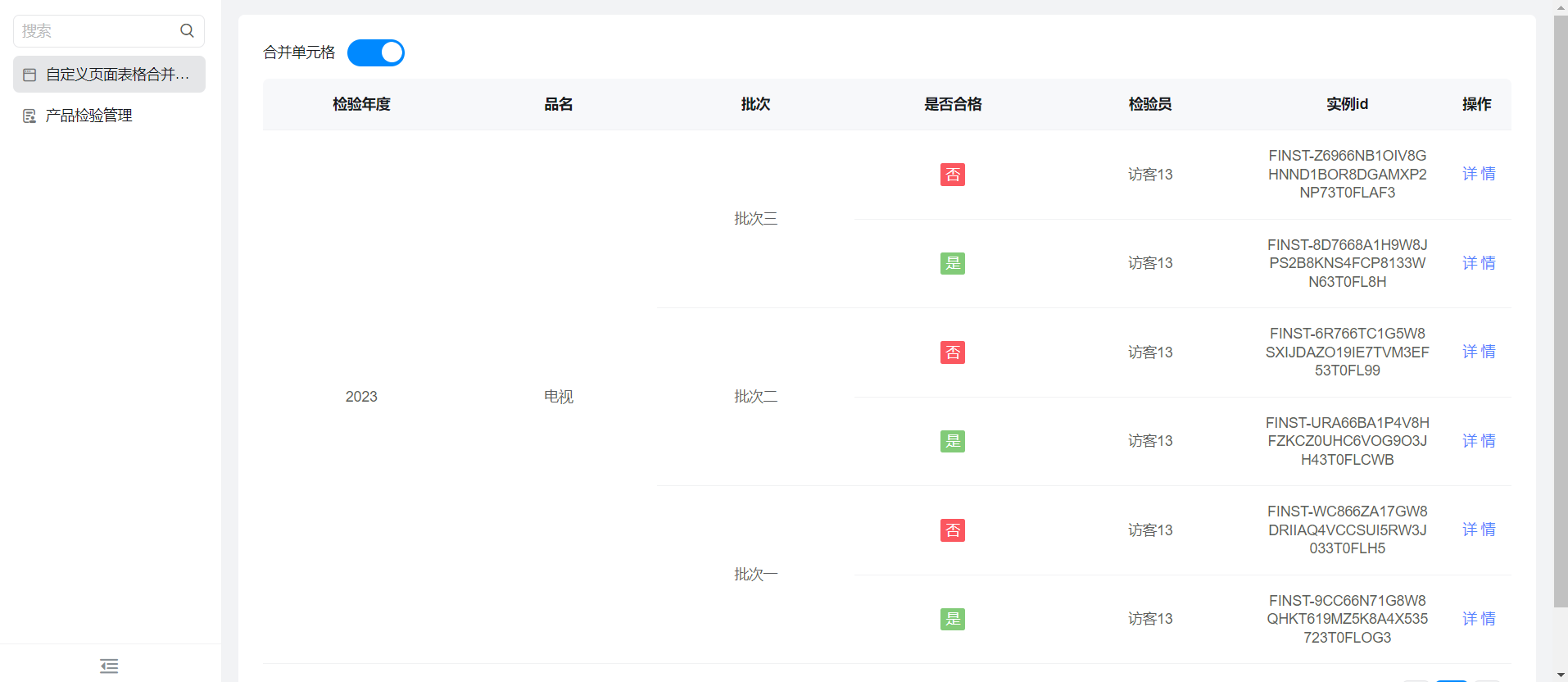
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
