展示项目信息、筛选功能及点赞功能
企业项目管理:对于企业内部繁多项目来说,一个包含所有项目且支持按照项目类型分类、支持快速搜索项目看板是非常有用的。员工可以通过一键点赞来表达对某个项目的认可;一键分享则方便了信息在不同层级之间的快速传播。
学校科研小组交流平台:研究团队可以利用这种项目展示来跟踪各自负责的研究部分,并通过点赞机制鼓励成员间的积极互动。同时,研究成果能够很容易地被分享给其他感兴趣的学者或者直接提交给导师审阅。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
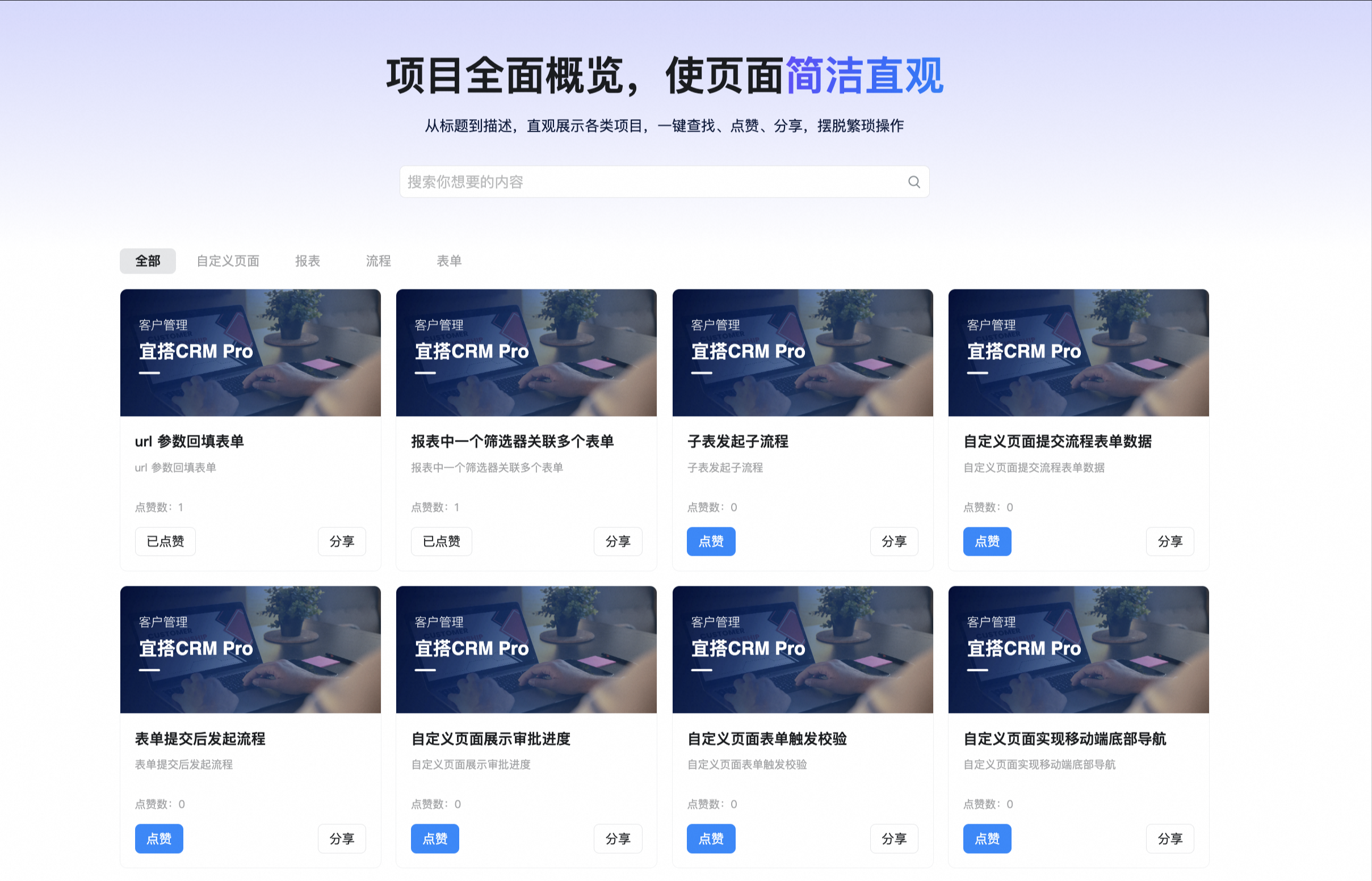
实现效果

创建普通表单
创建普通表单页面,详情请参考普通表单。
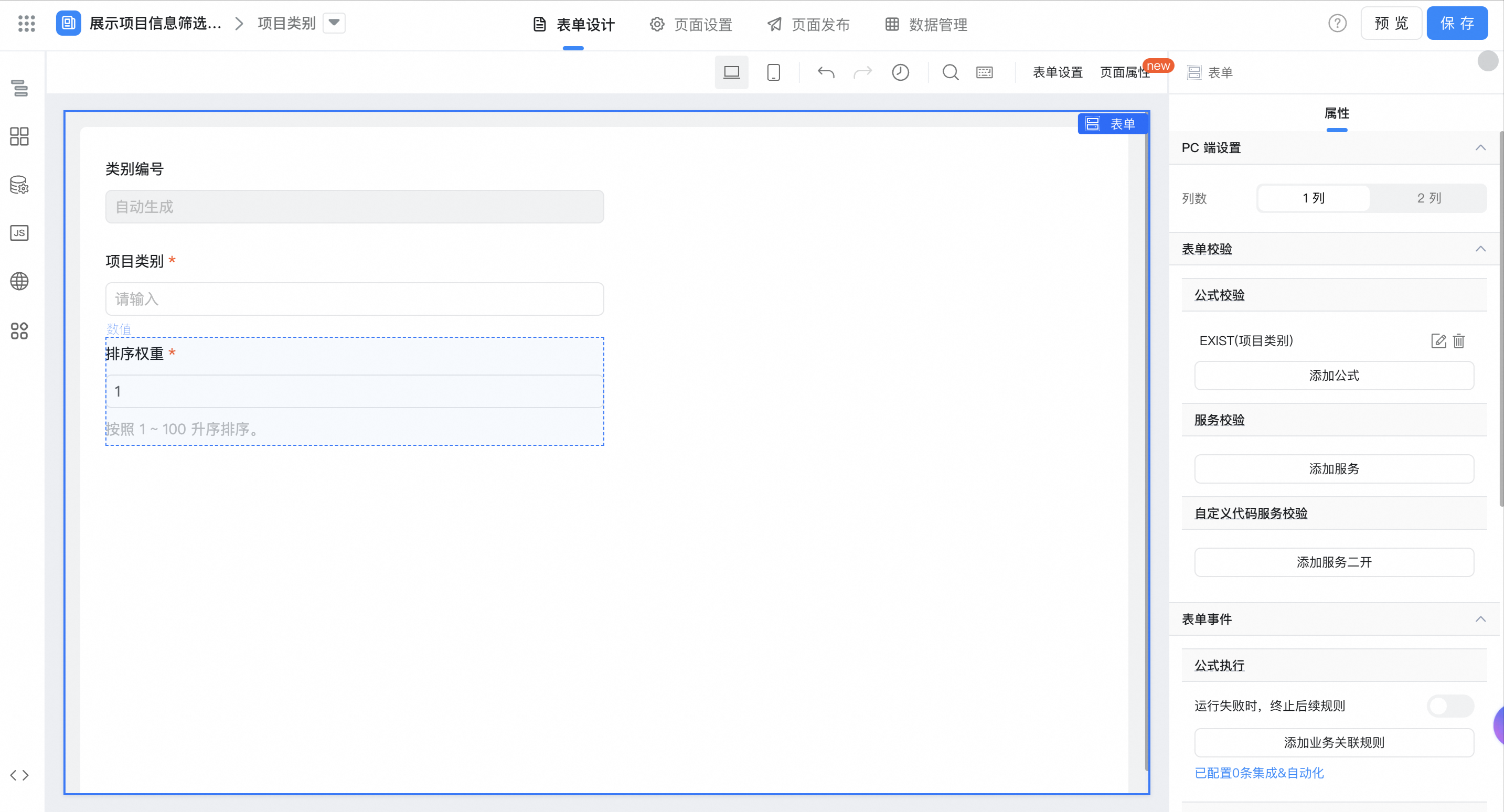
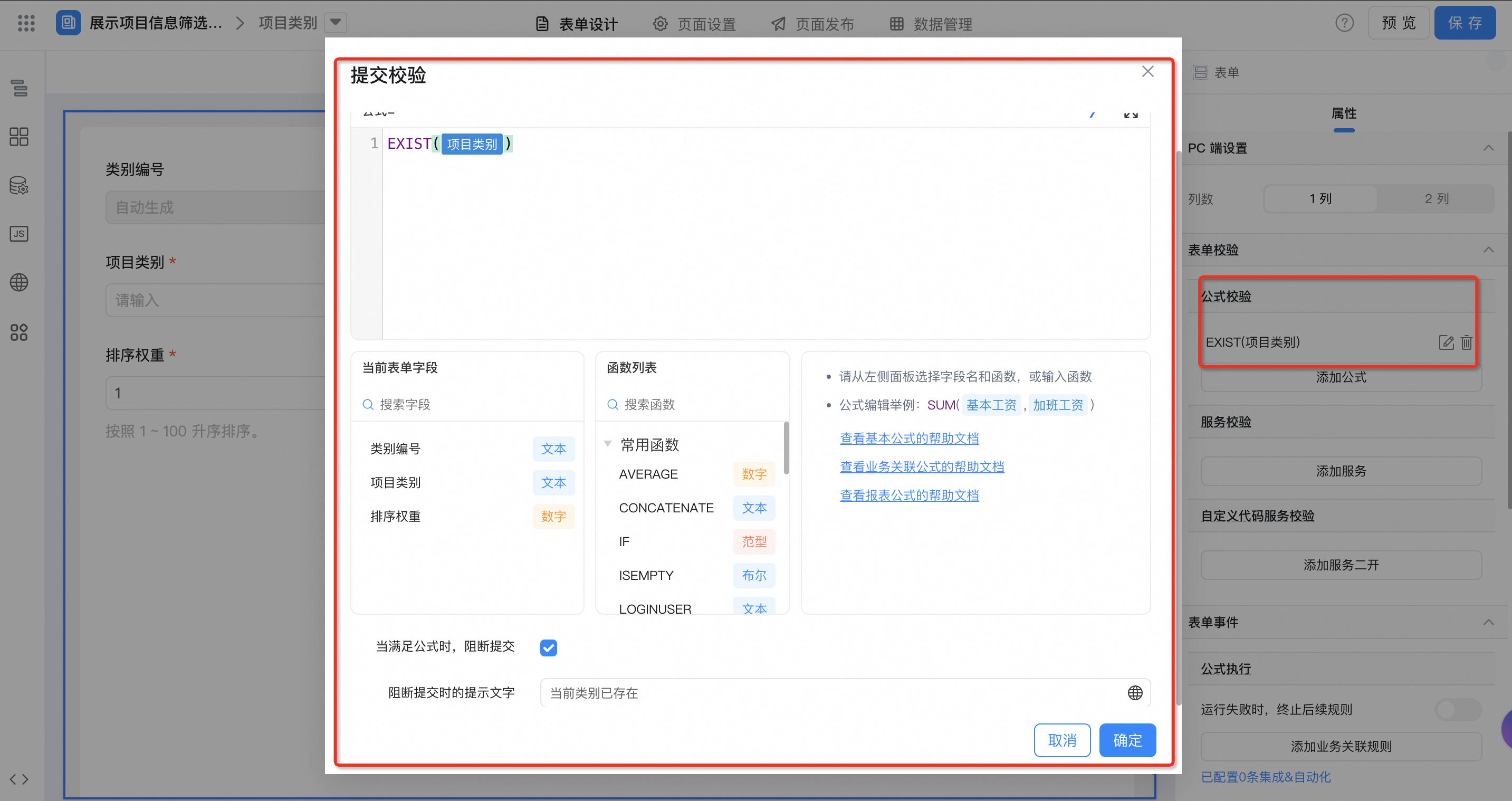
项目类别
用于录入项目类别基础数据,包含类别编号、项目类别、排序权重,可被【项目录入】、【点赞记录】页面关联。

设置表单校验函数「EXIST」,控制录入项目类别的唯一性。

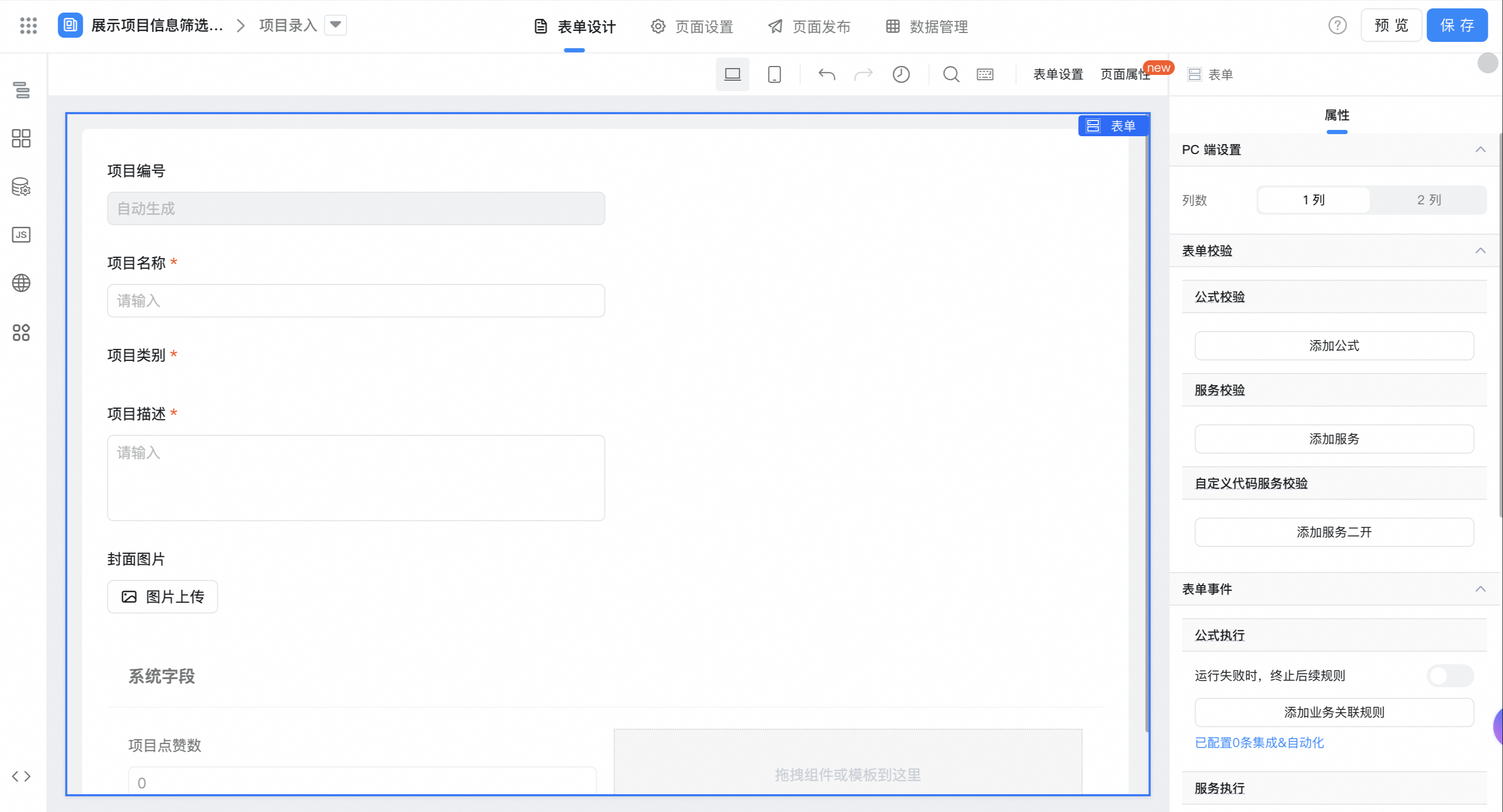
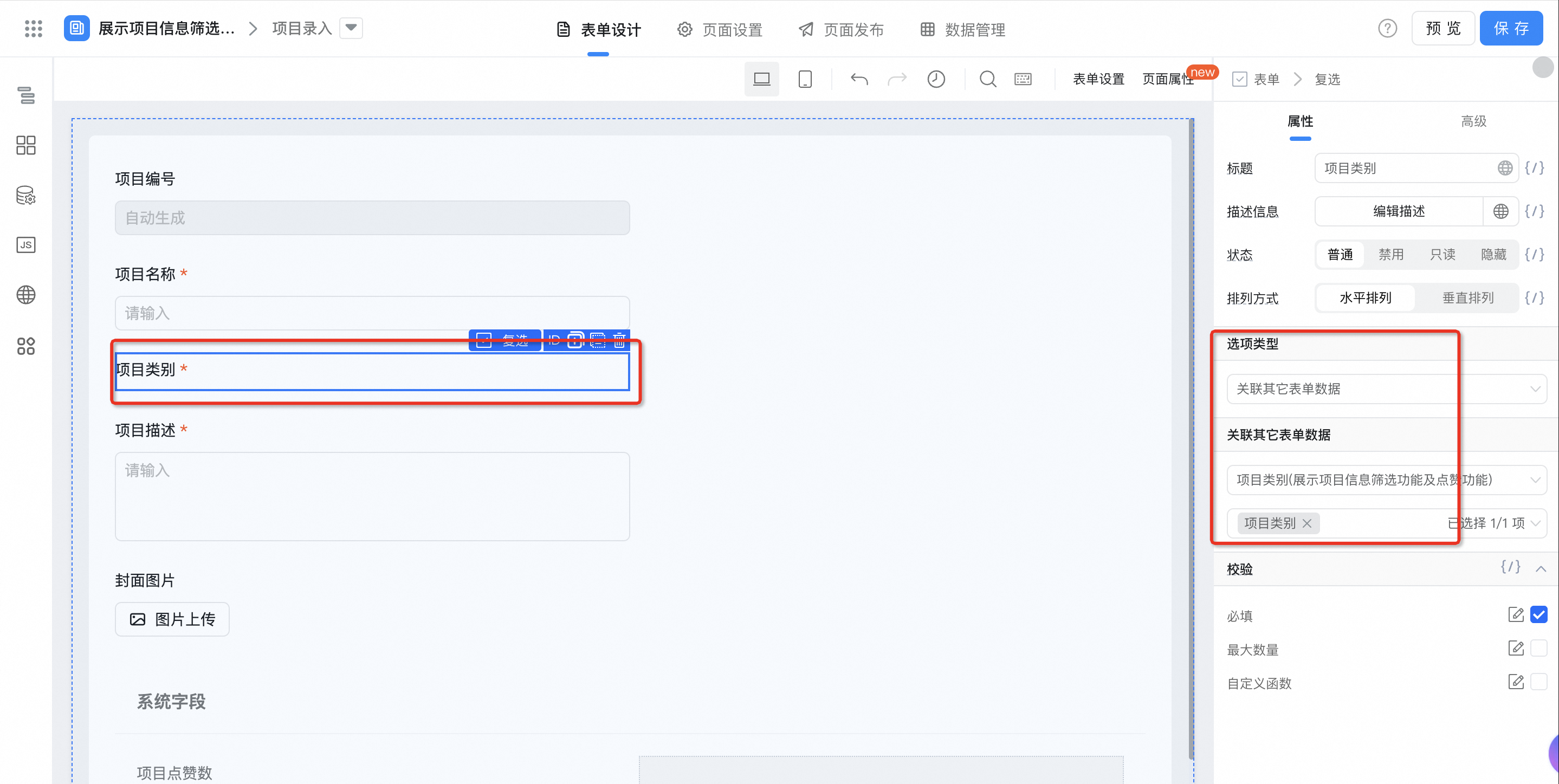
项目录入
项目数据录入页面,基础展示组件包含项目编号、项目名称、项目描述、项目描述等,以及系统字段:项目点赞数用于记录当前项目点赞总数。

「项目类别」设置关联其他表单数据数据的选项类型。

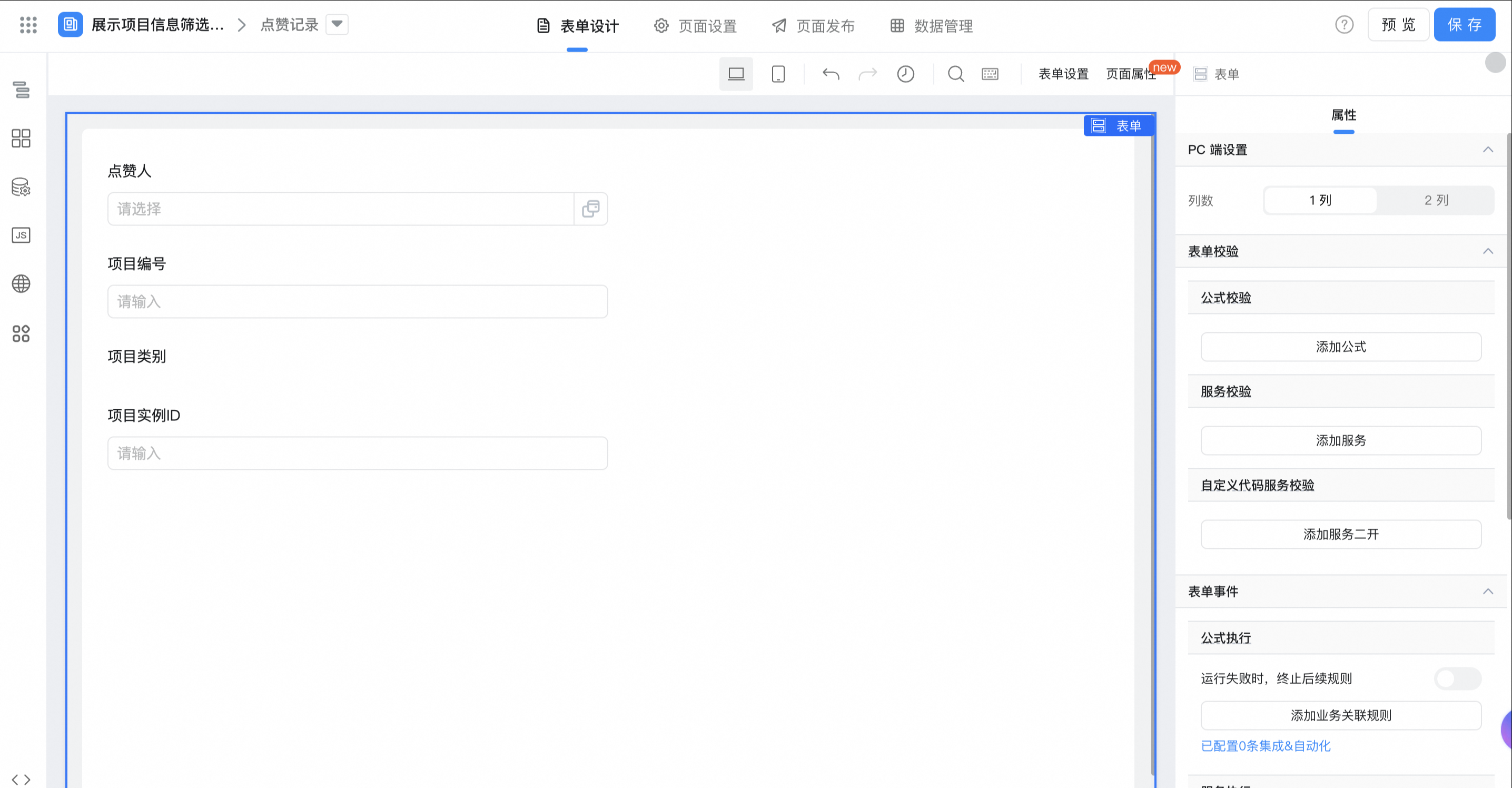
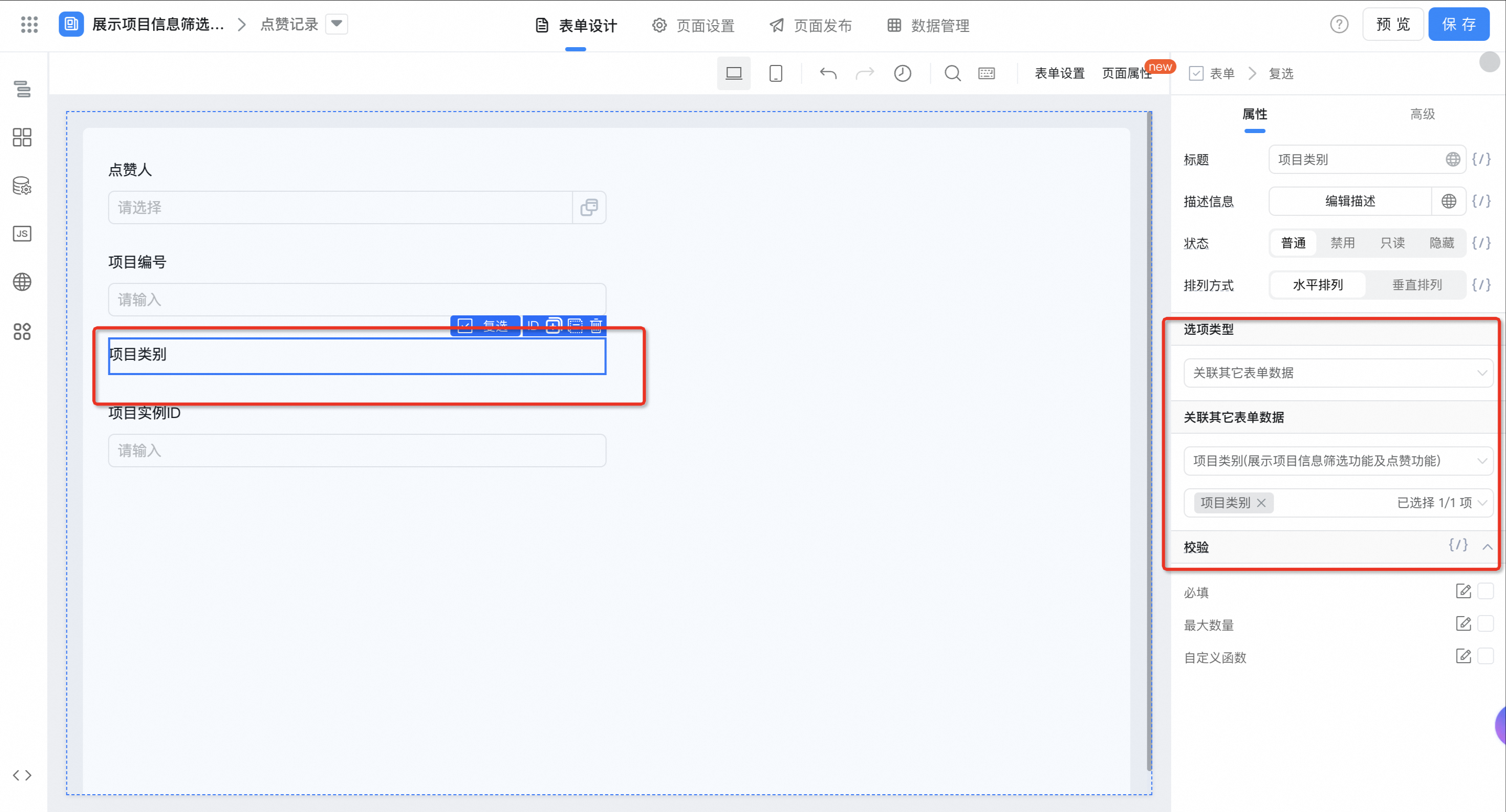
点赞记录
用于记录点赞人及点赞项目的基础信息,包含点赞人、项目编号、项目类别、被点赞的项目实例ID。

「项目类别」设置关联其他表单数据数据的选项类型。

创建自定义页面
创建自定义页面,详情请参考创建自定义页面。
配置远程数据源及变量
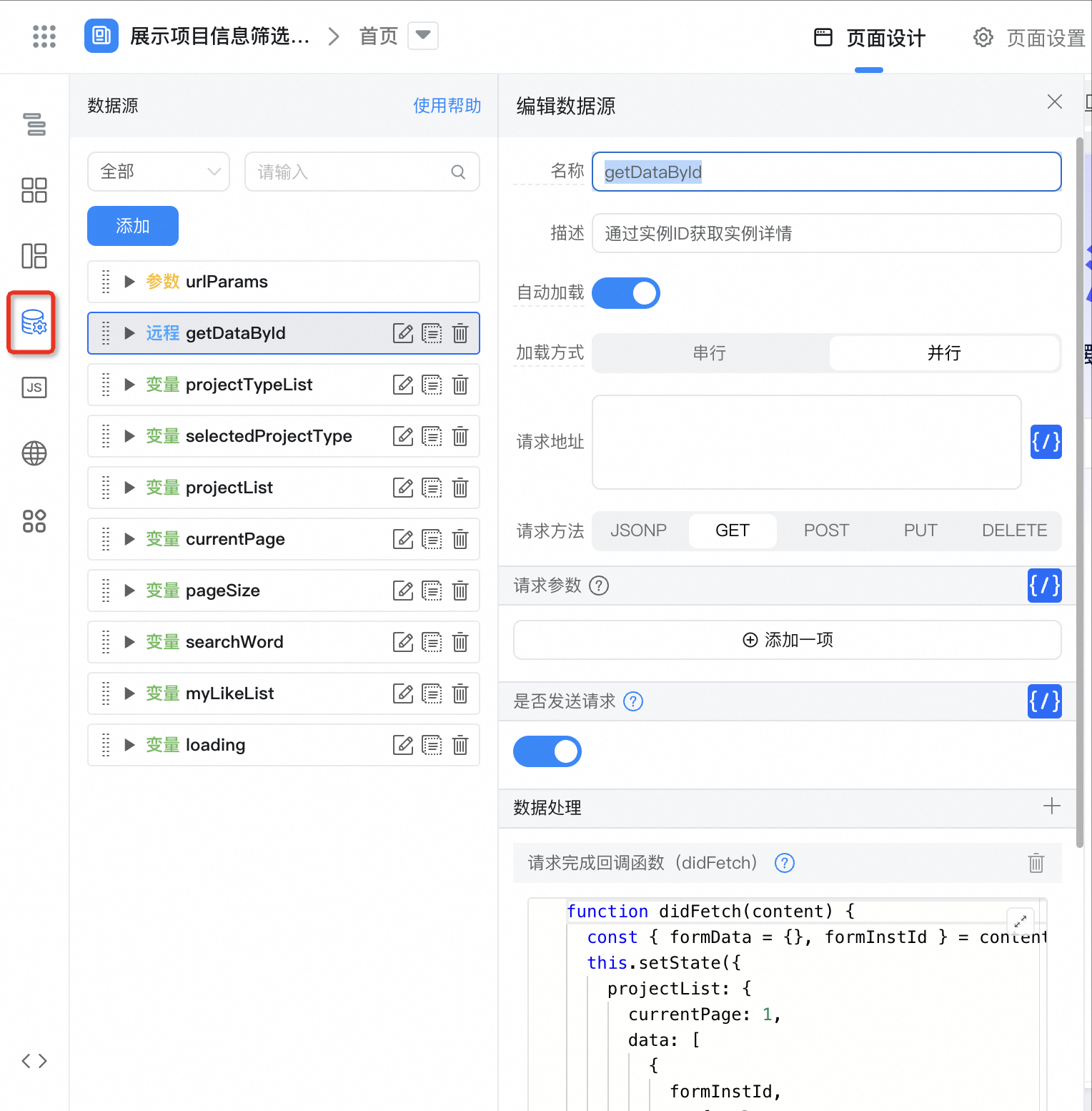
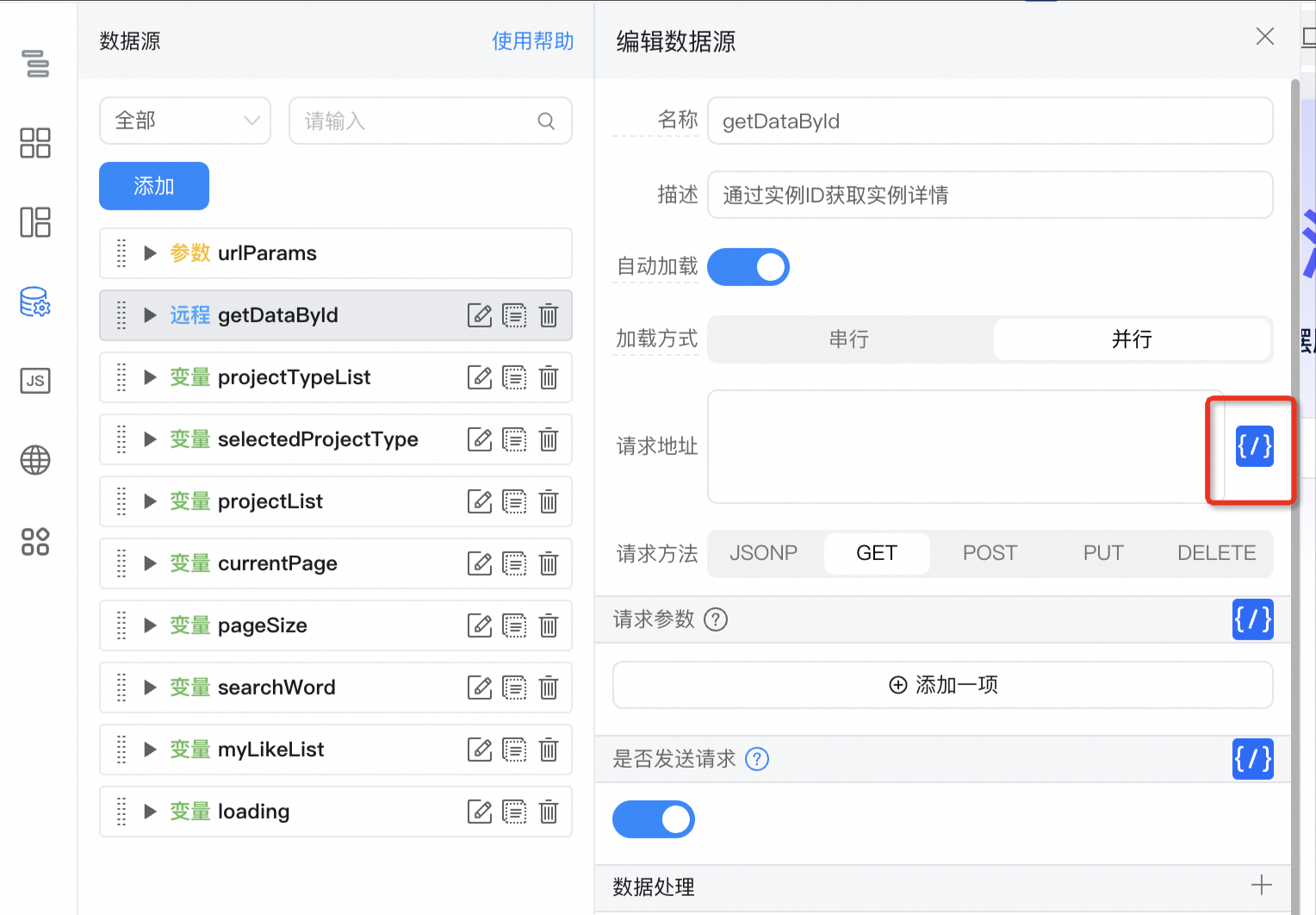
配置远程数据源
参考文档:跨应用数据源API

配置请求地址:

`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/getFormDataById.json`
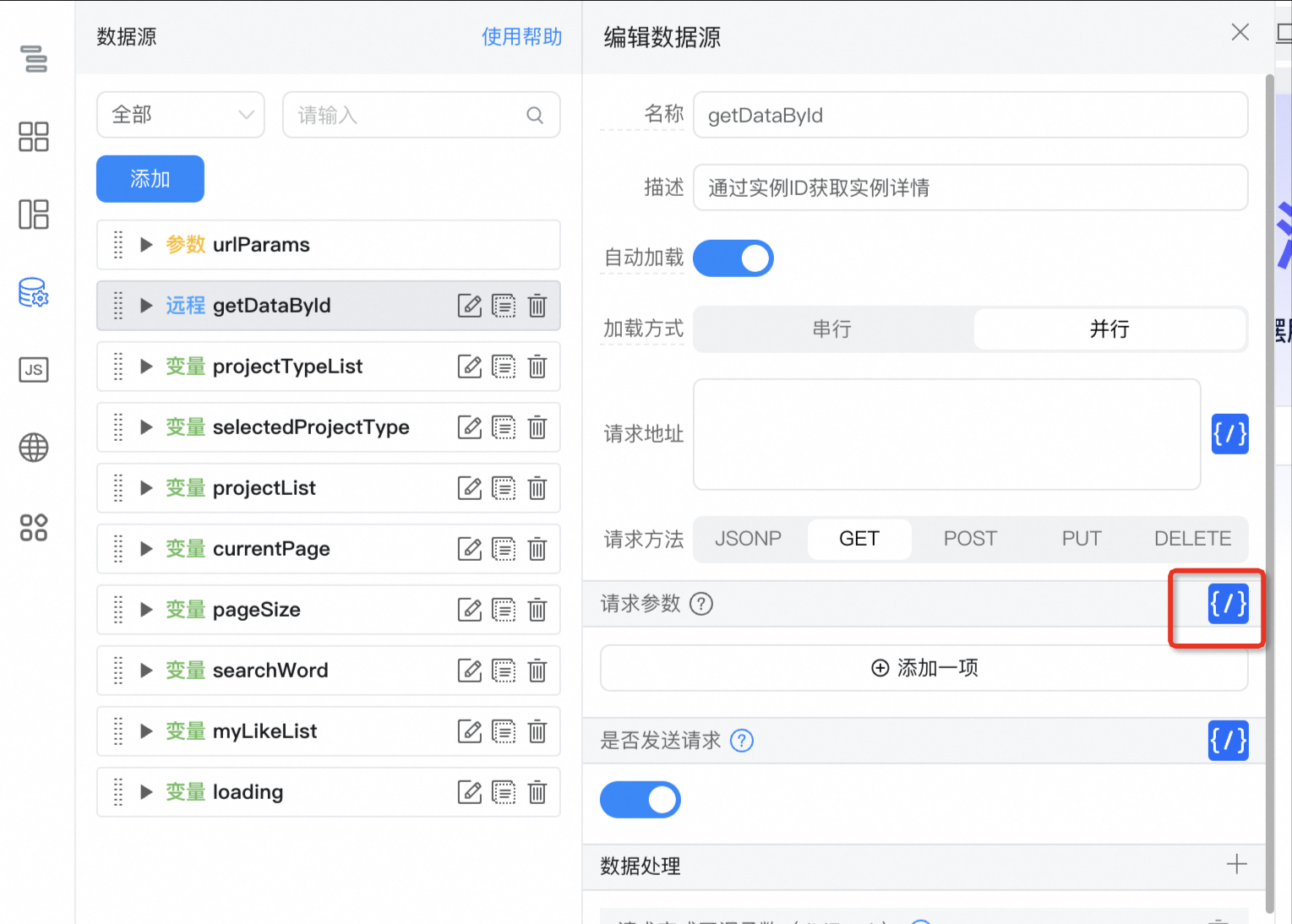
配置请求参数:

{
formInstId: state.urlParams.projectId,
}
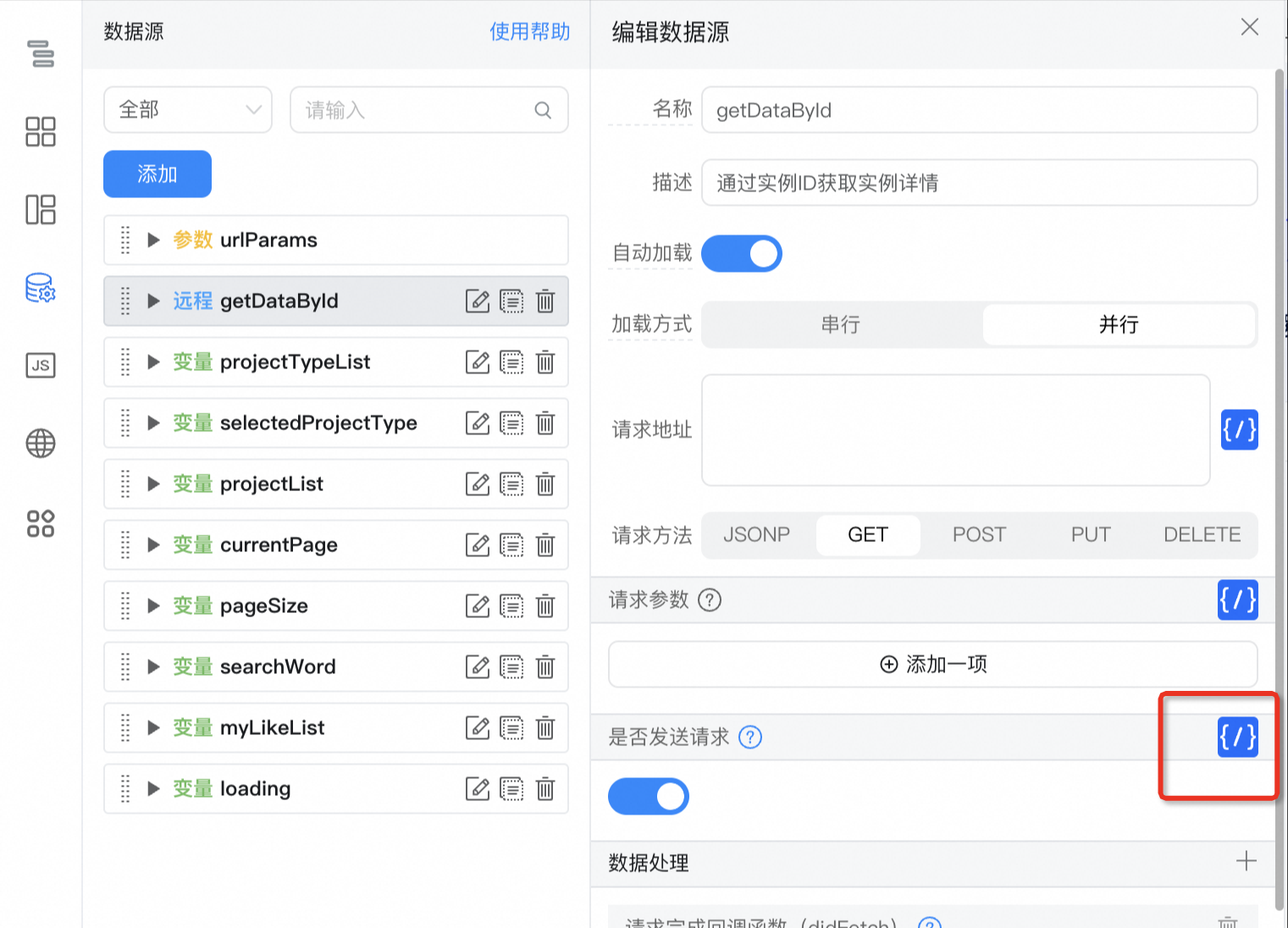
配置是否发送请求:

!!state.urlParams.projectId
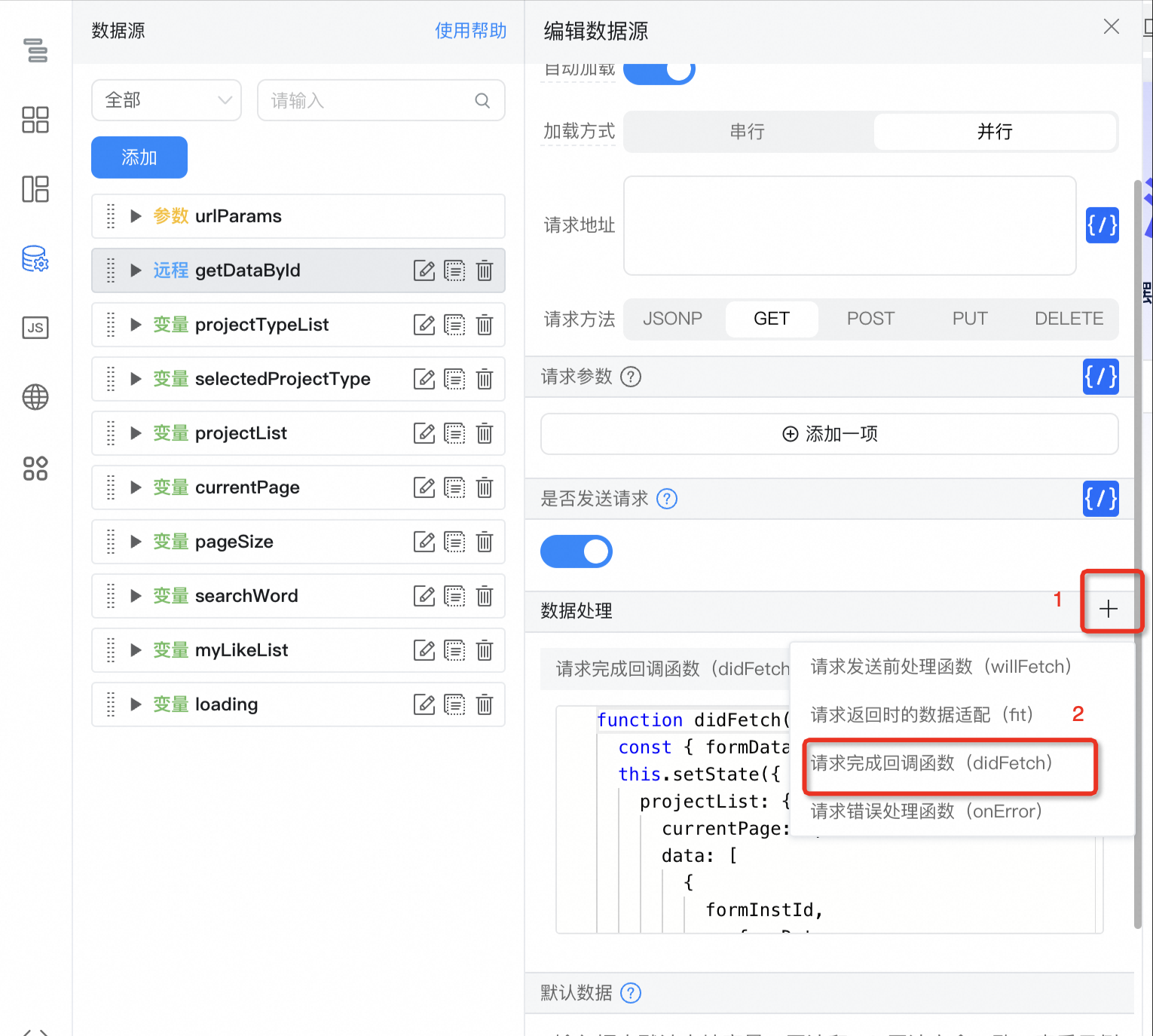
添加请求回调参数 didFetch

function didFetch(content) {
const { formData = {}, formInstId } = content;
this.setState({
projectList: {
currentPage: 1,
data: [
{
formInstId,
...formData,
},
],
totalCount: 1,
},
searchWord: formData.textField_lbef2r08,
loading: false,
});
return {
formInstId,
...formData,
};
}
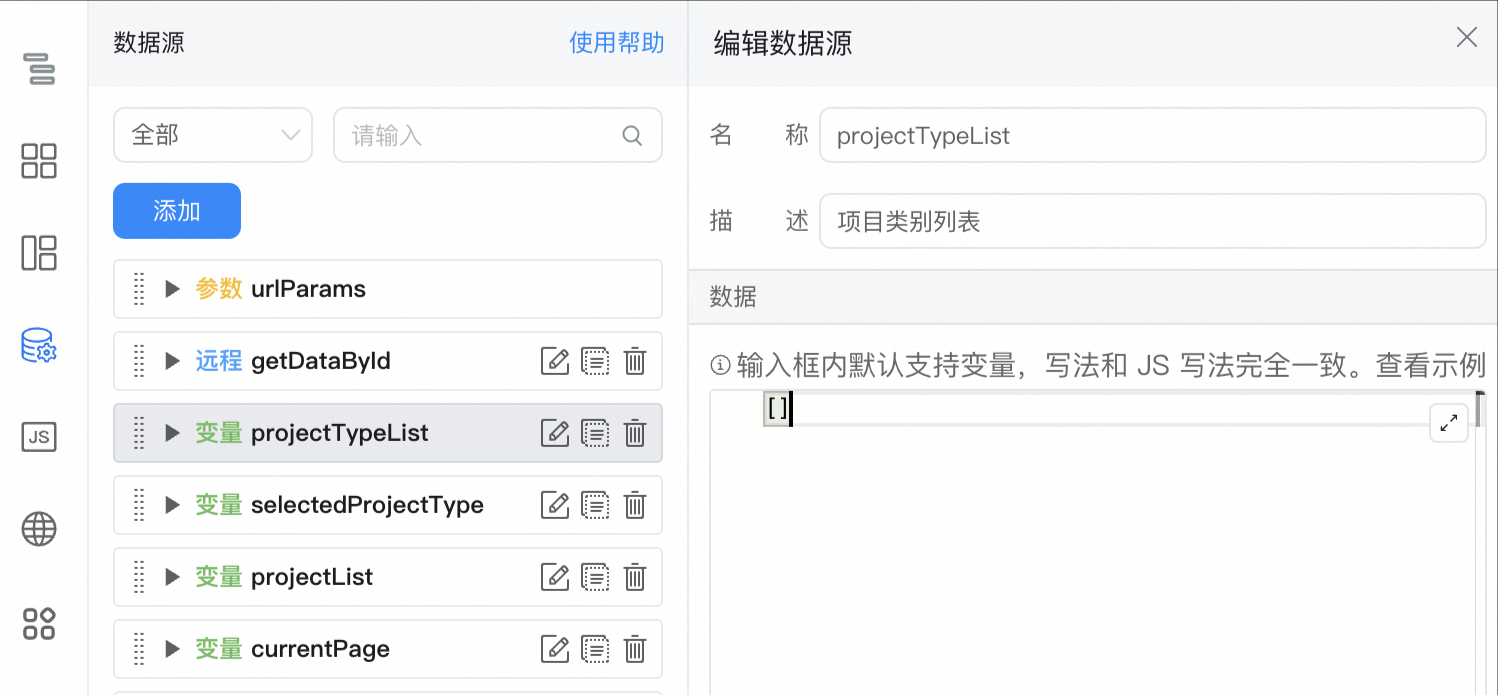
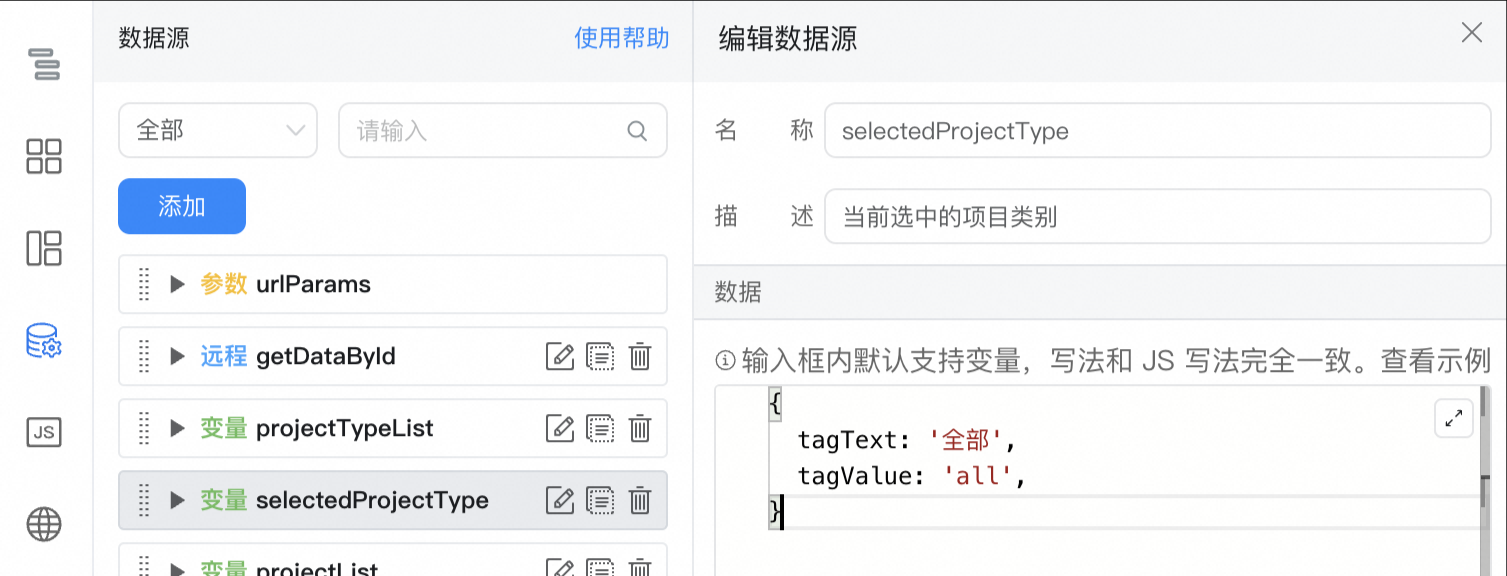
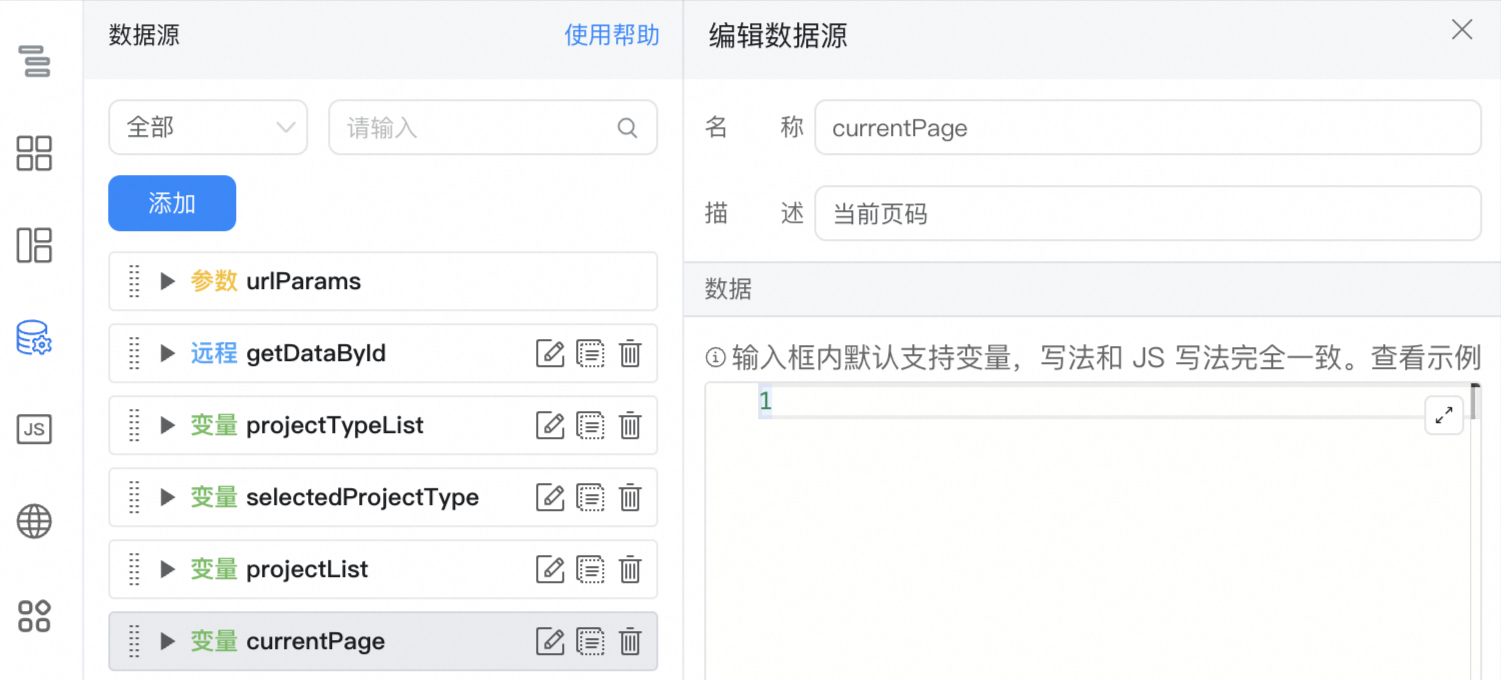
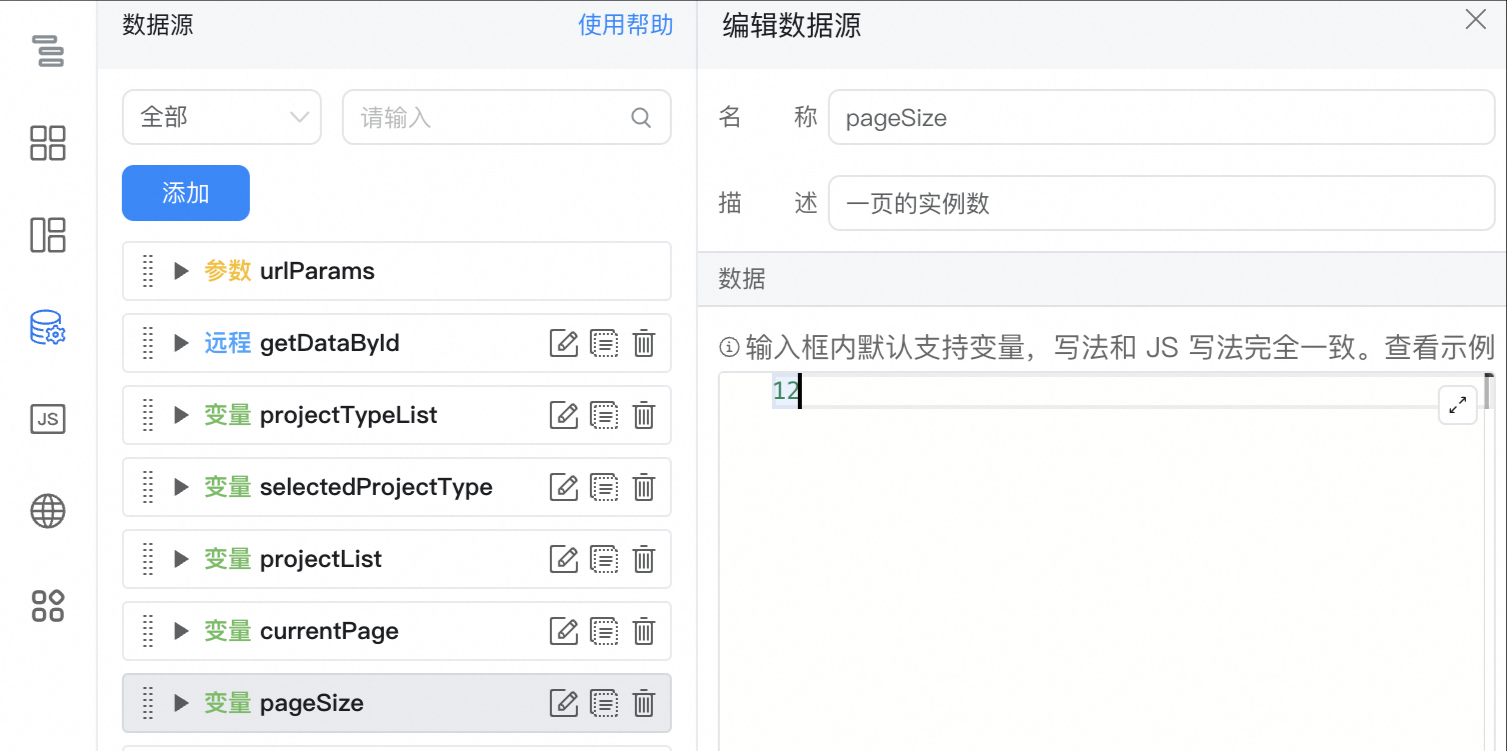
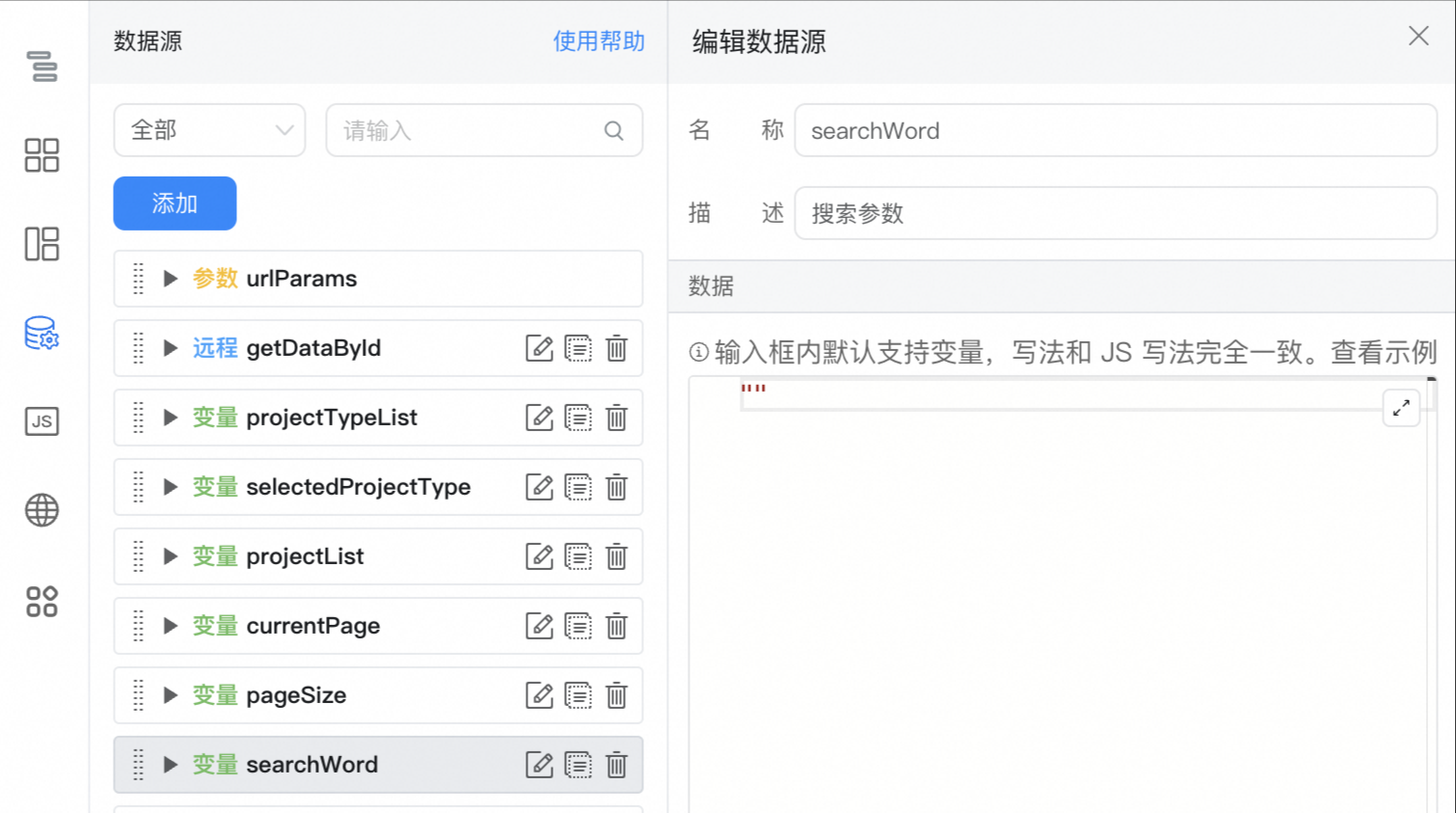
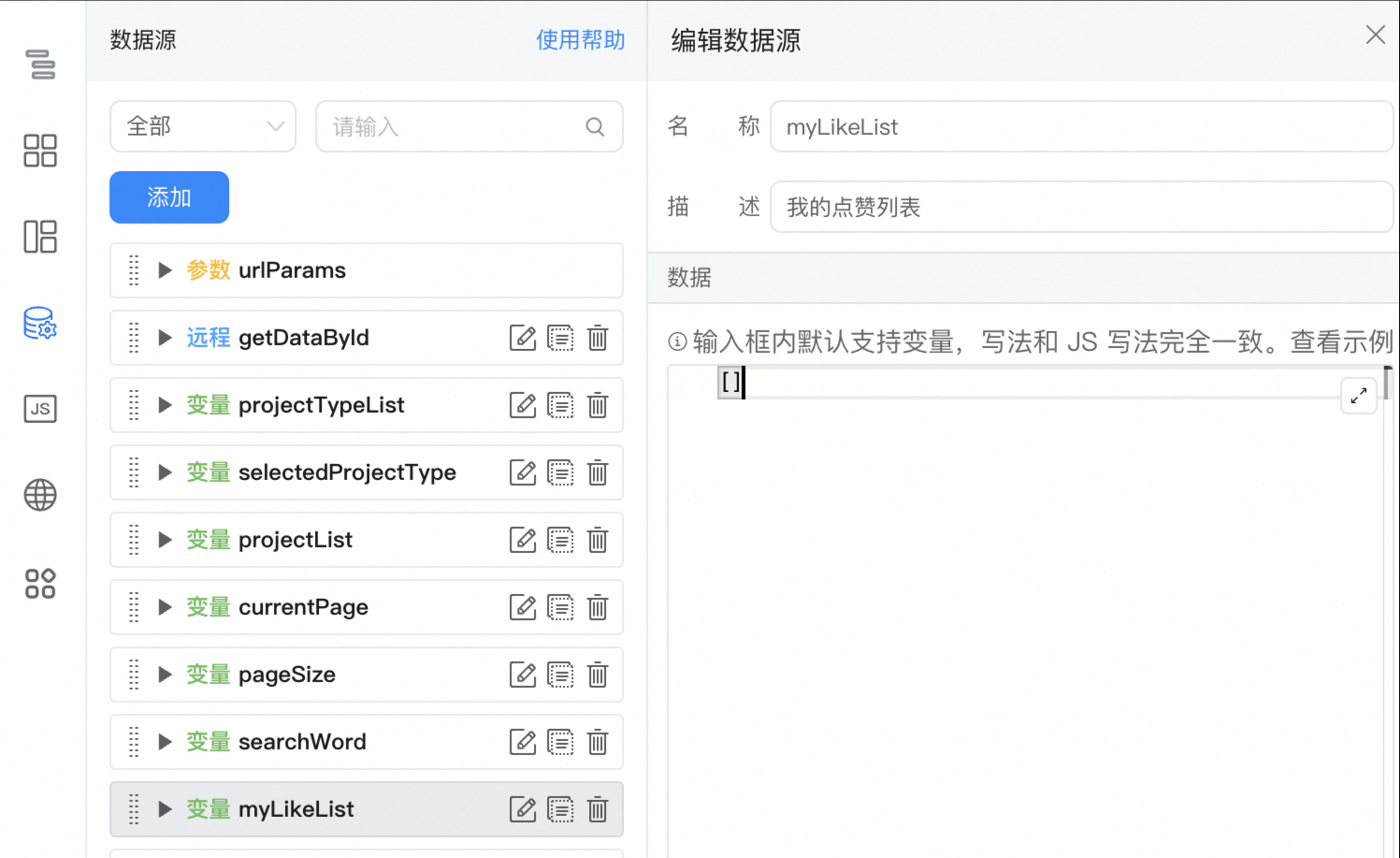
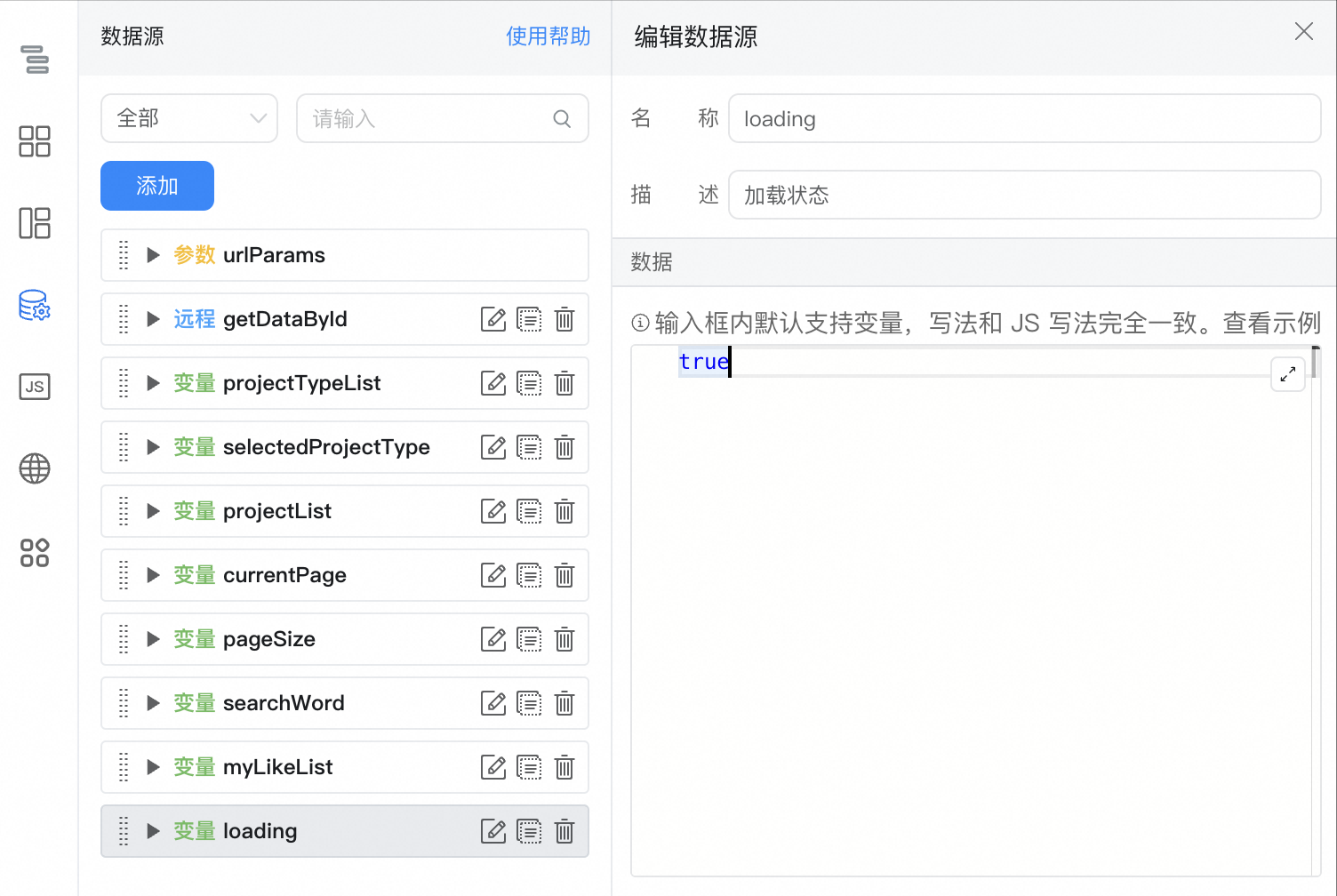
配置数据源变量








获取数据
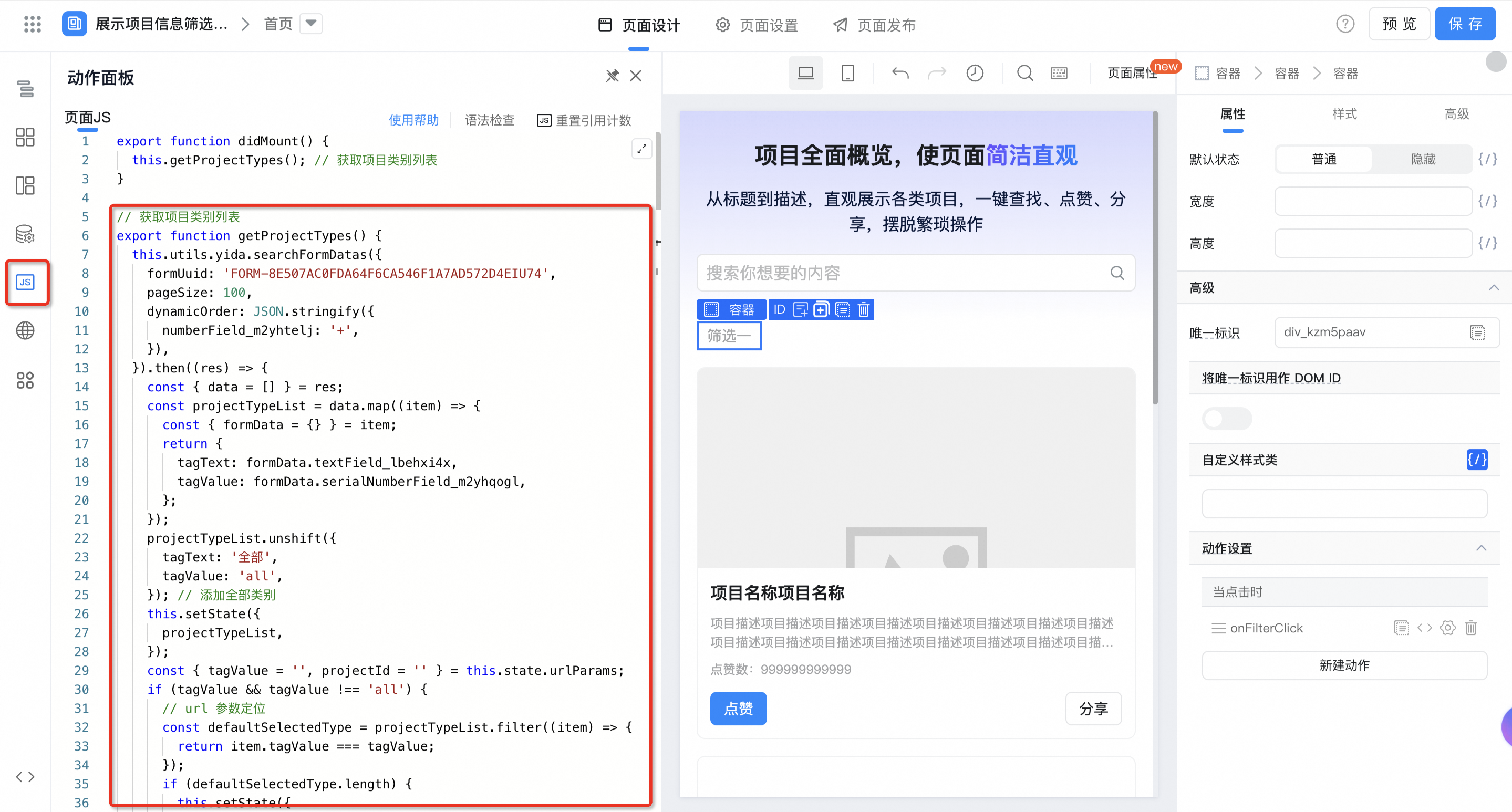
项目类别数据获取

// 获取项目类别列表
export function getProjectTypes() {
this.utils.yida.searchFormDatas({
formUuid: 'FORM-8E507AC0FDA64F6CA546F1A7AD572D4EIU74',
pageSize: 100,
dynamicOrder: JSON.stringify({
numberField_m2yhtelj: '+',
}),
}).then((res) => {
const { data = [] } = res;
const projectTypeList = data.map((item) => {
const { formData = {} } = item;
return {
tagText: formData.textField_lbehxi4x,
tagValue: formData.serialNumberField_m2yhqogl,
};
});
projectTypeList.unshift({
tagText: '全部',
tagValue: 'all',
}); // 添加全部类别
this.setState({
projectTypeList,
});
const { tagValue = '', projectId = '' } = this.state.urlParams;
if (tagValue && tagValue !== 'all') {
// url 参数定位
const defaultSelectedType = projectTypeList.filter((item) => {
return item.tagValue === tagValue;
});
if (defaultSelectedType.length) {
this.setState({
selectedProjectType: defaultSelectedType[0],
});
}
}
if (!projectId) {
this.getProjectList(); // 获取项目列表
}
this.getMyLikeList(); // 获取我的点赞列表
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
});
}
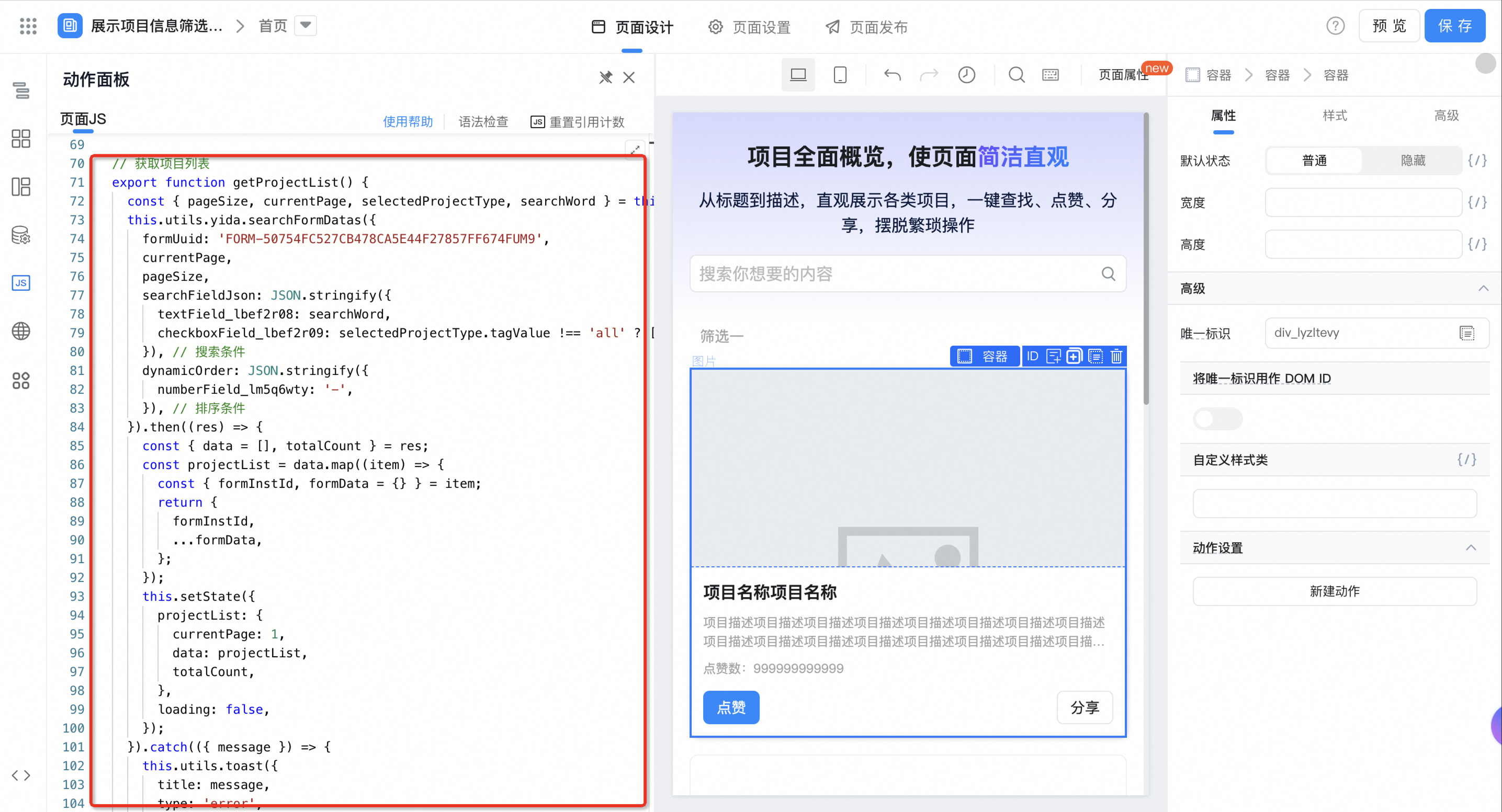
项目列表数据获取

// 获取项目列表
export function getProjectList() {
const { pageSize, currentPage, selectedProjectType, searchWord } = this.state;
this.utils.yida.searchFormDatas({
formUuid: 'FORM-50754FC527CB478CA5E44F27857FF674FUM9',
currentPage,
pageSize,
searchFieldJson: JSON.stringify({
textField_lbef2r08: searchWord,
checkboxField_lbef2r09: selectedProjectType.tagValue !== 'all' ? [selectedProjectType.tagText] : '',
}), // 搜索条件
dynamicOrder: JSON.stringify({
numberField_lm5q6wty: '-',
}), // 排序条件
}).then((res) => {
const { data = [], totalCount } = res;
const projectList = data.map((item) => {
const { formInstId, formData = {} } = item;
return {
formInstId,
...formData,
};
});
this.setState({
projectList: {
currentPage: 1,
data: projectList,
totalCount,
},
loading: false,
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.setState({
loading: false,
});
});
}
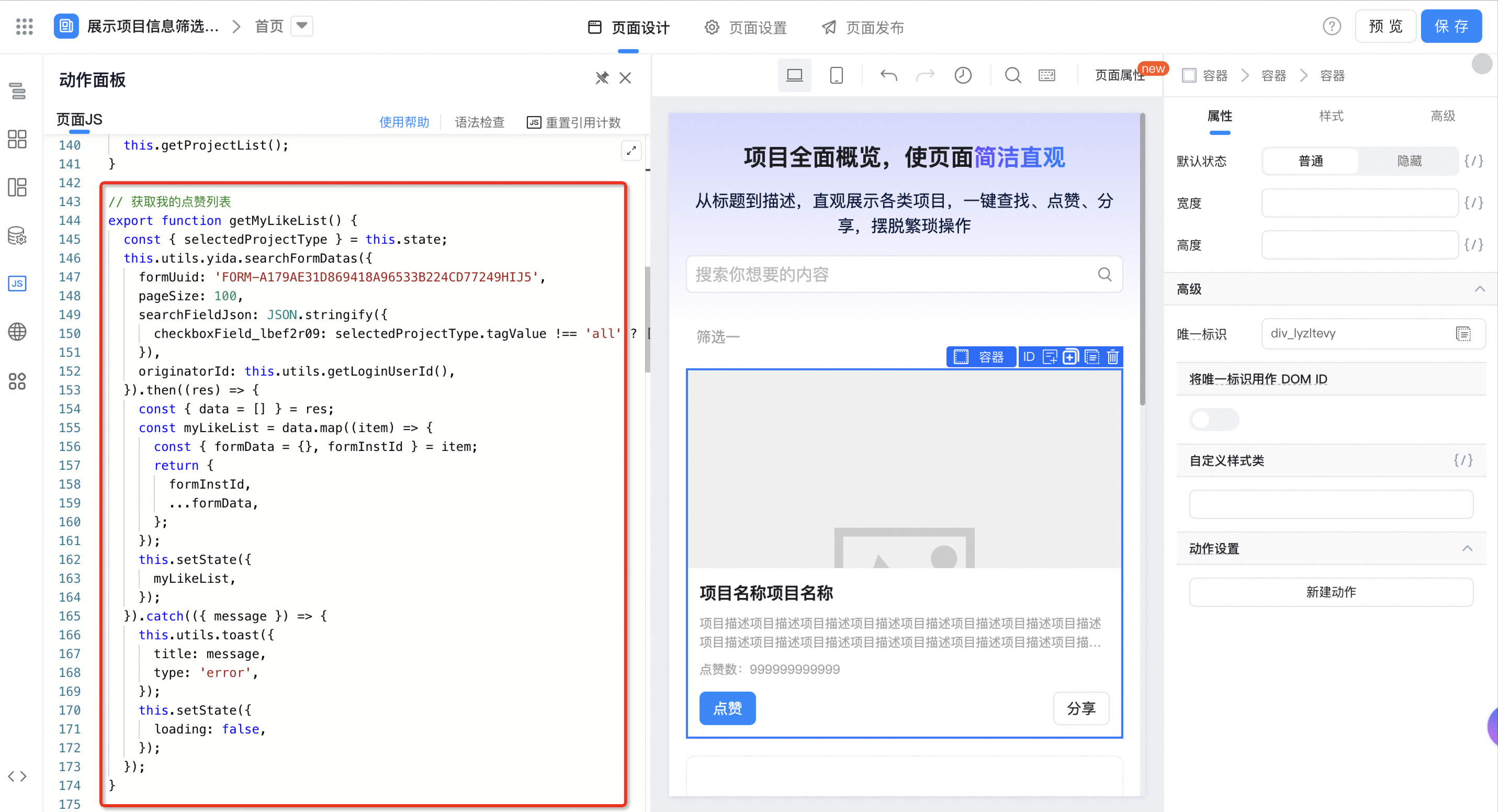
点赞记录数据获取

// 获取我的点赞列表
export function getMyLikeList() {
const { selectedProjectType } = this.state;
this.utils.yida.searchFormDatas({
formUuid: 'FORM-A179AE31D869418A96533B224CD77249HIJ5',
pageSize: 100,
searchFieldJson: JSON.stringify({
checkboxField_lbef2r09: selectedProjectType.tagValue !== 'all' ? [selectedProjectType.tagText] : '',
}),
originatorId: this.utils.getLoginUserId(),
}).then((res) => {
const { data = [] } = res;
const myLikeList = data.map((item) => {
const { formData = {}, formInstId } = item;
return {
formInstId,
...formData,
};
});
this.setState({
myLikeList,
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.setState({
loading: false,
});
});
}
配置自定义页面显示效果
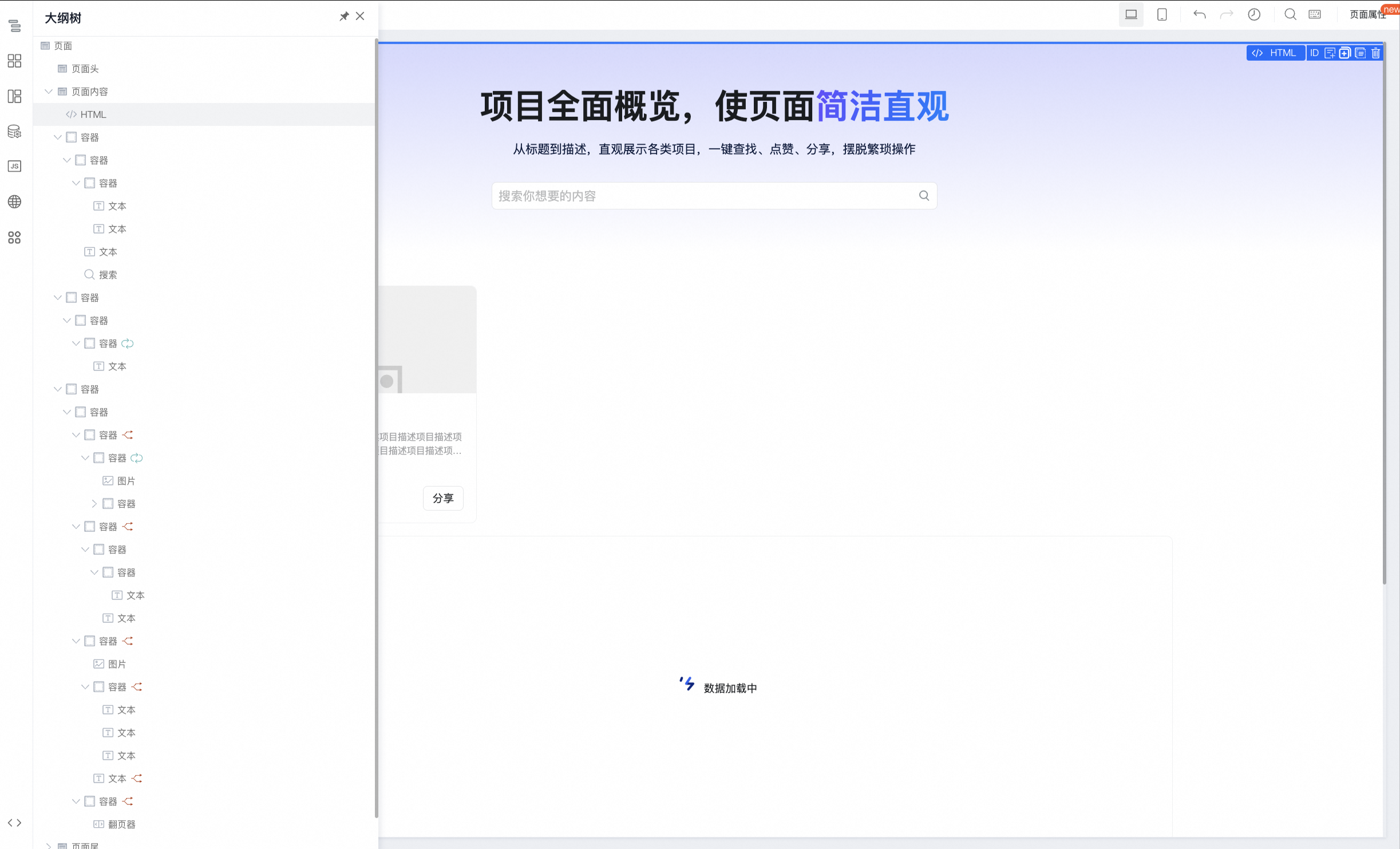
页面布局大纲树配置

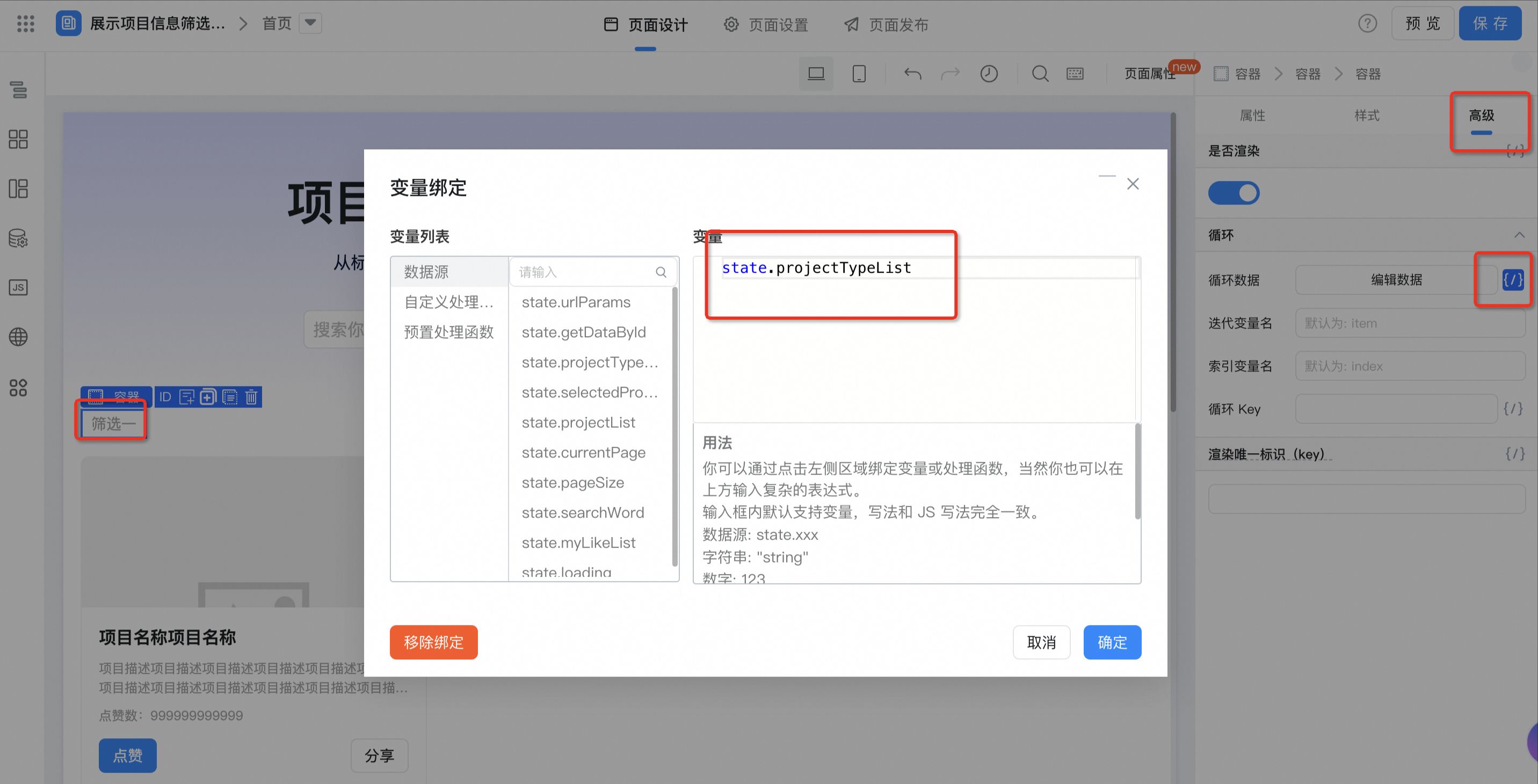
项目类别循环数据绑定

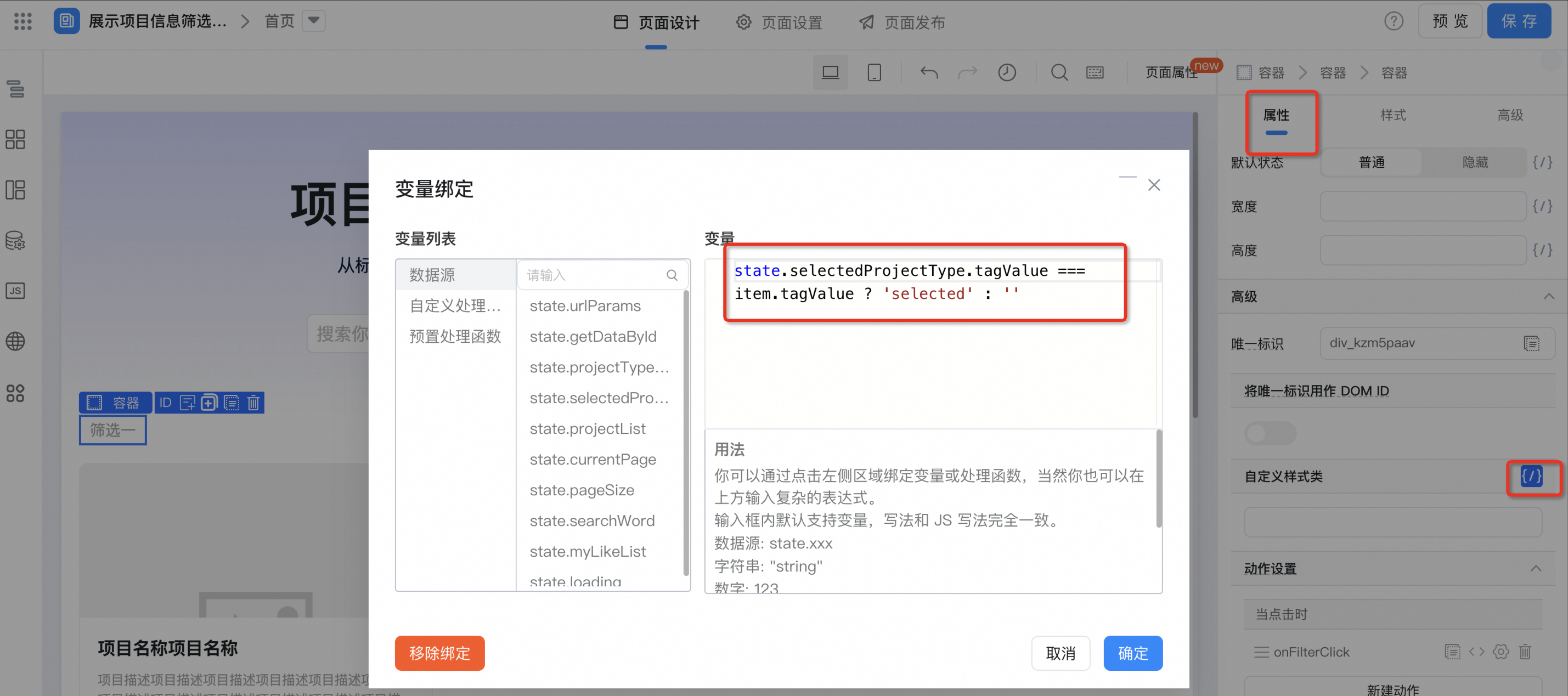
「项目类别」自定义样式类,可控制选中效果:

state.selectedProjectType.tagValue === item.tagValue ? 'selected' : ''
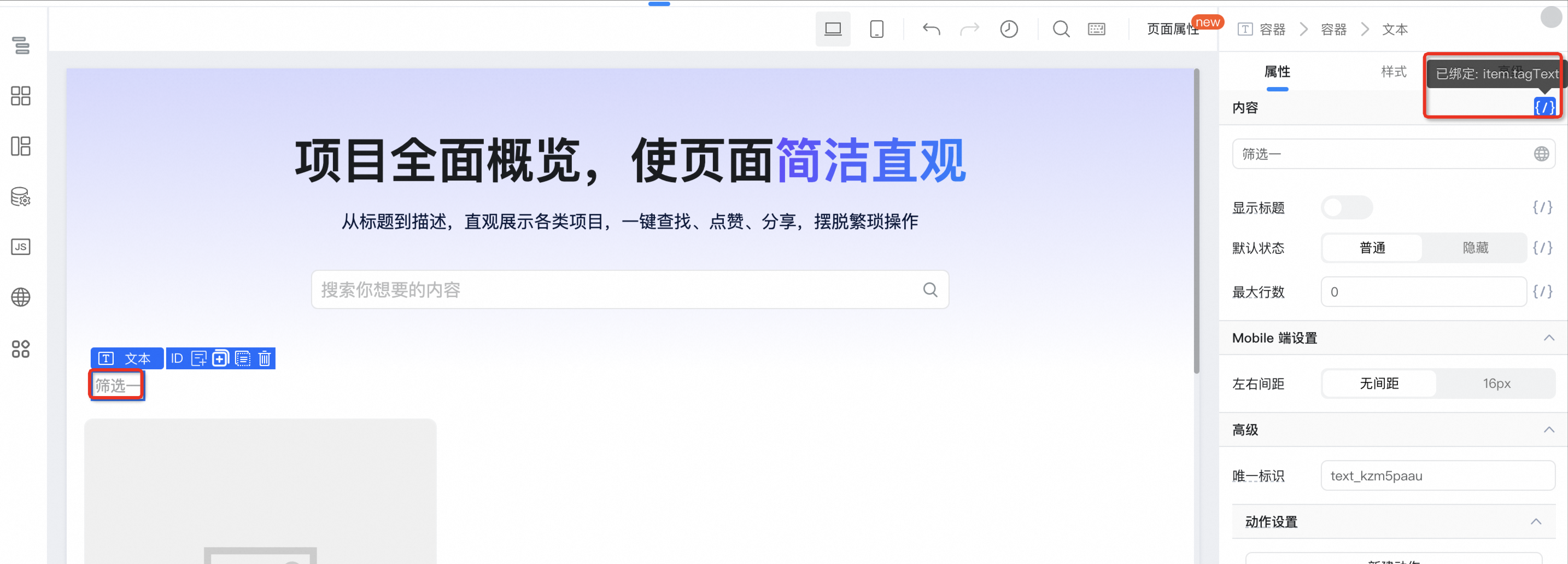
「项目类别」文本内容绑定

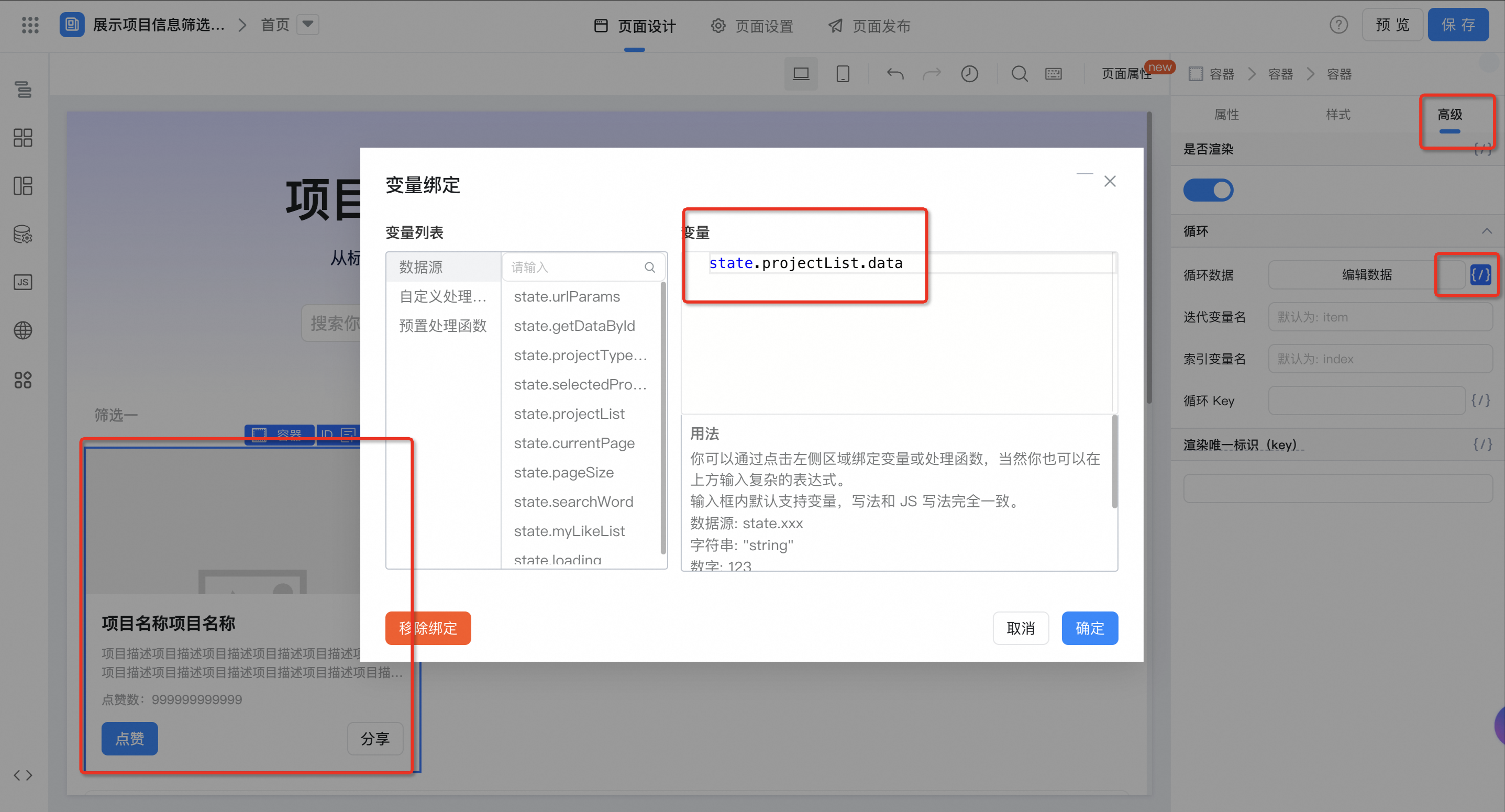
项目信息列表循环数据绑定

state.projectList.data
添加事件绑定
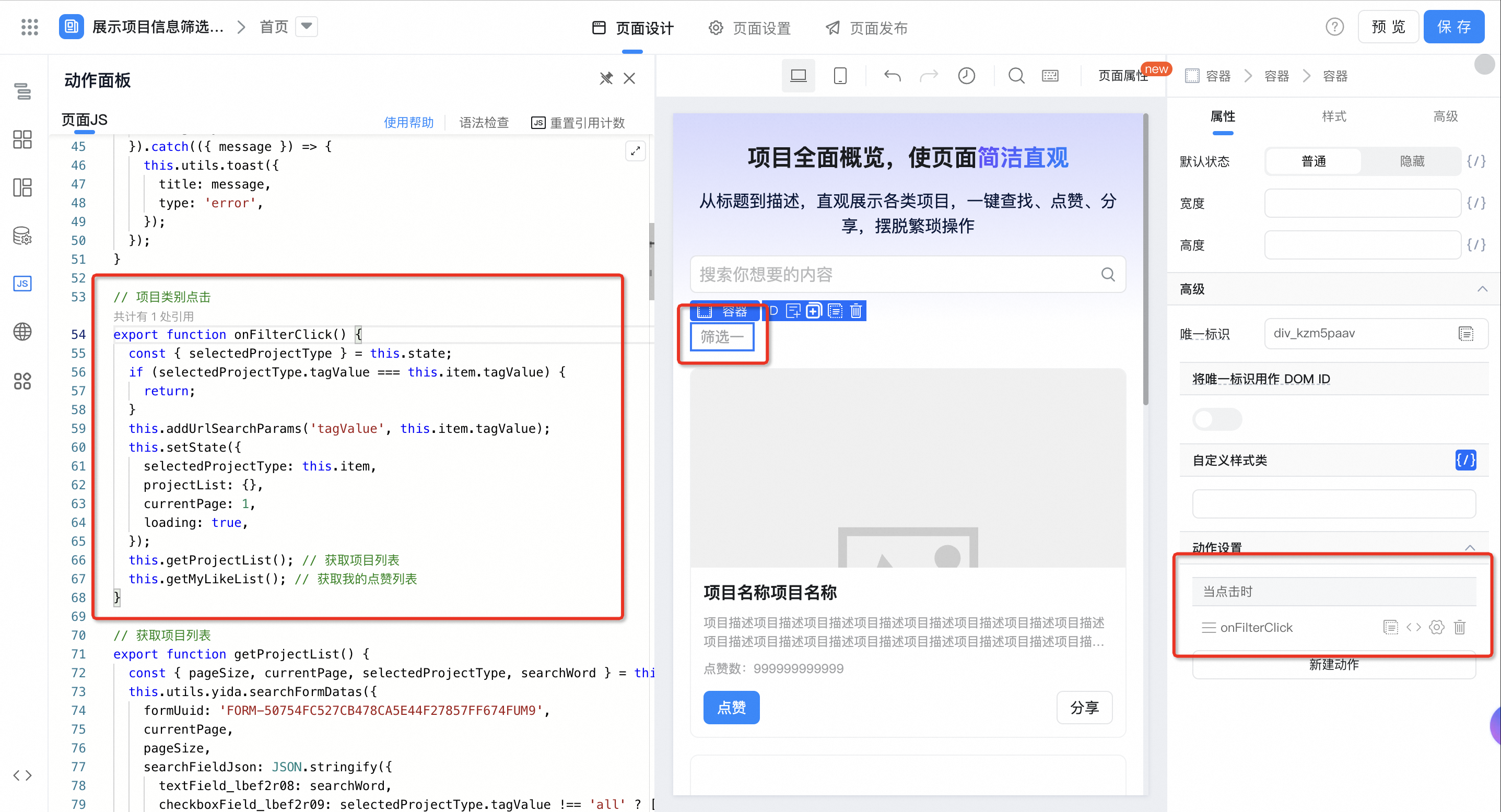
项目类别筛选配置

// 项目类别点击
export function onFilterClick() {
const { selectedProjectType } = this.state;
if (selectedProjectType.tagValue === this.item.tagValue) {
return;
}
this.addUrlSearchParams('tagValue', this.item.tagValue);
this.setState({
selectedProjectType: this.item,
projectList: {},
currentPage: 1,
loading: true,
});
this.getProjectList(); // 获取项目列表
this.getMyLikeList(); // 获取我的点赞列表
}
/**
* 新增&更新 URL 查询参数
* @param key {String} 需要新增&更新的参数名称
* @param value {String} 需要新增&更新的参数值
*/
export function addUrlSearchParams(key, value) {
const newUrl = new URL(window.location.href);
newUrl.searchParams.set(key, value);
window.history.pushState({ path: newUrl.href }, '', newUrl.href);
}
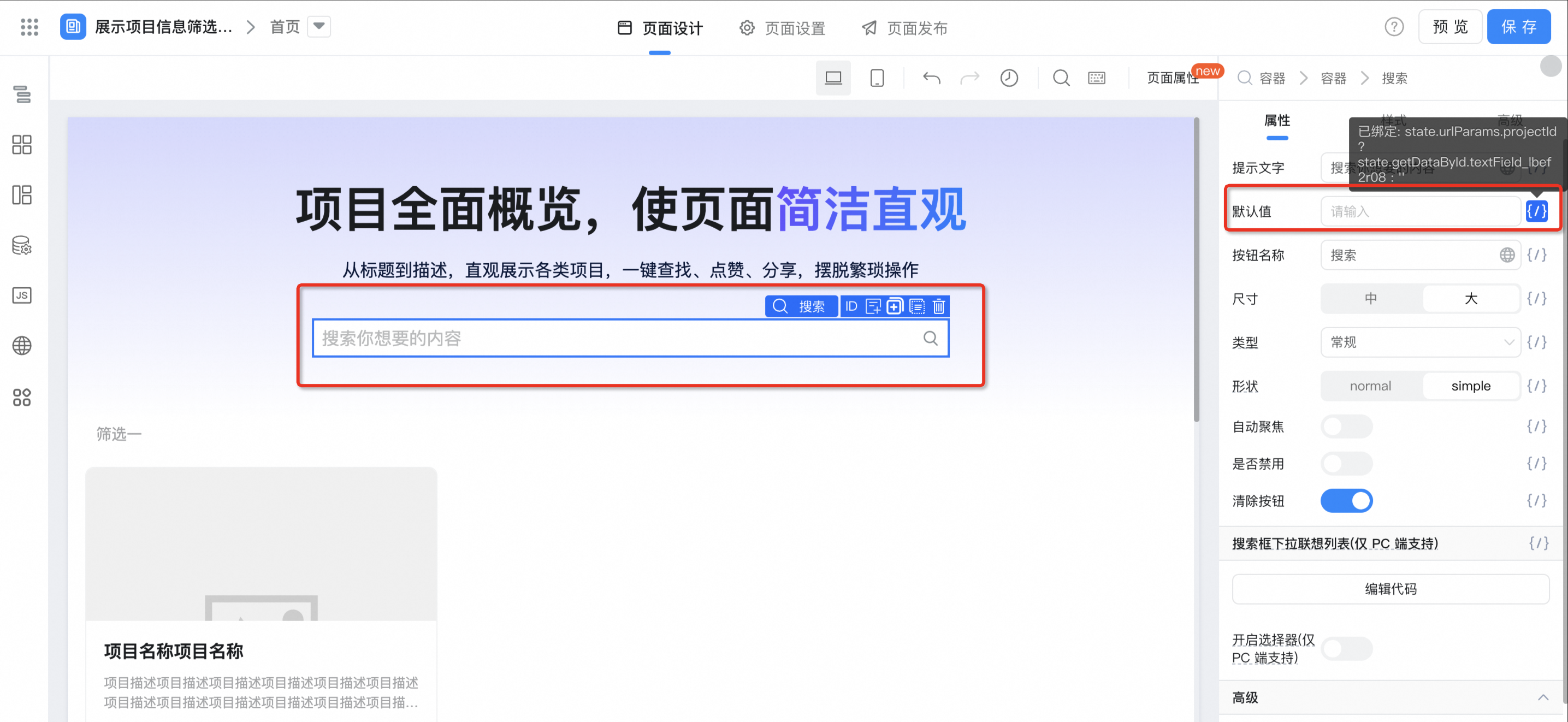
搜索框配置
绑定搜索框默认值变量

state.urlParams.projectId ? state.getDataById.textField_lbef2r08 : ''
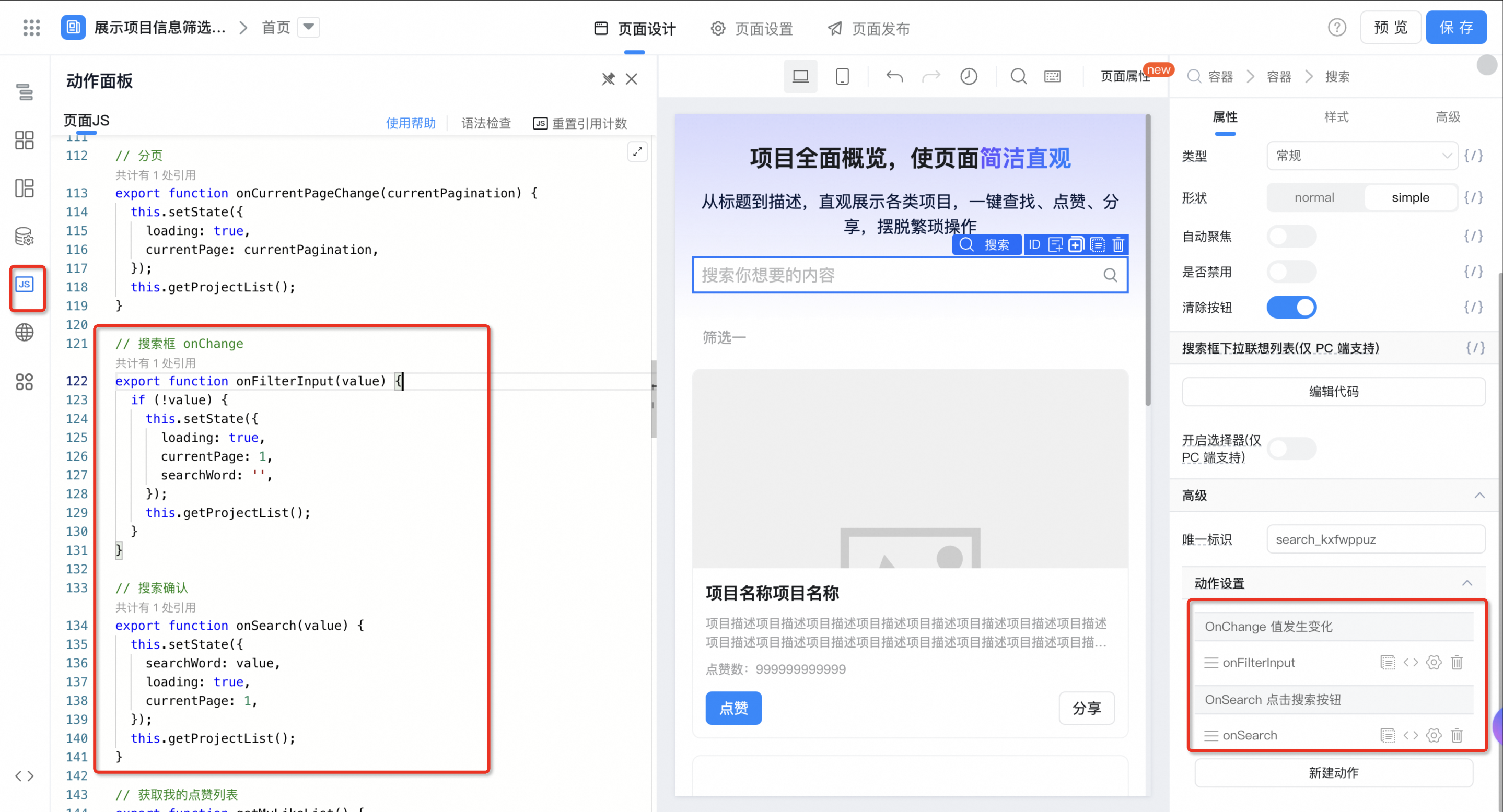
绑定搜索框事件

// 搜索框 onChange
export function onFilterInput(value) {
if (!value) {
this.setState({
loading: true,
currentPage: 1,
searchWord: '',
});
this.getProjectList();
}
}
// 搜索确认
export function onSearch(value) {
this.setState({
searchWord: value,
loading: true,
currentPage: 1,
});
this.getProjectList();
}
点赞配置
点赞按钮绑定变量

_.findIndex(state.myLikeList, (o) => { return o.textField_lm5o5ksw === item.formInstId }) !== -1 ? '已点赞' : '点赞'
_.findIndex(state.myLikeList, (o) => { return o.textField_lm5o5ksw === item.formInstId }) !== -1 ? 'normal' : 'primary'
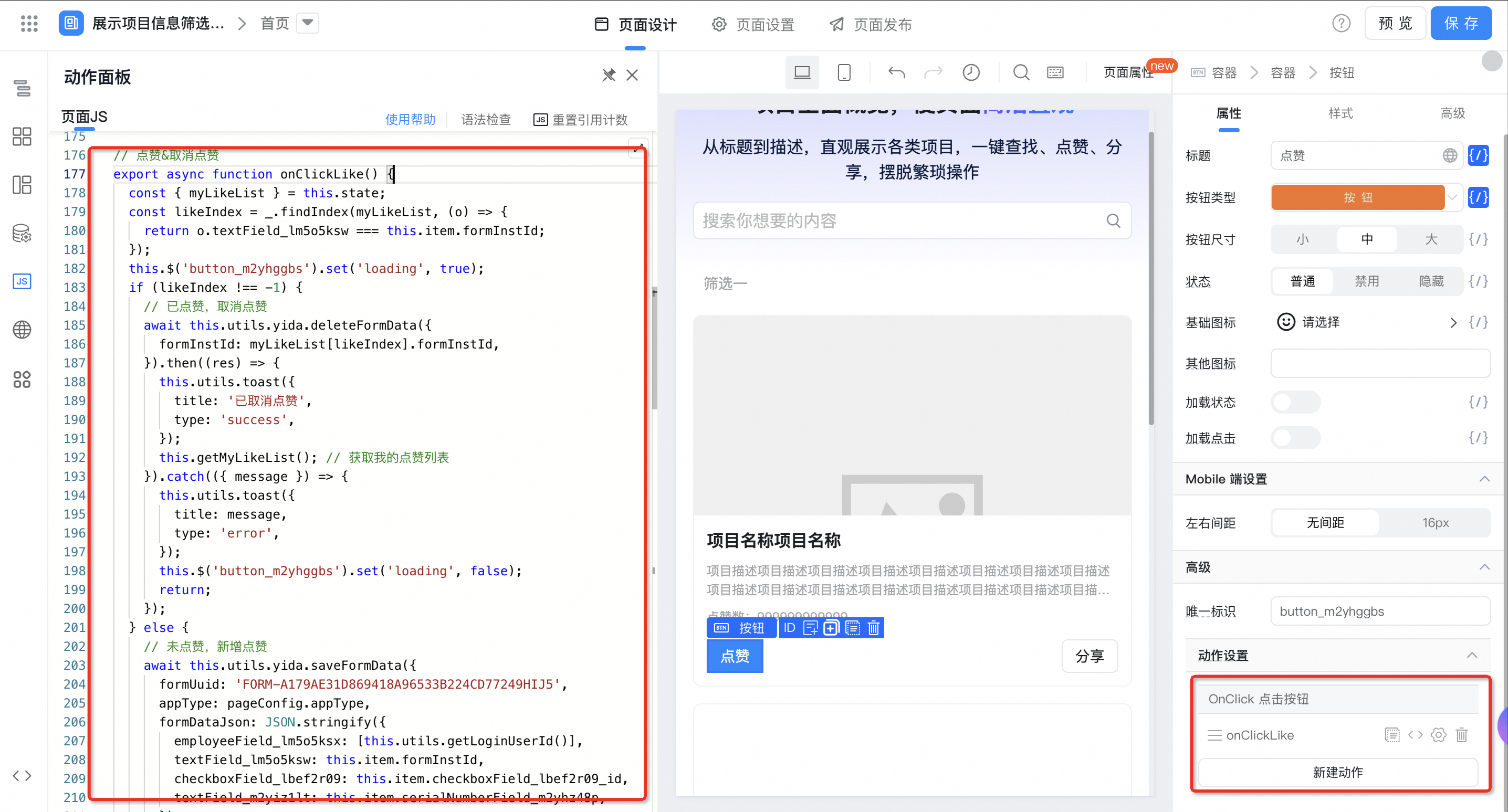
点赞事件绑定

// 点赞&取消点赞
export async function onClickLike() {
const { myLikeList } = this.state;
const likeIndex = _.findIndex(myLikeList, (o) => {
return o.textField_lm5o5ksw === this.item.formInstId;
});
this.$('button_m2yhggbs').set('loading', true);
if (likeIndex !== -1) {
// 已点赞,取消点赞
await this.utils.yida.deleteFormData({
formInstId: myLikeList[likeIndex].formInstId,
}).then((res) => {
this.utils.toast({
title: '已取消点赞',
type: 'success',
});
this.getMyLikeList(); // 获取我的点赞列表
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.$('button_m2yhggbs').set('loading', false);
return;
});
} else {
// 未点赞,新增点赞
await this.utils.yida.saveFormData({
formUuid: 'FORM-A179AE31D869418A96533B224CD77249HIJ5',
appType: pageConfig.appType,
formDataJson: JSON.stringify({
employeeField_lm5o5ksx: [this.utils.getLoginUserId()],
textField_lm5o5ksw: this.item.formInstId,
checkboxField_lbef2r09: this.item.checkboxField_lbef2r09_id,
textField_m2yiz1lt: this.item.serialNumberField_m2yhz48p,
}),
}).then((res) => {
this.utils.toast({
title: '点赞成功',
type: 'success',
});
this.getMyLikeList(); // 获取我的点赞列表
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.$('button_m2yhggbs').set('loading', false);
return;
});
}
setTimeout(() => {
// 若出现票数不正确,可按需修改延时器的时间,目前 0 ms
this.utils.yida.searchFormDatas({
formUuid: 'FORM-A179AE31D869418A96533B224CD77249HIJ5',
searchFieldJson: JSON.stringify({
textField_lm5o5ksw: this.item.formInstId,
}), // 搜索条件
}).then((res) => {
const { totalCount = 0 } = res;
const { projectList } = this.state;
projectList.data[this.index].numberField_lm5q6wty = totalCount;
this.setState({
projectList,
}); // 更新 state 数据
// 更新实际数据
this.utils.yida.updateFormData({
formInstId: this.item.formInstId,
updateFormDataJson: JSON.stringify({
numberField_lm5q6wty: totalCount,
}),
useLatestVersion: 'y', // 是否使用最新的表单版本进行更新
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
});
this.$('button_m2yhggbs').set('loading', false);
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
this.$('button_m2yhggbs').set('loading', false);
});
}, 0);
}
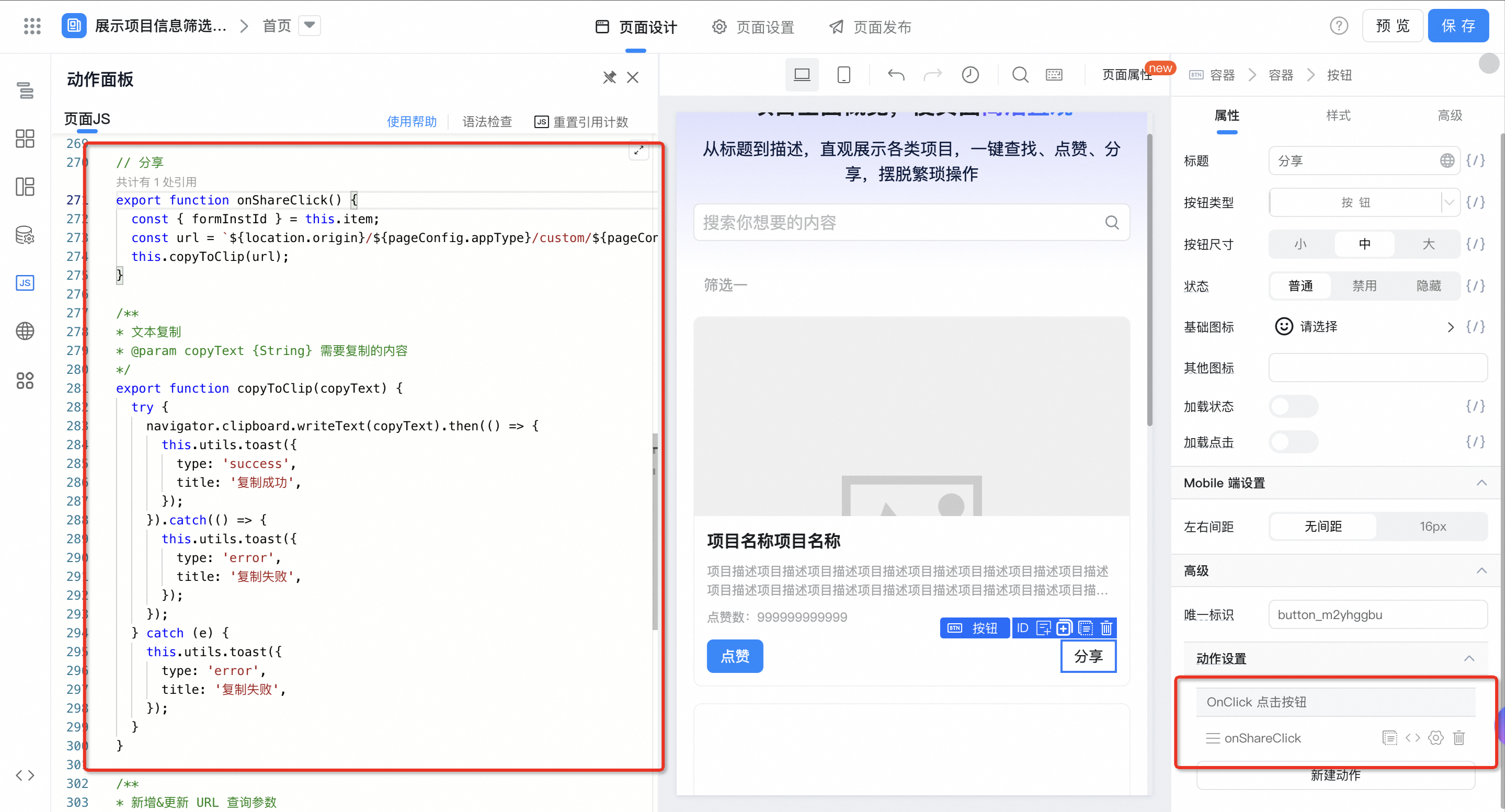
分享配置
分享事件绑定

// 分享
export function onShareClick() {
const { formInstId } = this.item;
const url = `${location.origin}/${pageConfig.appType}/custom/${pageConfig.formUuid}?projectId=${formInstId}&corpid=${pageConfig.corpId}&isRenderNav=false`;
this.copyToClip(url);
}
/**
* 文本复制
* @param copyText {String} 需要复制的内容
*/
export function copyToClip(copyText) {
try {
navigator.clipboard.writeText(copyText).then(() => {
this.utils.toast({
type: 'success',
title: '复制成功',
});
}).catch(() => {
this.utils.toast({
type: 'error',
title: '复制失败',
});
});
} catch (e) {
this.utils.toast({
type: 'error',
title: '复制失败',
});
}
}
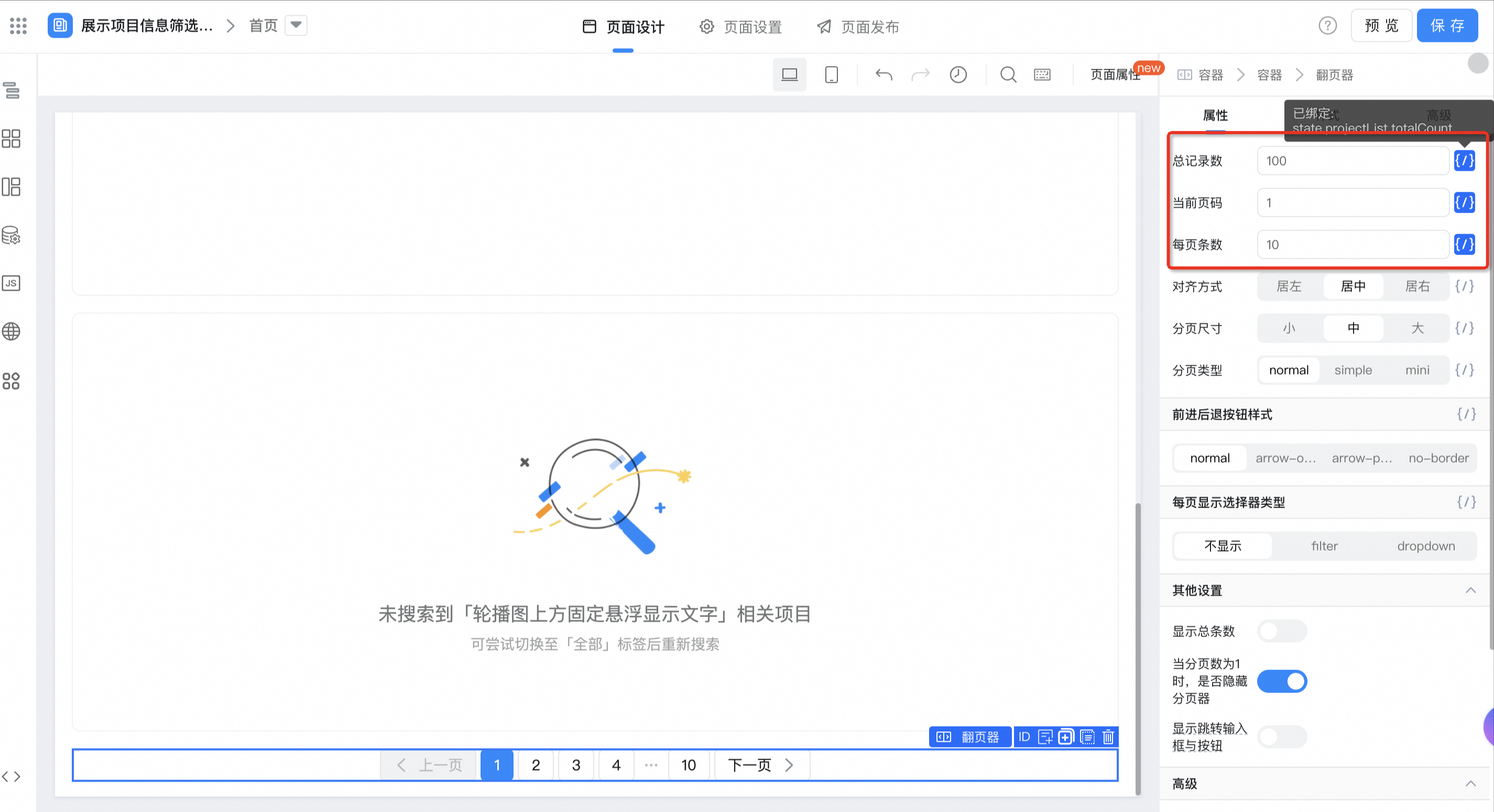
分页配置
分页变量绑定

state.projectList.totalCount
state.currentPage
state.pageSize
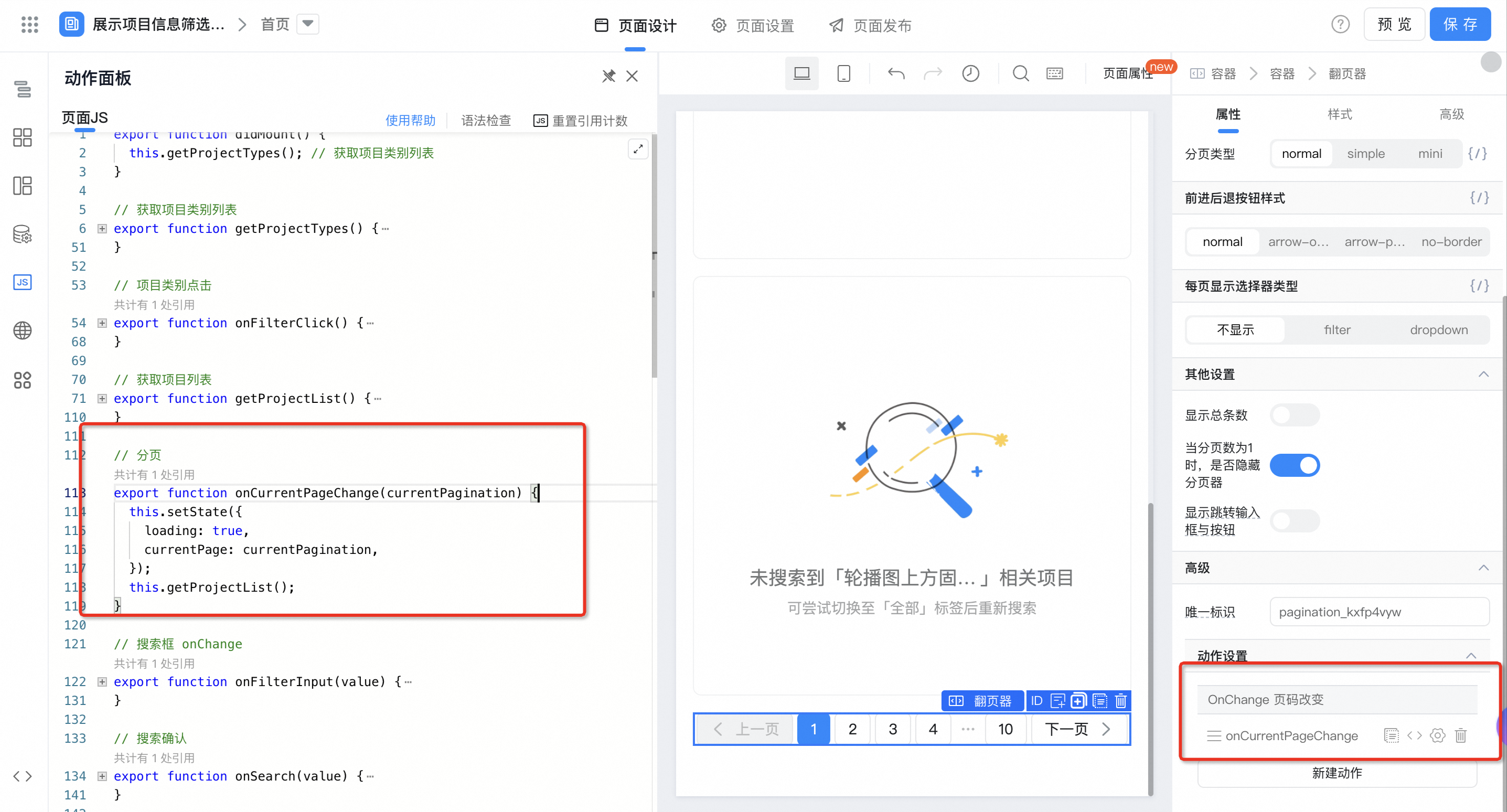
分页事件绑定

// 分页
export function onCurrentPageChange(currentPagination) {
this.setState({
loading: true,
currentPage: currentPagination,
});
this.getProjectList();
}
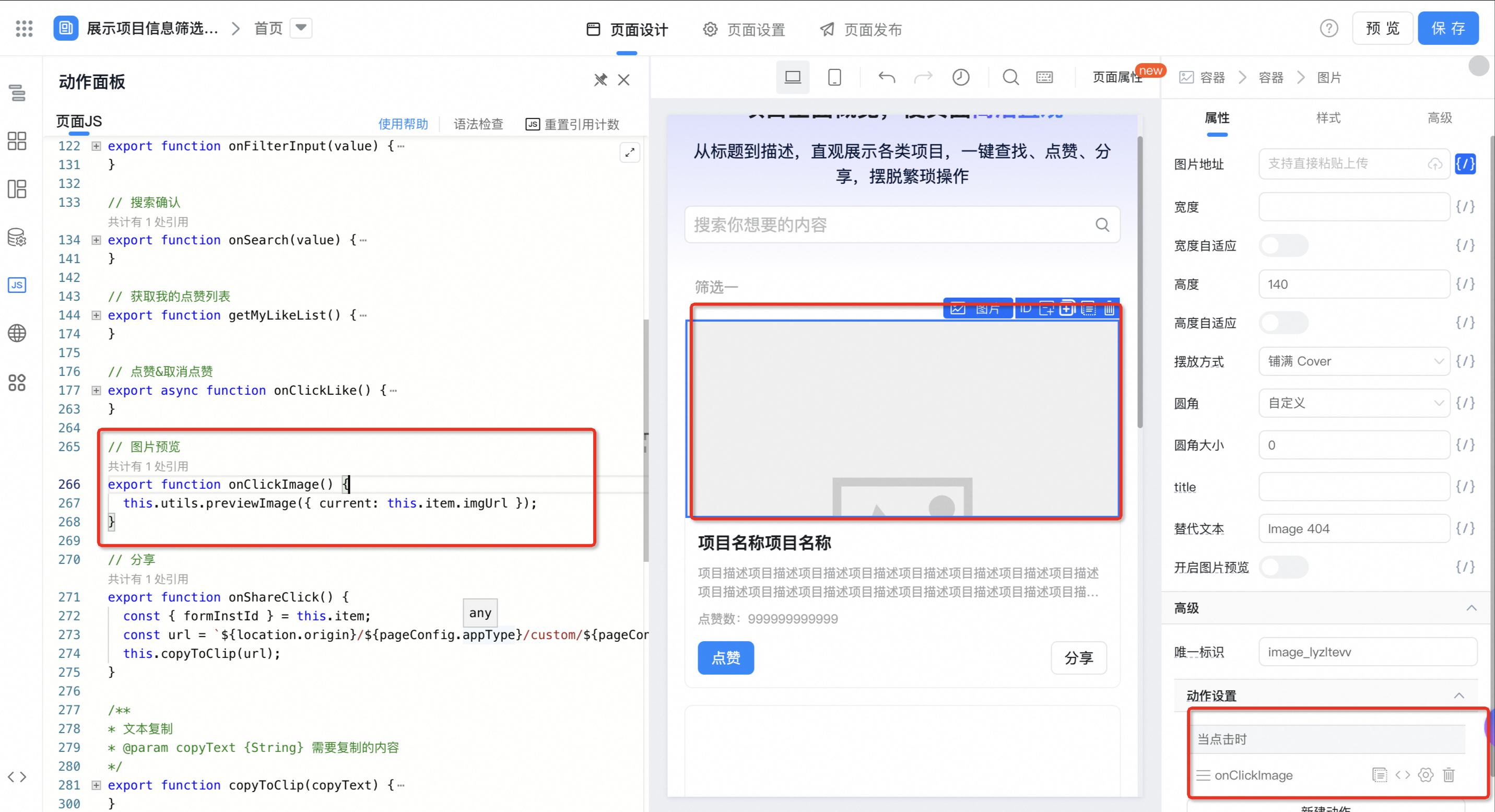
图片预览配置

// 图片预览
export function onClickImage() {
this.utils.previewImage({ current: this.item.imgUrl });
}
在线试玩
此文档对您是否有帮助?