倒计时
在产品发布、节日庆祝、活动秒杀、在线课程与直播倒数或签订协议时规定必须阅读一定时间的不同场景中,倒计时都是一个非常实用且有效的工具,它能够帮助人们更加清晰地感知时间流逝,从而做出相应调整,接下来我们将以此示例介绍两种倒计时的实现。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
实现效果
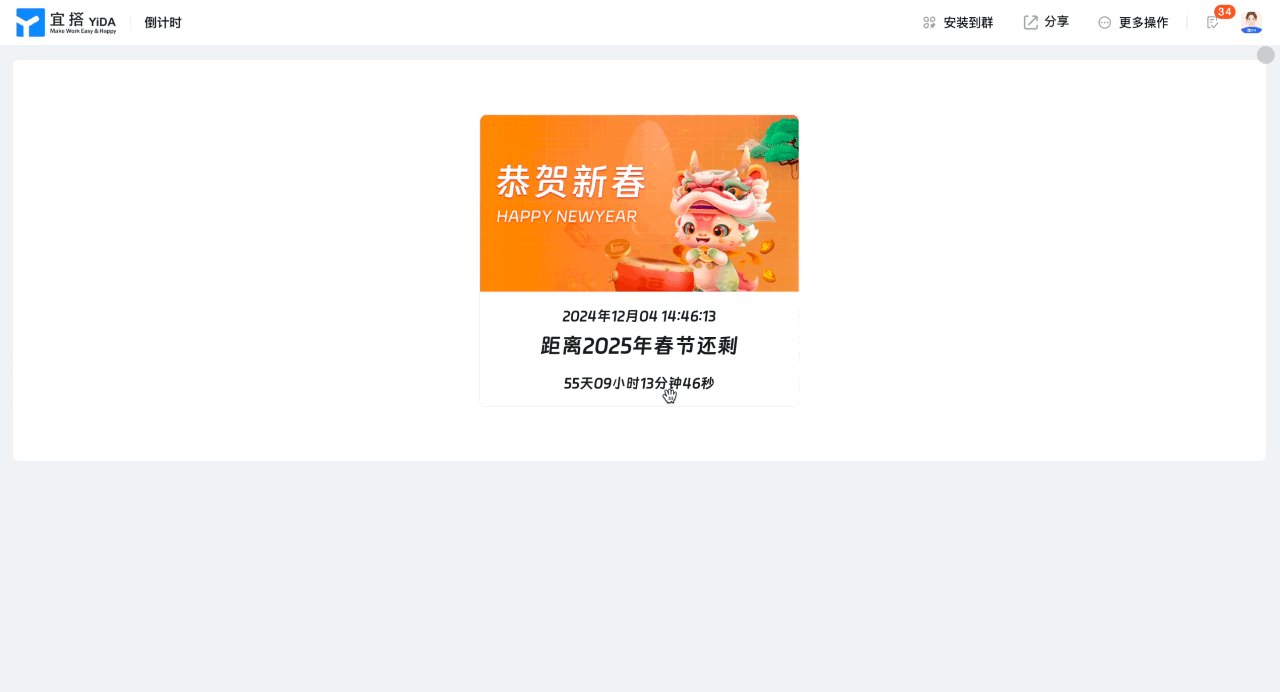
日期倒计时
指定结束日期后,开始倒计时。

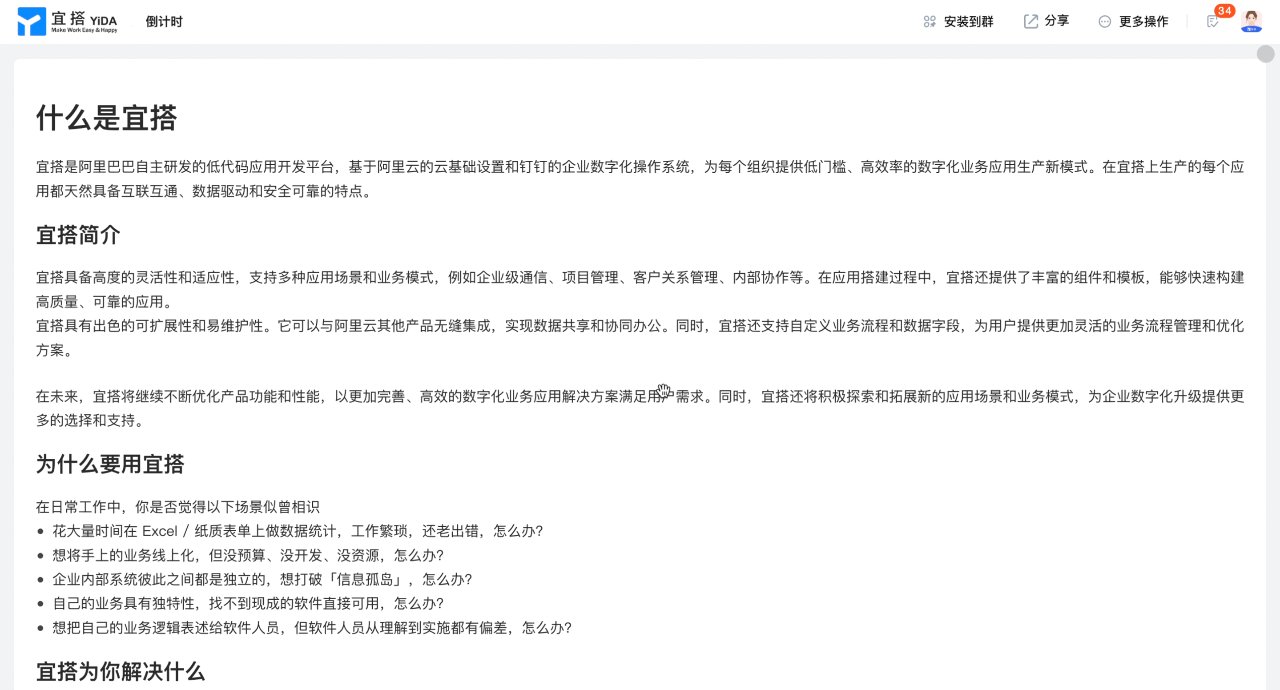
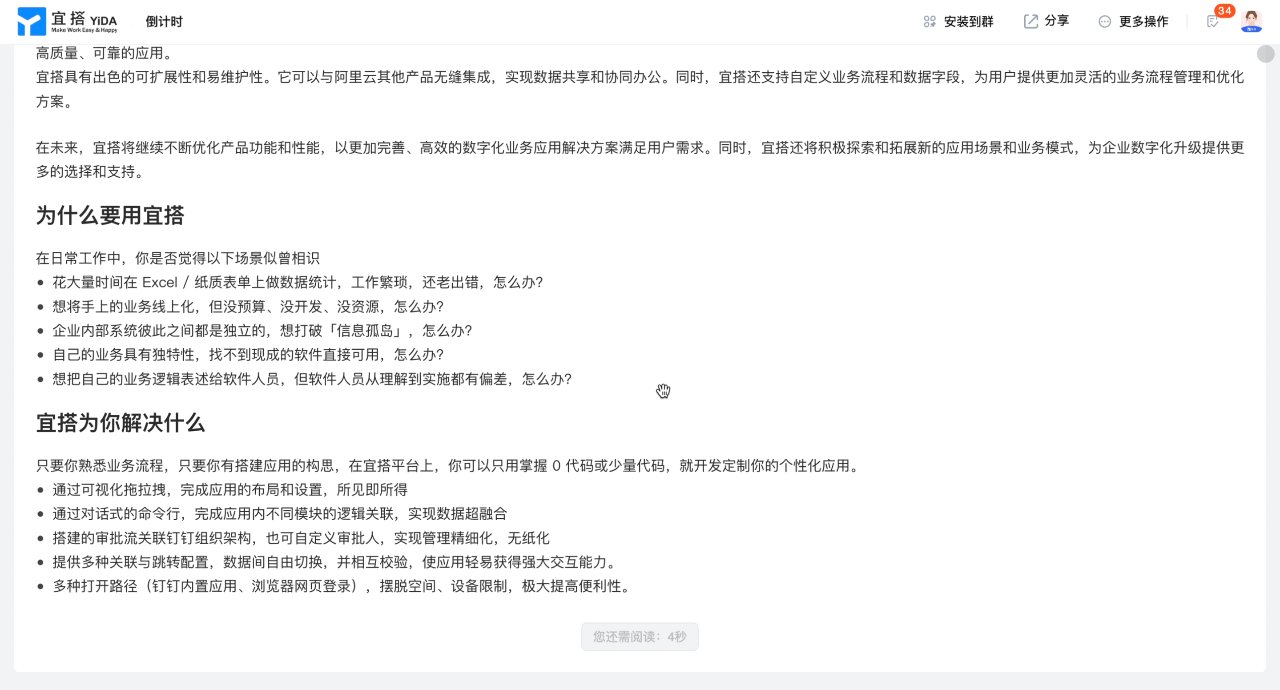
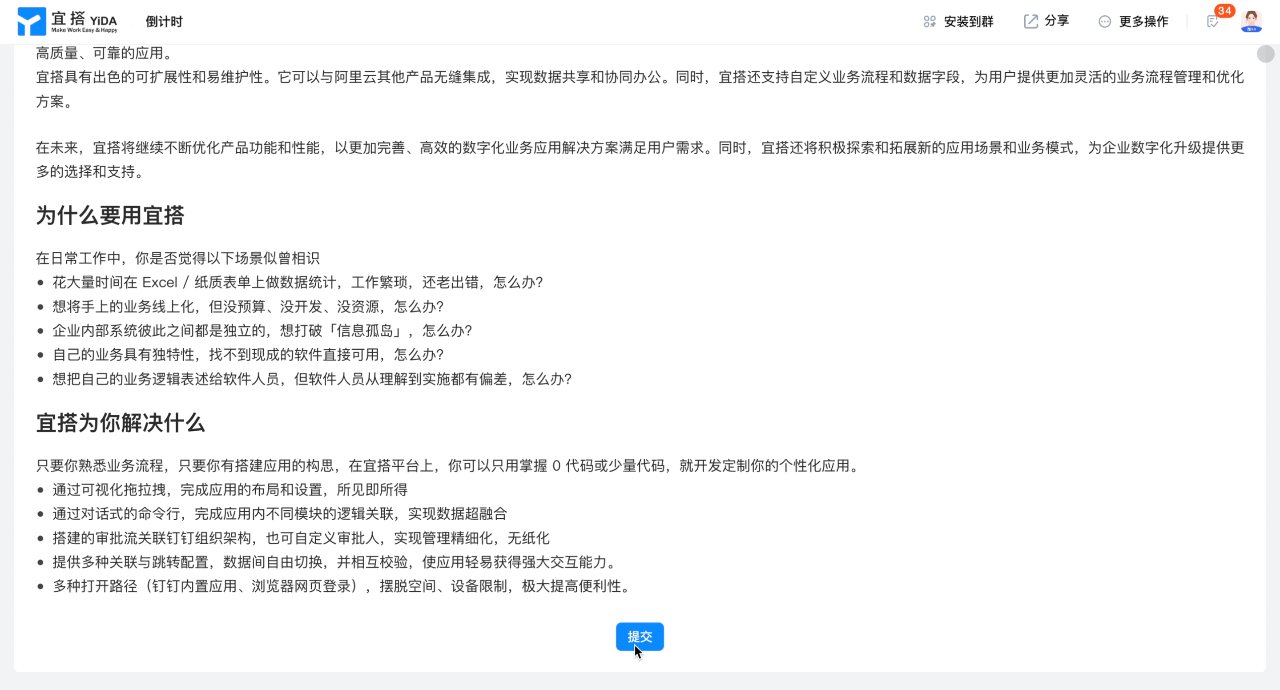
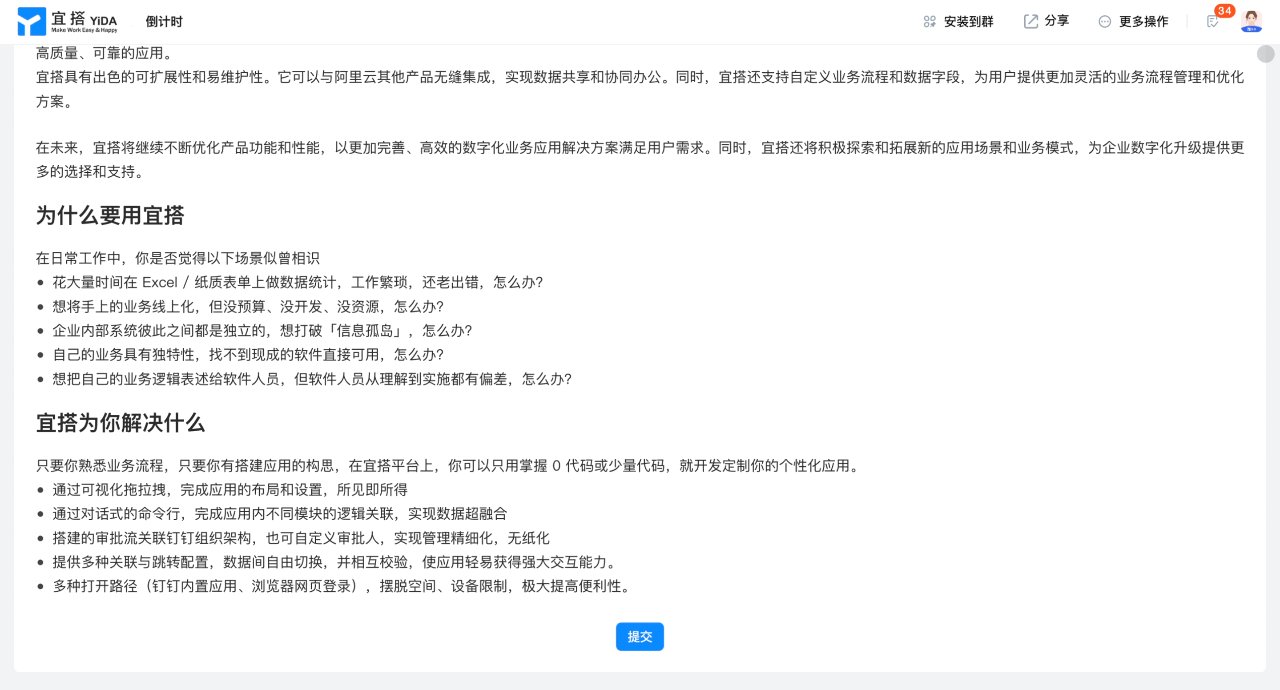
倒计时按钮
规定阅读指定时间后,才能操作提交按钮,进行后续操作。

实现步骤
日期倒计时
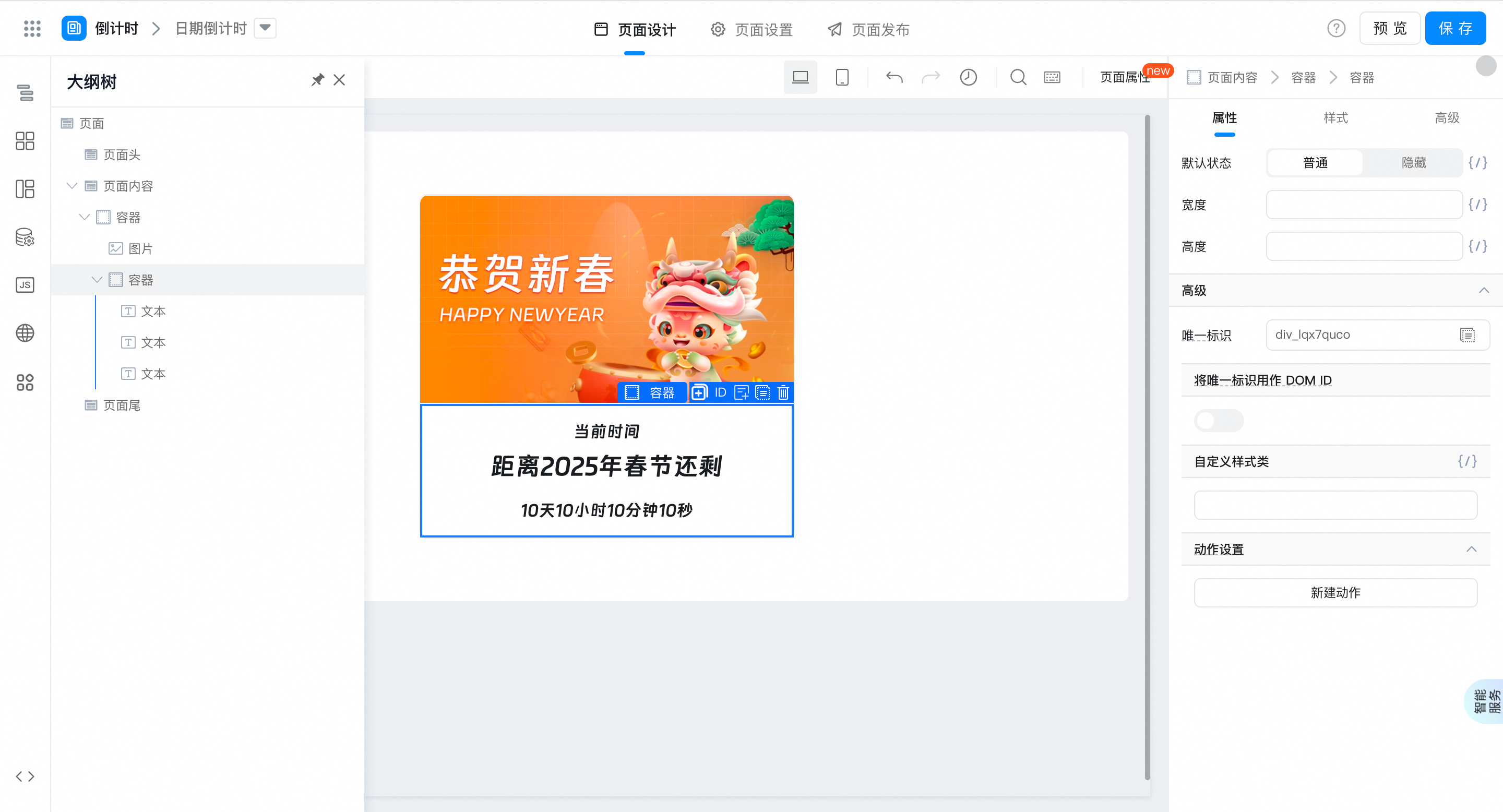
创建自定义页面
页面内容区块如下。

完整配置源码:
{
"schemaType": "superform",
"schemaVersion": "5.0",
"utils": [
{
"name": "legaoBuiltin",
"type": "npm",
"content": {
"package": "@ali/vu-legao-builtin",
"version": "3.0.0",
"exportName": "legaoBuiltin"
}
},
{
"name": "yidaPlugin",
"type": "npm",
"content": {
"package": "@ali/vu-yida-plugin",
"version": "1.1.0",
"exportName": "yidaPlugin"
}
}
],
"actions": {
"module": {
"compiled": "'use strict';\n\nexports.__esModule = true;\nexports.didMount = didMount;\nexports.setCountdown = setCountdown;\nexports.resetCountDownInterval = resetCountDownInterval;\nexports.setNowTimeInterval = setNowTimeInterval;\nexports.formattedDate = formattedDate;\n// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。\nfunction didMount() {\n this.setNowTimeInterval();\n this.setCountdown('2025-01-29 00:00:00');\n}\n\n/**\n* 设置倒计时\n* @param endTime 结束时间\n*/\nvar countDownInterval = null;\nfunction setCountdown() {\n var _this = this;\n\n var endTime = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : new Date();\n\n var endTimeTimeStamp = new Date(endTime).getTime();\n if (countDownInterval || endTimeTimeStamp < Date.now()) {\n this.resetCountDownInterval();\n } else {\n this.setState({\n countDownText: this.formattedDate(endTimeTimeStamp - Date.now())\n });\n countDownInterval = setInterval(function () {\n var diffTimeStamp = endTimeTimeStamp - Date.now(); // 相差的时间戳\n _this.setState({\n countDownText: _this.formattedDate(diffTimeStamp)\n });\n if (!diffTimeStamp) {\n _this.resetCountDownInterval();\n }\n }, 1000);\n }\n}\n\n// 重置倒计时\nfunction resetCountDownInterval() {\n clearInterval(countDownInterval);\n countDownInterval = null;\n this.setState({\n countDownText: '倒计时结束'\n });\n}\n\n// 当前时间\nvar nowTimeInterval = null;\nfunction setNowTimeInterval() {\n var _this2 = this;\n\n if (nowTimeInterval) {\n clearInterval(nowTimeInterval);\n nowTimeInterval = null;\n } else {\n this.setState({\n nowTimeText: this.utils.formatter('date', Date.now(), 'YYYY年MM月DD hh:mm:ss')\n });\n nowTimeInterval = setInterval(function () {\n _this2.setState({\n nowTimeText: _this2.utils.formatter('date', Date.now(), 'YYYY年MM月DD hh:mm:ss')\n });\n }, 1000);\n }\n}\n\n// 格式化日期\nfunction formattedDate(timeStamp) {\n var days = Math.floor(timeStamp / (1000 * 60 * 60 * 24)).toString().padStart(2, '0');\n var hours = Math.floor(timeStamp % (1000 * 60 * 60 * 24) / (1000 * 60 * 60)).toString().padStart(2, '0');\n var minutes = Math.floor(timeStamp % (1000 * 60 * 60) / (1000 * 60)).toString().padStart(2, '0');\n var seconds = Math.floor(timeStamp % (1000 * 60) / 1000).toString().padStart(2, '0');\n return days + '\u5929' + hours + '\u5C0F\u65F6' + minutes + '\u5206\u949F' + seconds + '\u79D2';\n}\n",
"source": "// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。\nexport function didMount() {\n this.setNowTimeInterval();\n this.setCountdown('2025-01-29 00:00:00');\n}\n\n/**\n* 设置倒计时\n* @param endTime 结束时间\n*/\nvar countDownInterval = null;\nexport function setCountdown(endTime = new Date()) {\n const endTimeTimeStamp = new Date(endTime).getTime();\n if (countDownInterval || endTimeTimeStamp < Date.now()) {\n this.resetCountDownInterval();\n } else {\n this.setState({\n countDownText: this.formattedDate(endTimeTimeStamp - Date.now()),\n });\n countDownInterval = setInterval(() => {\n const diffTimeStamp = endTimeTimeStamp - Date.now(); // 相差的时间戳\n this.setState({\n countDownText: this.formattedDate(diffTimeStamp),\n });\n if (!diffTimeStamp) {\n this.resetCountDownInterval();\n }\n }, 1000);\n }\n}\n\n// 重置倒计时\nexport function resetCountDownInterval() {\n clearInterval(countDownInterval);\n countDownInterval = null;\n this.setState({\n countDownText: '倒计时结束',\n });\n}\n\n// 当前时间\nvar nowTimeInterval = null;\nexport function setNowTimeInterval() {\n if (nowTimeInterval) {\n clearInterval(nowTimeInterval);\n nowTimeInterval = null;\n } else {\n this.setState({\n nowTimeText: this.utils.formatter('date', Date.now(), 'YYYY年MM月DD hh:mm:ss'),\n });\n nowTimeInterval = setInterval(() => {\n this.setState({\n nowTimeText: this.utils.formatter('date', Date.now(), 'YYYY年MM月DD hh:mm:ss'),\n });\n }, 1000);\n }\n}\n\n// 格式化日期\nexport function formattedDate(timeStamp) {\n const days = Math.floor(timeStamp / (1000 * 60 * 60 * 24)).toString().padStart(2, '0');\n const hours = Math.floor((timeStamp % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)).toString().padStart(2, '0');\n const minutes = Math.floor((timeStamp % (1000 * 60 * 60)) / (1000 * 60)).toString().padStart(2, '0');\n const seconds = Math.floor((timeStamp % (1000 * 60)) / 1000).toString().padStart(2, '0');\n return `${days}天${hours}小时${minutes}分钟${seconds}秒`;\n}"
},
"type": "FUNCTION",
"list": [
{
"id": "didMount",
"title": "didMount"
},
{
"id": "setCountdown",
"title": "setCountdown"
},
{
"id": "resetCountDownInterval",
"title": "resetCountDownInterval"
},
{
"id": "setNowTimeInterval",
"title": "setNowTimeInterval"
},
{
"id": "formattedDate",
"title": "formattedDate"
}
]
},
"pages": [
{
"componentsTree": [
{
"componentName": "Page",
"id": "node_oclqx7okn61",
"props": {
"contentBgColor": "white",
"pageStyle": ":root {\n \n}\n\n@font-face {\n font-family: \"DingTalk-JinBuTi-Regular\";\n src: url(\"https://mass-office.alipay.com/huamei_koqzbu/afts/file/-qL_Q7_8YQAAAAAAAAAAABAADnV5AQBr/DingTalk%20JinBuTi.woff2\") format(\"woff2\");\n font-display: swap;\n}",
"contentMargin": "16",
"contentPadding": "24",
"showTitle": false,
"contentPaddingMobile": "0",
"templateVersion": "1.0.0",
"contentMarginMobile": "12",
"className": "page_lqx7pe98",
"contentBgColorMobile": "white"
},
"condition": true,
"css": "body {\n \n}\n\n@font-face {\n font-family: \"DingTalk-JinBuTi-Regular\";\n src: url(\"https://mass-office.alipay.com/huamei_koqzbu/afts/file/-qL_Q7_8YQAAAAAAAAAAABAADnV5AQBr/DingTalk%20JinBuTi.woff2\") format(\"woff2\");\n font-display: swap;\n}.image_lrk0pu6f {\n display: block;\n border-radius: 8px 8px 0 0;\n}\n.text_m49i5yfs {\n font-size: 16px;\n margin-bottom: 8px;\n}\n.text_lqx7pe9l {\n font-size: 24px;\n margin-bottom: 16px;\n}\n.text_lqx7pe9m {\n font-size: 16px;\n}\n.div_lqx7pe9o {\n padding: 16px;\n font-family: \"DingTalk-JinBuTi-Regular\";\n text-align: center;\n}\n.div_lrk0pu6g {\n display: block;\n width: 360px;\n border-radius: 8px;\n margin: 36px auto;\n border: 1px solid #f1f2f3;\n}\n",
"methods": {
"__initMethods__": {
"type": "js",
"source": "function (exports, module) { /*set actions code here*/ }",
"compiled": "function (exports, module) { /*set actions code here*/ }"
}
},
"dataSource": {
"offline": [],
"globalConfig": {
"fit": {
"compiled": "'use strict';\n\nvar __preParser__ = function fit(response) {\n var content = response.content !== undefined ? response.content : response;\n var error = {\n message: response.errorMsg || response.errors && response.errors[0] && response.errors[0].msg || response.content || '远程数据源请求出错,success is false'\n };\n var success = true;\n if (response.success !== undefined) {\n success = response.success;\n } else if (response.hasError !== undefined) {\n success = !response.hasError;\n }\n return {\n content: content,\n success: success,\n error: error\n };\n};",
"source": "function fit(response) {
\n const content = (response.content !== undefined) ? response.content : response;
\n const error = {
\n message: response.errorMsg ||
\n (response.errors && response.errors[0] && response.errors[0].msg) ||
\n response.content || '远程数据源请求出错,success is false',
\n };
\n let success = true;
\n if (response.success !== undefined) {
\n success = response.success;
\n } else if (response.hasError !== undefined) {
\n success = !response.hasError;
\n }
\n return {
\n content,
\n success,
\n error,
\n };
\n}",
"type": "js",
"error": {}
}
},
"online": [
{
"isReadonly": true,
"formUuid": "FORM-4A9E3FF66FFD4F4583F4C71D0E43BEAAPM8R",
"name": "urlParams",
"description": "当前页面地址的参数:如 aliwork.com/APP_xxxx/workbench?id=1&name=宜搭,可通过 this.state.urlParams.name 获取到宜搭",
"id": "1RC66GC1M8VQXLSR9A60A8Y2FMPQ220S9B94M0",
"protocal": "URI"
},
{
"initialData": {
"variable": "''",
"type": "variable",
"value": ""
},
"formUuid": "FORM-4A9E3FF66FFD4F4583F4C71D0E43BEAAPM8R",
"isModified": true,
"name": "nowTimeText",
"description": "当前时间文本",
"id": "1RC66GC1M8VQXLSR9A60A8Y2FMPQ2M0S9B94M2",
"protocal": "VALUE"
},
{
"initialData": {
"variable": "''",
"type": "variable",
"value": ""
},
"formUuid": "FORM-4A9E3FF66FFD4F4583F4C71D0E43BEAAPM8R",
"name": "countDownText",
"description": "倒计时文本",
"id": "P8C664D1M9VQYAJO98WQA5EN4A8I3SEWDI94M4",
"protocal": "VALUE"
}
],
"list": [
{
"isReadonly": true,
"formUuid": "FORM-4A9E3FF66FFD4F4583F4C71D0E43BEAAPM8R",
"name": "urlParams",
"description": "当前页面地址的参数:如 aliwork.com/APP_xxxx/workbench?id=1&name=宜搭,可通过 this.state.urlParams.name 获取到宜搭",
"id": "1RC66GC1M8VQXLSR9A60A8Y2FMPQ220S9B94M0",
"protocal": "URI"
},
{
"initialData": {
"variable": "''",
"type": "variable",
"value": ""
},
"formUuid": "FORM-4A9E3FF66FFD4F4583F4C71D0E43BEAAPM8R",
"isModified": true,
"name": "nowTimeText",
"description": "当前时间文本",
"id": "1RC66GC1M8VQXLSR9A60A8Y2FMPQ2M0S9B94M2",
"protocal": "VALUE"
},
{
"initialData": {
"variable": "''",
"type": "variable",
"value": ""
},
"formUuid": "FORM-4A9E3FF66FFD4F4583F4C71D0E43BEAAPM8R",
"name": "countDownText",
"description": "倒计时文本",
"id": "P8C664D1M9VQYAJO98WQA5EN4A8I3SEWDI94M4",
"protocal": "VALUE"
}
],
"sync": true
},
"lifeCycles": {
"constructor": {
"type": "js",
"compiled": "function constructor() {\nvar module = { exports: {} };\nvar _this = this;\nthis.__initMethods__(module.exports, module);\nObject.keys(module.exports).forEach(function(item) {\n if(typeof module.exports[item] === 'function'){\n _this[item] = module.exports[item];\n }\n});\n\n}",
"source": "function constructor() {\nvar module = { exports: {} };\nvar _this = this;\nthis.__initMethods__(module.exports, module);\nObject.keys(module.exports).forEach(function(item) {\n if(typeof module.exports[item] === 'function'){\n _this[item] = module.exports[item];\n }\n});\n\n}"
},
"componentWillUnmount": "",
"componentDidMount": {
"name": "didMount",
"id": "didMount",
"params": {},
"type": "actionRef"
}
},
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "RootHeader",
"id": "node_oclqx7okn62",
"props": {},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "RootContent",
"id": "node_oclqx7okn63",
"props": {},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Div",
"id": "node_oclrk0n0gg3",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_lrk0pu6g",
"behavior": "NORMAL",
"__style__": ":root {\n display: block;\n width: 360px;\n border-radius: 8px;\n margin: 36px auto;\n border: 1px solid #f1f2f3;\n}\n",
"fieldId": "div_lrk0nuzm",
"height": ""
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Image",
"id": "node_oclrk0n0gg2",
"props": {
"preview": false,
"autoHeight": false,
"src": "https://img.alicdn.com/imgextra/i2/O1CN01XNJBcU1uCVi4w67d7_!!6000000006001-2-tps-1657-923.png",
"alt": "Image 404",
"className": "image_lrk0pu6f",
"fit": "contain",
"round": "自定义",
"width": 350,
"autoWidth": true,
"roundRadius": "",
"__style__": ":root {\n display: block;\n border-radius: 8px 8px 0 0;\n}\n",
"height": "200",
"fieldId": "image_lrk0nuzl"
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "Div",
"id": "node_oclqx7okn6n",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_lqx7pe9o",
"behavior": "NORMAL",
"__style__": ":root {\n padding: 16px;\n font-family: \"DingTalk-JinBuTi-Regular\";\n text-align: center;\n}\n",
"fieldId": "div_lqx7quco",
"height": ""
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Text",
"id": "node_ocm49h7m9m1",
"props": {
"maxLine": 0,
"showTitle": false,
"contentPaddingMobile": "0",
"className": "text_m49i5yfs",
"behavior": "NORMAL",
"title": {
"type": "i18n",
"zh_CN": "",
"en_US": ""
},
"content": {
"type": "variable",
"value": {
"type": "i18n",
"zh_CN": "当前时间",
"en_US": "Tips content"
},
"variable": "state.nowTimeText"
},
"__style__": ":root {\n font-size: 16px;\n margin-bottom: 8px;\n}\n",
"fieldId": "text_m49i5ohn"
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "Text",
"id": "node_oclqx7okn6j",
"props": {
"maxLine": 0,
"showTitle": false,
"contentPaddingMobile": "0",
"className": "text_lqx7pe9l",
"behavior": "NORMAL",
"title": {
"type": "i18n",
"zh_CN": "",
"en_US": ""
},
"content": {
"type": "i18n",
"zh_CN": "距离2025年春节还剩",
"en_US": "Tips content"
},
"__style__": ":root {\n font-size: 24px;\n margin-bottom: 16px;\n}\n",
"fieldId": "text_kotmjrjq"
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "Text",
"id": "node_oclqx7okn6k",
"props": {
"maxLine": 0,
"showTitle": false,
"contentPaddingMobile": "0",
"className": "text_lqx7pe9m",
"behavior": "NORMAL",
"title": {
"type": "i18n",
"zh_CN": "",
"en_US": ""
},
"content": {
"type": "variable",
"value": {
"type": "i18n",
"zh_CN": "10天10小时10分钟10秒",
"en_US": "Tips content"
},
"variable": "state.countDownText"
},
"__style__": ":root {\n font-size: 16px;\n}\n",
"fieldId": "text_lqx7qucm"
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
}
]
}
]
},
{
"componentName": "RootFooter",
"id": "node_oclqx7okn64",
"props": {},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
}
],
"componentsMap": [
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RootHeader"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Image"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Text"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Div"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RootContent"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RootFooter"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Page"
}
]
}
]
}
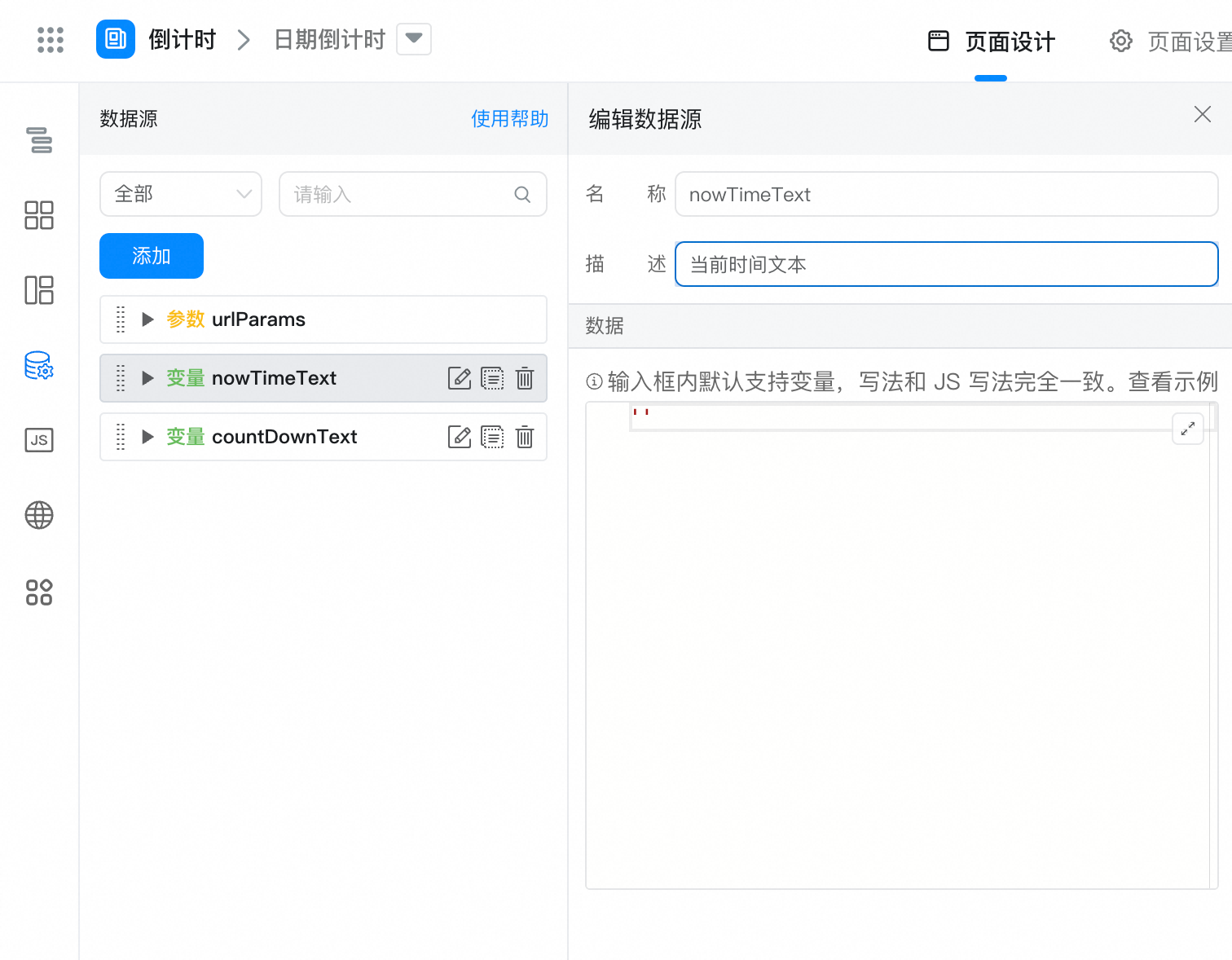
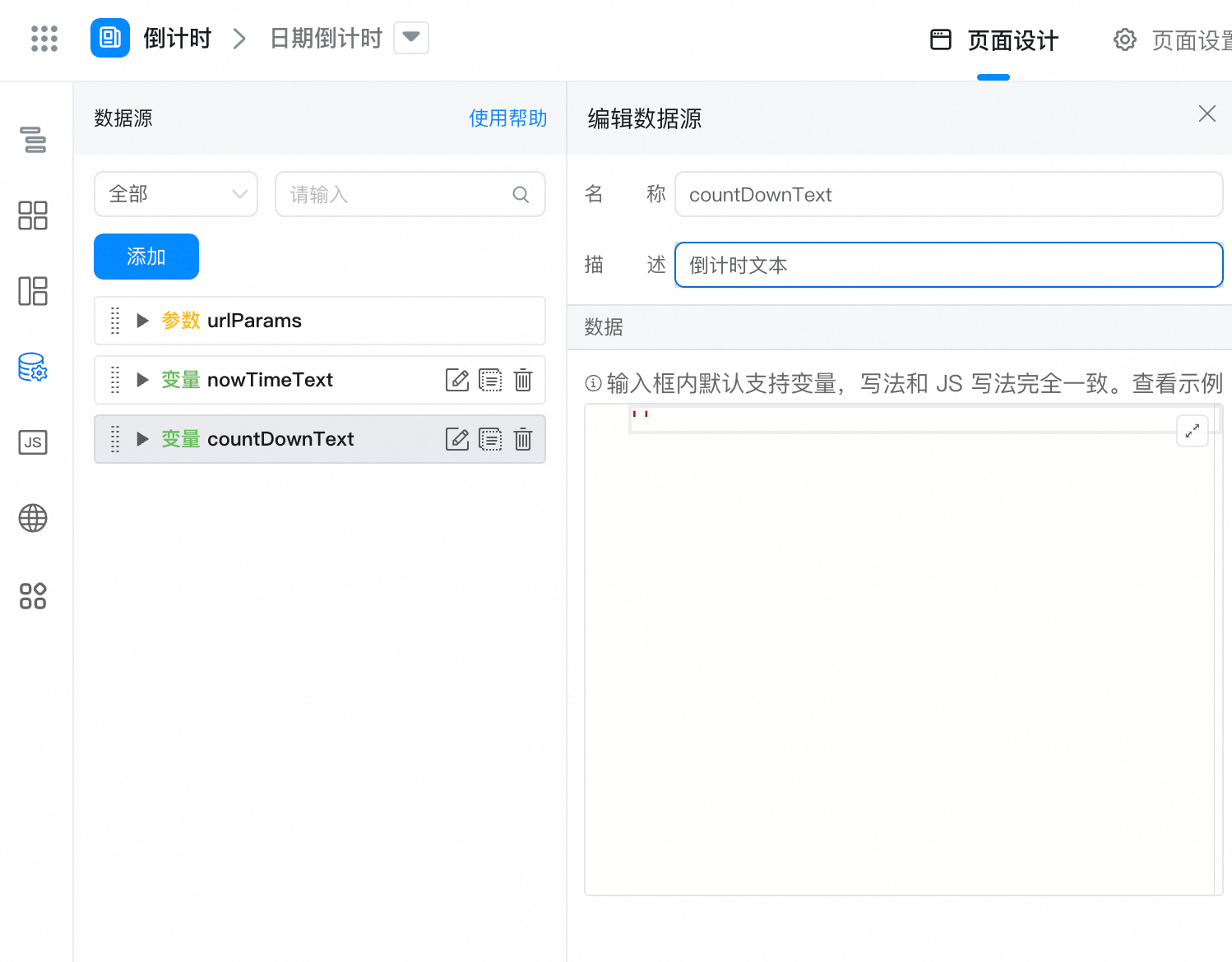
配置数据源变量


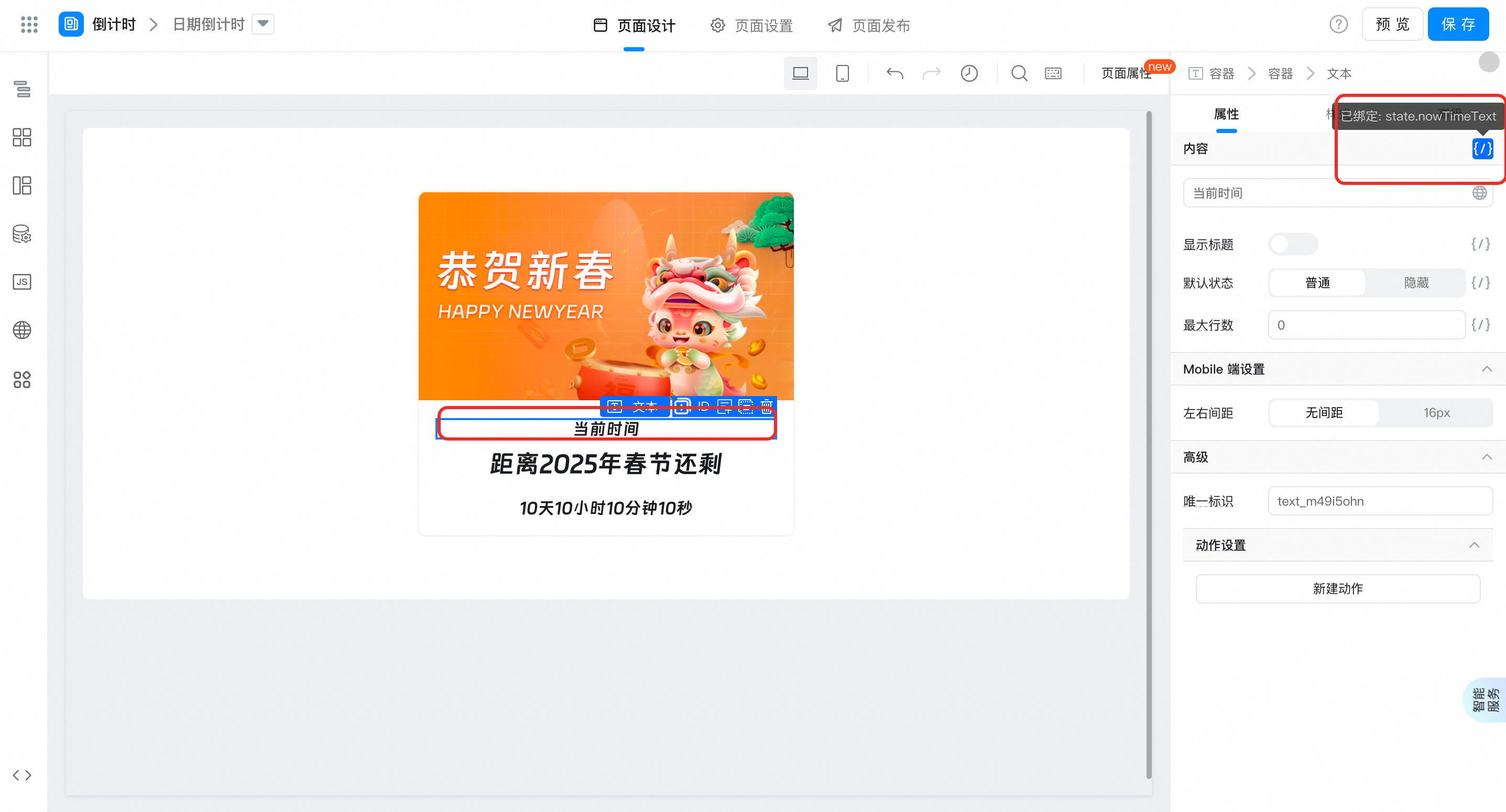
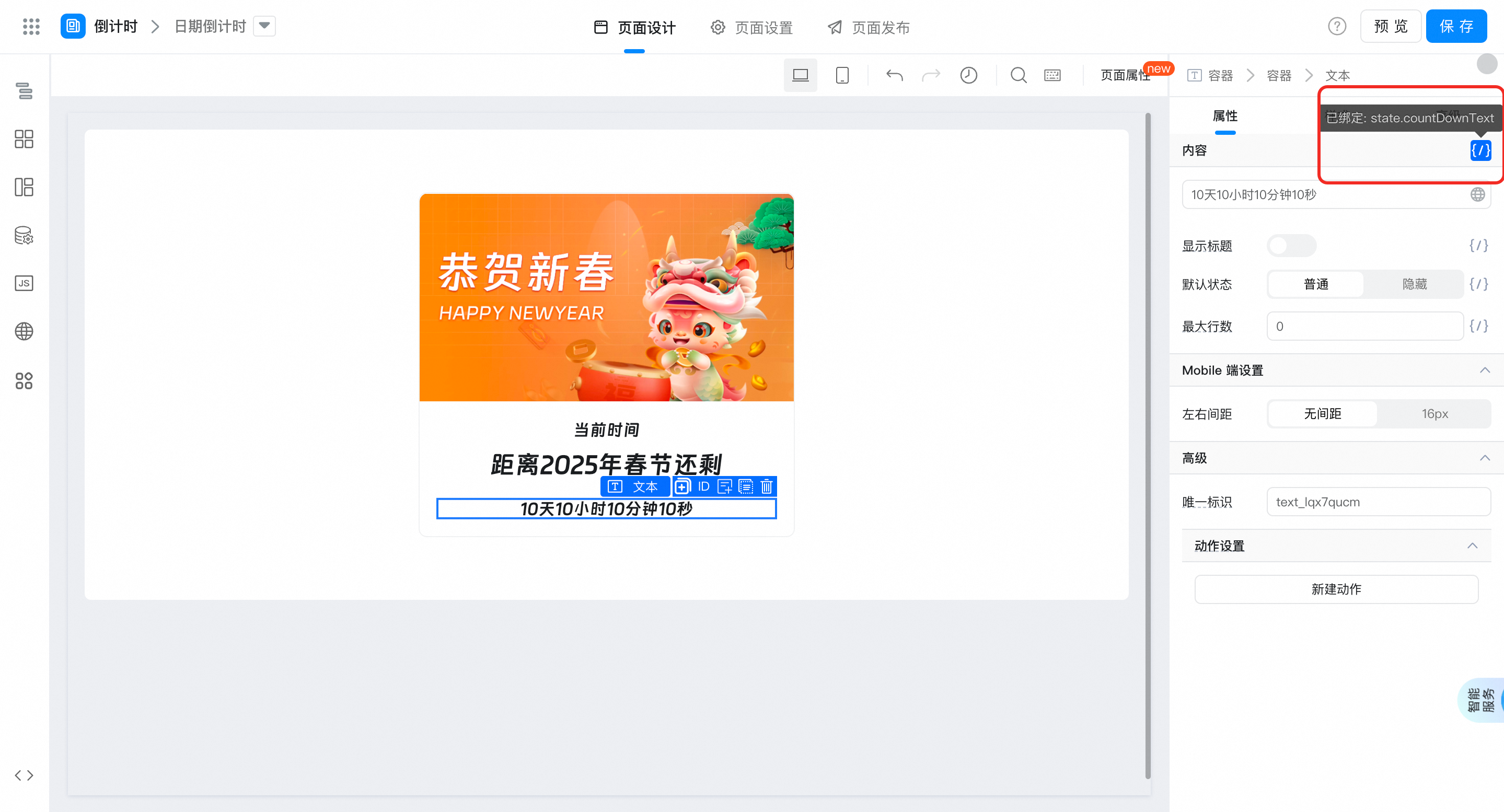
数据源变量绑定
当前时间绑定变量

state.nowTimeText
倒计时文本绑定变量

state.countDownText
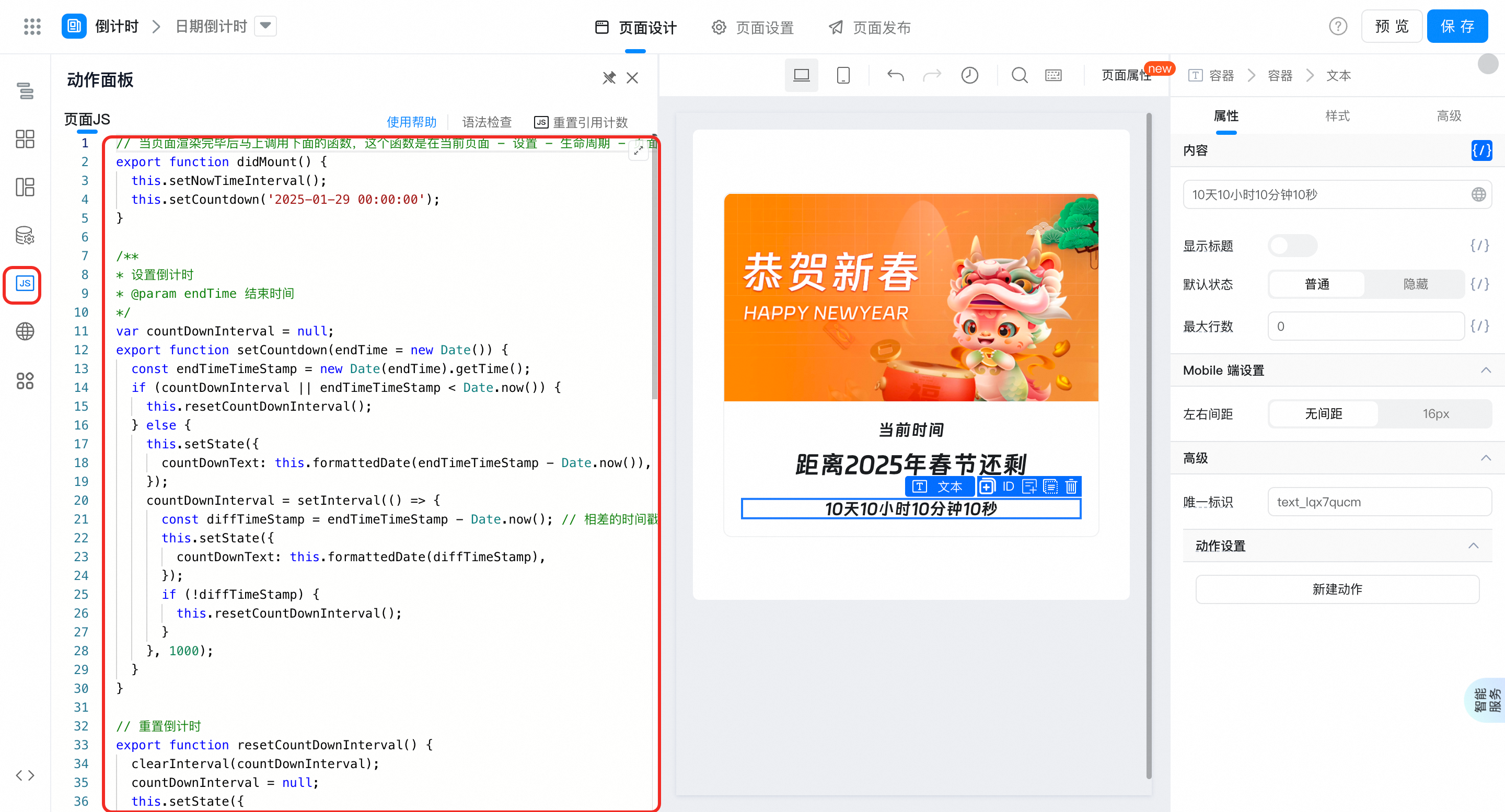
JS面板配置
倒计时开启/重置

export function didMount() {
this.setNowTimeInterval();
this.setCountdown('2025-01-29 00:00:00');
}
/**
* 设置倒计时
* @param endTime 结束时间
*/
var countDownInterval = null;
export function setCountdown(endTime = new Date()) {
const endTimeTimeStamp = new Date(endTime).getTime();
if (countDownInterval || endTimeTimeStamp < Date.now()) {
this.resetCountDownInterval();
} else {
this.setState({
countDownText: this.formattedDate(endTimeTimeStamp - Date.now()),
});
countDownInterval = setInterval(() => {
const diffTimeStamp = endTimeTimeStamp - Date.now(); // 相差的时间戳
this.setState({
countDownText: this.formattedDate(diffTimeStamp),
});
if (!diffTimeStamp) {
this.resetCountDownInterval();
}
}, 1000);
}
}
// 重置倒计时
export function resetCountDownInterval() {
clearInterval(countDownInterval);
countDownInterval = null;
this.setState({
countDownText: '倒计时结束',
});
}
// 当前时间
var nowTimeInterval = null;
export function setNowTimeInterval() {
if (nowTimeInterval) {
clearInterval(nowTimeInterval);
nowTimeInterval = null;
} else {
this.setState({
nowTimeText: this.utils.formatter('date', Date.now(), 'YYYY年MM月DD hh:mm:ss'),
});
nowTimeInterval = setInterval(() => {
this.setState({
nowTimeText: this.utils.formatter('date', Date.now(), 'YYYY年MM月DD hh:mm:ss'),
});
}, 1000);
}
}
// 格式化日期
export function formattedDate(timeStamp) {
const days = Math.floor(timeStamp / (1000 * 60 * 60 * 24)).toString().padStart(2, '0');
const hours = Math.floor((timeStamp % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)).toString().padStart(2, '0');
const minutes = Math.floor((timeStamp % (1000 * 60 * 60)) / (1000 * 60)).toString().padStart(2, '0');
const seconds = Math.floor((timeStamp % (1000 * 60)) / 1000).toString().padStart(2, '0');
return `${days}天${hours}小时${minutes}分钟${seconds}秒`;
}
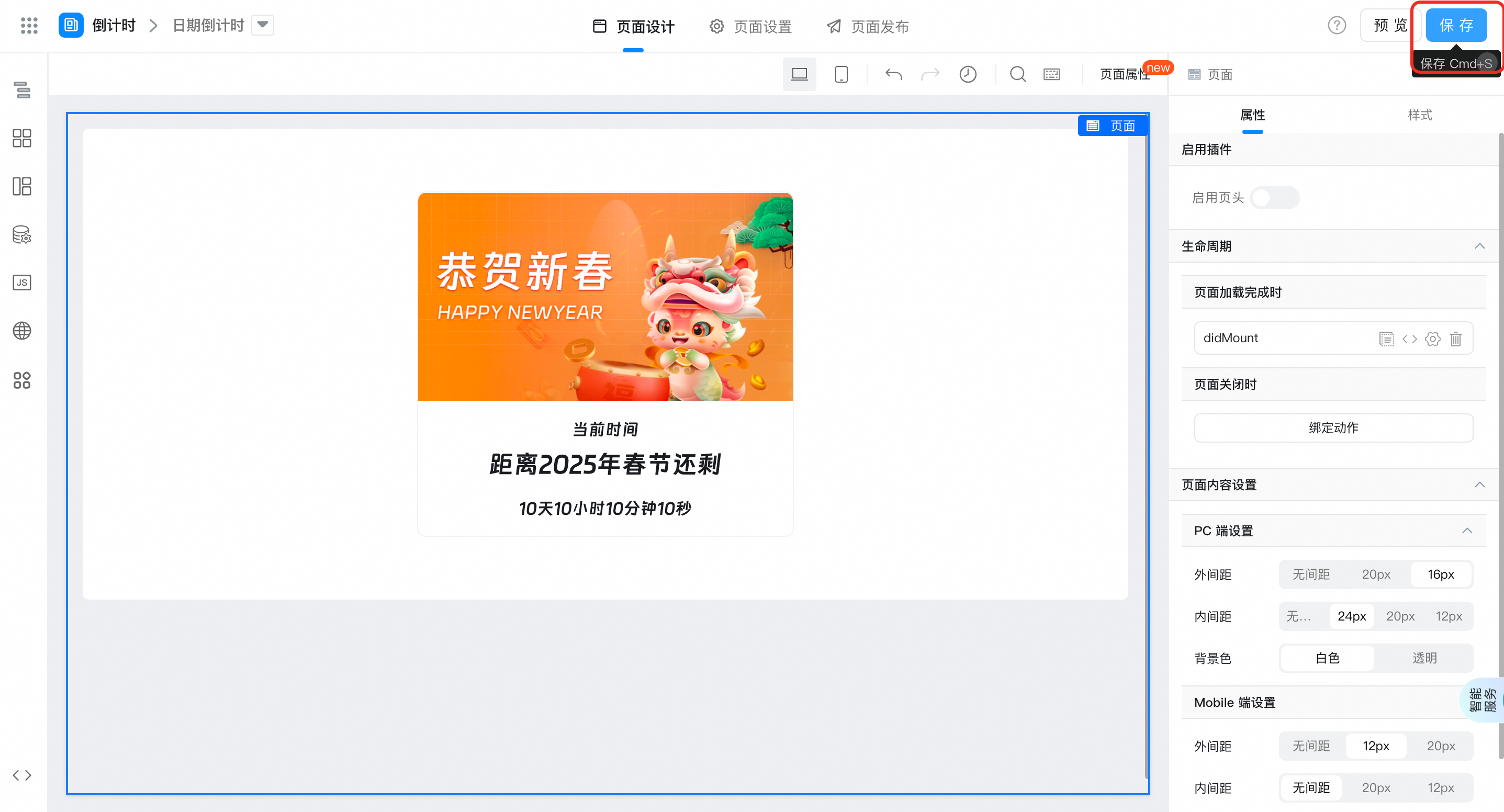
保存页面

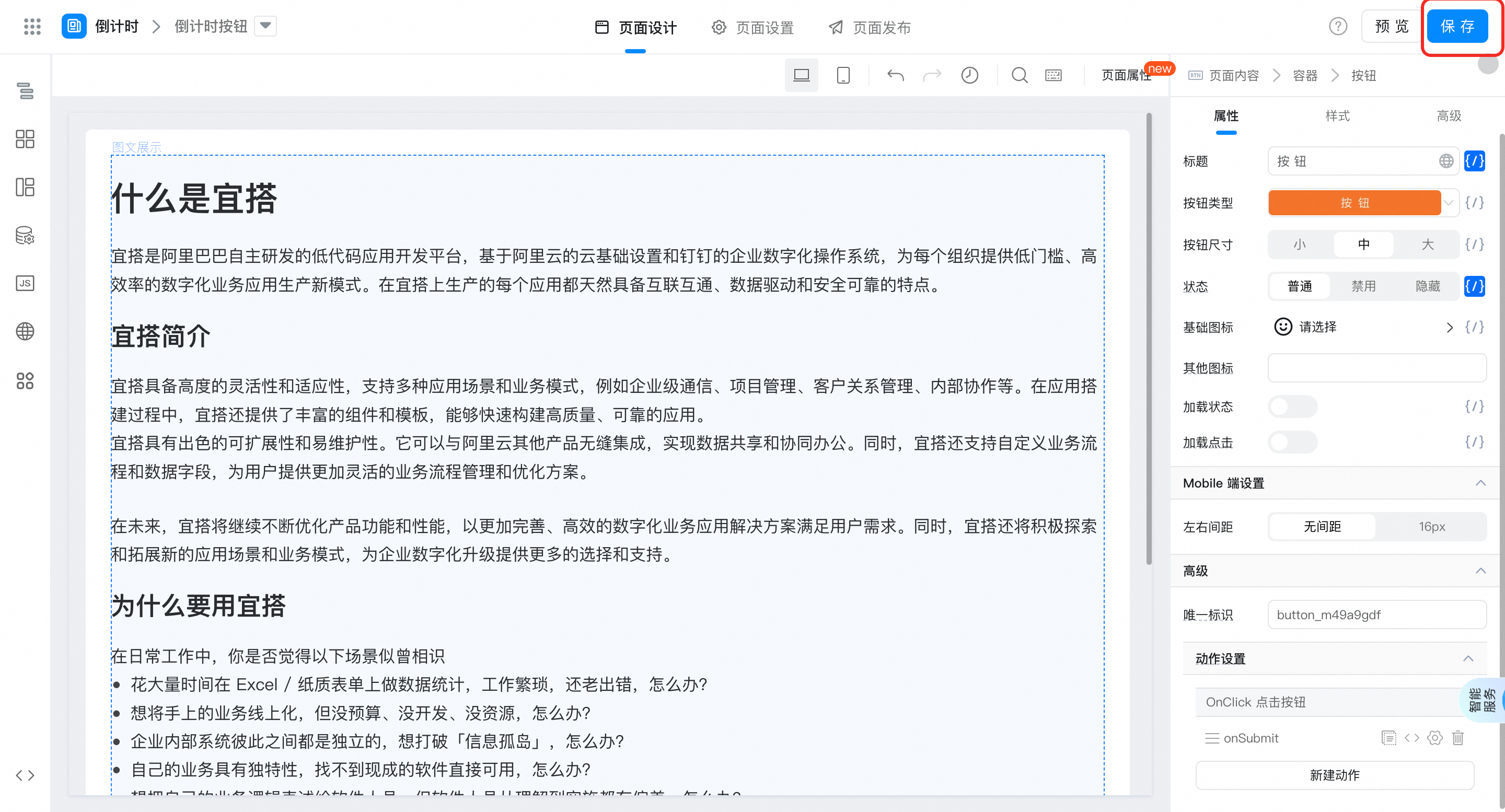
倒计时按钮
创建自定义页面
页面内容区块如下。

完整配置源码:
{
"schemaType": "superform",
"schemaVersion": "5.0",
"utils": [
{
"name": "legaoBuiltin",
"type": "npm",
"content": {
"package": "@ali/vu-legao-builtin",
"version": "3.0.0",
"exportName": "legaoBuiltin"
}
},
{
"name": "yidaPlugin",
"type": "npm",
"content": {
"package": "@ali/vu-yida-plugin",
"version": "1.1.0",
"exportName": "yidaPlugin"
}
}
],
"actions": {
"module": {
"compiled": "'use strict';\n\nexports.__esModule = true;\nexports.didMount = didMount;\nexports.setCountDown = setCountDown;\nexports.resetCountDownInterval = resetCountDownInterval;\nexports.onSubmit = onSubmit;\n// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。\nfunction didMount() {\n this.setCountDown(20);\n}\n\n/**\n* 设置倒计时\n* @param secondsCount 秒数\n*/\nvar countDownInterval = null;\nfunction setCountDown() {\n var _this = this;\n\n var secondsCount = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 60;\n\n if (countDownInterval) {\n this.resetCountDownInterval();\n } else {\n this.setState({\n countDownCurrentTime: secondsCount\n });\n countDownInterval = setInterval(function () {\n var countDownCurrentTime = _this.state.countDownCurrentTime;\n\n _this.setState({\n countDownCurrentTime: Math.max(countDownCurrentTime - 1, 0)\n });\n if (!(countDownCurrentTime - 1)) {\n _this.resetCountDownInterval();\n }\n }, 1000);\n }\n}\n\n// 重置倒计时\nfunction resetCountDownInterval() {\n clearInterval(countDownInterval);\n countDownInterval = null;\n this.setState({\n countDownCurrentTime: 0\n });\n}\n\n// 提交\nfunction onSubmit() {\n // 处理后续业务\n this.utils.toast({\n title: '阅读完毕',\n type: 'success'\n });\n}\n",
"source": "// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。\nexport function didMount() {\n this.setCountDown(20);\n}\n\n/**\n* 设置倒计时\n* @param secondsCount 秒数\n*/\nvar countDownInterval = null;\nexport function setCountDown(secondsCount = 60) {\n if (countDownInterval) {\n this.resetCountDownInterval();\n } else {\n this.setState({\n countDownCurrentTime: secondsCount,\n });\n countDownInterval = setInterval(() => {\n const { countDownCurrentTime } = this.state;\n this.setState({\n countDownCurrentTime: Math.max(countDownCurrentTime - 1, 0),\n });\n if (!(countDownCurrentTime - 1)) {\n this.resetCountDownInterval();\n }\n }, 1000);\n }\n}\n\n// 重置倒计时\nexport function resetCountDownInterval() {\n clearInterval(countDownInterval);\n countDownInterval = null;\n this.setState({\n countDownCurrentTime: 0,\n });\n}\n\n// 提交\nexport function onSubmit() {\n // 处理后续业务\n this.utils.toast({\n title: '阅读完毕',\n type: 'success',\n });\n}"
},
"type": "FUNCTION",
"list": [
{
"id": "didMount",
"title": "didMount"
},
{
"id": "setCountDown",
"title": "setCountDown"
},
{
"id": "resetCountDownInterval",
"title": "resetCountDownInterval"
},
{
"id": "onSubmit",
"title": "onSubmit"
}
]
},
"pages": [
{
"componentsTree": [
{
"componentName": "Page",
"id": "node_ocm49gooco1",
"props": {
"contentBgColor": "white",
"pageStyle": {
"backgroundColor": "#f2f3f5"
},
"contentMargin": "16",
"contentPadding": "24",
"showTitle": false,
"contentPaddingMobile": "0",
"templateVersion": "1.0.0",
"contentMarginMobile": "12",
"className": "page_m49gqvfi",
"contentBgColorMobile": "white"
},
"condition": true,
"css": "body{background-color:#f2f3f5}.div_m49gqvfj {\n display: flex;\n align-items: center;\n justify-content: center;\n}\n",
"methods": {
"__initMethods__": {
"type": "js",
"source": "function (exports, module) { /*set actions code here*/ }",
"compiled": "function (exports, module) { /*set actions code here*/ }"
}
},
"dataSource": {
"offline": [],
"globalConfig": {
"fit": {
"compiled": "'use strict';\n\nvar __preParser__ = function fit(response) {\n var content = response.content !== undefined ? response.content : response;\n var error = {\n message: response.errorMsg || response.errors && response.errors[0] && response.errors[0].msg || response.content || '远程数据源请求出错,success is false'\n };\n var success = true;\n if (response.success !== undefined) {\n success = response.success;\n } else if (response.hasError !== undefined) {\n success = !response.hasError;\n }\n return {\n content: content,\n success: success,\n error: error\n };\n};",
"source": "function fit(response) {
\n const content = (response.content !== undefined) ? response.content : response;
\n const error = {
\n message: response.errorMsg ||
\n (response.errors && response.errors[0] && response.errors[0].msg) ||
\n response.content || '远程数据源请求出错,success is false',
\n };
\n let success = true;
\n if (response.success !== undefined) {
\n success = response.success;
\n } else if (response.hasError !== undefined) {
\n success = !response.hasError;
\n }
\n return {
\n content,
\n success,
\n error,
\n };
\n}",
"type": "js",
"error": {}
}
},
"online": [
{
"isReadonly": true,
"formUuid": "FORM-A90F8F31214C4DDCAE0F65590E5B7DC1586J",
"name": "urlParams",
"description": "当前页面地址的参数:如 aliwork.com/APP_xxxx/workbench?id=1&name=宜搭,可通过 this.state.urlParams.name 获取到宜搭",
"id": "6LA66Z61K7QQB4ABBMBIT90GPXR73VHMUG94M3",
"protocal": "URI"
},
{
"initialData": {
"variable": "0",
"type": "variable",
"value": ""
},
"formUuid": "FORM-A90F8F31214C4DDCAE0F65590E5B7DC1586J",
"name": "countDownCurrentTime",
"description": "当前秒数",
"id": "6LA66Z61K7QQB4ABBMBIT90GPXR732IMUG94M4",
"protocal": "VALUE"
}
],
"list": [
{
"isReadonly": true,
"formUuid": "FORM-A90F8F31214C4DDCAE0F65590E5B7DC1586J",
"name": "urlParams",
"description": "当前页面地址的参数:如 aliwork.com/APP_xxxx/workbench?id=1&name=宜搭,可通过 this.state.urlParams.name 获取到宜搭",
"id": "6LA66Z61K7QQB4ABBMBIT90GPXR73VHMUG94M3",
"protocal": "URI"
},
{
"initialData": {
"variable": "0",
"type": "variable",
"value": ""
},
"formUuid": "FORM-A90F8F31214C4DDCAE0F65590E5B7DC1586J",
"name": "countDownCurrentTime",
"description": "当前秒数",
"id": "6LA66Z61K7QQB4ABBMBIT90GPXR732IMUG94M4",
"protocal": "VALUE"
}
],
"sync": true
},
"lifeCycles": {
"constructor": {
"type": "js",
"compiled": "function constructor() {\nvar module = { exports: {} };\nvar _this = this;\nthis.__initMethods__(module.exports, module);\nObject.keys(module.exports).forEach(function(item) {\n if(typeof module.exports[item] === 'function'){\n _this[item] = module.exports[item];\n }\n});\n\n}",
"source": "function constructor() {\nvar module = { exports: {} };\nvar _this = this;\nthis.__initMethods__(module.exports, module);\nObject.keys(module.exports).forEach(function(item) {\n if(typeof module.exports[item] === 'function'){\n _this[item] = module.exports[item];\n }\n});\n\n}"
},
"componentWillUnmount": "",
"componentDidMount": {
"name": "didMount",
"id": "didMount",
"params": {},
"type": "actionRef"
}
},
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "RootHeader",
"id": "node_ocm49gooco2",
"props": {},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "RootContent",
"id": "node_ocm49gooco3",
"props": {},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "RichText",
"id": "node_ocm49gooco5",
"props": {
"foldHeight": 110,
"contentPaddingMobile": "0",
"isFold": false,
"isDefaultFold": false,
"behavior": "NORMAL",
"imagePreview": "ALL",
"content": {
"en_US": "rich text",
"zh_CN": "[\"root\",{},[\"h1\",{\"spacing\":{\"before\":8,\"line\":1}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"sz\":24,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"什么是宜搭\"]]],[\"p\",{\"jc\":\"left\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"宜搭是阿里巴巴自主研发的低代码应用开发平台,基于阿里云的云基础设置和钉钉的企业数字化操作系统,为每个组织提供低门槛、高效率的数字化业务应用生产新模式。在宜搭上生产的每个应用都天然具备互联互通、数据驱动和安全可靠的特点。\"]]],[\"h2\",{\"ind\":{\"left\":0},\"spacing\":{\"line\":1}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"sz\":18,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"宜搭简介\"]],[\"a\",{\"href\":\"https://docs.aliwork.com/docs/yida_support/sbg6g2nsoxacis5y#LYOHX\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"highlight\":\"initial\",\"sz\":18,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"\"]]],[\"span\",{\"data-type\":\"text\"},[\"span\",{\"data-type\":\"leaf\"},\"\"]]],[\"p\",{\"jc\":\"left\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"宜搭具备高度的灵活性和适应性,支持多种应用场景和业务模式,例如企业级通信、项目管理、客户关系管理、内部协作等。在应用搭建过程中,宜搭还提供了丰富的组件和模板,能够快速构建高质量、可靠的应用。\"]]],[\"p\",{\"jc\":\"left\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"宜搭具有出色的可扩展性和易维护性。它可以与阿里云其他产品无缝集成,实现数据共享和协同办公。同时,宜搭还支持自定义业务流程和数据字段,为用户提供更加灵活的业务流程管理和优化方案。\"]]],[\"p\",{},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"data-type\":\"leaf\"},\"\"]]],[\"p\",{\"jc\":\"left\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"在未来,宜搭将继续不断优化产品功能和性能,以更加完善、高效的数字化业务应用解决方案满足用户需求。同时,宜搭还将积极探索和拓展新的应用场景和业务模式,为企业数字化升级提供更多的选择和支持。\"]]],[\"h2\",{\"ind\":{\"left\":0},\"spacing\":{\"line\":1}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"sz\":18,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"为什么要用宜搭\"]],[\"a\",{\"href\":\"https://docs.aliwork.com/docs/yida_support/sbg6g2nsoxacis5y#bdfru\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"highlight\":\"initial\",\"sz\":18,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"\"]]],[\"span\",{\"data-type\":\"text\"},[\"span\",{\"data-type\":\"leaf\"},\"\"]]],[\"p\",{},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"在日常工作中,你是否觉得以下场景似曾相识\"]]],[\"p\",{\"list\":{\"listId\":\"d60qwcztz1\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"花大量时间在 Excel / 纸质表单上做数据统计,工作繁琐,还老出错,怎么办?\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"d60qwcztz1\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"想将手上的业务线上化,但没预算、没开发、没资源,怎么办?\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"d60qwcztz1\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"企业内部系统彼此之间都是独立的,想打破「信息孤岛」,怎么办?\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"d60qwcztz1\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"自己的业务具有独特性,找不到现成的软件直接可用,怎么办?\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"d60qwcztz1\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"想把自己的业务逻辑表述给软件人员,但软件人员从理解到实施都有偏差,怎么办?\"]]],[\"h2\",{\"ind\":{\"left\":0},\"spacing\":{\"line\":1}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"sz\":18,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"宜搭为你解决什么\"]],[\"a\",{\"href\":\"https://docs.aliwork.com/docs/yida_support/sbg6g2nsoxacis5y#Ba1TH\"},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"fonts\":{\"ascii\":\"var(--ifm-heading-font-family)\",\"hAnsi\":\"var(--ifm-heading-font-family)\",\"cs\":\"var(--ifm-heading-font-family)\",\"eastAsia\":\"var(--ifm-heading-font-family)\"},\"highlight\":\"initial\",\"sz\":18,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"\"]]],[\"span\",{\"data-type\":\"text\"},[\"span\",{\"data-type\":\"leaf\"},\"\"]]],[\"p\",{},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"只要你熟悉业务流程,只要你有搭建应用的构思,在宜搭平台上,你可以只用掌握 0 代码或少量代码,就开发定制你的个性化应用。\"]]],[\"p\",{\"list\":{\"listId\":\"83k8gue5mk\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"通过可视化拖拉拽,完成应用的布局和设置,所见即所得\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"83k8gue5mk\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"通过对话式的命令行,完成应用内不同模块的逻辑关联,实现数据超融合\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"83k8gue5mk\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"搭建的审批流关联钉钉组织架构,也可自定义审批人,实现管理精细化,无纸化\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"83k8gue5mk\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"提供多种关联与跳转配置,数据间自由切换,并相互校验,使应用轻易获得强大交互能力。\"]]],[\"p\",{\"ind\":{\"left\":0},\"list\":{\"listId\":\"83k8gue5mk\",\"isOrdered\":false,\"level\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"多种打开路径(钉钉内置应用、浏览器网页登录),摆脱空间、设备限制,极大提高便利性。\"]]],[\"p\",{\"ind\":{\"left\":0}},[\"span\",{\"data-type\":\"text\"},[\"span\",{\"color\":\"rgba(0, 0, 0, 0.85)\",\"fonts\":{\"ascii\":\"-apple-system\",\"hAnsi\":\"-apple-system\",\"cs\":\"-apple-system\",\"eastAsia\":\"-apple-system\"},\"sz\":12,\"szUnit\":\"pt\",\"data-type\":\"leaf\"},\"\"]]]]",
"type": "i18n"
},
"__style__": {},
"fieldId": "richText_m49gowji",
"disableCopy": false
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
},
{
"componentName": "Div",
"id": "node_ocm49gooco6",
"props": {
"useFieldIdAsDomId": false,
"width": "",
"customClassName": "",
"className": "div_m49gqvfj",
"behavior": "NORMAL",
"__style__": ":root {\n display: flex;\n align-items: center;\n justify-content: center;\n}\n",
"fieldId": "div_m49gowjj",
"height": ""
},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": "",
"children": [
{
"componentName": "Button",
"id": "node_ocm49gooco8",
"props": {
"triggerEventsWhenLoading": false,
"onClick": {
"type": "JSExpression",
"value": "this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onSubmit])",
"events": [
{
"name": "onSubmit",
"id": "onSubmit",
"params": {},
"type": "actionRef",
"uuid": "1733291357365_0"
}
]
},
"size": "medium",
"baseIcon": "",
"otherIcon": "",
"contentMarginMobile": "0",
"type": "primary",
"behavior": {
"type": "variable",
"value": "NORMAL",
"variable": "state.countDownCurrentTime ? 'DISABLED' : 'NORMAL'"
},
"loading": false,
"content": {
"type": "variable",
"value": {
"type": "i18n",
"zh_CN": "按 钮",
"en_US": "Button"
},
"variable": "state.countDownCurrentTime ? `您还需阅读:${state.countDownCurrentTime}秒` : '提交'"
},
"__style__": {},
"fieldId": "button_m49a9gdf"
},
"condition": true,
"loopArgs": [
"",
""
],
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
}
]
},
{
"componentName": "RootFooter",
"id": "node_ocm49gooco4",
"props": {},
"condition": true,
"hidden": false,
"title": "",
"isLocked": false,
"conditionGroup": ""
}
]
}
],
"componentsMap": [
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RootHeader"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RichText"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Button"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Div"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RootContent"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "RootFooter"
},
{
"package": "@ali/vc-deep-yida",
"version": "1.5.169",
"componentName": "Page"
}
]
}
]
}
配置数据源变量

数据源变量绑定
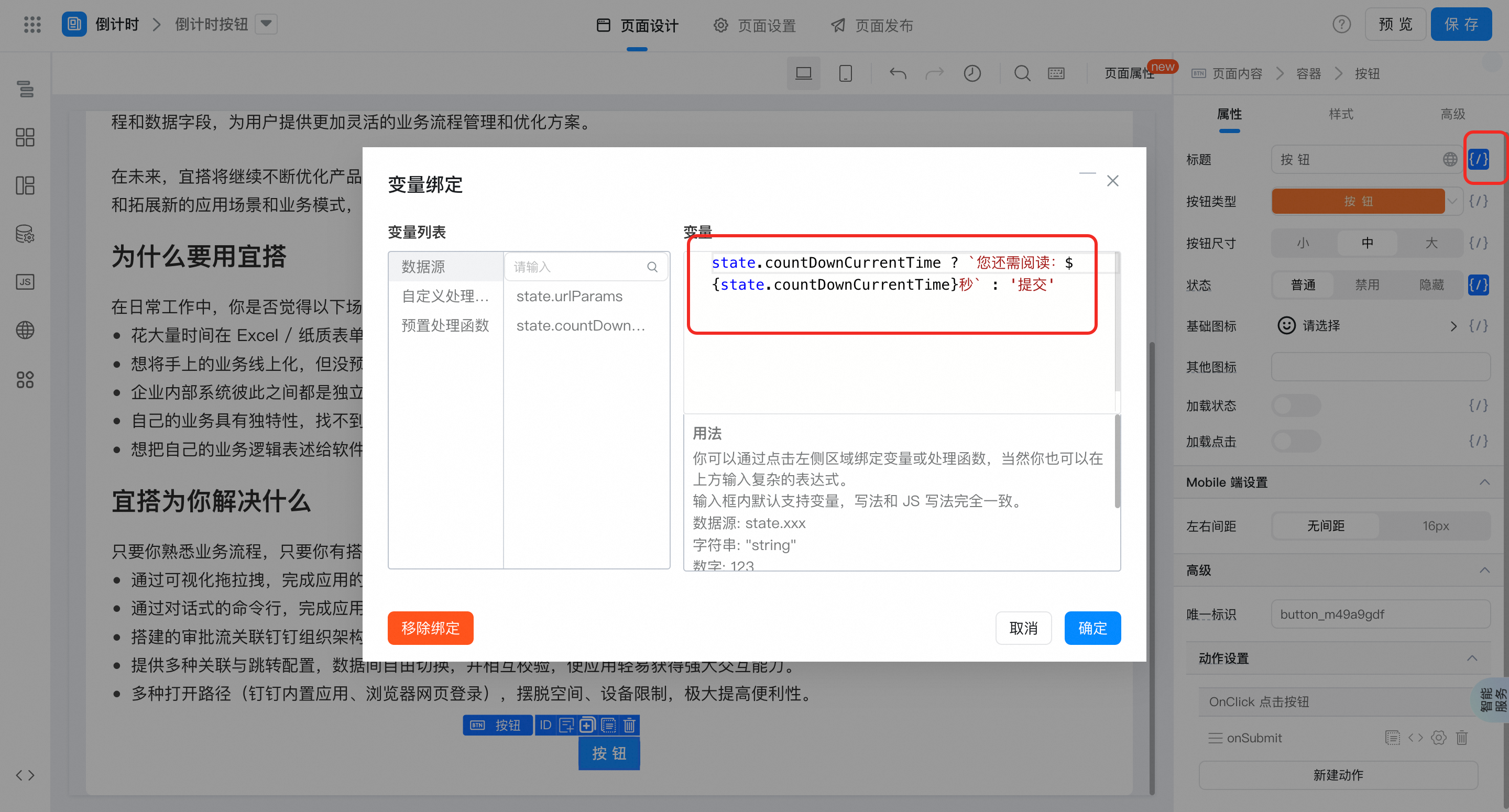
按钮标题绑定变量

state.countDownCurrentTime ? `您还需阅读:${state.countDownCurrentTime}秒` : '提交'
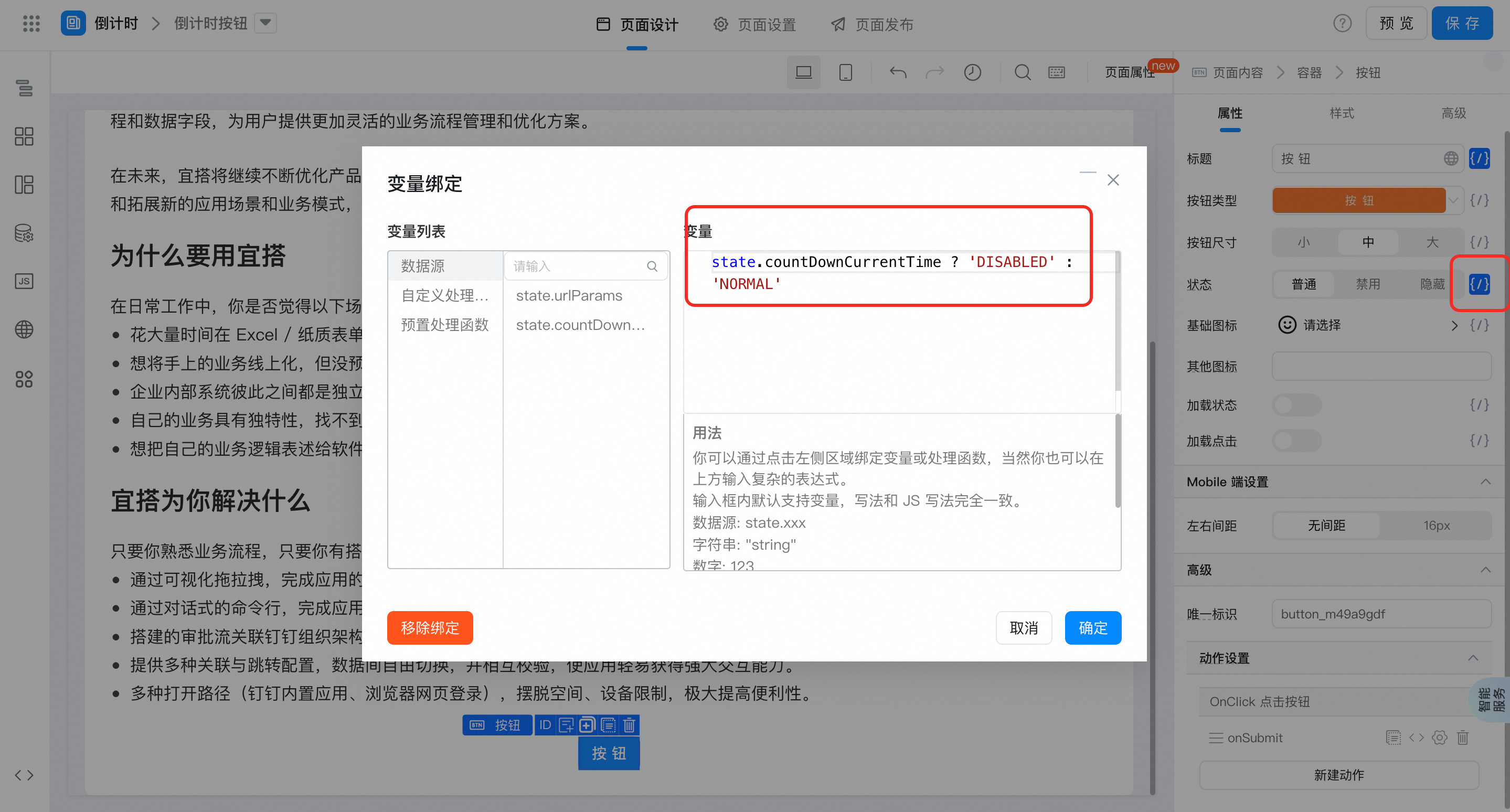
按钮状态绑定变量

state.countDownCurrentTime ? 'DISABLED' : 'NORMAL'
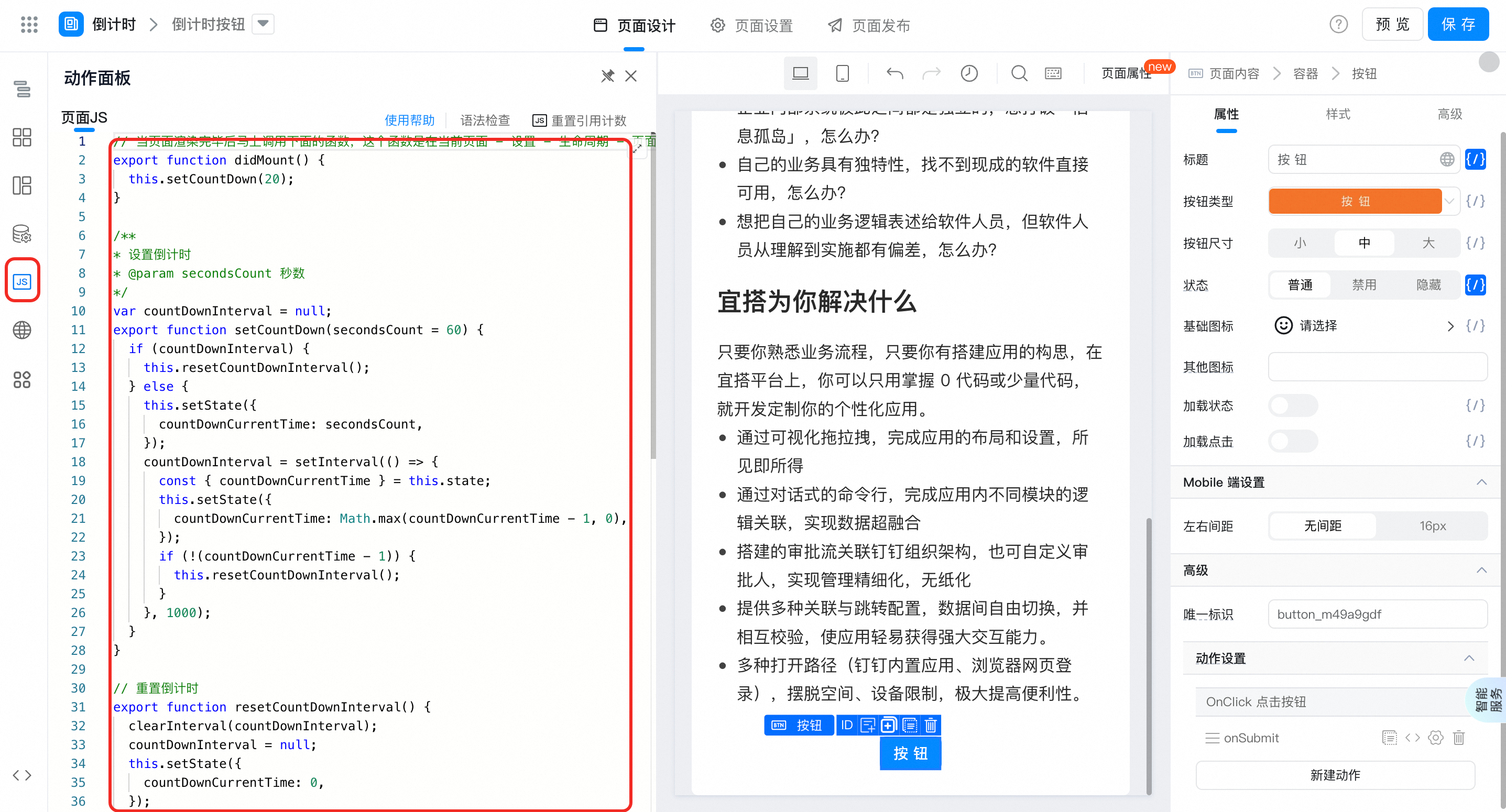
JS面板配置
倒计时开启/重置

export function didMount() {
this.setCountDown(20);
}
/**
* 设置倒计时
* @param secondsCount 秒数
*/
var countDownInterval = null;
export function setCountDown(secondsCount = 60) {
if (countDownInterval) {
this.resetCountDownInterval();
} else {
this.setState({
countDownCurrentTime: secondsCount,
});
countDownInterval = setInterval(() => {
const { countDownCurrentTime } = this.state;
this.setState({
countDownCurrentTime: Math.max(countDownCurrentTime - 1, 0),
});
if (!(countDownCurrentTime - 1)) {
this.resetCountDownInterval();
}
}, 1000);
}
}
// 重置倒计时
export function resetCountDownInterval() {
clearInterval(countDownInterval);
countDownInterval = null;
this.setState({
countDownCurrentTime: 0,
});
}
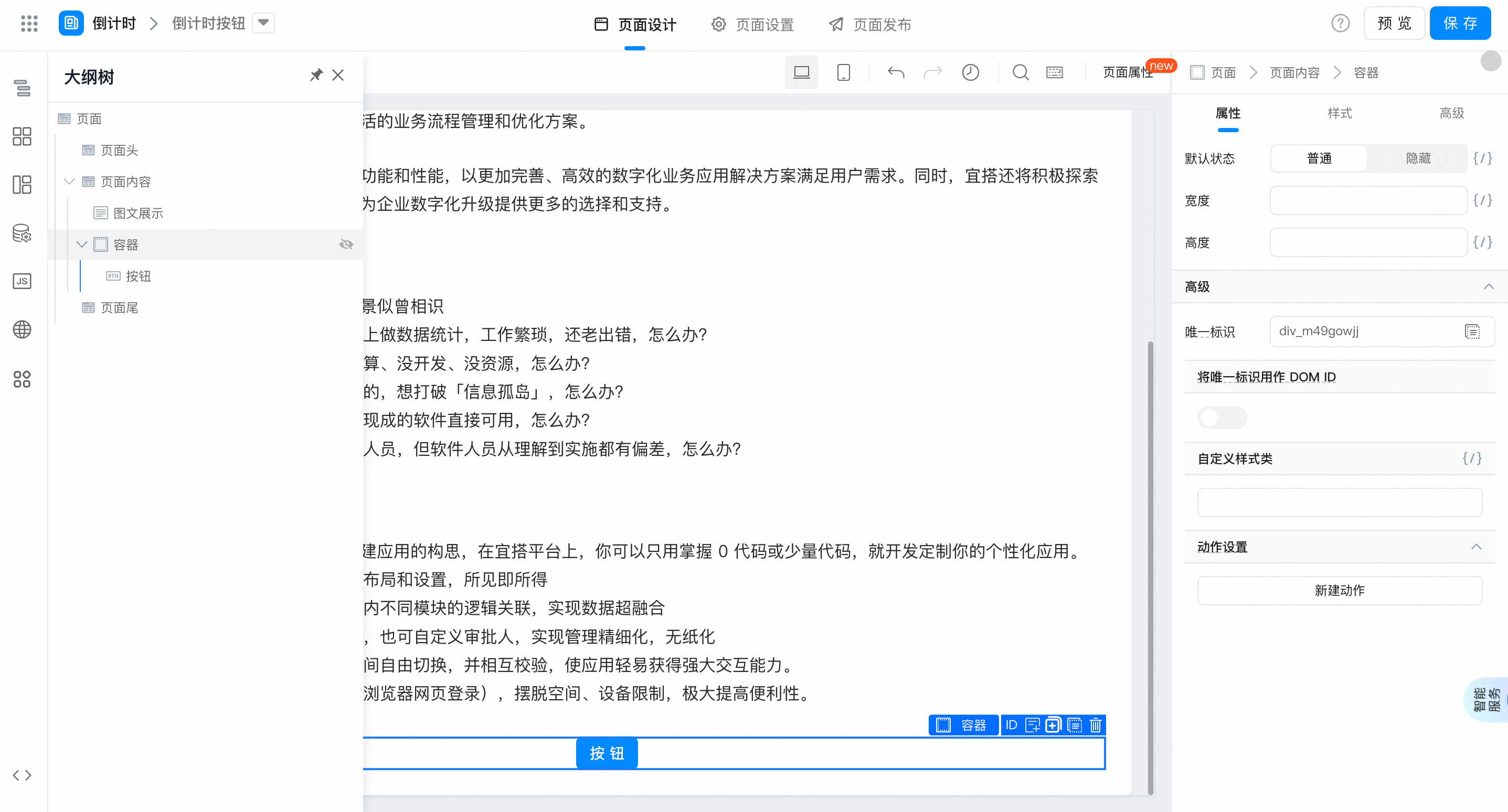
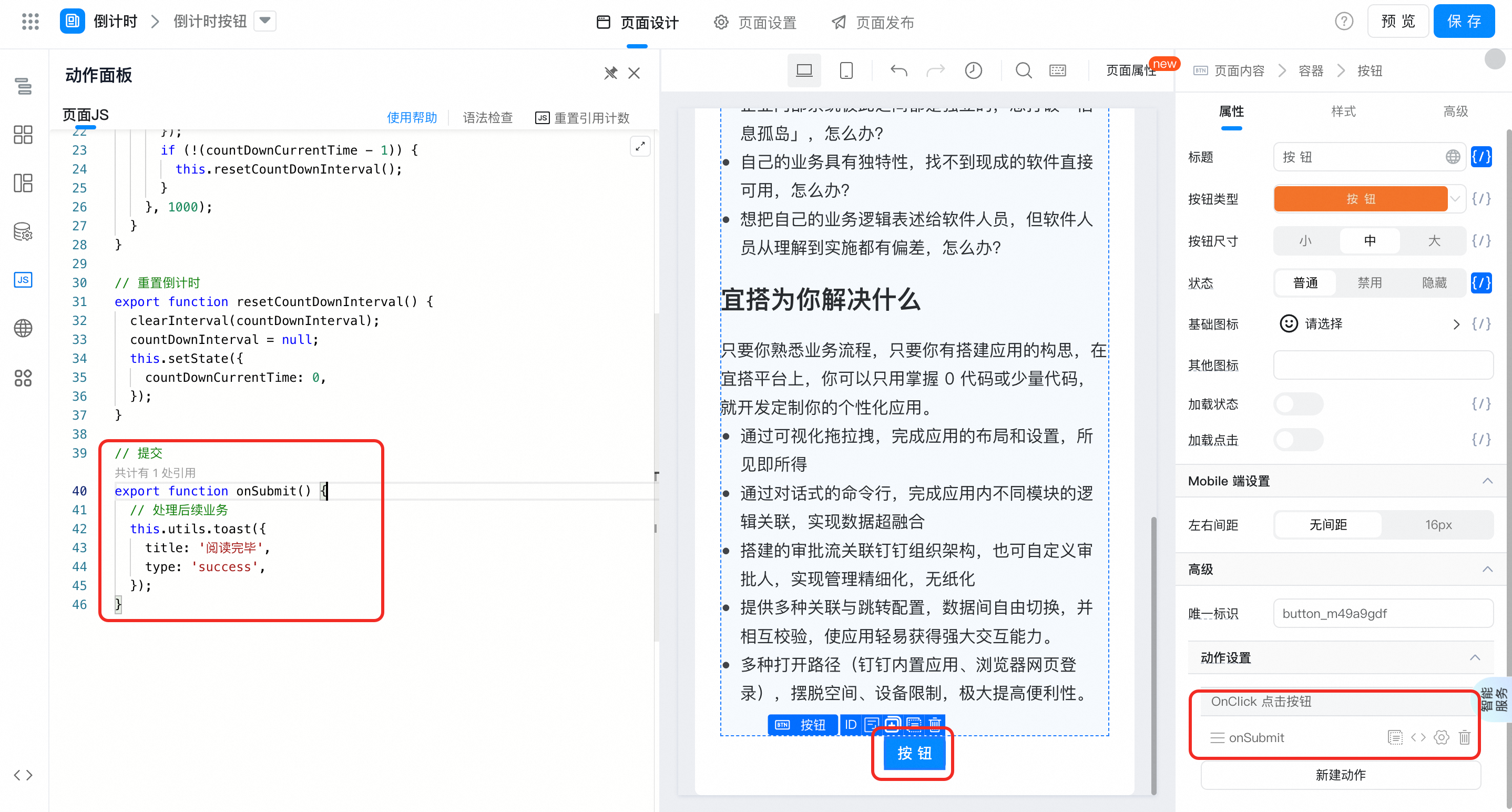
事件绑定
提交按钮绑定点击事件

// 提交
export function onSubmit() {
// 处理后续业务
this.utils.toast({
title: '阅读完毕',
type: 'success',
});
}
保存页面

在线试玩
此文档对您是否有帮助?