自定义页面实现跑马灯
1. 使用场景
本例介绍一下在宜搭自定义页面中如何使用 CSS3 animation 样式属性实现 PC 端、Mobile 端跑马灯效果。
2. 实现功能
2.1. 样式一
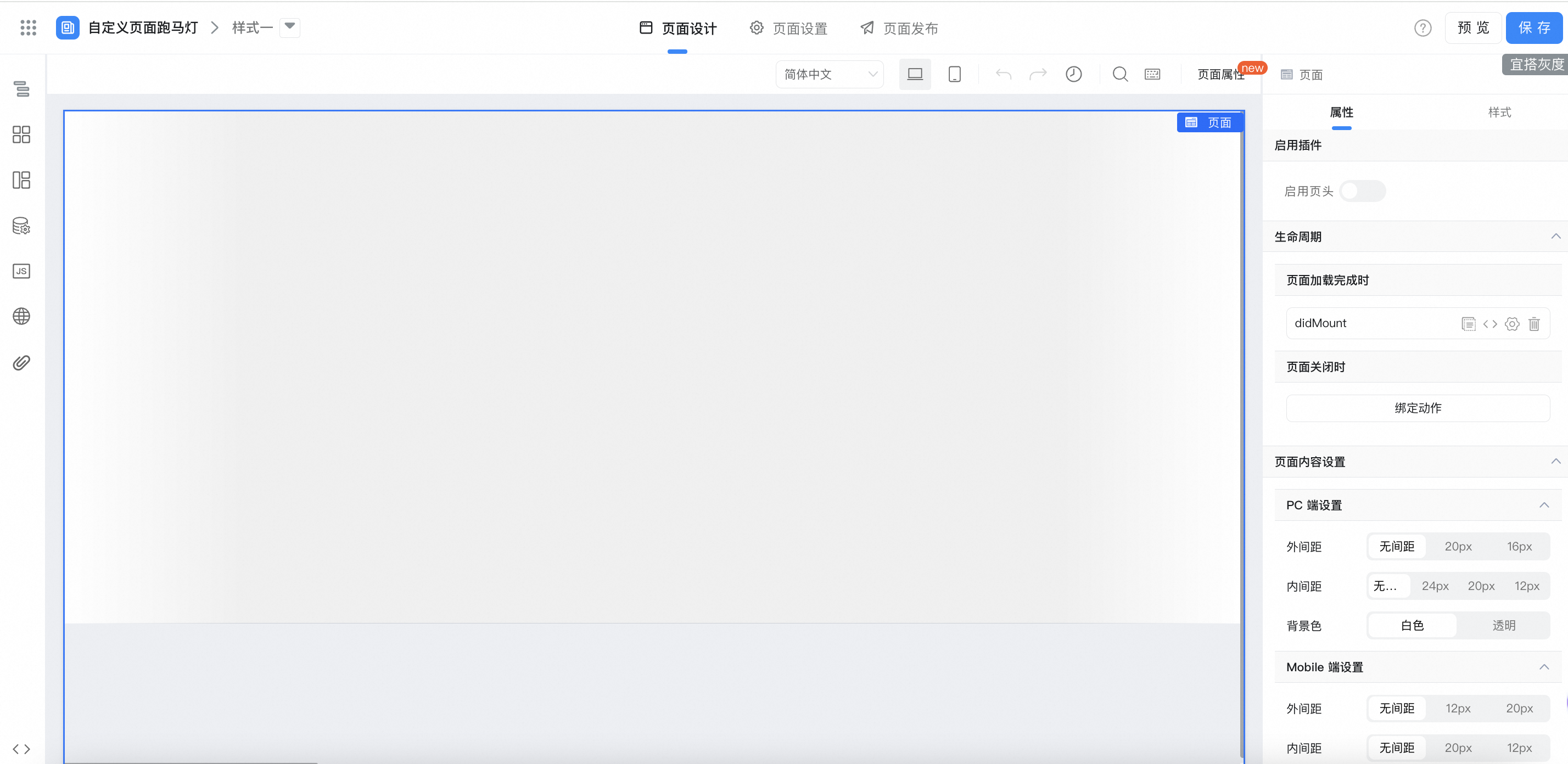
2.1.1. 创建自定义页面

2.1.2. 配置页面效果
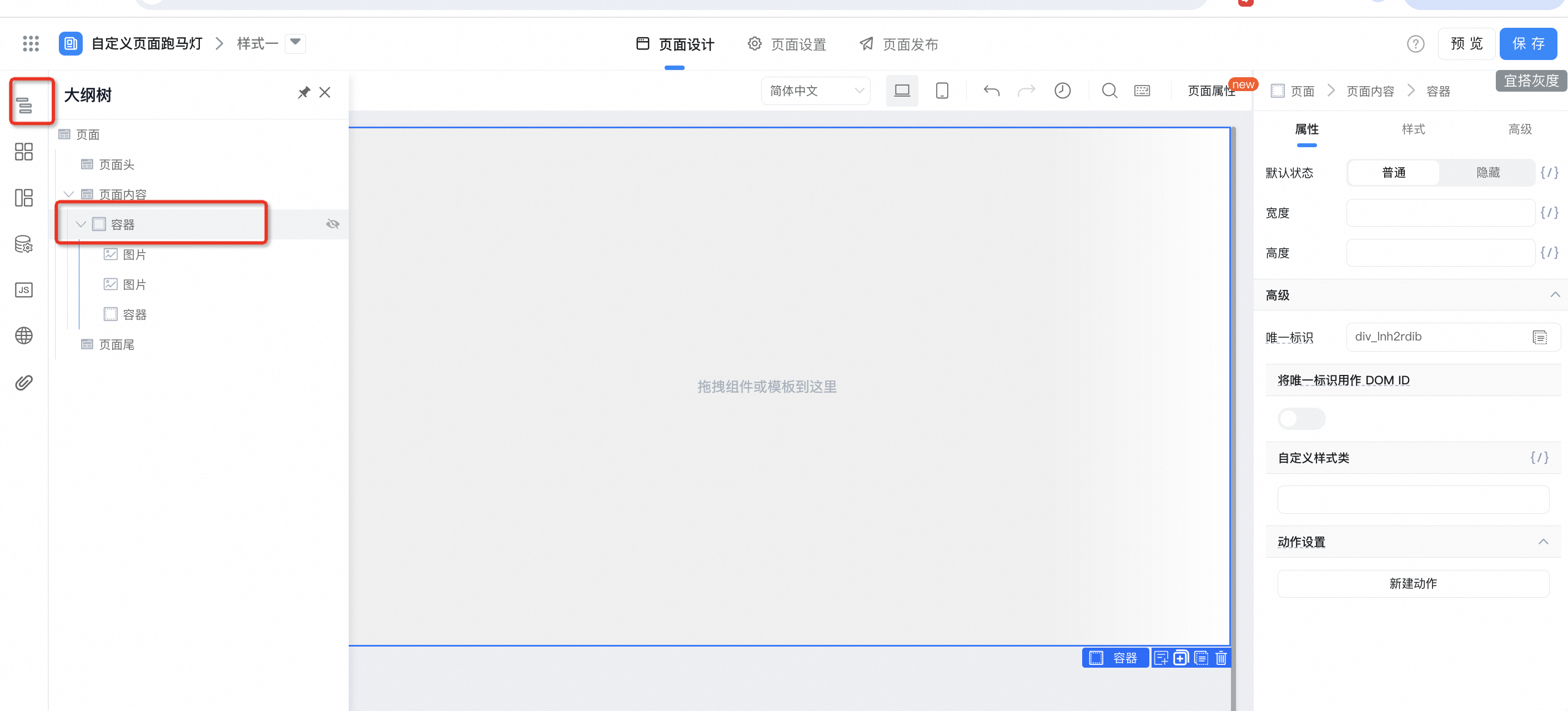
2.1.2.1. 父容器配置


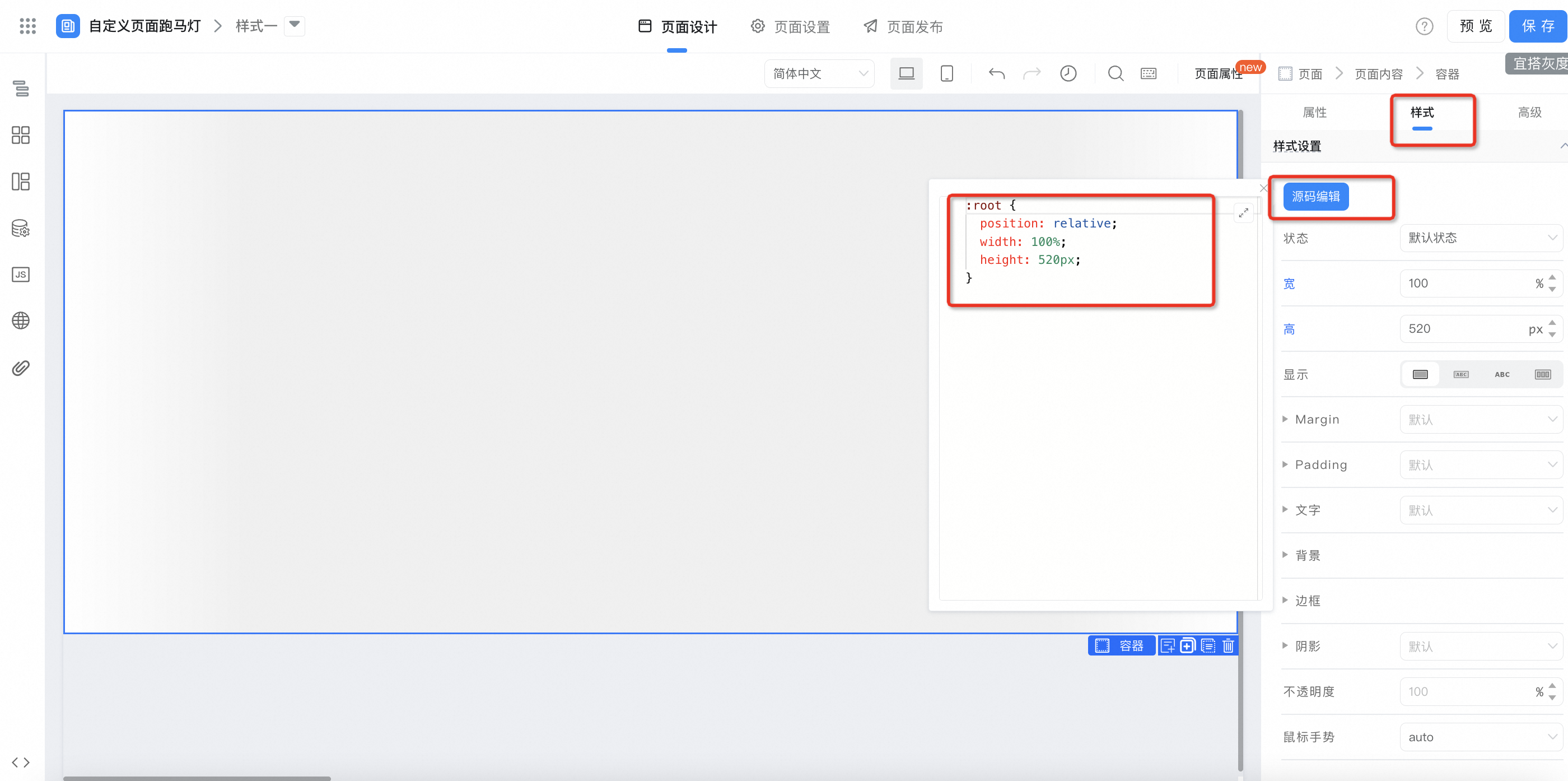
容器样式配置:
:root {
position: relative;
width: 100%;
height: 520px;
}
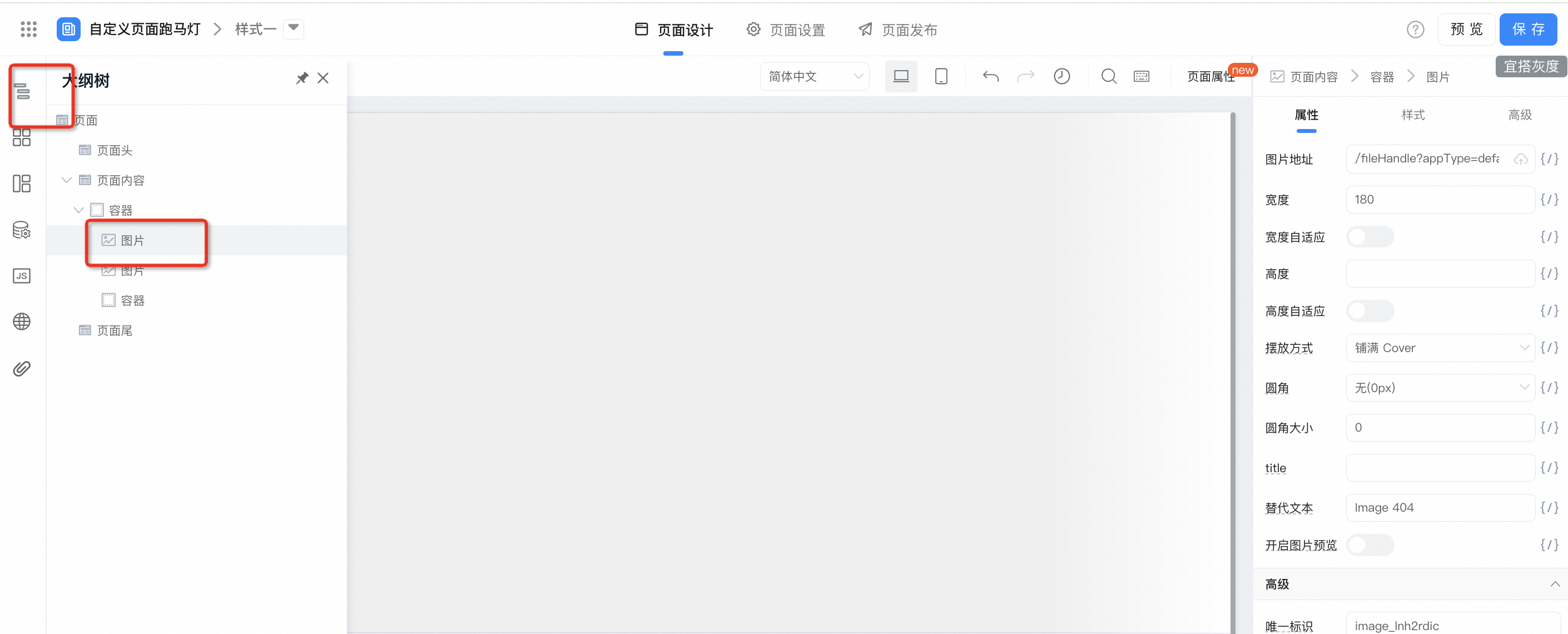
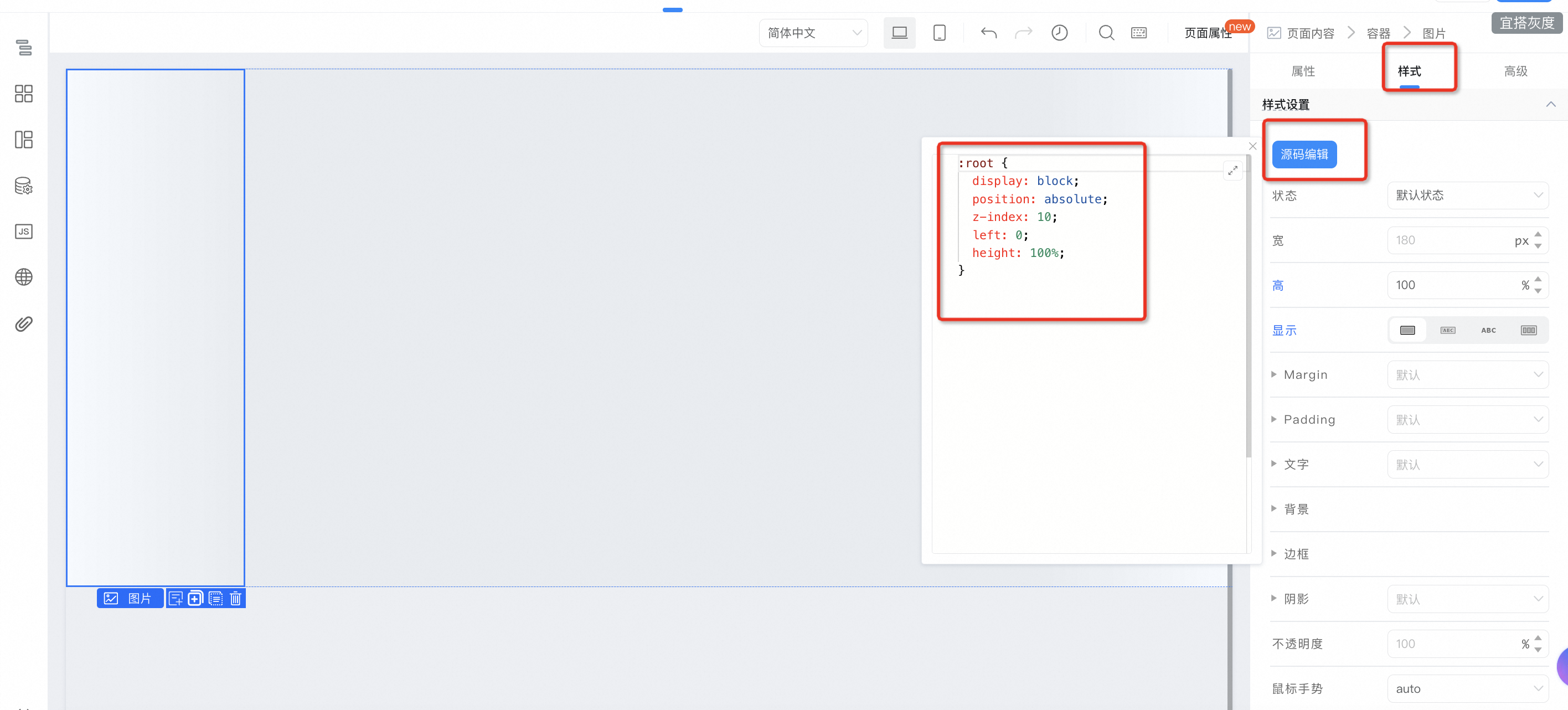
2.1.2.2. 起始位图片容器配置


:root {
display: block;
position: absolute;
z-index: 10;
left: 0;
height: 100%;
}
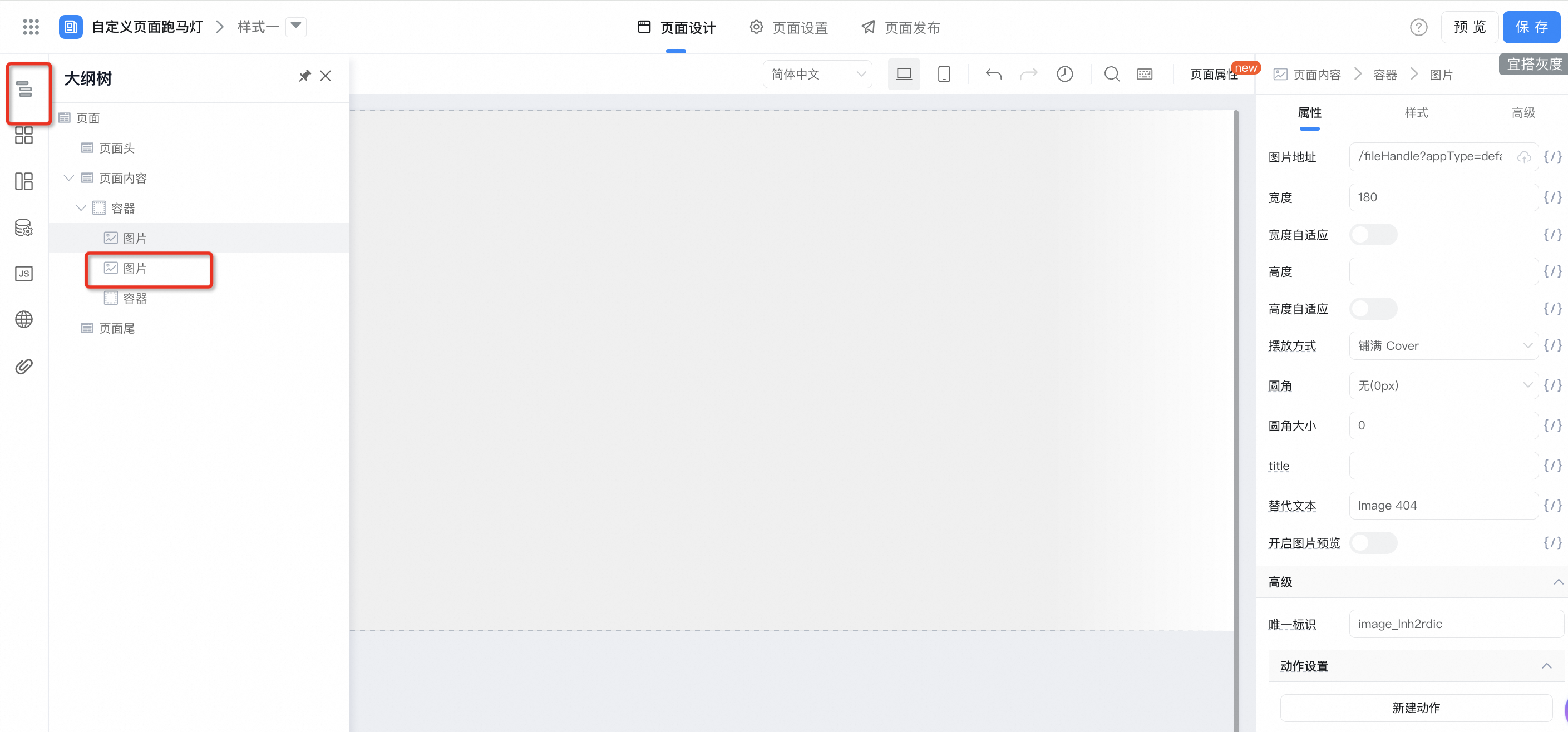
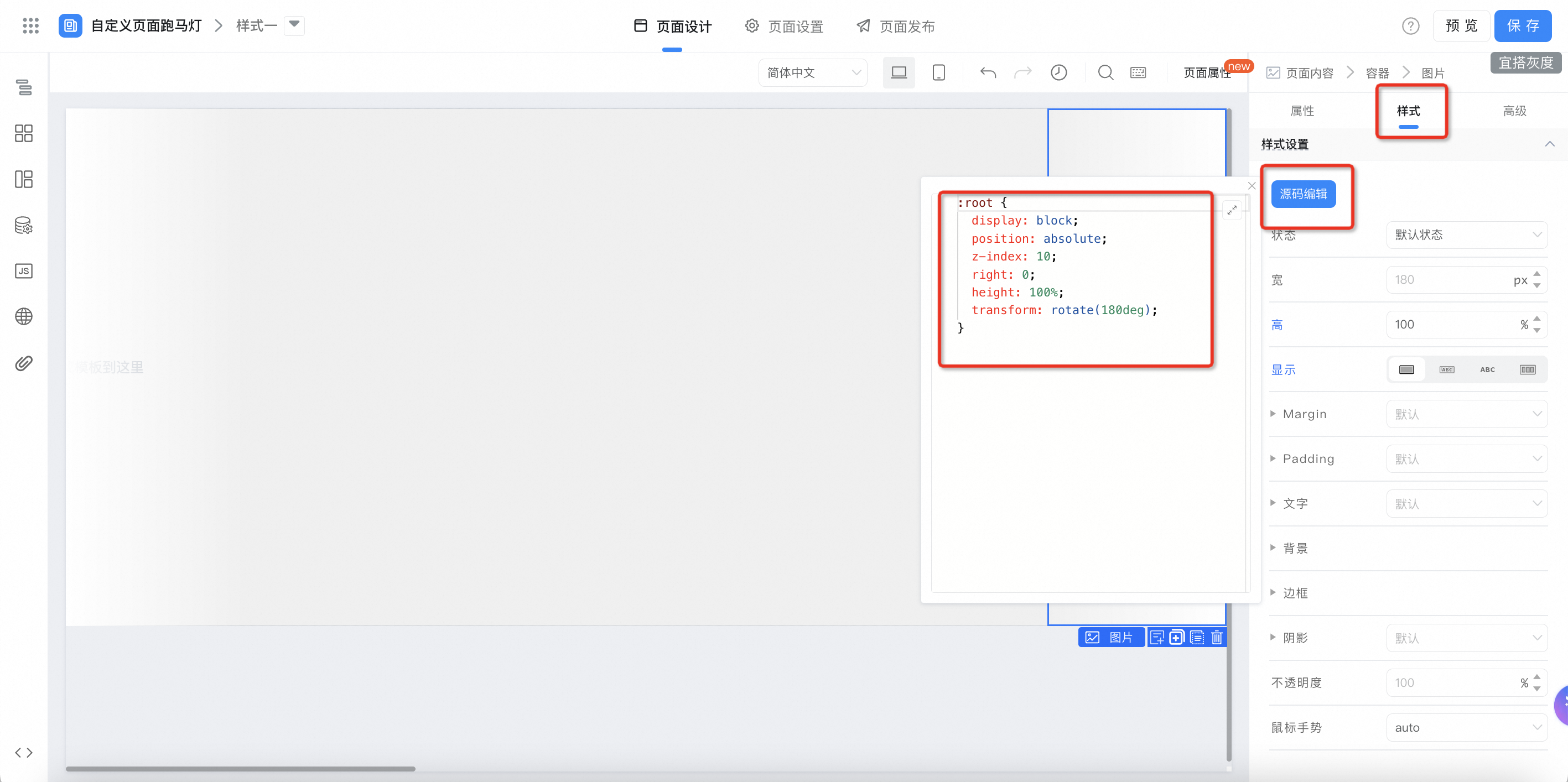
2.1.2.3. 结束位图片容器配置


:root {
display: block;
position: absolute;
z-index: 10;
right: 0;
height: 100%;
transform: rotate(180deg);
}
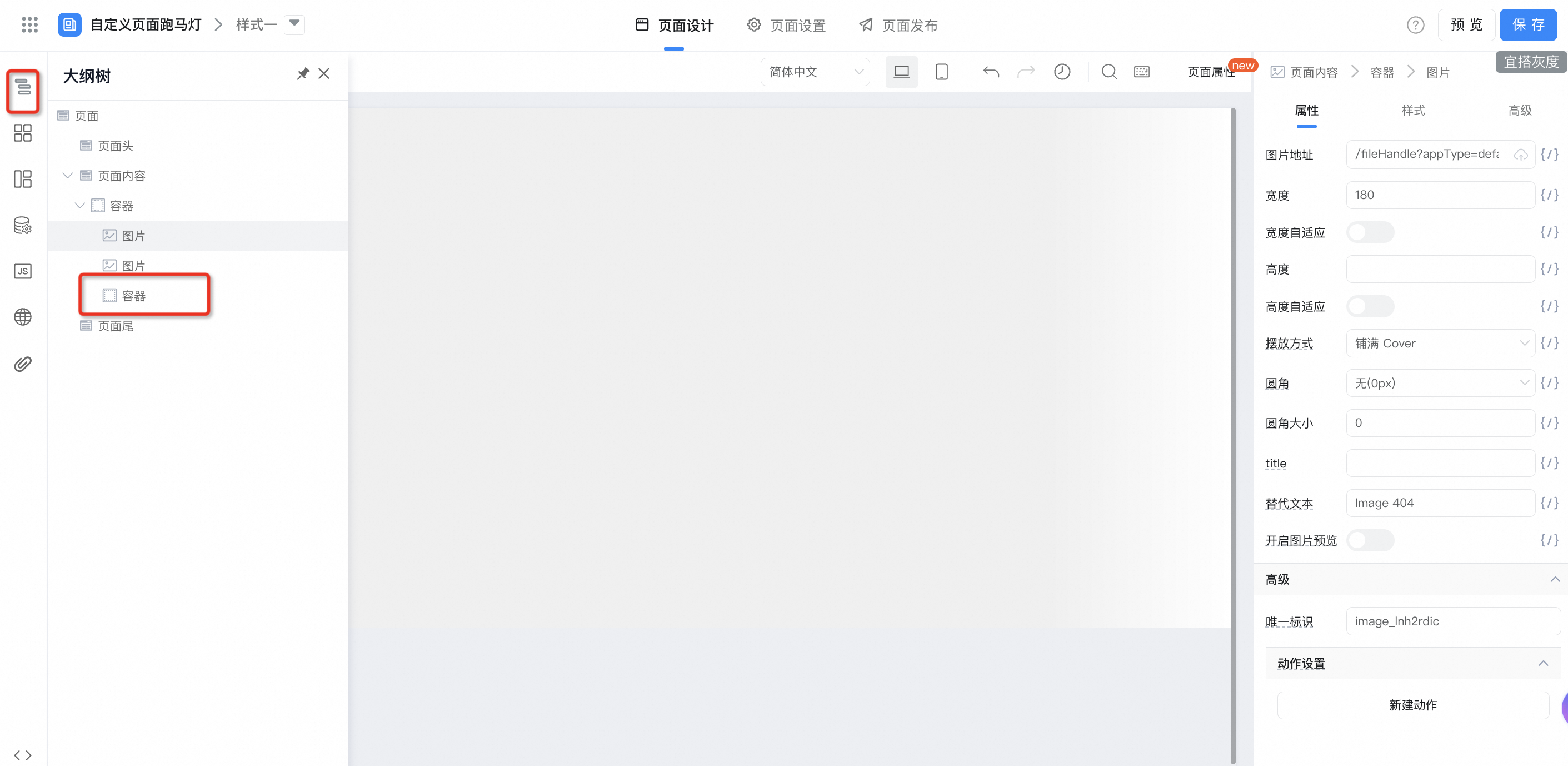
2.1.2.4. 走马灯容器配置


:root {
width: 660vw;
height: 100%;
background-image: url("您的走马灯图片地址");
background-position: 50% center;
background-size: contain;
background-repeat: repeat-x;
animation: rightsMove 40s linear infinite;
}
@keyframes rightsMove {
0% {
-webkit-transform: translate3d(-50%, 0, 0);
}
100% {
-webkit-transform: translateZ(0);
}
}
2.2. 样式二
2.2.1. 创建自定义页面

2.2.2. 配置页面效果
2.2.2.1. 配置变量


2.2.2.2. 父容器配置


:root {
padding: 80px 0;
background-image: linear-gradient(181deg, rgba(228,175,117,0.25) 0%, rgba(216,162,114,0.10) 100%);
user-select: none;
overflow: hidden;
}
@keyframes rightsMove {
0% {
transform: translate(0);
}
100% {
transform: translate(-100%);
}
}
2.2.2.3. 行容器配置


:root {
display: flex;
margin-bottom: 24px;
}
:root:hover > div {
animation-play-state: paused;
}
2.2.2.4. 块容器配置


:root {
display: flex;
flex-wrap: nowrap;
justify-content: center;
animation: rightsMove 40s linear infinite;
}
2.2.2.5. 循环容器配置


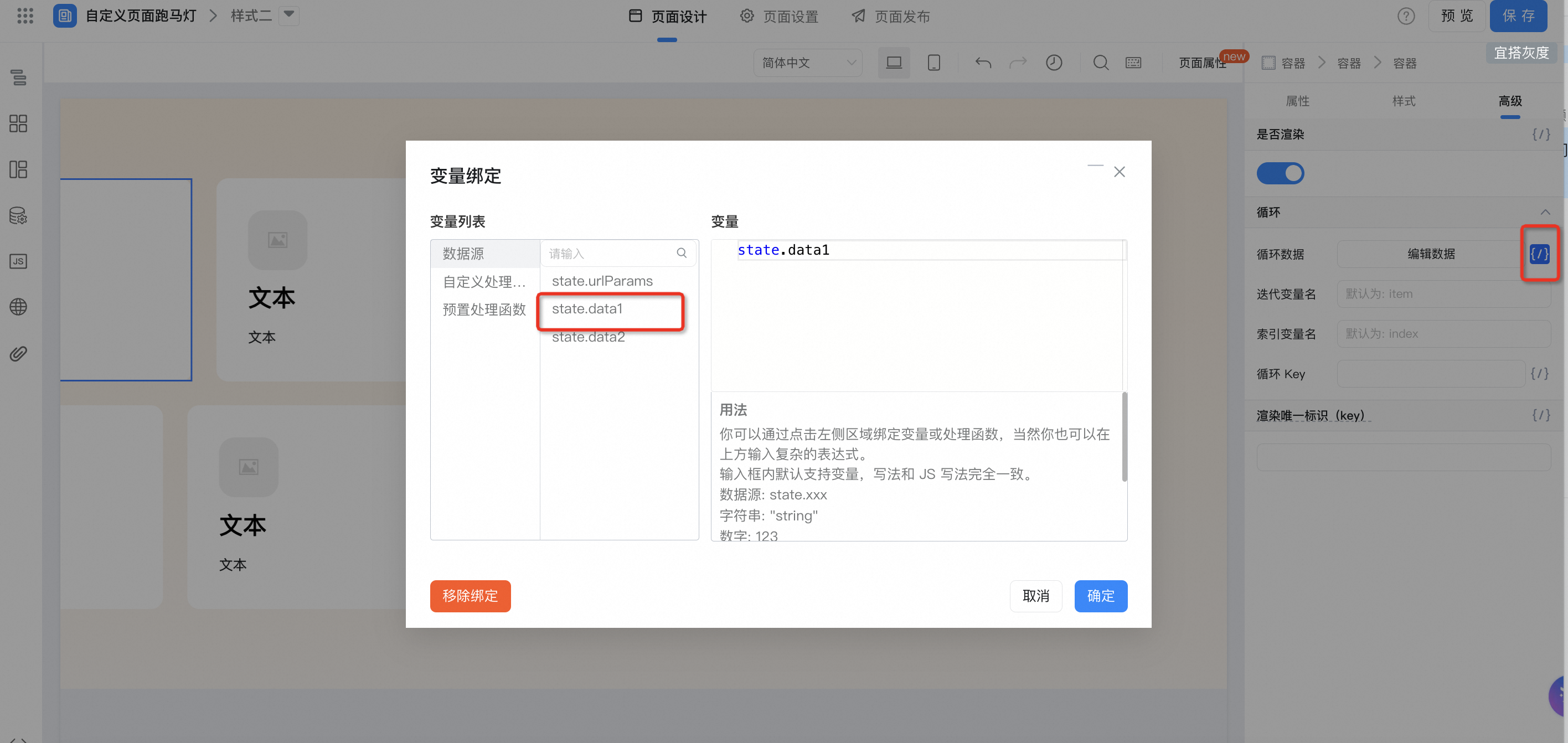
绑定 data1 变量:

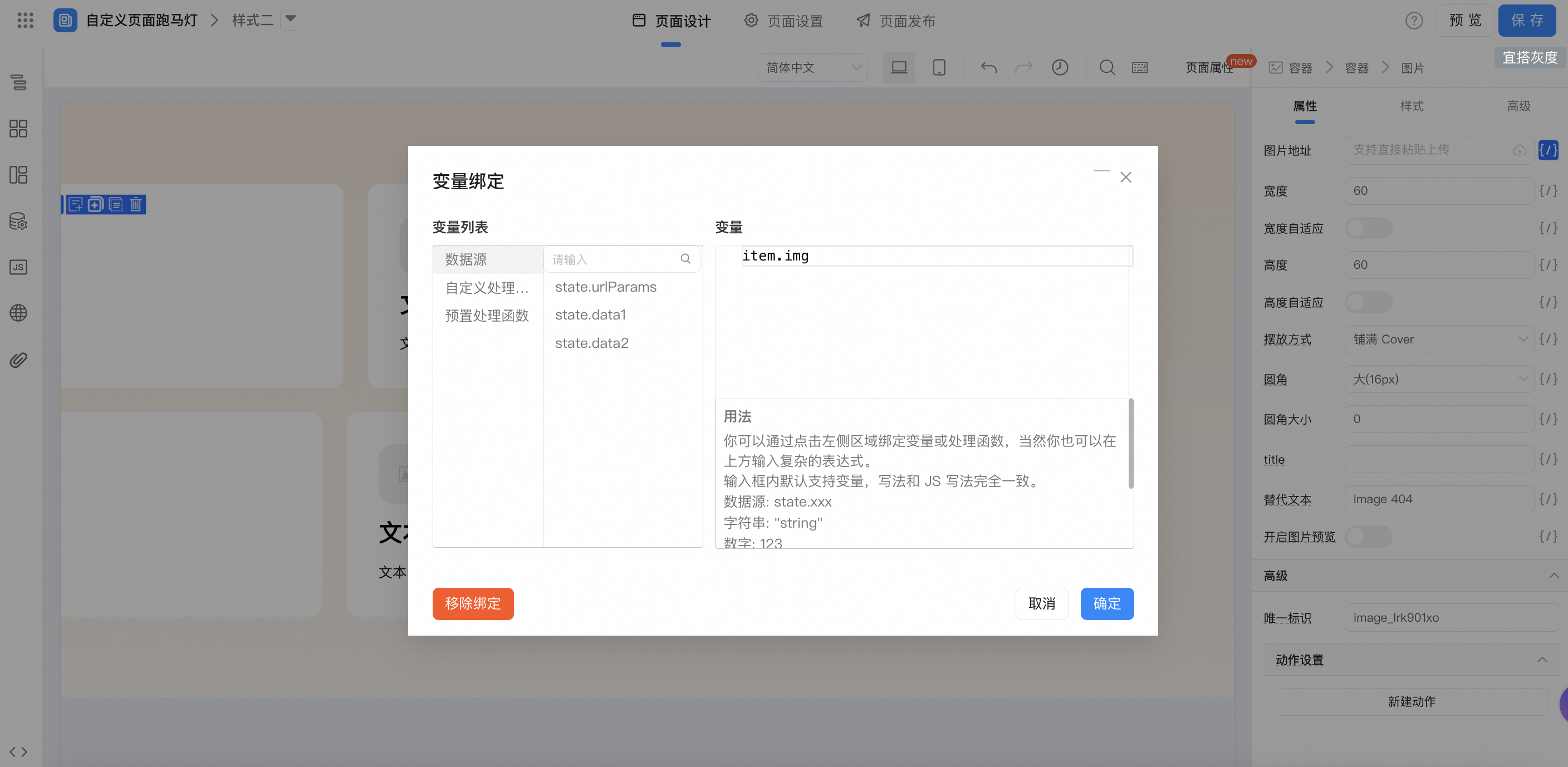
图片变量绑定:

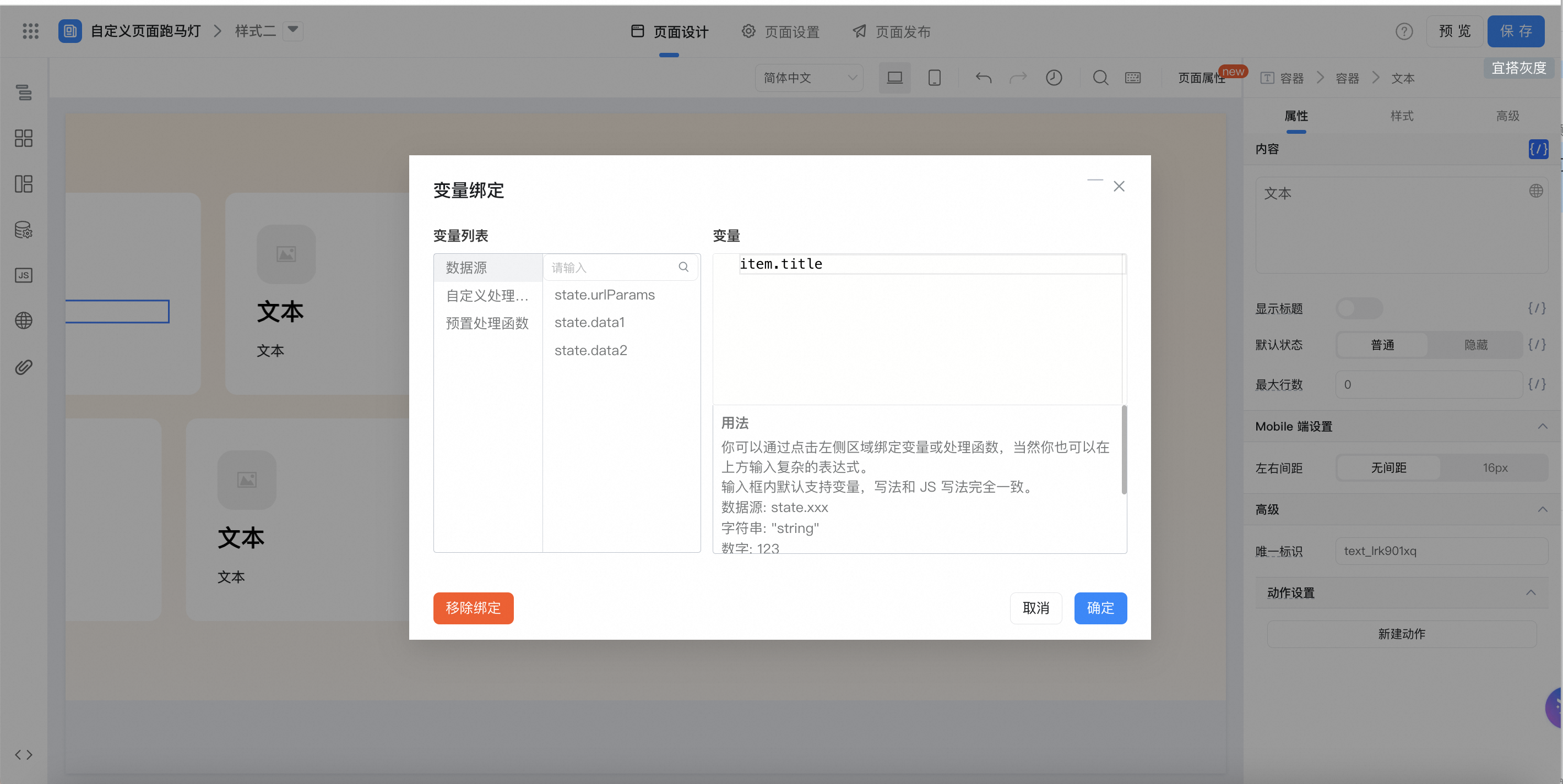
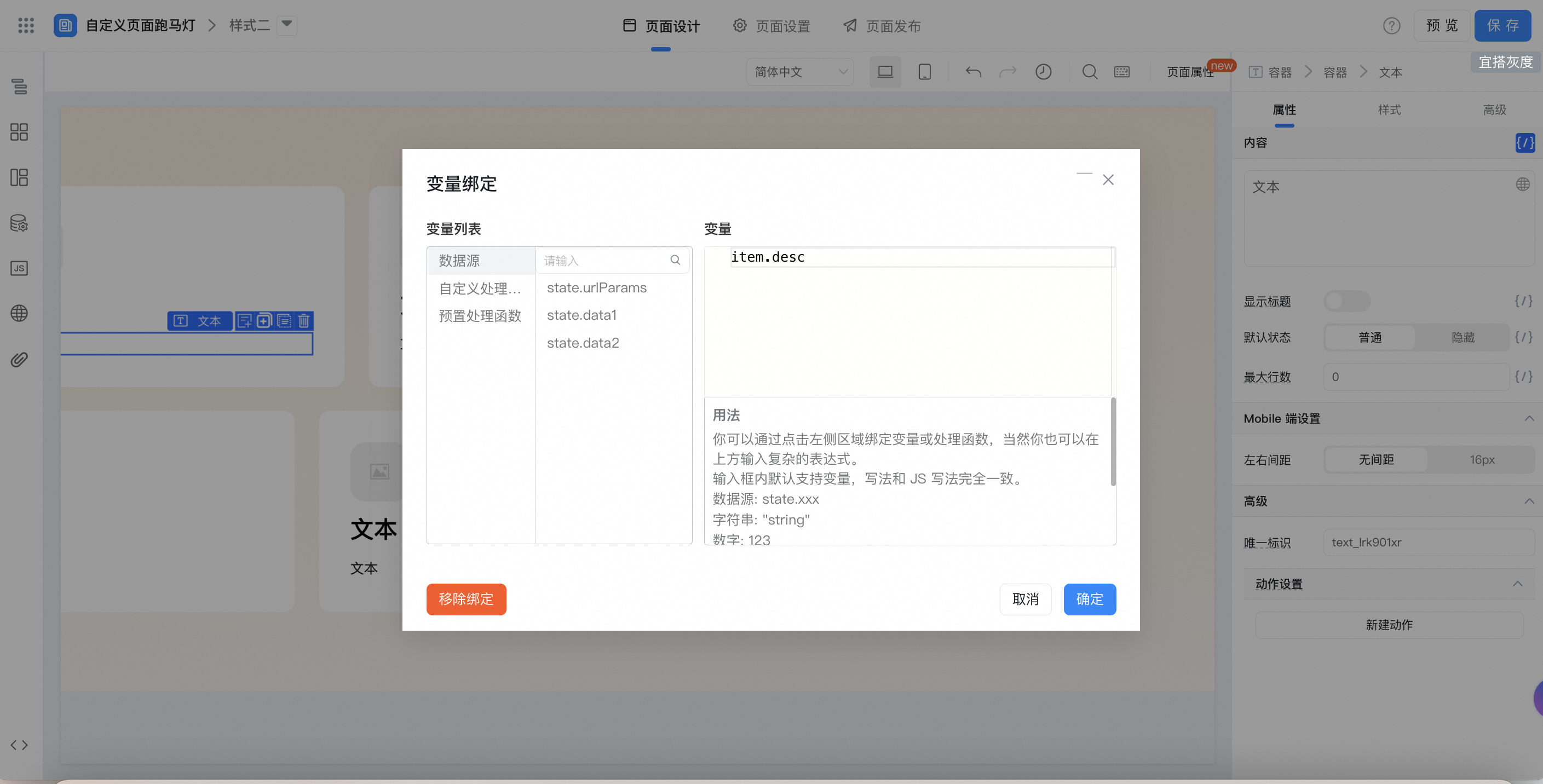
文字变量绑定:


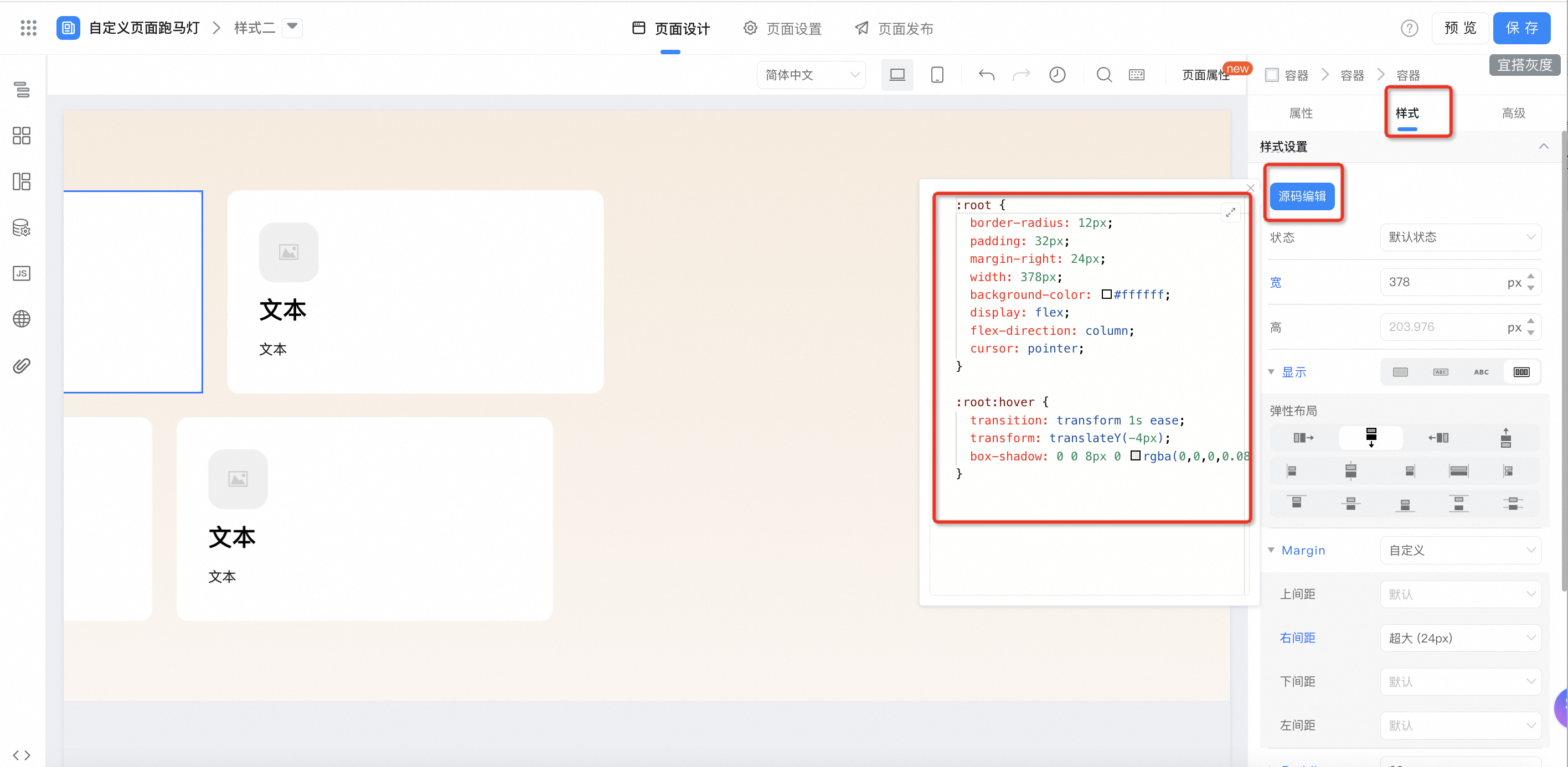
循环容器样式设置:

:root {
border-radius: 12px;
padding: 32px;
margin-right: 24px;
width: 378px;
background-color: #ffffff;
display: flex;
flex-direction: column;
cursor: pointer;
}
:root:hover {
transition: transform 1s ease;
transform: translateY(-4px);
box-shadow: 0 0 8px 0 rgba(0,0,0,0.08);
}
3. 实现效果


4. 在线试玩
此文档对您是否有帮助?
