自定义页面使用气泡提示完整内容
1. 使用场景
在自定义页面循环展示数据时,当数据内容过长时,就会发生显示不完整的情况,这时我们可以使用气泡提示,当鼠标划过时可自动展示完整内容。
2. 实现功能
2.1 创建自定义页面

2.2 配置气泡提示
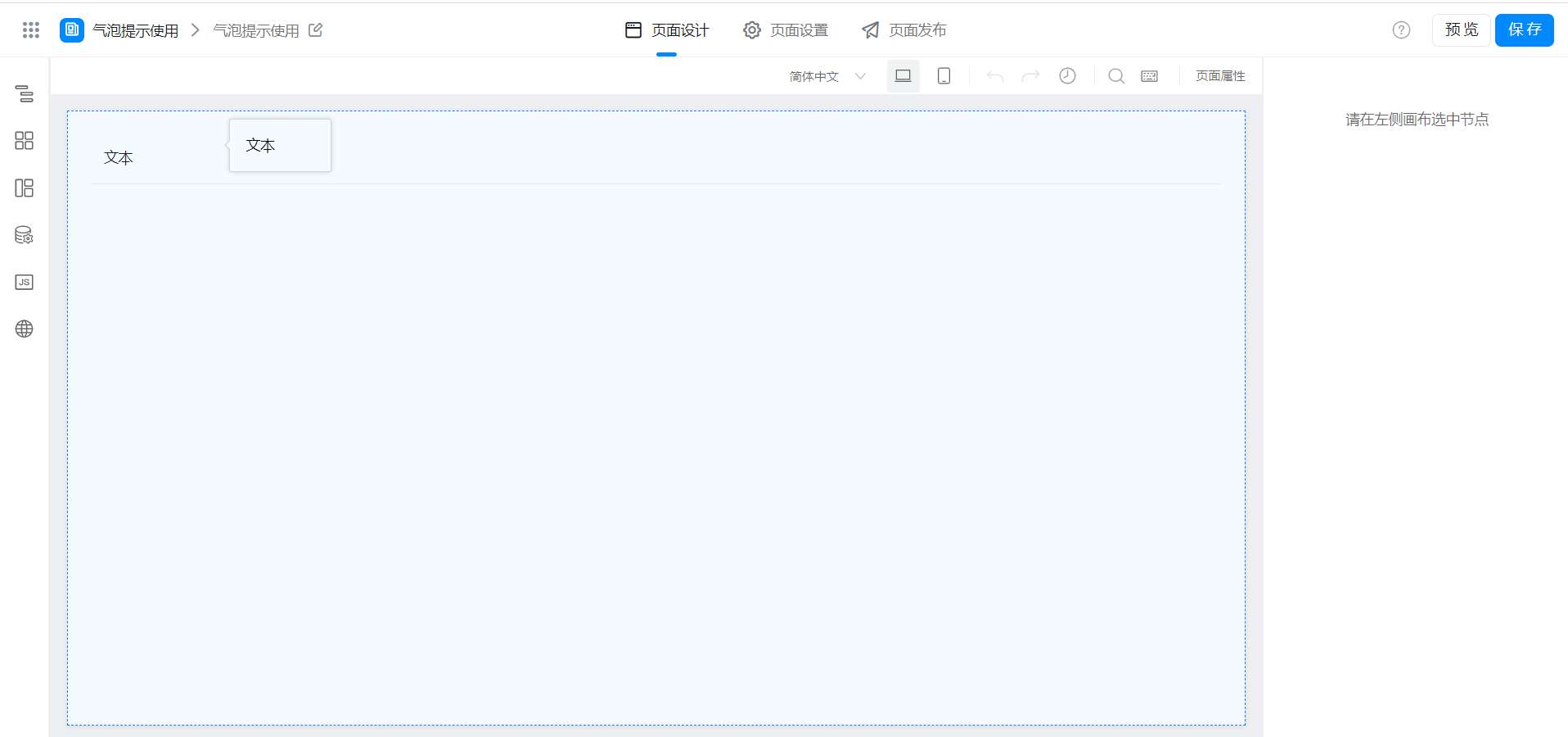
(1)添加容器,放入并配置气泡提示组件

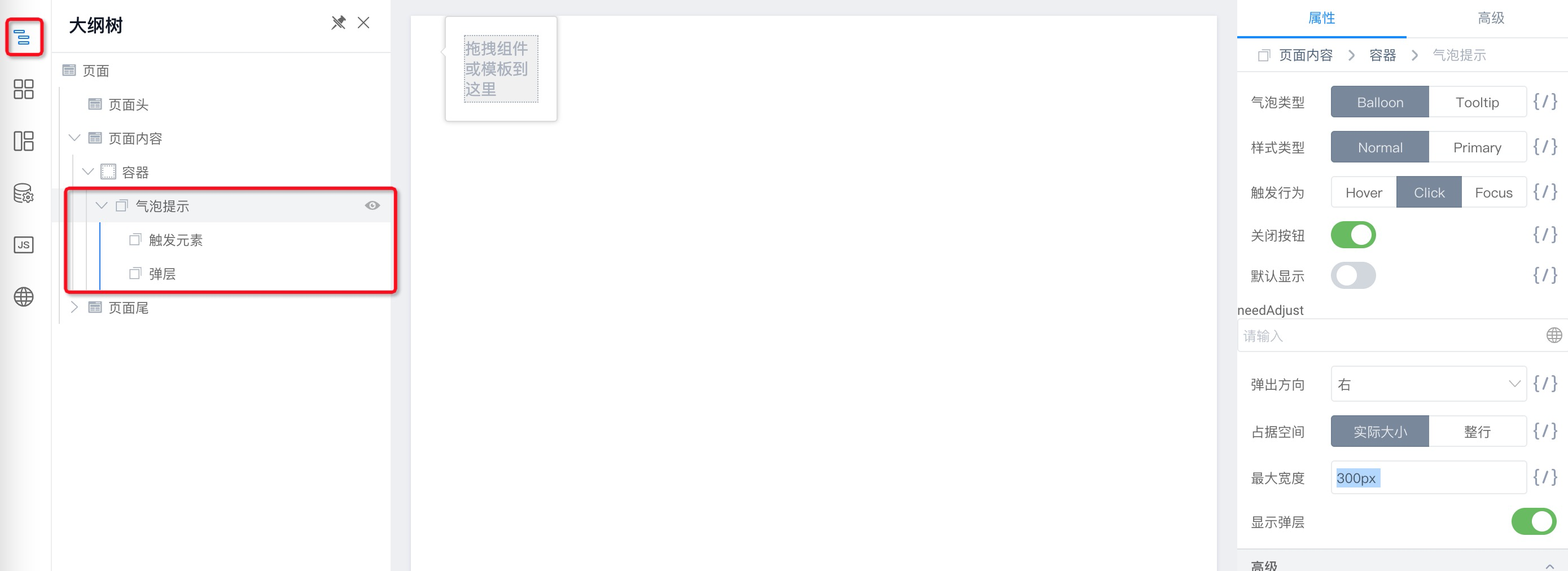
这时打开大纲树,可以看到在气泡提示下有触发元素层以及弹层,触发元素层用于放置显示在页面中的触发内容,弹层则是用于显示弹出框内容。

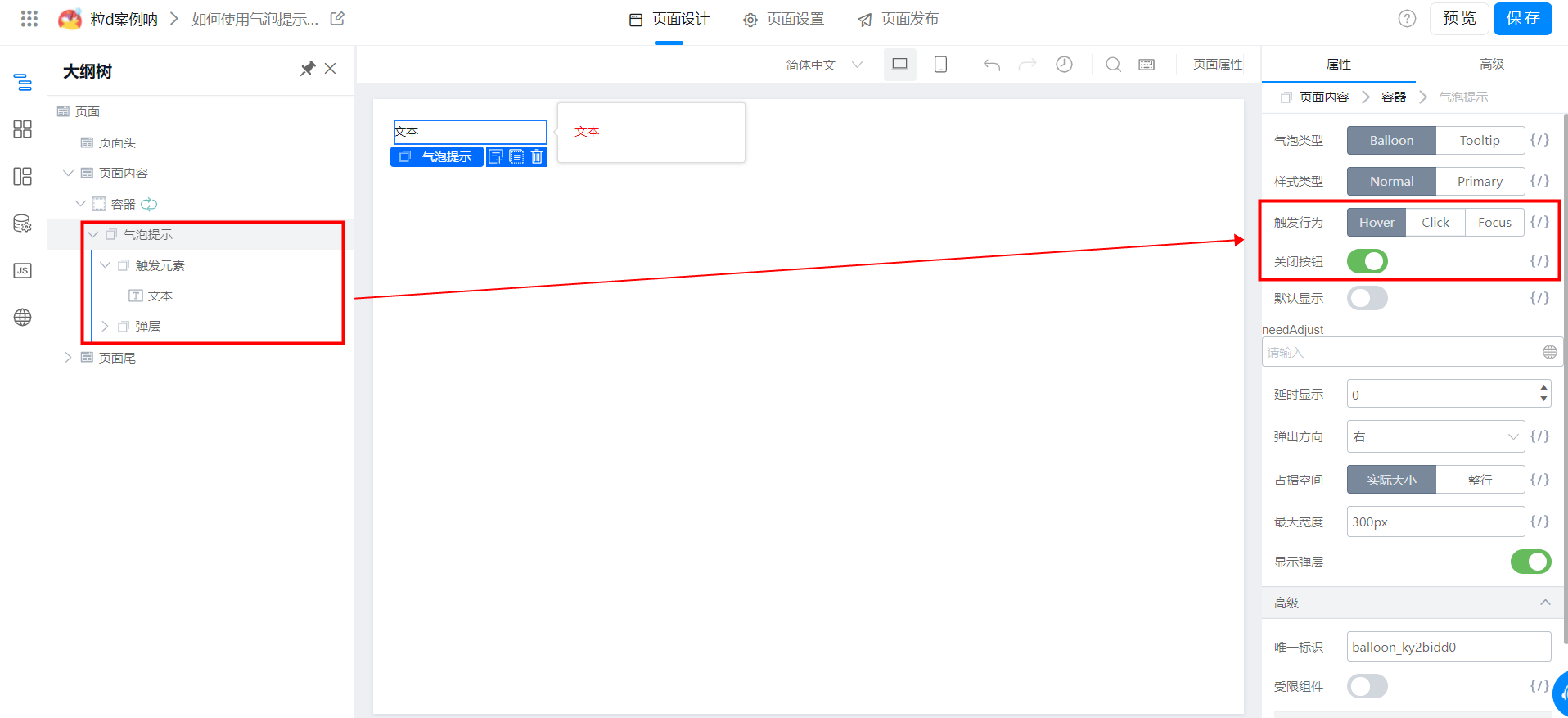
(2)配置气泡提示组件
需将触发行为修改为 「Hover」,在鼠标划过时即可弹出气泡。

2.3 配置在触发元素层循环展示数据
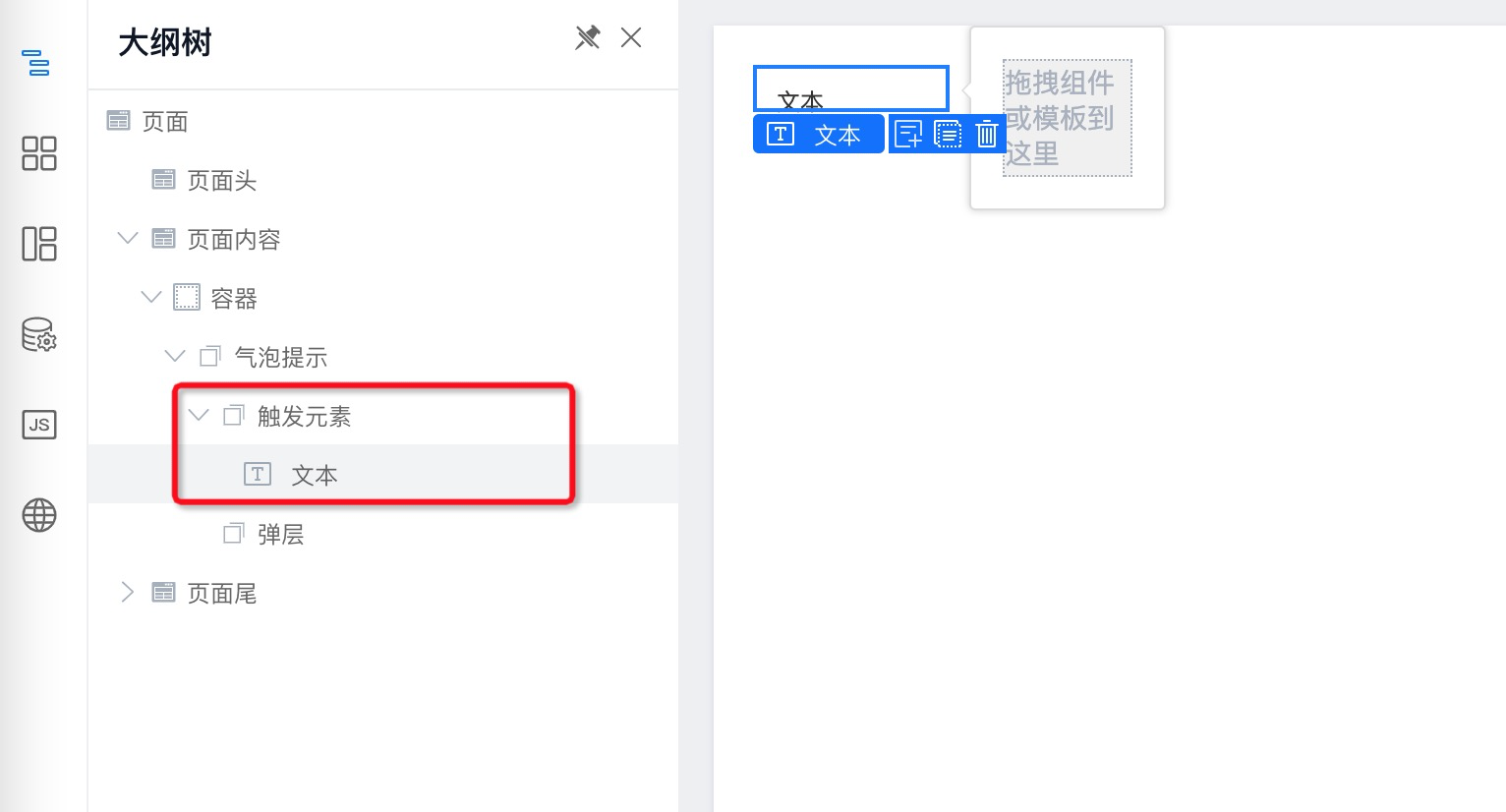
(1)拖入文本组件并放置于触发元素中
拖动文本组件到页面中,需在大纲树中找到文本组件,并在大纲树中将文本组件拖动到触发元素下并调整文本组件的样式,样式可自由调整。

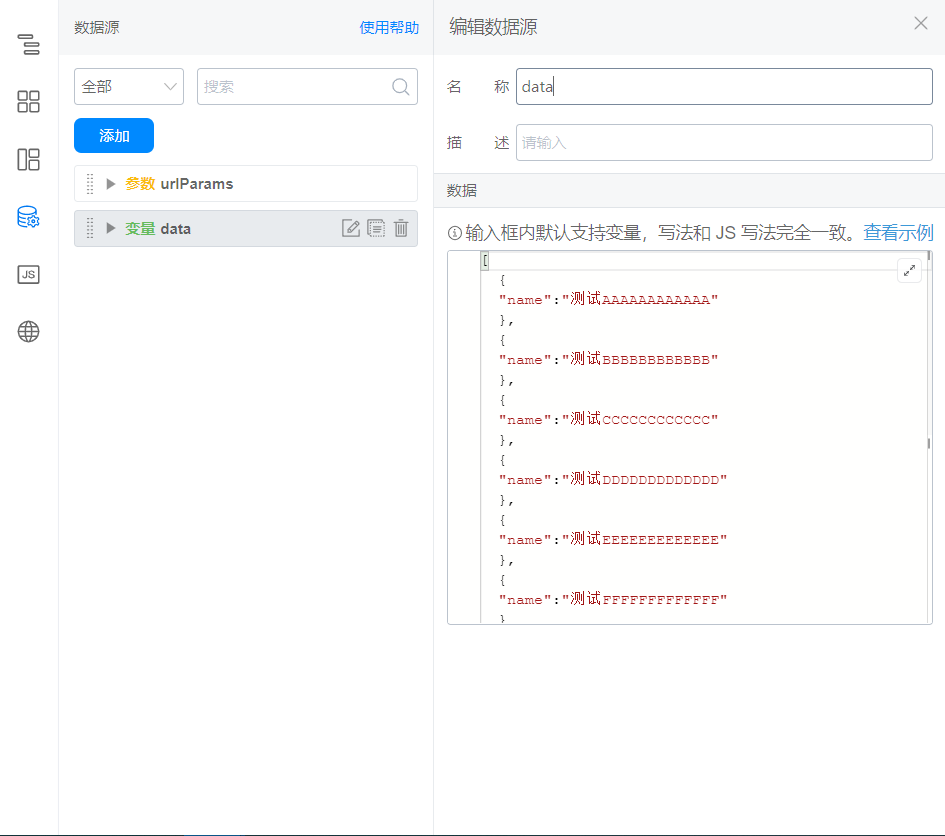
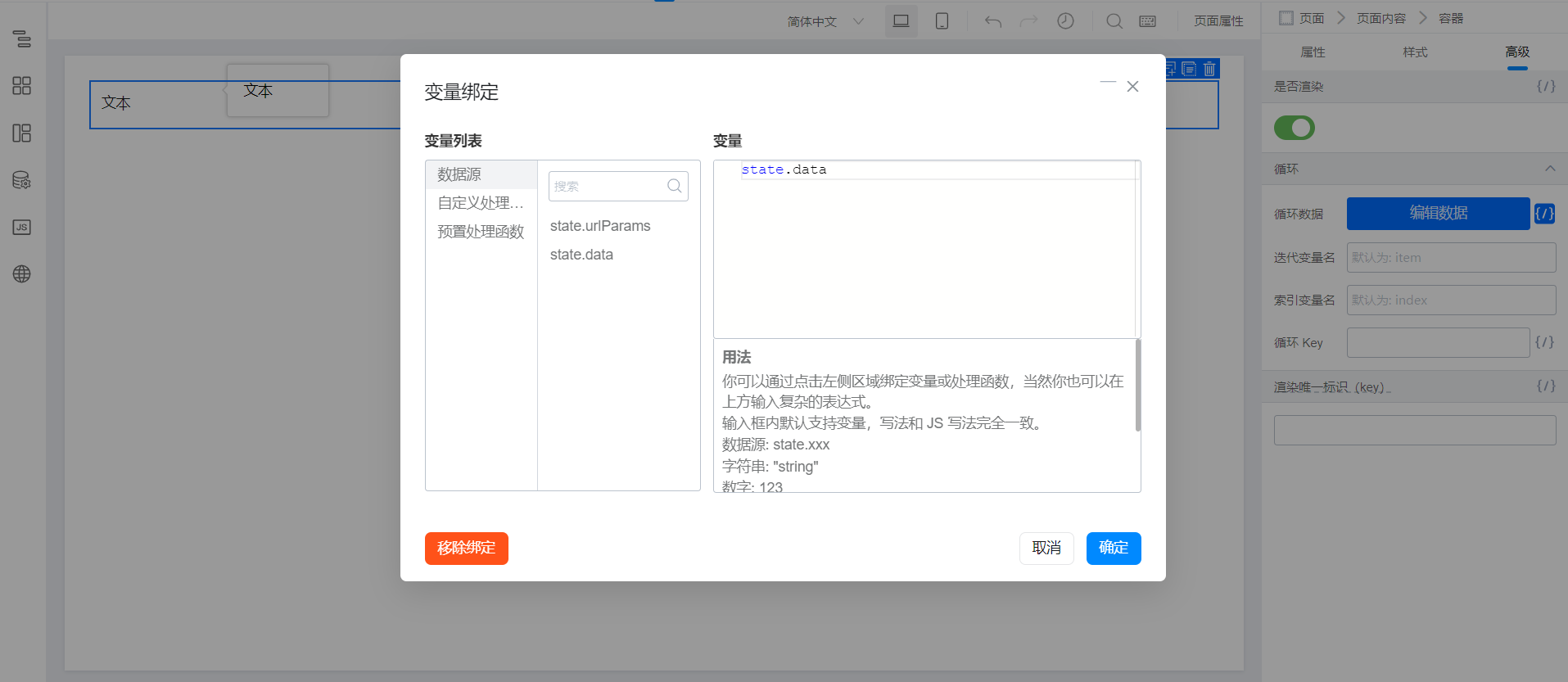
(2)创建变量数据源,添加测试数据并绑定循环容器


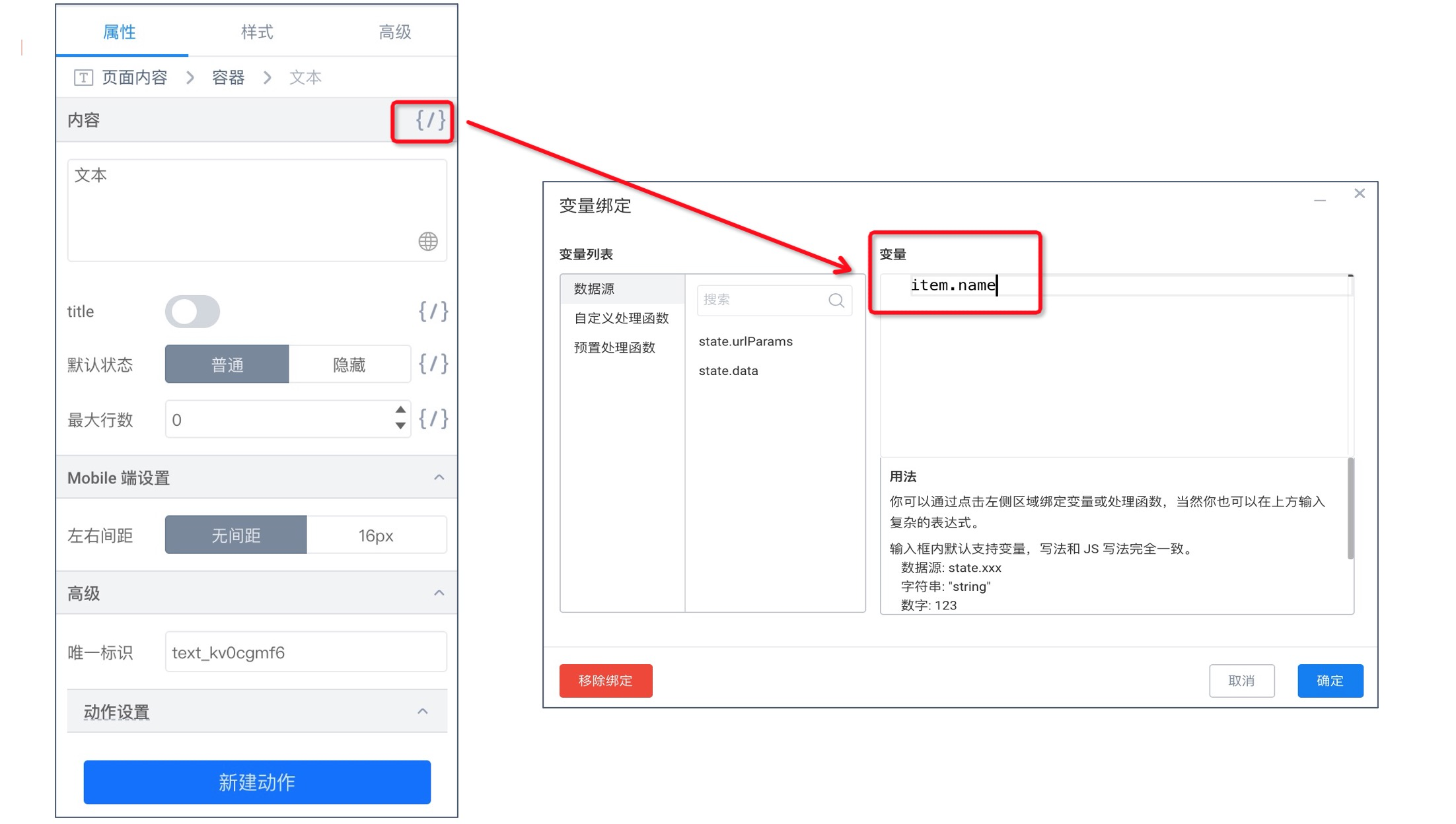
(3)将触发元素中的文字组件绑定循环数据内容
容器绑定变量数据源data后,迭代变量名为item,文本需要绑定变量数据源中的name值,因此将文本绑定 item.name 。

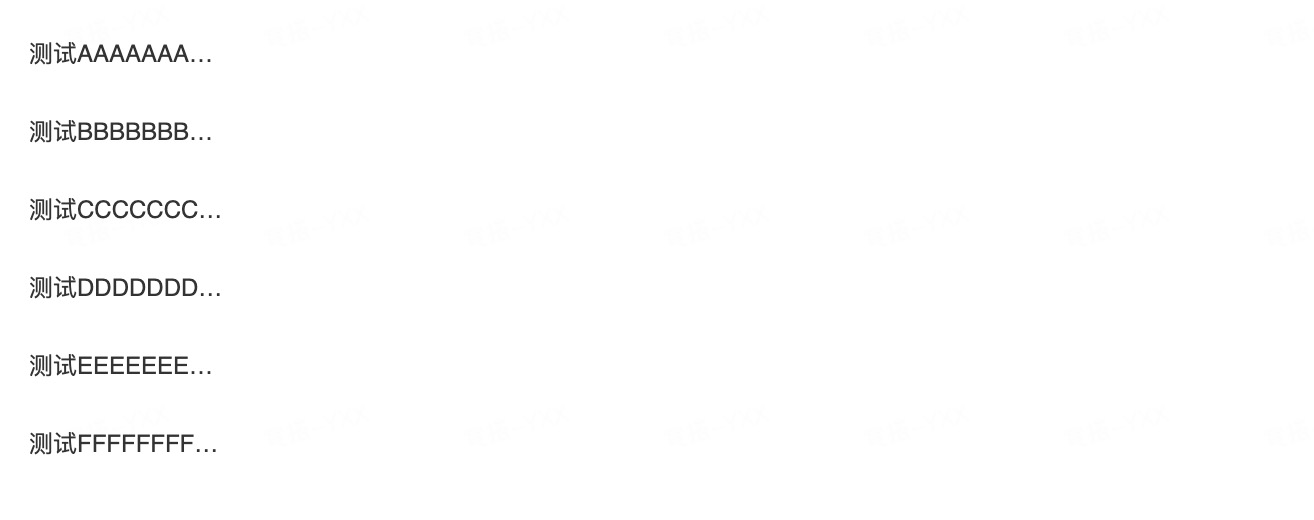
(4)循环数据展示效果如下

2.4 配置气泡弹出层内容
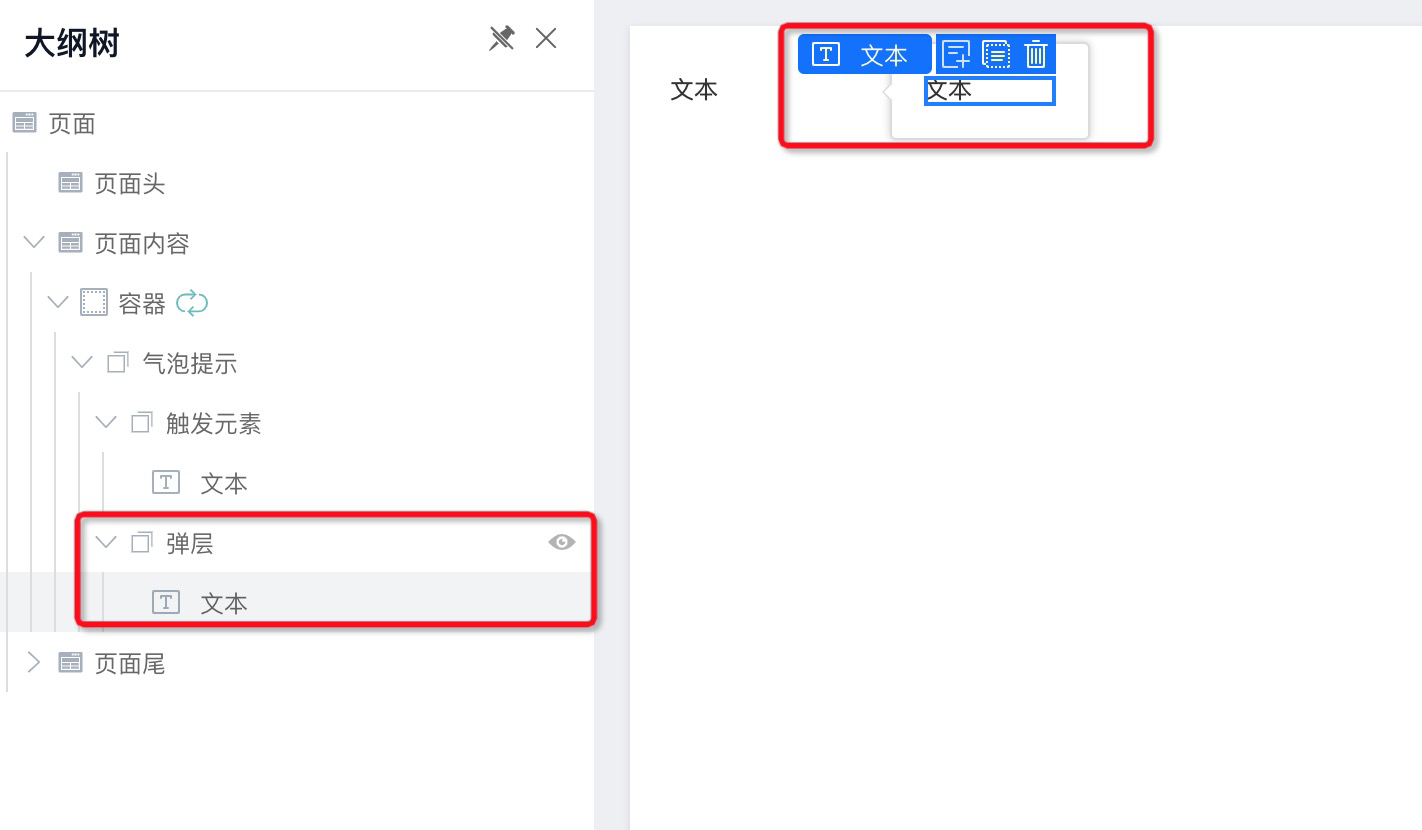
(1)拖入文本组件并放置于触发元素中
拖动文本组件到页面中,需在大纲树中找到文本组件,并在大纲树中将文本组件拖动到弹层下并调整文本组件的样式,样式可自由调整。

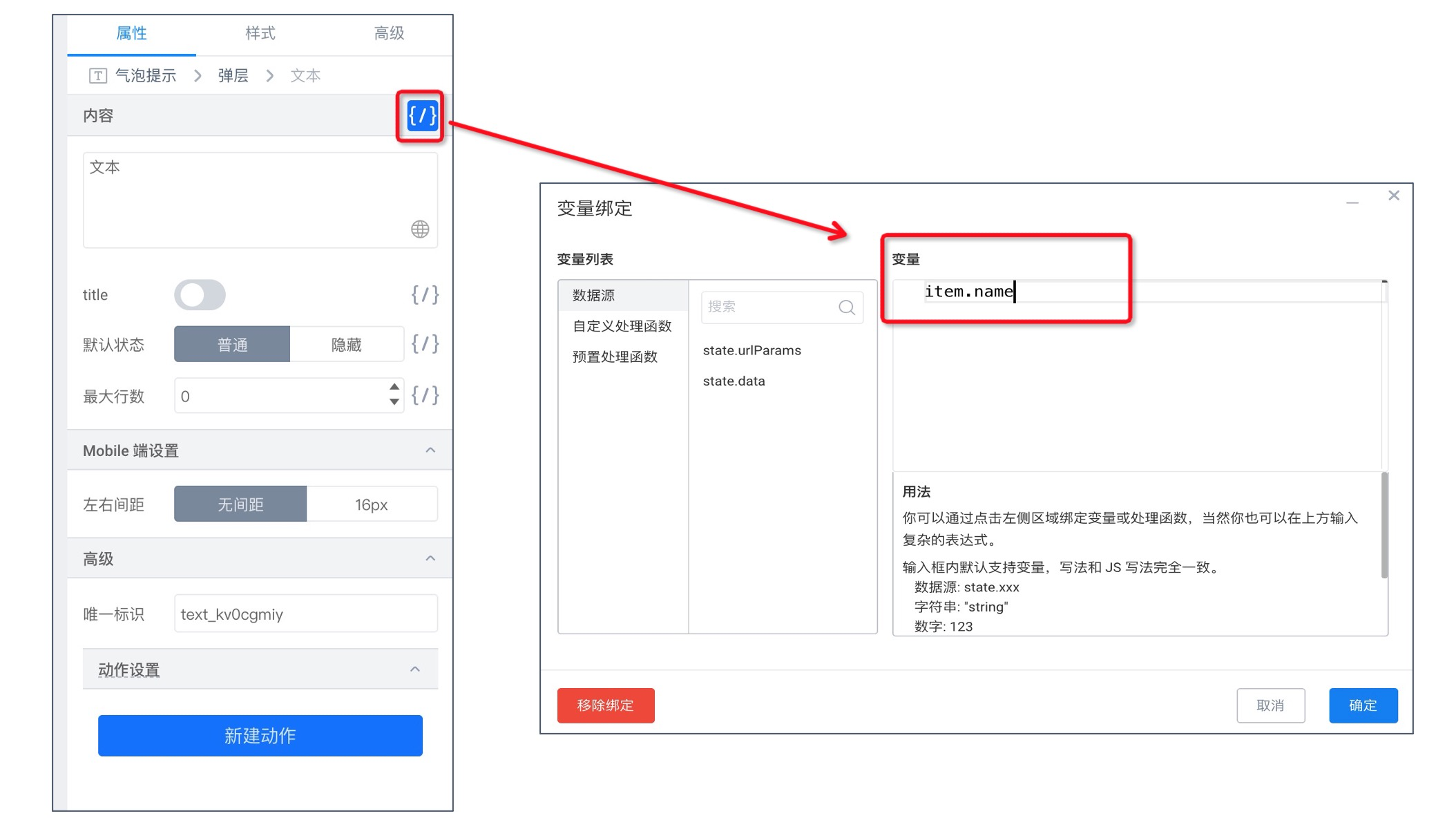
(2)将弹层中的文字组件绑定循环数据内容
容器绑定变量数据源data后,迭代变量名为item,文本需要绑定变量数据源中的name值,因此将文本绑定 item.name 。

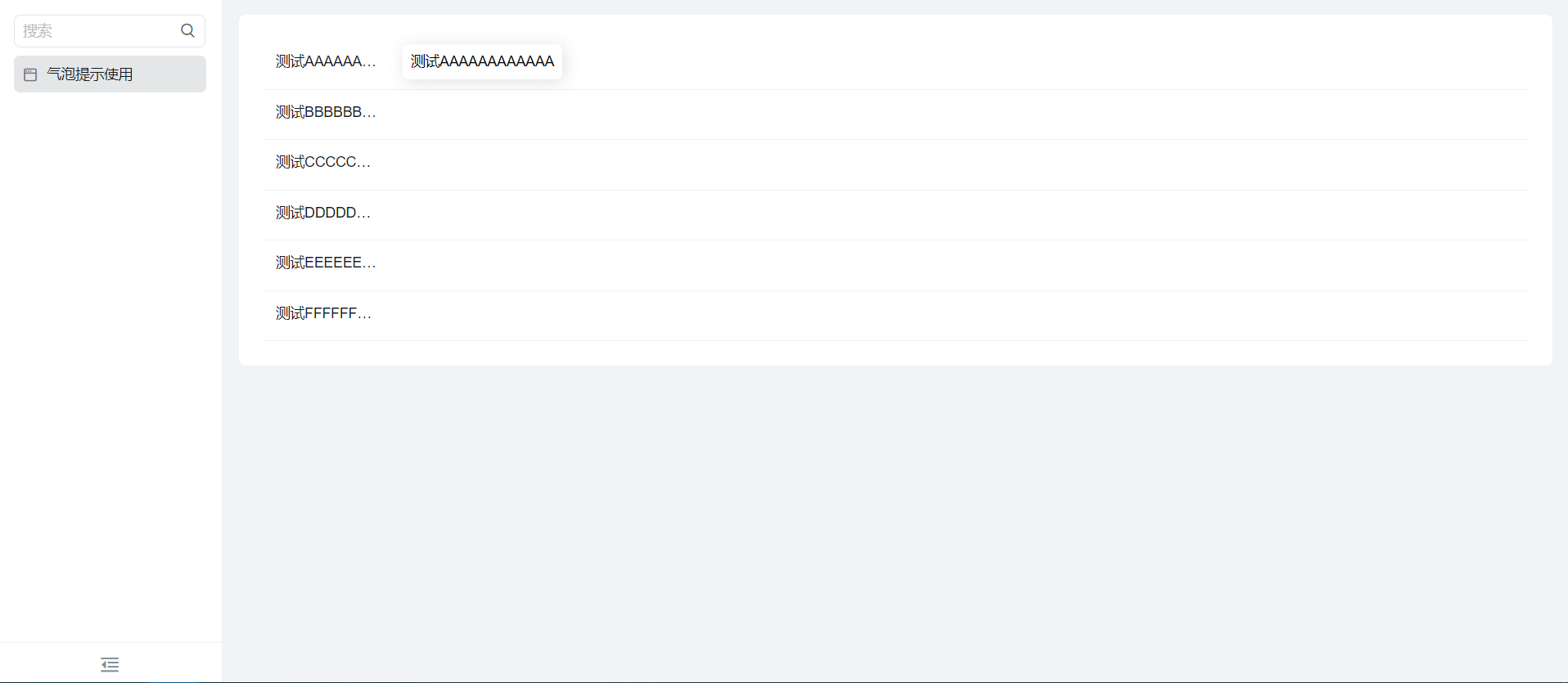
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
