自定义页面选项卡定位
本案例来自三方开发者「冯鹏」。
1. 使用场景
宜搭的选项卡有默认选中功能,但是不同场景下,我们希望这个默认选中的动态的,并非按照设定一成不变,借助本例我们可以学习一下如何实现此功能。
2. 实现功能
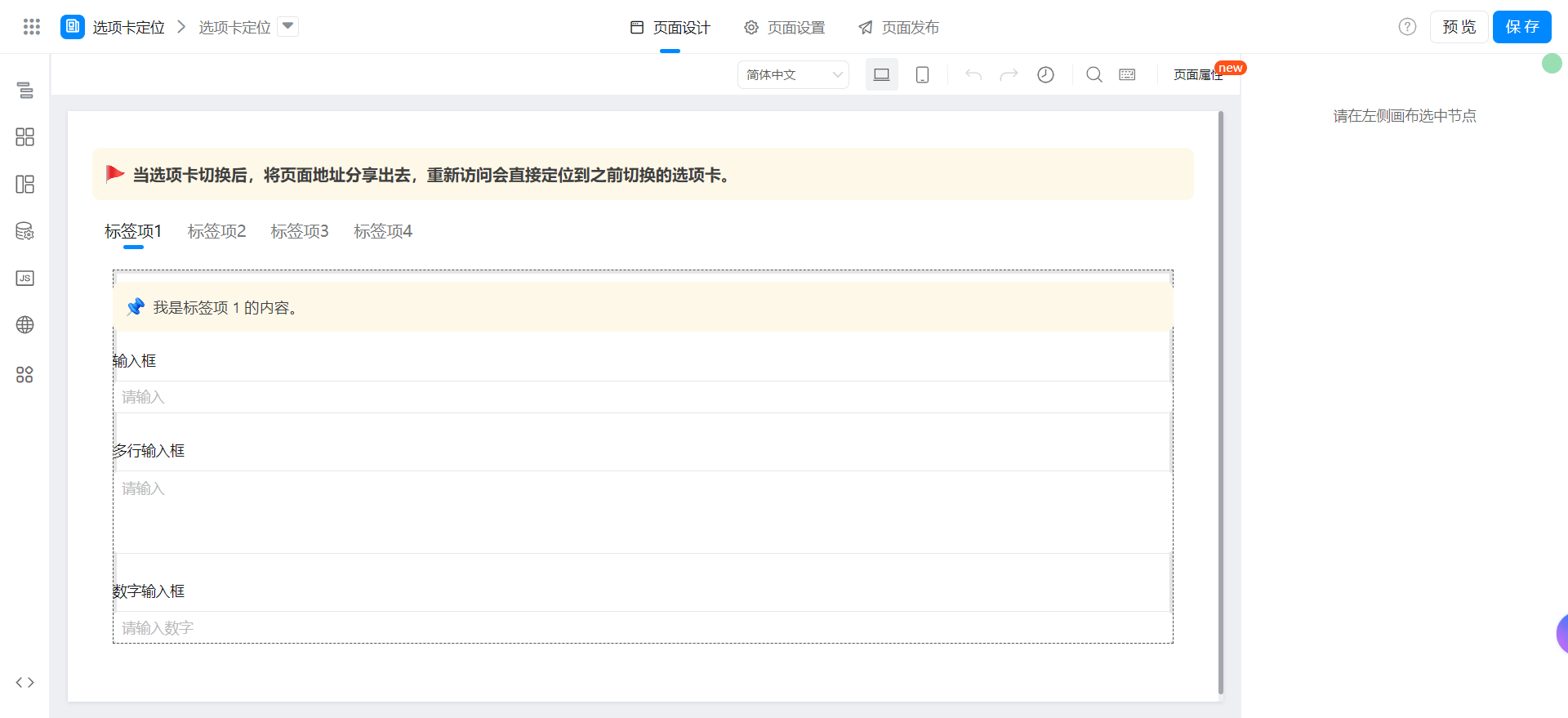
2.1. 创建自定义页面

2.2. 配置选项卡定位功能
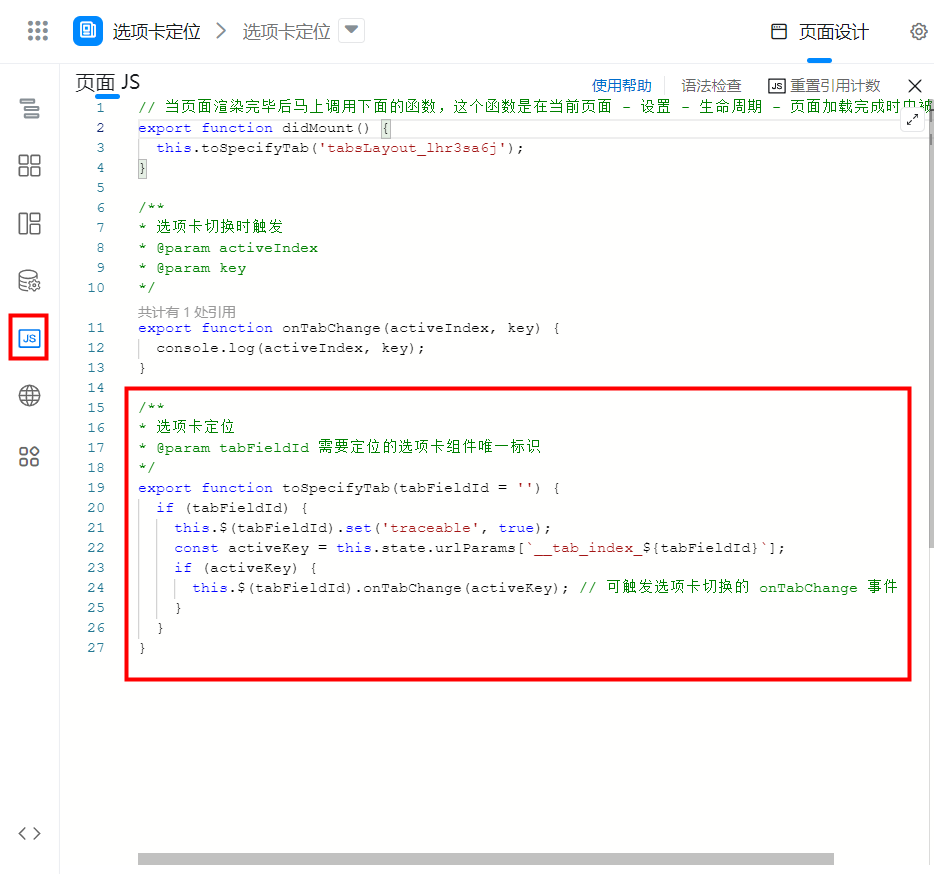
2.2.1. 将下属代码拷贝至页面 JS 中

/**
* 选项卡定位
* @param tabFieldId 需要定位的选项卡组件唯一标识
*/
export function toSpecifyTab(tabFieldId = '') {
if (tabFieldId) {
this.$(tabFieldId).set('traceable', true);
const activeKey = this.state.urlParams[`__tab_index_${tabFieldId}`];
if (activeKey) {
this.$(tabFieldId).onTabChange(activeKey); // 可触发选项卡切换的 onTabChange 事件
}
}
}
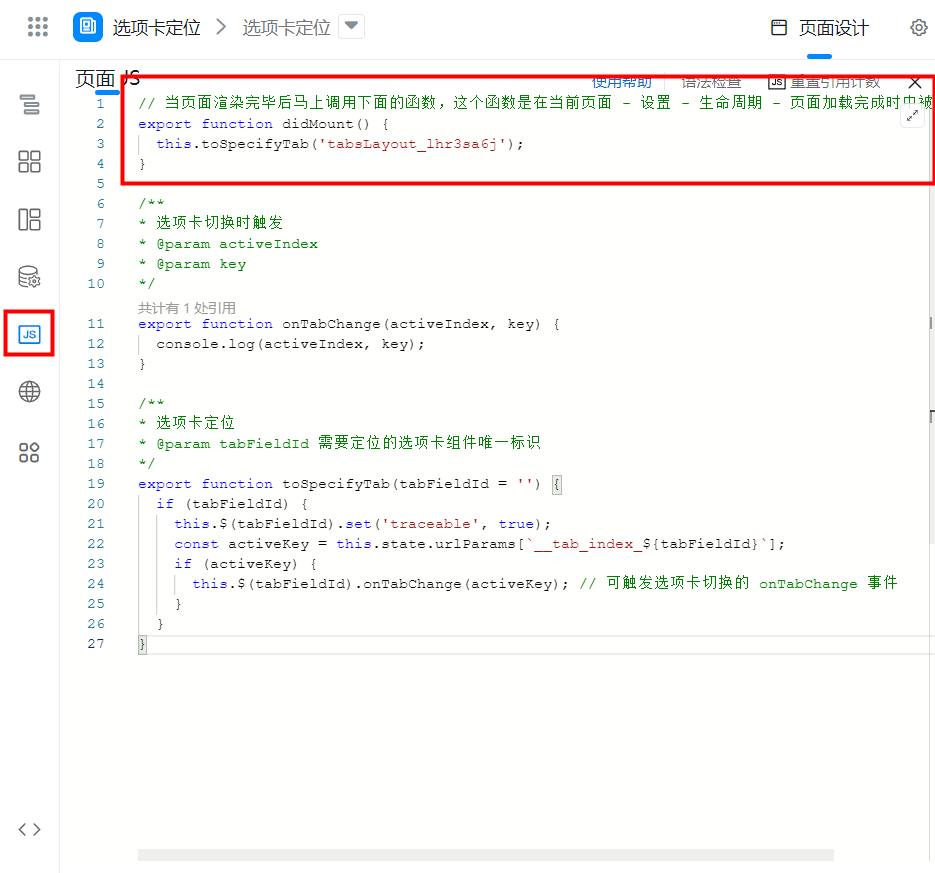
2.2.2. didMount 中调用
注意修改选项卡组件的唯一标识,选项卡定位后可触发选项卡切换的 onTabChange 事件。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.toSpecifyTab('tabsLayout_lhr3sa6j');
}
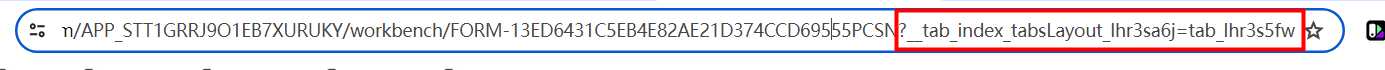
3. 实现效果
每次切换选项卡时,URL 会携带当前选中的选项卡参数,将当前 URL 分享出去,访问后即可自动切换到当前选中的选项卡。


4. 在线试玩
此文档对您是否有帮助?
