自定义页面下拉选择实时搜索表单数据(防抖应用实例)
1. 使用场景
本例介绍一下在宜搭自定义页面中如何利用防抖实现下拉选择实时搜索表单数据。
文档来源:防抖 Debounce
2. 原理
在事件被触发 n 秒后,再去执行回调函数。如果 n 秒内该事件被重新触发,则重新计时。结果就是将频繁触发的事件合并为一次,且在最后执行。
例如:
电梯 5 秒后会关门开始运作,如果有人进来,等待 5 秒,5 秒之内又有人进来,5 秒等待重新计时...直至超过 5 秒,电梯才开始运作。
3. 实现功能
3.1. 配置下拉选择数据底表
用于自定义页面的下拉选择关联选项。

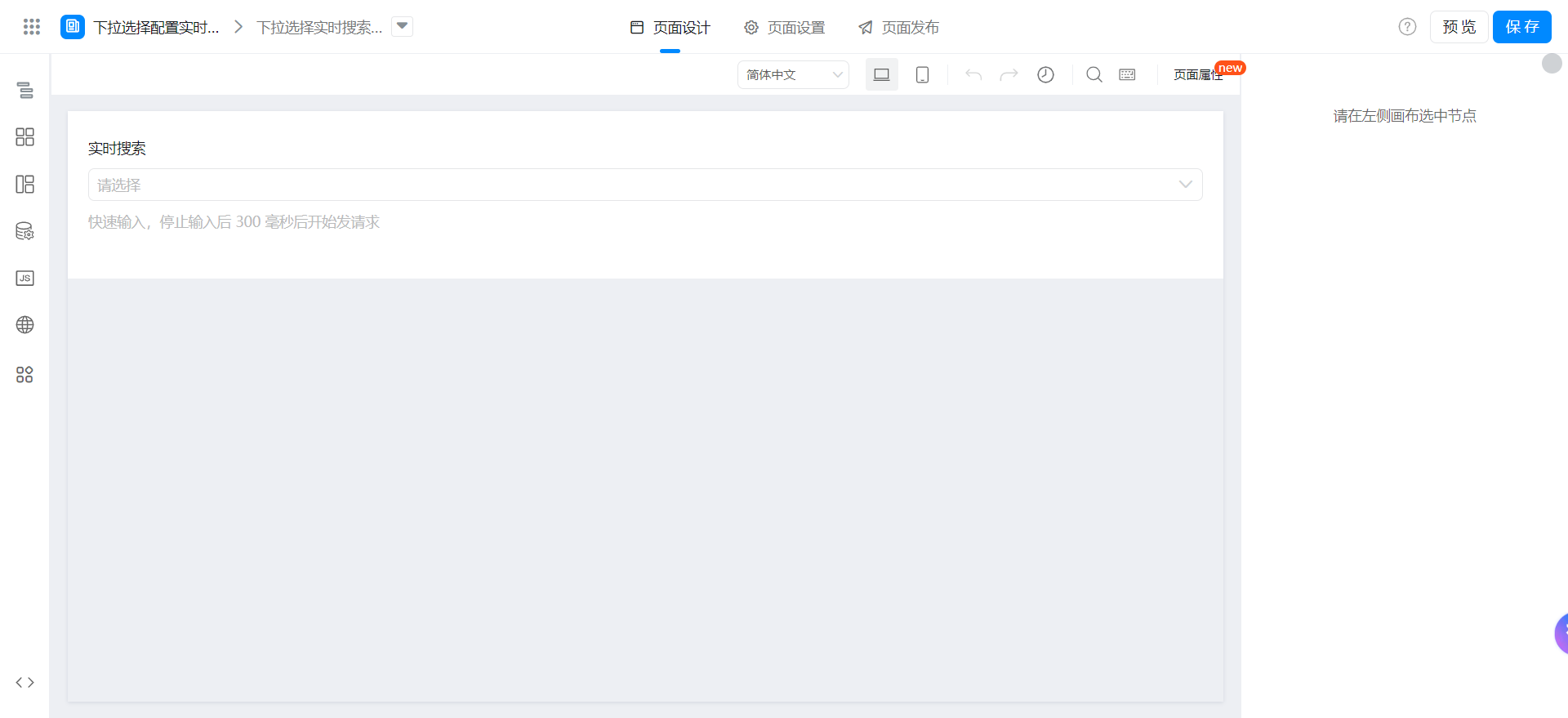
3.2. 自定义页面配置
3.2.1. 页面配置

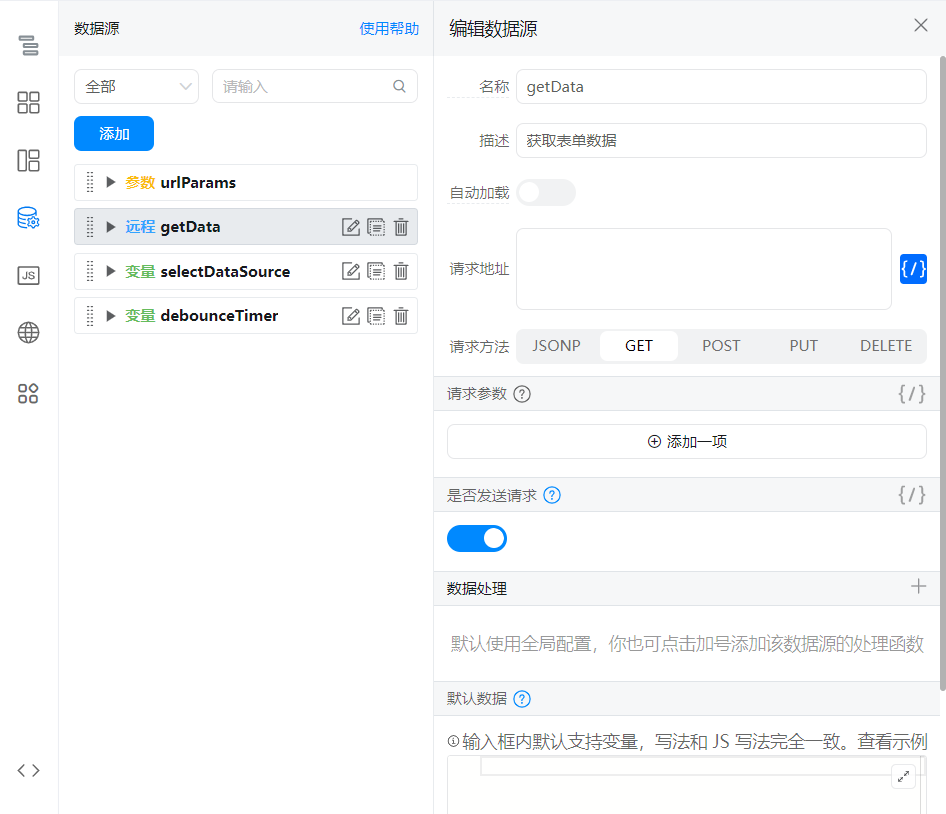
3.2.2. 配置数据源用于获取表单数据

请求地址:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`
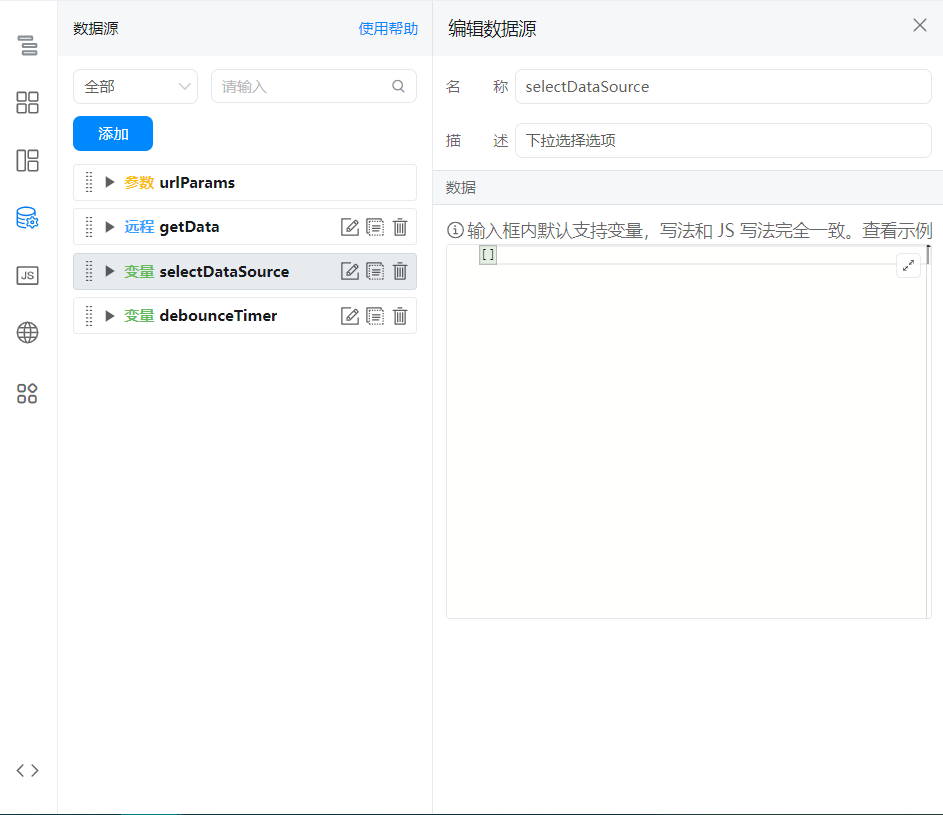
3.2.3. 配置变量


名称:selectDataSource
描述:下拉选择选项
数据:[]
名称:debounceTimer
描述:
数据:null
3.3. 页面功能配置
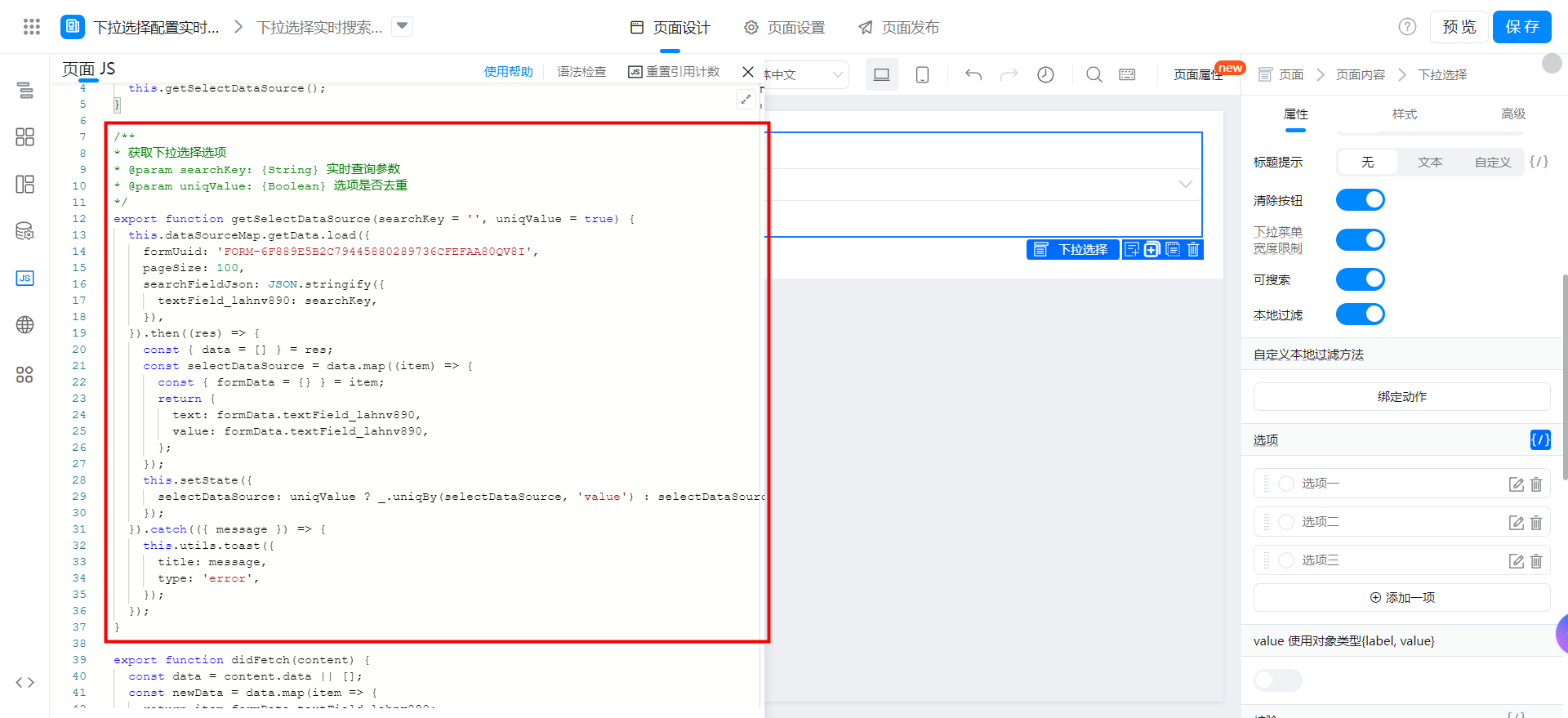
3.3.1. 配置获取下拉选择选项函数

注意按需修改表单 formUuid 和字段唯一标识。
/**
* 获取下拉选择选项
* @param searchKey: {String} 实时查询参数
* @param uniqValue: {Boolean} 选项是否去重
*/
export function getSelectDataSource(searchKey = '', uniqValue = true) {
this.dataSourceMap.getData.load({
formUuid: 'FORM-6F889E5B2C79445880289736CFEFAA80QV8I',
pageSize: 100,
searchFieldJson: JSON.stringify({
textField_lahnv890: searchKey,
}),
}).then((res) => {
const { data = [] } = res;
const selectDataSource = data.map((item) => {
const { formData = {} } = item;
return {
text: formData.textField_lahnv890,
value: formData.textField_lahnv890,
};
});
this.setState({
selectDataSource: uniqValue ? _.uniqBy(selectDataSource, 'value') : selectDataSource,
});
}).catch(({ message }) => {
this.utils.toast({
title: message,
type: 'error',
});
});
}
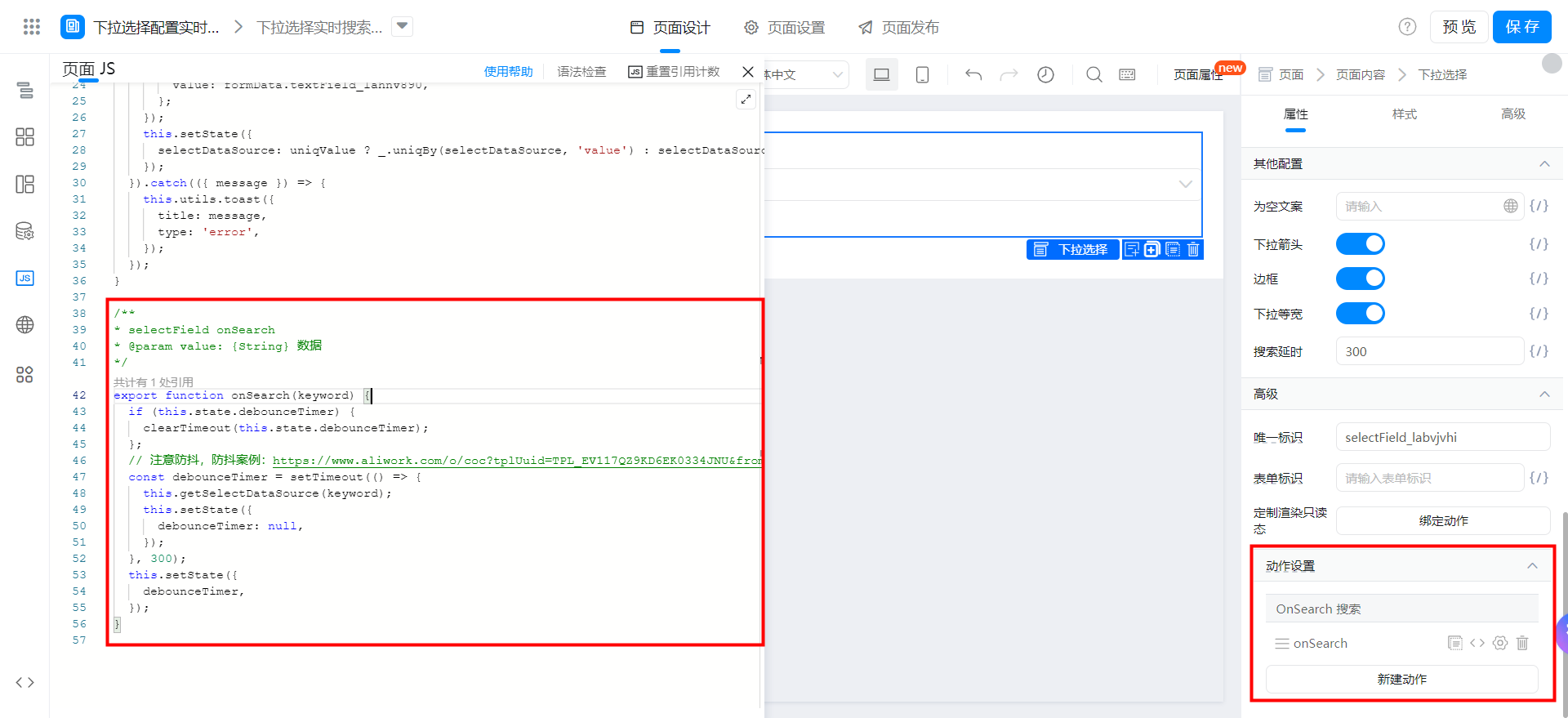
3.3.2. 配置下拉选择 OnSearch 搜索动作

绑定下述函数:
/**
* selectField onSearch
* @param value: {String} 数据
*/
export function onSearch(keyword) {
if (this.state.debounceTimer) {
clearTimeout(this.state.debounceTimer);
};
// 注意防抖,防抖案例:https://www.aliwork.com/o/coc?tplUuid=TPL_EV117QZ9KD6EK0334JNU&from=yuque_subject
const debounceTimer = setTimeout(() => {
this.getSelectDataSource(keyword);
this.setState({
debounceTimer: null,
});
}, 300);
this.setState({
debounceTimer,
});
}
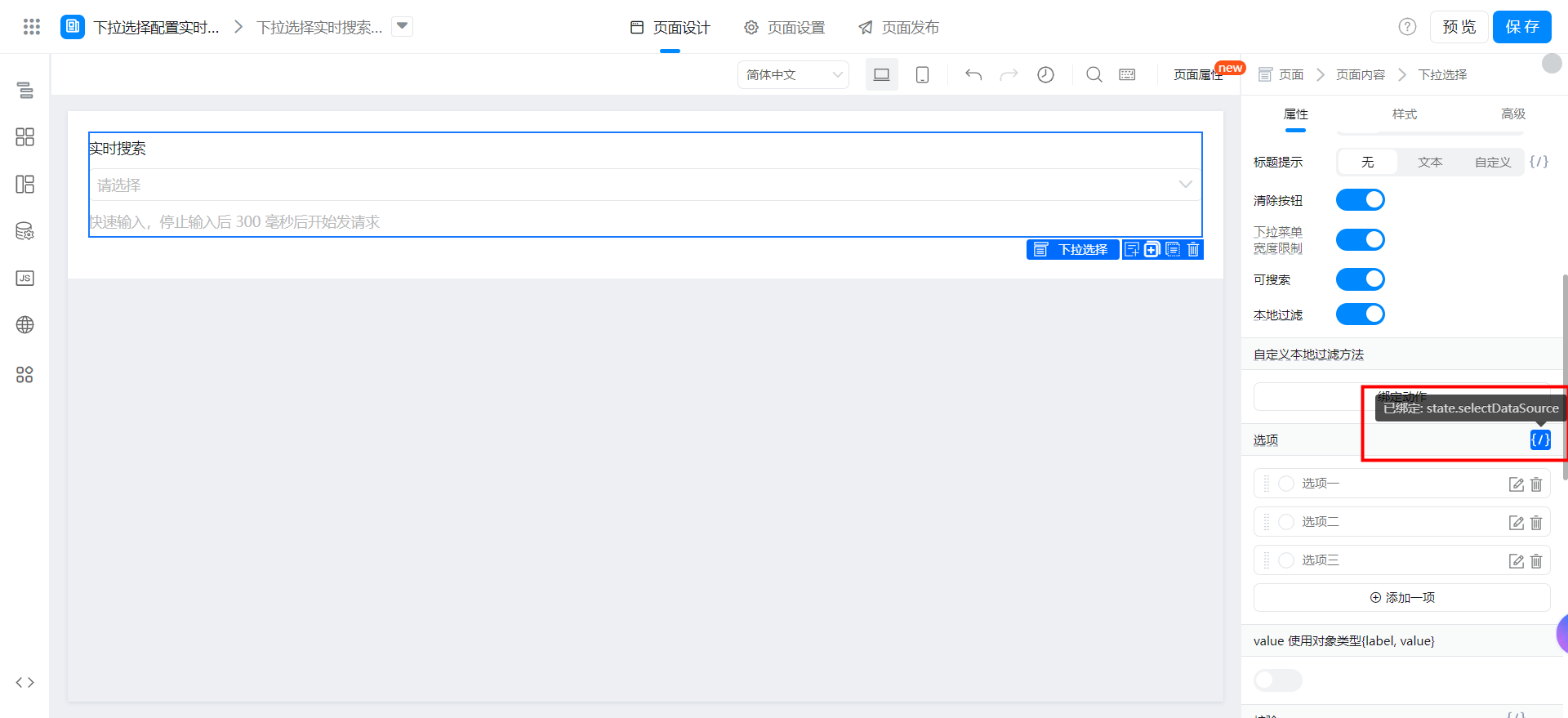
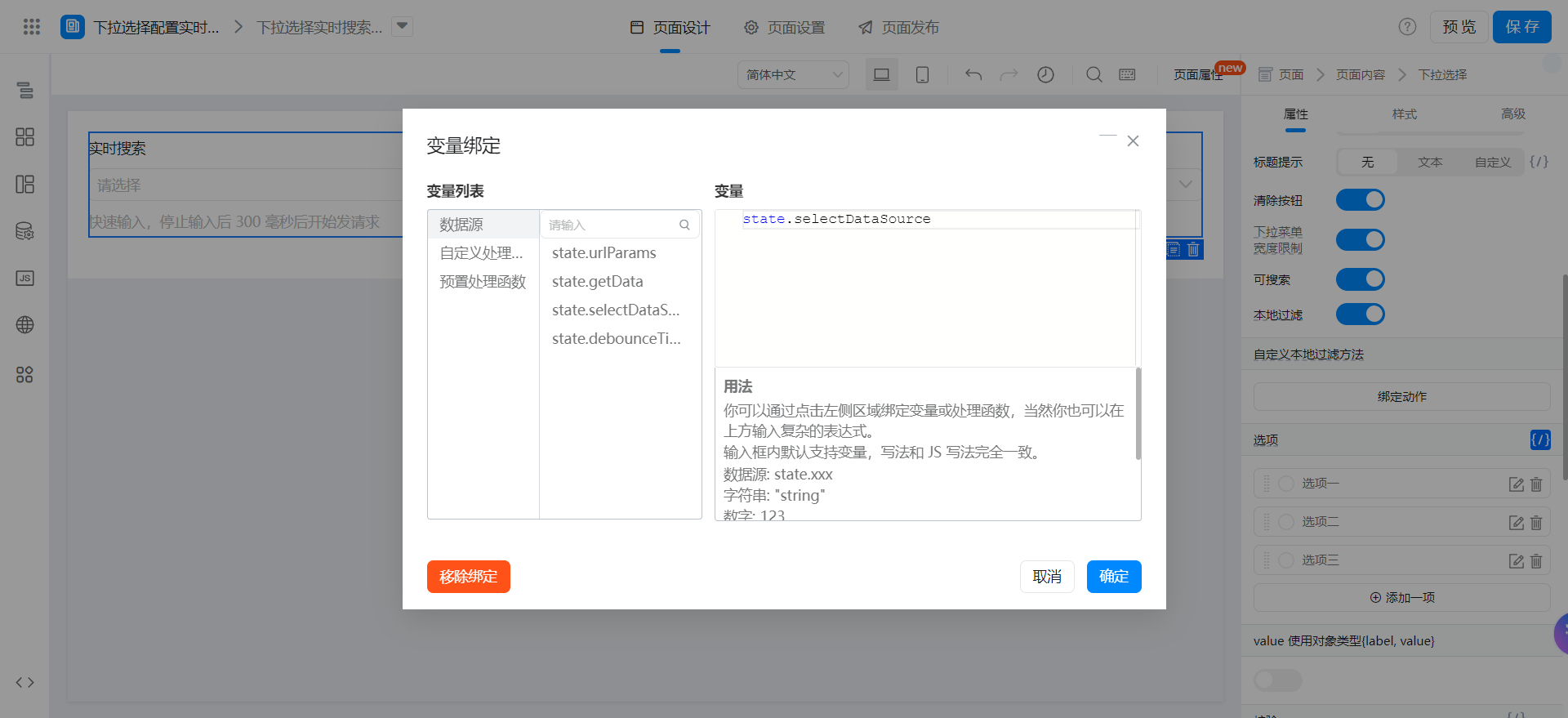
3.3.3. 下拉选择绑定选项


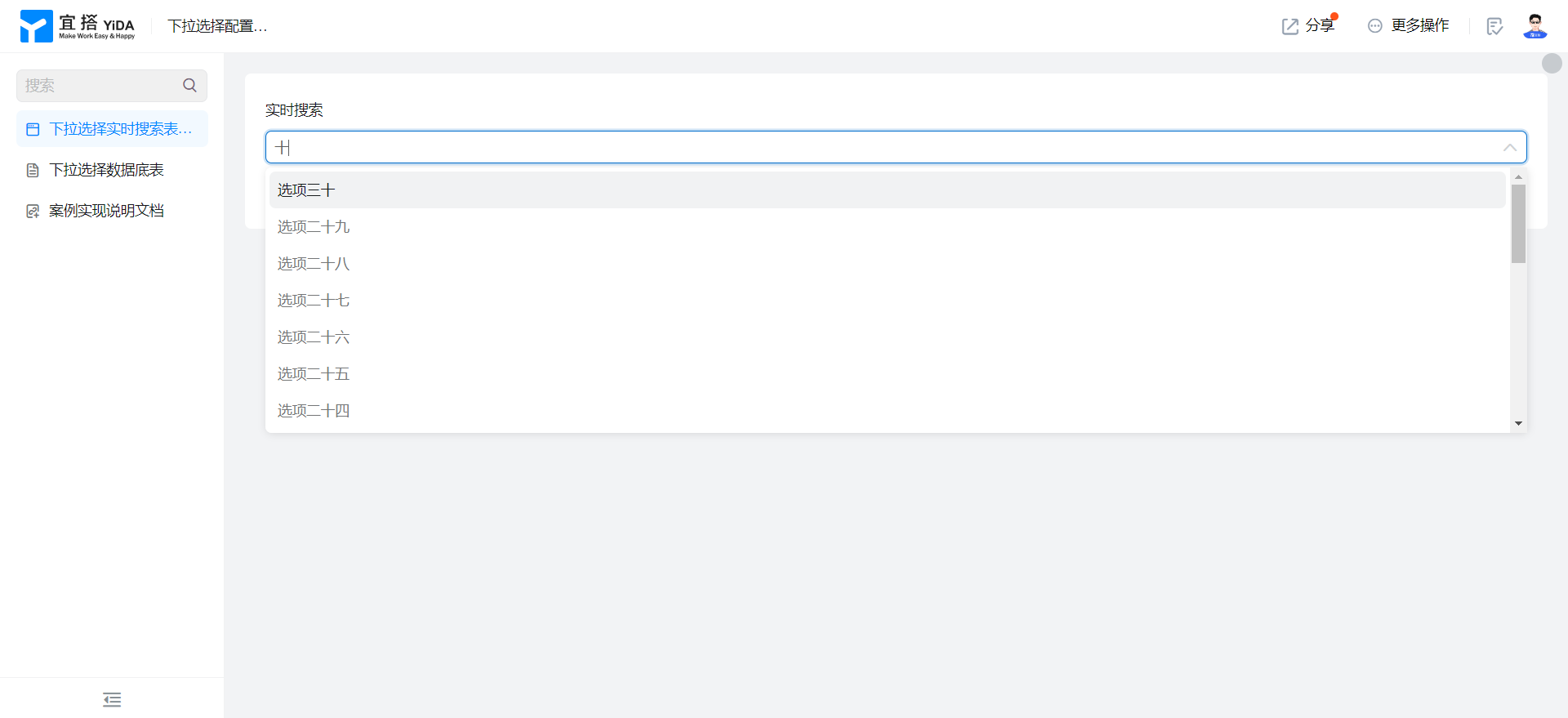
4. 实现效果

5. 在线试玩
此文档对您是否有帮助?
