自定义页面统计访问量
1. 使用场景
通过宜搭的 OpenAPI 和集成自动化实现粗略统计页面的访问量。
2. 实现功能
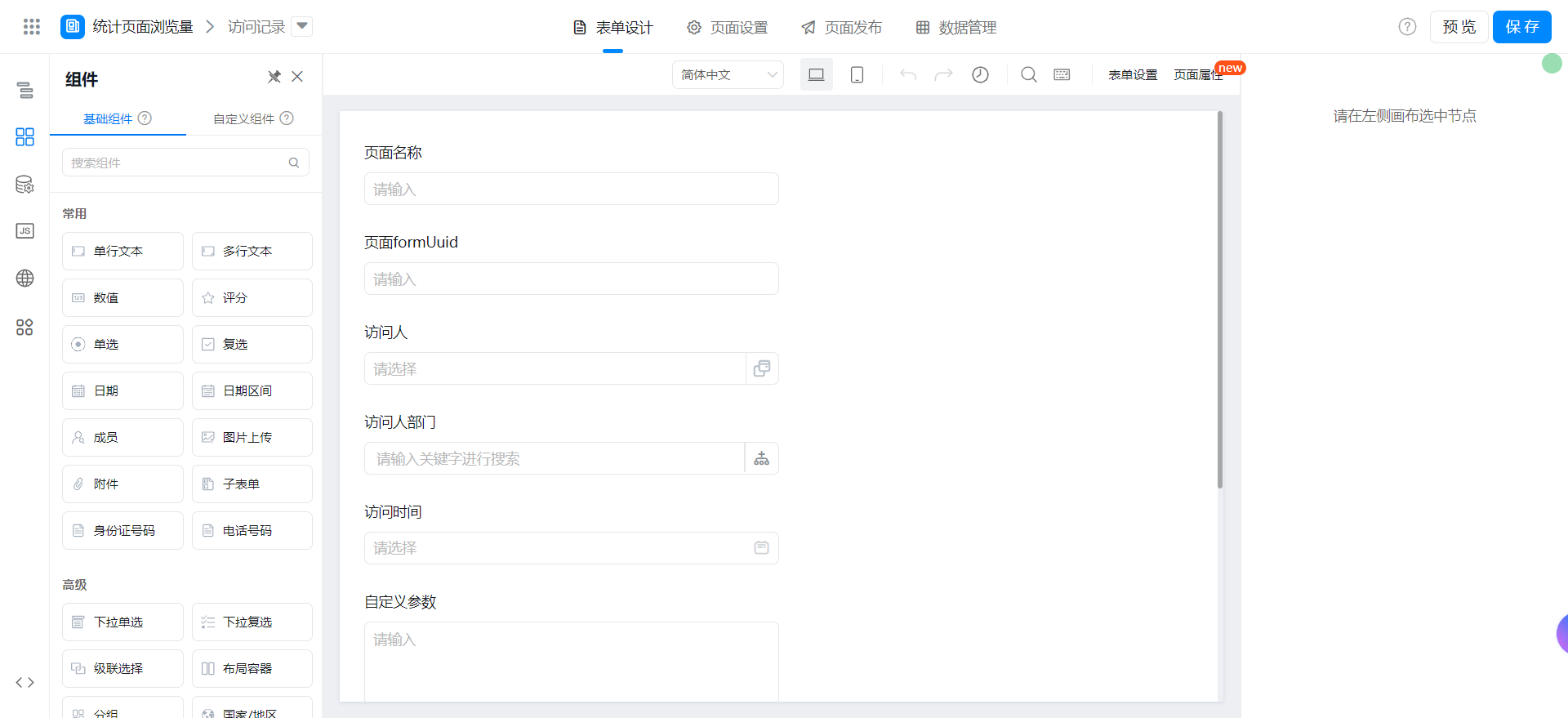
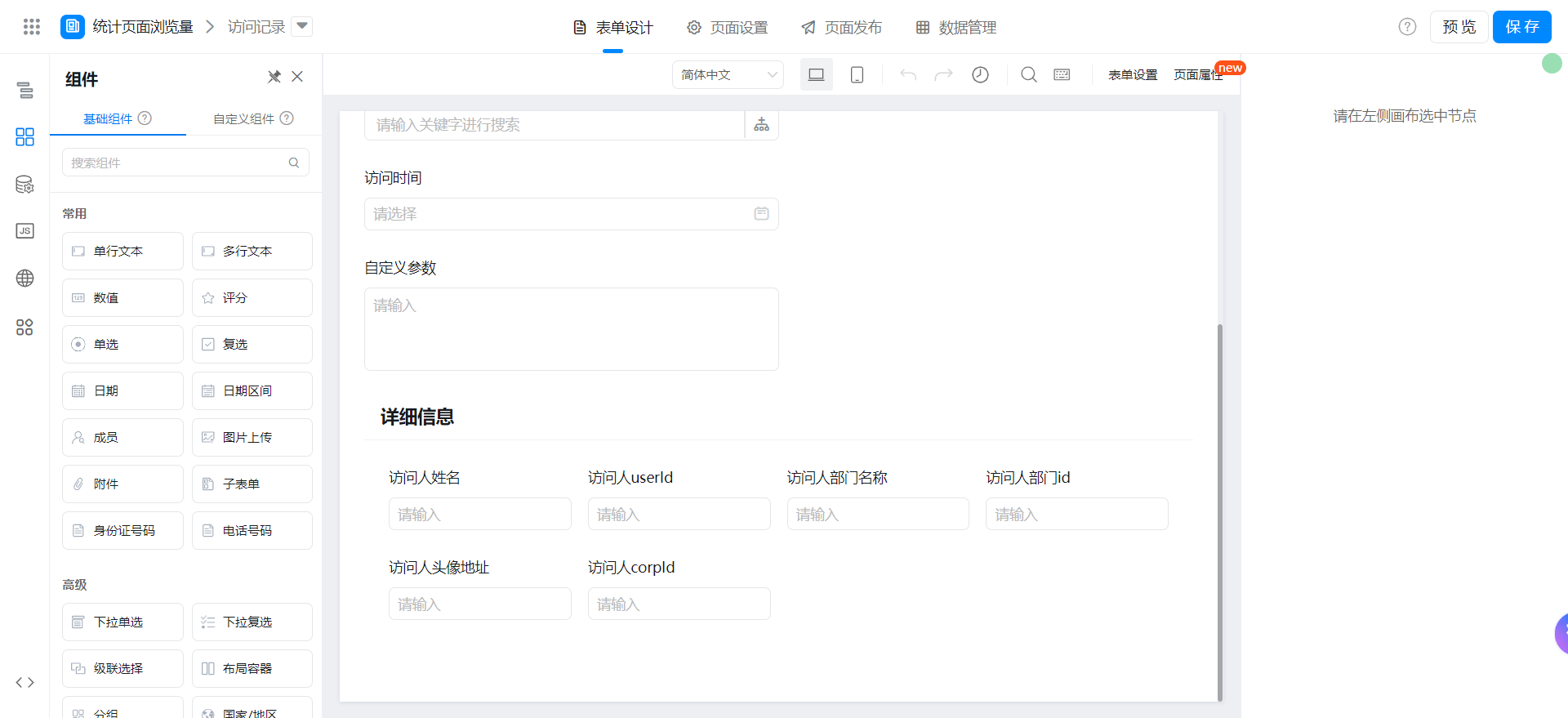
2.1. 创建访问记录表单
用于记录用户的访问。


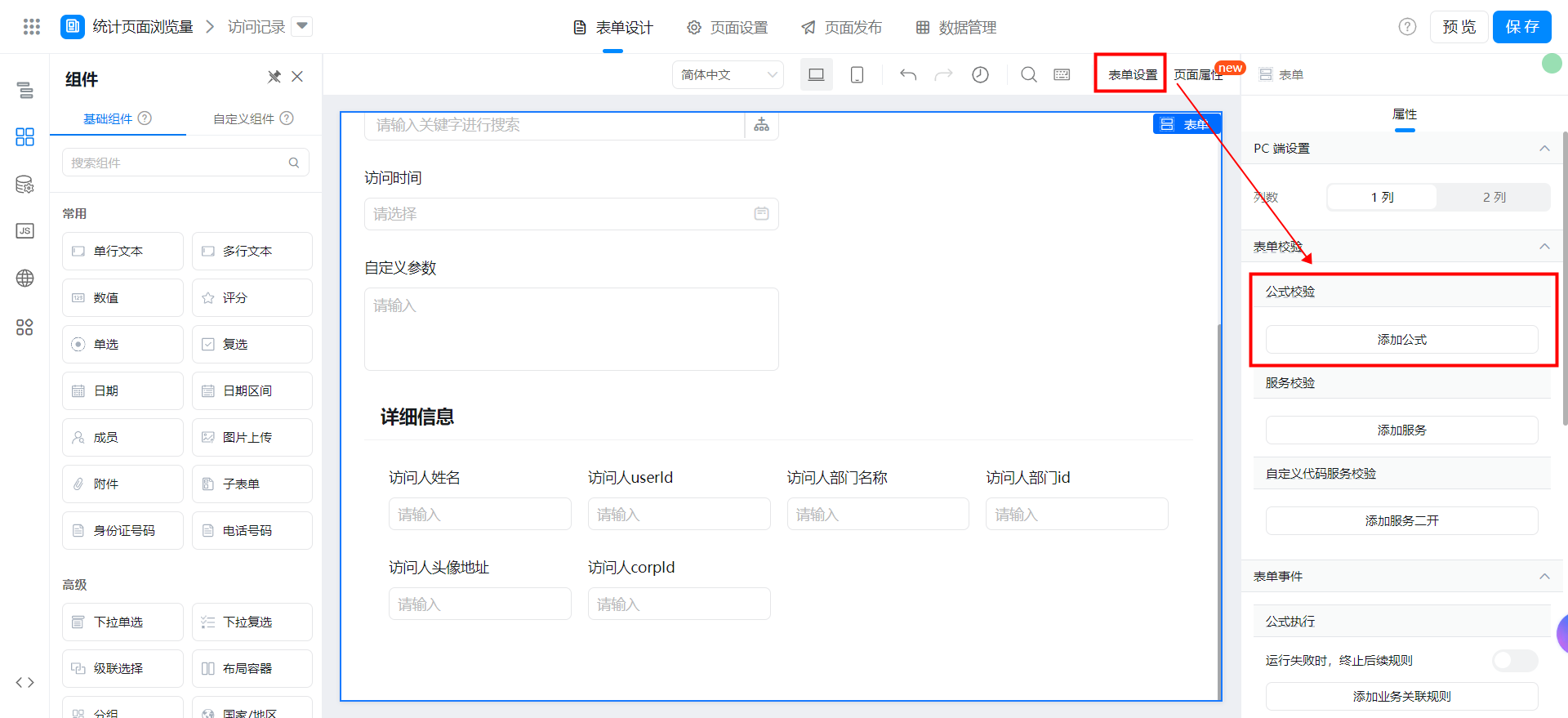
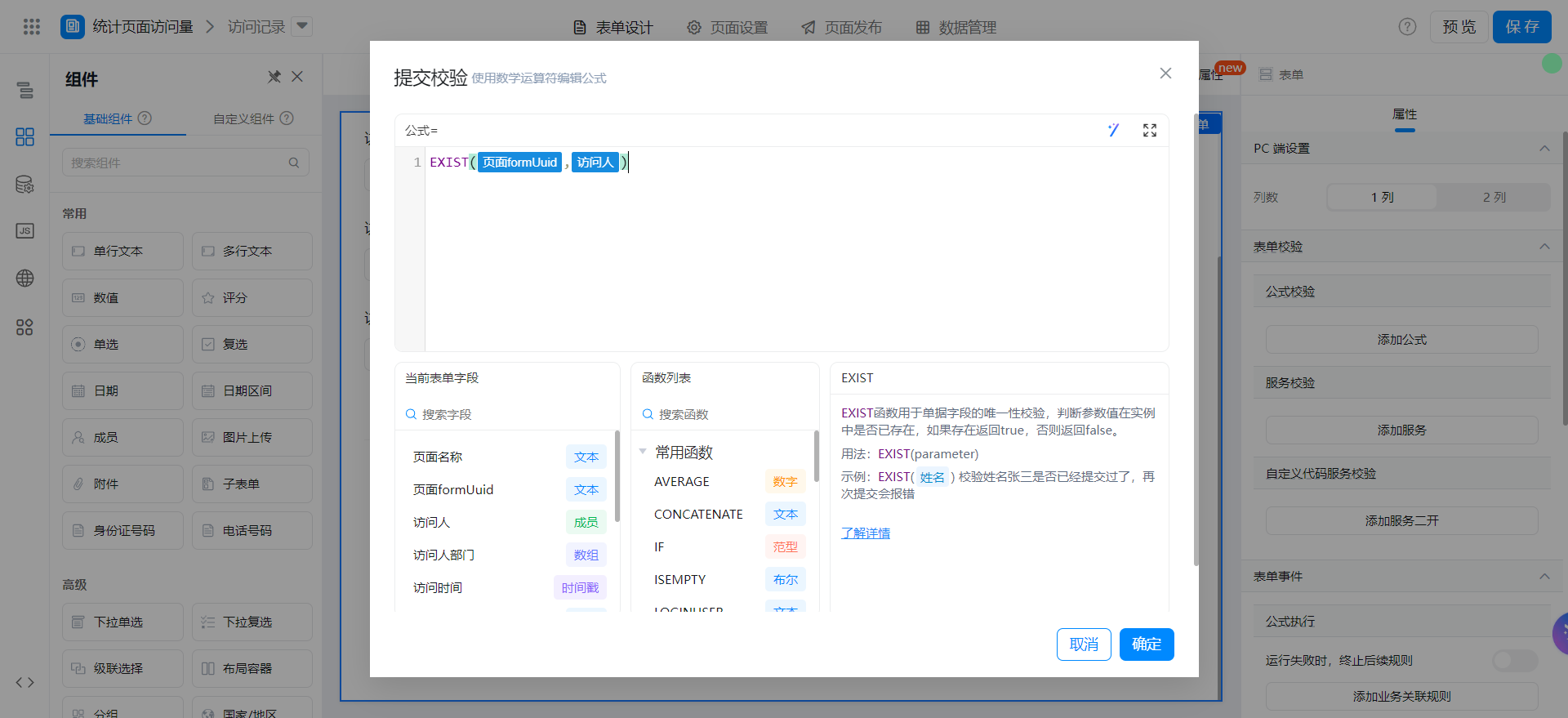
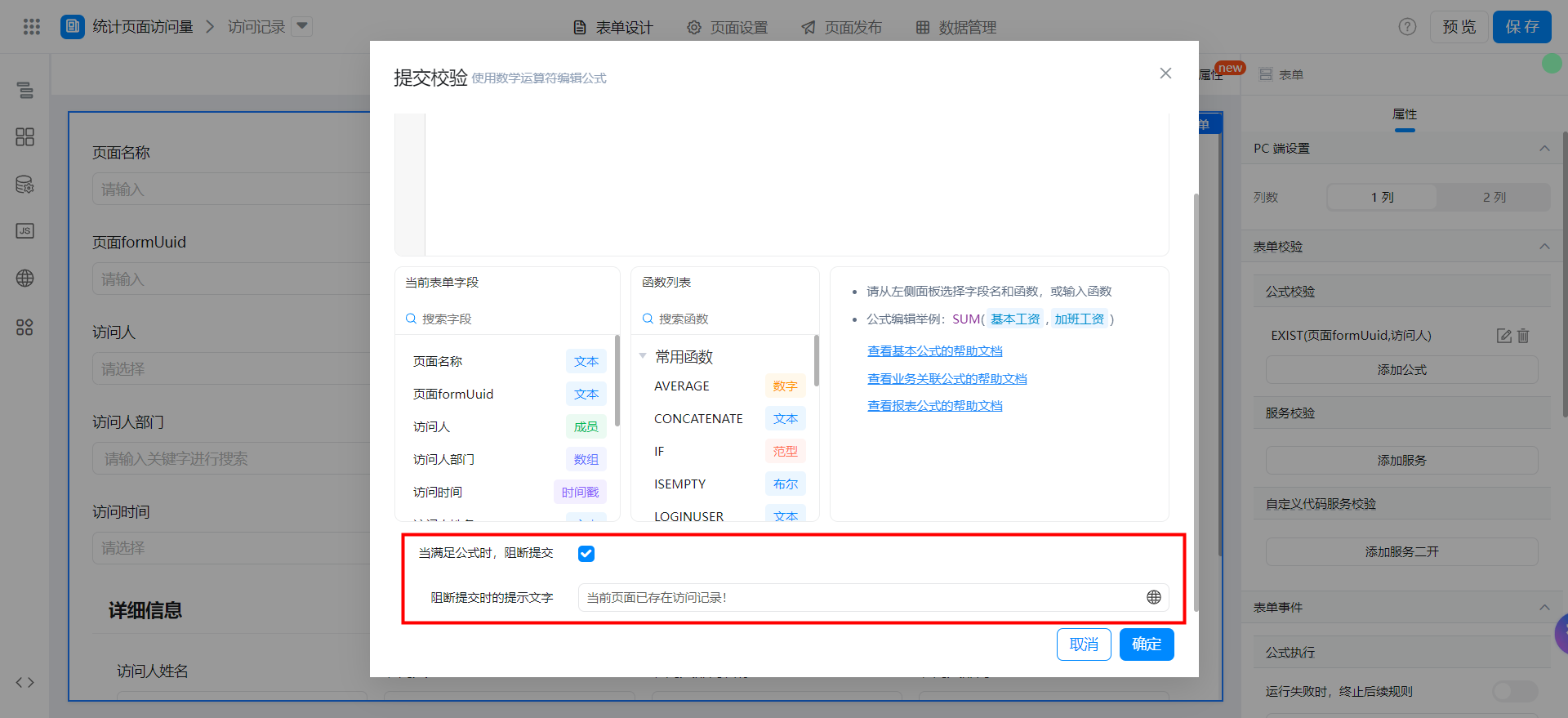
注意:若需要同一个页面同一个人只记录一次,只需要配置校验规则即可,如下步骤(本例未开启此规则)。



2.2. 创建页面并应用
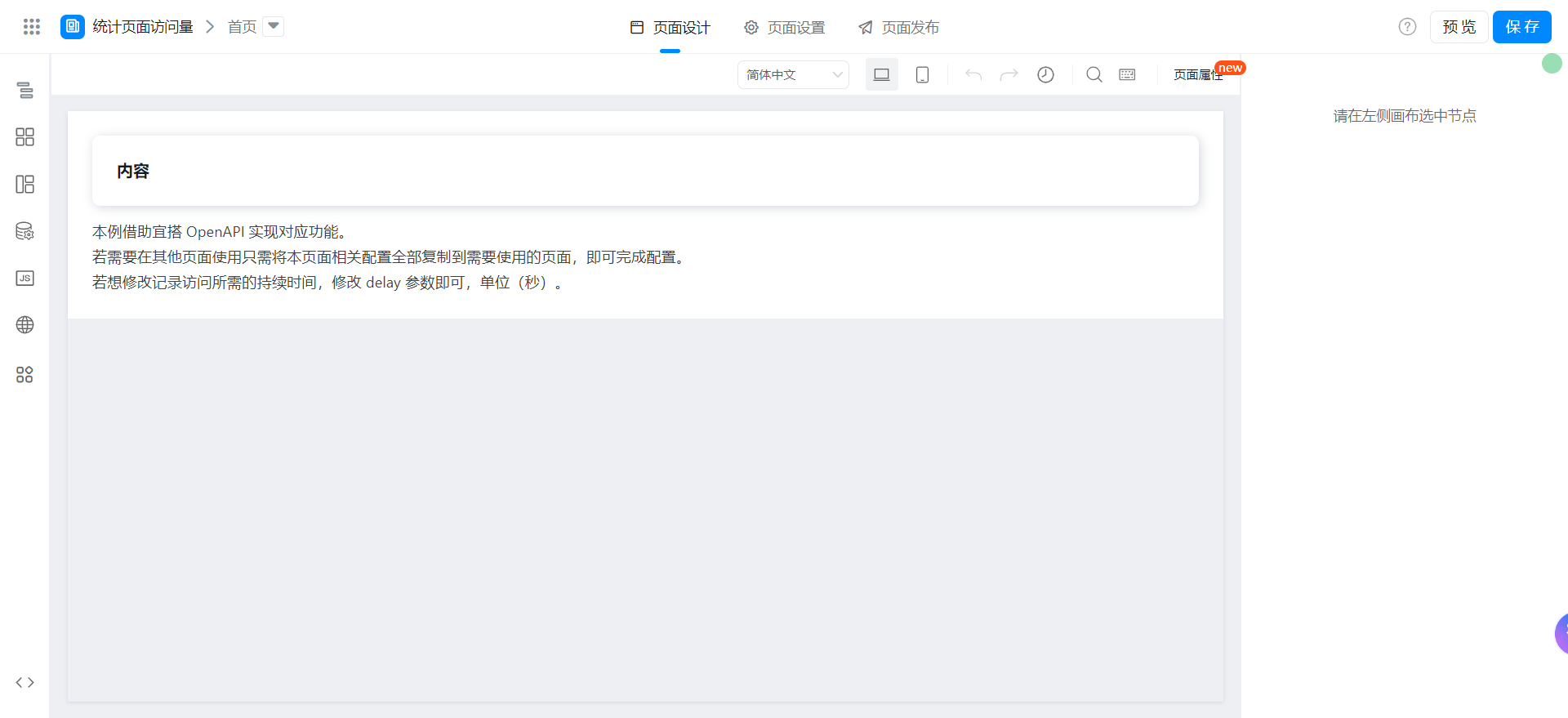
本例应用在了自定义页面中。

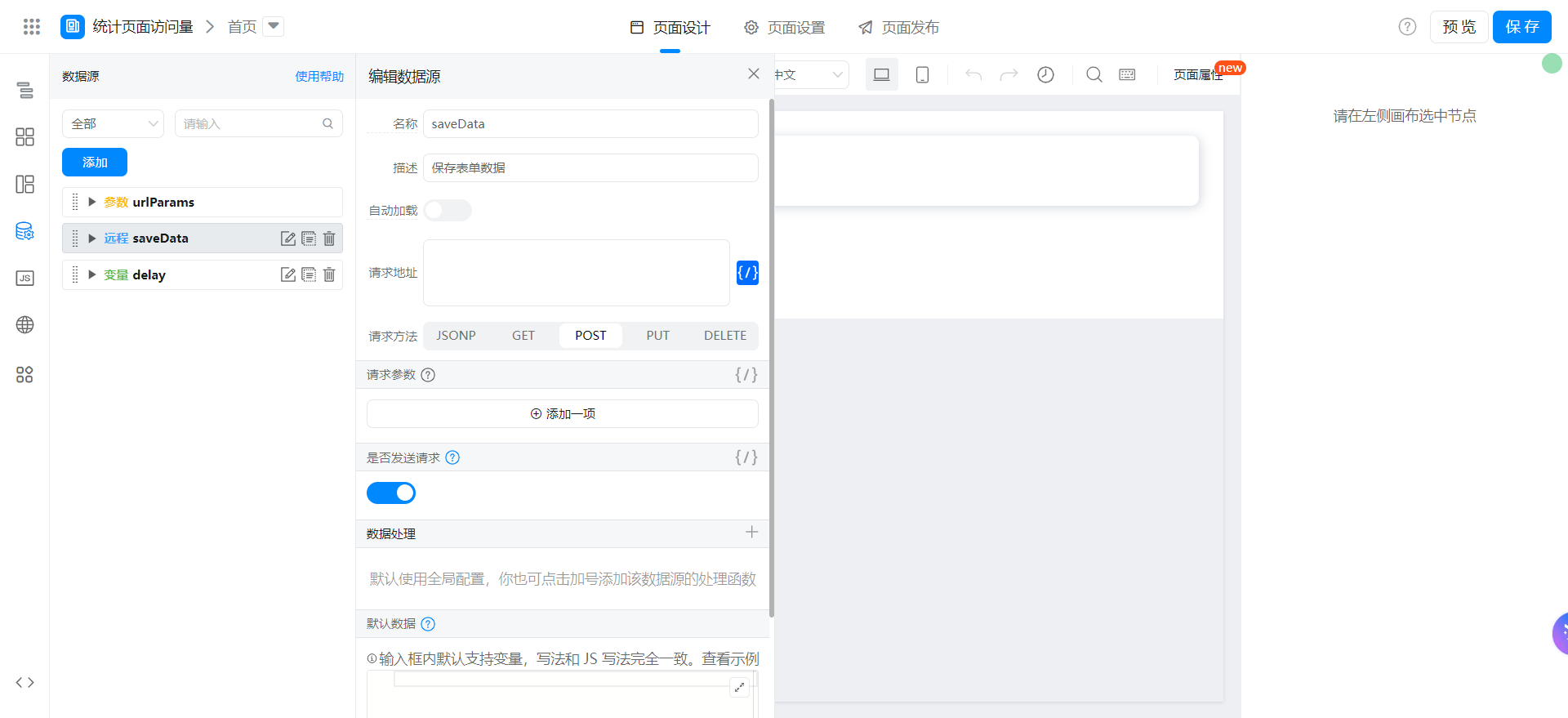
2.3. 配置保存表单数据的数据源
用于记录浏览量。
参考文档:新增表单实例
接口配置如图:

接口地址:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/saveFormData.json`
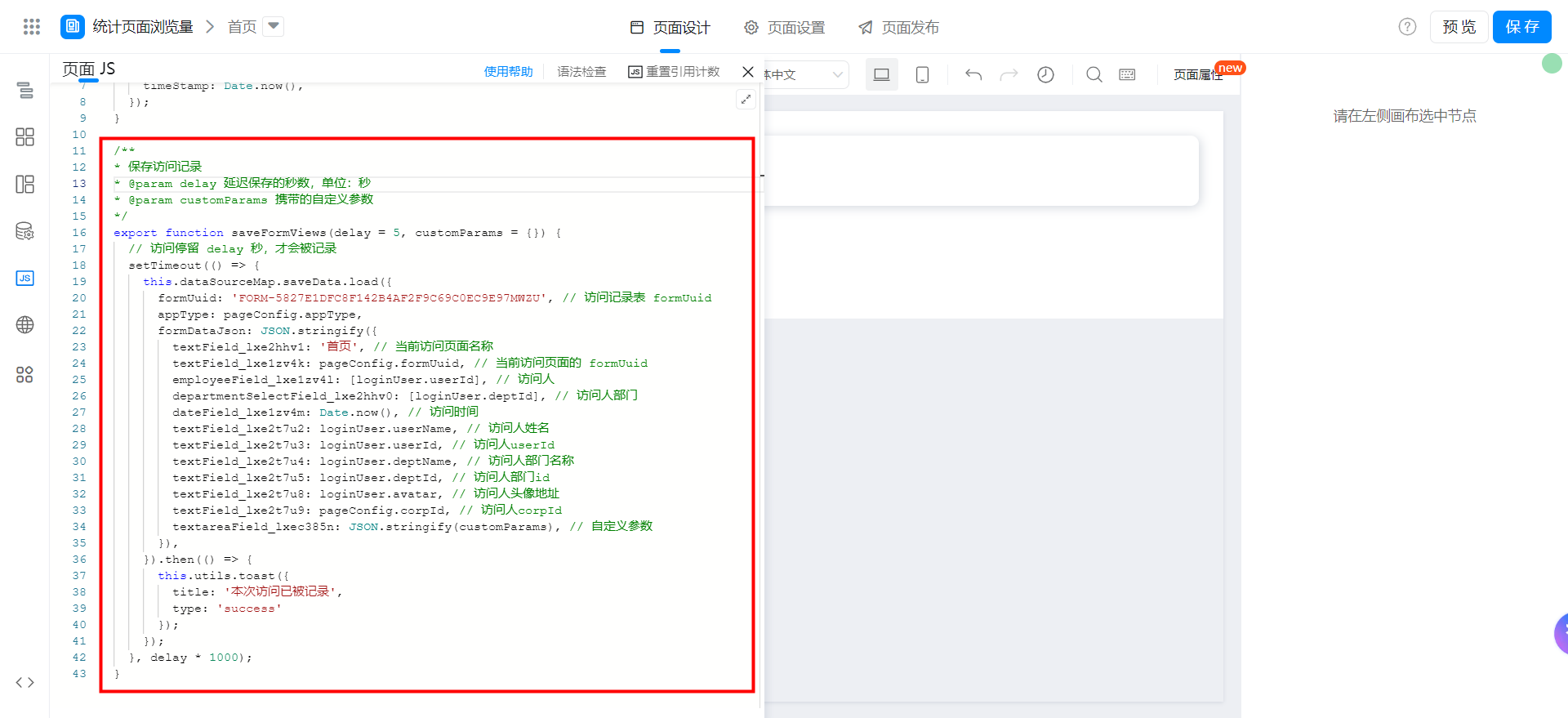
2.4. 配置保存访问记录函数
拷贝至页面 JS 面板中,注意根据注释修改字段标识或参数值。

/**
* 保存访问记录
* @param delay 延迟保存的秒数,单位:秒
* @param customParams 携带的自定义参数
*/
export function saveFormViews(delay = 5, customParams = {}) {
// 访问停留 delay 秒,才会被记录
setTimeout(() => {
this.dataSourceMap.saveData.load({
formUuid: 'FORM-5827E1DFC8F142B4AF2F9C69C0EC9E97MWZU', // 访问记录表 formUuid
appType: pageConfig.appType,
formDataJson: JSON.stringify({
textField_lxe2hhv1: '首页', // 当前访问页面名称
textField_lxe1zv4k: pageConfig.formUuid, // 当前访问页面的 formUuid
employeeField_lxe1zv4l: [loginUser.userId], // 访问人
departmentSelectField_lxe2hhv0: [loginUser.deptId], // 访问人部门
dateField_lxe1zv4m: Date.now(), // 访问时间
textField_lxe2t7u2: loginUser.userName, // 访问人姓名
textField_lxe2t7u3: loginUser.userId, // 访问人userId
textField_lxe2t7u4: loginUser.deptName, // 访问人部门名称
textField_lxe2t7u5: loginUser.deptId, // 访问人部门id
textField_lxe2t7u8: loginUser.avatar, // 访问人头像地址
textField_lxe2t7u9: pageConfig.corpId, // 访问人corpId
textareaField_lxec385n: JSON.stringify(customParams), // 自定义参数
}),
}).then(() => {
this.utils.toast({
title: '本次访问已被记录',
type: 'success'
});
});
}, delay * 1000);
}
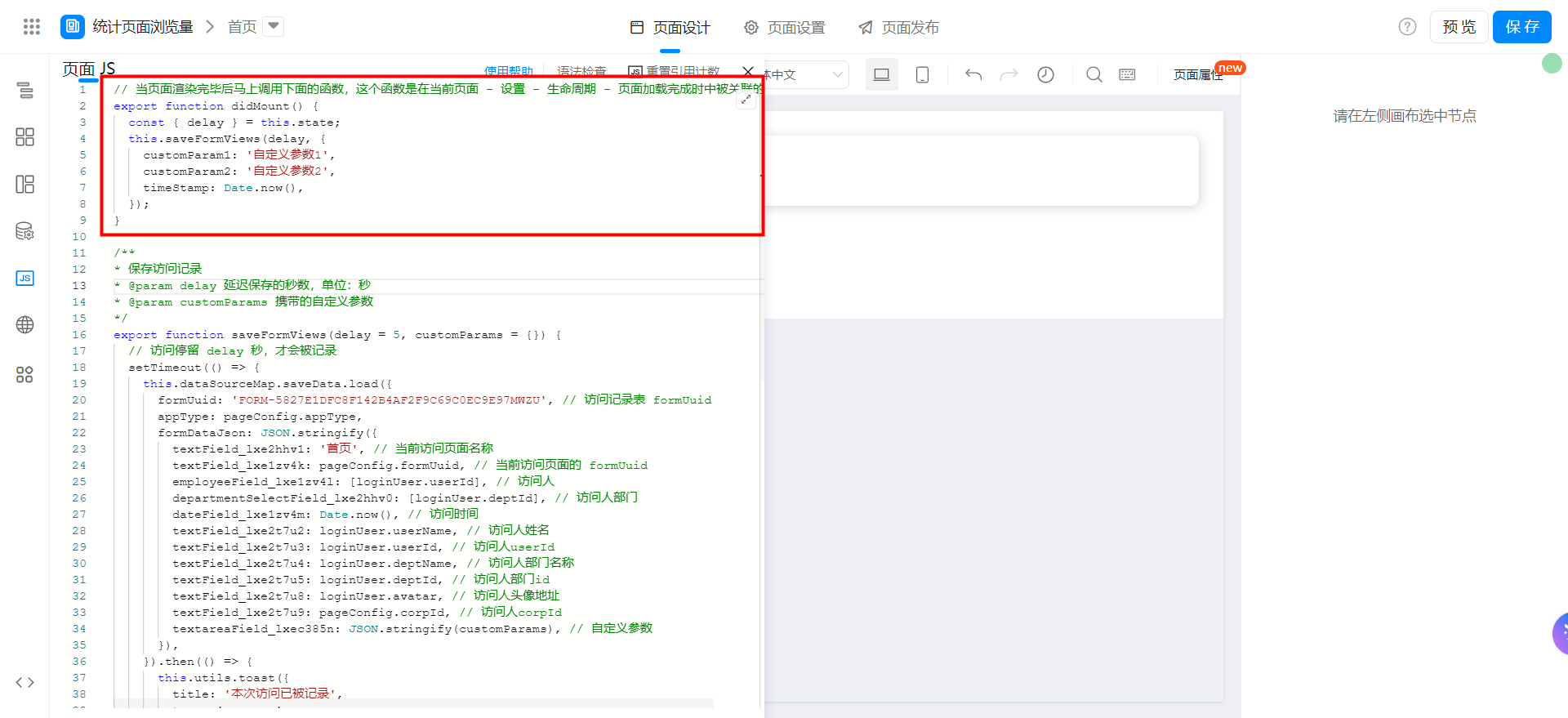
2.5. didMount 中调用

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
const { delay } = this.state;
this.saveFormViews(delay, {
customParam1: '自定义参数1',
customParam2: '自定义参数2',
timeStamp: Date.now(),
});
}
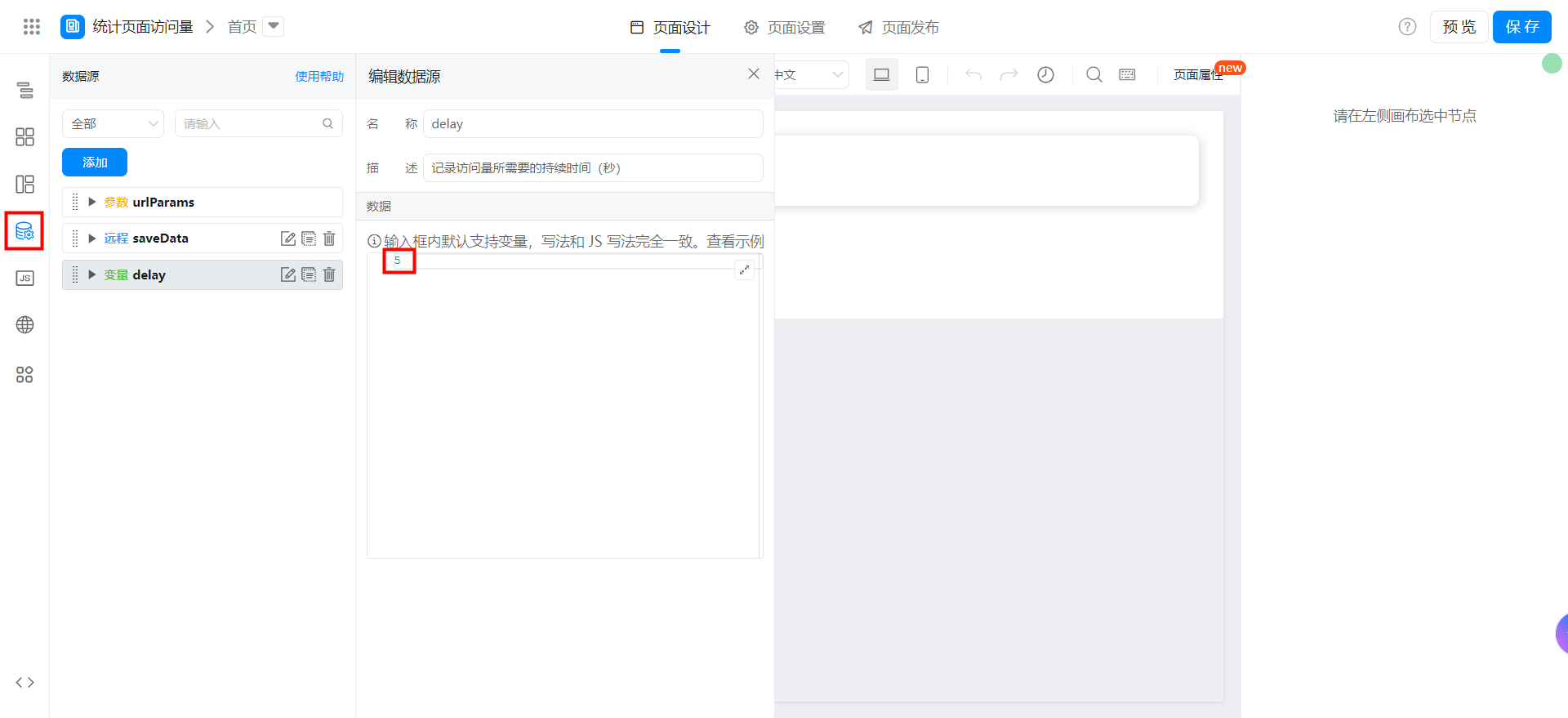
您可以通过修改 delay 参数来改变访问记录所需的时间,自定义参数可以用于后续在集成自动化中解析使用,从而不再局限于页面字段。
注意:自定义参数不宜过多且参数值不宜过长,否则会影响接口性能以致记录保存失败。

3. 分析访问量
对【访问记录】表单做相应的数据分析即可。

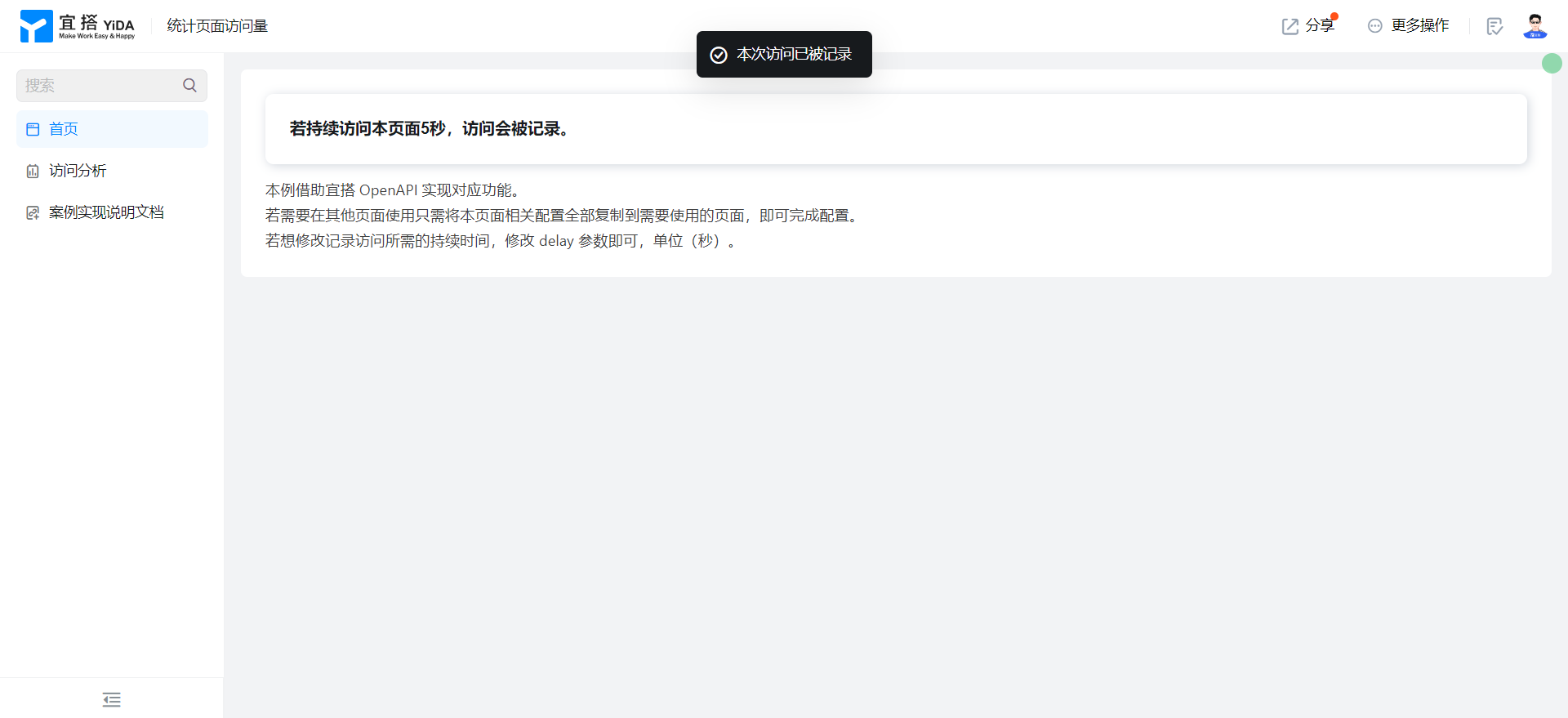
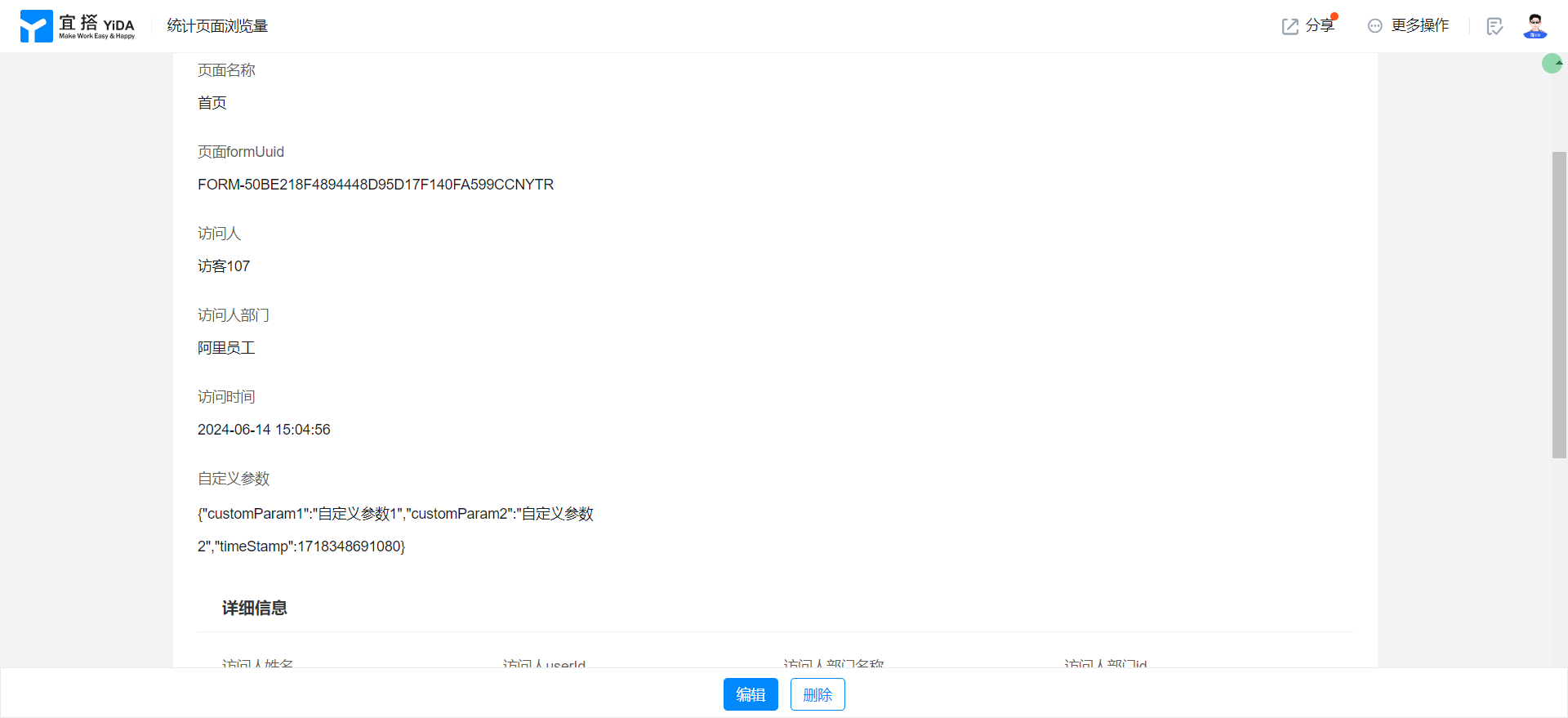
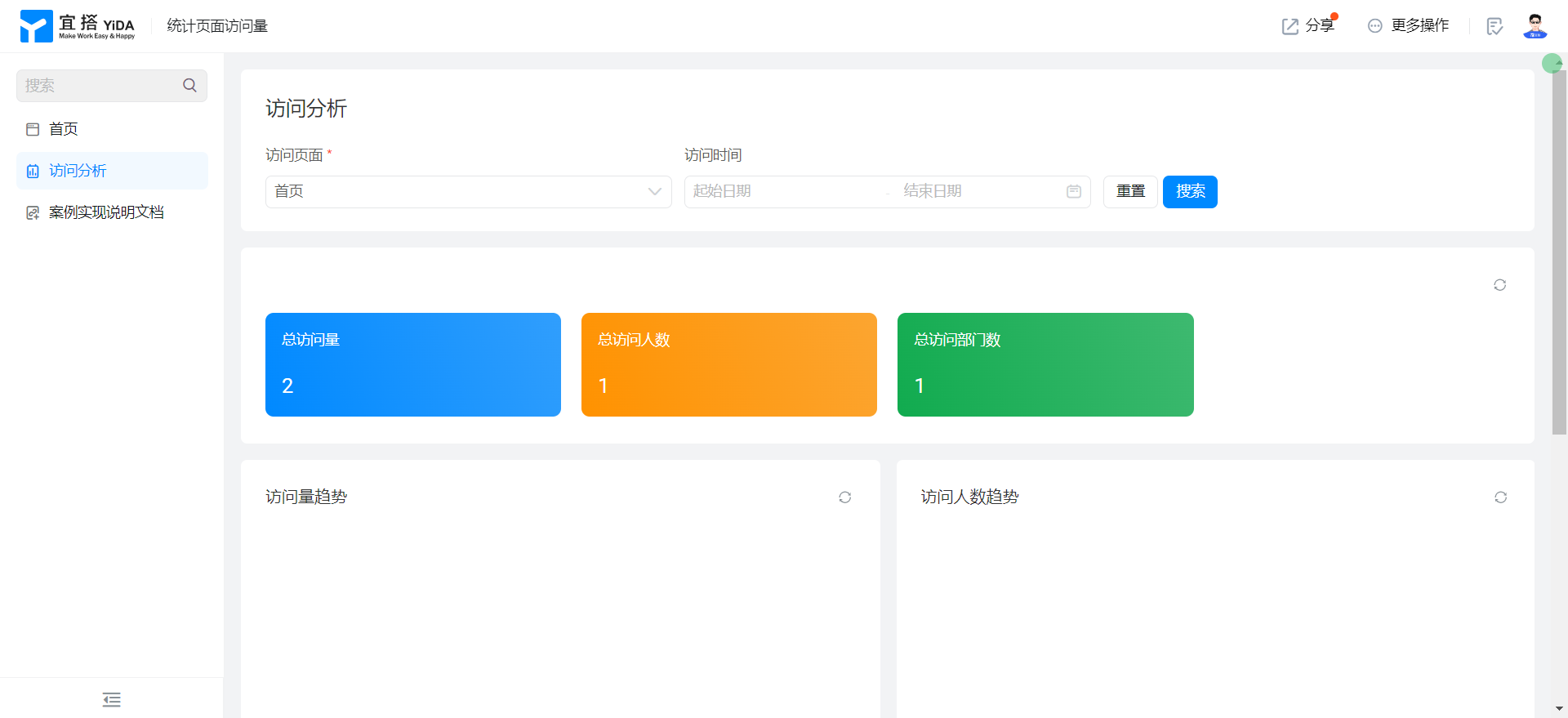
4. 实现效果



5. 在线试玩
此文档对您是否有帮助?
