自定义页面选择行求和
1. 使用场景
在自定义页面展示数据时,有时会需要将选中的多行数据数值进行加法运算,那么这时我们该如何快速的计算出选中行数值的总和并展示在页面中呢?那么在这里,我们将给大家演示如何实现自定义页面选择行自动求和。
2. 实现功能
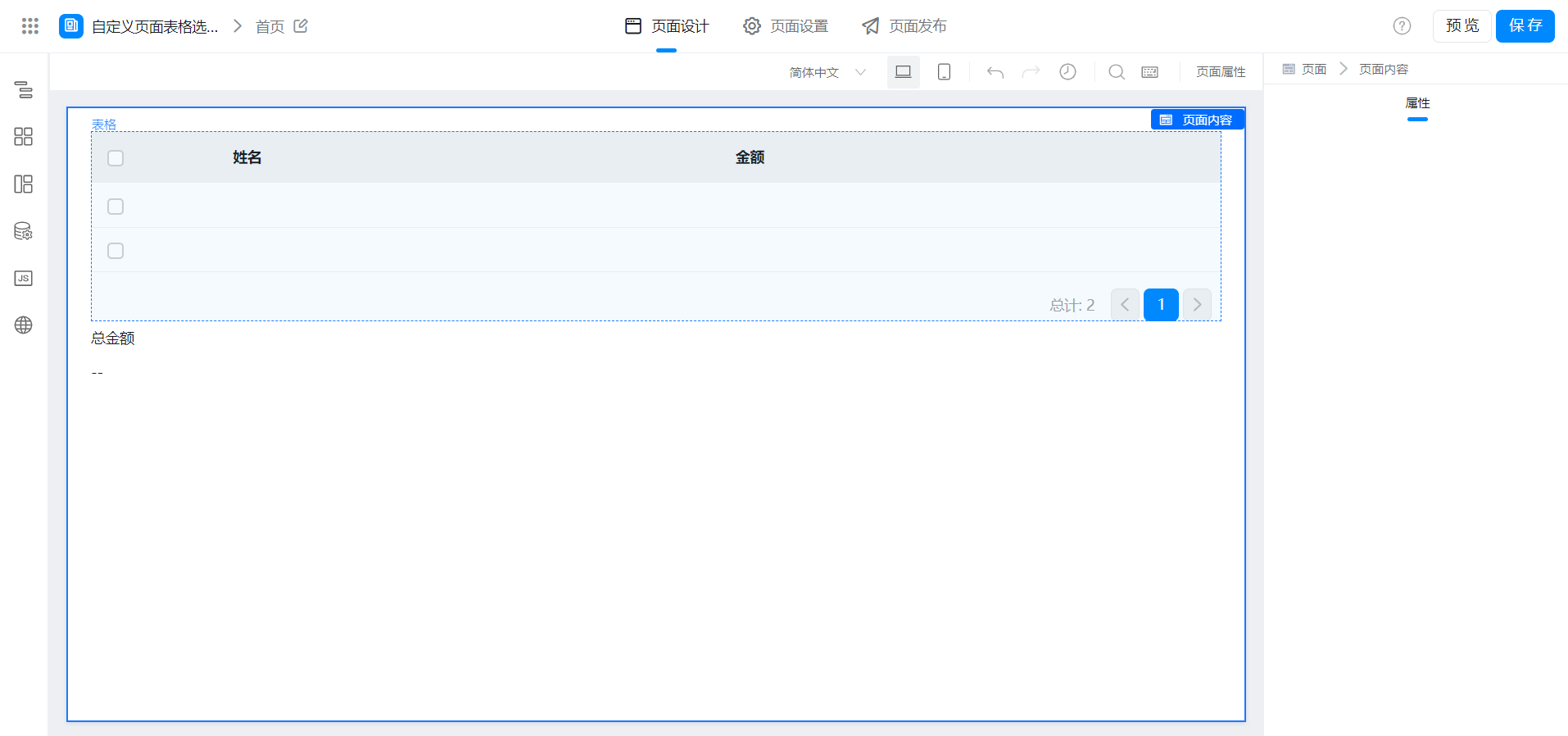
2.1 创建自定义页面

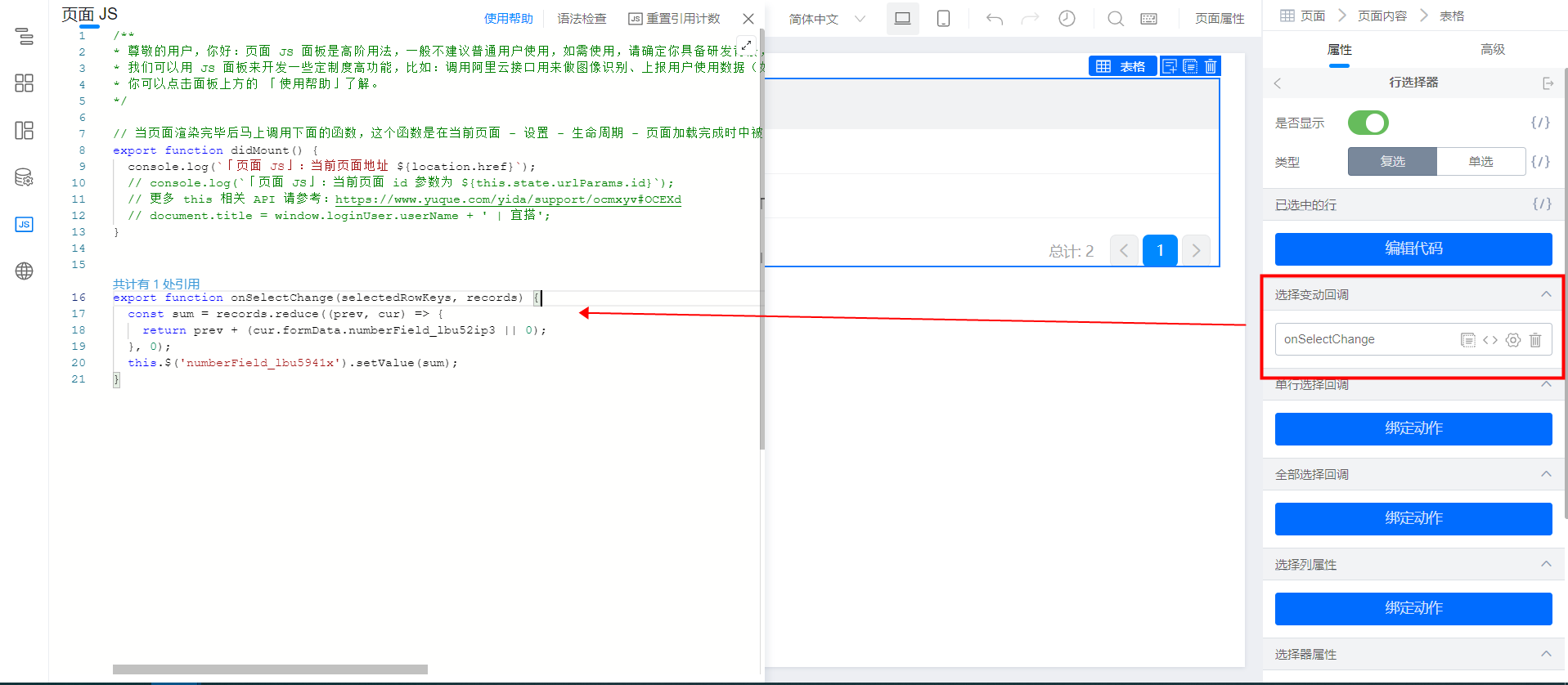
2.2 配置求和

代码如下:
export function onSelectChange(selectedRowKeys, records) {
const sum = records.reduce((prev, cur) => {
return prev + (cur.formData.numberField_lbu52ip3 || 0);
}, 0);
this.$('numberField_lbu5941x').setValue(sum);
}
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
