自定义页面控制折叠面板折叠展示
1. 使用场景
本例介绍一下在宜搭自定义页面中如何控制折叠面板折叠展示。
2. 实现功能
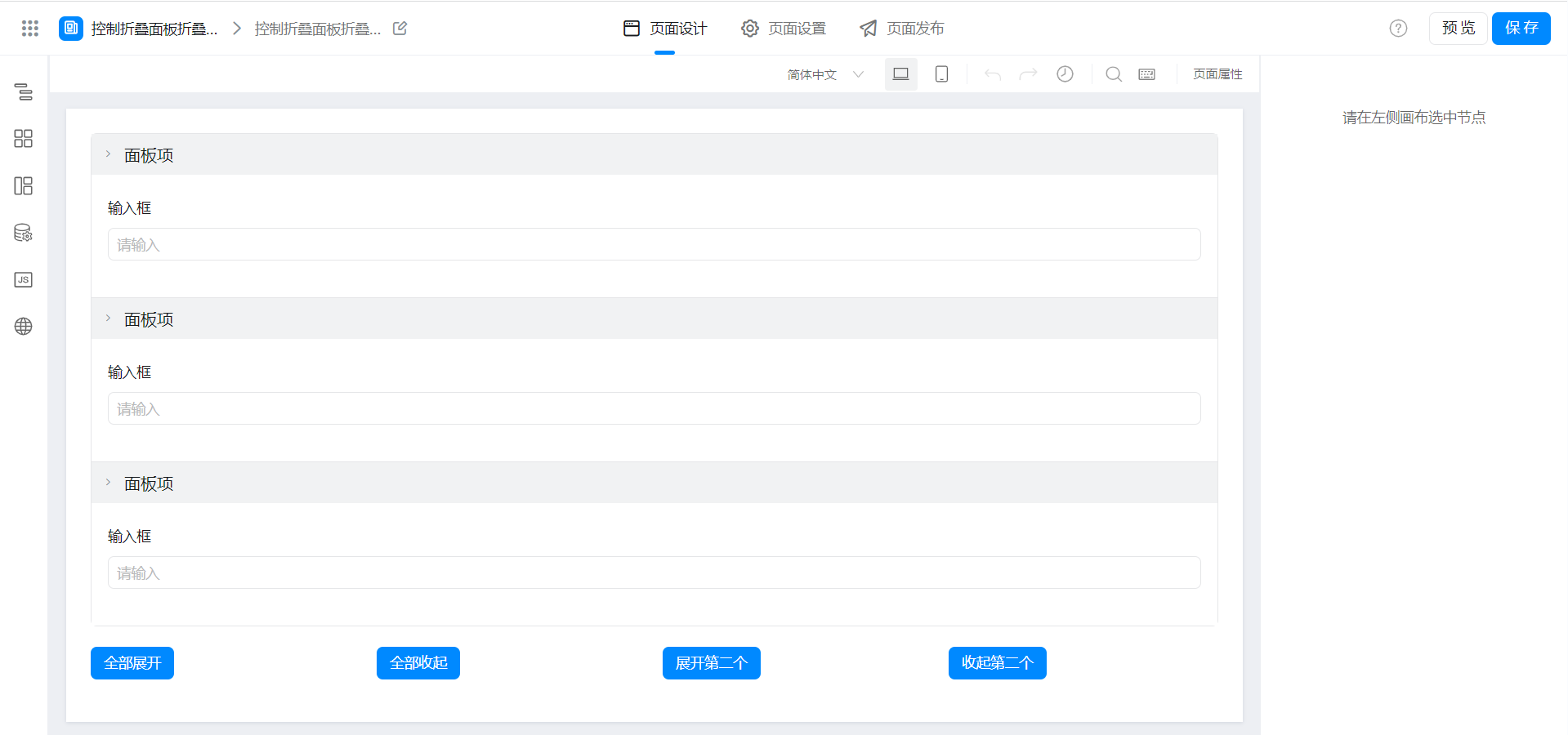
2.1 创建自定义页面

2.2 配置折叠面板
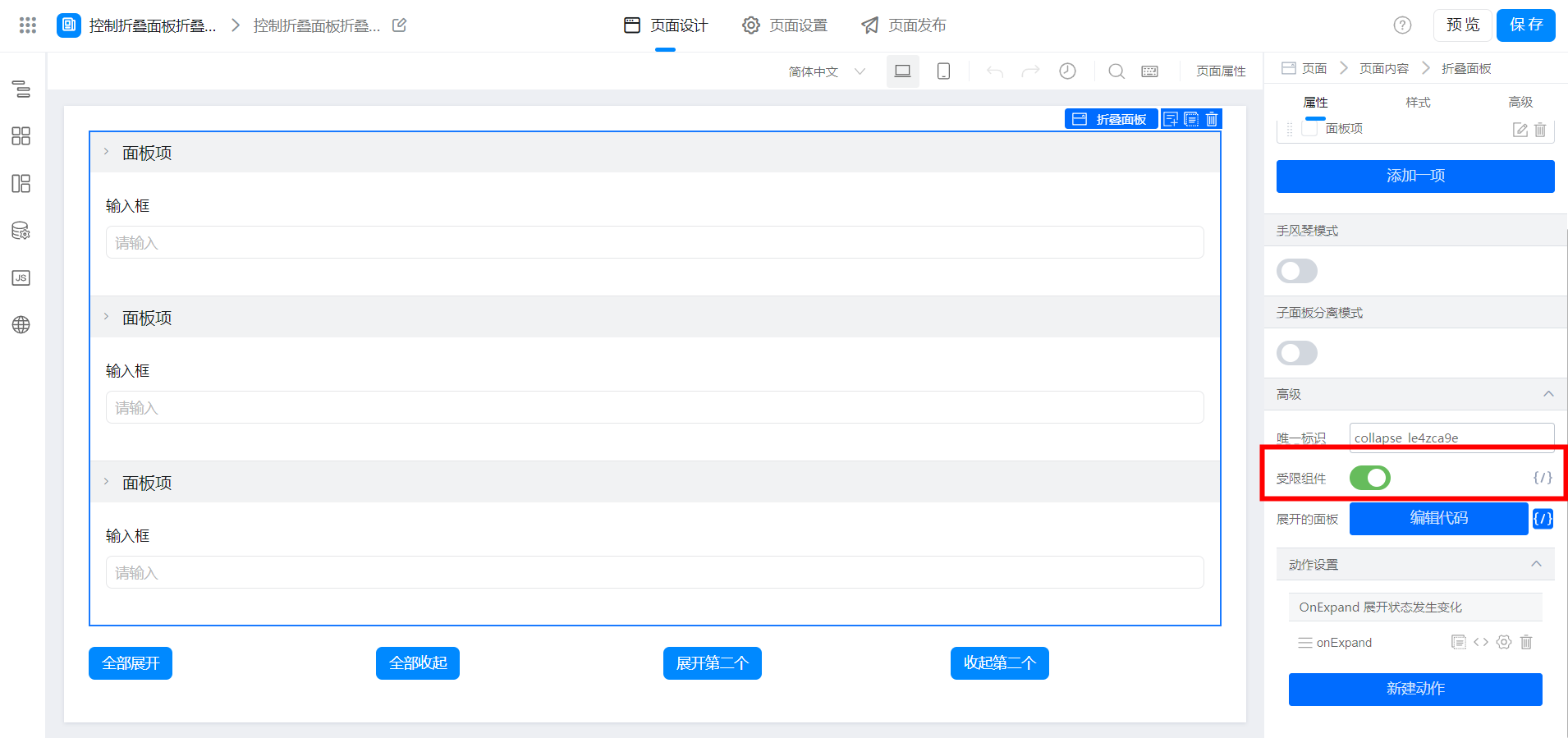
(1)开启受限组件选项

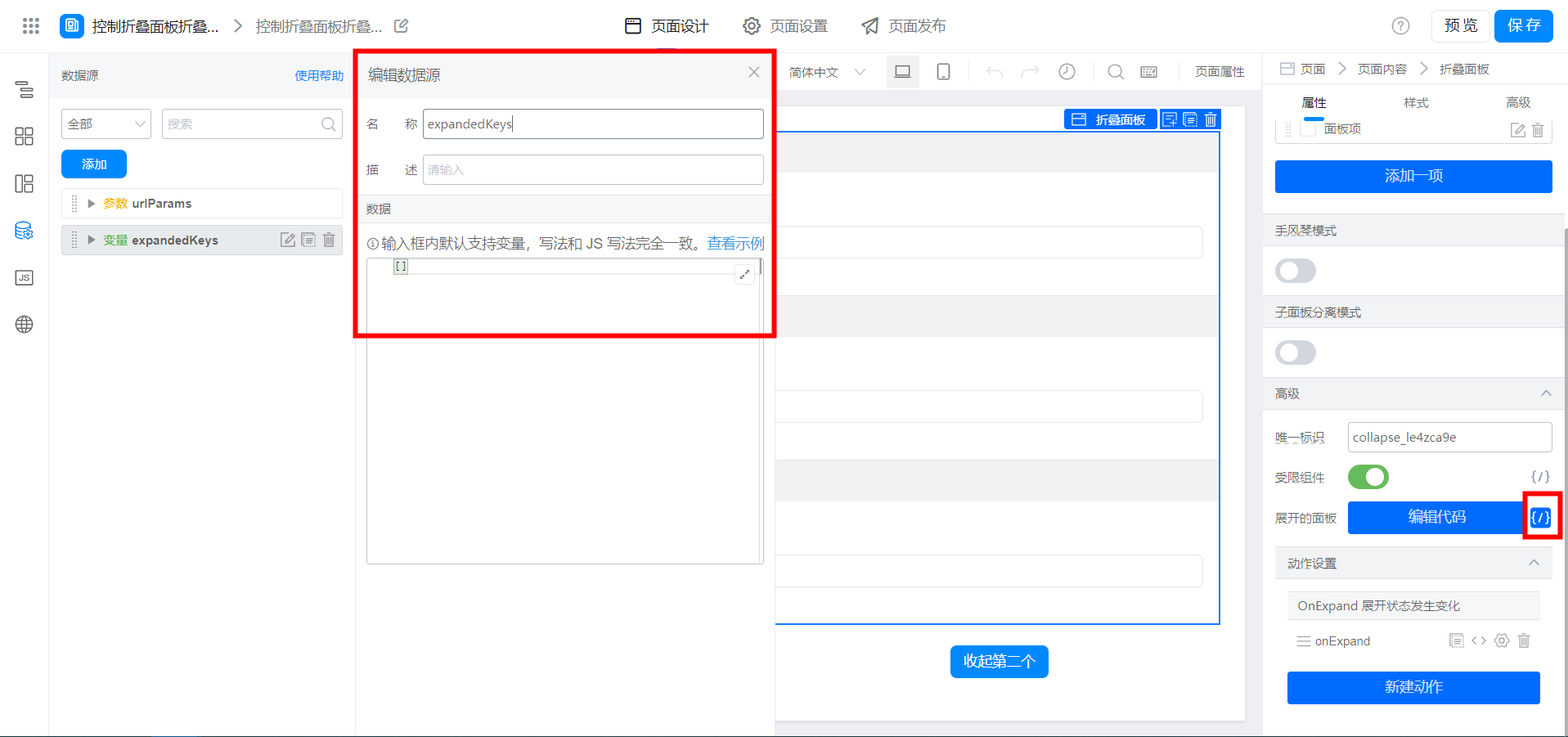
(2)添加变量并绑定

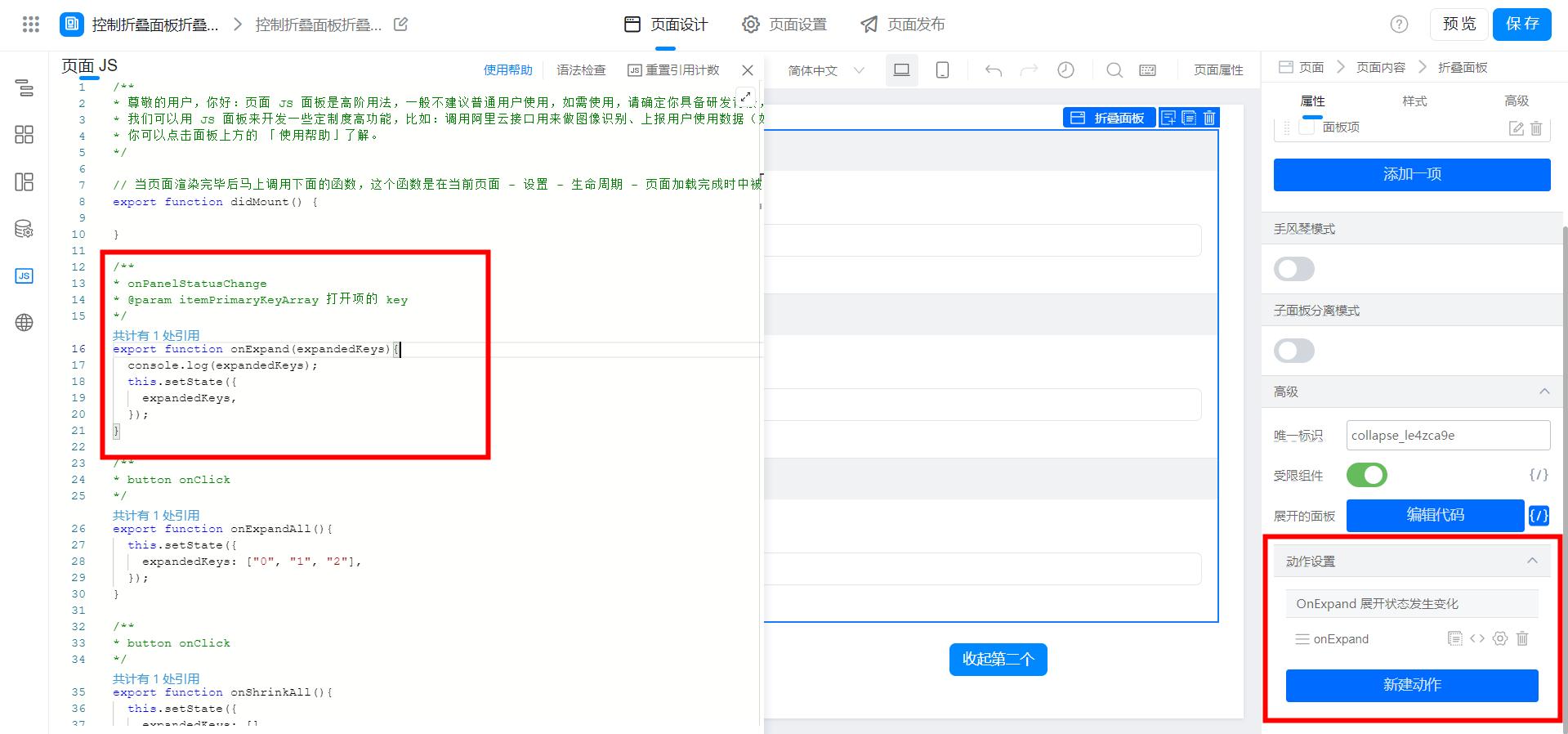
(3)绑定事件

export function onExpand(expandedKeys){
console.log(expandedKeys);
this.setState({
expandedKeys,
});
}
2.3 配置功能
expandedKeys 参数中包含展开的折叠面板的 key,自上而下从 0 开始。第一项:0,第二项:1,第三项:2 ...
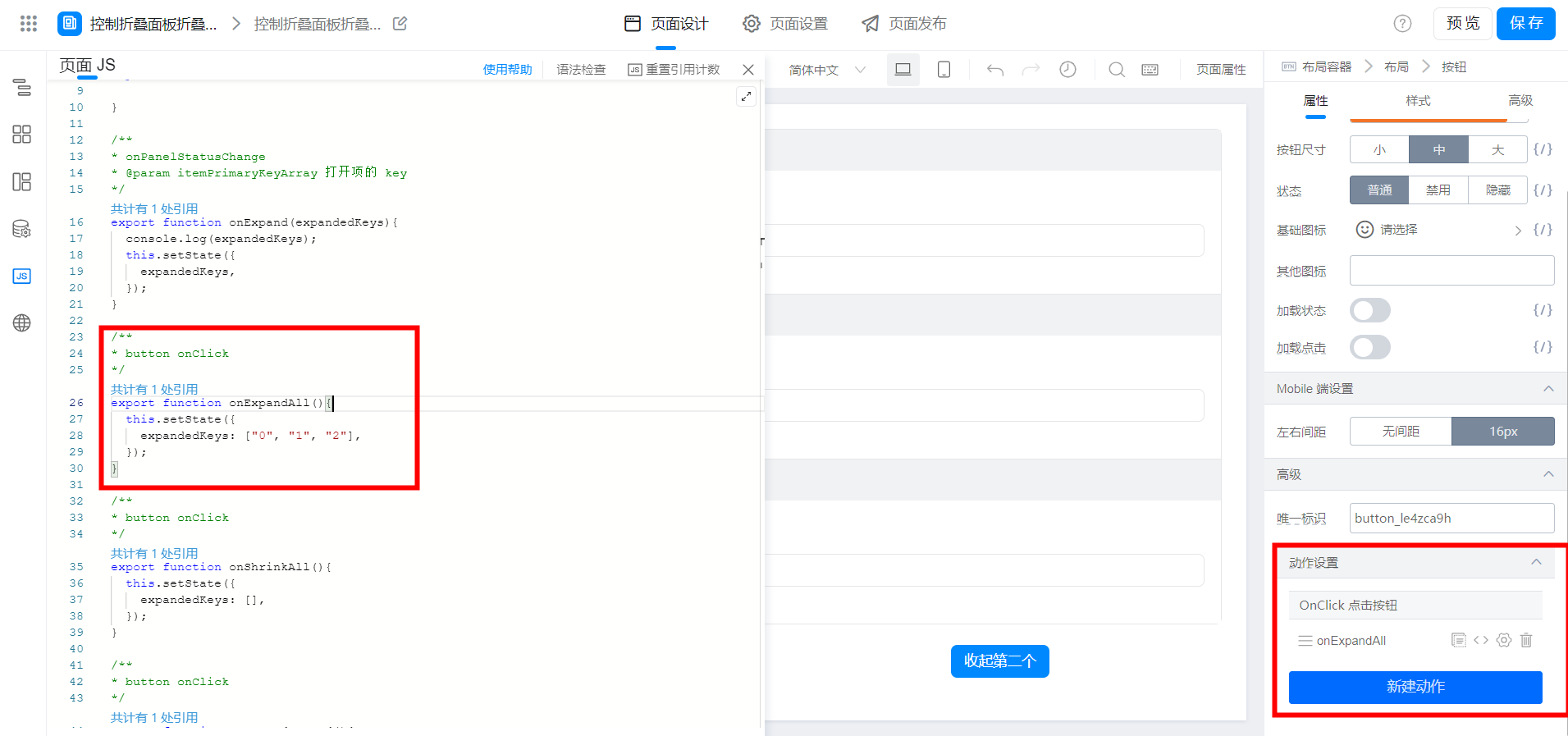
(1)全部展开

export function onExpandAll(){
this.setState({
expandedKeys: ["0", "1", "2"],
});
}
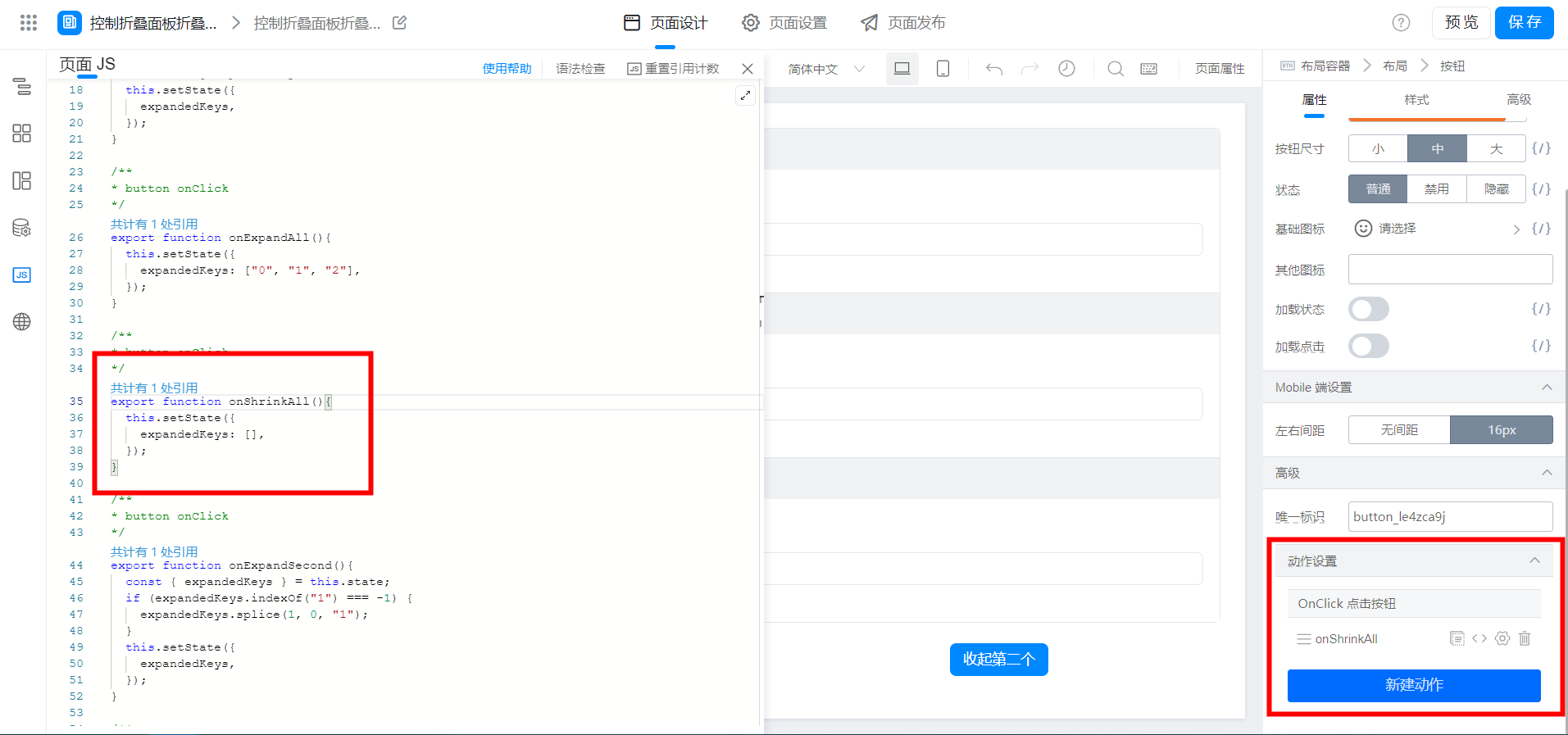
(2)全部收起

export function onShrinkAll(){
this.setState({
expandedKeys: [],
});
}
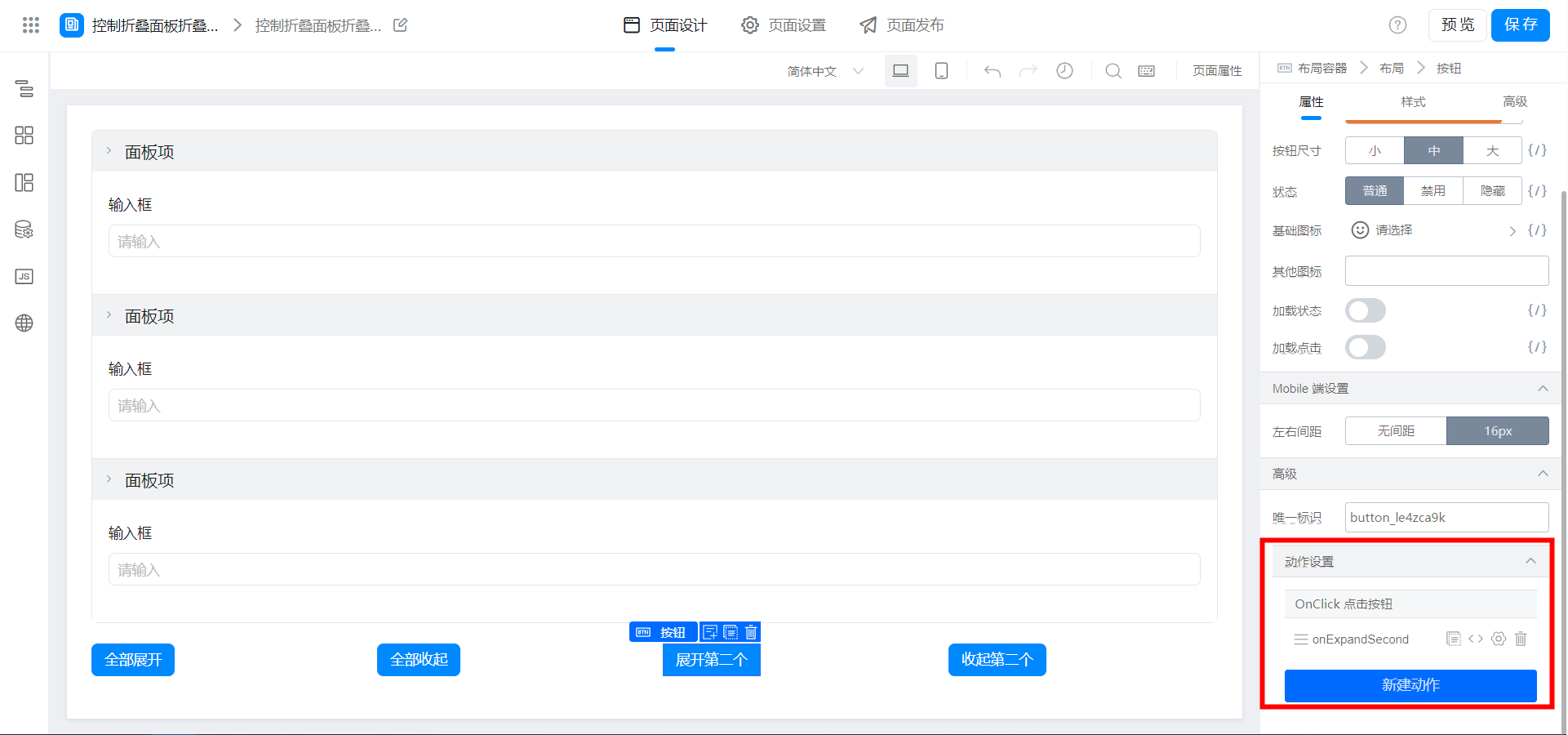
(3)展开 / 收起指定项

// 展开 / 收起指定项,key:展开 / 收起的项,type:expand(展开) shrink(收起)
export function onDesign(key, type) {
if (!type || !key) { return };
const { expandedKeys } = this.state;
const index = expandedKeys.indexOf(key);
if (index === -1 && type === 'expand') {
// 展开
expandedKeys.splice(1, 0, key);
} else {
// 收起
expandedKeys.splice(index, 1);
}
this.setState({
expandedKeys,
});
}
// 展开第二个
export function onExpandSecond() {
this.onDesign('1', 'expand');
}
// 收起第二个
export function onShrinkSecond() {
this.onDesign('1', 'shrink');
}
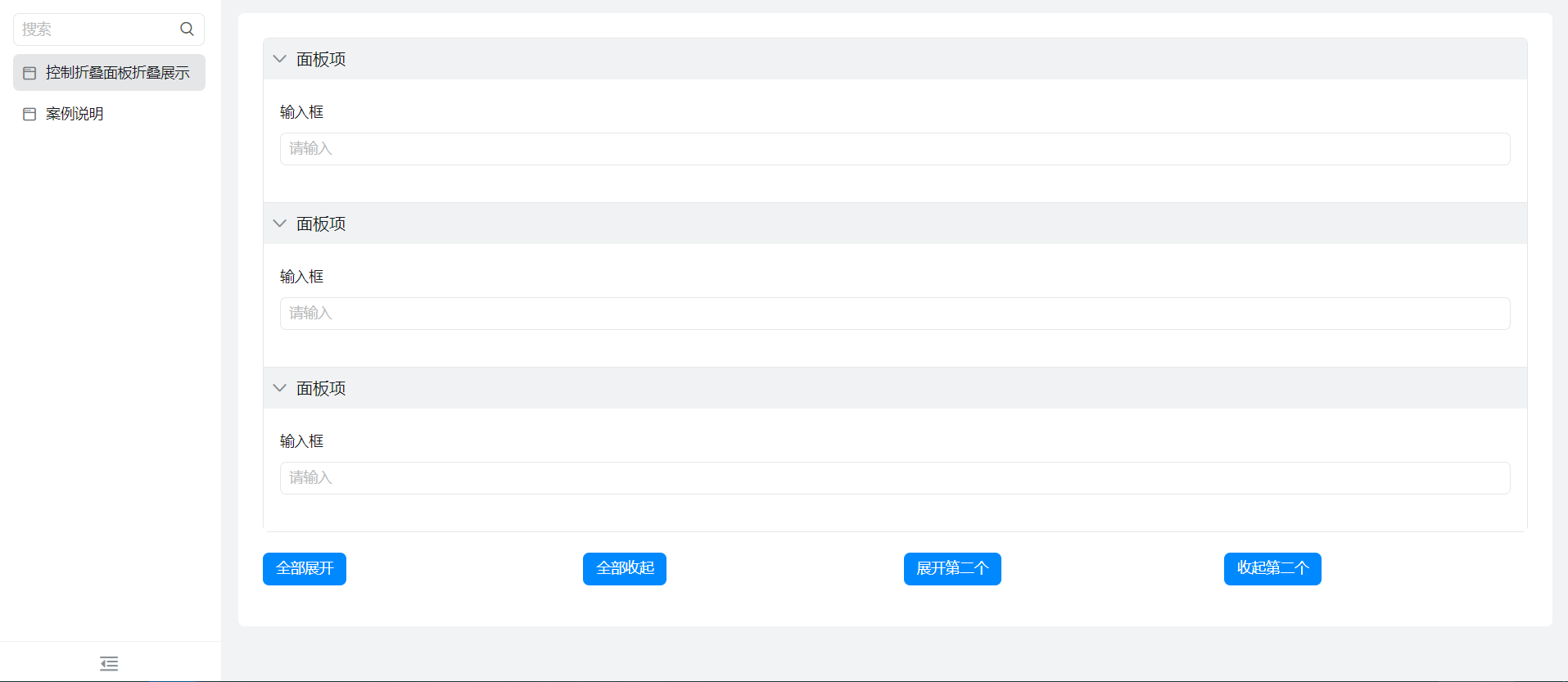
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
