自定义页面使用步骤条
在使用宜搭的时候,你可能见到过步骤条组件,用来展示任务或项目的进度情况。


在任务管理、项目管理、生产流程管理、以及教学或教程引导中,随处可见上述信息展示所用的步骤条,为用户提供清晰的流程指引,使用户能直观地了解当前所处的阶段以及接下来需要进行的步骤,本例我们来学习一下如何在自定义页面使用步骤条。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
本教程引用到宜搭其他示例,你可以先学习下该示例。
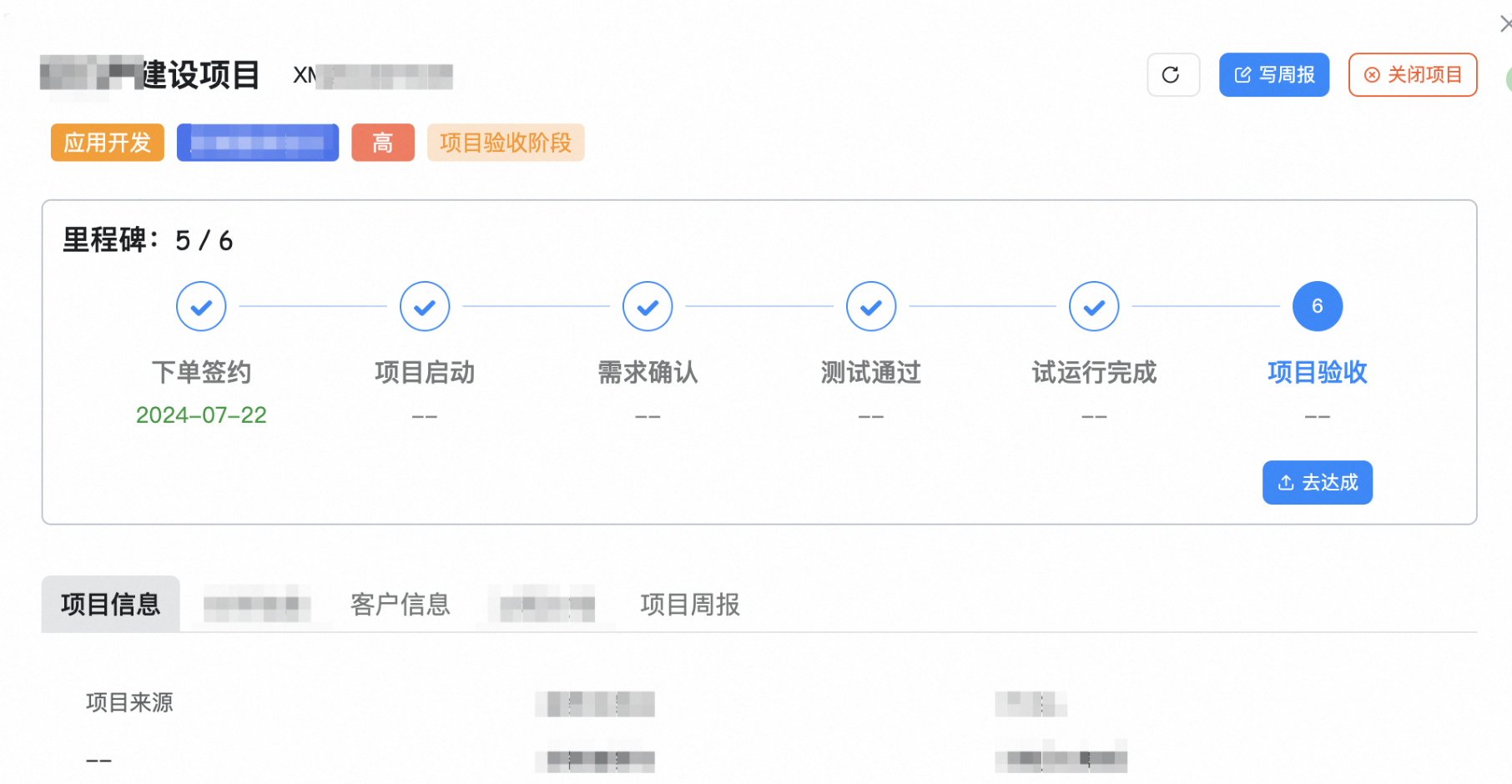
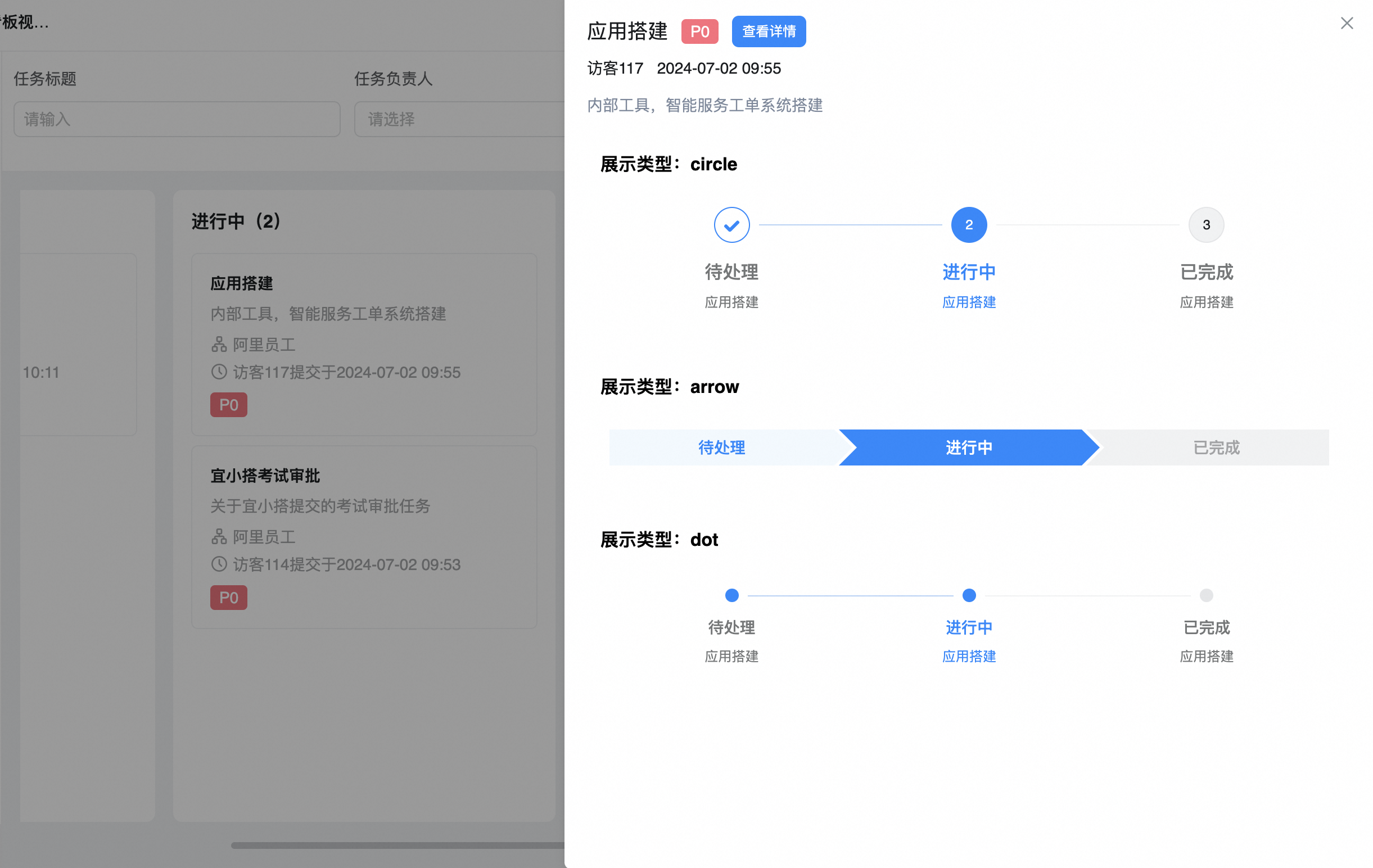
实现效果

实现步骤
创建页面
参考示例:自定义页面实现看板视图
创建任务详情

配置数据源变量
任务详情数据变量如图:

{
detail: {},
stepDataSource: []
}
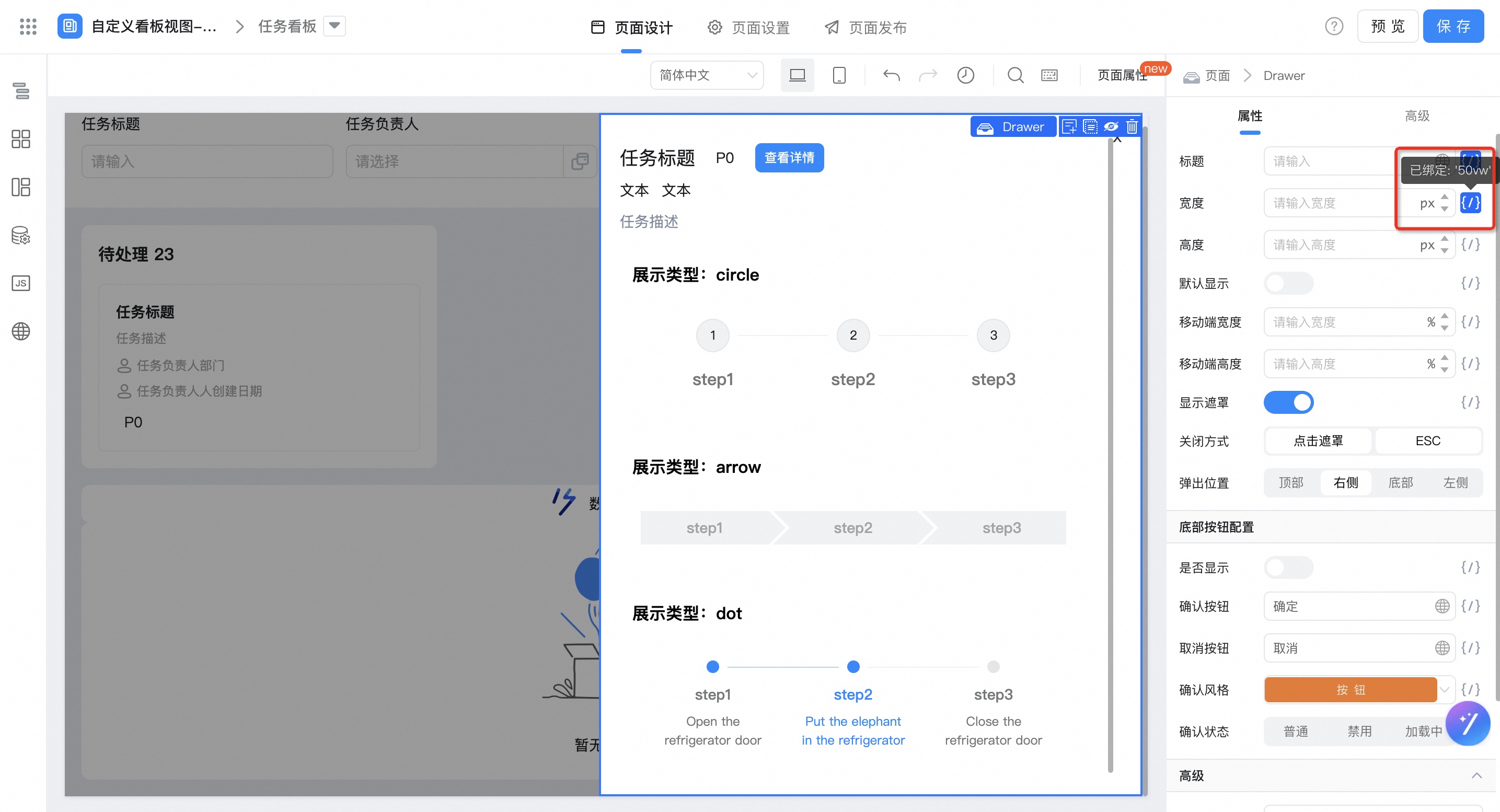
配置任务详情变量

「任务标题」绑定变量,注意修改组件唯一标识。
state.detailSource.detail.radioField_lxy408q8
「任务优先级」自定义样式类及绑定变量,注意修改组件唯一标识。

state.detailSource.detail.radioField_lxy408q8
「任务负责人」绑定变量,注意修改组件唯一标识。

state.detailSource.detail.textField_lxy408qe
「任务创建时间」绑定变量,注意修改组件唯一标识。

utils.formatter('date', state.detailSource.detail.dateField_lxy408qf, 'YYYY-MM-DD hh:mm')
「任务描述」绑定变量,注意修改组件唯一标识。

state.detailSource.detail.textareaField_lxy408q6
「步骤数据」绑定变量。

配置页面功能
配置任务列表点击事件,查看任务详情,注意修改组件唯一标识。


// 查看详情
export function onClickDetail() {
this.$('drawer_lzawnz7v').show(() => {
const detailData = {
detail: {},
stepDataSource: []
}
detailData.detail = this._item;
detailData.stepDataSource = [
this.createTaskPhase('待处理'),
this.createTaskPhase('进行中'),
this._item.radioField_lxy408qg_id === '已取消' ? this.createTaskPhase('已取消') : this.createTaskPhase('已完成'),
];
const targetIndex = detailData.stepDataSource.findIndex(phase =>
phase.title === this._item.radioField_lxy408qg_id
);
if (targetIndex !== -1) {
detailData.stepDataSource.forEach((phase, index) => {
phase.status = index < targetIndex ? 'finish' : (index === targetIndex ? 'process' : 'wait');
});
}
this.setState({
detailSource: detailData,
});
});
}
//处理步骤条数据
export function createTaskPhase(title = '--') {
return {
title, // 标题
status: 'wait', // 状态
content: this._item.textField_lxy408q5, // 显示内容
};
}
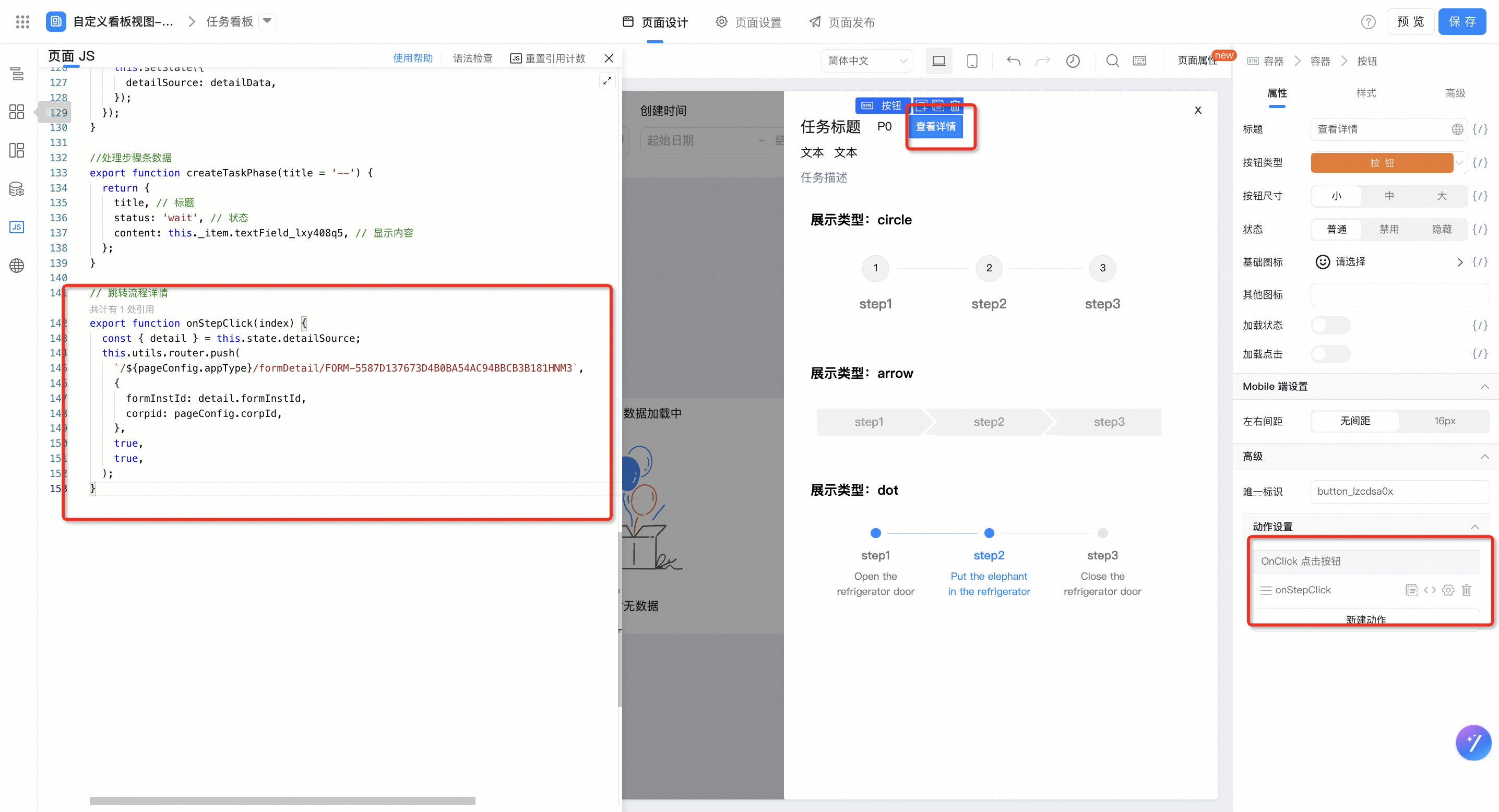
配置「查看详情」点击事件。

export function onStepClick(index) {
const { detail } = this.state.detailSource;
this.utils.router.push(
`/${pageConfig.appType}/formDetail/FORM-xxxxxx`, // 注意修改表单标识formUuid
{
formInstId: detail.formInstId,
corpid: pageConfig.corpId,
},
true,
true,
);
}
在线试玩
此文档对您是否有帮助?