自定义页面实现看板视图
在一些任务管理或者生产制造的场景,通常一个任务或者一个订单存在多个状态,这时候如果有一个根据状态汇总展示的看板,既能看到各个状态的任务数或者订单数,又能查看到相应的详情,再结合宜搭的自定义详情页和自定义按钮的功能实现及时处理,及时更新,从而可视化、高效的管理我们的任务或者订单的状态,本例从任务管理的角度讲解下如何实现相应的功能。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
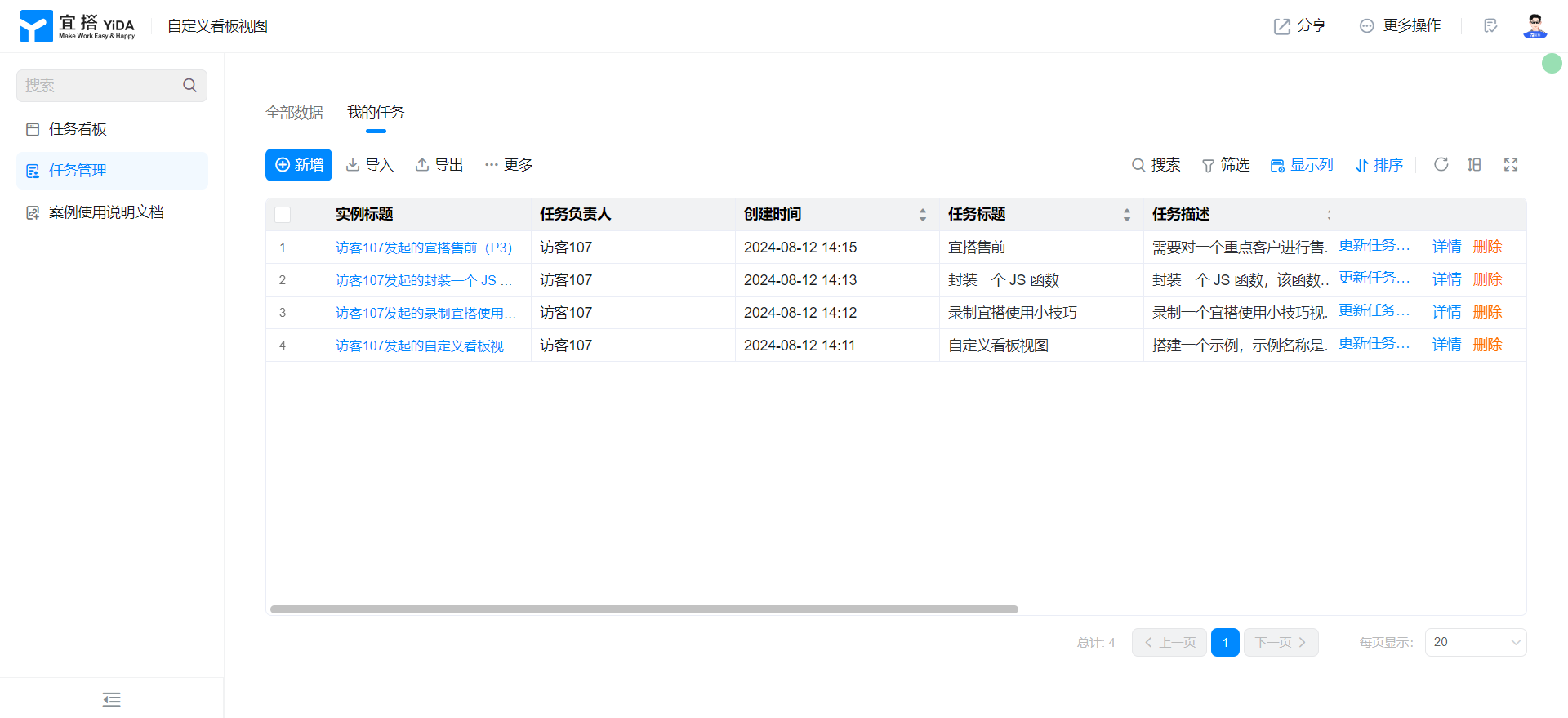
实现效果



实现步骤
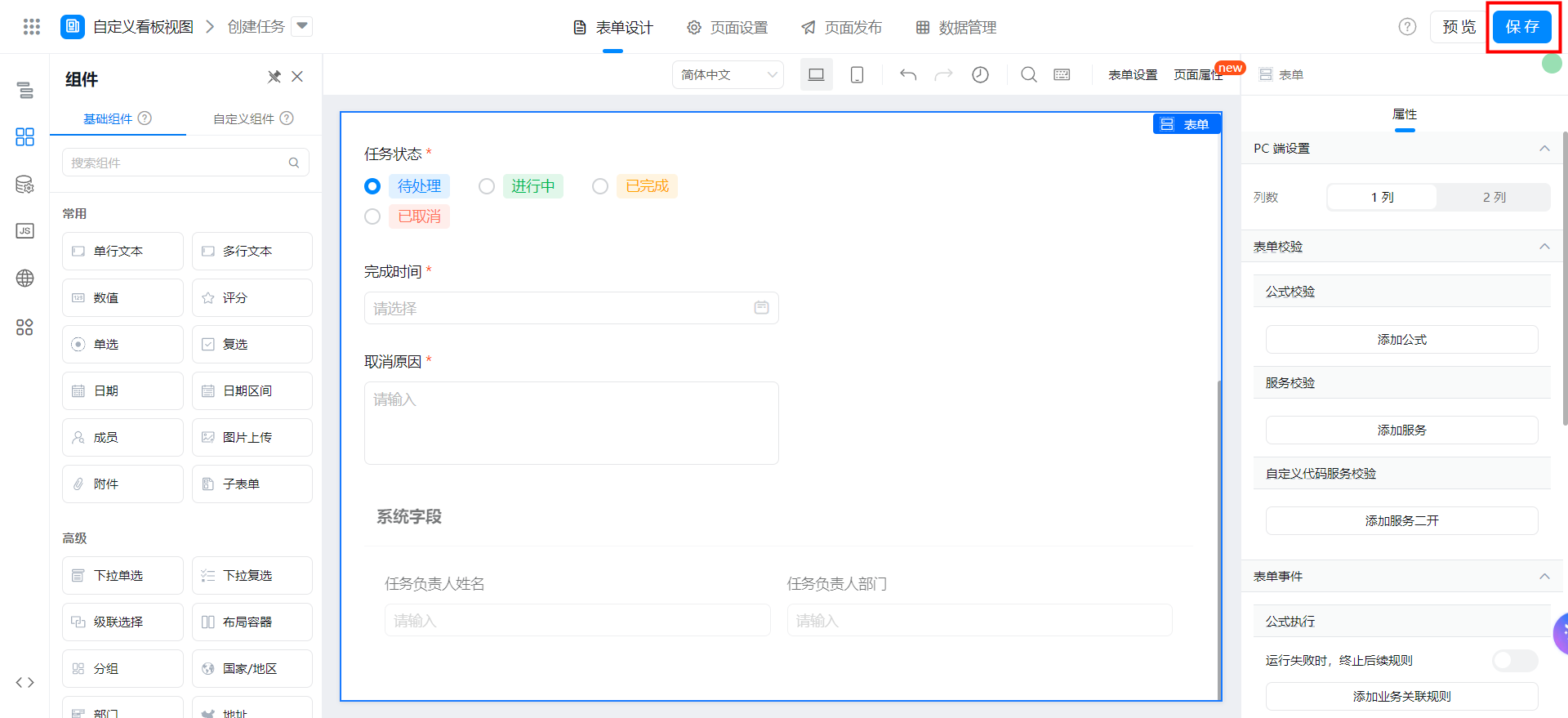
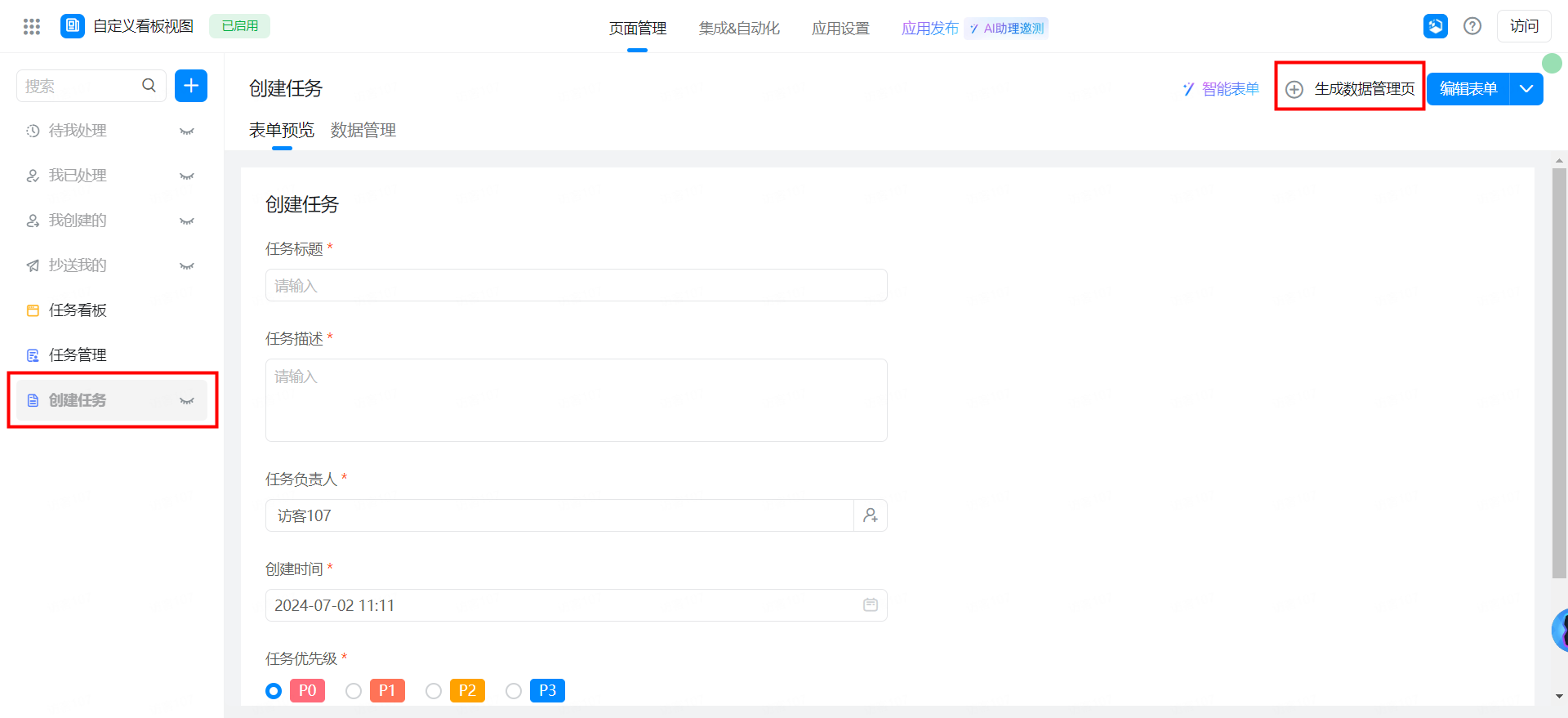
创建普通表单页面
创建普通表单页面,详情请参考普通表单。


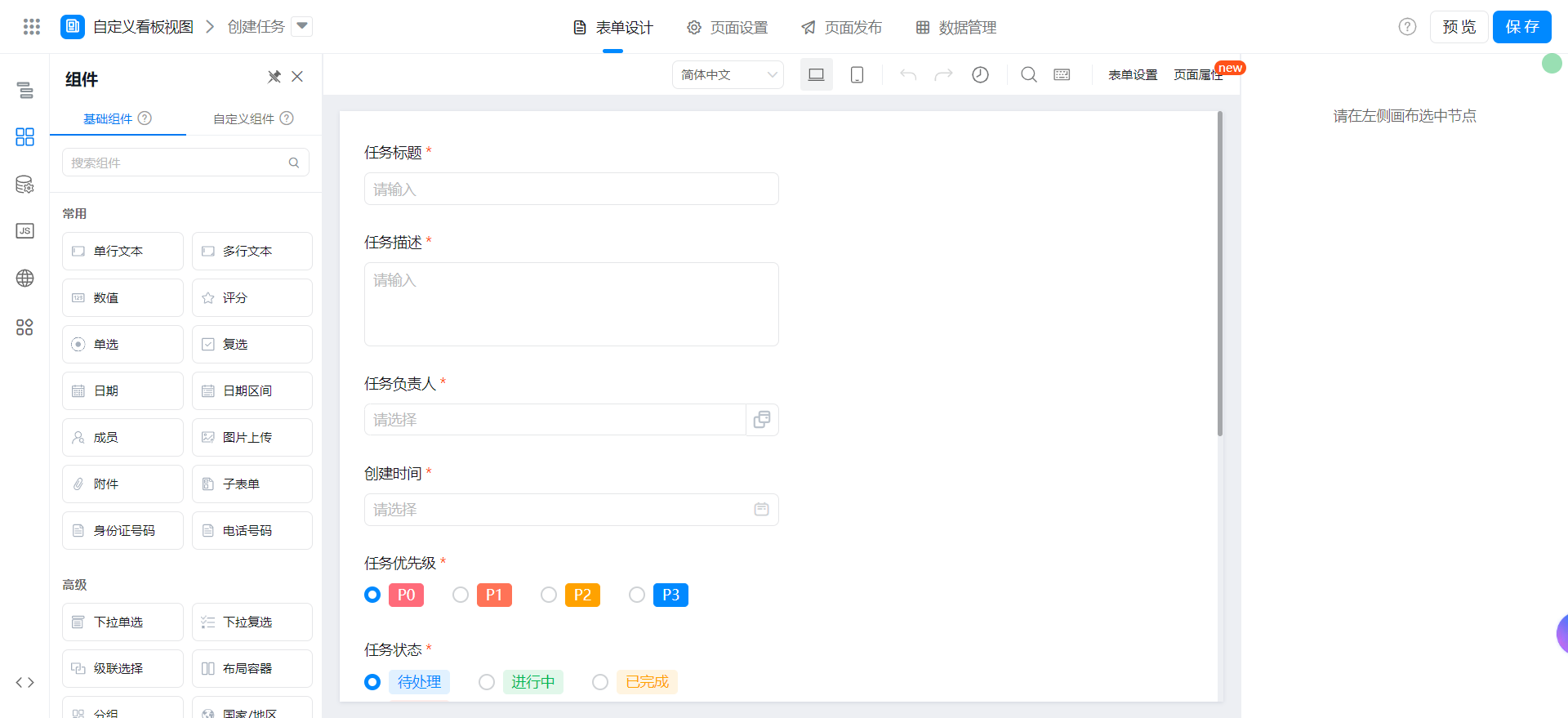
在画布区域拖入以下组件。
- 单行文本:命名为任务标题
- 多行文本:命名为任务描述
- 成员:命名为任务负责人
- 日期:命名为创建时间
- 单选:命名为任务优先级
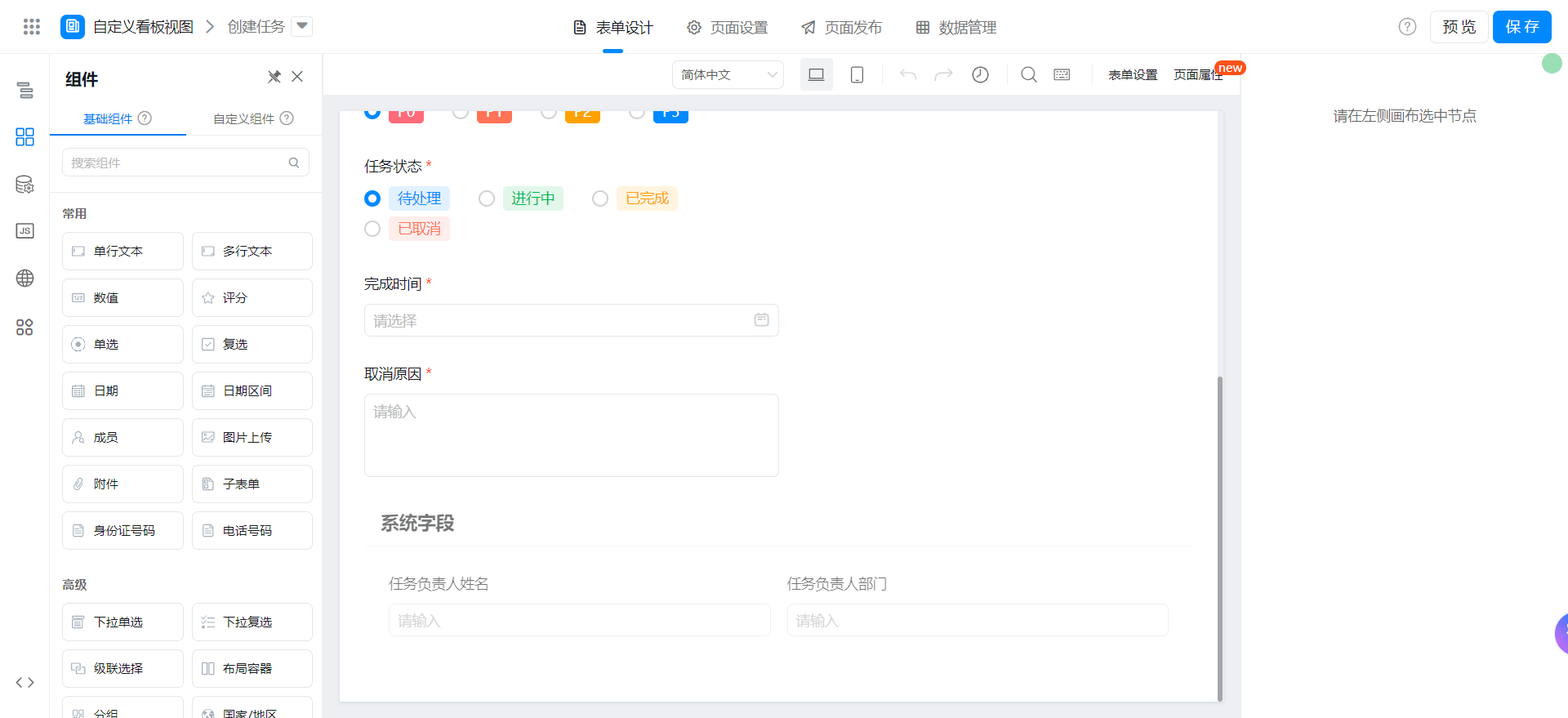
- 单选:命名为任务状态
- 日期:命名为完成时间
- 多行文本:命名为取消原因
- 单行文本:命名为任务负责人姓名
- 单行文本:命名为任务负责人部门
对【任务状态】字段设置关联表单选项。

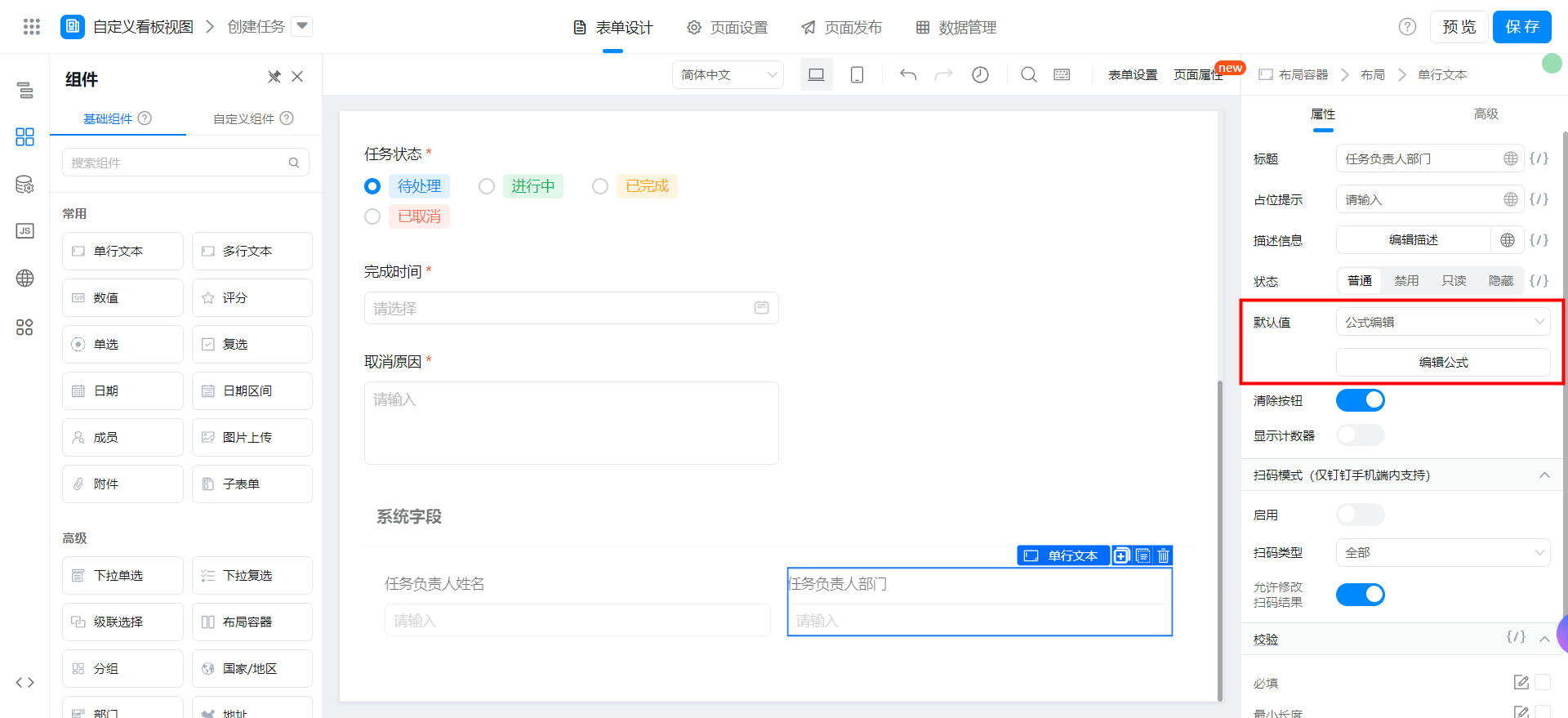
设置系统字段,拖入一个分组,将【任务负责人姓名】【任务负责人部门】字段放入分组中,隐藏分组即可。

任务负责人姓名选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。


{"text":"USERFIELD(任务负责人,\"name\")","marks":[{"from":{"line":0,"ch":10,"sticky":null},"to":{"line":0,"ch":17,"sticky":null},"value":"employeeField_lxy408q7","invalid":false}],"isCmData":true}
任务负责人部门选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。


{"text":"DEPTNAME(任务负责人)","marks":[{"from":{"line":0,"ch":9,"sticky":null},"to":{"line":0,"ch":16,"sticky":null},"value":"employeeField_lxy408q7","invalid":false}],"isCmData":true}
保存表单。

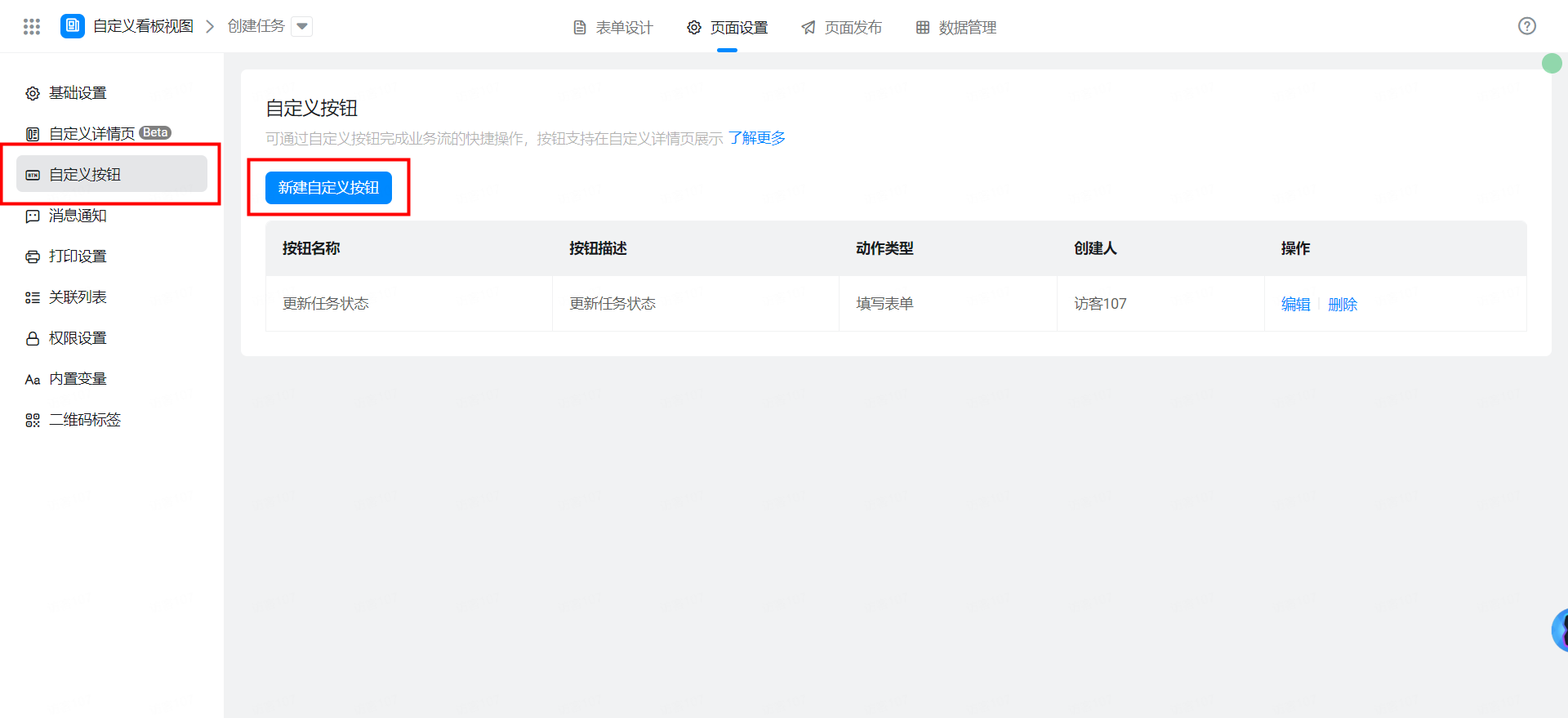
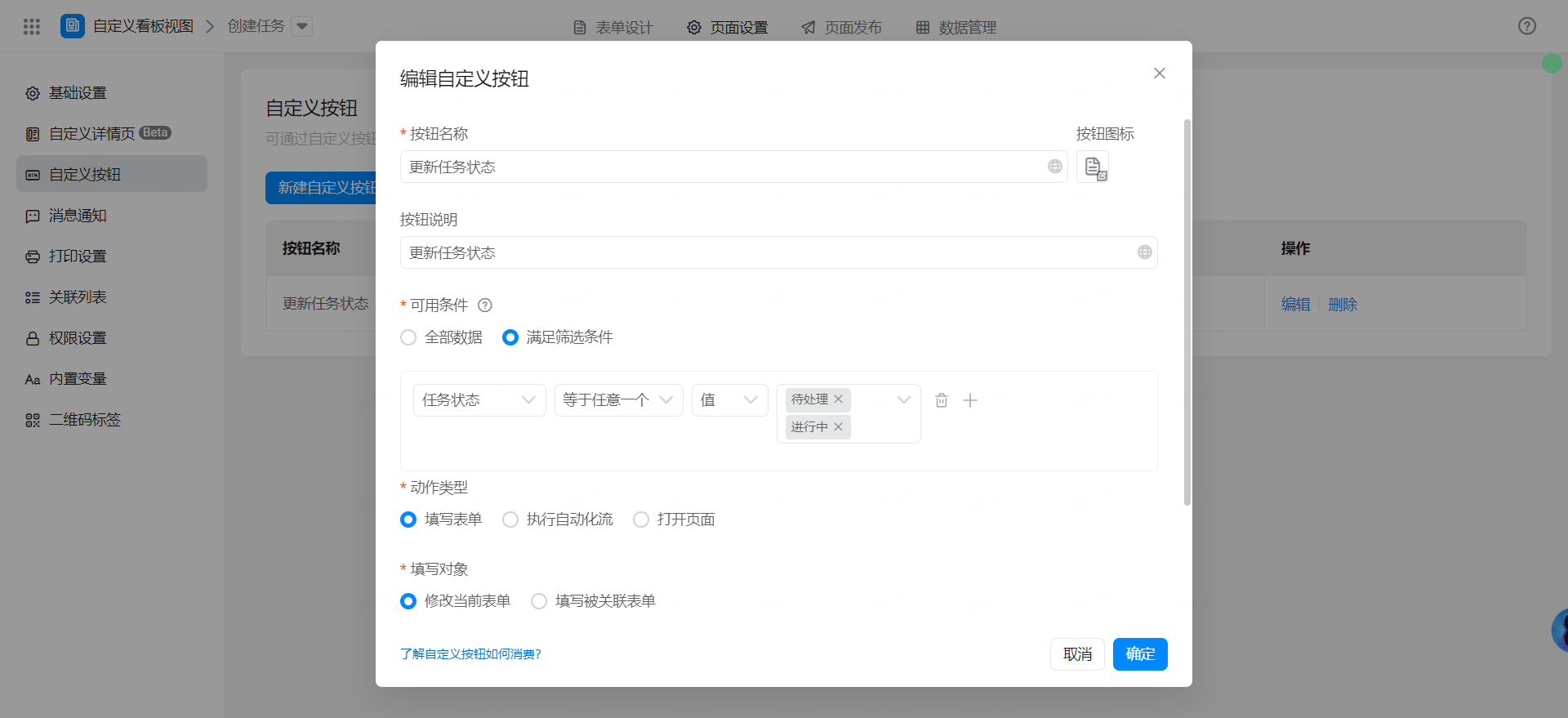
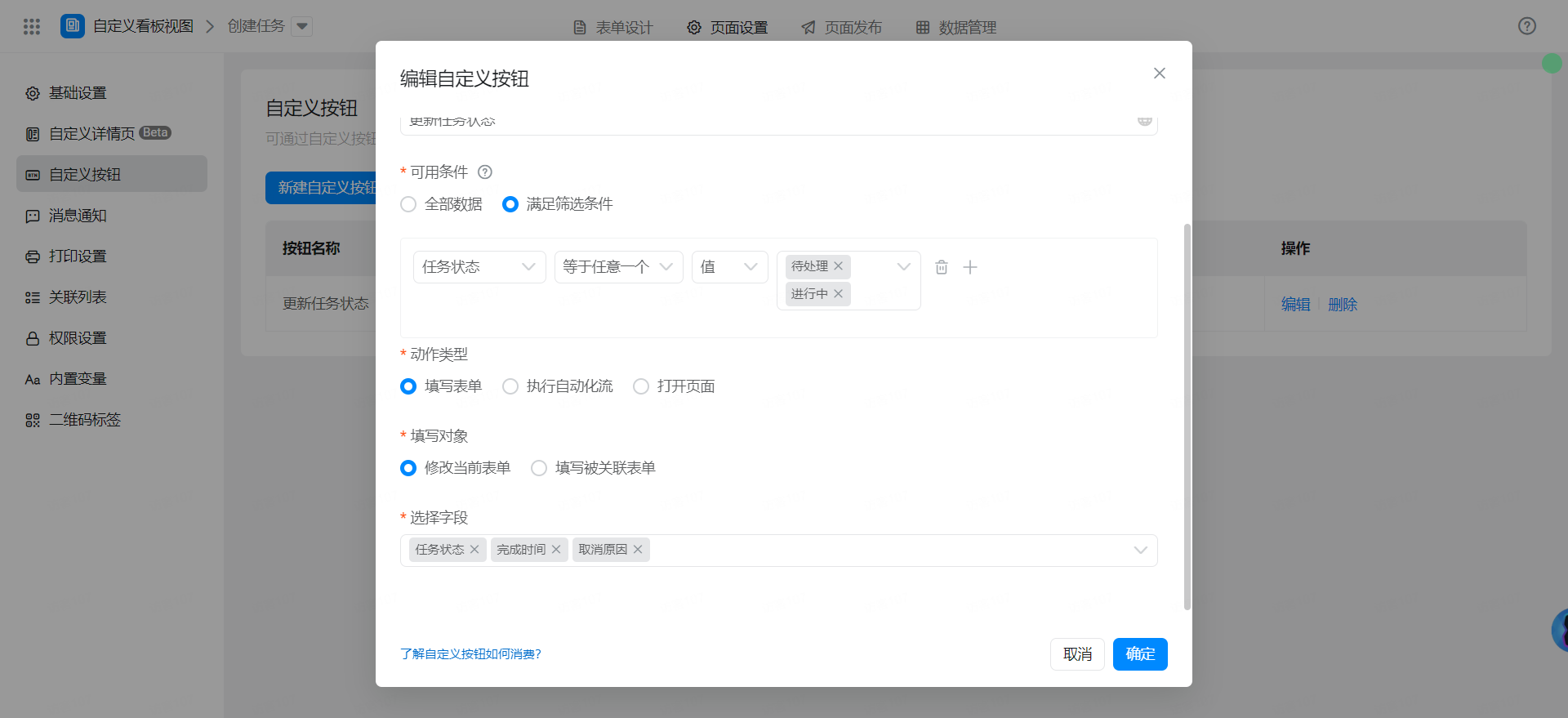
配置自定义按钮




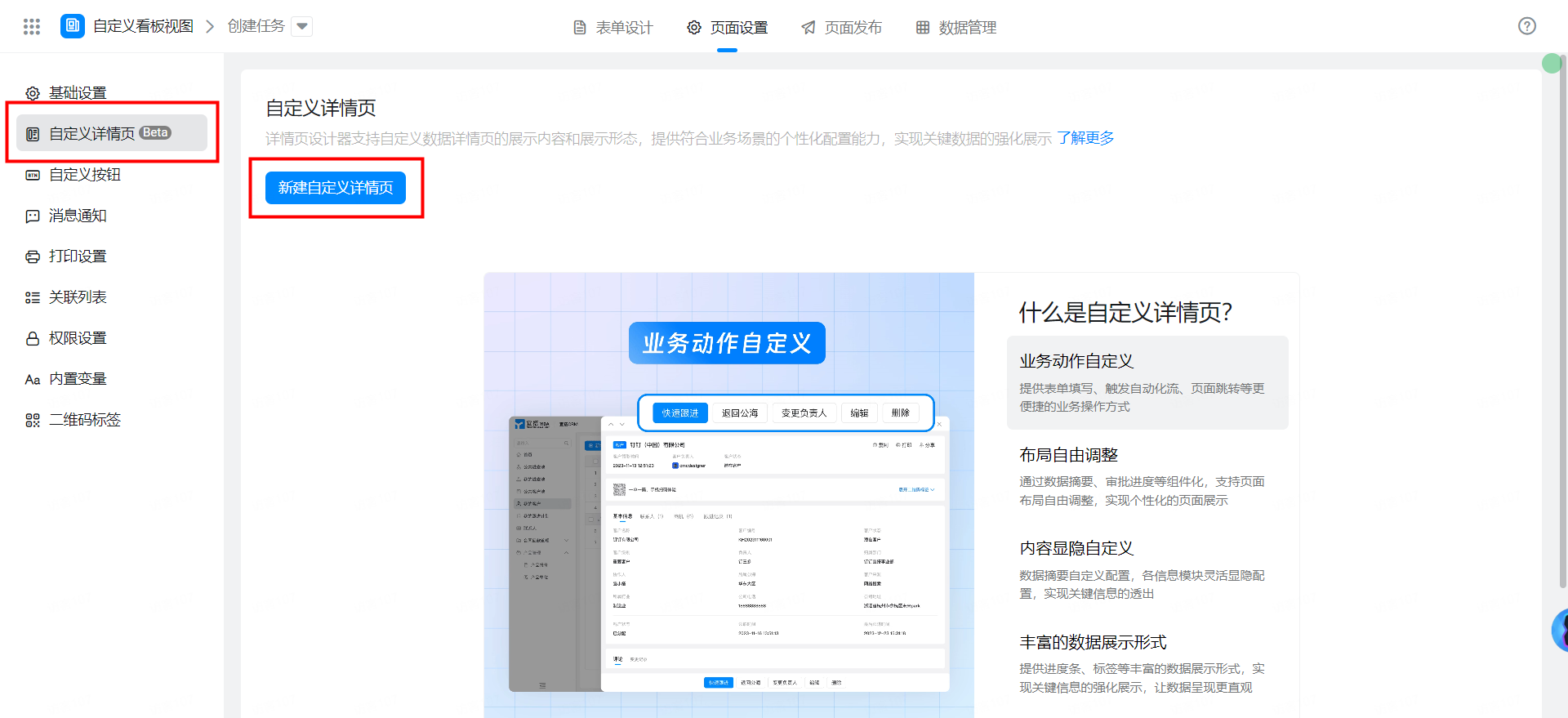
配置自定义详情页


添加并拖动到合适的位置后点击发布。

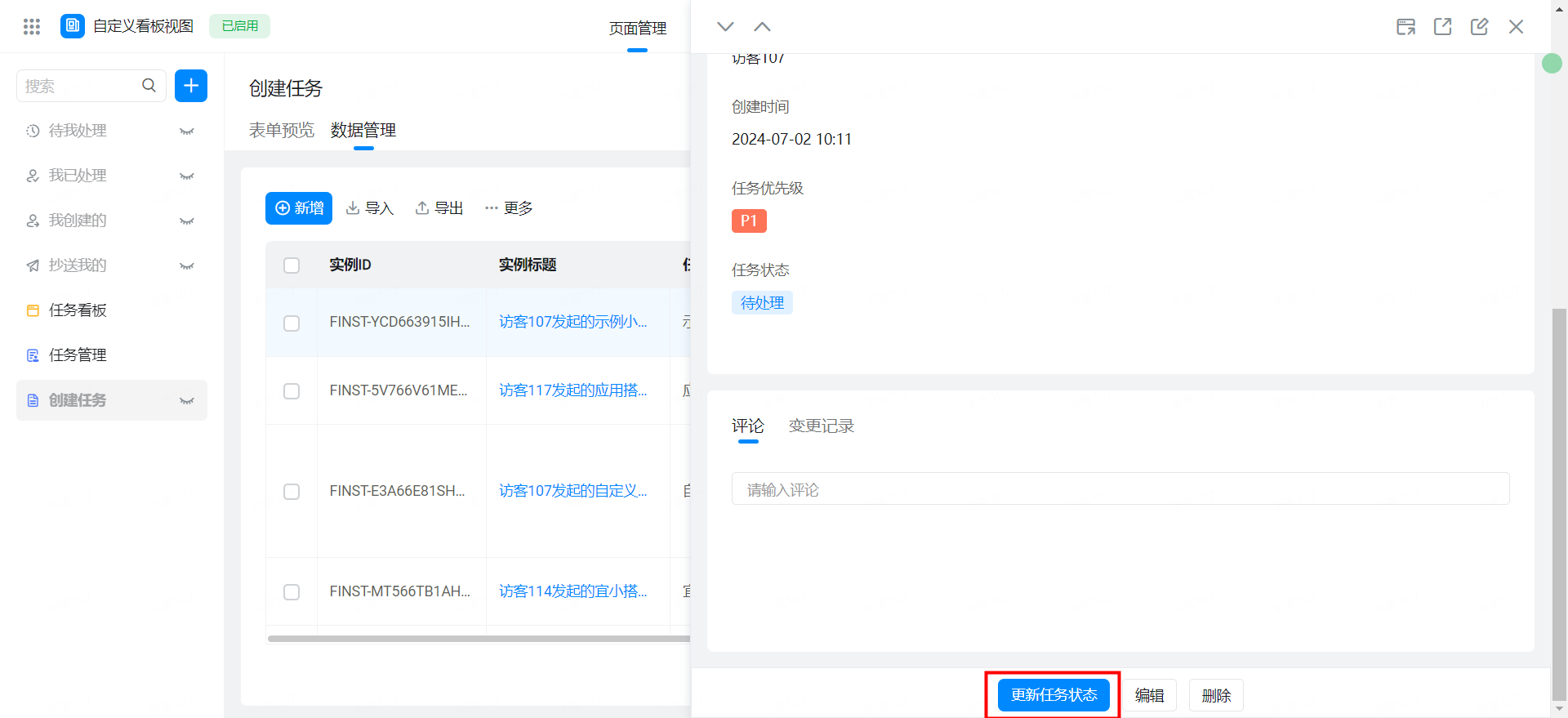
这样我们就可以在数据详情页看到我们的自定义按钮了。

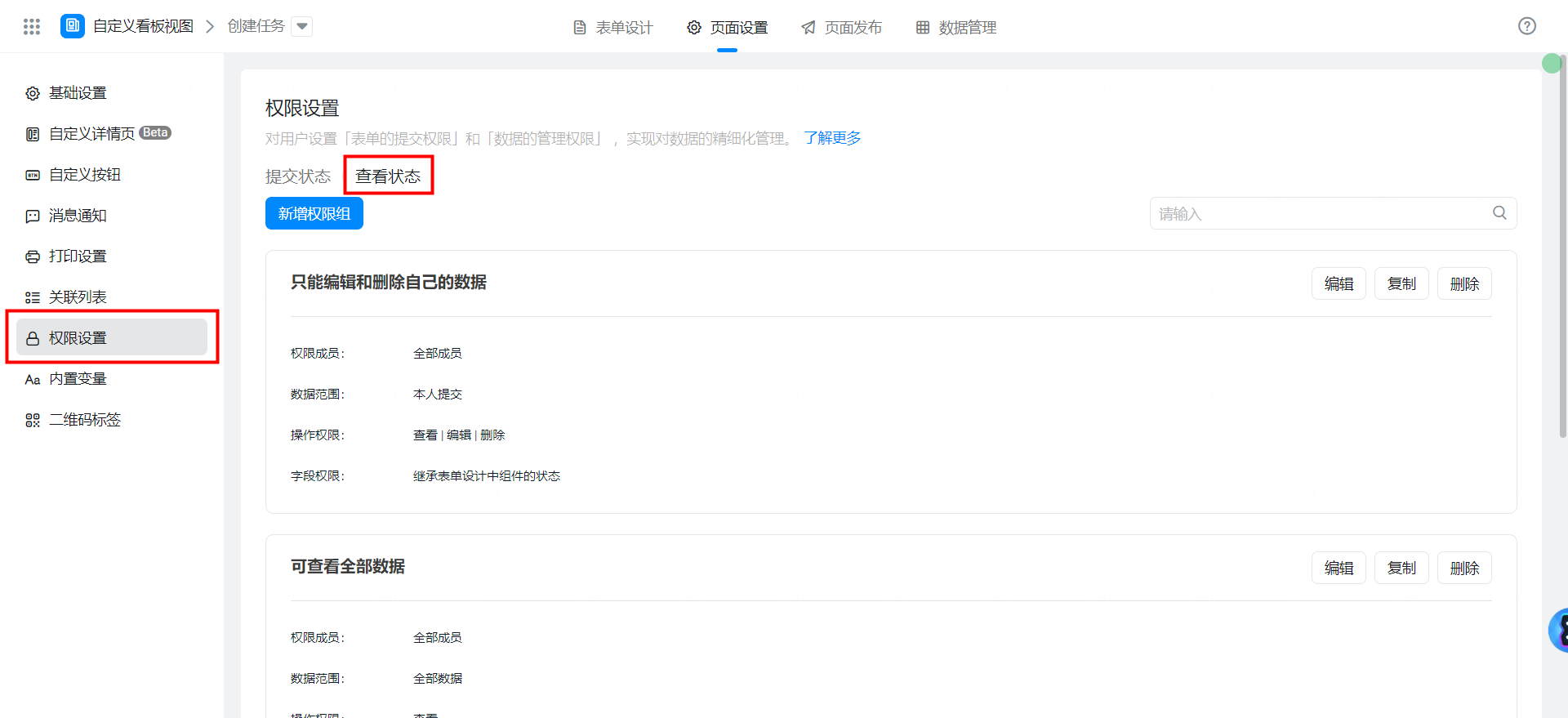
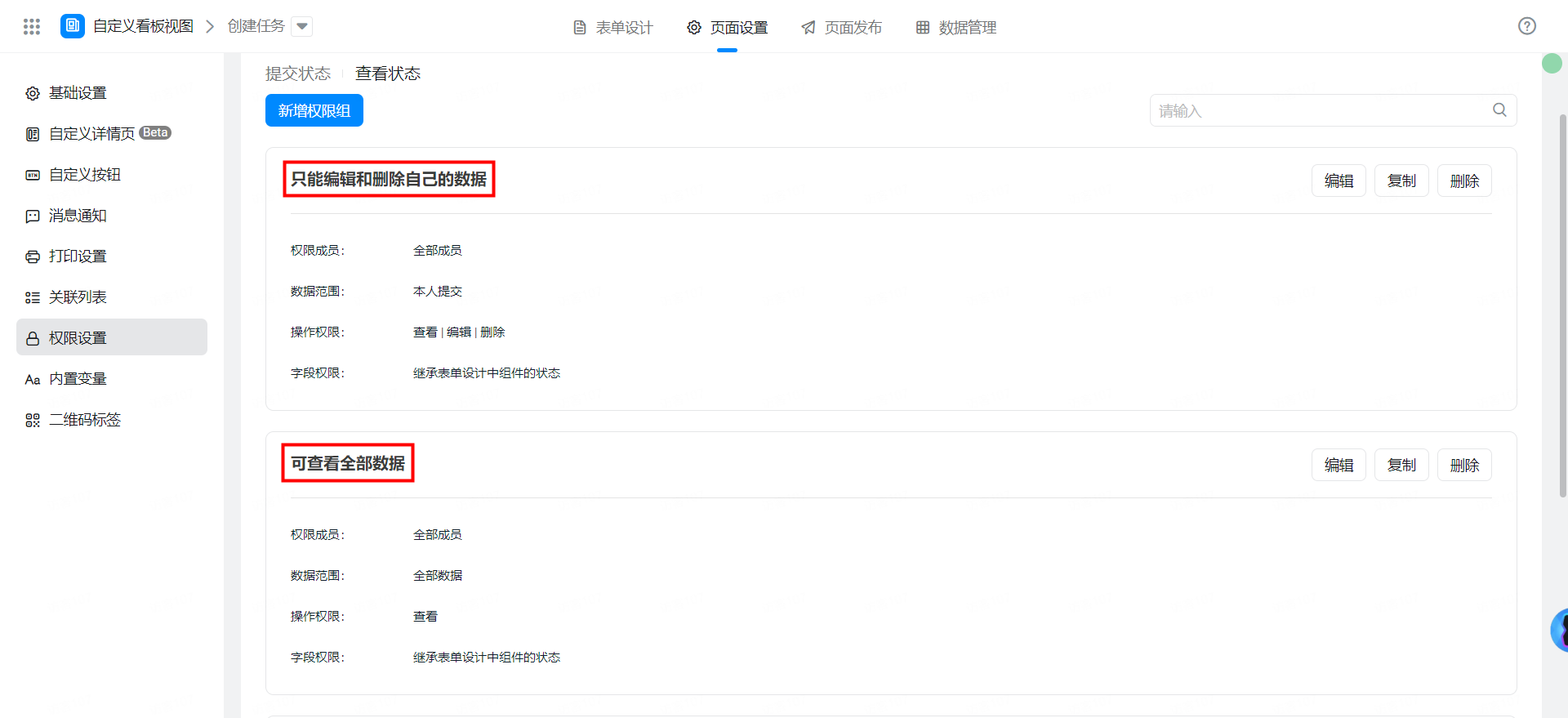
配置表单权限
我们要设置一个权限,该权限可以让所有人看到所有数据,但是只能编辑、删除自己提交的数据,当然你也可以根据自己的实际情况去设置权限。


设置如下权限。

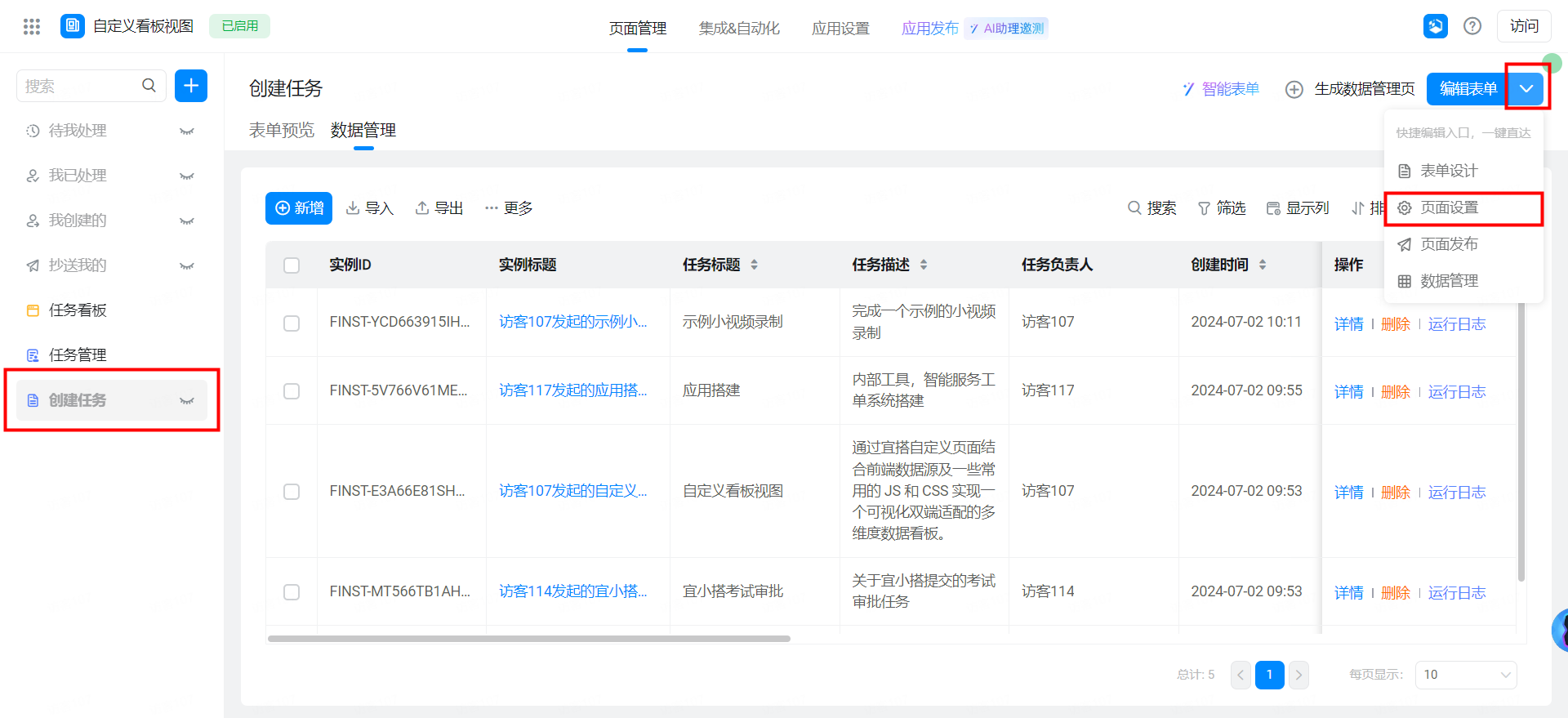
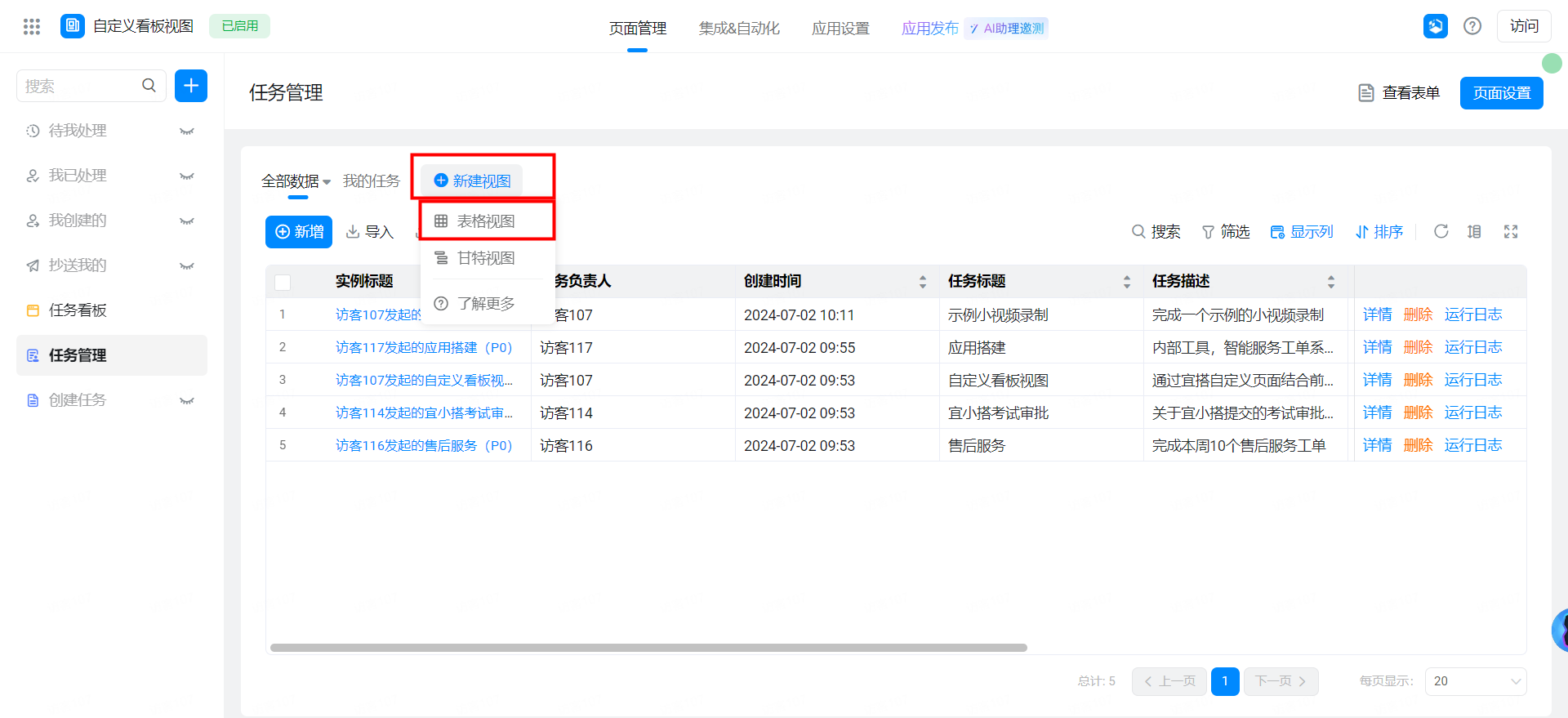
配置数据管理页

新建一个表格视图。

设置表格视图名称和数据过滤条件。

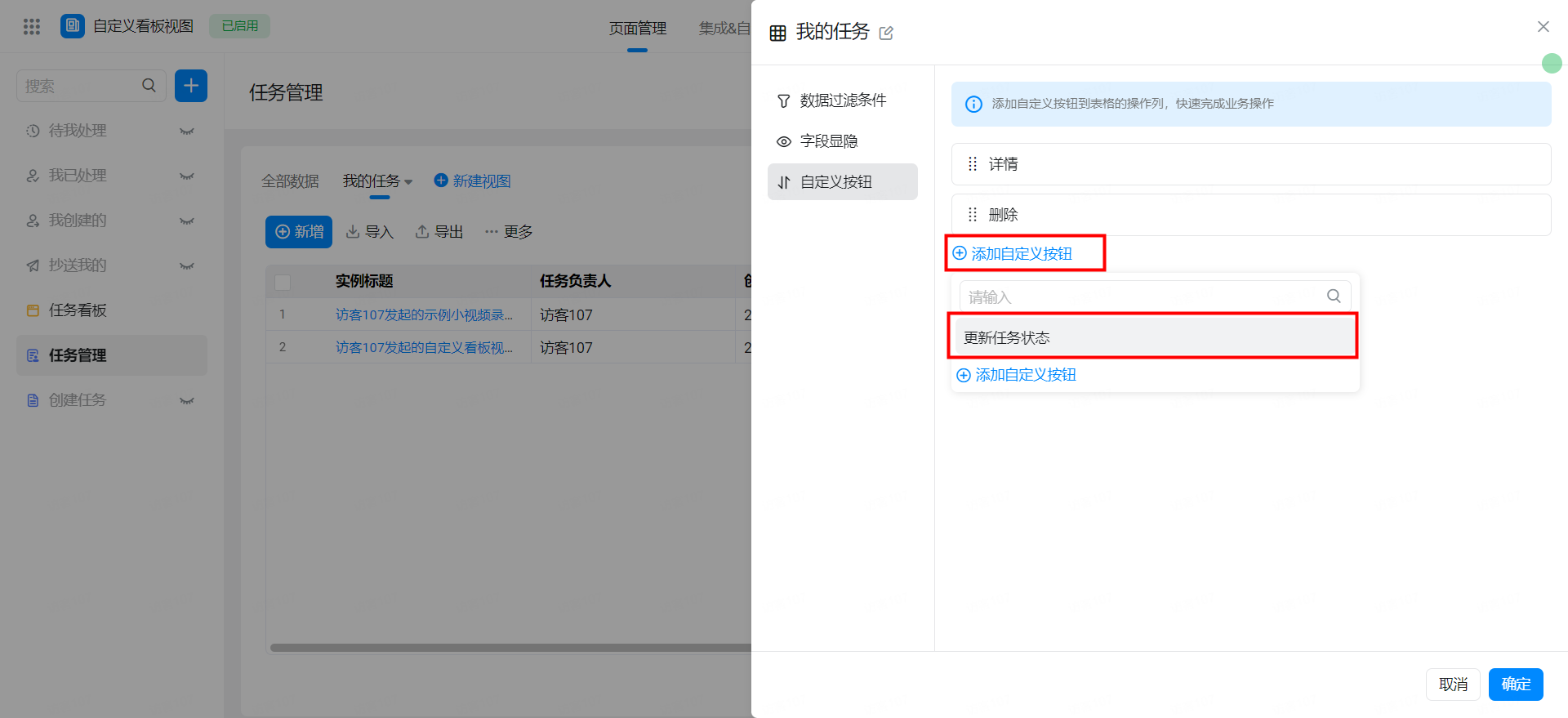
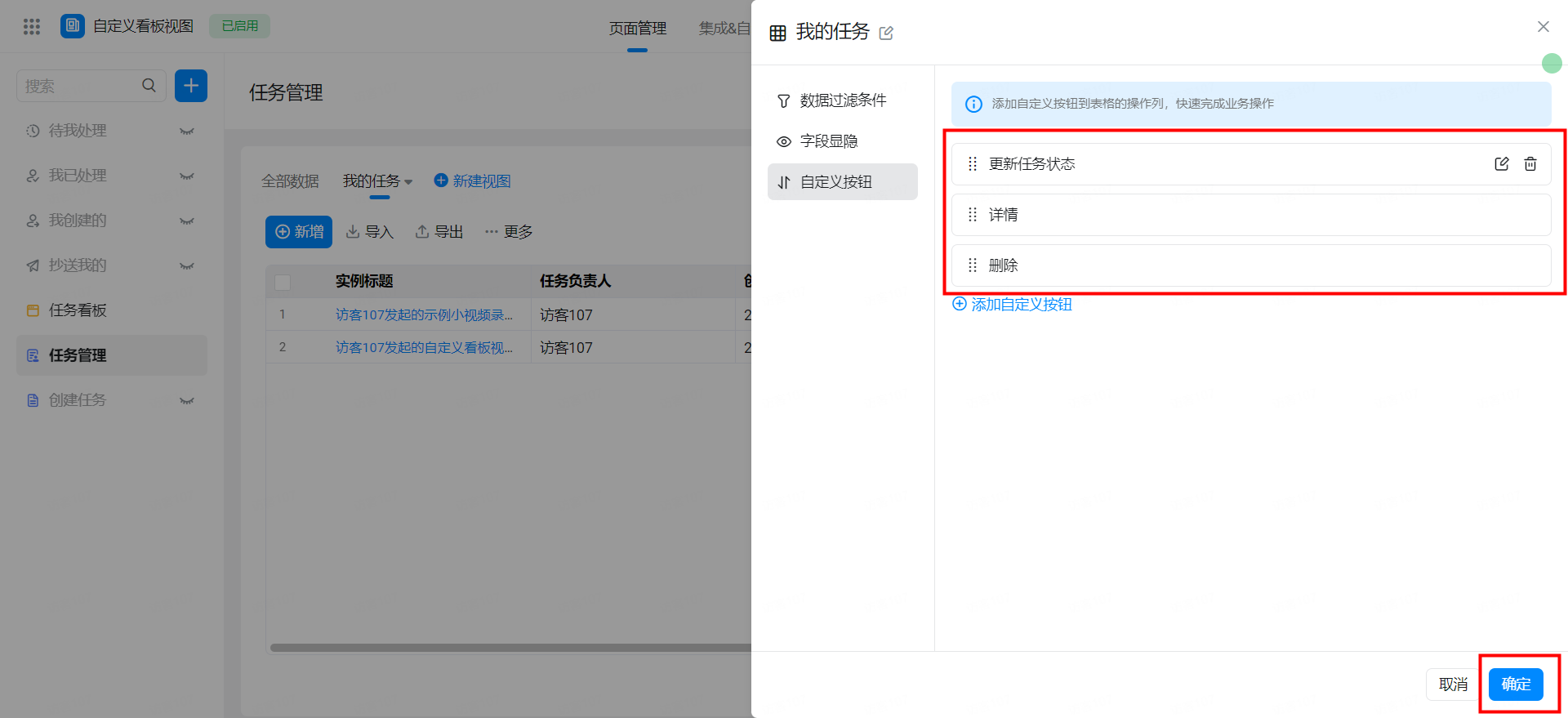
设置自定义按钮并拖动到合适位置。


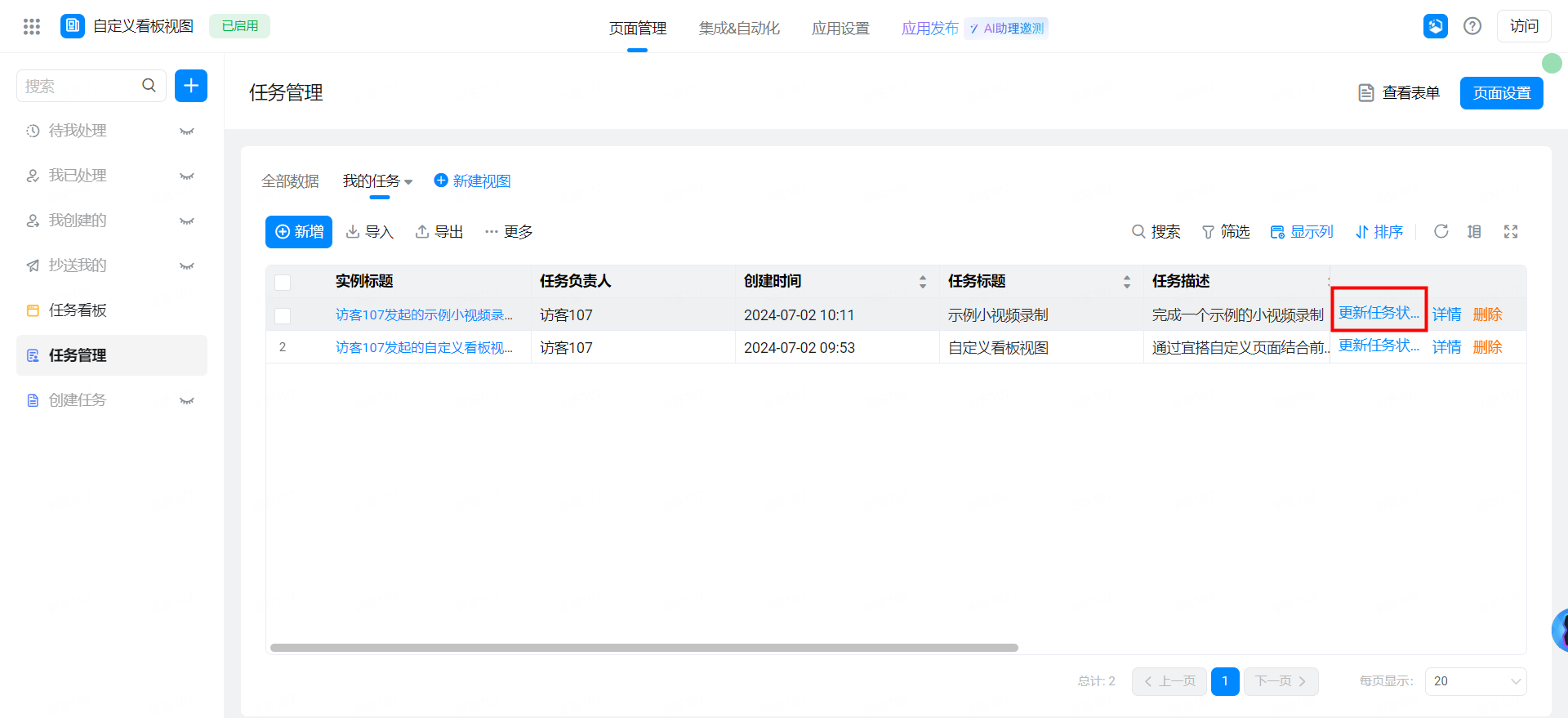
即可在我的任务视图下看到我们的自定义按钮。

配置任务看板
注意:本例默认展示当月的数据,你可以根据实际情况调整默认的时间范围。
创建自定义页面

完整配置源码:
{"type":"nodeSchema","componentsMap":{},"componentsTree":[{"componentName":"Div","props":{"useFieldIdAsDomId":true,"width":"","customClassName":"","className":"div_lxwoh1b4","behavior":"NORMAL","__style__":":root {\n display: flex;\n flex-direction: column;\n}\n","fieldId":"div_lxwogc3v","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1b2","behavior":"NORMAL","__style__":":root {\n border-bottom: 1px solid #f1f2f3;\n background-color: #fff;\n}\n","fieldId":"div_lxwogc3w","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bu","behavior":"NORMAL","__style__":":root {\n display: block;\n max-width: 1200px;\n margin: 0 auto;\n padding: 8px 0;\n}\n\n:root .deep-filter-form {\n border-bottom: none;\n}\n\n@media screen and (max-width: 1200px){\n :root {\n padding: 8px 16px;\n }\n}\n","fieldId":"div_lxwogc4r","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Filter2","props":{"size":"medium","labelAlign":"top","rowColumn":4,"showTag":true,"createForm":true,"onSubmit":{"type":"JSExpression","value":"this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onSubmit])","events":[{"name":"onSubmit","id":"onSubmit","params":{},"type":"actionRef","uuid":"1719473581715_3"}]},"className":"filter2_lxwoh1bw","onReset":{"type":"JSExpression","value":"this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onReset])","events":[{"name":"onReset","id":"onReset","params":{},"type":"actionRef","uuid":"1719473585652_6"}]},"config":[{"title":{"use":"zh_CN","en_US":"TextField","zh_CN":"任务标题","type":"i18n"},"id":"node_oclxwog39b1t","fieldId":"textField_krk2pdba","componentName":"TextField","isAdvanced":false,"colspan":1},{"title":{"en_US":"Employee Field","use":"zh_CN","zh_CN":"任务负责人","type":"i18n"},"id":"node_oclxy3ze9u1","fieldId":"employeeField_lxy4ekv2","componentName":"EmployeeField"},{"title":{"en_US":"CascadeDateField","use":"zh_CN","zh_CN":"创建时间","type":"i18n"},"id":"node_oclxwog39b1q","fieldId":"cascadeDateField_lxwogc53","componentName":"CascadeDateField"}],"__style__":":root {\n display: block;\n}","fieldId":"filter_lxwogc50","labelColSpan":4,"events":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"TextField","props":{"labelTipsTypes":"none","__useMediator":"value","hasClear":true,"validationType":"text","labelTipsIcon":"","linkage":"","__gridSpan":1,"autoFocus":false,"tips":{"en_US":"","zh_CN":"","type":"i18n"},"trim":true,"valueType":"custom","labelTextAlign":"left","placeholder":{"use":"zh_CN","en_US":"Please enter","zh_CN":"请输入","type":"i18n"},"state":"","behavior":"NORMAL","value":{"en_US":"","zh_CN":"","type":"i18n"},"addonBefore":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"hasLimitHint":false,"validation":[],"__style__":{},"cutString":false,"fieldId":"textField_krk2pdba","autoHeight":false,"htmlType":"input","visibility":["PC","MOBILE"],"dataEntryMode":false,"submittable":"DEFAULT","enableI18nInput":false,"labelColOffset":0,"label":{"use":"zh_CN","en_US":"TextField","zh_CN":"任务标题","type":"i18n"},"__category__":"form","rows":4,"labelColSpan":4,"wrapperColSpan":0,"addonAfter":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"scanCode":{"enabled":false,"type":"all","editable":true},"wrapperColOffset":0,"complexValue":{"complexType":"custom","formula":"","value":{"en_US":"","zh_CN":"","type":"i18n"}},"size":"medium","labelAlign":"top","variable":"","formula":"","maxLength":200,"labelTipsText":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"events":{"ignored":true},"onChange":{"ignored":true},"onFocus":{"ignored":true},"onBlur":{"ignored":true},"onPaste":{"ignored":true},"onKeyDown":{"ignored":true},"onPressEnter":{"ignored":true},"onScanCodeSuccess":{"ignored":true},"onScanCodeError":{"ignored":true},"labelTips":""},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"EmployeeField","props":{"labelTipsTypes":"none","closeOnSelect":false,"__useMediator":"value","hasClear":true,"labelTipsIcon":"","fetchDataOnMount":true,"tips":{"en_US":"","zh_CN":"","type":"i18n"},"showJobDesc":true,"labelTextAlign":"right","showEmplId":false,"placeholder":{"en_US":"Please Select","use":"zh_CN","zh_CN":"请选择","type":"i18n"},"behavior":"NORMAL","value":[],"validation":[],"startWithDepartmentId":"SELF","fieldId":"employeeField_lxy4ekv2","emplIdInLabel":true,"dataEntryMode":false,"dataType":"url","multiple":true,"labelColOffset":0,"label":{"en_US":"Employee Field","use":"zh_CN","zh_CN":"任务负责人","type":"i18n"},"__category__":"form","labelColSpan":4,"wrapperColSpan":0,"wrapperColOffset":0,"size":"medium","labelAlign":"top","showDeptDesc":true,"showAvater":true,"showSub":false,"labelTipsText":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"dataSource":[],"events":{"ignored":true},"onChange":{"ignored":true},"onSearch":{"ignored":true},"labelTips":"","url":"","subUrl":""},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"CascadeDateField","props":{"labelTipsTypes":"none","__useMediator":"value","ranges":{"name":"quickRanges","id":"quickRanges","type":"actionRef","params":{}},"hasClear":false,"labelTipsIcon":"","tips":{"en_US":"","zh_CN":"","type":"i18n"},"labelTextAlign":"right","placeholder":{"en_US":"please select","use":"zh_CN","zh_CN":"请选择","type":"i18n"},"behavior":"NORMAL","resetTime":false,"value":{"start":{"type":"JSExpression","value":"state.boardSettings.defaultTime[0]"},"end":{"type":"JSExpression","value":"state.boardSettings.defaultTime[1]"}},"validation":[],"__style__":{},"fieldId":"cascadeDateField_lxwogc53","dataEntryMode":false,"disabledDate":false,"format":"YYYY-MM-DD","labelColOffset":0,"label":{"en_US":"CascadeDateField","use":"zh_CN","zh_CN":"创建时间","type":"i18n"},"__category__":"form","labelColSpan":4,"wrapperColSpan":0,"wrapperColOffset":0,"size":"medium","labelAlign":"top","returnType":"timestamp","labelTipsText":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"events":{"ignored":true},"onChange":{"ignored":true},"onOk":{"ignored":true},"onVisibleChange":{"ignored":true},"labelTips":""},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bk","behavior":"NORMAL","__style__":":root {\n flex: 1;\n padding: 16px;\n overflow: auto;\n}\n\n@media screen and (max-width: 480px){\n :root {\n padding: 12px;\n }\n}\n","fieldId":"div_lxwogc4m","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bp","behavior":"NORMAL","__style__":":root {\n max-width: 1200px;\n margin: 0 auto;\n height: 100%;\n}\n","fieldId":"div_lxwogc4o","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1b3","behavior":"NORMAL","__style__":":root {\n height: 100%;\n display: flex;\n flex-wrap: nowrap;\n overflow: auto;\n padding-bottom: 16px;\n}\n\n:root::-webkit-scrollbar {\n height: 10px;\n background: transparent;\n}\n\n:root::-webkit-scrollbar-track:hover {\n background: #f1f2f3;\n}\n\n:root::-webkit-scrollbar-thumb {\n background-color: #c3c7ca;\n border-radius: 6px;\n border: 2px solid transparent;\n background-clip: padding-box;\n}\n\n:root::-webkit-scrollbar-thumb:hover {\n background: #a9aeb3;\n}\n\n:root::-webkit-scrollbar-corner {\n background-color: transparent;\n}\n\n@media screen and (max-width: 480px){\n :root {\n padding-bottom: 12px;\n }\n}\n","fieldId":"div_lxwogc3x","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":{"type":"JSExpression","value":"!state.loading && state.boardData.totalCount","mock":true},"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1b5","behavior":"NORMAL","__style__":":root {\n width: 340px;\n border-radius: 8px;\n background-color: #fff;\n display: flex;\n flex-direction: column;\n margin-right: 16px;\n flex-shrink: 0;\n word-break: break-word;\n}\n\n:root:last-child {\n margin-right: 0;\n}\n\n@media screen and (max-width: 480px){\n :root {\n width: 310px;\n margin-right: 12px;\n }\n}","fieldId":"div_lxwogc3y","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loop":{"type":"JSExpression","value":"Object.keys(state.boardData.data || {})","mock":[]},"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","className":"text_lxwoh1bg","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"type":"JSExpression","value":"`${item}(${((state.boardData.data || {})[item] || []).length})`","mock":{"en_US":"Tips content","use":"zh_CN","zh_CN":"待处理 23","type":"i18n"}},"__style__":":root {\n font-weight: 700;\n font-size: 16px;\n line-height: 24px;\n margin: 16px;\n}\n\n@media screen and (max-width: 480px){\n :root {\n margin: 12px;\n }\n}\n","fieldId":"text_lxwogc4e","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bh","behavior":"NORMAL","__style__":":root {\n flex: 1;\n overflow-y: auto;\n padding: 0 16px 16px 16px;\n}\n\n:root::-webkit-scrollbar {\n width: 10px;\n height: 10px;\n background: transparent;\n}\n\n:root::-webkit-scrollbar-track:hover {\n background: #f1f2f3;\n}\n\n:root::-webkit-scrollbar-thumb {\n background-color: #c3c7ca;\n border-radius: 6px;\n border: 2px solid transparent;\n background-clip: padding-box;\n}\n\n:root::-webkit-scrollbar-thumb:hover {\n background: #a9aeb3;\n}\n\n:root::-webkit-scrollbar-corner {\n background-color: transparent;\n}\n\n@media screen and (max-width: 480px){\n :root {\n padding: 0 12px 12px 12px;\n }\n}\n","fieldId":"div_lxwogc4f","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"onClick":{"type":"JSExpression","value":"this.utils.legaoBuiltin.execEventFlow.bind(this, [this.onClickDetail])","events":[{"name":"onClickDetail","id":"onClickDetail","params":{},"type":"actionRef","uuid":"1719470282944_0"}]},"width":"","customClassName":"","className":"div_lxwoh1bj","behavior":"NORMAL","__style__":":root {\n padding: 16px;\n border-radius: 6px;\n border: 1px solid #f2f3f5;\n margin-bottom: 8px;\n cursor: pointer;\n}\n\n@media screen and (max-width: 480px){\n :root {\n padding: 12px;\n }\n}\n\n:root:hover {\n border-color: #0089FF;\n}\n\n:root:last-child {\n margin-bottom: 0;\n}","fieldId":"div_lxwogc4g","height":"","events":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loop":{"type":"JSExpression","value":"(state.boardData.data || {})[item] || []","mock":[]},"loopArgs":["_item","_index"],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":0,"showTitle":true,"contentPaddingMobile":"0","className":"text_lxwoh1bx","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"type":"JSExpression","value":"_item.textField_lxy408q5","mock":{"en_US":"Tips content","use":"zh_CN","zh_CN":"任务标题","type":"i18n"}},"__style__":":root {\n font-weight: 700;\n font-size: 14px;\n line-height: 20px;\n margin-bottom: 8px;\n}\n","fieldId":"text_lxwogc4p","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Text","props":{"maxLine":0,"showTitle":true,"contentPaddingMobile":"0","className":"text_lxwoh1by","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"type":"JSExpression","value":"_item.textareaField_lxy408q6","mock":{"en_US":"Tips content","use":"zh_CN","zh_CN":"任务描述","type":"i18n"}},"__style__":":root {\n color: #a2a3a5;\n display: -webkit-box;\n -webkit-box-orient: vertical;\n overflow: hidden;\n -webkit-line-clamp: 4;\n margin-bottom: 8px;\n}\n","fieldId":"text_lxwogc4q","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1c9","behavior":"NORMAL","__style__":":root {\n display: flex;\n align-items: center;\n color: #a2a3a5;\n margin-bottom: 4px;\n}\n","fieldId":"div_lxwogc5l","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Icon","props":{"size":"small","className":"icon_lxwoh1c3","type":{"useType":true,"baseType":{"type":"JSExpression","value":"'bumen'","mock":"account"},"iconfontSymbol":"","otherType":"smile"},"__style__":":root {\n margin-right: 4px;\n}\n","fieldId":"icon_lxwogc5h"},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","className":"text_lxwoh1c4","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"type":"JSExpression","value":"_item.textField_lxy408qh","mock":{"en_US":"Tips content","use":"zh_CN","zh_CN":"任务负责人部门","type":"i18n"}},"__style__":":root {\n \n}\n","fieldId":"text_lxwogc5f","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1ca","behavior":"NORMAL","__style__":":root {\n display: flex;\n align-items: center;\n color: #a2a3a5;\n margin-bottom: 8px;\n}\n","fieldId":"div_lxwogc5m","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Icon","props":{"size":"small","className":"icon_lxwoh1c6","type":{"useType":true,"baseType":{"type":"JSExpression","value":"'clock'","mock":"account"},"iconfontSymbol":"","otherType":"smile"},"__style__":":root {\n margin-right: 4px;\n}\n","fieldId":"icon_lxwogc5i"},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","className":"text_lxwoh1c7","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"type":"JSExpression","value":"`${_item.textField_lxy408qe}提交于${utils.formatter('date', _item.dateField_lxy408qf, 'YYYY-MM-DD hh:mm')}`","mock":{"en_US":"Tips content","use":"zh_CN","zh_CN":"任务负责人人创建日期","type":"i18n"}},"__style__":":root {\n \n}\n","fieldId":"text_lxwogc5j","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1c0","behavior":"NORMAL","__style__":":root {\n display: flex;\n align-items: center;\n}\n","fieldId":"div_lxwogc57","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":{"type":"JSExpression","value":"_item.radioField_lxy408q8","mock":""},"className":"div_lxwoh1c1","behavior":"NORMAL","__style__":":root {\n display: flex;\n align-items: center;\n justify-content: center;\n padding: 0 8px;\n border-radius: 4px;\n font-size: 14px;\n line-height: 22px;\n}\n\n.P0 {\n border-color: rgb(255, 107, 122);\n background-color: rgb(255, 107, 122);\n color: rgb(255, 255, 255);\n}\n\n.P1 {\n border-color: rgb(255, 115, 87);\n background-color: rgb(255, 115, 87);\n color: rgb(255, 255, 255);\n}\n\n.P2 {\n border-color: rgb(255, 162, 0);\n background-color: rgb(255, 162, 0);\n color: rgb(255, 255, 255);\n}\n\n.P3 {\n border-color: rgb(1, 137, 255);\n background-color: rgb(1, 137, 255);\n color: rgb(255, 255, 255);\n}","fieldId":"div_lxwogc59","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":{"type":"JSExpression","value":"!!_item.radioField_lxy408q8","mock":true},"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"type":"JSExpression","value":"_item.radioField_lxy408q8","mock":{"en_US":"Tips content","use":"zh_CN","zh_CN":"P0","type":"i18n"}},"__style__":{},"fieldId":"text_lxwogc5a","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]}]}]}]},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bo","behavior":"NORMAL","__style__":":root {\n height: 100%;\n display: flex;\n align-items: center;\n justify-content: center;\n background-color: #fff;\n border-radius: 8px;\n}\n","fieldId":"div_lbvvfx8l","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":{"type":"JSExpression","value":"state.loading","mock":true},"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bn","behavior":"NORMAL","__style__":":root {\n display: flex;\n align-items: center;\n justify-content: denter;\n}\n","fieldId":"div_lbvvfx8m","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bl","behavior":"NORMAL","__style__":":root {\n width: 36px;\n height: 36px;\n background: url(//img.alicdn.com/tfs/TB1S3fieubviK0jSZFNXXaApXXa-144-144.gif) 50%/contain no-repeat,50%/contain no-repeat!important;\n}\n","fieldId":"div_lbvvfx8p","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","behavior":"NORMAL","title":{"use":"zh_CN","en_US":"","zh_CN":"","type":"i18n"},"content":{"use":"zh_CN","en_US":"Tips content","zh_CN":"","type":"i18n"},"__style__":{},"fieldId":"text_lbvvfx8q","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]},{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","className":"text_lxwoh1bm","behavior":"NORMAL","title":{"use":"zh_CN","en_US":"","zh_CN":"","type":"i18n"},"content":{"use":"zh_CN","en_US":"Tips content","zh_CN":"数据加载中","type":"i18n"},"__style__":":root {\n font-size: 14px;\n line-height: 18px;\n margin-left: 6px;\n}\n","fieldId":"text_lbvvfx8o","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bt","behavior":"NORMAL","__style__":":root {\n height: 100%;\n display: flex;\n align-items: center;\n justify-content: center;\n background-color: #fff;\n border-radius: 8px;\n flex-direction: column;\n}\n","fieldId":"div_lmrbkcxx","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":{"type":"JSExpression","value":"!state.loading && !state.boardData.totalCount","mock":true},"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Image","props":{"preview":false,"autoHeight":false,"src":"https://img.alicdn.com/imgextra/i1/O1CN01DghkG21xUJmKSfikB_!!6000000006446-2-tps-600-600.png","alt":"Image 404","className":"image_lxwoh1bq","fit":"contain","round":"0","width":200,"autoWidth":false,"roundRadius":"0","__style__":":root {\n margin-bottom: 4px;\n width: 200px;\n height: 200px;\n}\n","height":"200","fieldId":"image_lmrbkcxu","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lxwoh1bs","behavior":"NORMAL","__style__":":root {\n text-align: center;\n margin-bottom: 24px;\n} \n","fieldId":"div_lmrbkcxw","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":0,"showTitle":false,"contentPaddingMobile":"0","className":"text_lxwoh1br","behavior":"NORMAL","title":{"use":"zh_CN","en_US":"","zh_CN":"","type":"i18n"},"content":{"use":"zh_CN","en_US":"Tips content","zh_CN":"暂无数据","type":"i18n"},"__style__":":root {\n font-size: 14px;\n line-height: 18px;\n}\n","fieldId":"text_lmrbkcxv","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":["",""],"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]}]}]}]}
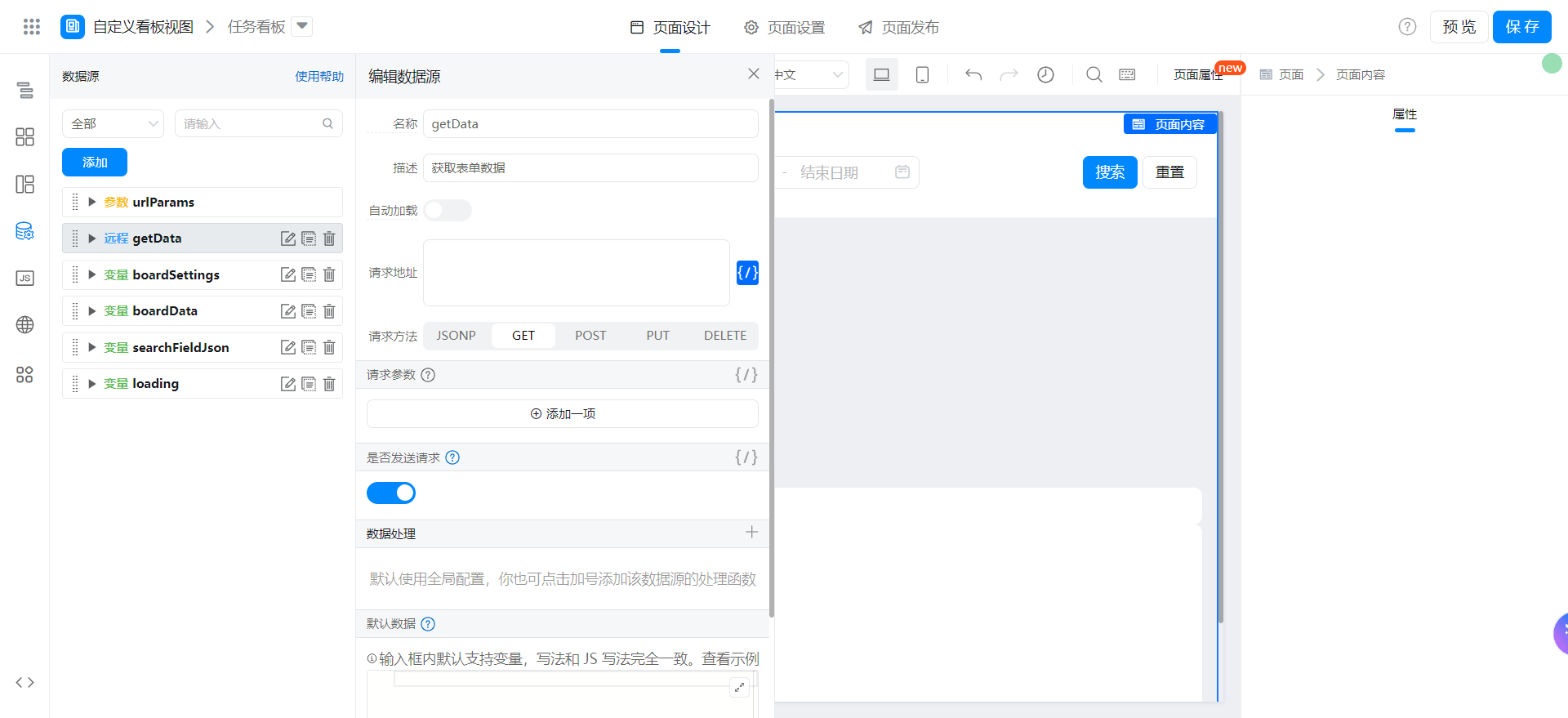
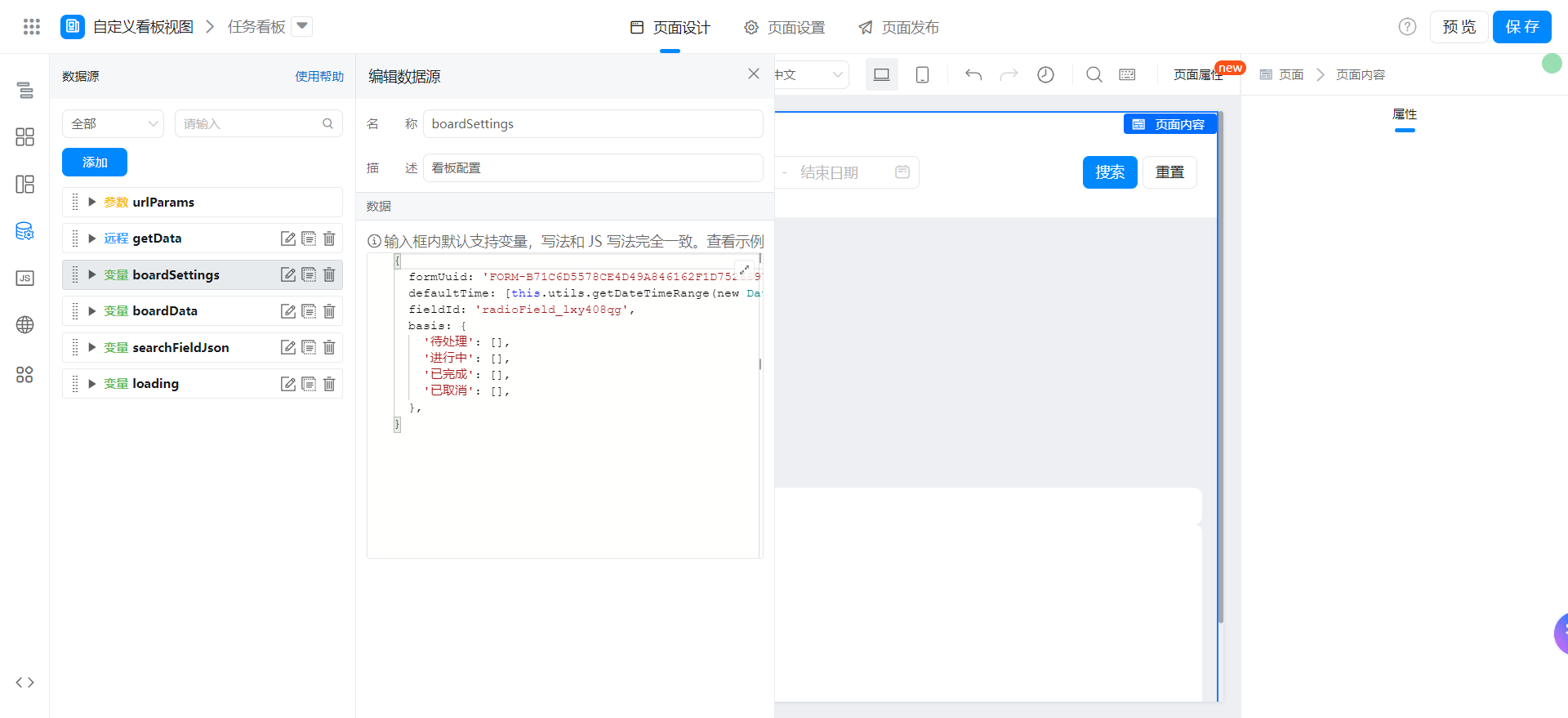
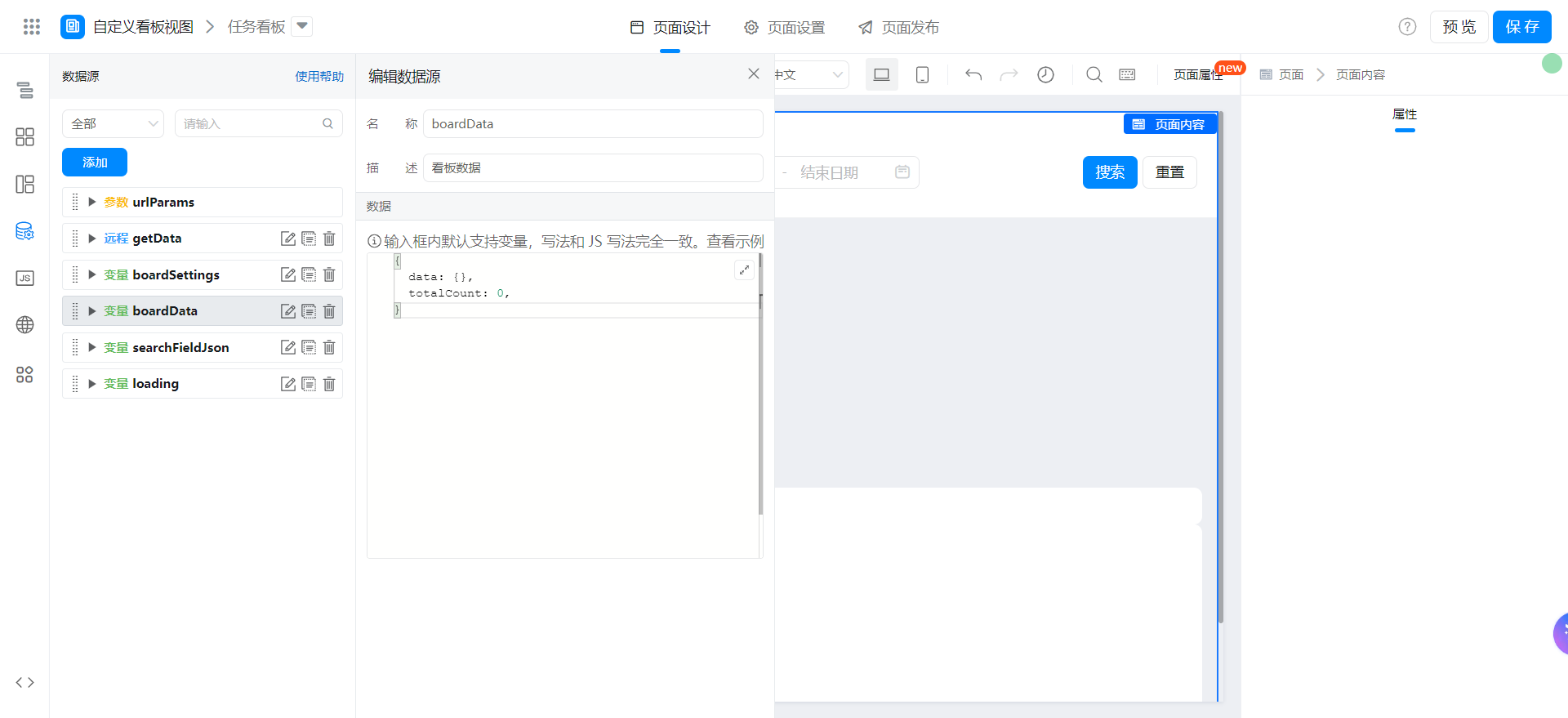
配置数据源和用到的变量
用到的数据源:根据条件搜索表单实例详情列表

`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`

{
formUuid: 'FORM-3F0EC47FD9B9410783234D375C4BD6BC0IN5',
defaultTime: [moment().startOf('month').valueOf(), moment().endOf('month').valueOf()],
fieldId: 'radioField_lxy408qg',
basis: {
'待处理': [],
'进行中': [],
'已完成': [],
'已取消': [],
},
}
- formUuid:需要分析数据表单的 formUuid,若是按照上述步骤操作,则是 2.1 创建的表单的 formUuid
- defaultTime:默认查询的时间范围,默认当月
- fieldId:需要分类展示的依据字段唯一标识,若是按照上述步骤操作,则是 2.1 中的【任务状态】字段唯一标识
- basis:看板分类展示的顺序,看板展示顺序会按照这里配置的顺序展示

{
data: {},
totalCount: 0,
}

{}

true
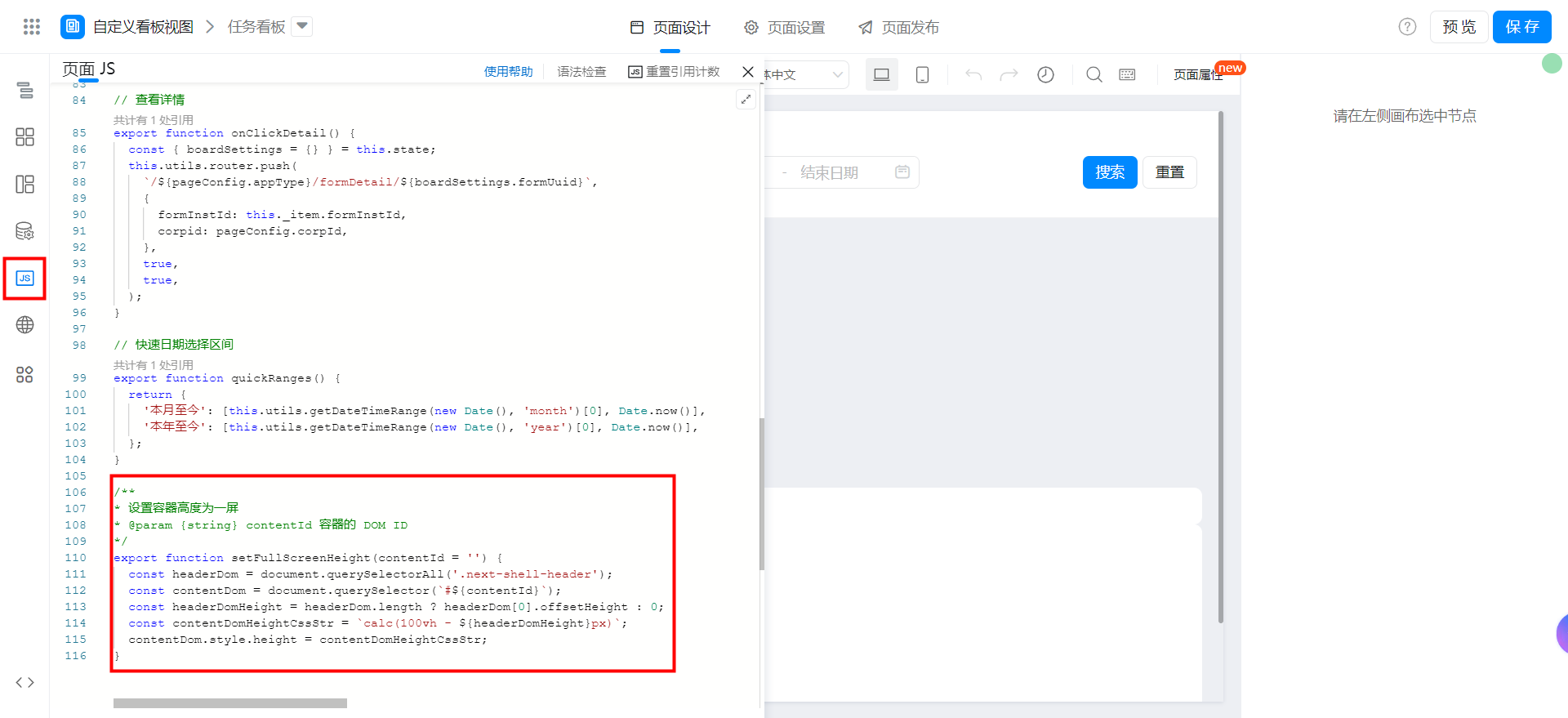
配置页面功能
设置主容器为一满屏。

/**
* 设置容器高度为一屏
* @param {string} contentId 容器的 DOM ID
*/
export function setFullScreenHeight(contentId = '') {
const headerDom = document.querySelectorAll('.next-shell-header');
const contentDom = document.querySelector(`#${contentId}`);
const headerDomHeight = headerDom.length ? headerDom[0].offsetHeight : 0;
const contentDomHeightCssStr = `calc(100vh - ${headerDomHeight}px)`;
contentDom.style.height = contentDomHeightCssStr;
}
didMount 中调用。

this.setFullScreenHeight('div_lxwogc3v');

// 获取看板数据
export function getFormAllData() {
const { boardSettings = {}, searchFieldJson = {} } = this.state;
this.dataSourceMap.getData.load({
formUuid: boardSettings.formUuid,
searchFieldJson: JSON.stringify(searchFieldJson),
pageSize: 100,
}).then(async (res) => {
const fetchResult = []; // 请求成功的结果
const failPageNum = []; // 请求失败的页码
fetchResult.push(...res.data);
if (res.totalCount > 100) {
for (let i = 2; i < Math.ceil(res.totalCount / 100) + 1; i++) {
const delay = i === 2 ? 0 : 100;
await new Promise((resolve => {
setTimeout(async () => {
try {
await this.dataSourceMap.getData.load({
formUuid: boardSettings.formUuid,
searchFieldJson: JSON.stringify(searchFieldJson),
currentPage: i,
pageSize: 100,
}).then((res) => {
fetchResult.push(...res.data);
});
} catch (error) {
failPageNum.push(i);
};
resolve();
}, delay);
}));
};
}
const result = _.cloneDeep(boardSettings.basis);
fetchResult.forEach((item) => {
const { formData = {}, formInstId } = item;
if (!result[formData[boardSettings.fieldId]]) {
result[formData[boardSettings.fieldId]] = [];
}
result[formData[boardSettings.fieldId]].push({
formInstId,
...formData,
});
});
this.setState({
boardData: {
data: result,
totalCount: res.totalCount,
},
loading: false,
});
});
}
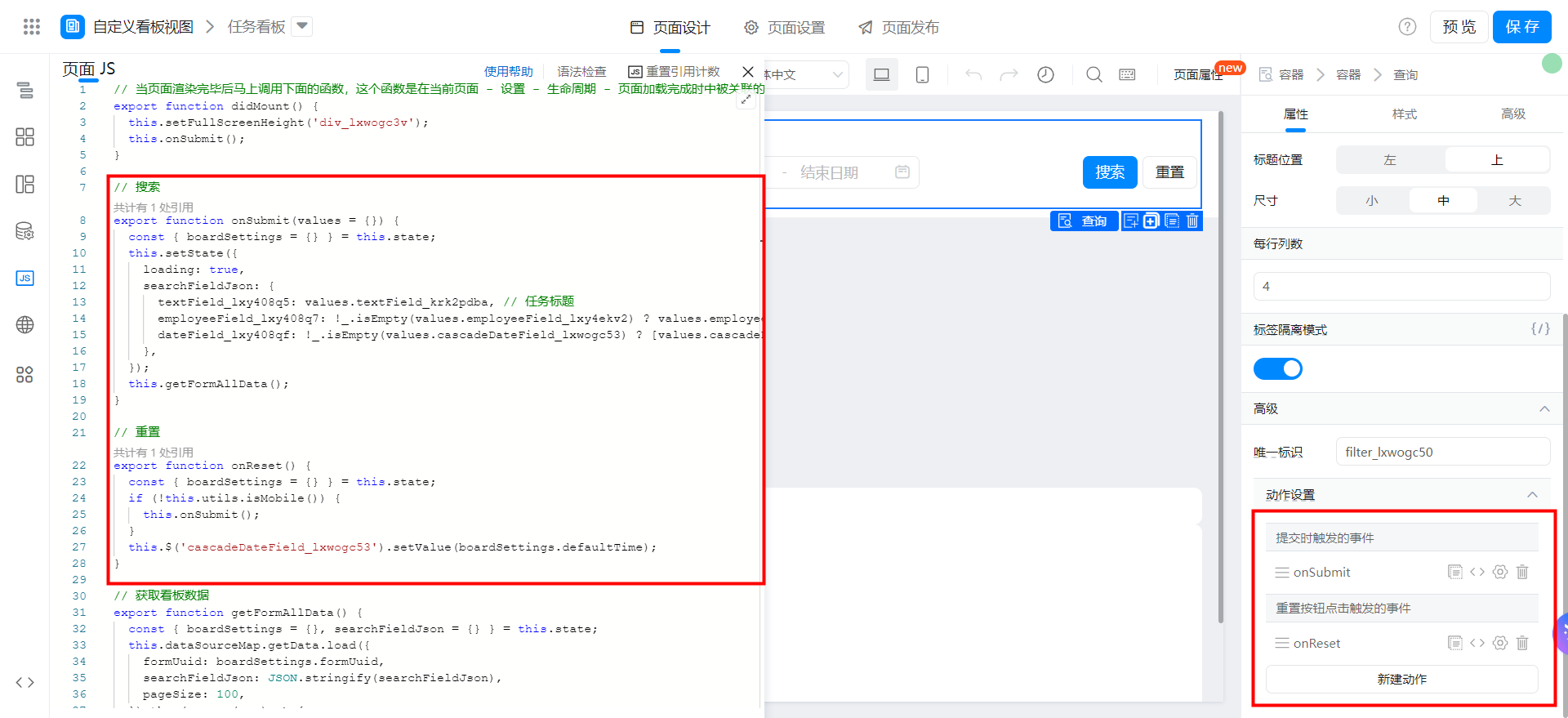
配置搜索 & 重置。

// 搜索
export function onSubmit(values = {}) {
const { boardSettings = {} } = this.state;
this.setState({
loading: true,
searchFieldJson: {
textField_lxy408q5: values.textField_krk2pdba, // 任务标题
employeeField_lxy408q7: !_.isEmpty(values.employeeField_lxy4ekv2) ? values.employeeField_lxy4ekv2.map((item) => { return item.value; }) : '', // 任务负责人
dateField_lxy408qf: !_.isEmpty(values.cascadeDateField_lxwogc53) ? [values.cascadeDateField_lxwogc53.start, this.utils.getDateTimeRange(new Date(values.cascadeDateField_lxwogc53.end), 'day')[1]] : boardSettings.defaultTime, // 创建时间
},
});
this.getFormAllData();
}
// 重置
export function onReset() {
const { boardSettings = {} } = this.state;
if (!this.utils.isMobile()) {
this.onSubmit();
}
this.$('cascadeDateField_lxwogc53').setValue(boardSettings.defaultTime);
}
didMount 中调用。

this.onSubmit();
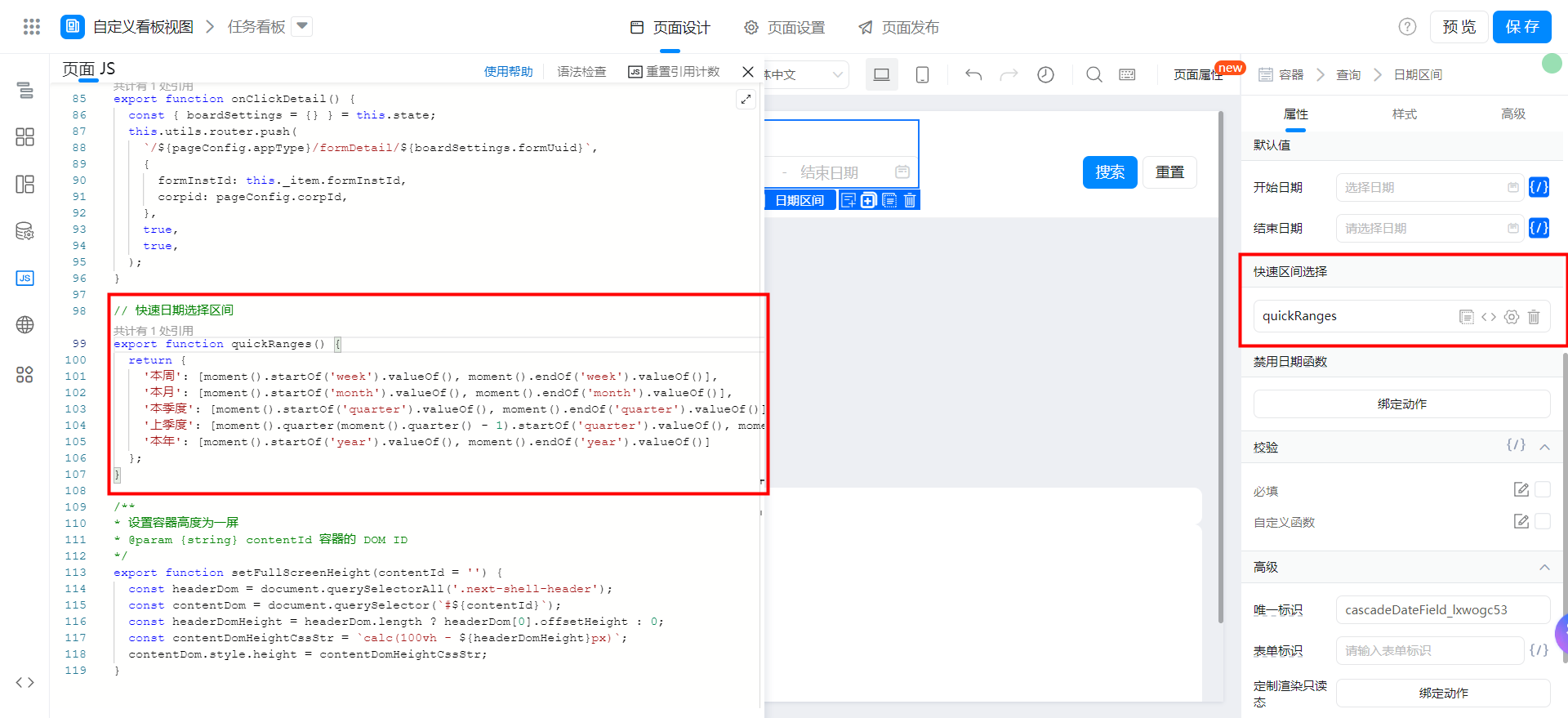
配置日期区间快速区间选择。

// 快速日期选择区间
export function quickRanges() {
return {
'本周': [moment().startOf('week').valueOf(), moment().endOf('week').valueOf()],
'本月': [moment().startOf('month').valueOf(), moment().endOf('month').valueOf()],
'本季度': [moment().startOf('quarter').valueOf(), moment().endOf('quarter').valueOf()],
'上季度': [moment().quarter(moment().quarter() - 1).startOf('quarter').valueOf(), moment().quarter(moment().quarter() - 1).endOf('quarter').valueOf()],
'本年': [moment().startOf('year').valueOf(), moment().endOf('year').valueOf()]
};
}
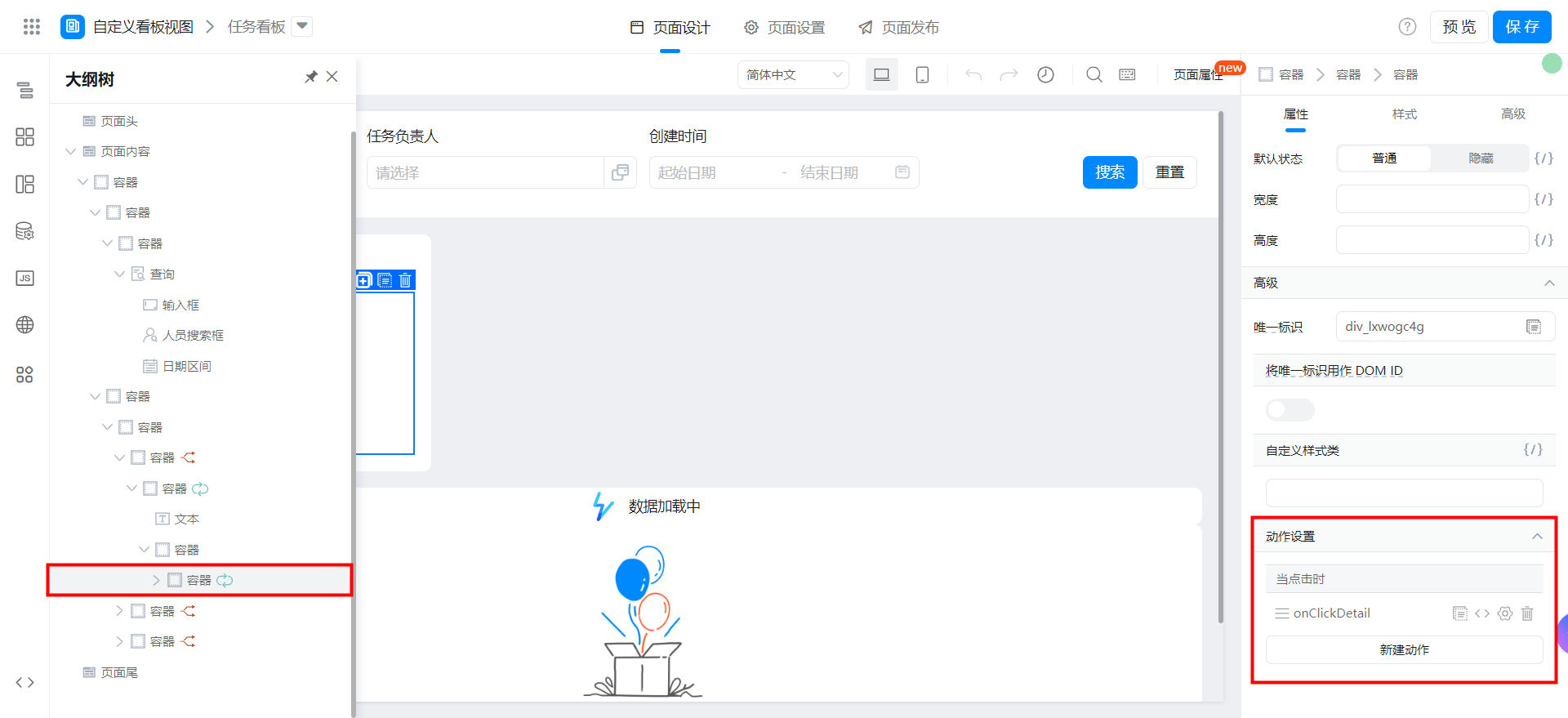
配置查看详情。


// 查看详情
export function onClickDetail() {
const { boardSettings = {} } = this.state;
this.utils.router.push(
`/${pageConfig.appType}/formDetail/${boardSettings.formUuid}`,
{
formInstId: this._item.formInstId,
corpid: pageConfig.corpId,
},
true,
true,
);
}
在线试玩
此文档对您是否有帮助?