自定义页面表单触发校验
1. 使用场景
注:只有组件状态为普通时才会触发校验。
本例介绍一下在宜搭自定义页面表单中如何触发自定义校验。
2. 实现功能
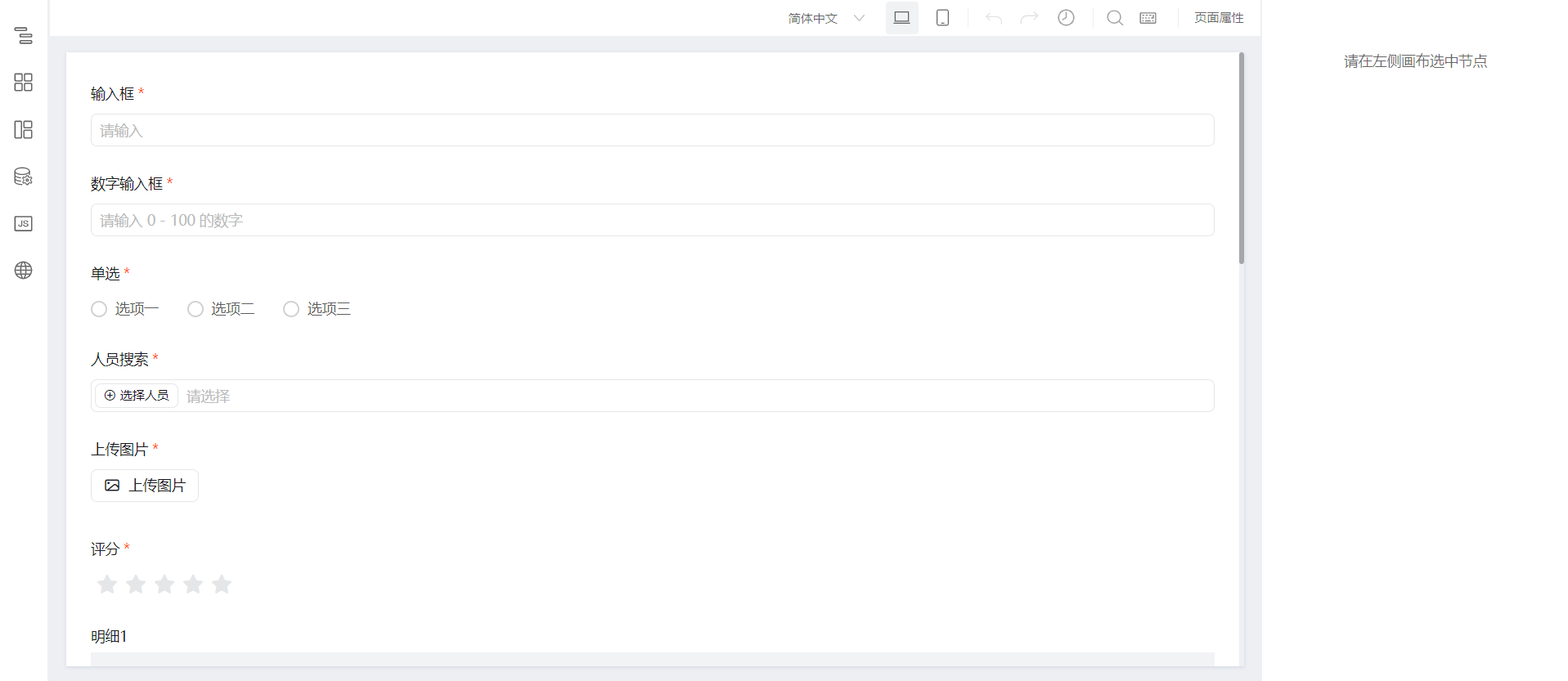
2.1. 创建自定义页面

2.2. 将下述代码拷贝至页面中
注意修改 fieldList 参数。
export function onClick() {
// 需要校验组件的唯一标识集合
const fieldList = [
'textField_lbae89dt',
'numberField_lbae9dsh',
'radioField_lbae9dsj',
'employeeField_lbae9dsk',
'imageField_lbae9dsl',
'rateField_lbae9dsm',
'tableField_lc8hi5ij',
'tableField_lc8ia6jp',
'tableField_lc8ia6jr',
'tableField_lc8ia6jt',
'tableField_lc8ia6jv'
];
// 调用表单校验函数
this.fieldsValidate(fieldList).then((errorList) => {
setTimeout(() => {
if (errorList.length > 0) {
// 表单校验未通过,可做一些数据错误提示
console.log(errorList);
return;
};
// 表单校验通过,你的后续业务逻辑由此往下写
this.utils.toast({
title: '表单校验通过',
type: 'success',
});
});
}, 0);
}
/**
* 组件校验
* 仅校验组件状态为普通的组件
* @param {array} fieldList 需要校验组件的唯一标识数组
*/
export async function fieldsValidate(fieldList = []) {
const result = [];
for (let i = 0; i < fieldList.length; i++) {
if (this.$(fieldList[i]).getBehavior() === 'NORMAL') {
await this.$(fieldList[i]).validate((errors, values) => {
if (!errors) { return };
result.push({
fieldId: fieldList[i], // 组件标识
errors: this.utils.isMobile() ? errors.errors[fieldList[i]].errors : errors[fieldList[i]].errors, // 校验错误信息
});
});
}
};
return result;
}
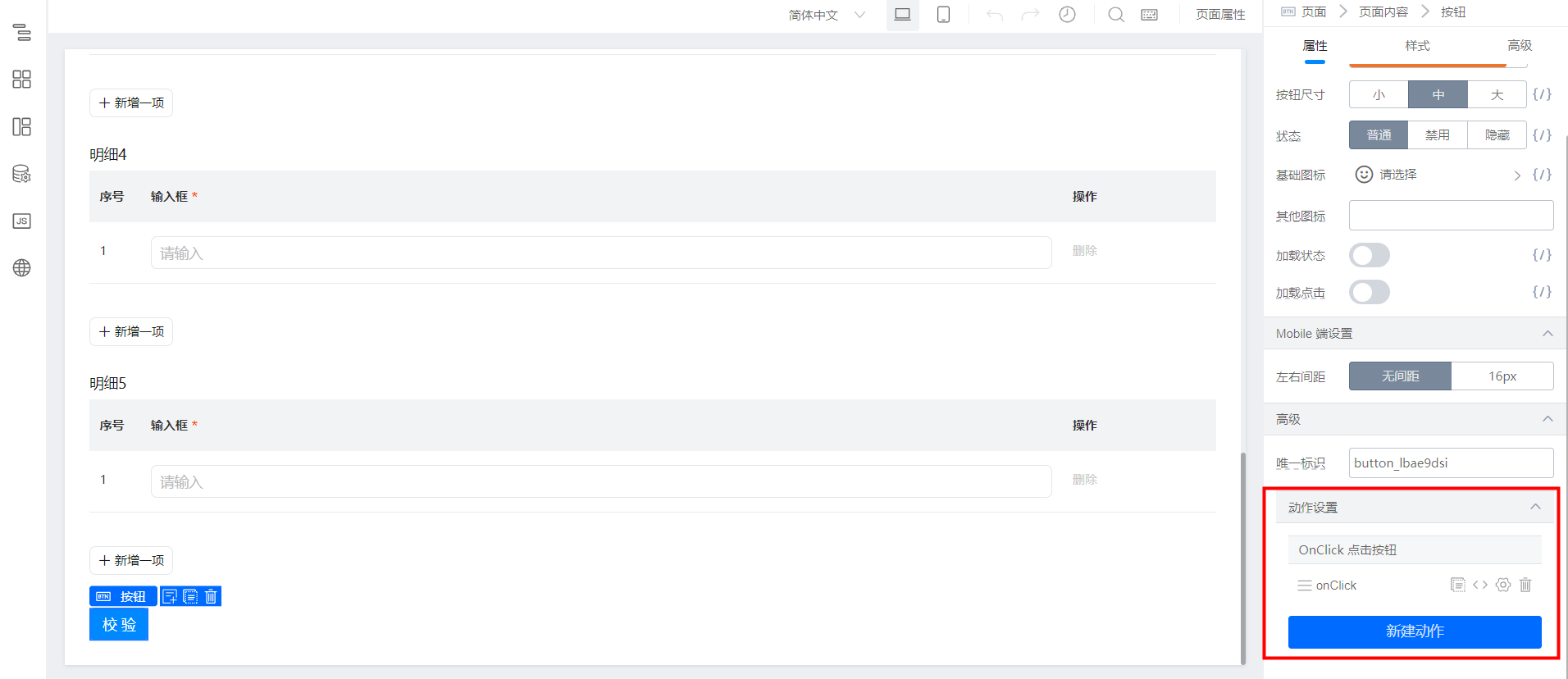
2.3. 事件绑定

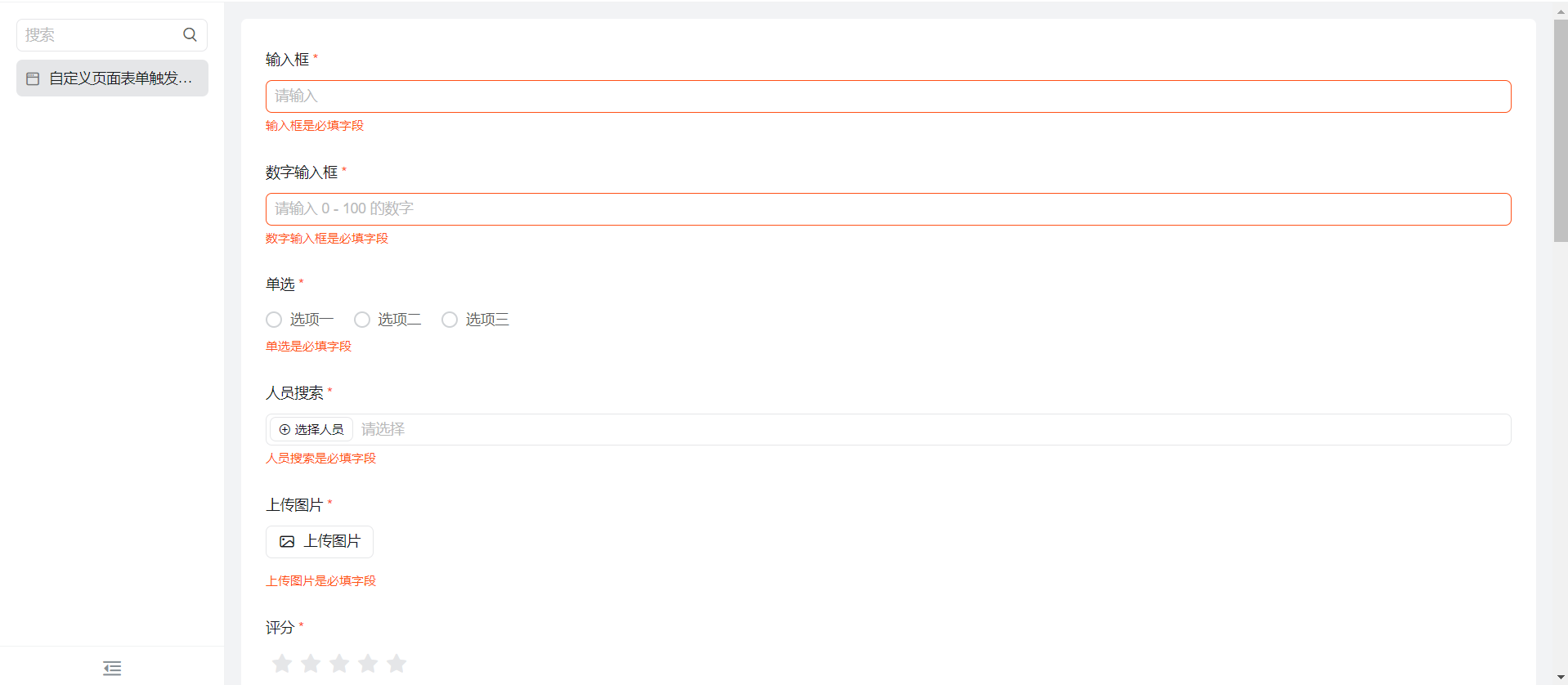
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
