自定义页面提交表单子表单数据
1. 使用场景
在特定的场景下我们需要使用自定义页面的子表单组件填写数据后提交数据到表单的子表单组件进行数据存储。
2. 实现功能
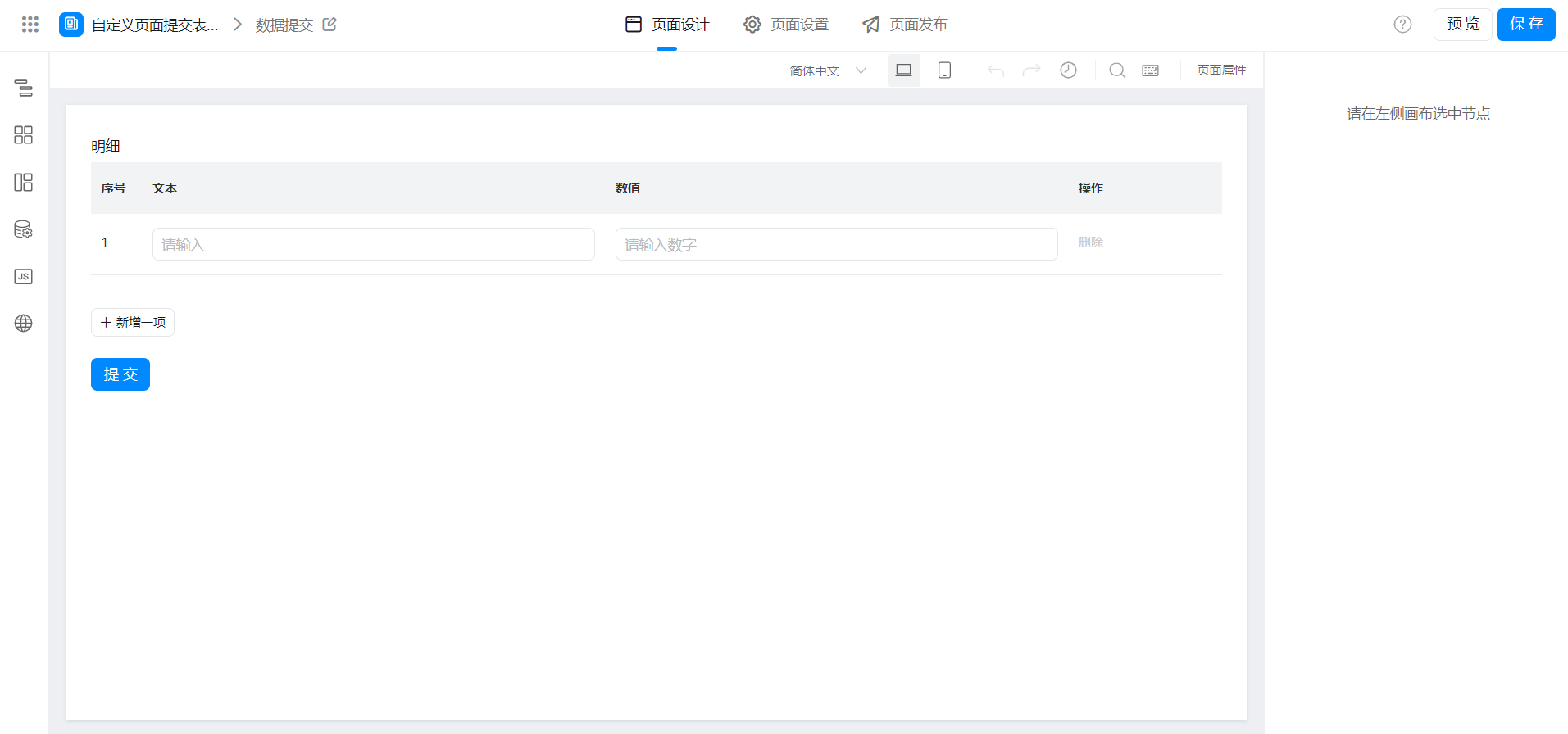
2.1 创建自定义页面

2.2 配置自定义页面
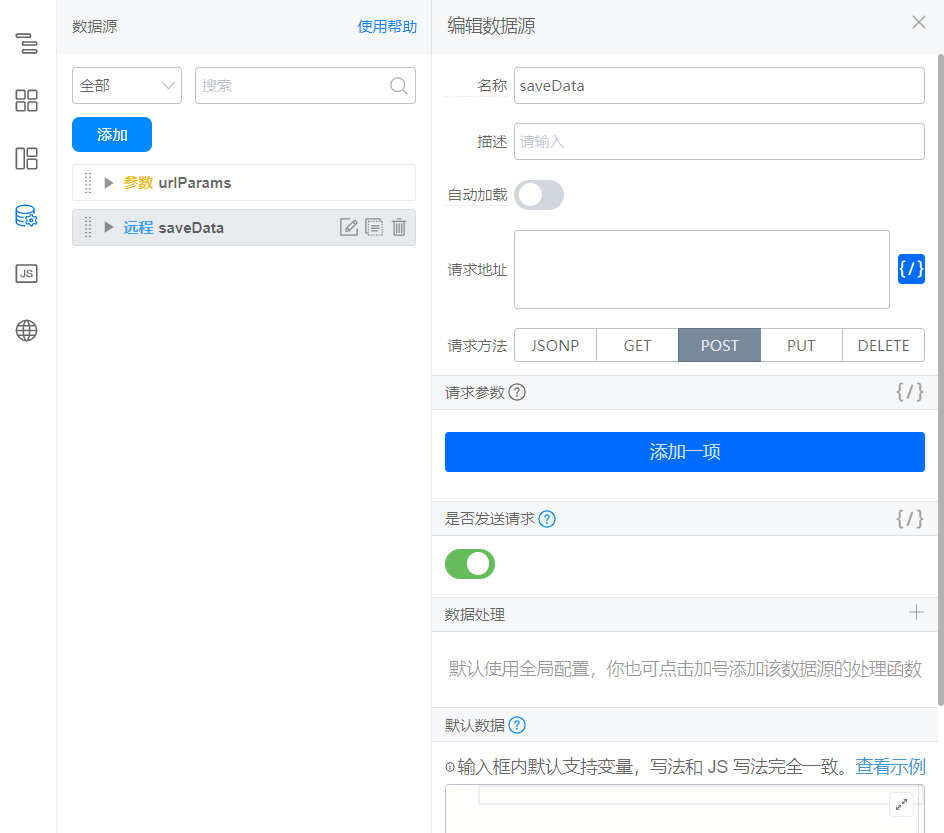
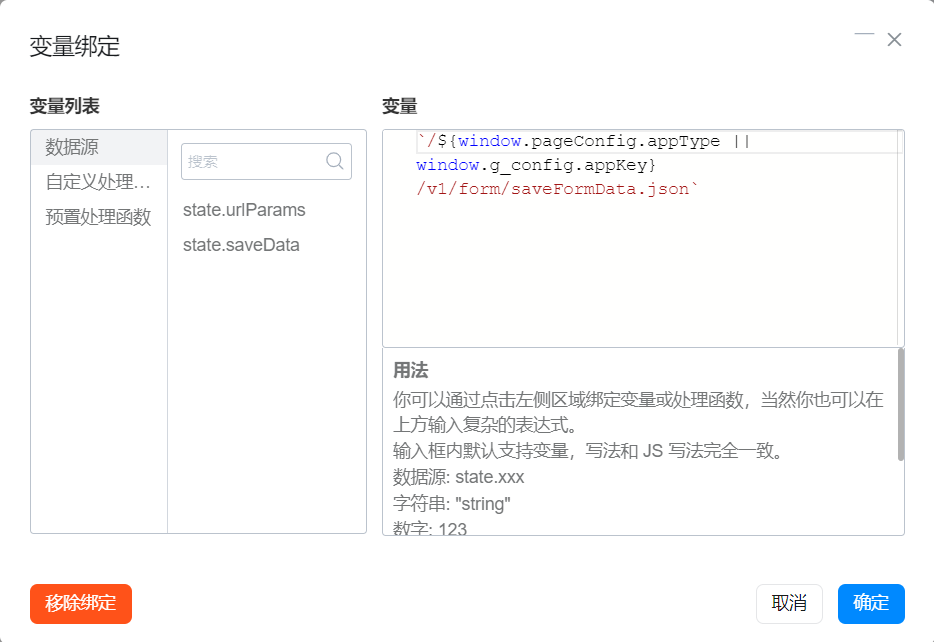
(1)在数据源处添加远程数据源
参考文档: 新增表单实例
接口配置如图:


(2)提交按钮绑定点击事件

代码如下:
// 提交数据
export async function onSaveData() {
const tableData = this.$('tableField_lboikgjj').getValue();
if (tableData.length === 1 && (!tableData[0].textField_lboikgjl && !tableData[0].numberField_lboikgjm)) {
this.utils.toast({
title: '请至少输入一条数据',
type: 'warring'
});
return;
};
const loading = this.utils.toast({
title: '数据提交中...',
type: 'loading'
});
this.$('button_lboilnqx').set('loading', true);
await this.dataSourceMap.saveData.load({
formUuid: 'FORM-D2B665D13MU56OUNA26OY50SUEMP3ATXEIOBL63',
appType: window.pageConfig.appType,
formDataJson: JSON.stringify({
tableField_lboihyyq: this.tableToTable(tableData, [{
target: 'textField_lboikgjl',
current: 'textField_lboihyyr'
}, {
target: 'numberField_lboikgjm',
current: 'numberField_lboihyys'
}])
})
}).then(res => {
loading();
this.utils.toast({
title: '数据提交成功',
type: 'success'
});
this.$('button_lboilnqx').set('loading', false);
this.$('tableField_lboikgjj').reset();
}).catch(error => {
loading();
this.utils.toast({
title: error.message,
type: 'error'
});
this.$('button_lboilnqx').set('loading', false);
});
}
// 子表单填充子表单,快速生成子表单数据
// tableData:目标子表单组件数据
// relation:字段映射关系 target:目标子表单字段唯一标识,current:当前子表单字段唯一标识
export function tableToTable(tableData = [], relation = []) {
const result = []; // 数据处理结果
if (!tableData.length || !relation.length) { return result };
for (let i = 0; i < tableData.length; i++) {
const itemObj = {};
for (let j = 0; j < relation.length; j++) {
itemObj[relation[j].current] = tableData[i][relation[j].target]
};
result.push(itemObj);
};
return result;
}
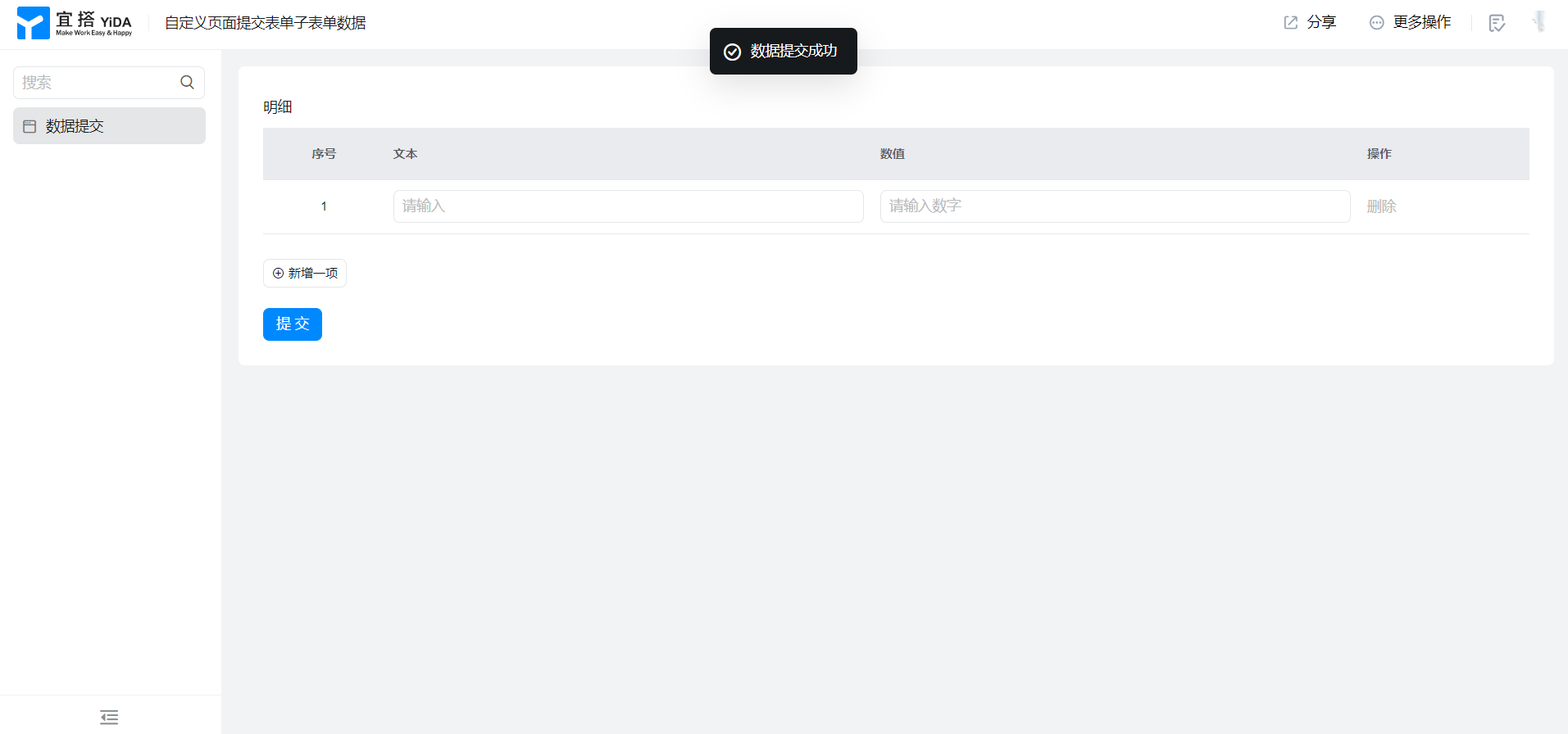
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
