自定义页面时间轴使用
1. 使用场景
本例介绍一下在宜搭自定义页面中如何使用时间轴组件展示项目各阶段内容。
2. 实现功能
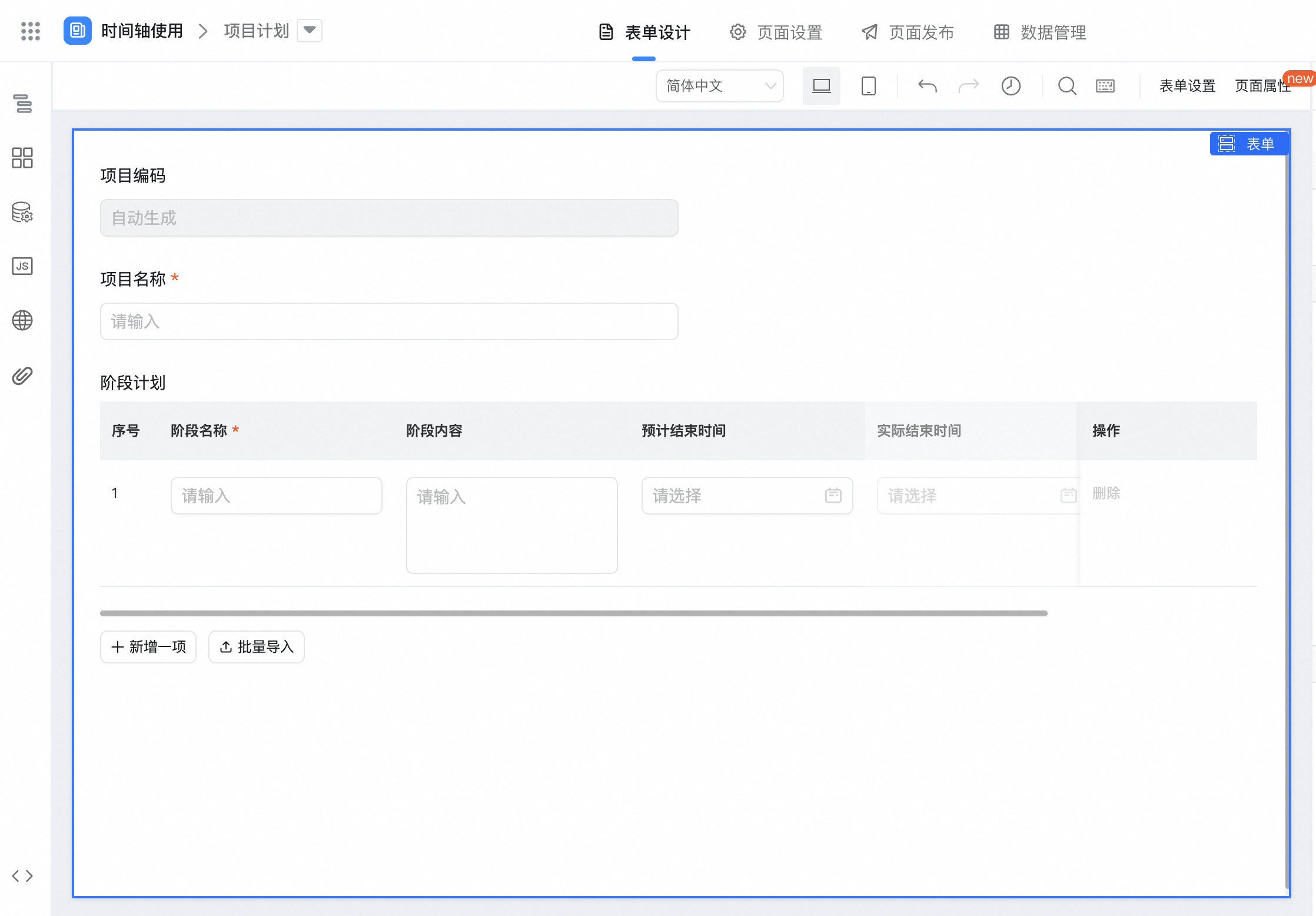
2.1. 创建数据表

2.2. 创建自定义页面


2.3. 配置页面功能
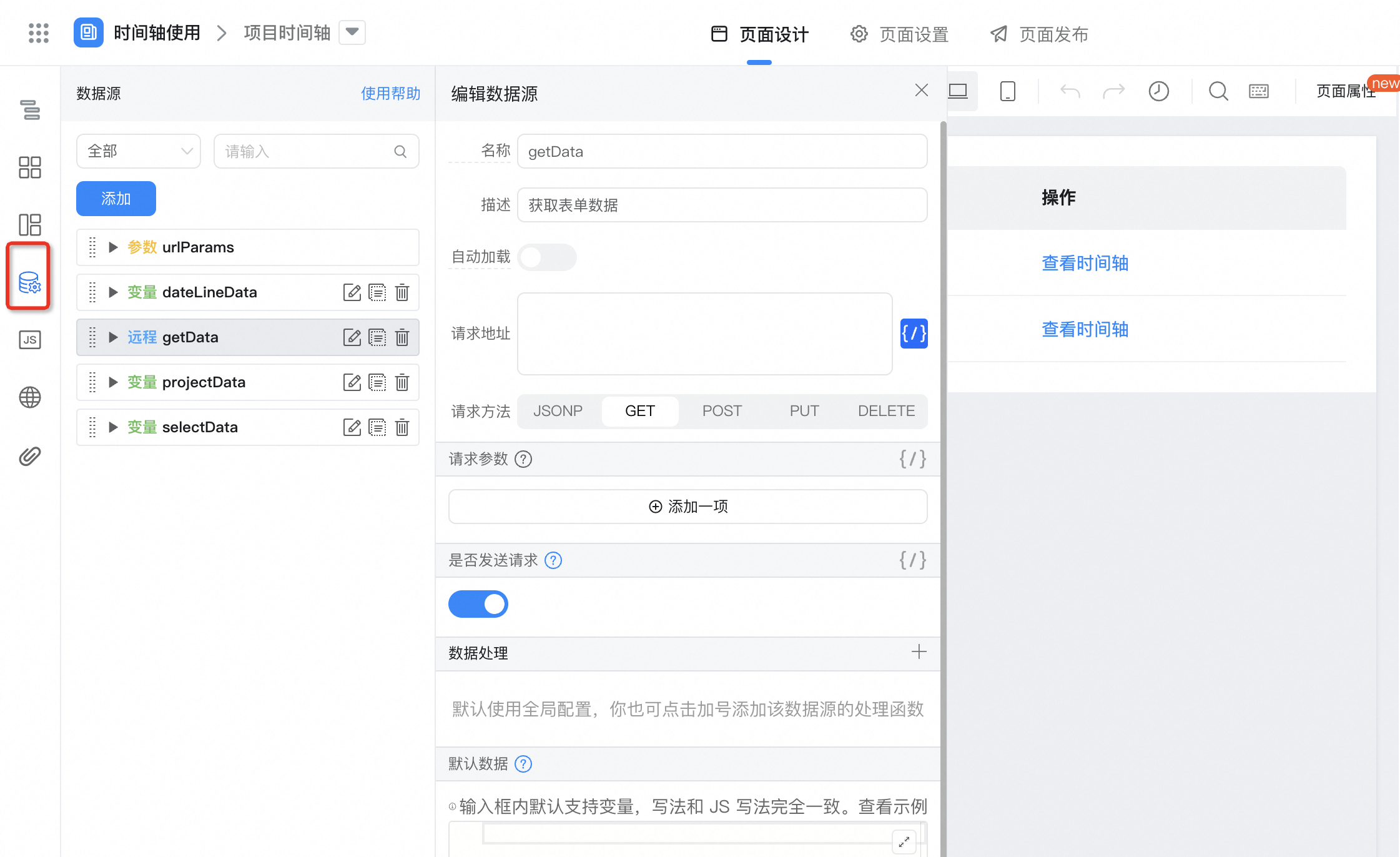
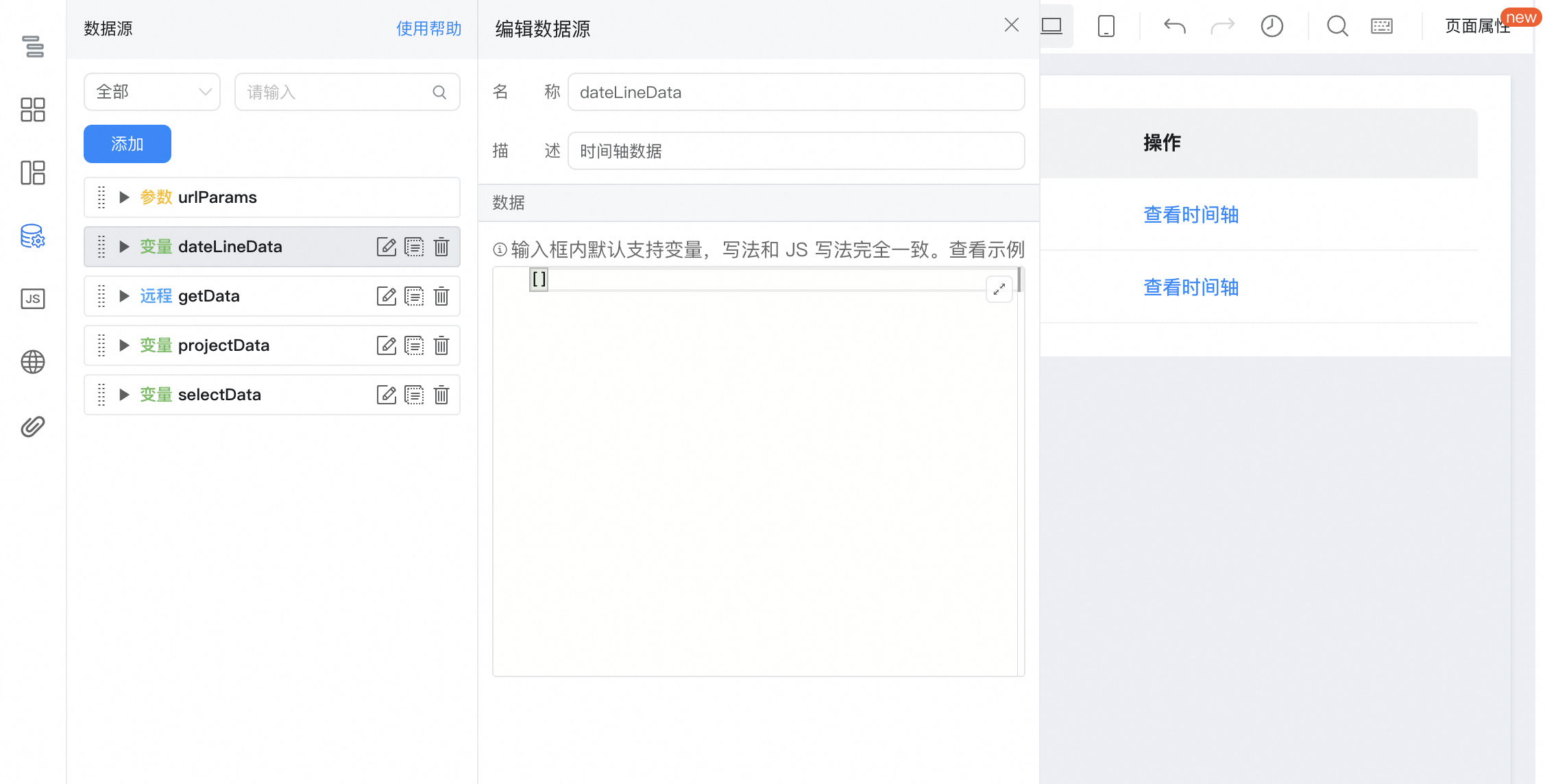
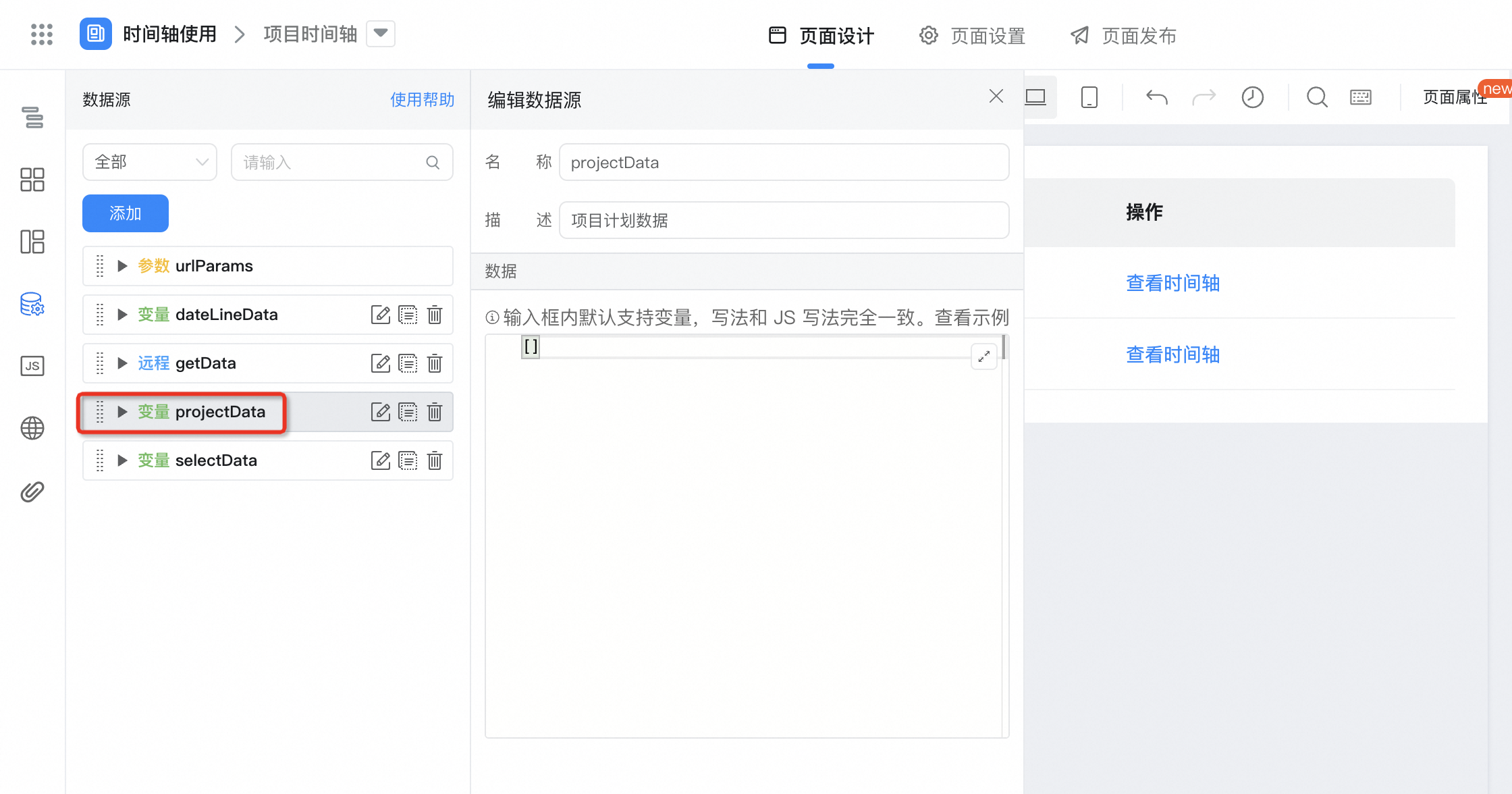
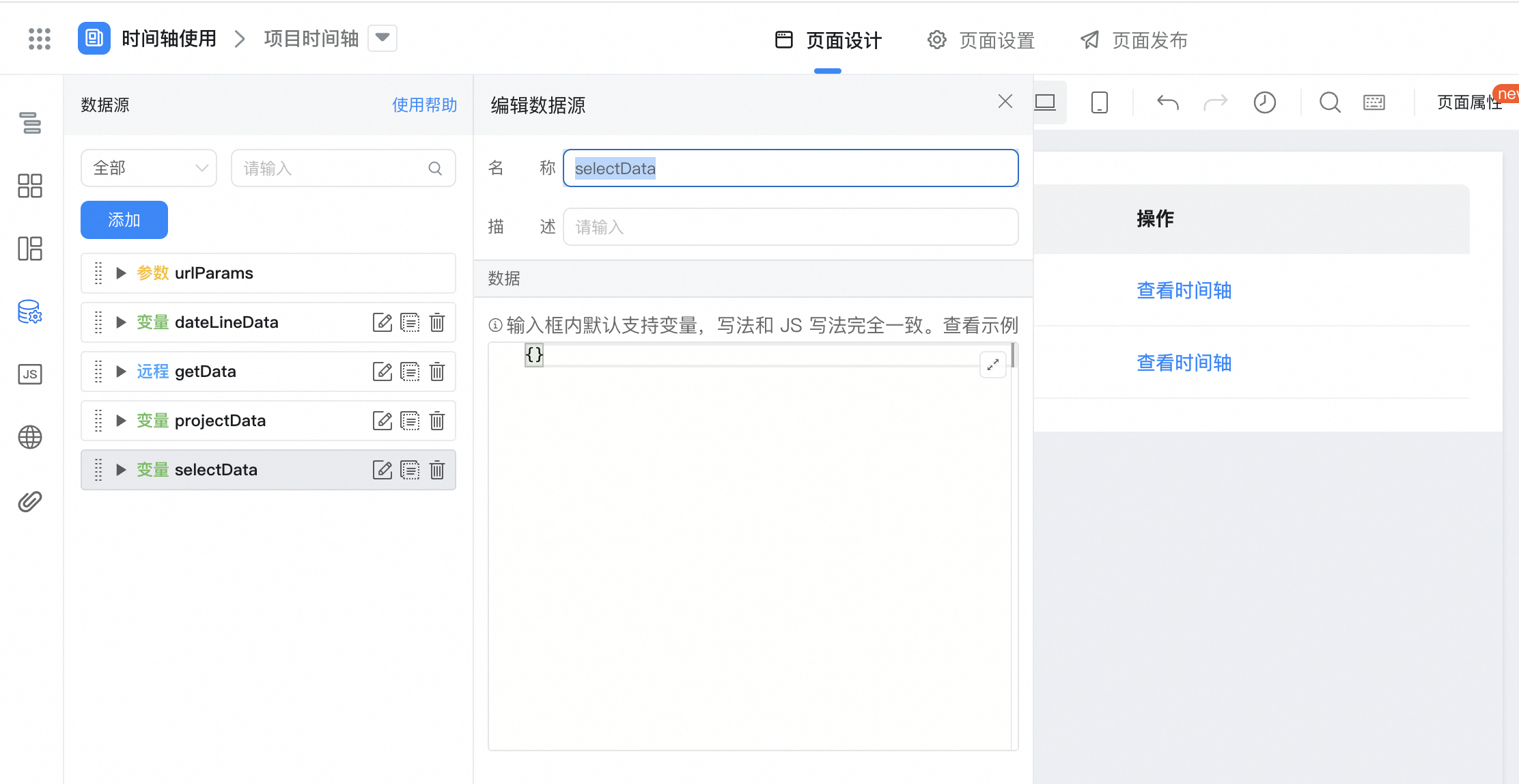
(1)配置数据源和用到的变量
参考文档:根据条件搜索表单实例详情列表
接口配置如图




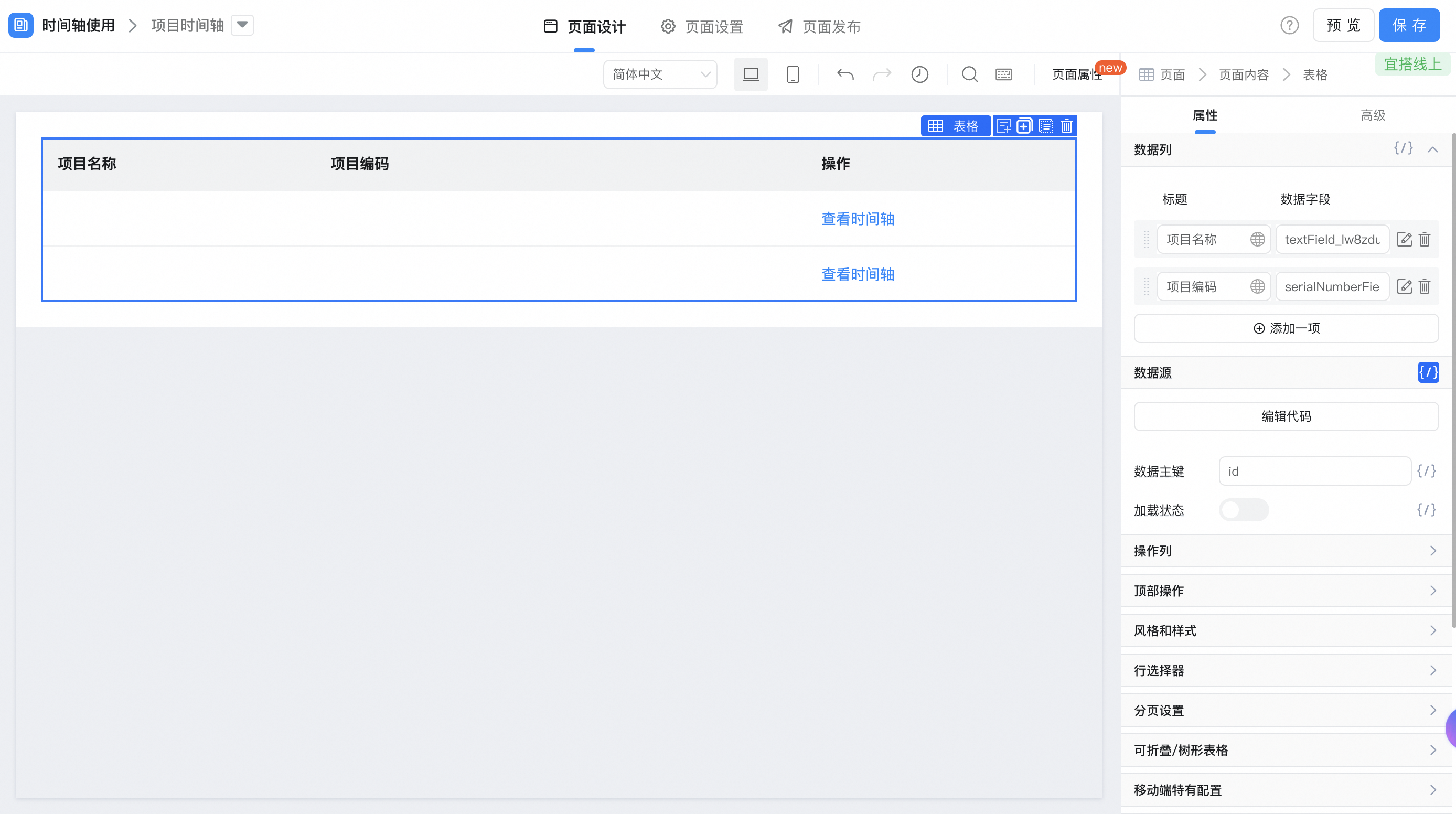
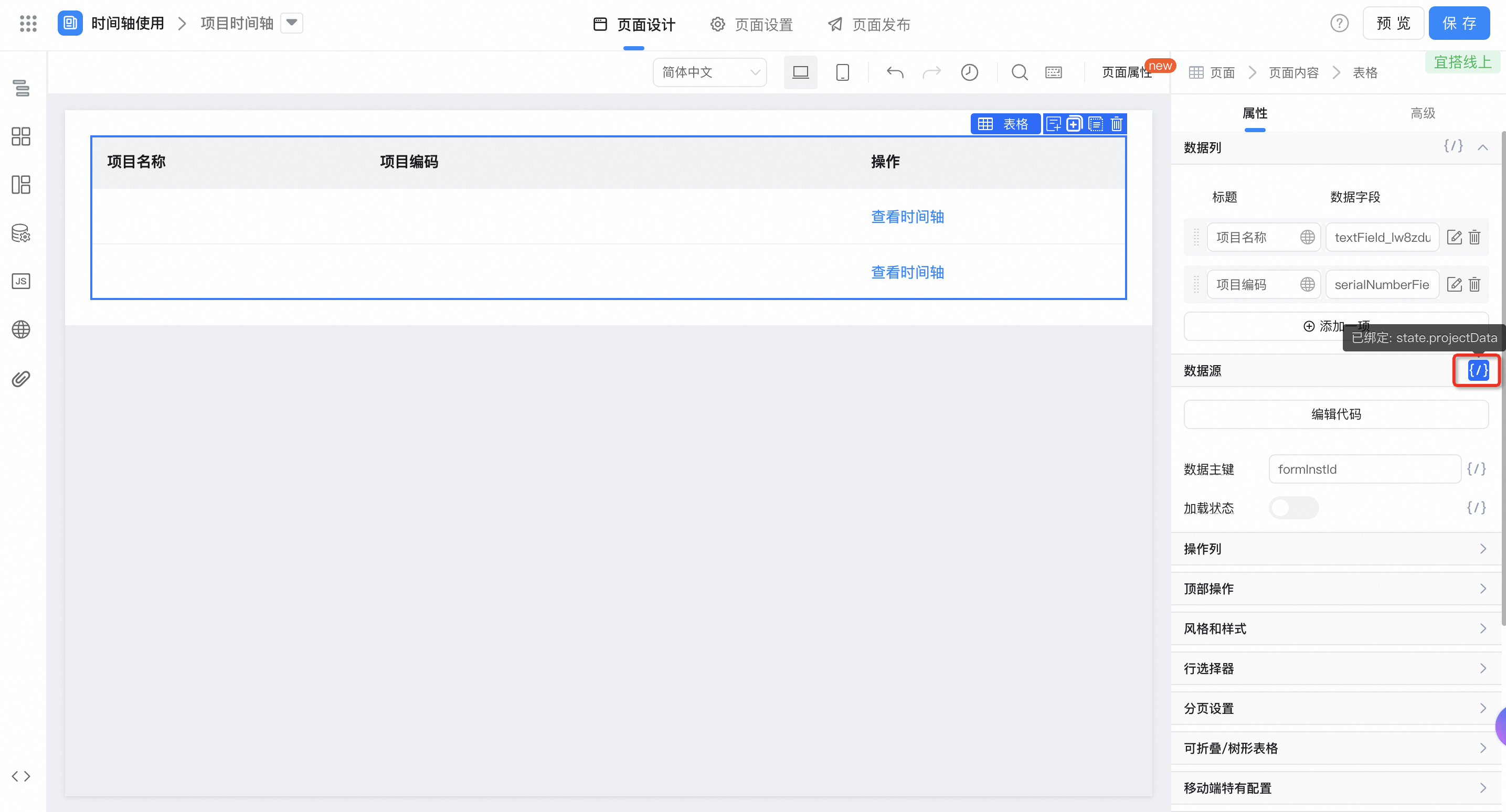
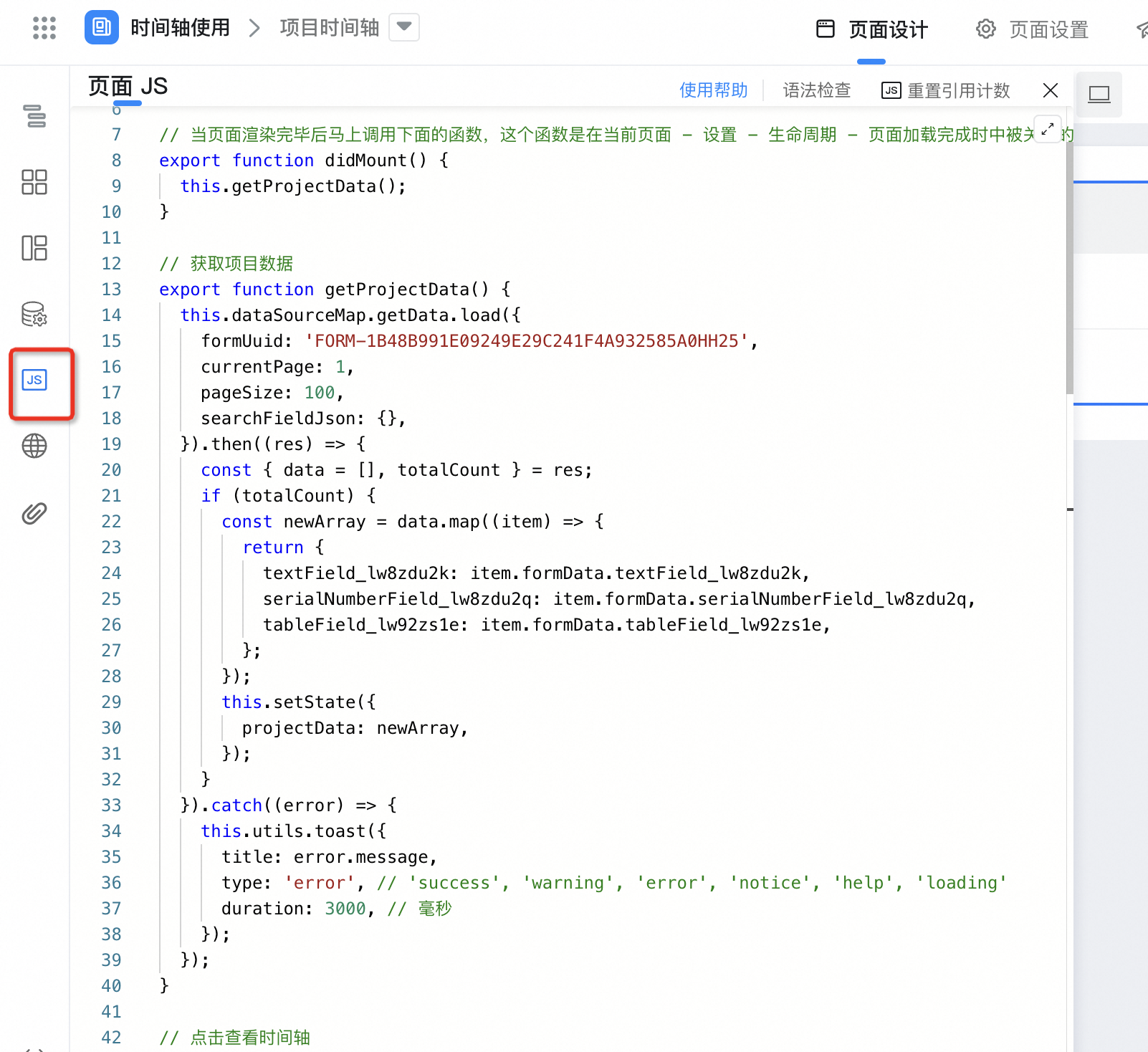
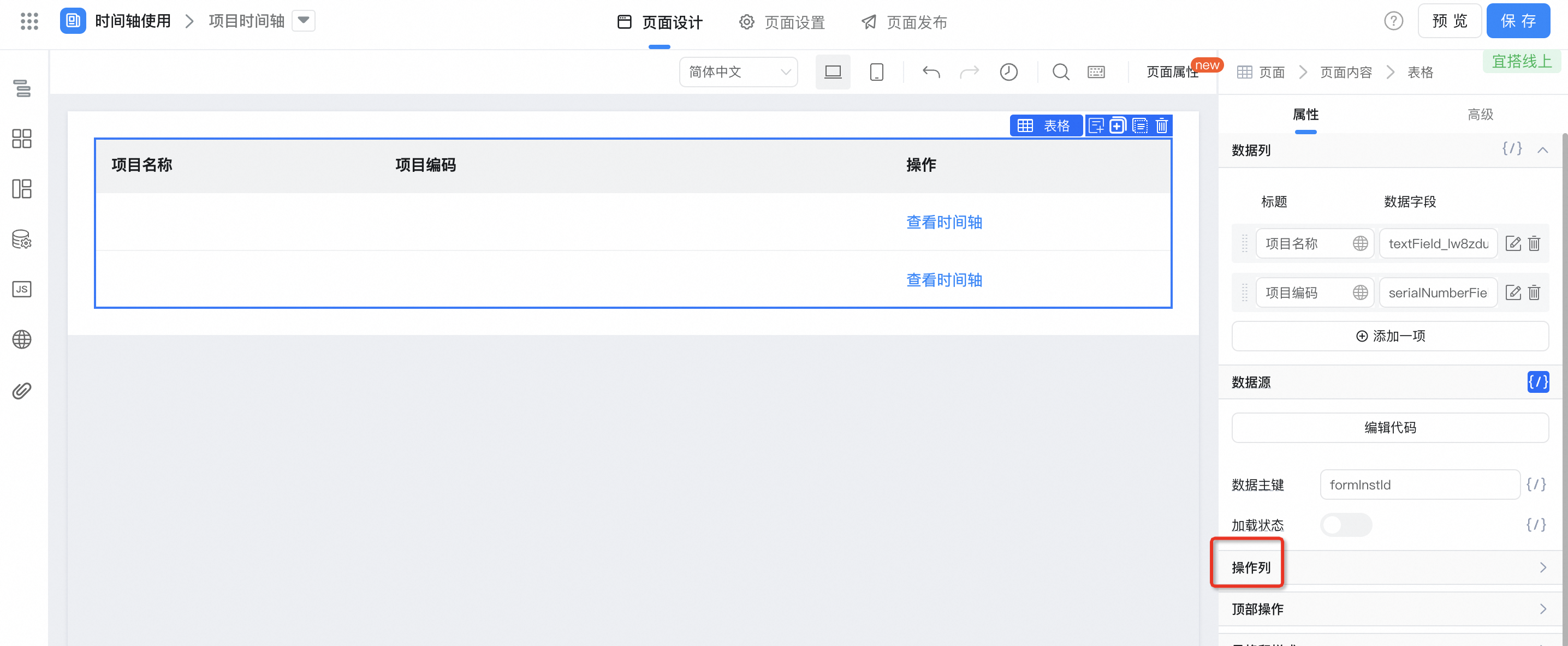
(2)获取数据显示在表格中


注意修改 formUuid 的值。
export function getProjectData() {
this.dataSourceMap.getData.load({
formUuid: 'FORM-XXXXXXXXXXXXXXXXXX', // 您的表单formUuid
currentPage: 1,
pageSize: 100,
searchFieldJson: {},
}).then((res) => {
const { data = [], totalCount } = res;
if (totalCount) {
const newArray = data.map((item) => {
return {
textField_lw8zdu2k: item.formData.textField_lw8zdu2k,
serialNumberField_lw8zdu2q: item.formData.serialNumberField_lw8zdu2q,
tableField_lw92zs1e: item.formData.tableField_lw92zs1e,
};
});
this.setState({
projectData: newArray,
});
}
}).catch((error) => {
this.utils.toast({
title: error.message,
type: 'error', // 'success', 'warning', 'error', 'notice', 'help', 'loading'
duration: 3000, // 毫秒
});
});
}
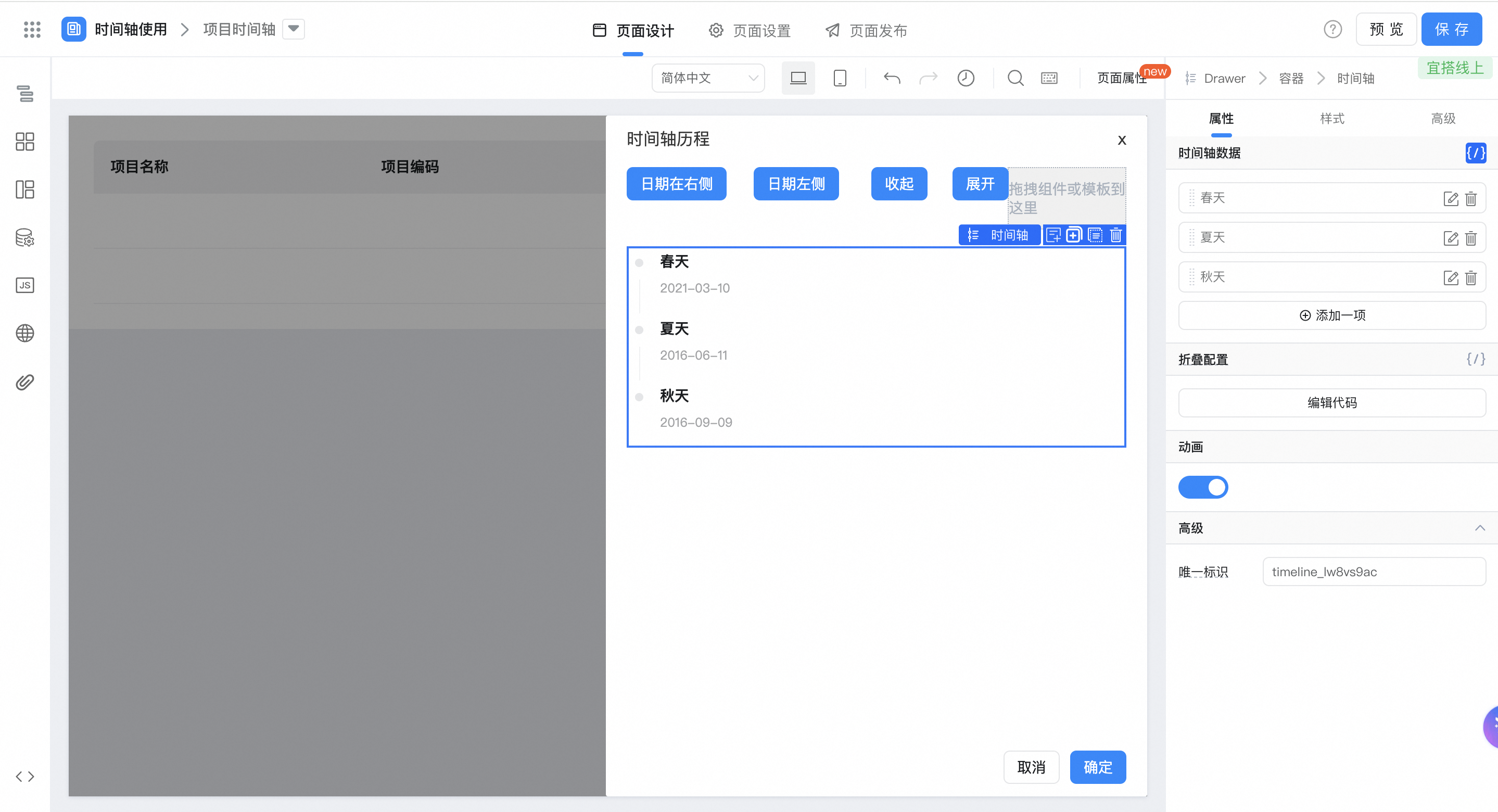
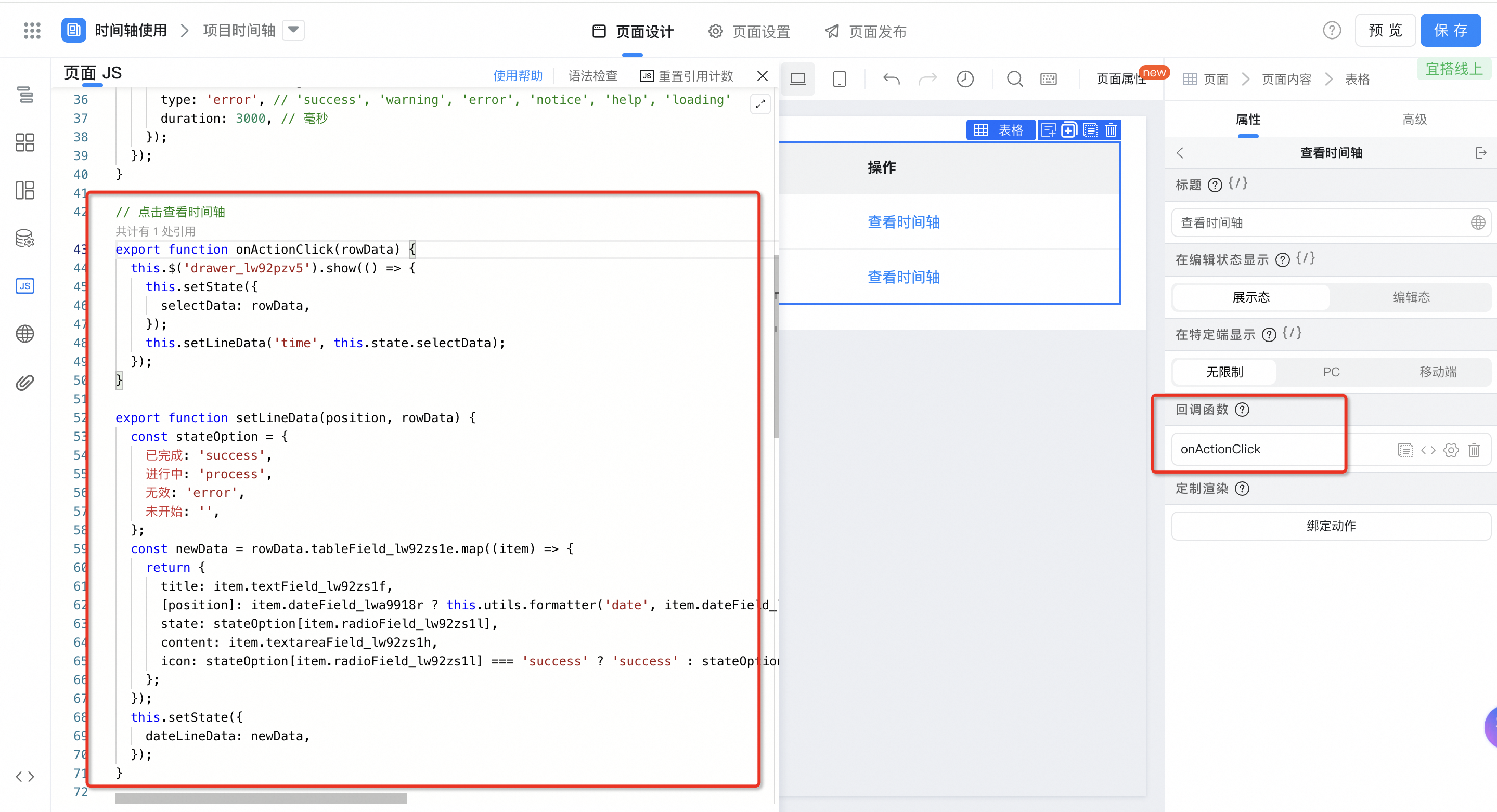
(3)配置时间轴
(3.1)处理时间轴数据


export function onActionClick(rowData) {
this.$('drawer_lw92pzv5').show(() => {
this.setState({
selectData: rowData,
});
this.setLineData('time', this.state.selectData);
});
}
// 处理时间轴数据
export function setLineData(position, rowData) {
// 映射时间轴状态
const stateOption = {
已完成: 'success',
进行中: 'process',
无效: 'error',
未开始: '',
};
//时间轴数据格式如下:
const newData = rowData.tableField_lw92zs1e.map((item) => {
return {
title: item.textField_lw92zs1f,
[position]: item.dateField_lwa9918r ? this.utils.formatter('date', item.dateField_lwa9918r, 'YYYY-MM-DD HH:mm') : this.utils.formatter('date', item.dateField_lw92zs1j, 'YYYY-MM-DD HH:mm'),
state: stateOption[item.radioField_lw92zs1l],
content: item.textareaField_lw92zs1h,
icon: stateOption[item.radioField_lw92zs1l] === 'success' ? 'success' : stateOption[item.radioField_lw92zs1l] == 'error' ? 'error' : '',
};
});
this.setState({
dateLineData: newData,
});
}
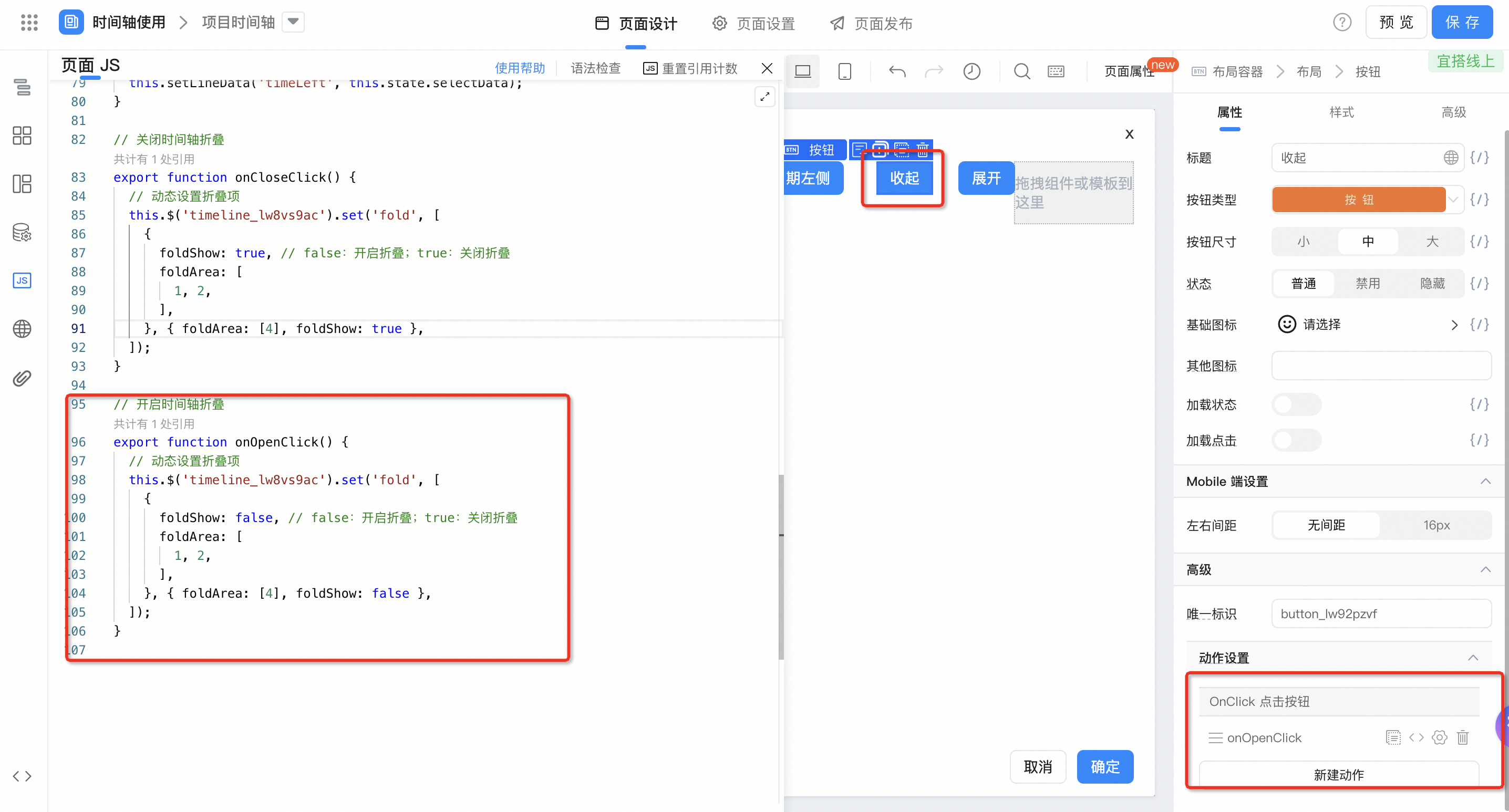
(3.2)时间轴折叠控制

export function onOpenClick() {
// 动态设置折叠项
this.$('timeline_lw8vs9ac').set('fold', [
{
foldShow: false, // false:开启折叠;true:关闭折叠
foldArea: [
1, 2,
],
}, { foldArea: [4], foldShow: false },
]);
}
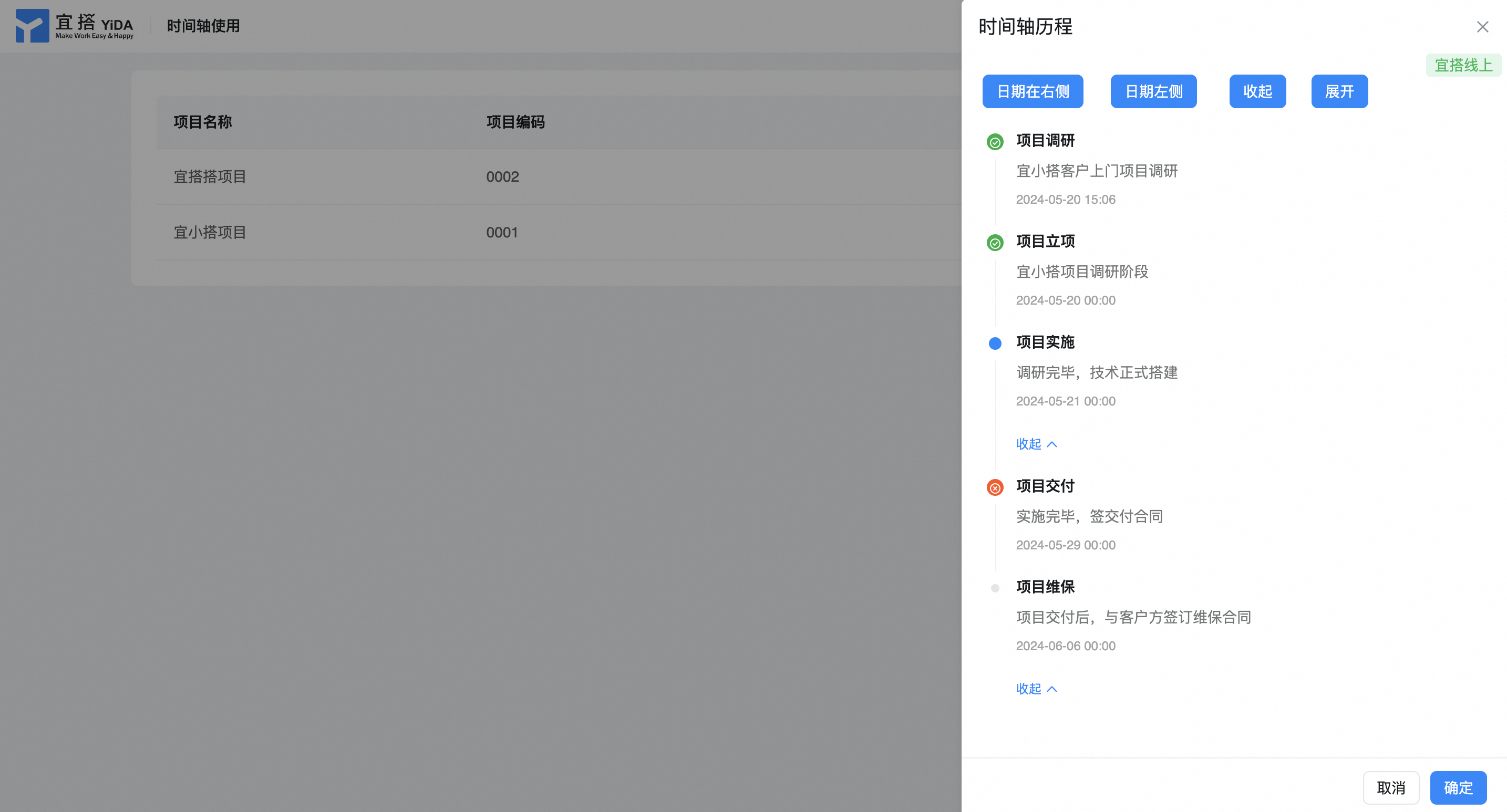
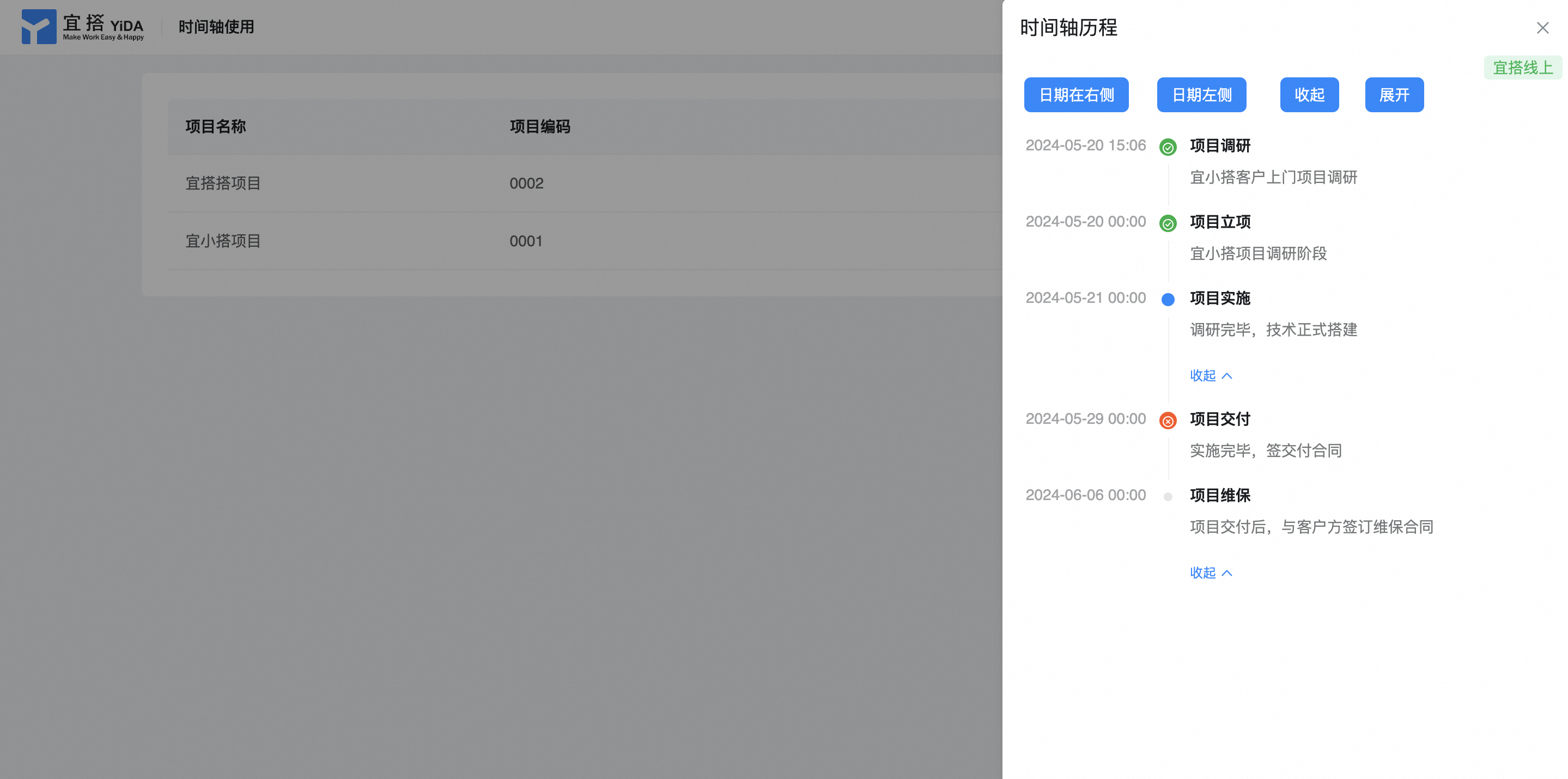
3. 实现效果
- 日期在时间轴右侧

- 日期在时间轴左侧

4. 在线试玩
此文档对您是否有帮助?
