自定义页面下拉加载更多
1. 使用场景
在自定义页面循环展示数据时,正常我们可以借助分页来实现查看更多数据,本例我们探讨一下通过监听元素的方式来实现无切换查看更多数据。
2. 实现功能
2.1. 创建自定义页面

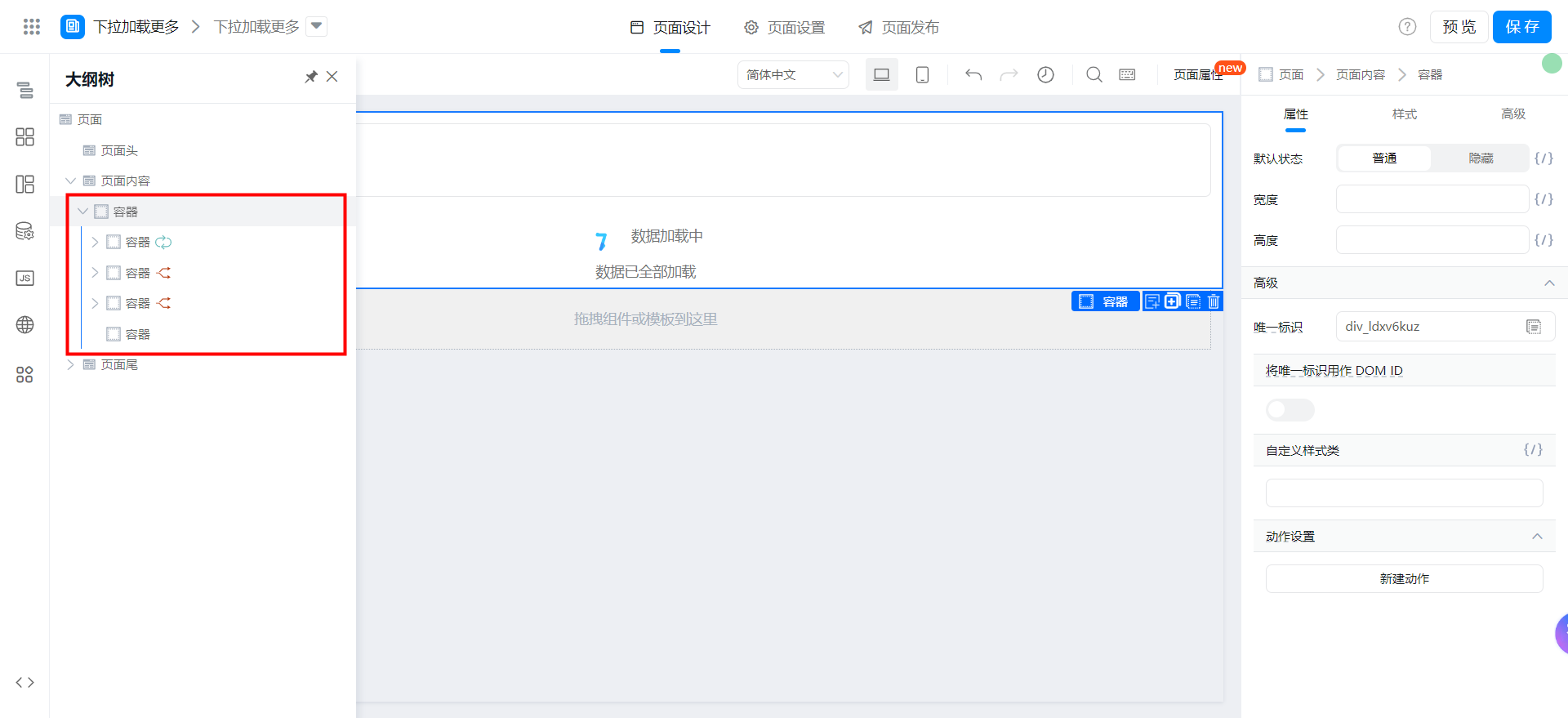
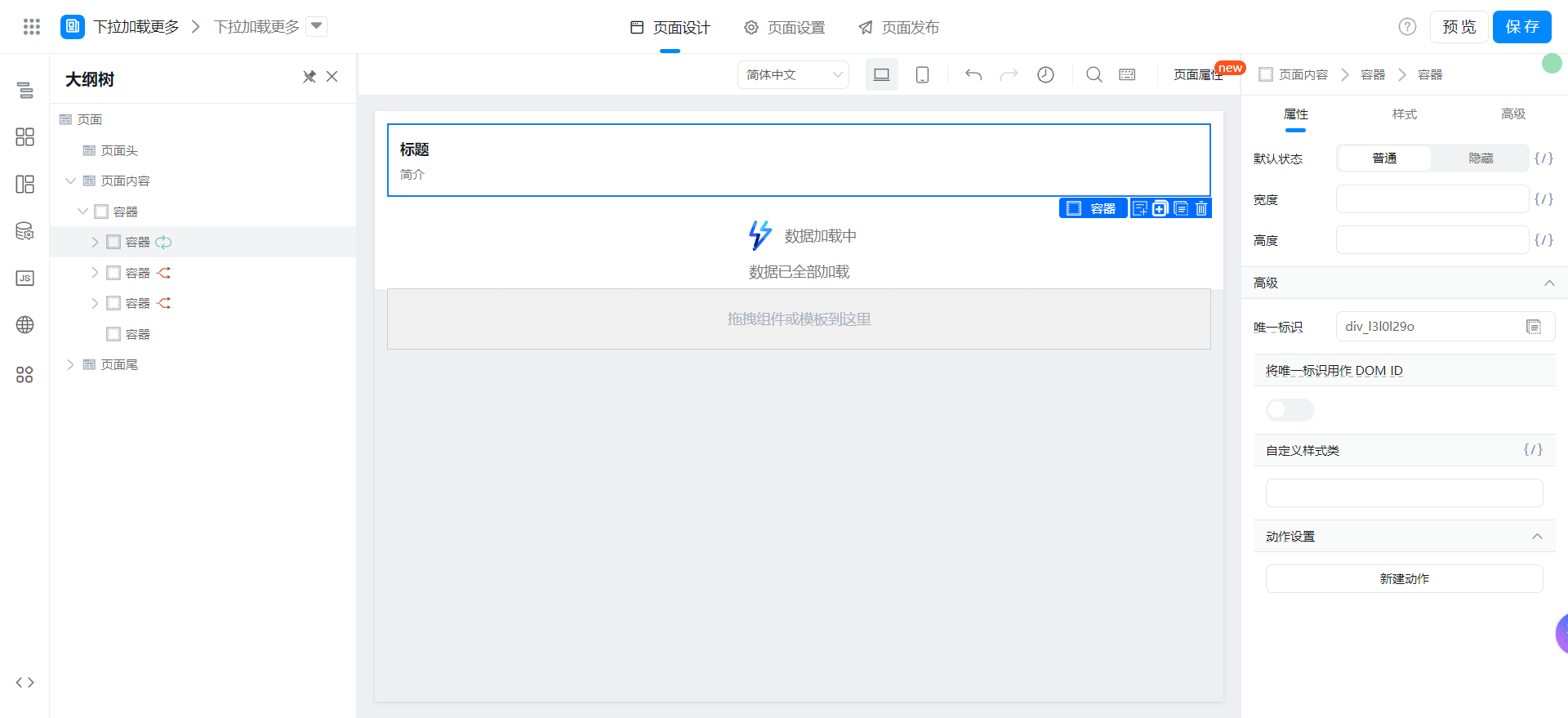
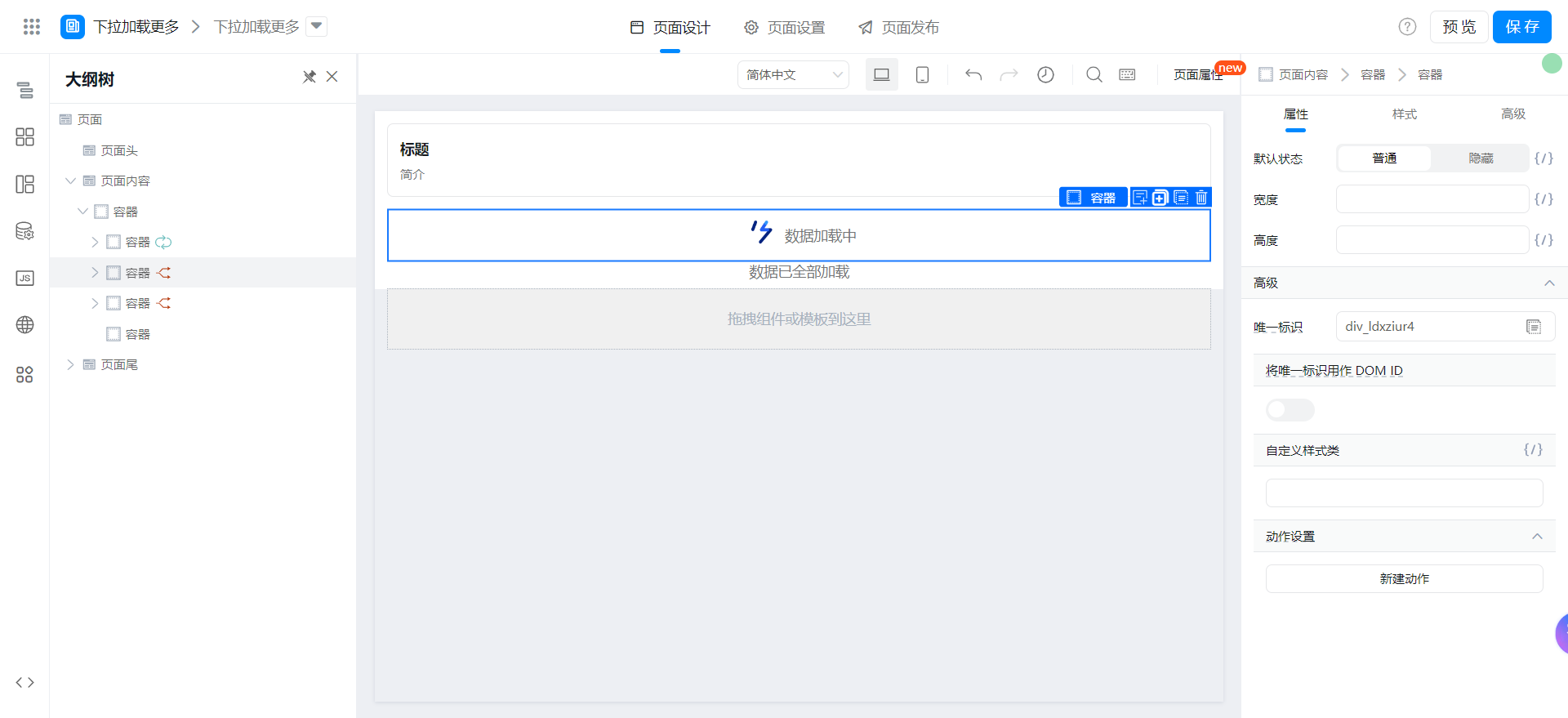
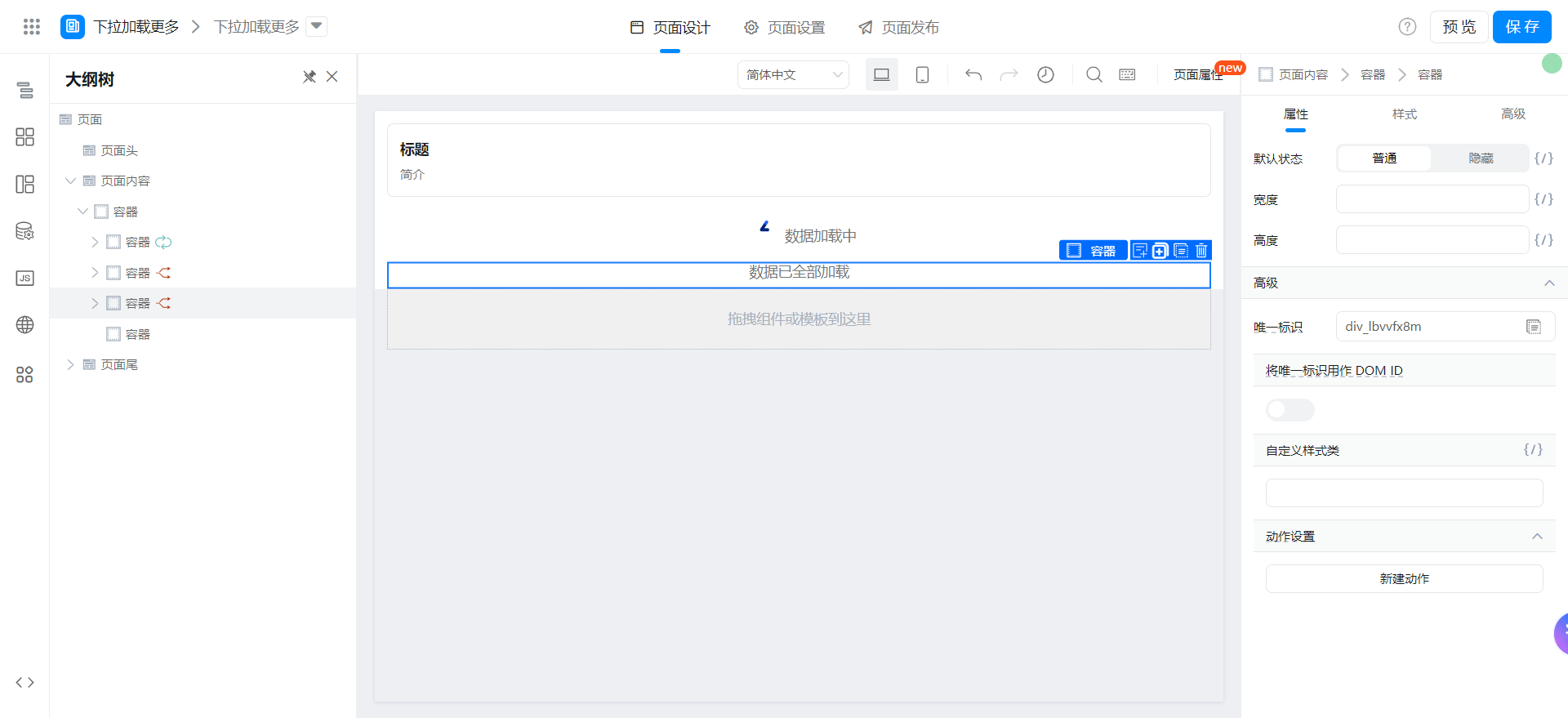
大纲树如下:

循环容器(用于循环展示数据请求的结果):

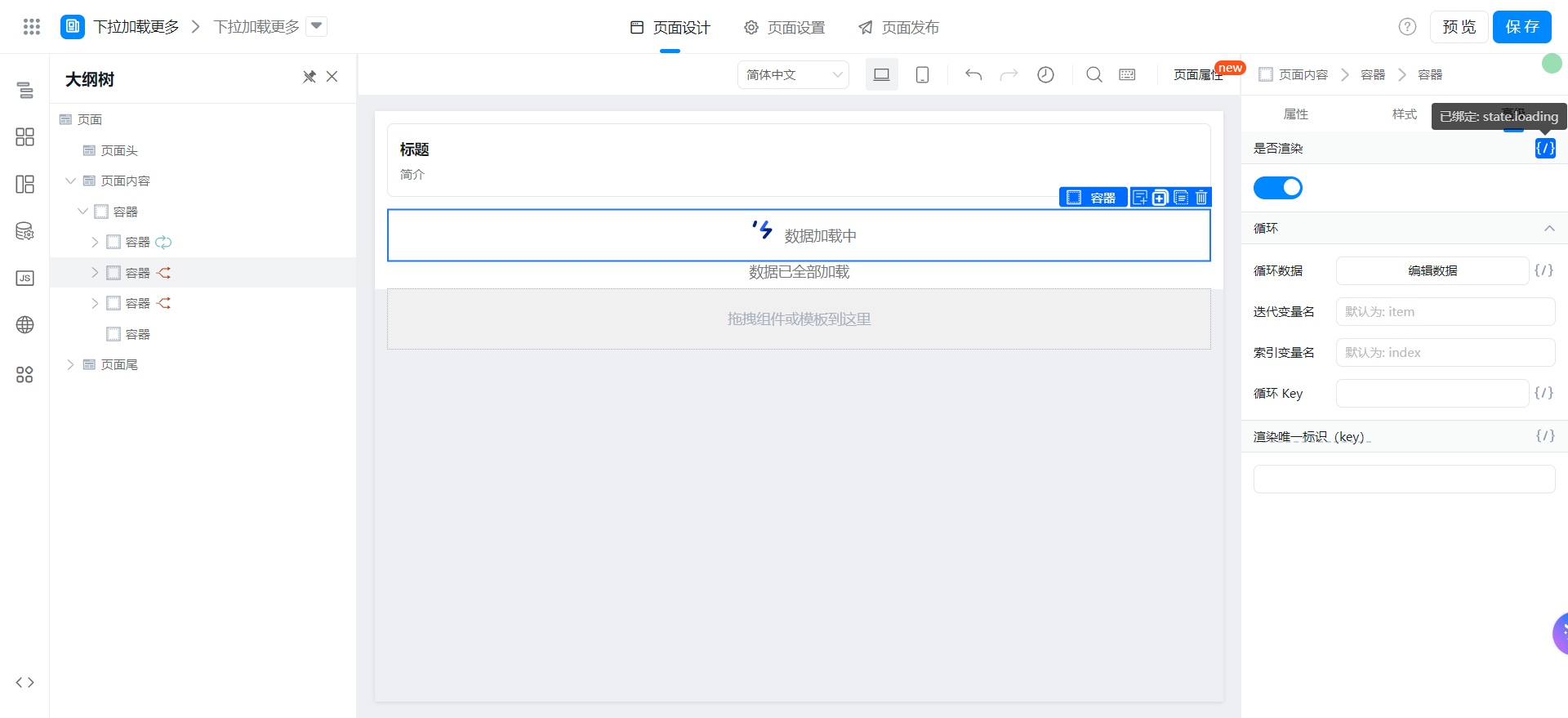
loading 容器(用于提示数据加载过程):

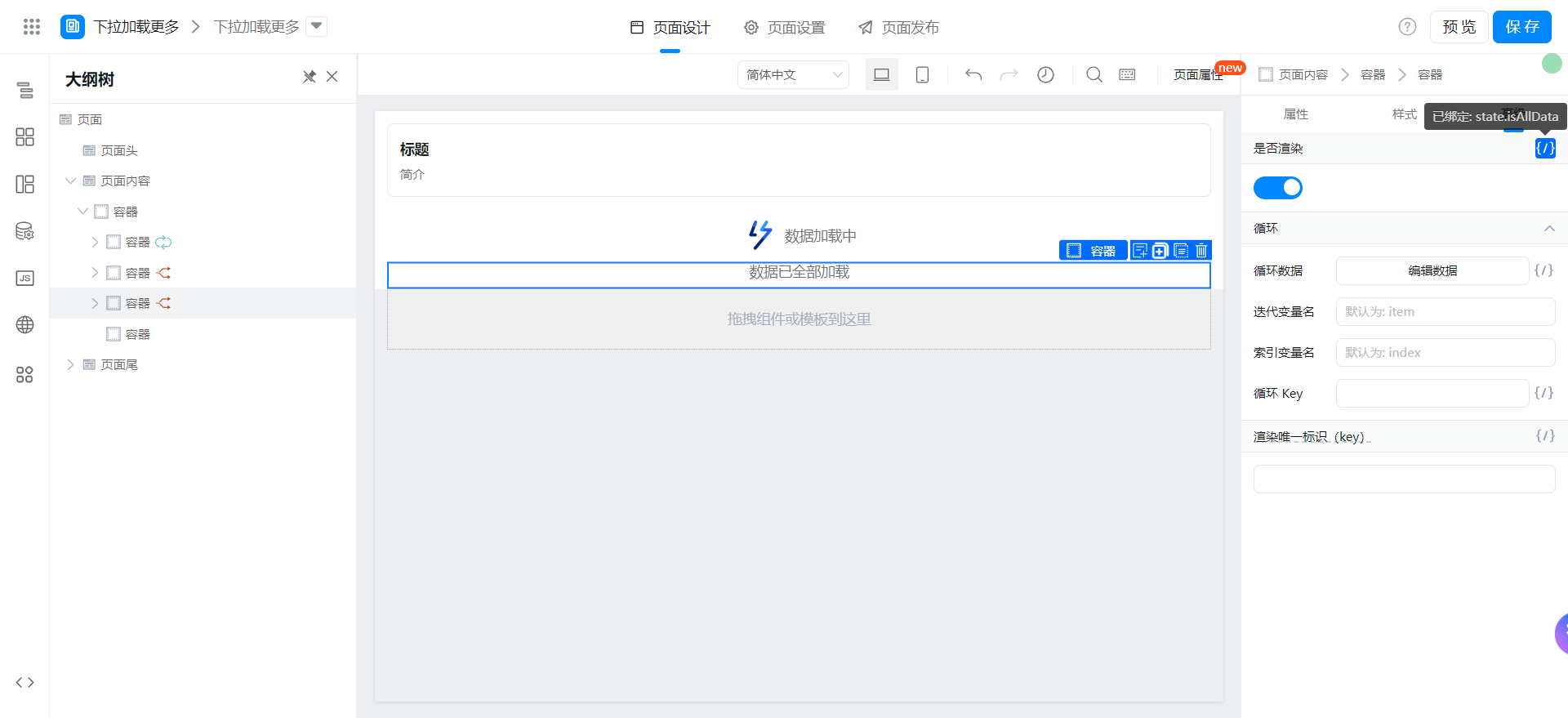
数据加载完毕容器(用于提示数据已全部加载):

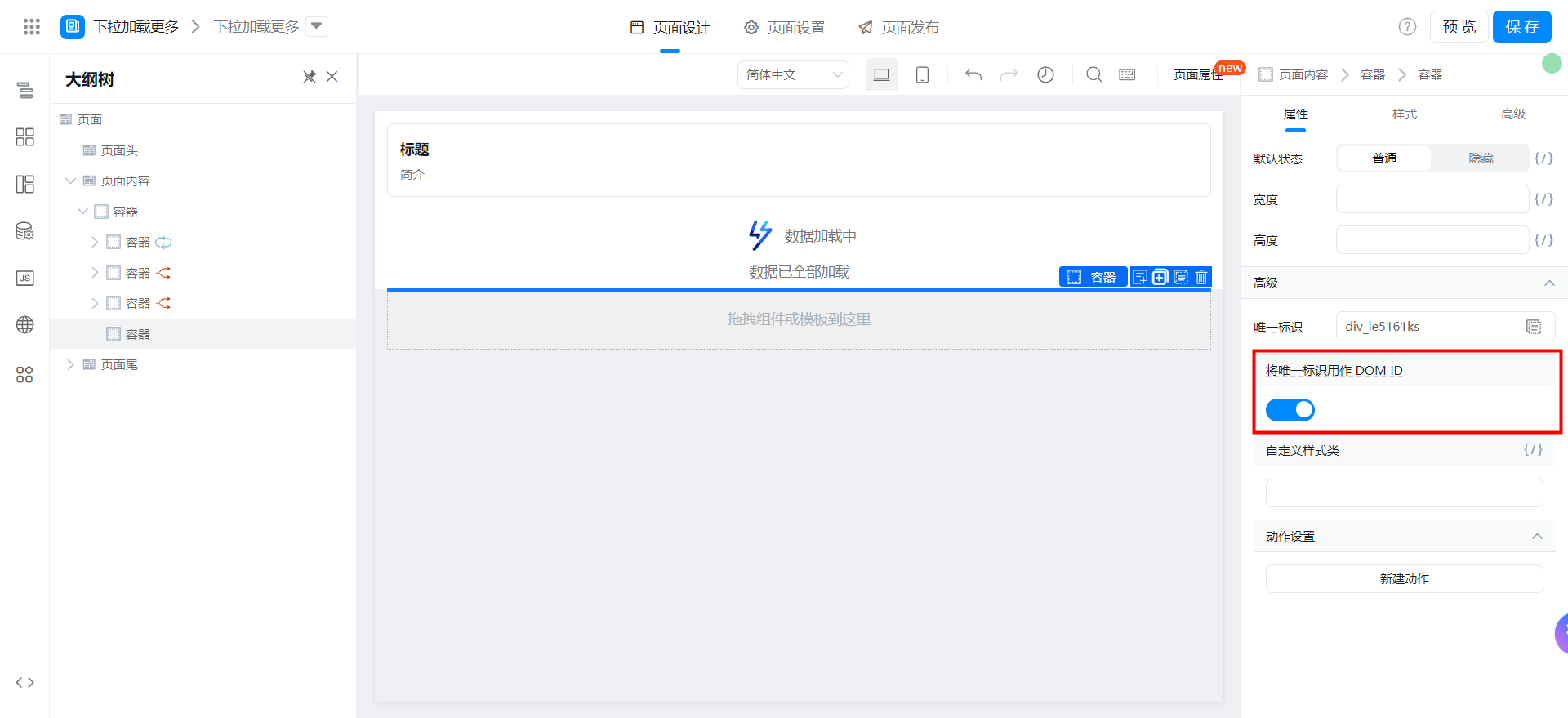
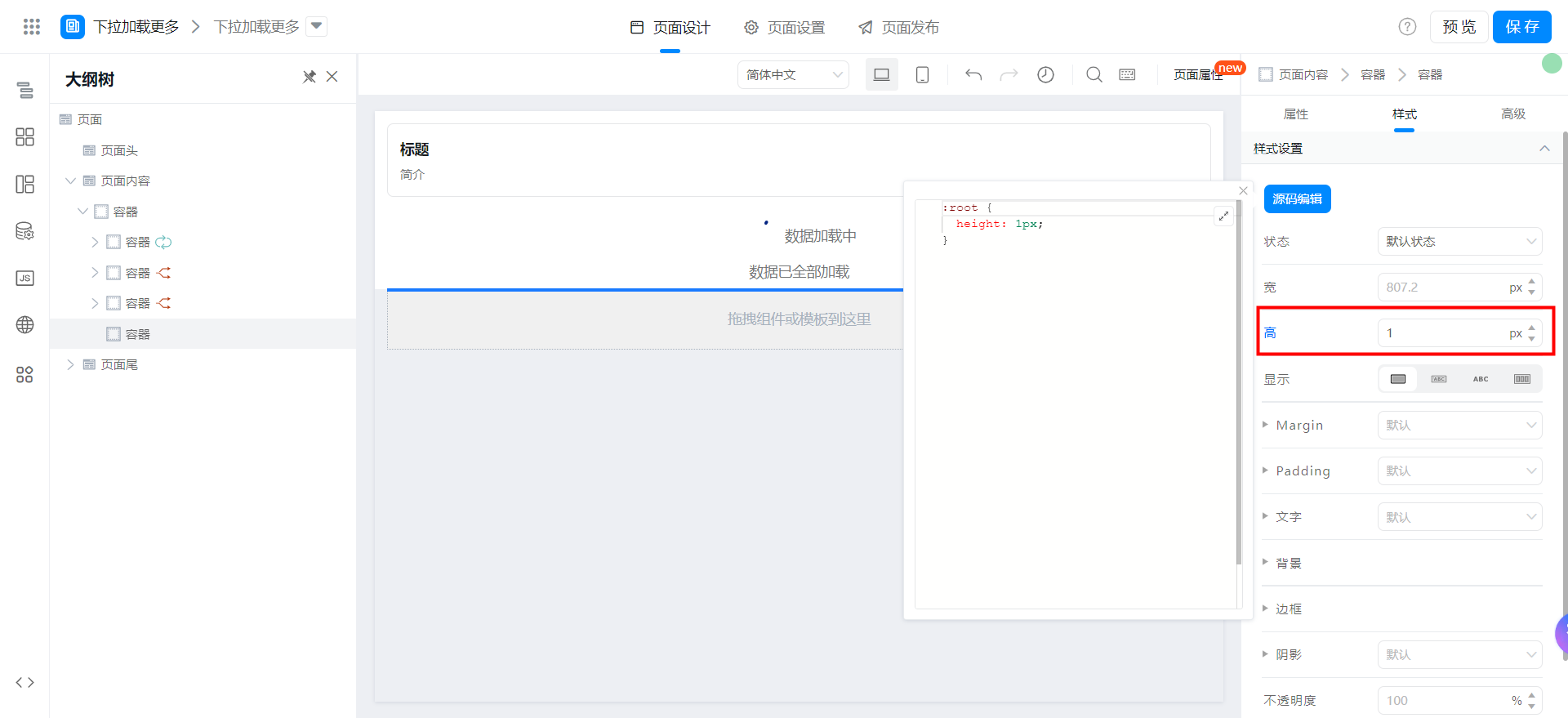
下拉加载监听容器(需开启将唯一标识用作 DOM ID,设置高度 1px):


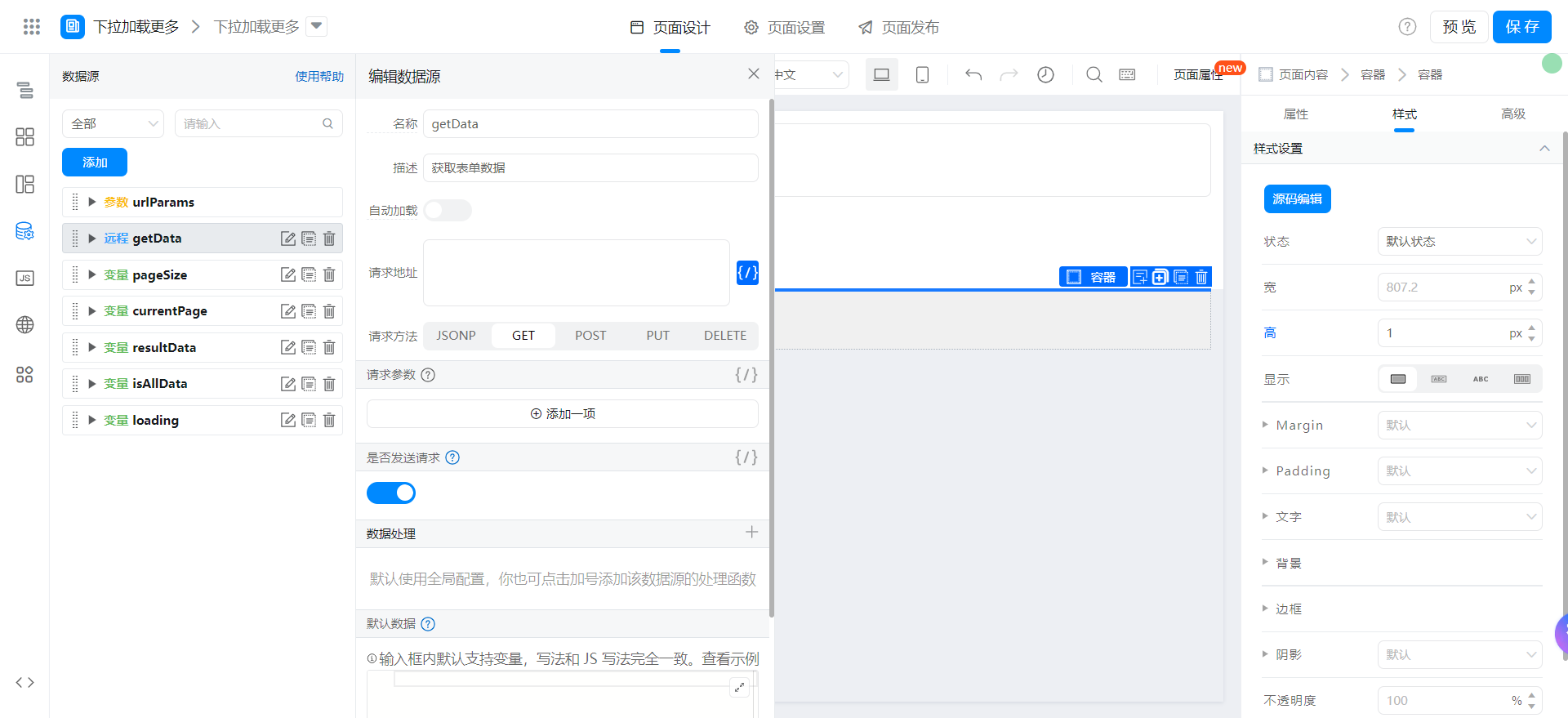
2.2. 配置数据源
参考文档:根据条件搜索表单实例详情列表
接口配置如图:

`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`
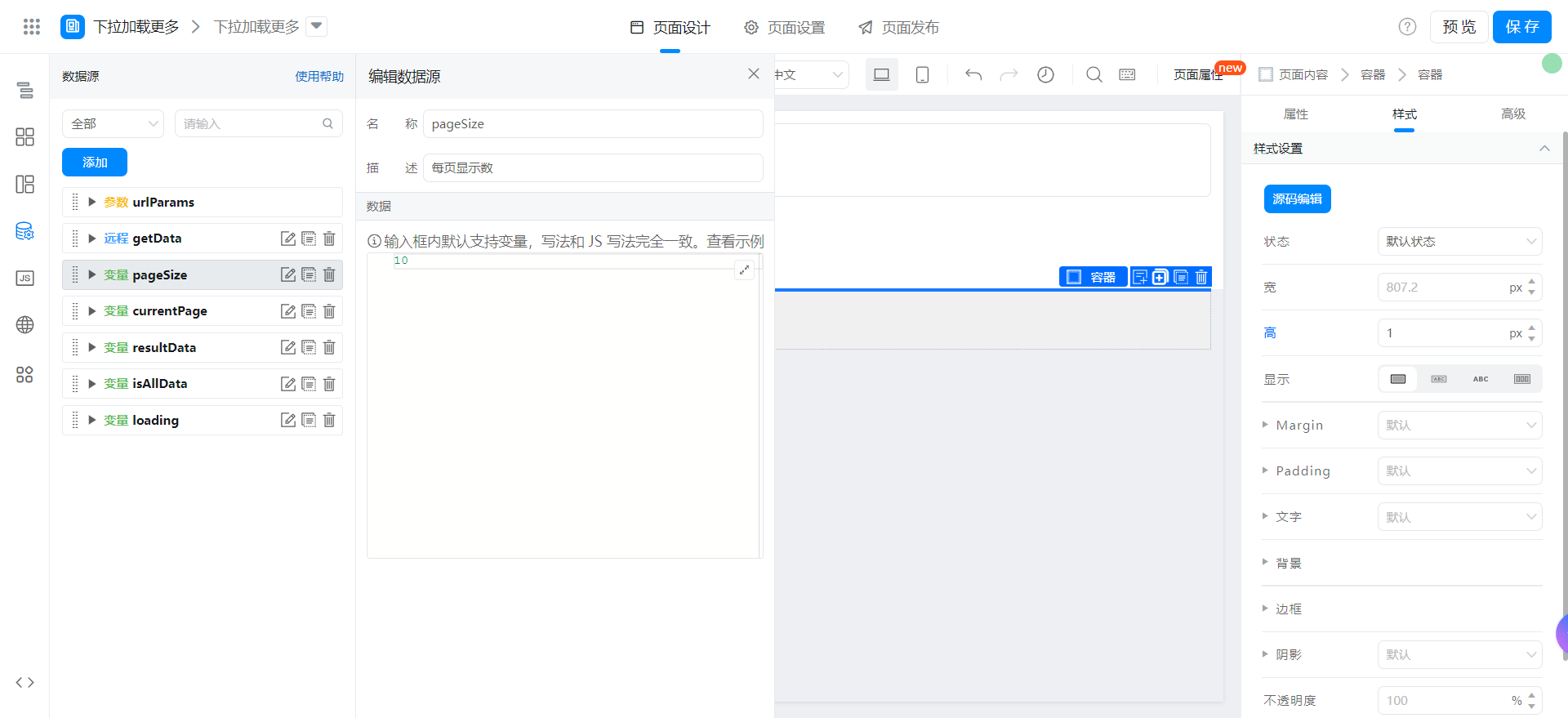
2.3. 配置页面变量

- pageSize:每页显示数,默认值 10
- currentPage:当前页码,默认值 1
- resultData:请求结果,默认值 []
- isAllData:数据是否全部加载,默认值 false
- loading:数据加载状态,默认值 false
2.4. 配置页面显示效果
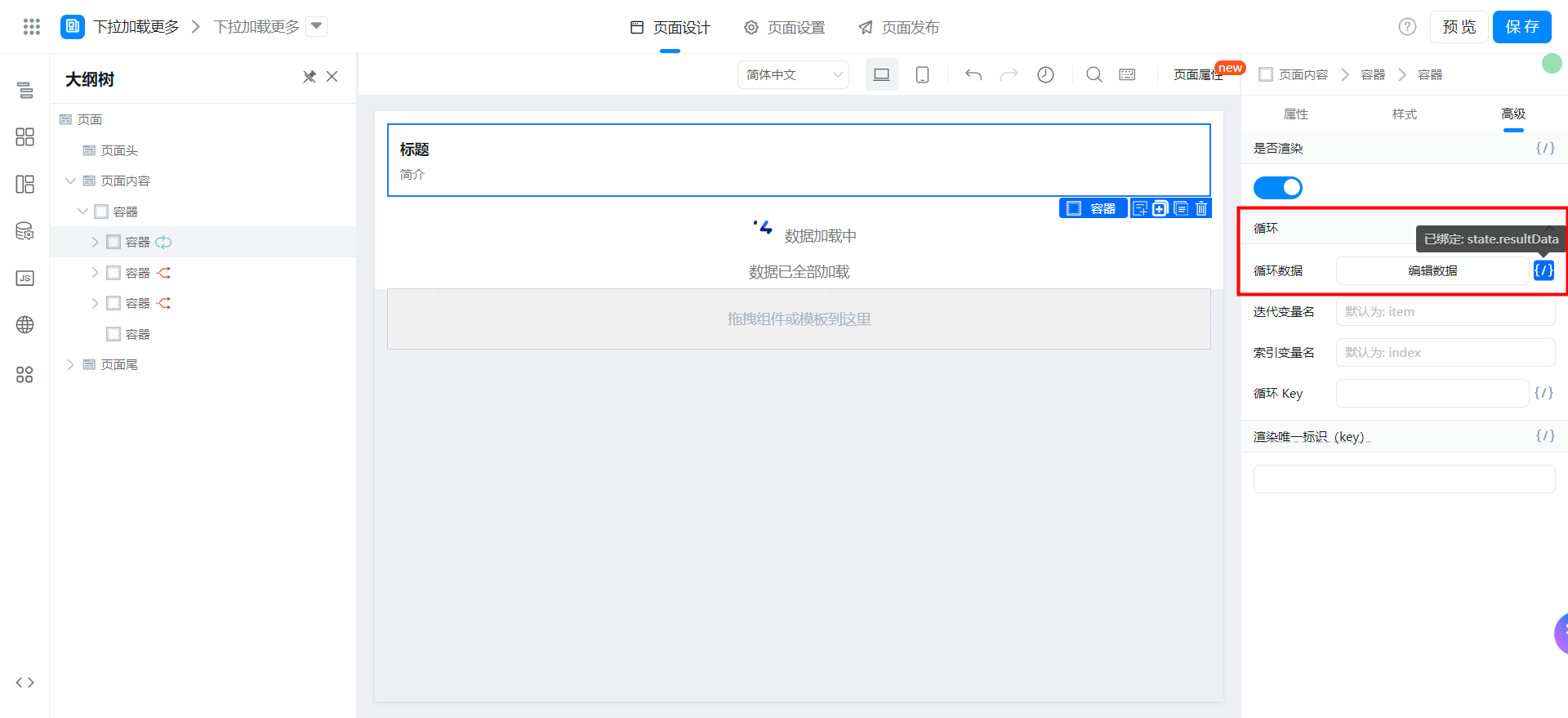
循环容器绑定循环数据:

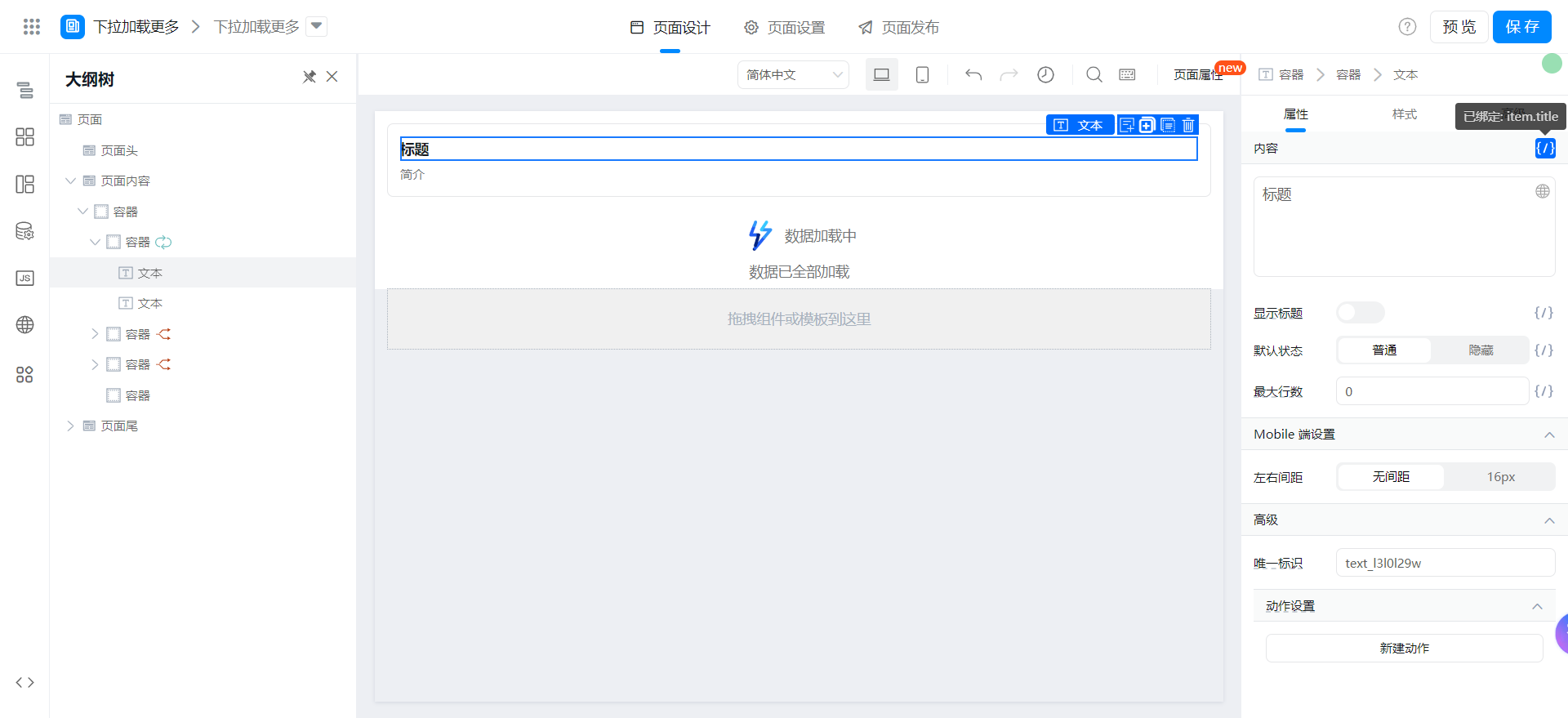
标题绑定变量:

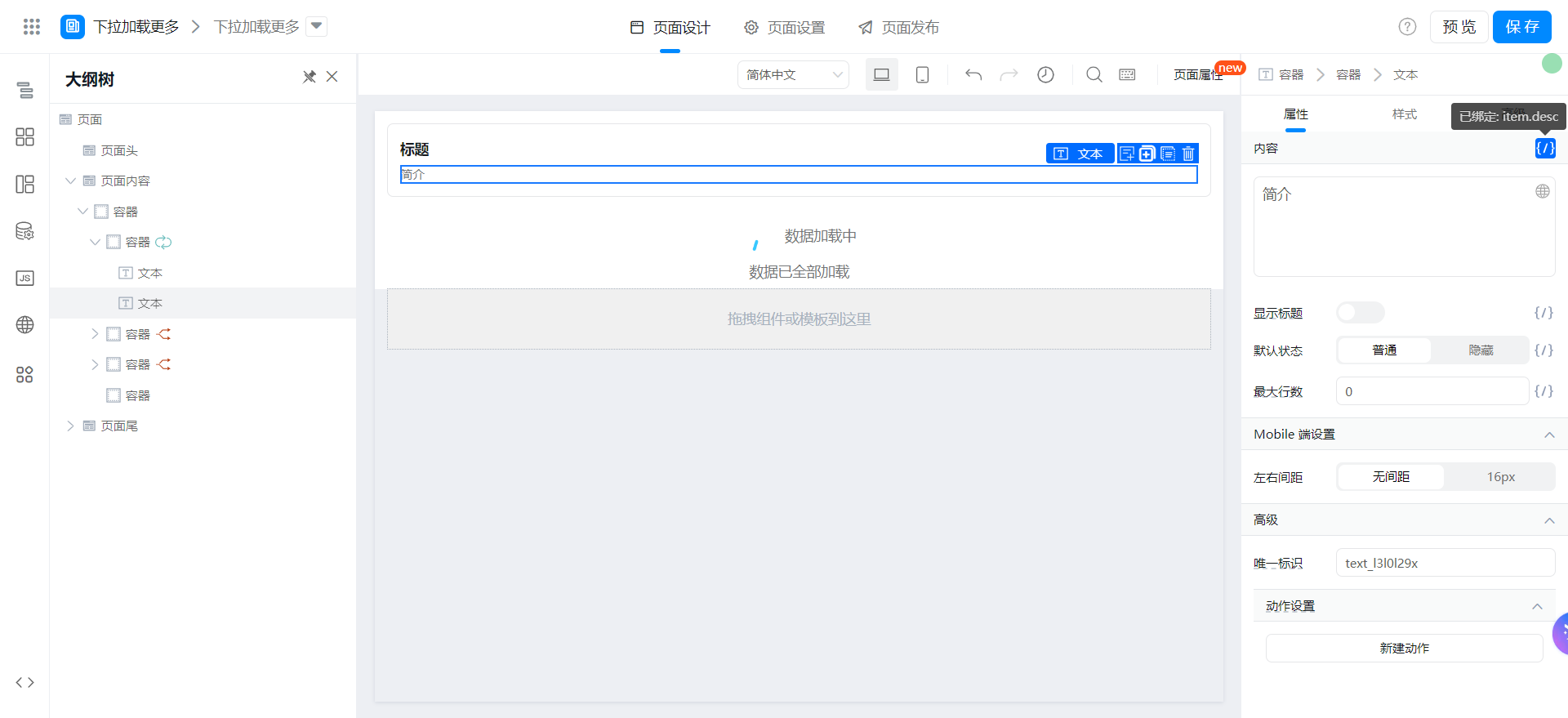
简介绑定变量:

数据加载容器绑定变量:

数据已全部加载容器绑定变量:

2.5. 配置页面功能
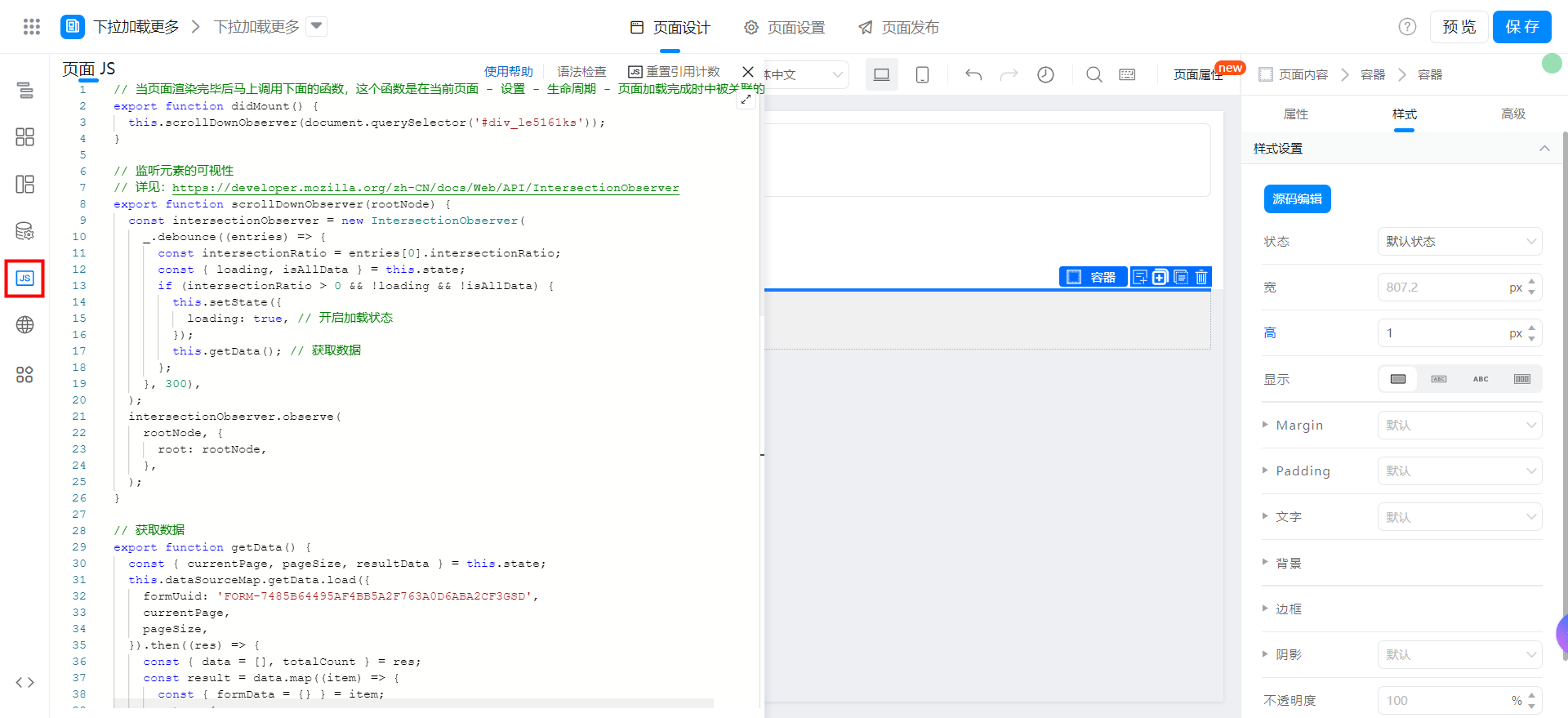
将下述代码拷贝至页面 JS 中,didMount 中调用 scrollDownObserver 函数,根据实际情况修改函数的入参,函数的入参中的唯一标识为被监听容器的唯一标识。

// 监听元素的可视性
// 详见:https://developer.mozilla.org/zh-CN/docs/Web/API/IntersectionObserver
export function scrollDownObserver(rootNode) {
const intersectionObserver = new IntersectionObserver(
_.debounce((entries) => {
const intersectionRatio = entries[0].intersectionRatio;
const { loading, isAllData } = this.state;
if (intersectionRatio > 0 && !loading && !isAllData) {
this.setState({
loading: true, // 开启加载状态
});
this.getData(); // 获取数据
};
}, 300),
);
intersectionObserver.observe(
rootNode, {
root: rootNode,
},
);
}
// 获取数据
export function getData() {
const { currentPage, pageSize, resultData } = this.state;
this.dataSourceMap.getData.load({
formUuid: 'FORM-7485B64495AF4BB5A2F763A0D6ABA2CF3GSD',
currentPage,
pageSize,
}).then((res) => {
const { data = [], totalCount } = res;
const result = data.map((item) => {
const { formData = {} } = item;
return {
title: formData.textField_ldxu659y,
desc: formData.textareaField_ldxuoi6d,
};
});
resultData.push(...result);
if (resultData.length === totalCount) {
// 数据已全部加载完毕
this.setState({
resultData,
isAllData: true,
loading: false,
});
} else {
this.setState({
currentPage: currentPage + 1,
resultData,
loading: false,
});
}
}).catch((error) => {
this.utils.toast({
title: error.message,
type: 'error',
});
});
}
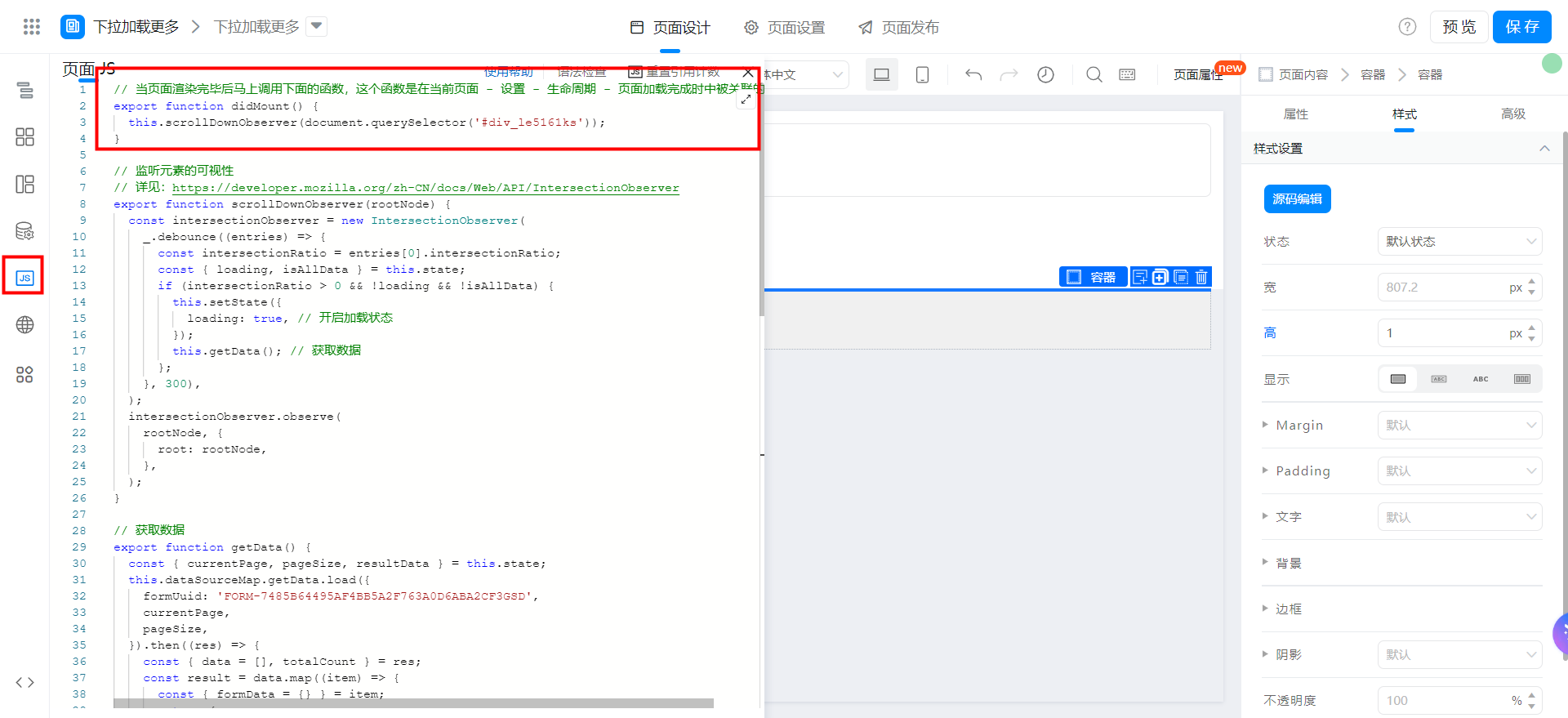
didMount 中调用:

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.scrollDownObserver(document.querySelector('#div_le5161ks'));
}
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
