HTTP 连接器 - 批量获取实例评论记录并保存
1. 使用场景
本例介绍一下如何使用钉钉开放平台 OpenAPI 批量获取宜搭实例评论记录并存储到表单 。
1.1. 连接器介绍文档
2. 实现功能
2.1. 申请钉钉开放平台应用凭证及接口权限
若已申请,可忽略此步骤。
此处为语雀内容卡片,点击链接查看:宜搭自定义连接器鉴权凭证申请及接口权限申请
2.2. 创建 HTTP 连接器
本例用到的连接器:
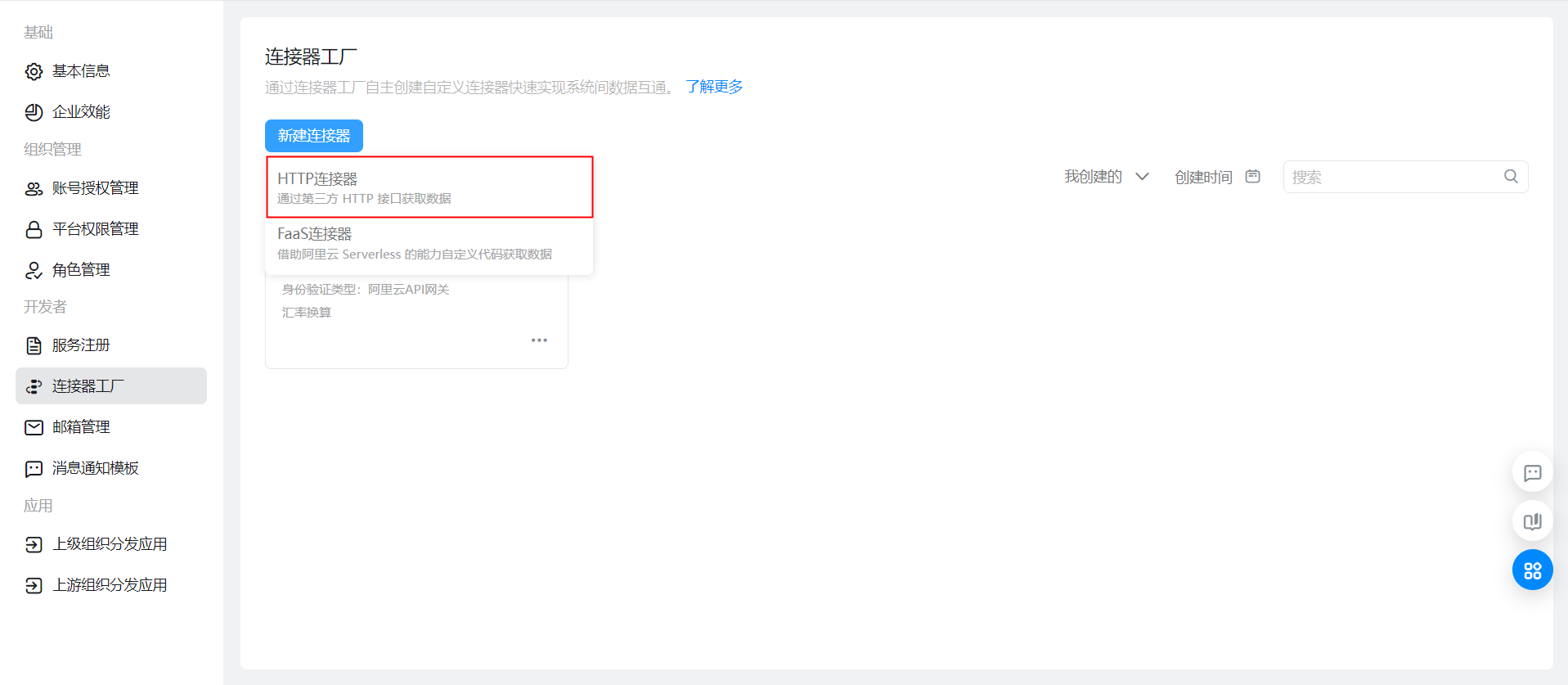
2.2.1. 创建 HTTP 连接器

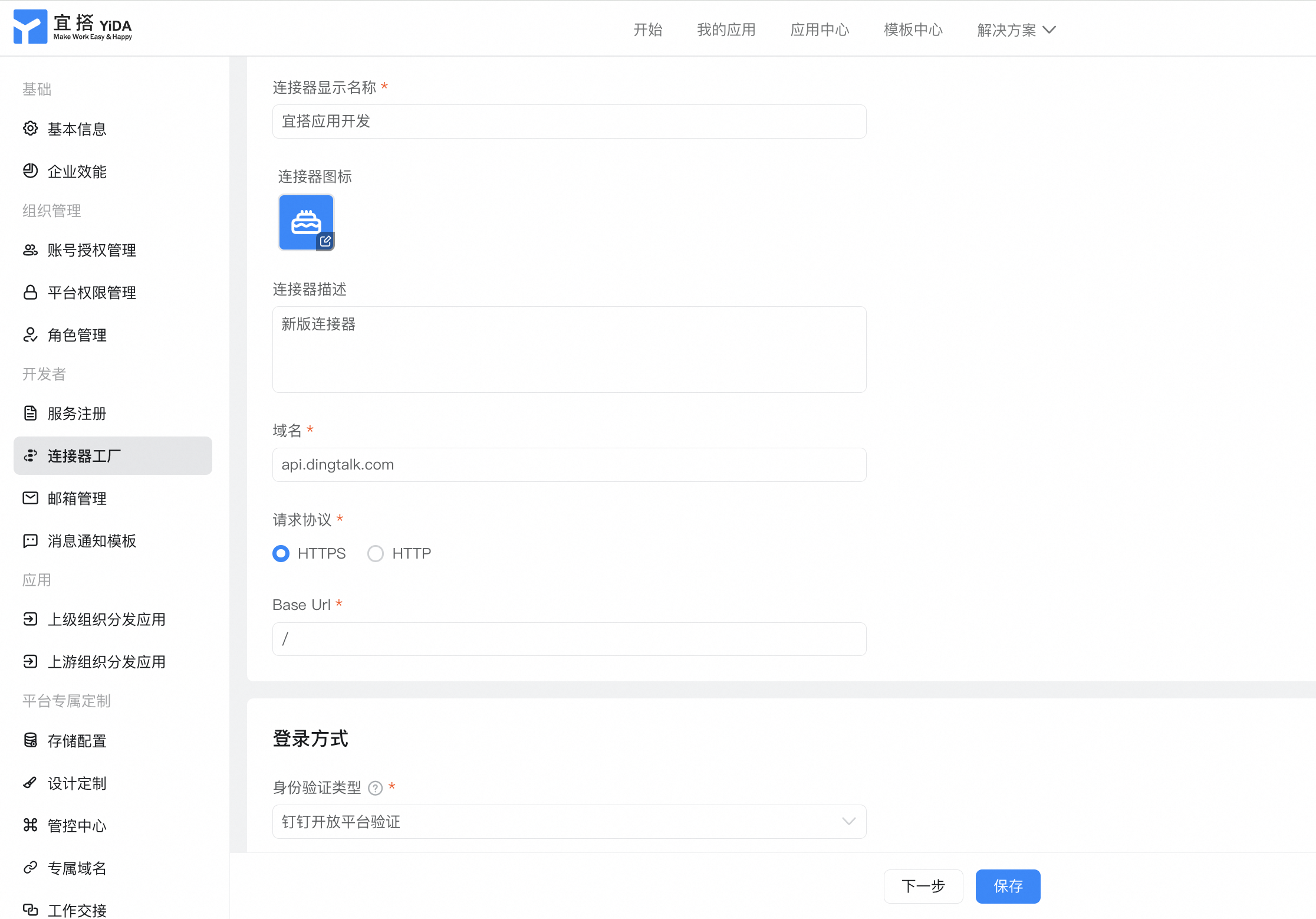
2.2.2. 配置连接器基本信息和登录方式

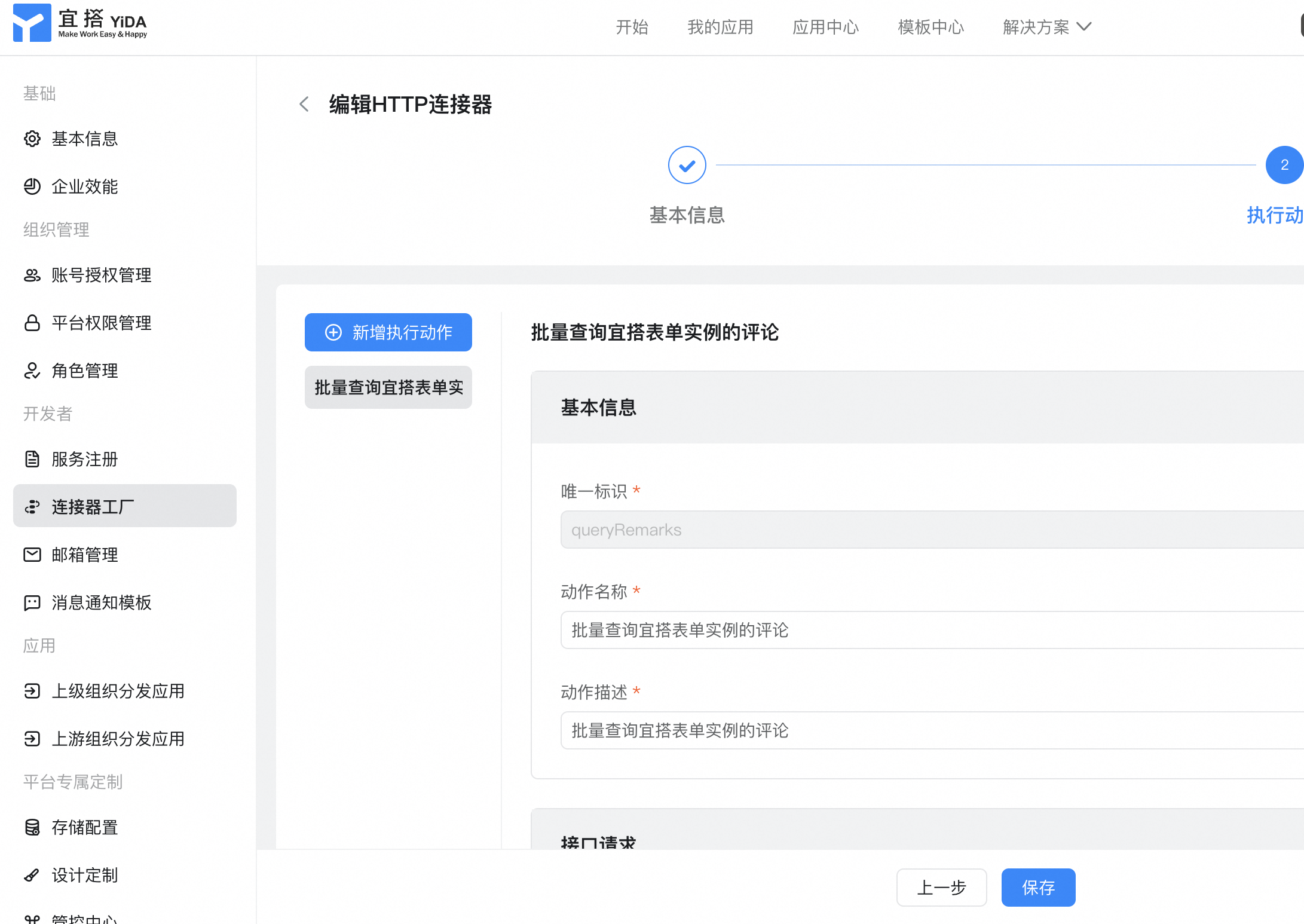
2.2.3. 配置连接器执行动作

接口请求 :

Body 参数:
{
"formUuid" : "String",
"appType" : "String",
"systemToken" : "String",
"formInstanceIdList" : [ "String" ],
"userId" : "String"
}
Headers 参数 :

Content-Type:application/json
接口返回:

{
"formRemarkVoMap": ""
}
2.2.4. 配置鉴权模板
若无账号,需新增账号,账号所需参数参考 2.1:
鉴权模板具体配置可参考:
此处为语雀内容卡片,点击链接查看:宜搭自定义连接器鉴权模板配置
2.3. 在宜搭配置页面并配置集成自动化
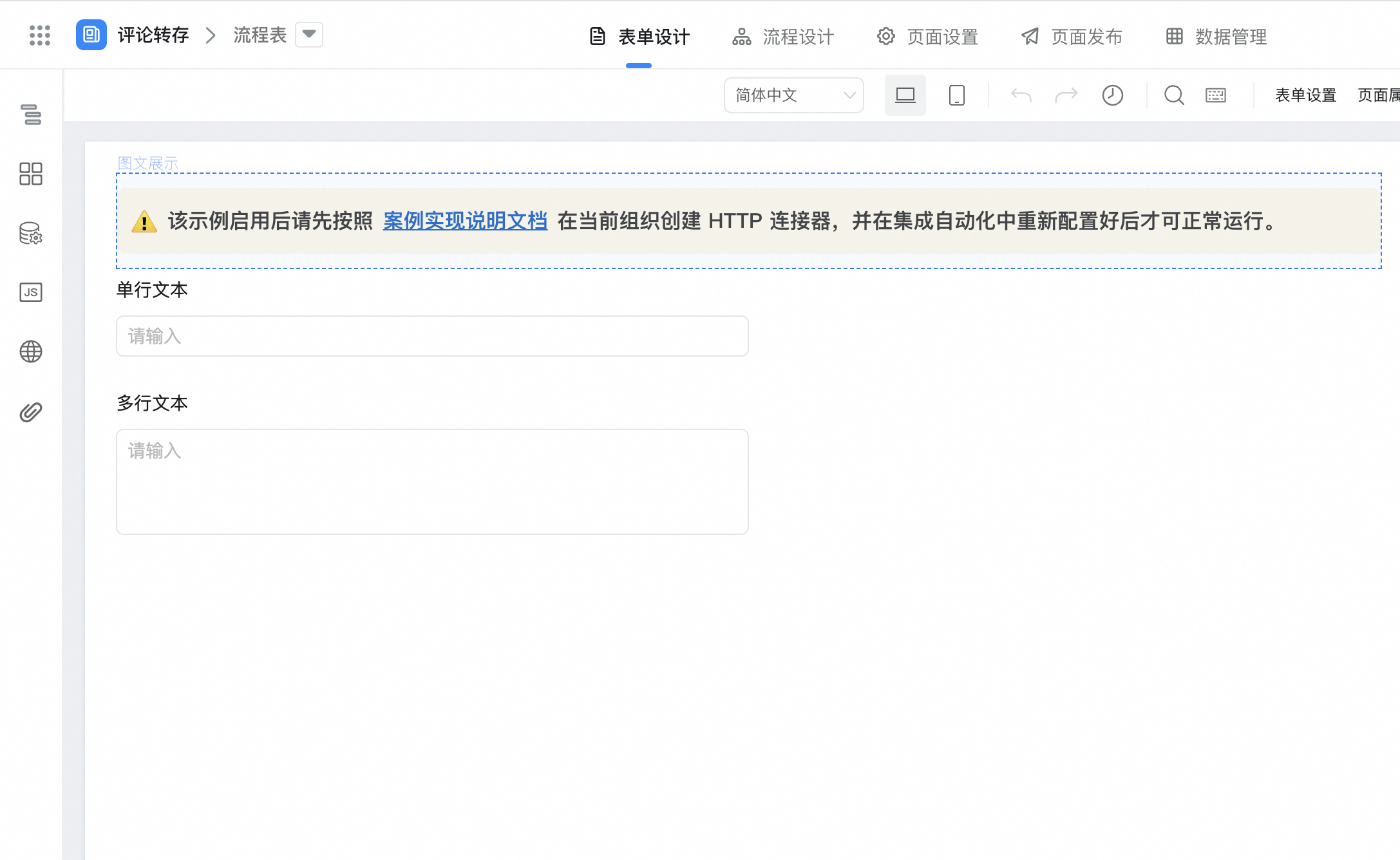
2.3.1. 配置流程页面
提交该流程页面数据

2.3.2. 配置表单页面
创建【评论内容】表单 -> 存放流程评论数据

2.3.3. 配置集成自动化
2.3.3.1. 【流程表】评论成功 -> 存储评论内容

【流程表】评论成功后 -> 配置「脚本节点」处理字段格式 -> 使用「连接器」批量获取评论内容 -> 配置「脚本节点」处理连接器返回的评论内容参数 -> 「新增数据」节点,存储评论到【评论内容】 。

脚本节点处理参数格式:

outputs.add("formInstanceIdList","formInstanceIdList",[value1]);
outputs.add("提交人userId","subUserId",value2?JSON.parse(value2)[0]:'');
连接器批量获取流程评论内容:

脚本节点处理评论内容返回参数:

var nowDataResult = result[value1] || [];
var sortResult = nowDataResult.sort(function (now, next) {
return new Date(now.gmtCreate).getTime() - new Date(next.gmtCreate).getTime();
});
var firstResult = sortResult[sortResult.length - 1];
var imgs = (firstResult.images ? JSON.parse(firstResult.images) : []).map(function (item) {
return {
downloadUrl: item.imageUrl,
previewUrl: item.imageUrl,
url: item.imageUrl,
name: item.fileName,
};
});
var files = (firstResult.files ? JSON.parse(firstResult.files) : []).map(function (item) {
return {
downloadUrl: item.downloadUrl,
previewUrl: item.downloadUrl,
url: item.downloadUrl,
name: item.fileName,
};
});
outputs.add("评论人","creator",[firstResult.creator]);
outputs.add("at人员","atUser",(firstResult.atUserId || '').split(','));
outputs.add("评论时间","gmtCreate",String(new Date(firstResult.gmtCreate.replace('T', ' ').substr(0, 16)).getTime()));
outputs.add("评论内容","text",firstResult.content);
outputs.add("评论图片","imgs",imgs);
outputs.add("评论附件","files",files);
新增数据到【评论内容】表单:

2.3.3.2. 【流程表】详情删除评论,自动清理【评论内容】

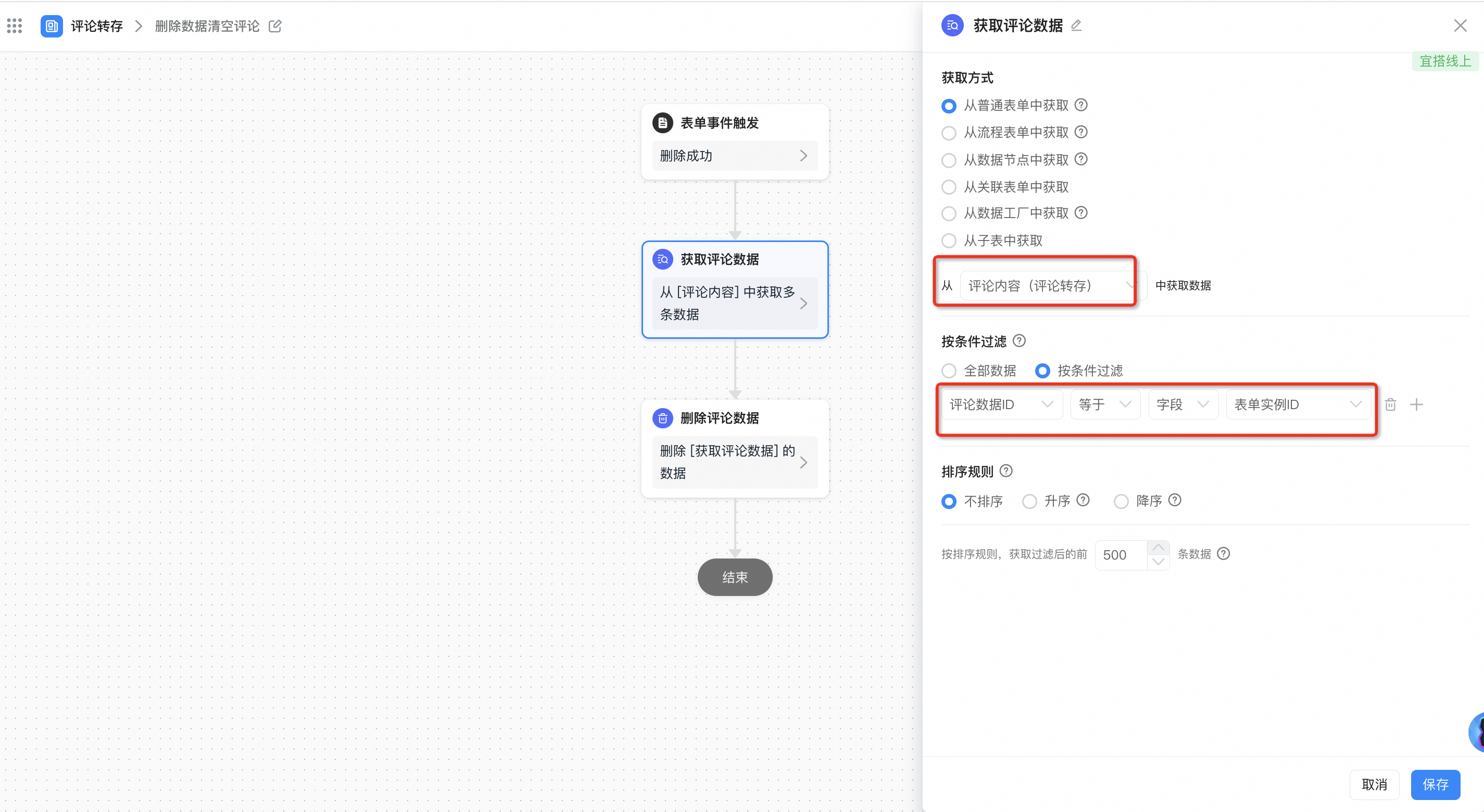
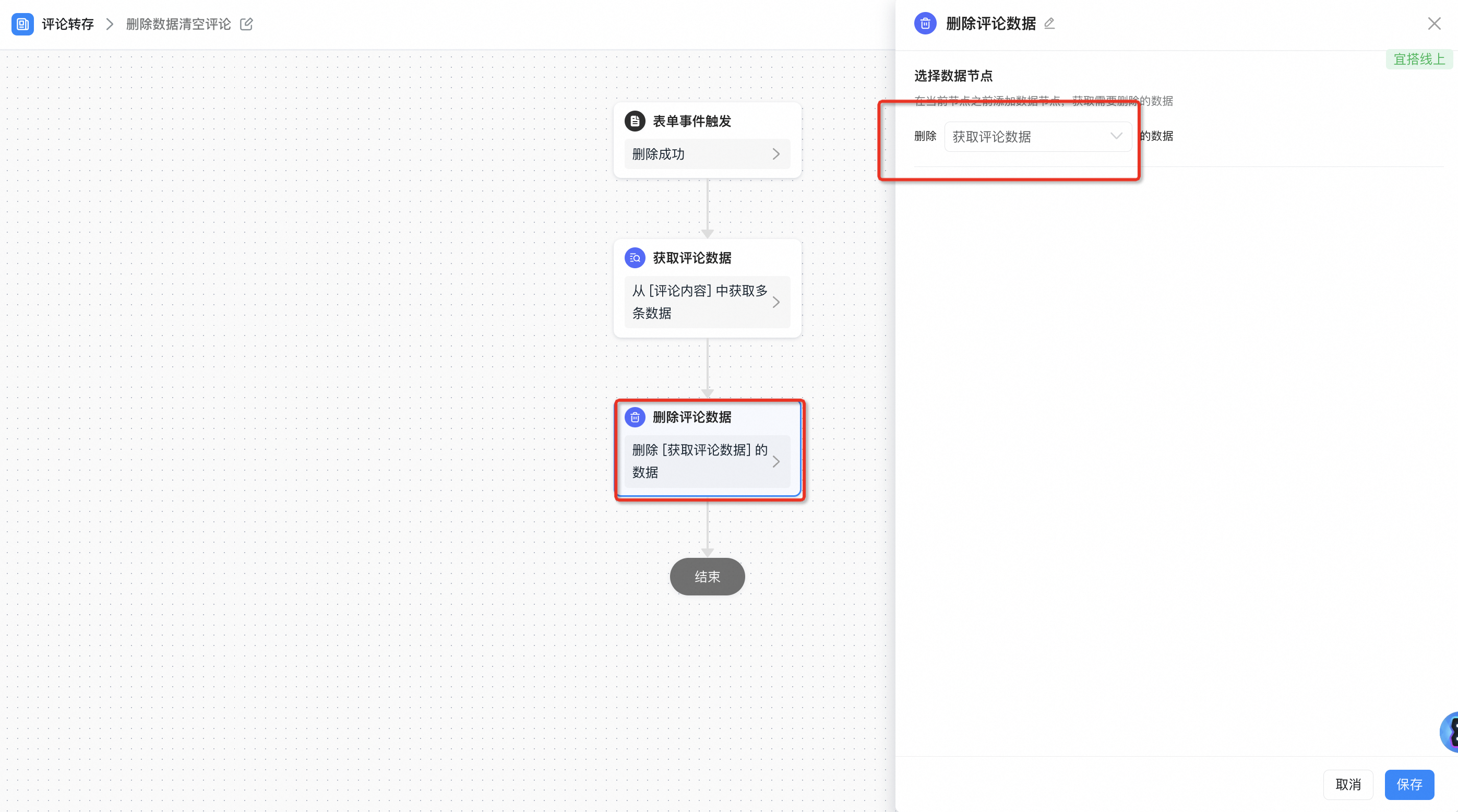
评论删除成功 -> 获取数据节点,获取【评论内容】数据 -> 删除节点,删除历史存储的数据。

获取评论数据:

删除评论数据:

3. 实现效果

评论存储成功:

4. 在线试玩
此文档对您是否有帮助?

