FaaS 连接器 - 新增或更新表单实例
注意:不建议以 HTTP 连接器的形式在前端数据源中直接使用此 OpenAPI,请参考此案例配置 FaaS 连接器后方可使用。否则会导致 systemToken 参数的泄露,威胁应用的数据安全。
1. 使用场景
本例开发语言:NodeJS
本例介绍一下如何使用钉钉开放平台 OpenAPI 实现批量新增表单实例。
2. 实现功能
2.1. 申请钉钉开放平台应用凭证及接口权限
若已申请,可忽略此步骤。
 宜搭自定义连接器鉴权凭证申请及接口权限申请 | 钉钉宜搭·帮助中心
宜搭自定义连接器鉴权凭证申请及接口权限申请 | 钉钉宜搭·帮助中心
2.2. 创建并配置 FaaS 连接器
2.2.1. 创建 FaaS 连接器

2.2.2. 配置连接器基本信息和开发语言

2.2.3. 配置连接器执行动作



注意解析 Body 并配置成功标志位。
{
"appType": "String",
"formUuid": "String",
"searchCondition": "String",
"formDataJson": "String",
"noExecuteExpression": true
}
{
"success": true,
"content": "Array",
"error": ""
}
2.3. 开发 FaaS 连接器
2.3.1. 前往云 IDE 开发并在 dingOpenApiUtil.js 文件中添加代码

添加完毕后需保存。
Windows:Ctrl + S
Mac:Command + S

复制下列代码,添加到上图指定位置。
createOrUpdateFormData: async function (createOrUpdateFormDataInputs) {
let client = createClient();
let createOrUpdateFormDataHeaders = new $dingtalkyida_1_0.CreateOrUpdateFormDataHeaders({});
createOrUpdateFormDataHeaders.xAcsDingtalkAccessToken = innerGetAccessToken();
let createOrUpdateFormDataRequest = new $dingtalkyida_1_0.CreateOrUpdateFormDataRequest(createOrUpdateFormDataInputs);
try {
const result = await client.createOrUpdateFormDataWithOptions(createOrUpdateFormDataRequest, createOrUpdateFormDataHeaders, new $Util.RuntimeOptions({}));
return result.body.result;
} catch (err) {
if (!Util.empty(err.code) && !Util.empty(err.message)) {
// err 中含有 code 和 message 属性,可帮助开发定位问题
return {
code: err.code,
message: err.message
}
}
}
}
2.3.2. 将 faasEntry.js 文件中的代码完全替换
注意根据实际情况修改固定参数。
appKey、appSecret 为 2.1 申请的应用凭证。
systemToken 可直接在宜搭 应用设置 - 部署运维 中找到。

const { openApi: OpenAPIUtil, yidaConnector: YidaConnectorUtil, httpUtil: HttpUtil } = require('./utils');
// 注意:涉及数据安全的参数(如:appKey、appSecret、systemToken)一定要在服务端发送,不可在前端数据源里传入。
const appKey = 'XXXXXXXXXXXXXXXXXXXXX';
const appSecret = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
const systemToken = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
module.exports = async function (faasInputs) {
// 这里的 inputs 跟你配置连接器时的 Body 参数及字段格式保持一致
const { inputs = {}, yidaContext = {} } = faasInputs || {};
const userId = yidaContext ? yidaContext['userId'] : ''; // 从连接器上下文获取调用人的 userId
const accessToken = yidaContext ? yidaContext['accessToken'] : '';
const consumeCode = yidaContext ? yidaContext['consumeCode'] : '';
OpenAPIUtil.setAccessToken(accessToken);
await OpenAPIUtil.getCustomAccessTokenThenCache(appKey, appSecret); // 获取调用连接器的 accessToken
YidaConnectorUtil.setConsumeCode(consumeCode);
inputs['systemToken'] = systemToken;
inputs['userId'] = userId;
return await createOrUpdateFormData(inputs).then((result) => {
const { message = '' } = result;
if (message) {
return {
success: false,
content: null,
error: message,
};
}
return {
success: true,
content: result,
error: null,
};
}).catch((error) => {
return {
success: false,
content: null,
error,
};
});
};
async function createOrUpdateFormData(inputs) {
return await OpenAPIUtil.createOrUpdateFormData(inputs);
}
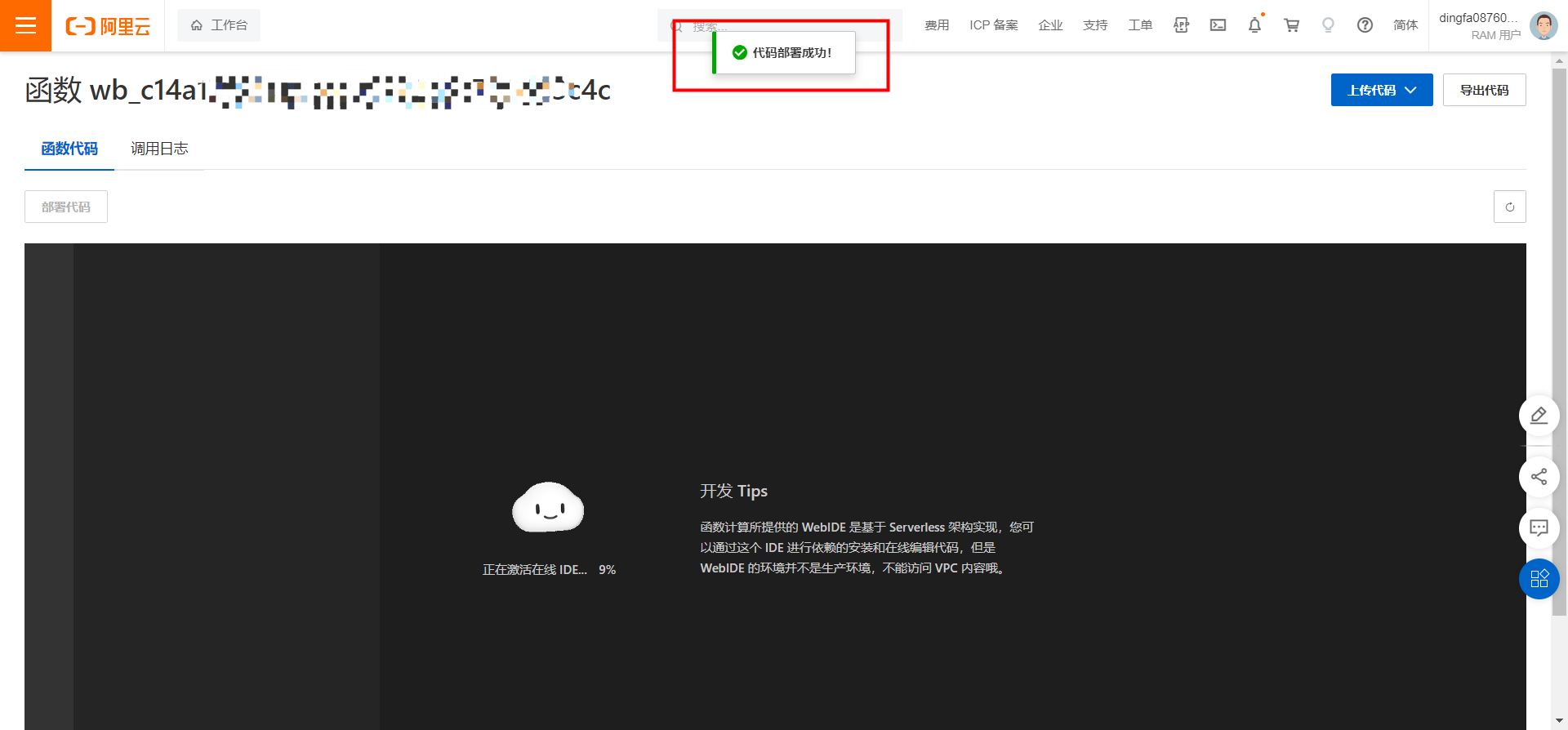
2.4. 部署 FaaS 连接器
注意保存添加的代码。

当提示代码部署成功即完成 FaaS 连接器云 IDE 开发。

2.5. 返回连接器配置并点击保存

2.6. 在宜搭页面配置数据源和使用数据源
2.6.1. 获取数据并展示在表格中
可参考下述案例,本例是对下述案例新增或编辑数据功能的升级。
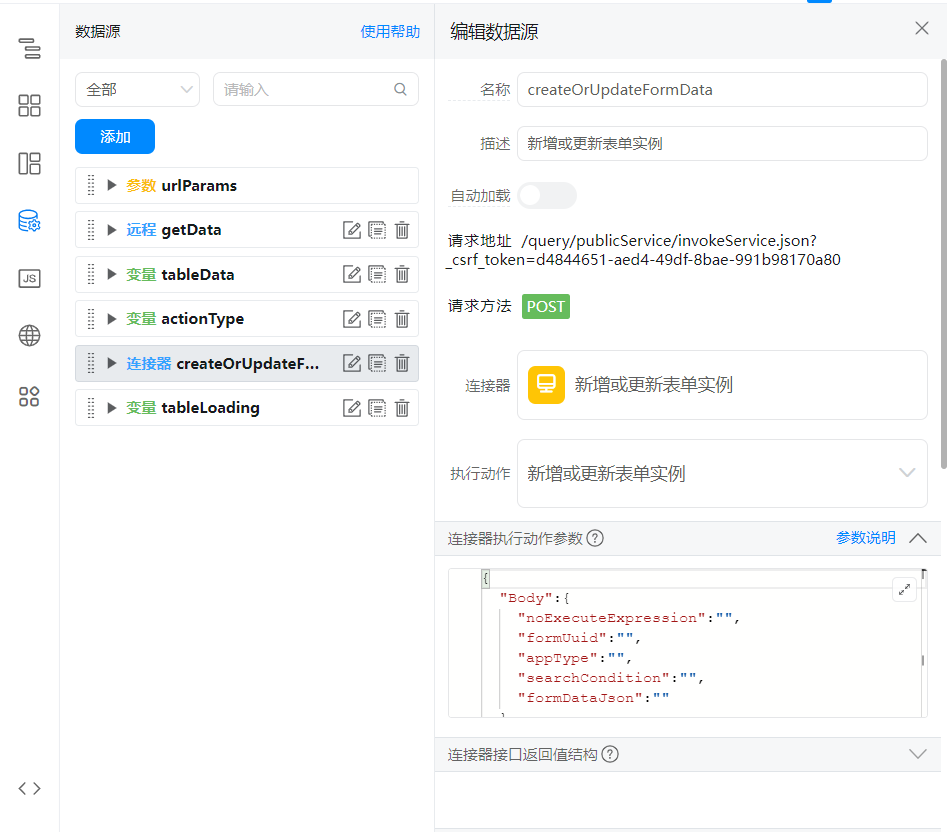
2.6.2. 在数据源中选择刚刚创建的连接器

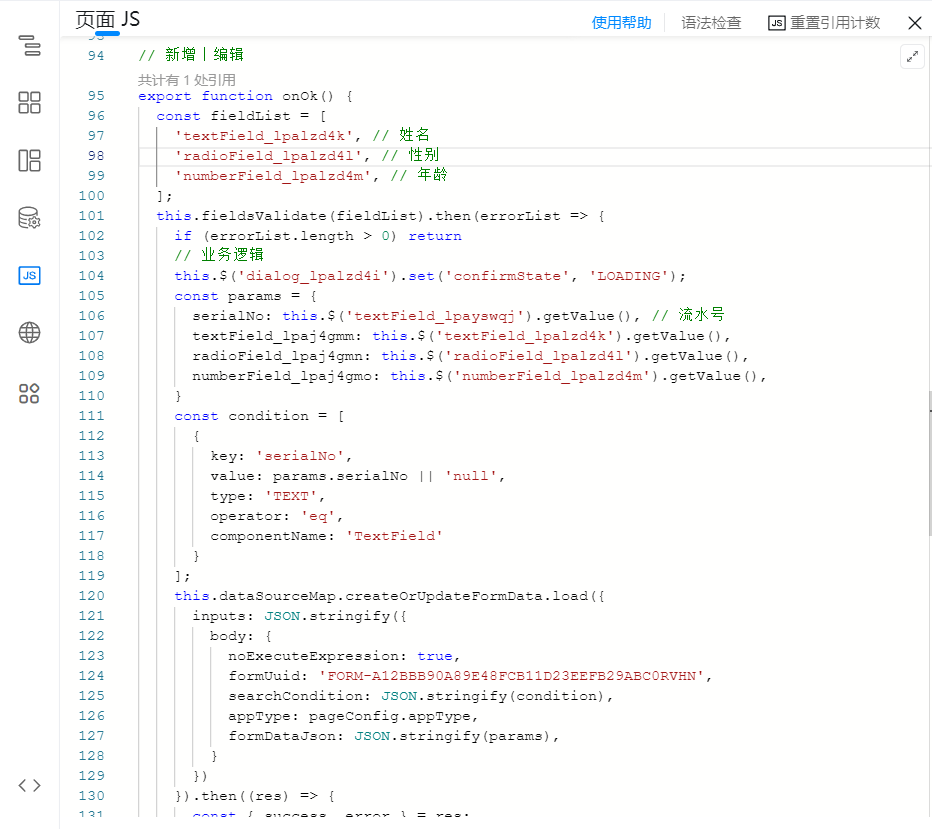
2.6.3. 前端直接调用数据源

// 新增|编辑
export function onOk() {
const fieldList = [
'textField_lpalzd4k', // 姓名
'radioField_lpalzd4l', // 性别
'numberField_lpalzd4m', // 年龄
];
this.fieldsValidate(fieldList).then(errorList => {
if (errorList.length > 0) return
// 业务逻辑
this.$('dialog_lpalzd4i').set('confirmState', 'LOADING');
const params = {
serialNo: this.$('textField_lpayswqj').getValue(), // 流水号
textField_lpaj4gmm: this.$('textField_lpalzd4k').getValue(),
radioField_lpaj4gmn: this.$('radioField_lpalzd4l').getValue(),
numberField_lpaj4gmo: this.$('numberField_lpalzd4m').getValue(),
}
const condition = [
{
key: 'serialNo',
value: params.serialNo || 'null',
type: 'TEXT',
operator: 'eq',
componentName: 'TextField'
}
];
this.dataSourceMap.createOrUpdateFormData.load({
inputs: JSON.stringify({
body: {
noExecuteExpression: true,
formUuid: 'FORM-A12BBB90A89E48FCB11D23EEFB29ABC0RVHN',
searchCondition: JSON.stringify(condition),
appType: pageConfig.appType,
formDataJson: JSON.stringify(params),
}
})
}).then((res) => {
const { success, error } = res;
if (!success) {
this.utils.toast({
title: error,
type: 'error',
});
this.$('dialog_lpalzd4i').set('confirmState', 'NORMAL');
return;
}
this.utils.toast({
title: '操作成功',
type: 'success',
});
this.$('dialog_lpalzd4i').set('confirmState', 'NORMAL');
this.$('dialog_lpalzd4i').hide();
setTimeout(() => {
this.getTableData();
}, 1000);
}).catch((error) => {
this.$('dialog_lpalzd4i').set('confirmState', 'NORMAL');
this.utils.toast({
title: error.message,
type: 'error',
});
})
})
}
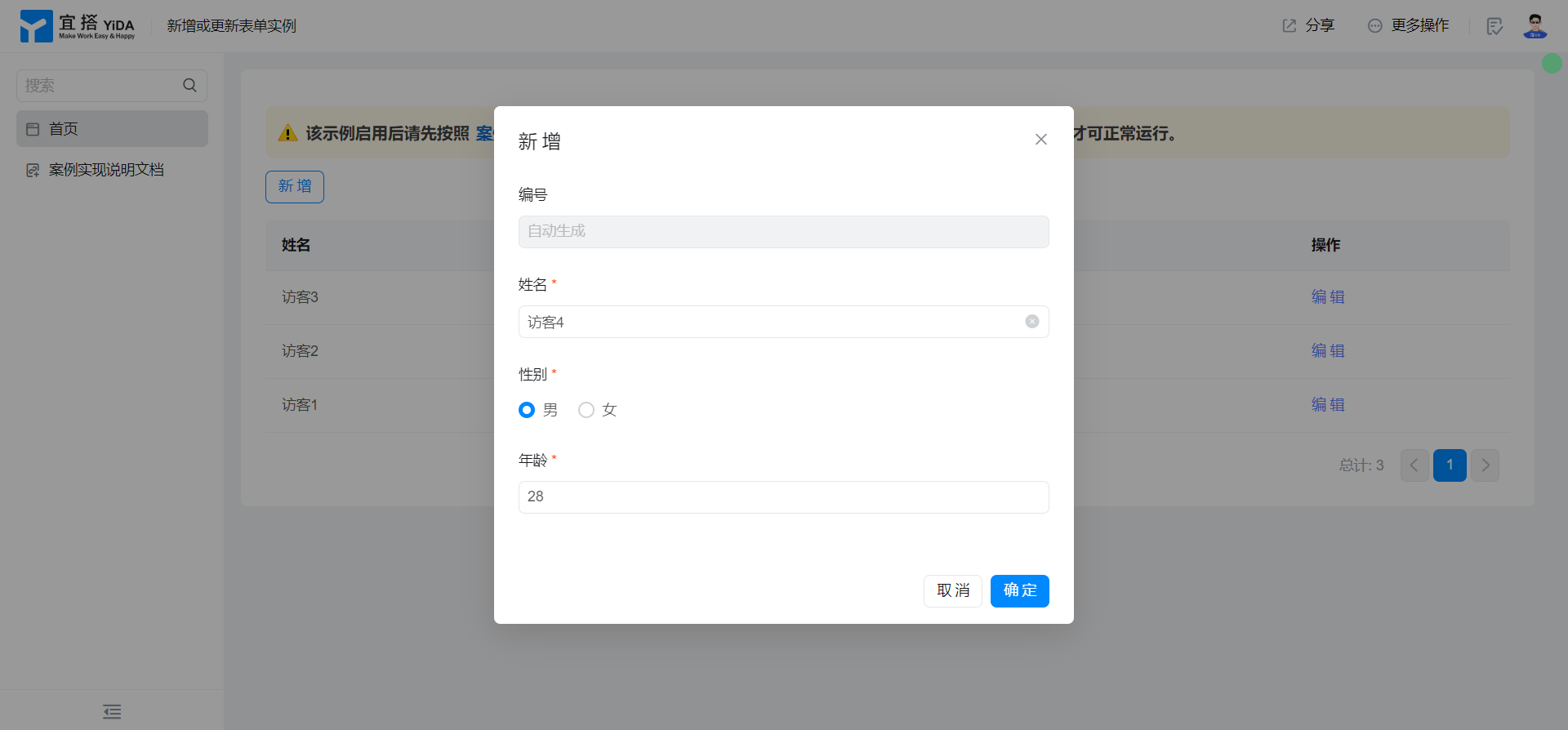
3. 实现效果
3.1. 新增


3.2. 编辑


4. 在线试玩
此文档对您是否有帮助?
