集成&自动化 - 查看 / 创建钉钉日程
1. 使用场景
如公司每月月底都需要召开全员总结大会,需要提前进行会务准备。会务组成员需要为自己创建日程便于提醒。现在通过宜搭的表单的填写与提交,即可自动为其在钉钉上创建日程。可将待办事项写入到钉钉日历并在钉钉日历中展示。
2. 实现功能
2.1 创建日程
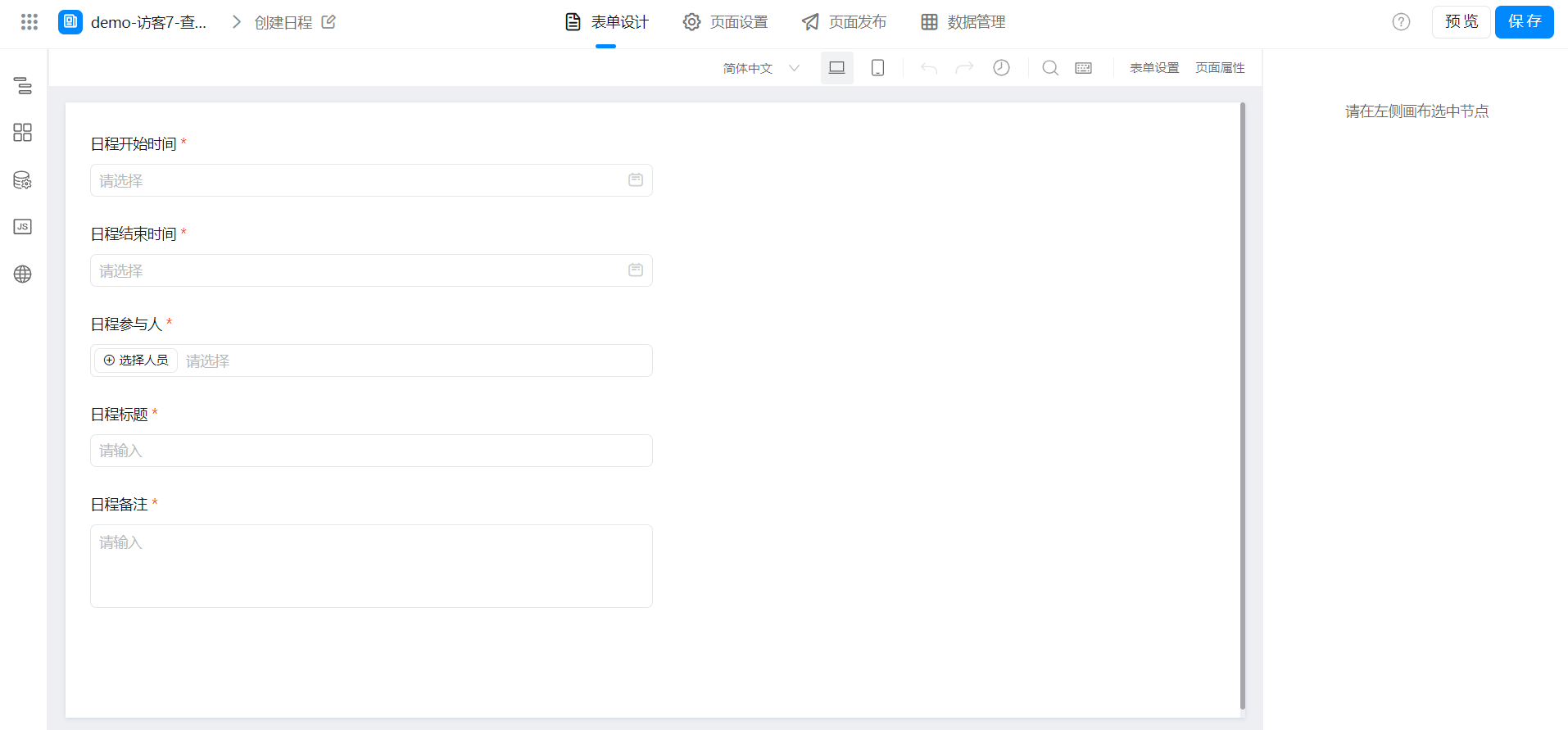
(1)创建表单页面
当此表单提交后,触发集成自动化创建日程。

(2)配置集成&自动化


2.2 查看日程
(1)创建自定义页面

(2)配置连接器获取日程数据

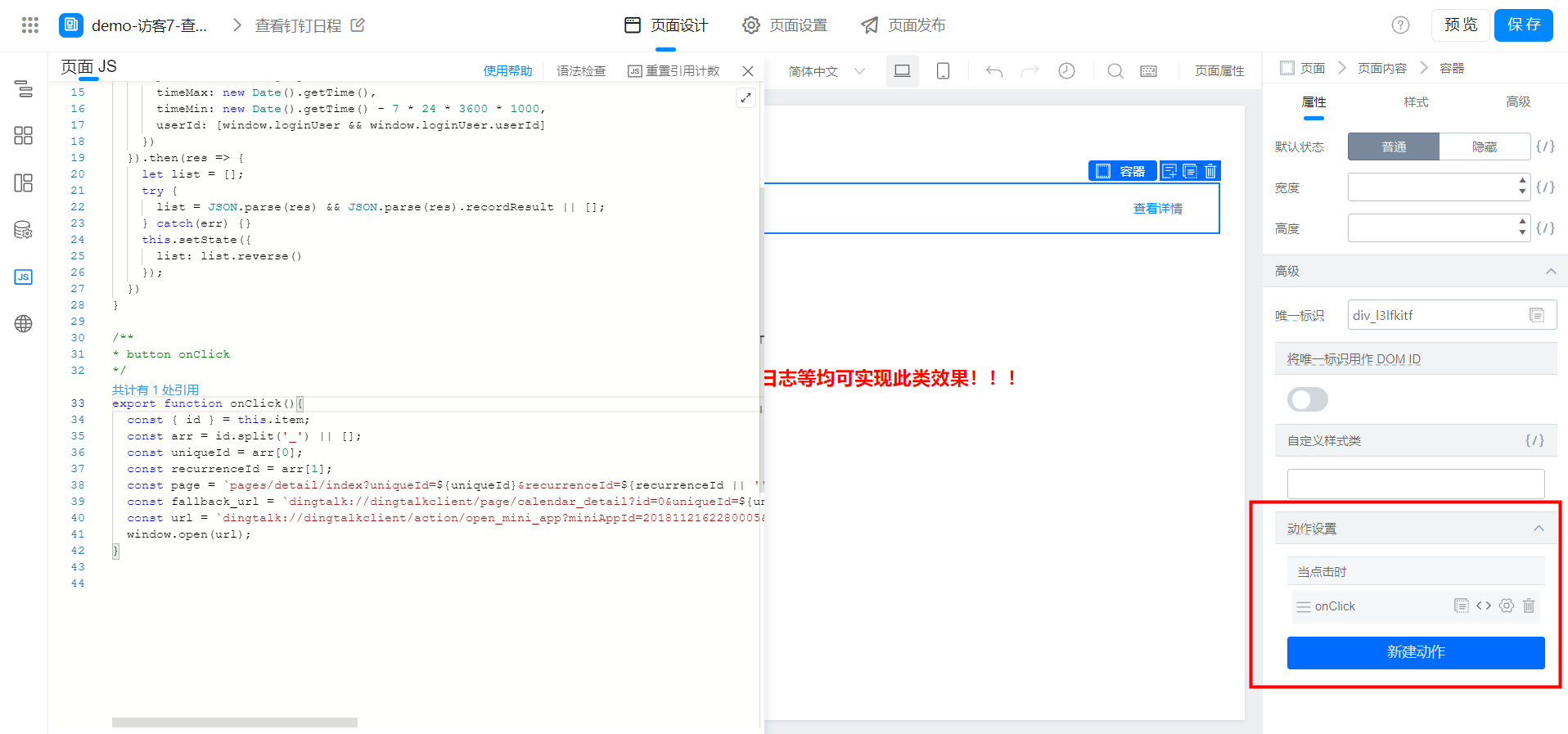
(3)拷贝下述代码至页面JS中
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
this.dataSourceMap.getData.load({
inputs: JSON.stringify({
timeMax: new Date().getTime(),
timeMin: new Date().getTime() - 7 * 24 * 3600 * 1000,
userId: [window.loginUser && window.loginUser.userId]
})
}).then(res => {
let list = [];
try {
list = JSON.parse(res) && JSON.parse(res).recordResult || [];
} catch(err) {}
this.setState({
list: list.reverse()
});
})
}
/**
* button onClick
*/
export function onClick(){
const { id } = this.item;
const arr = id.split('_') || [];
const uniqueId = arr[0];
const recurrenceId = arr[1];
const page = `pages/detail/index?uniqueId=${uniqueId}&recurrenceId=${recurrenceId || ''}`;
const fallback_url = `dingtalk://dingtalkclient/page/calendar_detail?id=0&uniqueId=${uniqueId}&recurrenceId=${recurrenceId || ''}`;
const url = `dingtalk://dingtalkclient/action/open_mini_app?miniAppId=2018112162280005&ddMode=push&mainTask=true&keepAlive=false&newCalendar=1&page=${encodeURIComponent(page)}&fallback_url=${encodeURIComponent(fallback_url)}`;
window.open(url);
}
(4)绑定参数和事件


3. 实现效果
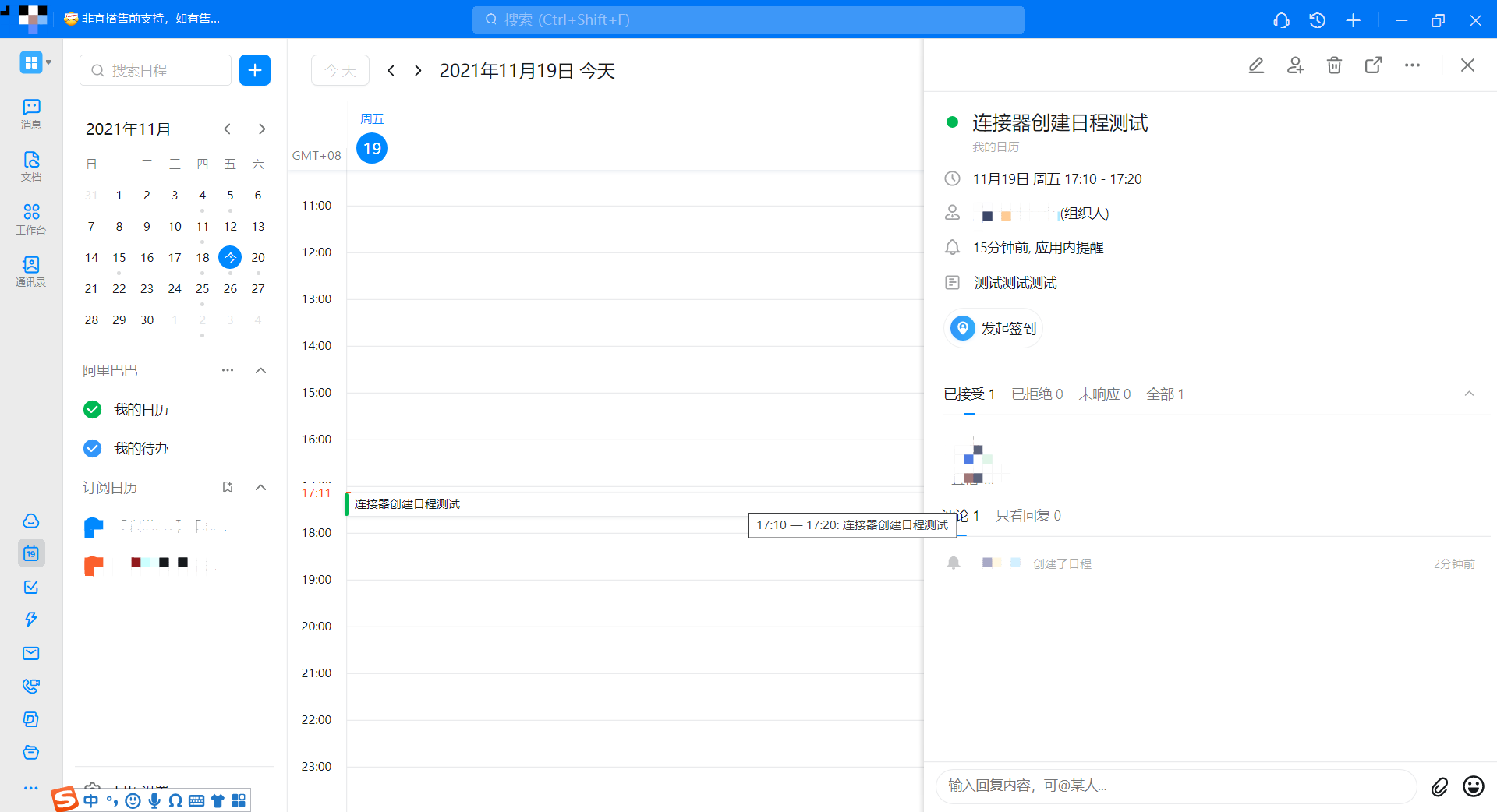
3.1 创建日程

3.2 查看日程

4. 在线试玩
此文档对您是否有帮助?

