集成&自动化 - 关联表单赋值
本例介绍如何通过集成自动化给关联表单赋值。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
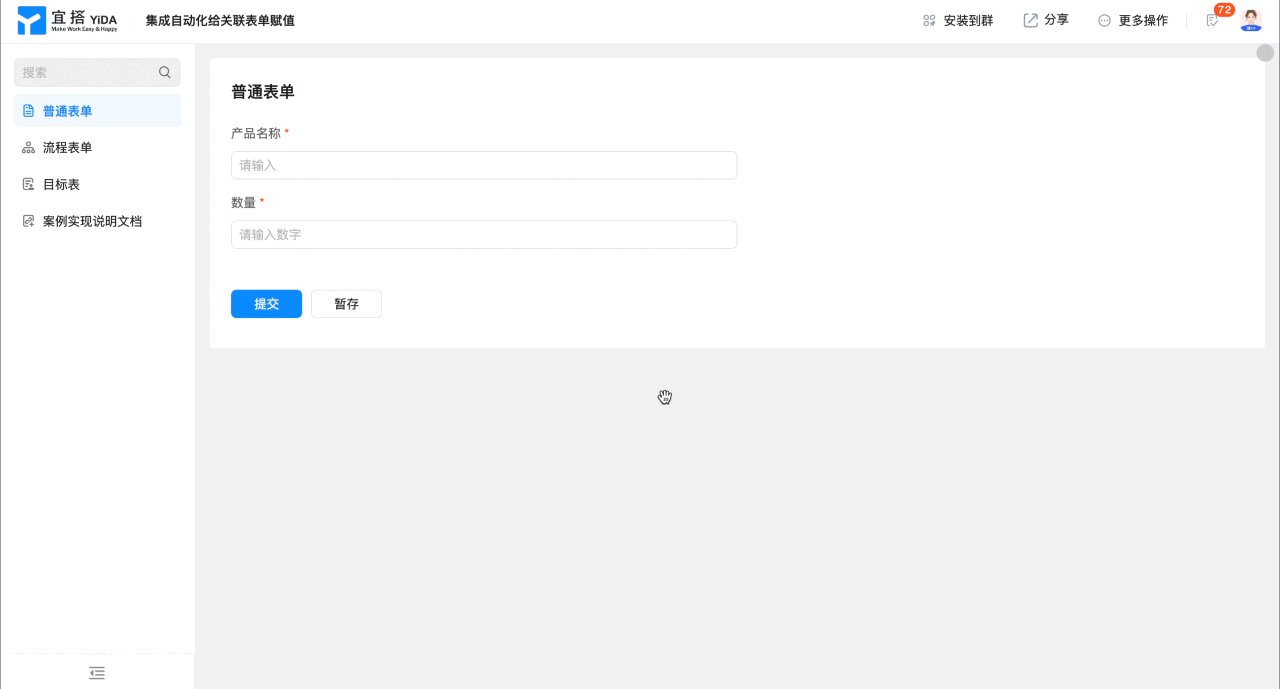
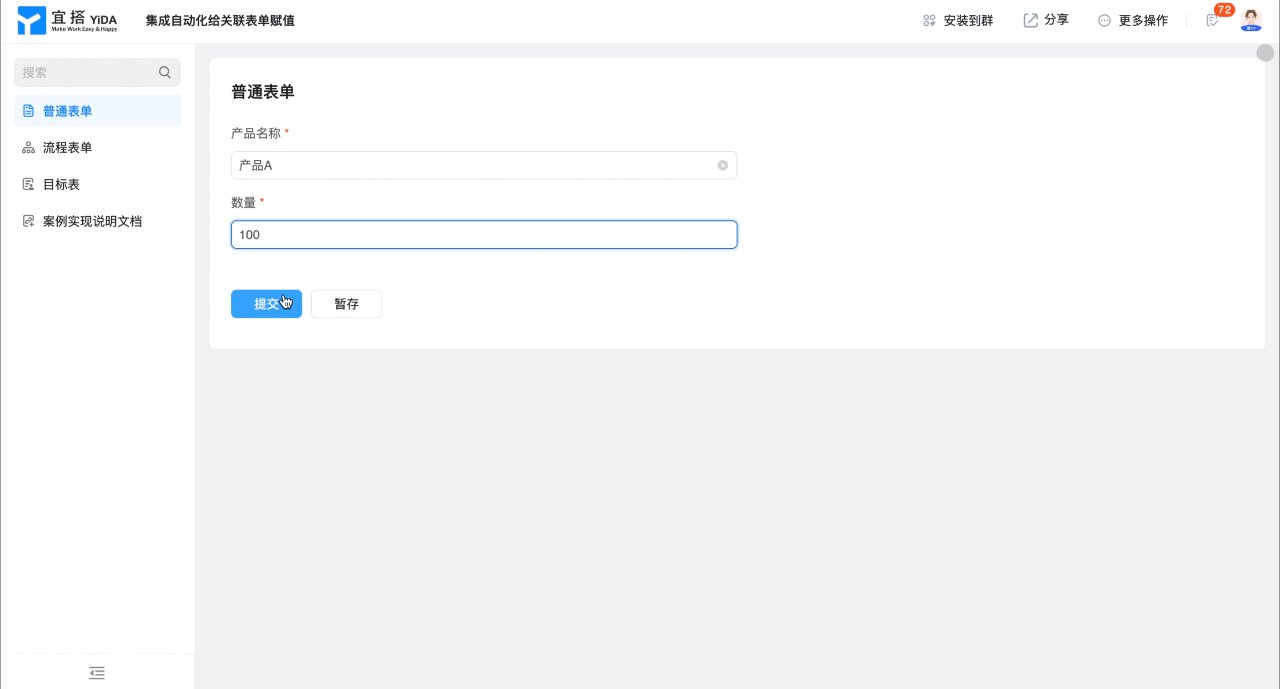
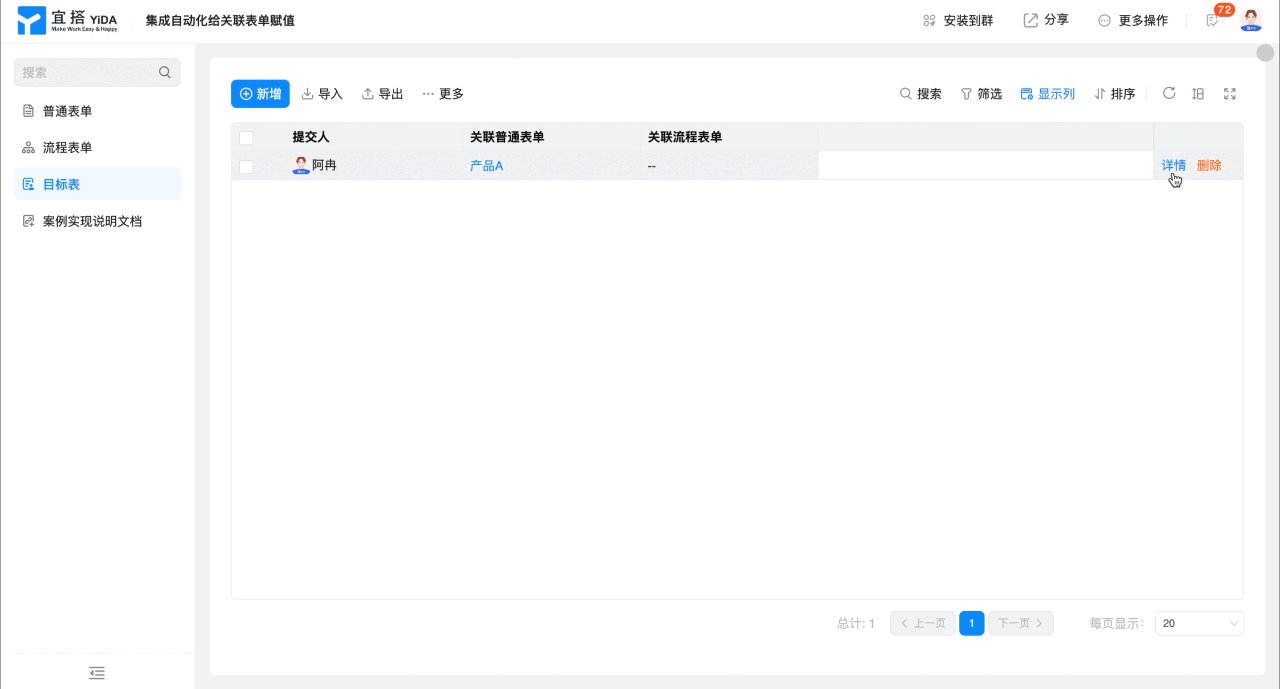
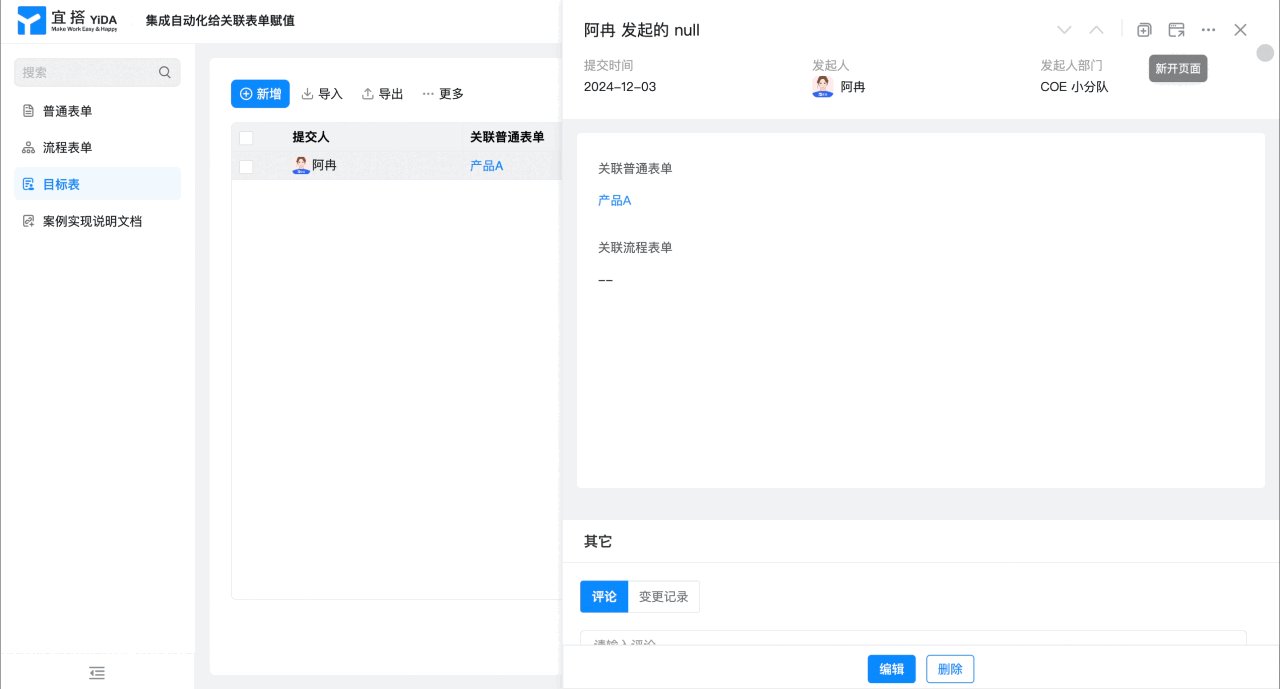
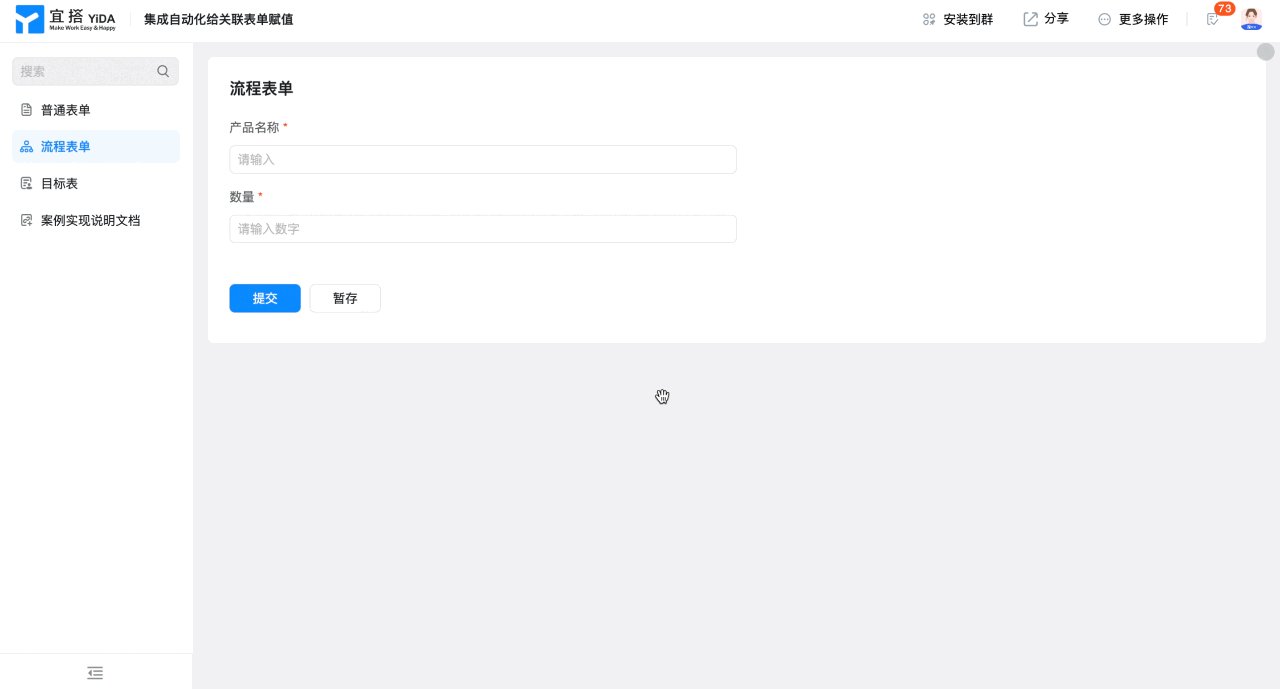
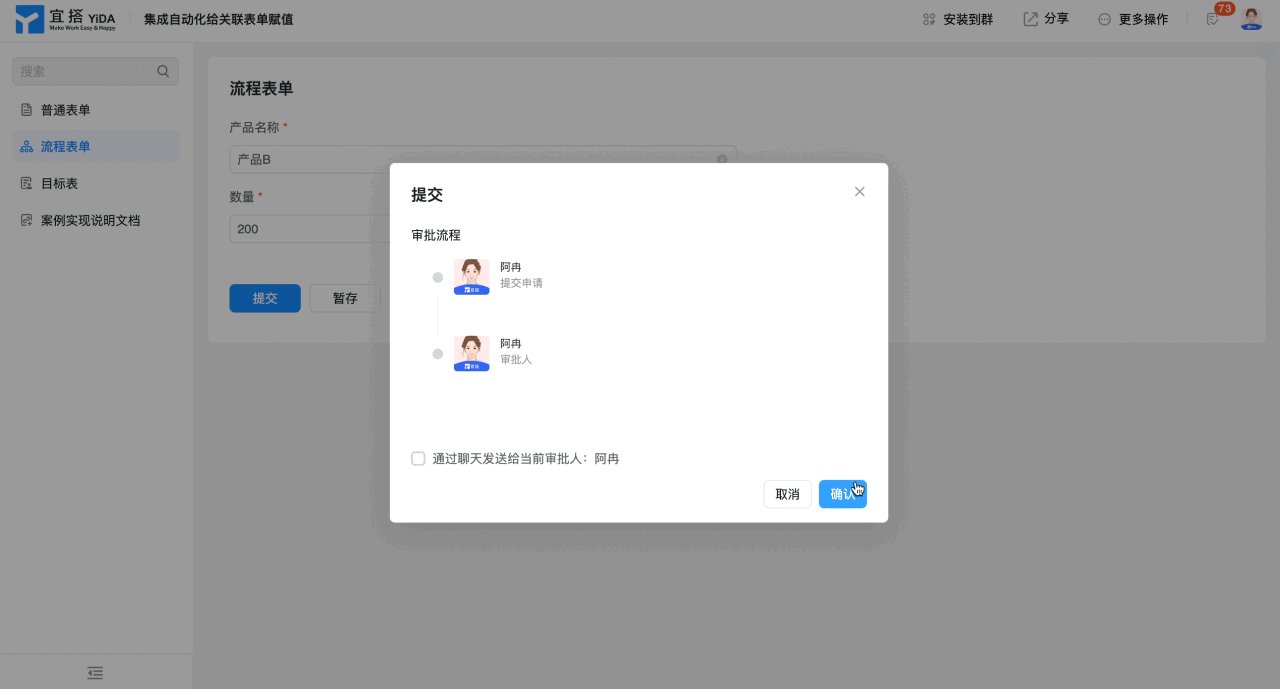
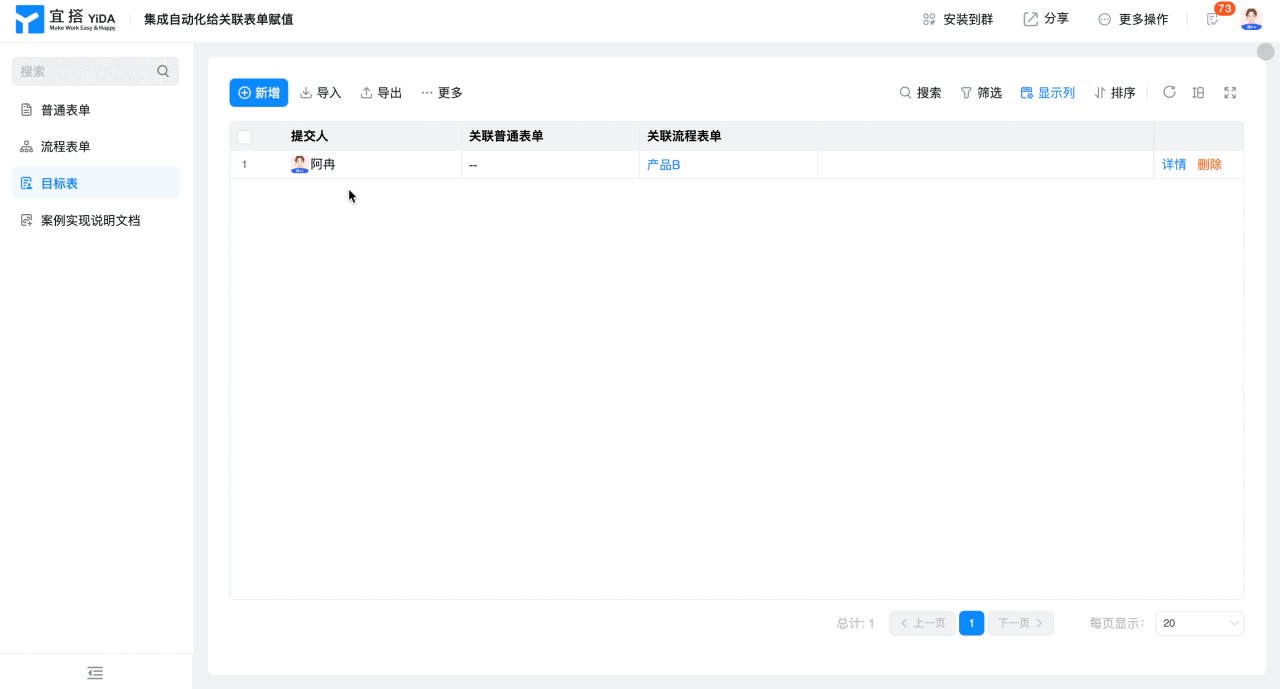
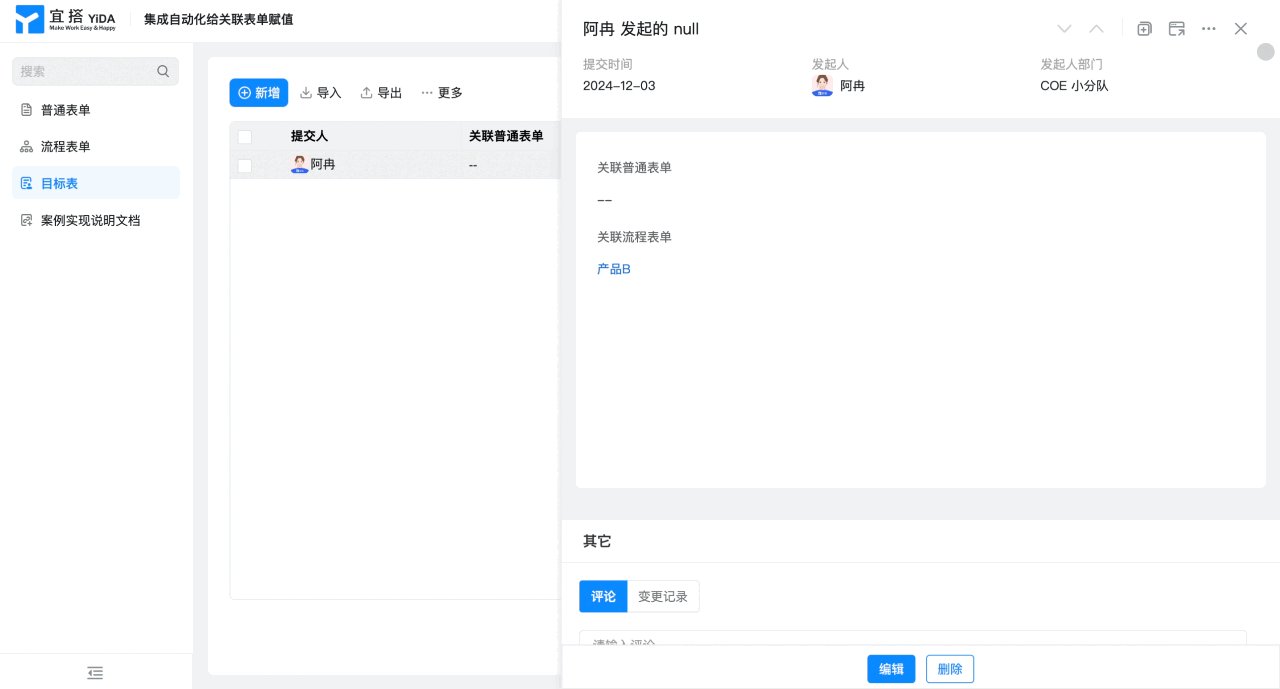
实现效果


实现步骤
创建表单页面
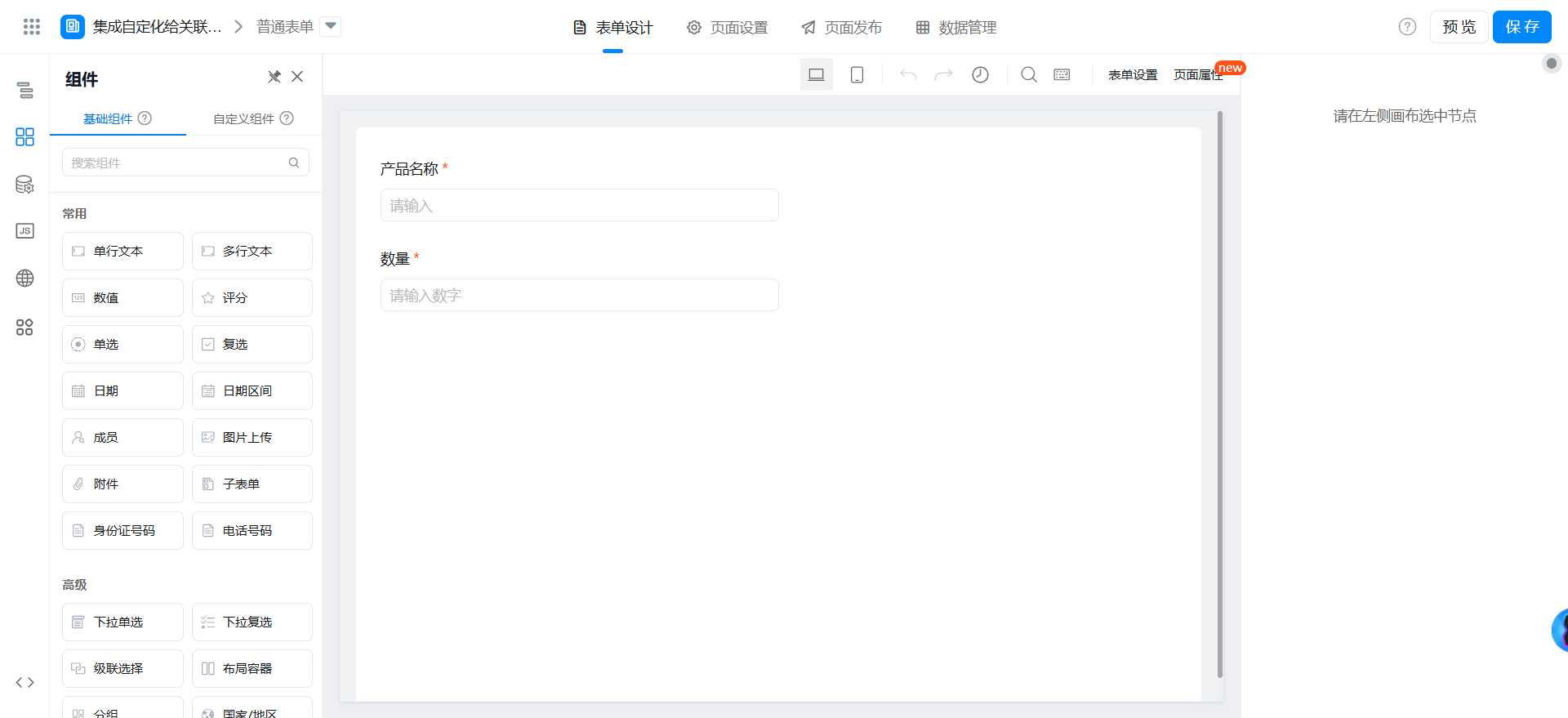
创建普通表单页面,命名为【普通表单】,详情请参考普通表单。

在画布区域拖入以下组件。
- 单行文本:命名为产品名称
- 数值:命名为数量
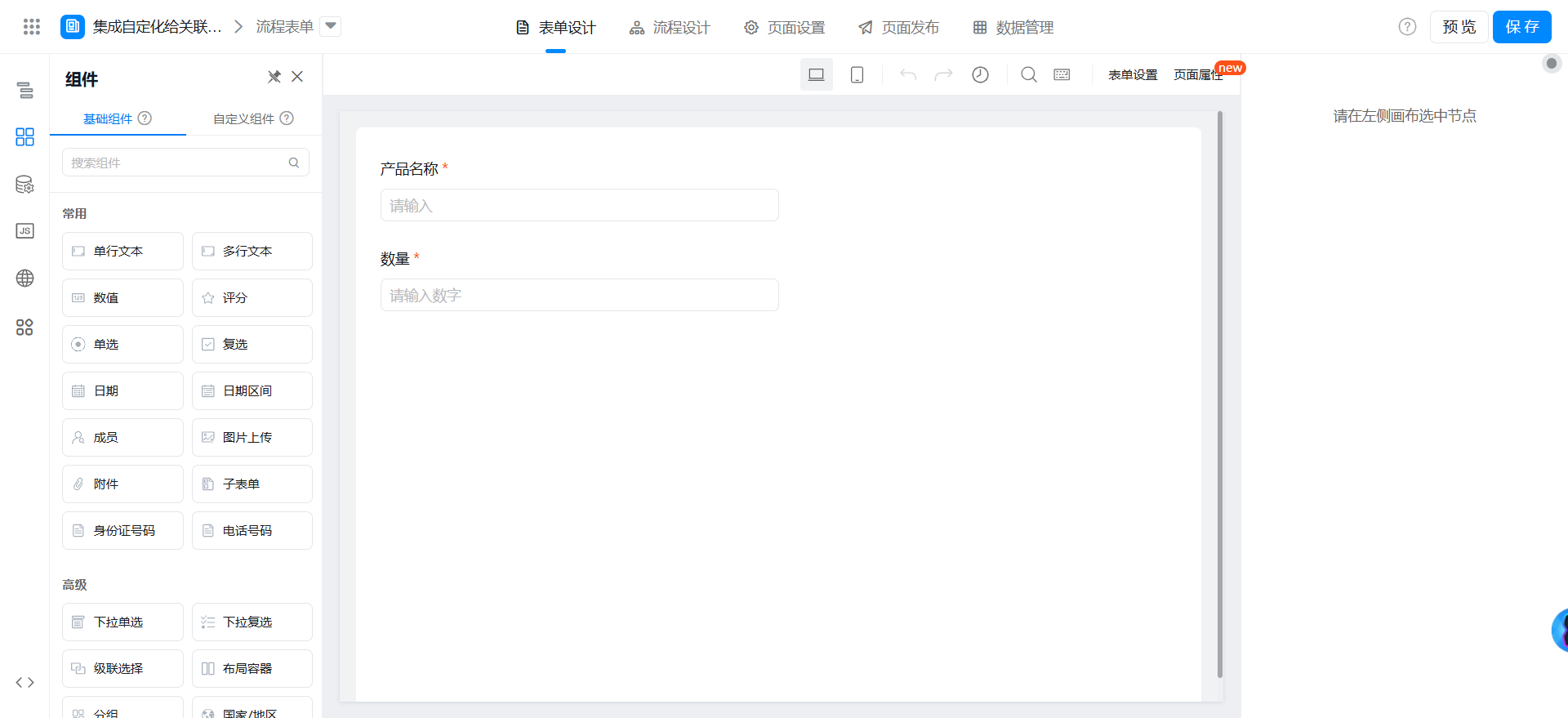
创建流程表单页面,命名为【流程表单】,详情请参考流程表单。

在画布区域拖入以下组件。
- 单行文本:命名为产品名称
- 数值:命名为数量
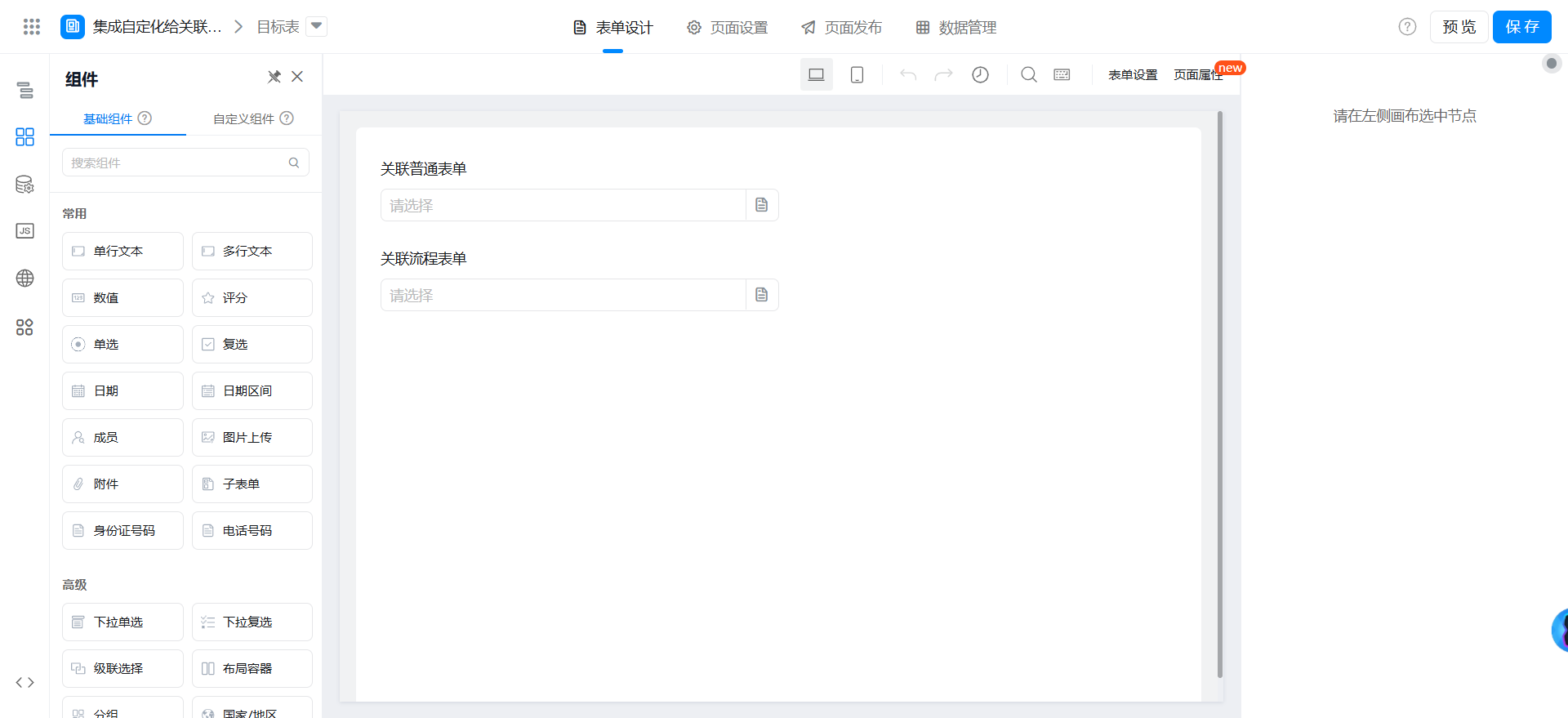
创建普通表单页面,命名为【目标表】,详情请参考普通表单。

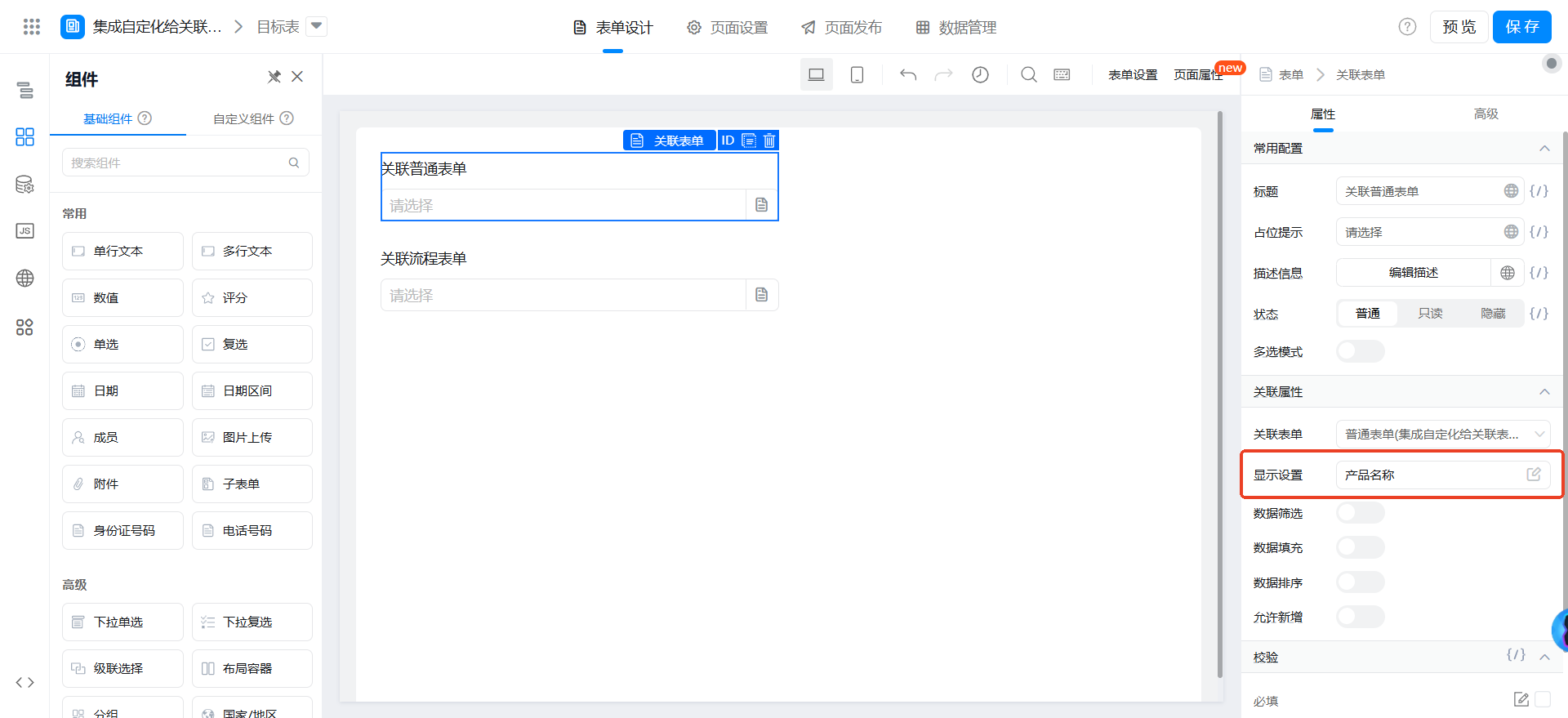
在画布区域拖入以下组件。
- 关联表单:命名为关联普通表单,关联【普通表单】表单
- 关联流程表单:命名为关联普通表单,关联【流程表单】表单
配置【普通表单】集成&自动化
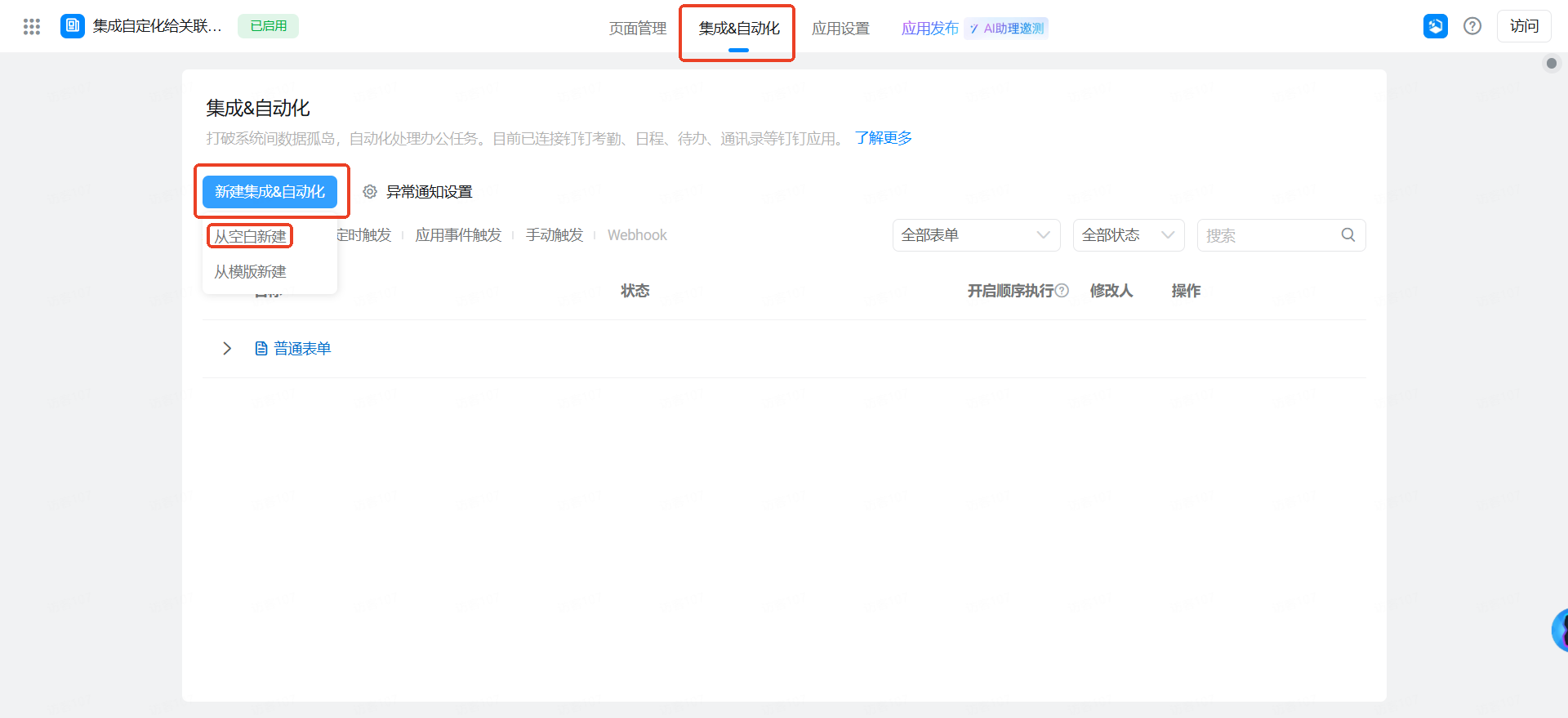
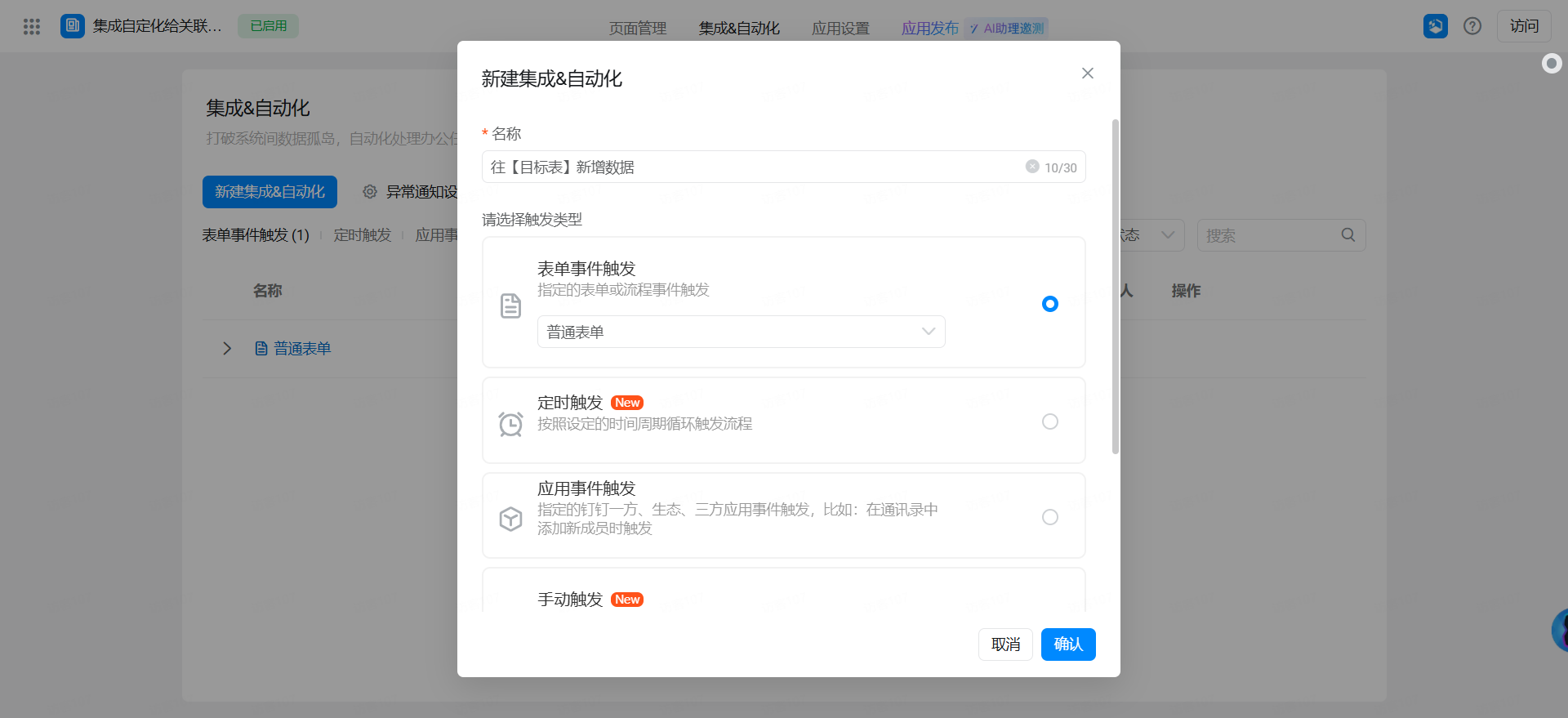
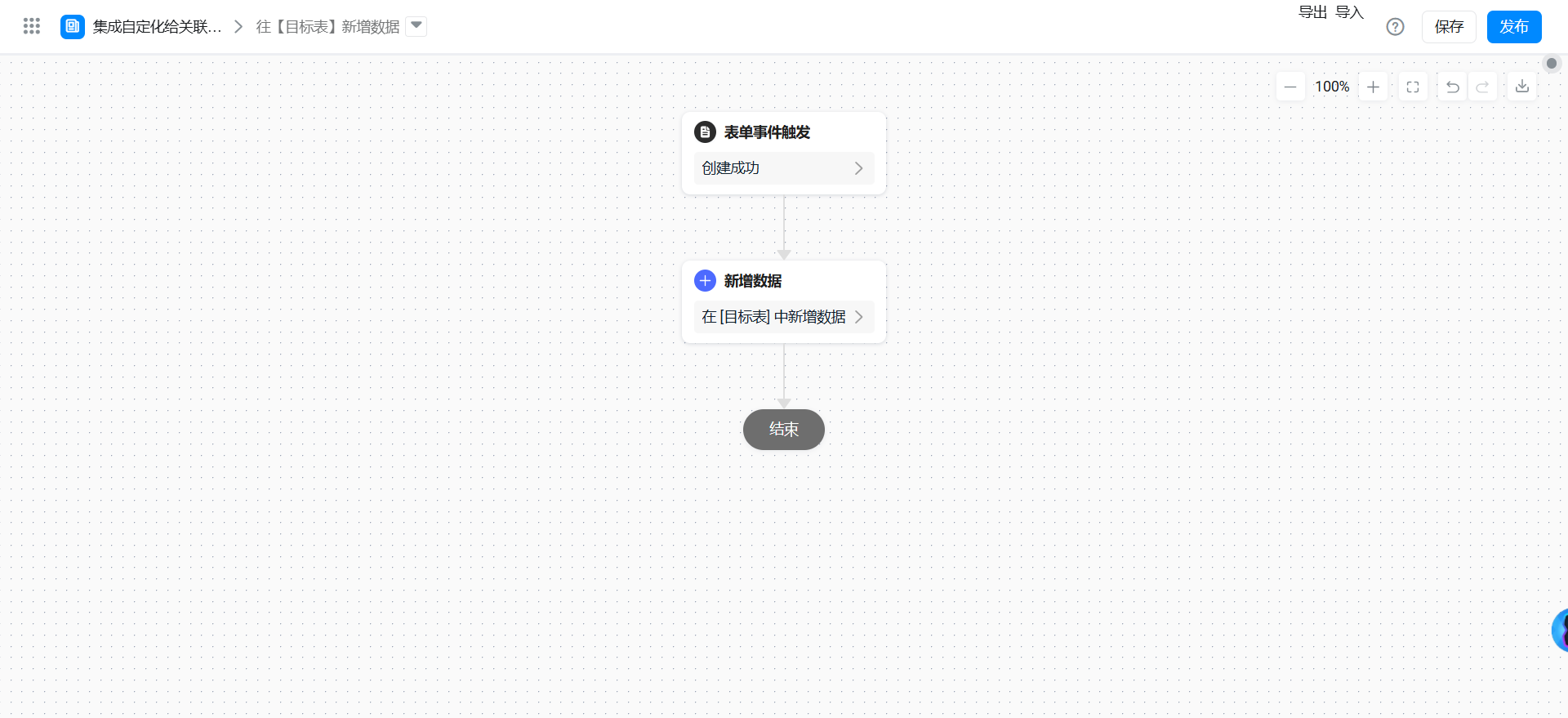
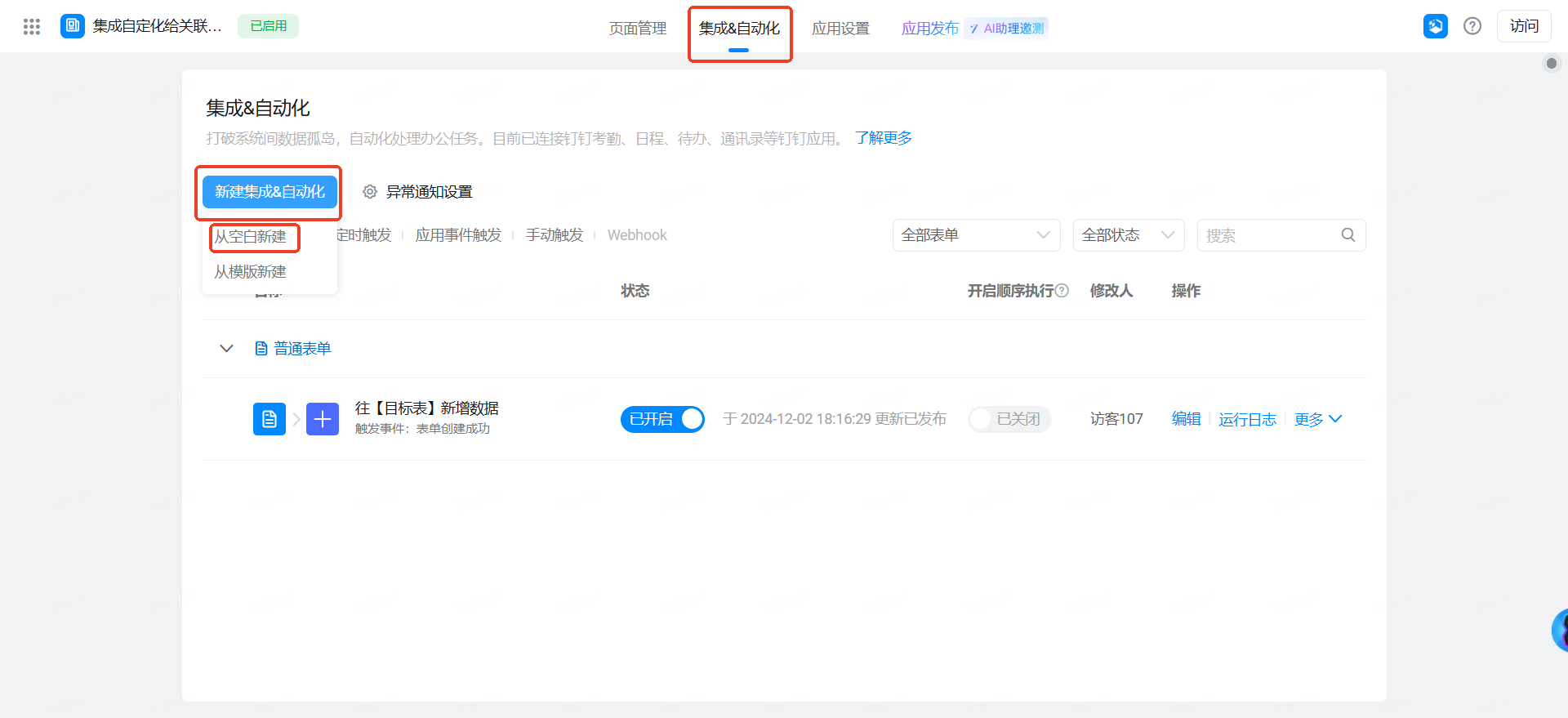
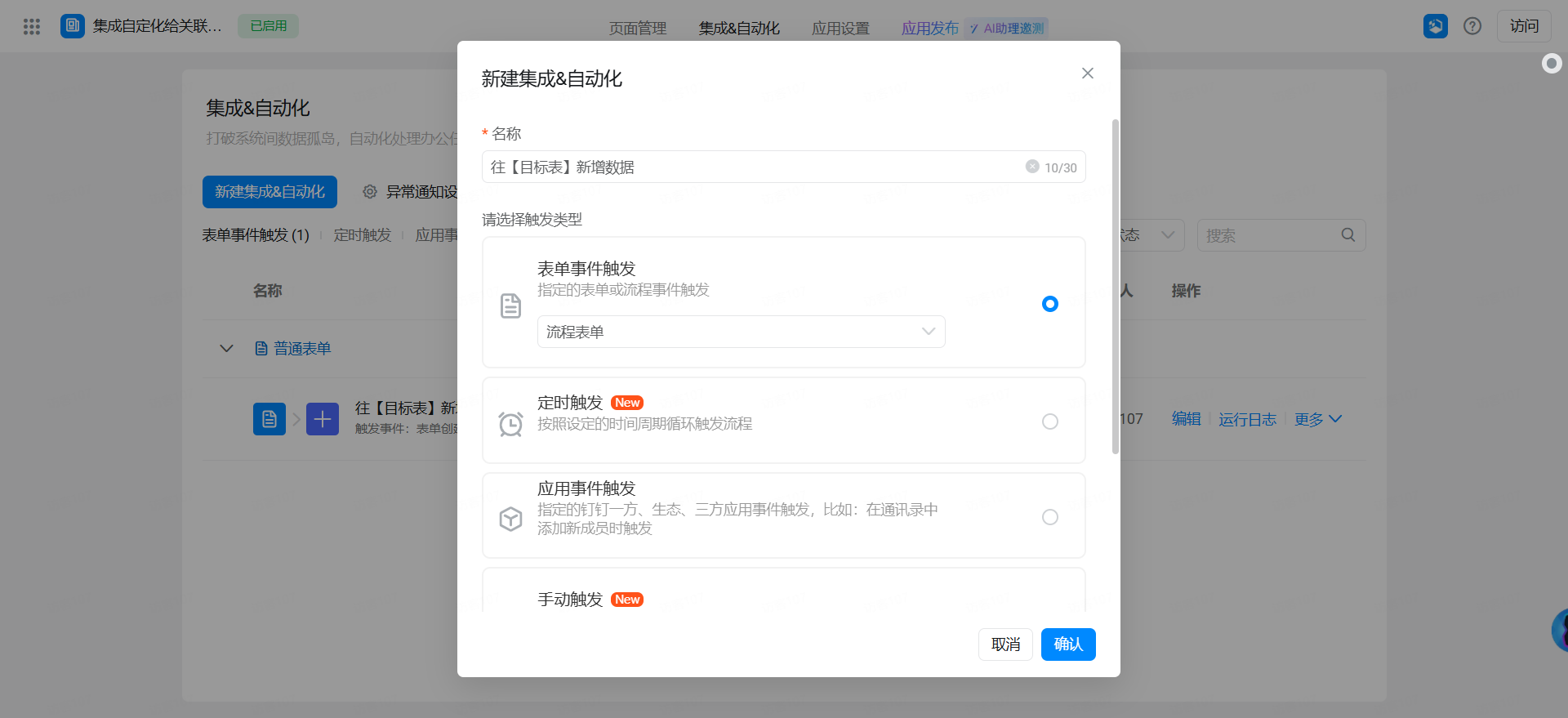
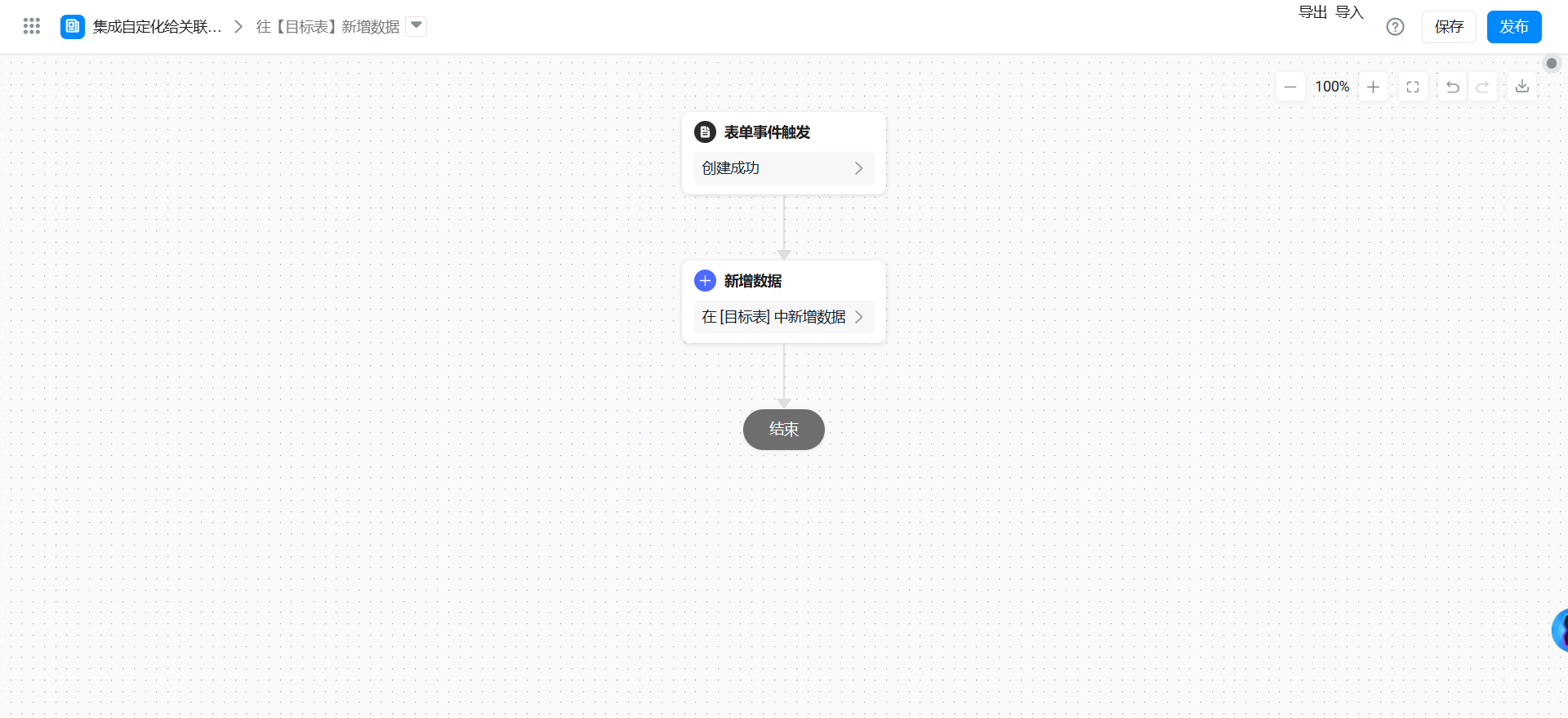
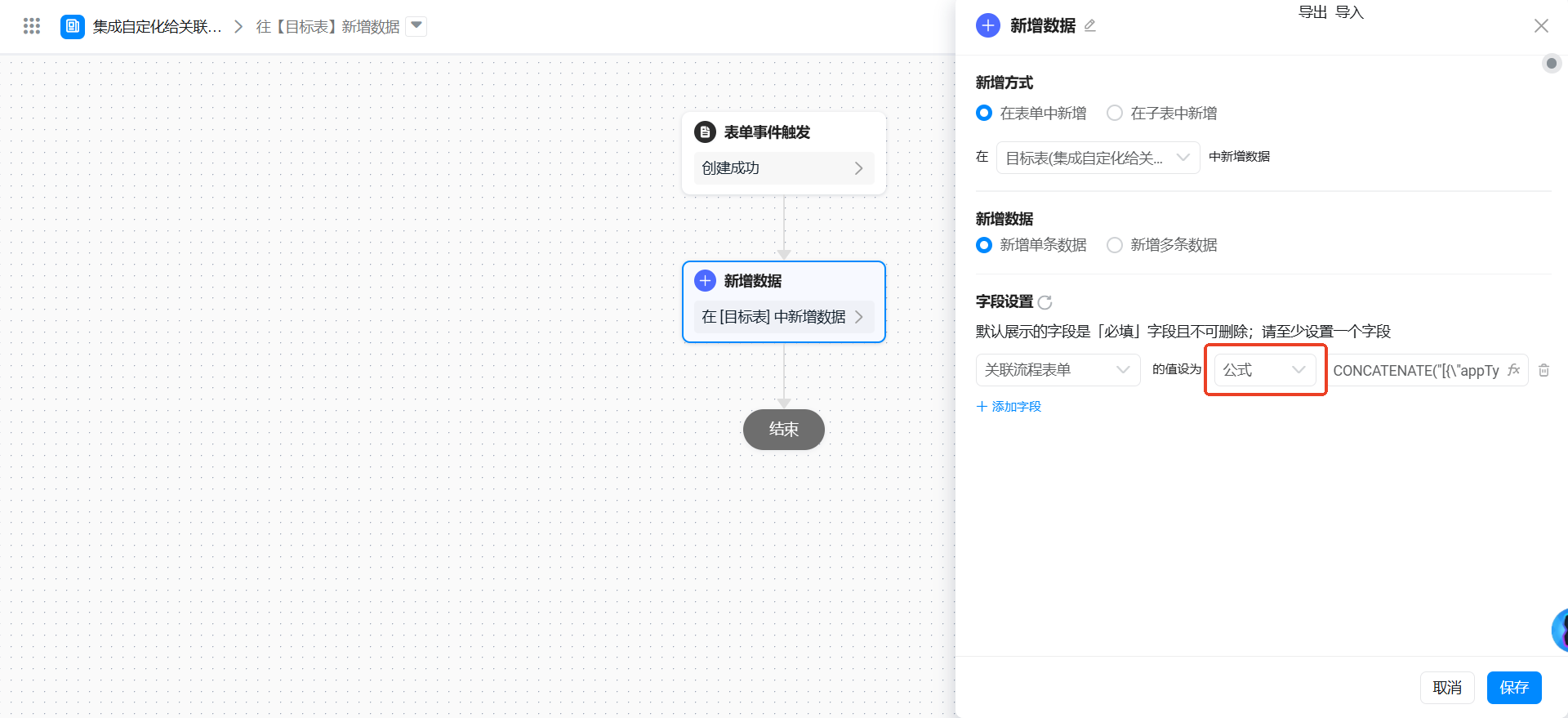
新建集成自动化。



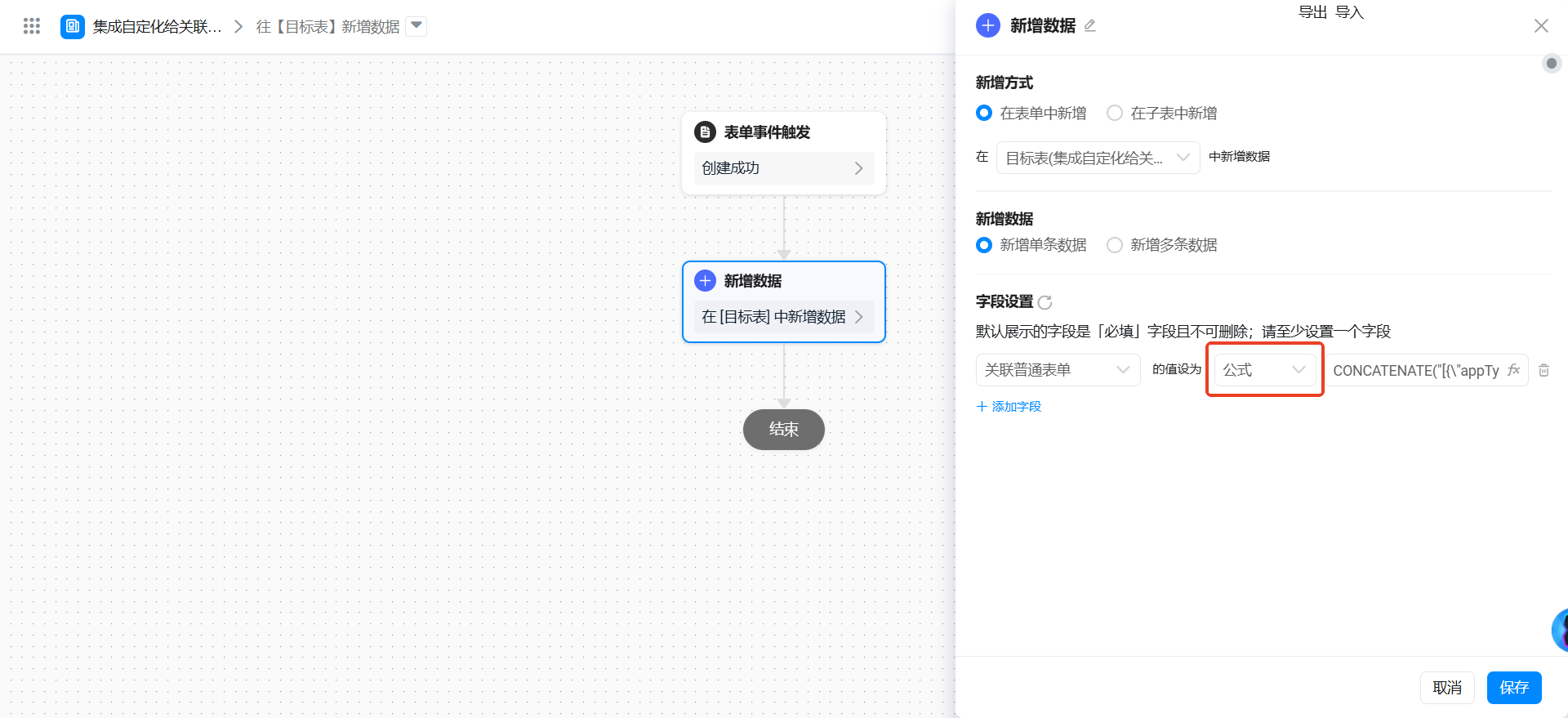
注意选择公式。

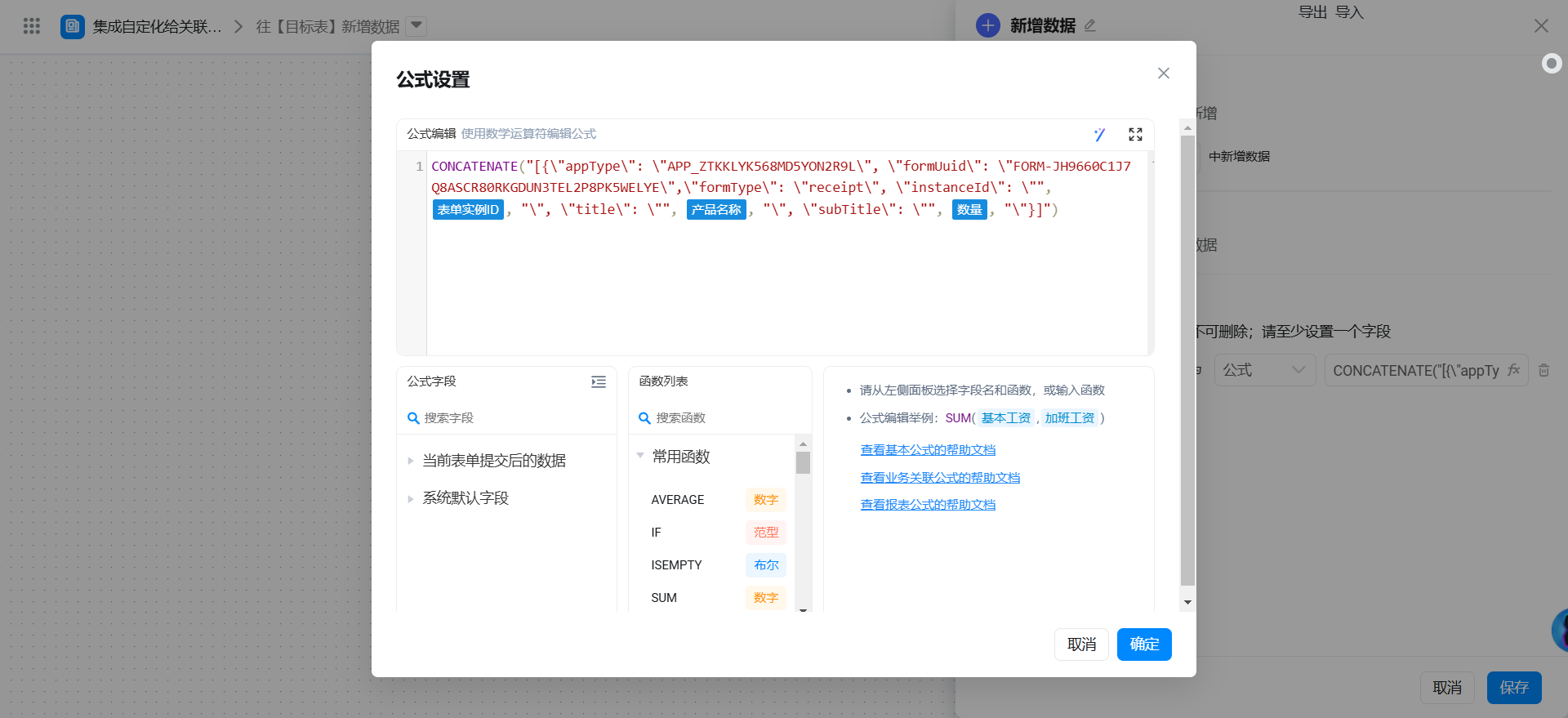
配置如下公式,注意修改字段。

公式字段描述:
- appType:关联表单组件
关联表所在应用的 appType - formUuid:关联表单组件
关联表的 formUuid - formType:关联表单组件
关联表的表单类型,receipt(普通表单)、process(流程表单) - instanceId:关联表单组件
关联表数据的实例 ID - title:关联表单组件
关联表的主要信息字段 - subTitle:关联表单组件
关联表的次要信息字段
{"text":"CONCATENATE(\"[{\\"appType\\": \\"APP_ZTKKLYK568MD5YON2R9L\\", \\"formUuid\\": \\"FORM-JH9660C1J7Q8ASCR80RKGDUN3TEL2P8PK5WELYE\\",\\"formType\\": \\"receipt\\", \\"instanceId\\": \\"\", 表单实例ID, \"\\", \\"title\\": \\"\", 产品名称, \"\\", \\"subTitle\\": \\"\", 数量, \"\\"}]\")","marks":[{"from":{"line":0,"ch":169,"sticky":null},"to":{"line":0,"ch":177,"sticky":null},"value":"__masterdata_form_inst_id","invalid":false},{"from":{"line":0,"ch":200,"sticky":null},"to":{"line":0,"ch":206,"sticky":null},"value":"textField_lbfu1xg1","invalid":false},{"from":{"line":0,"ch":232,"sticky":null},"to":{"line":0,"ch":236,"sticky":null},"value":"numberField_lbfu1xg2","invalid":false}],"isCmData":true}
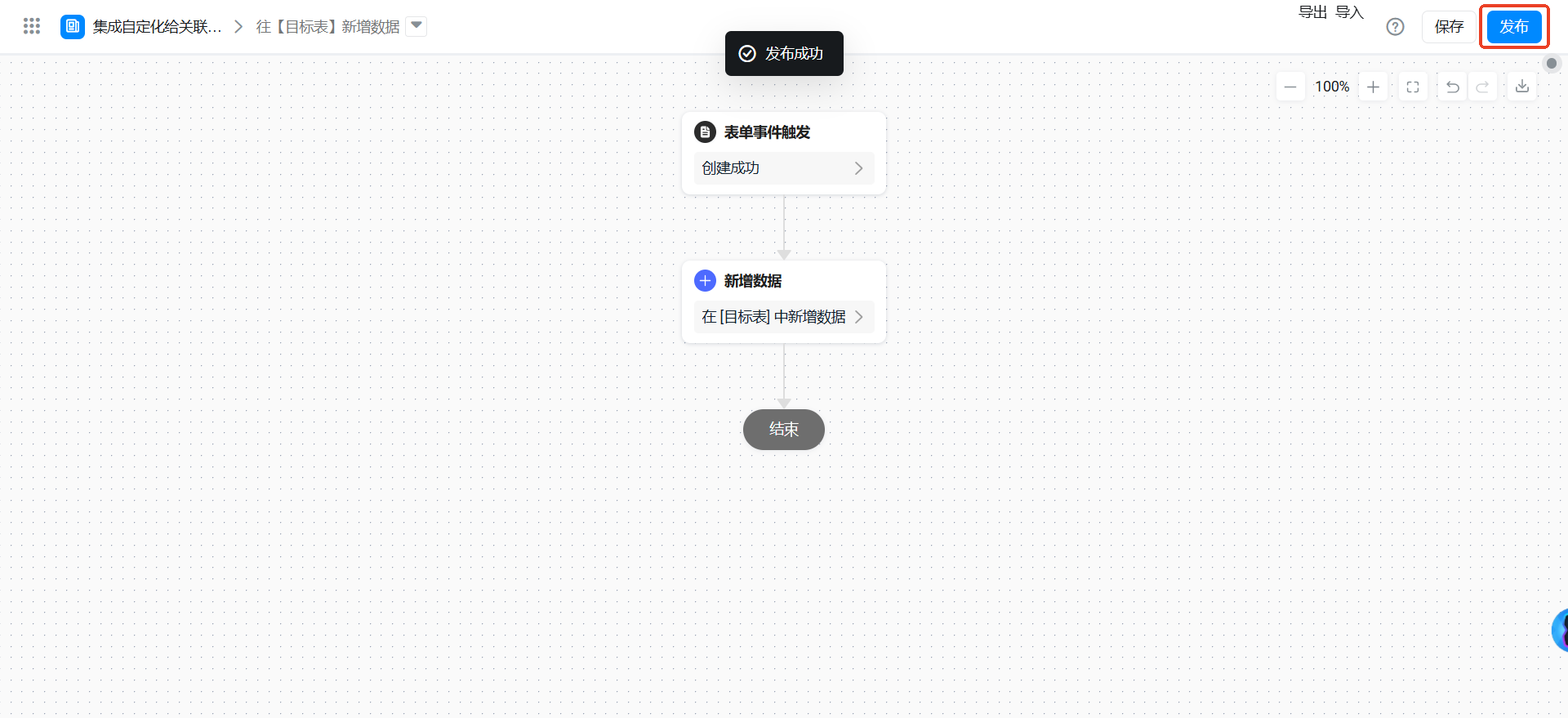
配置完成后,发布集成自动化。

配置【流程表单】集成&自动化
新建集成自动化。



注意选择公式。

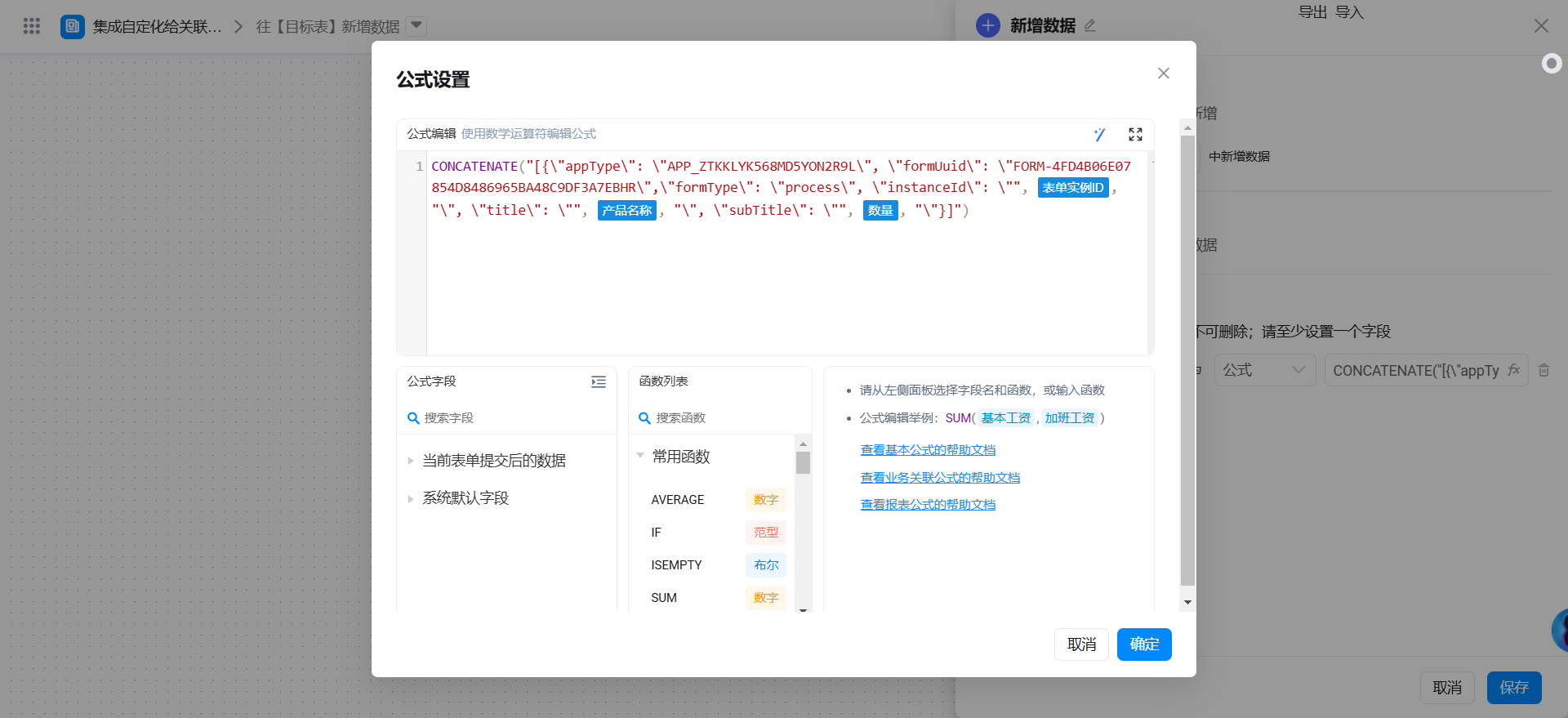
配置如下公式,注意修改字段。

公式字段描述:
- appType:关联表单组件
关联表所在应用的 appType - formUuid:关联表单组件
关联表的 formUuid - formType:关联表单组件
关联表的表单类型,receipt(普通表单)、process(流程表单) - instanceId:关联表单组件
关联表数据的实例 ID - title:关联表单组件
关联表的主要信息字段 - subTitle:关联表单组件
关联表的次要信息字段
{"text":"CONCATENATE(\"[{\\"appType\\": \\"APP_ZTKKLYK568MD5YON2R9L\\", \\"formUuid\\": \\"FORM-4FD4B06E07854D8486965BA48C9DF3A7EBHR\\",\\"formType\\": \\"process\\", \\"instanceId\\": \\"\", 表单实例ID, \"\\", \\"title\\": \\"\", 产品名称, \"\\", \\"subTitle\\": \\"\", 数量, \"\\"}]\")","marks":[{"from":{"line":0,"ch":166,"sticky":null},"to":{"line":0,"ch":174,"sticky":null},"value":"__masterdata_form_inst_id","invalid":false},{"from":{"line":0,"ch":197,"sticky":null},"to":{"line":0,"ch":203,"sticky":null},"value":"textField_m46uttmb","invalid":false},{"from":{"line":0,"ch":229,"sticky":null},"to":{"line":0,"ch":233,"sticky":null},"value":"numberField_m46uttmc","invalid":false}],"isCmData":true}
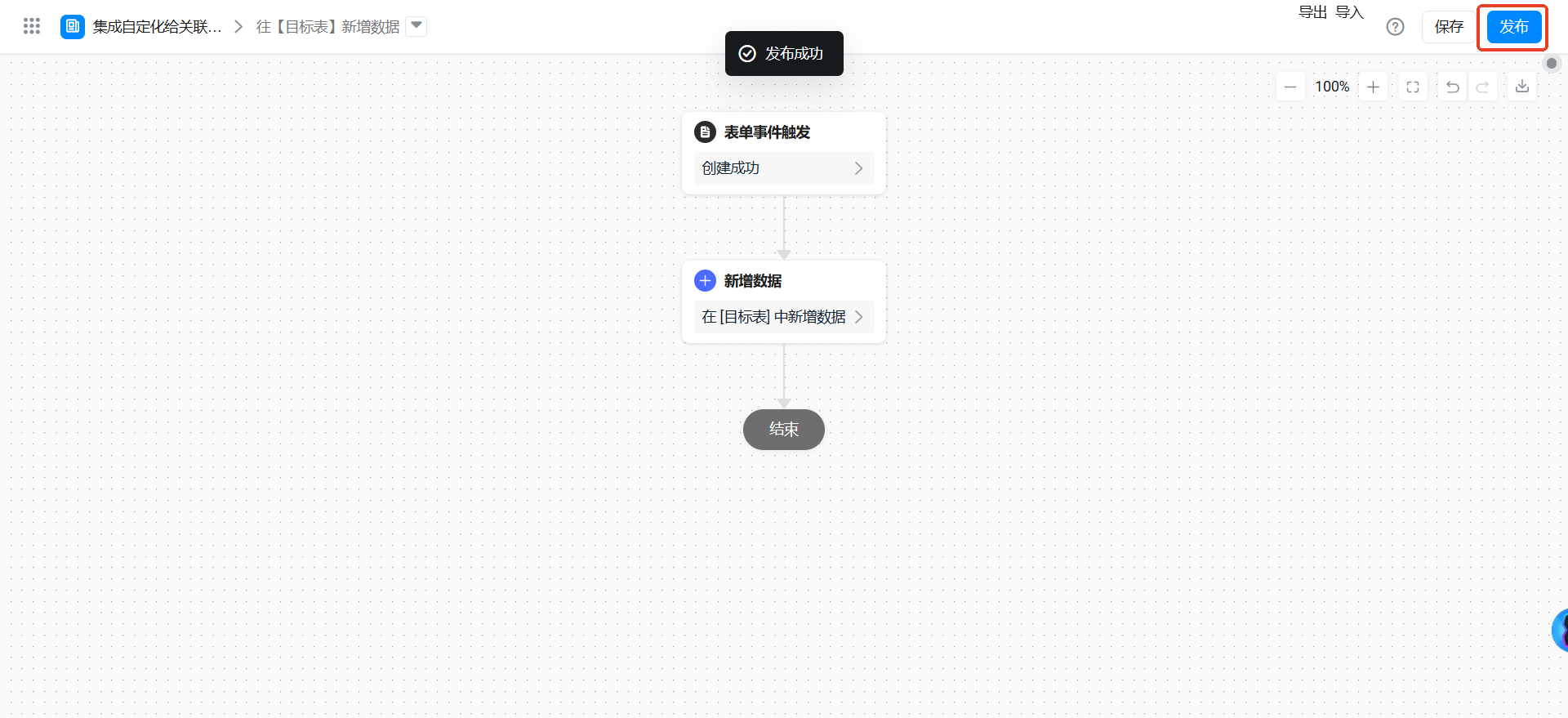
配置完成后,发布集成自动化。

常见问题
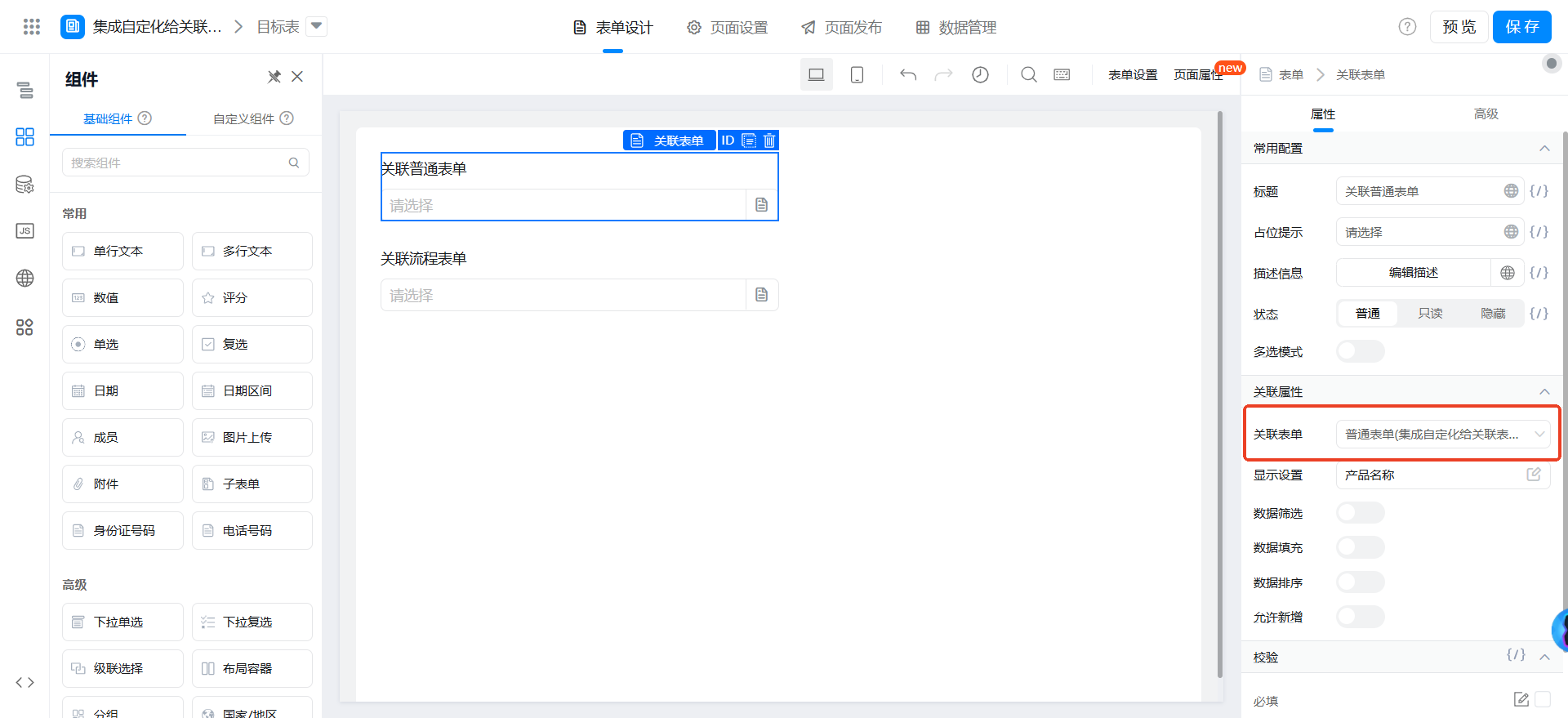
关联表如何查看
关联表单的关联属性中的【关联表单】属性所关联的表就是关联表。

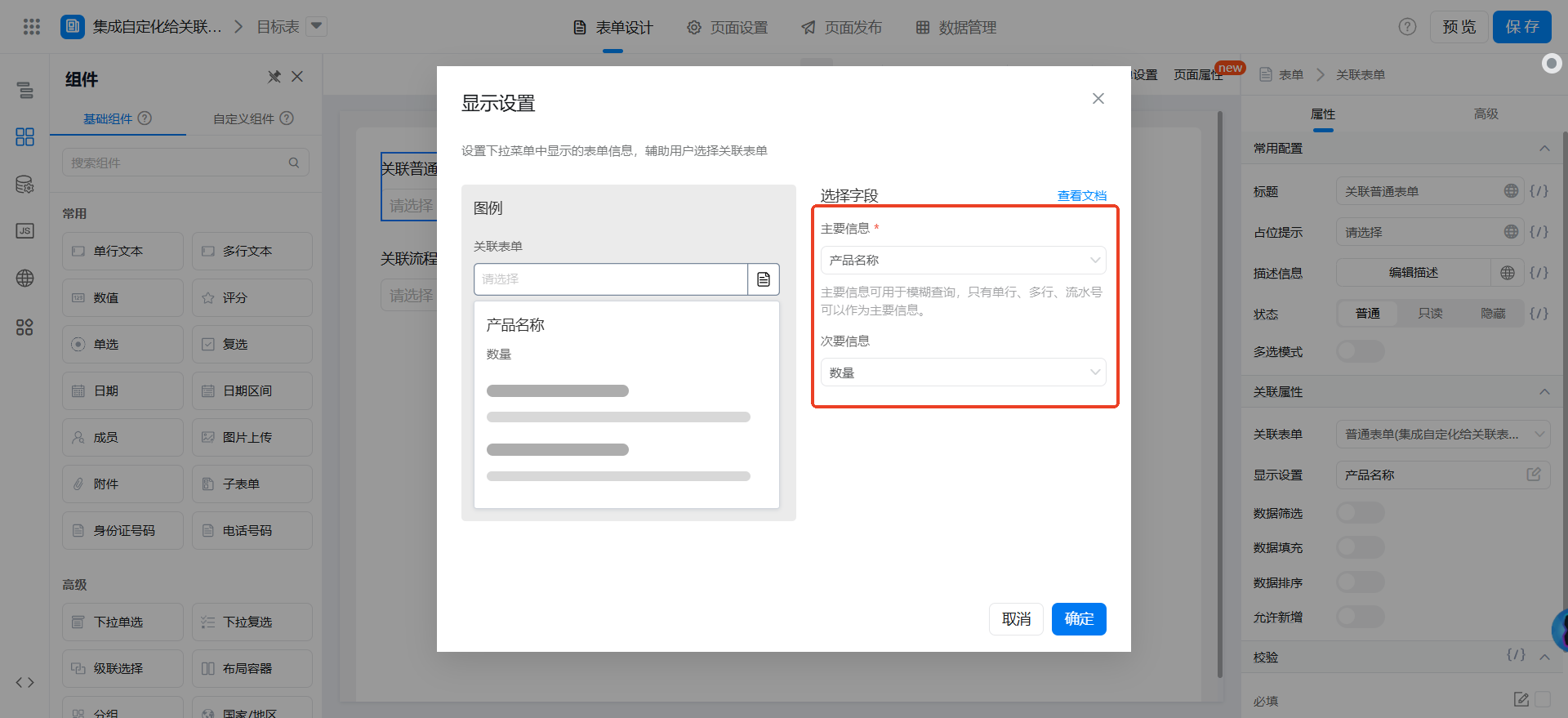
主要信息、次要信息字段如何查看
关联表单的关联属性中的【显示设置】属性里面配置的字段就是主要信息、次要信息字段。


在线试玩
此文档对您是否有帮助?