集成&自动化 - AI 智能翻译
1. 使用场景
本例介绍一下在宜搭中如何使用集成自动化、连接器工厂实现输入一段文本,得到指定语种的译文,支持中、英、日、韩等常见语言的互译。
2. 实现功能
2.1. 集成自动化中使用
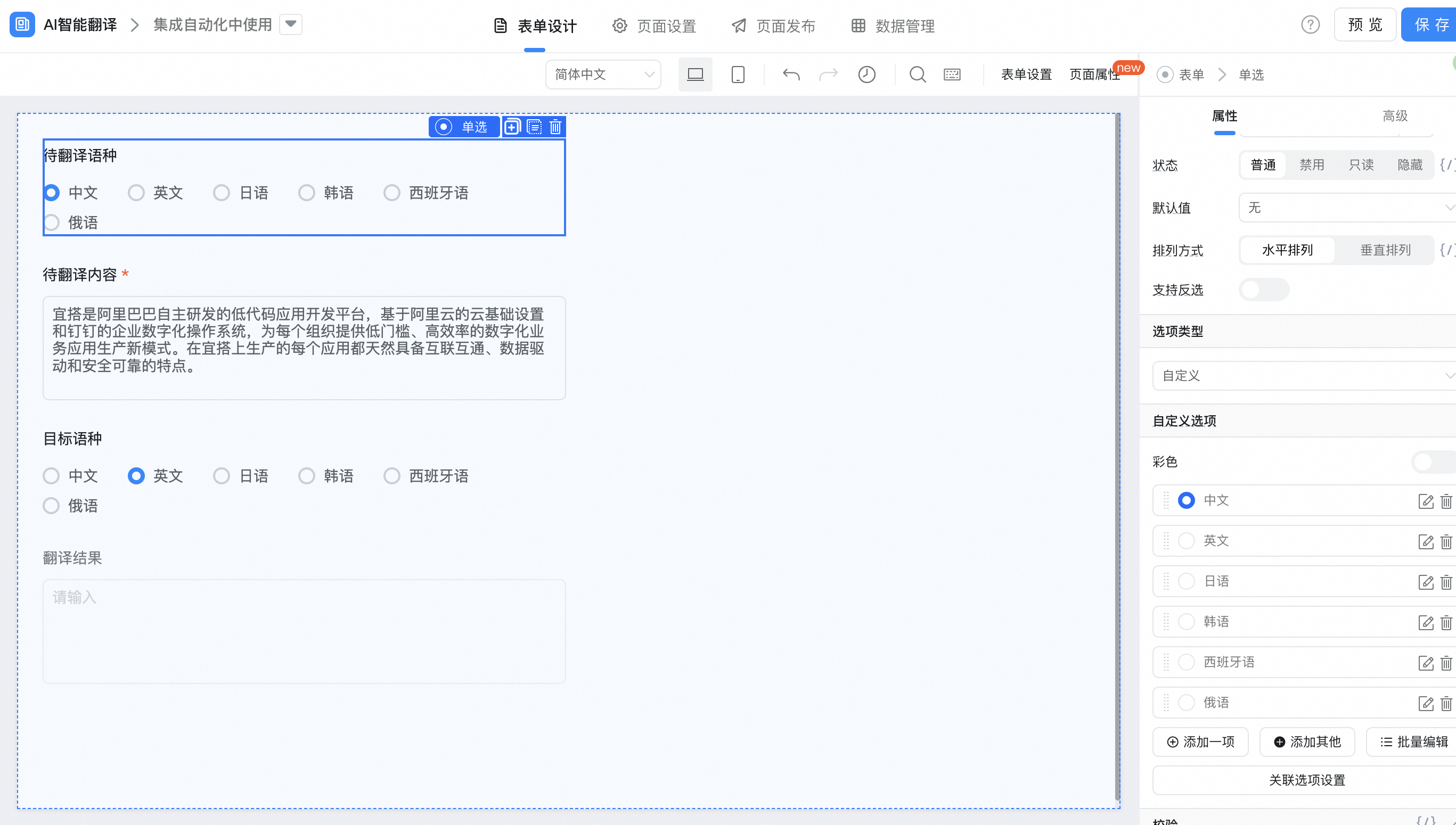
2.1.1. 创建表单

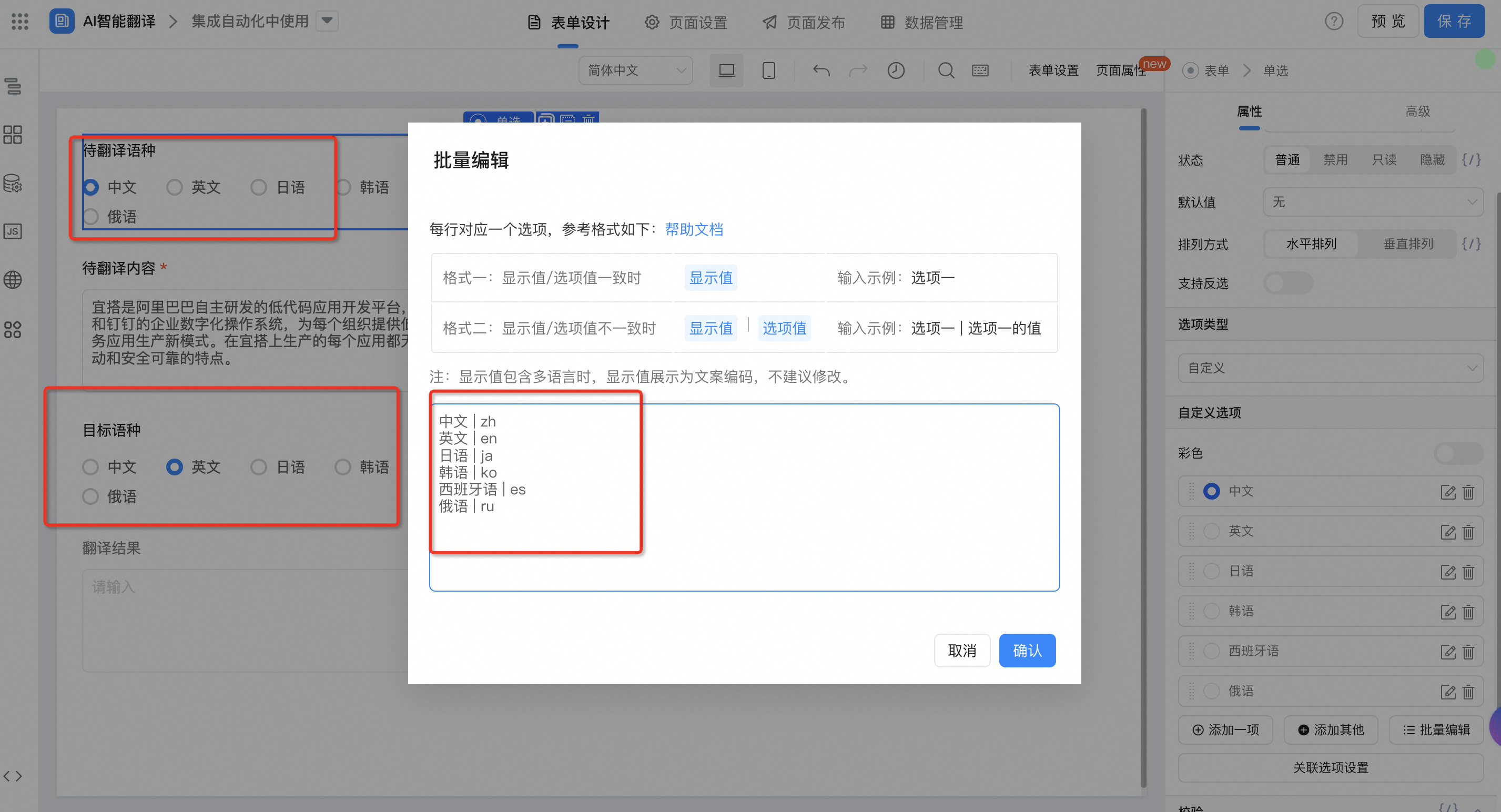
- 分别为「待翻译语种」及「目标语种」配置语种项。

中文 | zh
英文 | en
日语 | ja
韩语 | ko
西班牙语 | es
俄语 | ru
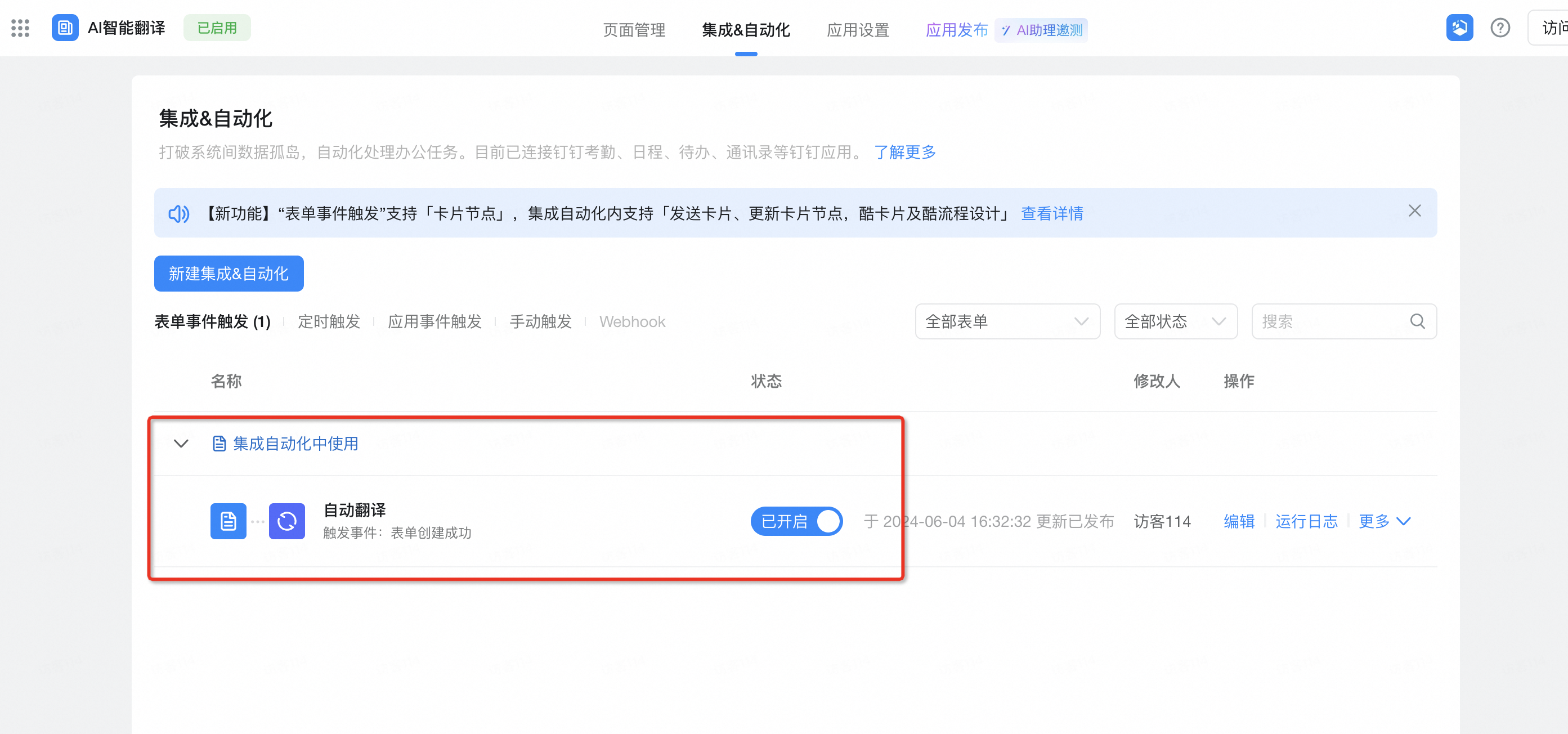
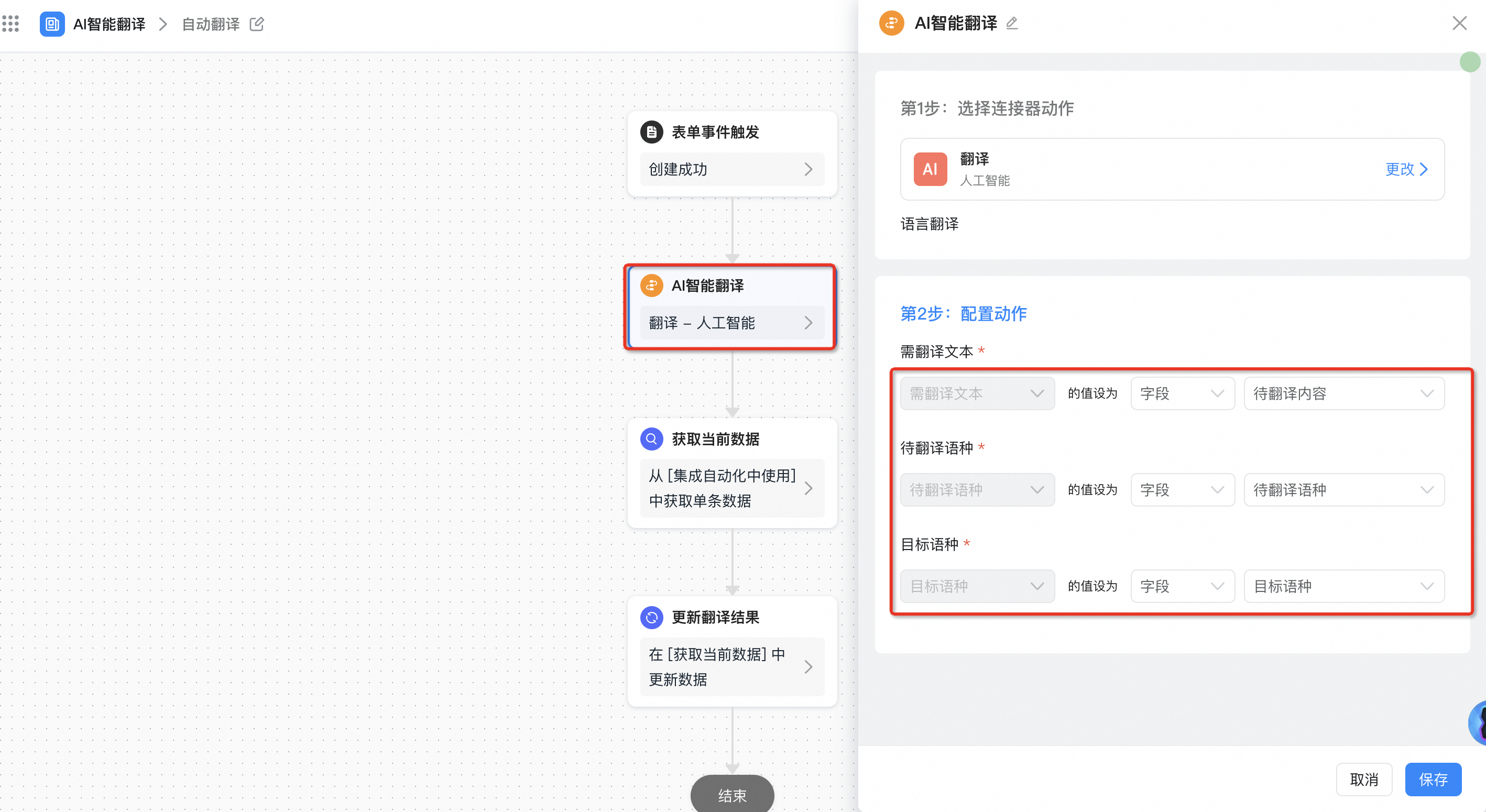
2.1.2 配置集成&自动化
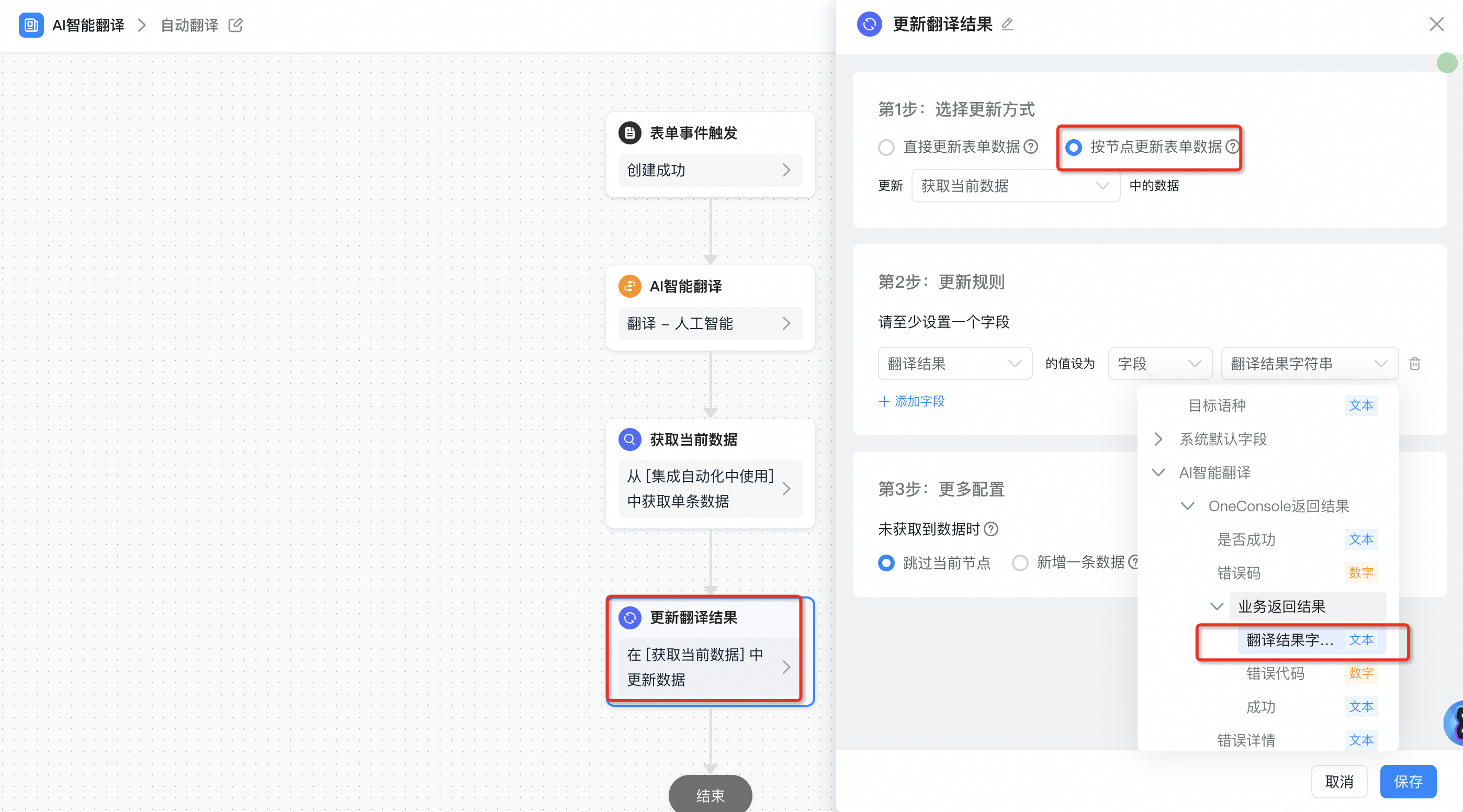
- 数据创建成功 -> 连接器调用 AI 智能翻译,并存储翻译结果。




2.2. 自定义页面中使用
2.2.1. 申请钉钉开放平台应用凭证及接口权限
若已申请,可忽略此步骤。
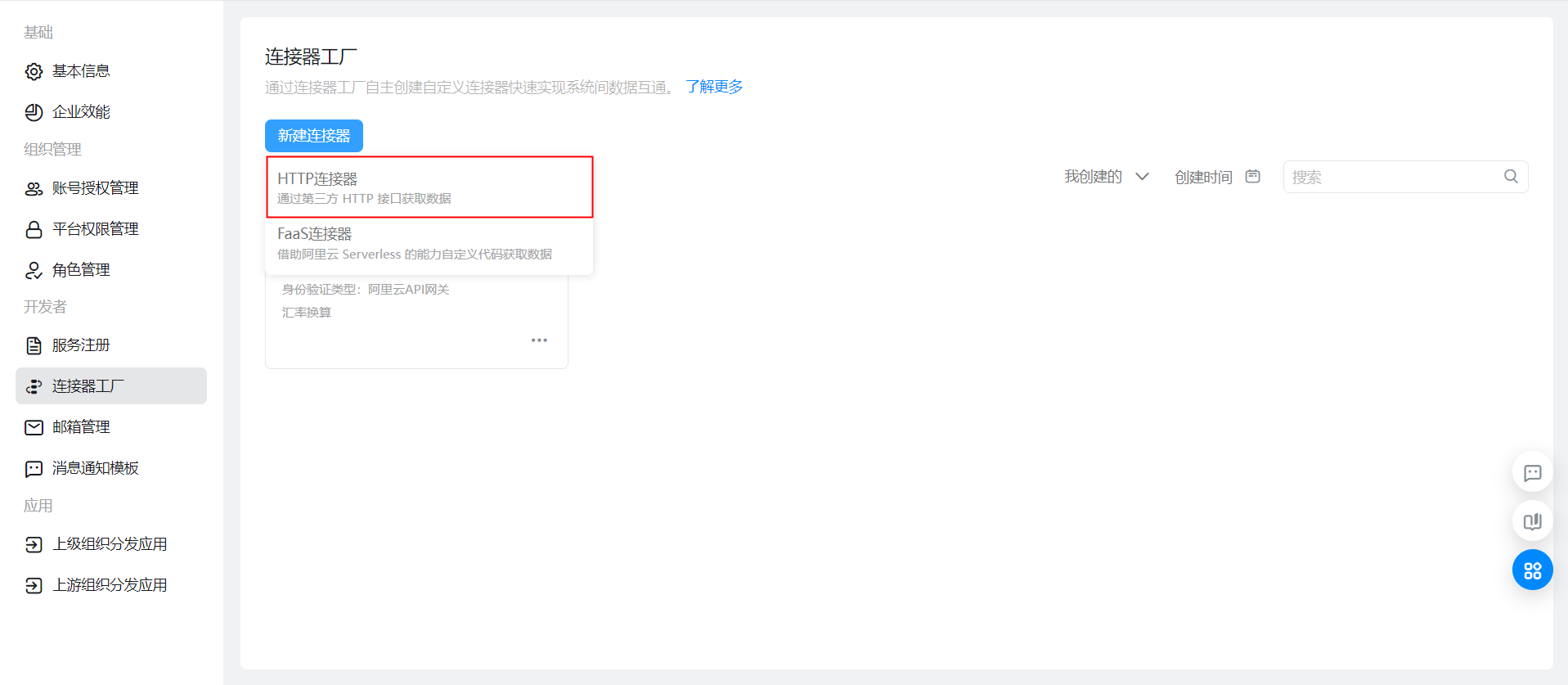
2.2.2. 创建 HTTP 连接器
本例用到的连接器:

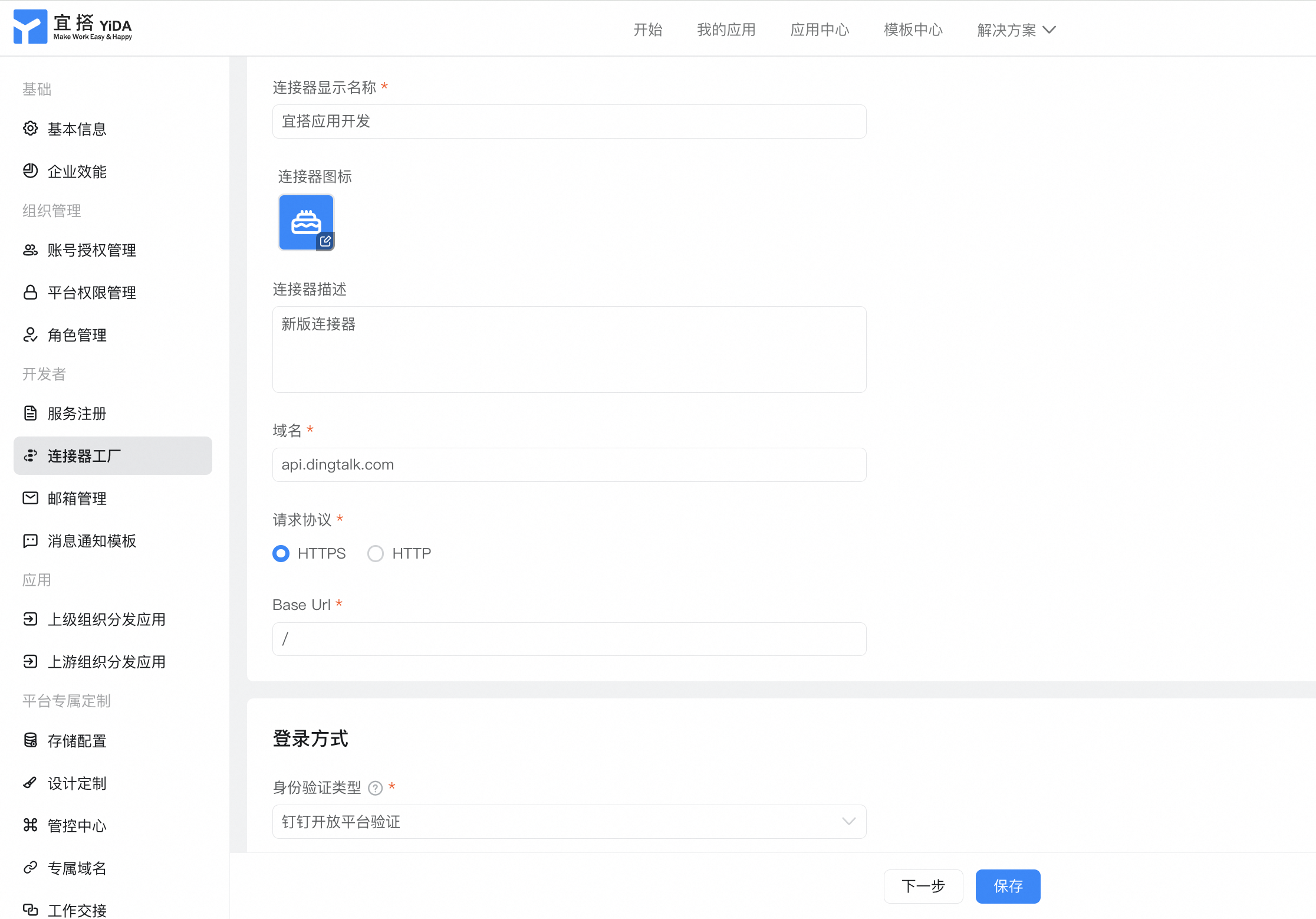
2.2.3. 配置连接器基本信息和登录方式

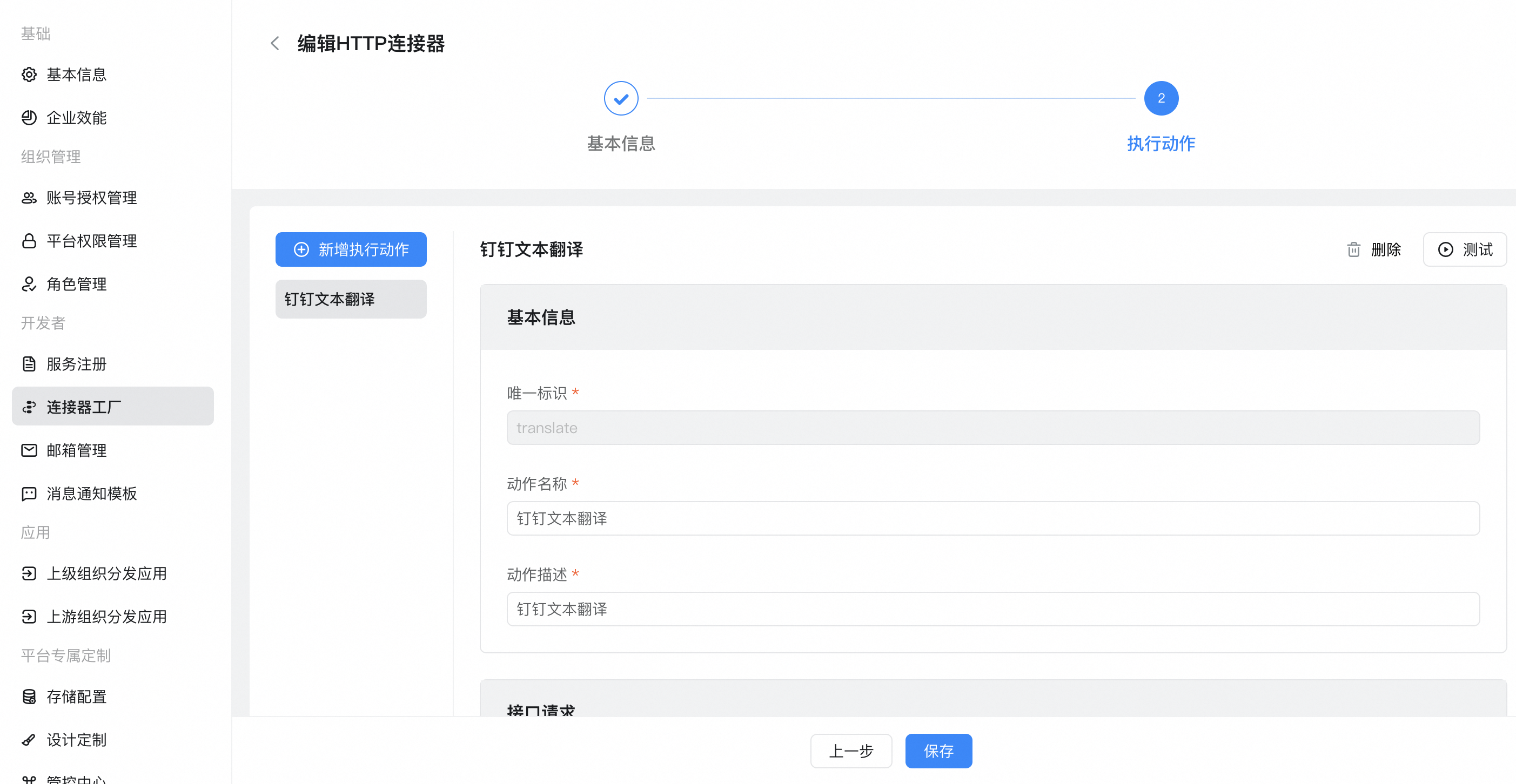
2.2.4. 配置连接器执行动作

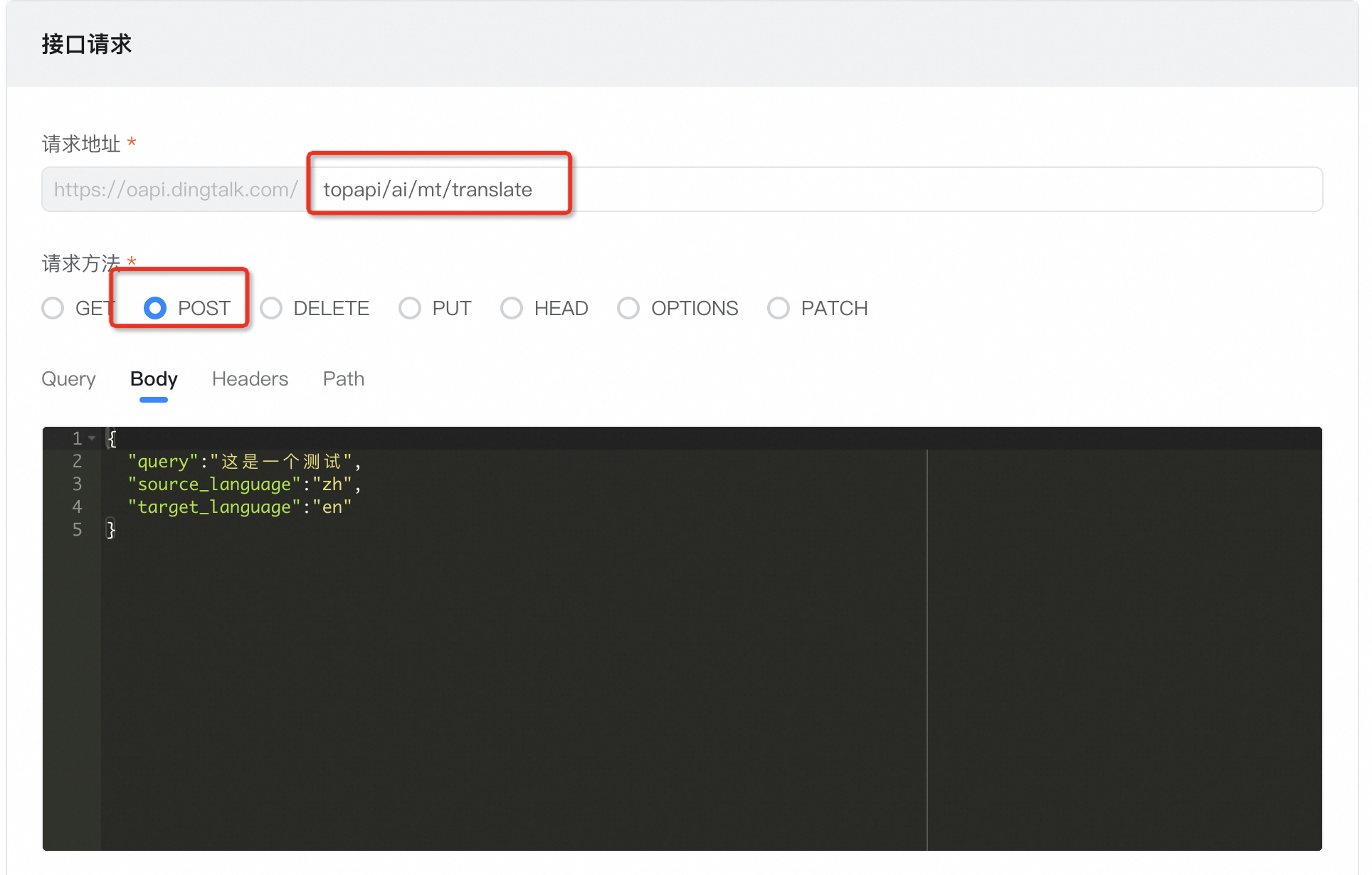
接口请求 :

Body 参数:
{
"query":"这是一个测试",
"source_language":"zh",
"target_language":"en"
}
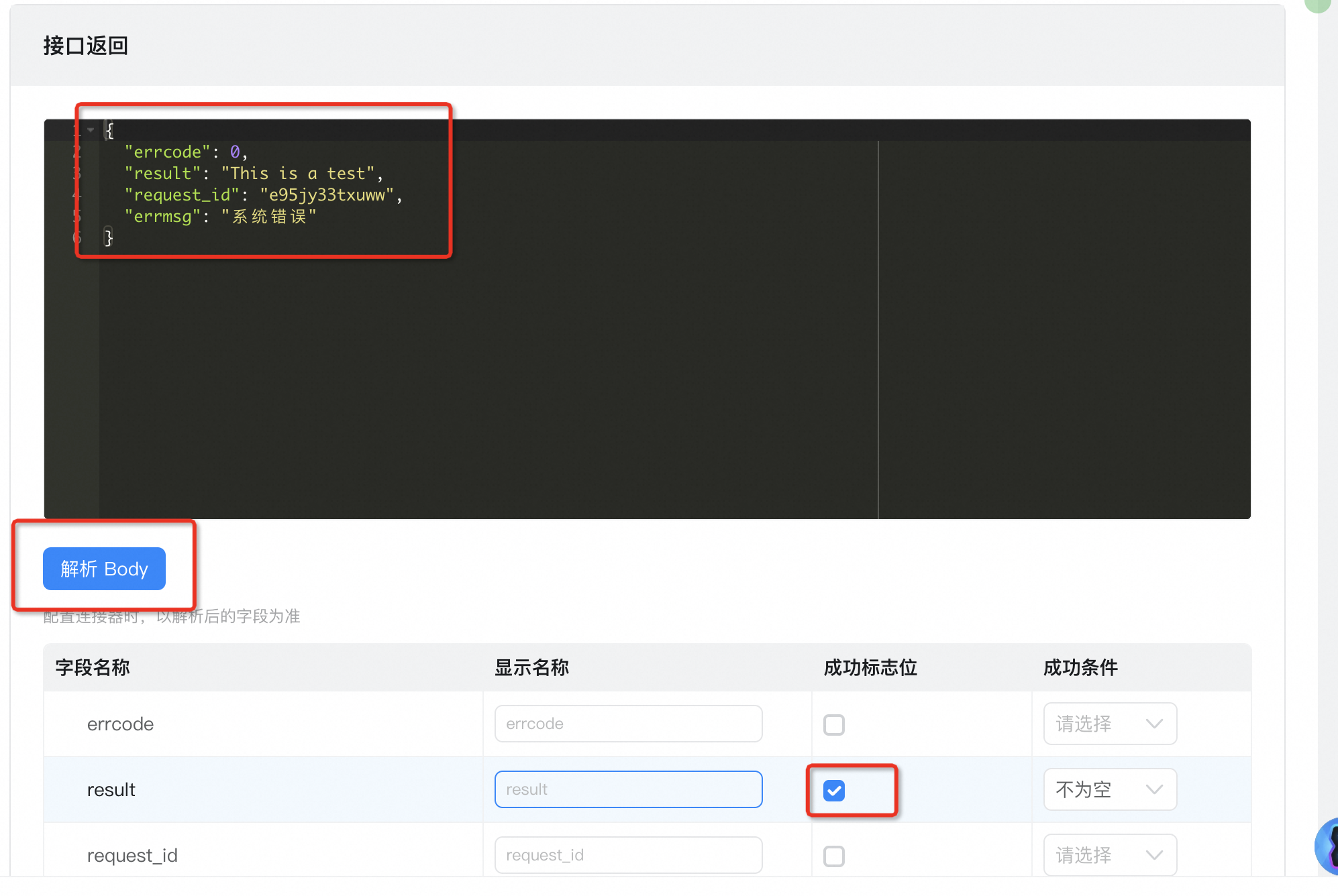
接口返回:

{
"errcode": 0,
"result": "This is a test",
"request_id": "e95jy33txuww",
"errmsg": "系统错误"
}
2.2.5. 配置鉴权模板
若无账号,需新增账号,账号所需参数参考 2.2.1:
鉴权模板具体配置可参考:
此处为语雀内容卡片,点击链接查看:宜搭自定义连接器鉴权模板配置
2.2.6. 创建页面&配置数据源
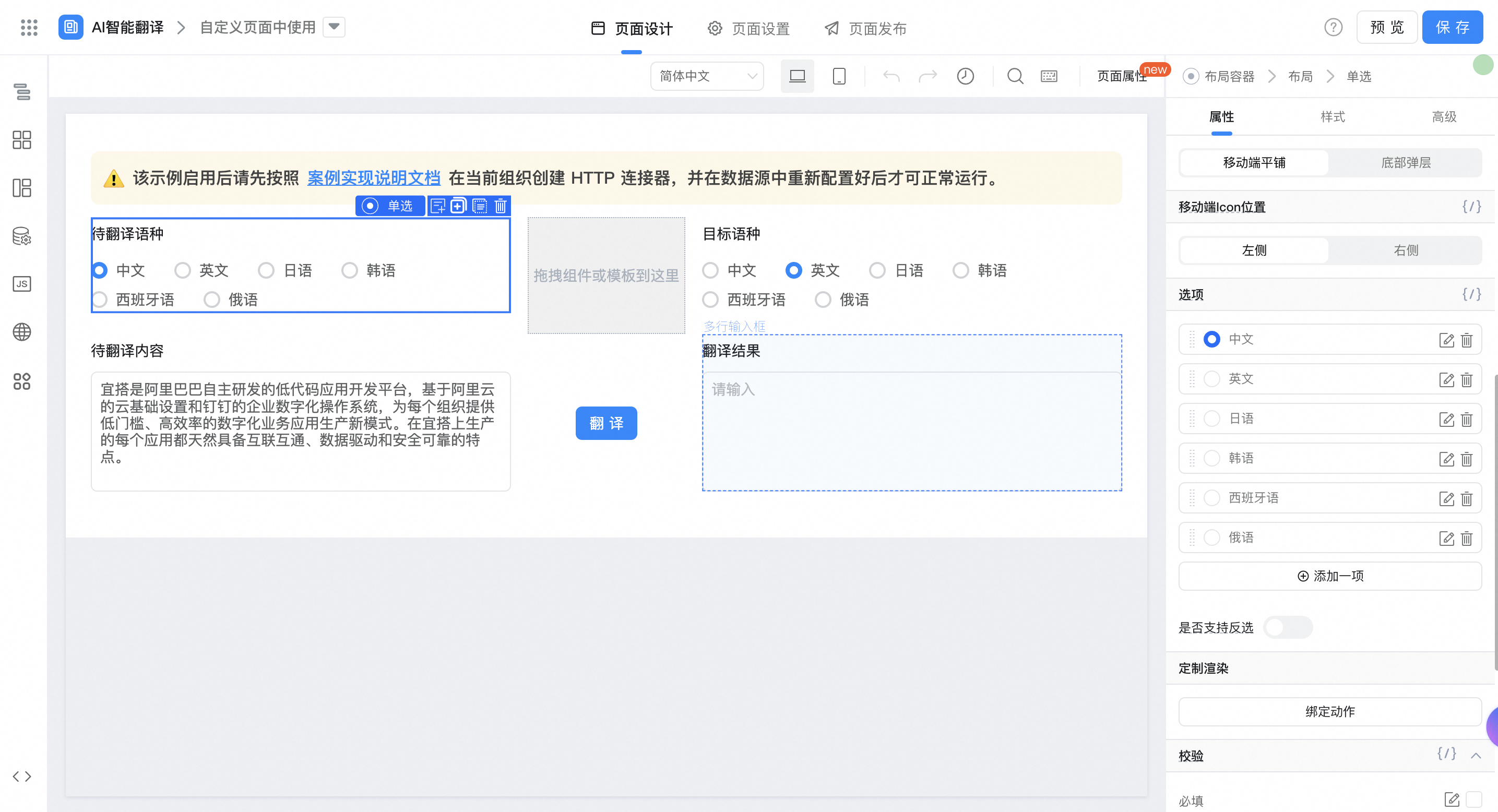
2.2.6.1. 创建页面

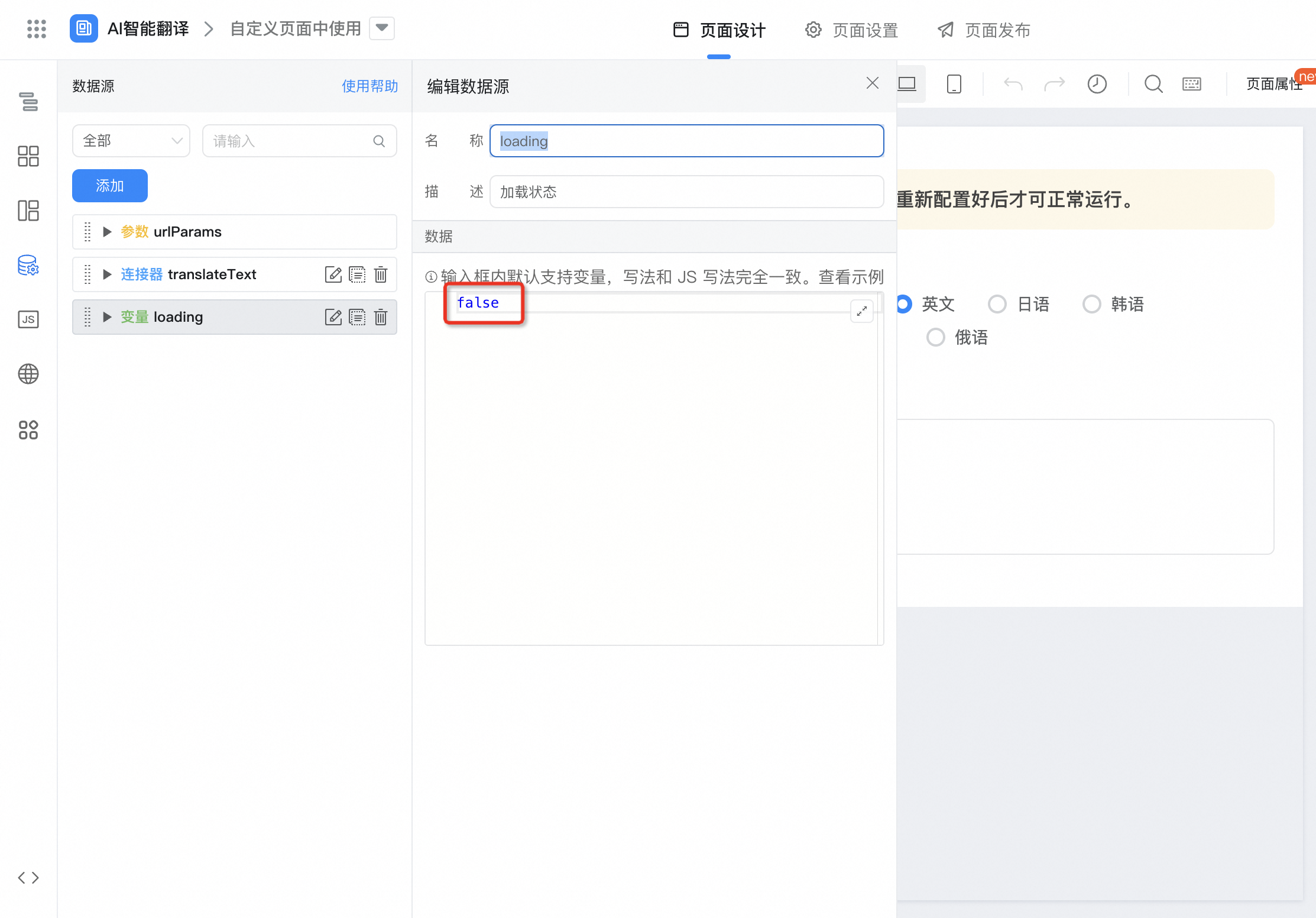
2.2.6.2. 数据源处添加连接器
远程数据源调用自定义连接器可参考:


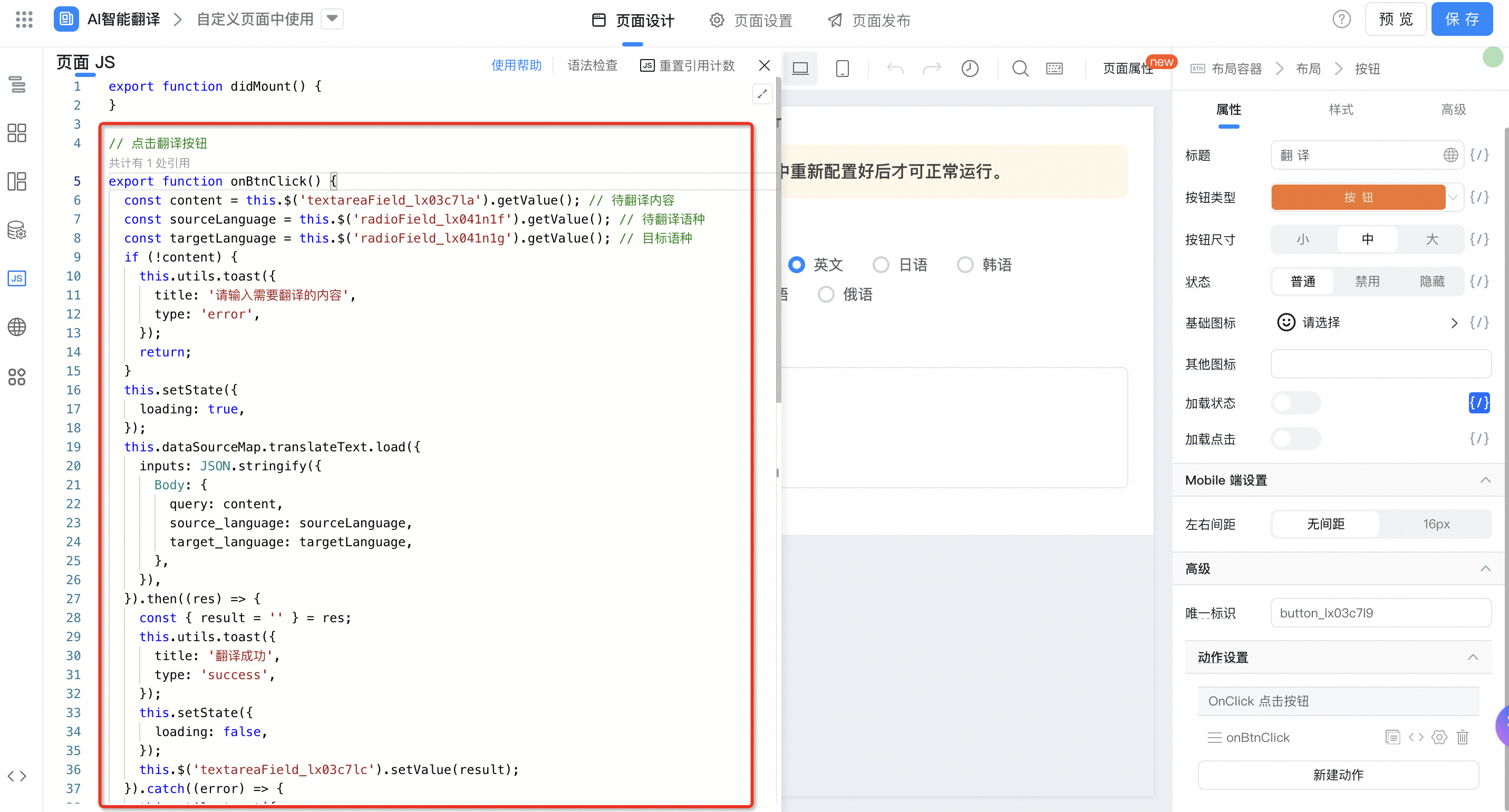
2.2.6.3. 配置翻译按钮事件


export function onBtnClick() {
const content = this.$('textareaField_lx03c7la').getValue(); // 待翻译内容
const sourceLanguage = this.$('radioField_lx041n1f').getValue(); // 待翻译语种
const targetLanguage = this.$('radioField_lx041n1g').getValue(); // 目标语种
if (!content) {
this.utils.toast({
title: '请输入需要翻译的内容',
type: 'error',
});
return;
}
this.setState({
loading: true,
});
this.dataSourceMap.translateText.load({
inputs: JSON.stringify({
Body: {
query: content,
source_language: sourceLanguage,
target_language: targetLanguage,
},
}),
}).then((res) => {
const { result = '' } = res;
this.utils.toast({
title: '翻译成功',
type: 'success',
});
this.setState({
loading: false,
});
this.$('textareaField_lx03c7lc').setValue(result);
}).catch((error) => {
this.utils.toast({
title: error.message,
type: 'error',
});
this.setState({
loading: false,
});
});
}
2.3. 官方 AI 控件中英翻译
目前官方提供了「中英互译」的自定义组件,可按以下步骤配置:
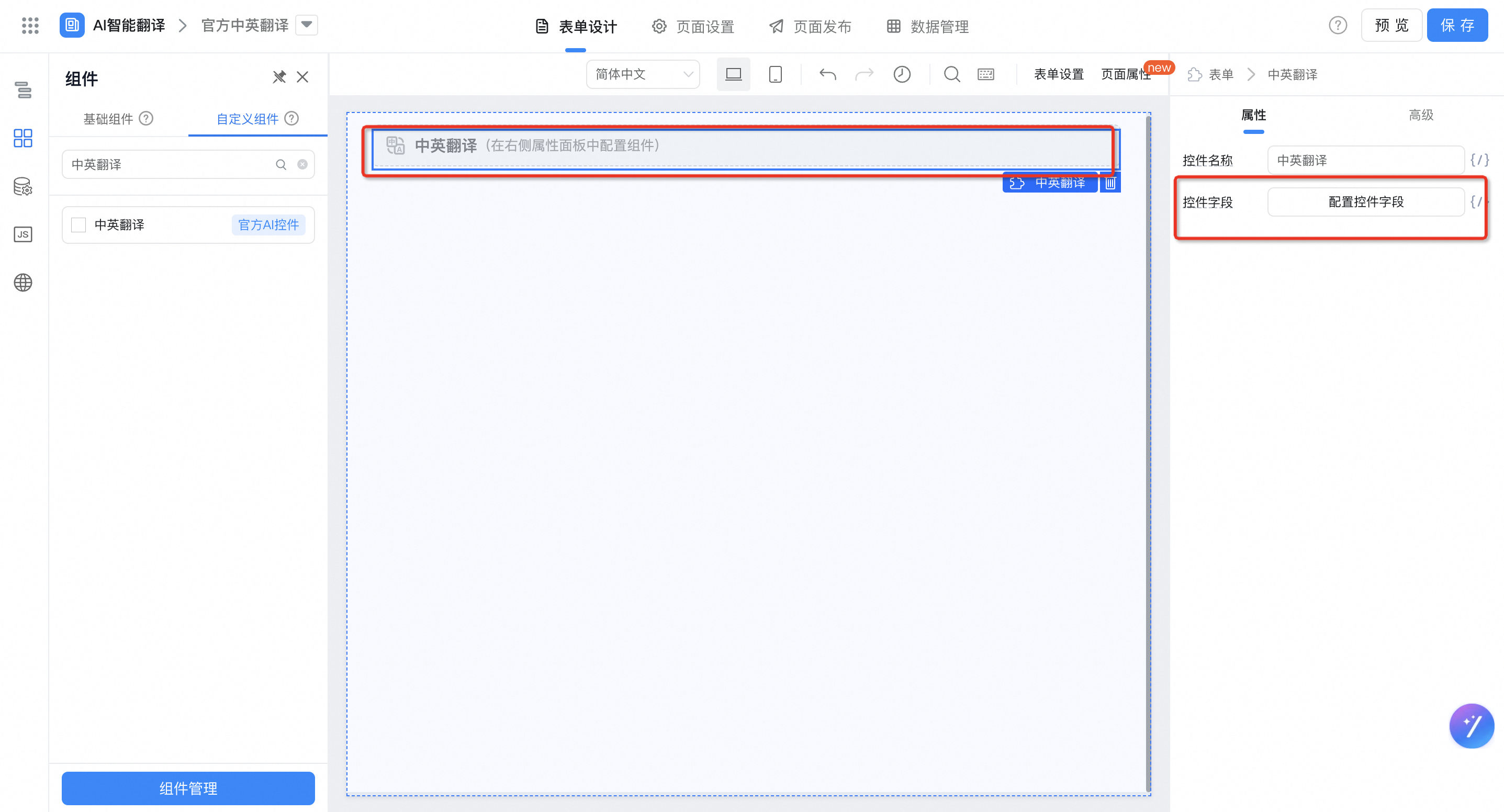
进入系统后台 - 页面设计 - 左侧组件库 - 自定义组件 - 输入内容"中英翻译" - 选择控件即可


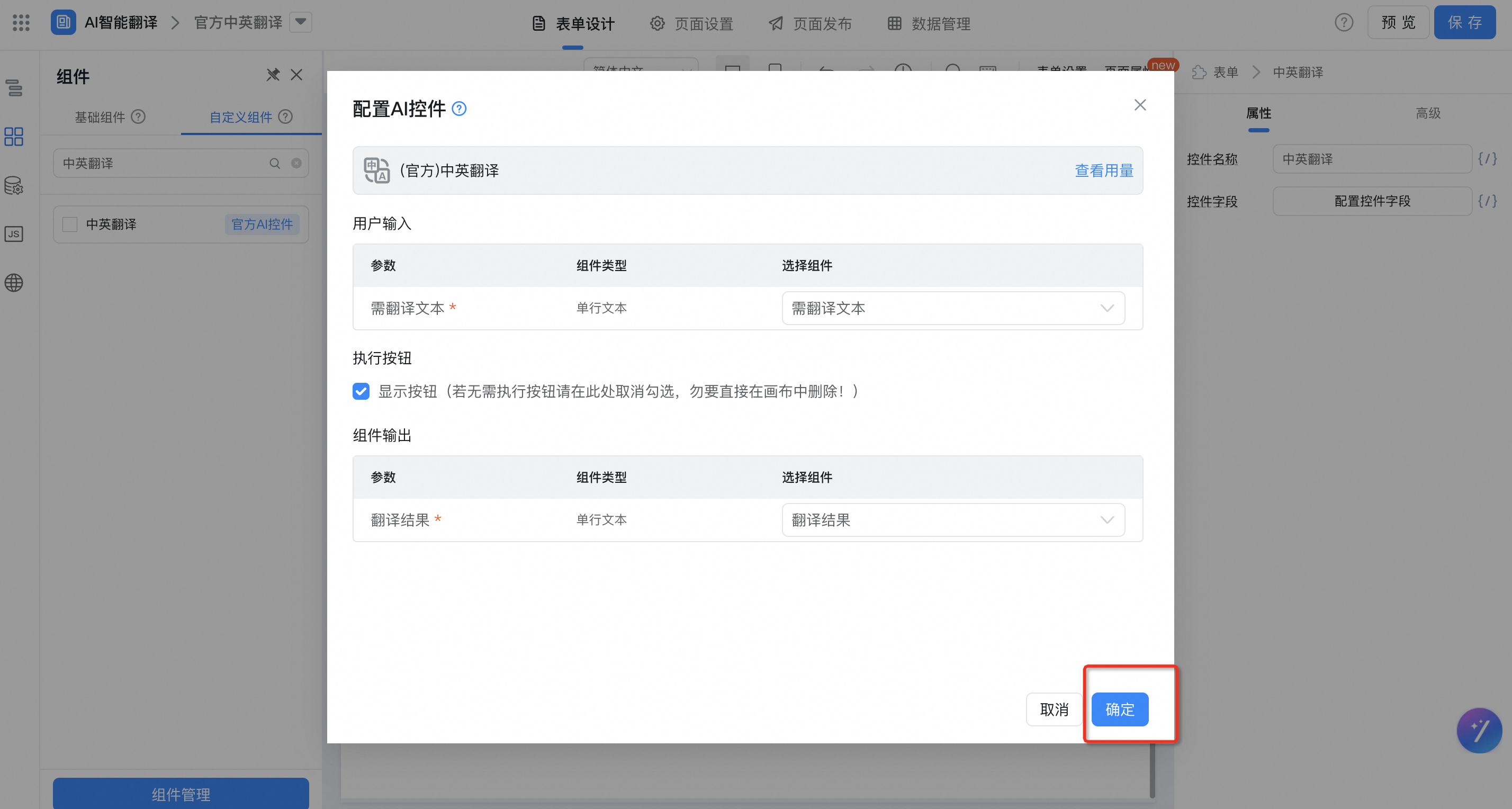
选中组件 - 右侧操作栏配置控件字段 - 点击「确定」

3. 效果展示
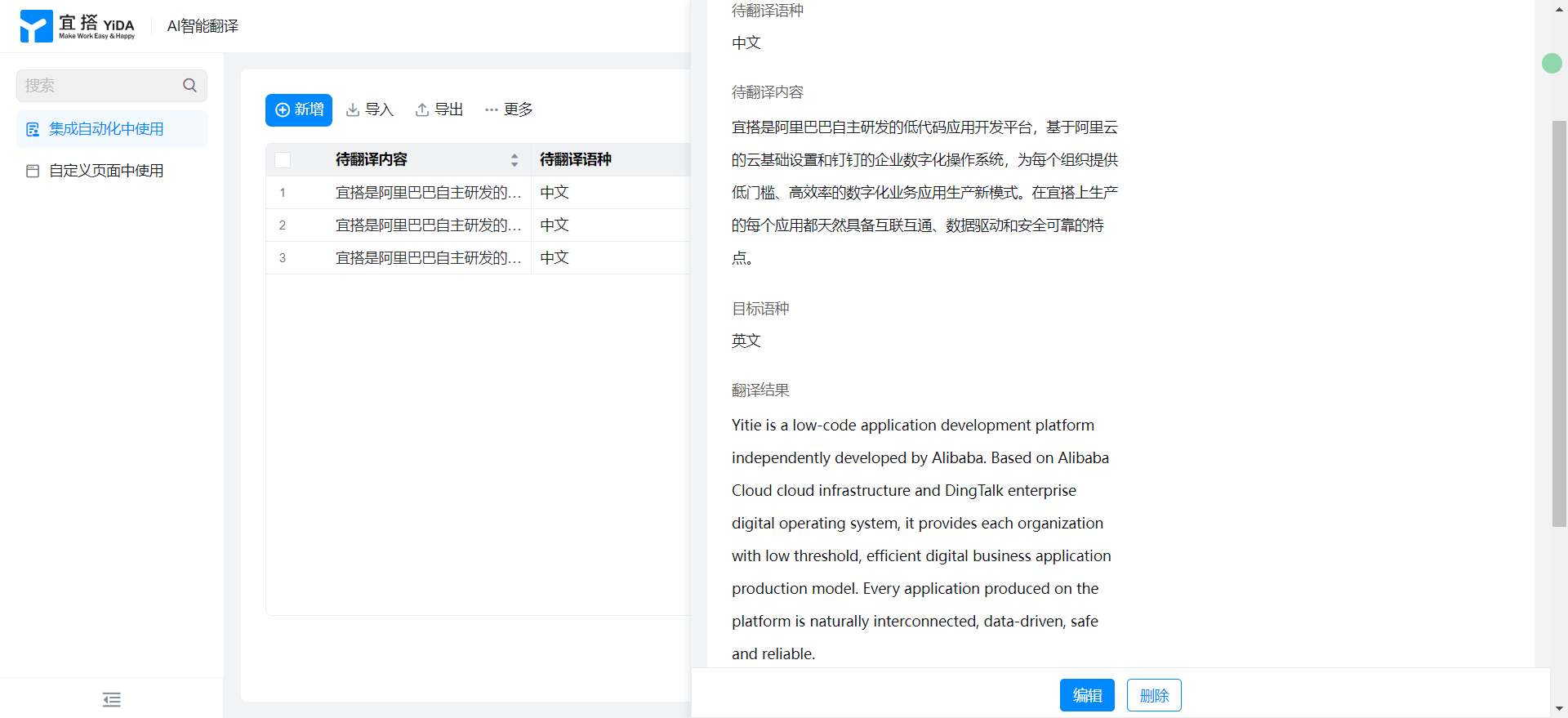
3.1. 集成自动化中使用


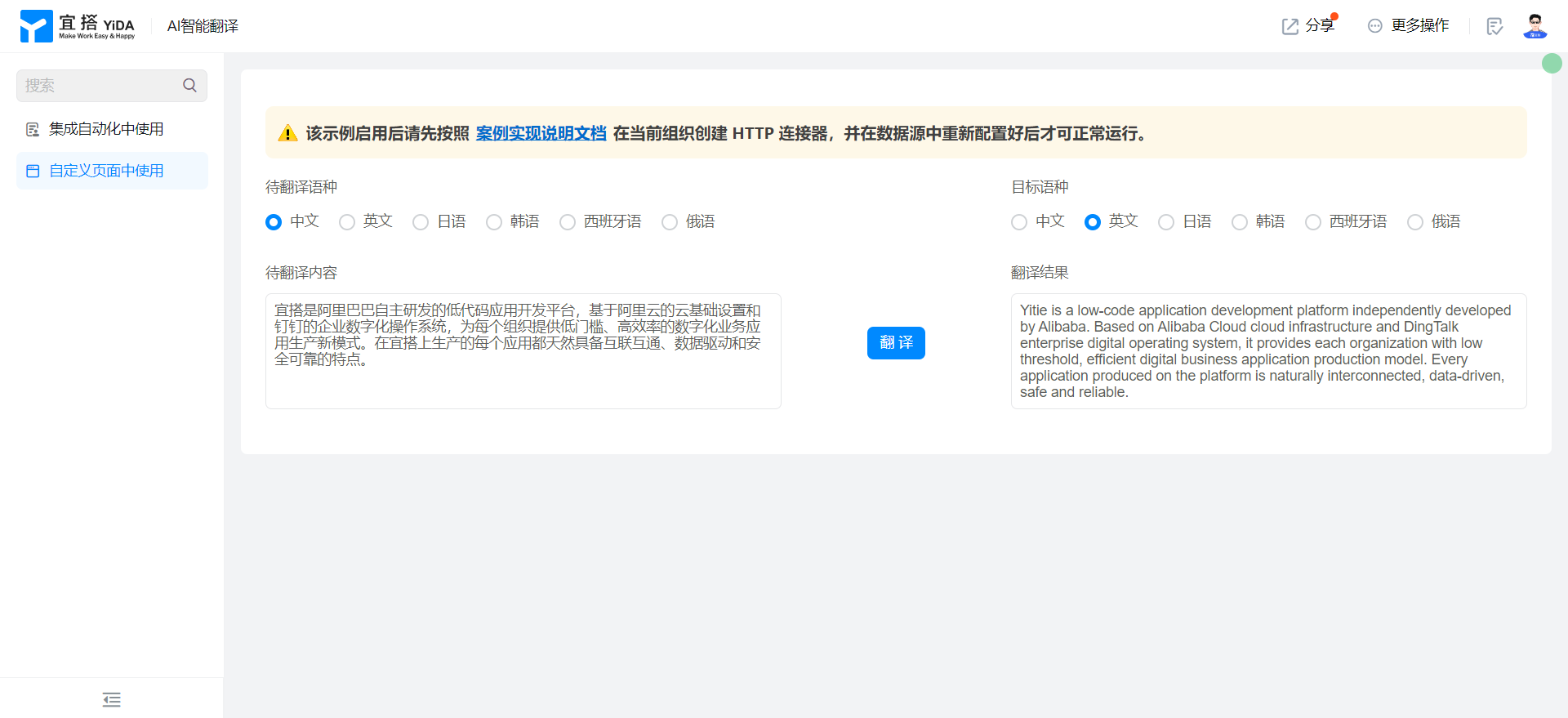
3.2. 自定义页面中使用

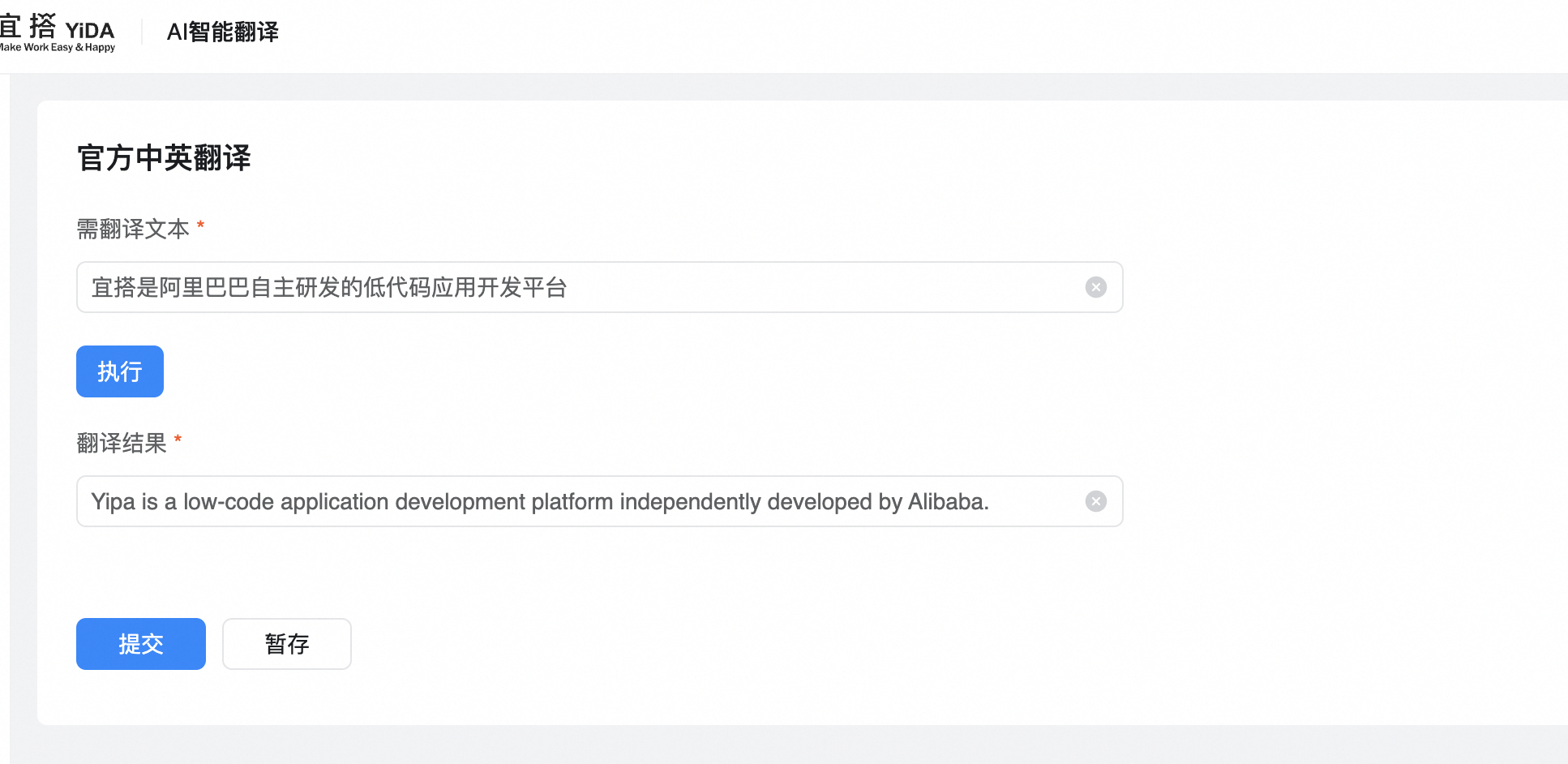
3.3. 官方 AI 控件中英翻译

4. 在线试玩
此文档对您是否有帮助?

