HTTP 连接器 - 植物花卉识别
本案例来自三方开发者「苏灏」
1. 使用场景
本例介绍一下在宜搭中如何使用阿里云服务市场的OpenAPI实现植物花卉识别。
2. 实现功能
2.1 配置获取宜搭附件临时免登地址连接器
因为宜搭直接上传的附件 / 图片有登录态校验,直接用到植物花卉识别会导致连接器异常,所以我们需要先配置获取宜搭附件临时免登地址的连接器。
此处为语雀内容卡片,点击链接查看:HTTP 连接器 - 获取宜搭附件临时免登地址
2.2 购买植物花卉识别服务
(1)在 阿里云API市场 购买 【植物花卉识别 API】
本方案推荐阿里云市场API,用户可自行选择具有植物花卉识别能力且符合宜搭连接器6种任一身份认证方式的公网接口服务。

(2)进入 工作台 ,查看自己的 AppCode

(3)查看 API 文档准备创建 HTTP 连接器

2.3 创建 HTTP 连接器
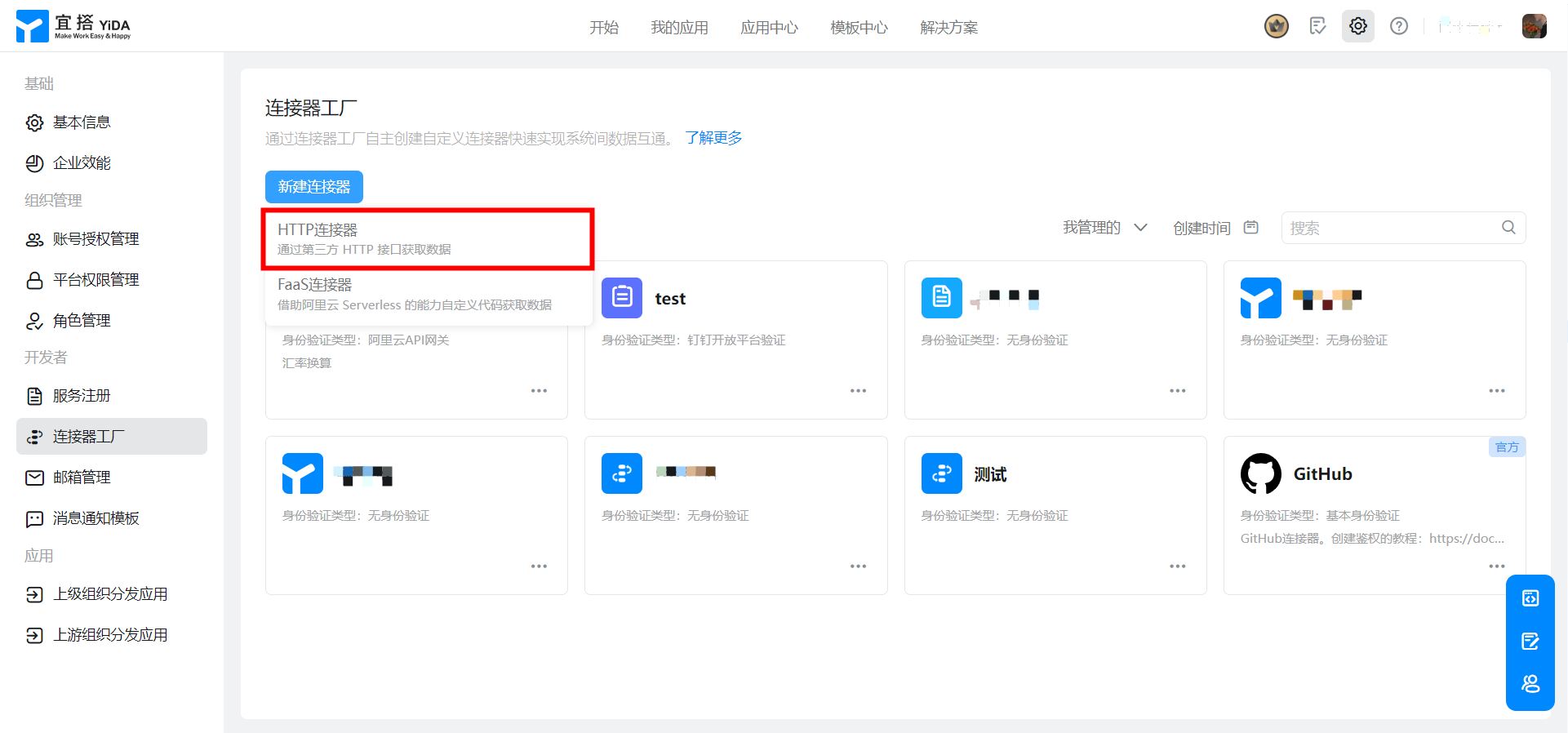
(1)创建 HTTP 连接器

(2)配置连接器基本信息


(3)配置连接器执行动作




请根据自身所购买的 API 文档去配置。
(4)创建鉴权模板


AppCode 可在目录 2.2 - (2)中查看。
2.4 在宜搭中使用HTTP连接器
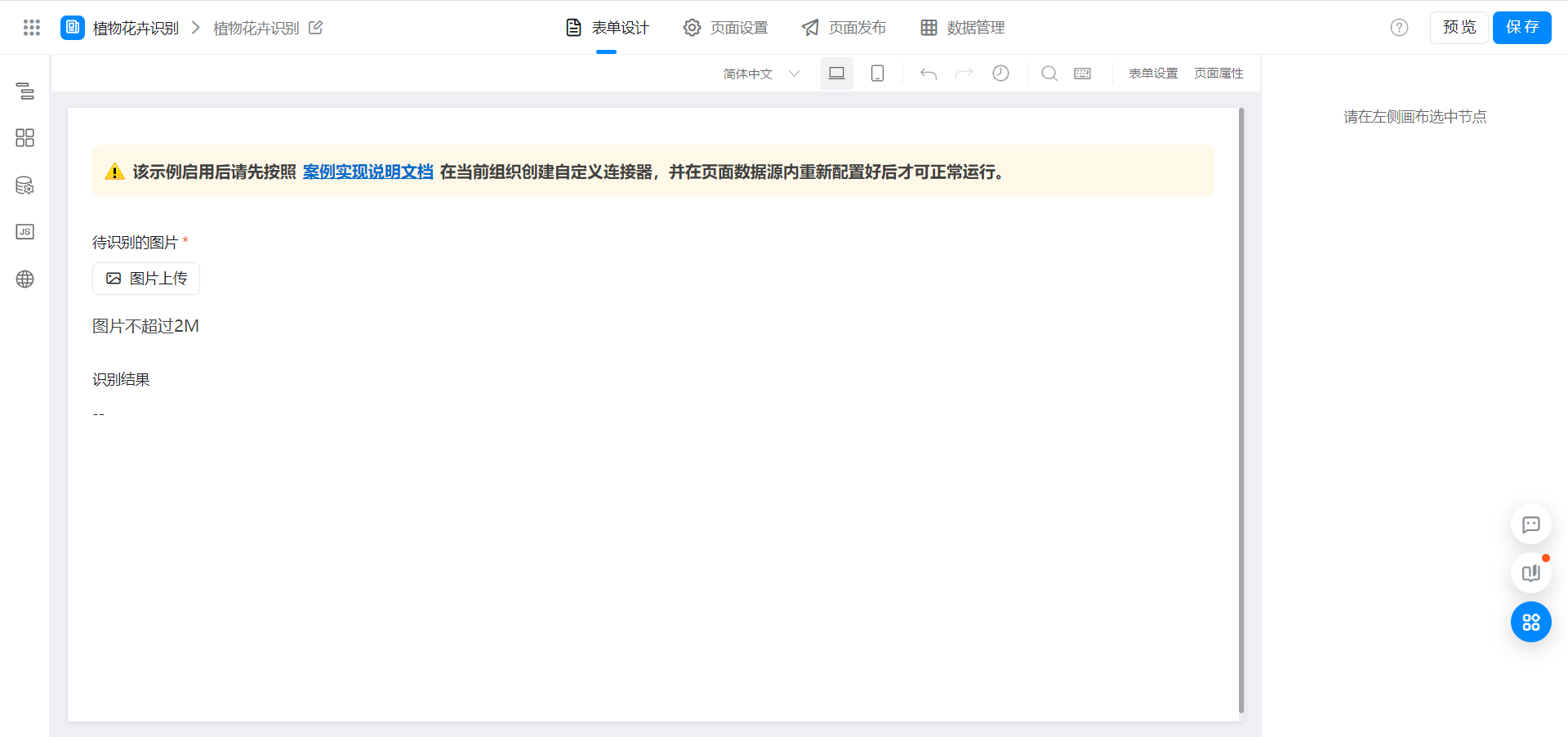
(1)配置表单页面

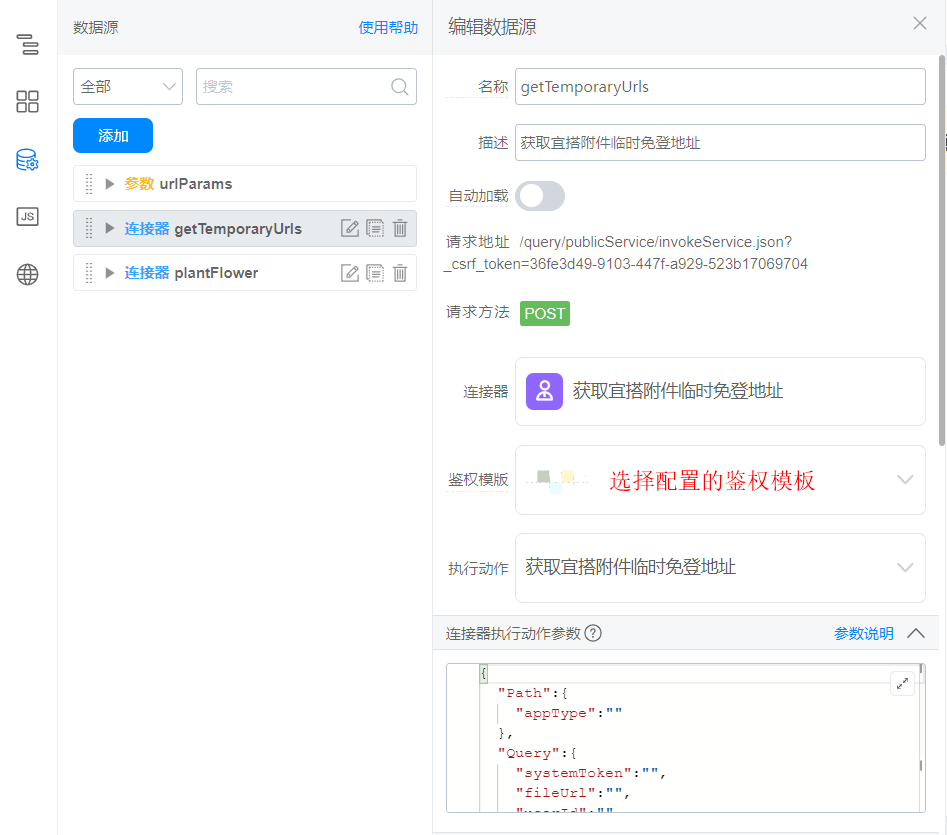
(2)配置数据源


(3)前端使用


// 注意修改应用密钥
const systemToken = 'XXXXXXXXXXXXXXXXXXXXXXXX';
var loading;
// 上传待识别的图片
export async function onFileChange({ value }) {
if (value.length) {
loading = this.utils.toast({
title: '识别中...',
type: 'loading'
});
const { url } = value[0];
const temporaryUrl = await this.getTemporaryUrls(url); // 获取附件临时免登地址
const ocrResult = await this.plantFlower(temporaryUrl); // 获取植物花卉识别结果
const { name, code, desc } = ocrResult;
if (code == 1) {
this.utils.toast({
title: '识别成功',
type: 'success',
});
} else {
this.utils.toast({
title: desc,
type: 'error',
});
};
this.$('textField_lg1z05yx').setValue(name);
} else {
this.$('textField_lg1z05yx').reset();
};
}
// timeout:附件失效时间(ms),默认 60000ms (一分钟),最大 86400000ms (24小时)
export function getTemporaryUrls(fileUrl = '', timeout = 180000) {
if (!fileUrl) {
return;
};
return this.dataSourceMap.getTemporaryUrls.load({
inputs: JSON.stringify({
path: {
appType: pageConfig.appType
},
query: {
systemToken,
userId: loginUser.userId,
fileUrl,
timeout,
}
})
}).then(res => {
const { result = '' } = res;
return result;
}).catch(error => {
console.log(error.message);
loading();
this.utils.toast({
title: '请检查获取宜搭附件临时免登地址的连接器是否配置正确.',
type: 'error'
});
});
}
// 植物花卉识别
export function plantFlower(image) {
if (!image) {
return;
};
return this.dataSourceMap.plantFlower.load({
inputs: JSON.stringify({
body: {
image,
}
})
}).then(res => {
const { name = '', code, desc } = res;
loading();
return {
name,
code,
desc,
};
}).catch(error => {
console.log(error.desc);
loading();
this.utils.toast({
title: '请检查植物花卉识别的连接器是否配置正确.',
type: 'error'
});
});
}
3. 实现效果
图片内容:

识别结果:

4. 在线试玩
此文档对您是否有帮助?
