HTTP 连接器 - 获取员工花名册信息
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 通过宜搭的成员组件获取员工的职位、邮箱、工龄、手机号等信息。
前提条件
本教程使用到宜搭的连接器,你可以先了解以下 HTTP 连接器。
实现效果

实现步骤
申请宜搭自定义连接器鉴权凭证及接口权限
若已申请,可忽略此步骤。
创建连接器
创建 HTTP 连接器,详情请参考HTTP 连接器。

配置连接器基本信息和登录方式


连接器配置如下。
- 连接器显示名称:设置为获取员工花名册字段信息
- 连接器描述:设置为获取员工花名册字段信息
- 域名:设置为
api.dingtalk.com - 请求协议:设置为
HTTPS - Base Url:设置为
/ - 身份验证类型:设置为钉钉开放平台验证

配置完成后,点击下一步,配置连接器执行动作。
配置连接器执行动作
新增执行动作。

配置基本信息。

基本信息配置如下。
- 唯一标识:设置为
getUserMessage - 动作名称:设置为获取员工花名册字段信息
- 动作描述:设置为获取员工花名册字段信息
配置接口请求。


接口请求配置如下。
- 请求地址:设置为
v1.0/hrm/rosters/lists/query - 请求方法:设置为
POST - Body:设置为如下
{
"userIdList" : "String",
"fieldFilterList" : "String",
"appAgentId" : 957064202,
"text2SelectConvert" : true
}
- Headers:设置为
Content-Type:application/json
解析 Body 并设置必填。

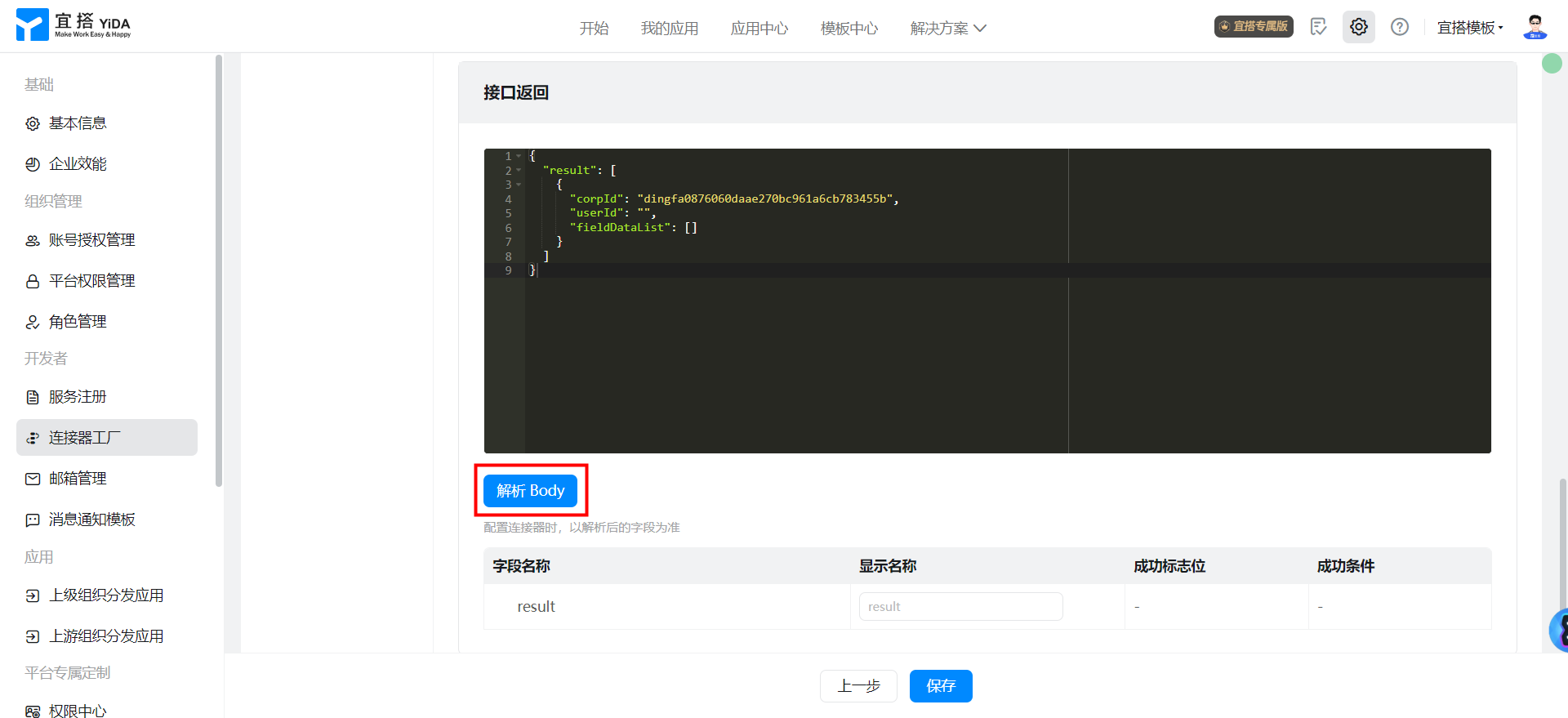
配置接口返回。

接口返回配置如下。
{
"result": [
{
"corpId": "dingfa0876060daae270bc961a6cb783455b",
"userId": "",
"fieldDataList": []
}
]
}
解析 Body 并配置成功标识位。

保存连接器配置

配置连接器鉴权模板
测试连接器

按照实际场景填写连接器参数后点击测试。

当 Status 返回 200OK 成功且 Body 无返回错误证明连接器配置正确且可用。

创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 成员:命名为成员
- 单行文本:命名为部门
- 单行文本:命名为职位
创建数据源


配置成员组件事件
本例成员为单选模式,若使用多选模式需修改代码。

绑定下述函数:
export function onUserChange({ value }) {
if (!value) {
this.$('textField_lcijv9od').reset();
this.$('textField_lcijv9oe').reset();
return;
};
this.dataSourceMap.getUserMessage.load({
inputs: JSON.stringify({
Headers: {
'Content-Type': 'application/json',
},
Body: {
userIdList: [this.getUserId('employeeField_lcijg3rs')],
fieldFilterList: ['sys00-dept', 'sys00-position'],
appAgentId: '2345185741',
text2SelectConvert: true,
},
}),
}).then((res) => {
const { result = [] } = res;
if (result.length) {
const { fieldDataList = [] } = result[0];
const deptName = fieldDataList.filter((item) => {
return item.fieldCode === 'sys00-dept';
});
const position = fieldDataList.filter((item) => {
return item.fieldCode === 'sys00-position';
});
this.$('textField_lcijv9od').setValue(deptName[0].fieldValueList[0].value); // 部门
this.$('textField_lcijv9oe').setValue(position[0].fieldValueList[0].value); // 职位
} else {
this.utils.toast({
title: '获取员工花名册信息失败',
type: 'error',
});
}
}).catch((error) => {
this.utils.toast({
title: '请检查花名册的连接器是否配置正确.',
type: 'error',
});
})
}
/**
* 获取选择成员的 userId
* @param fieldId 成员组件唯一标识
*/
export function getUserId(fieldId = '') {
return fieldId ?
Array.isArray(this.$(fieldId).getValue()) ?
(this.$(fieldId).getValue() || []).length ?
this.$(fieldId).getValue()[0].value : ''
: (this.$(fieldId).getValue() || {}).value : '';
}
视频教程
在线试玩
此文档对您是否有帮助?