中文转换为拼音
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- CRM 系统中,在录入公司名称、供应商名称、联系人名称时,需要获取到名称的全拼及首字母大写,以进行规范化处理。
- 企业邮箱管理系统中,可以将员工姓名转换为拼音以自动分配企业邮箱账号。
- 学习系统中,使用拼音注释可以满足全年龄段人的学习需要。
前提条件
本教程使用到第三方中文转拼音插件,你可以先了解 pinyin-pro.js,详情请参考 pinyinPro.js。
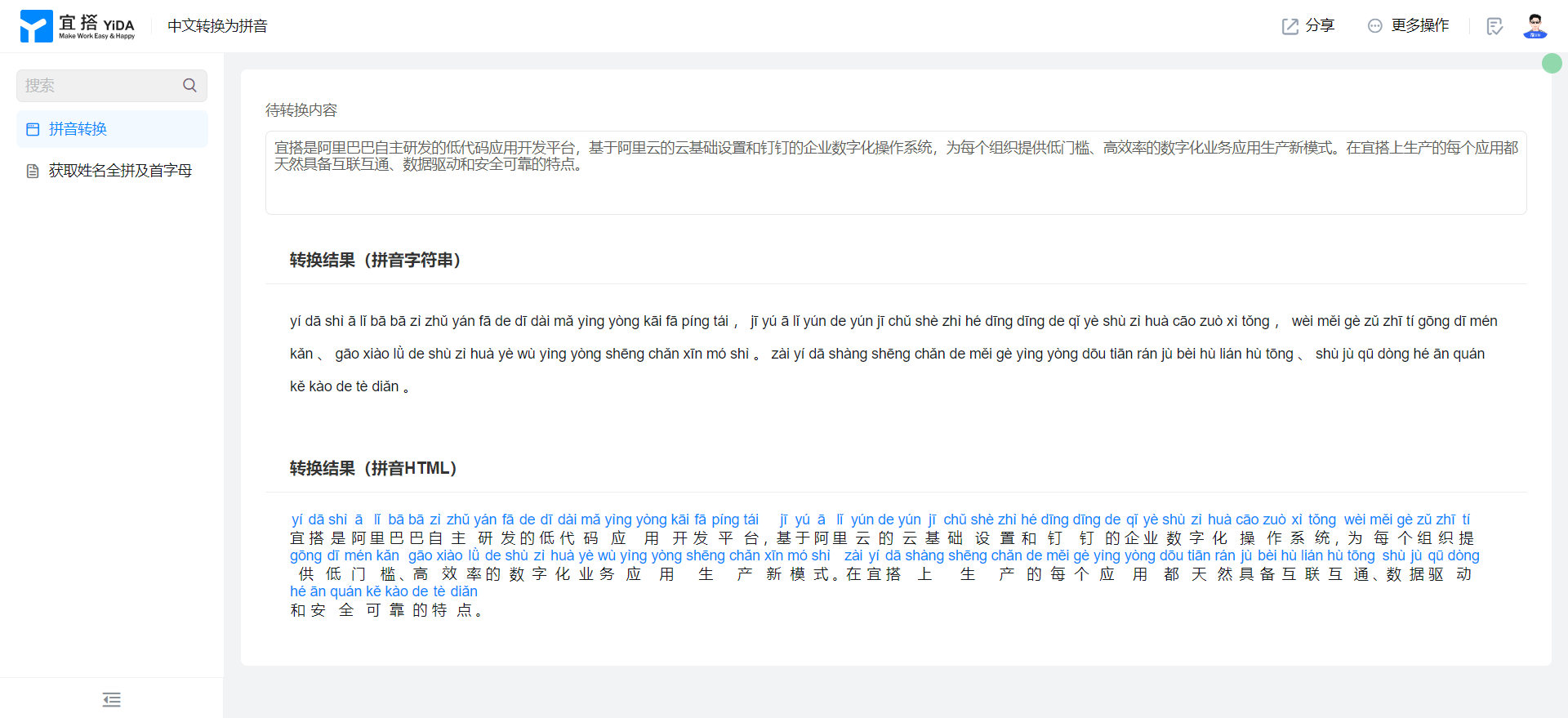
实现效果
拼音转换

获取姓名全拼及首字母大写

实现步骤
拼音转换
创建自定义页面
创建自定义页面,详情请参考自定义页面。

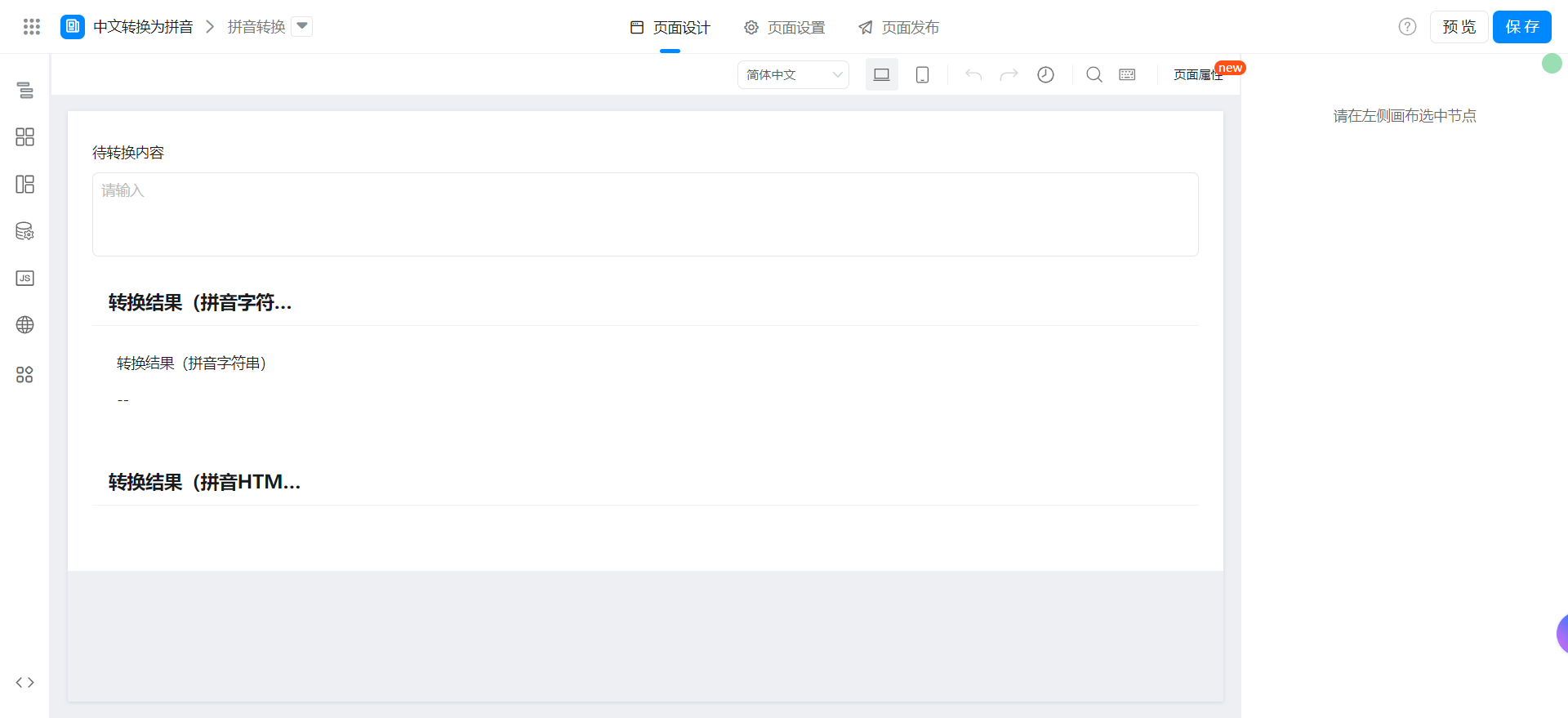
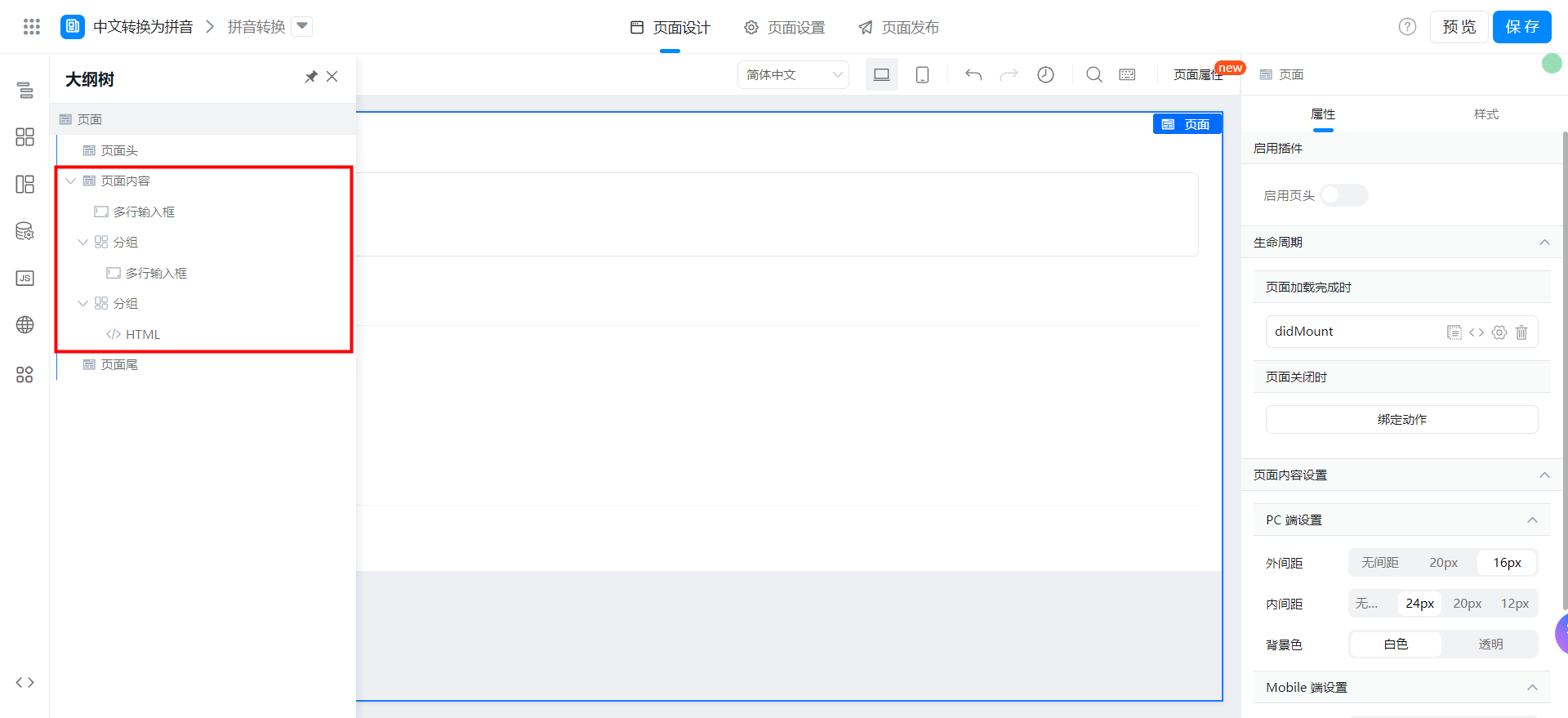
在画布区域拖入以下组件。
- 多行文本:命名为待转换内容
- 多行文本:命名为转换结果(拼音字符串)。
- HTML:转换结果。

引入第三方中文转拼音插件
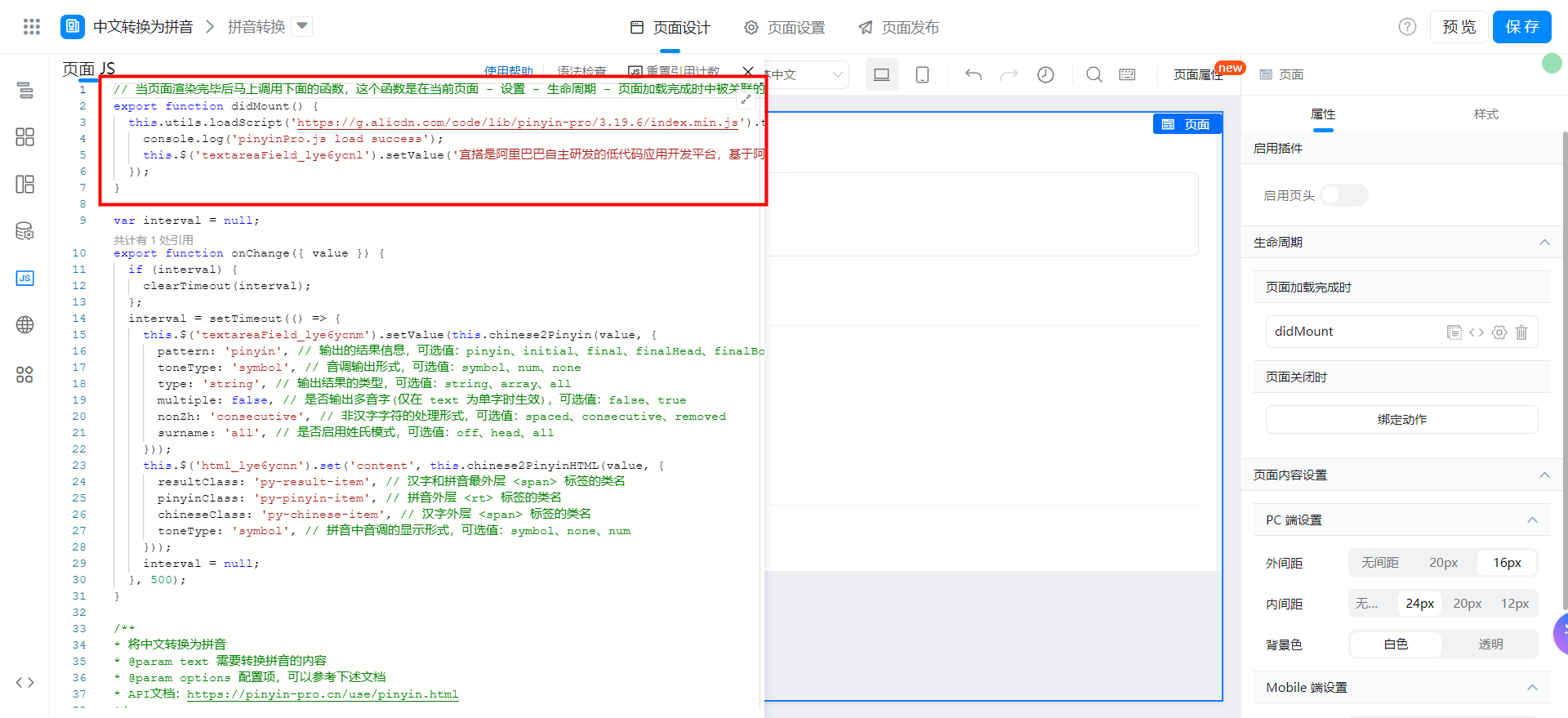
在左侧功能区的动作面板中,引入 pinyinPro.js。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.utils.loadScript('https://g.alicdn.com/code/lib/pinyin-pro/3.19.6/index.min.js').then(() => {
console.log('pinyinPro.js load success');
this.$('textareaField_lye6ycnl').setValue('宜搭是阿里巴巴自主研发的低代码应用开发平台,基于阿里云的云基础设置和钉钉的企业数字化操作系统,为每个组织提供低门槛、高效率的数字化业务应用生产新模式。在宜搭上生产的每个应用都天然具备互联互通、数据驱动和安全可靠的特点。');
});
}
代码第五行的 setValue 可以按需使用。
配置页面功能
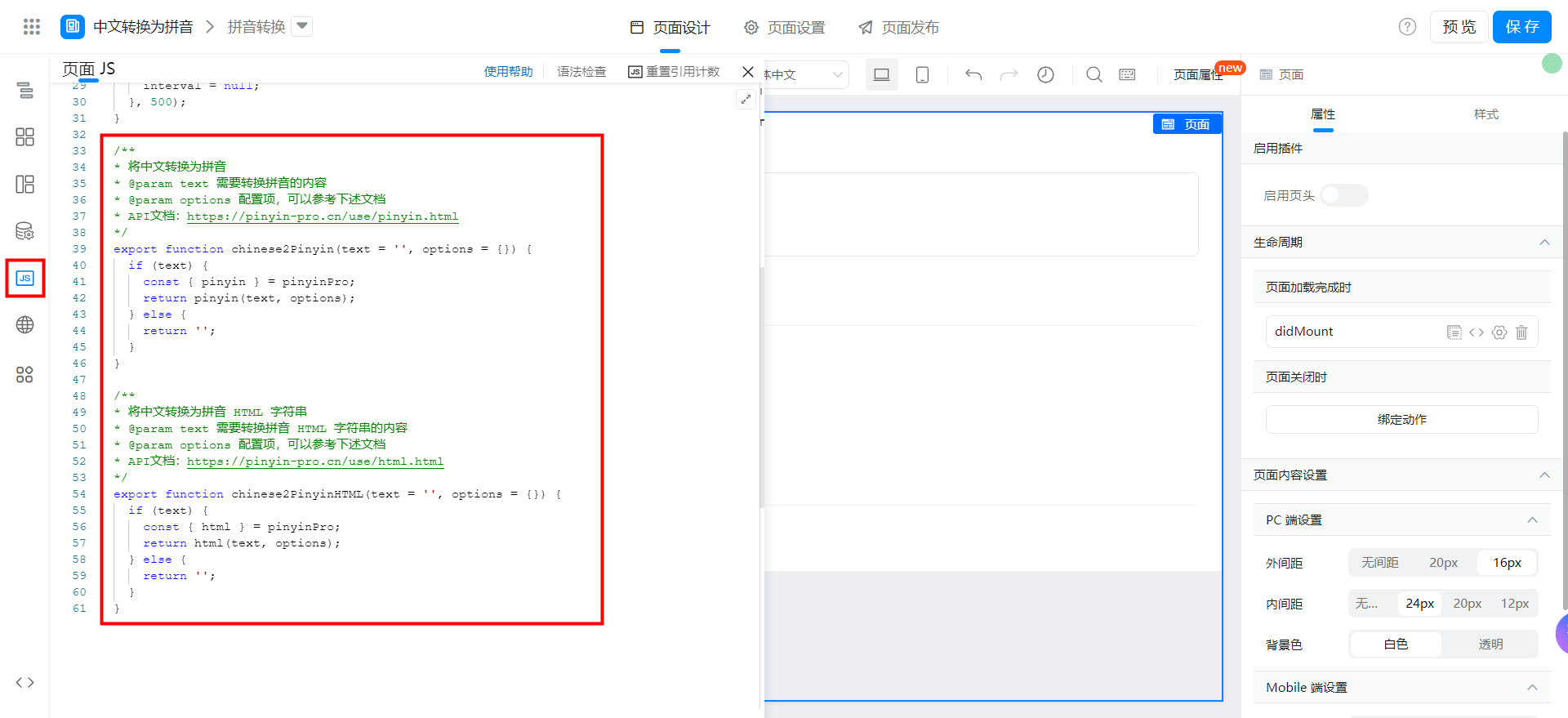
将下述函数拷贝至页面 JS 中
/**
* 将中文转换为拼音
* @param text 需要转换拼音的内容
* @param options 配置项,可以参考下述文档
* API文档:https://pinyin-pro.cn/use/pinyin.html
*/
export function chinese2Pinyin(text = '', options = {}) {
if (text) {
const { pinyin } = pinyinPro;
return pinyin(text, options);
} else {
return '';
}
}
/**
* 将中文转换为拼音 HTML 字符串
* @param text 需要转换拼音 HTML 字符串的内容
* @param options 配置项,可以参考下述文档
* API文档:https://pinyin-pro.cn/use/html.html
*/
export function chinese2PinyinHTML(text = '', options = {}) {
if (text) {
const { html } = pinyinPro;
return html(text, options);
} else {
return '';
}
}

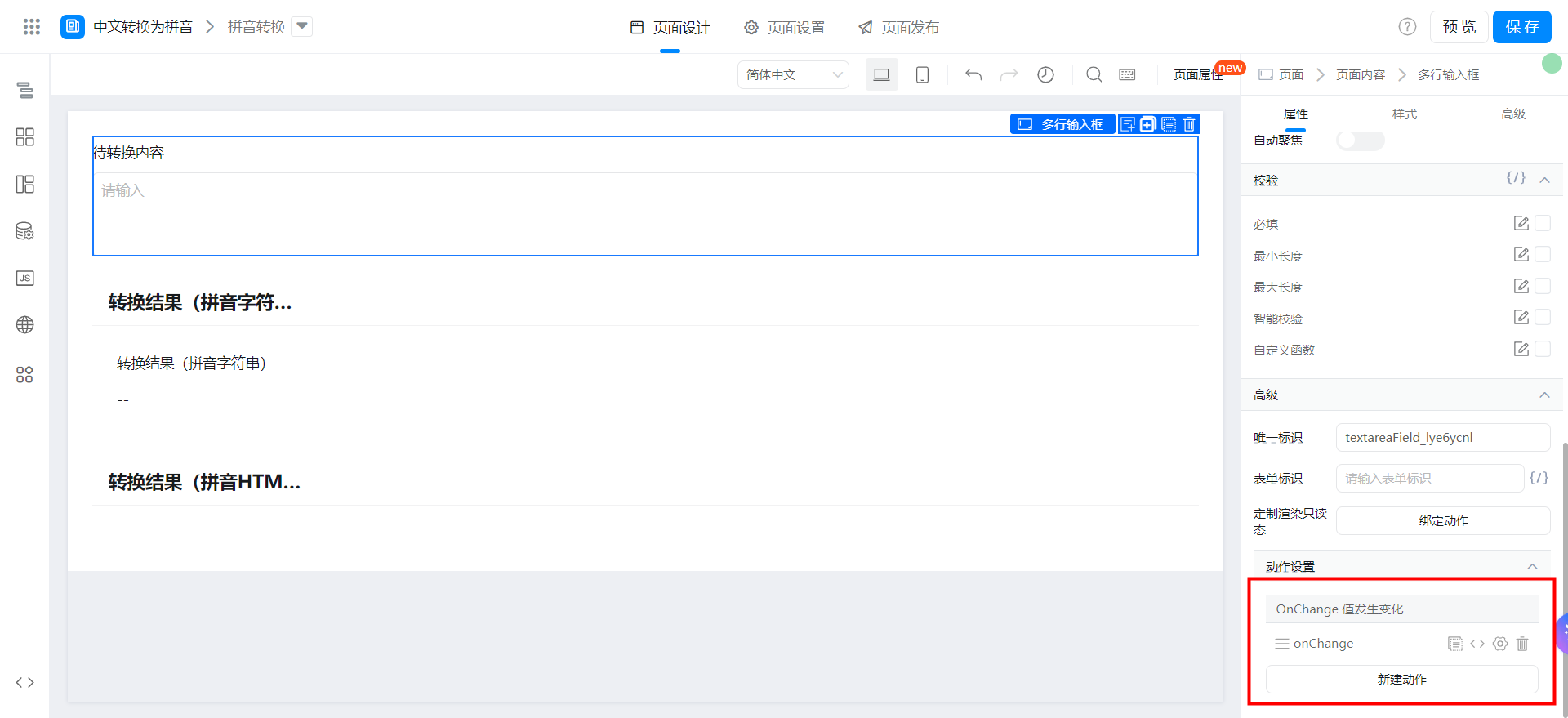
给【待转换内容】组件绑定事件


注意修改被 setValue 组件的唯一标识。
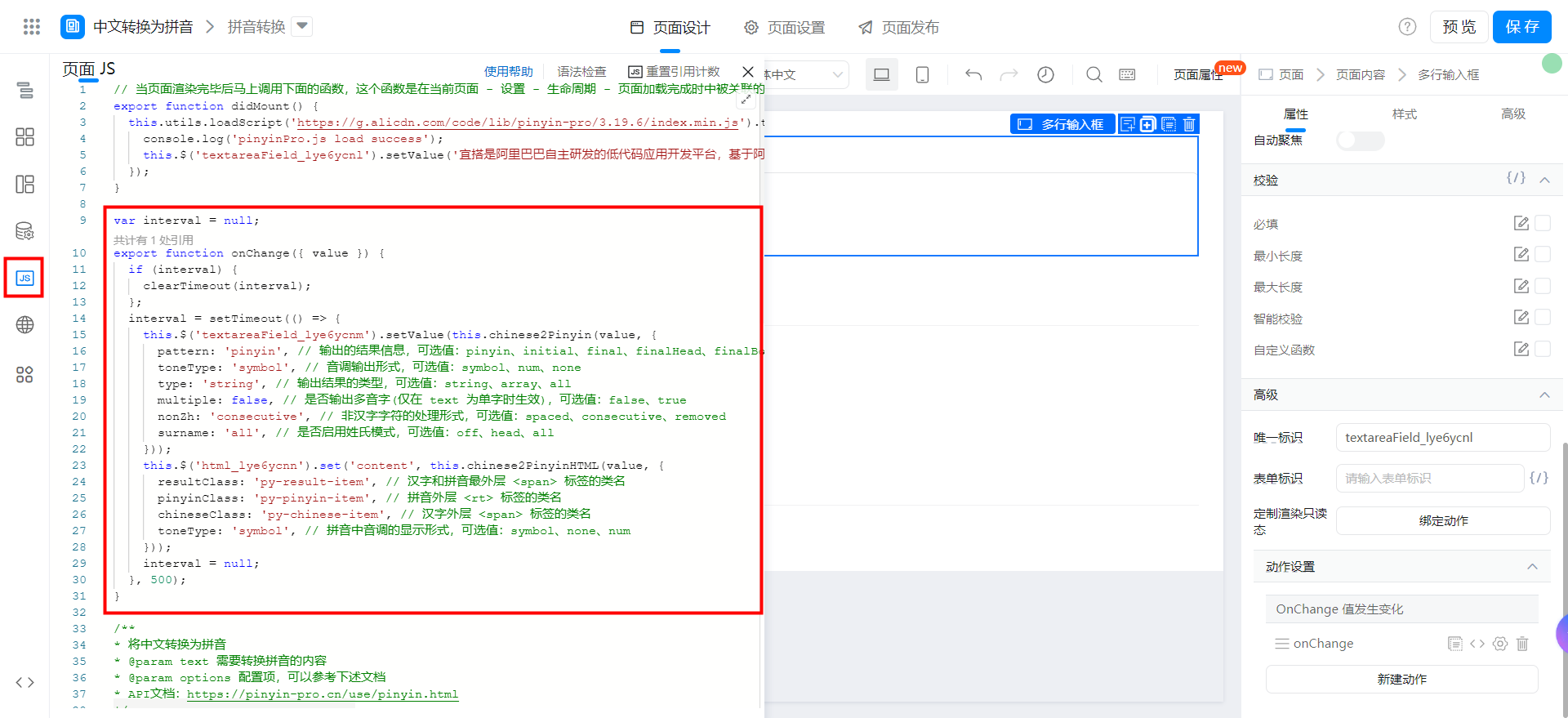
var interval = null;
export function onChange({ value }) {
if (interval) {
clearTimeout(interval);
};
interval = setTimeout(() => {
this.$('textareaField_lye6ycnm').setValue(this.chinese2Pinyin(value, {
pattern: 'pinyin', // 输出的结果信息,可选值:pinyin、initial、final、finalHead、finalBody、finalTail、num、first
toneType: 'symbol', // 音调输出形式,可选值:symbol、num、none
type: 'string', // 输出结果的类型,可选值:string、array、all
multiple: false, // 是否输出多音字(仅在 text 为单字时生效),可选值:false、true
nonZh: 'consecutive', // 非汉字字符的处理形式,可选值:spaced、consecutive、removed
surname: 'all', // 是否启用姓氏模式,可选值:off、head、all
}));
this.$('html_lye6ycnn').set('content', this.chinese2PinyinHTML(value, {
resultClass: 'py-result-item', // 汉字和拼音最外层 <span> 标签的类名
pinyinClass: 'py-pinyin-item', // 拼音外层 <rt> 标签的类名
chineseClass: 'py-chinese-item', // 汉字外层 <span> 标签的类名
toneType: 'symbol', // 拼音中音调的显示形式,可选值:symbol、none、num
}));
interval = null;
}, 500);
}
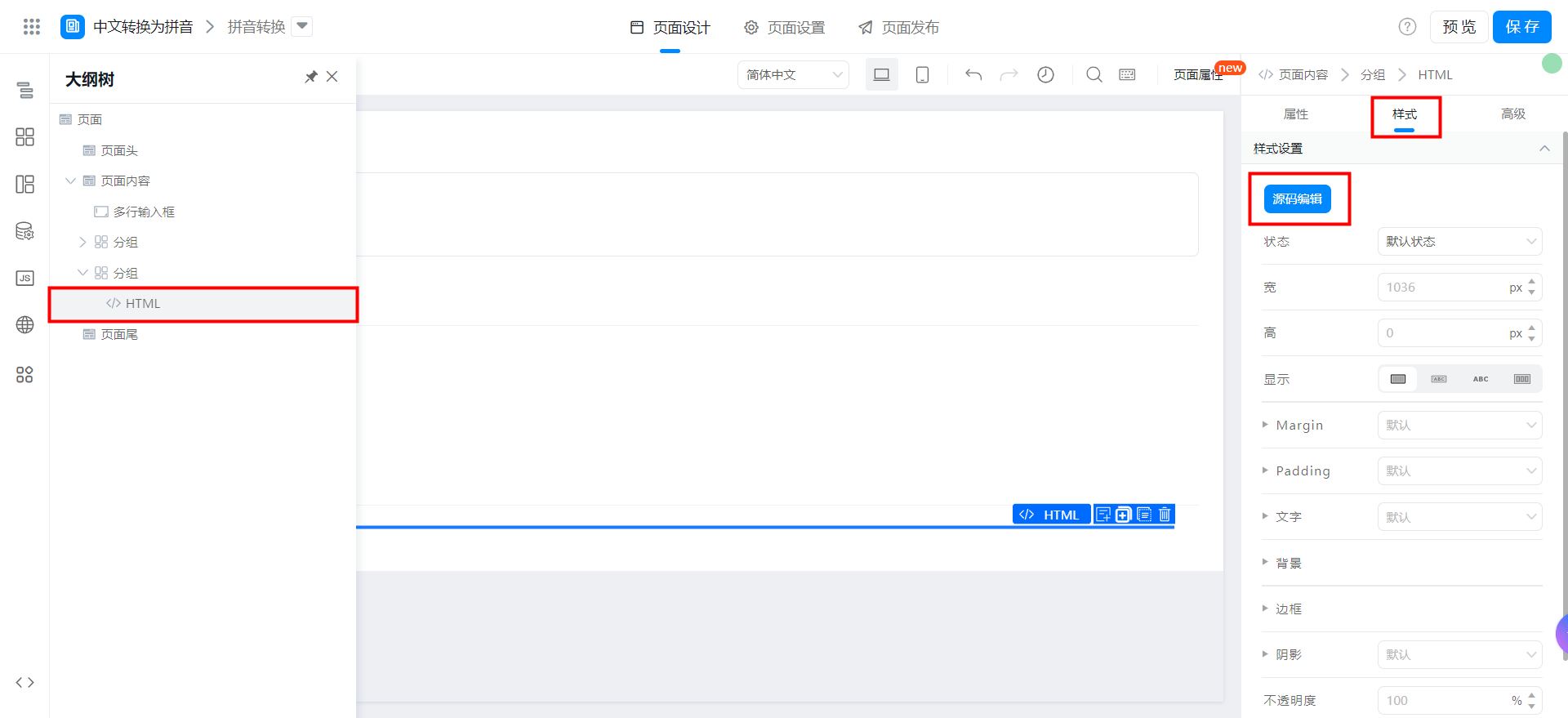
配置拼音注释的样式(按需)
- 找到 HTML 组件。

- 添加下述样式:
.py-result-item {
margin-right: 4px;
}
.py-chinese-item {
display: block;
font-size: 14px;
line-height: 1.5;
}
.py-pinyin-item {
font-size: 14px;
color: #0089FF;
}
类名对应如下:
- 整体(中文+拼音)

- 中文

- 拼音

获取姓名全拼及首字母大写
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

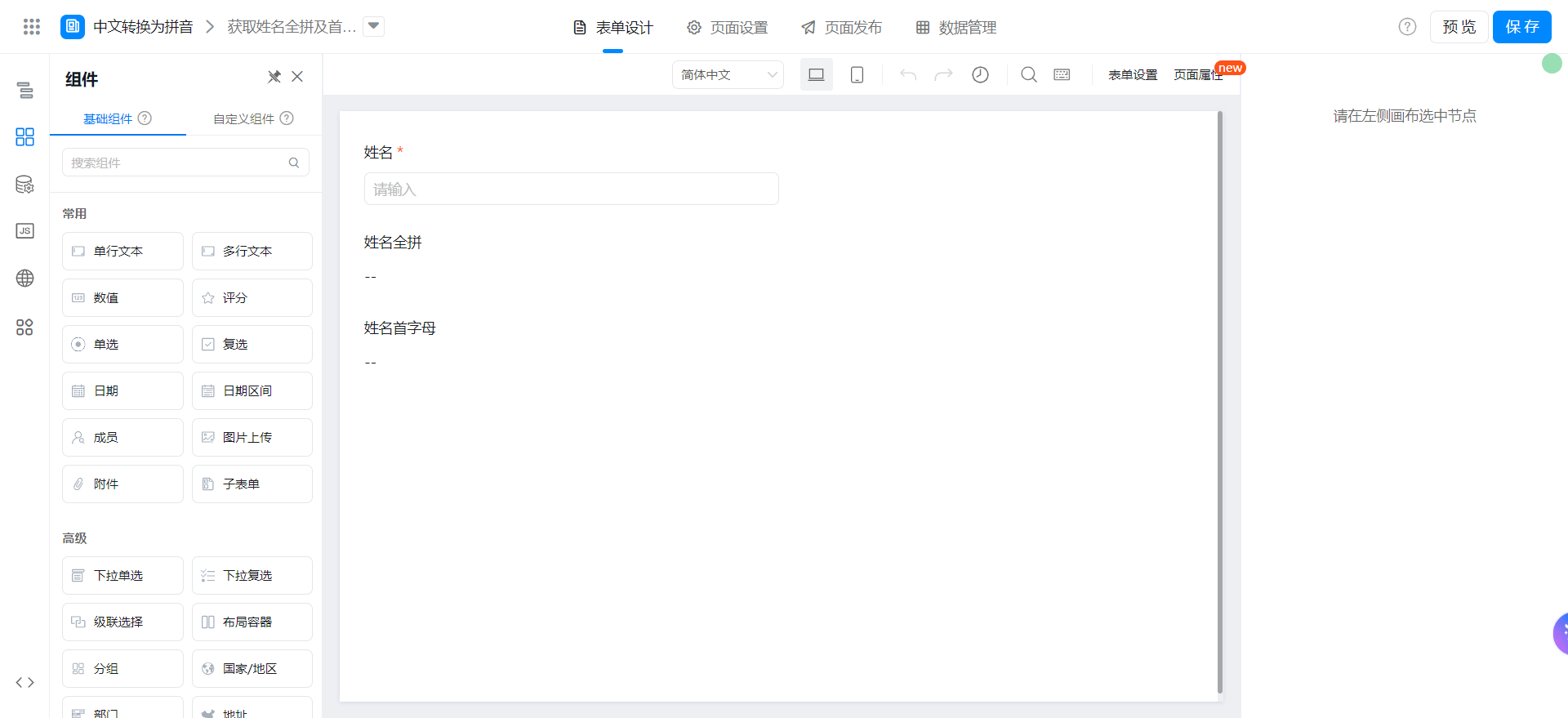
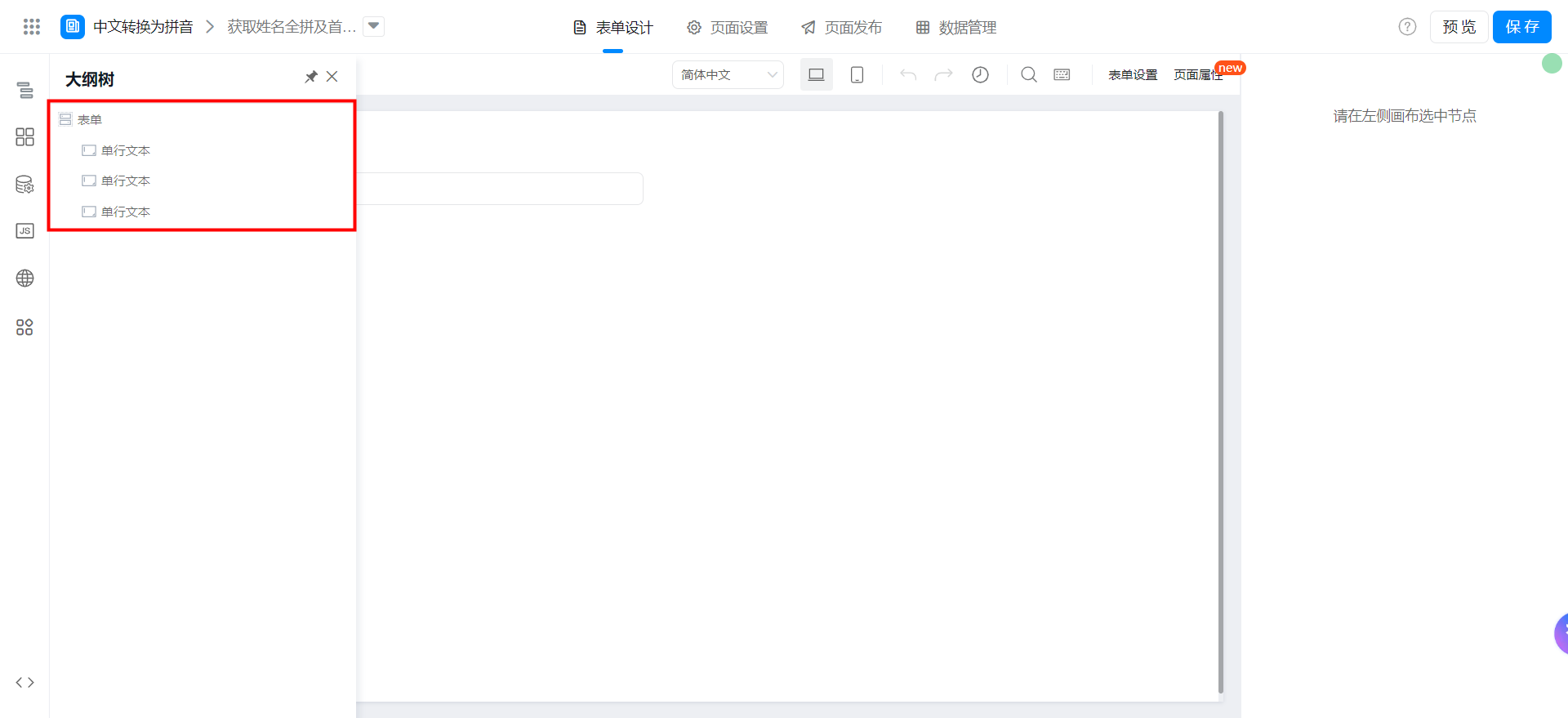
在画布区域拖入以下组件。
- 单行文本:命名为姓名
- 单行文本:命名为姓名全拼
- 单行文本:命名为姓名首字母

引入第三方中文转拼音插件
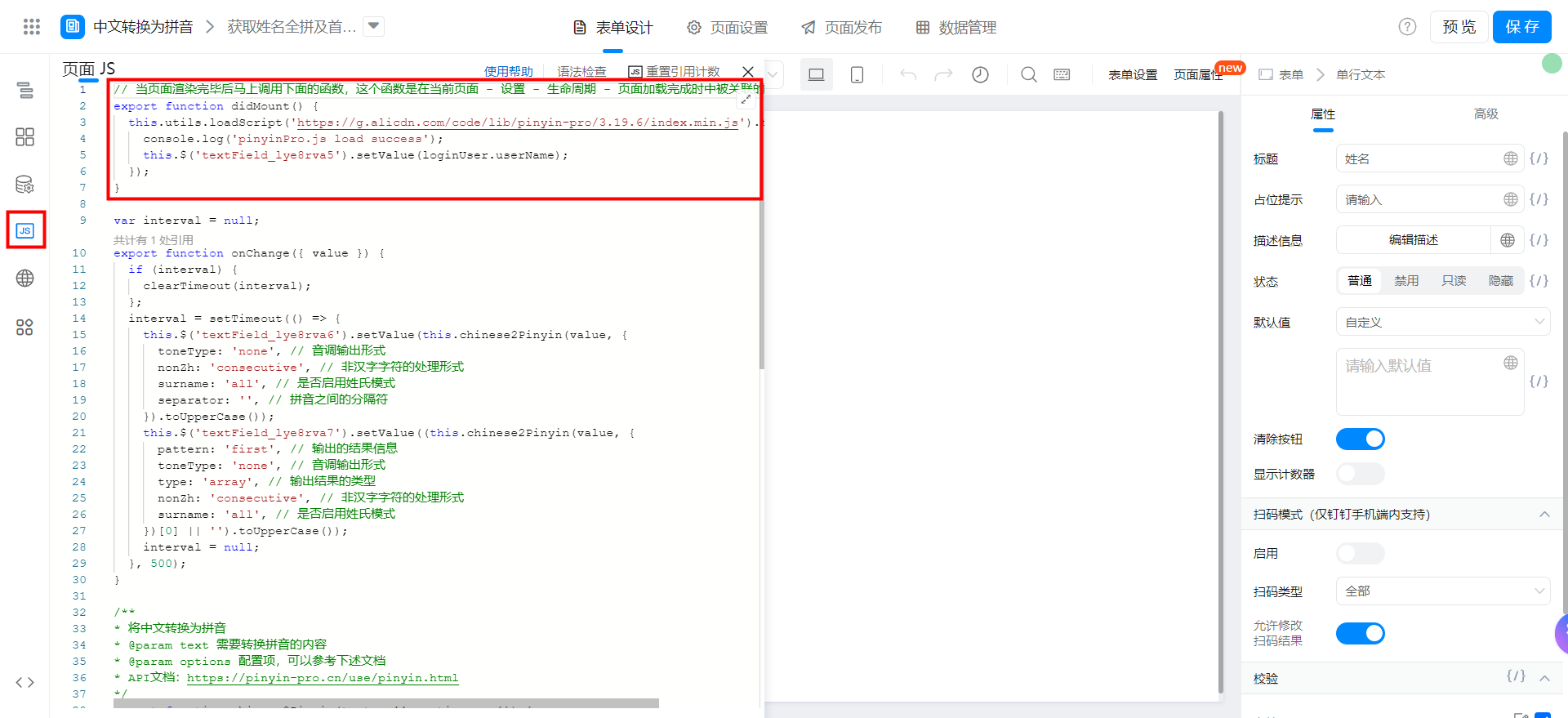
在左侧功能区的动作面板中,引入 pinyinPro.js。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.utils.loadScript('https://g.alicdn.com/code/lib/pinyin-pro/3.19.6/index.min.js').then(() => {
console.log('pinyinPro.js load success');
this.$('textField_lye8rva5').setValue(loginUser.userName);
});
}
代码第五行的 setValue 可以按需使用。
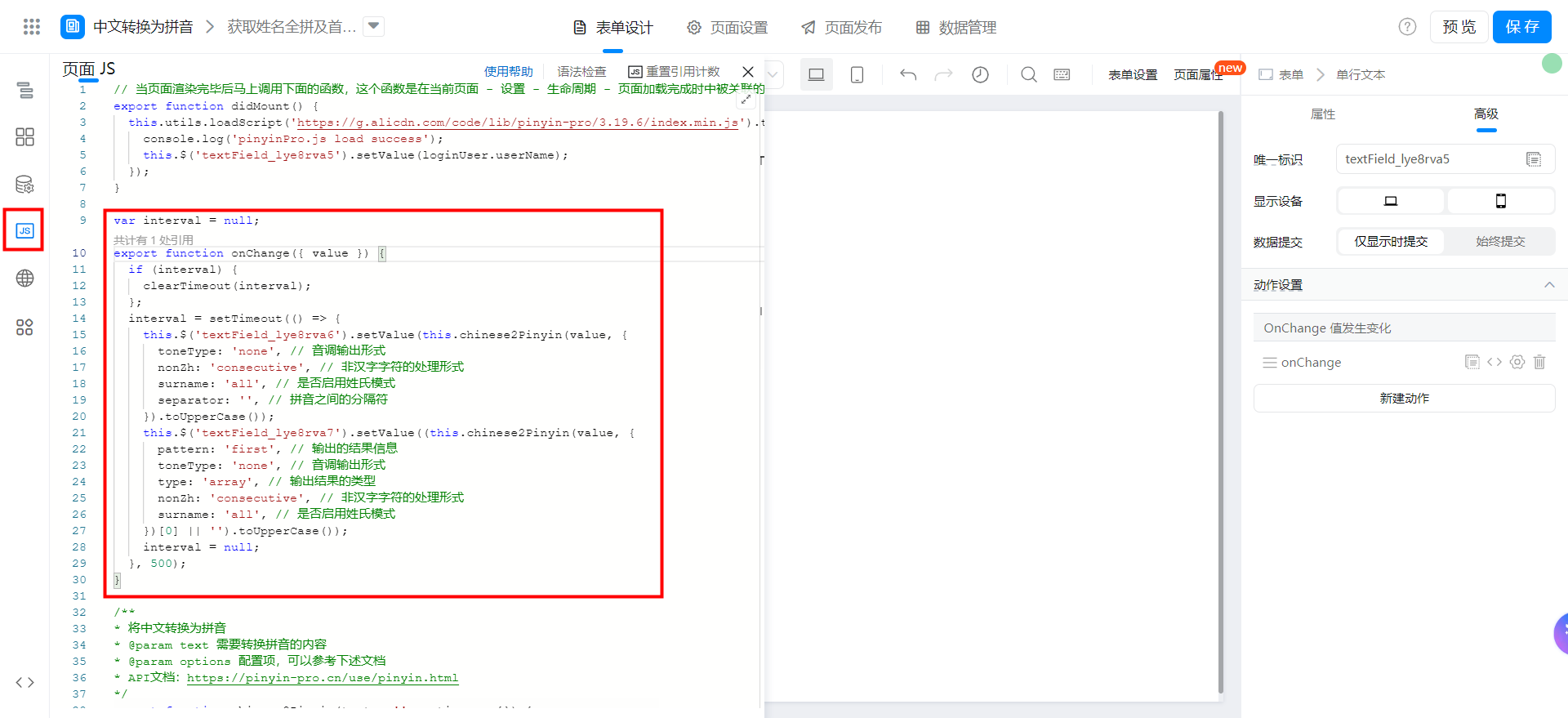
配置页面功能
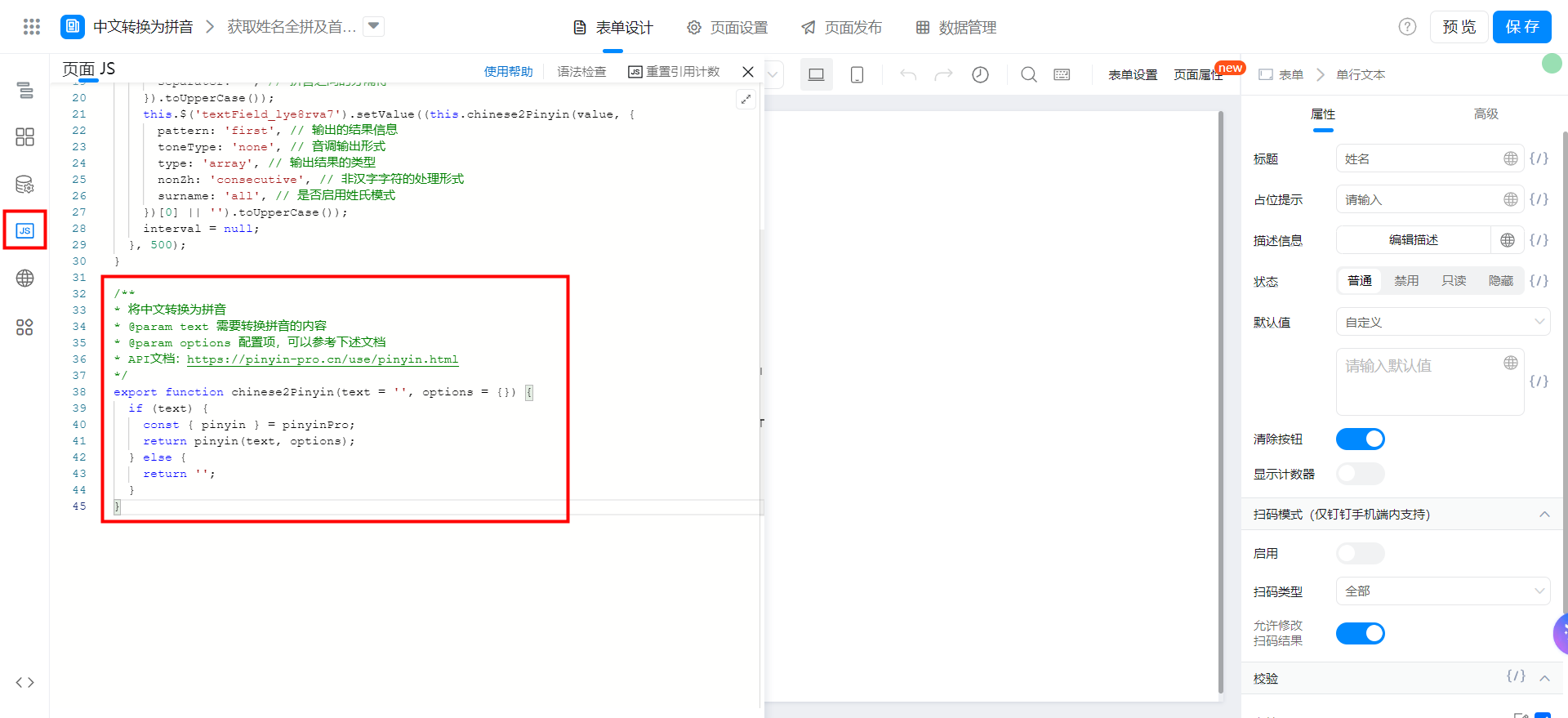
将下述函数拷贝至页面 JS 中

/**
* 将中文转换为拼音
* @param text 需要转换拼音的内容
* @param options 配置项,可以参考下述文档
* API文档:https://pinyin-pro.cn/use/pinyin.html
*/
export function chinese2Pinyin(text = '', options = {}) {
if (text) {
const { pinyin } = pinyinPro;
return pinyin(text, options);
} else {
return '';
}
}
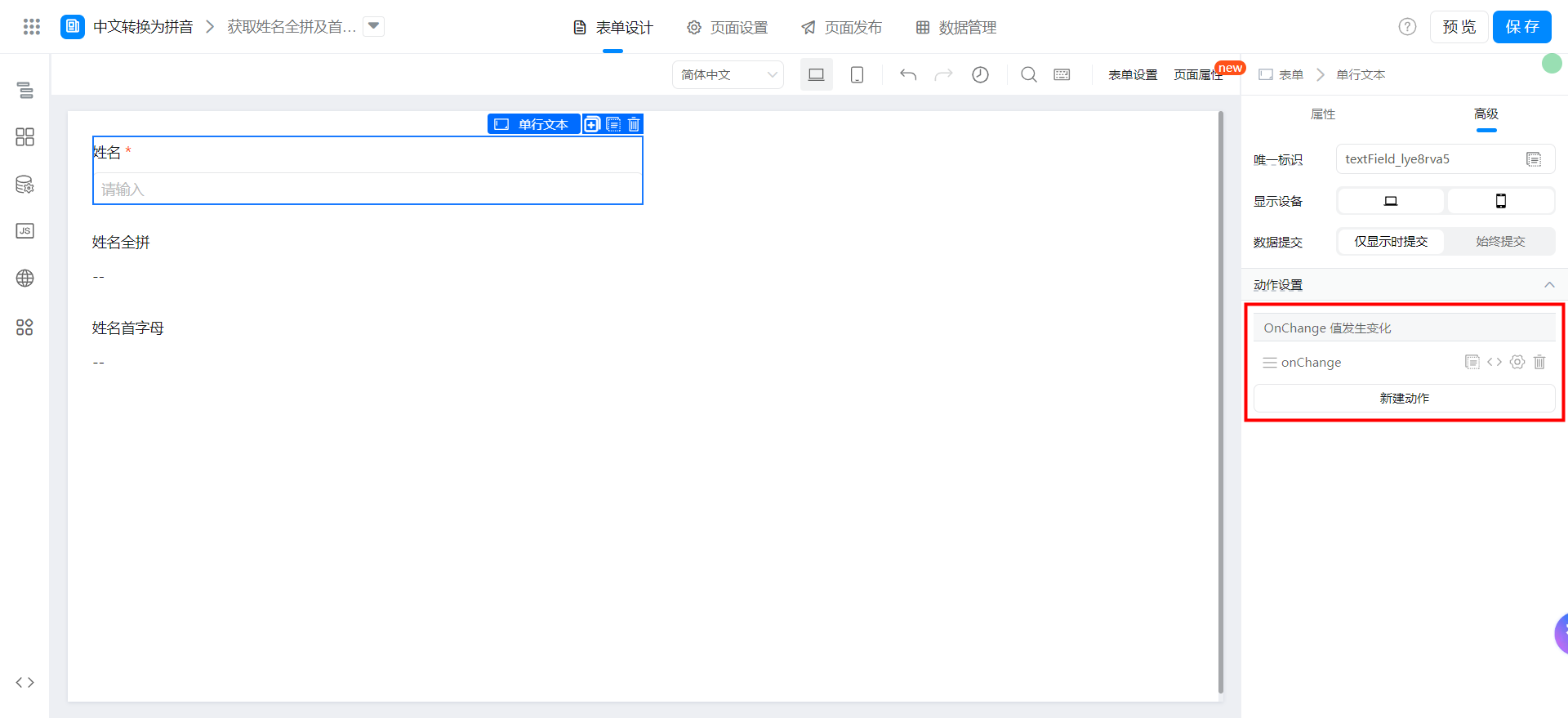
给【姓名】组件绑定事件


var interval = null;
export function onChange({ value }) {
if (interval) {
clearTimeout(interval);
};
interval = setTimeout(() => {
this.$('textField_lye8rva6').setValue(this.chinese2Pinyin(value, {
toneType: 'none', // 音调输出形式
nonZh: 'consecutive', // 非汉字字符的处理形式
surname: 'all', // 是否启用姓氏模式
separator: '', // 拼音之间的分隔符
}).toUpperCase());
this.$('textField_lye8rva7').setValue((this.chinese2Pinyin(value, {
pattern: 'first', // 输出的结果信息
toneType: 'none', // 音调输出形式
type: 'array', // 输出结果的类型
nonZh: 'consecutive', // 非汉字字符的处理形式
surname: 'all', // 是否启用姓氏模式
})[0] || '').toUpperCase());
interval = null;
}, 500);
}
注意修改被 setValue 组件的唯一标识。
在线试玩
此文档对您是否有帮助?