打开聊天
使用场景
本例介绍如何在宜搭中生成可打开钉钉聊天的链接。
实现功能
创建自定义页面

将下述代码拷贝至页面JS中
// 生成个人聊天链接
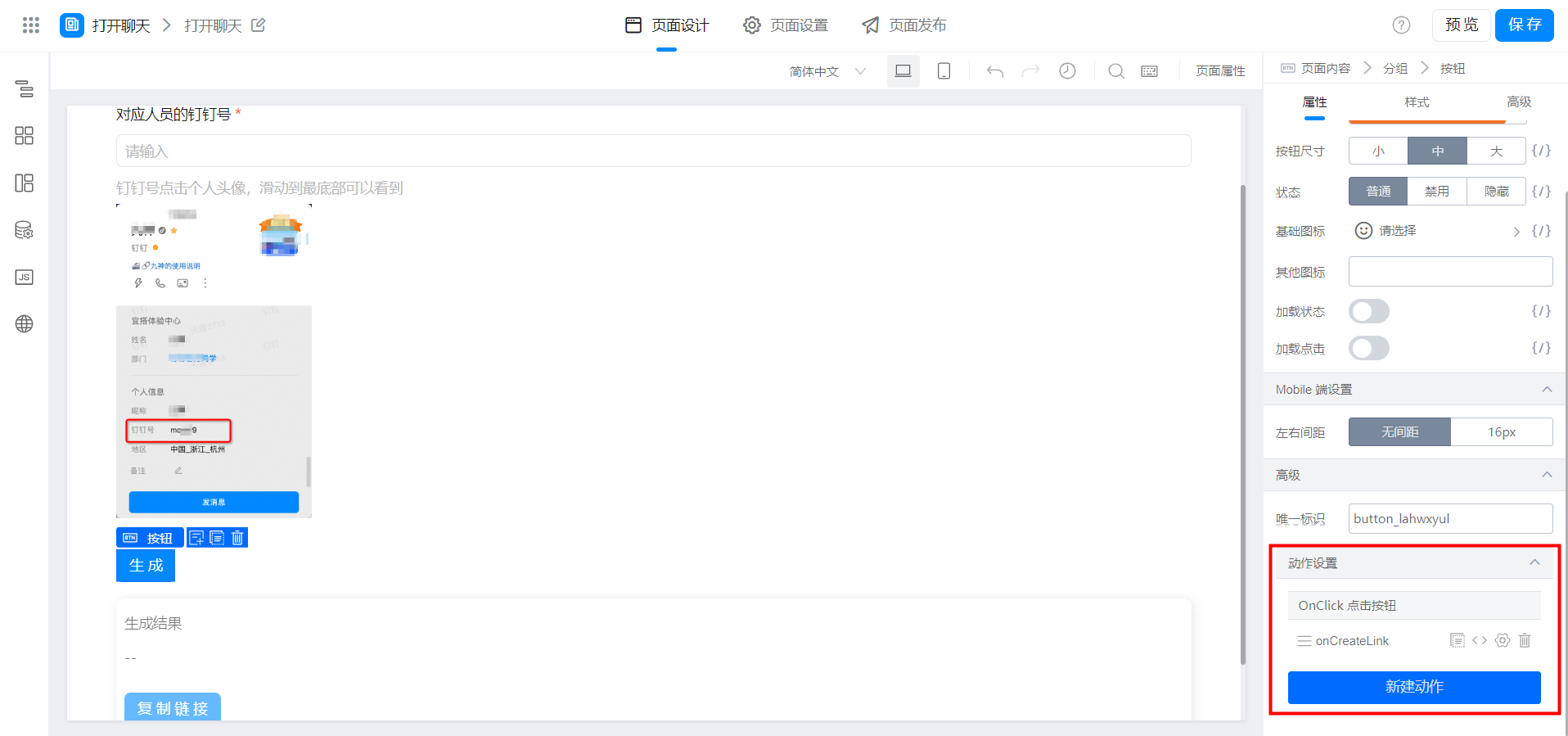
export function onCreateLink() {
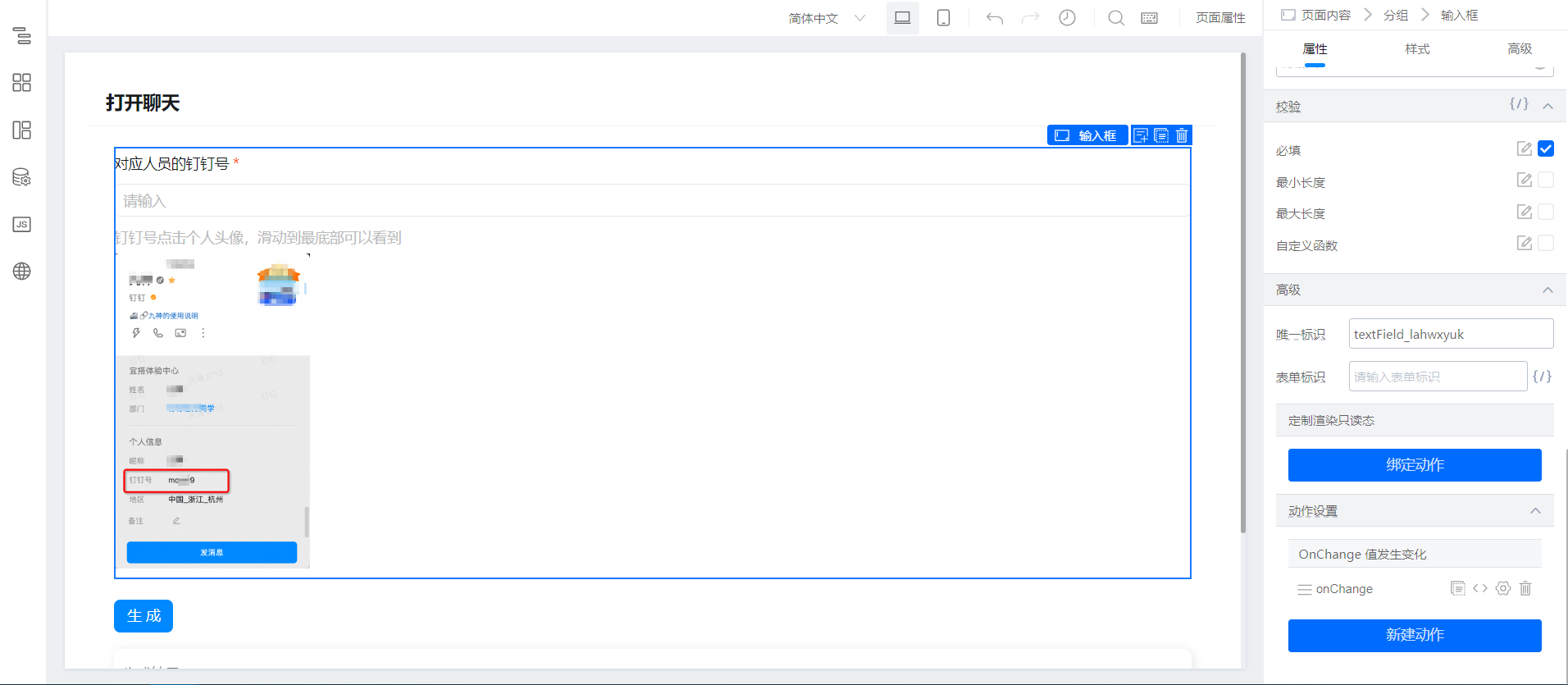
this.$('textField_lahwxyuk').validate();
const userDdId = this.$('textField_lahwxyuk').getValue();
if (!userDdId) { return };
this.$('div_lahwxyum').set('behavior', 'NORMAL');
this.$('textField_lahwxyun').setValue(`dingtalk://dingtalkclient/action/sendmsg?dingtalk_id=${userDdId}`)
}
// 一键复制个人聊天链接
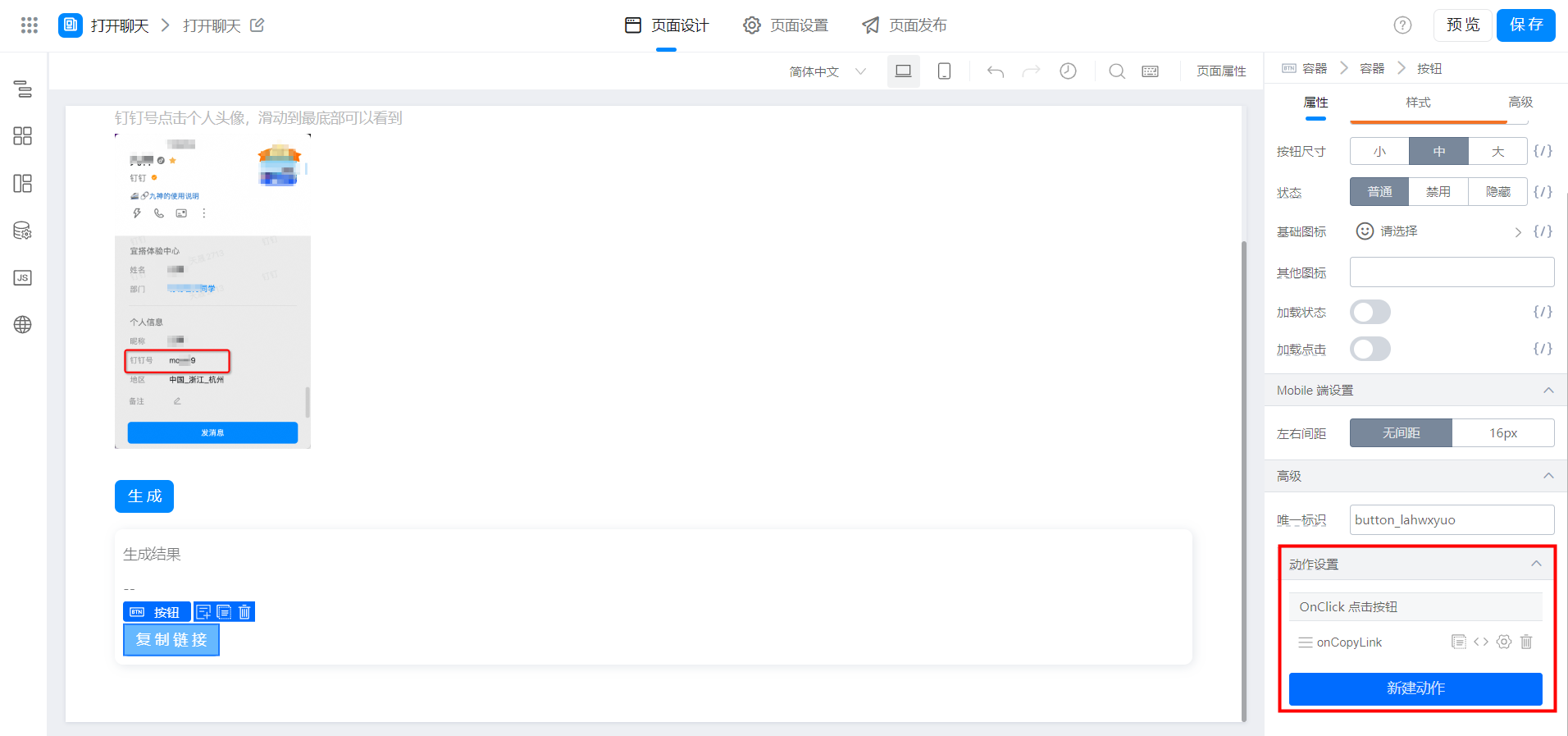
export function onCopyLink() {
this.onCopy(this.$('textField_lahwxyun').getValue());
}
export function onChange({ value }) {
if (!value) {
this.$('div_lahwxyum').set('behavior', 'HIDDEN');
this.$('textField_lahwxyun').reset();
}
}
// 文本复制
export function onCopy(value) {
// 创建元素用于复制
const copyDom = document.createElement('input');
// 设置元素内容
copyDom.setAttribute('value', value);
// 将元素插入页面进行调用
document.body.appendChild(copyDom);
// 复制内容
copyDom.select();
// 将内容复制到剪贴板
document.execCommand('copy');
// 删除创建元素
document.body.removeChild(copyDom);
this.utils.toast({
title: '复制成功!',
type: 'success',
});
}
组件绑定事件



实现效果

在线试玩
此文档对您是否有帮助?