移动端 / 端内调试
使用场景
本例介绍如何在宜搭中如何借助工具进行移动端 / 端内调试。
实现功能
页面 didMount 中加入调试代码
注意调试完成后删除该代码。
// 调试代码开始
// 打开需要调试页面的动作面板,在最上方直接输入下面代码。访问进行调试。注意调试完成后删除该代码。
this.utils.loadScript('https://g.alicdn.com/code/lib/vConsole/3.11.2/vconsole.min.js').then(res => {
window.vConsole = new window.VConsole();
console.log('success');
}).catch(error => {
this.utils.toast({
title: '端内调试开启错误',
type: 'error'
});
});
// 调试代码结束

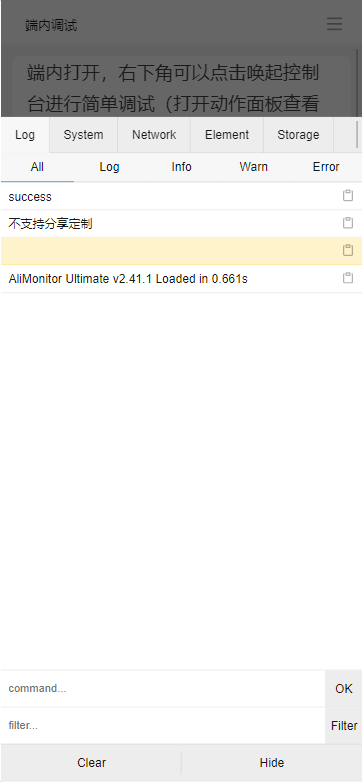
实现效果


在线试玩
此文档对您是否有帮助?