获取登录人员信息
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 考勤管理系统中,记录员工的工号与打卡记录,关联姓名和头像,便于管理者审核和统计员工的出勤情况。
- 在HR系统中,用于员工档案管理、薪资发放、绩效评估、培训记录等,工号作为唯一标识,与员工的所有相关信息相关联。
- 在项目管理工具中,显示分配任务的员工信息,包括姓名和头像,便于跟踪任务进展,明确责任归属。
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下表单公式、JS-API。
实现效果
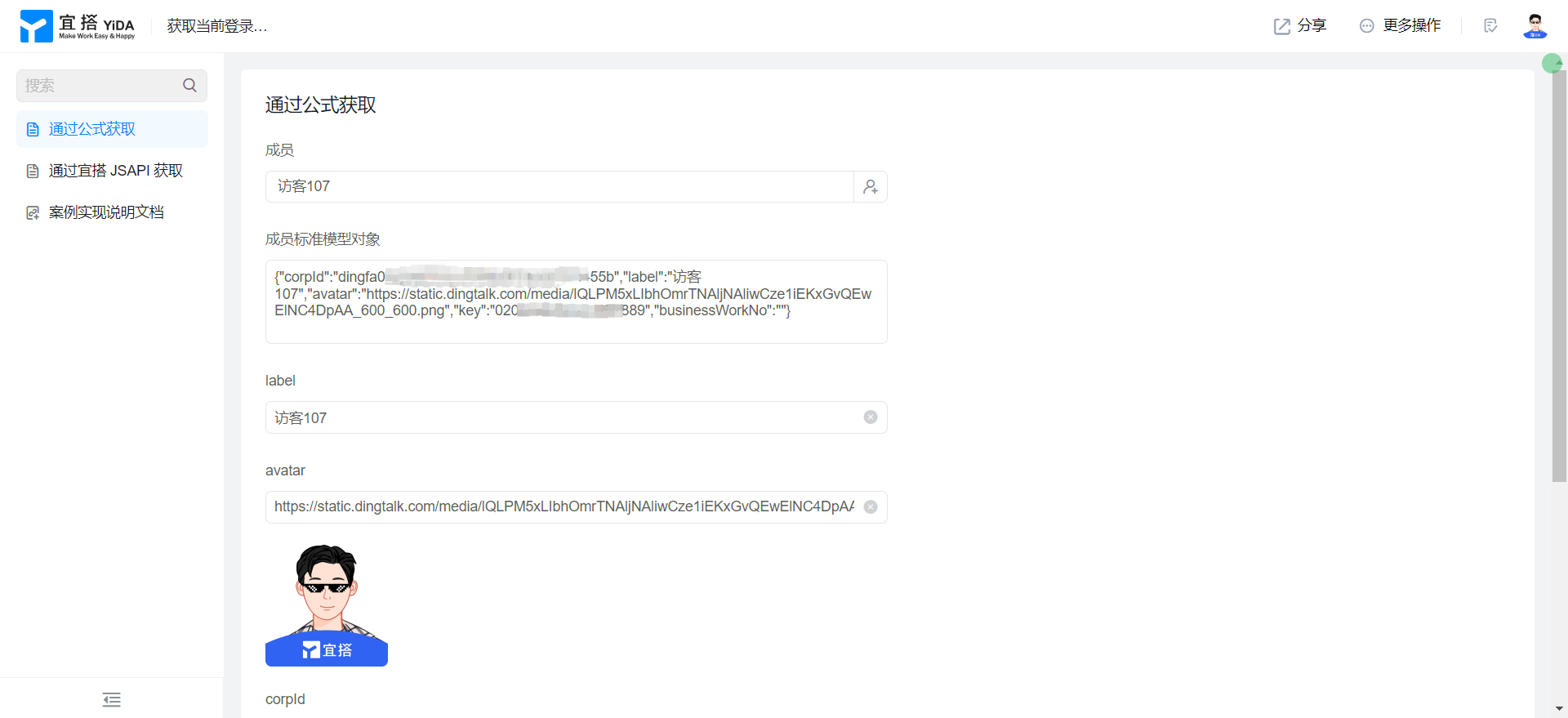
通过公式获取

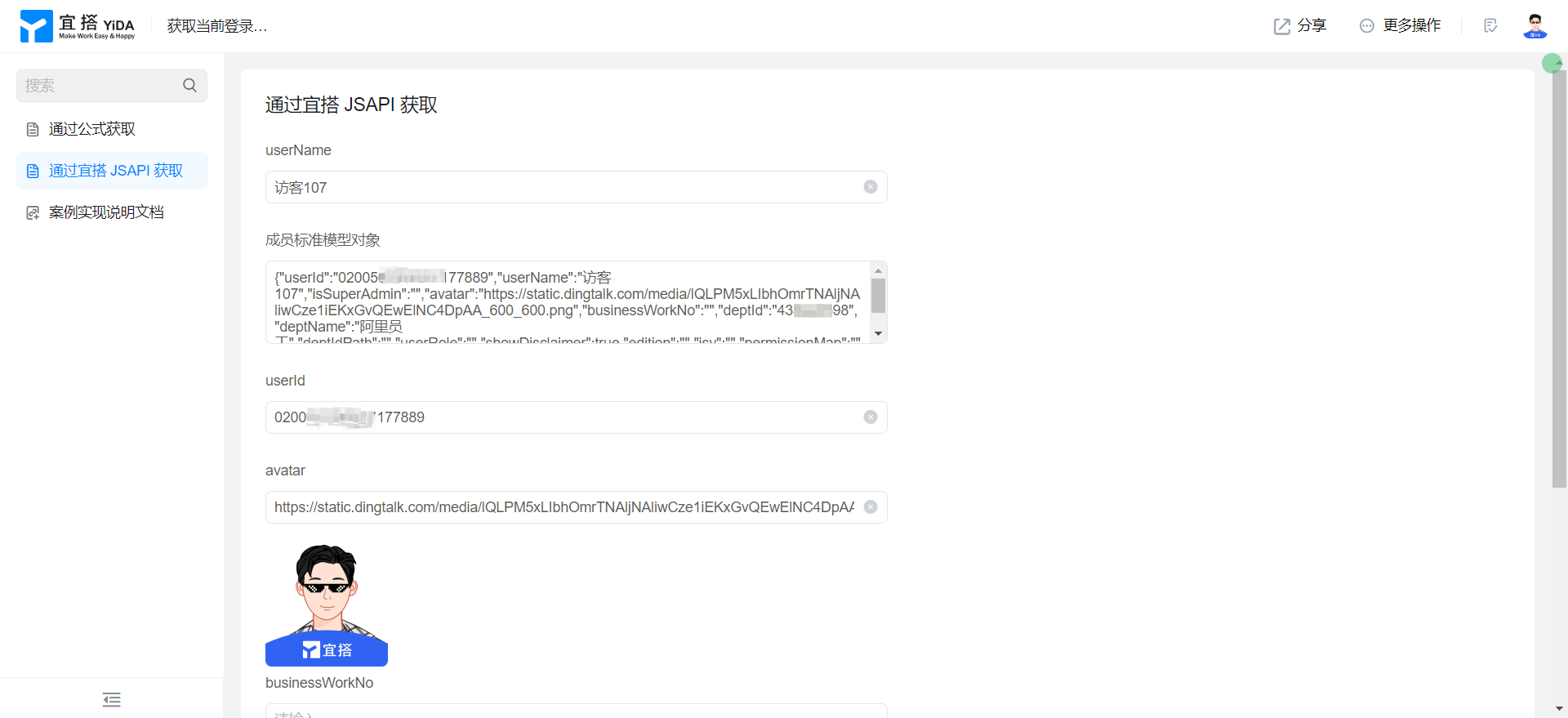
通过宜搭 JS-API 获取

实现步骤
通过公式获取
{
"corpId": "登录人 corpId",
"label": "登录人姓名",
"avatar": "头像地址",
"key": "登录人 userId",
"businessWorkNo": "登录人工号"
}
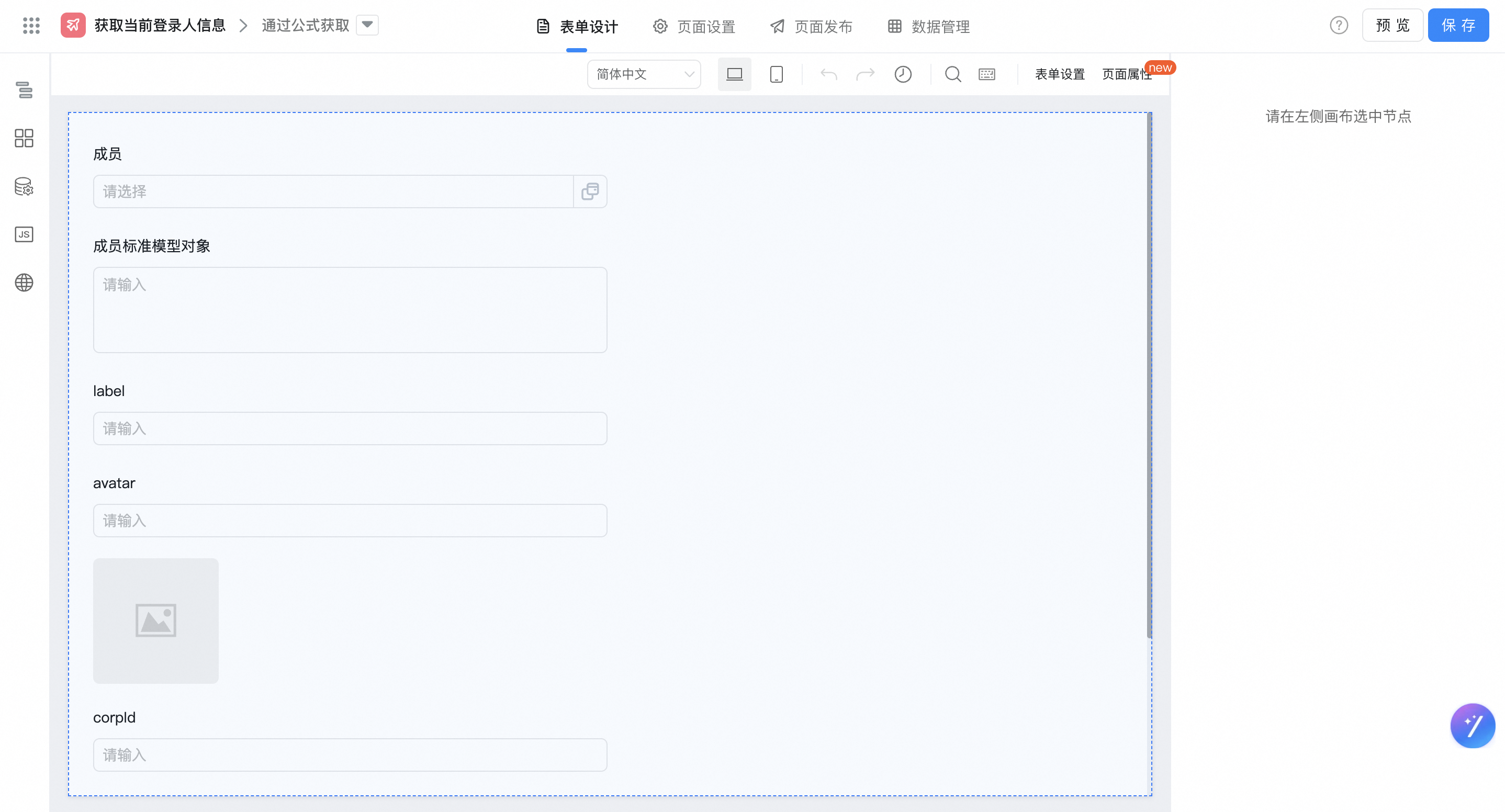
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 成员:命名为成员
- 多行文本:命名为成员标准模型对象
- 单行文本:命名为 label
- 单行文本:命名为 avatar
- 图片:用于 avatar 的图片展示
- 单行文本:命名为 corpId
- 单行文本:命名为 businessWorkNo
- 单行文本:命名为 userId
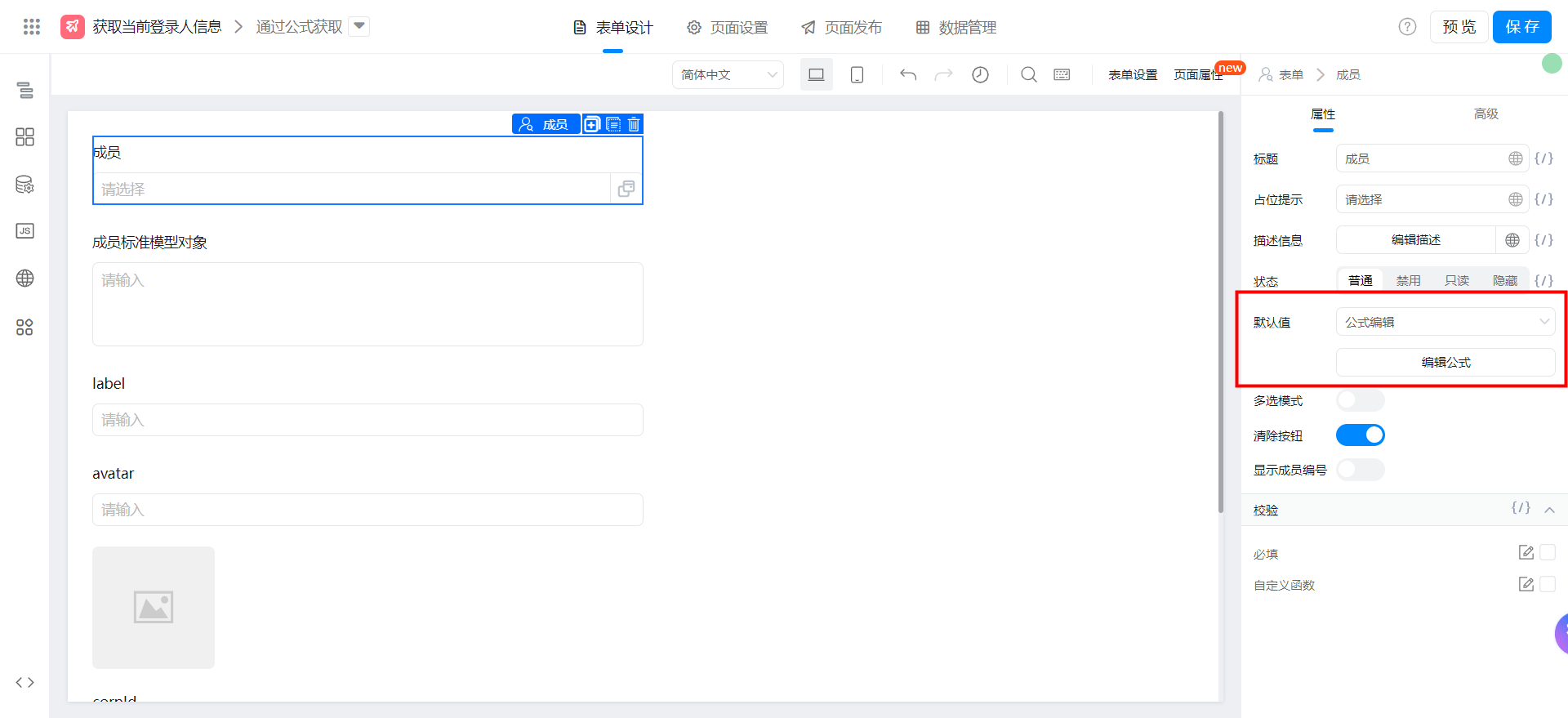
添加表单公式
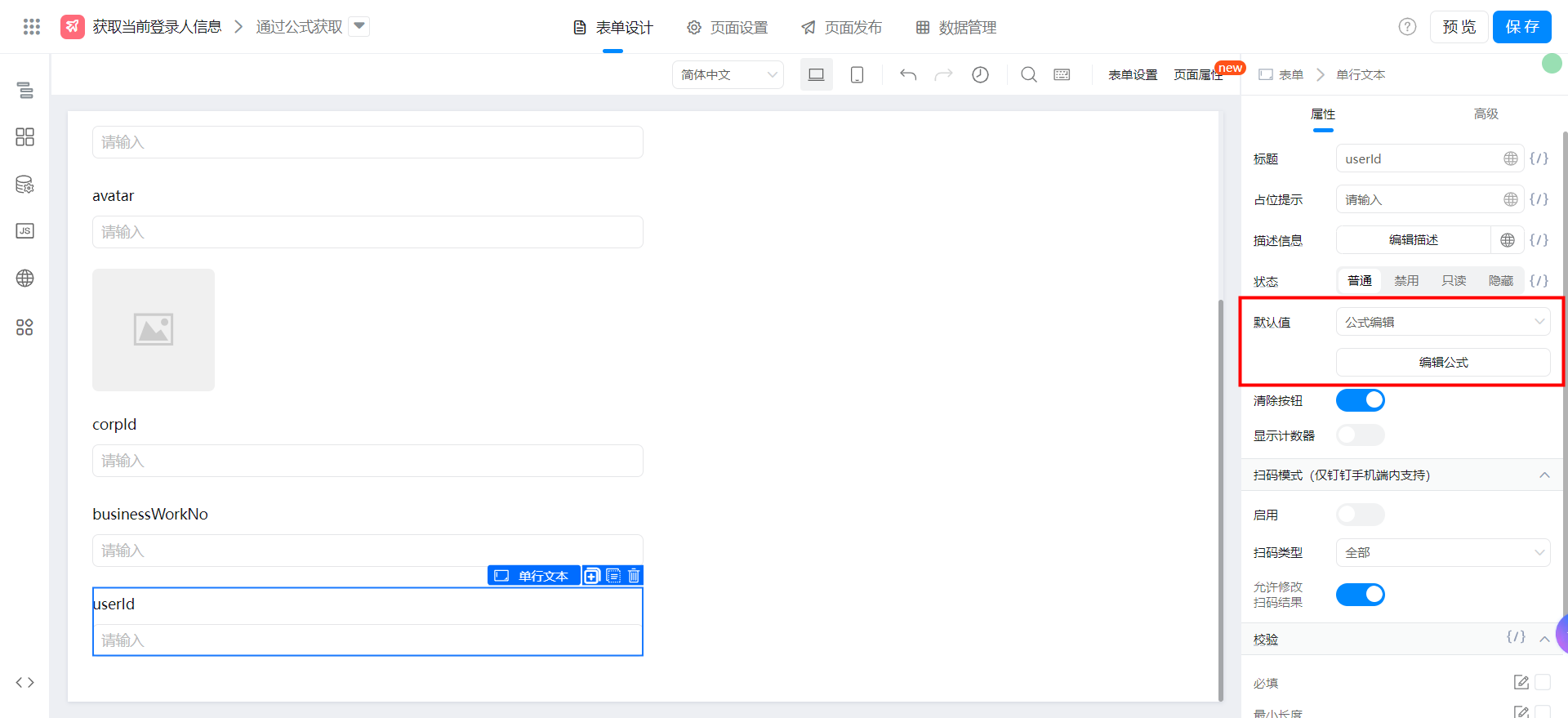
「成员」选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。

{"text":"USER()","marks":[],"isCmData":true}
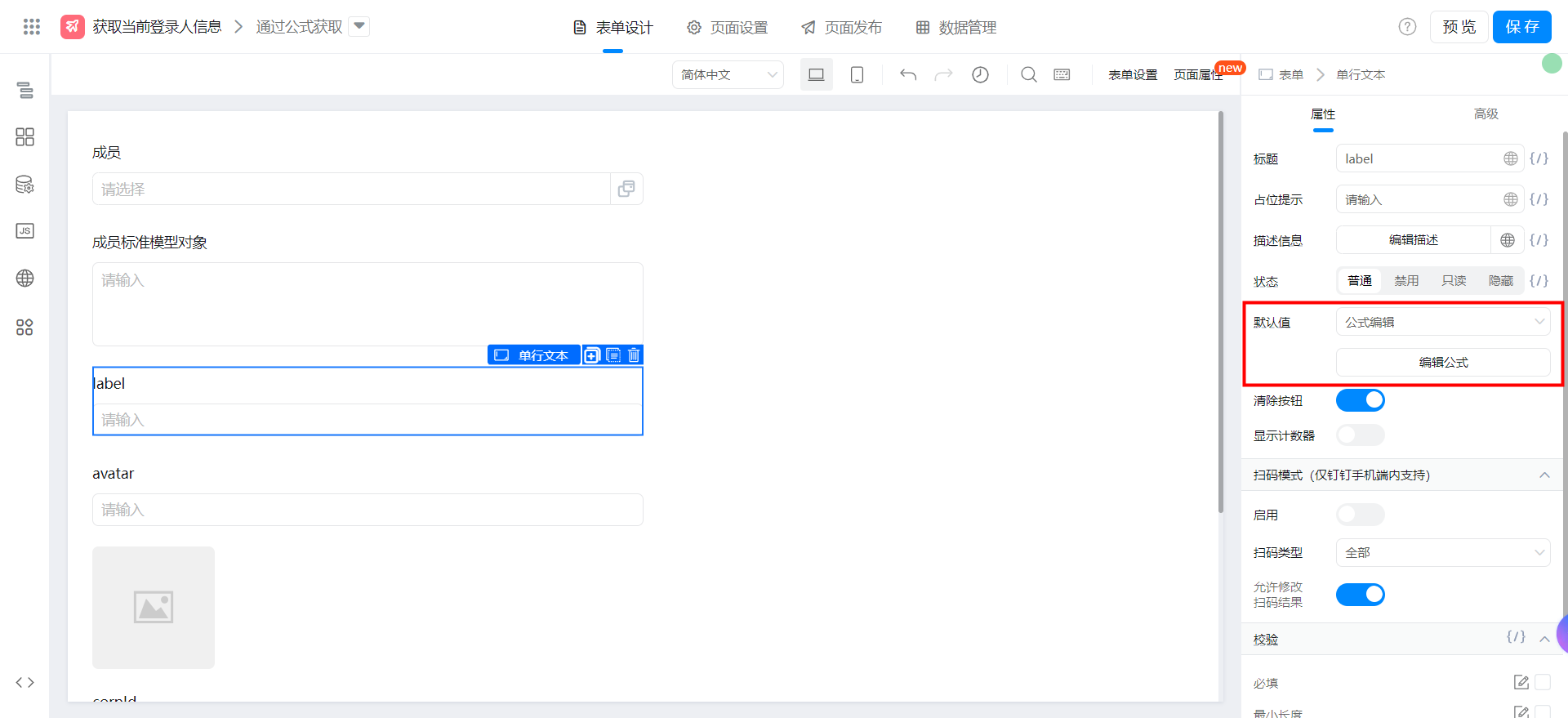
成员姓名「 label 」选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。

{"text":"GetObjectField(GetArrayItem(UserBuilder(成员),1),\"label\")","marks":[{"from":{"line":0,"ch":40,"sticky":null},"to":{"line":0,"ch":44,"sticky":null},"value":"employeeField_lbeuamvz","invalid":false}],"isCmData":true}
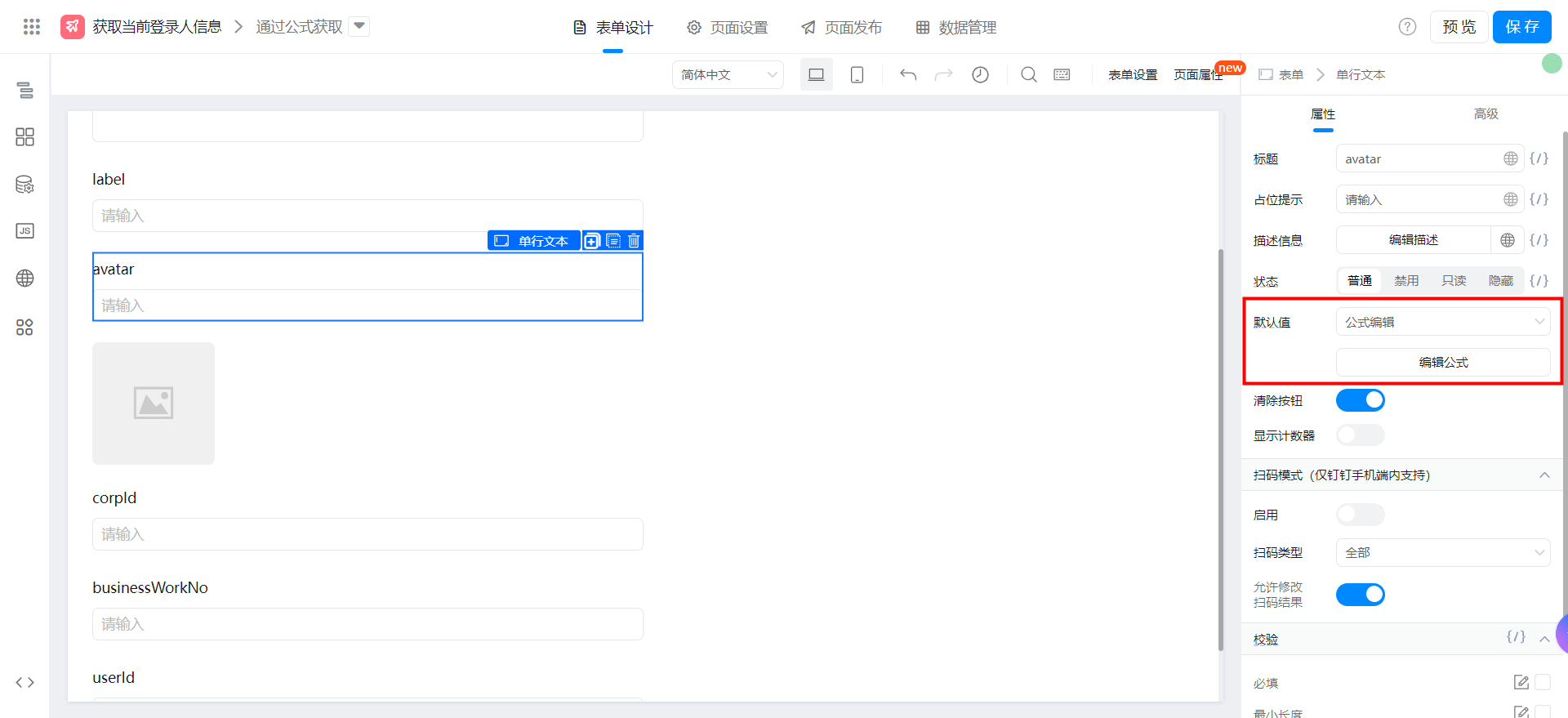
头像图片地址「 avatar 」选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。

{"text":"GetObjectField(GetArrayItem(UserBuilder(成员),1),\"avatar\")","marks":[{"from":{"line":0,"ch":40,"sticky":null},"to":{"line":0,"ch":44,"sticky":null},"value":"employeeField_lbeuamvz","invalid":false}],"isCmData":true}
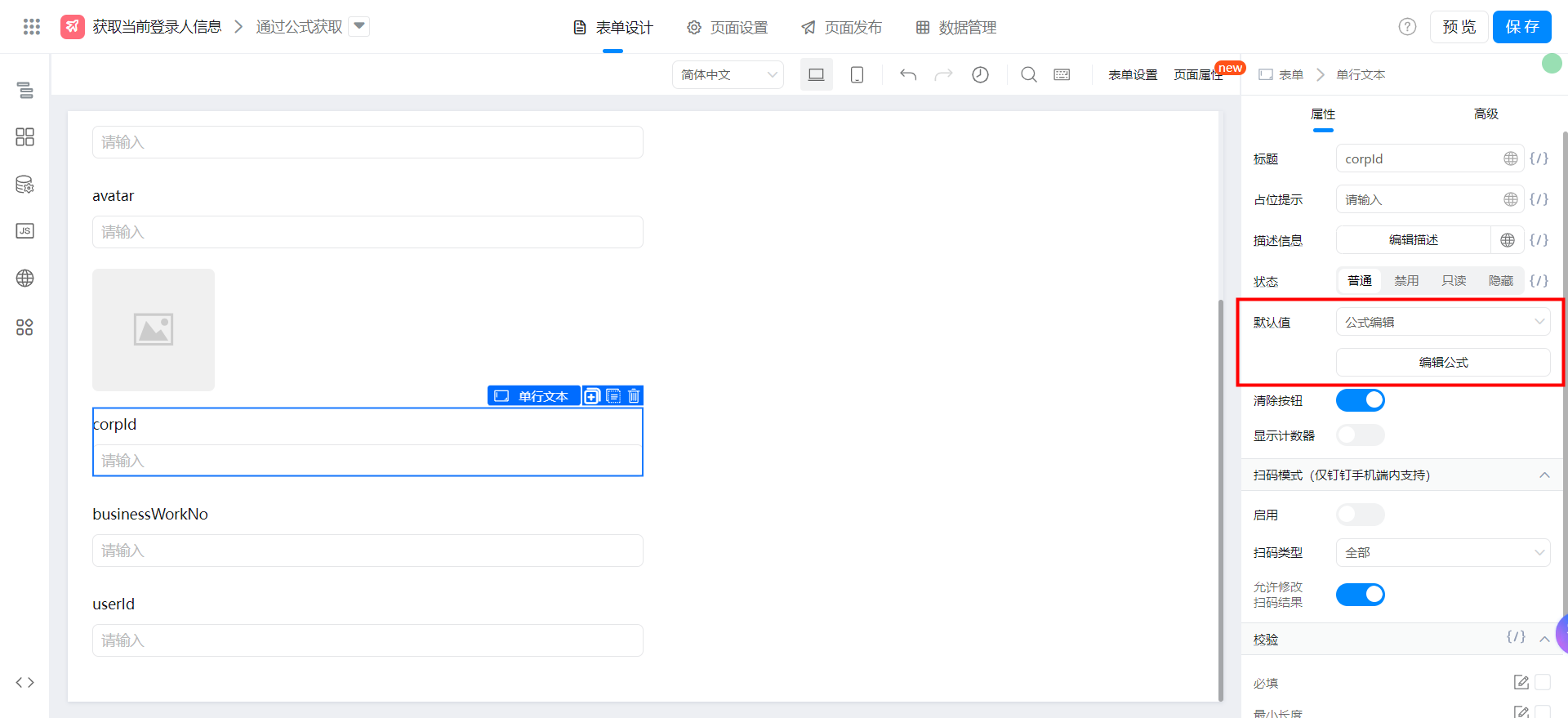
所属组织 「 corpId 」选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。

{"text":"GetObjectField(GetArrayItem(UserBuilder(成员),1),\"corpId\")","marks":[{"from":{"line":0,"ch":40,"sticky":null},"to":{"line":0,"ch":44,"sticky":null},"value":"employeeField_lbeuamvz","invalid":false}],"isCmData":true}
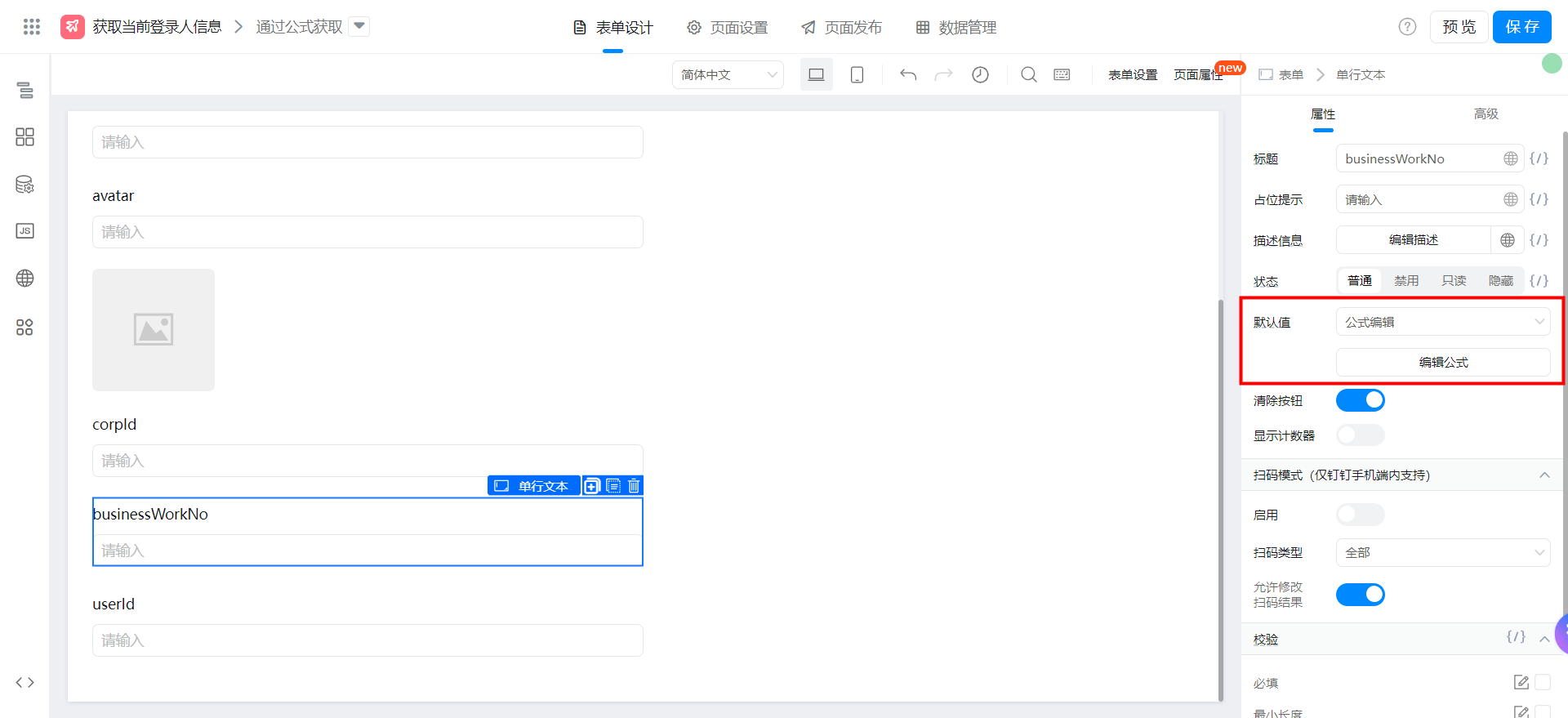
员工工号「 businessWorkNo 」选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。

{"text":"GetObjectField(GetArrayItem(UserBuilder(成员),1),\"businessWorkNo\")","marks":[{"from":{"line":0,"ch":40,"sticky":null},"to":{"line":0,"ch":44,"sticky":null},"value":"employeeField_lbeuamvz","invalid":false}],"isCmData":true}
员工 「 userId 」选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。

{"text":"GetObjectField(GetArrayItem(UserBuilder(成员),1),\"key\")","marks":[{"from":{"line":0,"ch":40,"sticky":null},"to":{"line":0,"ch":44,"sticky":null},"value":"employeeField_lbeuamvz","invalid":false}],"isCmData":true}
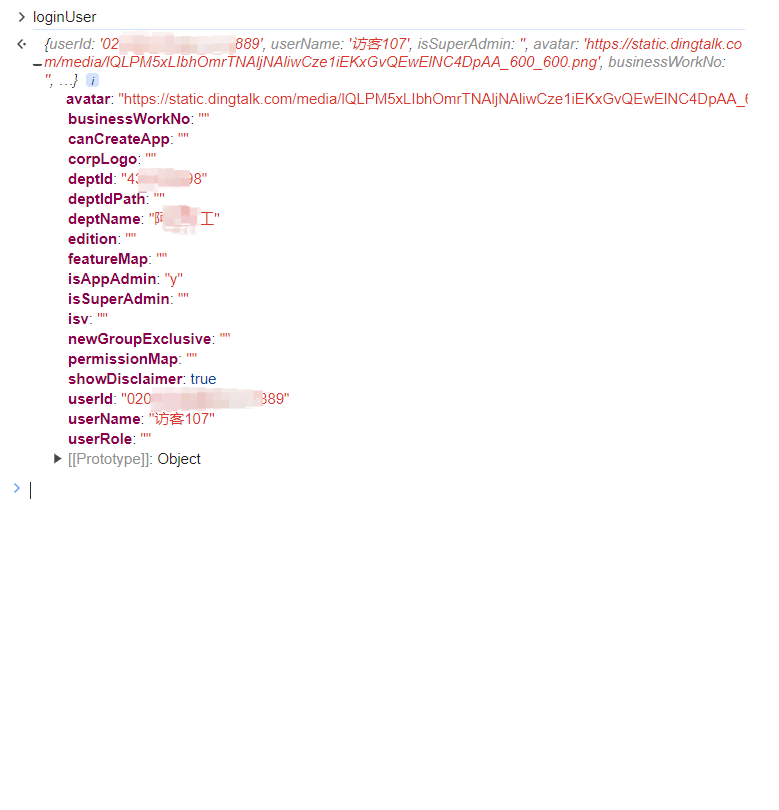
通过宜搭 JS-API 获取
window.loginUser;

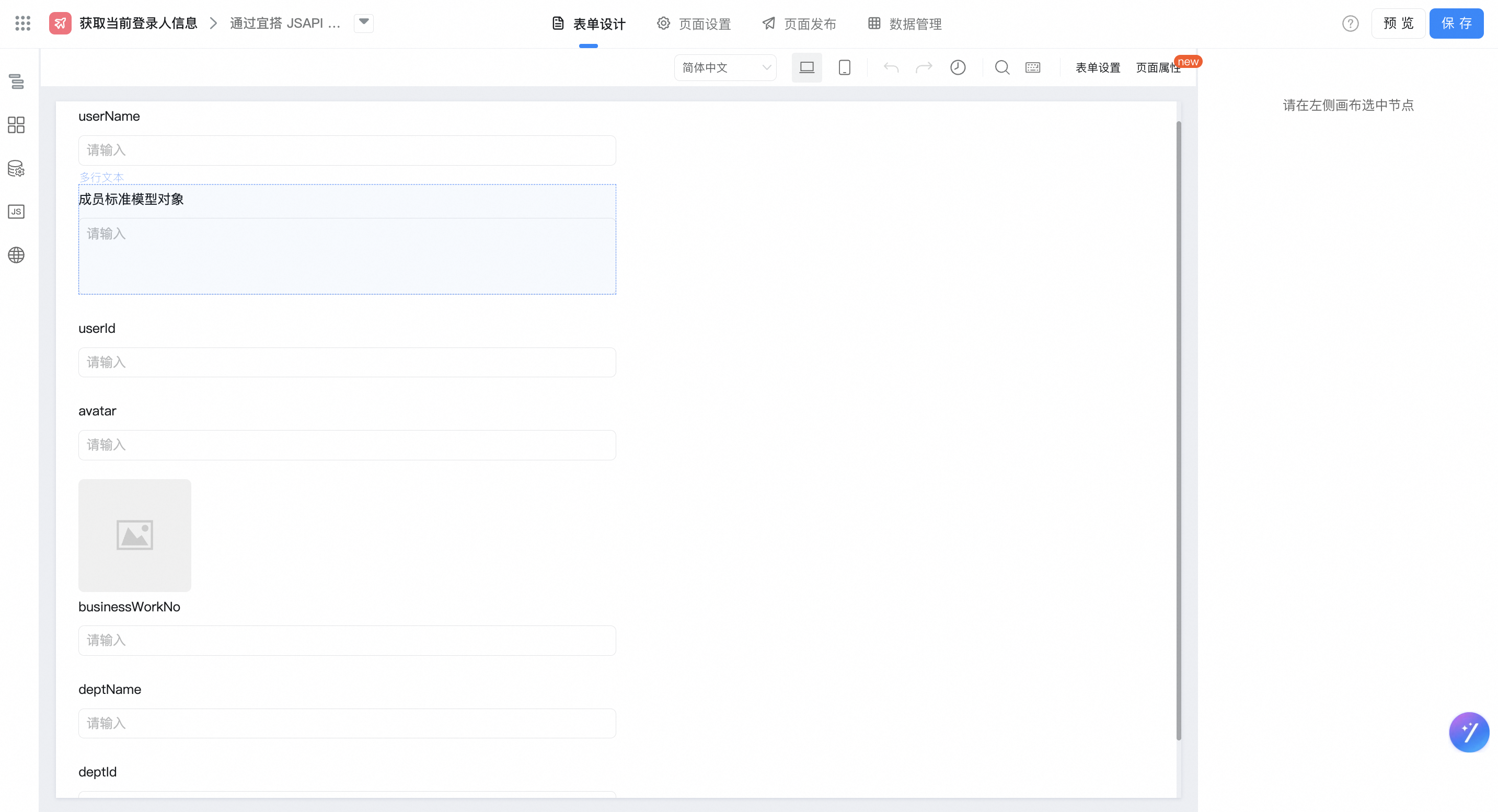
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 单行文本:命名为 userName
- 多行文本:命名为成员标准模型对象
- 单行文本:命名为 userId
- 单行文本:命名为 avatar
- 图片:用于 avatar 的图片展示
- 单行文本:命名为 businessWorkNo
- 单行文本:命名为 deptName
- 单行文本:命名为 deptId
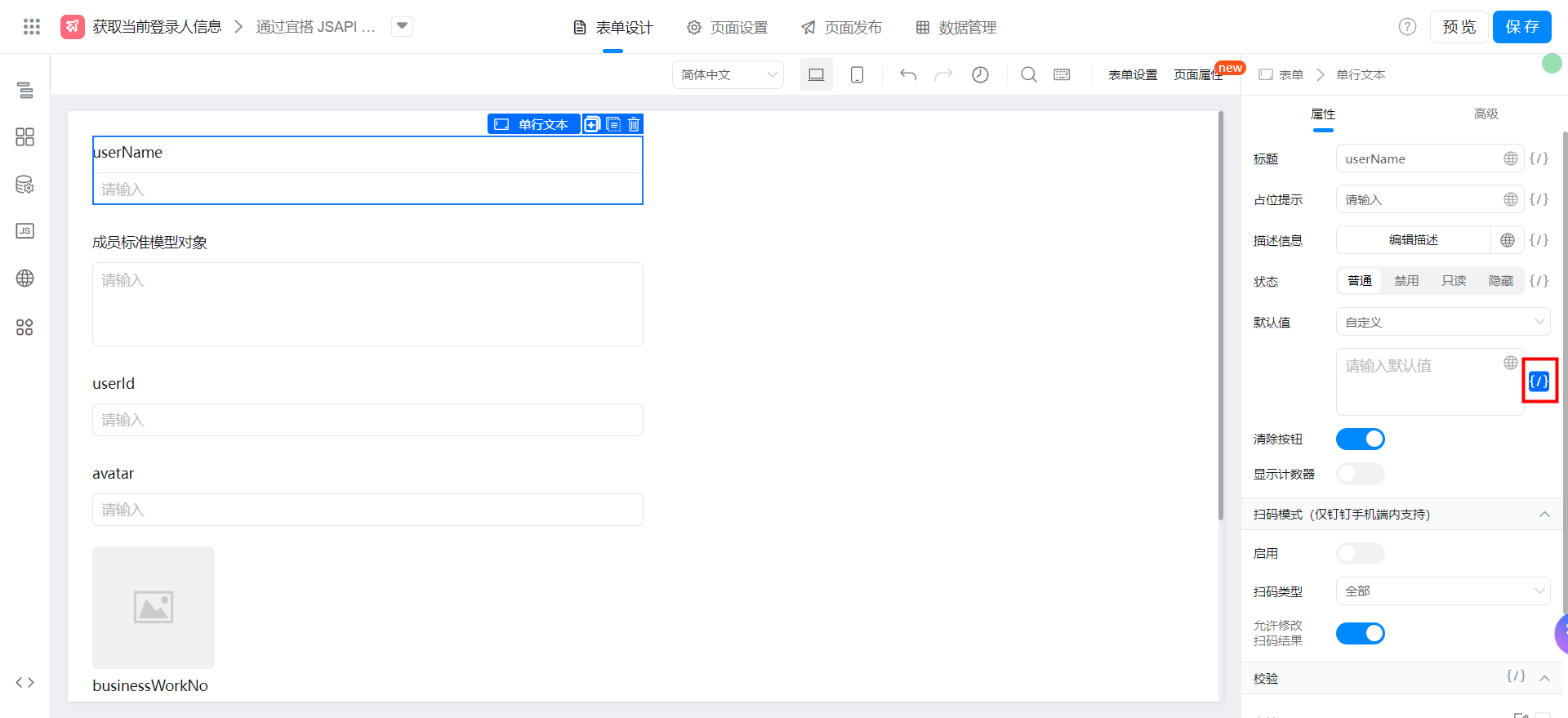
配置 JS-API
员工姓名 「 userName 」绑定默认值,并配置下图所示 JS-API 代码,也可以直接复制代码。

utils.getLoginUserName()
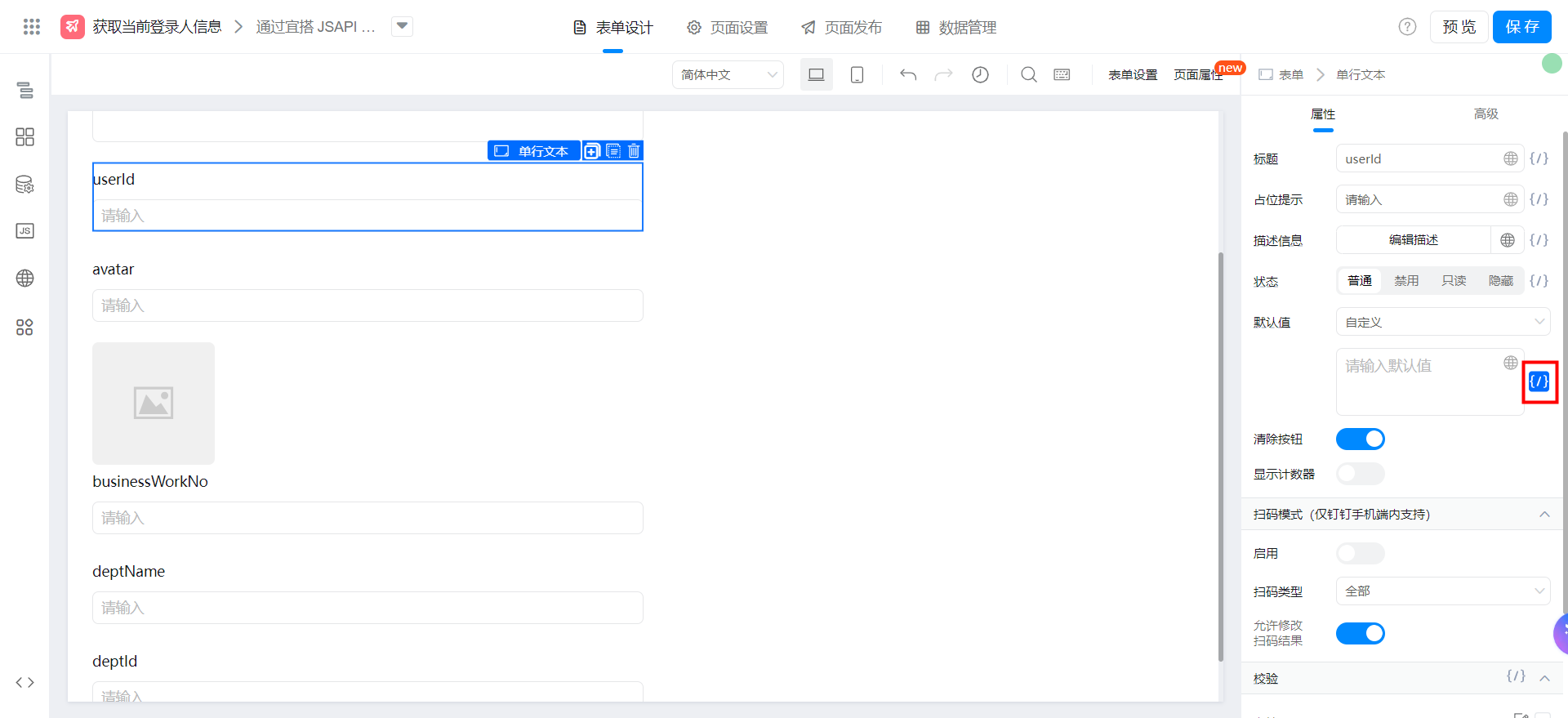
员工 「 userId 」绑定默认值,并配置下图所示代码,也可以直接复制代码。

utils.getLoginUserId()
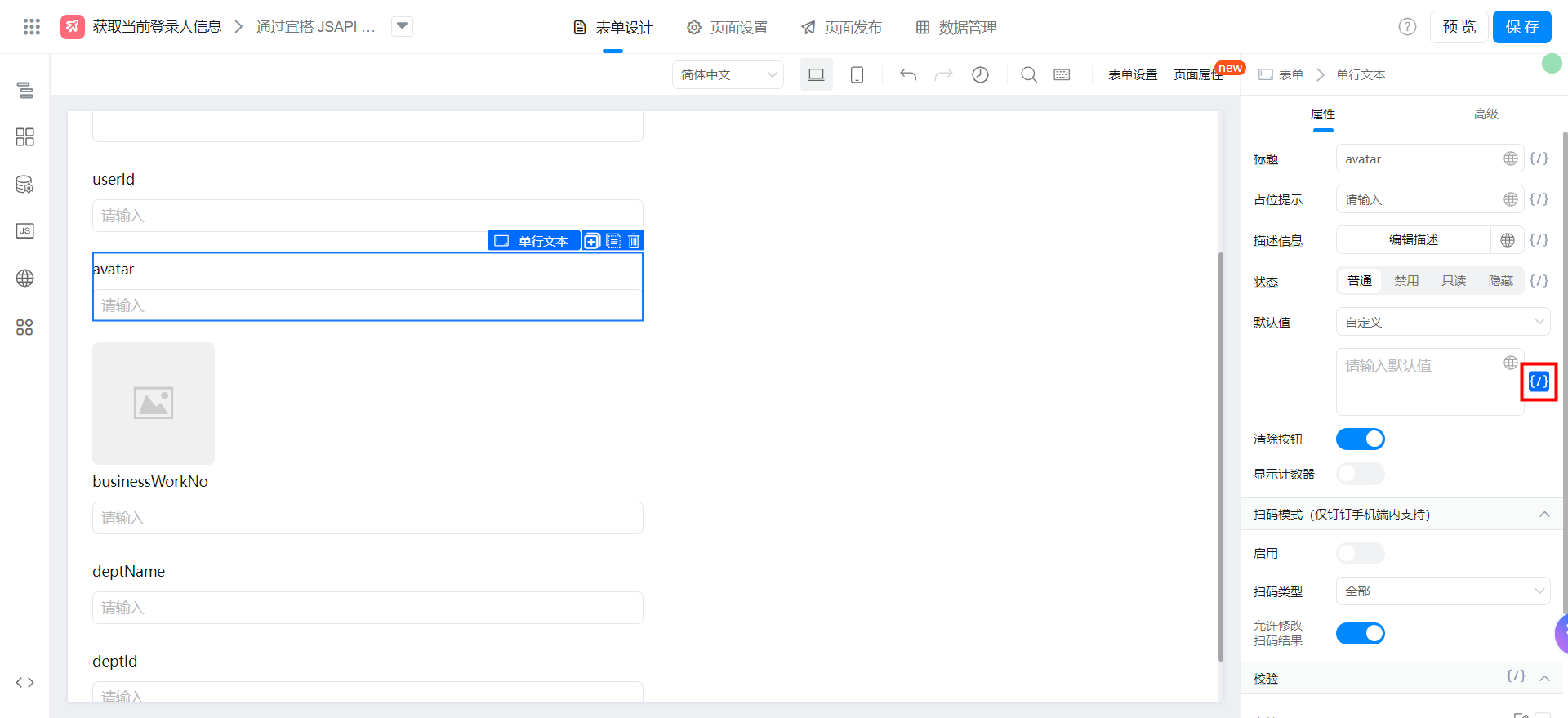
头像图片地址 「 avatar 」绑定默认值,并配置下图所示 JS-API 代码,也可以直接复制代码。

window.loginUser.avatar
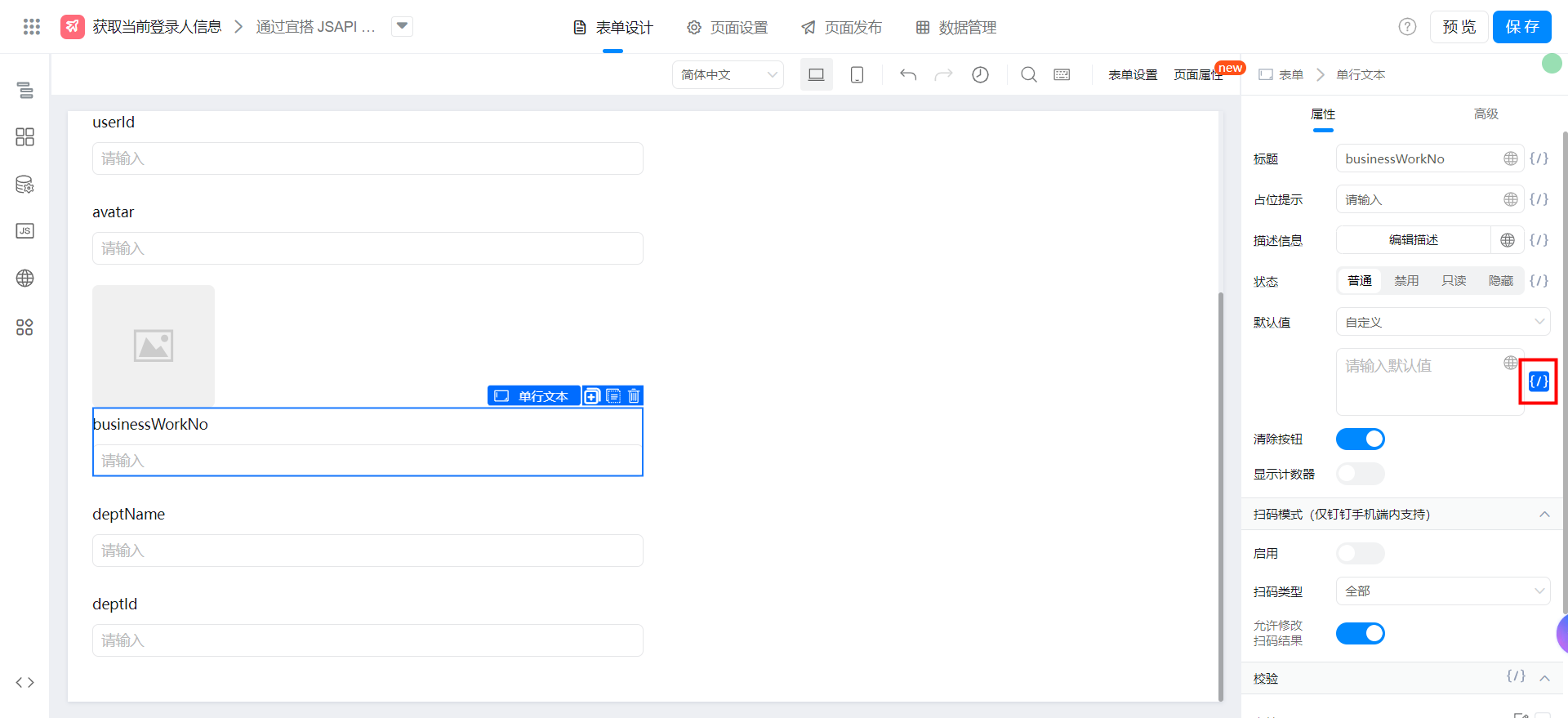
员工工号 「 businessWorkNo 」绑定默认值,并配置下图所示 JS-API 代码,也可以直接复制代码。

window.loginUser.businessWorkNo
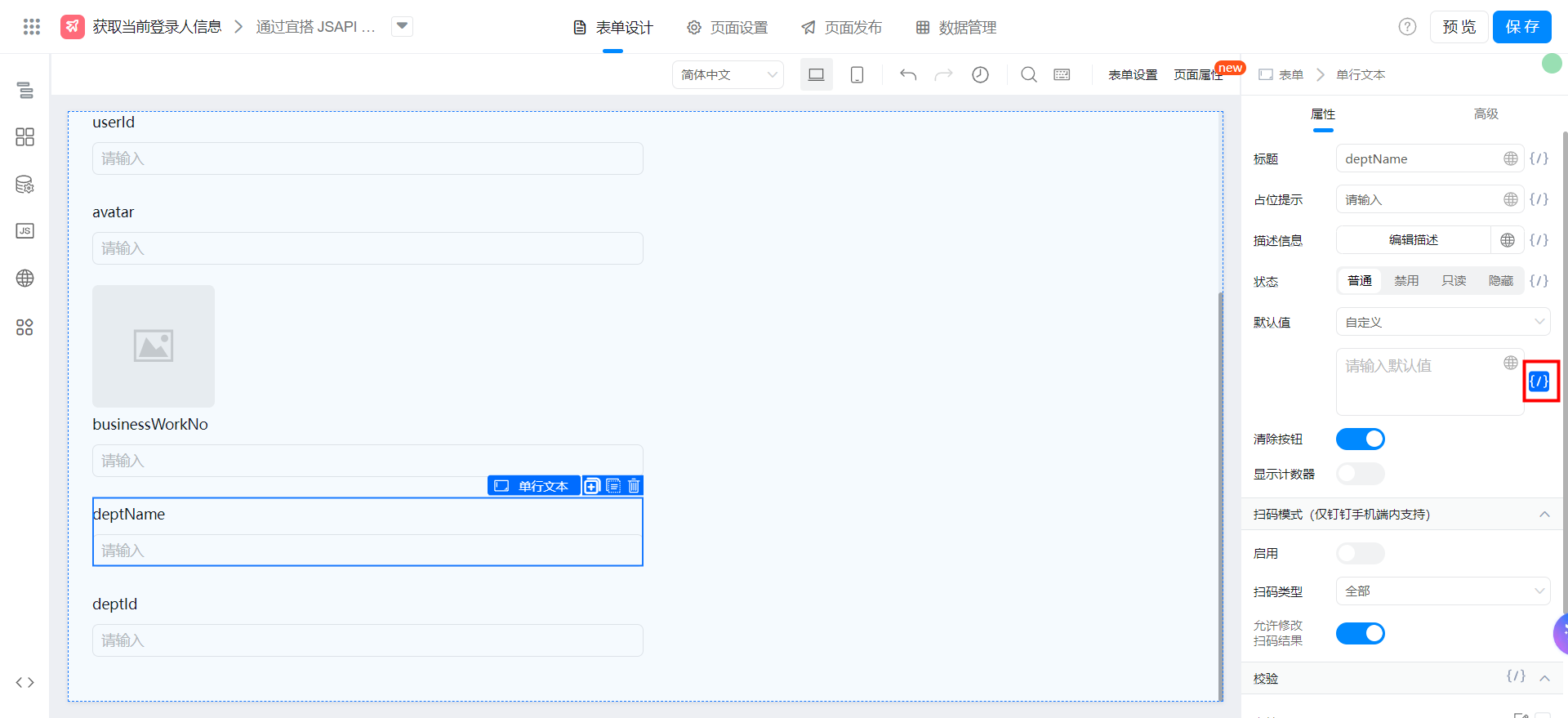
所属部门名称 「 deptName 」绑定默认值,并配置下图所示 JS-API 代码,也可以直接复制代码。

window.loginUser.deptName
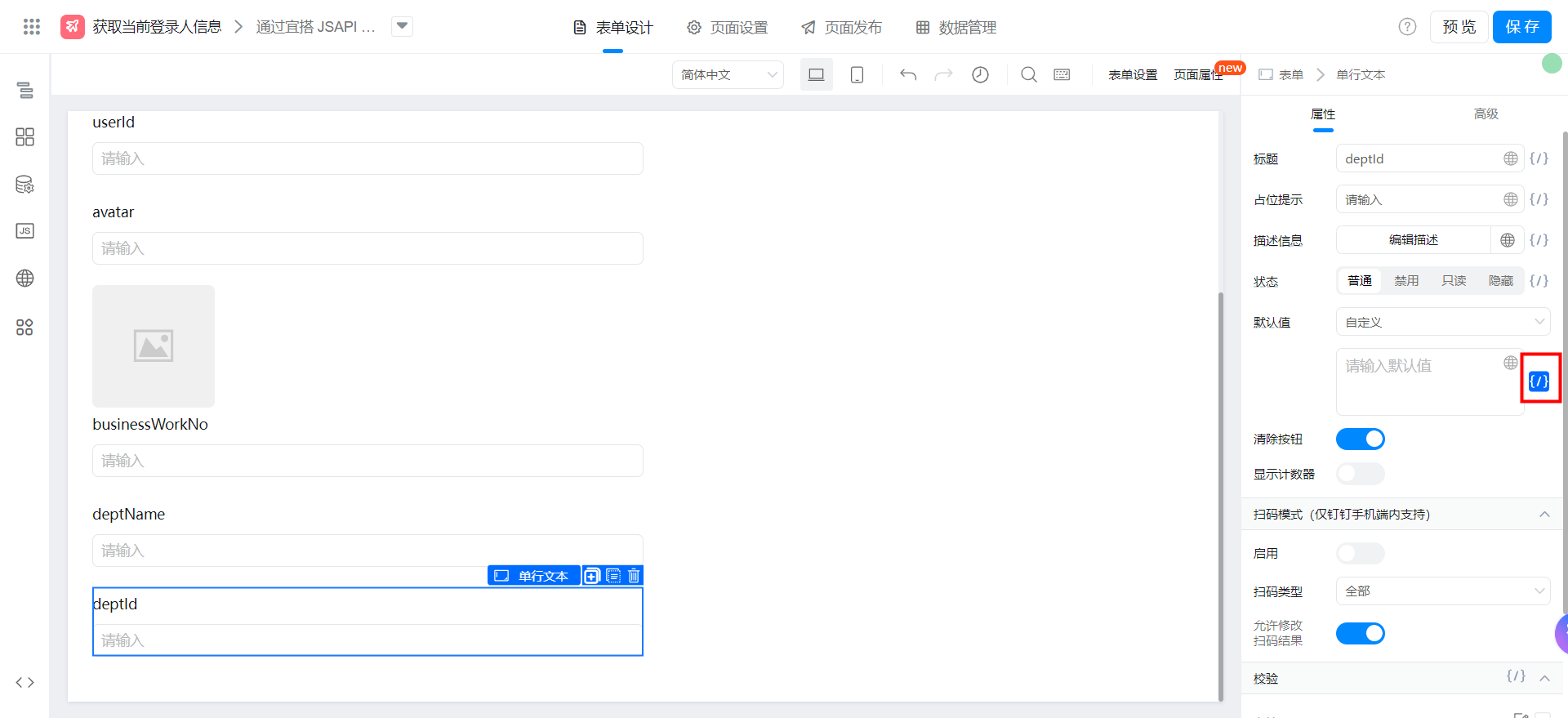
所属部门id 「 deptId 」绑定默认值,并配置下图所示 JS-API 代码,也可以直接复制代码。

window.loginUser.deptId
在线试玩
此文档对您是否有帮助?