钉钉协议链接生成
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 配置链接酷应用时,填写的自定义链接,希望点击后能在钉钉端内打开,而不是跳转到浏览器中
- 宜搭内搭建的应用,默认是从钉钉工作台内打开,页面中配置的自定义链接也希望点击后在钉钉端内打开
前提条件
本教程使用到第三方文本复制插件,你可以先了解 clipboard.js,详情请参考 clipboard.js。
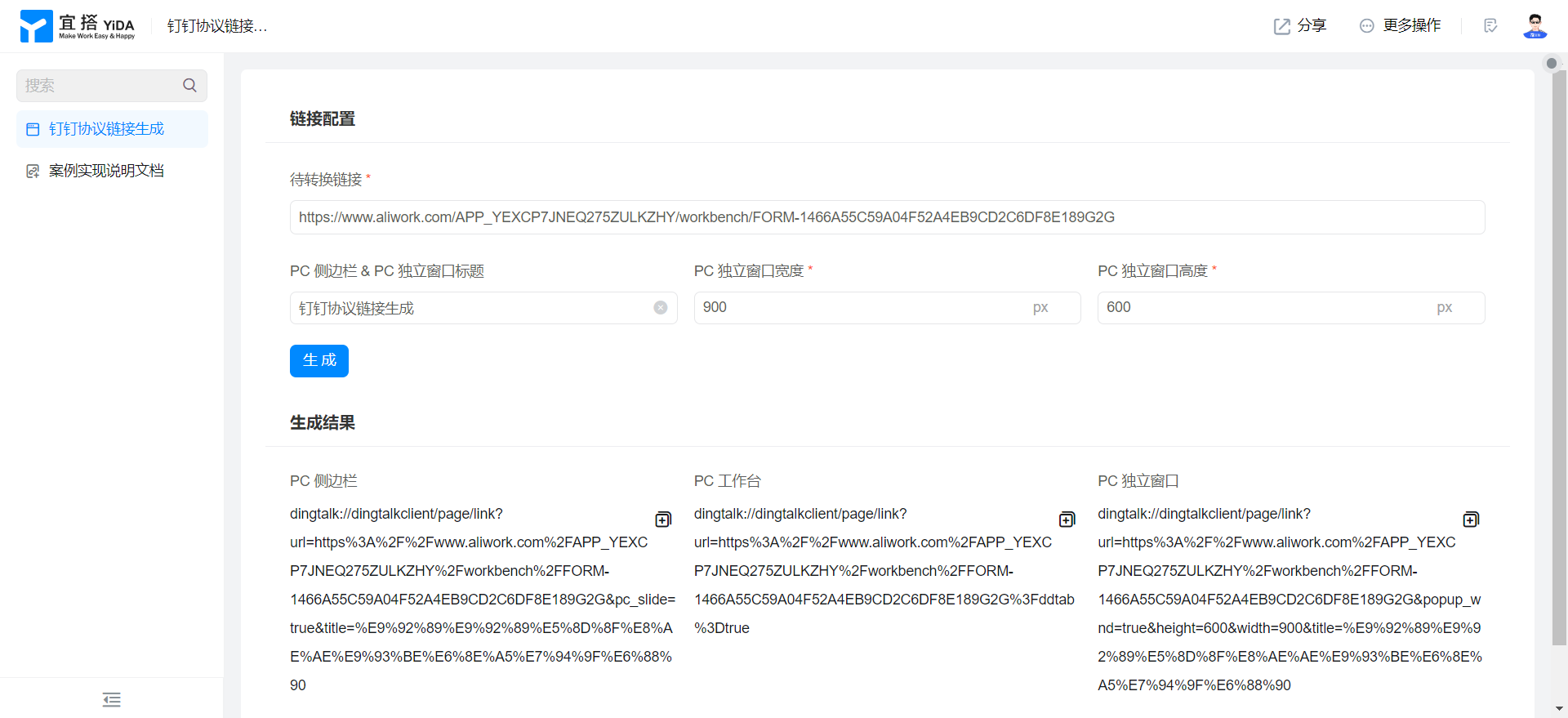
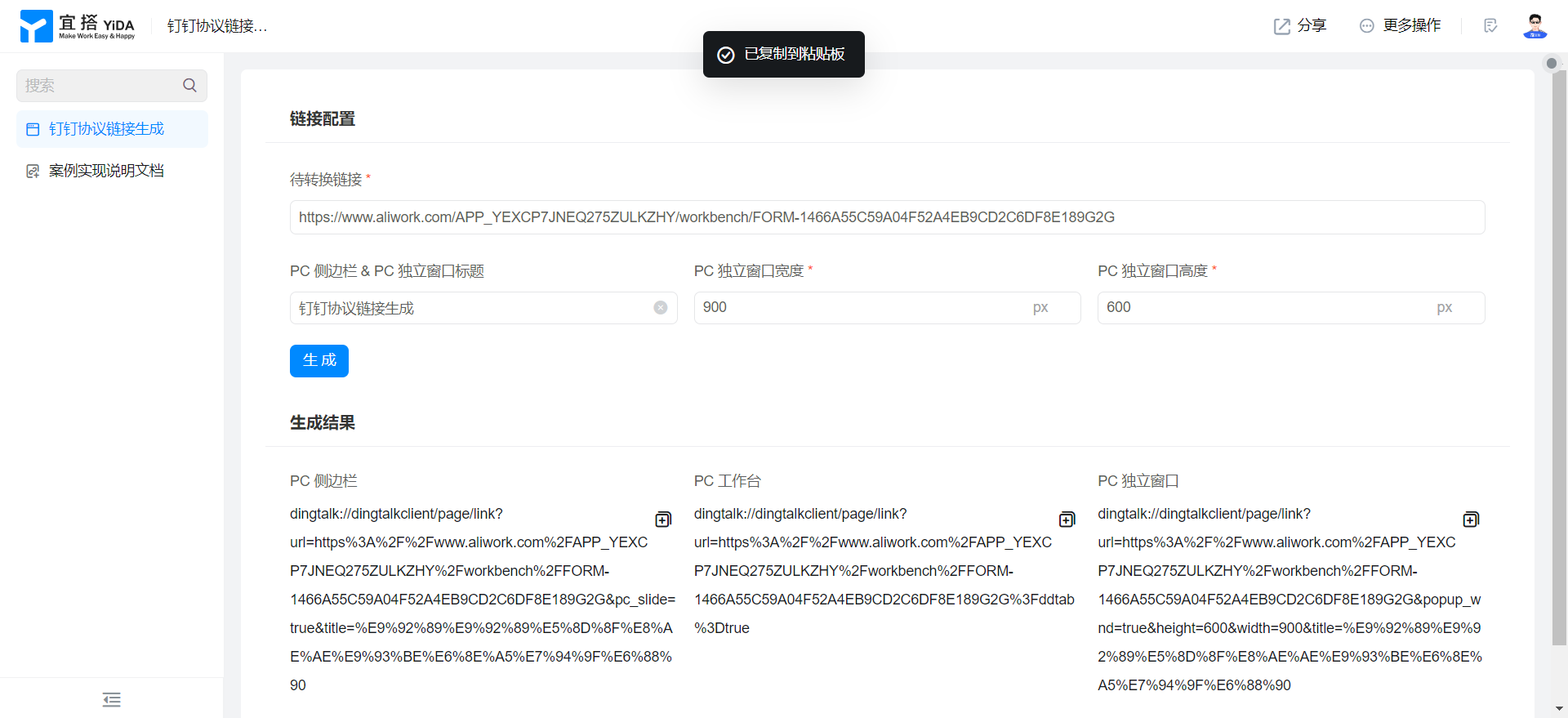
实现效果


实现步骤
创建自定义页面
创建自定义页面,详情请参考自定义页面。

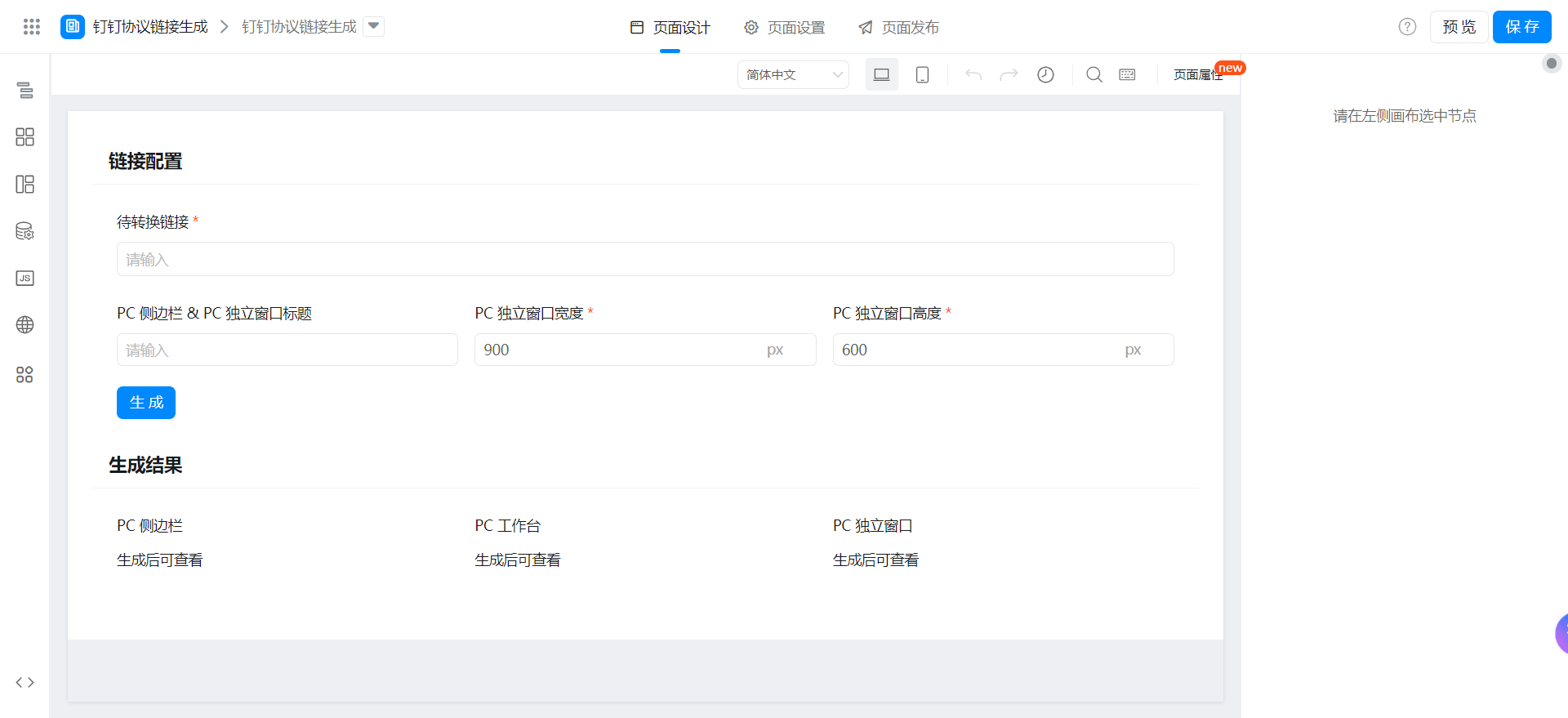
在画布区域拖入以下组件。
- 多行输入框:命名为待转换链接
- 输入框:命名为PC 侧边栏 & PC 独立窗口标题
- 数字输入框:命名为PC 独立窗口宽度
- 数字输入框:命名为PC 独立窗口高度
- 输入框:命名为PC 侧边栏
- 输入框:命名为PC 工作台
- 输入框:命名为PC 独立窗口
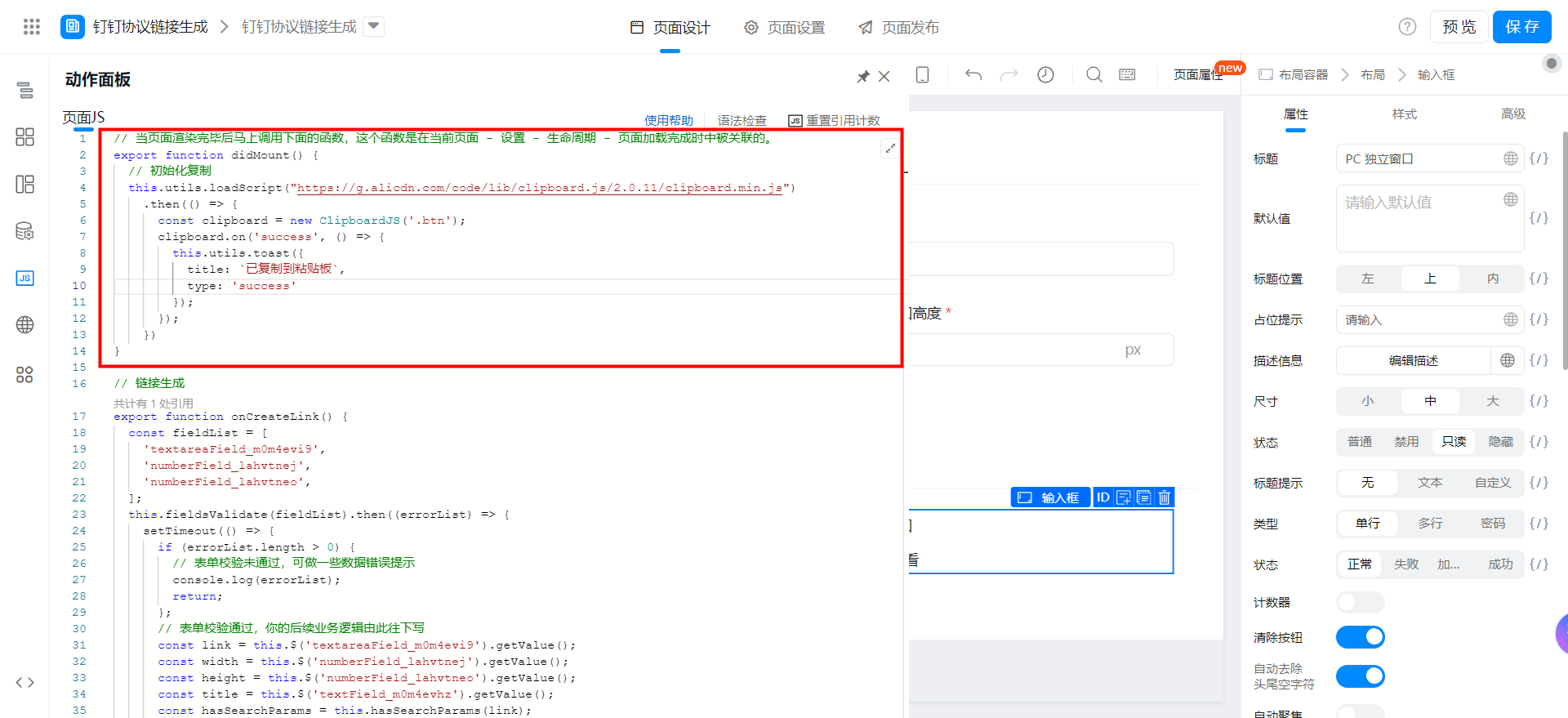
引入第三方文本复制插件
在左侧功能区的动作面板中,引入 clipboard.js。

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
// 初始化复制
this.utils.loadScript("https://g.alicdn.com/code/lib/clipboard.js/2.0.11/clipboard.min.js")
.then(() => {
const clipboard = new ClipboardJS('.btn');
clipboard.on('success', () => {
this.utils.toast({
title: `已复制到粘贴板`,
type: 'success'
});
});
})
}
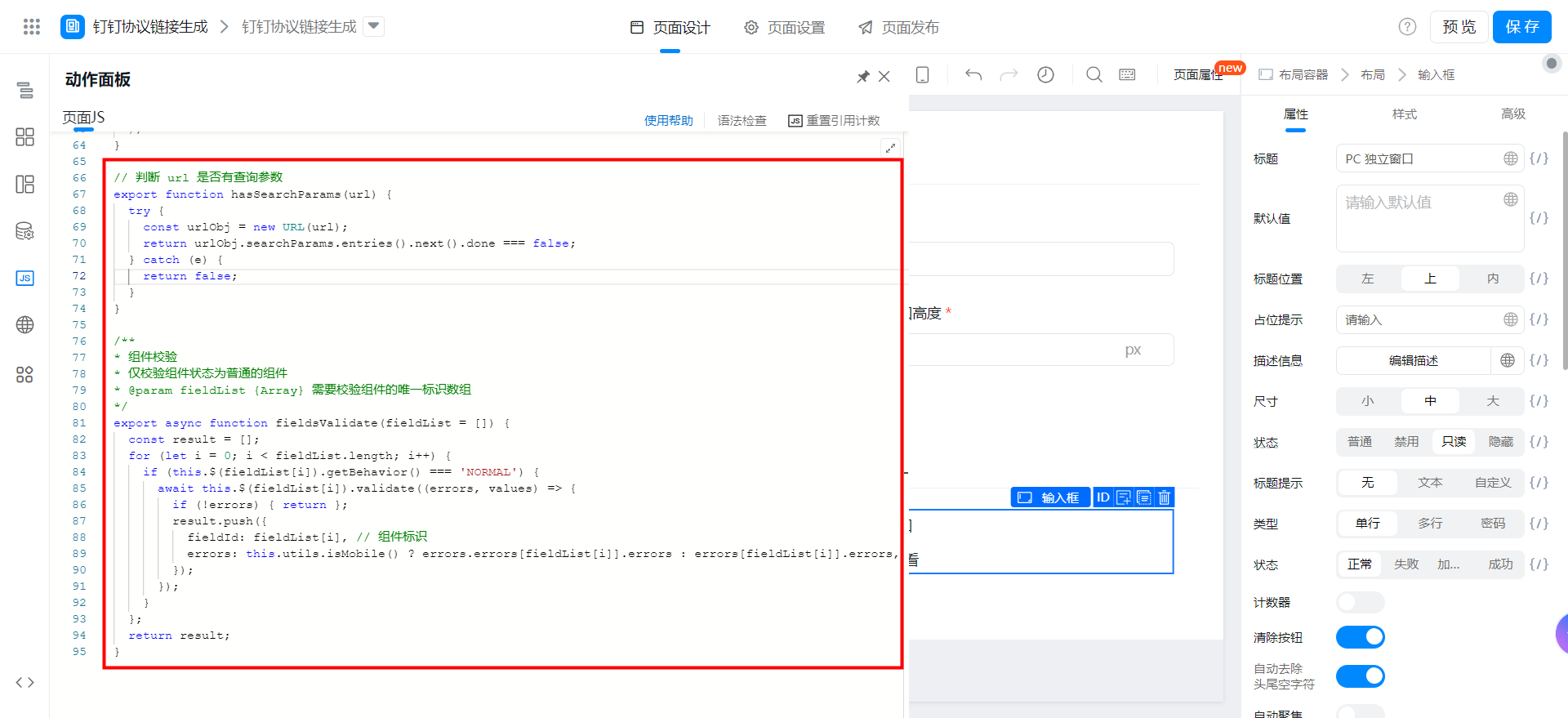
添加工具函数
在左侧功能区的动作面板中,添加下述函数。

// 判断 url 是否有查询参数
export function hasSearchParams(url) {
try {
const urlObj = new URL(url);
return urlObj.searchParams.entries().next().done === false;
} catch (e) {
return false;
}
}
/**
* 组件校验
* 仅校验组件状态为普通的组件
* @param fieldList {Array} 需要校验组件的唯一标识数组
*/
export async function fieldsValidate(fieldList = []) {
const result = [];
for (let i = 0; i < fieldList.length; i++) {
if (this.$(fieldList[i]).getBehavior() === 'NORMAL') {
await this.$(fieldList[i]).validate((errors, values) => {
if (!errors) { return };
result.push({
fieldId: fieldList[i], // 组件标识
errors: this.utils.isMobile() ? errors.errors[fieldList[i]].errors : errors[fieldList[i]].errors, // 校验错误信息
});
});
}
};
return result;
}
配置页面功能
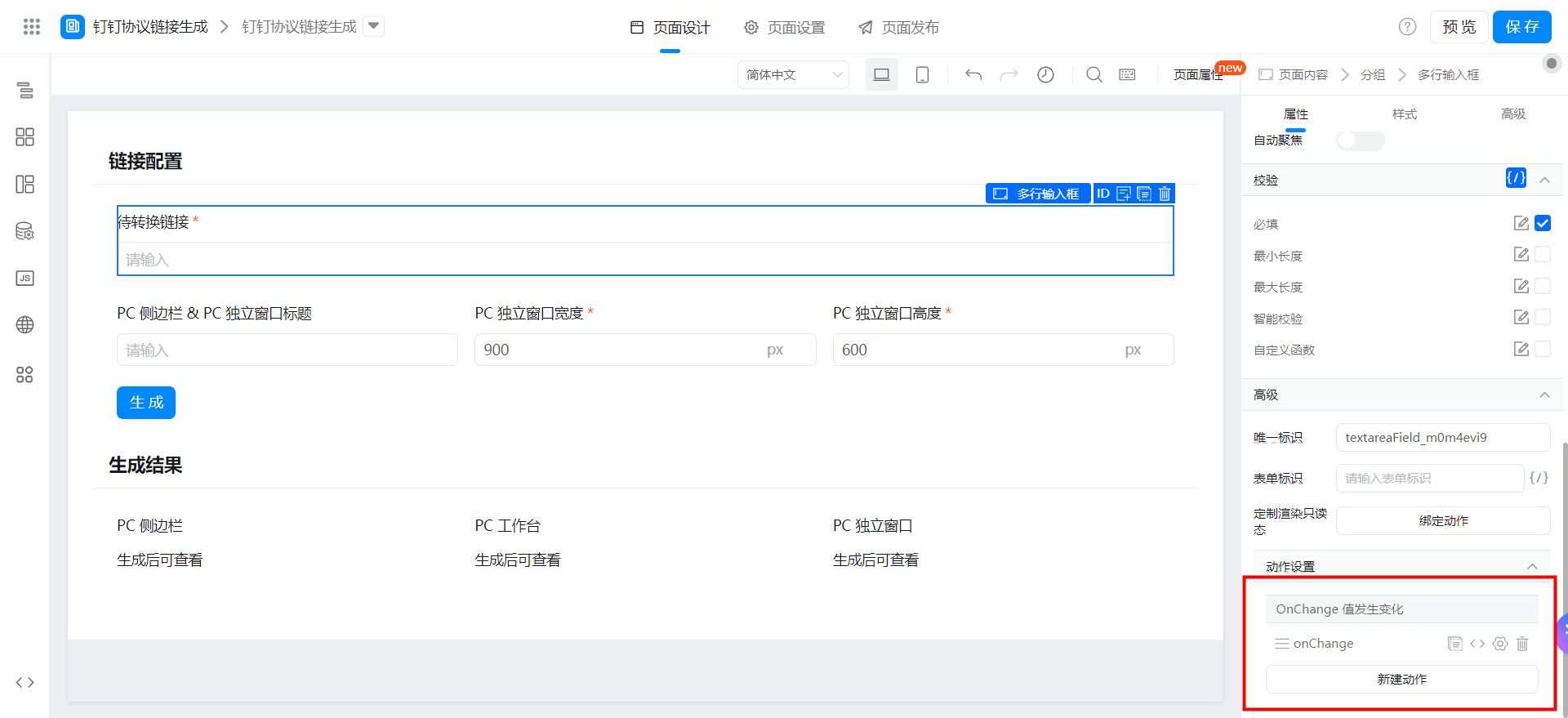
给【待转换链接】组件绑定事件。


注意修改组件的唯一标识。
export function onChange({ value }) {
if (!value) {
this.$('textField_lahvtneg').reset();
this.$('textField_lahvtneh').reset();
this.$('textField_lahvtnei').reset();
};
}
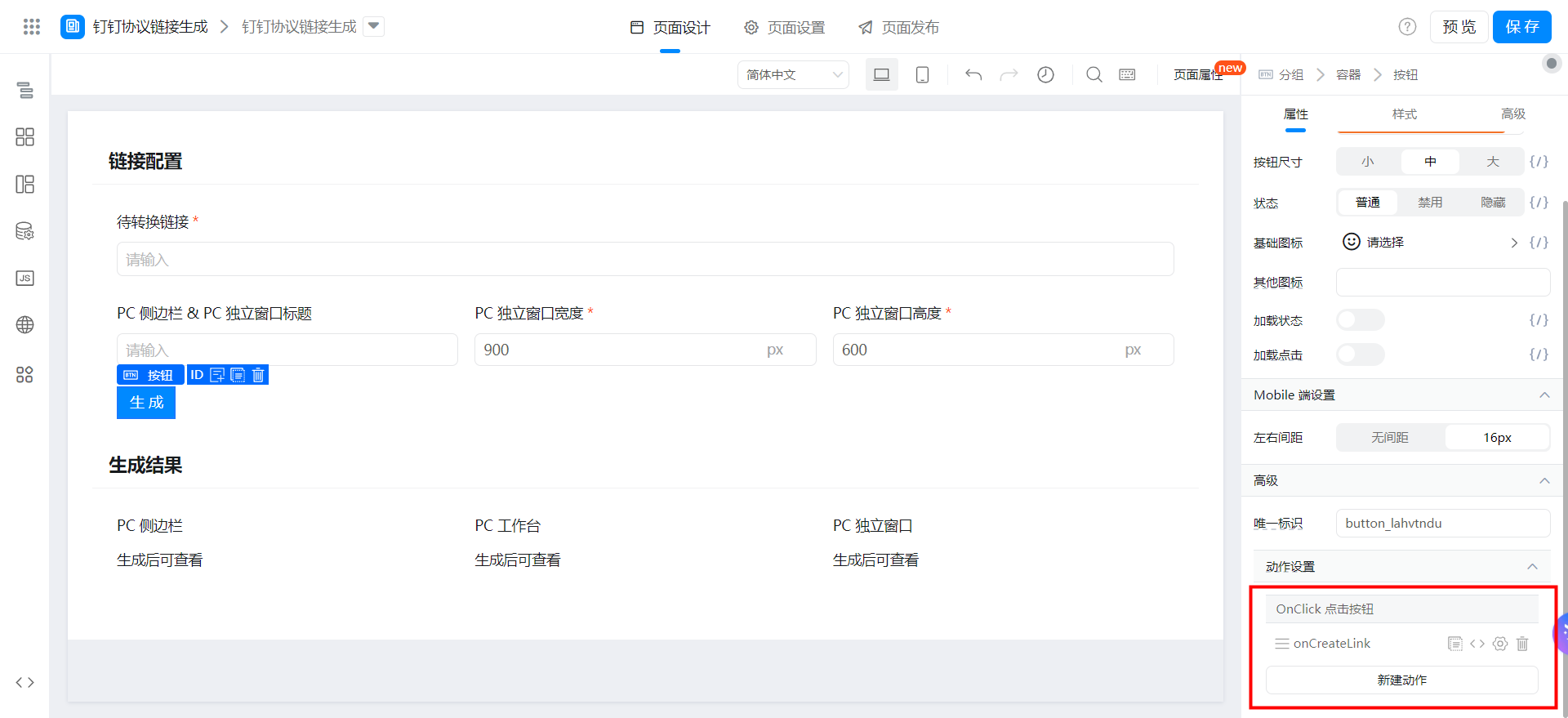
给【生成】按钮组件绑定事件。


注意修改组件的唯一标识。
// 链接生成
export function onCreateLink() {
const fieldList = [
'textareaField_m0m4evi9',
'numberField_lahvtnej',
'numberField_lahvtneo',
];
this.fieldsValidate(fieldList).then((errorList) => {
setTimeout(() => {
if (errorList.length > 0) {
// 表单校验未通过,可做一些数据错误提示
console.log(errorList);
return;
};
// 表单校验通过,你的后续业务逻辑由此往下写
const link = this.$('textareaField_m0m4evi9').getValue();
const width = this.$('numberField_lahvtnej').getValue();
const height = this.$('numberField_lahvtneo').getValue();
const title = this.$('textField_m0m4evhz').getValue();
const hasSearchParams = this.hasSearchParams(link);
this.$('textField_lahvtneg').setValue(`dingtalk://dingtalkclient/page/link?url=${encodeURIComponent(link)}&pc_slide=true&title=${encodeURIComponent(title)}`);
this.$('textField_lahvtneh').setValue(`dingtalk://dingtalkclient/page/link?url=${encodeURIComponent(link + `${hasSearchParams ? '&' : '?'}ddtab=true`)}`);
this.$('textField_lahvtnei').setValue(`dingtalk://dingtalkclient/page/link?url=${encodeURIComponent(link)}&popup_wnd=true&height=${height}&width=${width}&title=${encodeURIComponent(title)}`);
});
}, 0);
}
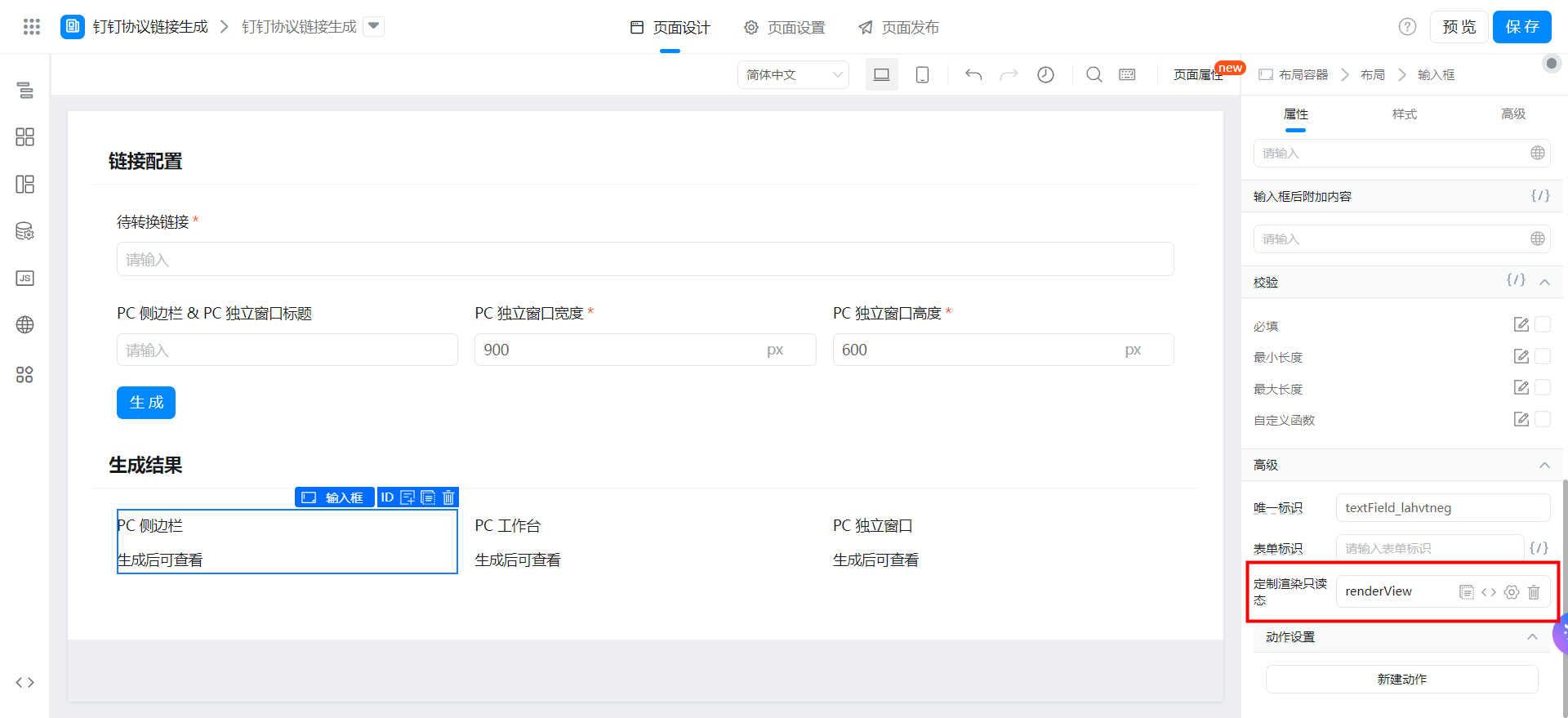
给【PC 侧边栏】、【PC 工作台】、【PC 独立窗口】组件配置定制渲染只读态,三个组件绑定同一个事件。


export function renderView(value, props) {
return (
<div>
{
value ?
<span className="btn" data-clipboard-text={value}>
<i className="next-icon next-icon-copy next-medium vc-icon" style={{ "float": "right", "fontSize": "10px", "padding": "4px", "verticalAlign": "top", "cursor": "pointer" }}></i>
</span> :
<div></div>
}
{value || '生成后可查看'}
</div>
);
}
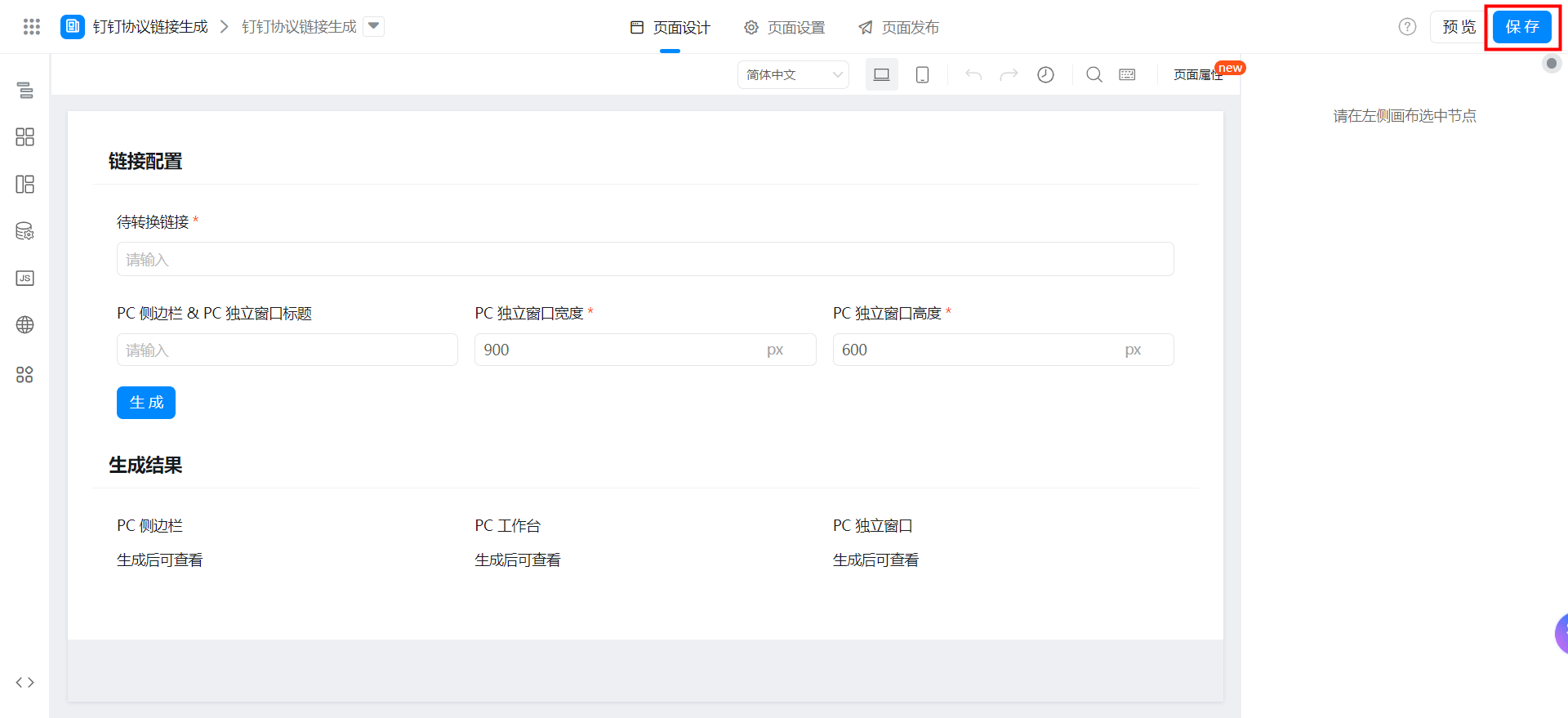
保存页面

在线试玩
此文档对您是否有帮助?