二维码生成
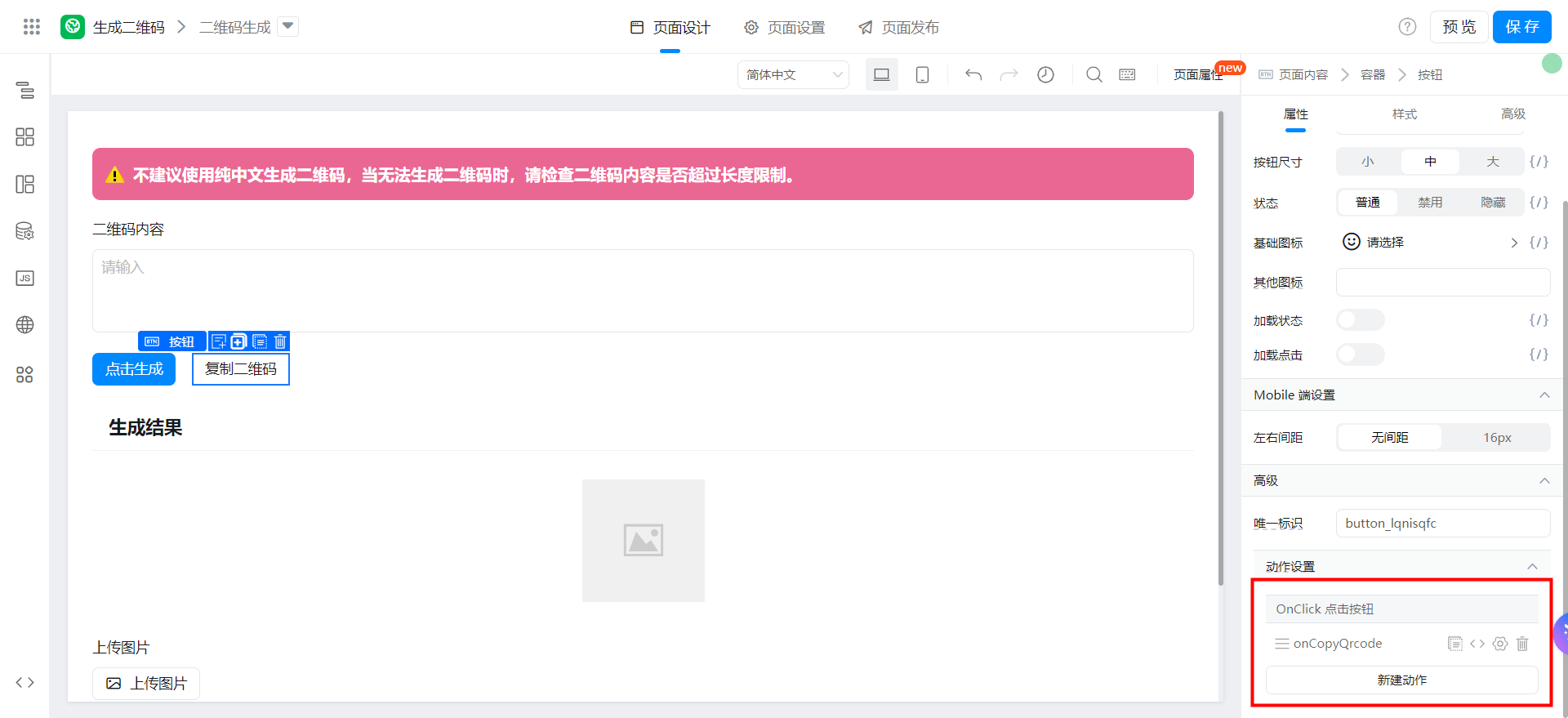
不建议使用纯中文生成二维码,当无法生成二维码时,请检查二维码内容是否超过长度限制。
使用场景
本例介绍如何在宜搭中生成二维码。
实现功能
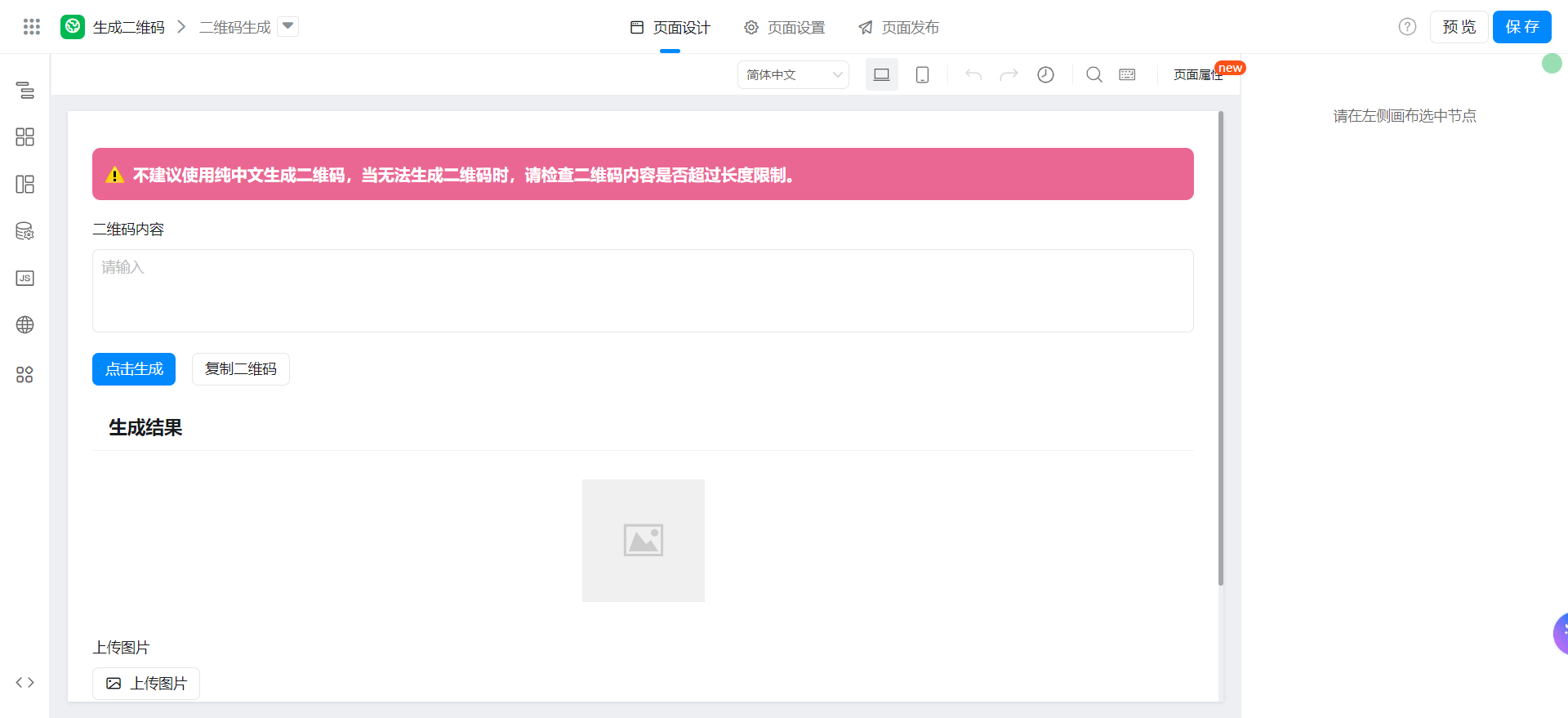
创建自定义页面


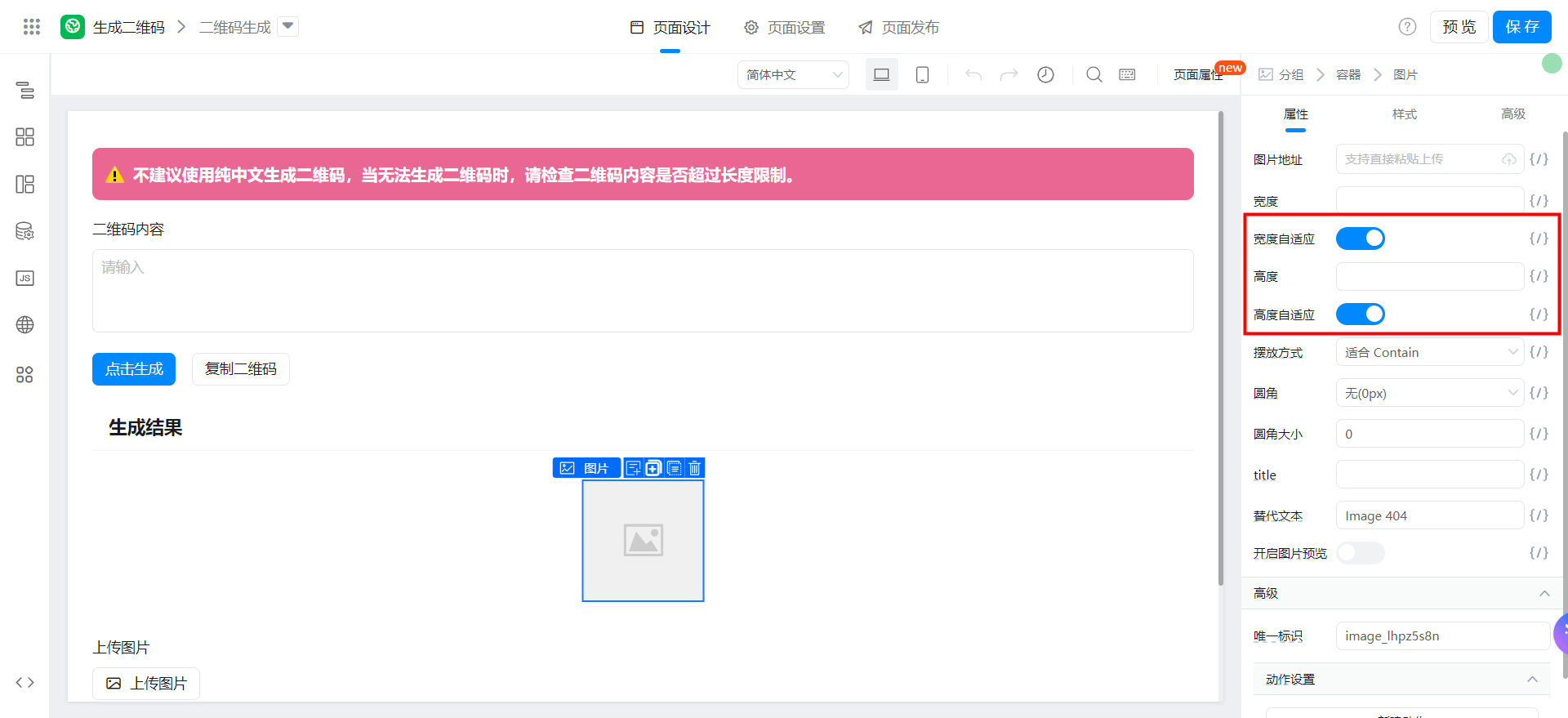
生成二维码
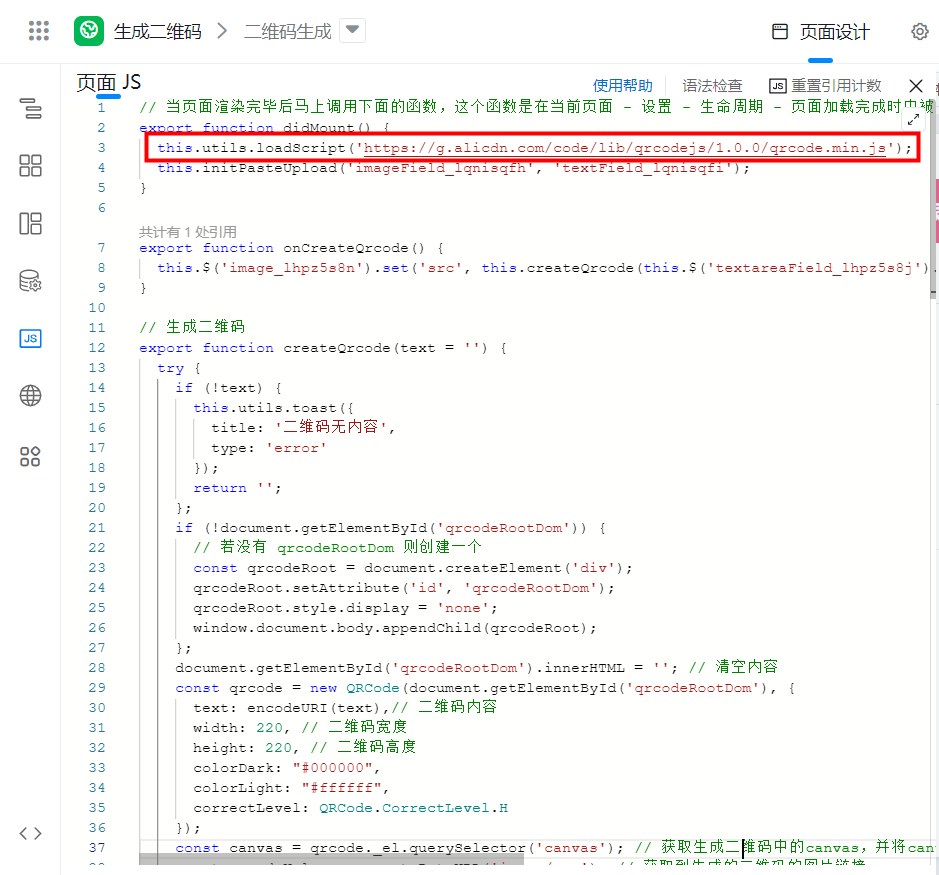
引入 qrcode.js

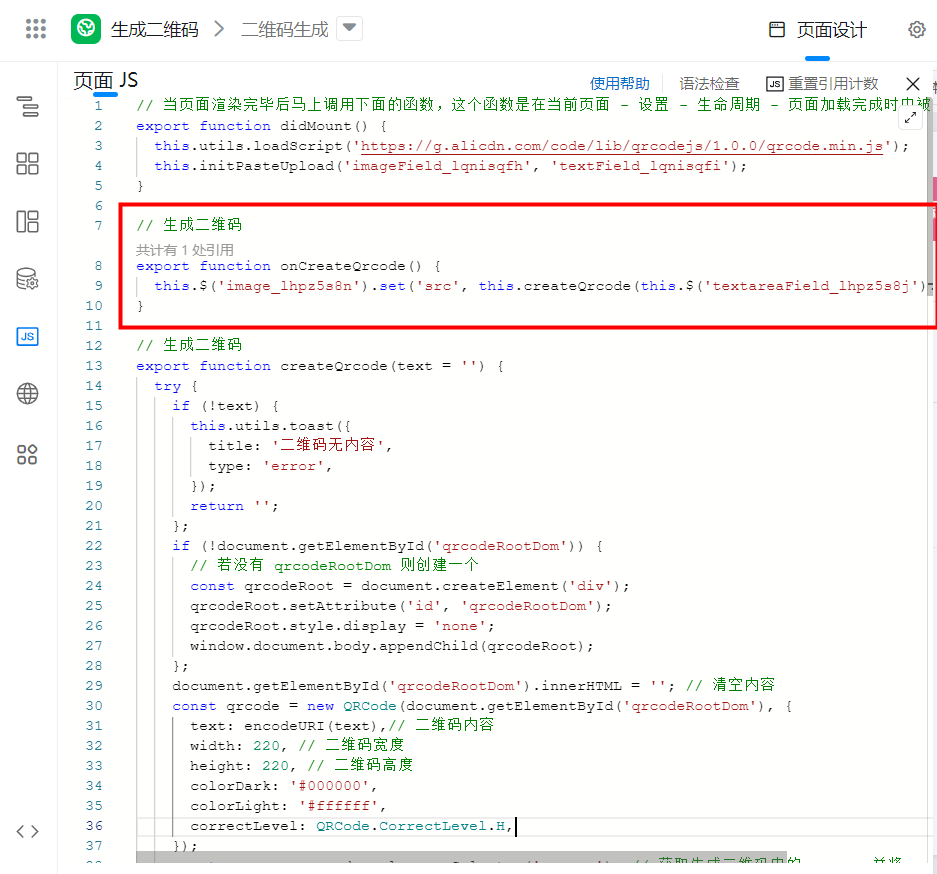
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.utils.loadScript('https://g.alicdn.com/code/lib/qrcodejs/1.0.0/qrcode.min.js');
}
将二维码生成函数拷贝至页面 JS 中
该函数接受二维码内容(text:String),返回生成的二维码链接(base64 格式)。
// 生成二维码
export function createQrcode(text = '') {
try {
if (!text) {
this.utils.toast({
title: '二维码无内容',
type: 'error',
});
return '';
};
if (!document.getElementById('qrcodeRootDom')) {
// 若没有 qrcodeRootDom 则创建一个
const qrcodeRoot = document.createElement('div');
qrcodeRoot.setAttribute('id', 'qrcodeRootDom');
qrcodeRoot.style.display = 'none';
window.document.body.appendChild(qrcodeRoot);
};
document.getElementById('qrcodeRootDom').innerHTML = ''; // 清空内容
const qrcode = new QRCode(document.getElementById('qrcodeRootDom'), {
text: encodeURI(text),// 二维码内容
width: 220, // 二维码宽度
height: 220, // 二维码高度
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H,
});
const canvas = qrcode._el.querySelector('canvas'); // 获取生成二维码中的canvas,并将canvas转换成base64
const qrcodeUrl = canvas.toDataURL('image/png'); // 获取到生成的二维码的图片链接
return qrcodeUrl;
} catch (error) {
console.error(error);
this.utils.toast({
title: '二维码生成失败',
type: 'error',
});
}
}
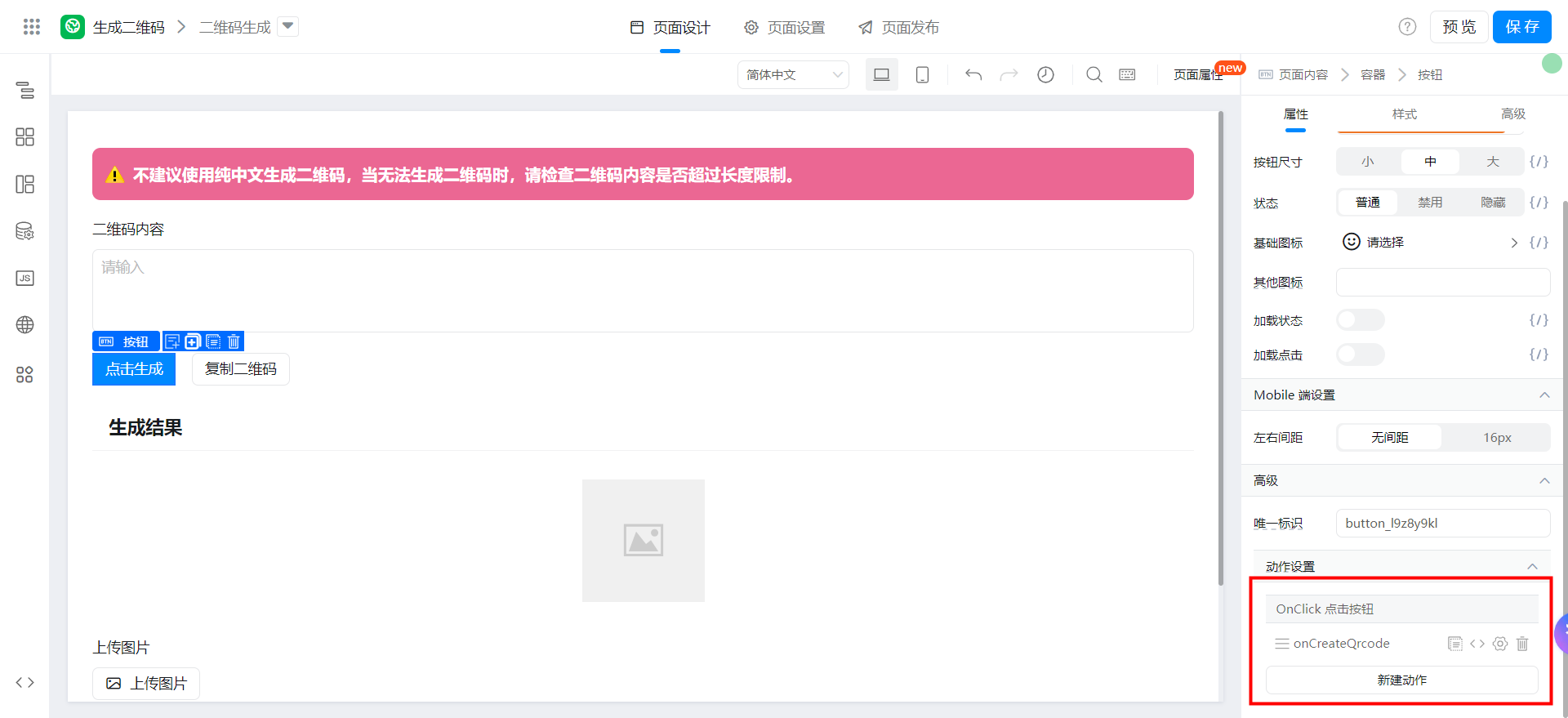
按钮绑定事件


绑定下述函数:
// 生成二维码
export function onCreateQrcode() {
this.$('image_lhpz5s8n').set('src', this.createQrcode(this.$('textareaField_lhpz5s8j').getValue()));
}
复制二维码
将 base64ToBlob 函数拷贝至页面 JS 中

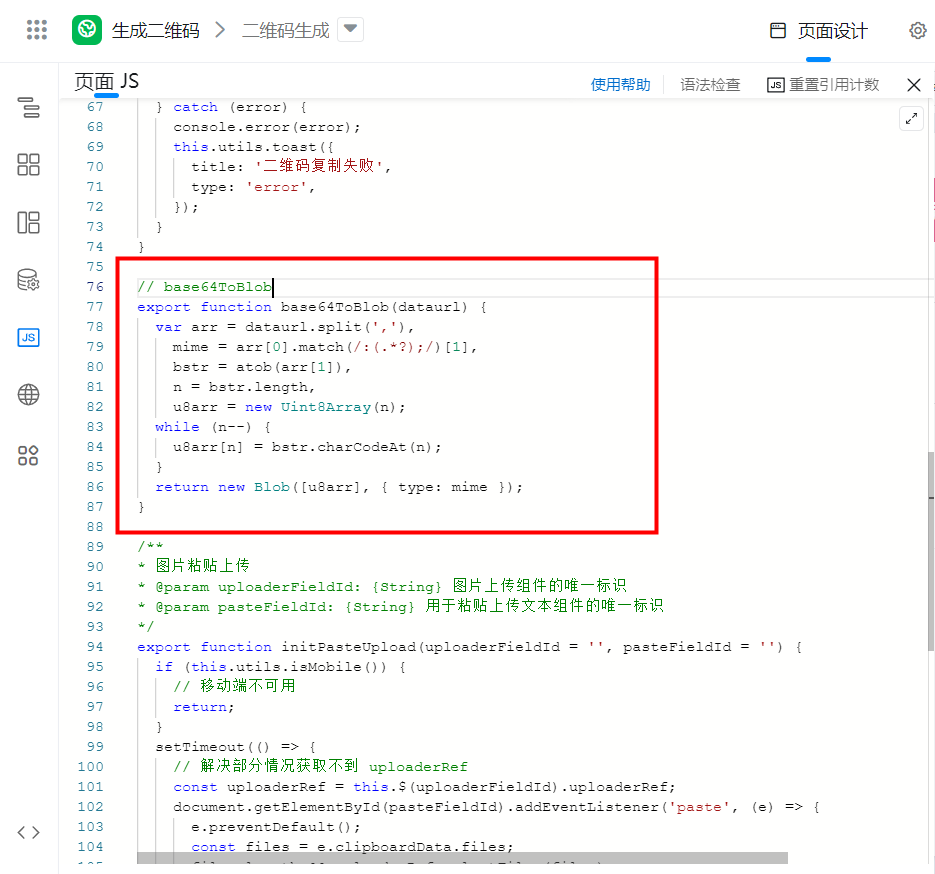
// base64ToBlob
export function base64ToBlob(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], { type: mime });
}
按钮绑定事件


绑定下述函数:
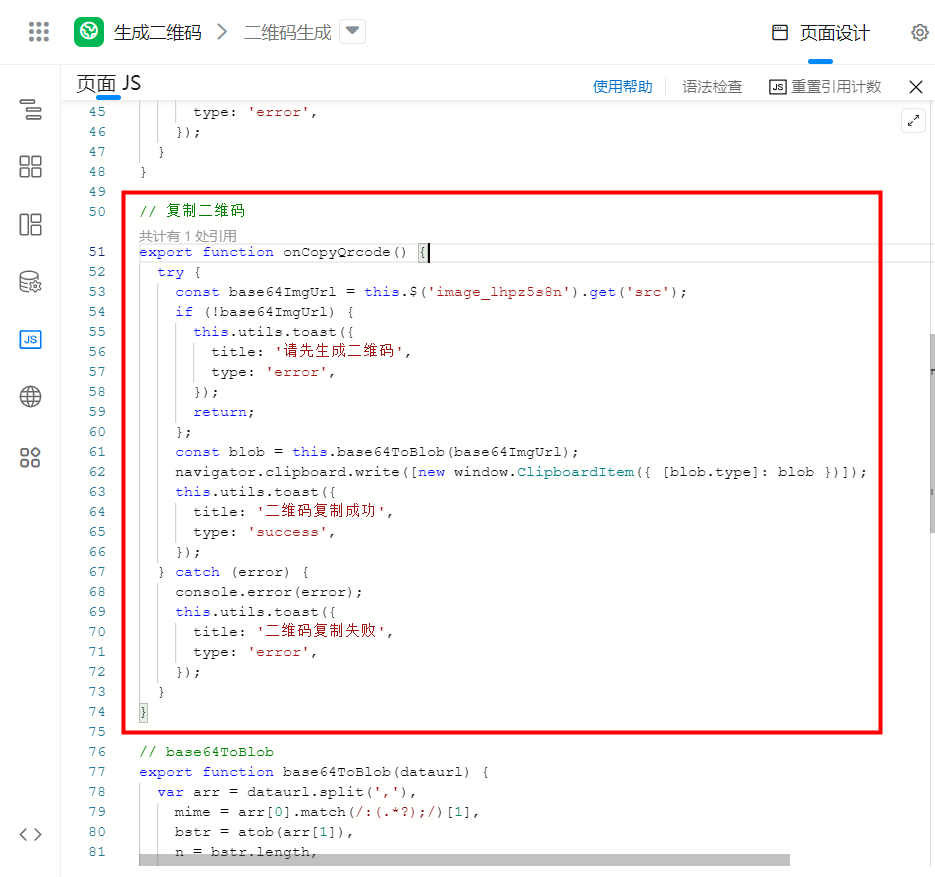
// 复制二维码
export function onCopyQrcode() {
try {
const base64ImgUrl = this.$('image_lhpz5s8n').get('src');
if (!base64ImgUrl) {
this.utils.toast({
title: '请先生成二维码',
type: 'error',
});
return;
};
const blob = this.base64ToBlob(base64ImgUrl);
navigator.clipboard.write([new window.ClipboardItem({ [blob.type]: blob })]);
this.utils.toast({
title: '二维码复制成功',
type: 'success',
});
} catch (error) {
console.error(error);
this.utils.toast({
title: '二维码复制失败',
type: 'error',
});
}
}
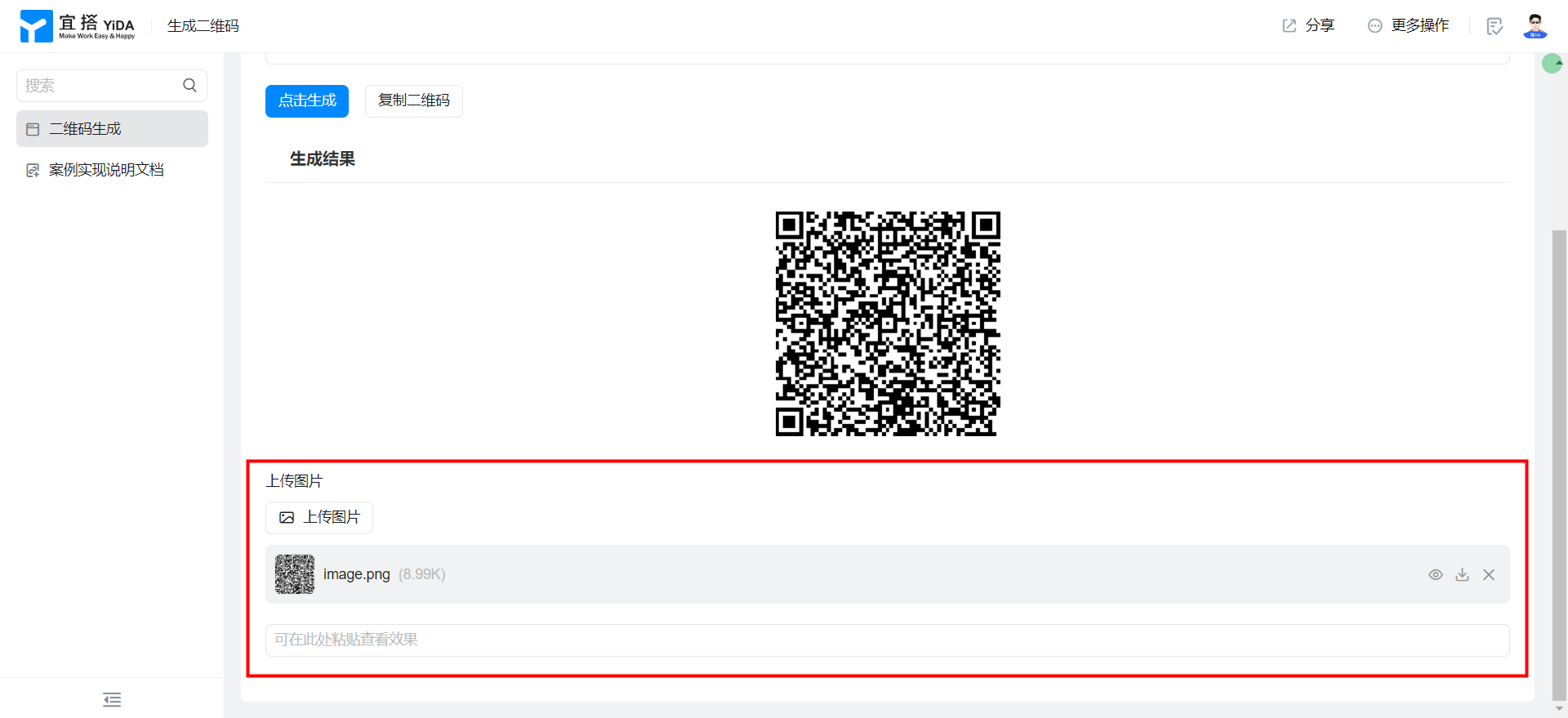
图片上传组件添加粘贴上传功能
详情参考:
实现效果
生成二维码

复制二维码


在线试玩
此文档对您是否有帮助?
