报表中饼图展示年龄区间
1. 使用场景
一家商场统计会员的年龄分布时,将会员的年龄通过饼状图进行展示,如图所示,由于年龄较多且各个用户皆不相同,因此希望可以将表格中的年龄分类进行展示,比如说,目前表格中有 20 岁至 50 岁的数据,现在要根据年龄进行分类汇总,分别为:
- 20 岁至 30 岁为一类
- 30 岁至 40 岁为一类
- 40 岁至 50 岁为一类
2. 实现功能
2.1 配置报表
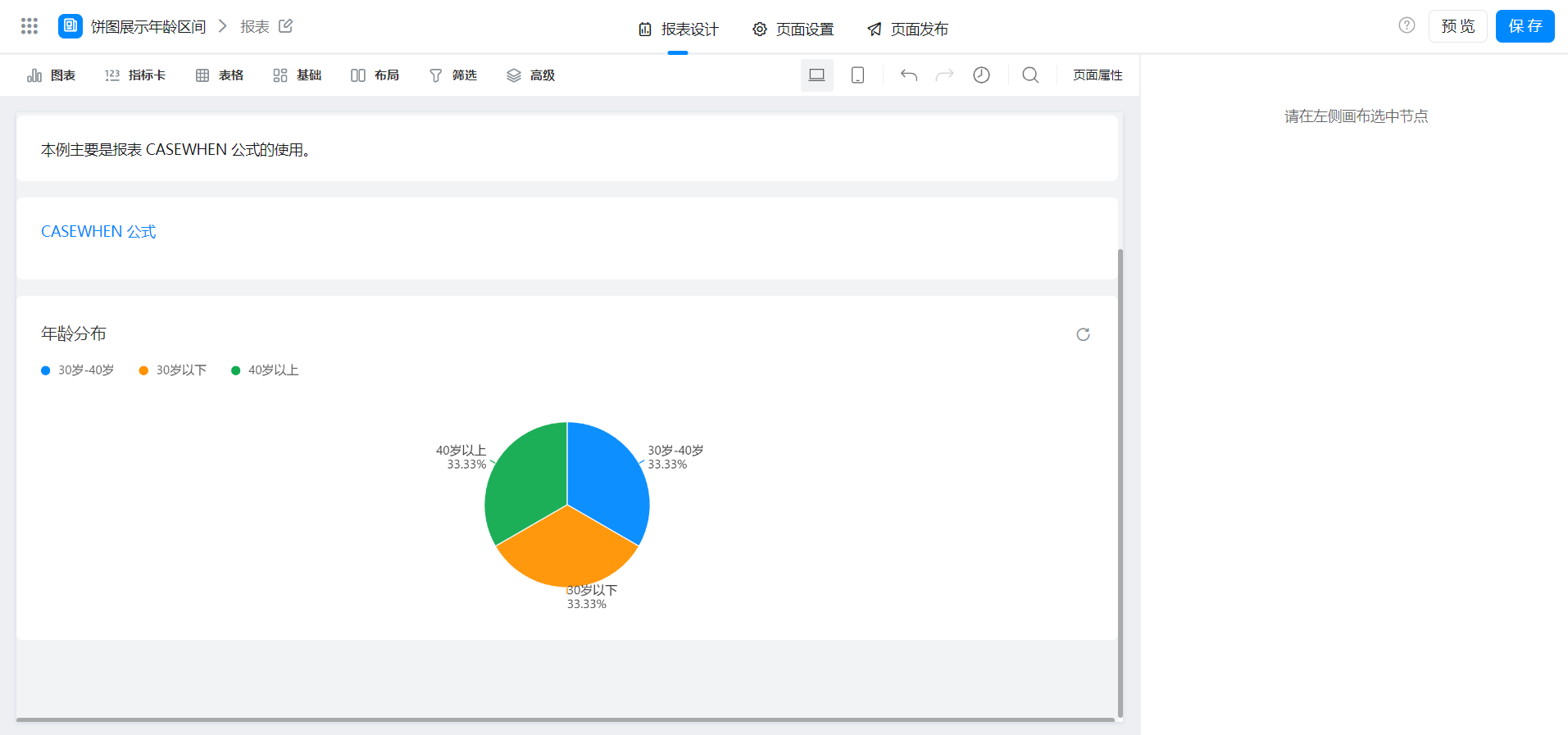
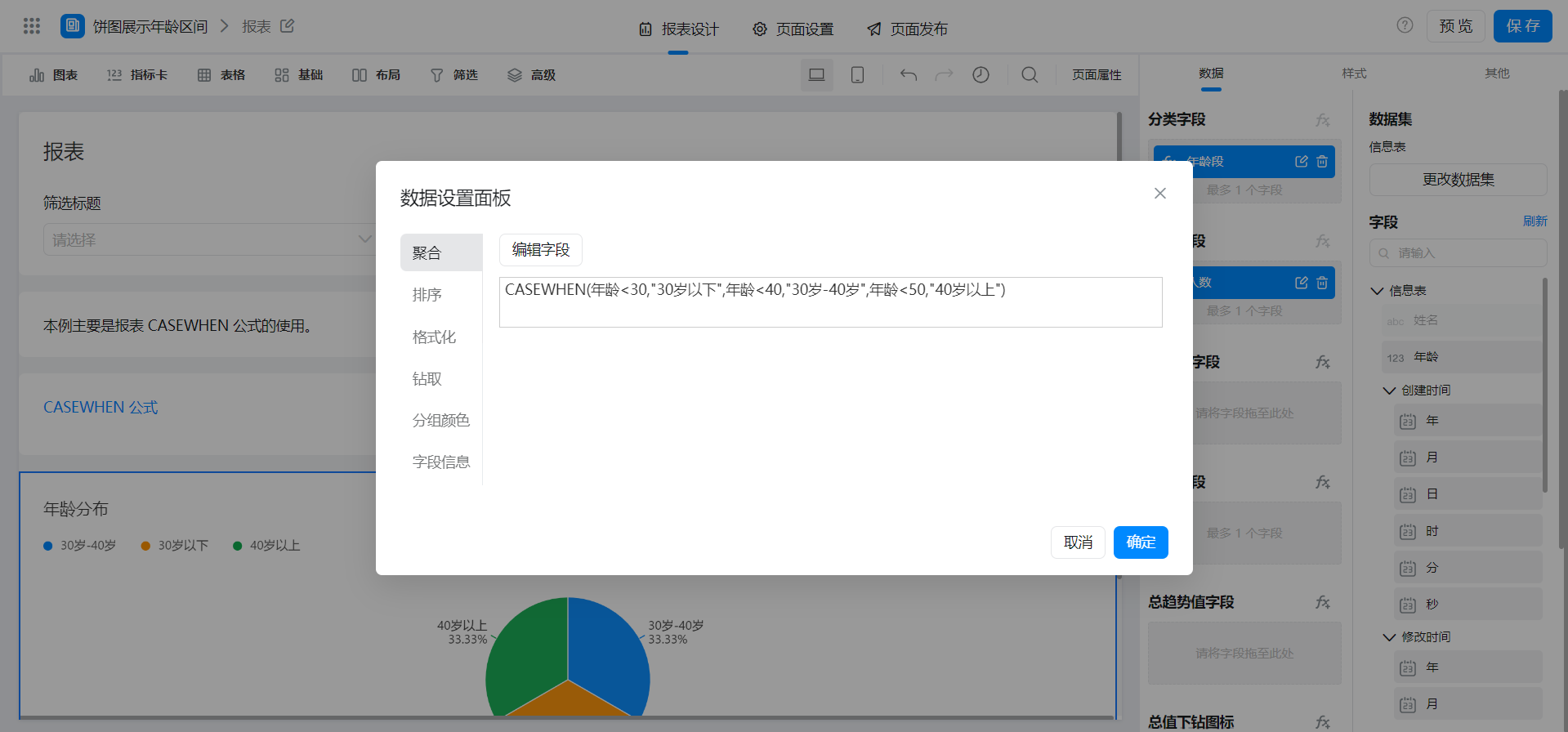
本例主要是报表 CASEWHEN 公式的使用。


{"text":"CASEWHEN(年龄<30,\"30岁以下\",年龄<40,\"30岁-40岁\",年龄<50,\"40岁以上\")","marks":[{"from":{"line":0,"ch":9,"sticky":null},"to":{"line":0,"ch":13,"sticky":null},"value":"FORM_ZK866D91F4Q64X1BDMC0894XGD112D0OAL5CLT.numberField_lc5lbeho","invalid":false},{"from":{"line":0,"ch":25,"sticky":null},"to":{"line":0,"ch":29,"sticky":null},"value":"FORM_ZK866D91F4Q64X1BDMC0894XGD112D0OAL5CLT.numberField_lc5lbeho","invalid":false},{"from":{"line":0,"ch":43,"sticky":null},"to":{"line":0,"ch":47,"sticky":null},"value":"FORM_ZK866D91F4Q64X1BDMC0894XGD112D0OAL5CLT.numberField_lc5lbeho","invalid":false}],"isCmData":true}
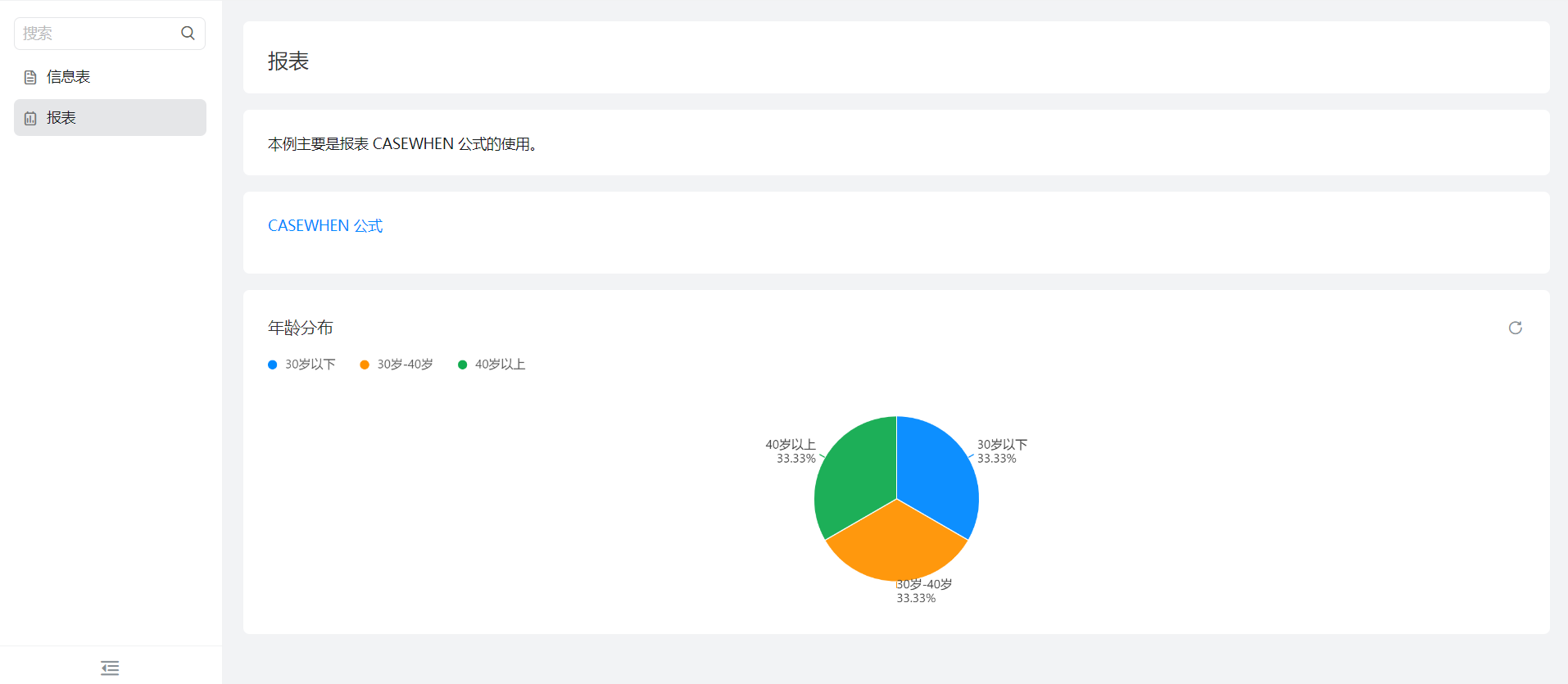
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
