展示多张表的数据
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- CRM 系统中,如何将客户的线索、订单、收付款信息与客户信息进行关联并在报表中进行数据分析
- 学生信息管理系统中,如何将学生的基本信息与家庭成员信息进行关联并在报表中进行数据分析
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
实现效果
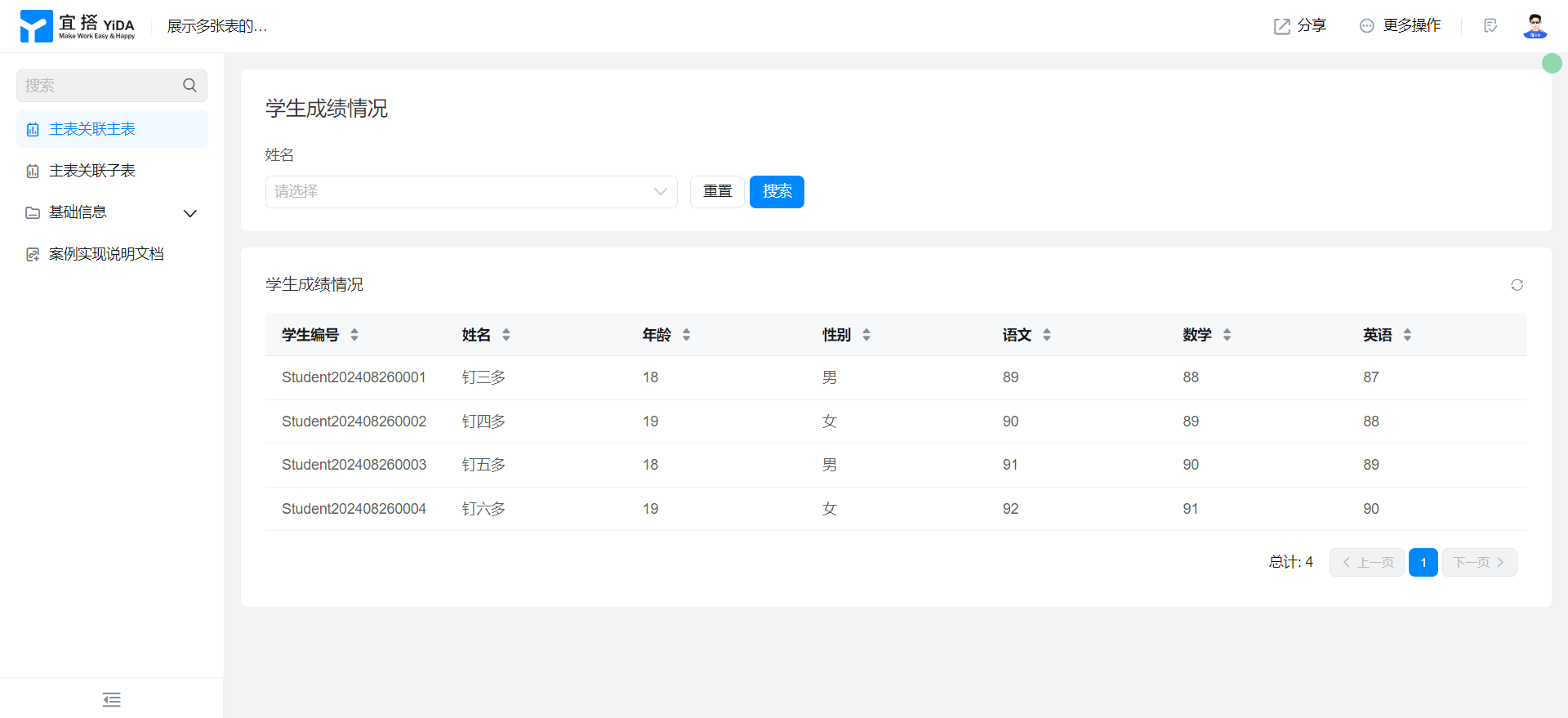
主表与主表关联

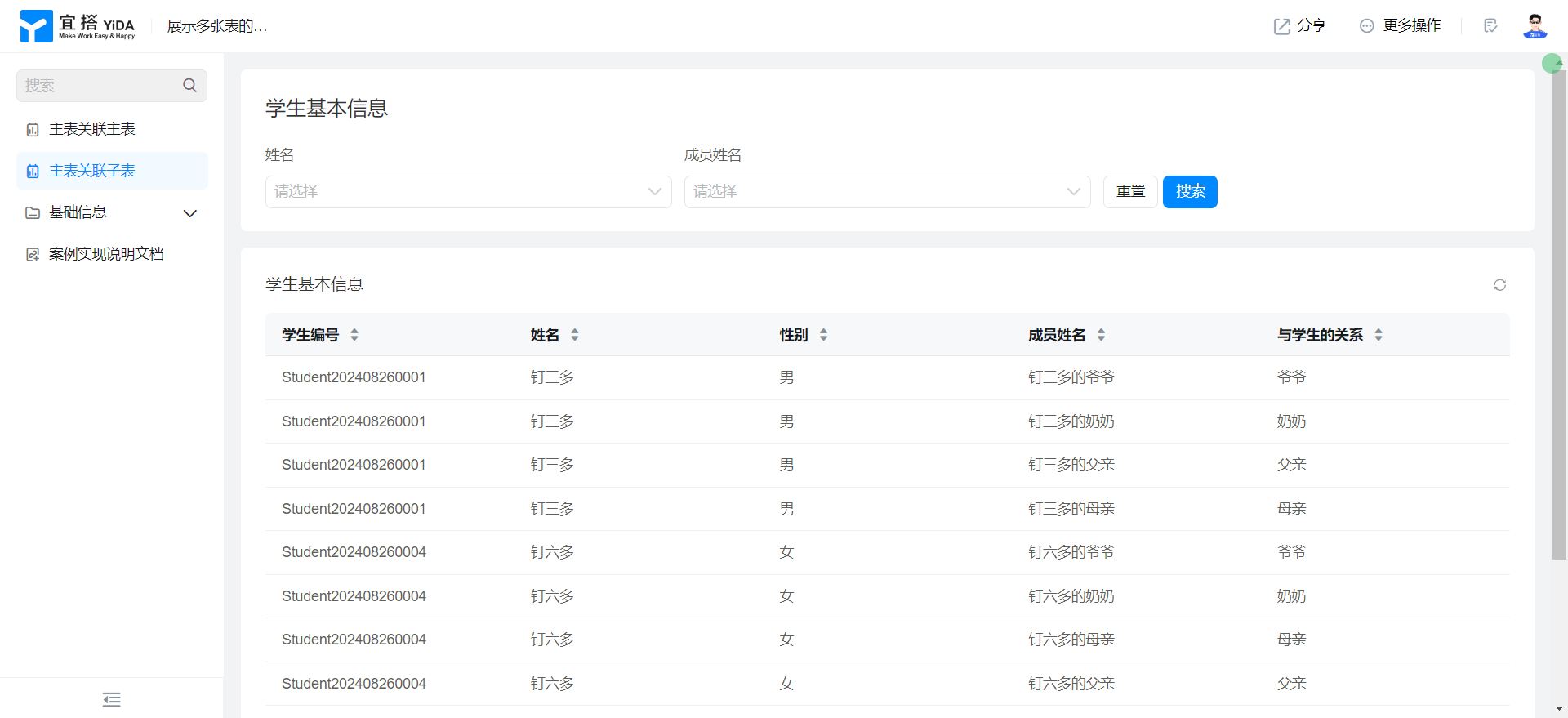
主表与子表关联

实现步骤
主表与主表关联
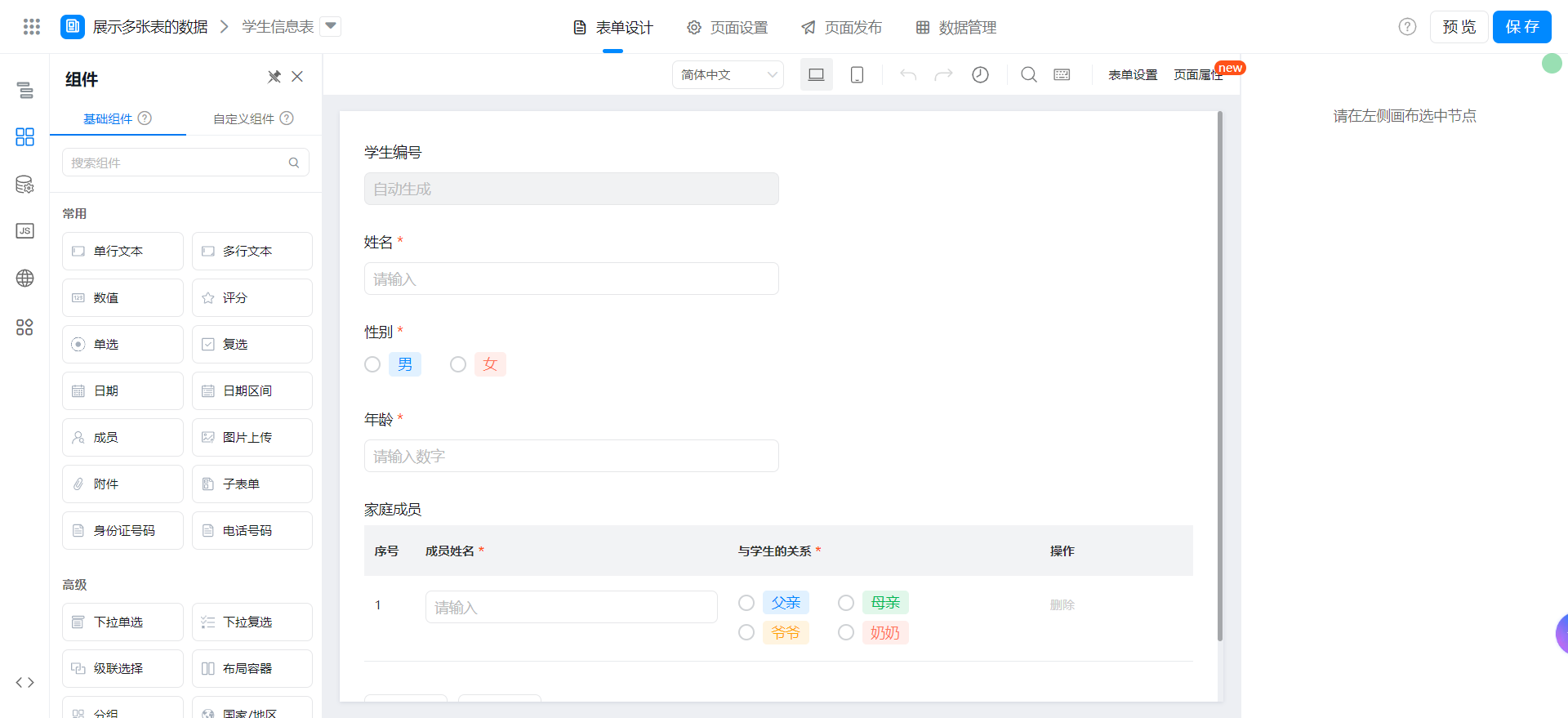
创建普通表单页面
创建学生信息表普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 流水号:命名为学生编号
- 单行文本:命名为姓名
- 单选:命名为性别
- 数值:命名为年龄
- 子表单:命名为家庭成员
- 单行文本:命名为成员姓名
- 单选:命名为与学生的关系
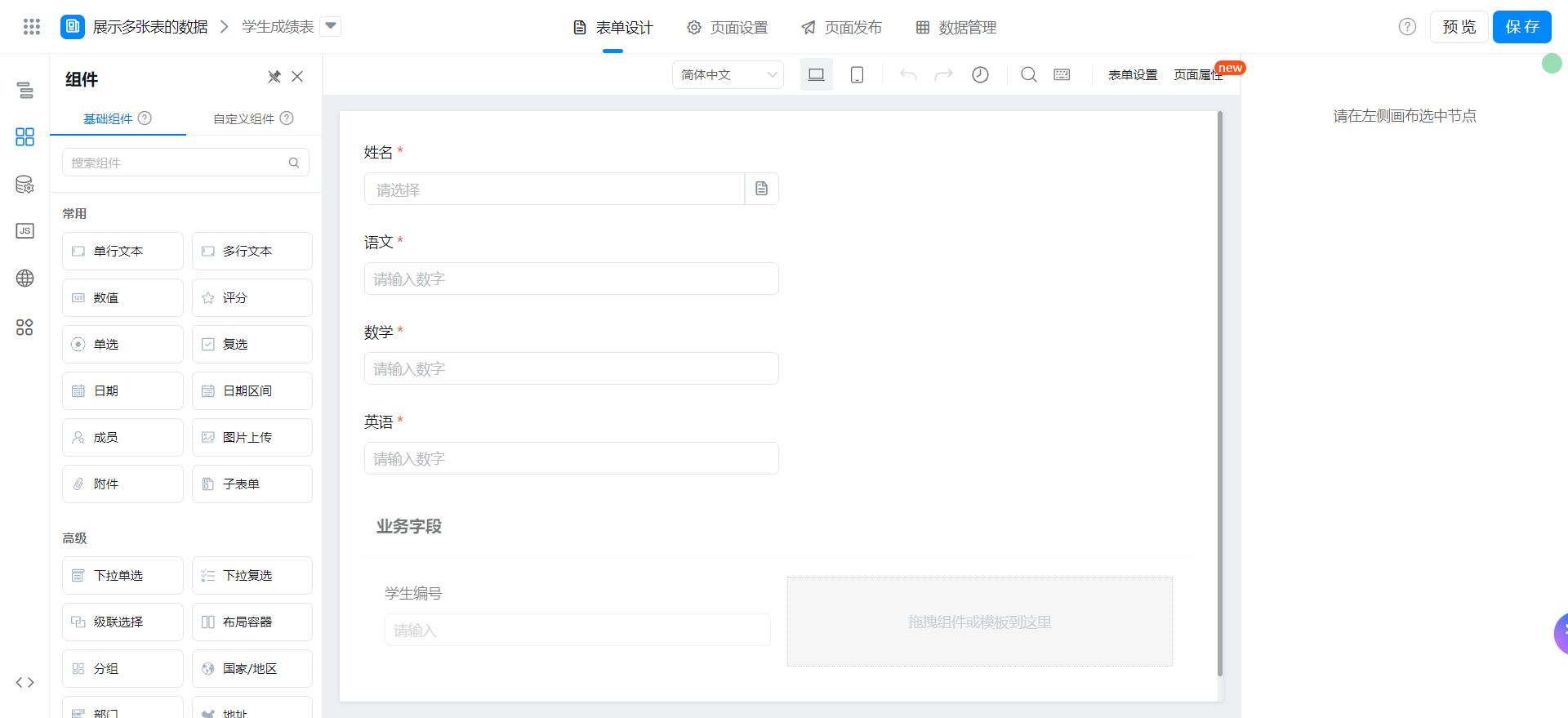
创建学生成绩表普通表单页面。

在画布区域拖入以下组件。
- 关联表单:命名为姓名
- 关联学生信息表
- 配置学生编号数据填充
- 数值:命名为语文
- 数值:命名为数学
- 数值:命名为英语
- 分组:命名为业务字段
- 单行文本:命名为学生编号
- 分组组件状态设置为隐藏
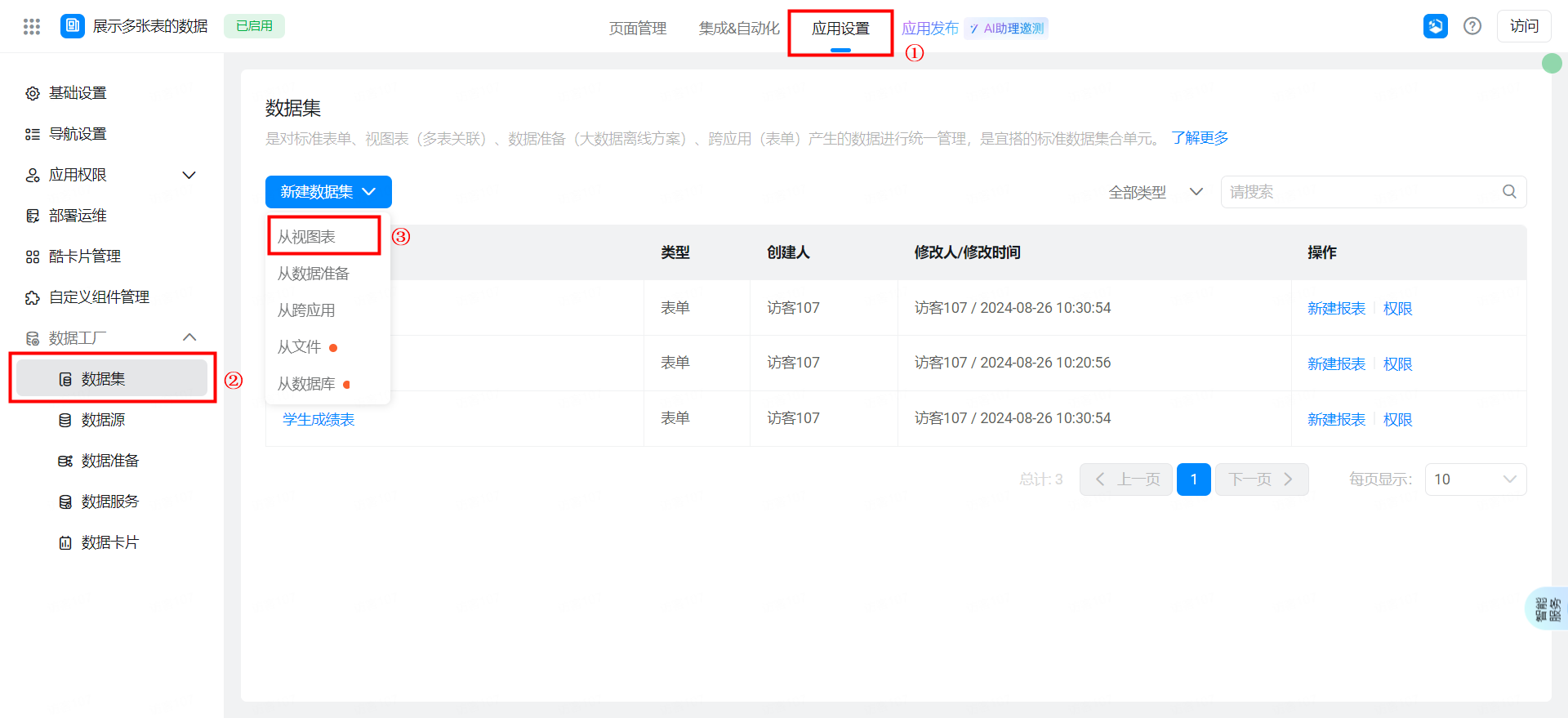
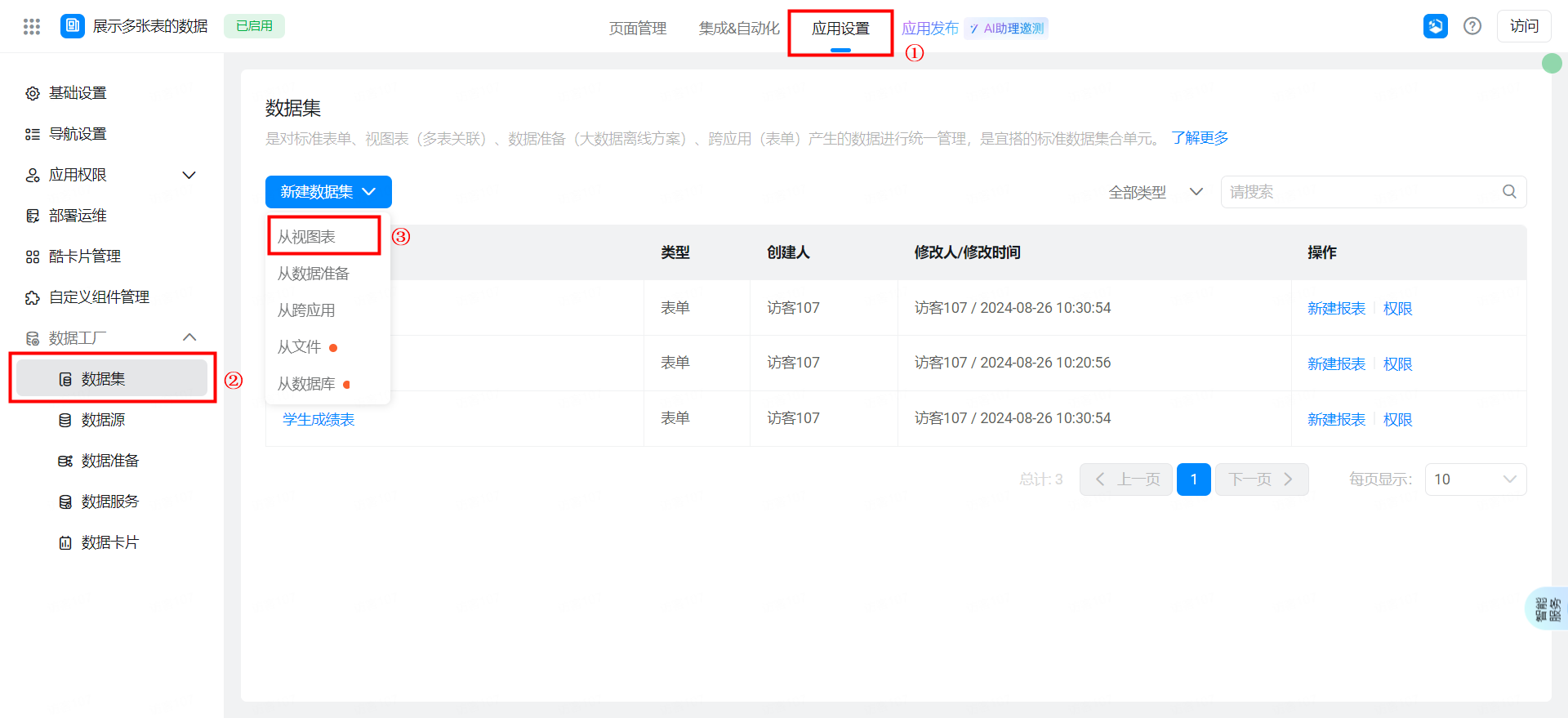
创建视图表

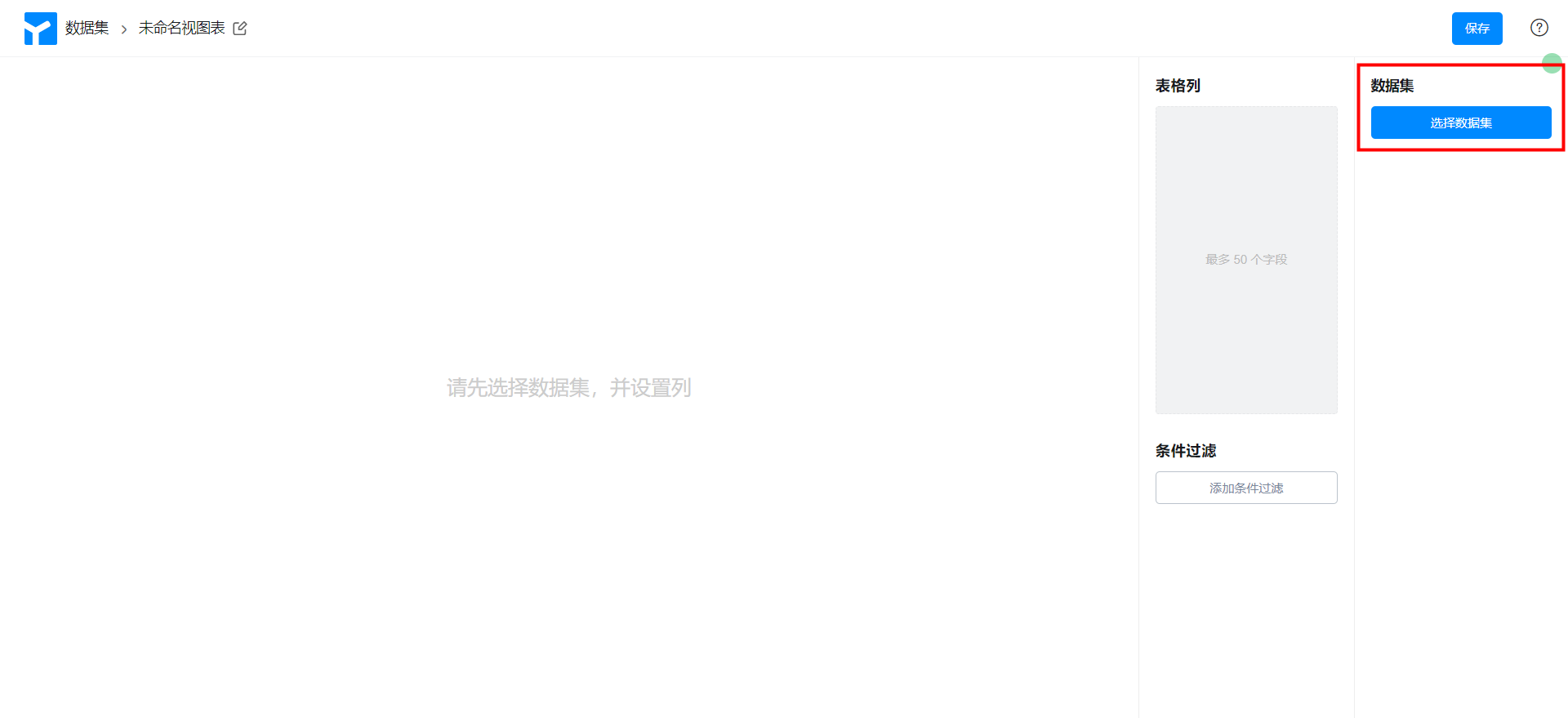
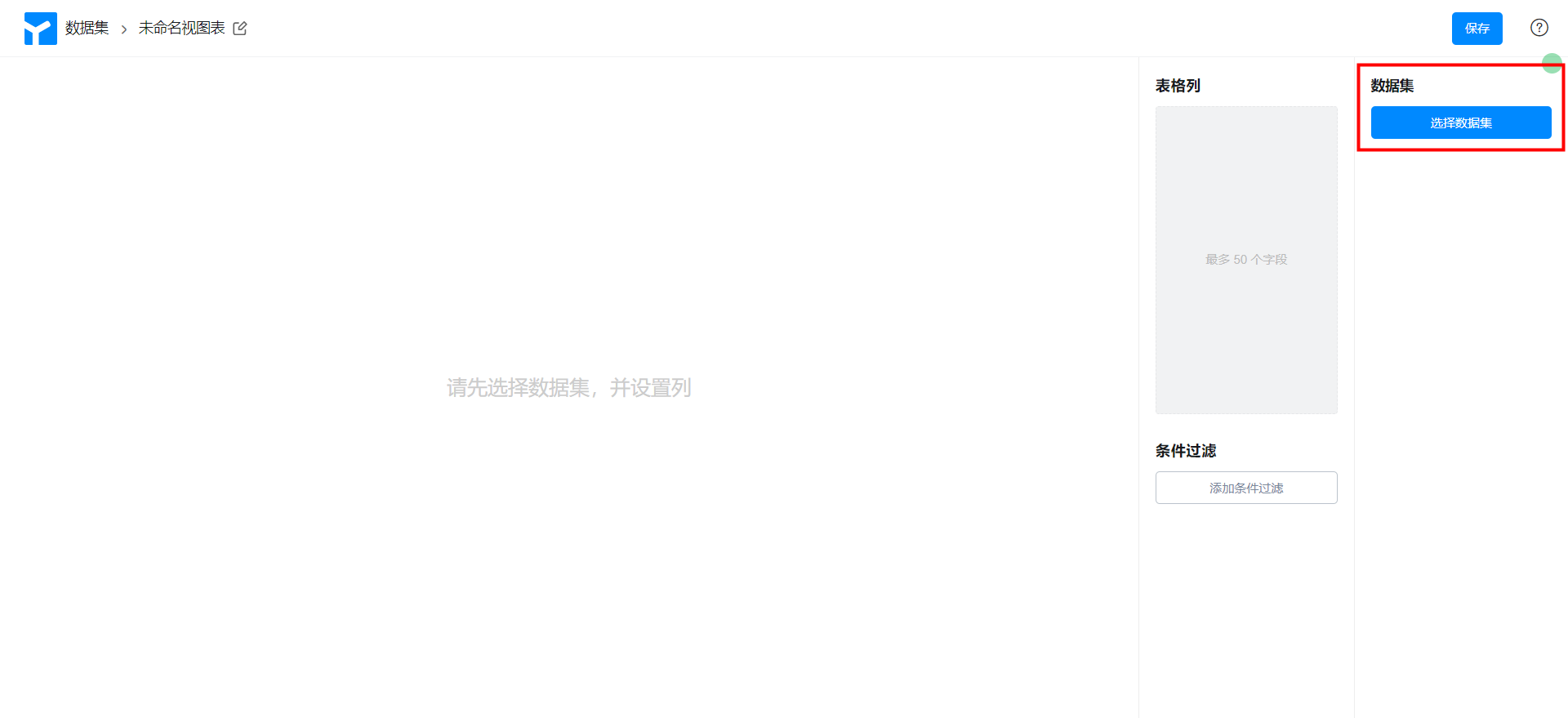
选择数据集。


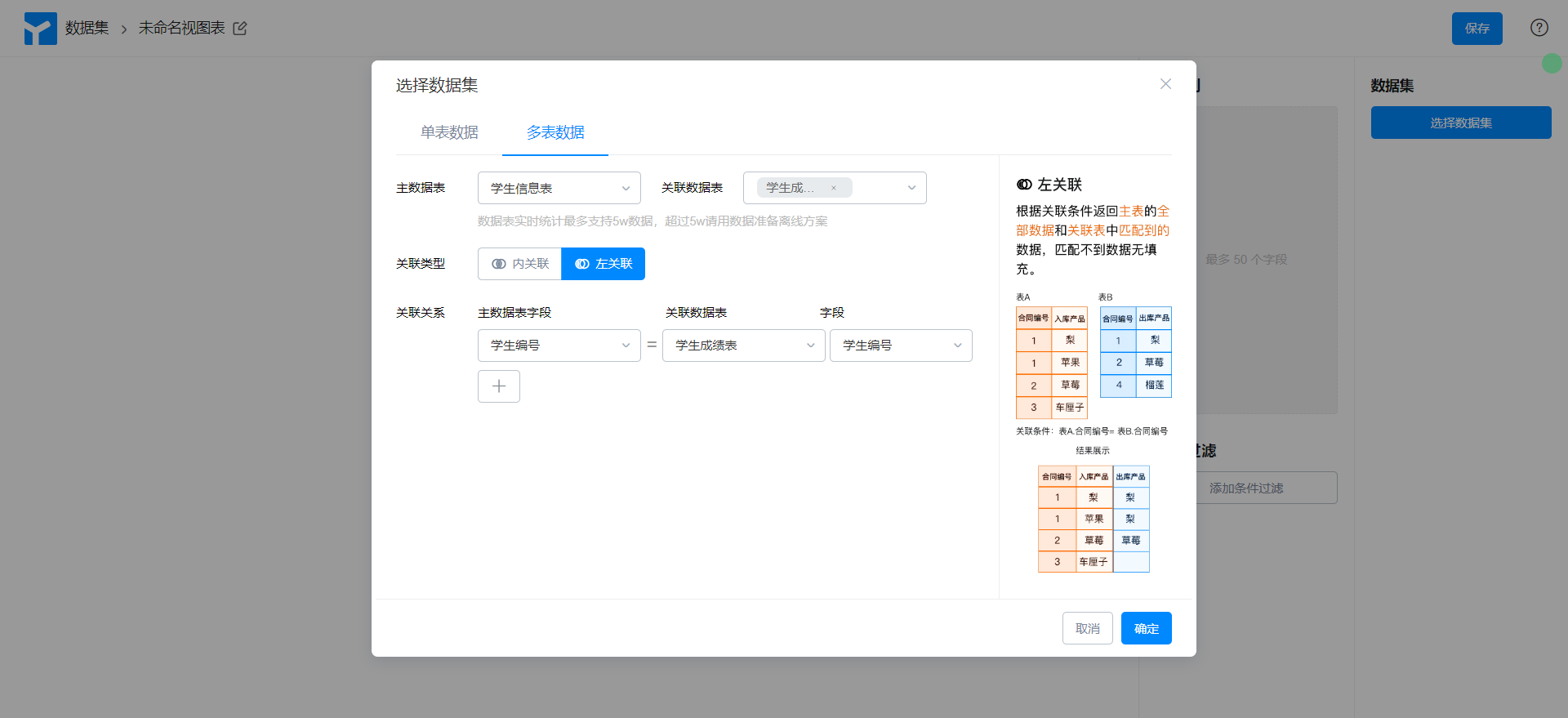
按照下述进行数据集配置。
- 选择多表数据
- 主数据表:学生信息表
- 关联数据表:学生成绩表
- 关联类型:左关联
- 关联关系
- 主数据表字段:学生编号
- 关联数据表:学生成绩表
- 字段:学生编号
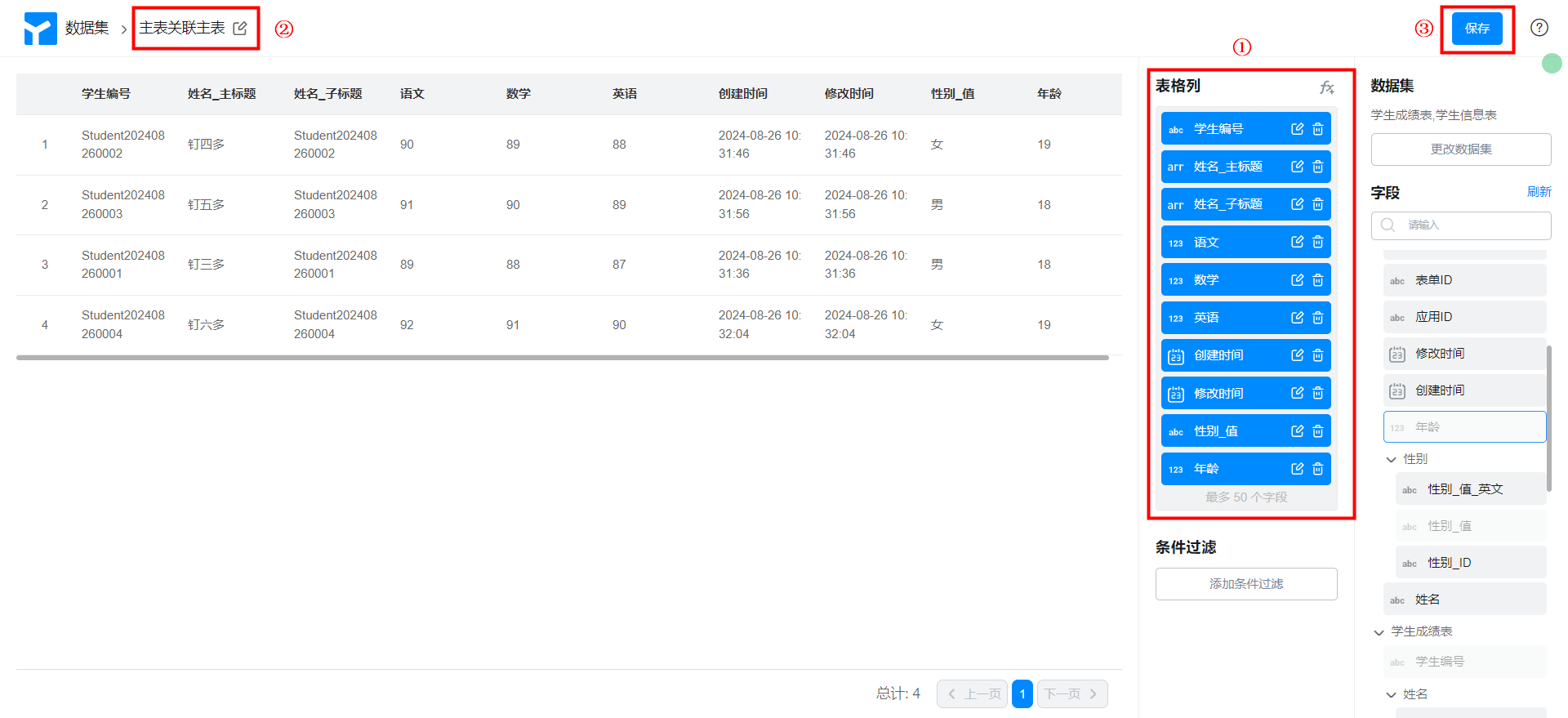
根据实际数据分析需求选择字段,重命名视图表并保存。

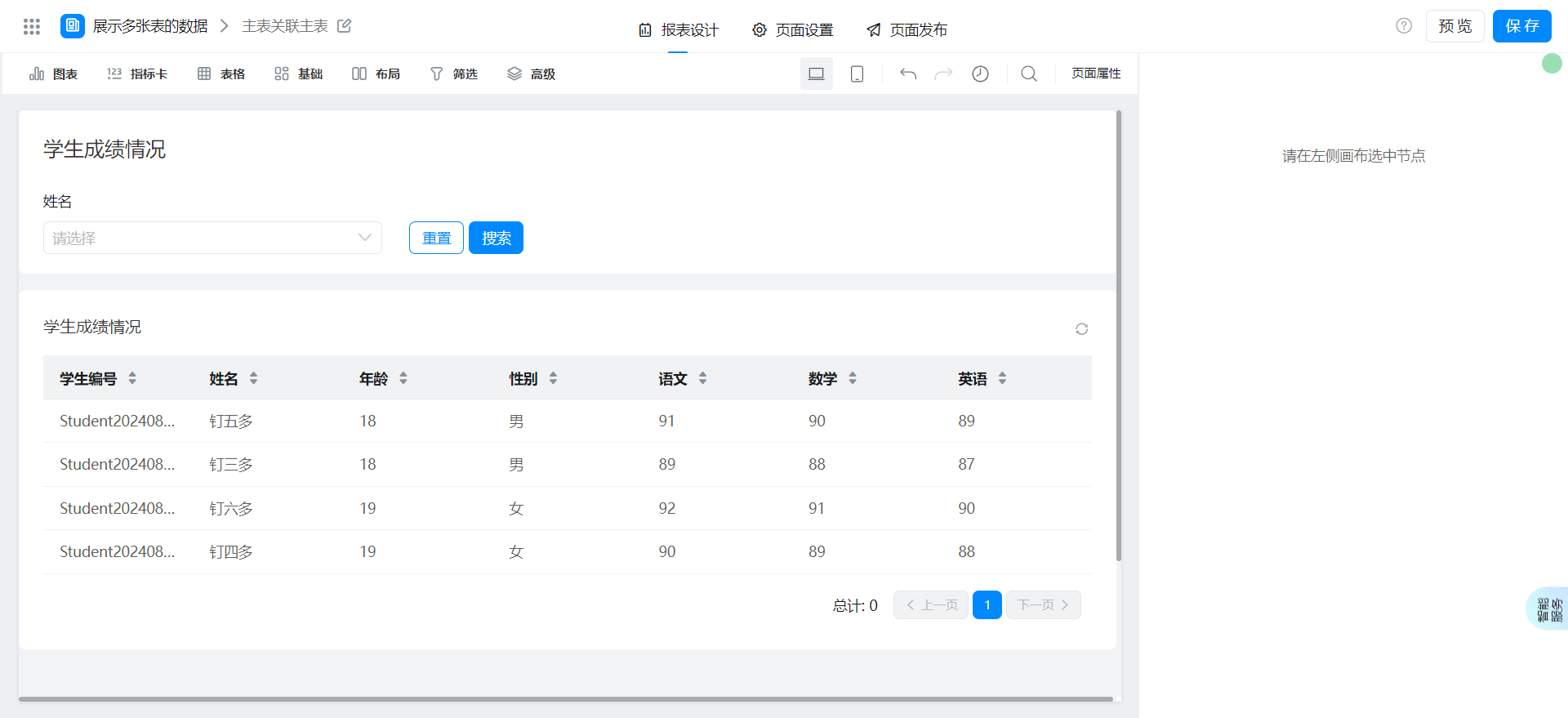
创建报表页面
创建报表页面,详情请参考创建报表。

在画布区域拖入以下组件。
- 基础表格
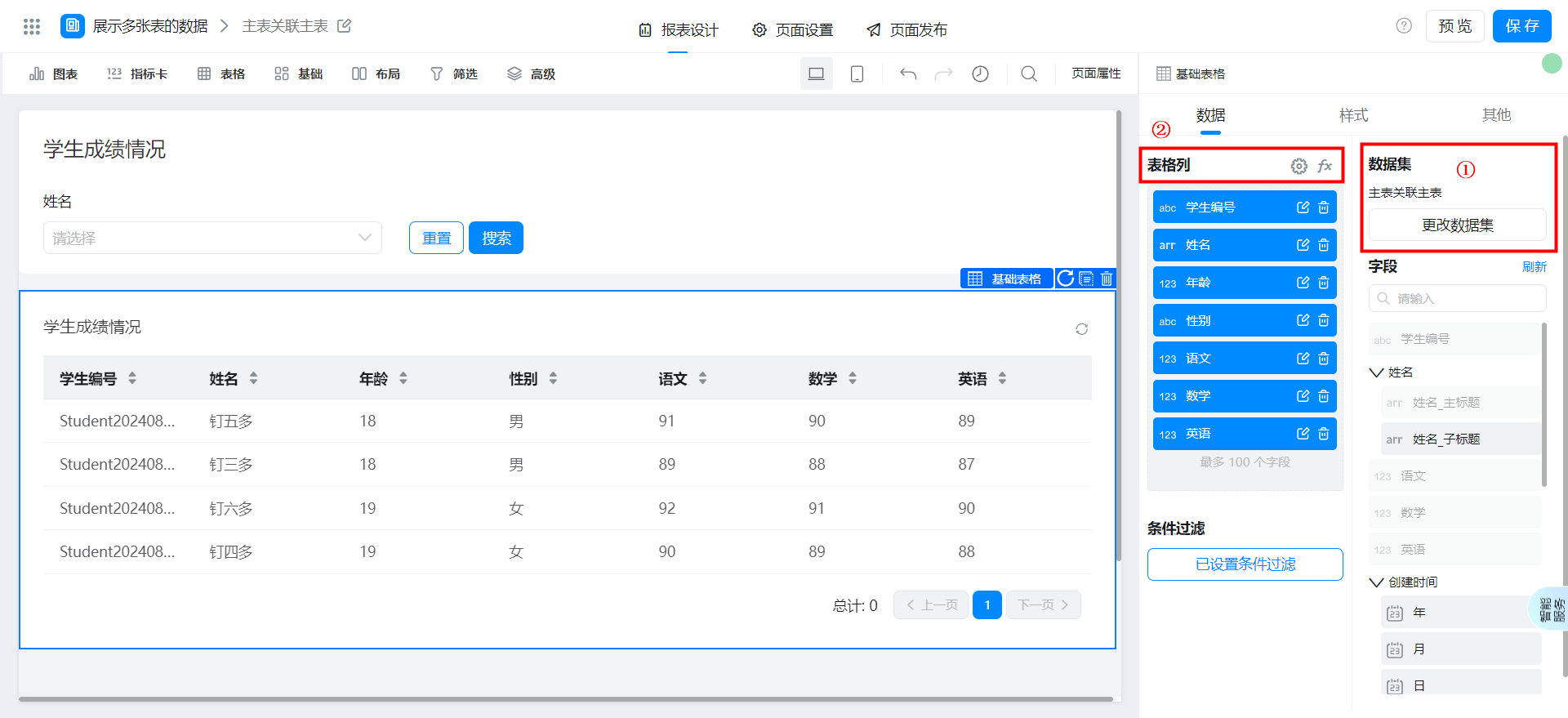
配置报表页面
选择数据集并配置表格列。

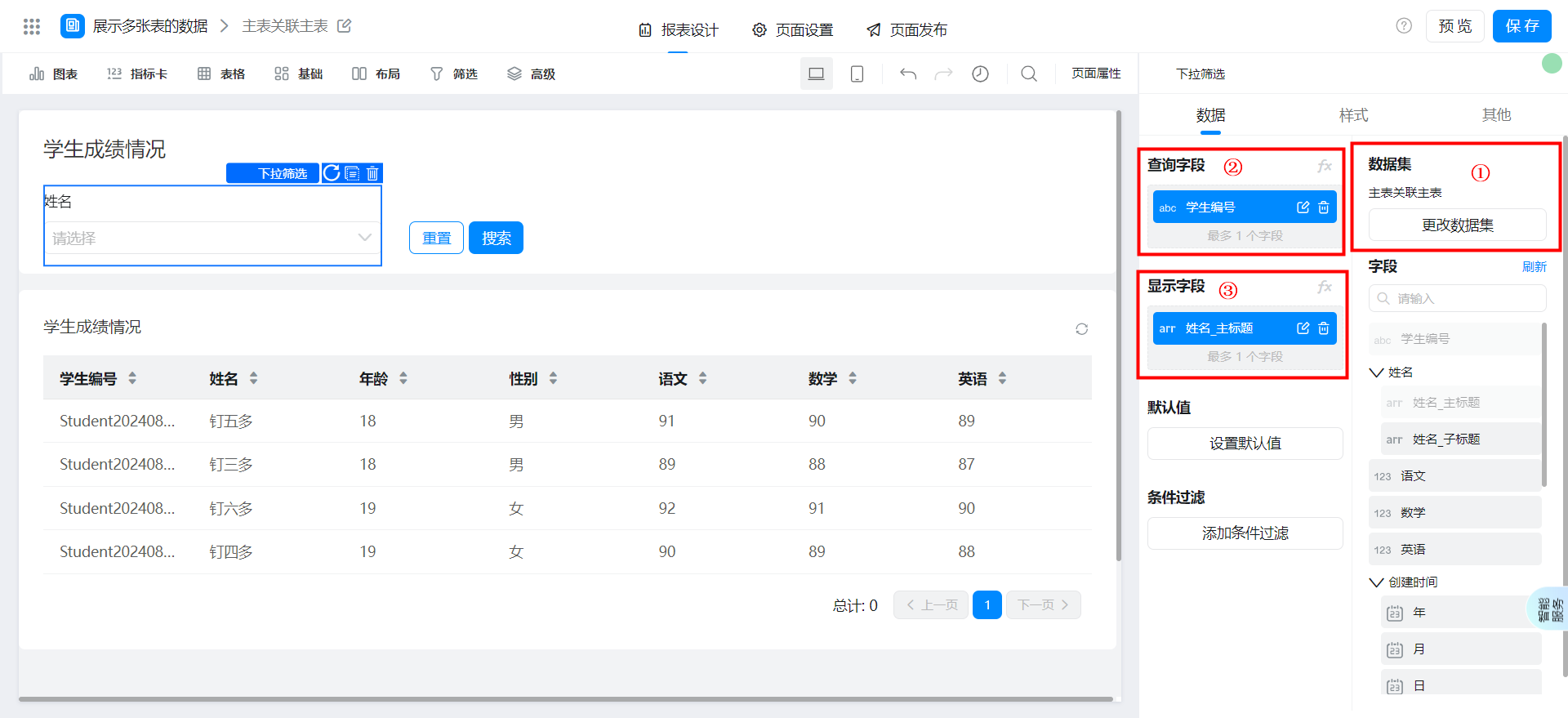
选择数据集并配置筛选条件。

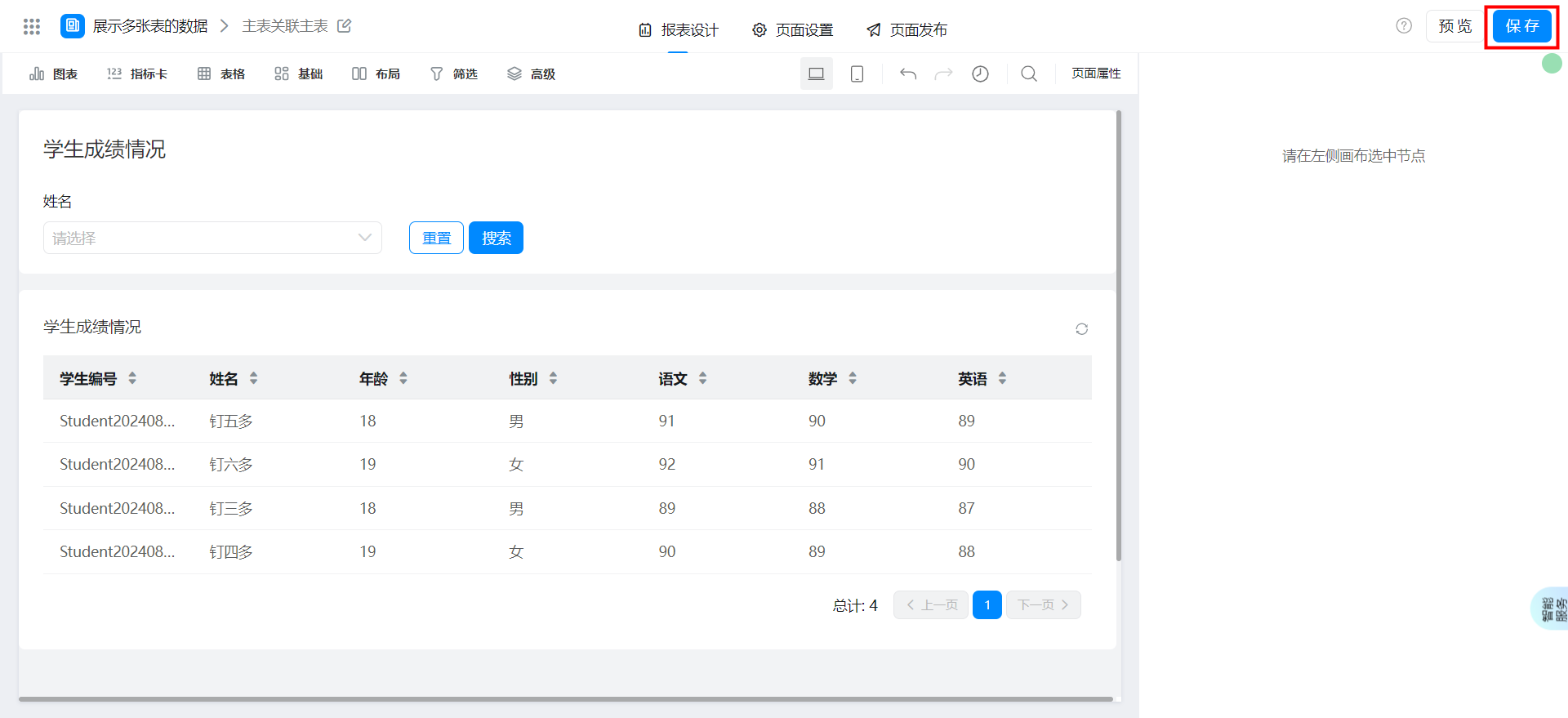
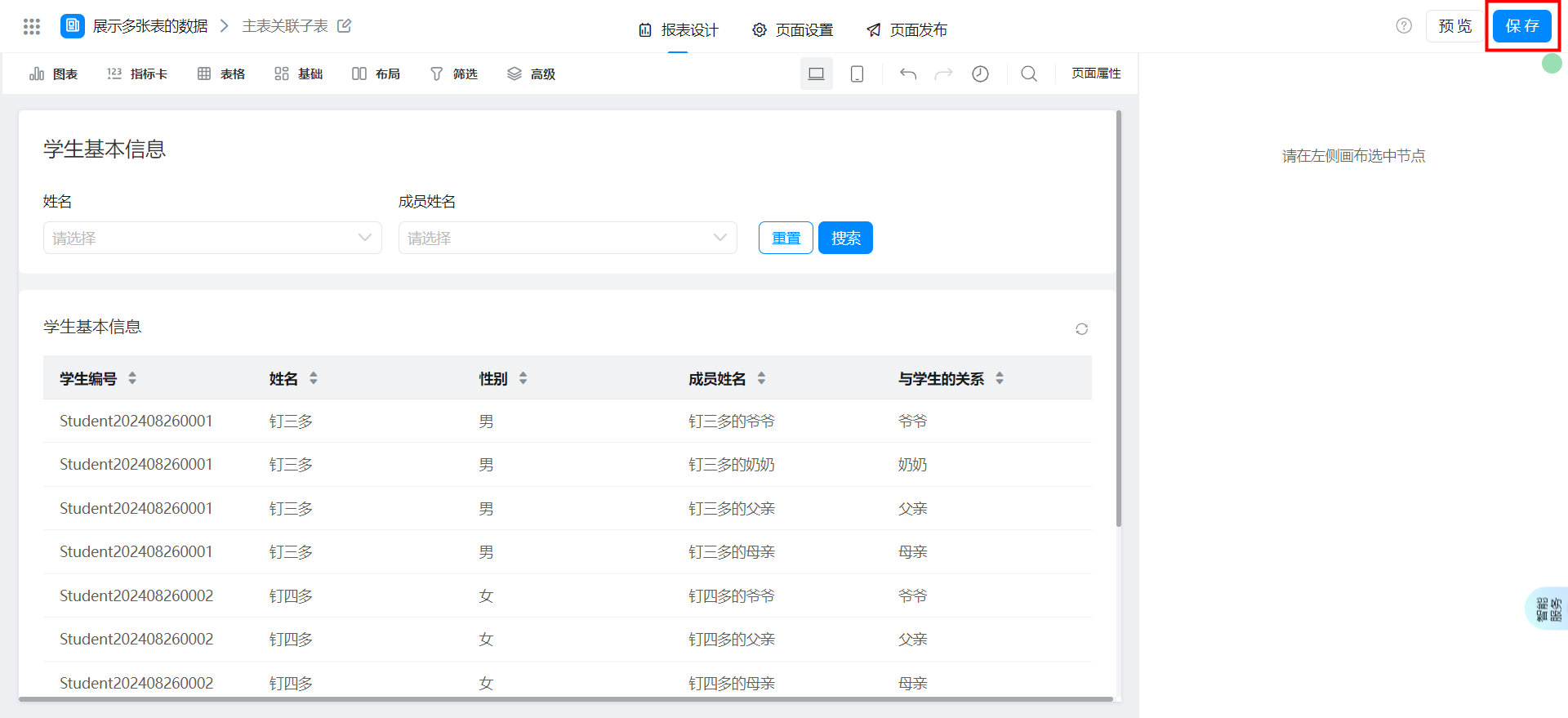
保存页面

主表与子表关联
创建视图表

选择数据集。


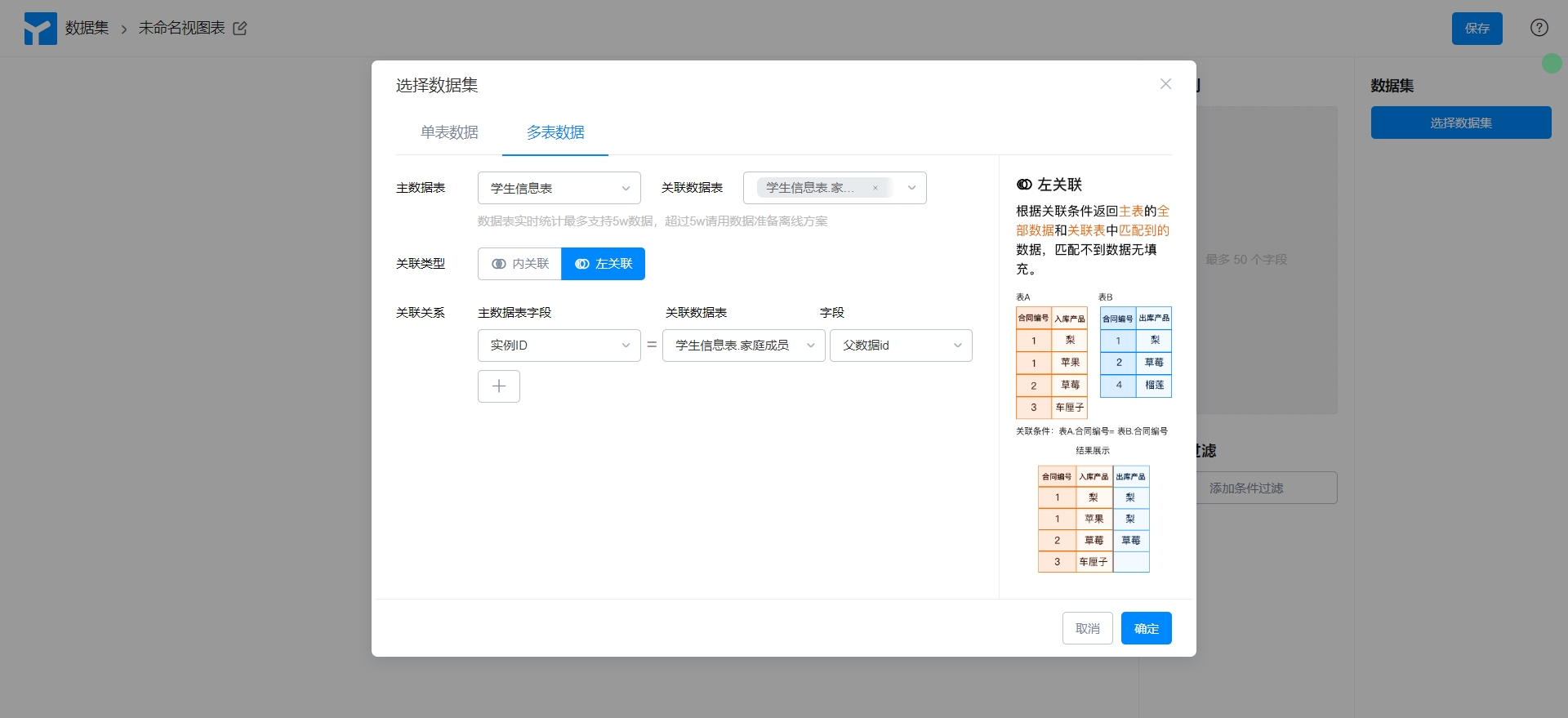
按照下述进行数据集配置。
- 选择多表数据
- 主数据表:学生信息表
- 关联数据表:学生信息表.家庭成员
- 关联类型:左关联
- 关联关系
- 主数据表字段:实例 ID
- 关联数据表:学生信息表.家庭成员
- 字段:父数据 id
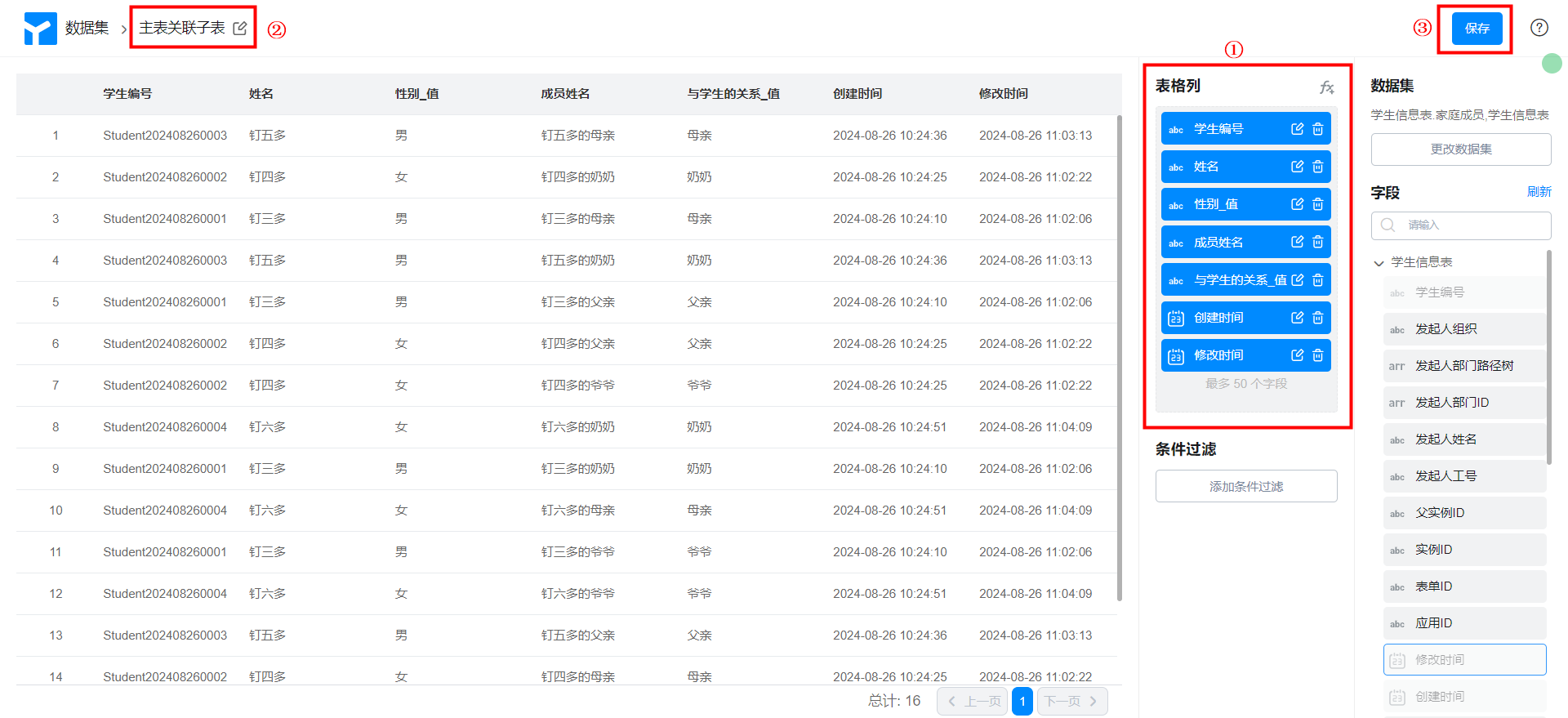
根据实际数据分析需求选择字段,重命名视图表并保存。

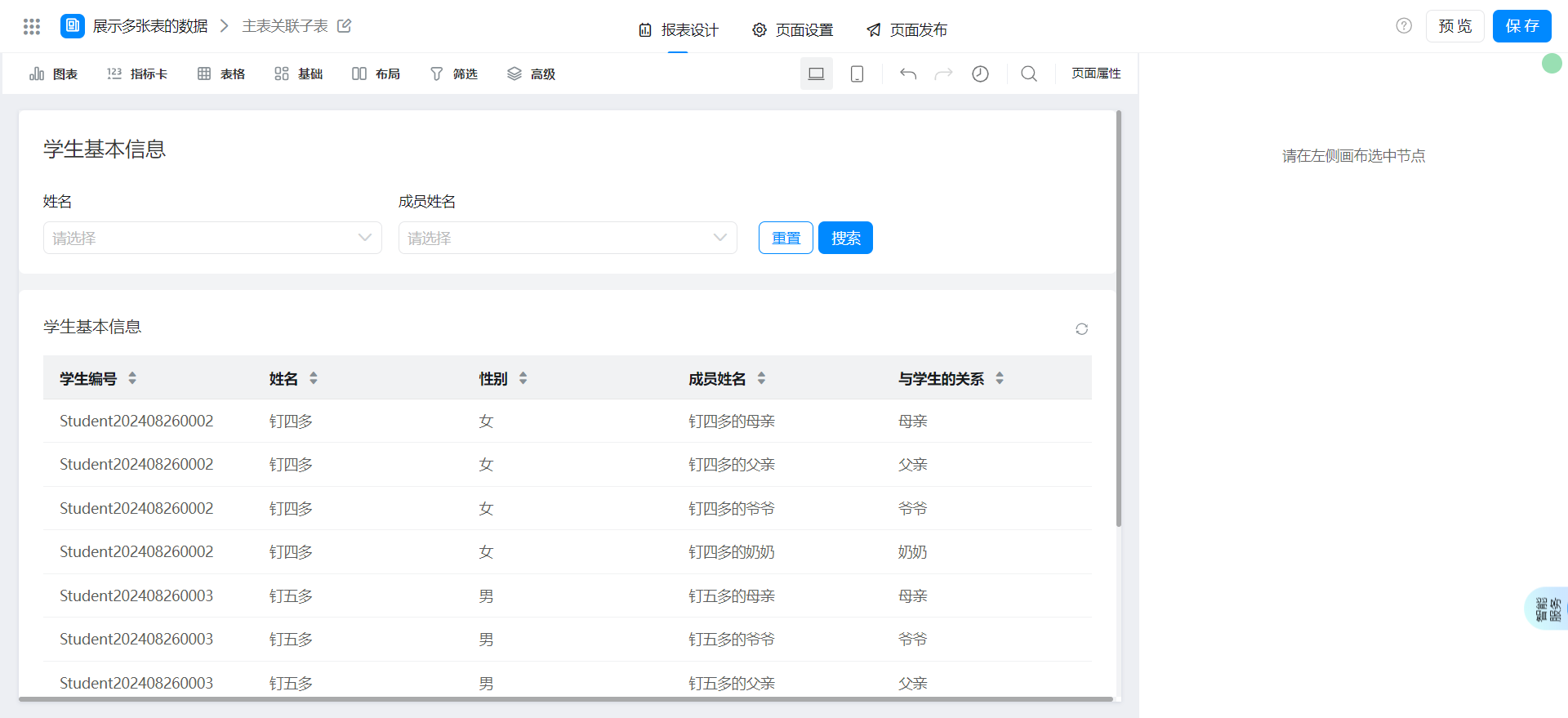
创建报表页面
创建报表页面,详情请参考创建报表。

在画布区域拖入以下组件。
- 基础表格
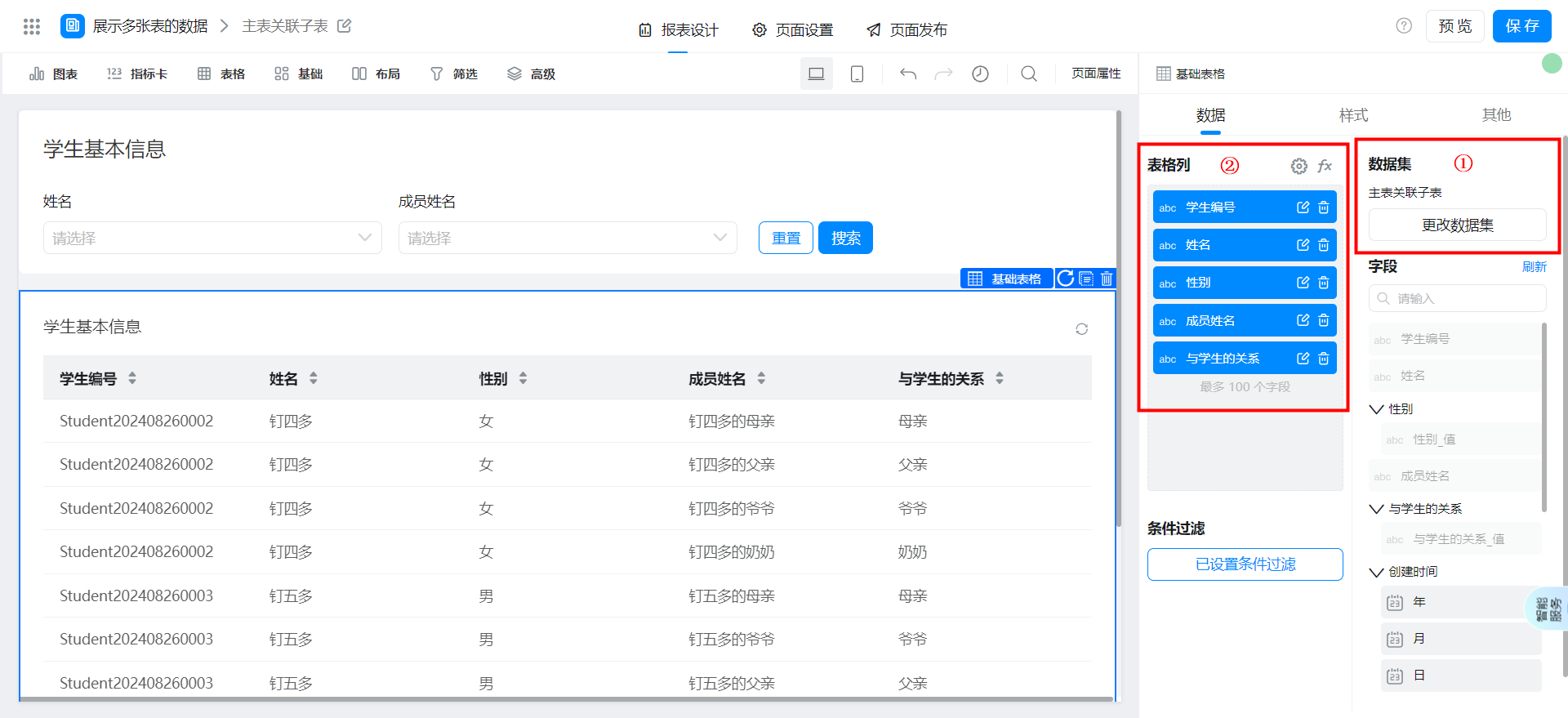
配置报表页面
选择数据集并配置表格列。

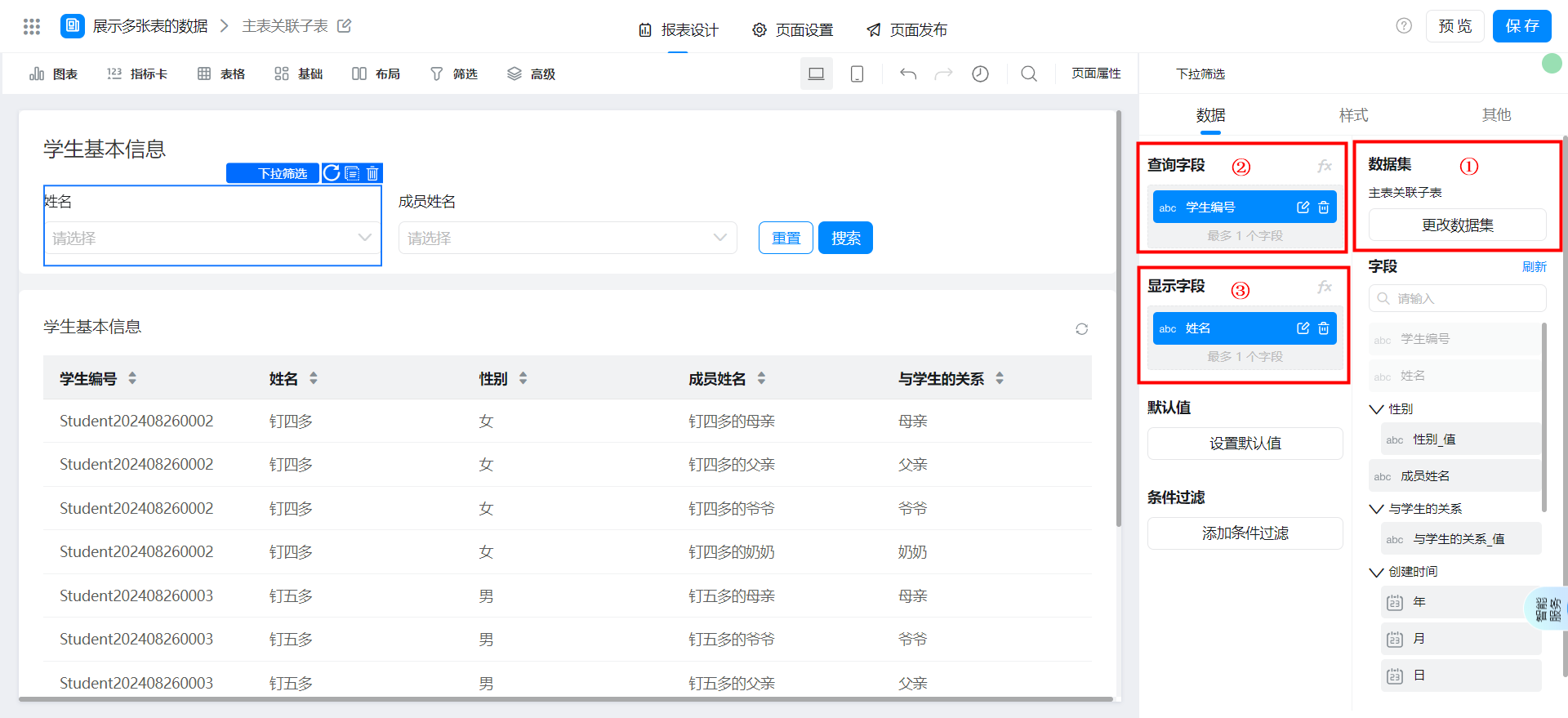
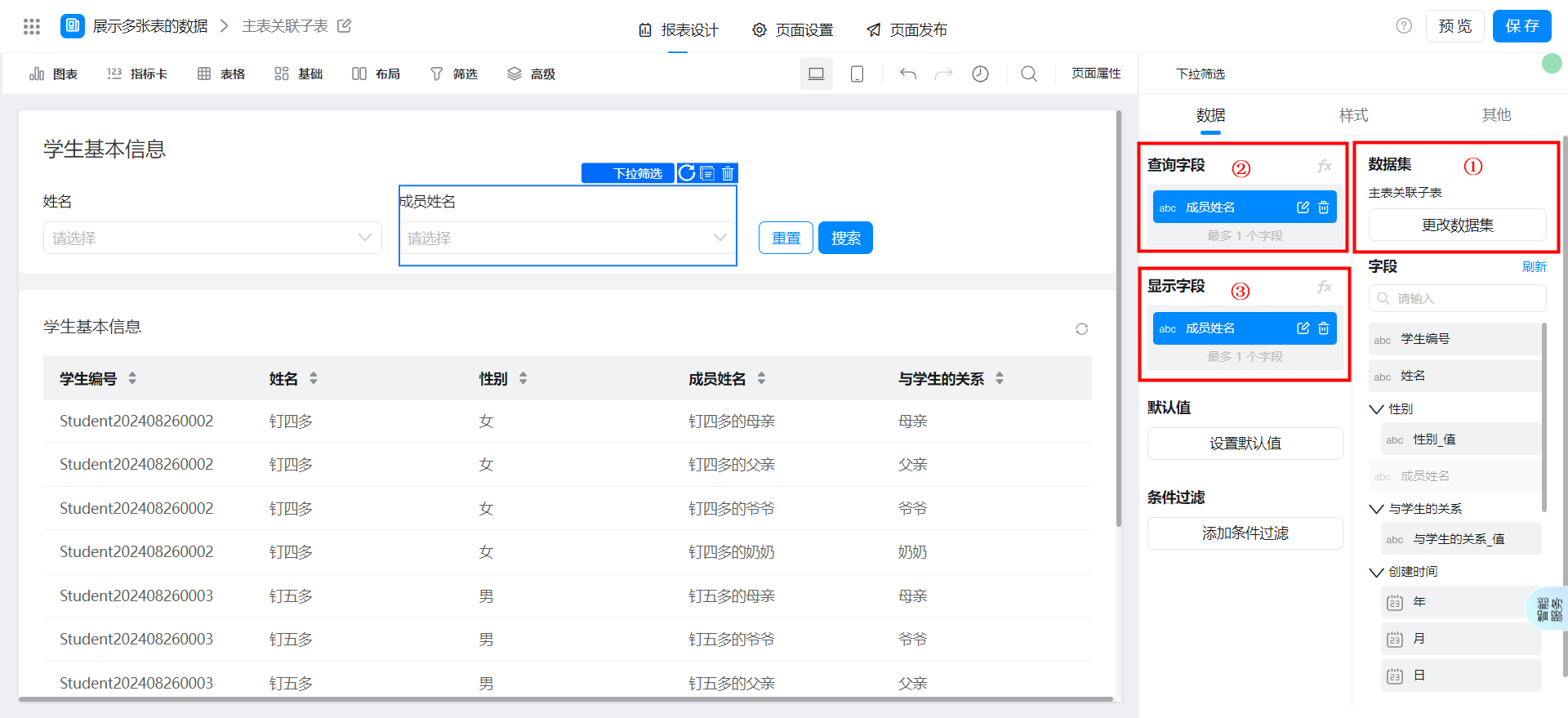
选择数据集并配置筛选条件。


保存页面

视频教程
在线试玩
此文档对您是否有帮助?