表格中查看数据详情
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- 仓库通系统中,在报表分析采购订单的数据时,如何在采购明细表格中快速查看当前数据的详情信息呢
- 任务通系统中,在报表分析主任务数据时,如何在任务明细表格中快速查看当前数据的详情信息呢
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
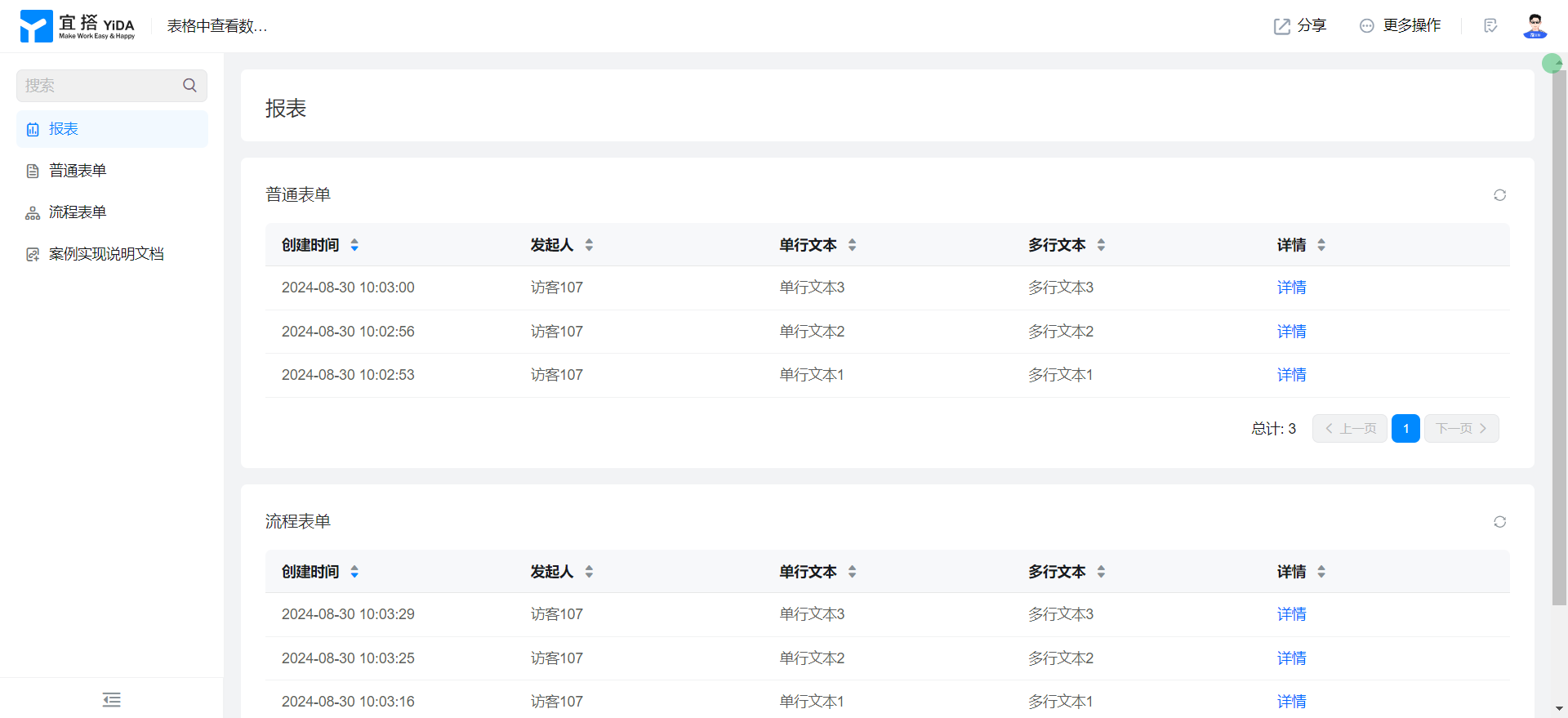
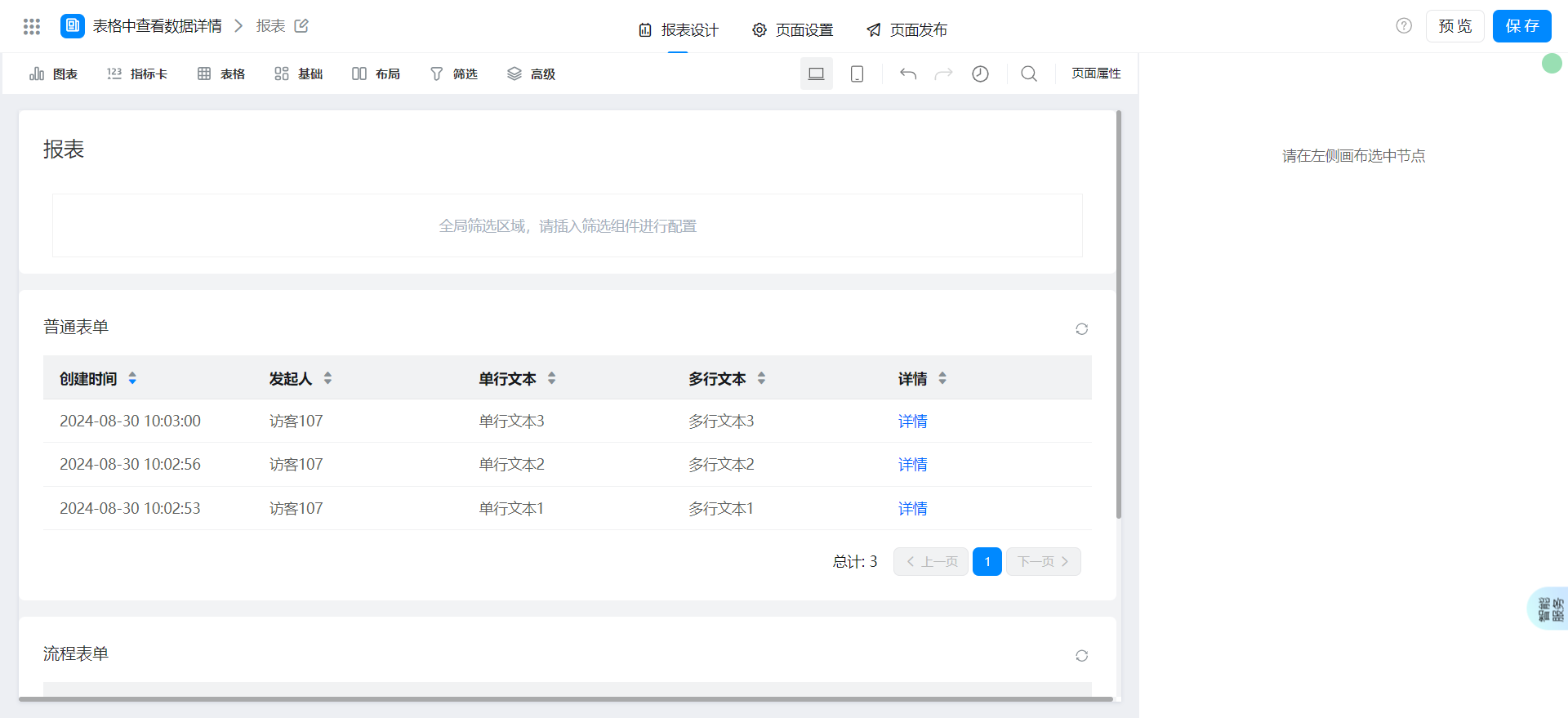
实现效果

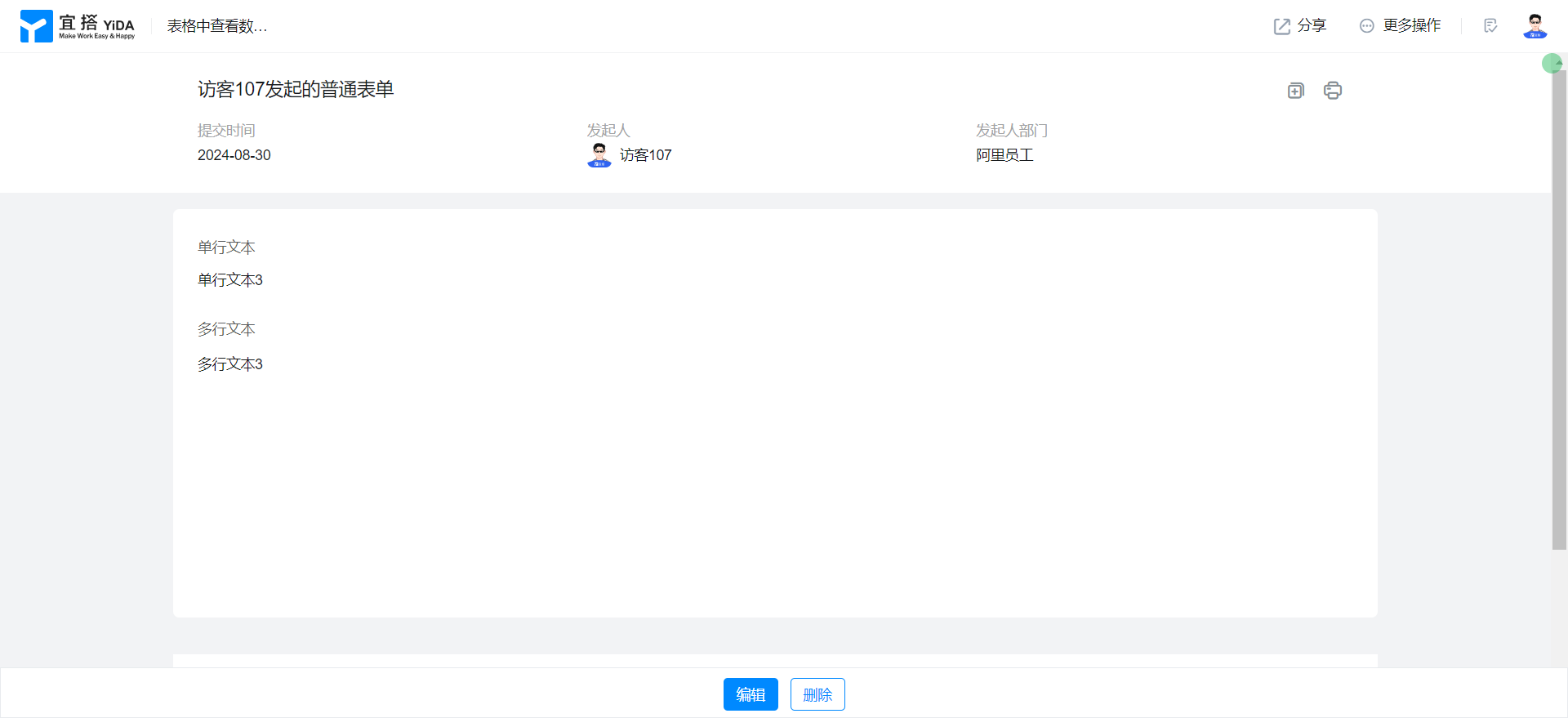
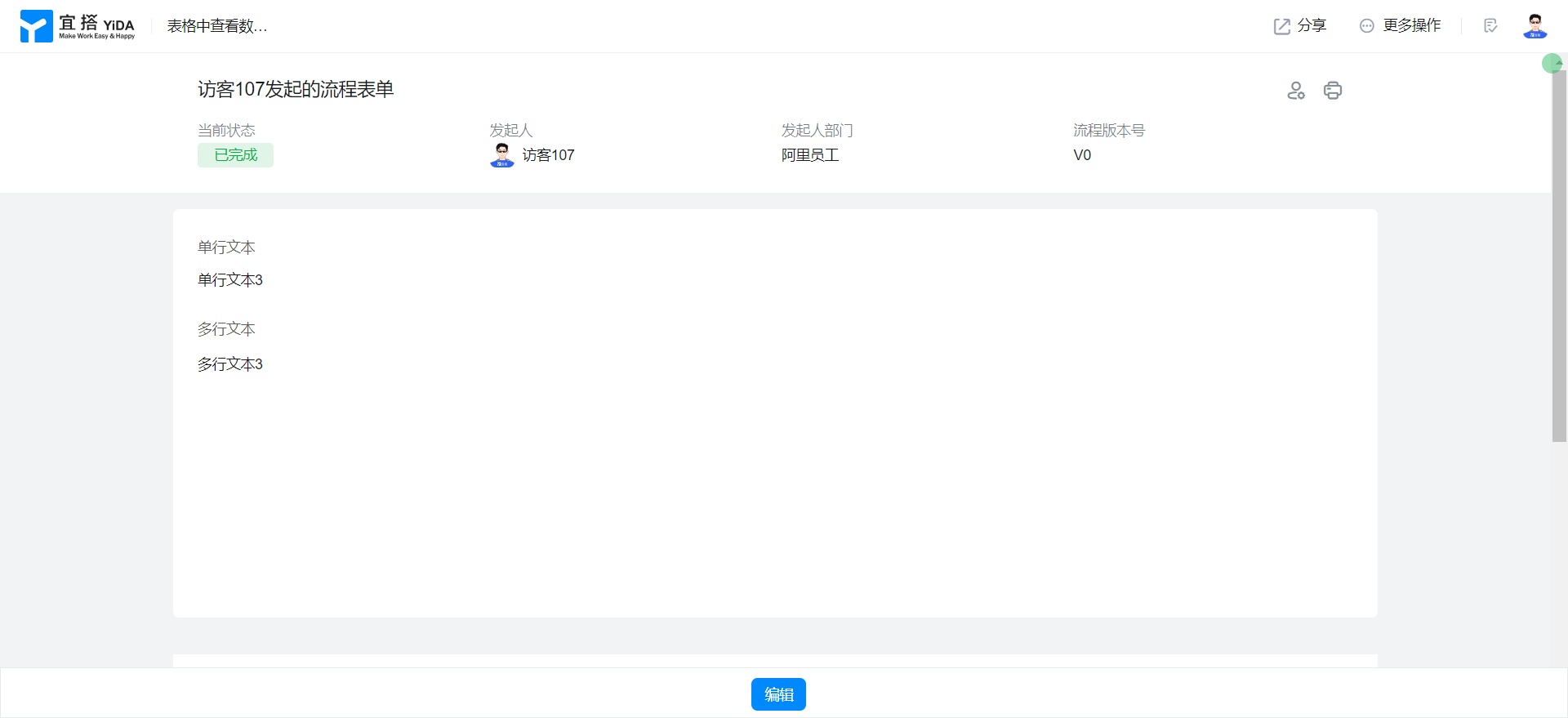
点击详情后。


实现步骤
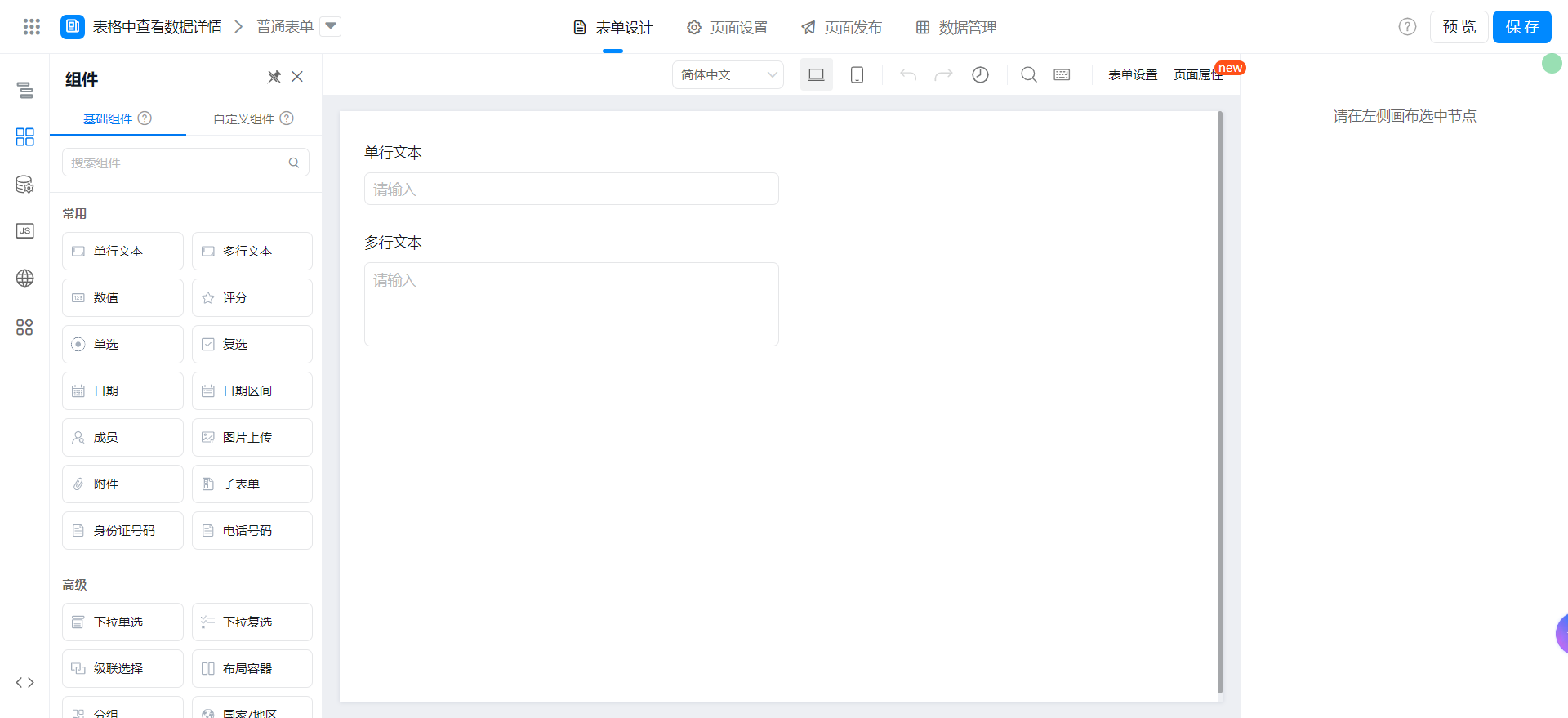
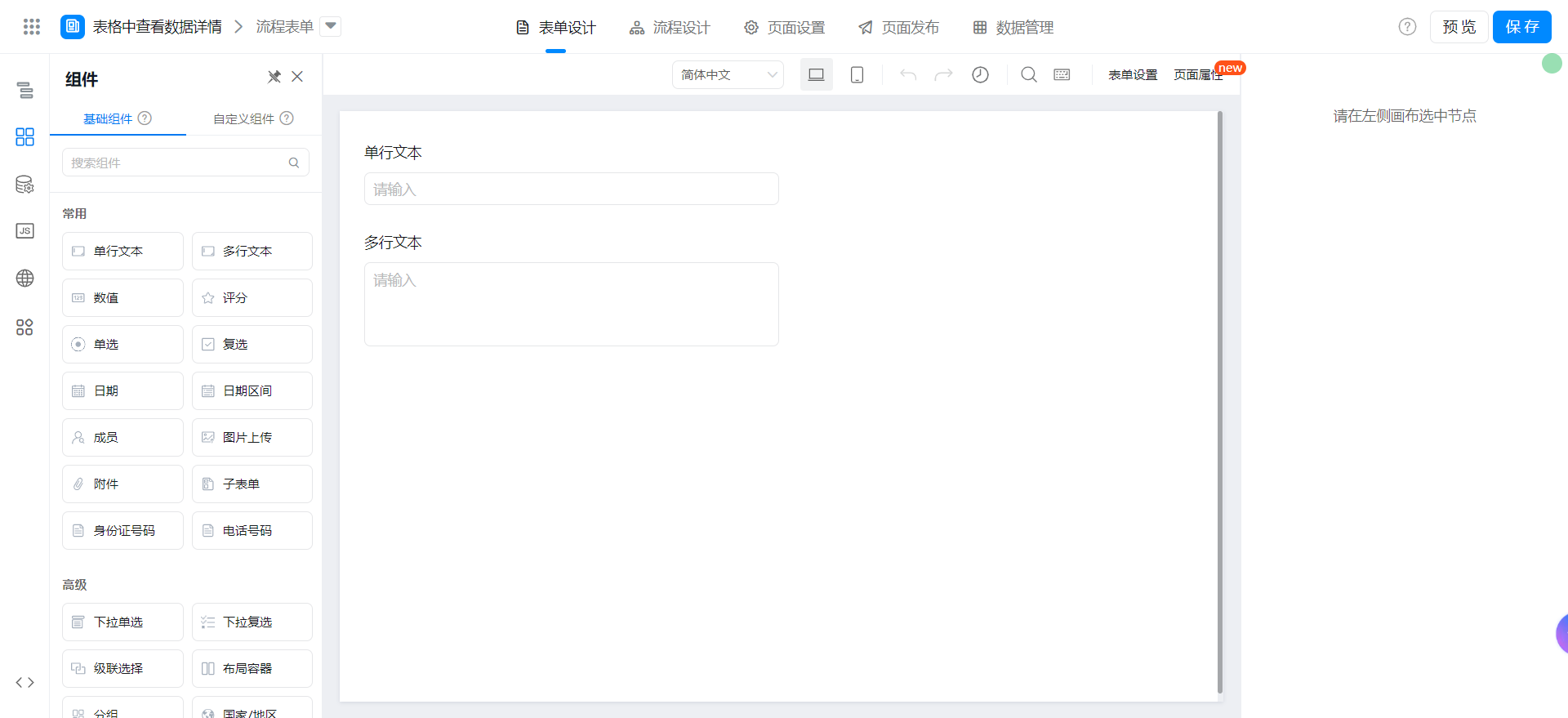
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 单行文本:命名为单行文本
- 多行文本:命名为多行文本
创建流程表单页面
创建流程表单页面,详情请参考流程表单。

在画布区域拖入以下组件。
- 单行文本:命名为单行文本
- 多行文本:命名为多行文本
创建报表页面
创建报表页面,详情请参考创建报表。

在画布区域拖入以下组件。
- 基础表格:命名为普通表单
- 基础表格:命名为流程表单
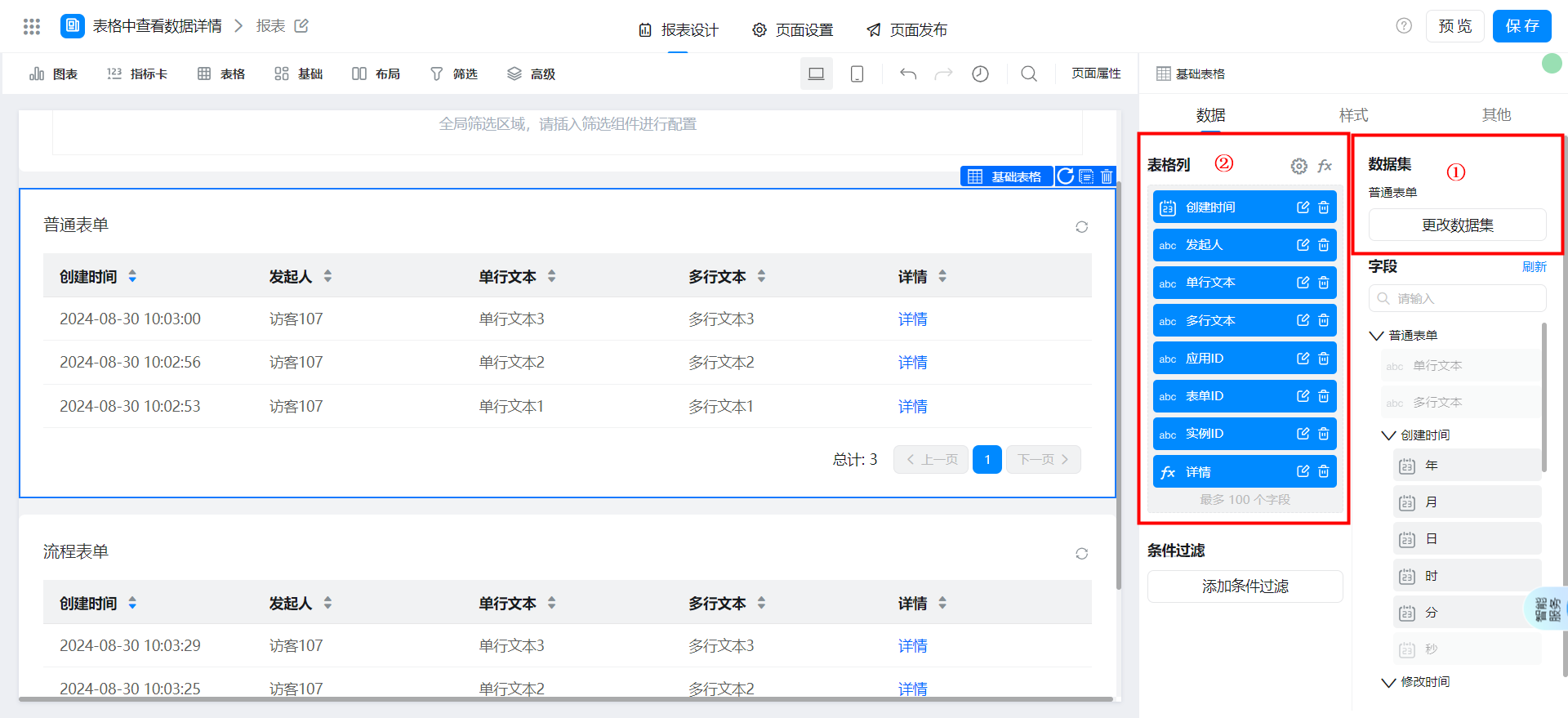
配置报表页面
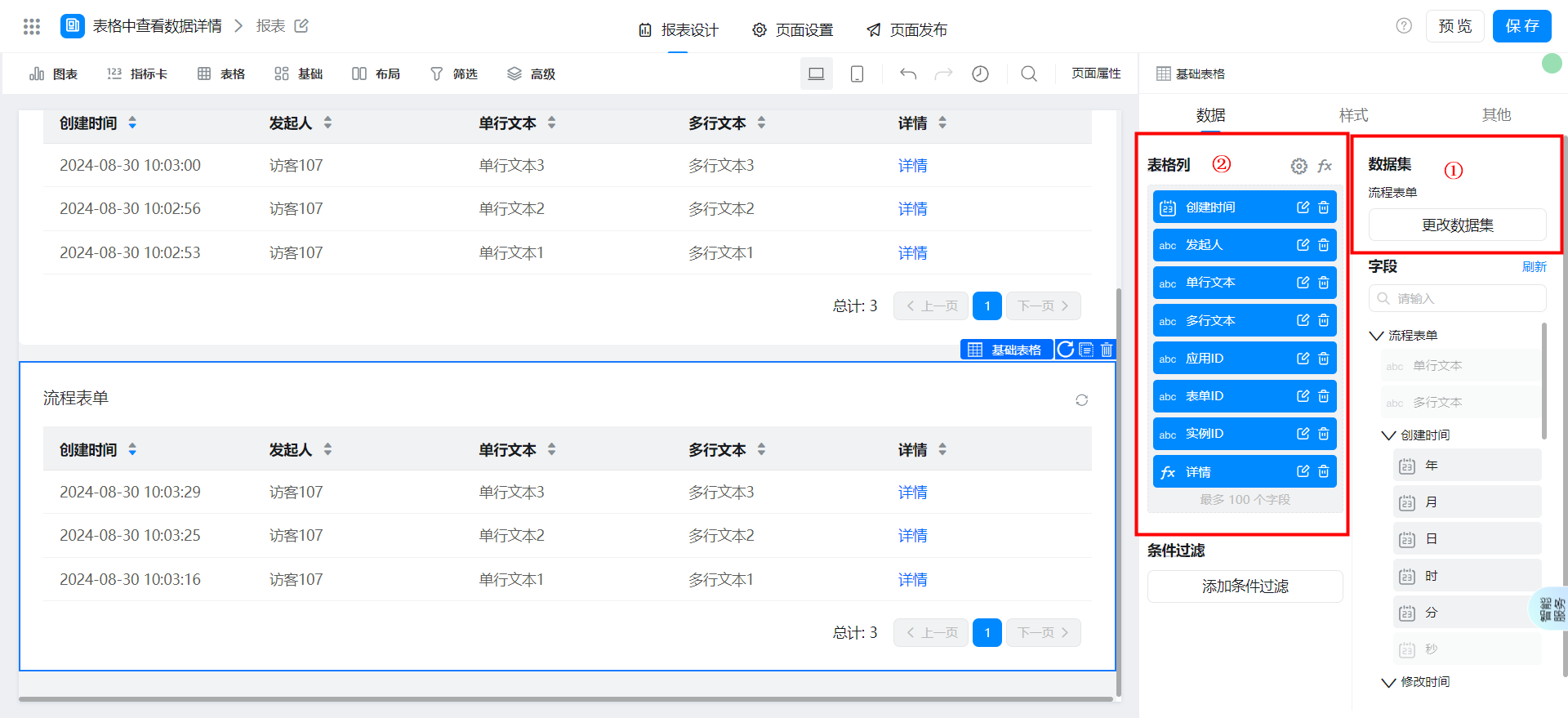
选择数据集并配置表格列。

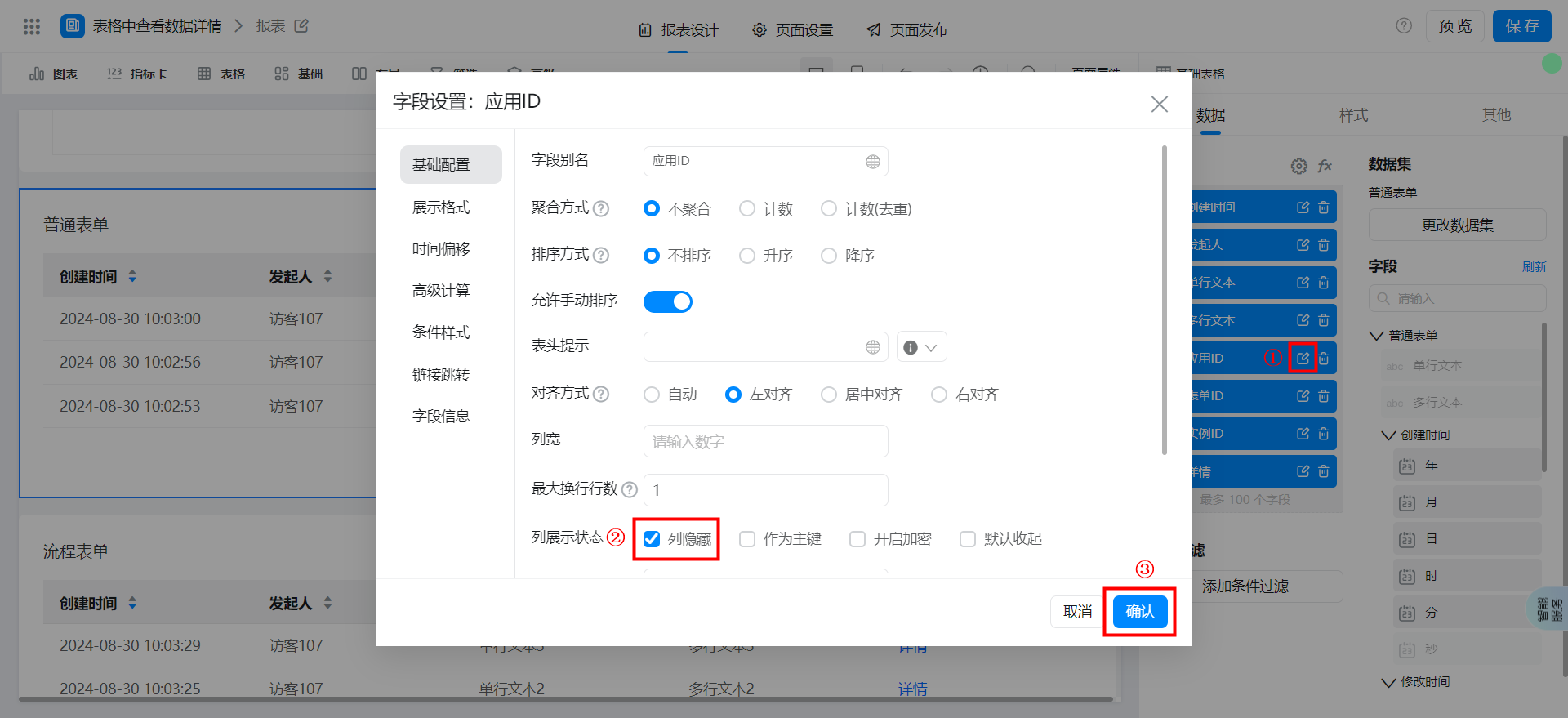
应用 ID、表单 ID、实例 ID 字段必须添加至表格列,且均设置列隐藏。

流程表单表格配置方式同上。

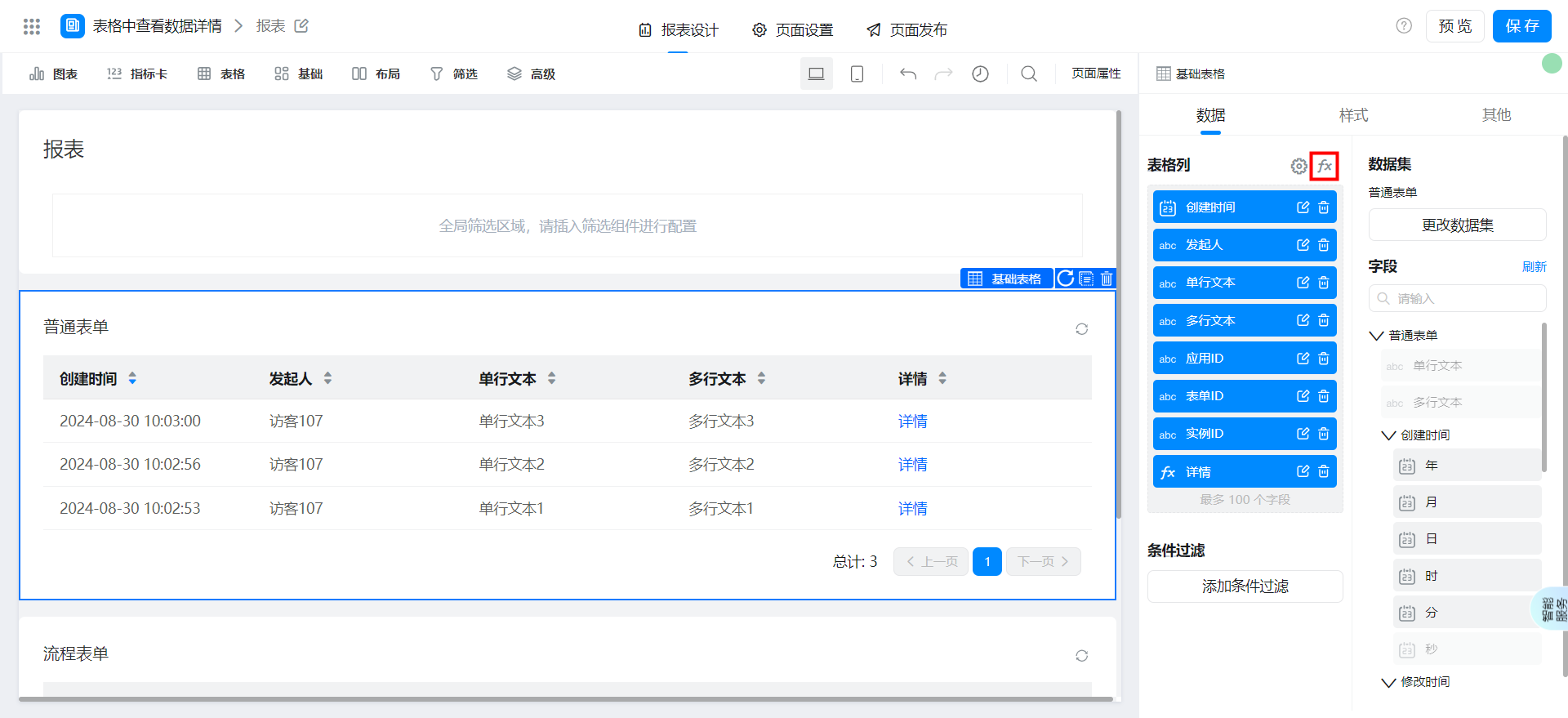
添加详情公式字段
点击添加公式字段。

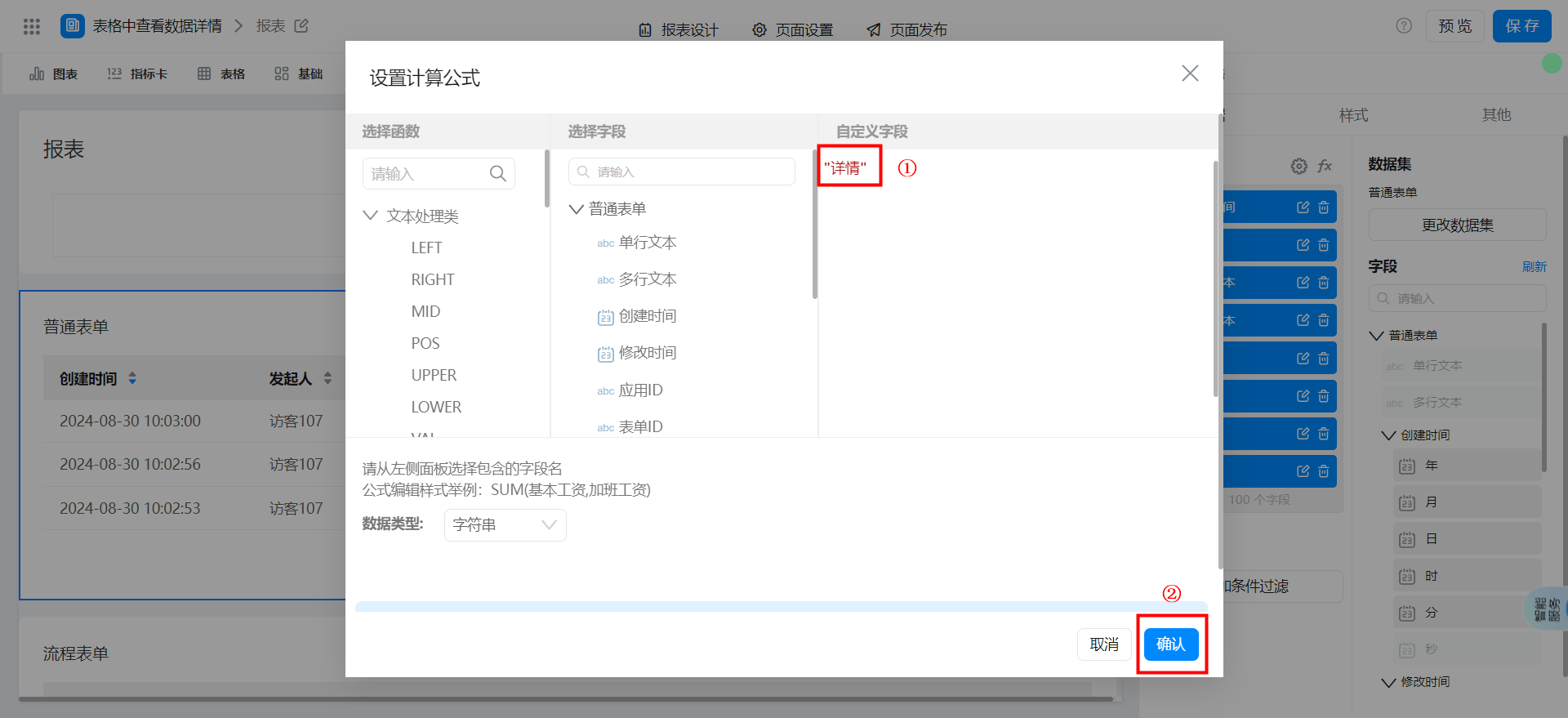
设置自定义字段内容并确认。

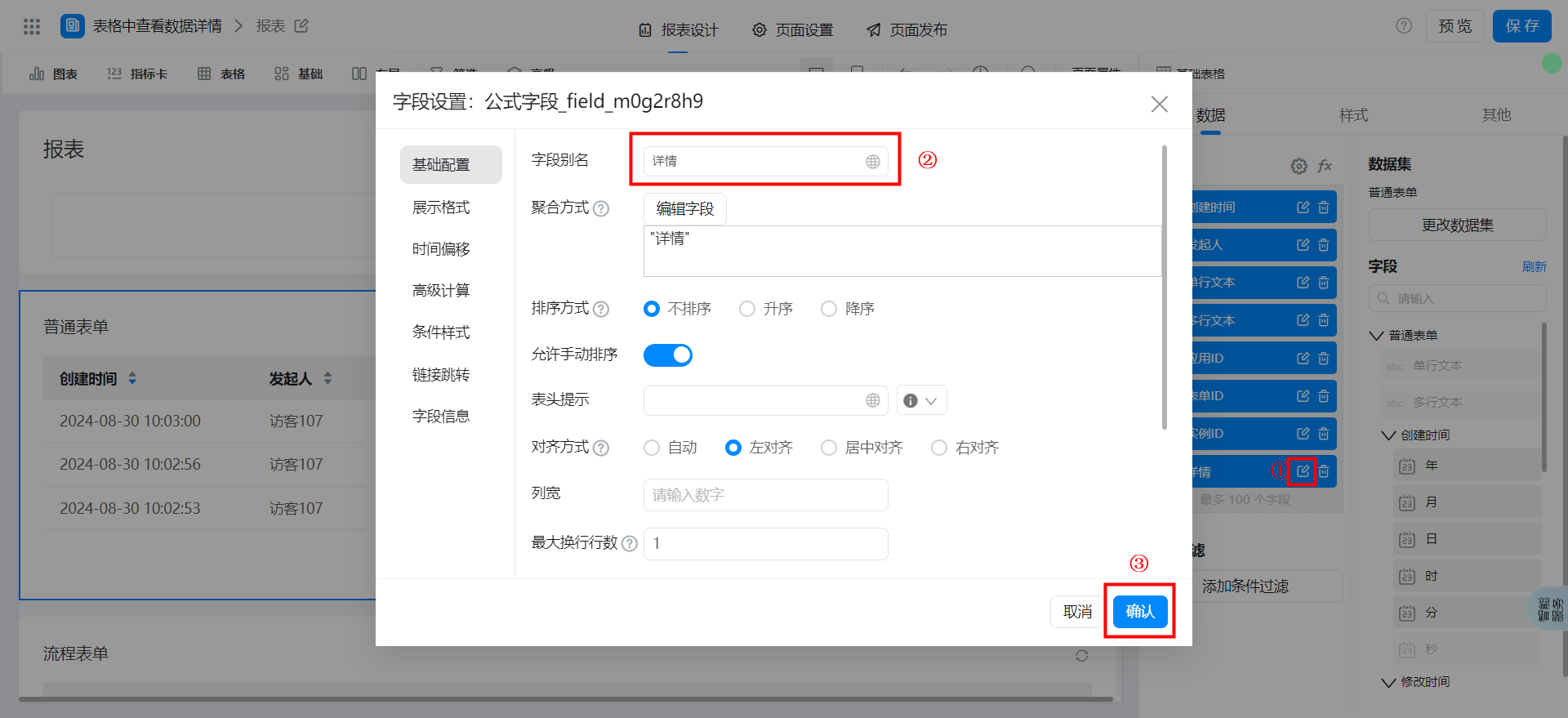
编辑字段别名并确认。

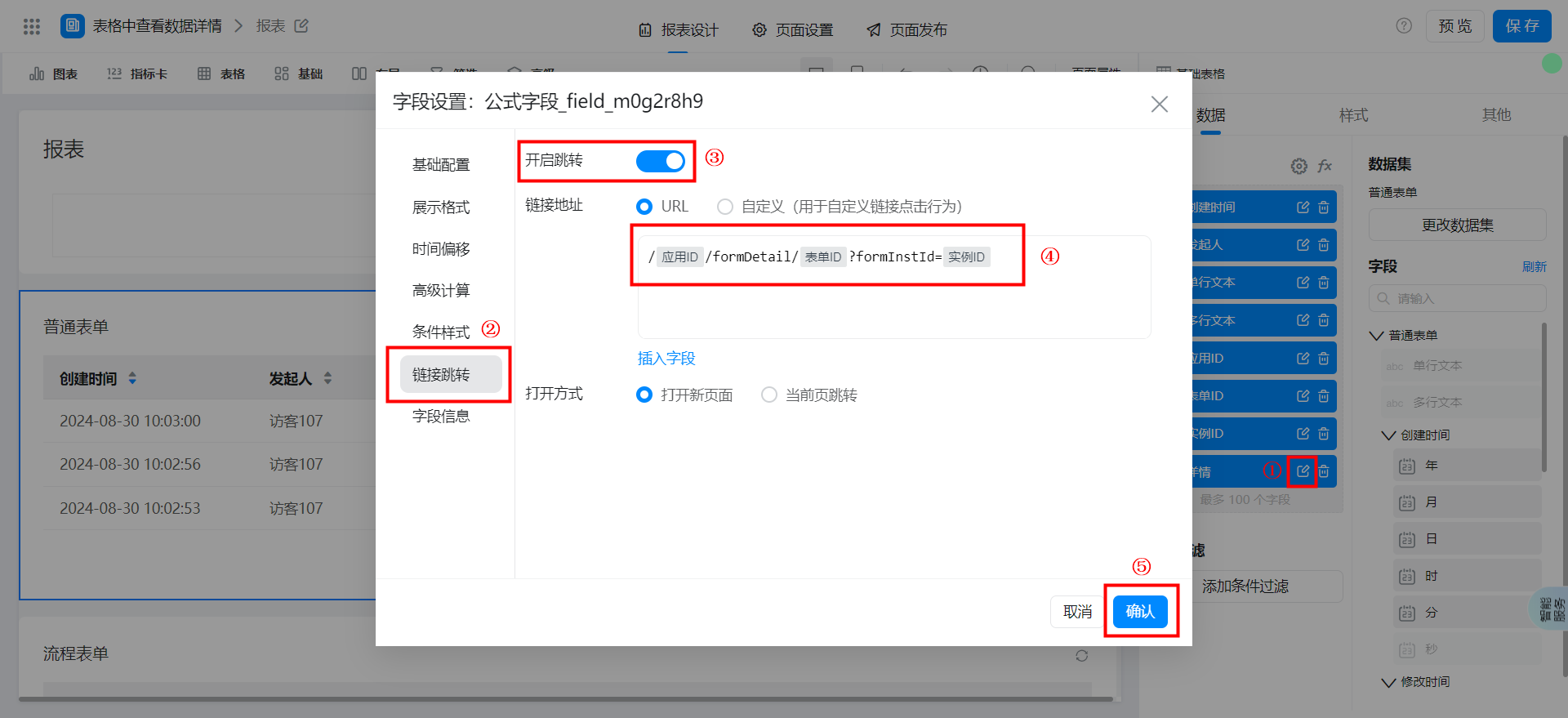
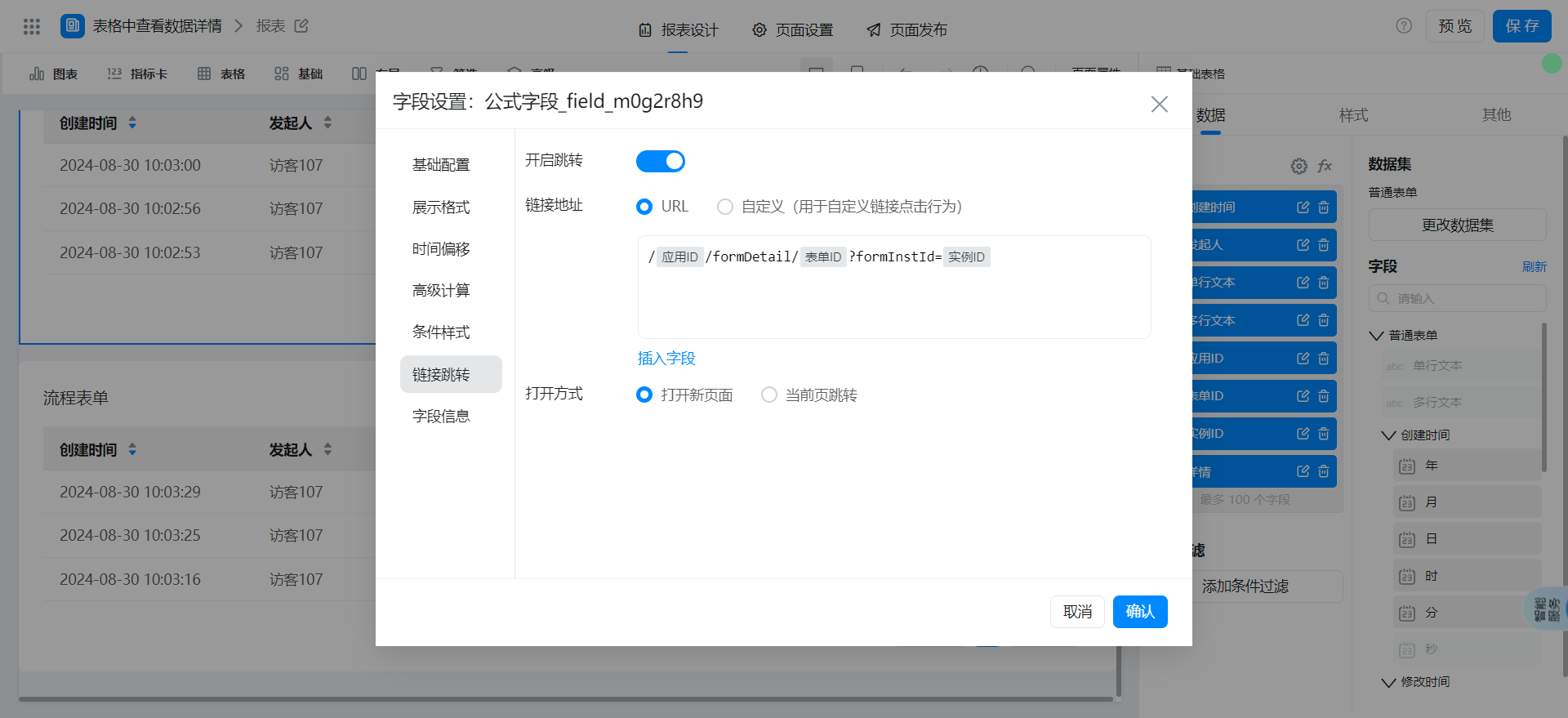
添加链接跳转并确认。

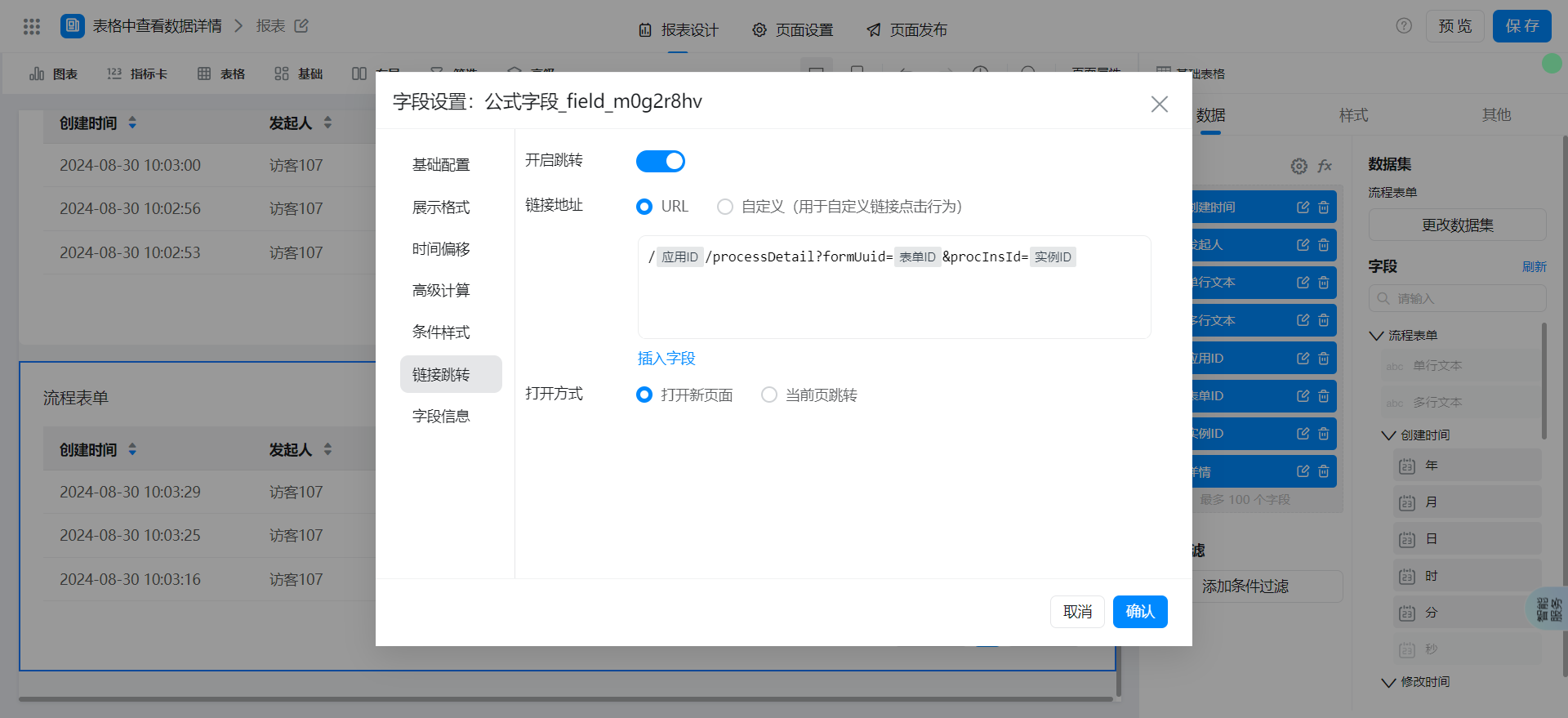
流程表单表格配置方式同上。
链接地址格式
数据集为普通表单时。

/应用ID/formDetail/表单ID?formInstId=实例ID
数据集为流程表单时。

/应用ID/processDetail?formUuid=表单ID&procInsId=实例ID
视频教程
在线试玩
此文档对您是否有帮助?