报表中配置自定义链接跳转到其他页面
1. 使用场景
本例介绍下 3.0 报表中如何配置自定义链接并携带参数(筛选器、表格当前行)跳转到其他页面(报表、普通表单、流程表单等)。
2. 实现功能
2.1. 报表携带参数跳转其他报表
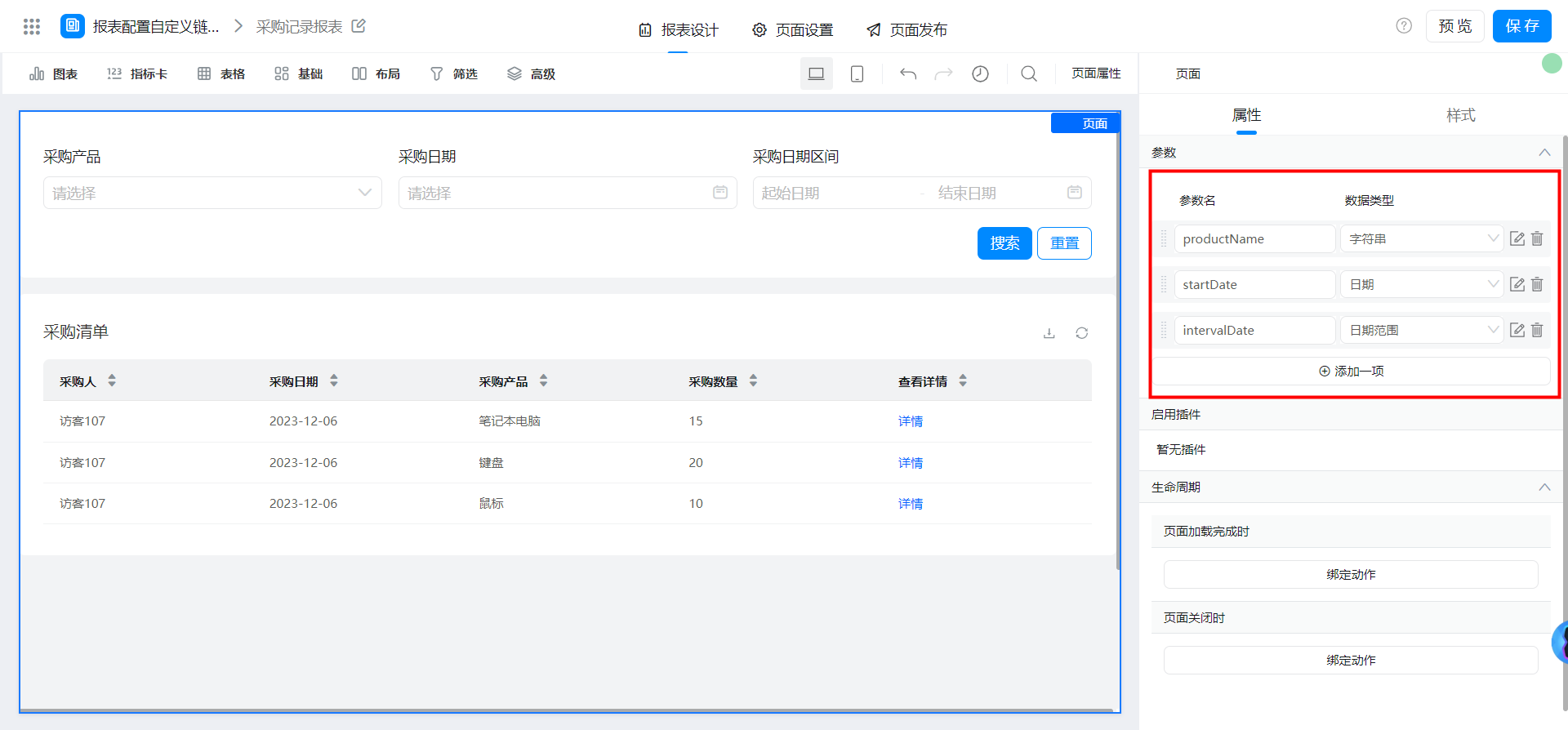
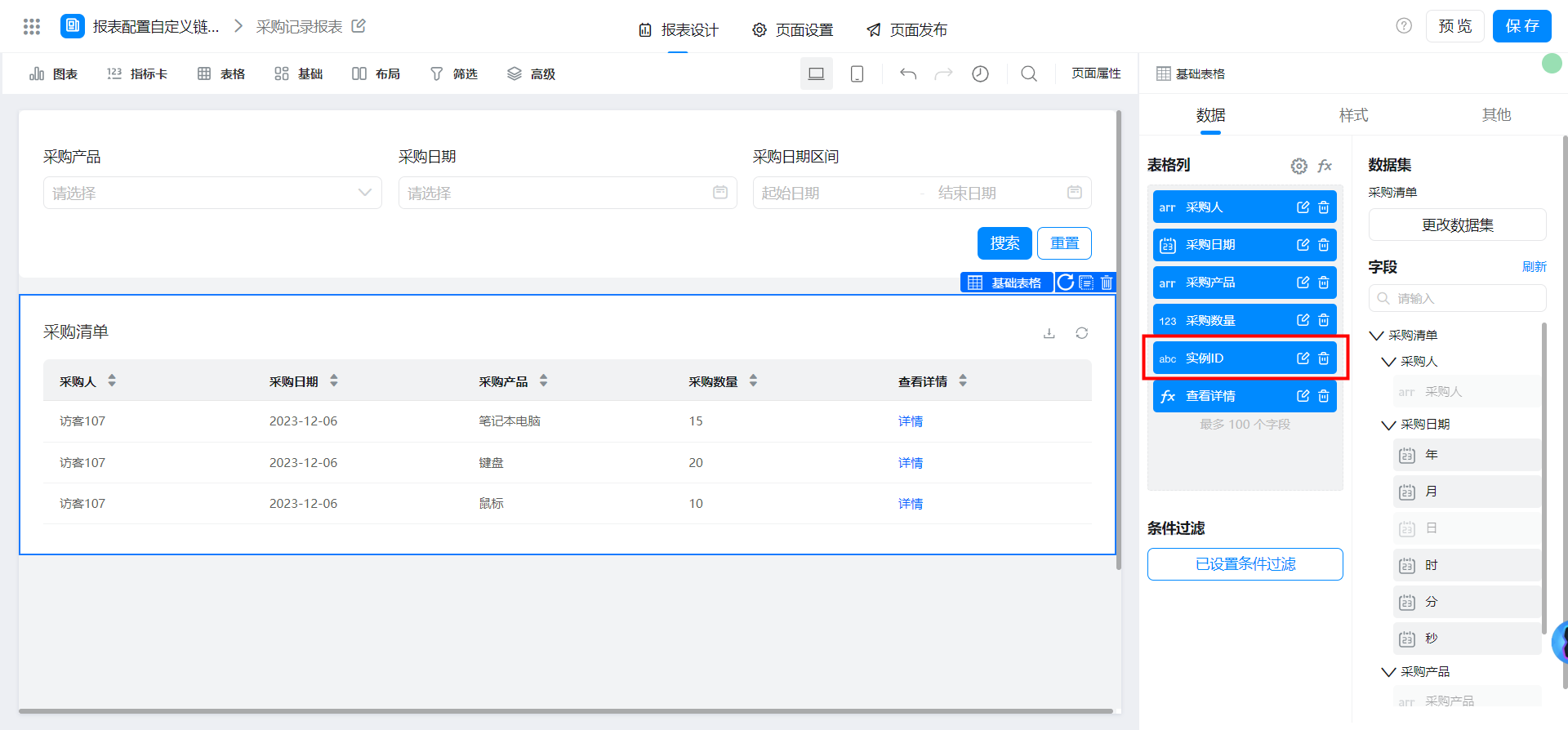
2.1.1. 配置采购记录报表卡片参数
配置如下三个卡片参数:
productName(字符串)
startDate(日期)
intervalDate(日期范围)

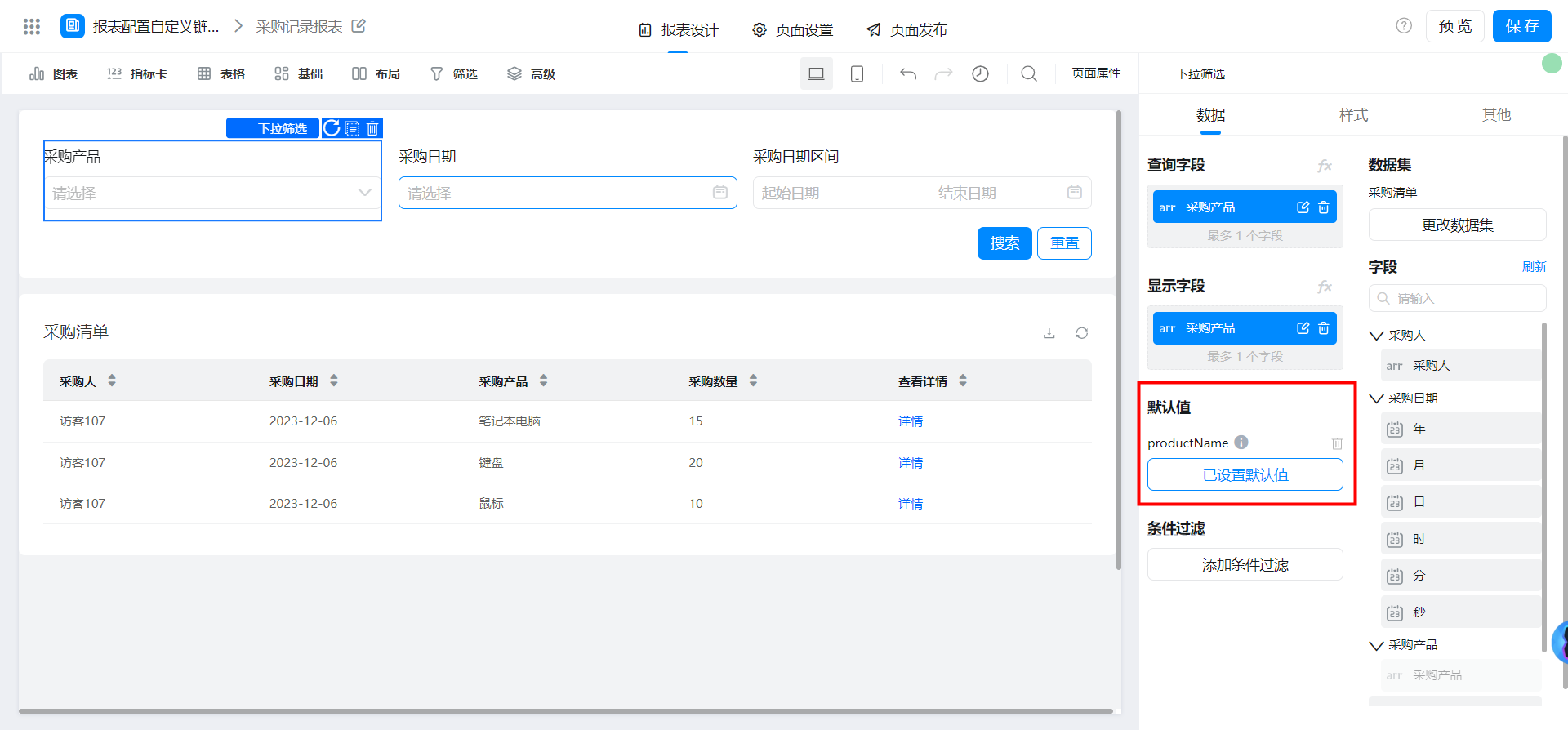
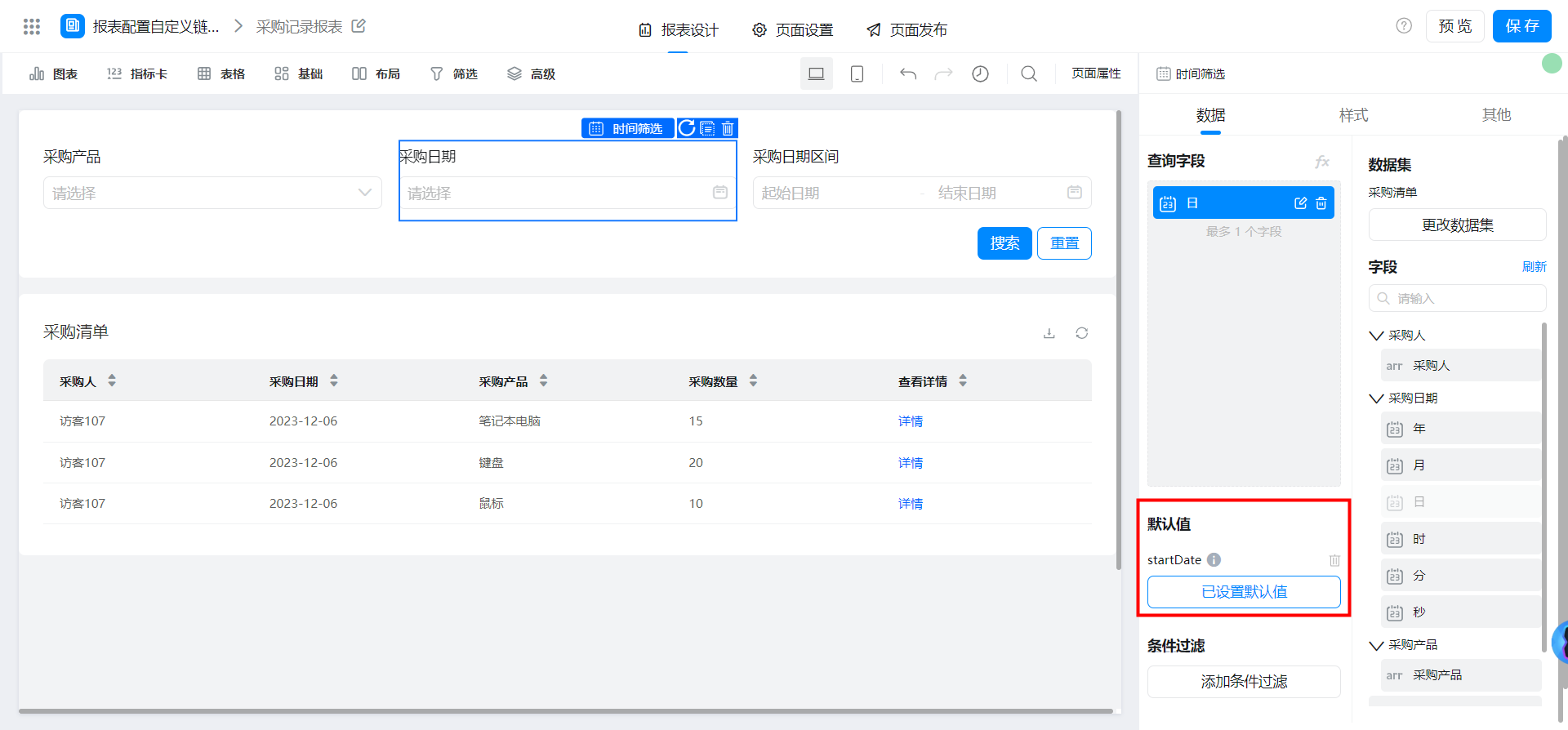
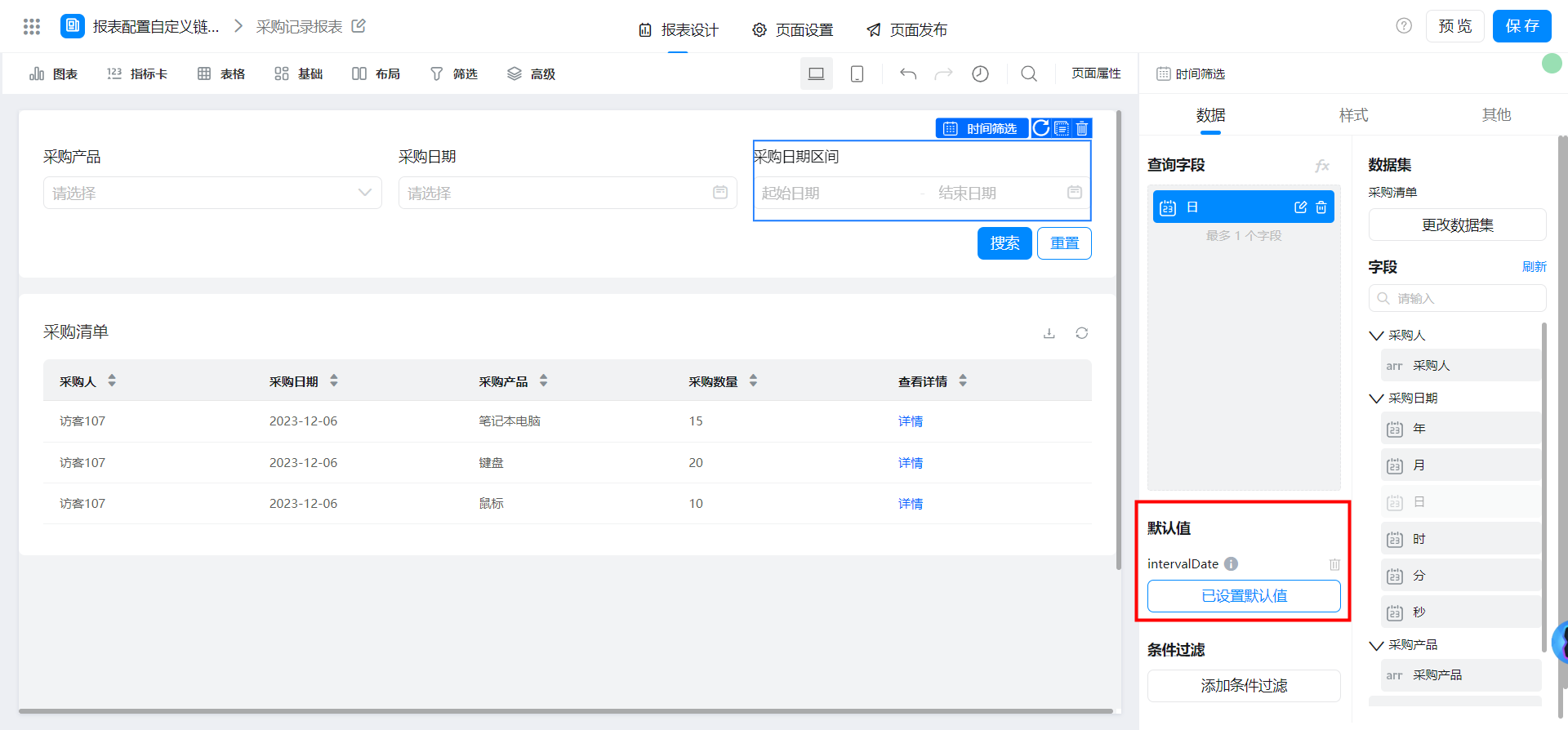
筛选器绑定卡片参数:



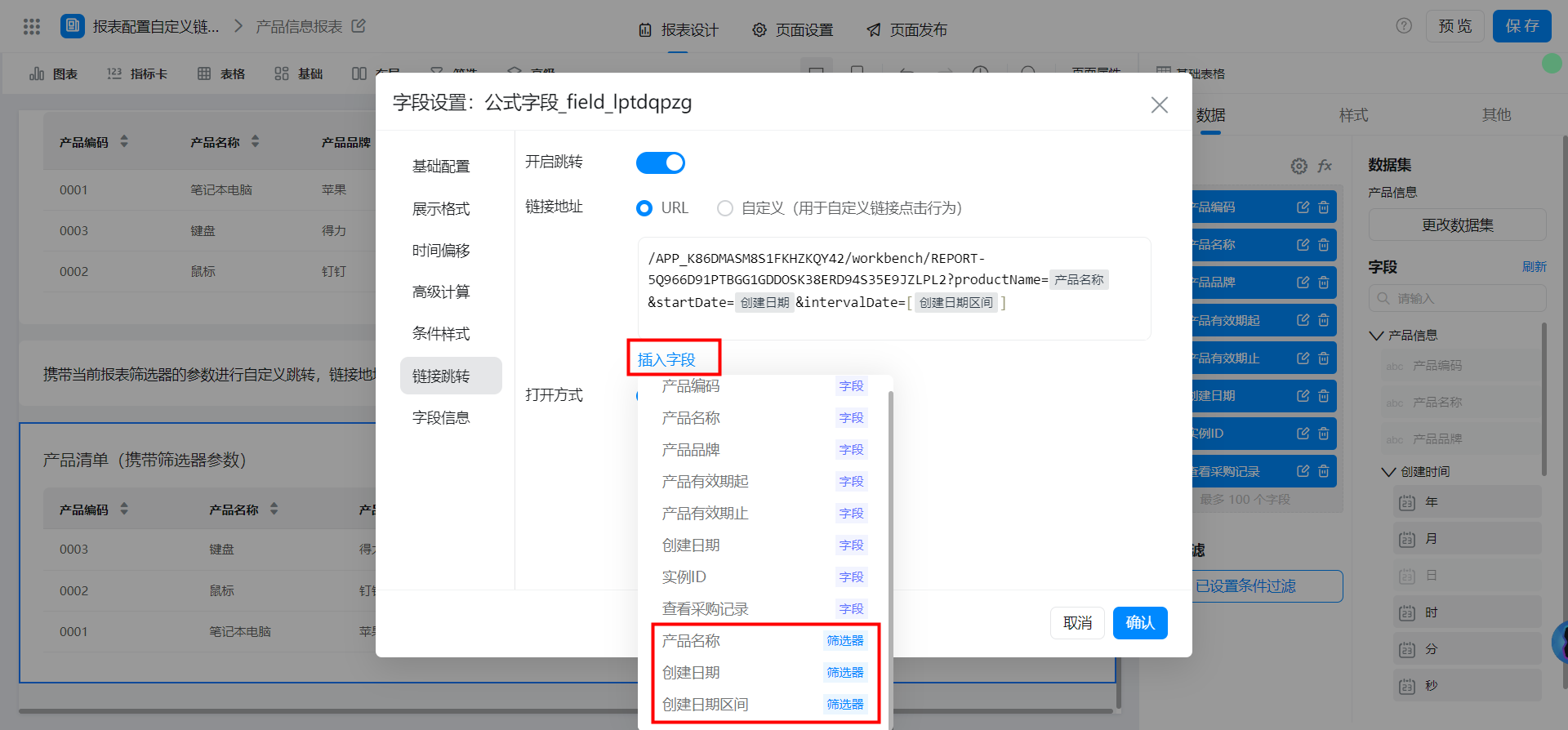
2.1.2. 携带筛选器参数跳转
产品信息报表携带筛选器参数跳转到采购记录报表并默认筛选,链接地址后面携带的参数名称跟上述采购记录报表中配置的卡片参数一致。
其中,字符串类型和日期类型的卡片参数可以直接插入,时间范围类型的卡片参数需要将参数插入到 [] 中间。

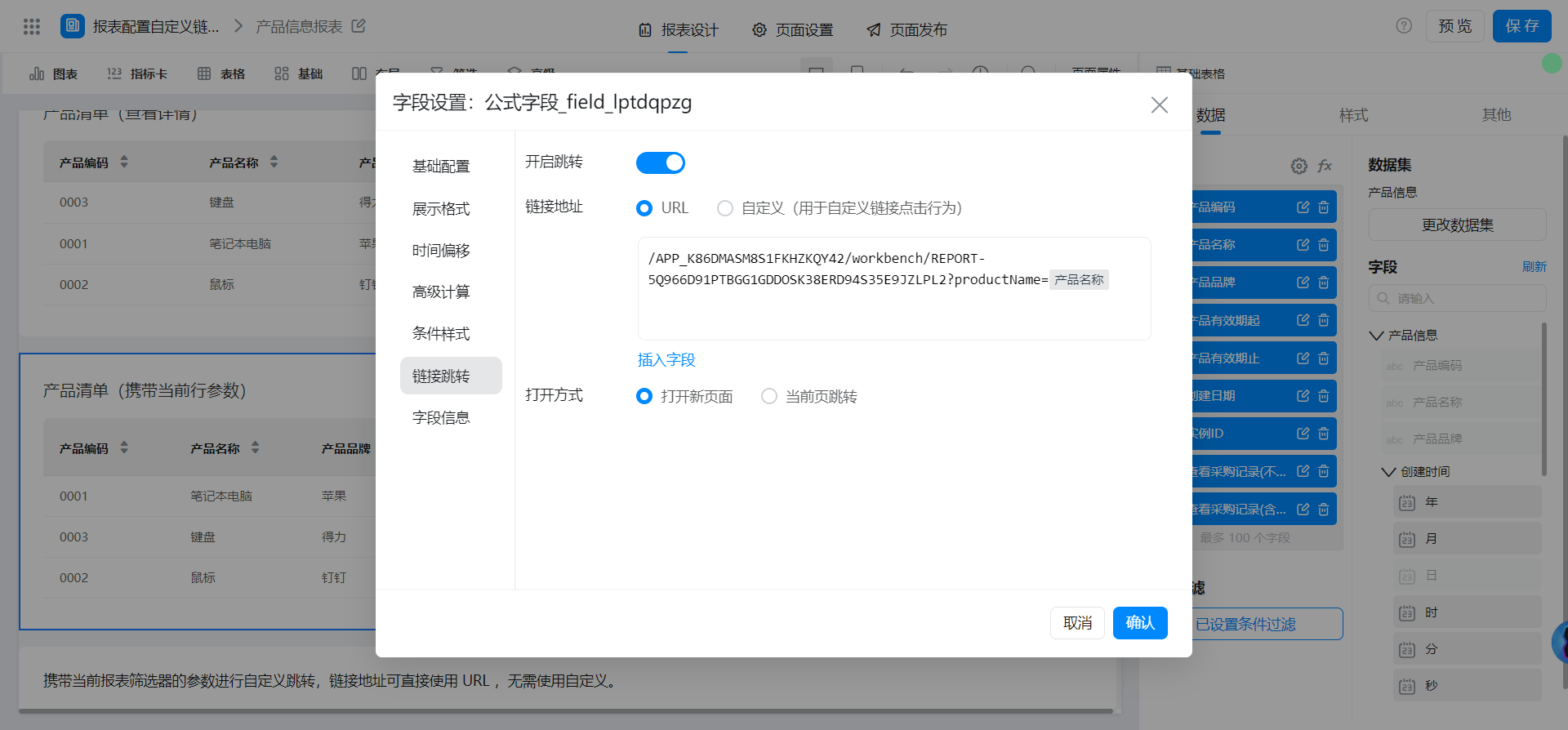
2.1.3. 携带当前表格行参数跳转
产品信息报表携带当前行的参数跳转到采购记录报表并默认筛选,链接地址后面携带的参数名称跟上述采购记录报表中配置的卡片参数一致。
其中,字符串类型的卡片参数可以通过 URL 的方式直接插入,日期和日期范围类型的卡片参数需要通过自定义链接的方式处理后跳转。
不含日期相关字段:

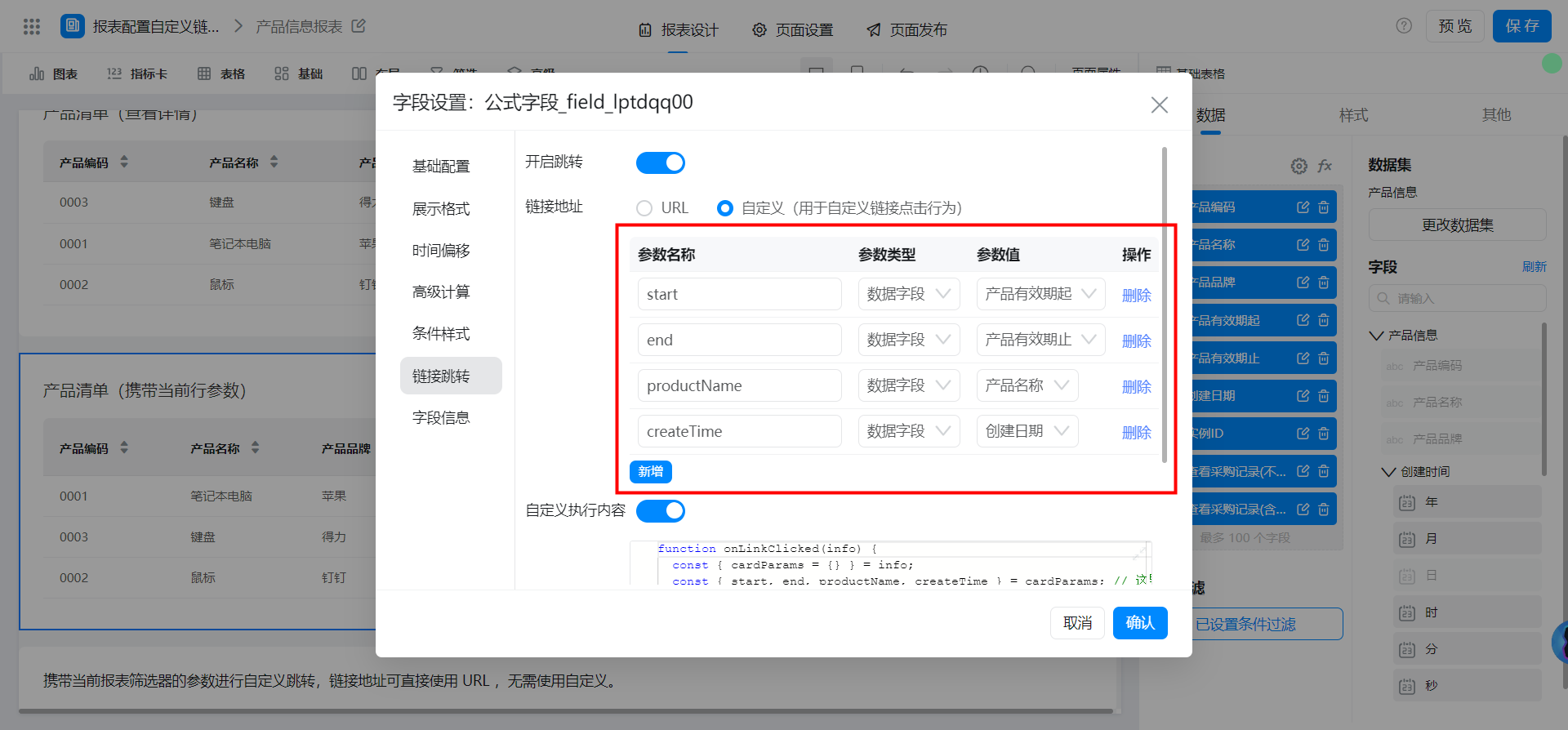
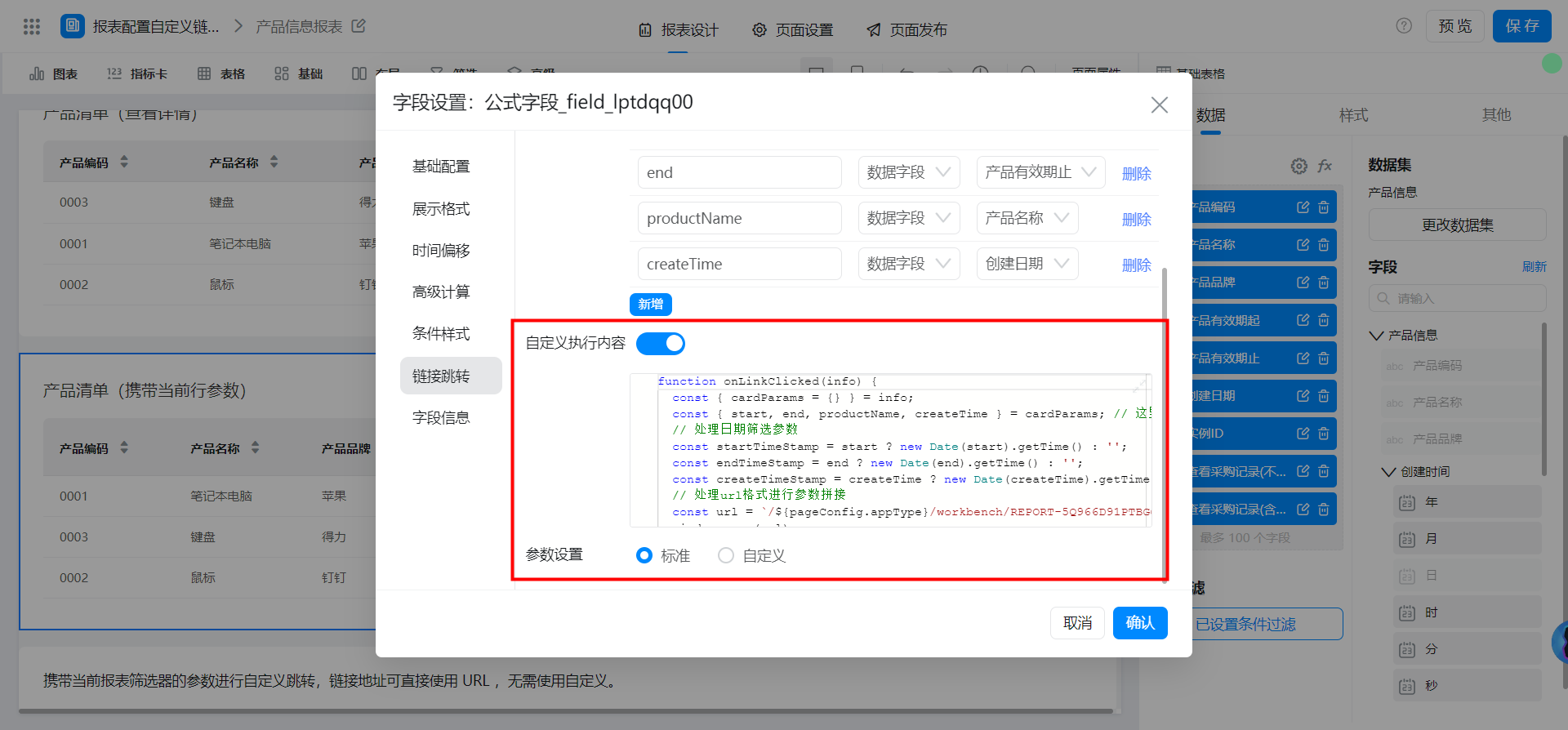
含日期相关字段:
先添加需要用到的字段。

日期相关字段需要处理成时间戳的格式。

function onLinkClicked(info) {
const { cardParams = {} } = info;
const { start, end, productName, createTime } = cardParams; // 这里获取到上面定义的参数
// 处理日期筛选参数
const startTimeStamp = start ? new Date(start).getTime() : '';
const endTimeStamp = end ? new Date(end).getTime() : '';
const createTimeStamp = createTime ? new Date(createTime).getTime() : '';
// 处理url格式进行参数拼接
const url = `/${pageConfig.appType}/workbench/REPORT-5Q966D91PTBGG1GDDOSK38ERD94S35E9JZLPL2?productName=${encodeURI(productName)}&startDate=${createTimeStamp}&intervalDate=[${startTimeStamp},${endTimeStamp}]`;
window.open(url);
}
2.2. 报表携带参数跳转其他页面
2.2.1. 普通表单数据详情
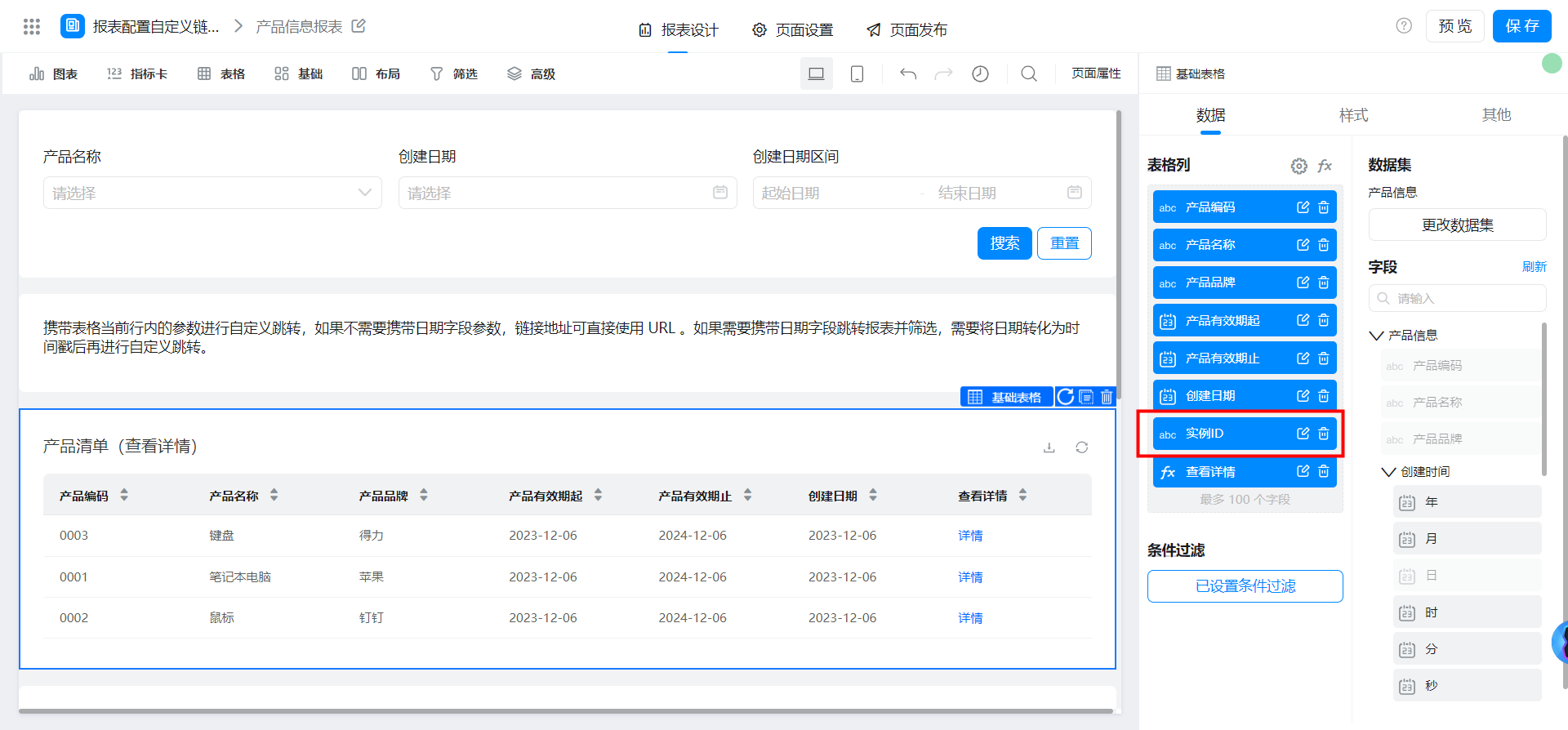
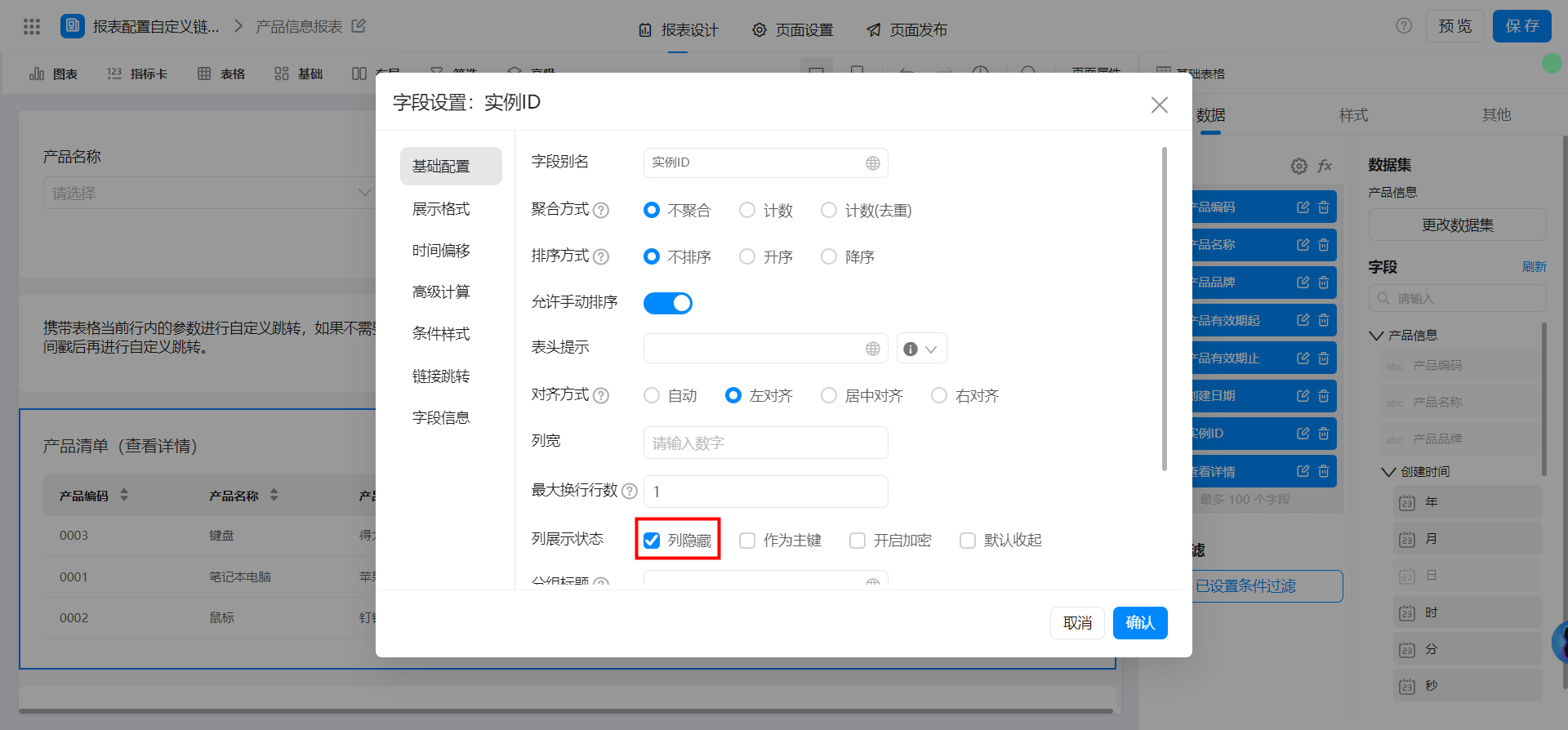
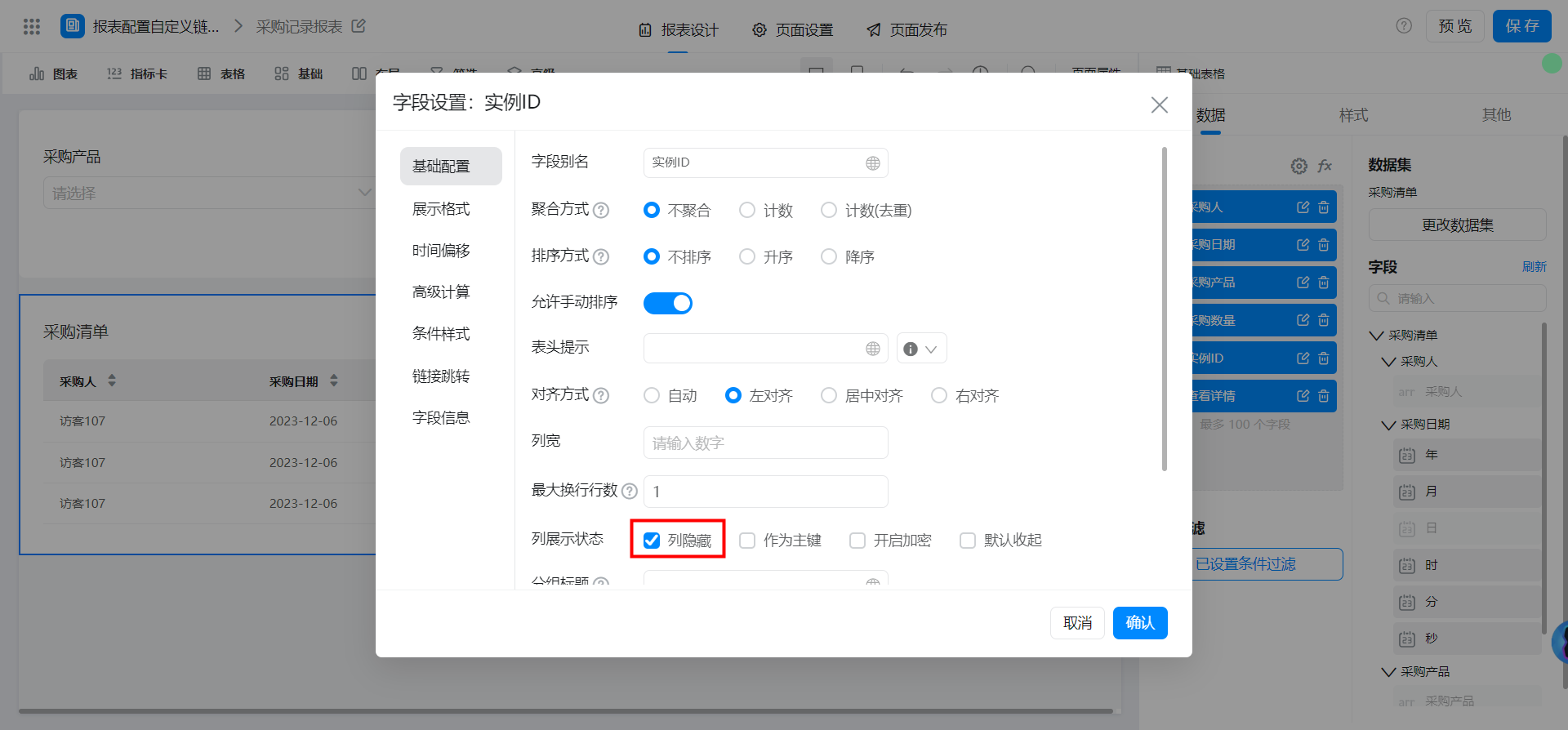
表格列添加实例 ID 字段并隐藏。


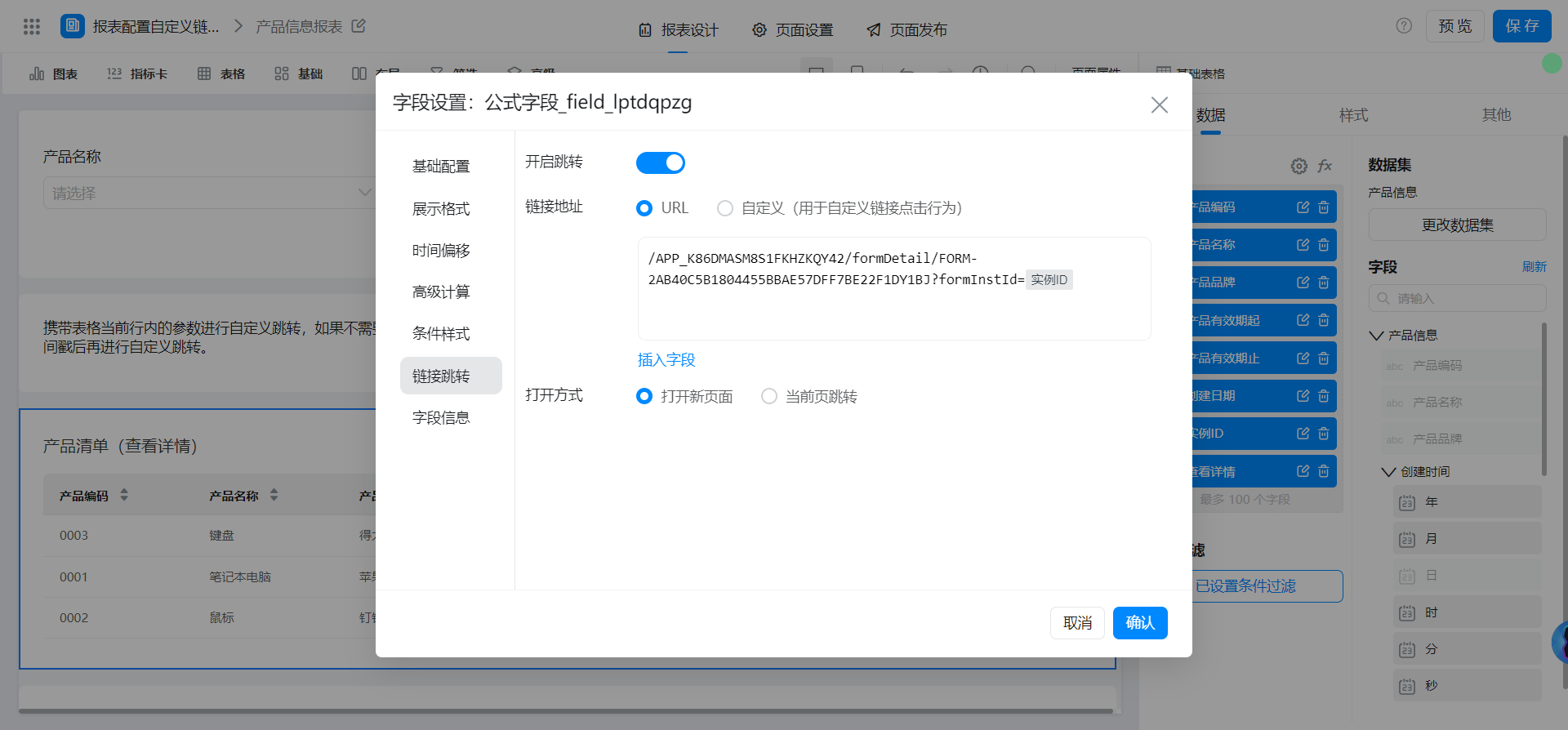
配置公式字段:
/你的应用AppType/formDetail/你的表单FormUuid?formInstId=实例ID

2.2.2. 流程表单数据详情
表格列添加实例 ID 字段并隐藏。


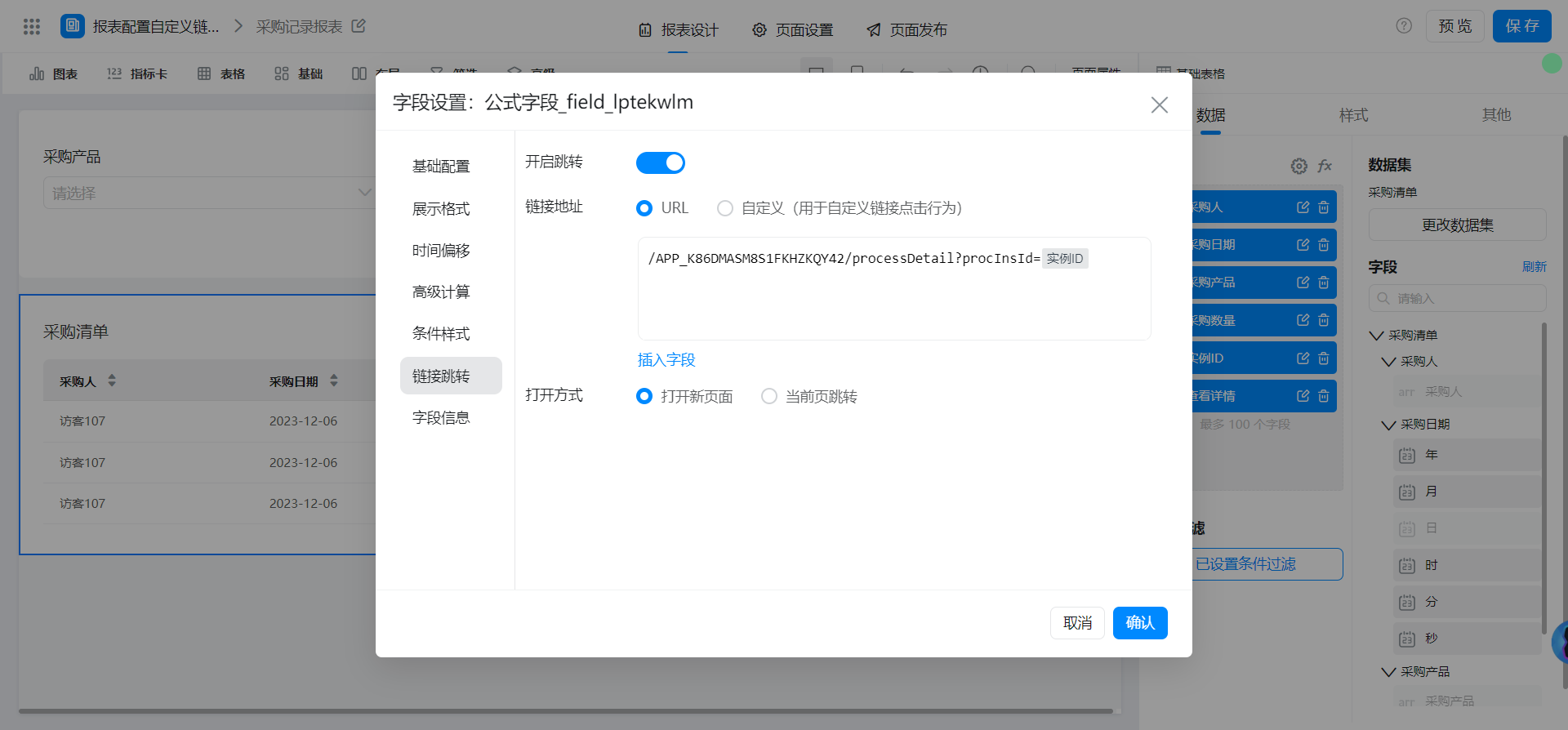
配置公式字段:
/你的应用AppType/processDetail?procInsId=实例ID

3. 实现效果
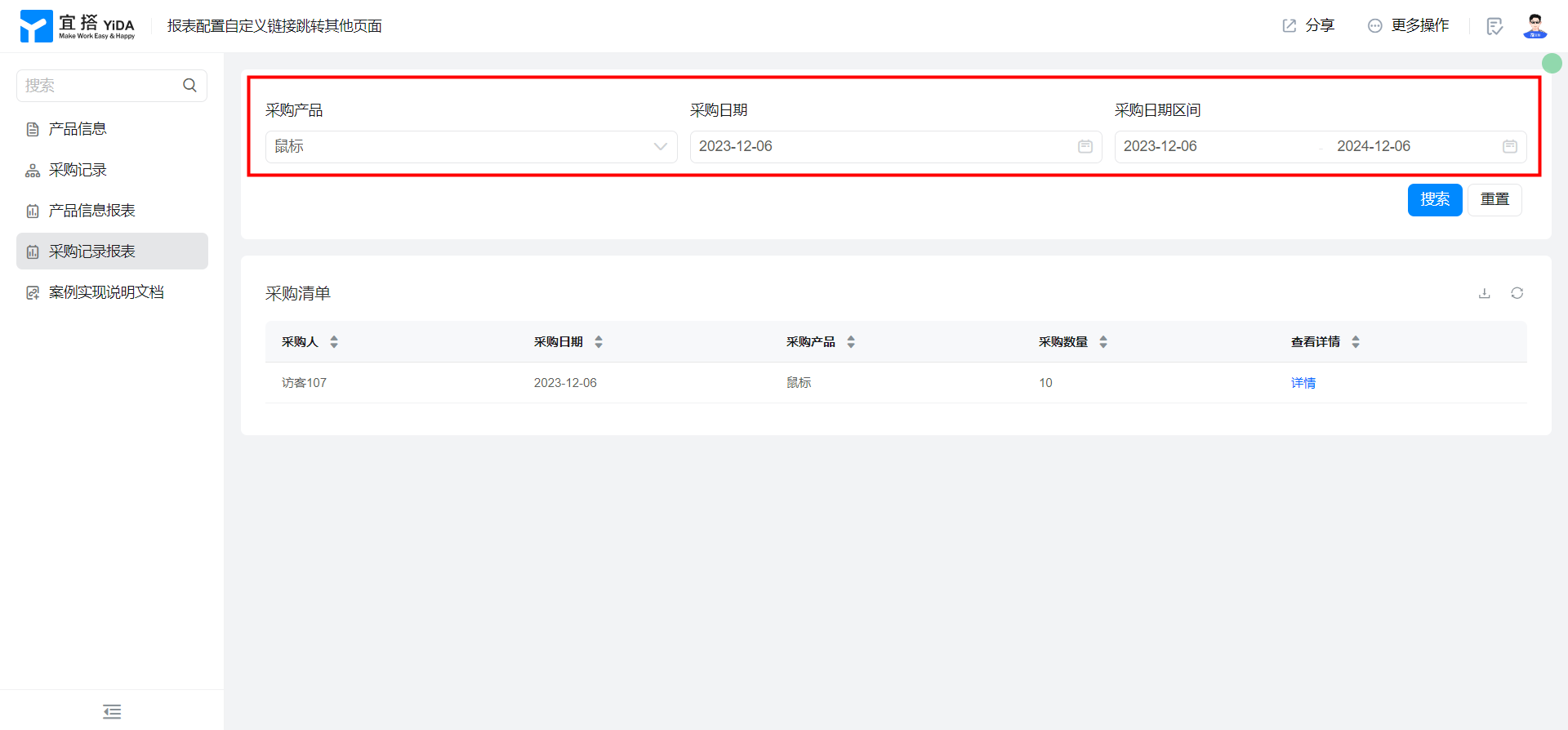
3.1. 报表携带参数跳转其他报表


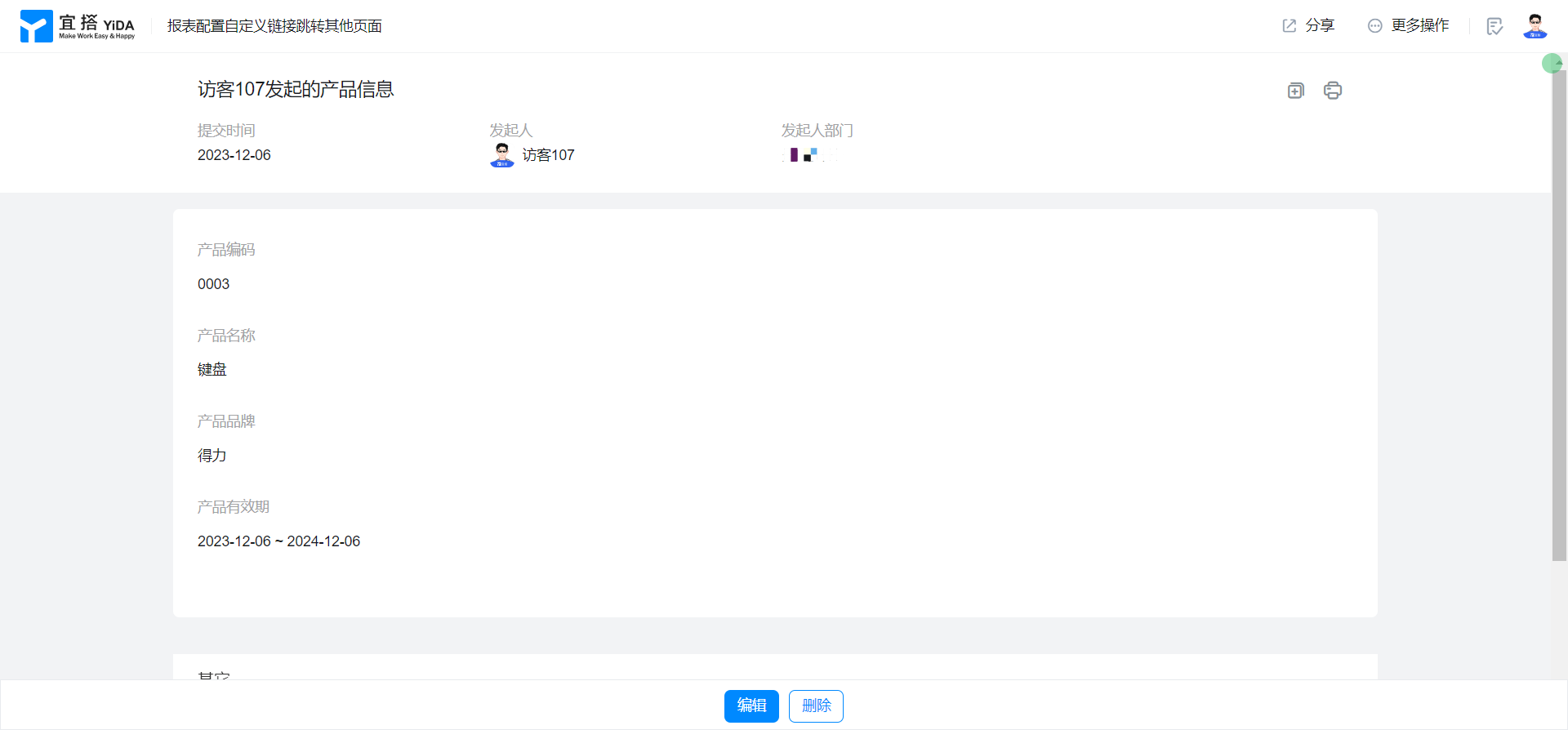
3.2. 报表携带参数跳转其他页面


4. 在线试玩
此文档对您是否有帮助?
