表格中展示表单上传图片且可点击预览
在搭建宜搭应用的过程中,你可能会遇到以下这些问题。
- CRM 系统中,客户拜访往往需要上传一些实际拜访的图片,在进行数据分析的时候,如何在表格中展示且可预览这些图片呢
- IT 设备管理系统中,IT 设备入库时会有一些相关的图片,在进行数据分析的时候,如何在表格中展示且可预览这些图片呢
前提条件
本教程使用到宜搭部分基础功能,你可以先了解以下功能。
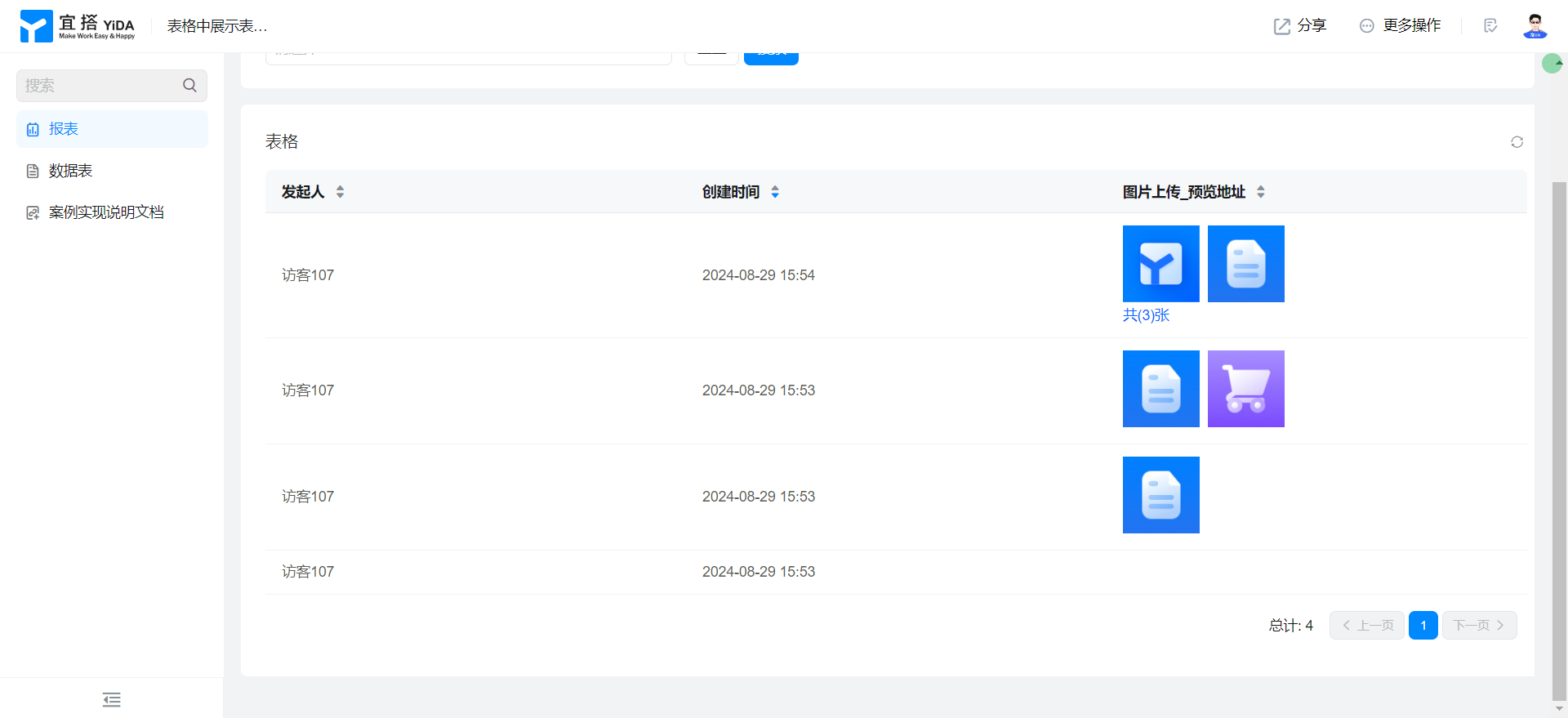
实现效果

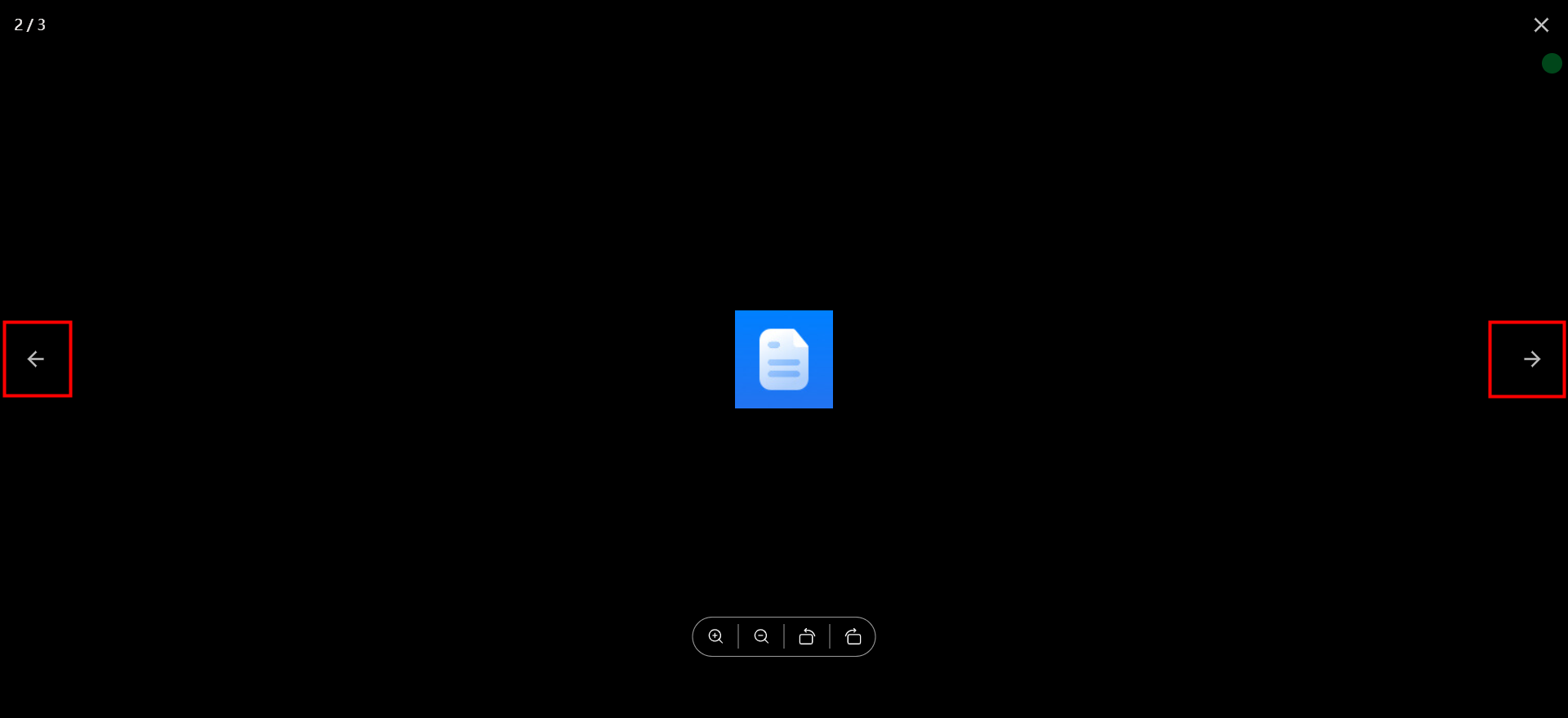
若存在多张图片,点击图片后,可切换上一张或下一张。

实现步骤
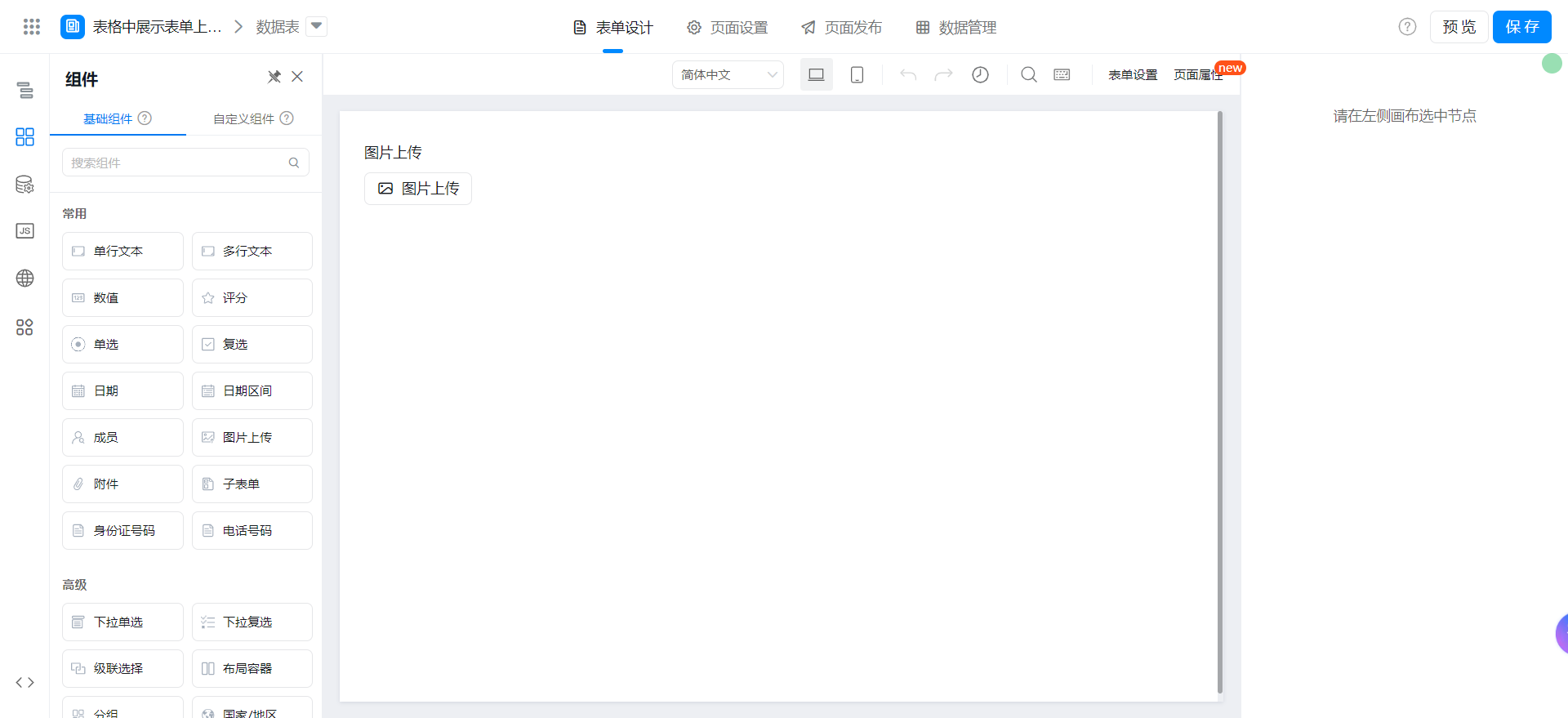
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 图片上传:命名为图片上传
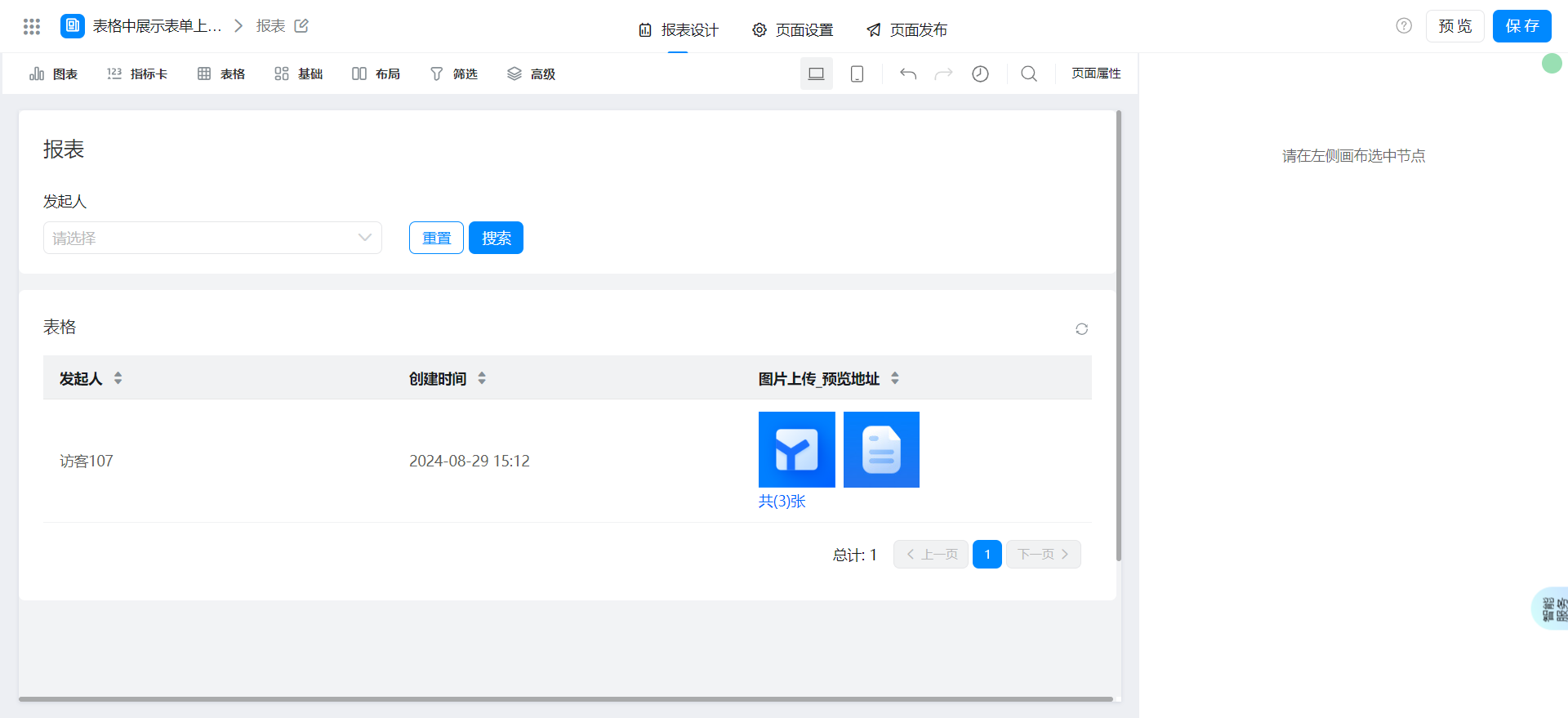
创建报表页面
创建报表页面,详情请参考创建报表。

在画布区域拖入以下组件。
- 基础表格
配置报表页面
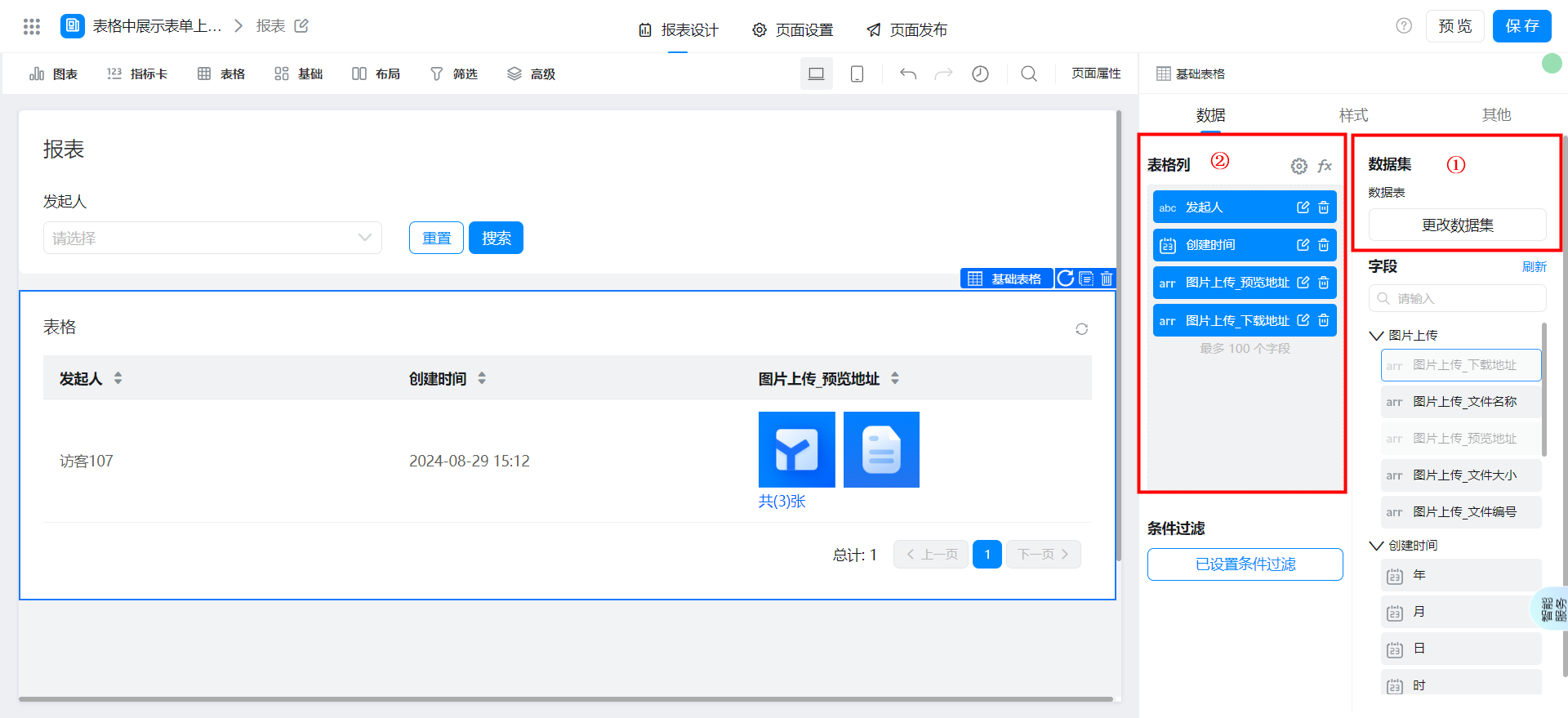
选择数据集并配置表格列。

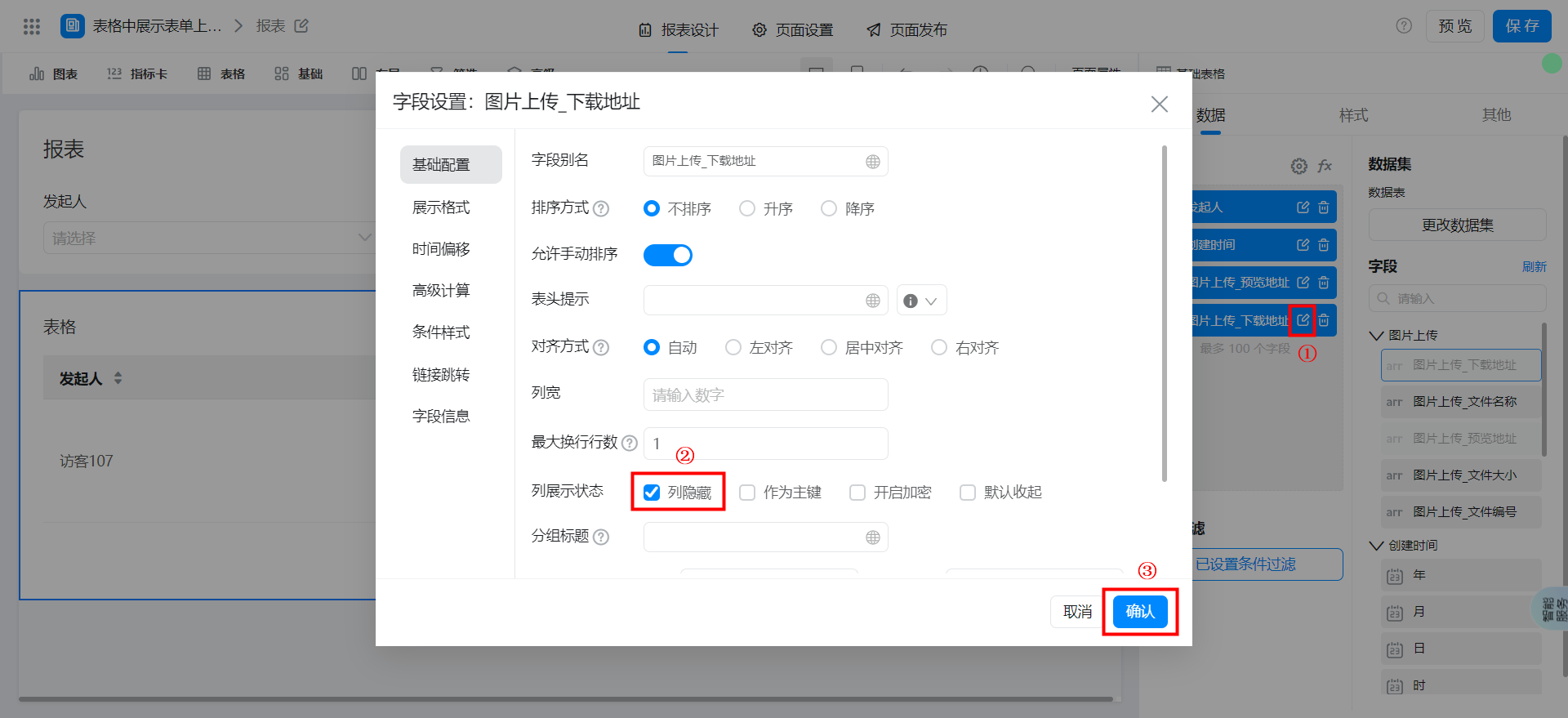
图片上传_下载地址设置列隐藏。

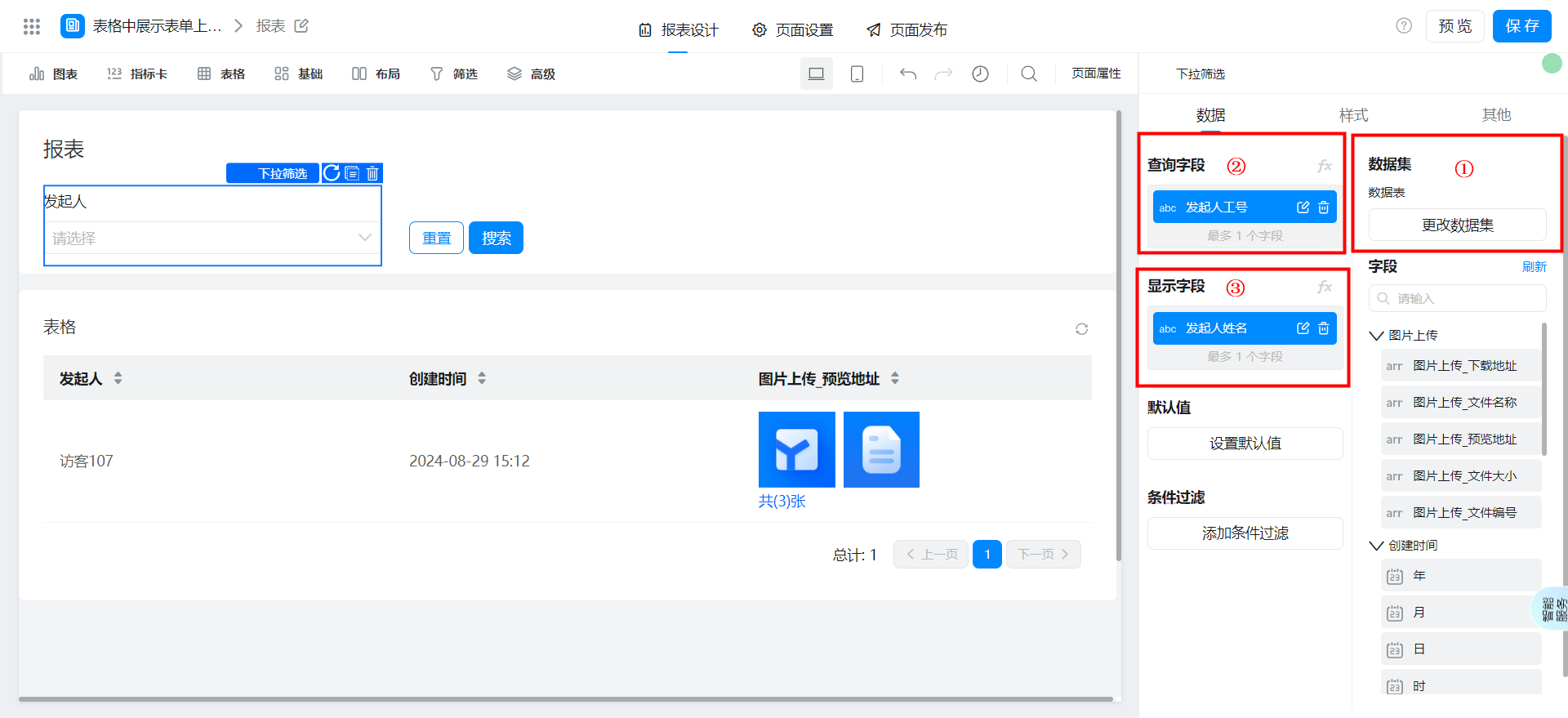
选择数据集并配置筛选条件。

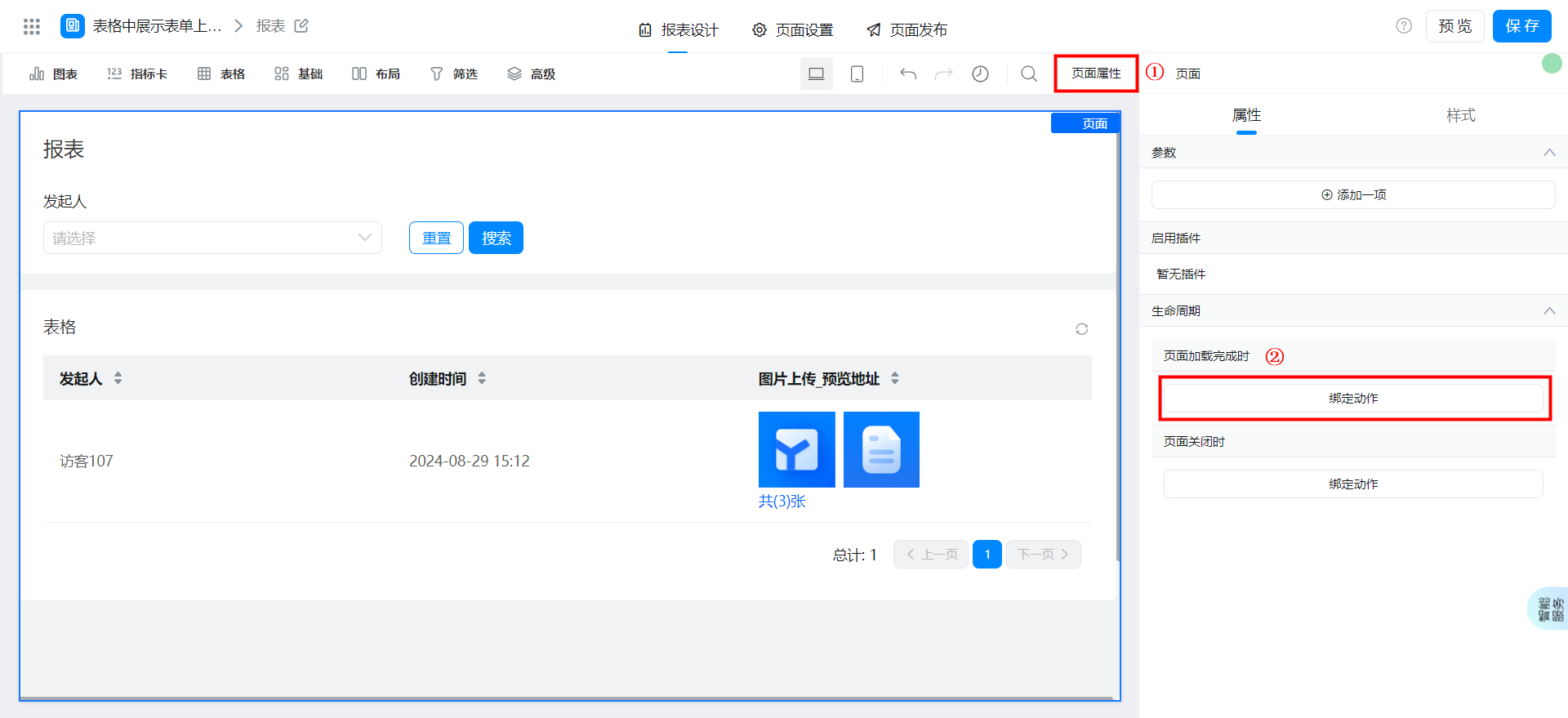
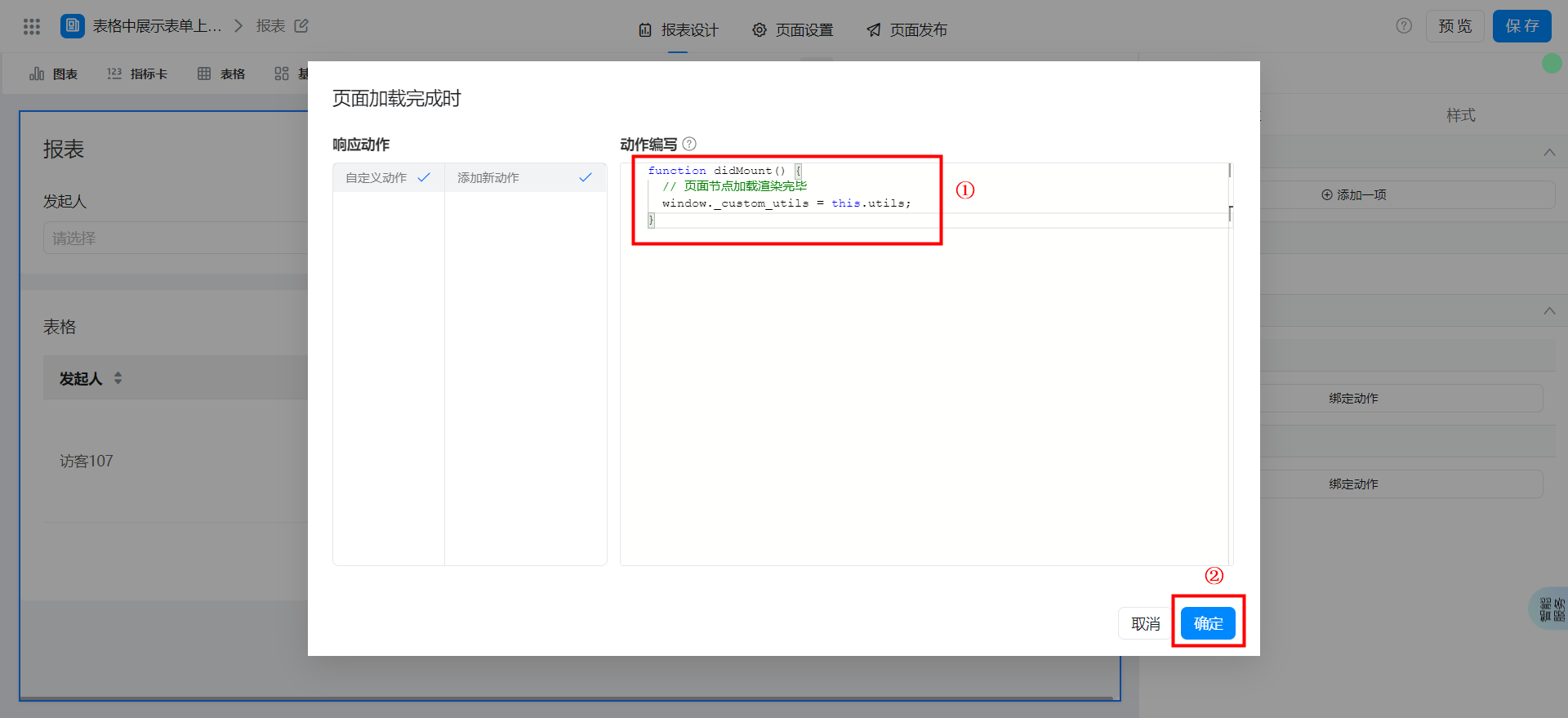
配置页面加载完成时动作

添加下述代码,点击确定。

function didMount() {
// 页面节点加载渲染完毕
window._custom_utils = this.utils;
}
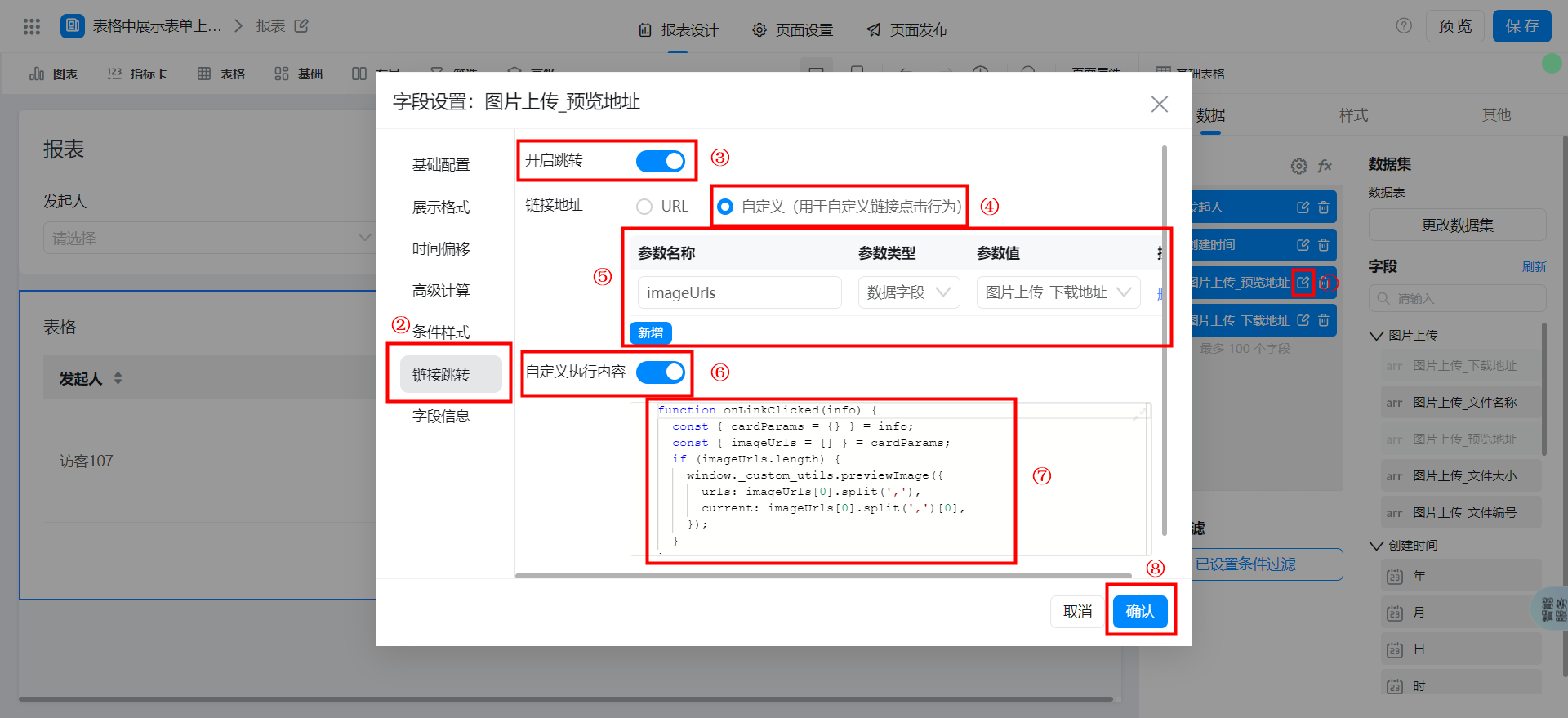
配置图片预览链接跳转
配置步骤如下,这里我们的参数名称是imageUrls,注意这里的参数值选择的是图片上传_下载地址。

自定义执行内容配置下述代码。
function onLinkClicked(info) {
const { cardParams = {} } = info;
const { imageUrls = [] } = cardParams;
if (imageUrls.length) {
window._custom_utils.previewImage({
urls: imageUrls[0].split(','),
current: imageUrls[0].split(',')[0],
});
}
}
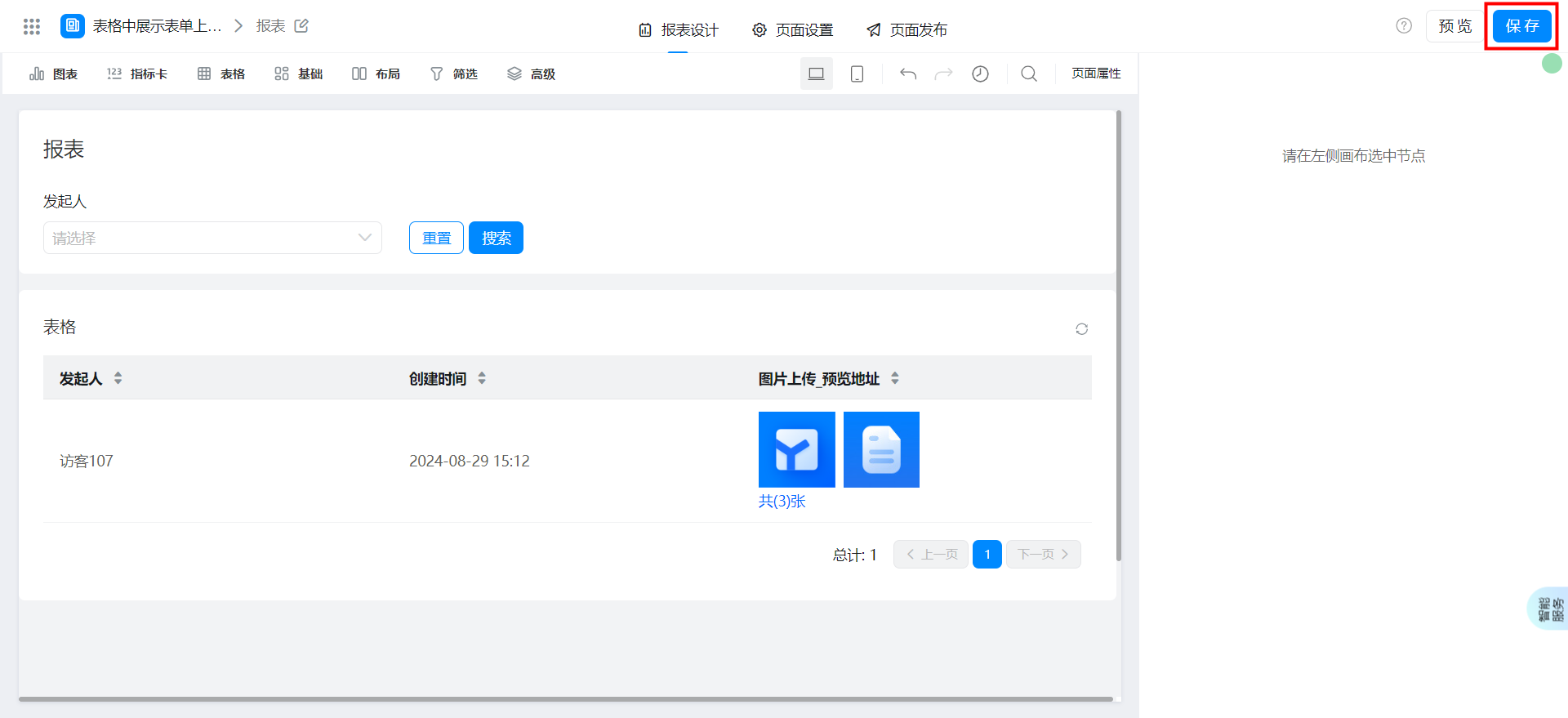
保存页面

在线试玩
此文档对您是否有帮助?