通过公式实现单选打分
1. 使用场景
借助此例我们学习一下如何通过宜搭公式根据对应的选项计算相应的分数。
2. 实现功能
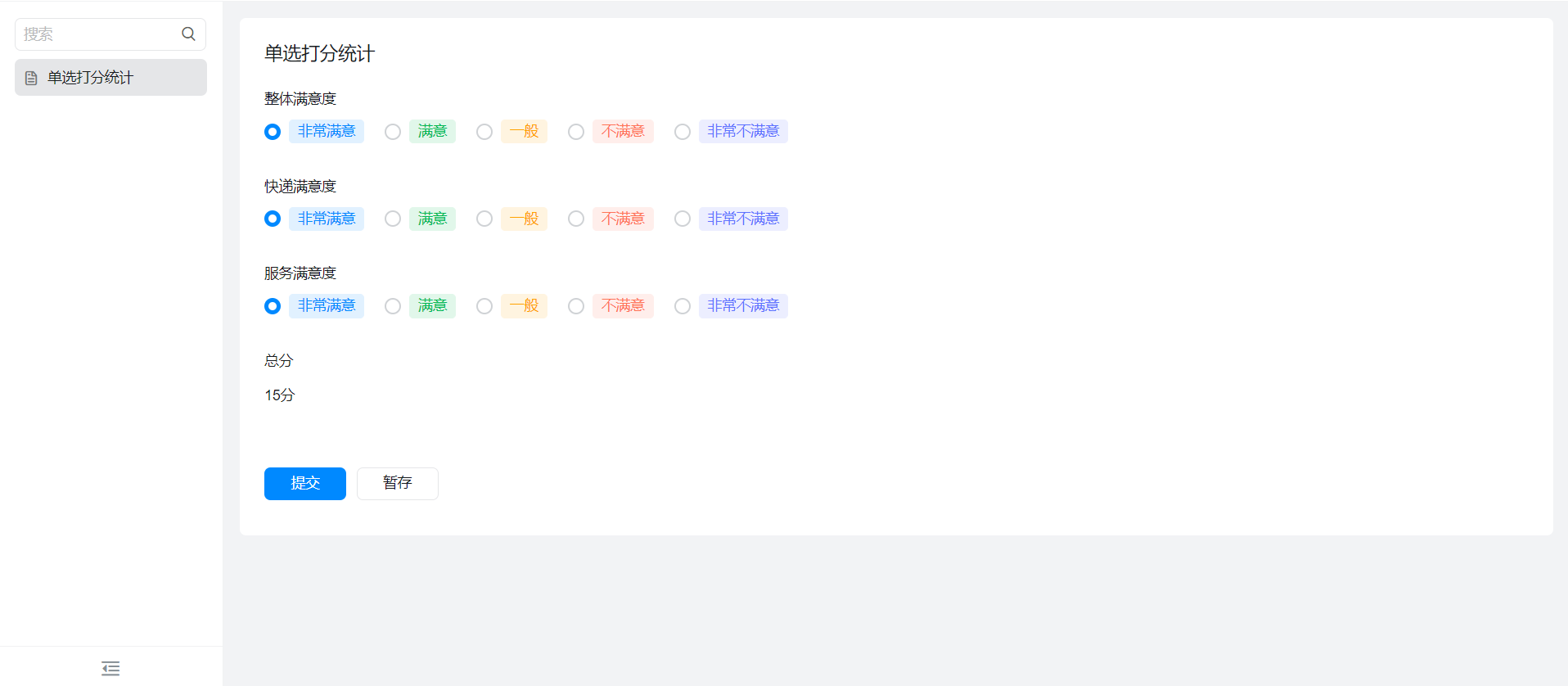
2.1 配置表单页面

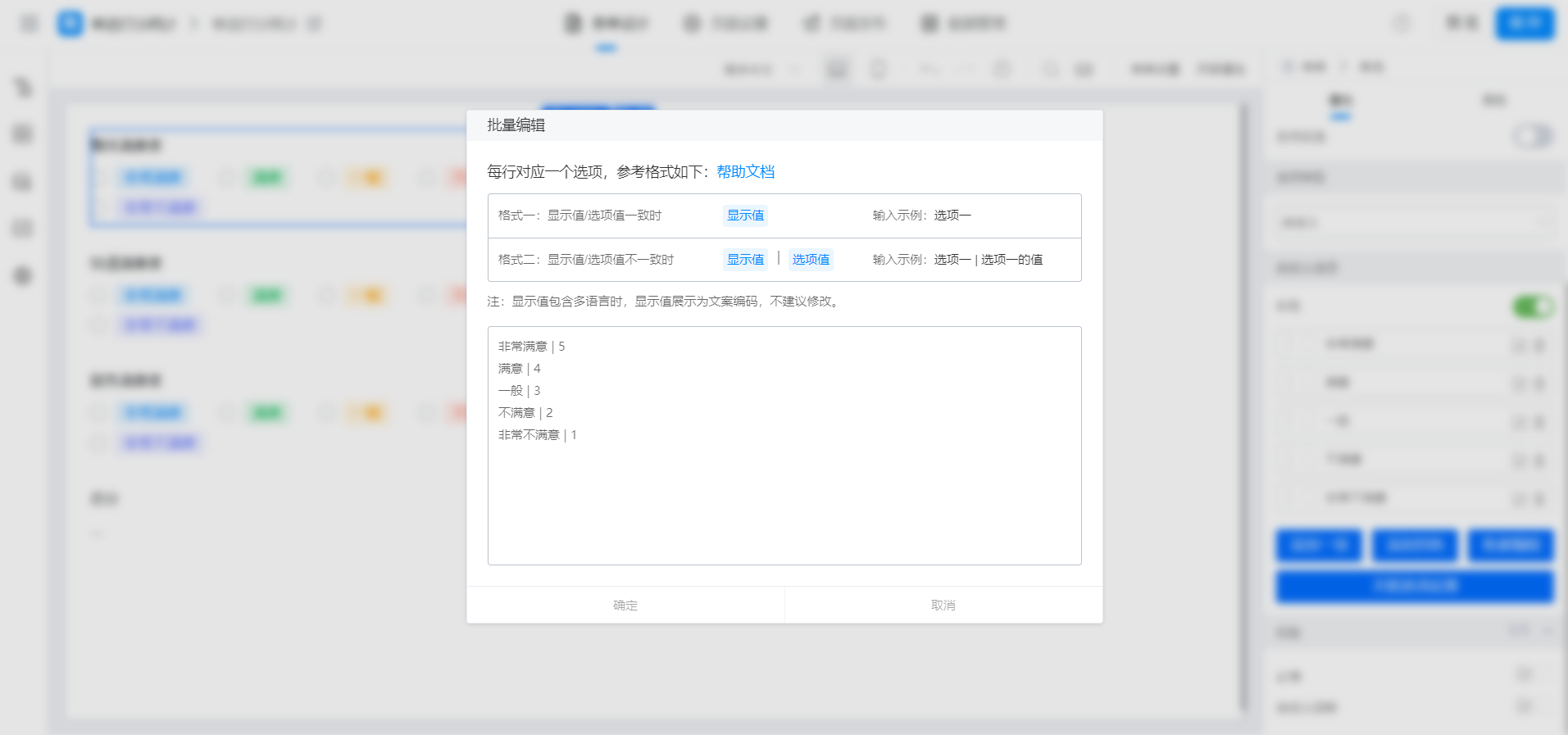
2.2 配置字段公式
注意根据实际需求修改字段。
非常满意:5分
满意:4分
一般:3分
不满意:2分
非常不满意:1分


{"text":"VALUE(整体满意度)+VALUE(快递满意度)+VALUE(服务满意度)","marks":[{"from":{"line":0,"ch":6,"sticky":null},"to":{"line":0,"ch":13,"sticky":null},"value":"radioField_lc0axtub","invalid":false},{"from":{"line":0,"ch":21,"sticky":null},"to":{"line":0,"ch":28,"sticky":null},"value":"radioField_lc0axtuc","invalid":false},{"from":{"line":0,"ch":36,"sticky":null},"to":{"line":0,"ch":43,"sticky":null},"value":"radioField_lc0axtud","invalid":false}],"isCmData":true}
3. 实现效果

4. 在线试玩
此文档对您是否有帮助?
