表单提交管控
在搭建宜搭应用的过程中,你可能会遇到以下问题。
- 如何在日报管理系统中,设置只允许每人每天提交一条日报数据,不允许当日重复提交。
- 如何在周报管理系统中,设置只允许每人每周提交一条周报数据,不允许当周重复提交。
- 如何在月报管理系统中,设置只允许每人每月提交一条周报数据,不允许当月重复提交。
- 如何在问卷调查或活动报名系统中,设置只允许每人提交一条数据,不允许同一个人重复提交。
前提条件
本教程使用到宜搭的表单公式,你可以先了解以下表单公式。
实现效果
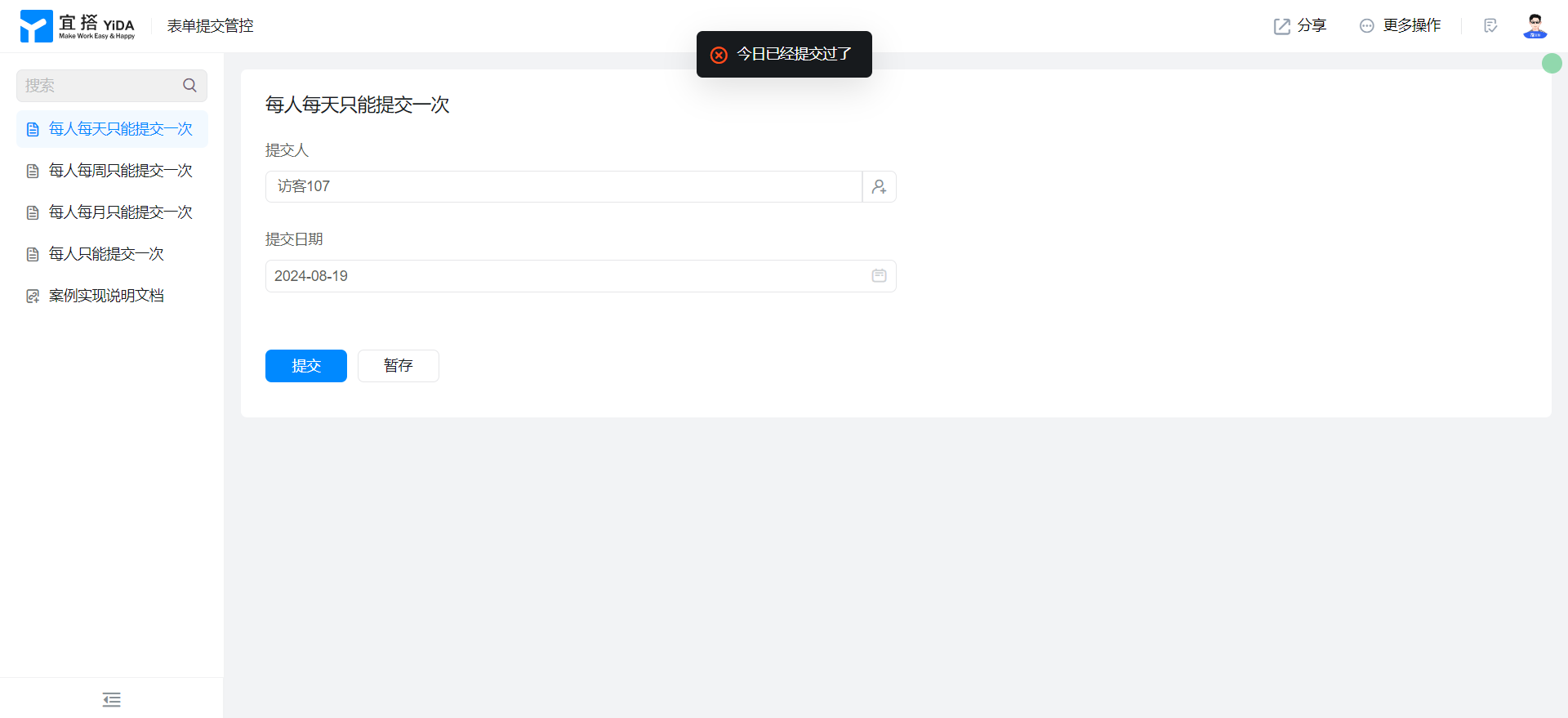
每人每天只能提交一次

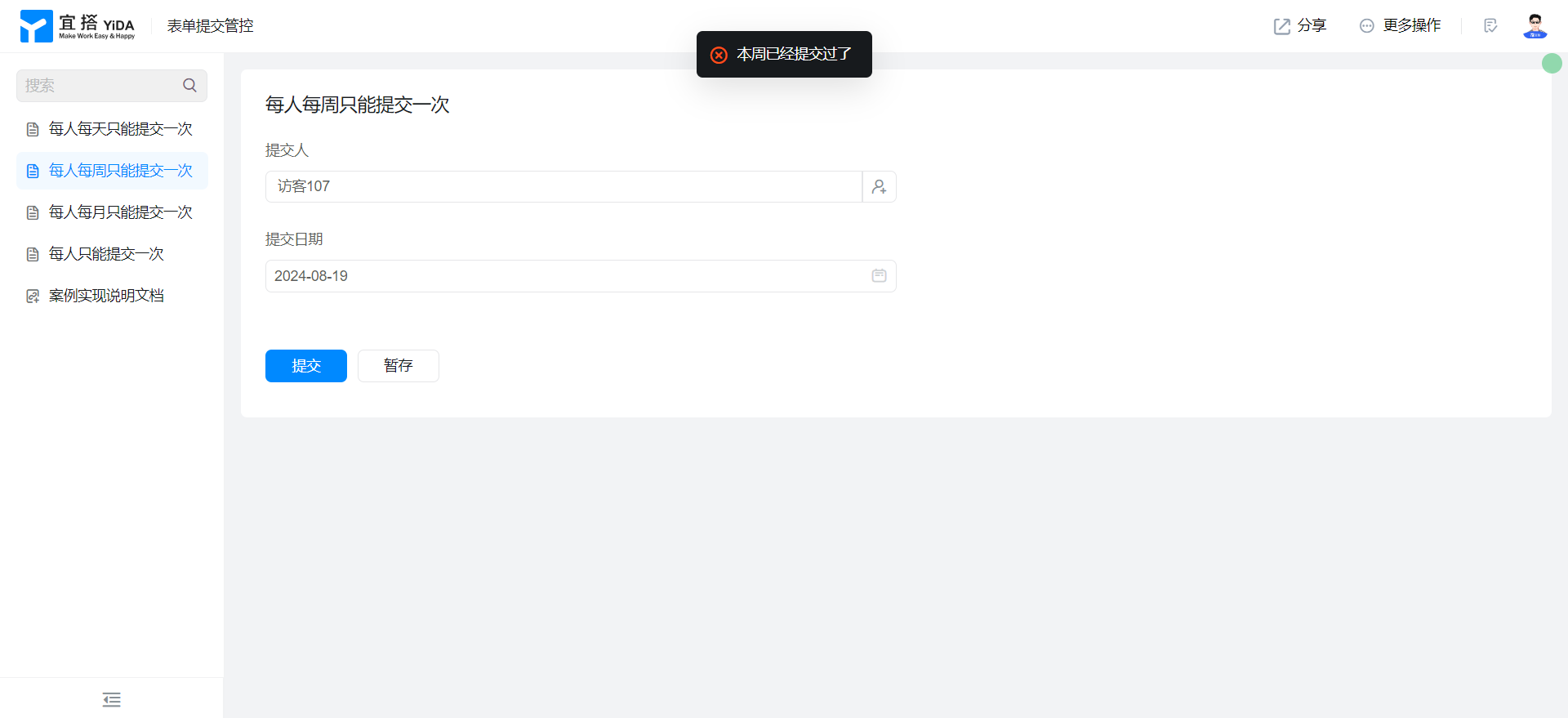
每人每周只能提交一次

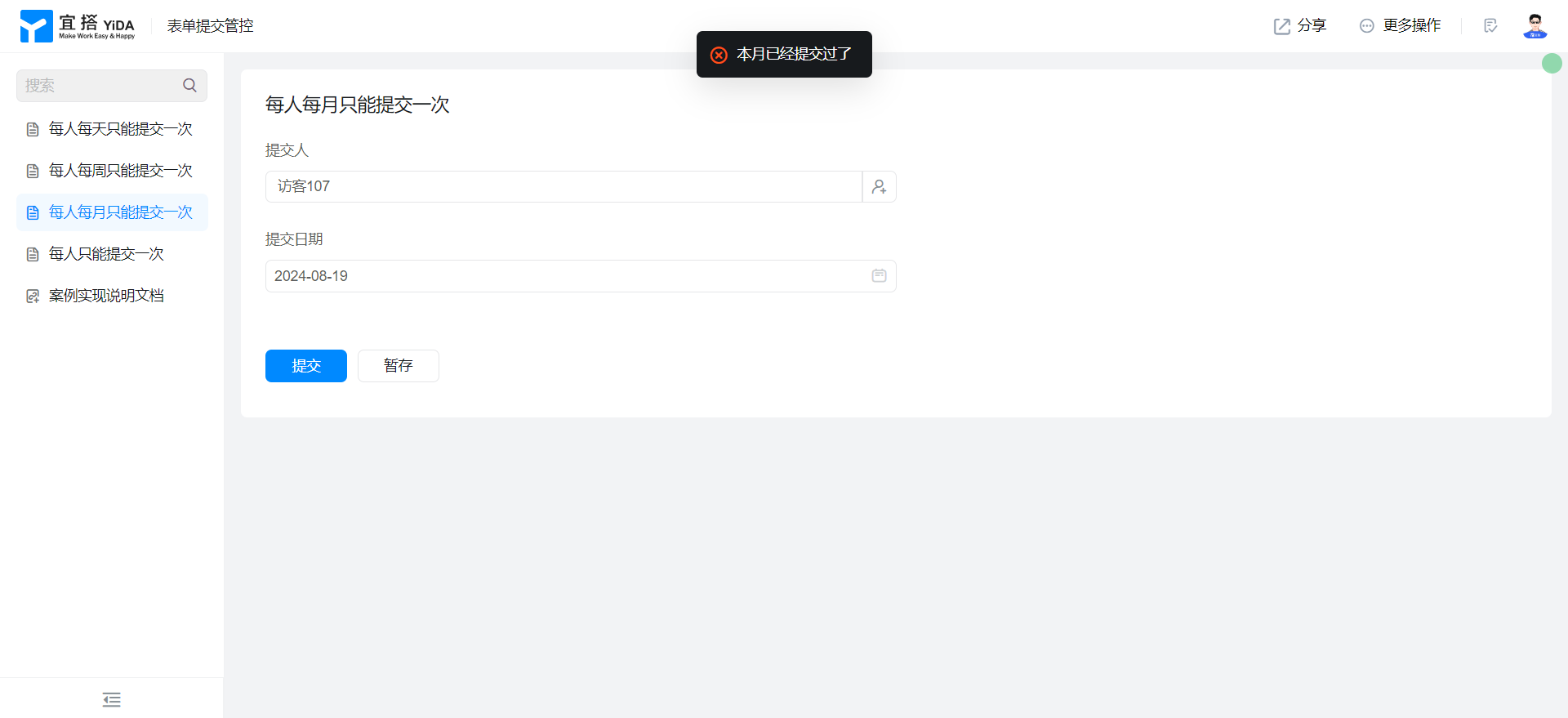
每人每月只能提交一次

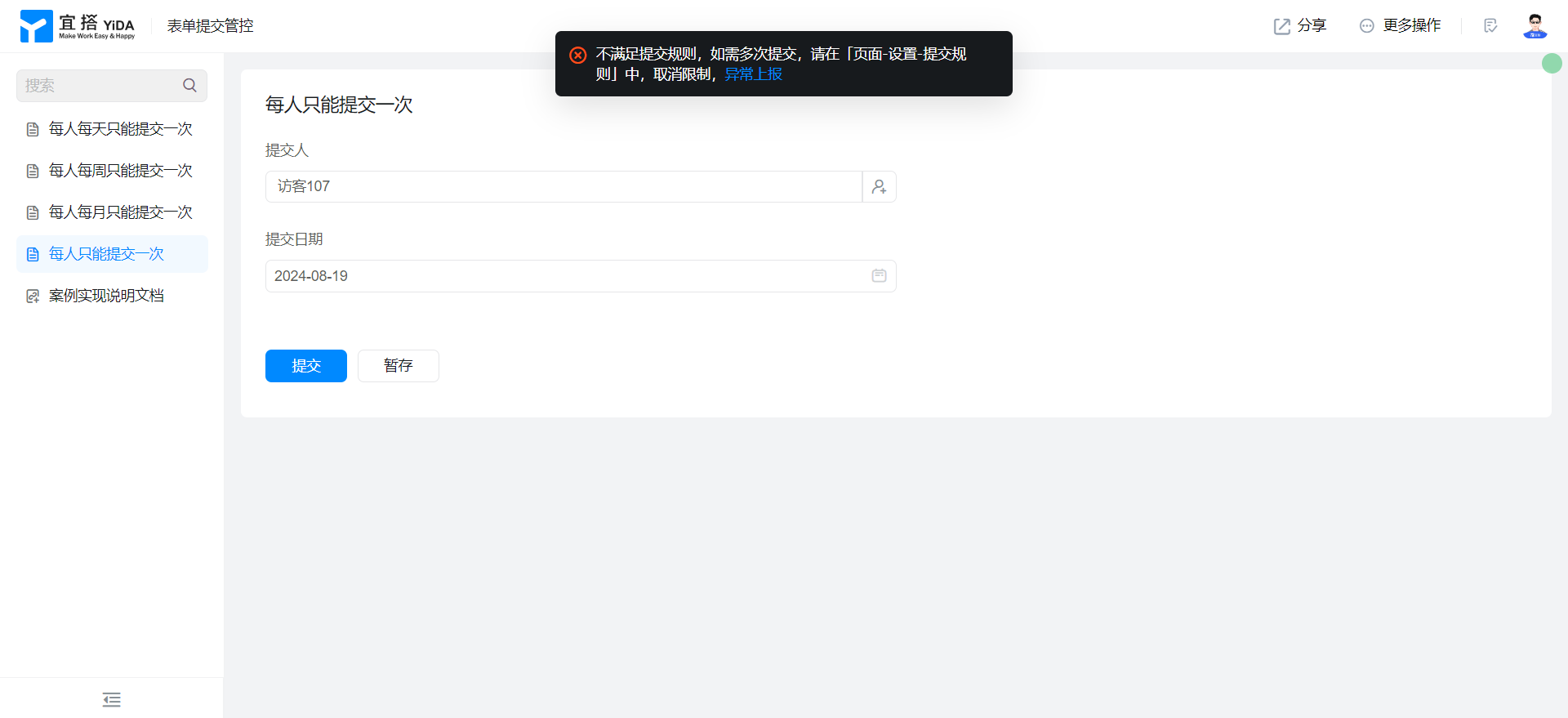
每人只能提交一次

实现步骤
每人每天只能提交一次
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

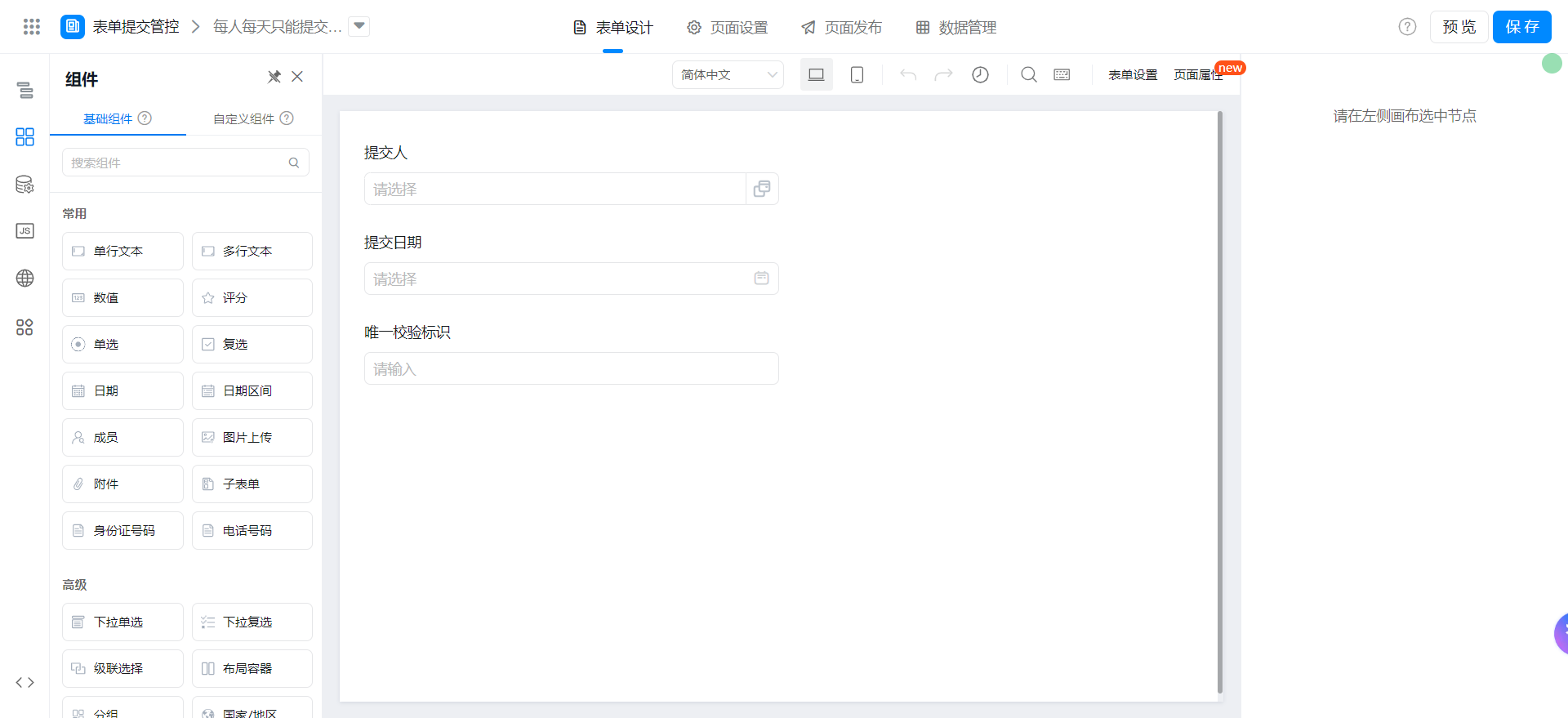
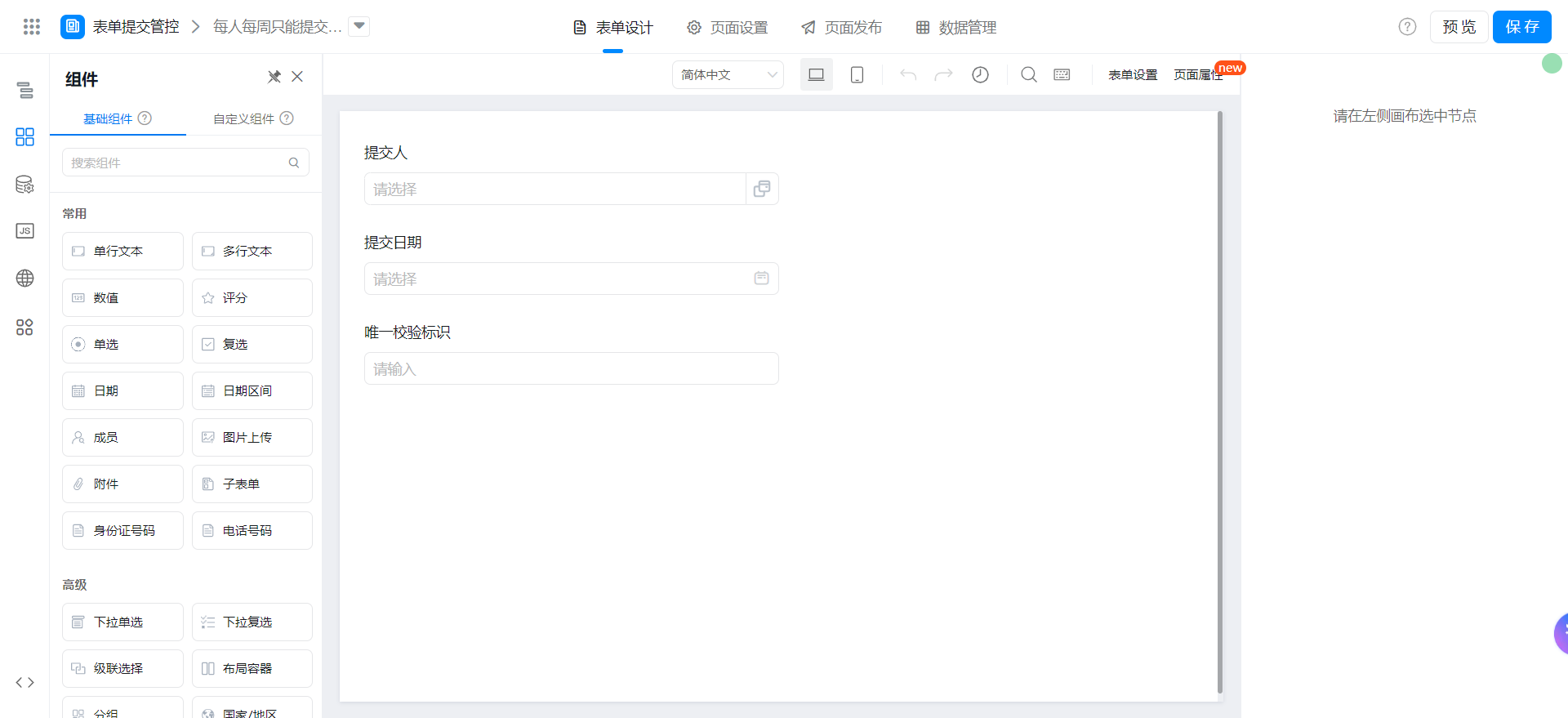
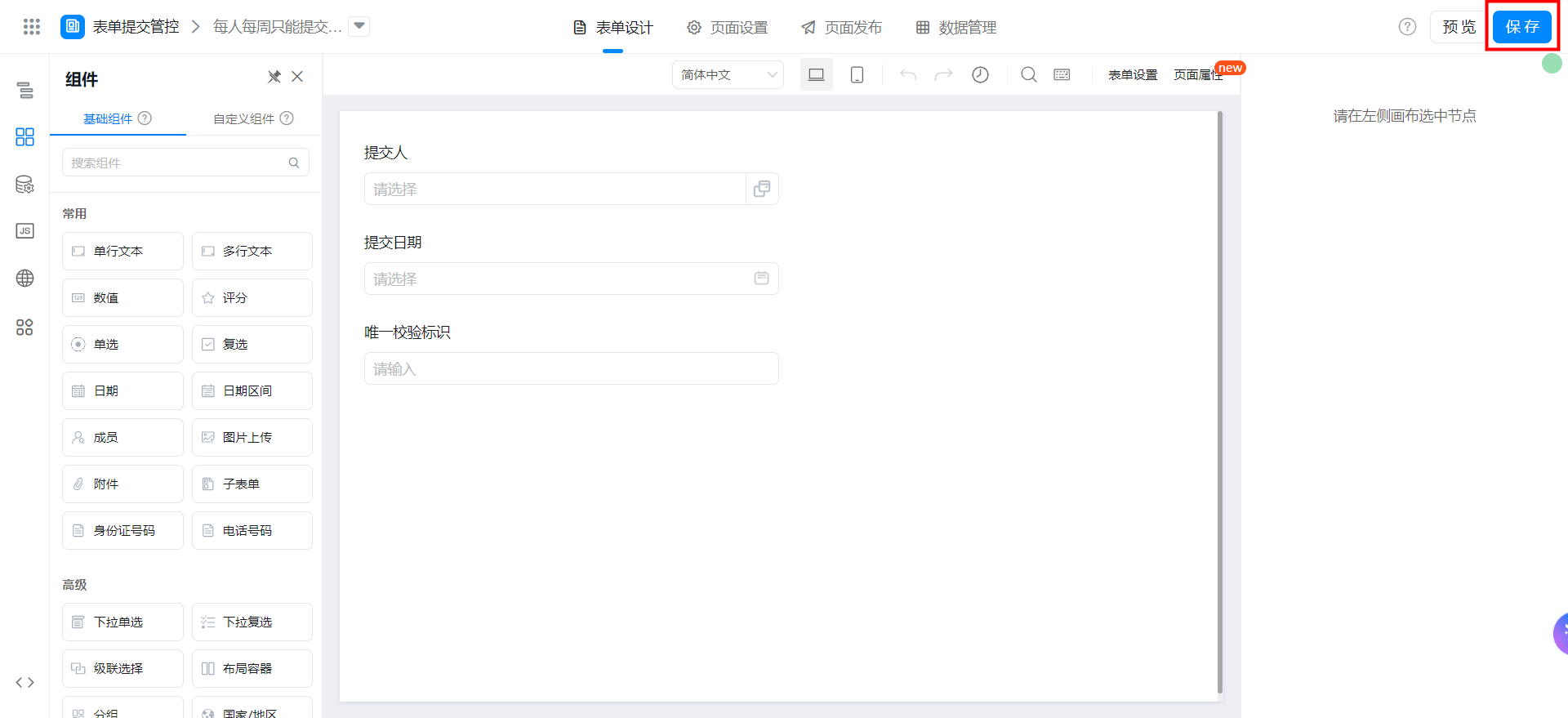
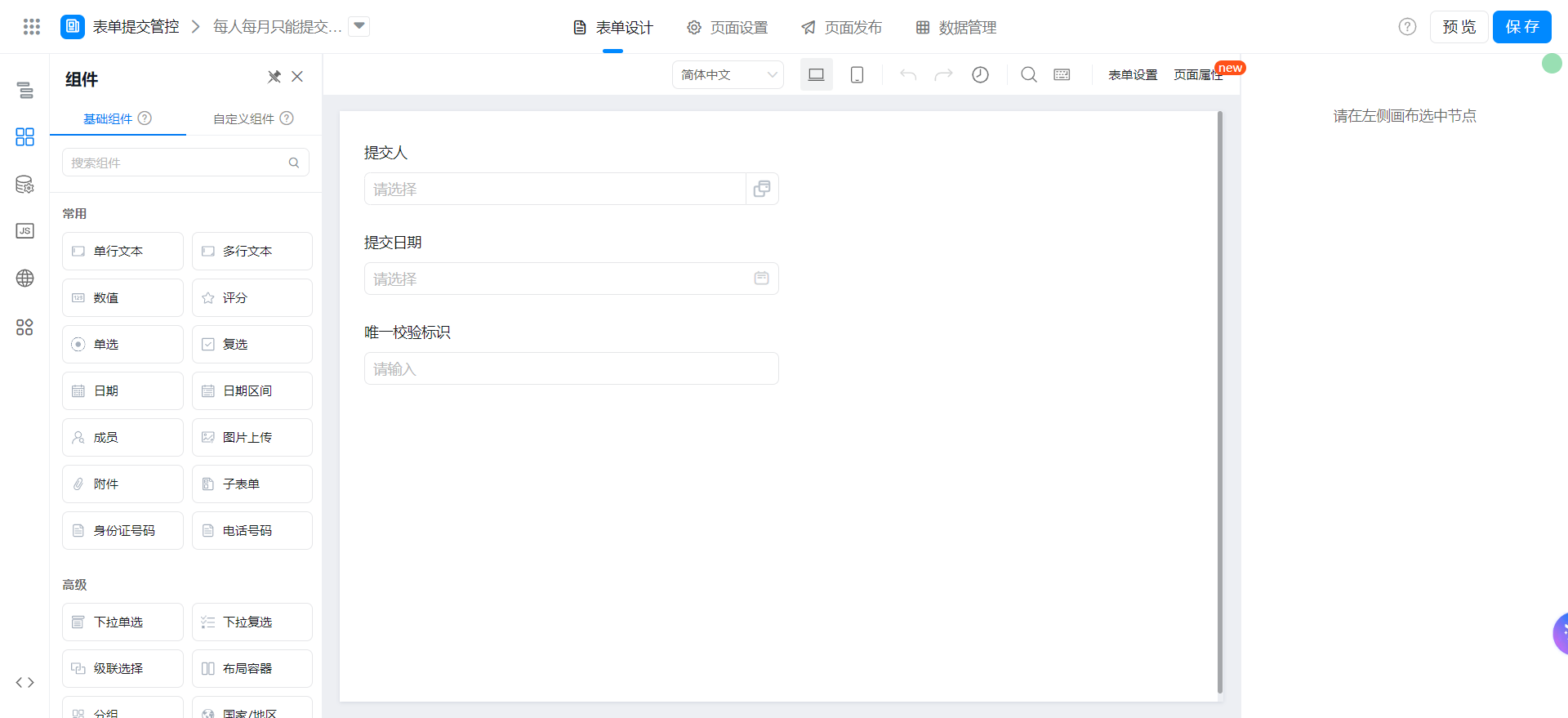
在画布区域拖入以下组件。
- 成员:命名为提交人
- 日期:命名为提交日期
- 单行文本:命名为唯一校验标识
- 组件状态设置隐藏并勾选始终提交
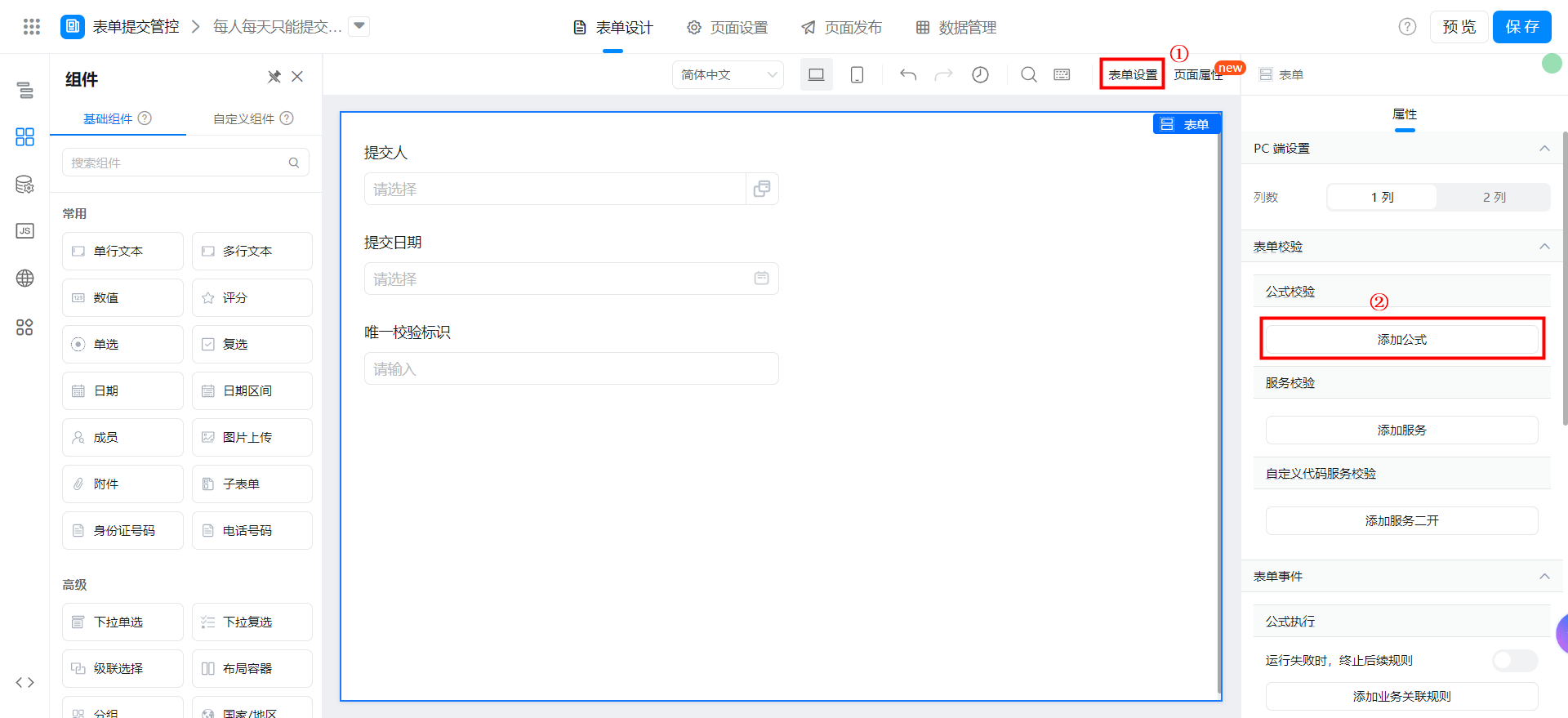
添加表单公式
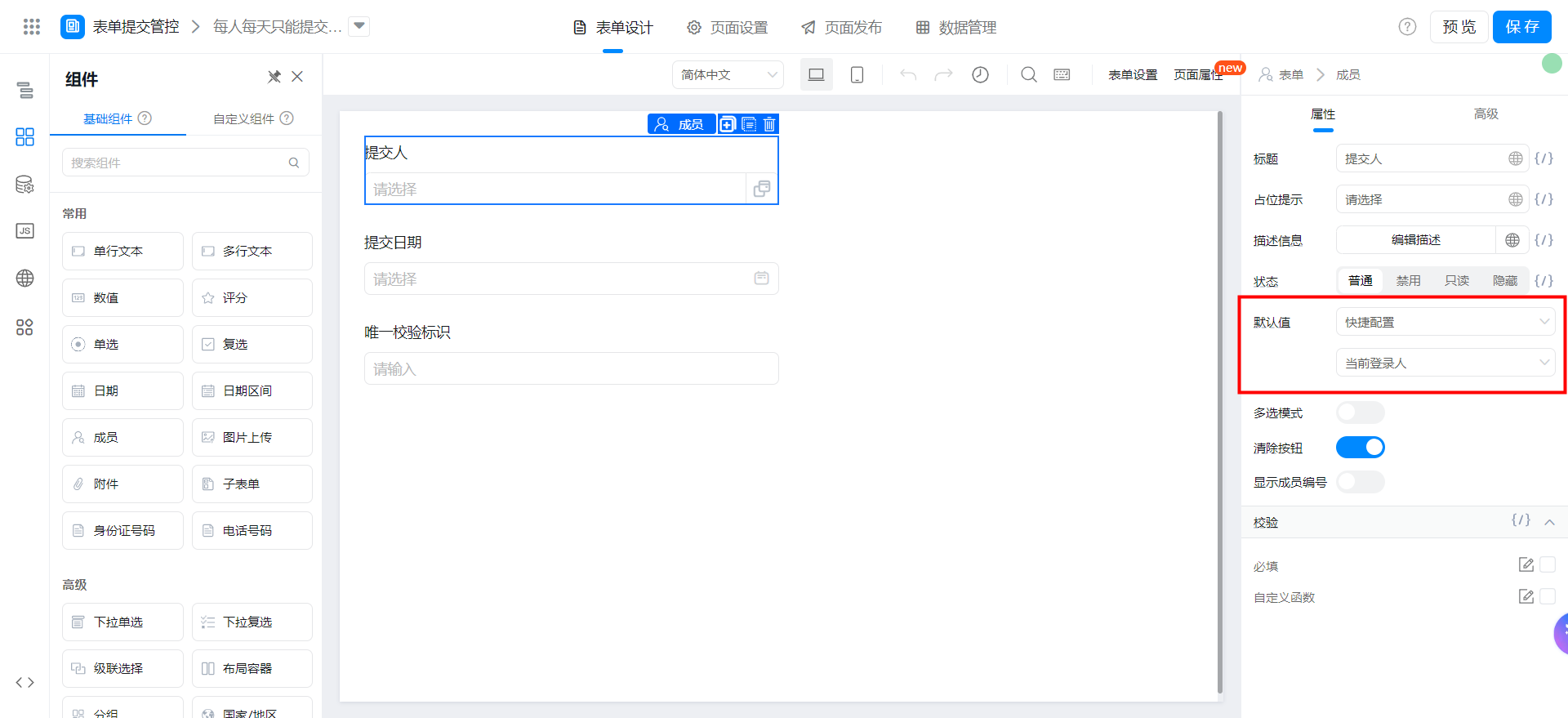
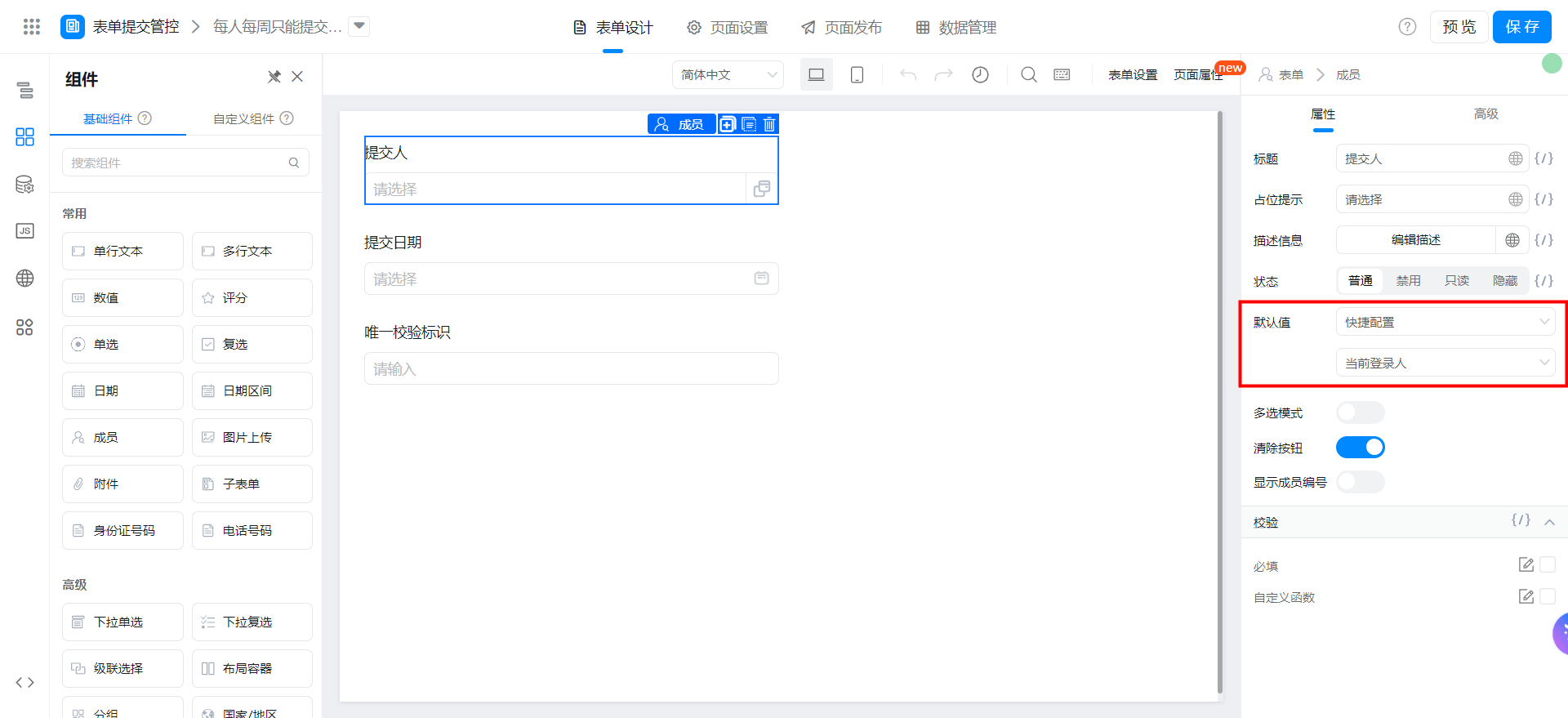
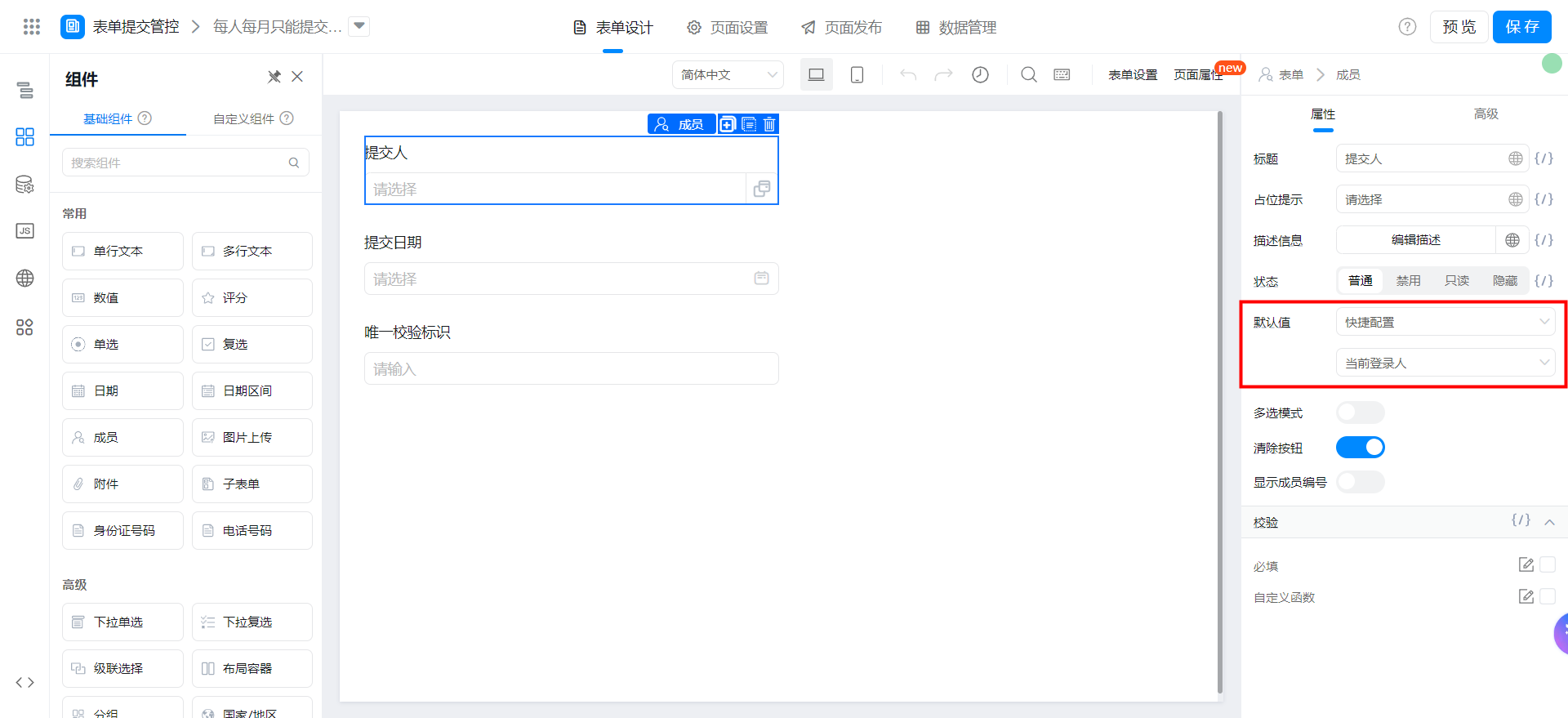
提交人选择快捷配置,默认当前登录人。

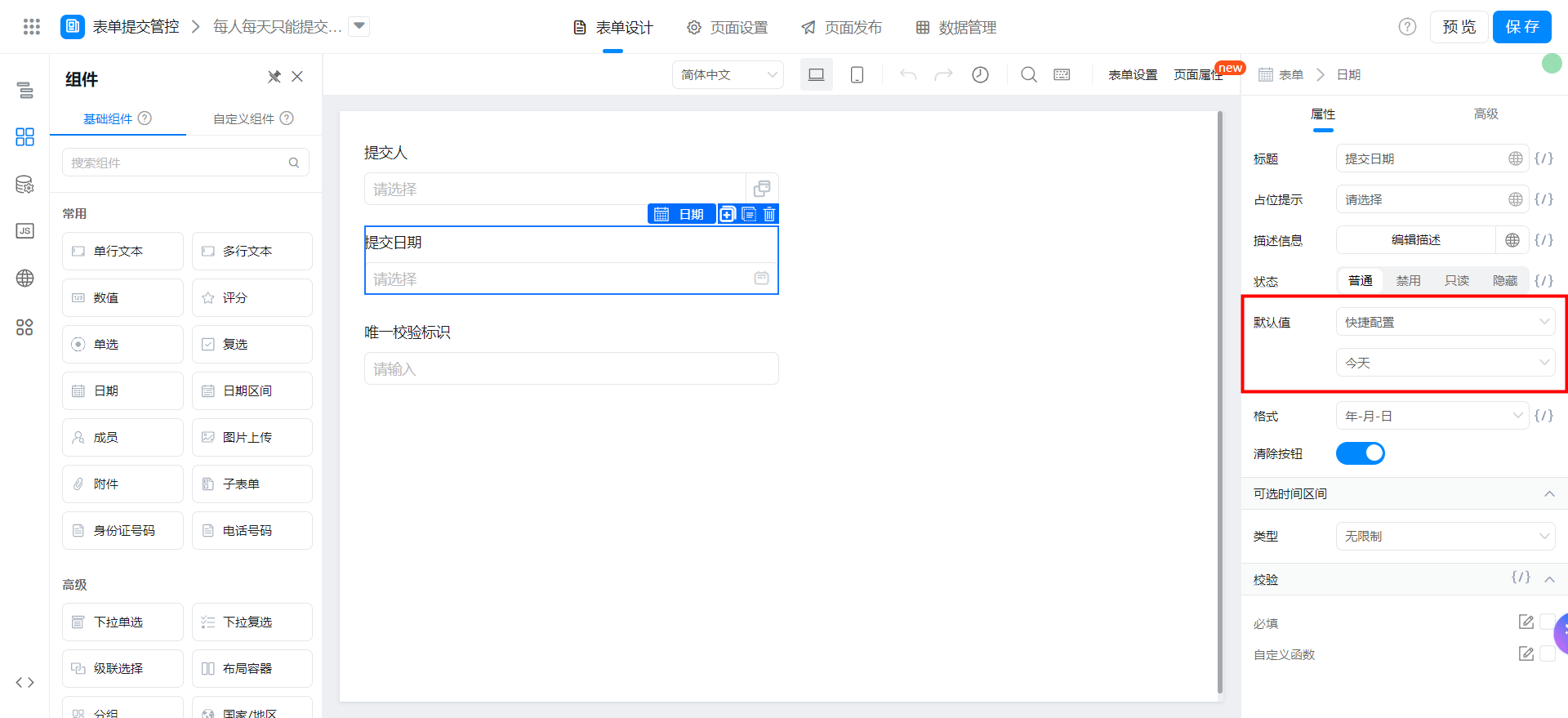
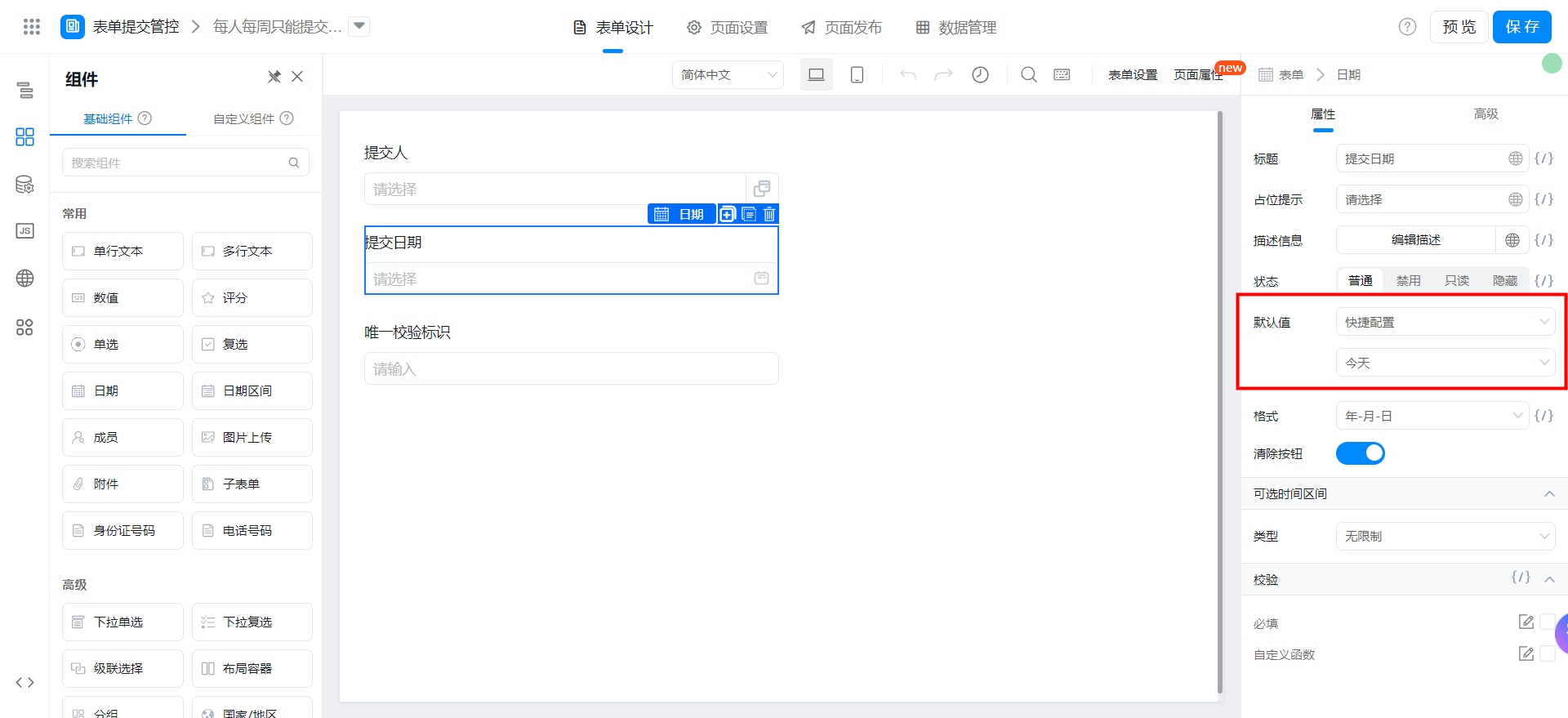
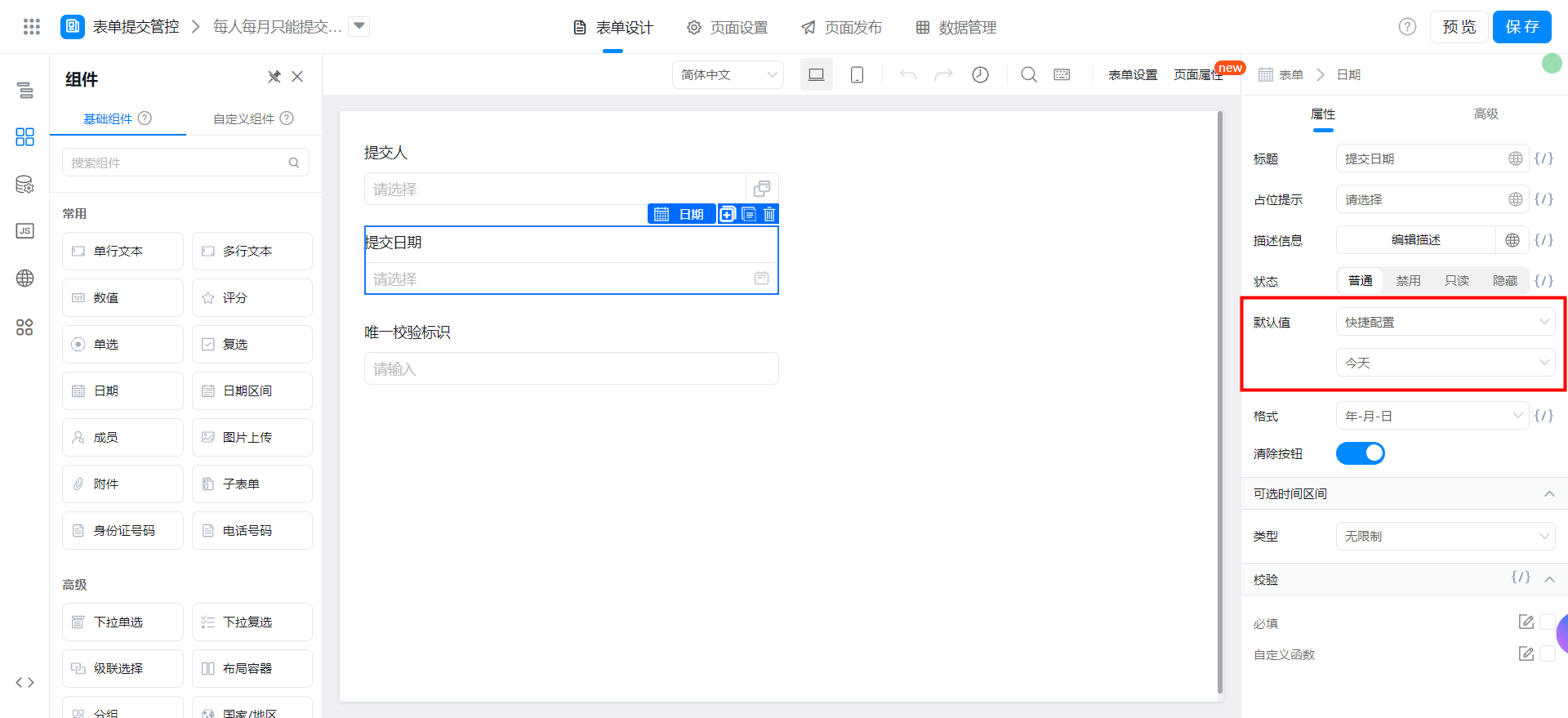
提交日期选择快捷配置,默认今天。

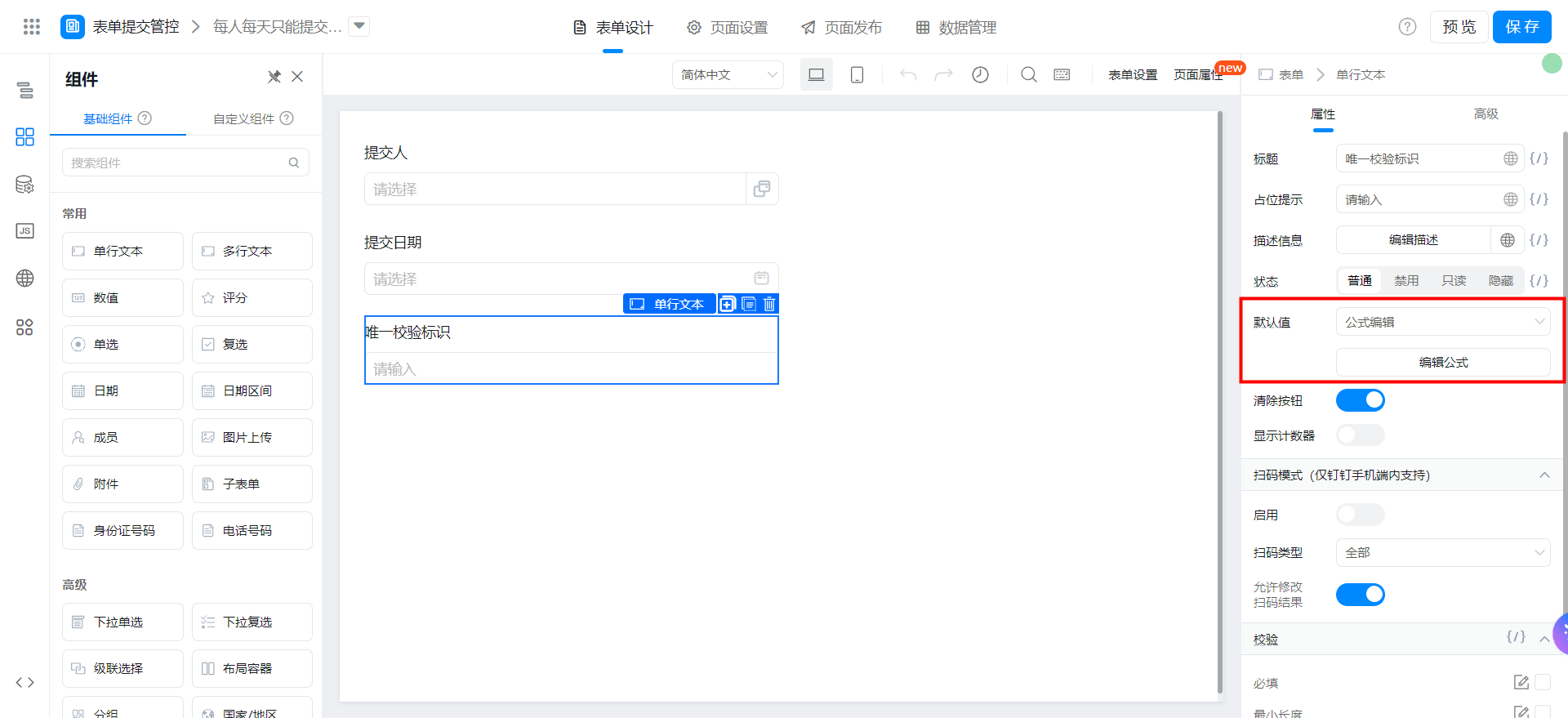
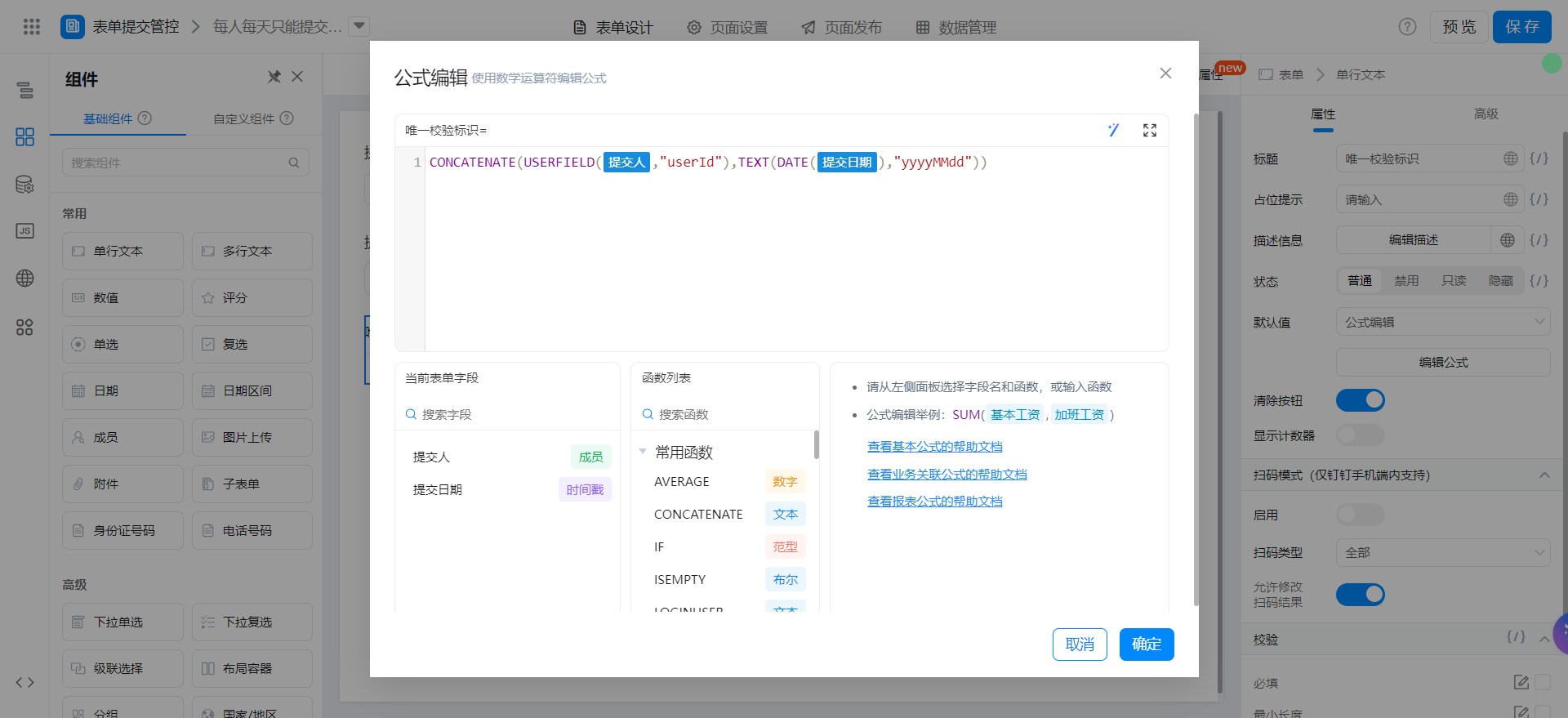
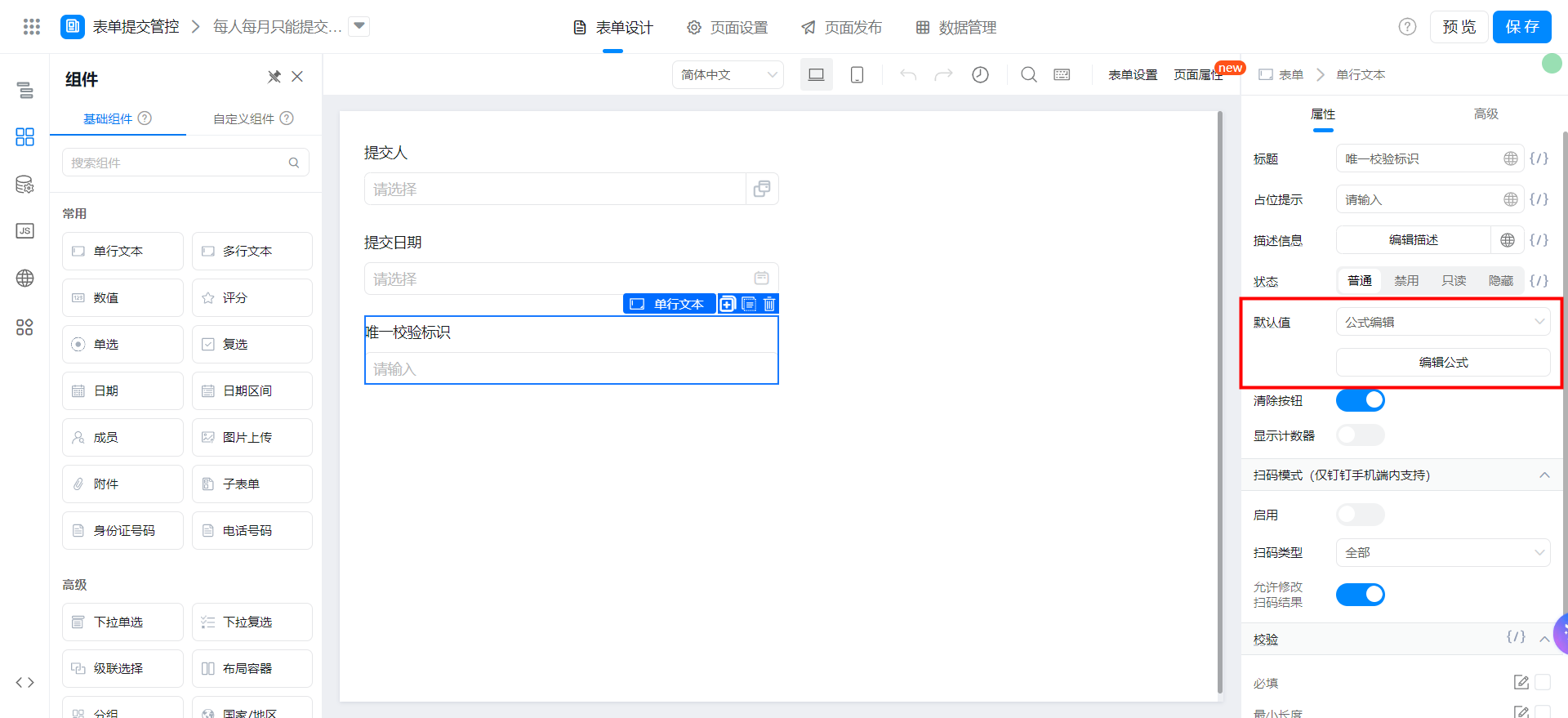
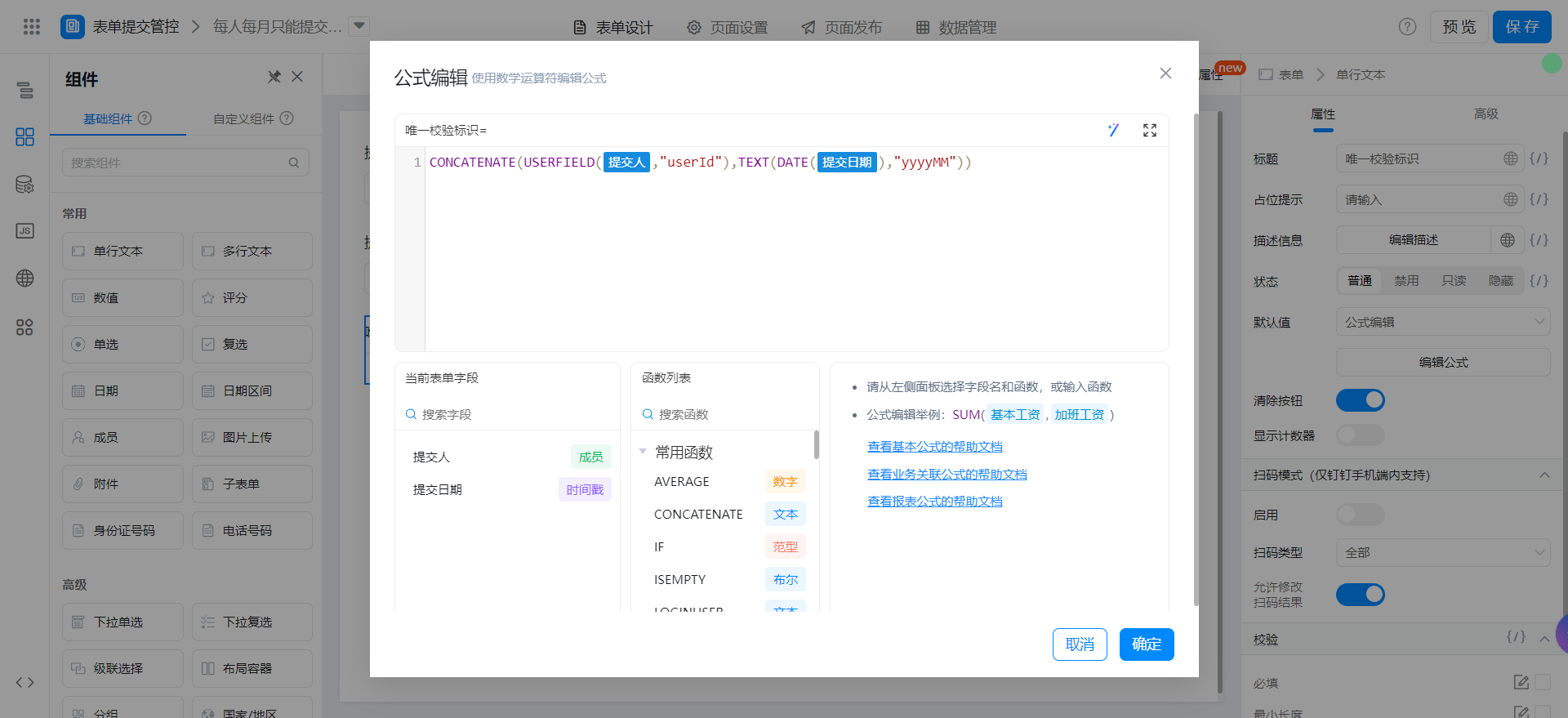
唯一校验标识默认值选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。
使用(当前登录人 userId + 提交日期年月日)来设置唯一校验标识。


{"text":"CONCATENATE(USERFIELD(提交人,\"userId\"),TEXT(DATE(提交日期),\"yyyyMMdd\"))","marks":[{"from":{"line":0,"ch":22,"sticky":null},"to":{"line":0,"ch":27,"sticky":null},"value":"employeeField_lc0bktqq","invalid":false},{"from":{"line":0,"ch":48,"sticky":null},"to":{"line":0,"ch":54,"sticky":null},"value":"dateField_lc0bktqr","invalid":false}],"isCmData":true}
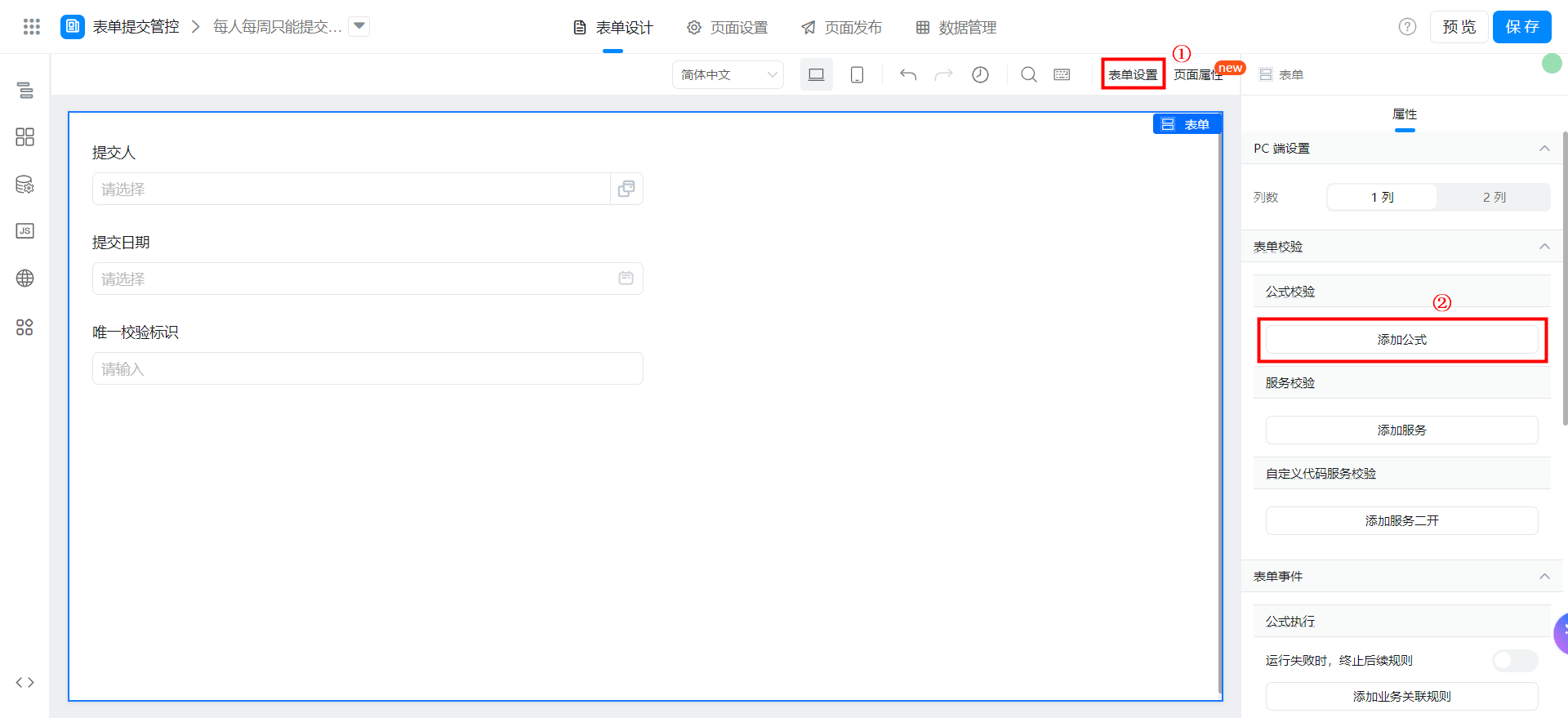
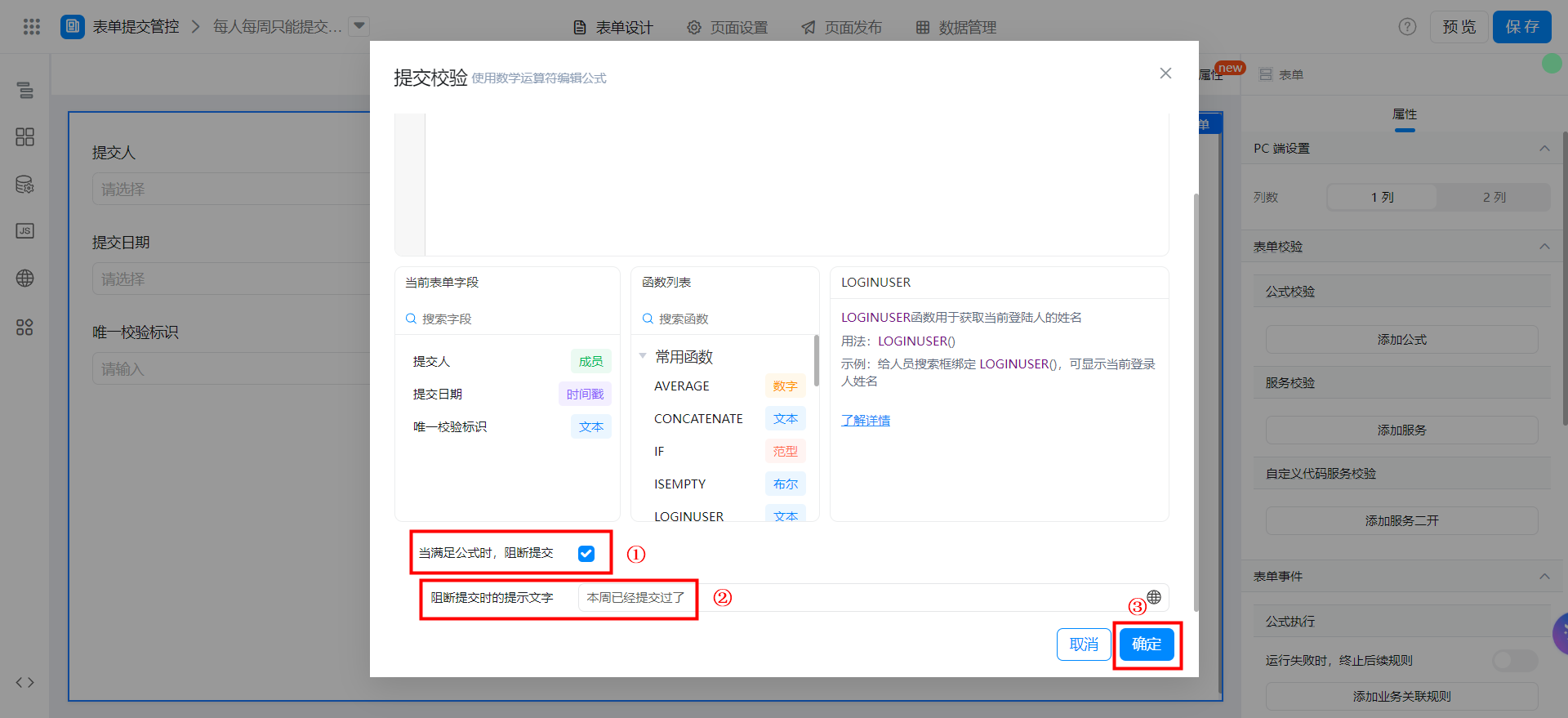
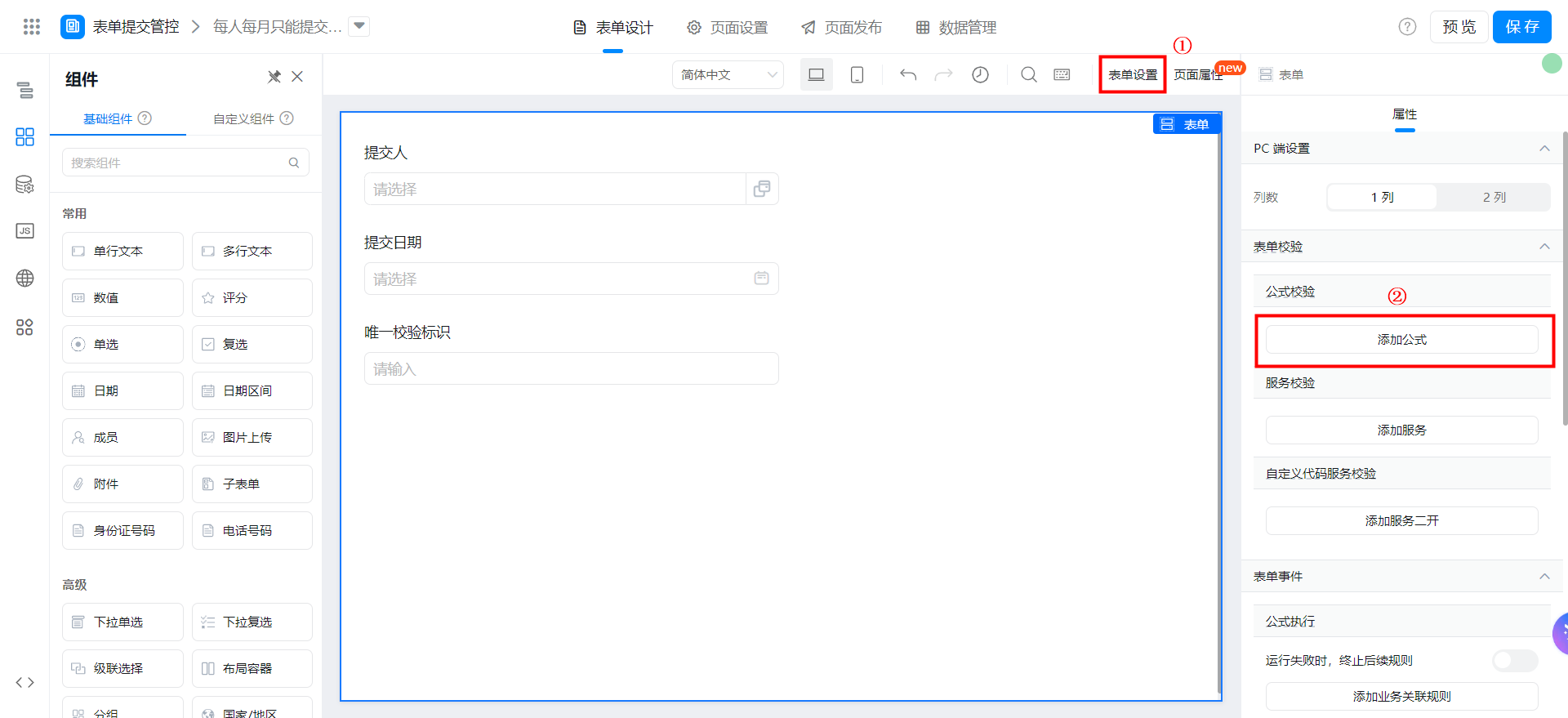
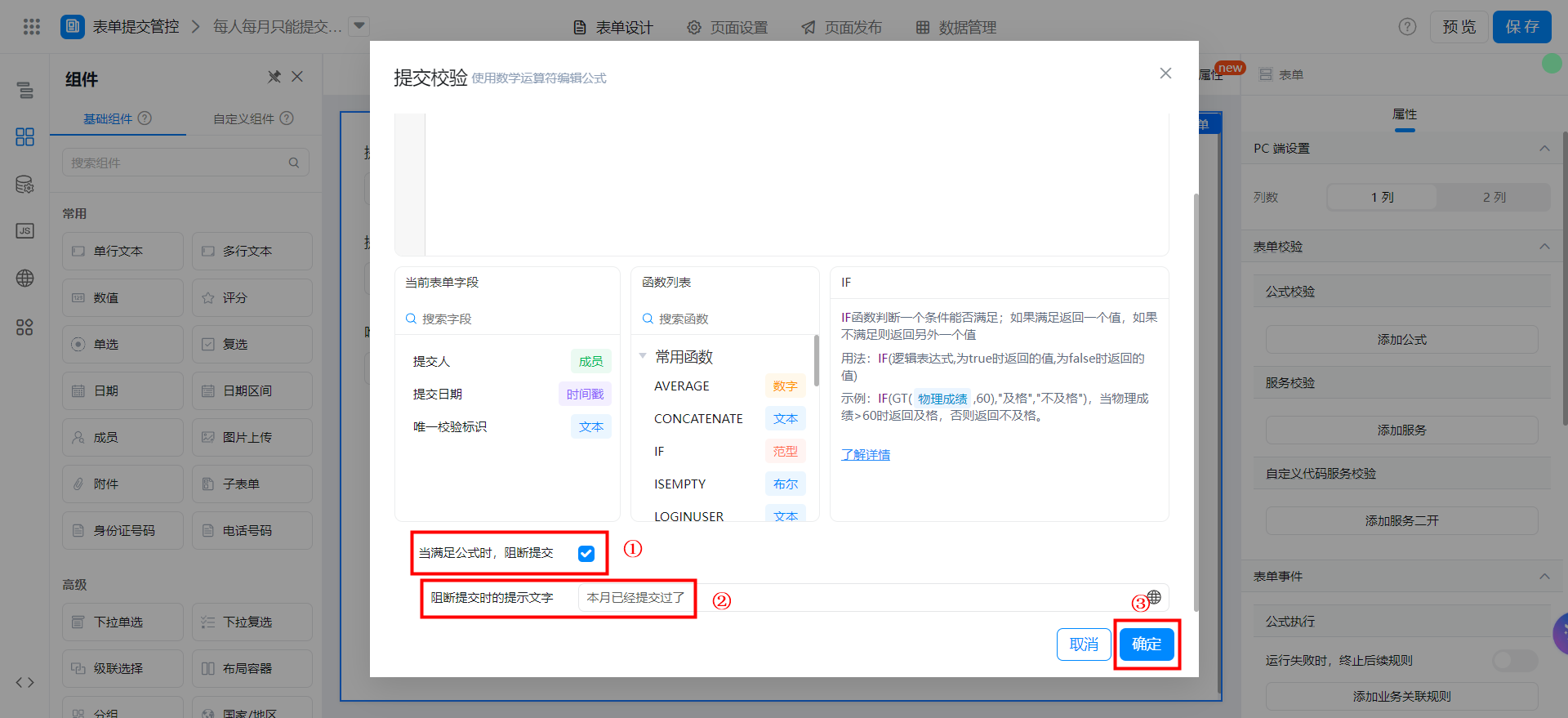
添加表单校验
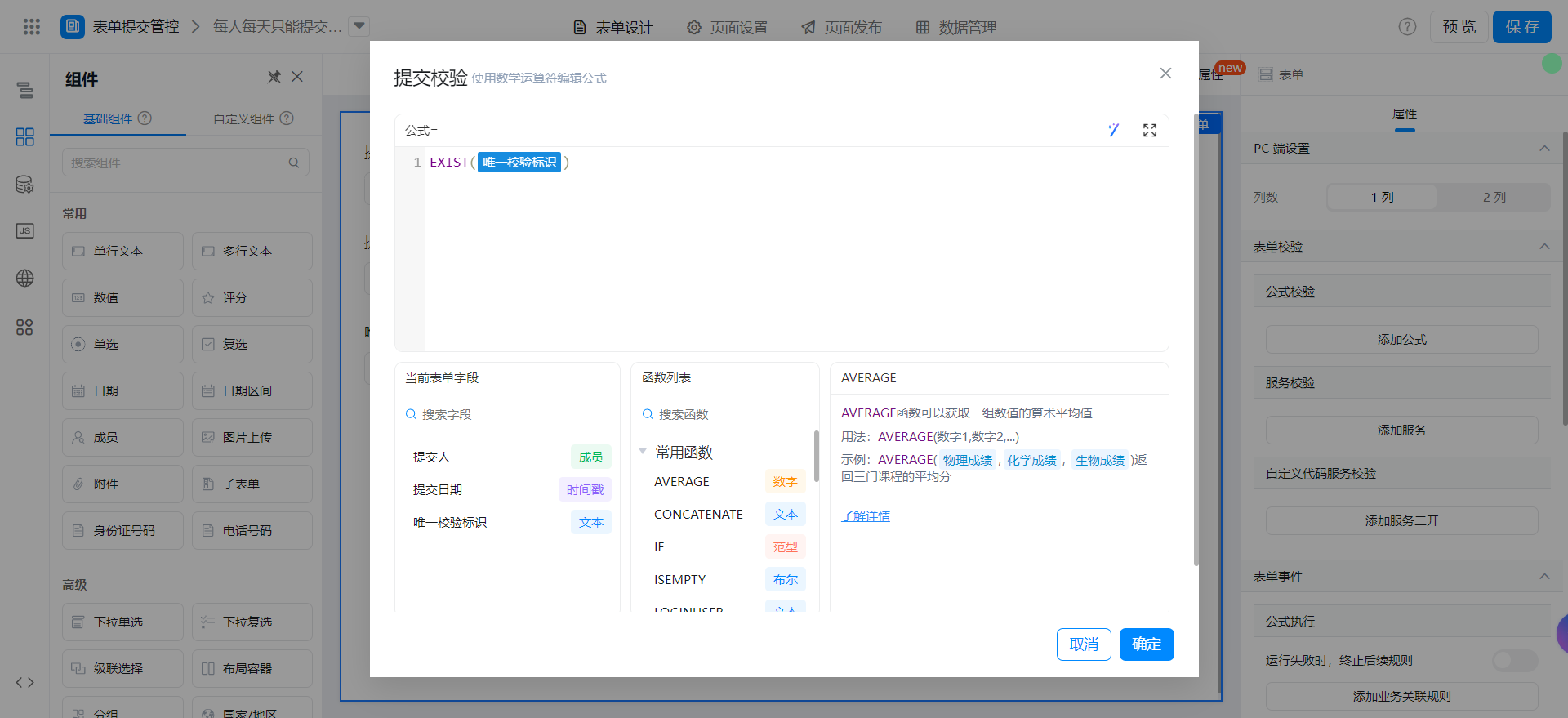
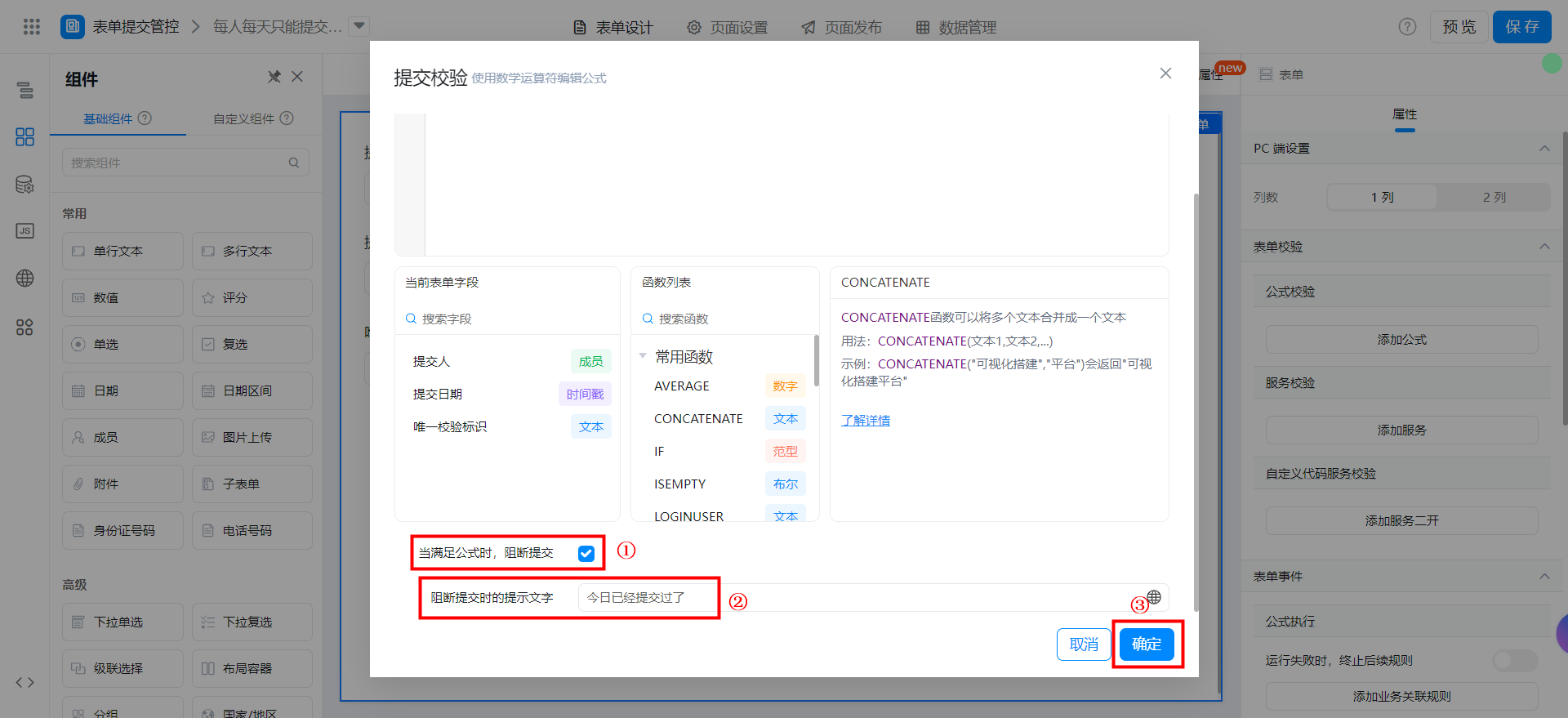
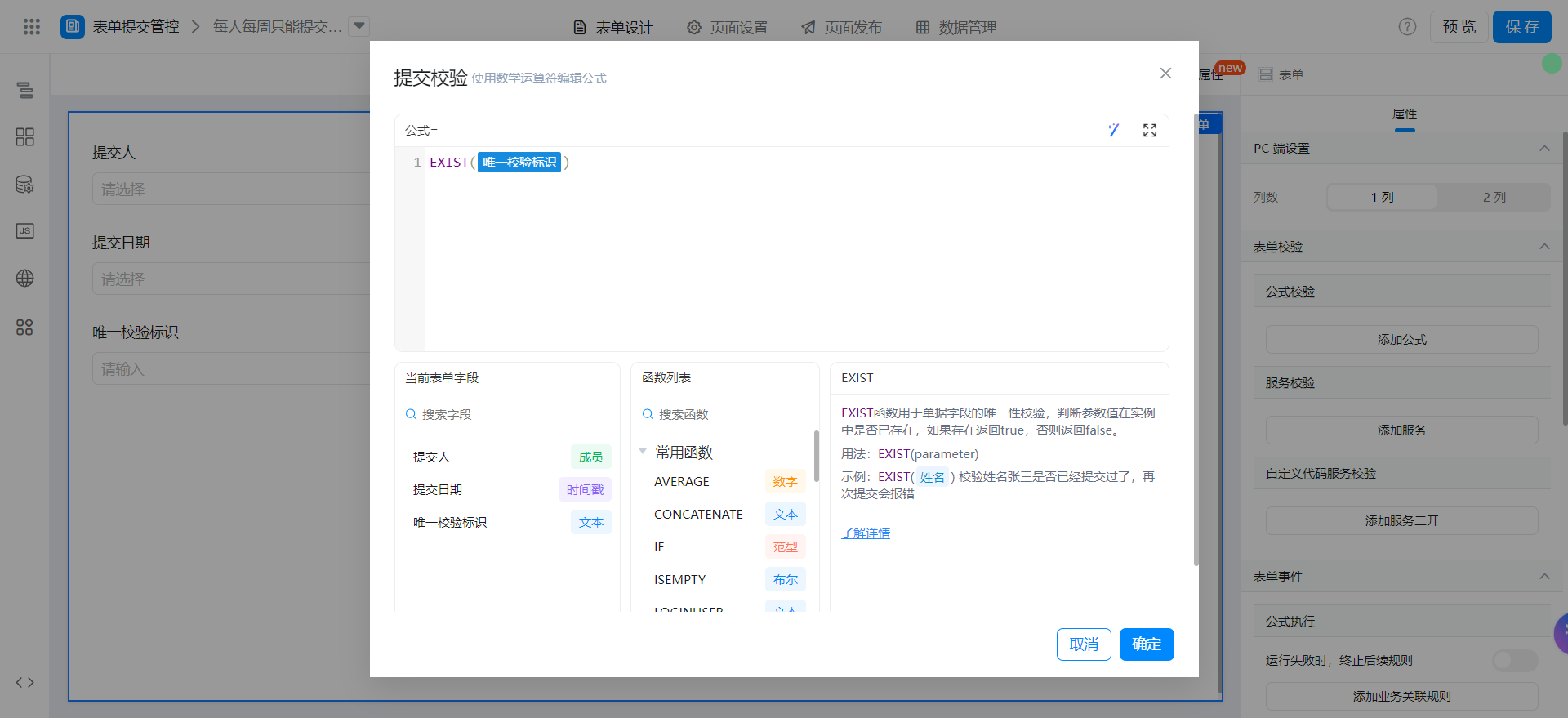
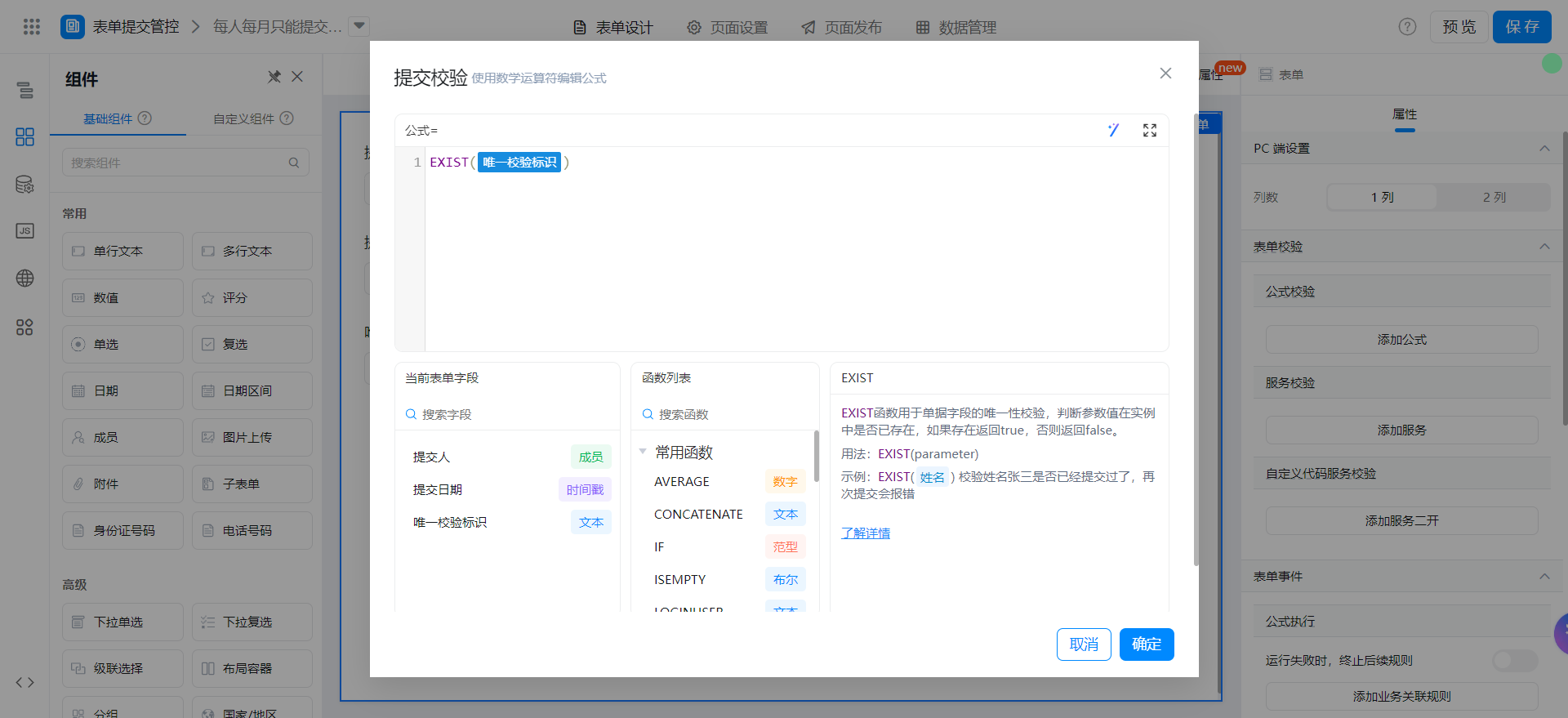
使用 EXIST 函数对唯一校验标识进行校验即可。



{"text":"EXIST(唯一校验标识)","marks":[{"from":{"line":0,"ch":6,"sticky":null},"to":{"line":0,"ch":14,"sticky":null},"value":"textField_lc0bcyfu","invalid":false}],"isCmData":true}
保存页面

每人每周只能提交一次
创建普遍表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 成员:命名为提交人
- 日期:命名为提交日期
- 单行文本:命名为唯一校验标识
- 组件状态设置隐藏并勾选始终提交
添加表单公式
提交人选择快捷配置,默认当前登录人。

提交日期选择快捷配置,默认今天。

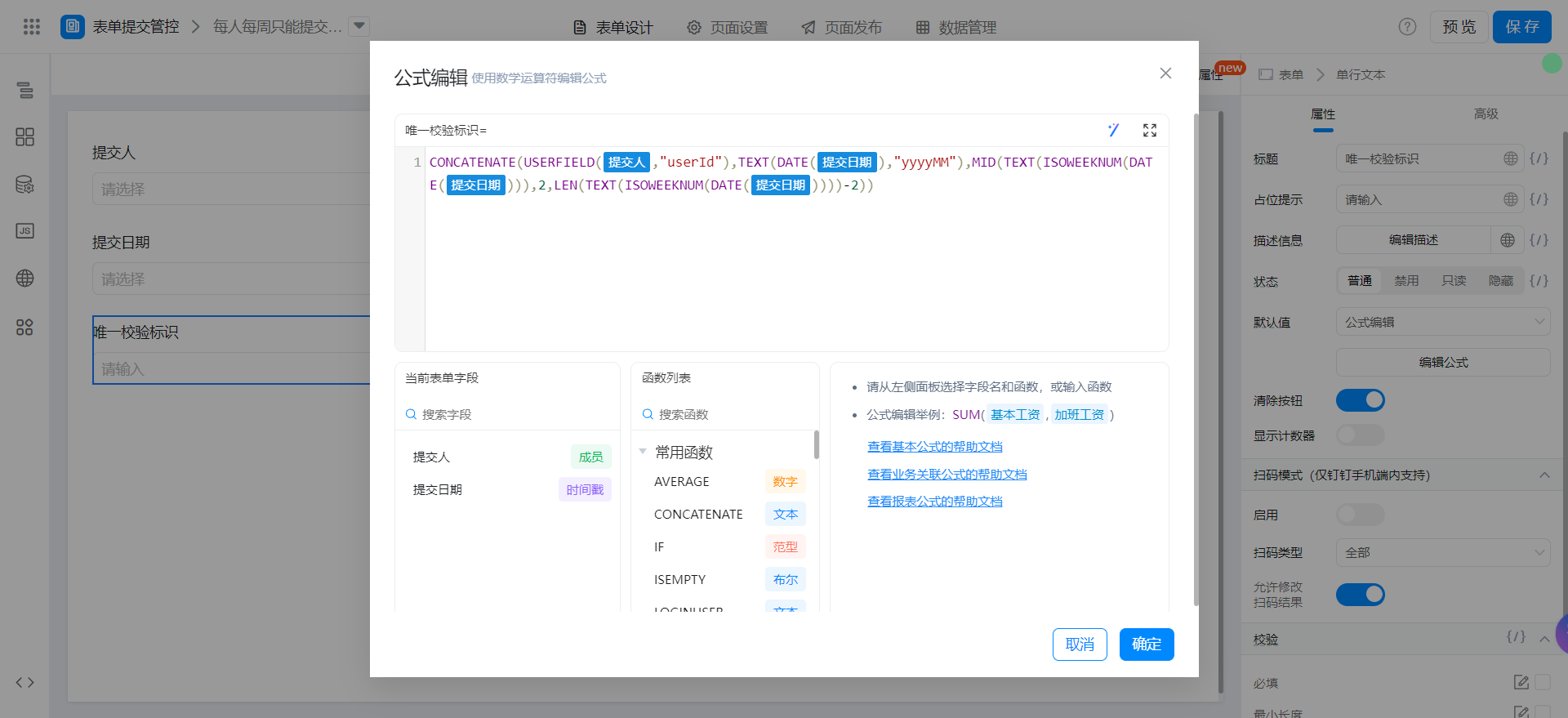
唯一校验标识默认值选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。
使用(当前登录人 userId + 提交日期年月 + 提交日期周数)来设置唯一校验标识。


{"text":"CONCATENATE(USERFIELD(提交人,\"userId\"),TEXT(DATE(提交日期),\"yyyyMM\"),MID(TEXT(ISOWEEKNUM(DATE(提交日期))),2,LEN(TEXT(ISOWEEKNUM(DATE(提交日期))))-2))","marks":[{"from":{"line":0,"ch":22,"sticky":null},"to":{"line":0,"ch":27,"sticky":null},"value":"employeeField_lc0bktqq","invalid":false},{"from":{"line":0,"ch":48,"sticky":null},"to":{"line":0,"ch":54,"sticky":null},"value":"dateField_lc0bktqr","invalid":false},{"from":{"line":0,"ch":91,"sticky":null},"to":{"line":0,"ch":97,"sticky":null},"value":"dateField_lc0bktqr","invalid":false},{"from":{"line":0,"ch":128,"sticky":null},"to":{"line":0,"ch":134,"sticky":null},"value":"dateField_lc0bktqr","invalid":false}],"isCmData":true}
添加表单校验
使用 EXIST 函数对唯一校验标识进行校验即可。



{"text":"EXIST(唯一校验标识)","marks":[{"from":{"line":0,"ch":6,"sticky":null},"to":{"line":0,"ch":14,"sticky":null},"value":"textField_lc0bcyfu","invalid":false}],"isCmData":true}
保存页面

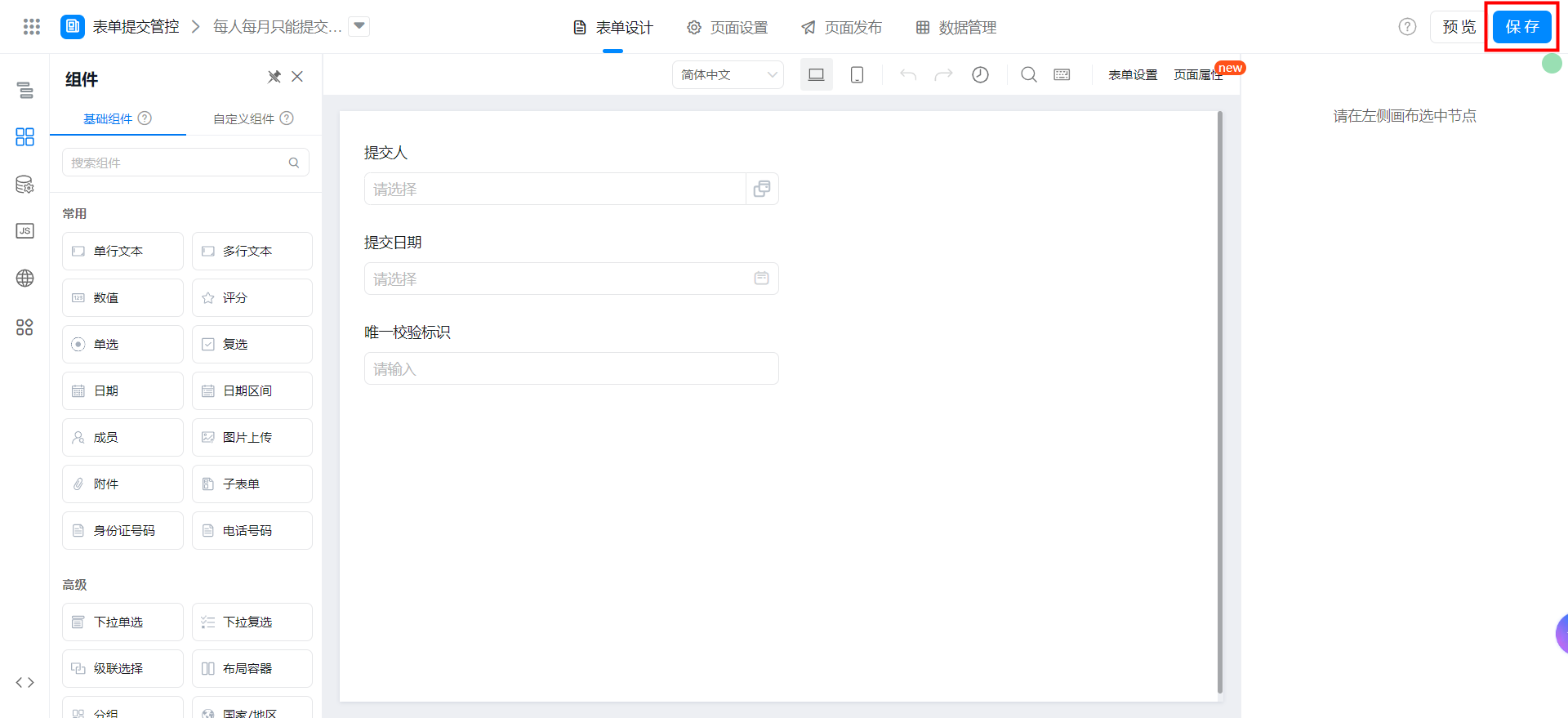
每人每月只能提交一次
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 成员:命名为提交人
- 日期:命名为提交日期
- 单行文本:命名为唯一校验标识
- 组件状态设置隐藏并勾选始终提交
添加表单公式
提交人选择快捷配置,默认当前登录人。

提交日期选择快捷配置,默认今天。

唯一校验标识默认值选择公式编辑,并配置下图所示公式,也可以直接复制公式源码,注意修改字段。
使用(当前登录人 userId + 提交日期年月)来设置唯一校验标识。


{"text":"CONCATENATE(USERFIELD(提交人,\"userId\"),TEXT(DATE(提交日期),\"yyyyMM\"))","marks":[{"from":{"line":0,"ch":22,"sticky":null},"to":{"line":0,"ch":27,"sticky":null},"value":"employeeField_lc0bktqq","invalid":false},{"from":{"line":0,"ch":48,"sticky":null},"to":{"line":0,"ch":54,"sticky":null},"value":"dateField_lc0bktqr","invalid":false}],"isCmData":true}
添加表单校验
使用 EXIST 函数对唯一校验标识进行校验即可。



{"text":"EXIST(唯一校验标识)","marks":[{"from":{"line":0,"ch":6,"sticky":null},"to":{"line":0,"ch":14,"sticky":null},"value":"textField_lc0bcyfu","invalid":false}],"isCmData":true}
保存页面

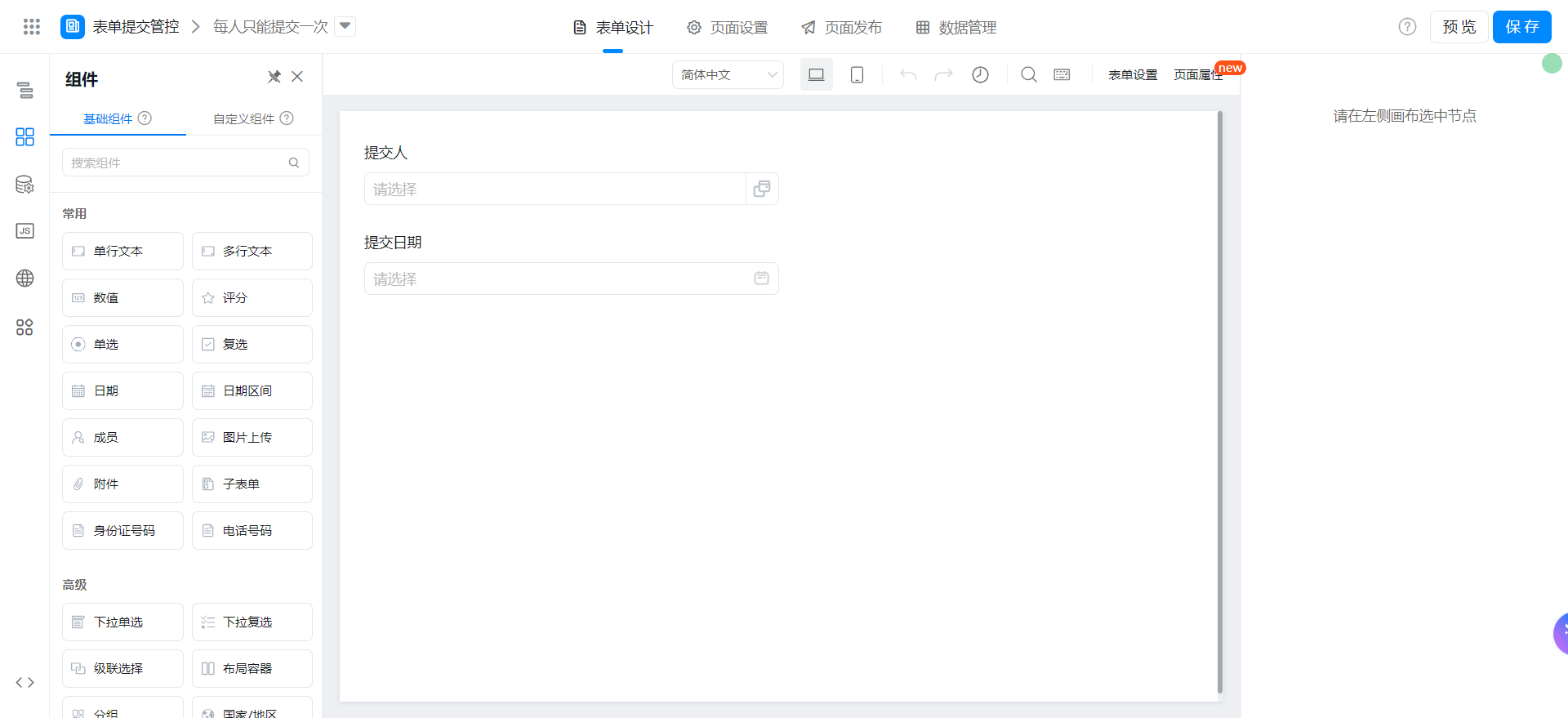
每人只能提交一次
创建普通表单页面
创建普通表单页面,详情请参考普通表单。

在画布区域拖入以下组件。
- 成员:命名为提交人
- 日期:命名为提交日期
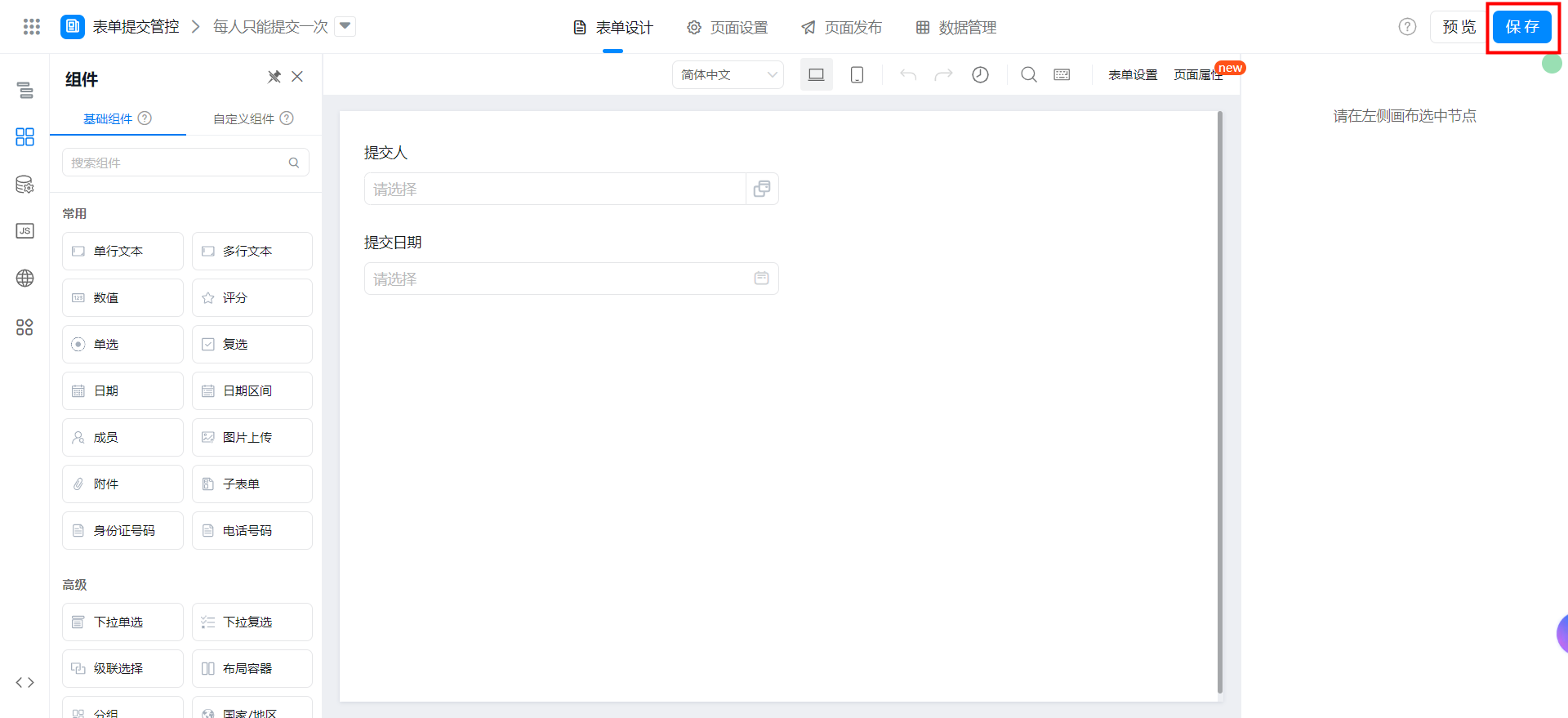
保存页面

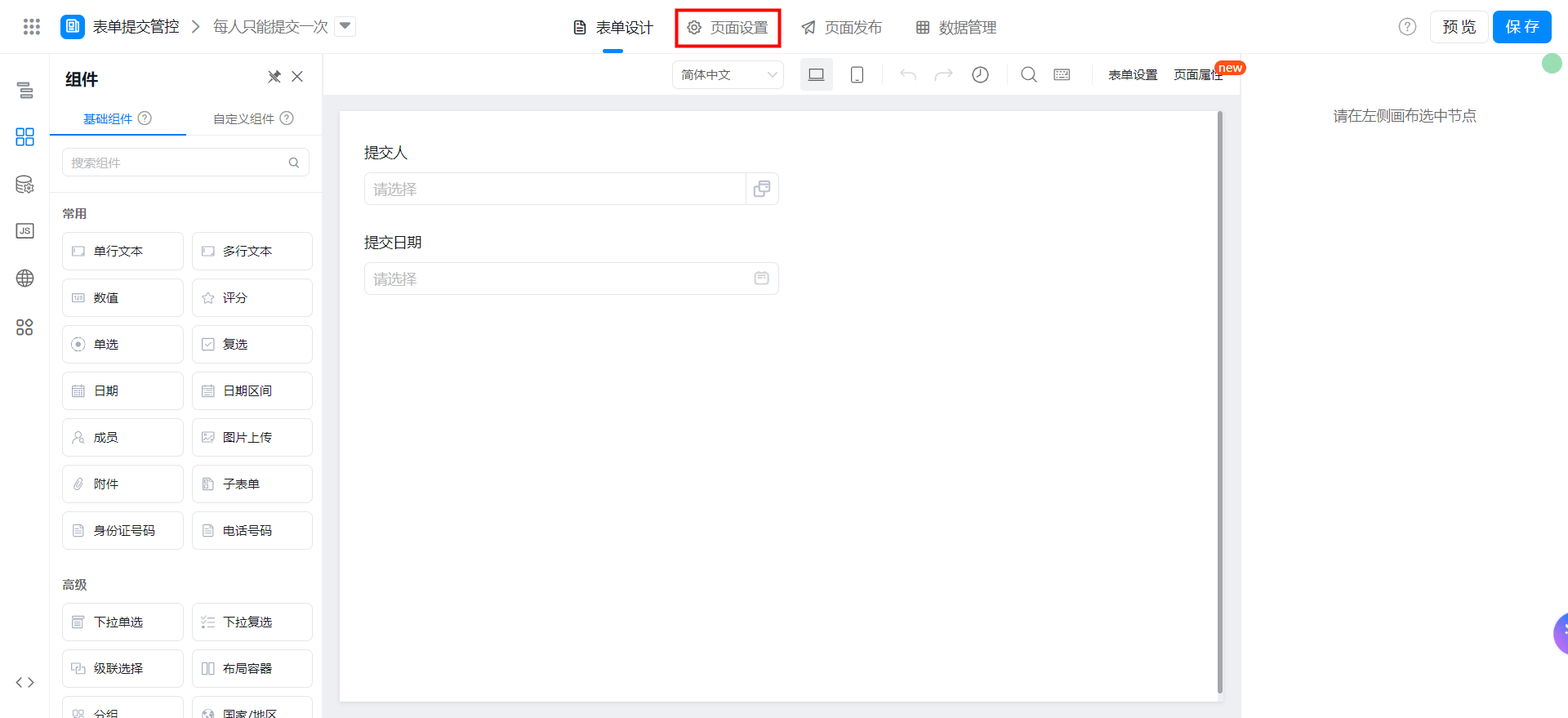
设置提交规则
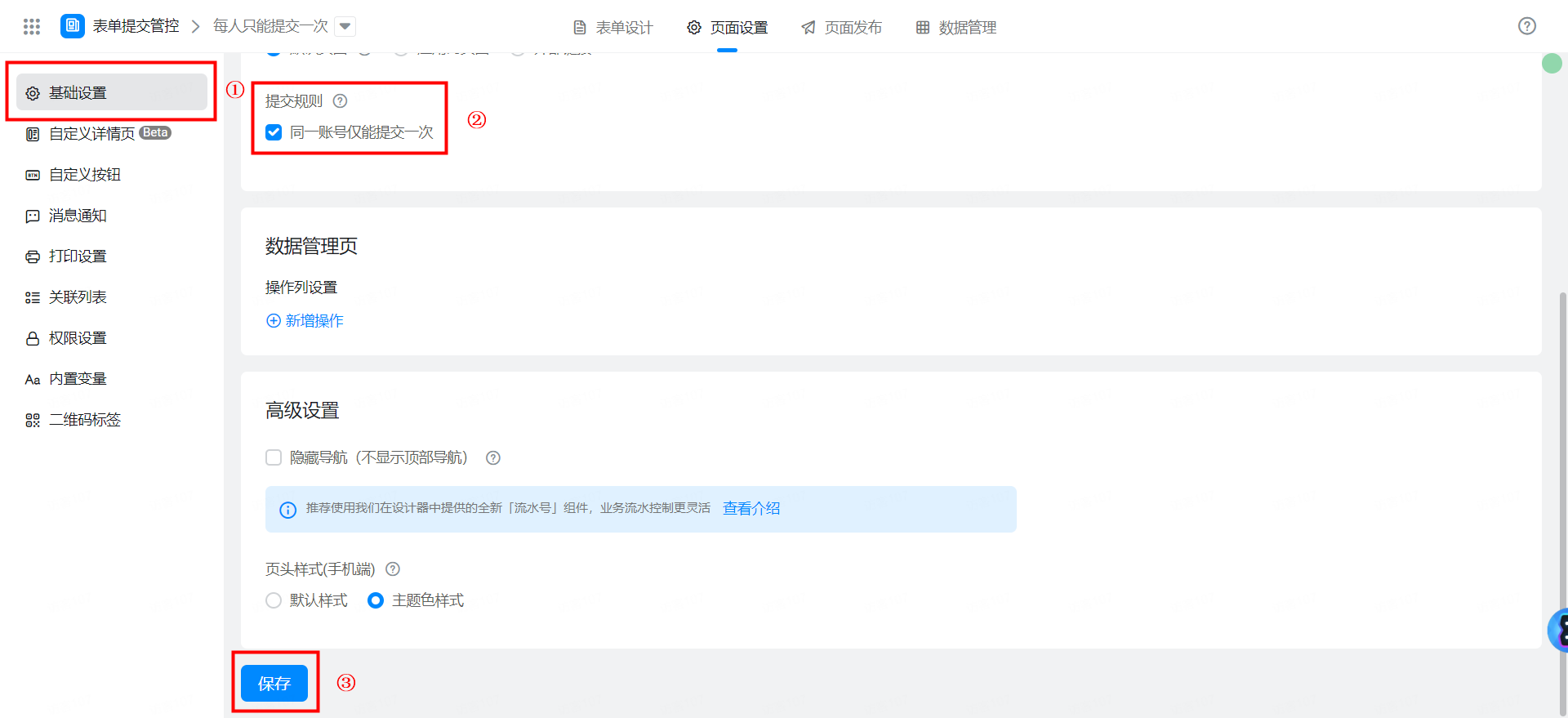
进入页面设置。

设置提交规则并保存。

视频教程
在线试玩
此文档对您是否有帮助?